“设计的设计”五类手法快速提升方案效果
有时候结构合理、流程表达清晰有趣的方案呈现,能让设计方案锦上添花。如何让设计的方案又快又好的呈现出来?小编就为大家总结了5类「设计的设计」,保存好这些小技巧,突然需要展示设计稿的时候也不会慌乱无章。


#01
产品主题设计
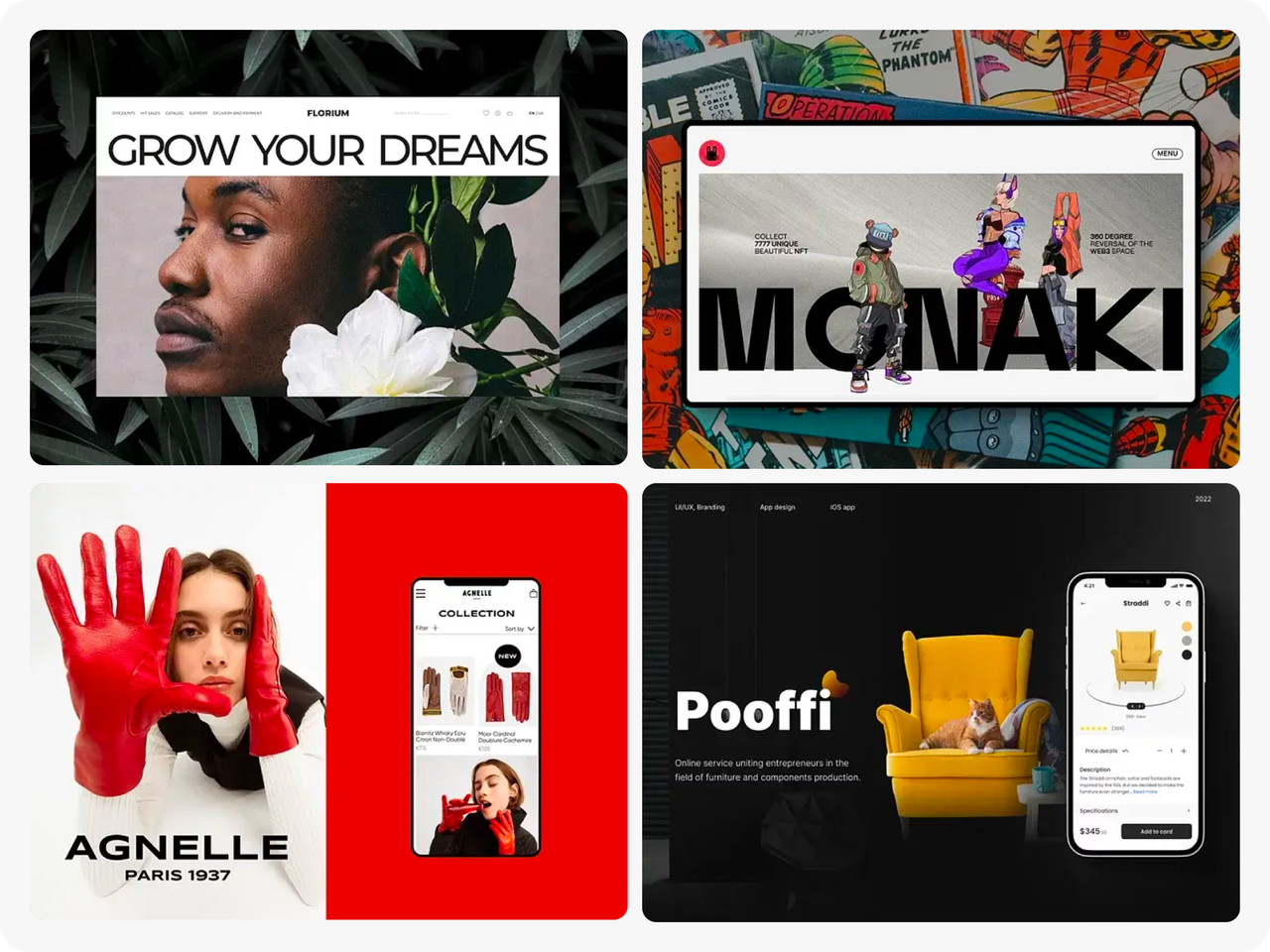
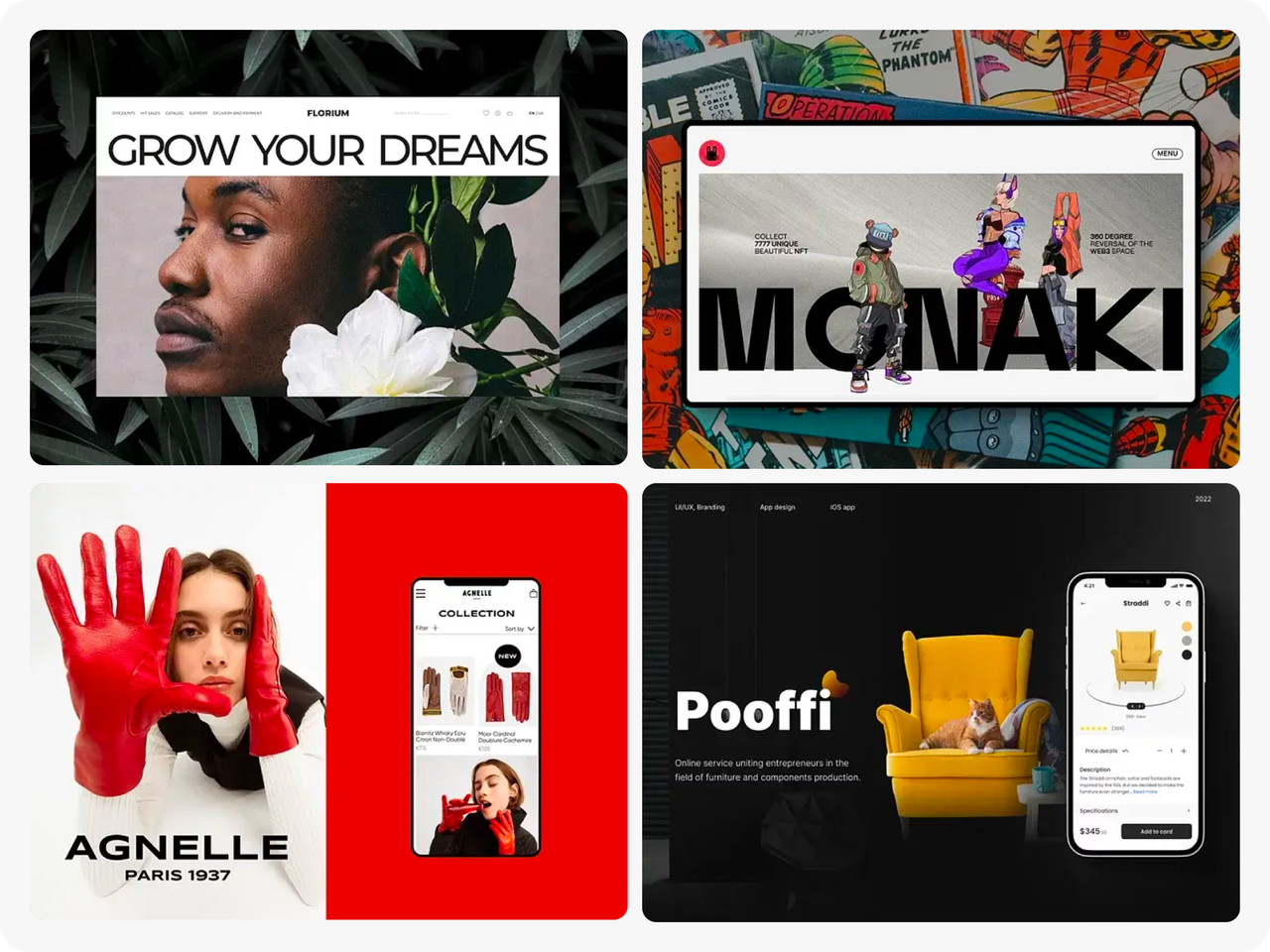
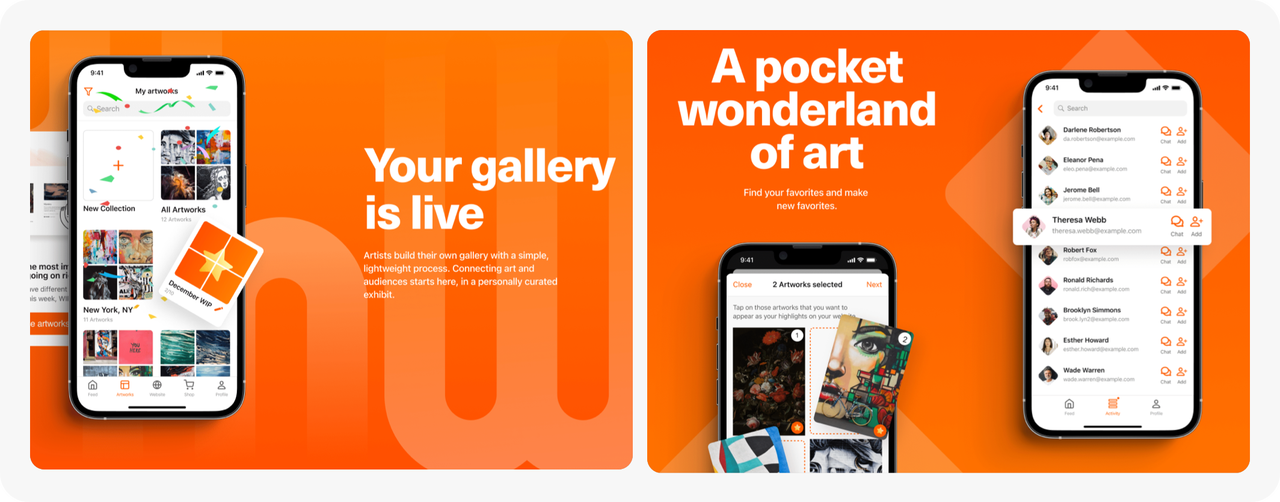
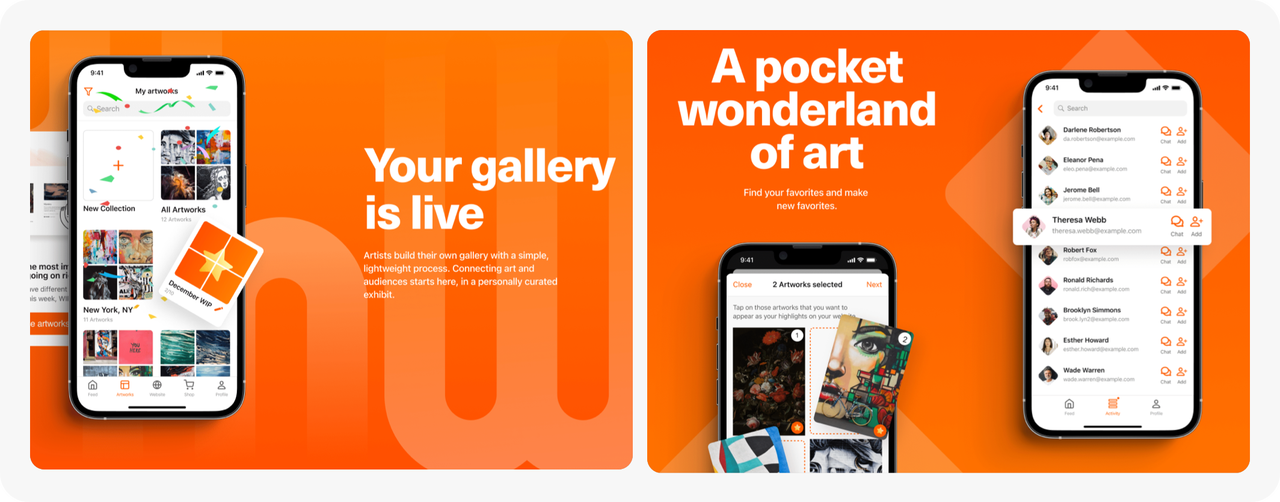
产品主题设计是关于产品的一个整体表达,让浏览者对产品大致的功能用途、品牌风格有一个整体的印象。通常这里要突出展示一个核心的界面,但如果直接使用界面放入手机、电脑等mockup,再搭配文案介绍,会显得单调并且缺乏感染力。可以尝试以下手法让主题页丰富起来。
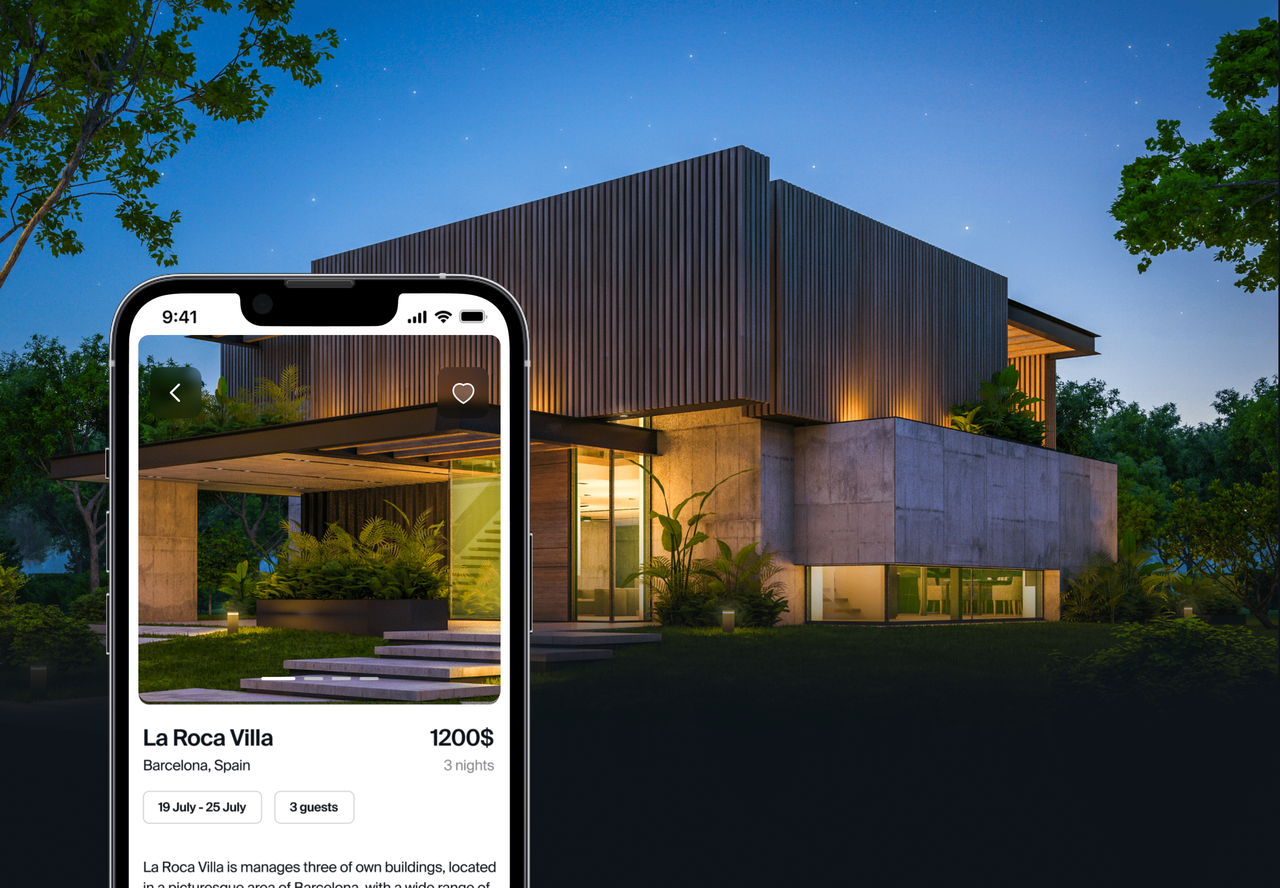
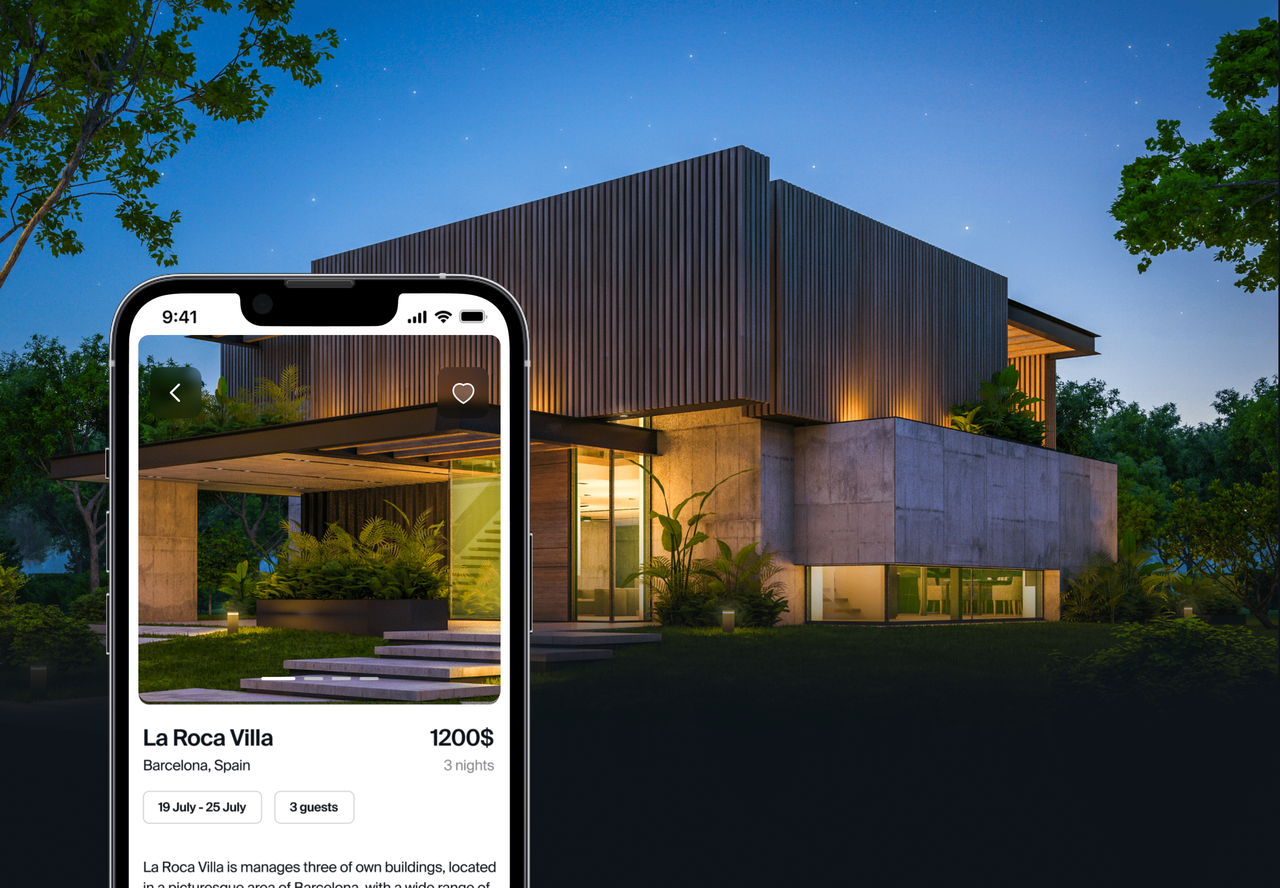
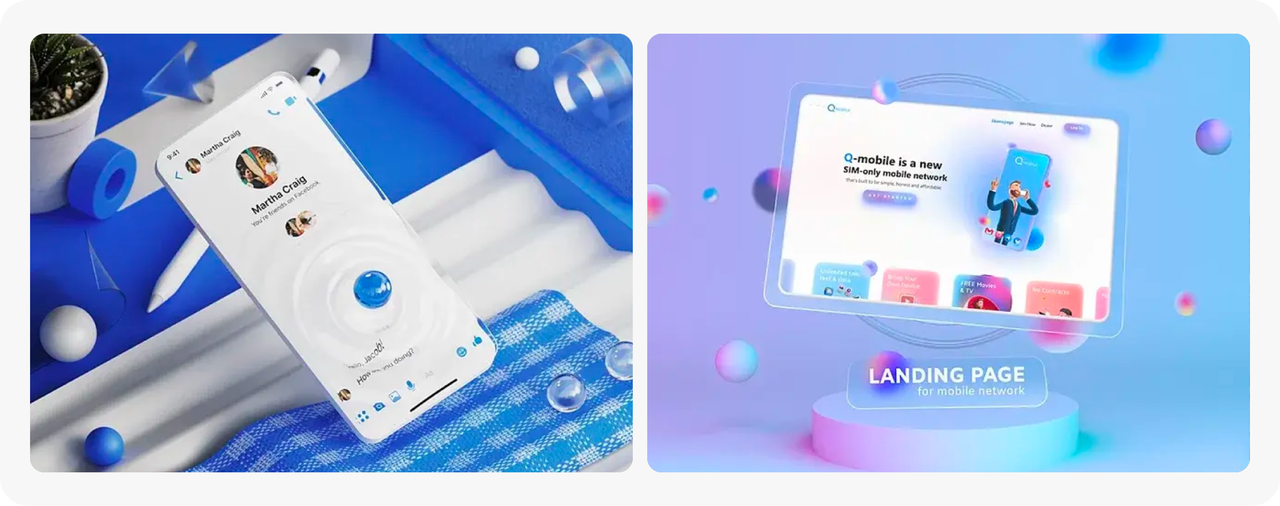
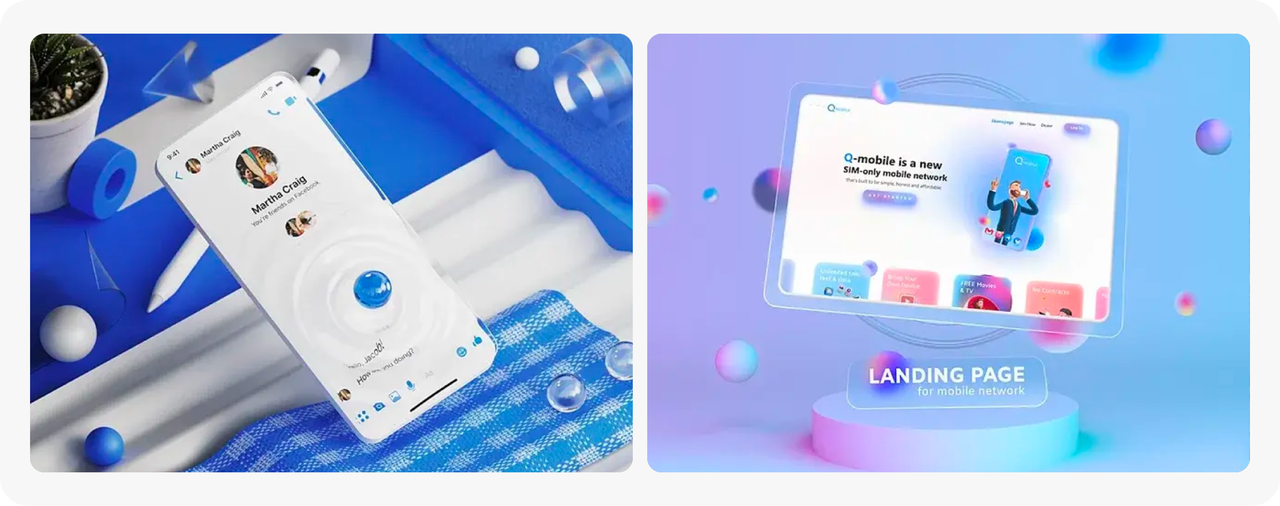
01. 结合实景实物
从产品本身功能角度出发,用一些摄影图片作为背景氛围,让这些而图片与产品界面中的图片有延伸和呼应,整体感会更强。非常适合有线下场景或是有商品广告图的页面。




