交互思考:无处不在的用户习惯
我们在互联网产品的设计过程中,常常伴随着一个词:用户习惯。设计师们希望尝试更多新颖的交互方式或者视觉效果,却常常受限于用户习惯。实际上,建立在用户习惯上的创新才是好的体验。
01 什么是用户习惯?
互联网产品中的用户习惯,可以概括为用户面对某种特定场景的习惯性认知与行为。
试想,我们在使用 App 时,是否遇到过因为习惯的问题而感觉到不适应的场景?
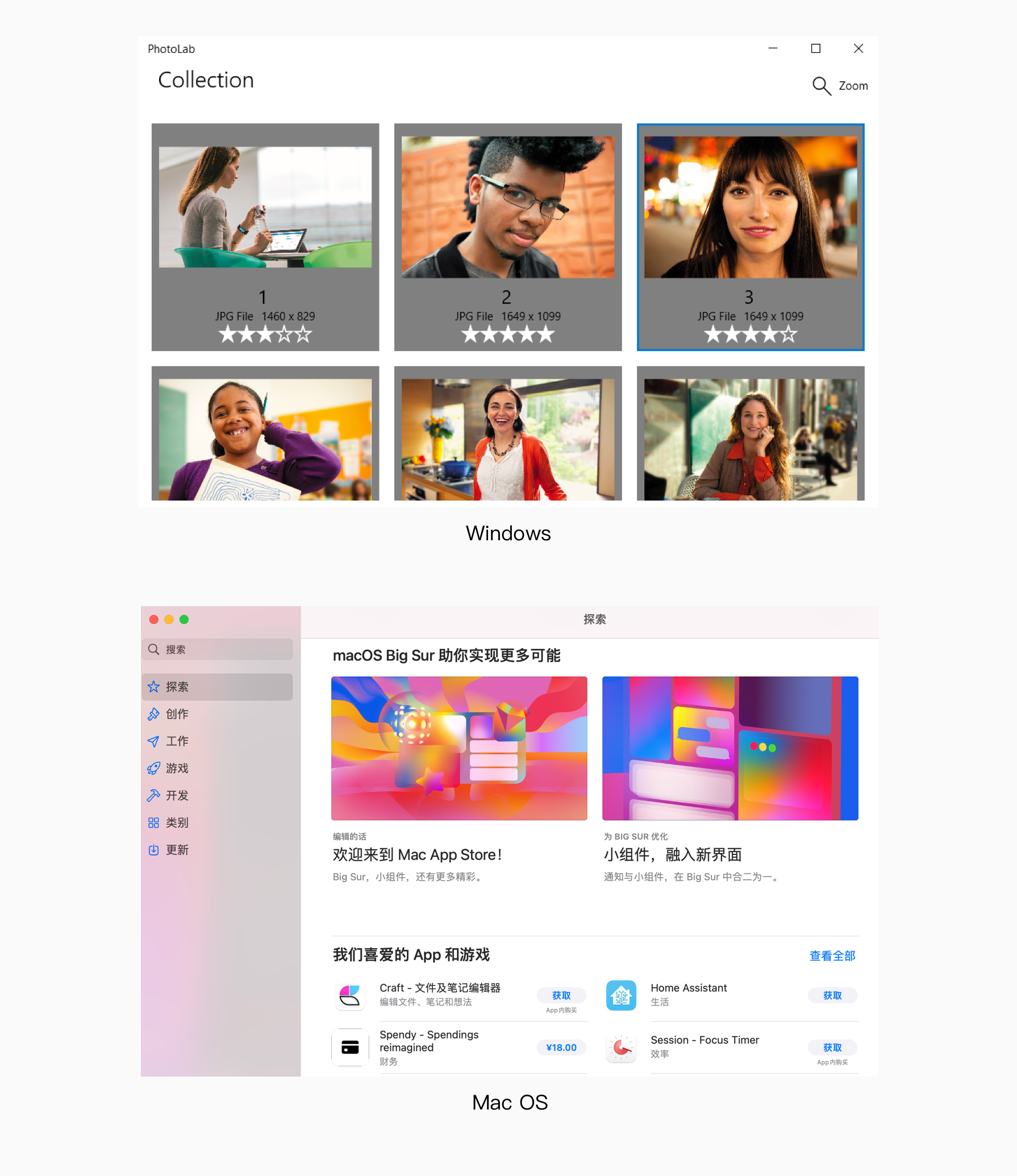
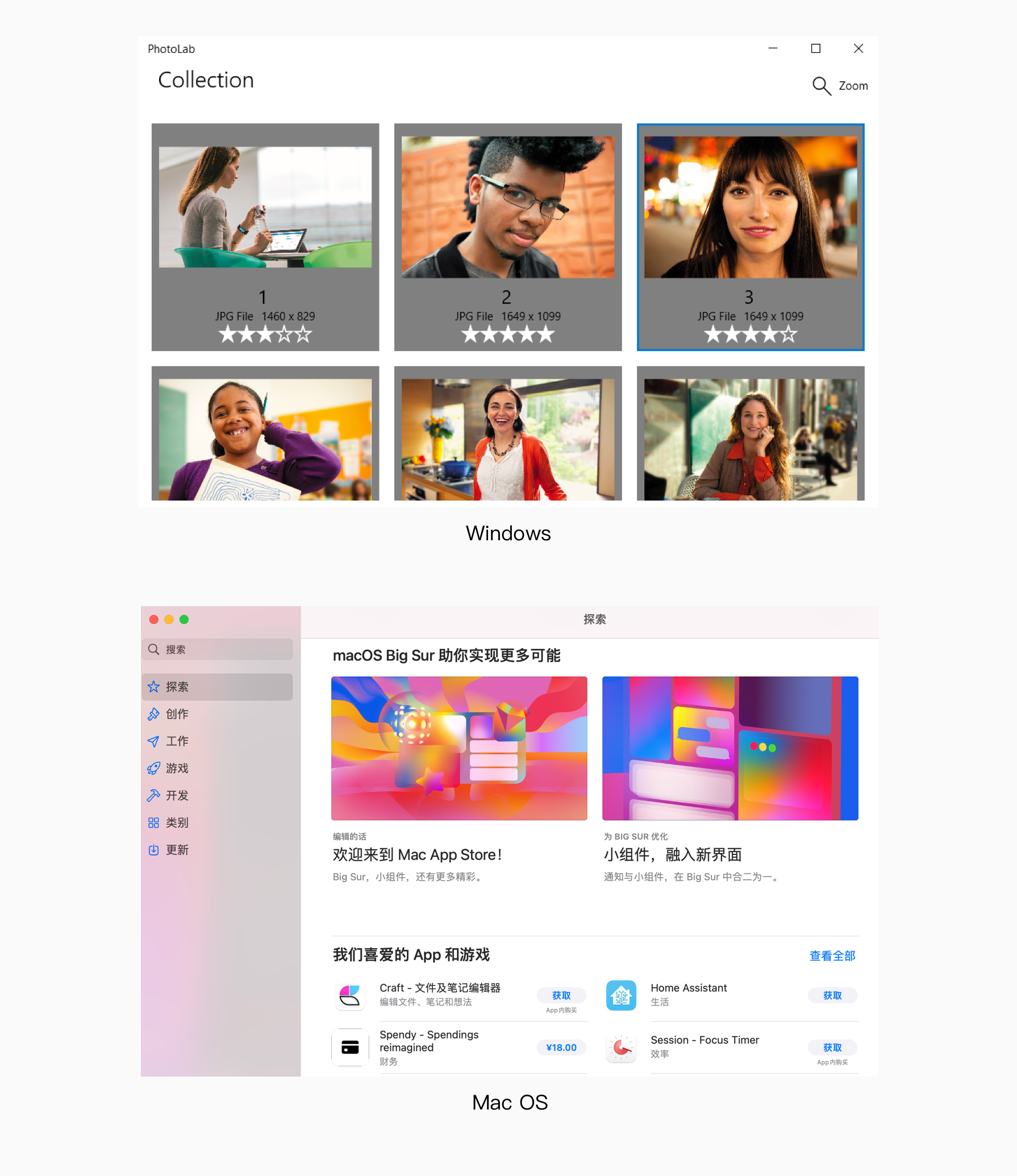
举个最常见的例子:Windows 与 Mac 系统的软件关闭方式。使用 Windows 的电脑时,我们形成了关闭操作在右上角的习惯。后来开始使用 Mac 电脑,关闭方式都在左上角,在一段时间内,每次关闭时都感觉到格外不习惯。而 Mac 的关闭方式没有比 Windows 产生显而易见体验升级,改变操作习惯成本高,部分用户可能会认为 Mac 的关闭操作不好用。


当然,假如最开始接触的是 Mac 电脑,再使用 Windows 电脑,也会自然认为 Windows 不好用,这是先入为主的观念,一旦产生习惯,改变习惯将产生一定的学习成本。
02 为什么会有用户习惯?
