《设计心理学》与车载HMI体验设计


内容导读
01 为什么要懂设计和设计心理学
02 设计心理学的重要模型及应用
理解用户感知:大脑三层次模型
洞悉用户行为:行动七阶段模型
管理复杂:理解用户的心智模型
03 结语
「01 为什么要懂设计和设计心理学」
在信息时代,每个人都必须懂一些设计。可能你会疑惑,我不当设计师,为什么要懂“设计”?
无论你是什么职业,作为人,都需要与外界沟通,将信息传递给他人。设计,其实就是对信息的规划、组织和传达,所以一些高校的设计专业,会专门设置“信息传达”的设计课程,甚至设计系的名称就叫“信息艺术设计系”。
对于从事信息产业的行业人员而言,系统地学习“体验设计”知识,至少有如下三方面的好处:


△
图1 学习设计的三个理由
(1)满足日常工作需要
如今的产品竞争激烈,也愈加重视用户体验,尤其在互联网领域、游戏产品等,将“产品体验”作为市场的核心竞争力。系统地学习设计心理学,能提升我们对优秀体验的认知与洞察,有效挖掘和满足用户的真实需求,提升产品的创新能力。体验设计已经不只是设计的事,也成为了整个组织和公司的价值导向。
(2)满足审美时代需要
日常生活中,无论是衣品穿着、家居装修,都会应用到审美能力。学习设计心理学,会更具方法性地提升个人审美品味。审美不是天生的,审美能力是可以通过掌握设计思维和日常生活中不断的刻意练习来逐渐培养。提升审美也会使我们对日常生活中的问题和人们的需求更加敏感。
(3)满足信息时代需要
信息化是当今时代发展的大趋势,信息的传达已不仅仅局限于文字的传递,还有通过符号化、色彩化、图形化等不同通道的全方位、多样化沟通,信息载体比单一的文字更多元和复杂。在日常沟通中,无论是主动传递信息亦或是解码对方信息,学习设计知识都可以帮助提升信息传达的效度和信度。
明确了学习设计的目标,还需要了解学习设计的方法。
如何让学习更有效和高效呢?
阅读专业经典书籍,有意识地用理论指导实践,并闭环验证迭代。唐·诺曼教授的《设计心理学》一书,特别适合HMI设计师深入研读,帮助设计师建构设计学的底层逻辑。


△
图2 诺曼《设计心理学》一套四册
提到底层逻辑,从学科的视角来看,设计学是一门应用学科。学习应用学科,要学会追溯其基础学科。设计学的基础学科是符号学,符号学的基础学科是心理学。心理学作为一门独立基础学科,发展久远,体系庞大,如下图所列举的各类分支:


△
图3 HMI设计强相关的基础学科
对于不同的业务和形态,设计师需要深入学习的分支学科有所不同。
例如电商业务,设计师可以重点关注消费者心理学;社交类业务,则需要学习人格心理学和社会心理学。对于车载HMI体验设计师,有两门学科需要重点学习,即人因工程学和认知心理学。
唐·诺曼教授是工程学和心理学科班出身,有着超30年的行业经验,他结合自身的工程实践和日常生活体验,将这两门学科的基础知识生动有趣地融入进《设计心理学》一书当中。
「02 设计心理学中的重要模型及应用」
在《设计心理学1:日常的设计》一书中,诺曼教授从日常产品入手,分析用户感知、行为层面的心理模式,剖析用户的产品使用思维,向设计者提出了“以用户为中心”的设计思维。
下面,笔者将分享三个唐·诺曼教授提出的重要模型,以及在车载HMI设计当中的应用经验。
1. 理解用户感知:大脑三层次模型
复杂的大脑结构影响着我们不同层次的感知,因此,我们可以从大脑的构成入手,理解大脑三层次模型。
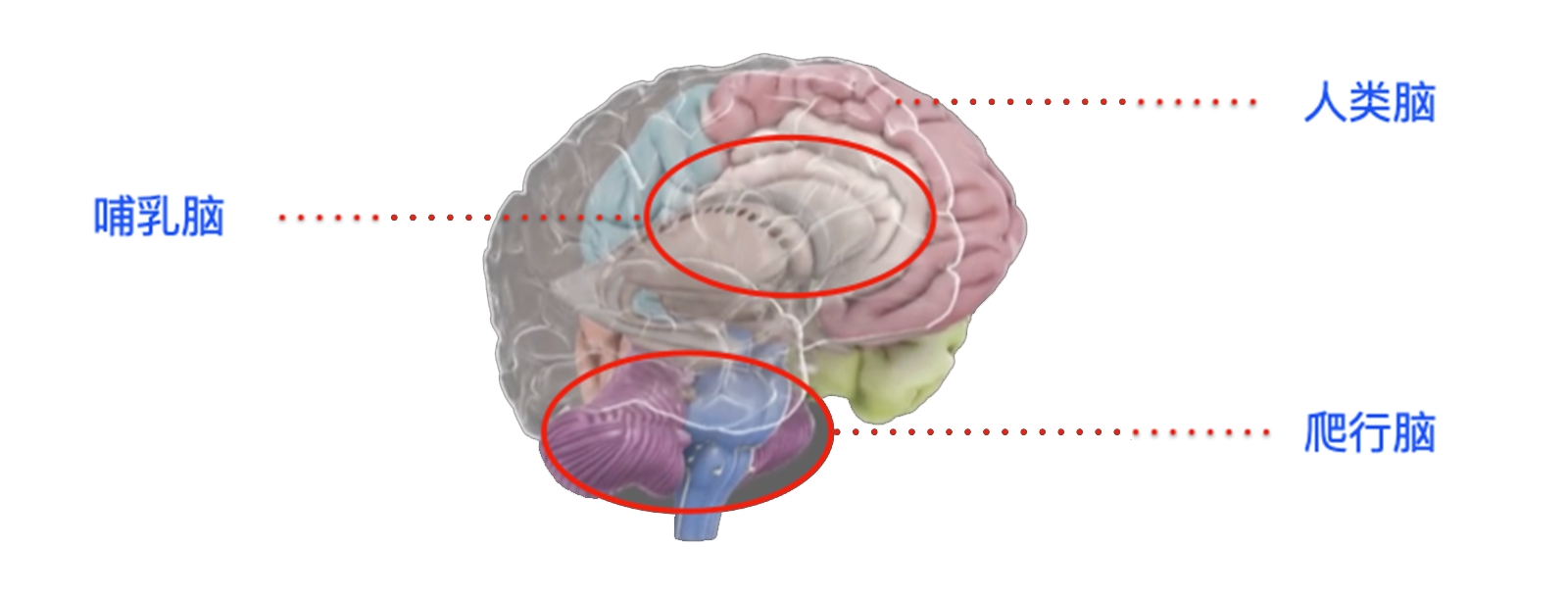
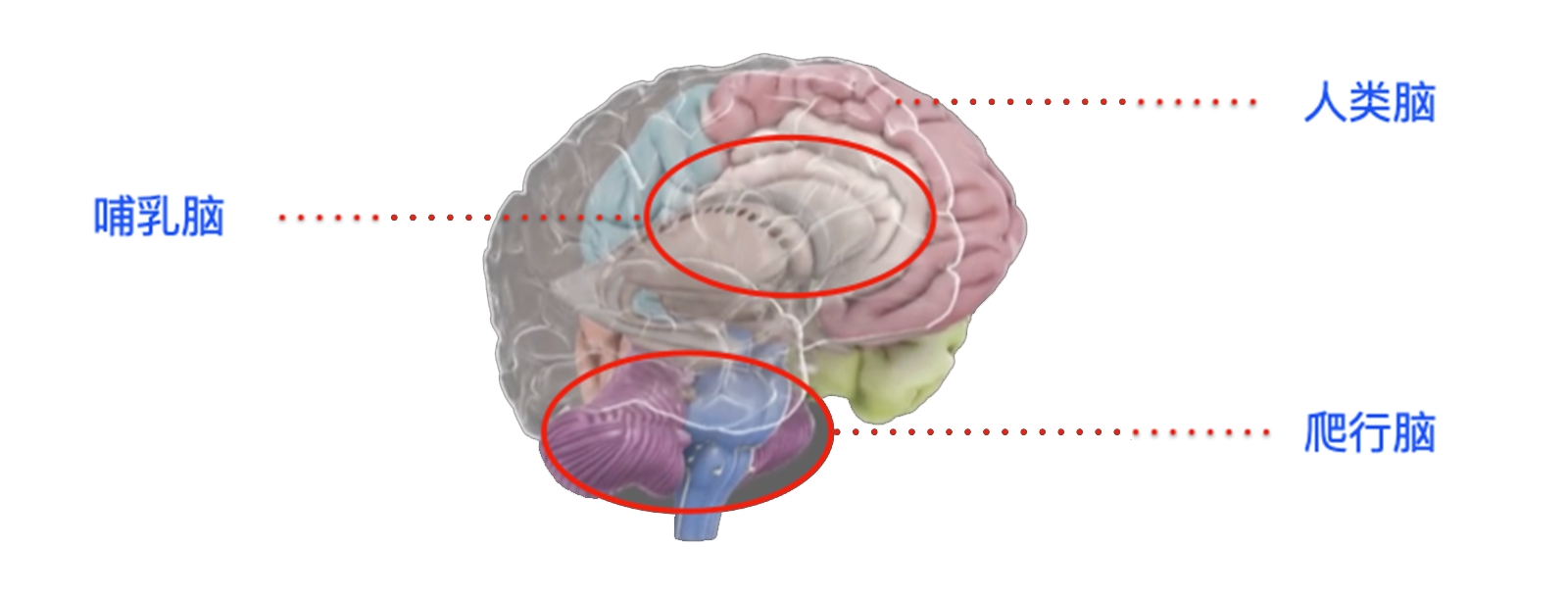
美国神经科学家保罗·麦克莱恩提出的三元脑模型,用以描述脊椎动物前脑与行为的演化过程。可以直观地看到,该模型将人类的前脑分为三个各自具有主观性、空间与时间感、智能的脑区,分别是爬行脑、哺乳脑和人类脑,对应着人类大脑的演化。