▲ 图片来源 behance
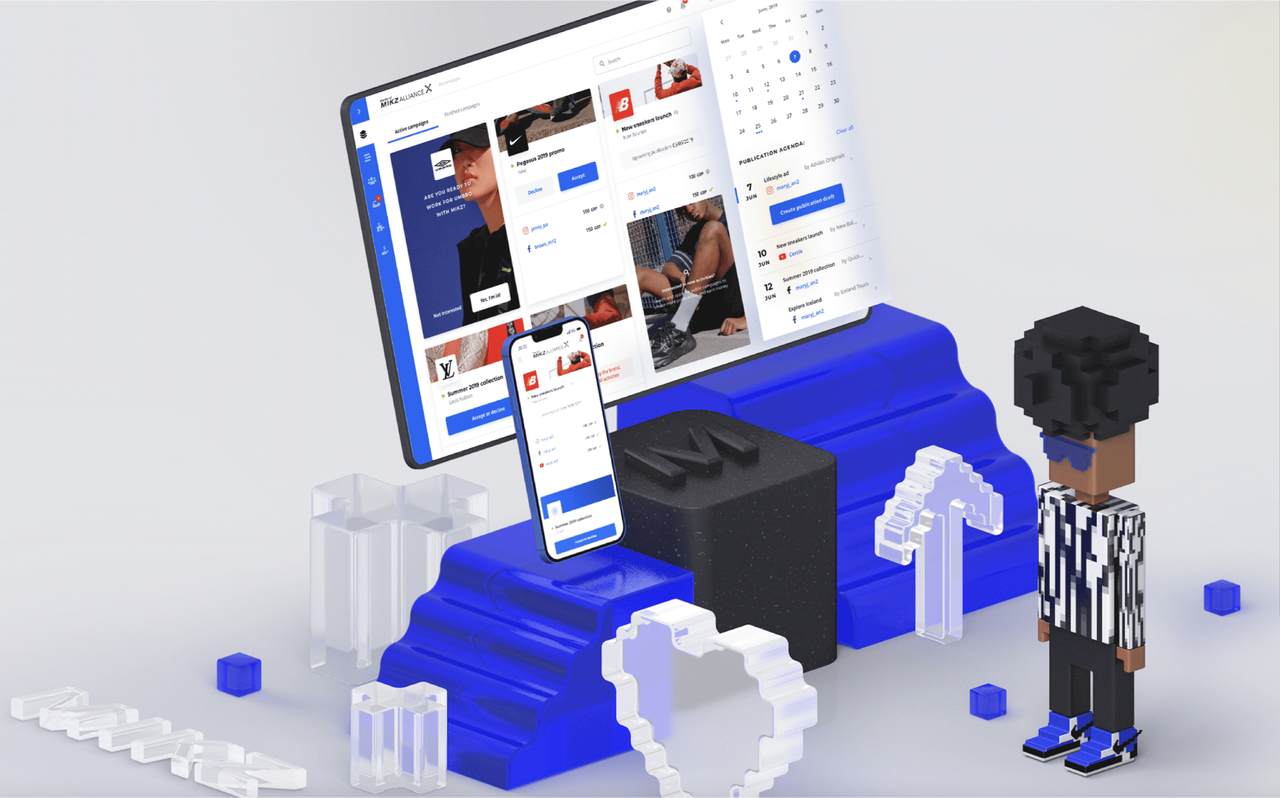
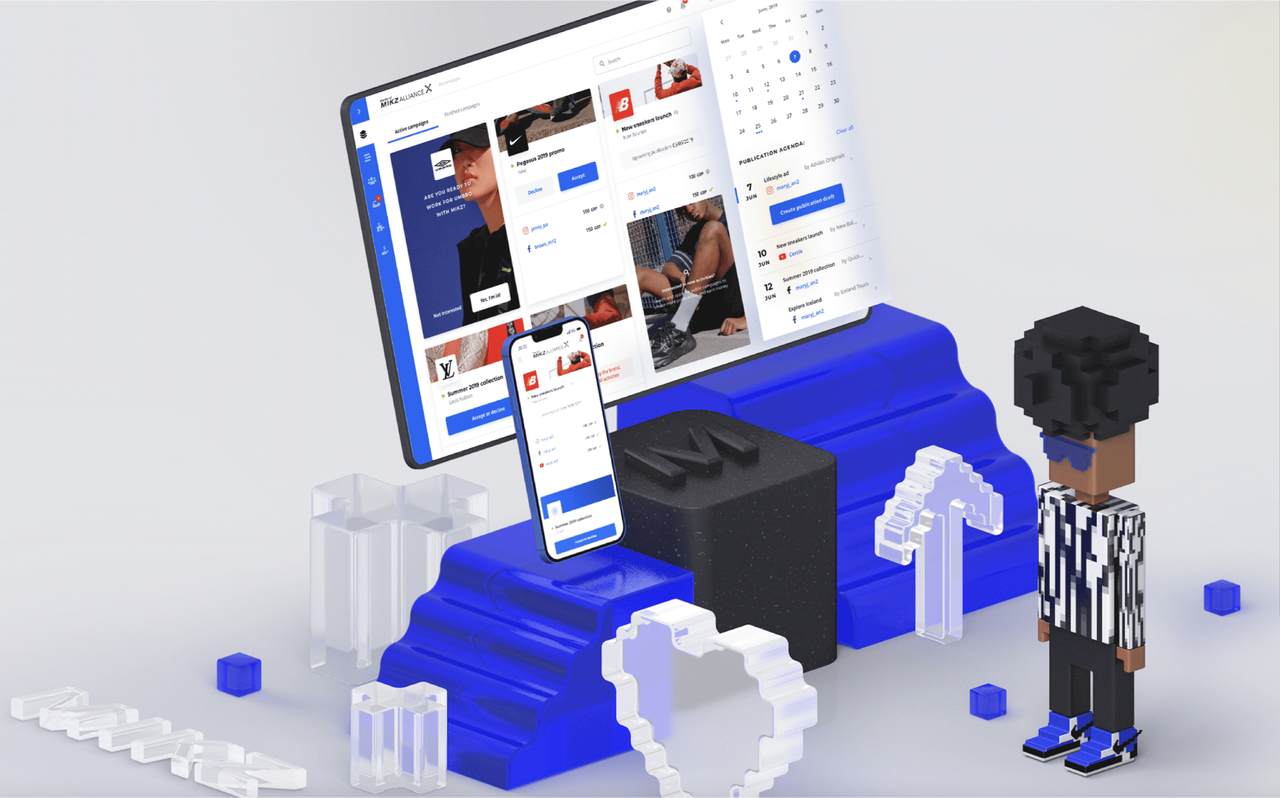
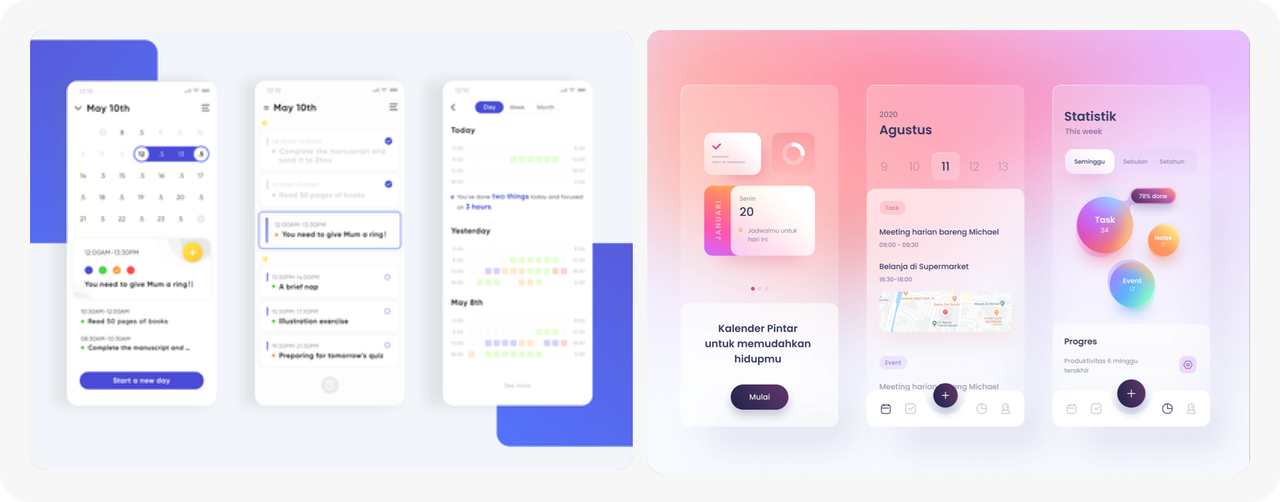
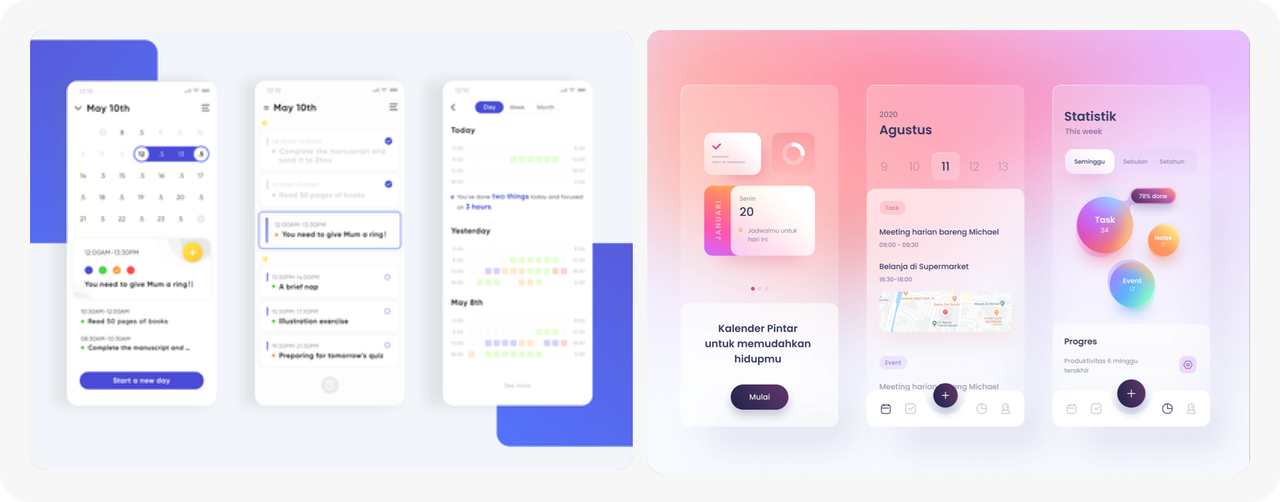
02. 结合概念场景
使用插画、3D建模元素打造整体的场景感,也可以将界面作为画面当中的一个元素,例如这个健身题材的app将界面变成了一个跑步机。为了与整体的画面更协调可以对界面中某些真实的UI元素进行质感的处理,但不能过于概念化。




