5种动效输出格式「优缺点」分析


PNG序列帧方式
PNG序列帧就是把一张一张的PNG图片按照顺序播放,他跟GIF相比不会产生边缘锯齿的效果,也比GIF支持的色彩范围大。
优点:制作方便简单,还原度高,颜色偏差损失基本没有(PNG图片压缩可能会有颜色偏差),动效效果还原度高(因为就是一张一张图片播放的,像AE做的一些雨水,火焰都可以显示出来,开发人员可调节播放速度。
缺点:需要加载全部图片,文件占用内存大,内存一大就容易造成打开页面的时候卡顿,大的文件用户体验感很差。




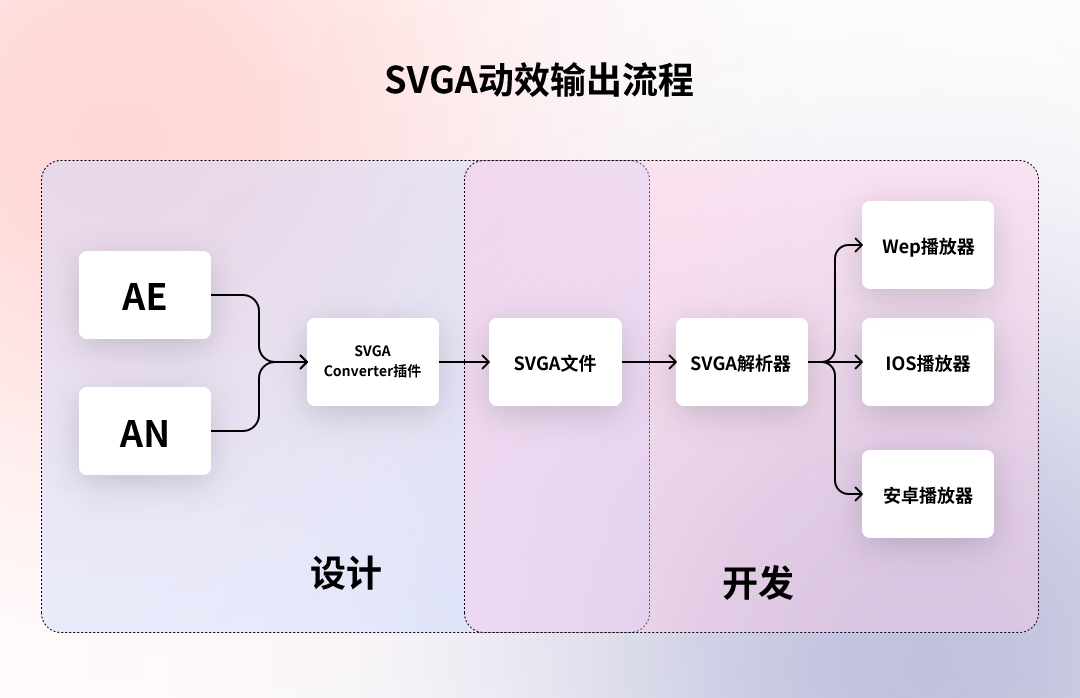
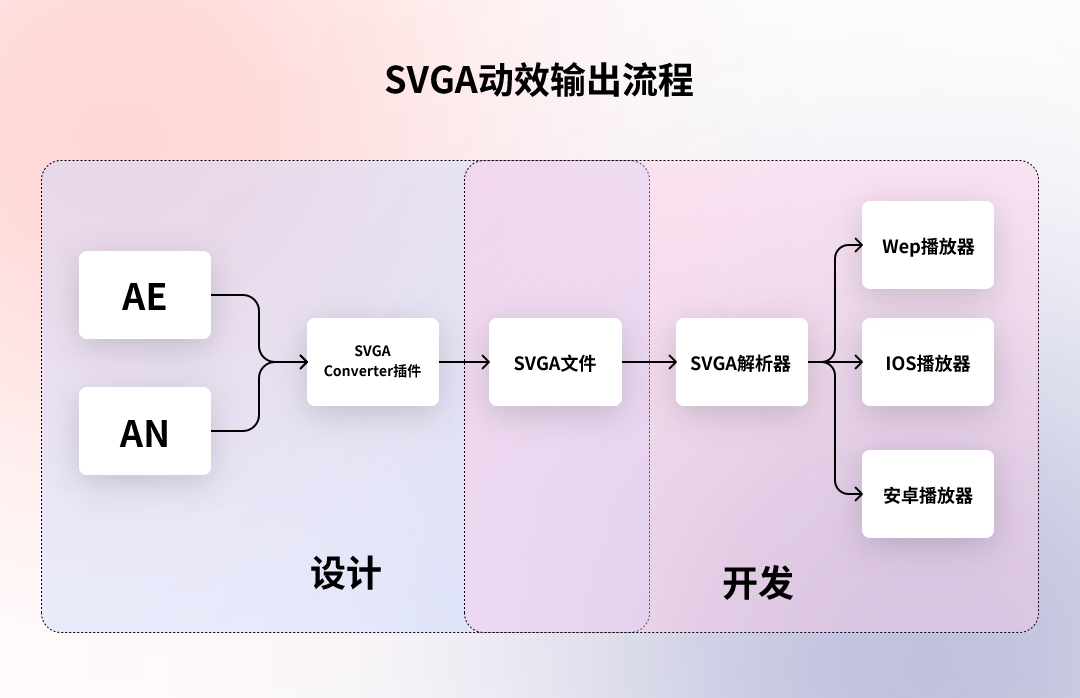
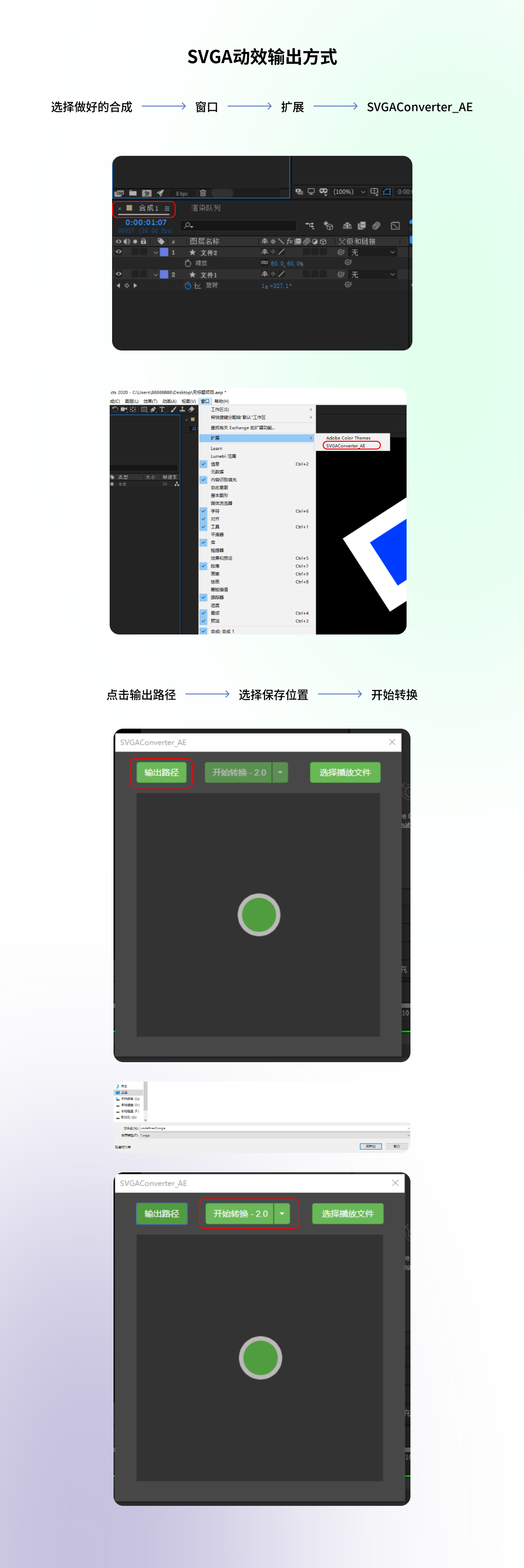
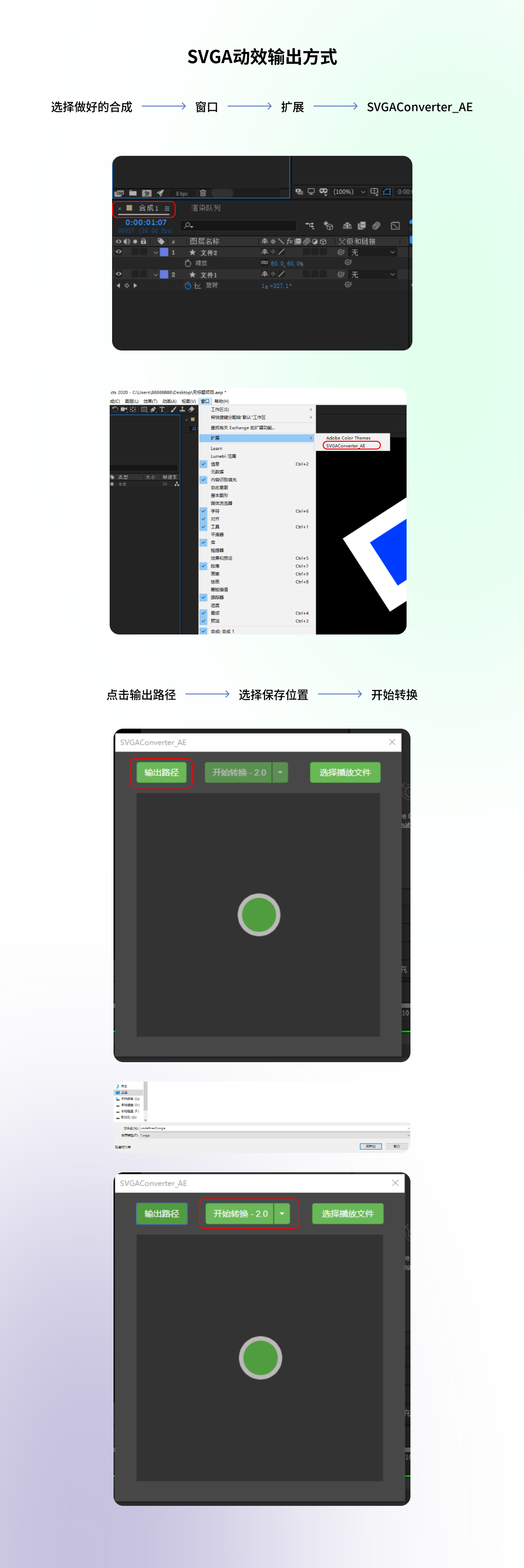
Svga方式
Svga的故事背景:https://www.jianshu.com/p/dfa16d9d67cd
官方网站:https://svga.io/index.html