△
图4 三元脑模型
- 爬行脑:负责物种的典型本能行为,诸如侵略、支配、领域行为与仪式化行为,有时爬行脑复合区会主导脑部的活动,从而导致较原始的行为;
- 哺乳脑:此一结构在早期哺乳动物的前脑演化出来,负责觅食、生殖与育幼行为的动机与情绪;
- 人类脑
:该演化事件形成了人类的语言、抽象思考、计划与认知能力。
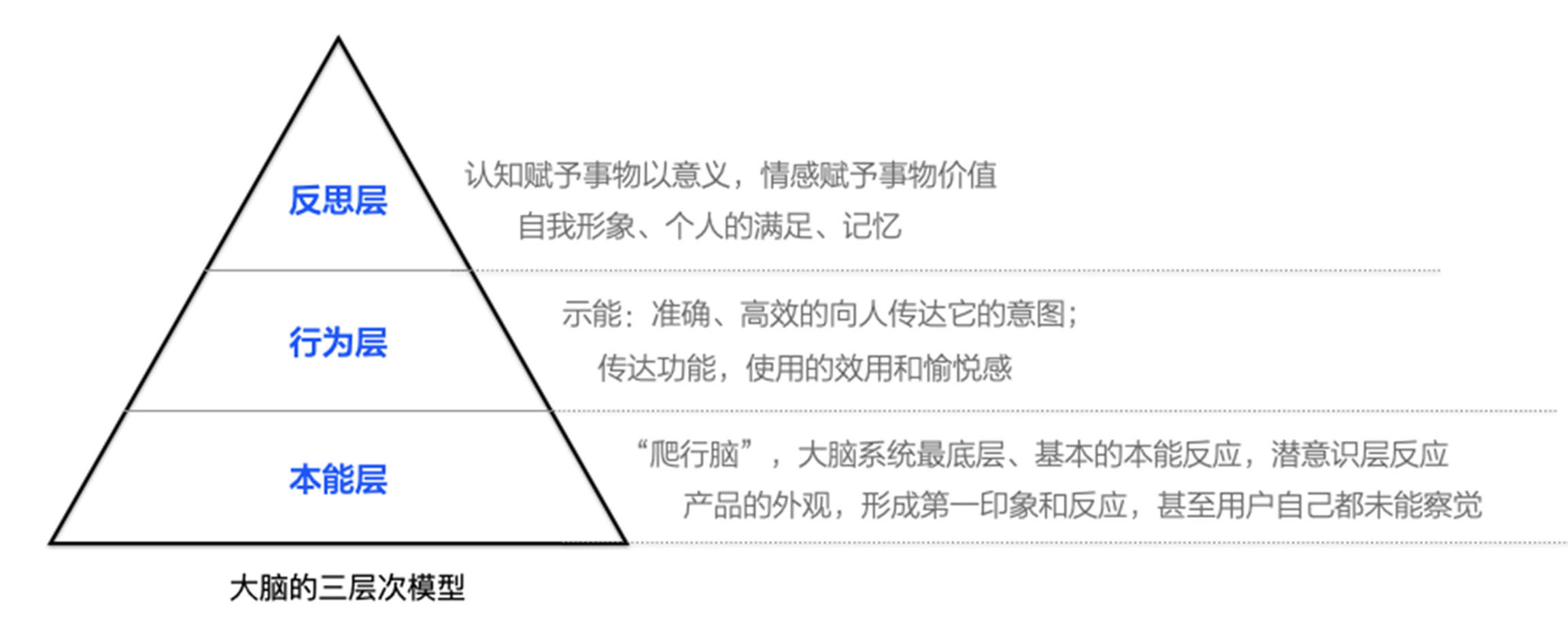
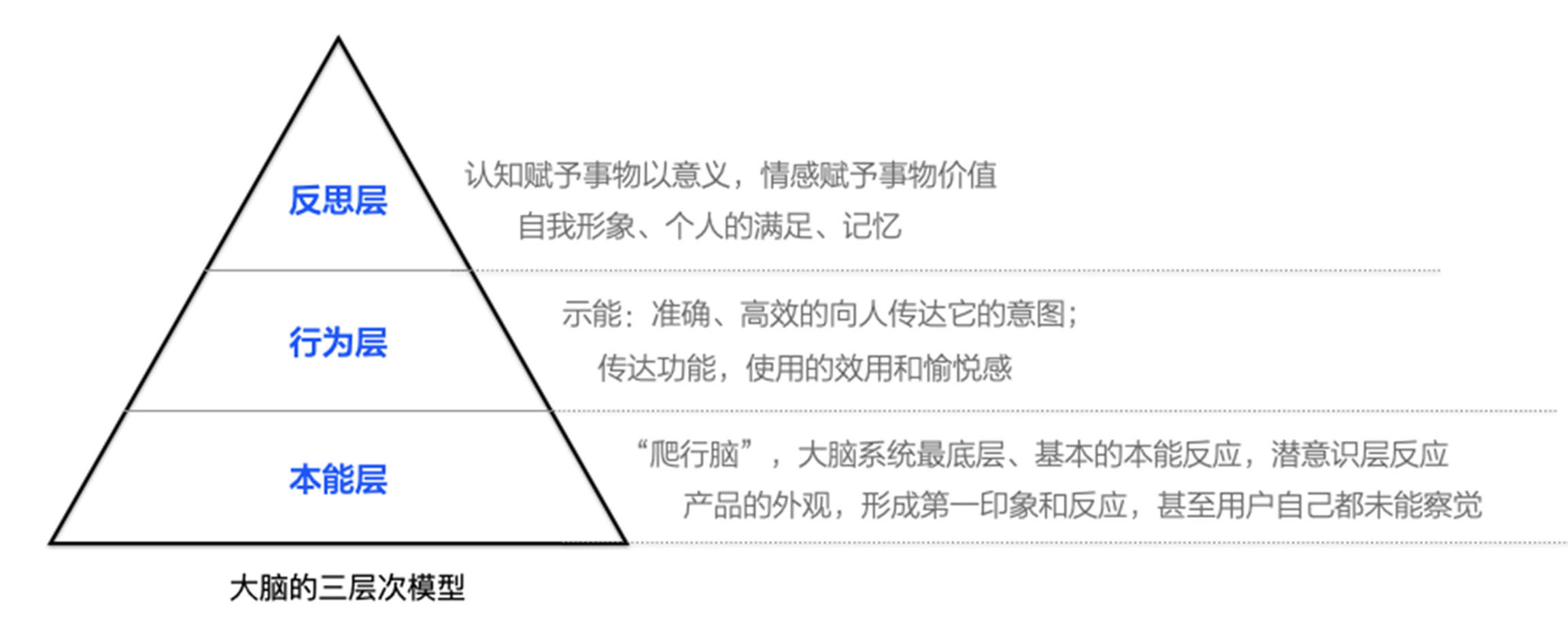
唐·诺曼教授提出的“大脑三层次模型”:本能层、行为层、反思层,就分别对应着大脑的爬行脑、哺乳脑和人类脑,是一个有效的解释认知和情感的近似模型。


△
图5 大脑的三层次模型
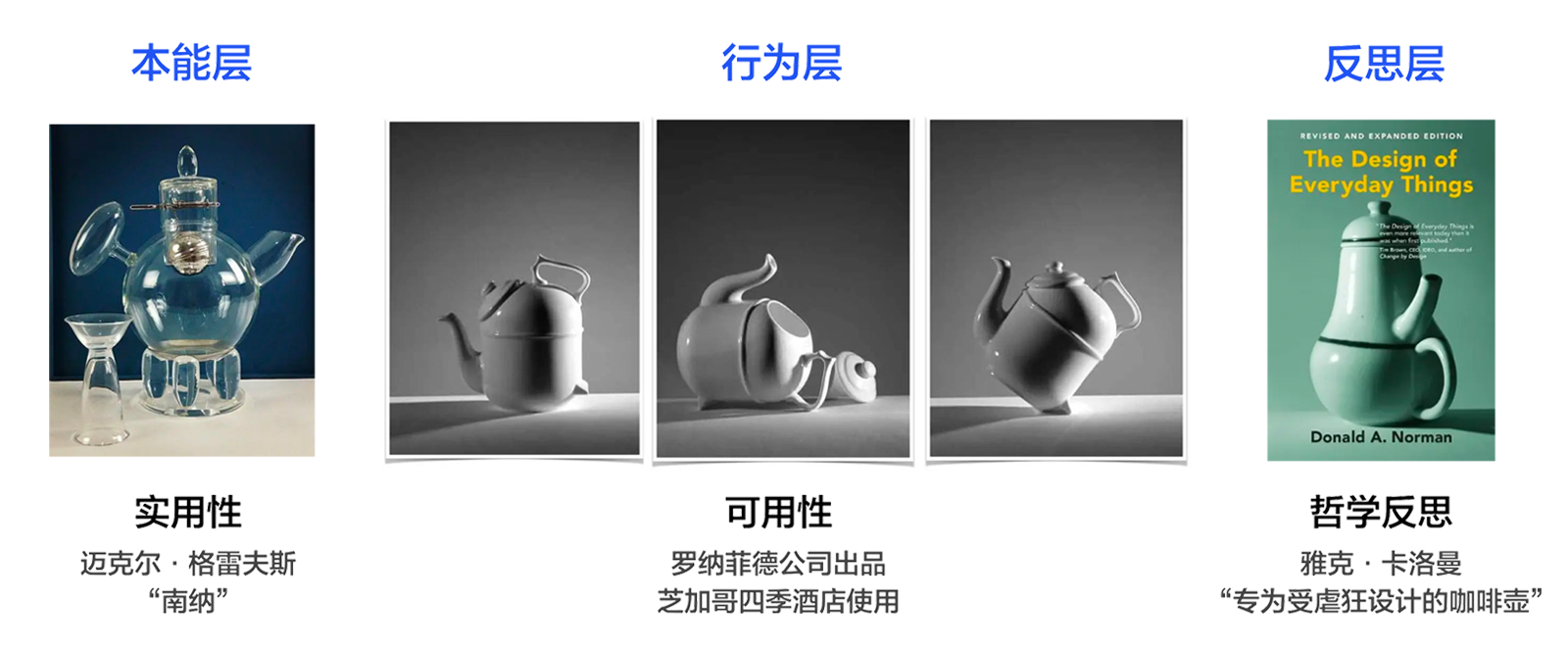
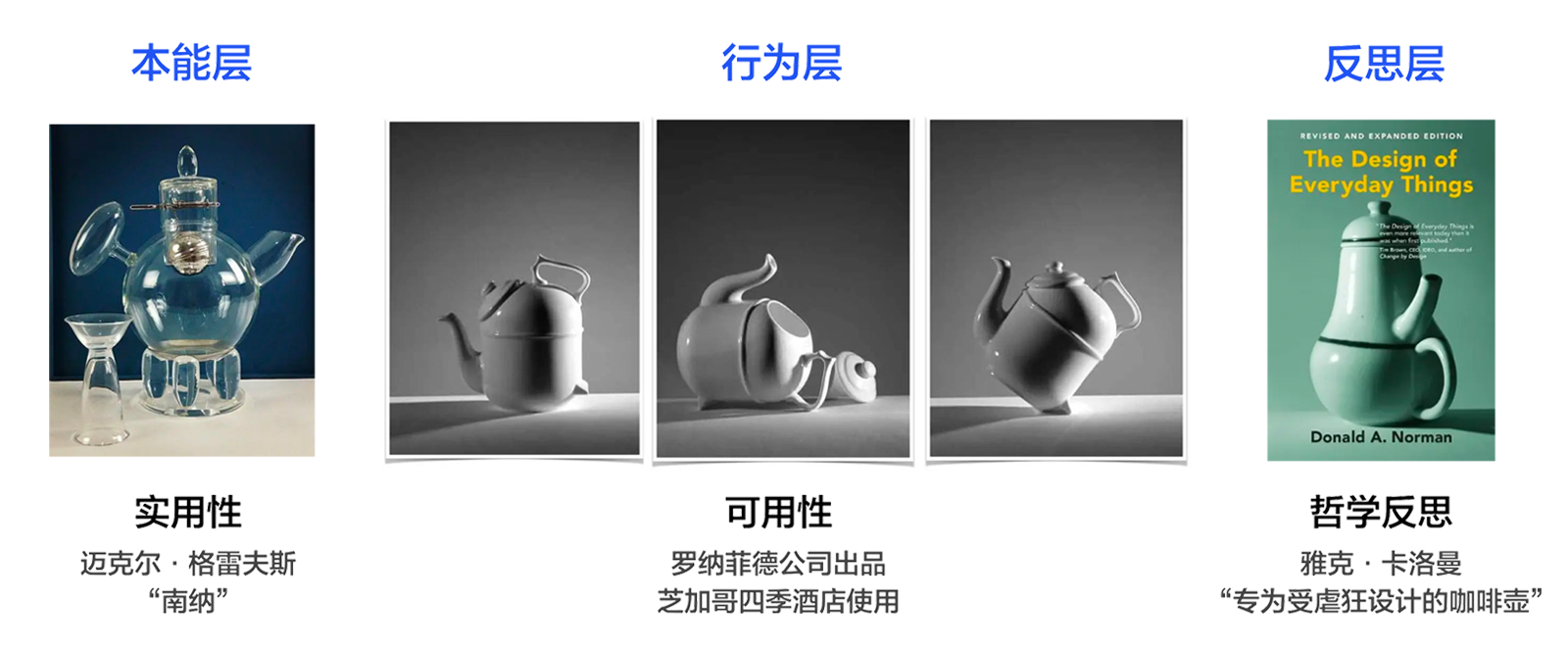
结合三个茶壶的设计案例,唐·诺曼教授做了相应阐述,这也是他知名的案例:
- 本能层的设计
:产品外观直观感受。这方面“南纳”茶壶体现的更为突出,盛着琥珀色的茶水,壶底下摇曳着温暖的烛光时,满足我们对美的不懈追求; - 行为层的设计
:与产品使用过程中的愉悦感和效率有关。这方面“倾斜”茶壶更为明显,设计师根据沏茶的几个不同阶段进行有效设计(置入茶叶—注入热水—茶色变浓—完成沏茶),将实用性和魅力完美结合; - 反思层的设计:产品的合理性和智能性,往往具有故事性,能代表消费者的形象和尊荣。卡洛曼“专为受虐狂设计的茶壶”就提供了这样的设计反思,表达设计师对缺少实用性产品的抗议,它并不是特别漂亮,也不实用,但是它讲述了一个很妙的故事。