▲ 图片来源 behance
在展示B端业务的产品界面时,我们不太容易找到一些具有感染力的真实场景,所以与轻质感的3D元素结合是更适合传递B端业务通常要表达的简洁、高效。




▲ 图片来源 behance
#02
演绎视觉语言
过去常常直接将设计规范逐条罗列在一项设计方展示中,这种无主次、无差异性的规范罗列除了能够体现满满的“工作量”以外并不是一个好的演绎方式。而是体现背后有一套支撑这些元素定义的设计理念,对这套设计理念的有效阐述才是好的视觉语言演绎方式。
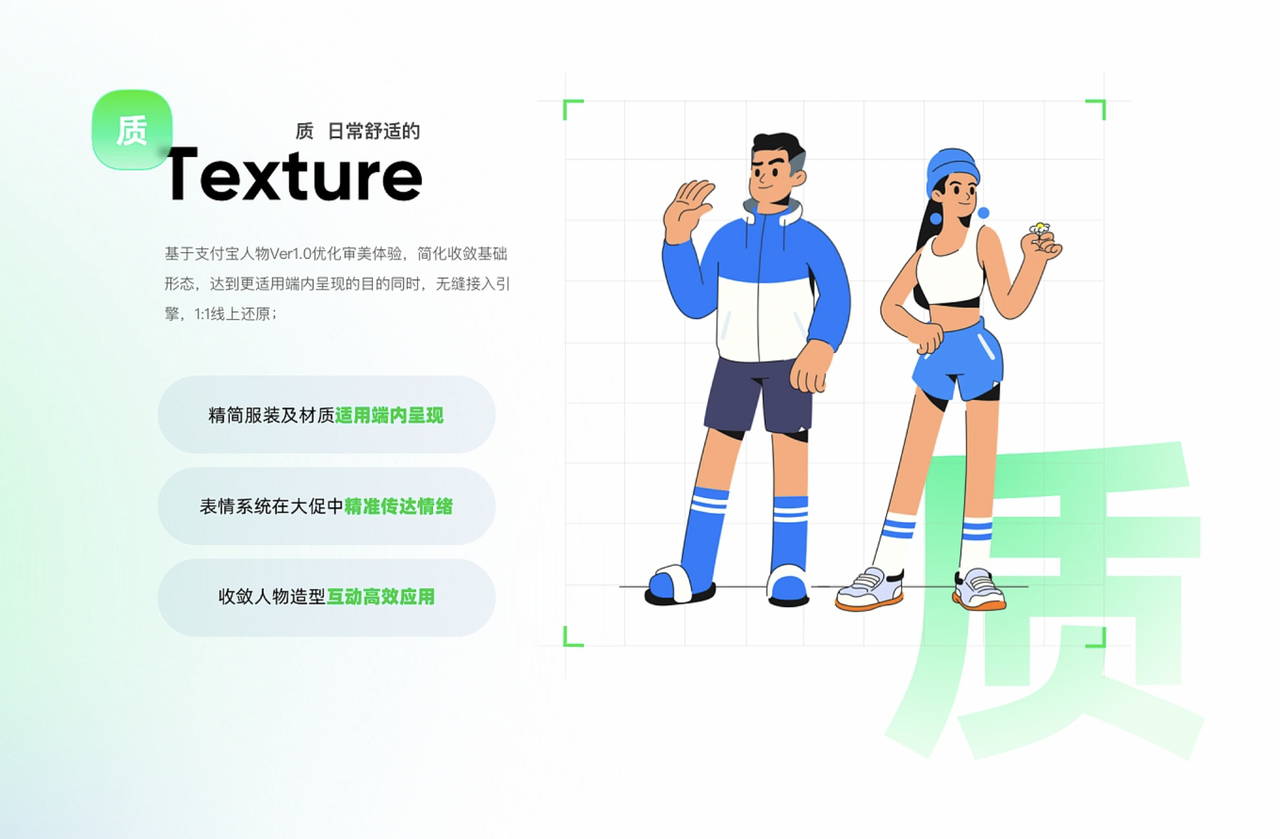
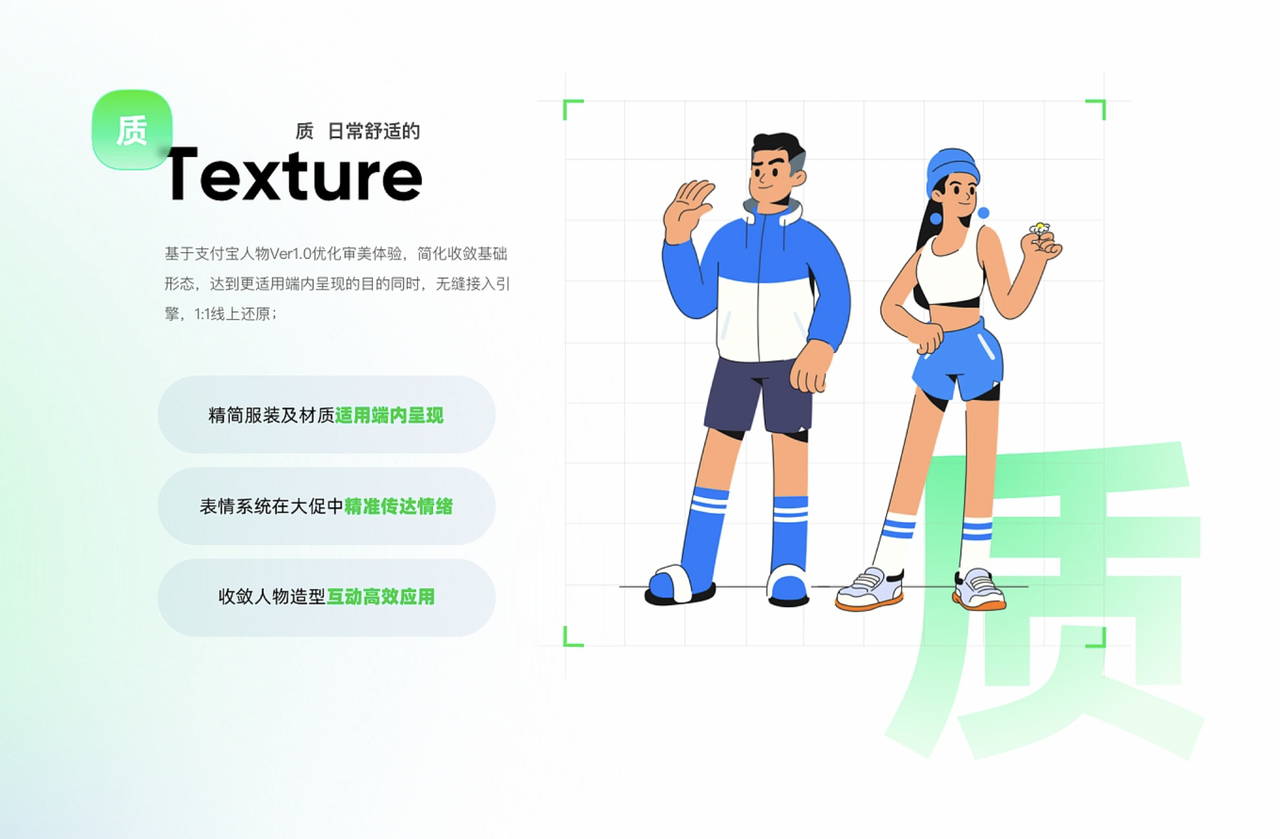
01. 特征提炼
我们可以对每一组元素背后的设计理念进行高度提炼,搭配该元素中具备代表性的图形放大展示,让读者可以清晰的了解视觉语言的理念。如下方案展示中,对形、色、质、构等都有一句特征提炼,结合旁边的图例辅助表达,我们可以一眼就“get”到它的特点。