用户行为习惯的产生,与记忆的特点有很大关联,我们可以把记忆划分为外显记忆和内隐记忆。
外显记忆大家比较熟悉,也容易感知到,比如我们在学校学习时背诵的课文、公式法则等,可以用语言、文字等显性方式描述出来的记忆。
内隐记忆也叫非陈述性记忆,我们无法用行为描述而又确实存在,比如骑单车,学会之后很难会遗忘。刚开始学习时,会需要意识的介入,经过多次练习,行为会逐渐“自动化”,比如学习开车时,我们会注意力很集中,而习惯开车后,可以一边开车一边聊天。
我们平时说的肌肉记忆、条件反射也和内隐记忆息息相关,而且一旦形成,不太容易改变。需要注意的是,肌肉记忆只是一种简单描述,负责此记忆的是小脑,其实肌肉没有记忆。
所以我们感觉体验某个 App 时,会习惯性前往某页面寻找某功能,或者隐约觉得体验和其他 App 有区别,很多时候与内隐记忆形成的用户习惯有一定关系。
03 挑战用户习惯的风险
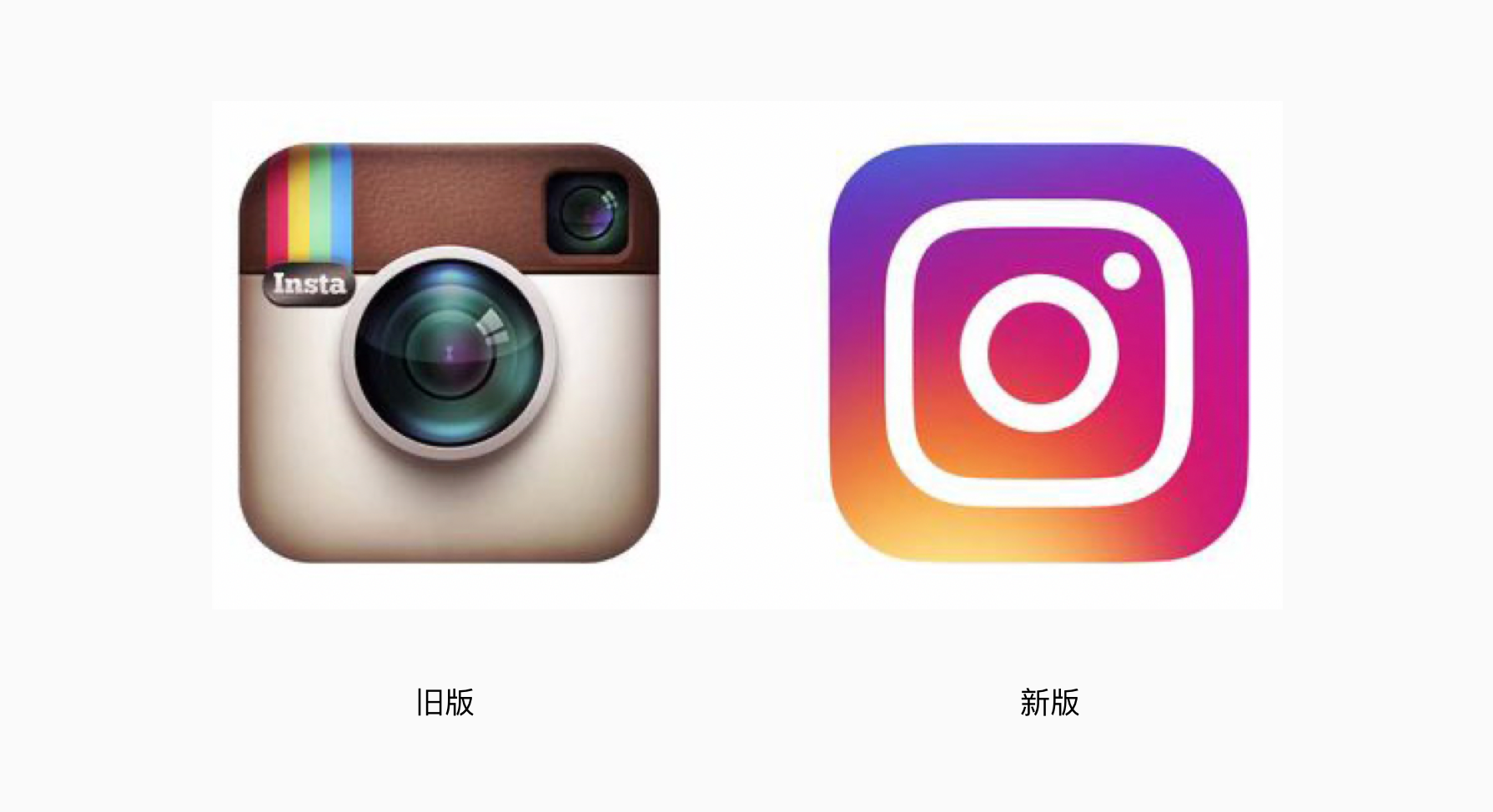
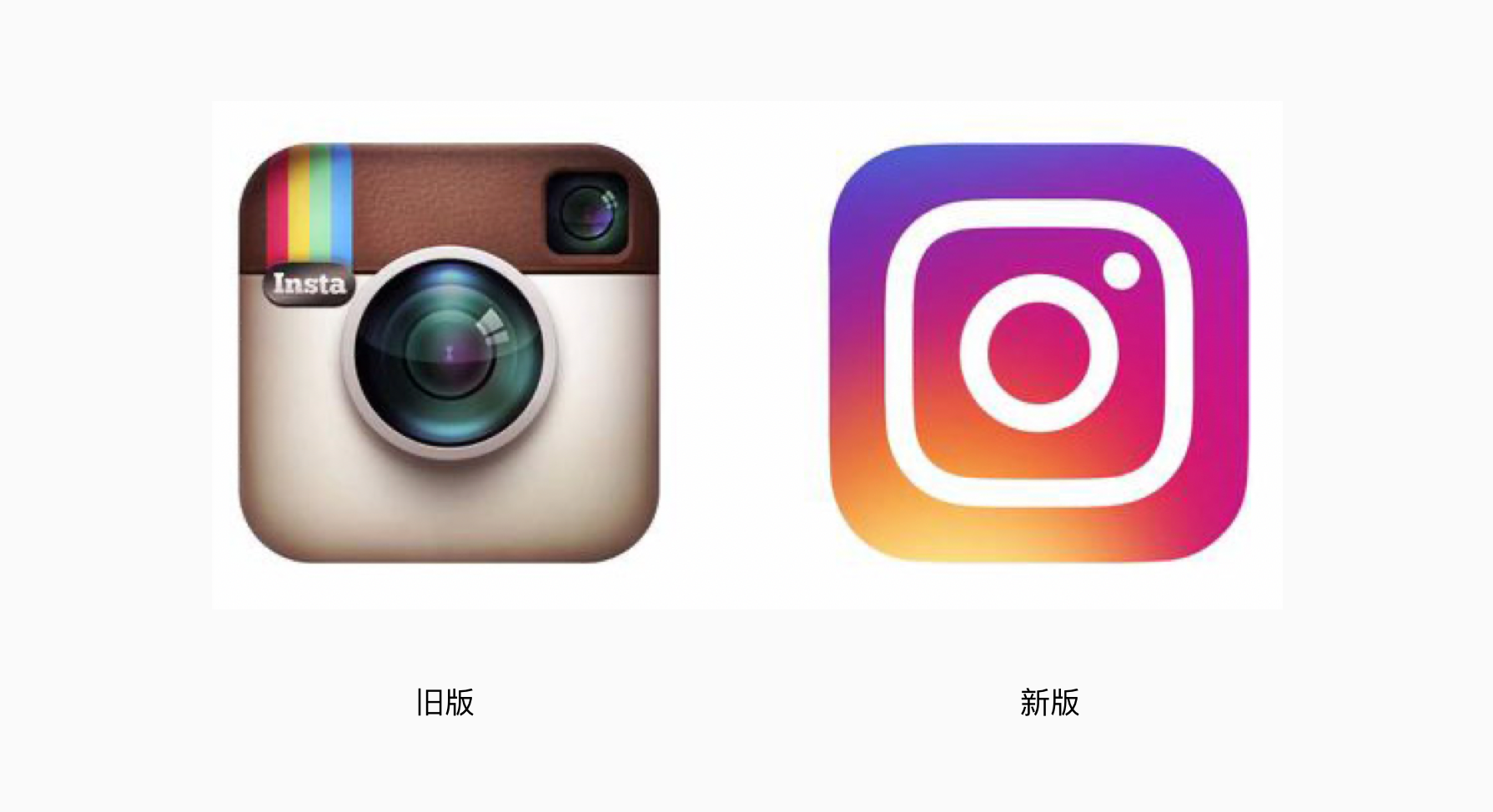
几年前 ins 的 logo 改版,将 logo 由拟物化改成了扁平化,同时颜色也发生巨大变化。