△
图6 设计三层次模型经典案例
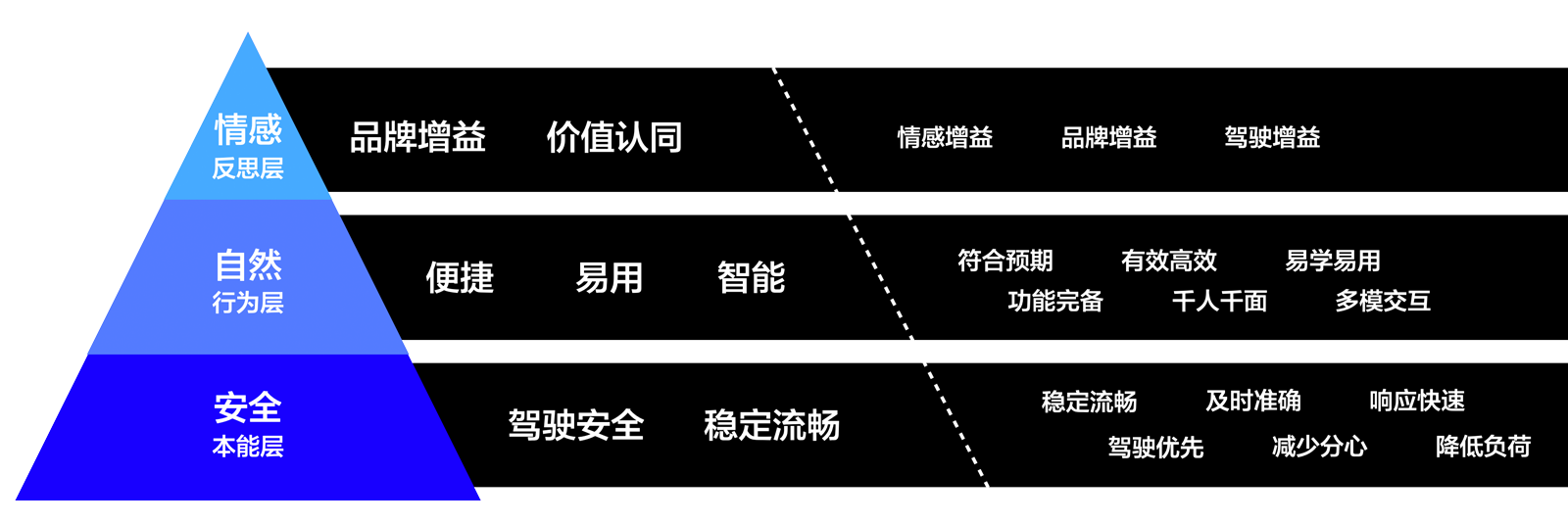
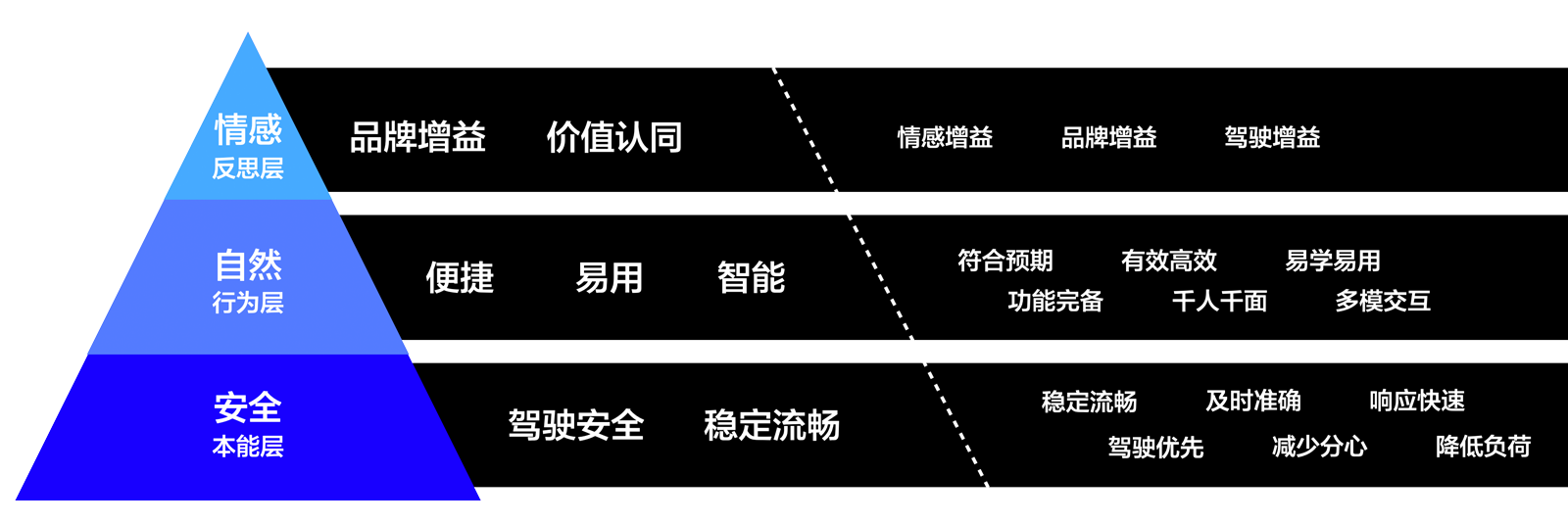
在车载HMI设计中,设计团队通过三层次模型的解构与拓展,结合车主样本调研,建立了车载HMI体验基础模型和设计原则,指导车载产品的体验设计。
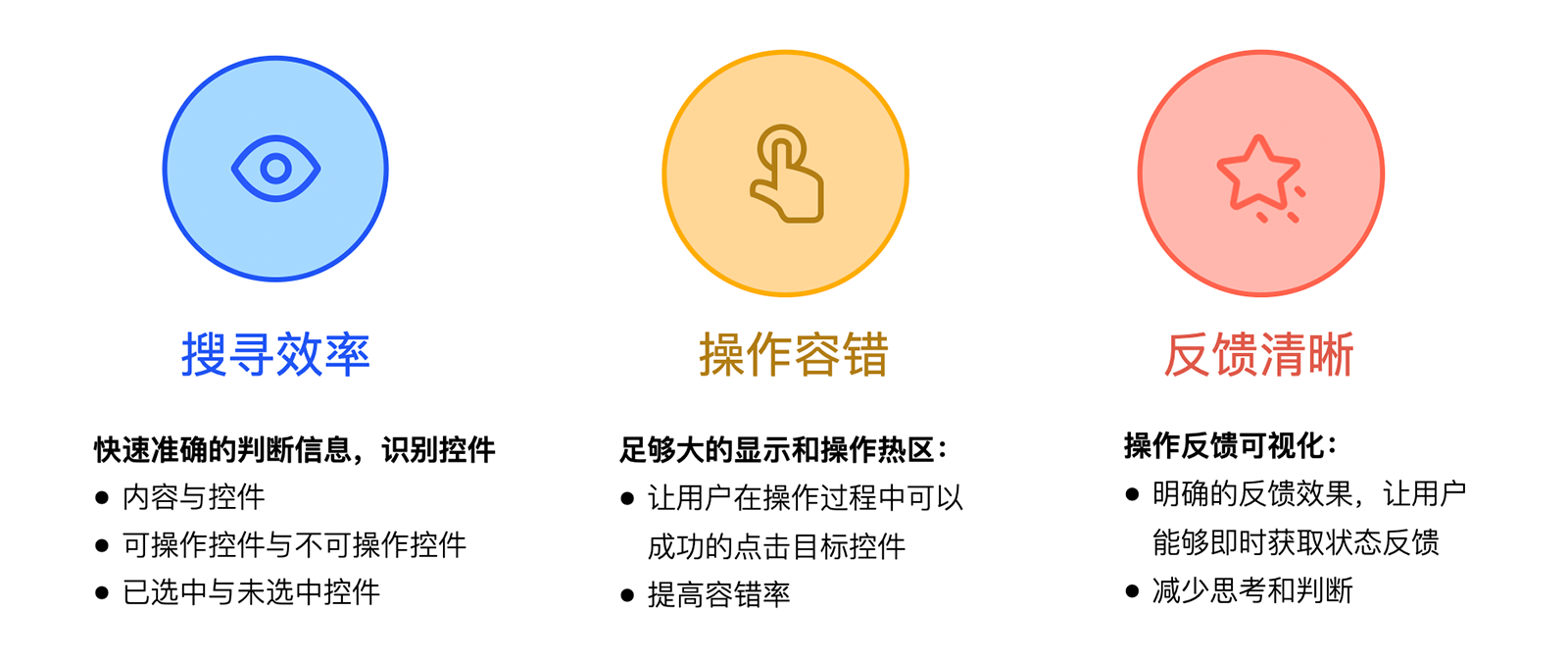
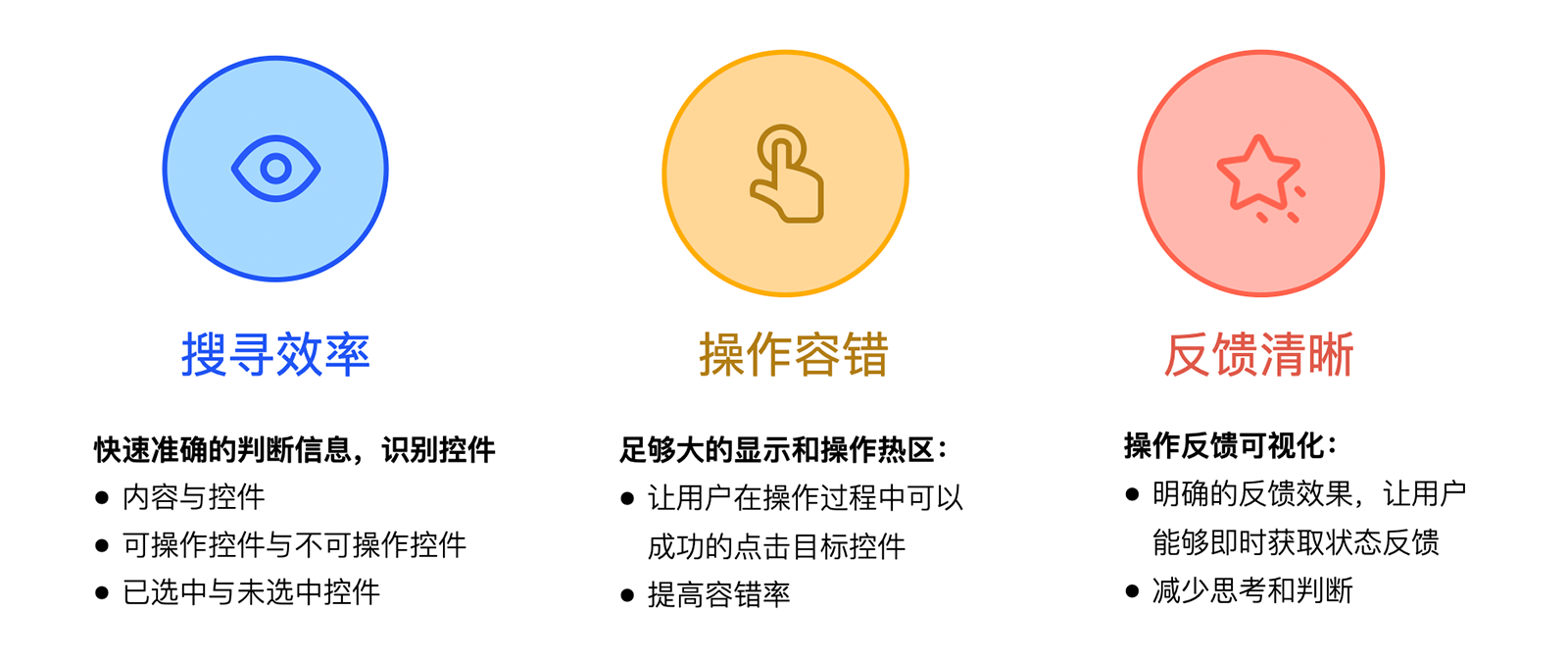
在动态的车载环境下,用户95%的精力需要聚焦于驾驶上的行为,以确保驾驶的安全,仅剩余5%左右的精力来操控车载界面。从体验设计角度,需要满足信息的搜寻效率和操作容错度,确保产品的可用性及反馈有效性。