▲ NEO – 支付宝营销设计语言2.0
02. 动态化呈现
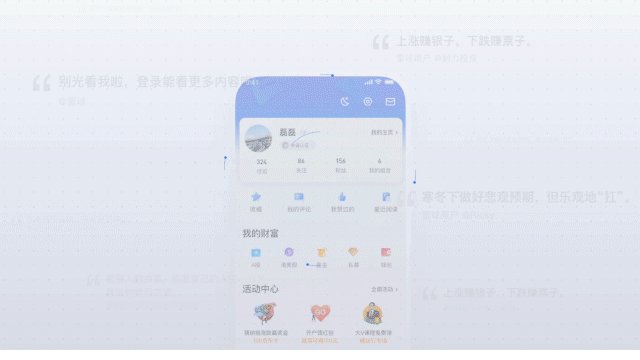
在一些设计项目的升级改版中,设计师想要强调升级前后的变化,可以尝试动态化的方式演绎视觉语言升级,既能够将品牌的视觉语言演绎的更加生动让读者了解其背后的设计推导过程,也能够清晰的展示出before—after的变化:




▲ 雪球设计语言展示
#03
链路表达
交互链路表达,重点是让旁观者一眼get产品核心流程,这就需要设计师在表达时候抽丝剥茧理出关键节点、交互亮点,并运用恰当的手法进行表达,避免类似于产品流程图的逻辑穷举,也要避免平铺直叙的进行设计稿的串联。
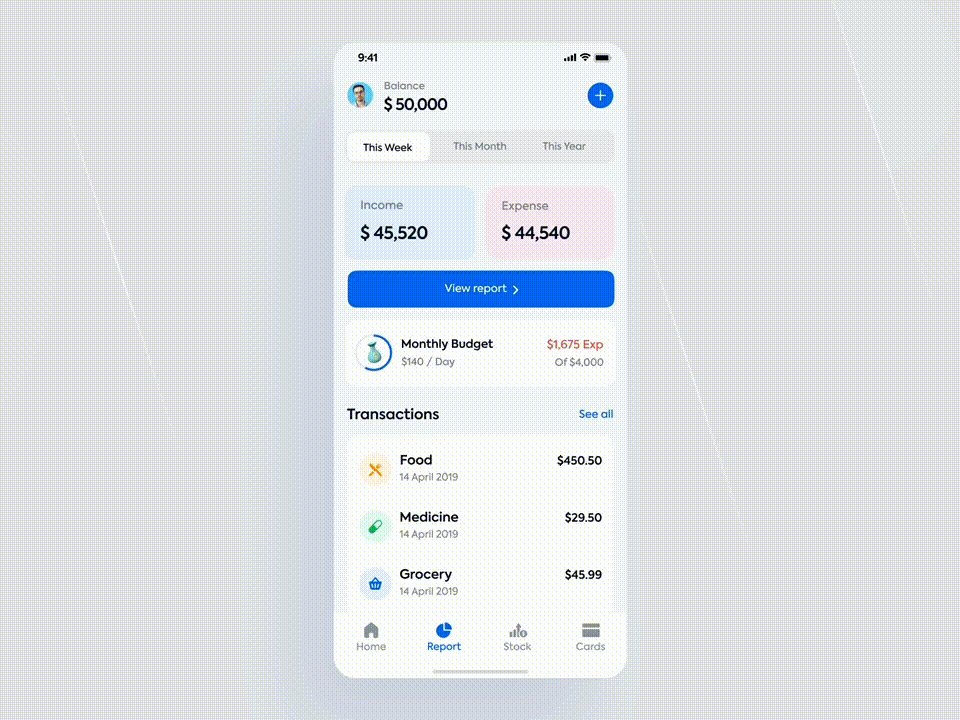
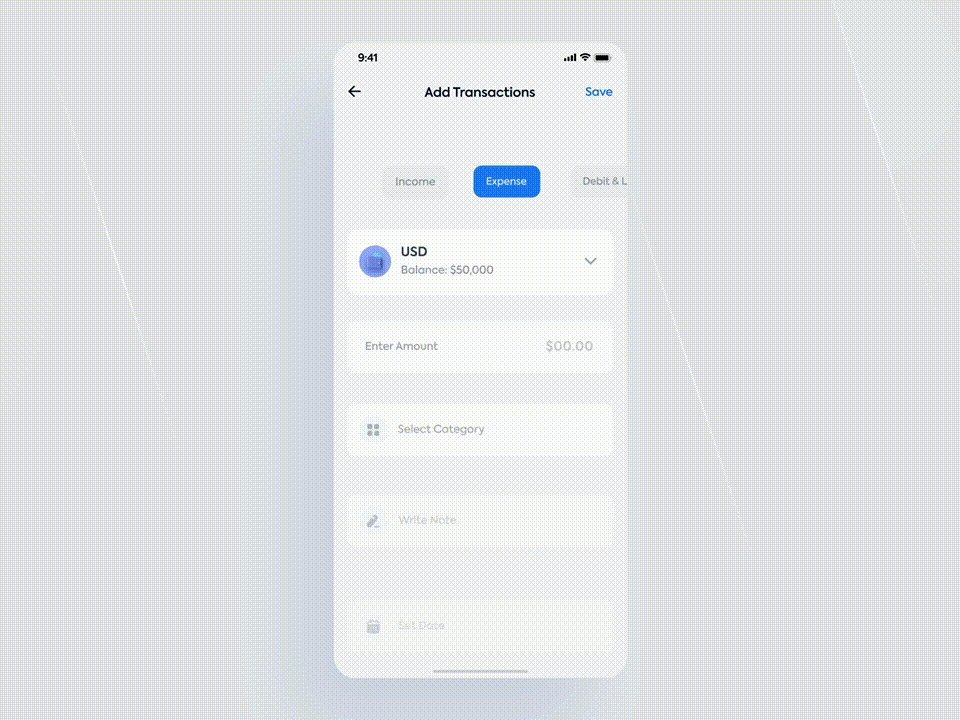
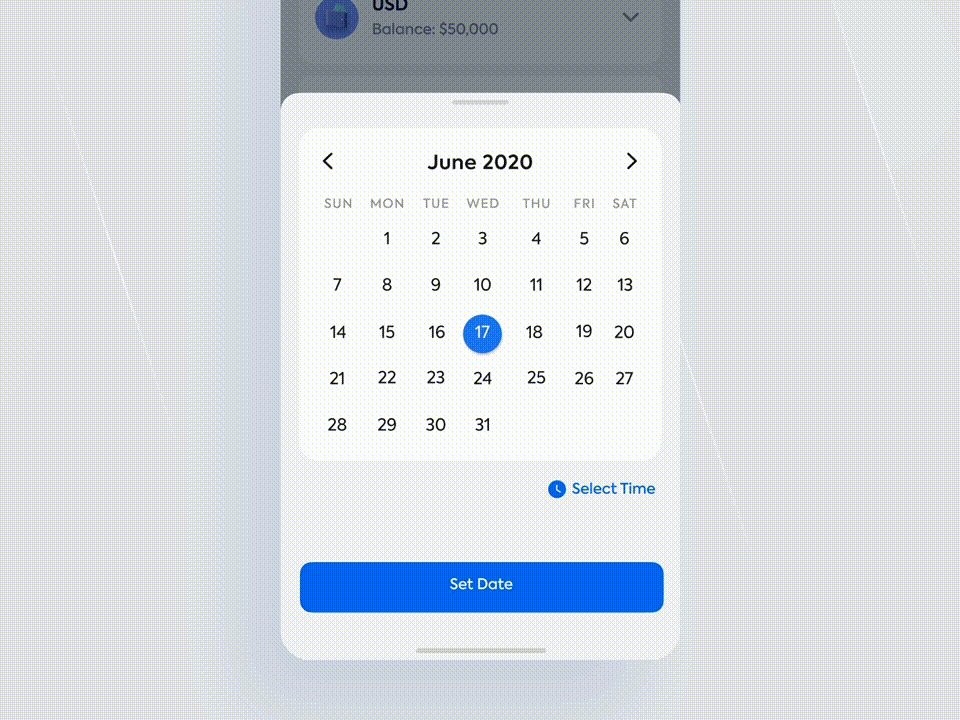
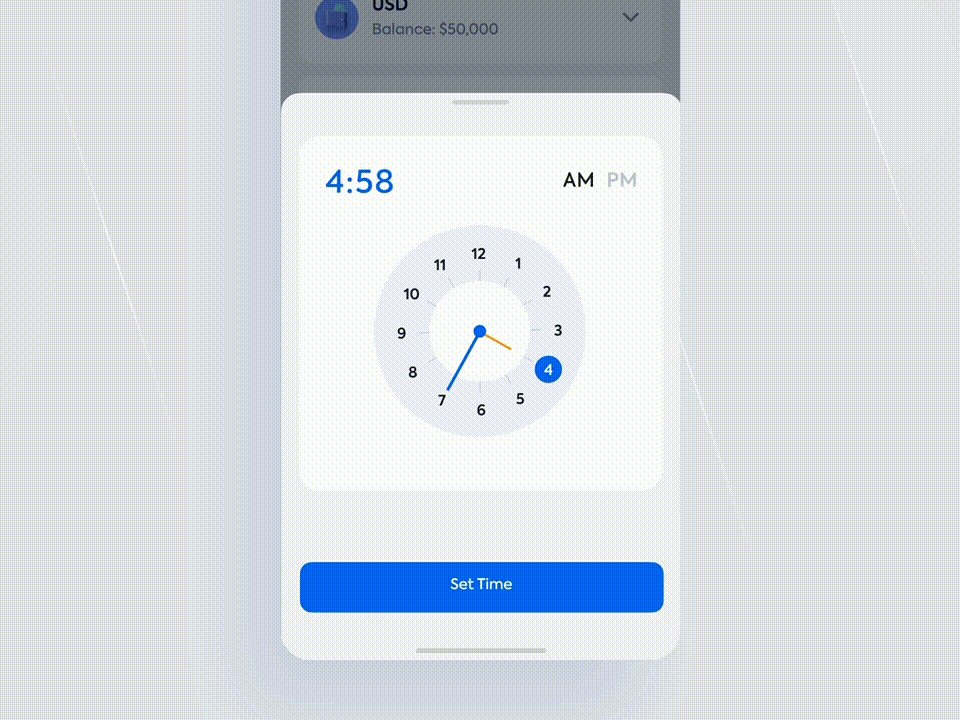
01. 交互界面模拟演绎
关于链路表达,最直白有效的表达方式就是界面的模拟演示,适用于流程中设计亮点的表达和凸显,能够在真实的操作模拟过程中让旁观者快速理解界面交互逻辑的同时,获取更真实的交互体感和感官反馈;