暂且抛开视觉效果不说,从用户视觉记忆上,已经习惯了旧 logo 的效果,而右侧新版效果很难与左侧产生记忆上的关联。


许多用户因此反馈桌面上找不到这个应用、许多用户吐槽很丑甚至不想再使用。所以我们比较好理解,为什么有时 App 改版容易反而引起用户的反感,强行改变用户习惯可能产生许多影响。
04 互联网产品如何避免挑战用户习惯?
1. 了解用户是谁以及用户的行为特点
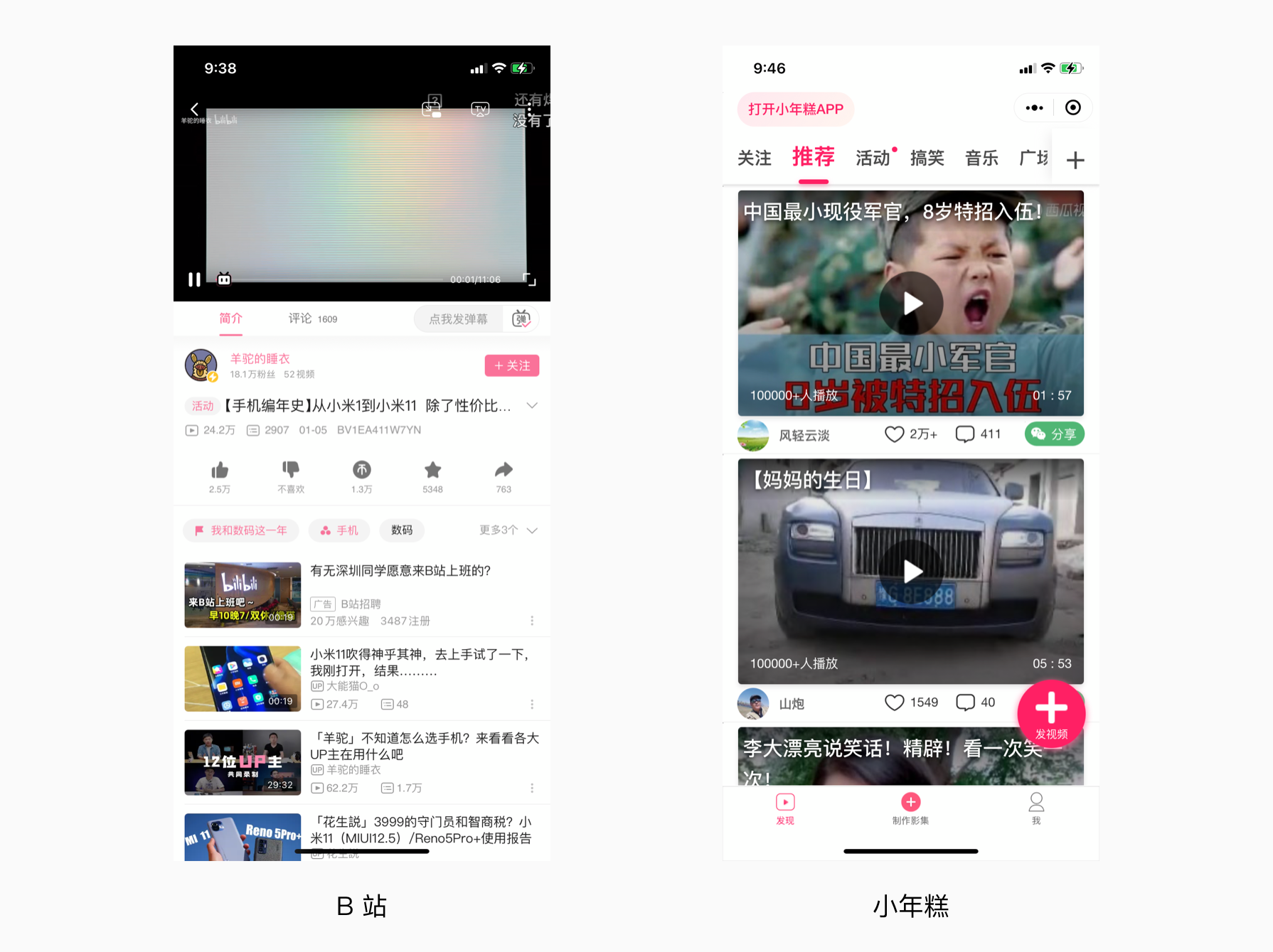
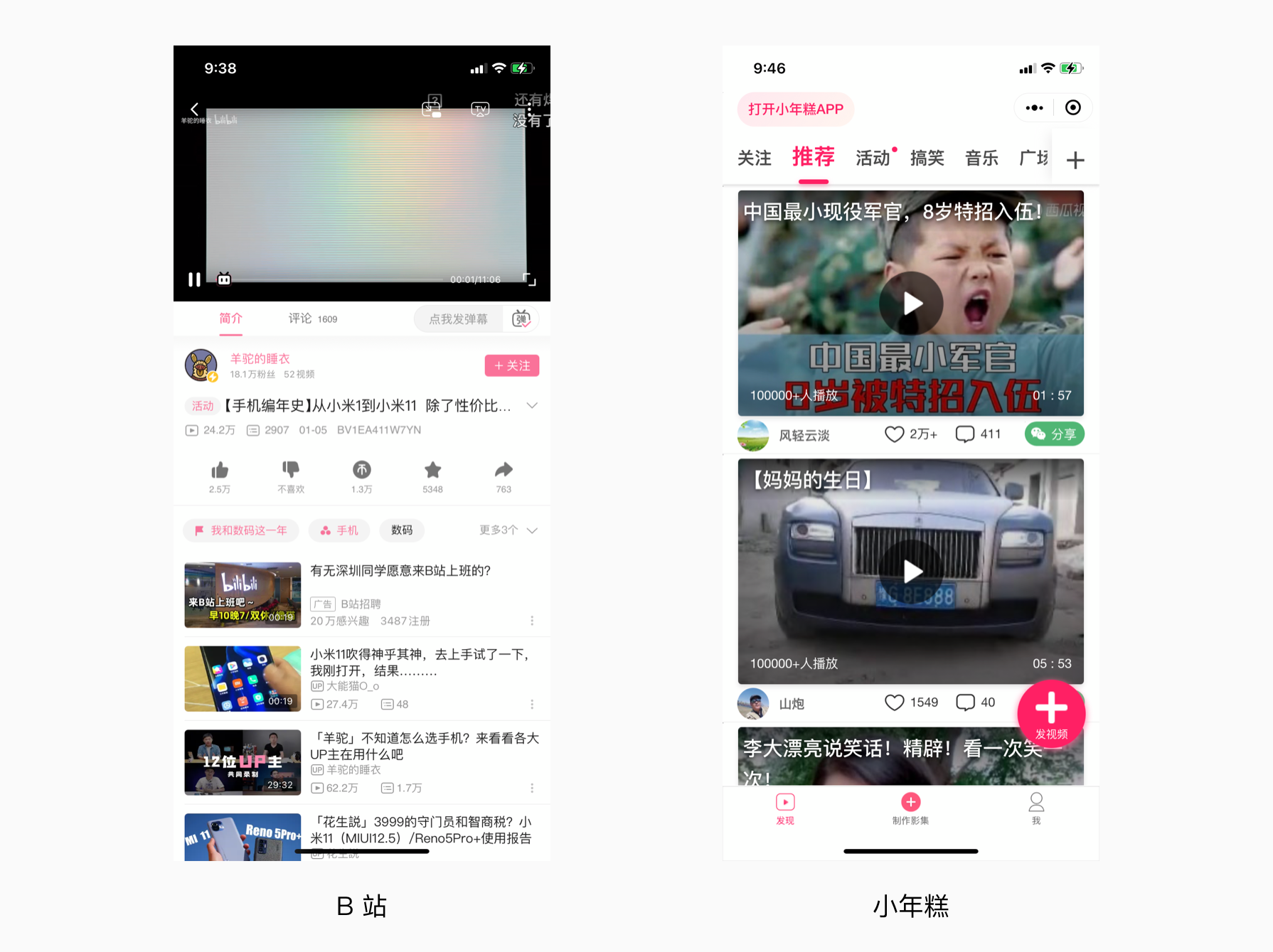