△
图7 基于三层次模型构建车载HMI体验模型
以安全为例,在具体HMI设计中,我们针对控件的触控区域,基于车载场景考量,重新进行定义分析。
如下图选框控件的操作实例,在电脑使用场景下,我们习惯于鼠标操控所带来的精准度,允许用户在精小的触控区域下操作。在切换到手指触控的场景时,触控区域已无法满足于驾驶环境下所要求的操作效率与精准度。


△
图8 基于安全原则的HMI设计
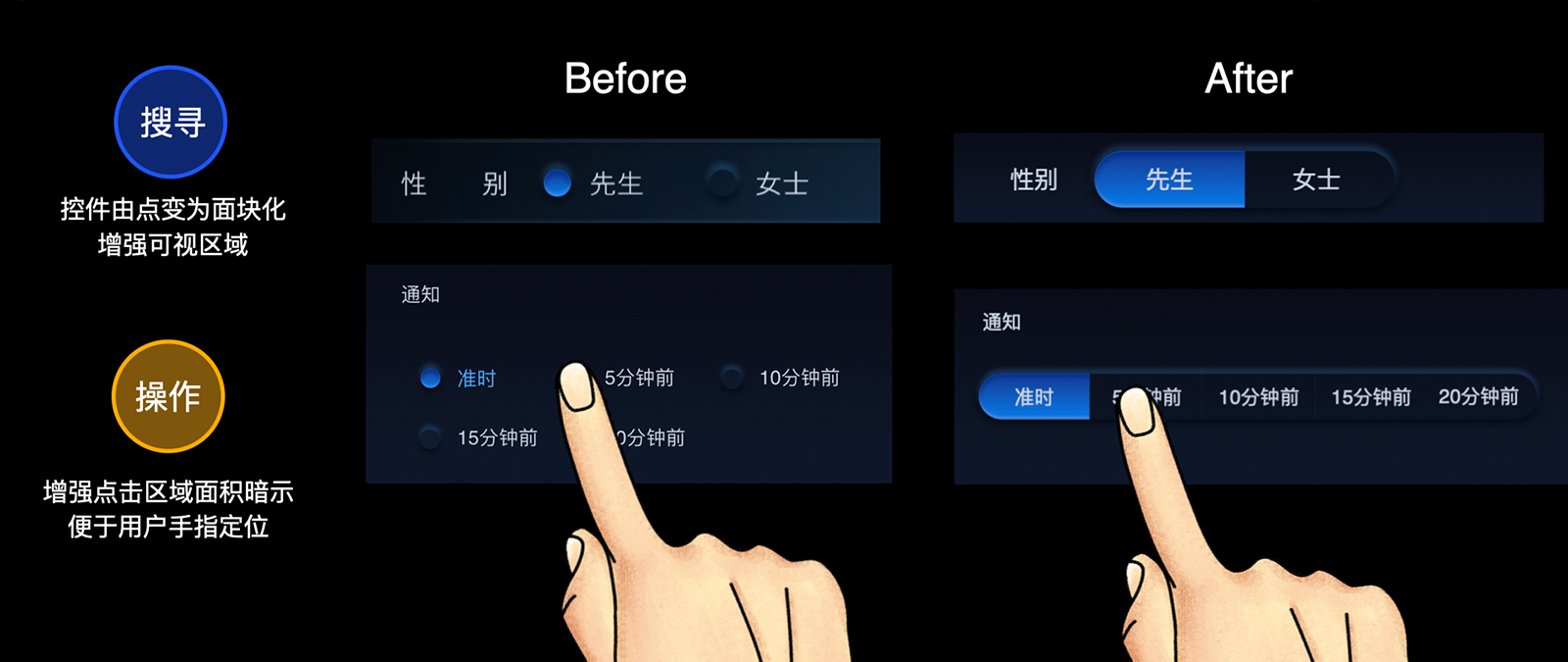
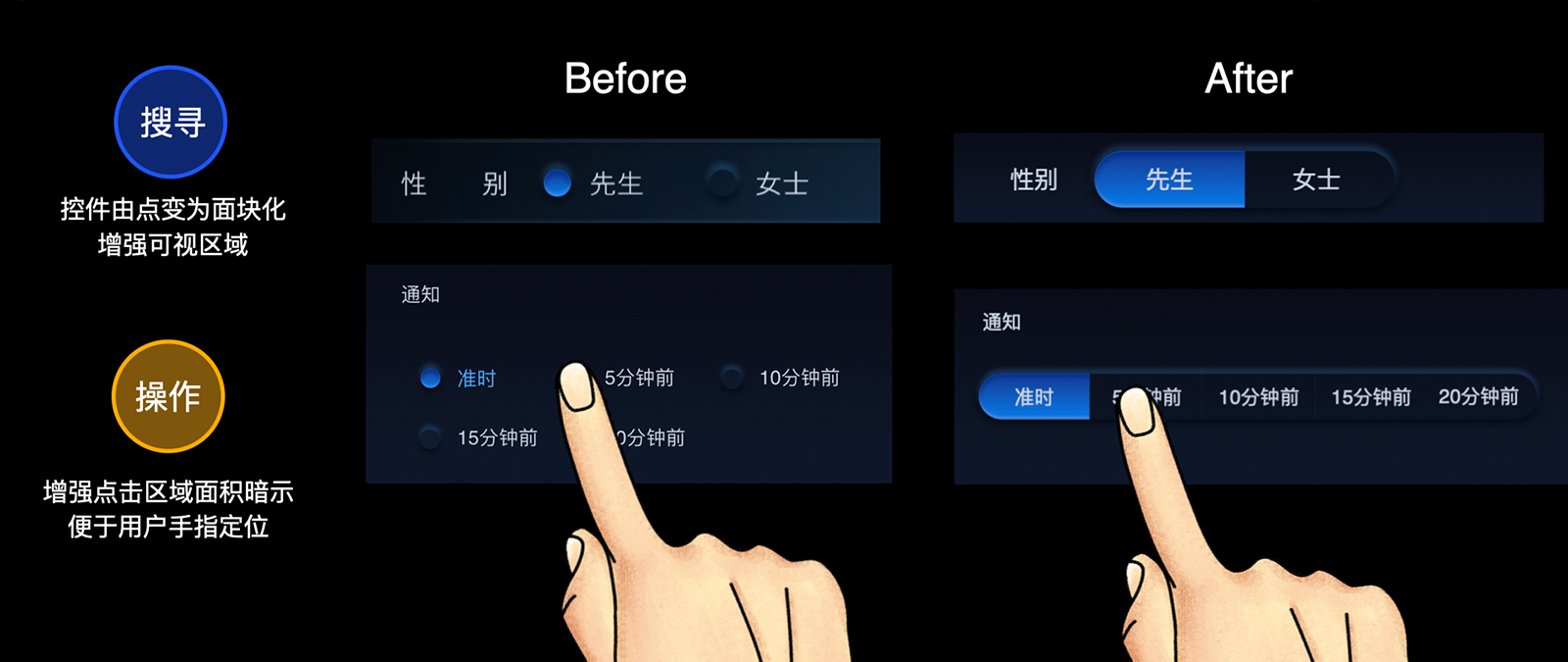
我们优化后的解决方案,通过把控件由点到面,增强可视区域及触控范围,继而提高用户的检索效率,更便于用户在操作上快速定位。