▲ 图片来源 dribbble
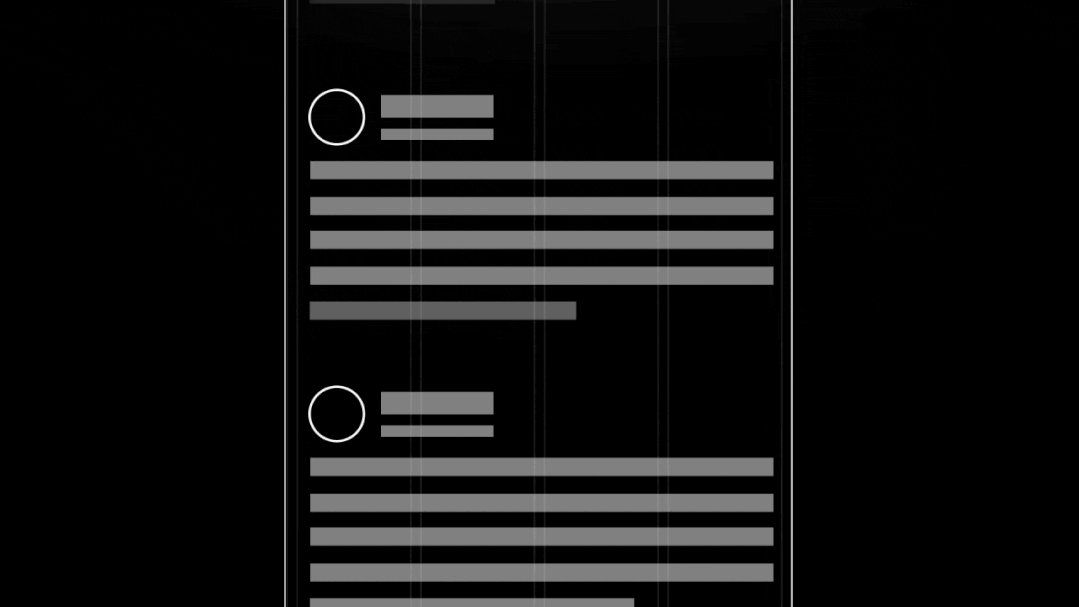
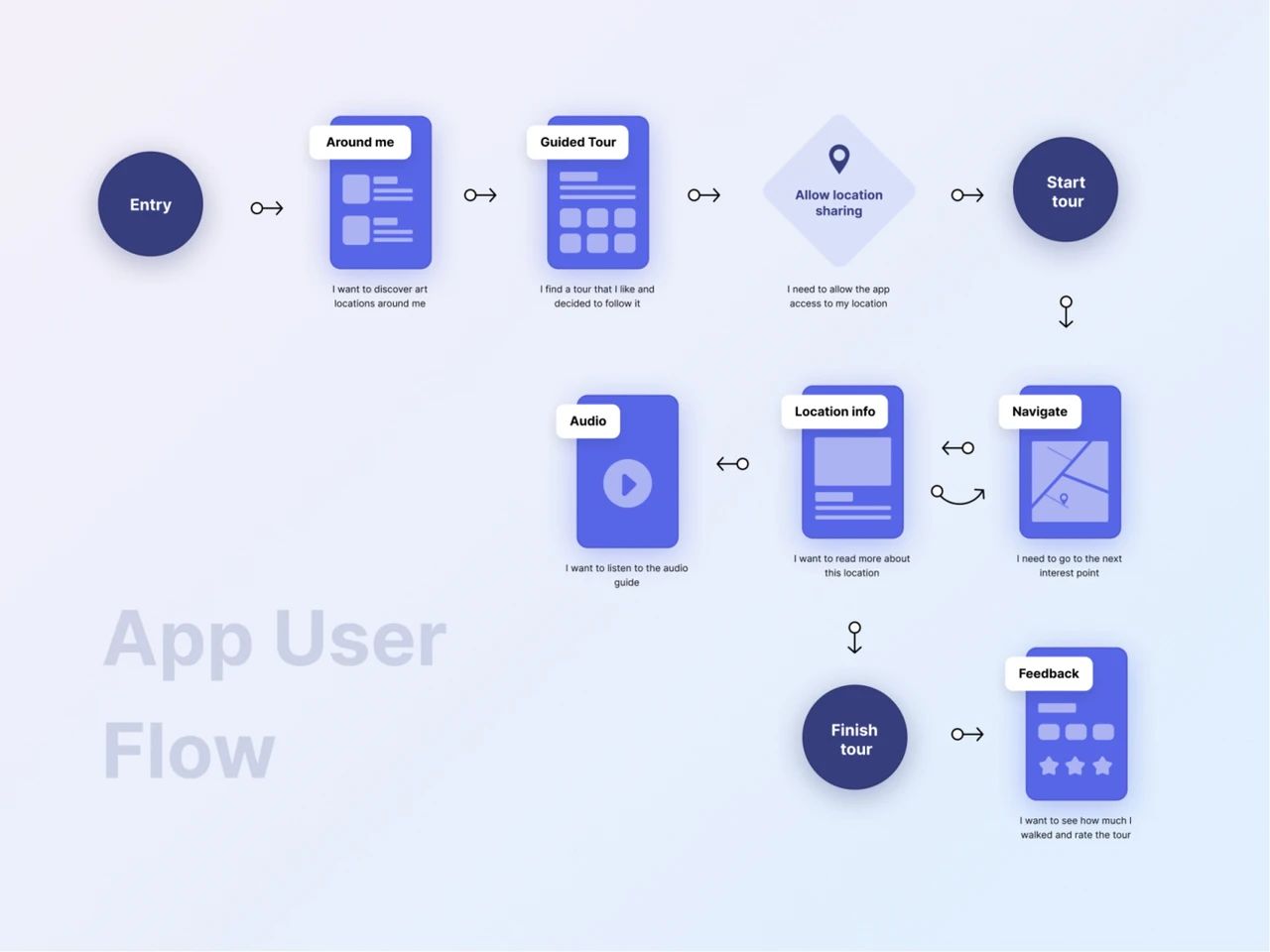
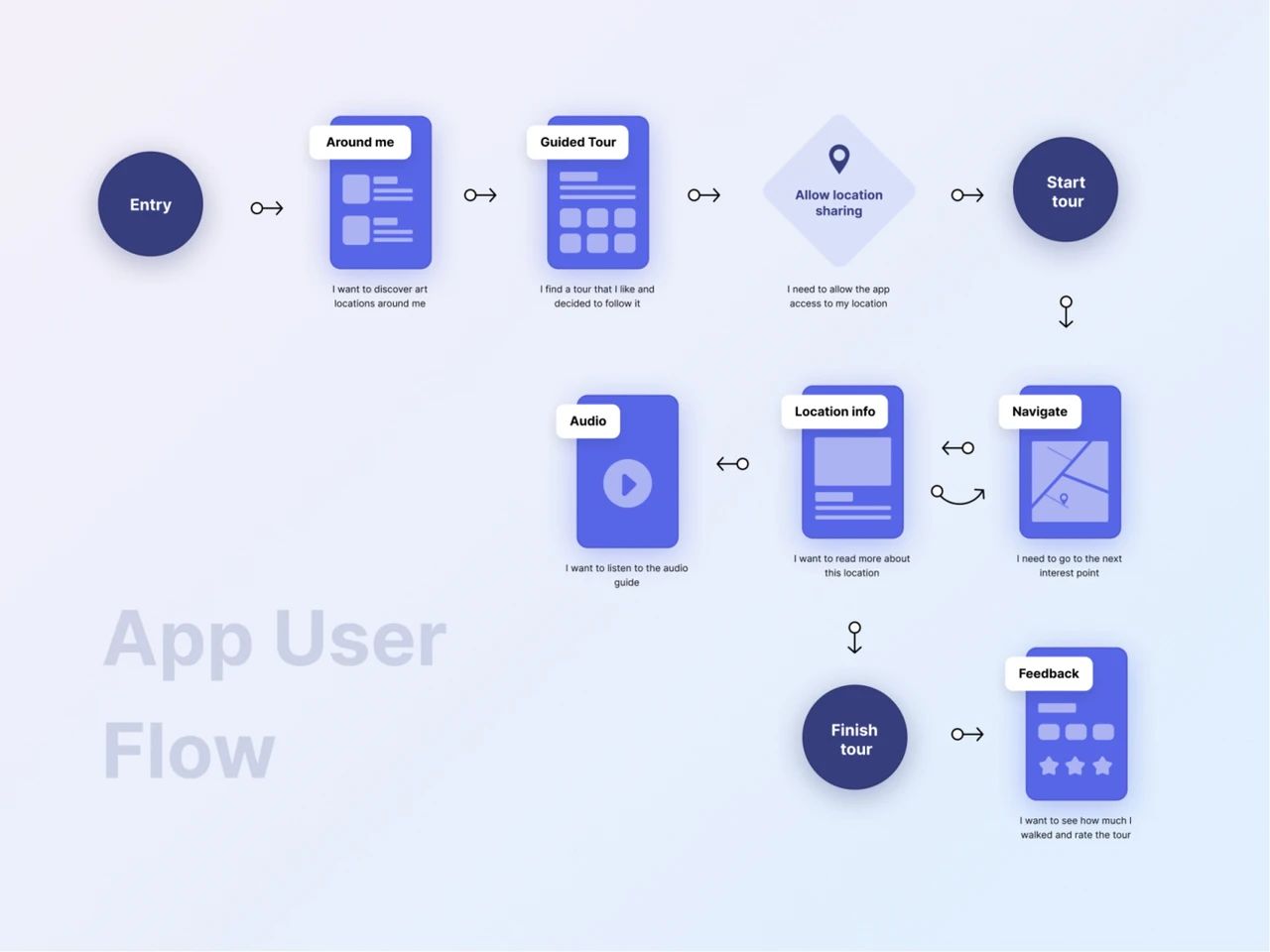
02. 全局解读信息简化
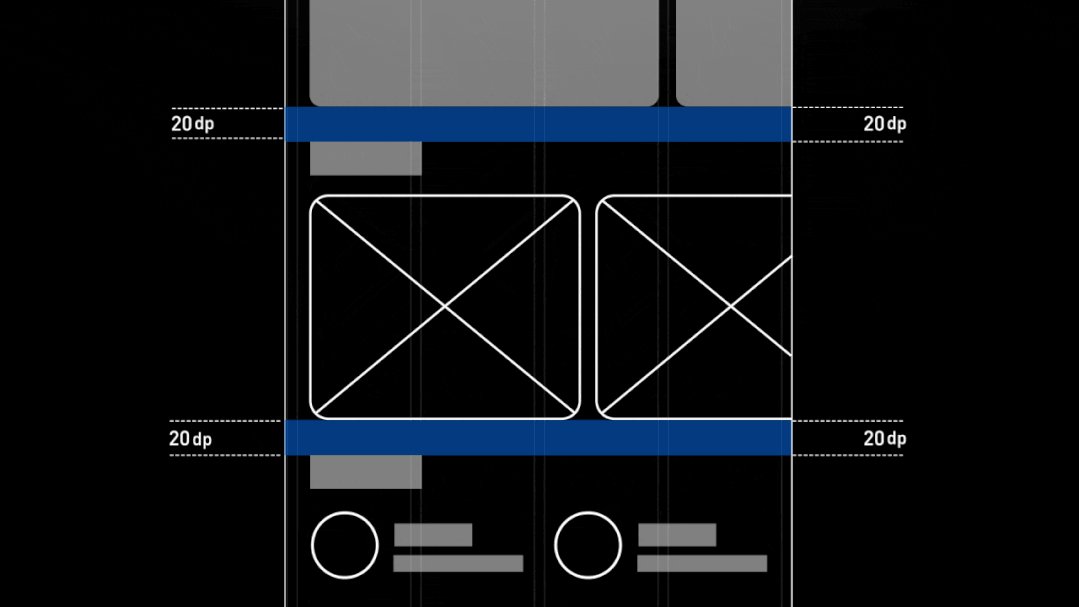
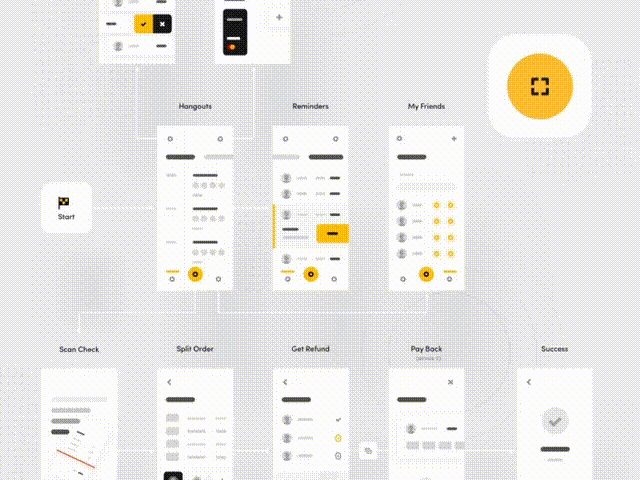
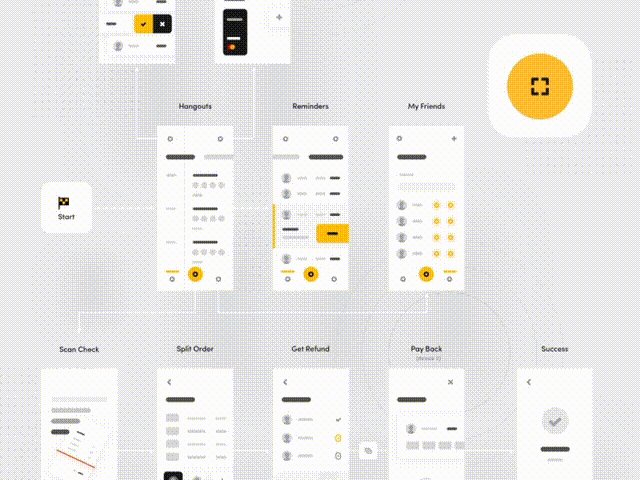
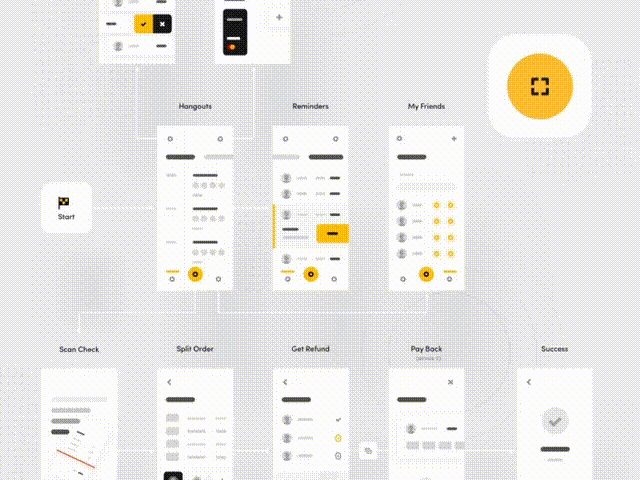
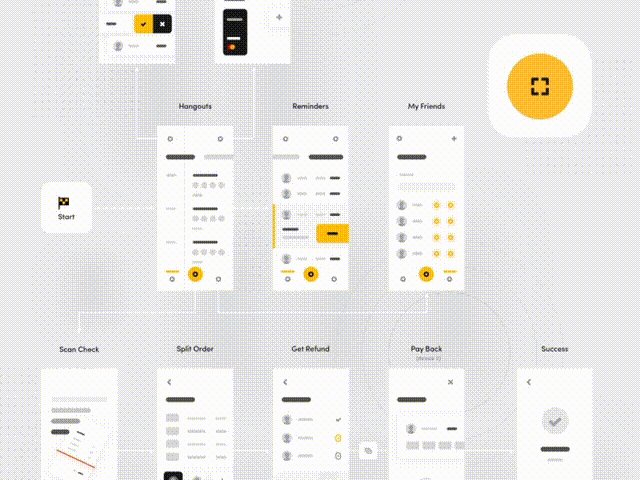
下图通过抽取关键链路节点,页面信息简化,通过低保真概括页面特征,配以重点文字说明进行链路表达,拨除冗余信息显得链路简单易懂;