官方插件地址:https://svga.io/designer.html
官方资源文章:https://svga.io/article.html
优点:SVGA 是一种同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式。SVGA 的转换器和播放器都是开源的。使用设计师工具,可以轻松的将 Aep 或 Fla 格式的动画文件导出成 SVGA 格式资源文件。动画设计师通过工具输出 svga 动画文件,提供给开发工程师在集成 svga player 之后直接使用。动画文件体积小,播放资源占用优,动画还原效果好,使用方法简便,大大提高了工作效率。
缺点:有损压缩,不支持图层渐变和插件特效,有的平台并不支持Svga。




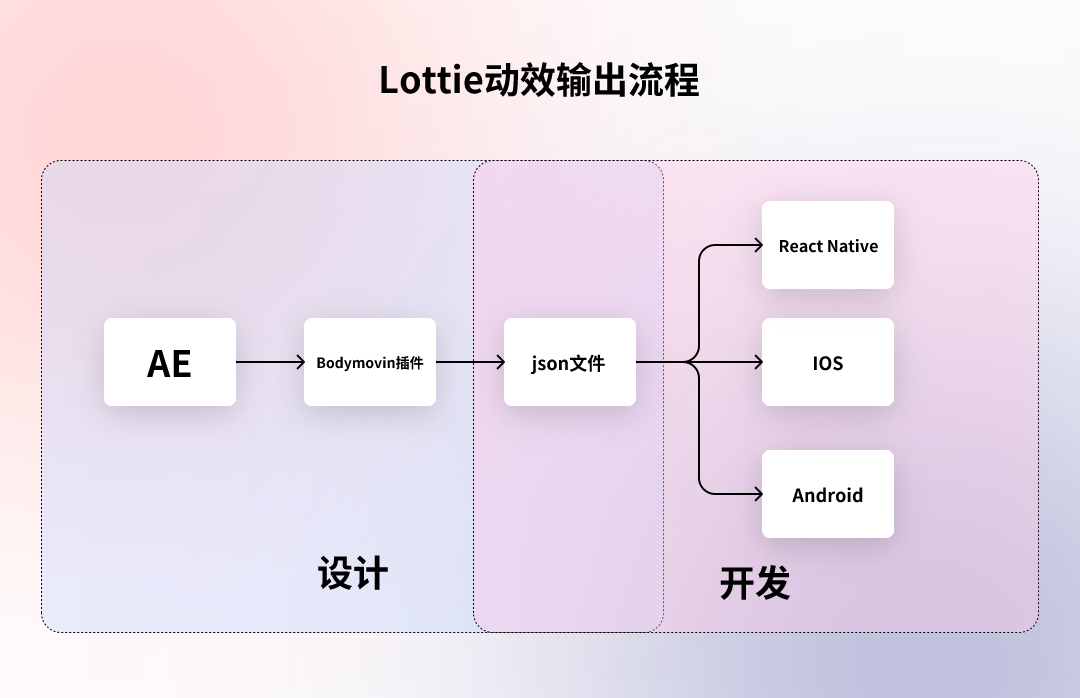
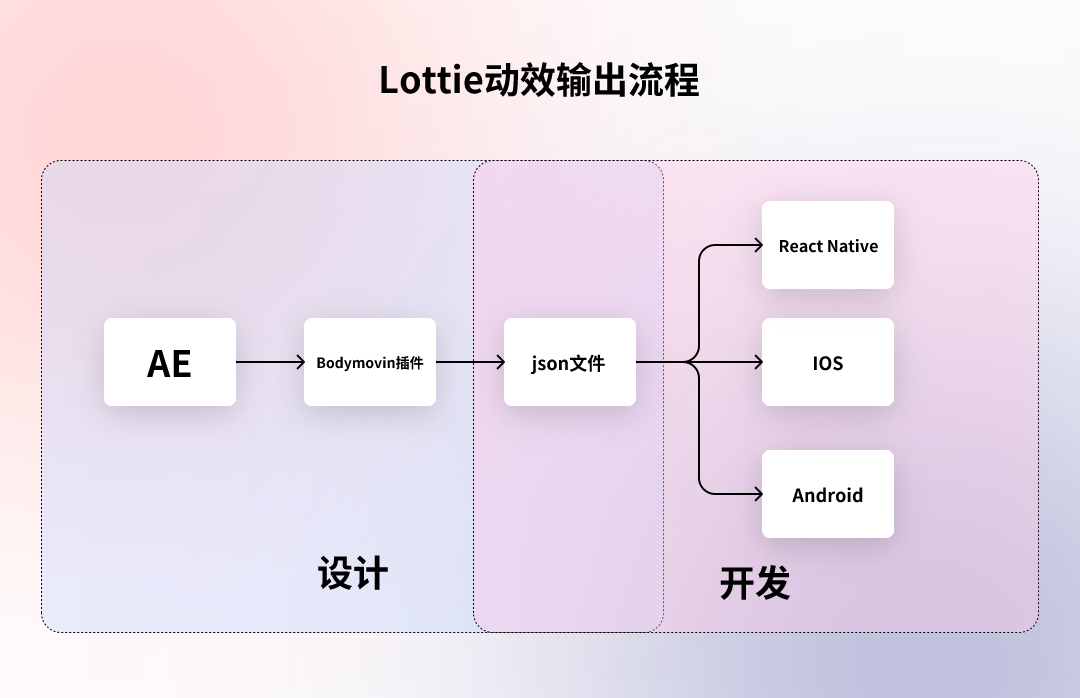
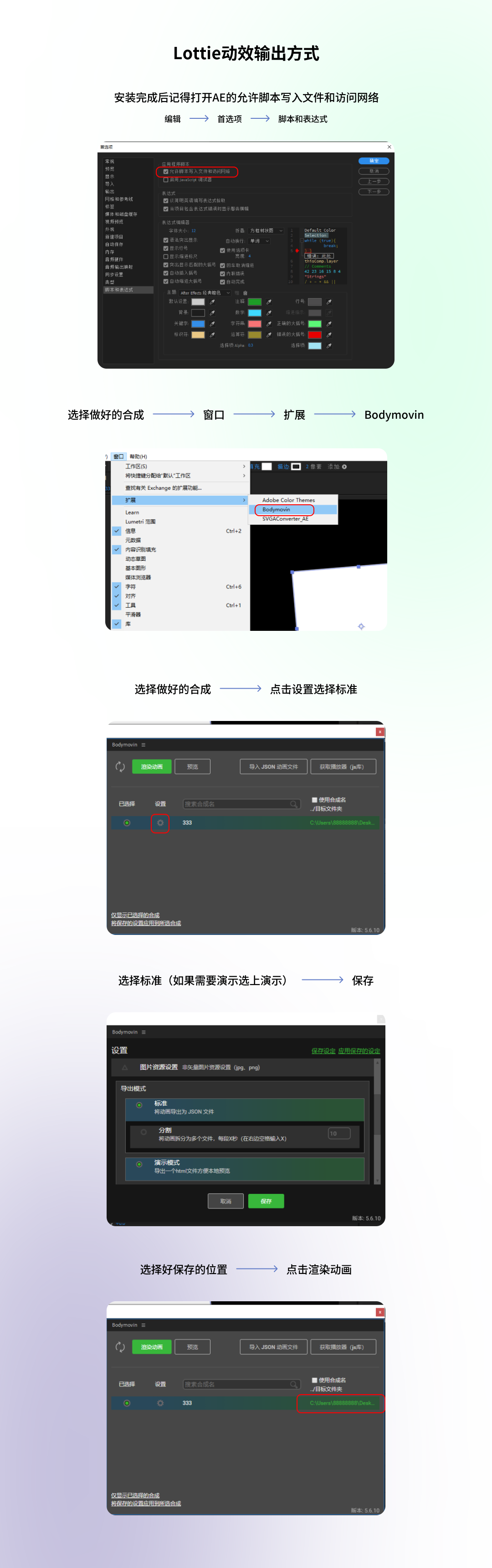
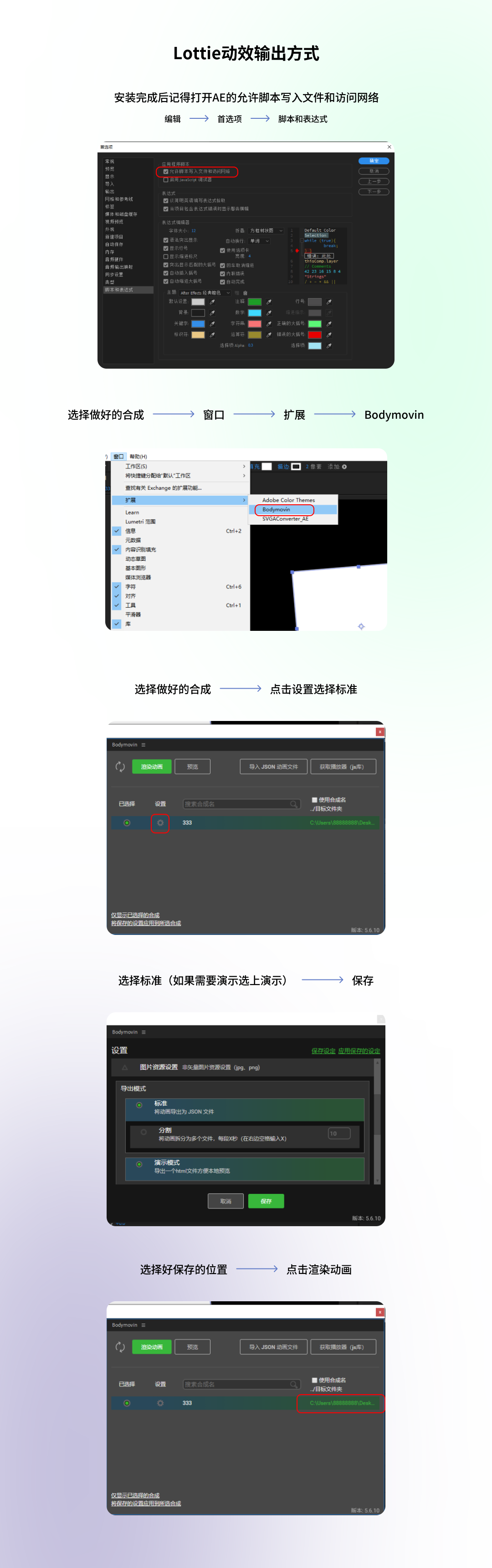