△
图9 HMI控件设计案例
2. 洞悉用户行为:行动七阶段模型
在认知心理学应用中,思考与推理在人类大脑中的运作模式如同软件在电脑中运作相似,认知心理学理论时常谈到输入、表征、计算或处理,以及输出等概念,形成人类行为模型。
人们在使用产品时会产生两个心理鸿沟,进而影响着用户的行为:
- 执行的鸿沟:试图弄清楚如何操作
- 评估的鸿沟:试图弄清楚操作的结果
那么,设计师应该如何帮助用户消除心理鸿沟呢?
书中,唐·诺曼教授认为可以通过使用意符、约束、映射和概念模型来消除执行的鸿沟,以及通过使用反馈和概念模型来消除评估的鸿沟。
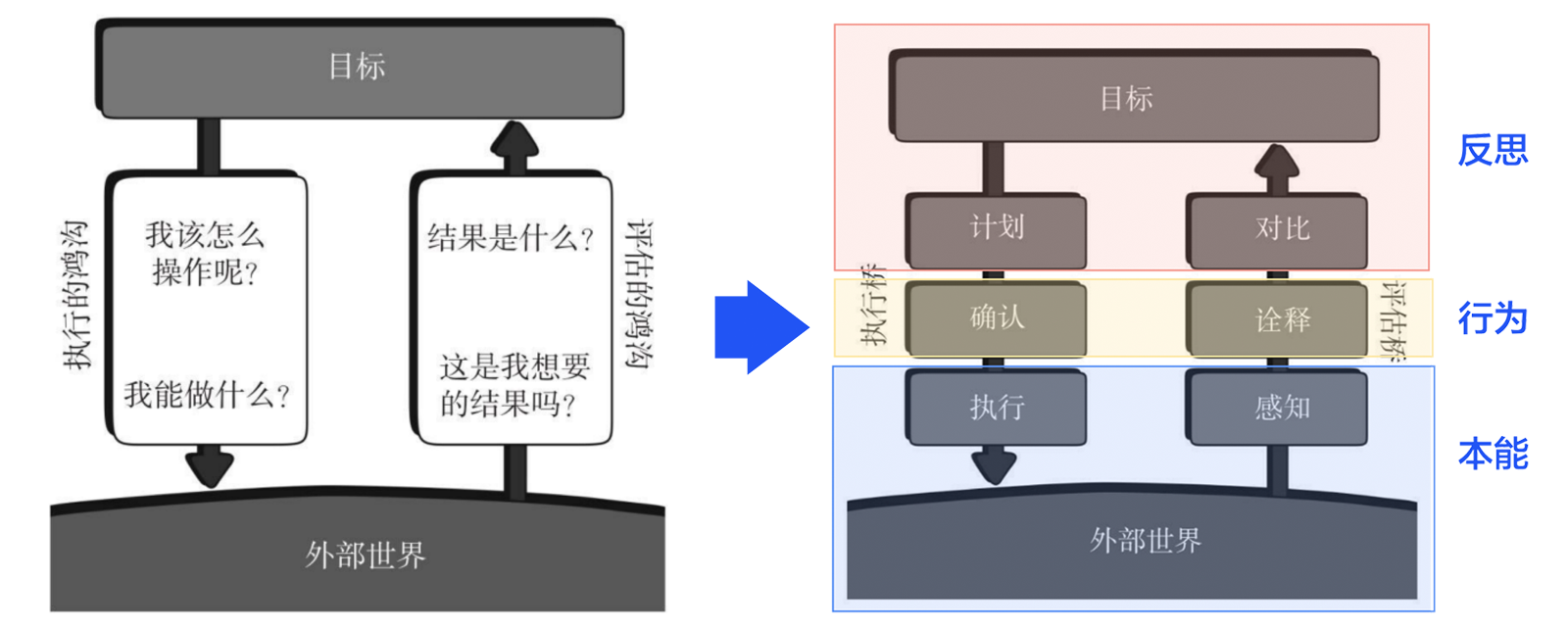
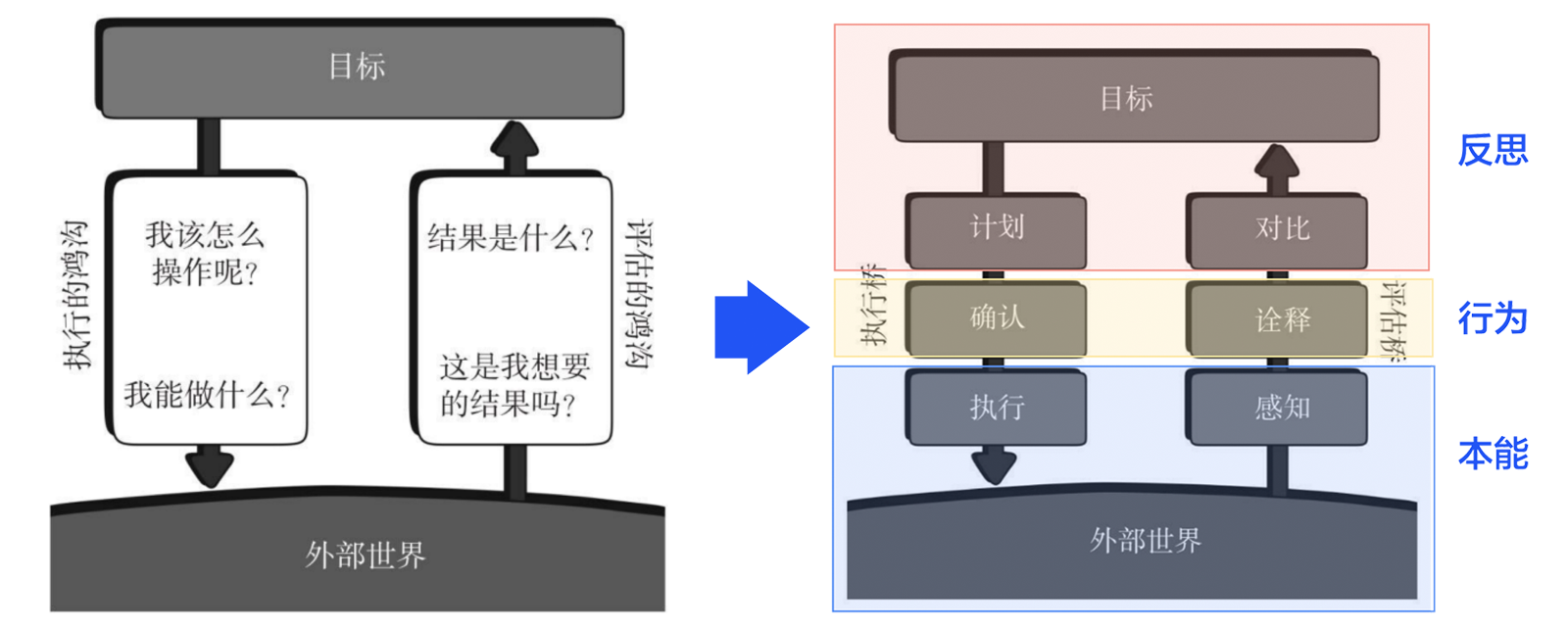
我们可以将行动的两个步骤:即“①执行动作;② 评估结果,给出解释”,拆解为行动的七个阶段:一个目标,三个执行步骤和三个评估步骤,即”目标-计划-确认-执行-感知-诠释-对比”,便得到了“行动七阶段模型”,这为理解用户行动和指导设计提供了一个基本框架。


△
图10 行动七阶段模型
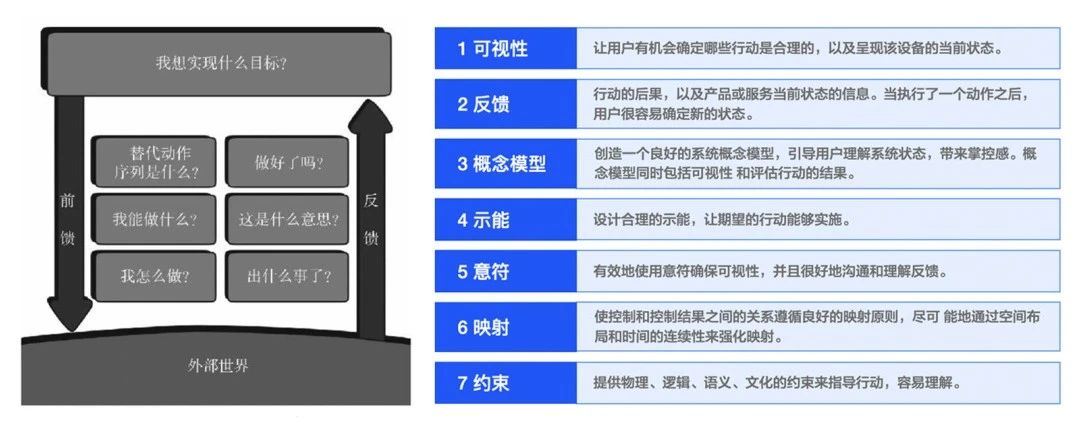
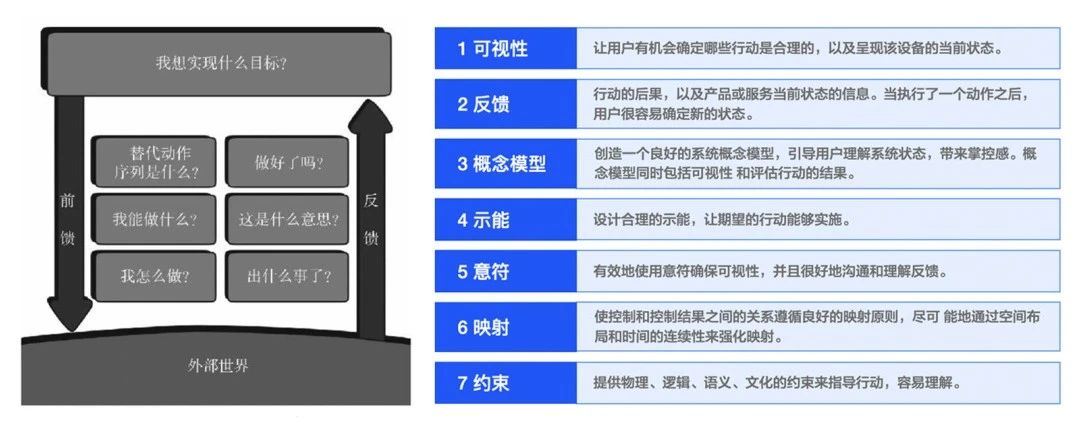
回到人机交互领域,行动七阶段模型是一个有用的设计工具,它提供了一个基本问题清单,针对行动的各个阶段寻求独特的设计策略,确保在每一个阶段,产品能够回答这些问题,传达所需信息。
通过合理的约束和映射,意符和概念模型,反馈和可见性等方法,有助于回答执行(操作)问题的信息,了解操作结果的反馈信息,帮助用户消除心理鸿沟。
继而引导出设计的七个基本原则:
(1)可视性:让用户有机会确定哪些行动是合理的,以及呈现该设备的当前状态。
(2)反馈:关于行动的后果,以及产品或服务当前状态的充分和持续的信息。当执行了一个动作之后,很容易确定新的状态。
(3)概念模型:设计传达所有必要的信息,创造一个良好的系统概念模型,引导用户理解系统状态,带来掌控感。概念模型同时包括可视性和评估行动的结果。
(4)示能:设计合理的示能,让期望的行动能够实施。
(5)意符:有效地使用意符确保可视性,并且很好地沟通和理解反馈。
(6)映射:使控制和控制结果之间的关系遵循良好的映射原则,尽可能地通过空间布局和时间的连续性来强化映射。
(7)约束:提供物理、逻辑、语义、文化的约束来指导行动,容易理解。