▲ 图片来源 dribbble
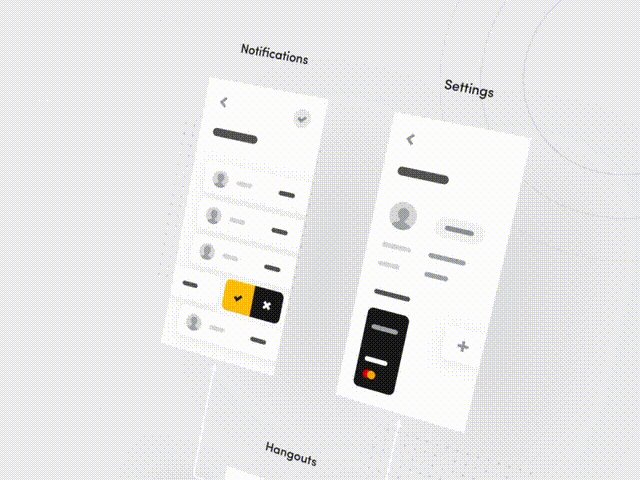
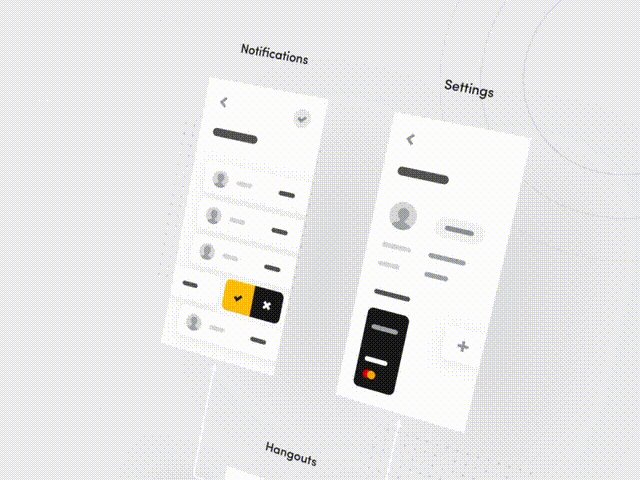
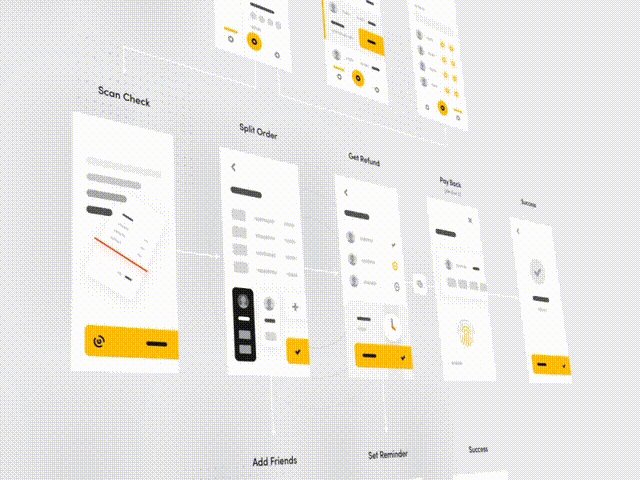
03. 局部解读放大凸显
通过动效逐个放大局部信息引导旁观者进行阅读,暂且不管旁观者有没有在晃动的图片中理解链路的逻辑,TA的眼球和情绪已经被图片带动起来了,情绪调动是引人入胜、引发进一步理解的关键;


▲ 图片来源 dribbble
#04
细节描绘
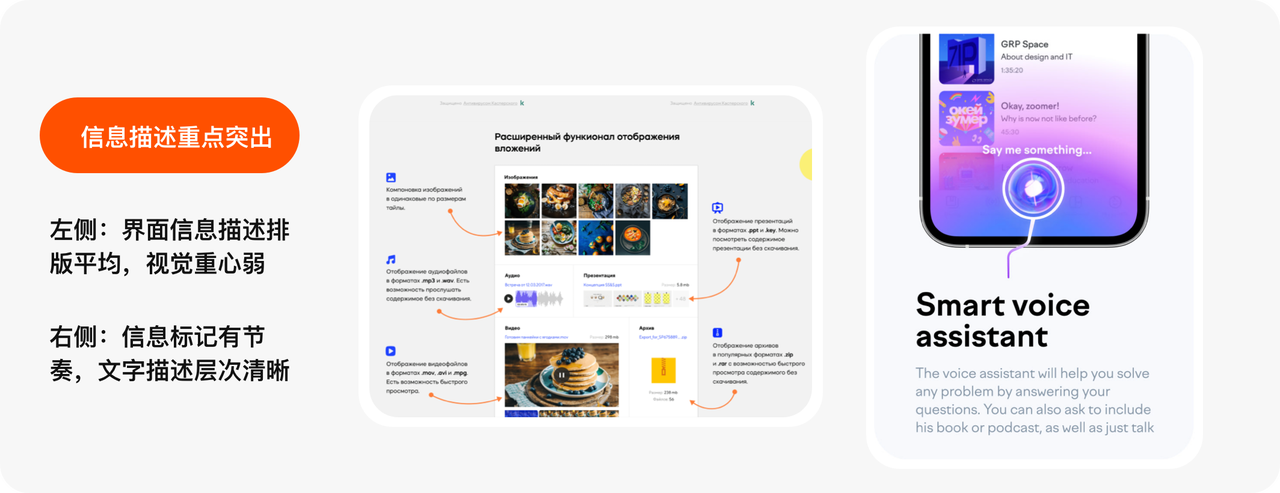
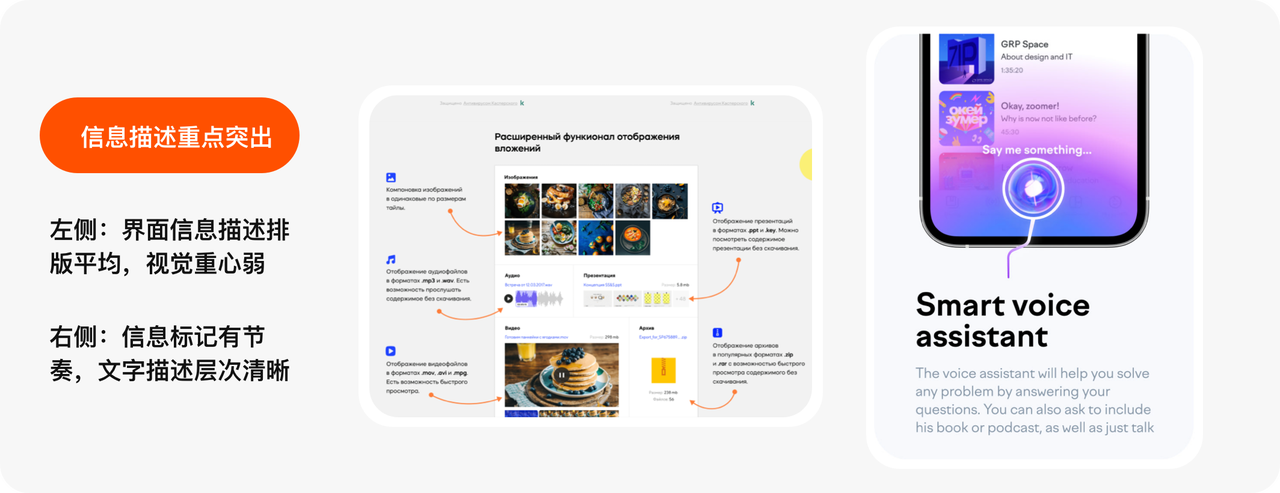
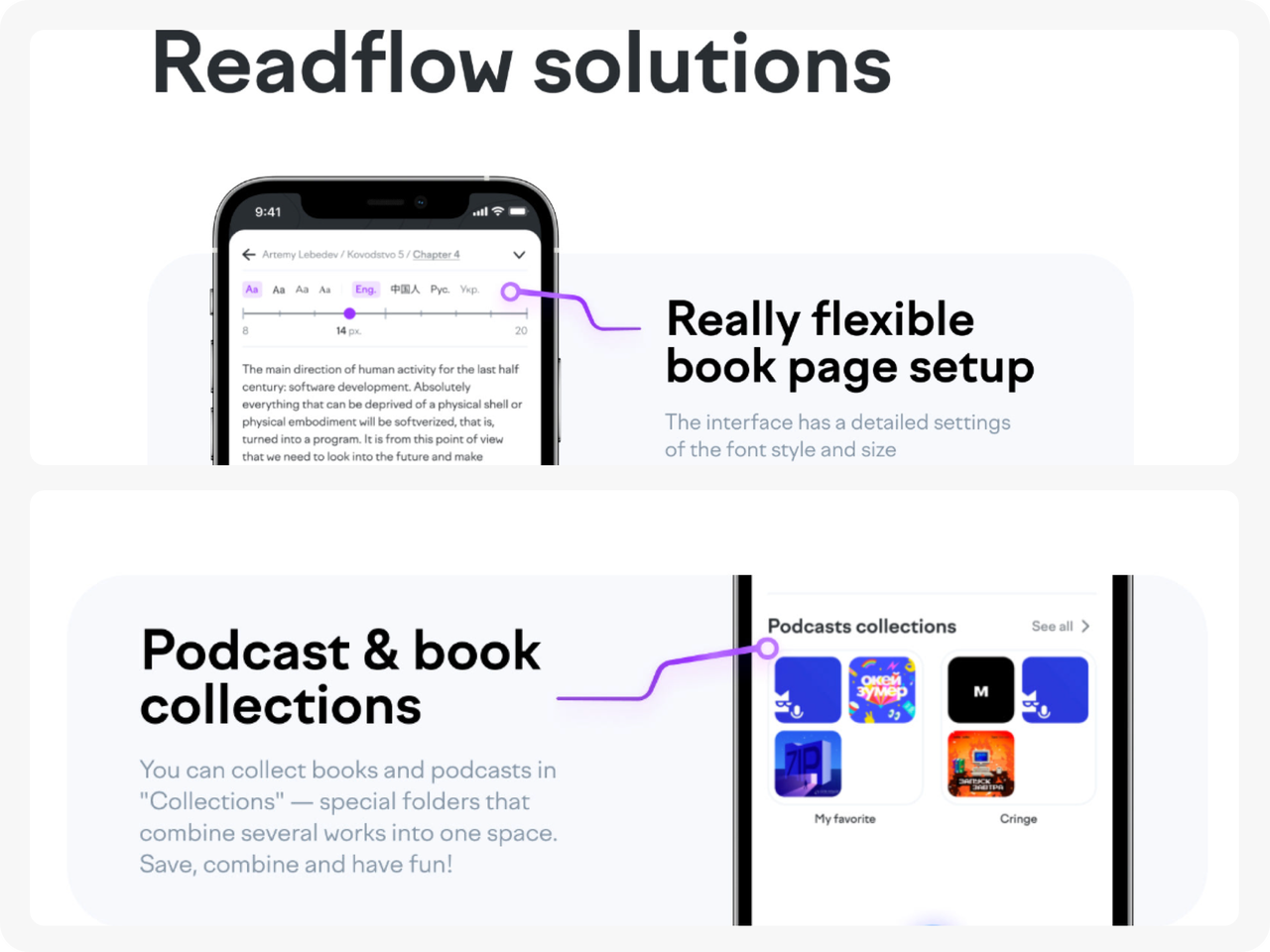
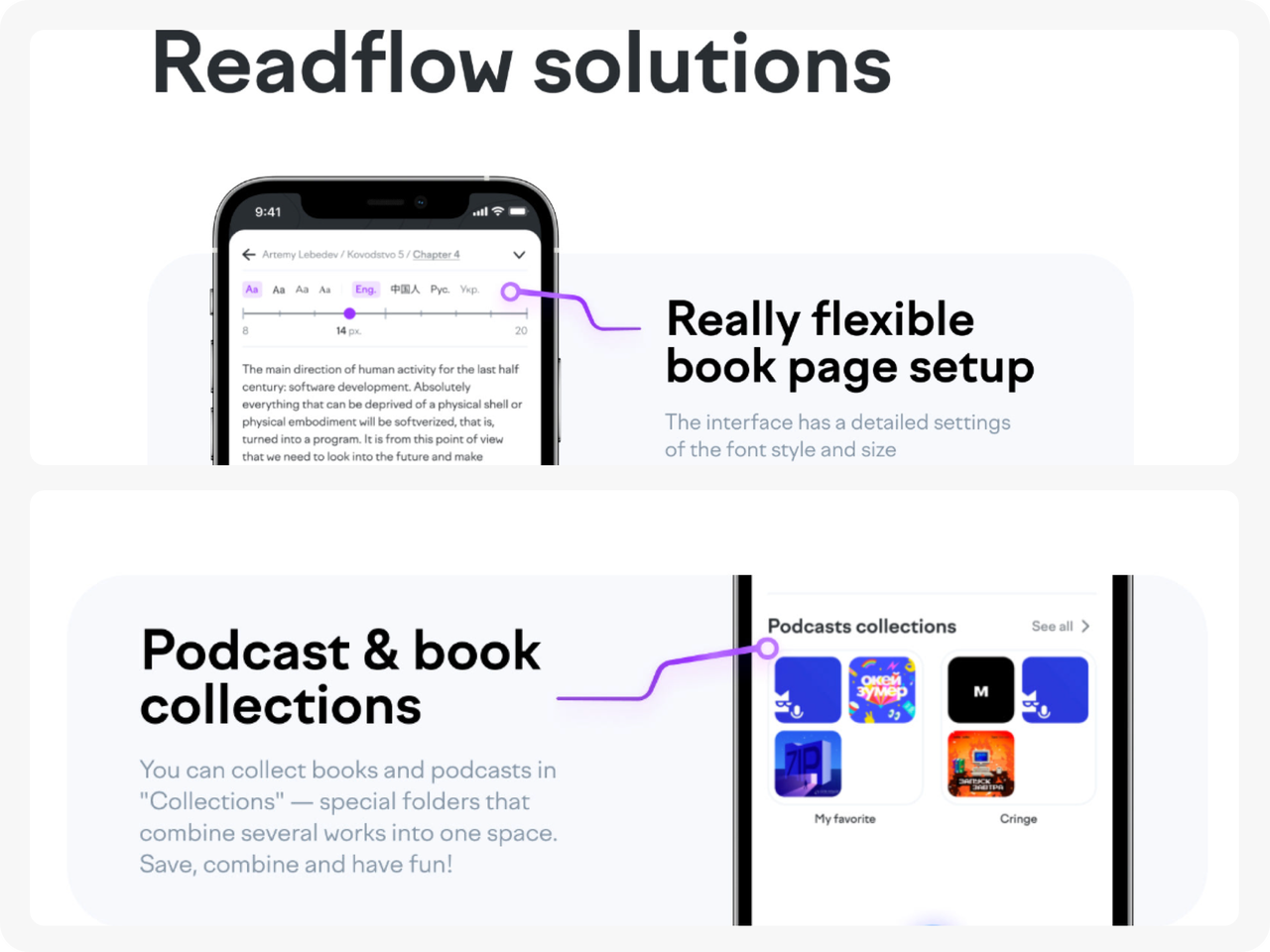
01. 细节描述的重点强化
业务逻辑之外,产品的界面有很多关键功能往往需要被详细介绍。可以选取产品界面中的设计元素运用到标记视觉符号中,比如主题色、渐变色或者用粗细动向不同的曲线来链接功能点和文字描述,整体文档看起来调性统一且细节丰富。