Lottie方式
Lottie 是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。Lottie 目前提供了 iOS, Android, 和 React Native 版本,Lottie通过AE设计好的动画效果,通过Bodymovin插件直接导出json文件,并允许开发人员直接调用它们。Lottie库使开发人员能够实现动画效果,提升了工作效率,减少了码代码的时间。
优点:前端可以方便地调用动画和控制动画,以减少前端码代码的时间。json文件的小,性能表现也很好。
缺点:不支持渐变、粒子、阴影透视等效果,表达式也只支持一部分,图层命名需要英文。




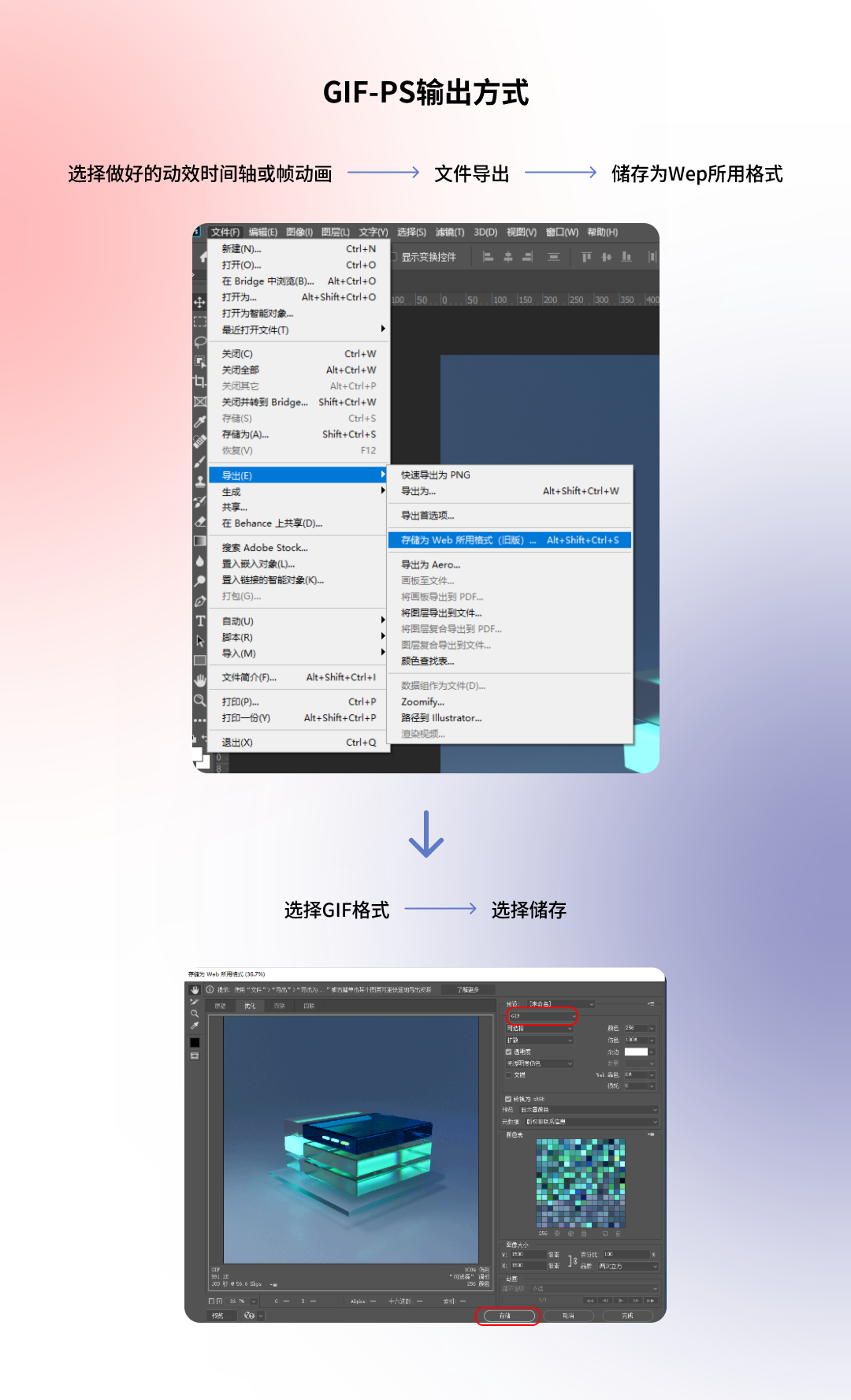
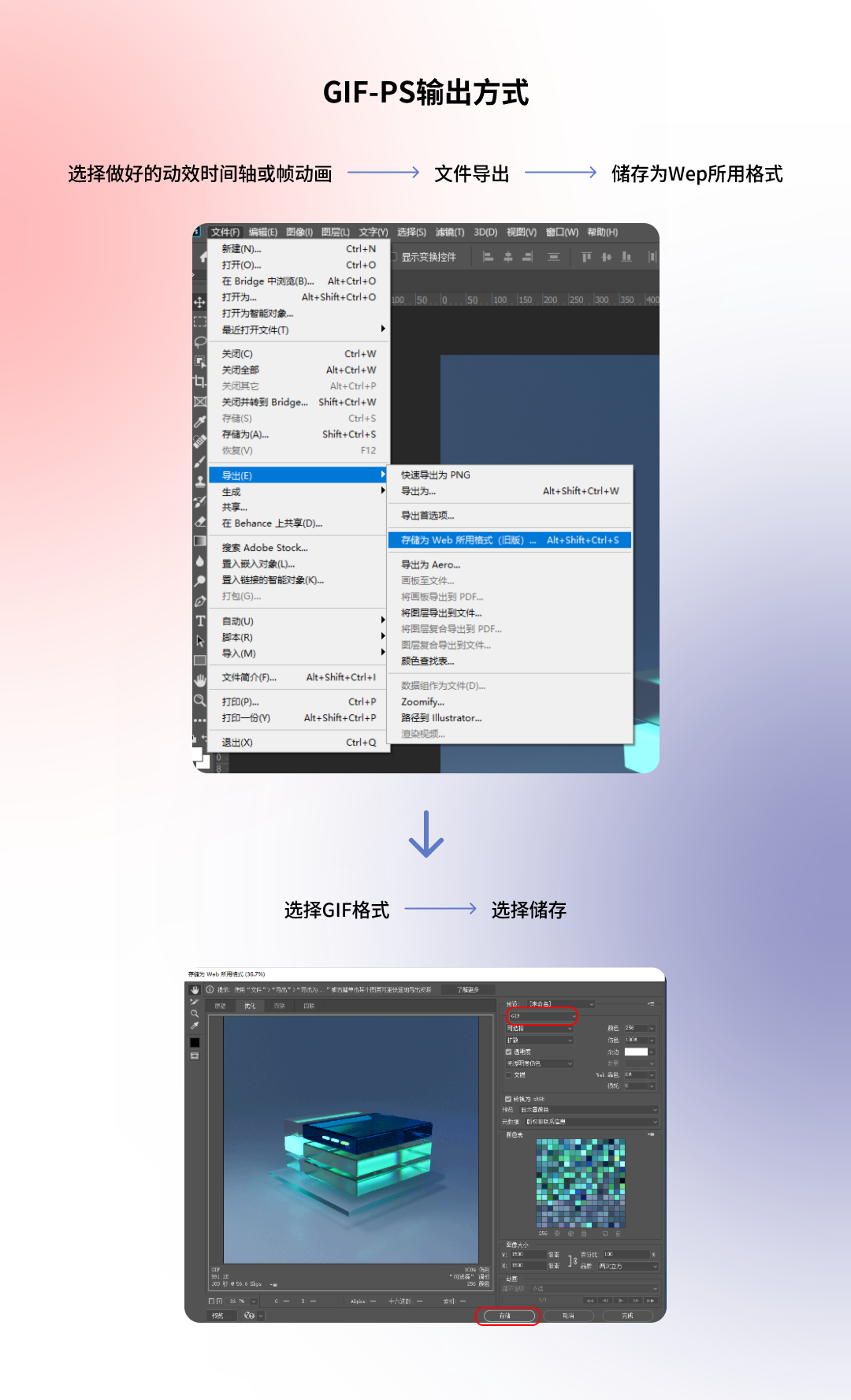
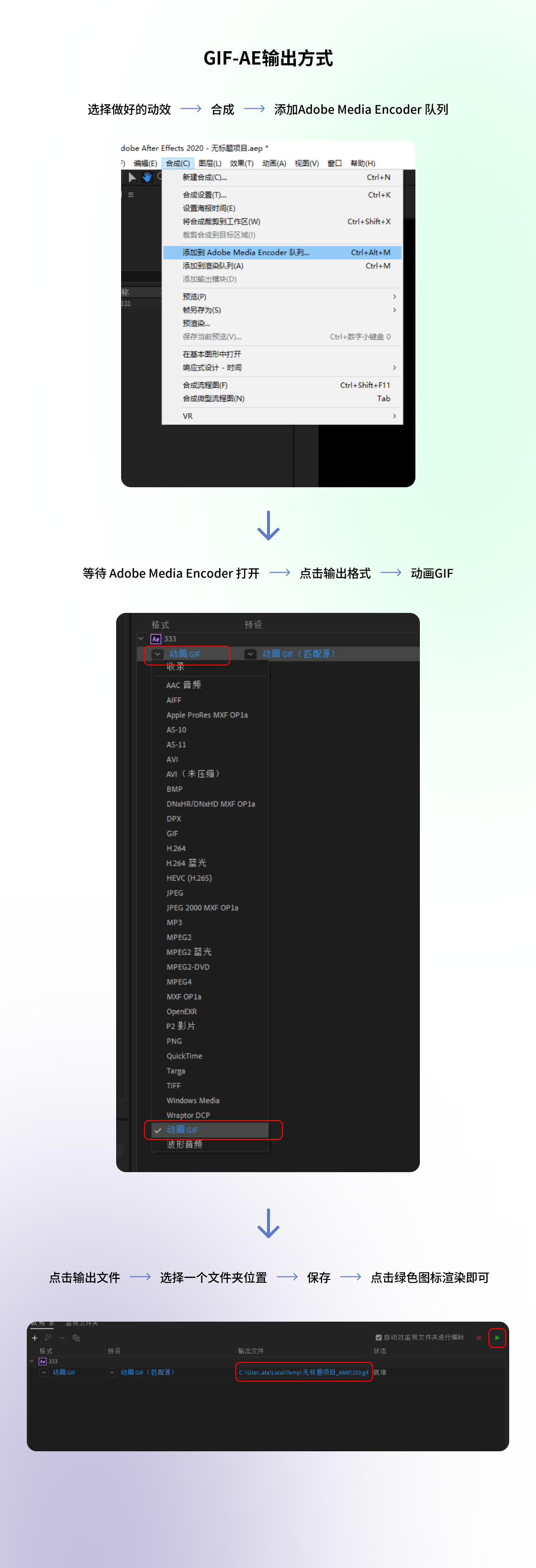
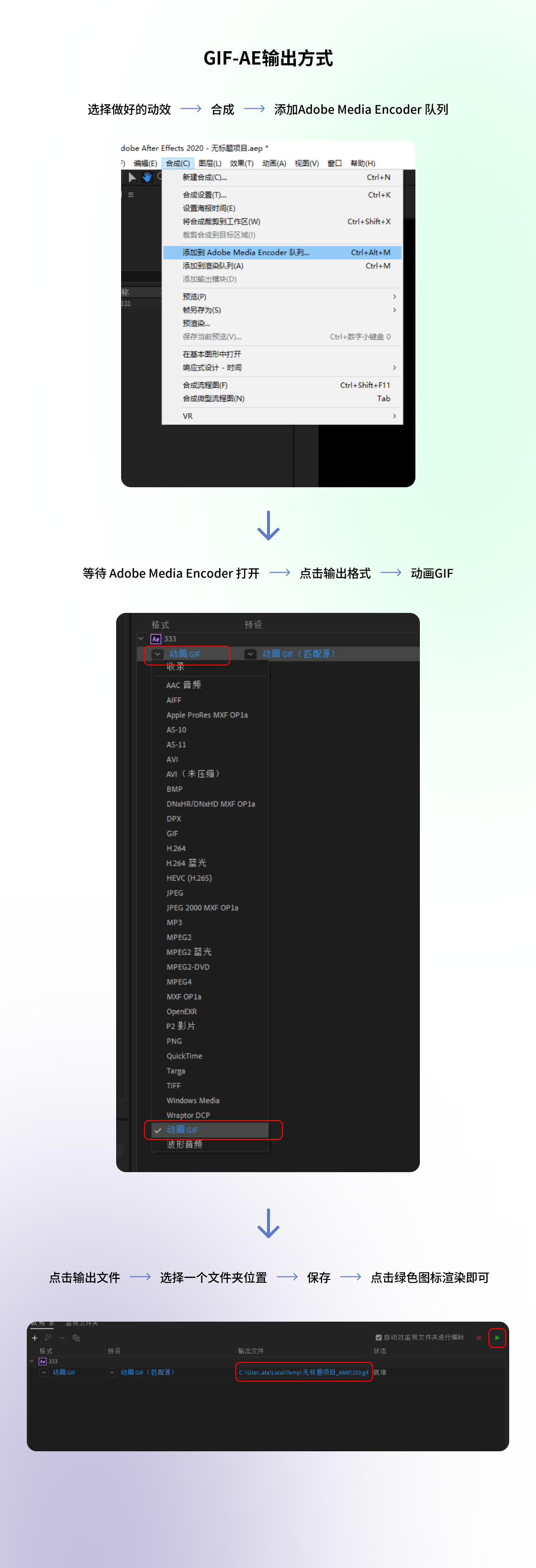
GIF方式
