转化率翻5倍:你需要学会的「分层设计」


今天为大家带来一个关于到家精选服务下单转化的项目总结。希望能以到家的服务型商品为例,带大家了解如何跳出页面设计本身,通过完整且有层次的设计思考,做出有效的设计解决方案,为业务增益。
全文约4000字,阅读时间约10分钟。


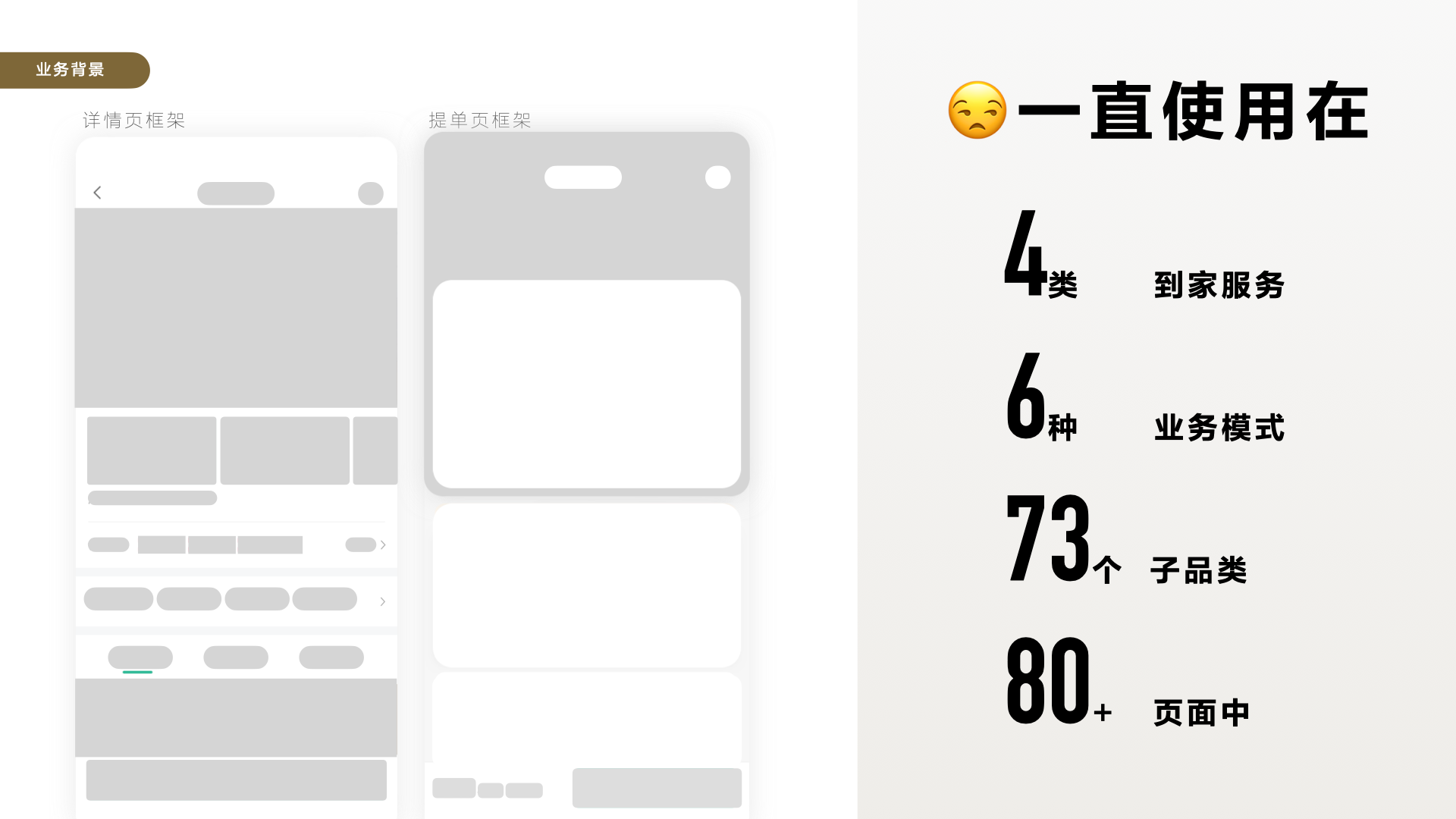
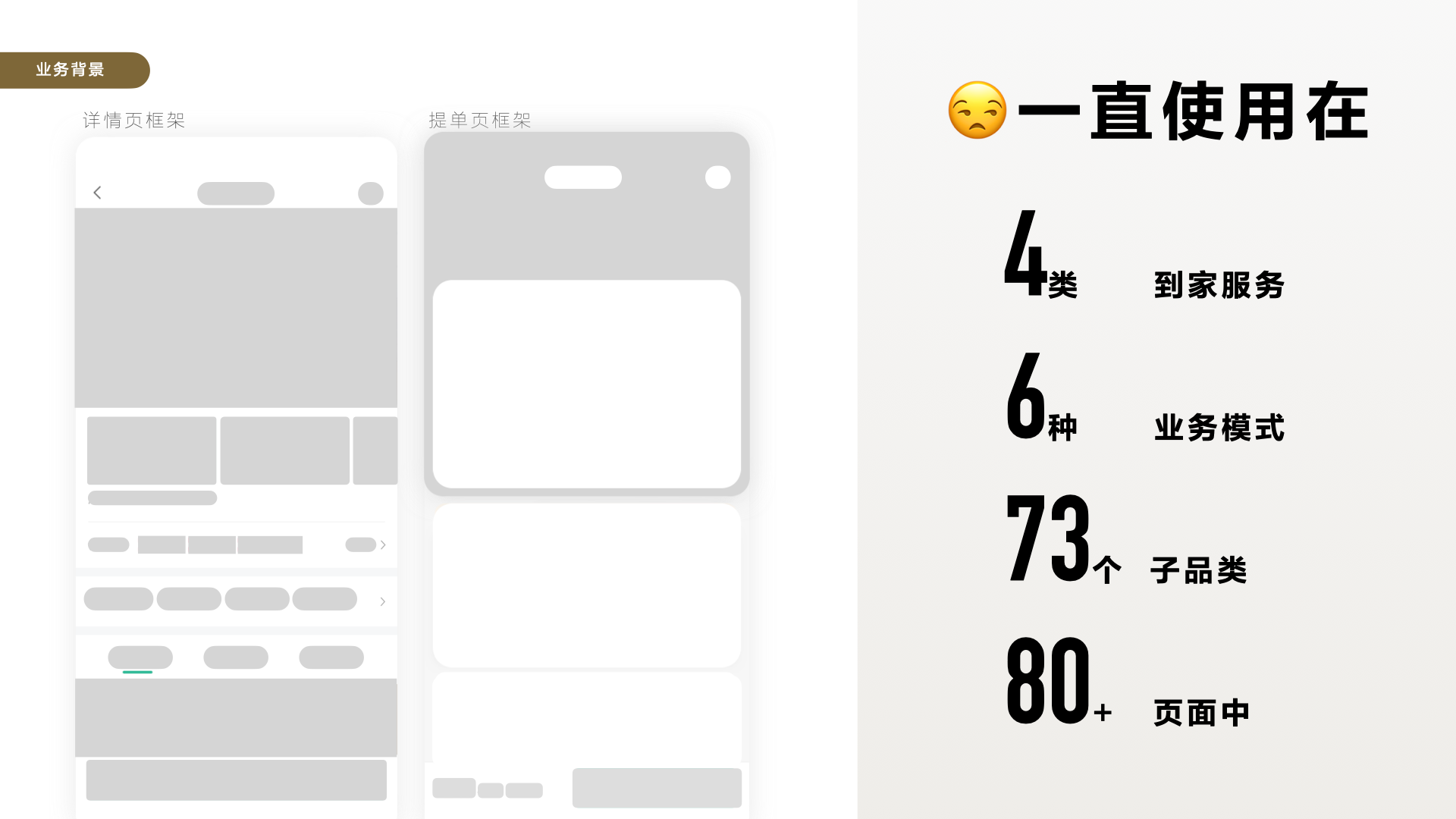
到家是58业务线中不多的,以下单转化(非电话连接)为最终目标的业务。主要包含保洁、清洗、搬家、维修4大品类,涵盖70+子品类和80+页面。
而所有服务的下单流程,绕不开的其实就是服务的列表、详情和提单页。就是下面这样一套详情和提单页框架,在优化前已在线上停留了18个月,且样式几乎覆盖了所有的到家服务和页面。