▲ 图片来源 dribbble
02. 界面模块增强
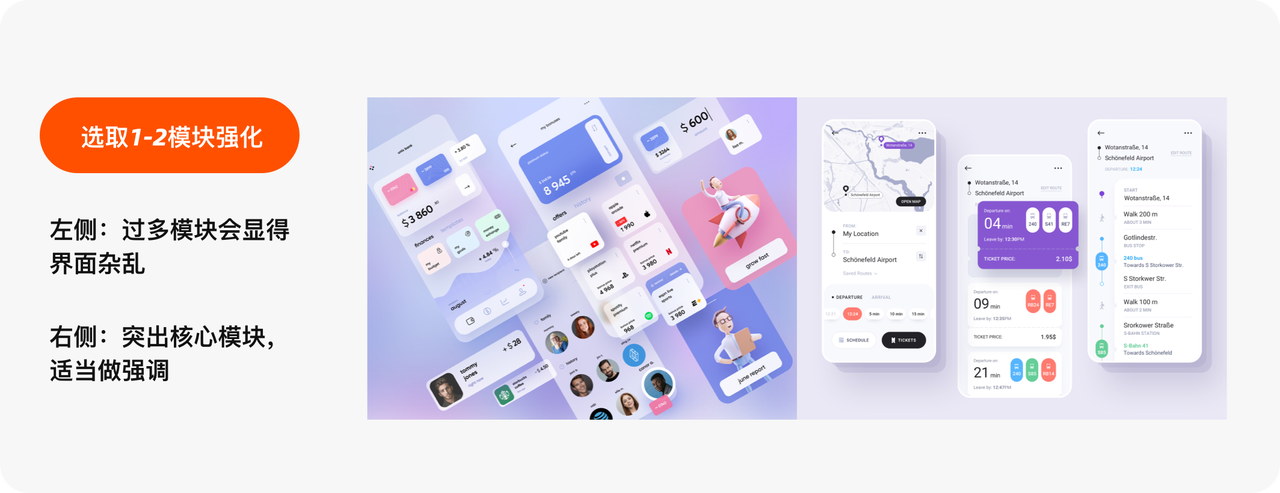
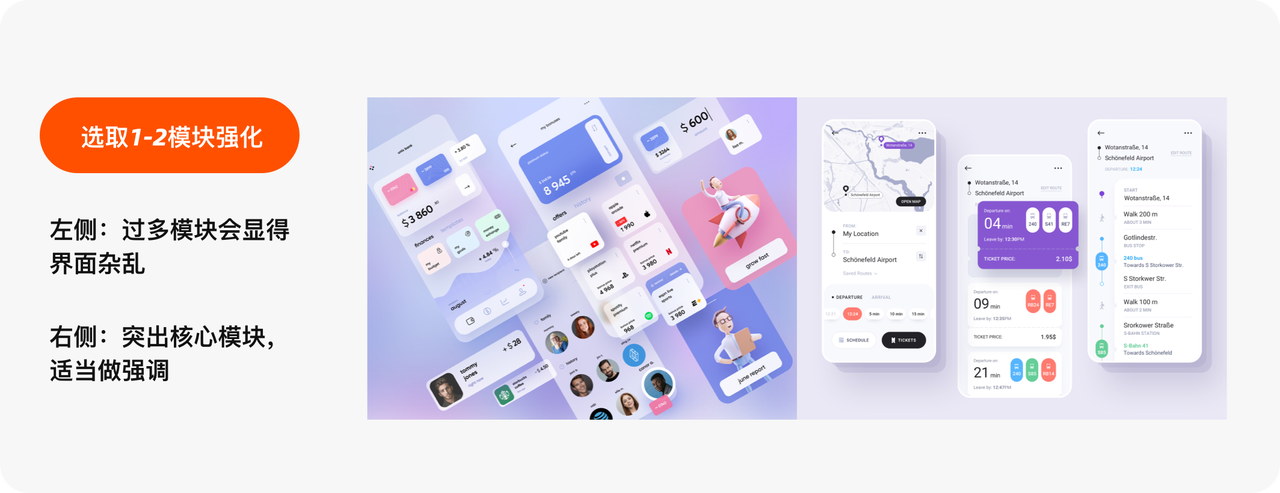
能让设计方案在排列中有呼吸感和视觉重点,那如何再让整个方案更具细节感呢。那么,取1-2个核心模块做强化是个不错的选择。既能让界面适当的破型,也能有利于强化一些特殊设计模块。


▲ 部分模块突出
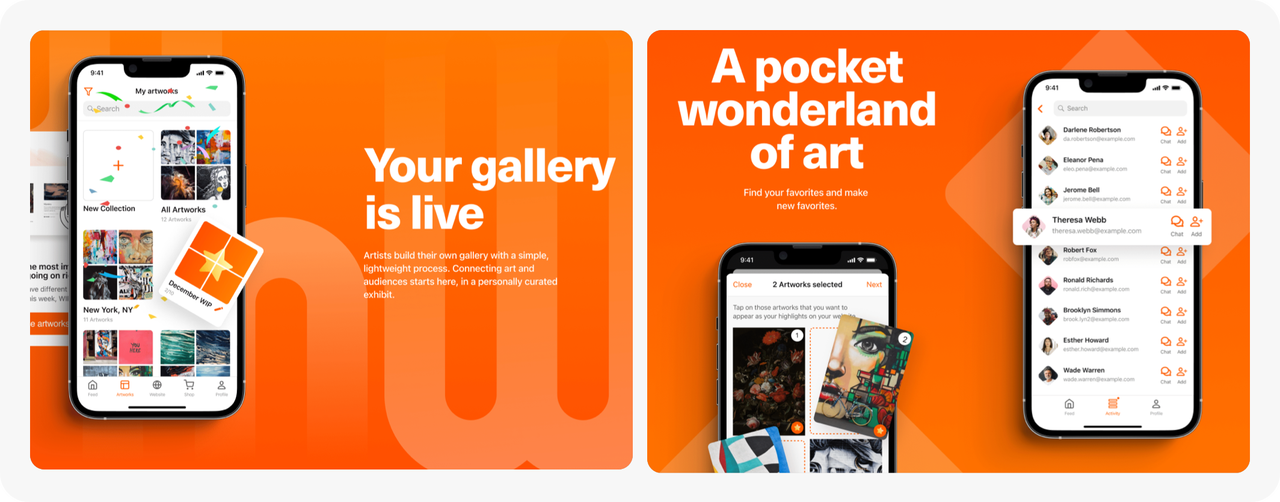
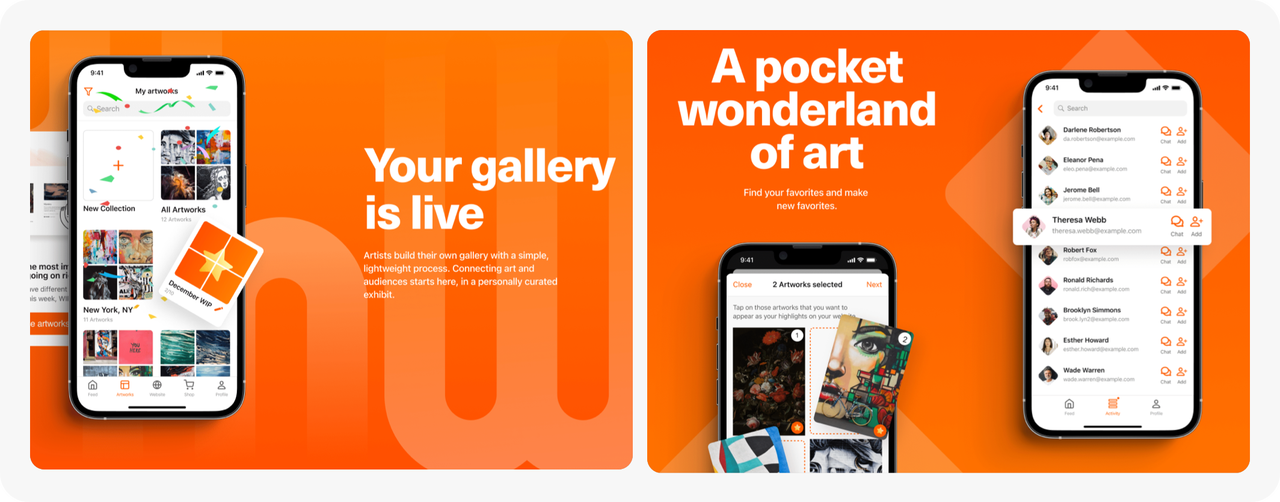
运用解构的方式来突出关键的的部分。比如打破常理的排版方式,主体方向的改变和超出界面边界。静态界面动态化的同时,重点信息自然的呈现出来。




▲ 图片来源 dribbble
#05
方案整体与一致性
在方案呈现中,一定有一环体现方案一致性和完整度,这时候就需要把核心页面有节奏感的展现出来。利用以下3个小技巧,设计稿呈现质感立即拿捏。
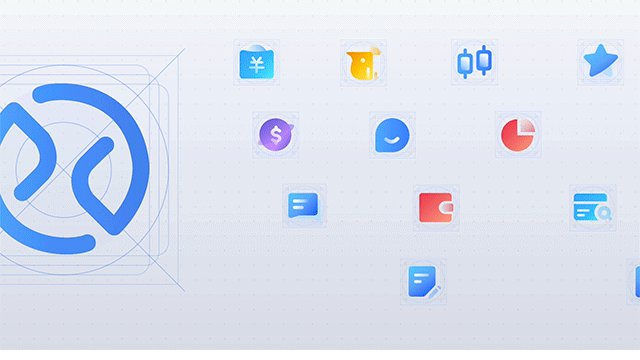
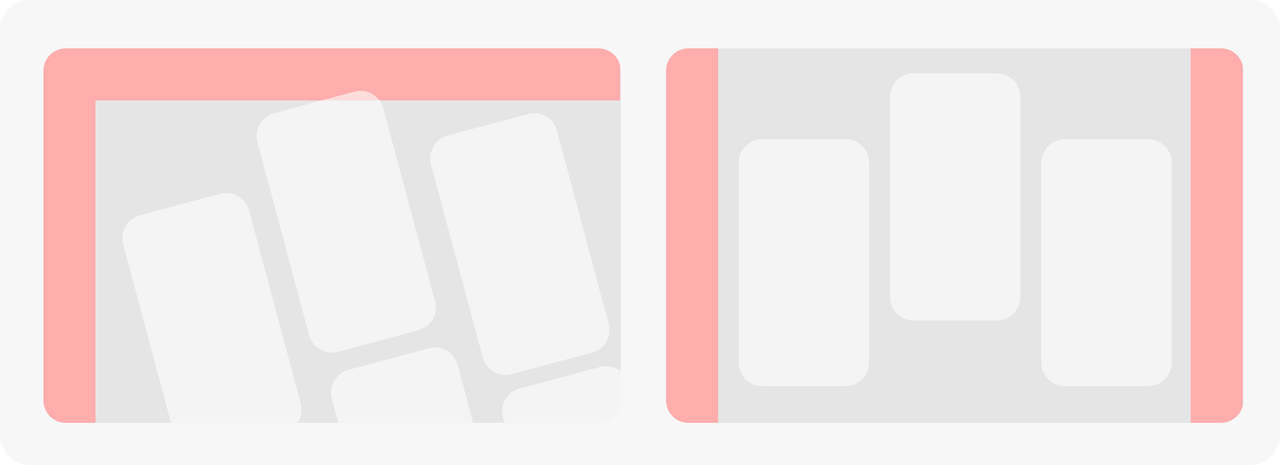
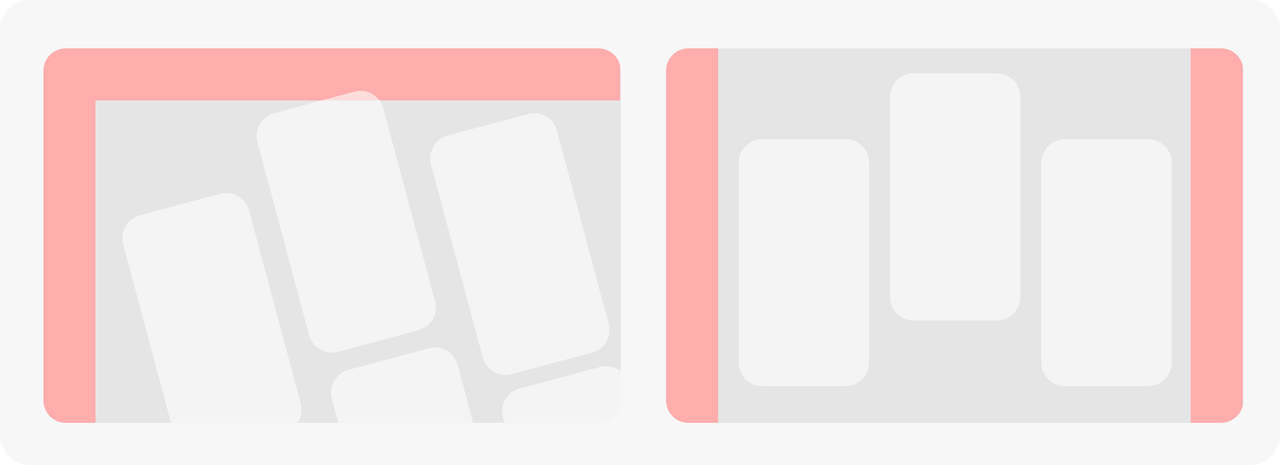
01. 编排的呼吸感
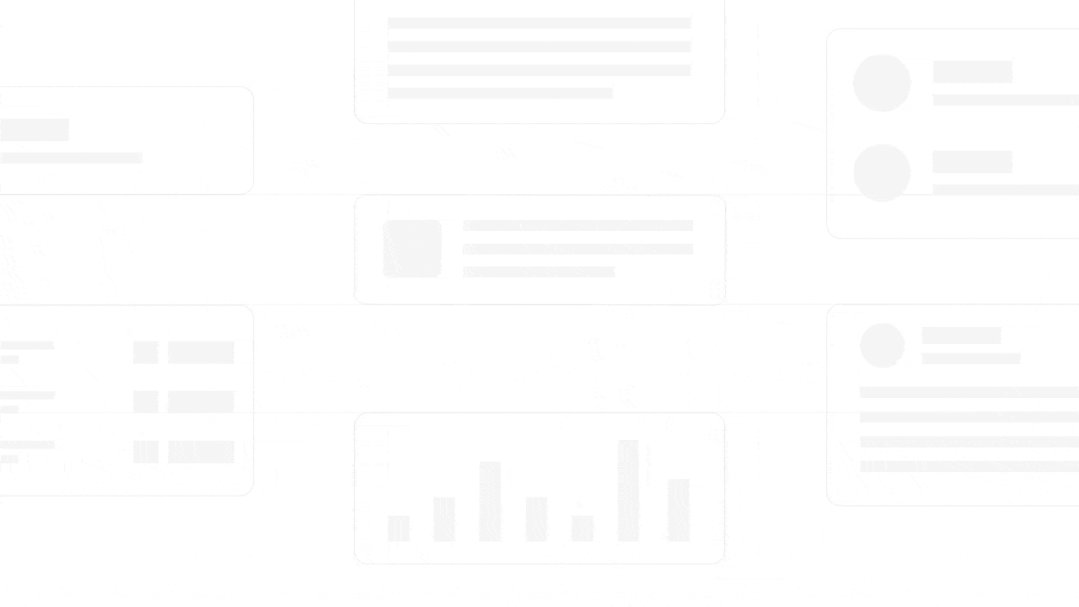
在体现页面一致性且又具有丰富度的大量设计稿编排时,除了单张设计稿的美观度,呼吸感也是极为重要的。在整体编排中可适当留白30%的区域,让设计稿密度降低,视觉重点让观者更好聚焦核心主界面也同时能感受到设计方案的完整性和一致性。