举个例子,B 站的使用用户整体更偏年轻化,用户习惯上也接受了形象上、交互体验上都更显年轻化的设计,比如详情页进度条。而小年糕的主要用户群体更偏中老年,所以整体设计以操作明确、字号偏大、去除多余信息为主。


2. 关注主流产品的用户体验
关注所在的行业主流竞品动向,这些竞品的操作往往代表用户的习惯操作(或被培养出来的习惯操作)。
3. 注意界面信息传达
举个例子:下图的两种卡片的信息呈现差异在于星级展示和描述文案的类型。左侧为旧卡片,右侧为新卡片。这两种卡片将会运用在 App 的不同场景场景。


新卡片相较于旧卡片的区别是:
- 星级+数字评分:数字本身的更容易向用户传达具体的分值概念,比起单纯5颗星会更直接。
- 描述文案:让用户了解电影是什么类型。
从信息层面,以上理由是成立的,可是如果考虑到用户习惯,两种卡片在 App 里面并存,我们是否会考虑以下情况:
- 星级+数字:之前用5颗星表示星级,现在用1颗星+数字,运用在 App 的不同场景,假如用户不注意到数字,是否会以为只有 1 颗星?
- 描述文案:不同卡片呈现不同类型的文案信息,是否会让用户产生信息混乱的疑惑?