△
图11 行为模型对应的七个设计原则
在车载产品设计中,以“映射”为例,传统的车控更多是通过硬件来调节,随着智能车机的发展,这部分功能逐渐由屏幕来承载。
传统的操作仍具有其可用性优势。在屏幕发展的演变过程中,如何去延续这种传统优势?
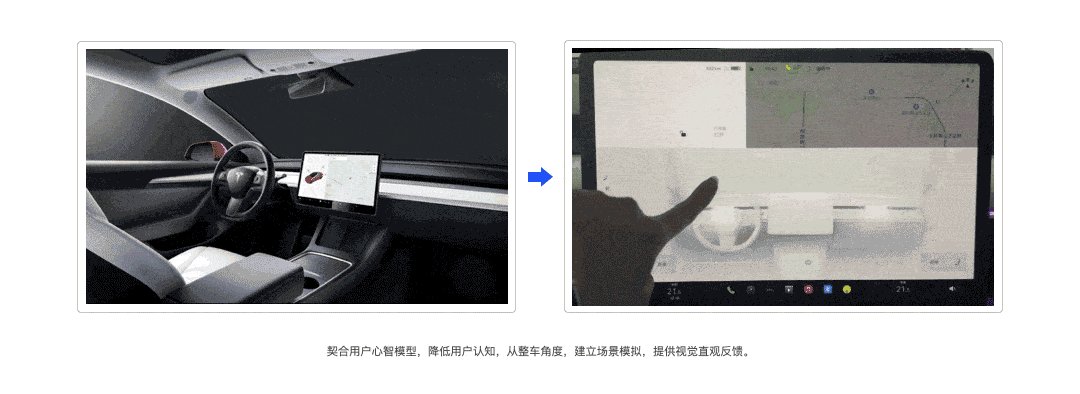
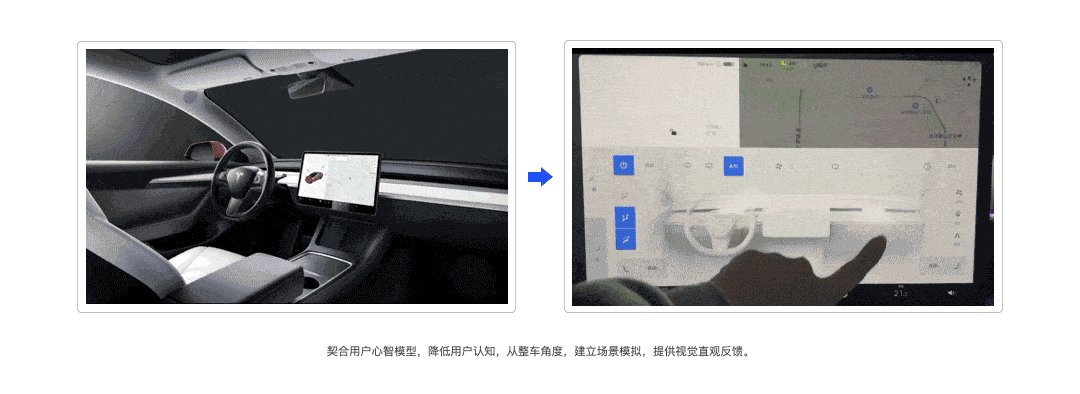
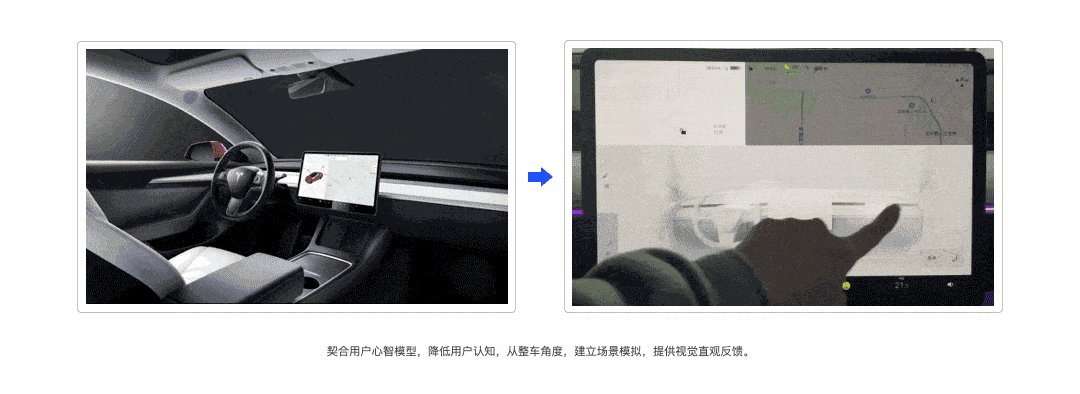
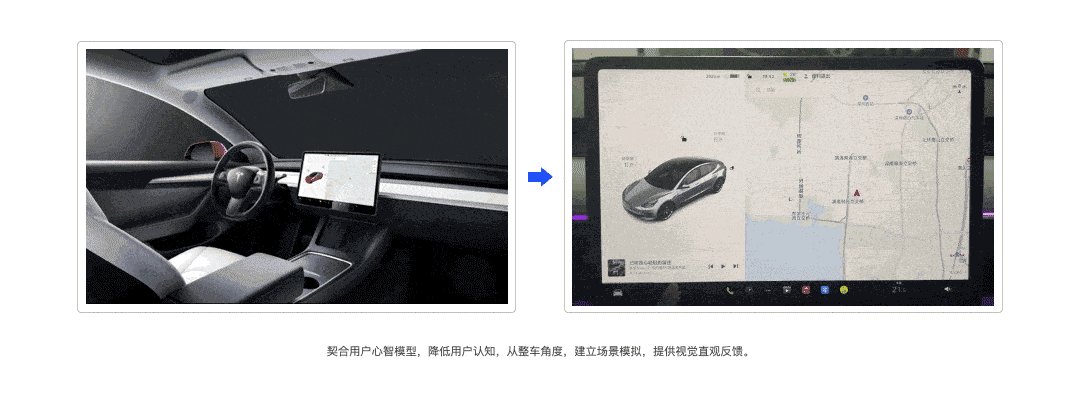
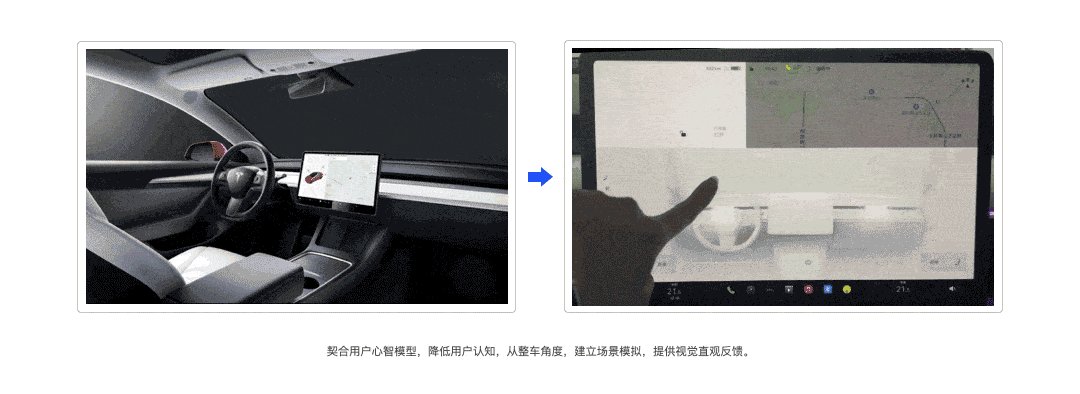
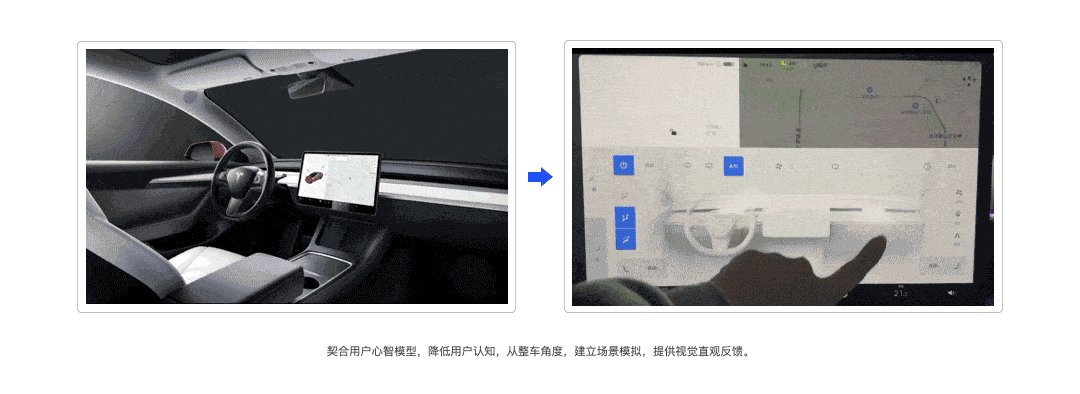
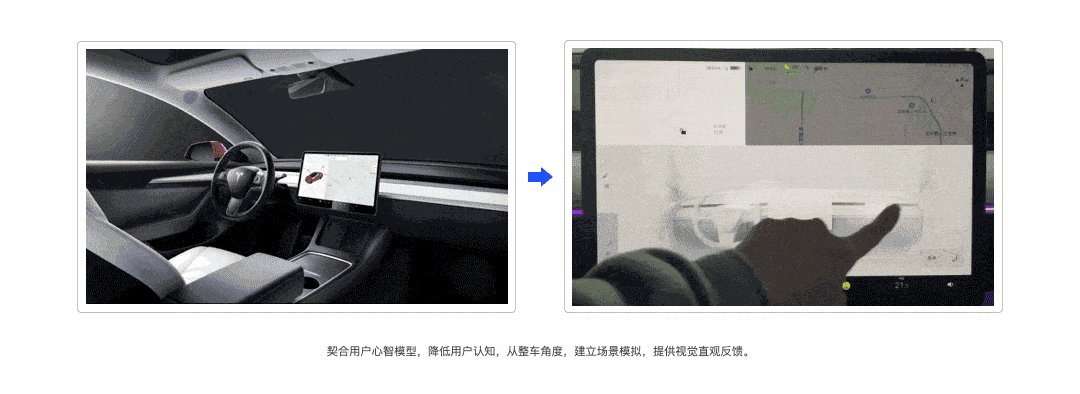
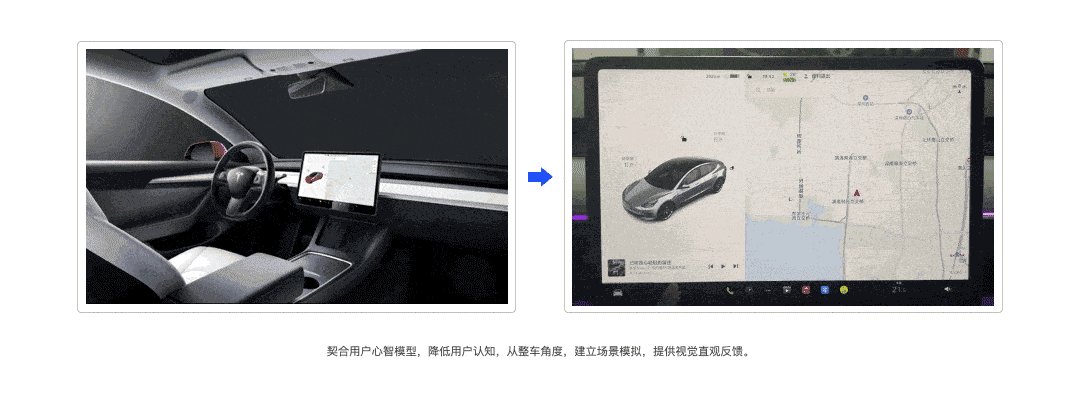
例如空调调节等车辆控制类设计,通过建立模拟视角与模拟模型,来映射真实场景,让用户能够清晰的掌控信息,提升用户对车辆的可掌控性。随着汽车智能化的发展,域控制器承载越来越多控制功能,显控一体化设计会逐渐成为车载设计表达主流。