▲ 编排的留白与呼吸感
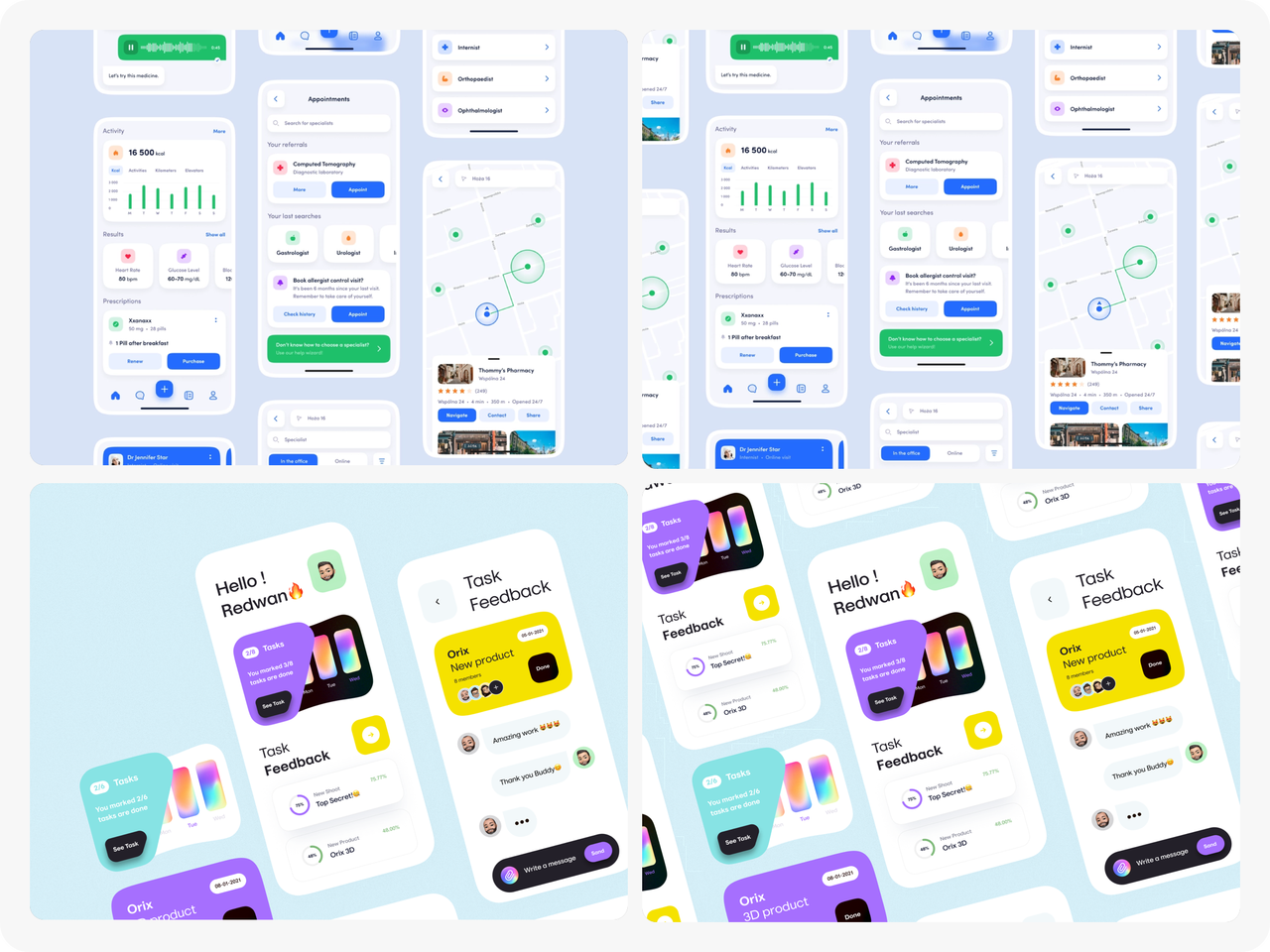
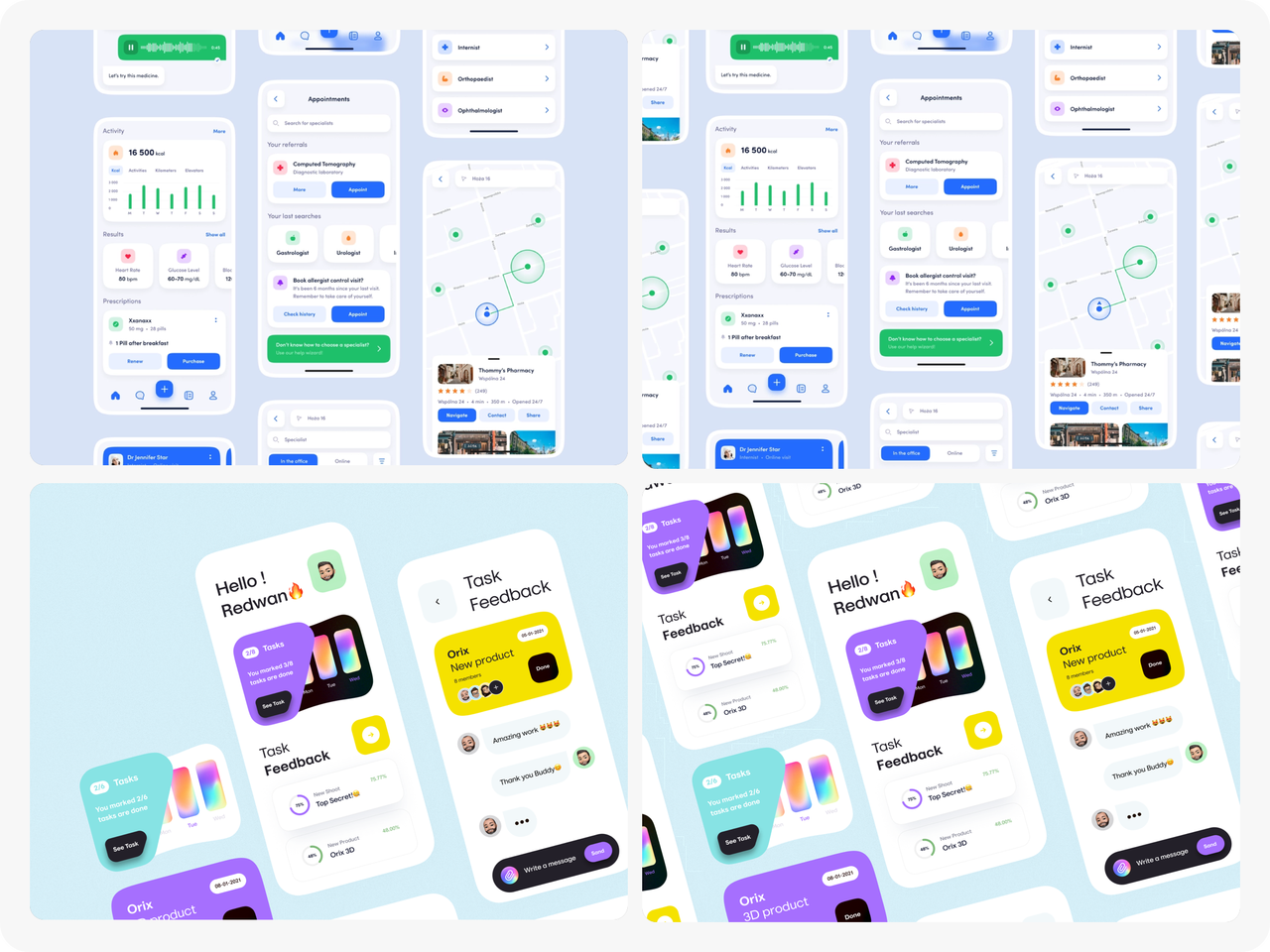
如下,左右对比,能看到左侧有呼吸感和留白的界面呈现能让页面更聚焦,也会让设计方案更添节奏感。


▲ 图片来源 dribbble
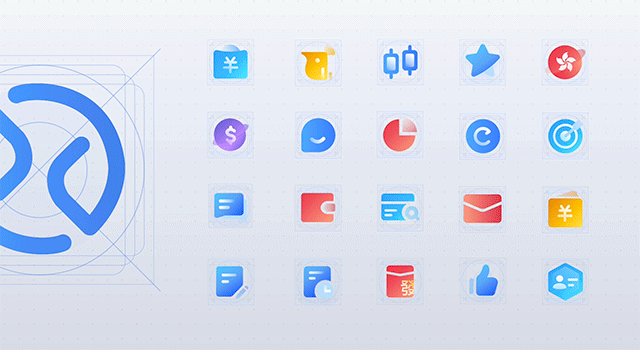
02. 色彩的搭配
在色彩占比中,也是有些可以把控的“小心机”的。适当的选择一些色彩较为浓重的界面进行整体方案的点缀,会让方案呈现中会让人有眼前一亮的视觉冲击。和适当的呼吸感搭配,能起到画龙点睛的作用。


▲ 编排色彩比重建议
如下图的一些示例,适当的重色界面会让方案更出彩。


▲ 图片来源 dribbble
背景的小心机:当然有些设计师们的设计方案如果核心界面色彩都比较平均时,没有办法通过色彩的节奏去提升整改方案时,对于背景的设计也会让方案提升整个档次哦。


▲ 背景光影感和色彩添加 (图片来源 dribbble)
03. 编排的角度
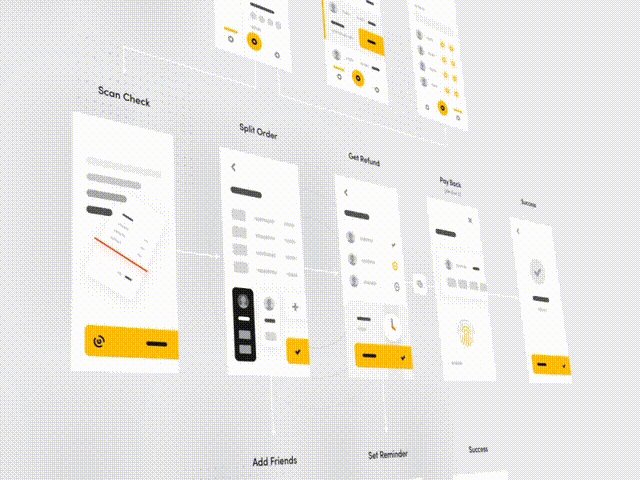
常规的45度角编排和上下错落的编排都是比较好的选择,使页面有序呈现。但是有时候一些前后景的差异和角度变化,会使界面灵动起来。统一的角度,能让页面更加灵动。


▲ 3类编排建议(图片来源 dribbble)
45度逆时针倾斜:遵循用户浏览习惯从上至下、从左至右,有序、透气,但会忽略页面模块,单独关注细节时造成视觉误差。
正常平铺:适当的做上下错位能最大程度的真实呈现界面效果。
前后景错落:适用于2-4页的展示,界面能清晰呈现模块也同时整体体现趣味性。
写在最后
看了这五类「设计的设计」,有些小心机,稍稍调整界面角度就会让方案总结的时候也更清晰、界面节奏更明快。当然还肯定还有一些更好的设计表达,快来评论区里分享一下“你见过的优秀的方案表达设计”。
原文:https://mp.weixin.qq.com/s/bzsYAEEH_uxBN4SlPbFCuw
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)