以上考虑的问题,未必真正成立。但是作为设计师,我们在信息传达时,需要注意是否会影响用户习惯。
4. 注意特殊交互操作
我们使用 B 站时,视频详情页允许侧滑返回列表页。而与 B 站较为类似的 YouTube ,在视频详情页允许从顶部下拉返回列表页,而且视频缩小到底部。


▲B站
习惯了 B 站之后,会不习惯 Youtube 的返回方式(虽然很有特色),设计交互行为时,需谨慎是否为用户习惯的操作。如果不是习惯操作,是否该考虑不用此交互?如果有较强的诉求需要用到此交互,则考虑是否增加明确的交互引导。
05 何时改变用户习惯?
用户习惯并非是永远不可改变的,比如滴滴打车颠覆了传统线下打车的用户习惯;微信支付颠覆了现金支付的用户习惯。我们需要权衡什么时候下打破“旧的用户习惯”,以及如何让用户自然接受。
1. 改变而带来的价值能改变本身所带来的困难
许多人不知道 ins 为什么要改版,“当品牌、组织超越了最初的商业意图,或扩展业务提供不同的产品,或领导希望吸引新的客户,这些情况都可能需要新的品牌视觉。”创新咨询公司 IDEO 的沟通设计主管 Remy Jauffret 说,“变化总是大家不舒服,然后又平息,我认为时间才是检验真理的唯一标准。”
尽管用户习惯是设计师需要注意的,但某些特殊情况下,也需要尝试如何让用户接受改变。
2. 改变之后可以带来明显的体验升级
假如产品某个功能体验比较差,但是延续了很久,而市面上其他同类产品在相同功能的体验上已经做的很好,我们可以往主流交互体验上改版吗?
以安卓为例,我们都知道安卓手机的底部有 3 个实体键,后面手机更新迭代,变成了虚拟 3 按键设计。而在 Android 4.0 设计规范中,为了避免底部标签栏与已经存在的底部虚拟键产生交互上的冲突,安卓说明了不要使用底部标签栏。
而这种规则,在使用体验上、开发者的适配上都发生了问题,用户更接受 iOS 的体验,后面谷歌在 Material Design 中,允许了底部标签栏的存在。这相当于与之前的用户习惯不一致,而这种不一致,却带来了更好的用户体验。


安卓底部标签栏及虚拟
06 改变习惯时,我们能做什么?
1. 习惯是可以培养的,但是需要建立在好的体验上
比如,我们常见的页面打开方式都是简单的页面跳转,而阅读类书籍的打开方式采用的是书籍翻开的过渡动画。体验上,虽然和常见的用户认知习惯不同,但是与书籍本身巧妙的结合。时间久了之后,这种打开方式也逐渐变成了用户习惯。


▲微信读书
2. 如果改变会打破认知习惯,要让用户能快速了解新设计的使用方式
最好的方式是能够让用户快速与已其他竞品的操作习惯产生关联。比如采用其他主流应用成熟的交互方式。
如果改版会很大程度上改变用户习惯,可以尝试下面的方法:
改版操作指引:较为常见,但是仍应注意避免繁琐的操作指引,切勿把操作指引当作体验差时的解决方案。
兼容多种用户习惯:安卓底部三大金刚键,后面手机全面屏时代,新增了全面屏手势。考虑到安卓老用户的使用习惯,三大金刚键始终被保留下来,与其他手势并存。
允许切换回旧版本:这种方式一般是改版变化过大,用户一时间不容易接受新的体验方式,常见于网站,如站酷以前的大改版,但仅适用于过渡期。
07 结语
想用《设计心理学》中的一段话作为结语:
“如果用新的方式做一件事只比原来好一点,那么最好与以前保持一致。如果必须做出改变,那么每个人都得改变。新旧混杂的系统会让每个人困惑。当新的做事方式明显优于旧的方式,那么因改变而带来的价值会超越改变本身所带来的困难。不能因为某样东西与众不同就认为它不好。如果我们故步自封,我们将永远不会进步。”
原文:http://www.woshipm.com/ucd/4342642.html/comment-page-1#comment-457630
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)