△
图12 映射原则在HMI设计中的应用
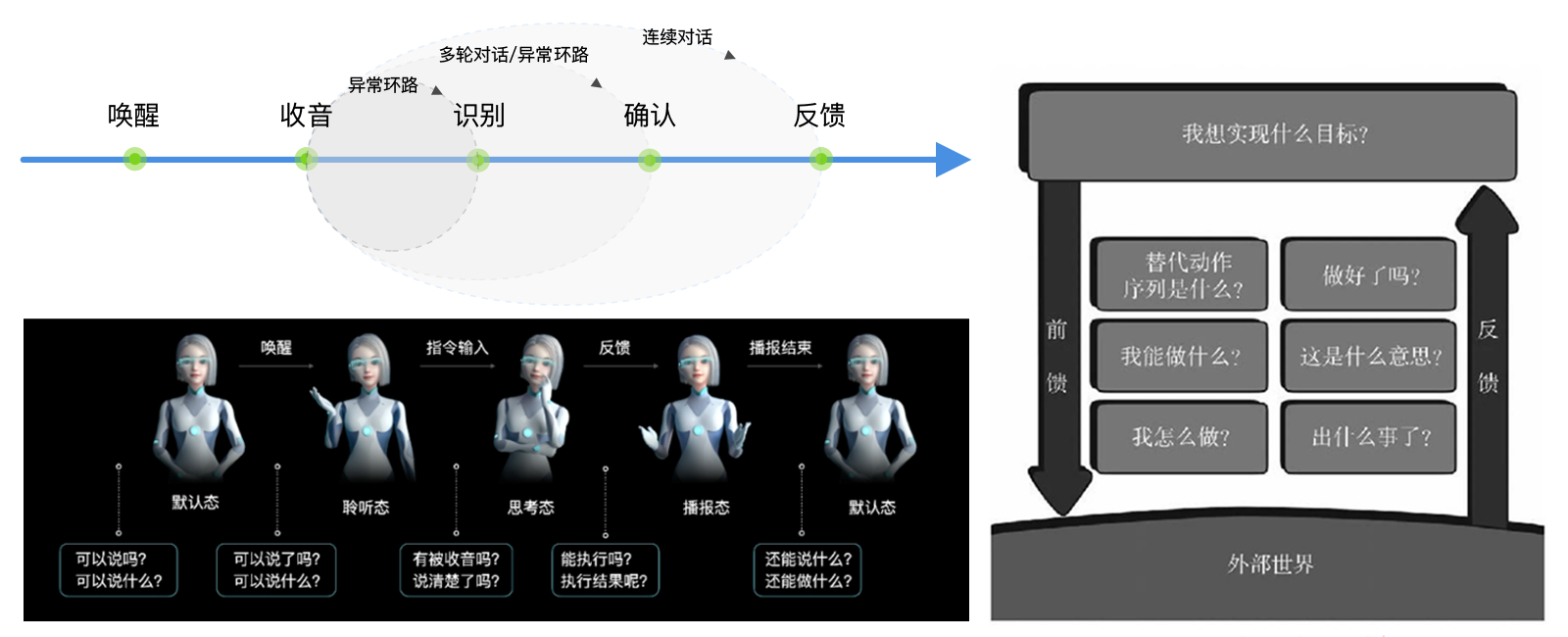
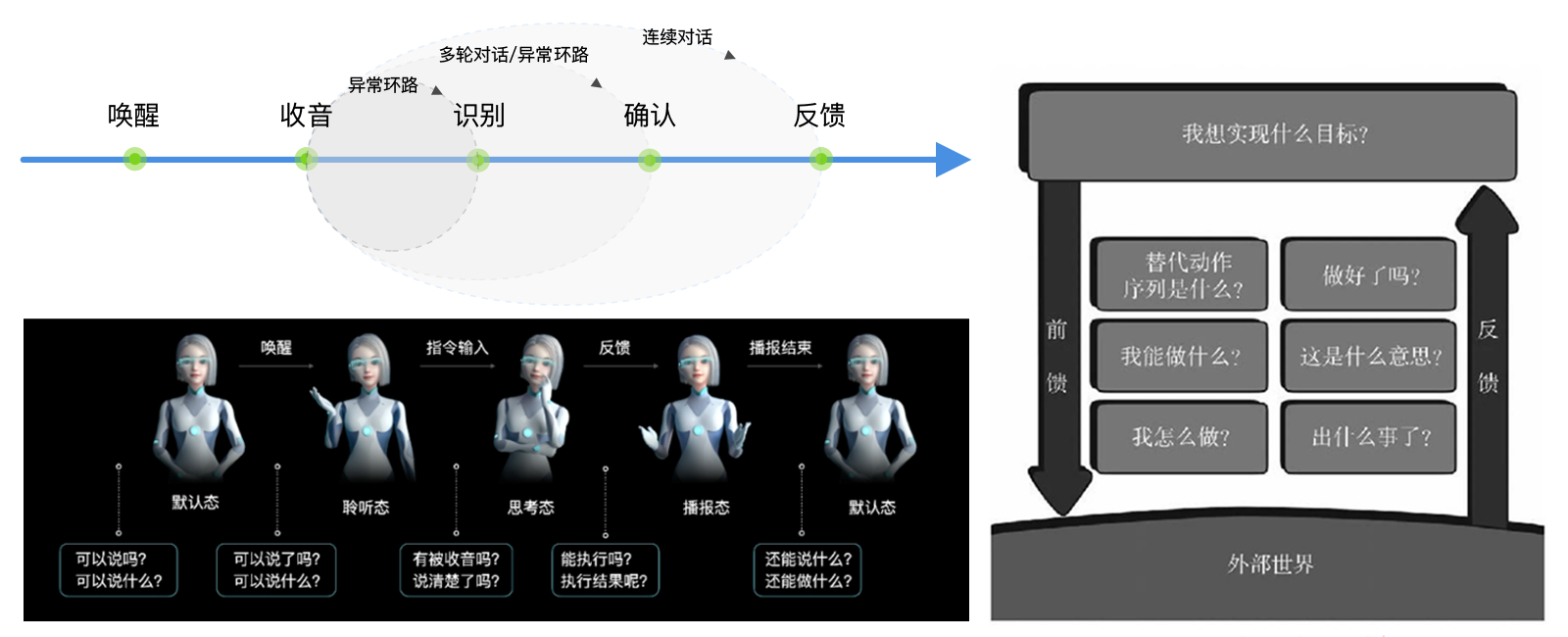
我们在小度语音交互设计中,基于用户触发行动,建立评估体系和制定目标:唤醒—收音—识别—确认—反馈,其核心底层逻辑与诺曼的行动七阶段相通,明确主干流程,继而不断改进与细化丰富。例如语音小游戏:0-100猜数字(如图14)。