一种无损压缩的8位图像文件。大多用于网络传输上,速度要比传输其他格式的图像文件快,但不能用于存储真彩的图像文件。
优点:兼容性好,可以多平台支持。
缺点:GIF格式仅支持256种不同的颜色,文件占用空间大,会有色彩失真效果。




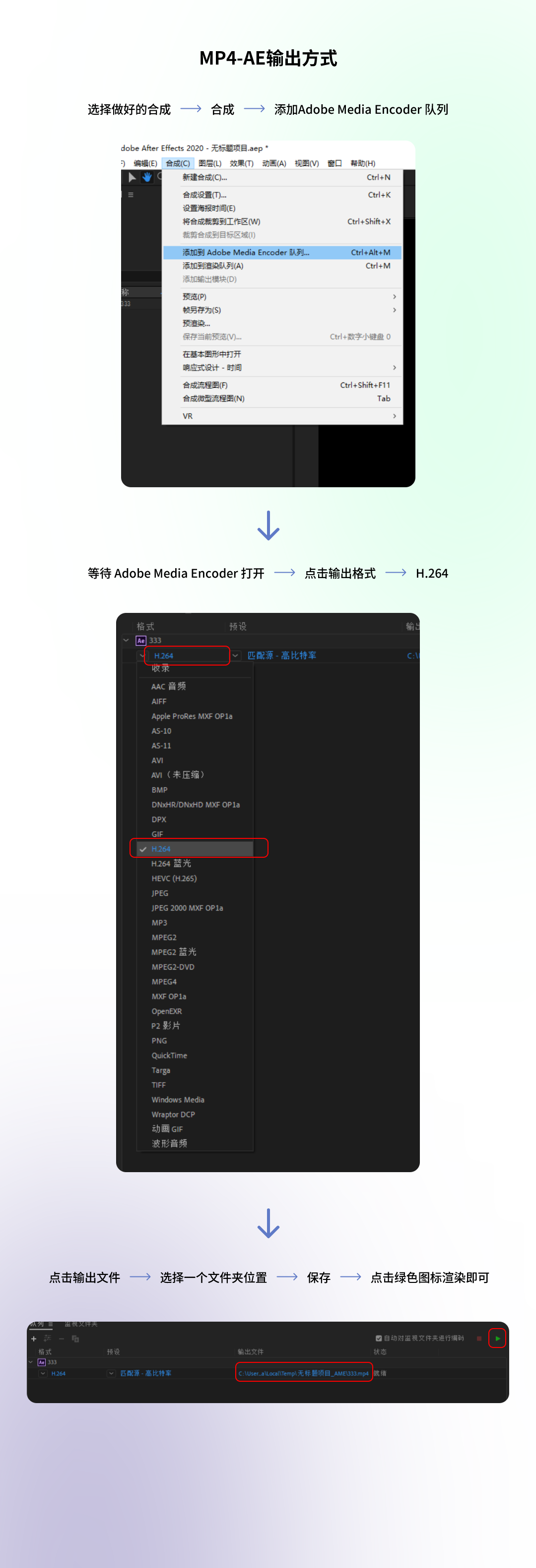
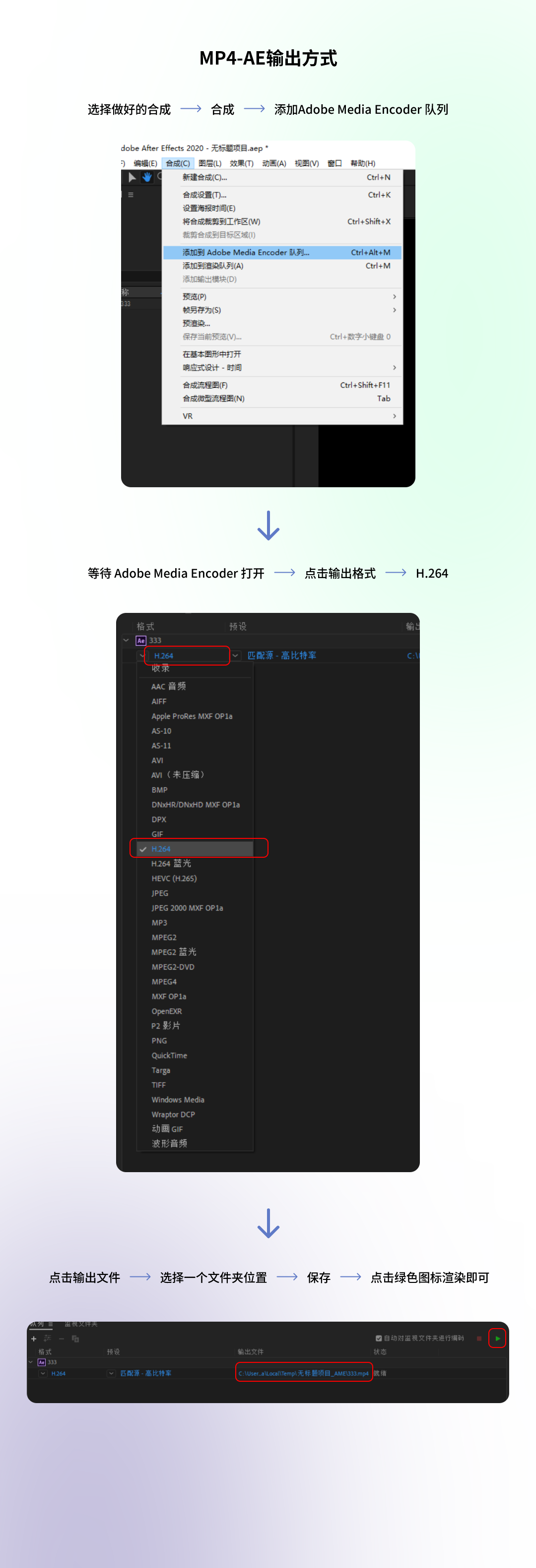
MP4方式
常用的视频格式,通常用在网站的展示背景还有宣传的MG动画什么的。
优点:兼容性非常好。
缺点:适合背景展示或者其他展示方面,其他方面很少使用。


交互动效输出文档
动效参数文档是一种把动效参数量化的文档,它是动效设计师和前端开发人员沟通的重要工具。以前动效标注文档还要一个一个图层标注(位置,旋转,透明图,动画曲线)。现在直接用脚本直接就可以一键出来了。


原文:https://www.zcool.com.cn/article/ZMTQ3NDk5Mg==.html
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)