△
图13 行为模型在语音交互中的应用


△
图14 语音交互设计小案例
3. 管理复杂:理解用户的心智模型
在《设计心理学2 :与复杂共处》中,唐·诺曼教授探讨了“复杂是世界的一部分,但它不该令人困惑”这一观点。即“复杂”是不可避免的,好的设计并非让事物变得简单,而是能够驯服复杂,成为设计新的出发点和解决问题的契机。
这也对设计师提出了更高的要求:好的设计师必须学会“管理”复杂,消除人们对复杂的困惑。管理复杂本身也成为了设计的一部分。
为什么复杂是必需的?
汽车就是个极好的例子。它反映了高科技设备所需要的复杂:智能化的组织、出色的模块化技术和构造、以及对驾驶员的训练。而驯服这种复杂,是与用户进行更密切的沟通。基于良好沟通的设计,复杂可以被管理进而生产出最实用的产品,形成理想的、以人为中心的设计。
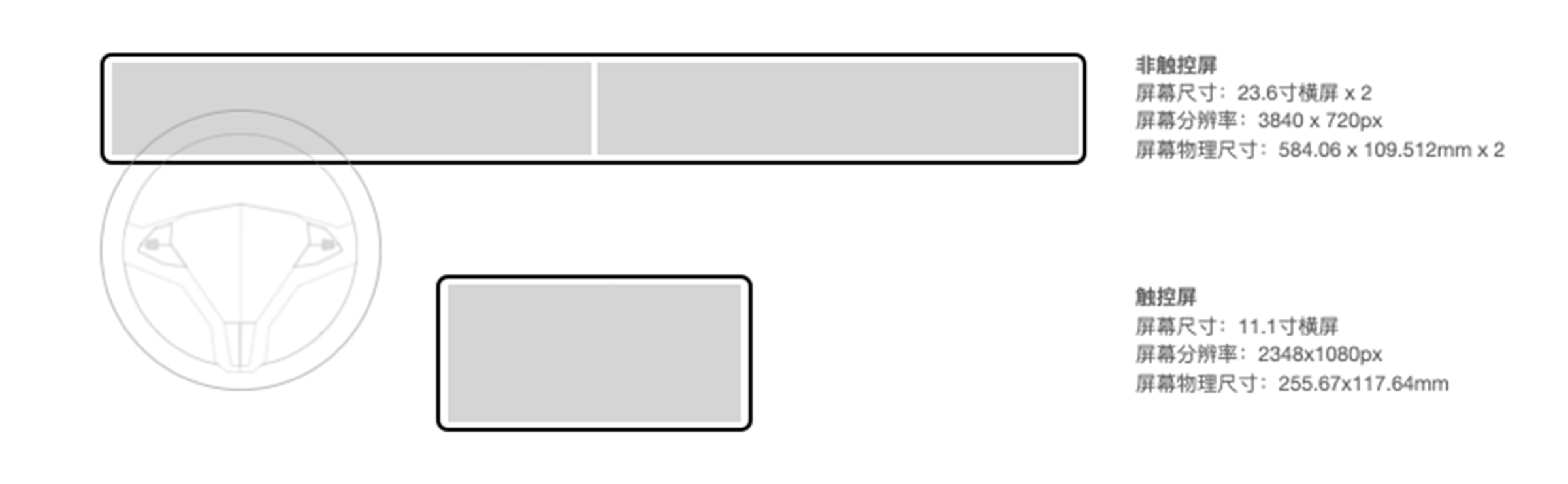
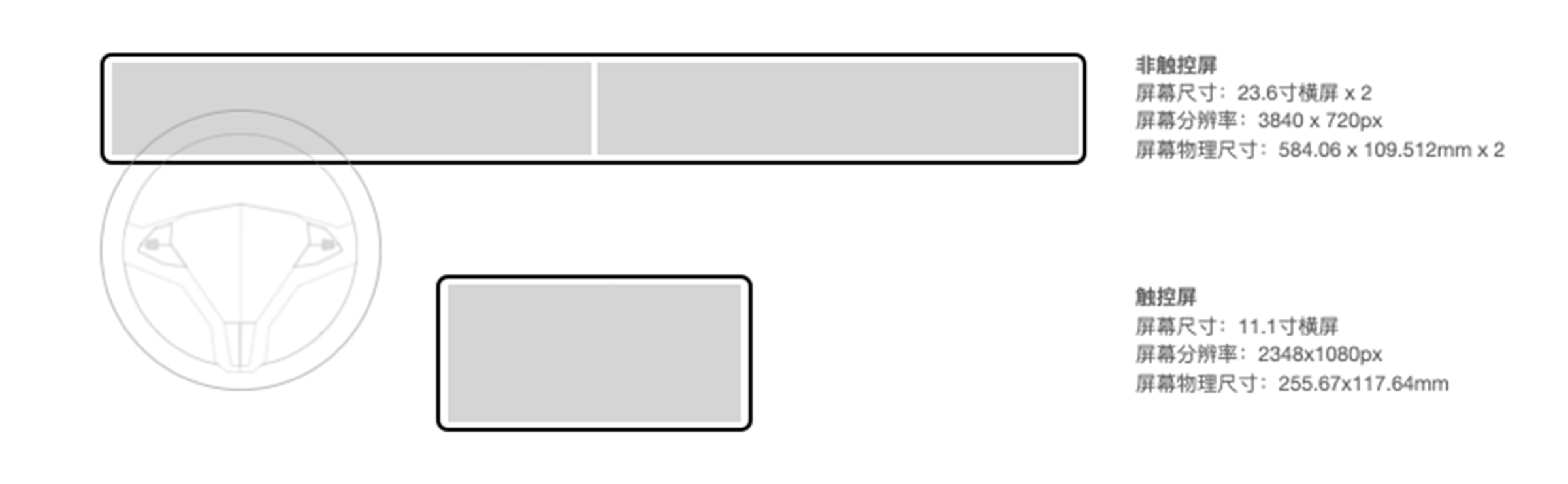
随着智能汽车软硬件一体化的演变,车载HMI行业面临“屏幕趋向复杂与多样化”的挑战。例如在实际项目中我们遇到的这类同时带有触控屏与非触控屏的车型(如图15)。面对复杂,合理的设计方案通过从“用户心智”入手,承继用户的认知和操作习惯。


△
图15 越来越复杂的智能驾舱硬件
基于用户多屏互动的认知习惯,我们延续用户在手机与电脑场景下的操作认知,搭建了两种模式,例如目前市场主流手机,通过投射功能与电脑/显示器进行连接,将自身定义为电脑主机。设备的输入、输出、运算能力,可以即时显现。
模式1:非触控屏作为显示器,承载信息传递,车辆状态即时同步与即时反馈。
模式2:触控屏作为操控面板,解决操作效率,高效触达信息。

 △
△
图16 用户多屏交互经验和认知


△
图17 基于用户多屏交互经验构建车载HMI心智模型
「03 结语」
唐·诺曼教授旁征博引、深入浅出的将我们日常生活中的体验一点点剥析,让我们看到似乎平常的事物之后掩藏的设计逻辑。回顾本文的核心内容,我们可以学习到的三个重要模型:
1. 理解用户感知——大脑三层次模型:本能层次、行为层次、反思层次;
2. 洞悉用户行为——行动七阶段模型:目的-计划-确认-执行-感知-诠释-对比,拓展为七个设计的基本原则:可视性、反馈、概念模型、示能、意符、映射、约束;
3. 利用心智模型管理复杂:复杂不可避免,设计师应该通过建立符合用户当前认知的心智模型以管理复杂。
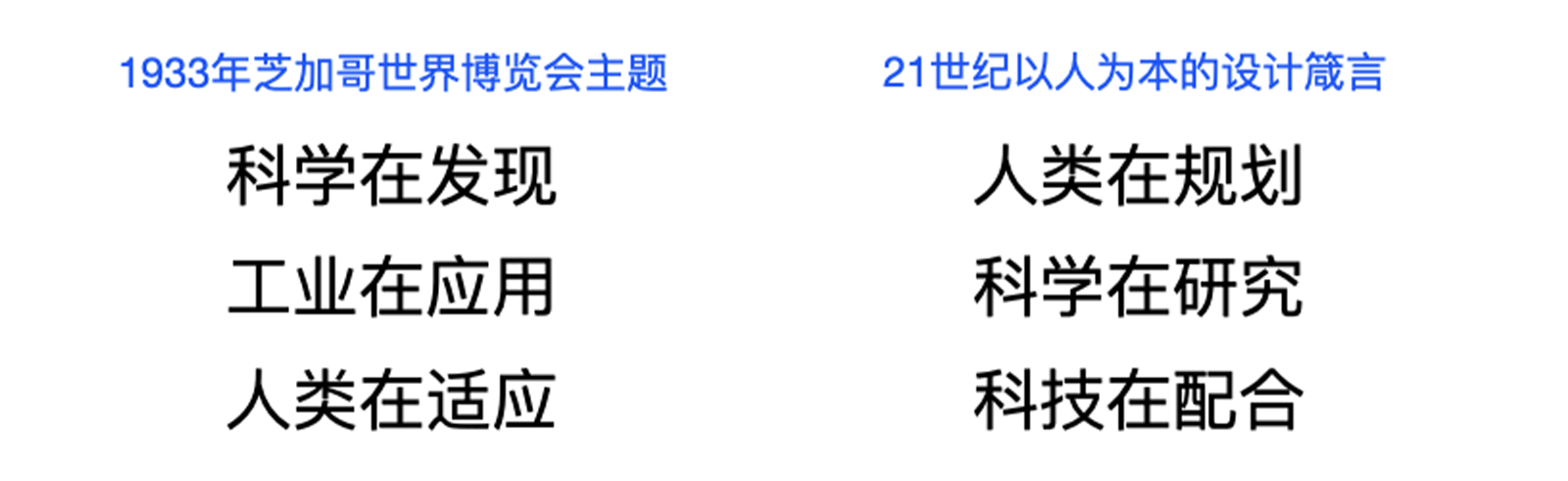
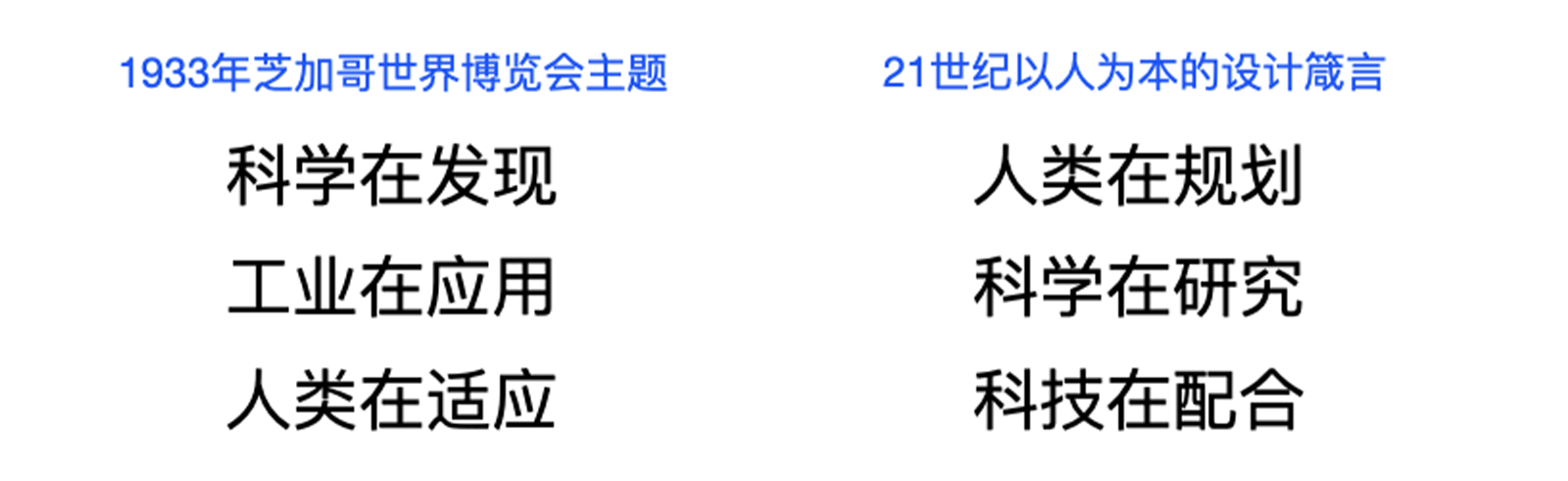
最后,引用书中两届世界博览会的主题变化,在“以用户为中心”的设计时代,与诸君共勉!


△
图18 以人为本的设计
参考资料
[1] 唐纳德·A·诺曼. 设计心理学. 小柯译.北京: 中信出版社. 2015
[2] 华杉, 华楠. 华与华方法. 上海: 文汇出版社. 2020
[3] 贾伟. 产品三观.北京: 中信出版社. 2021
[4] Harvey Richard Schiffman. 感觉与知觉. 李乐山译. 西安: 西安交通大学出版社. 2013
[5] Jeff Johnson. 认知与设计: 理解UI设计准则第2版. 张一宁,王军锋 译.北京: 人民邮电出版社. 2014
[6] 林超. 林超所长工具箱: https://www.bilibili.com/cheese/play/ep8091
原文:https://mp.weixin.qq.com/s/2d_qXXdiPI4UUTJG5O5btg
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)