长时间没改,不是我们不想改。
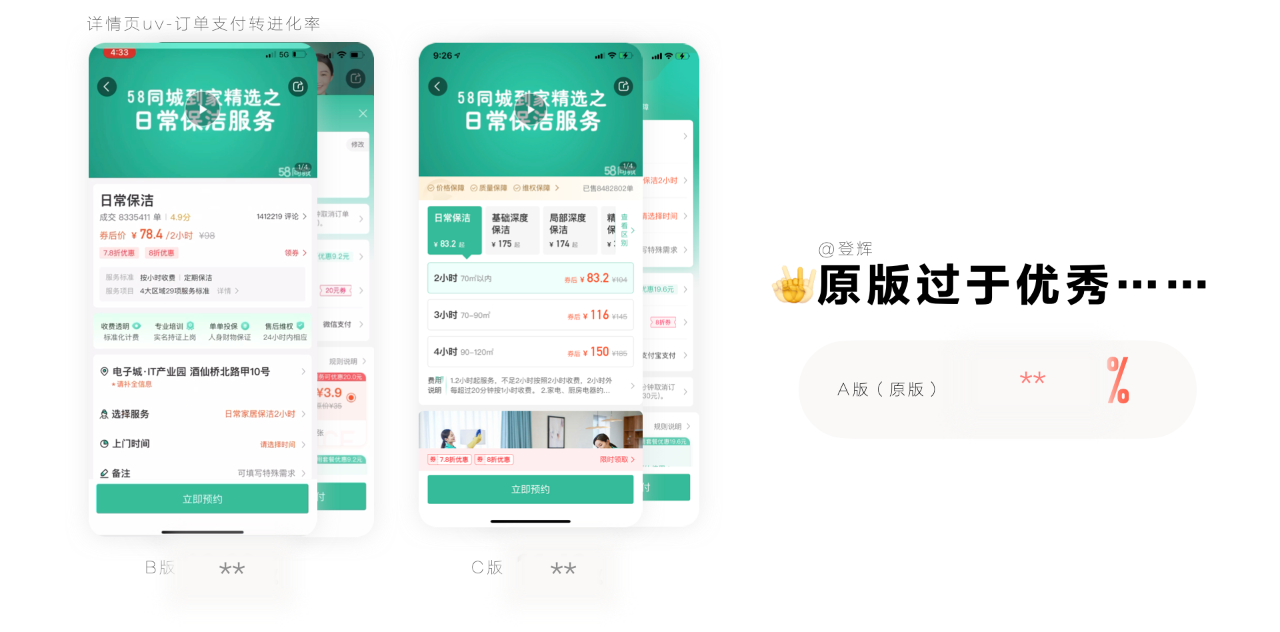
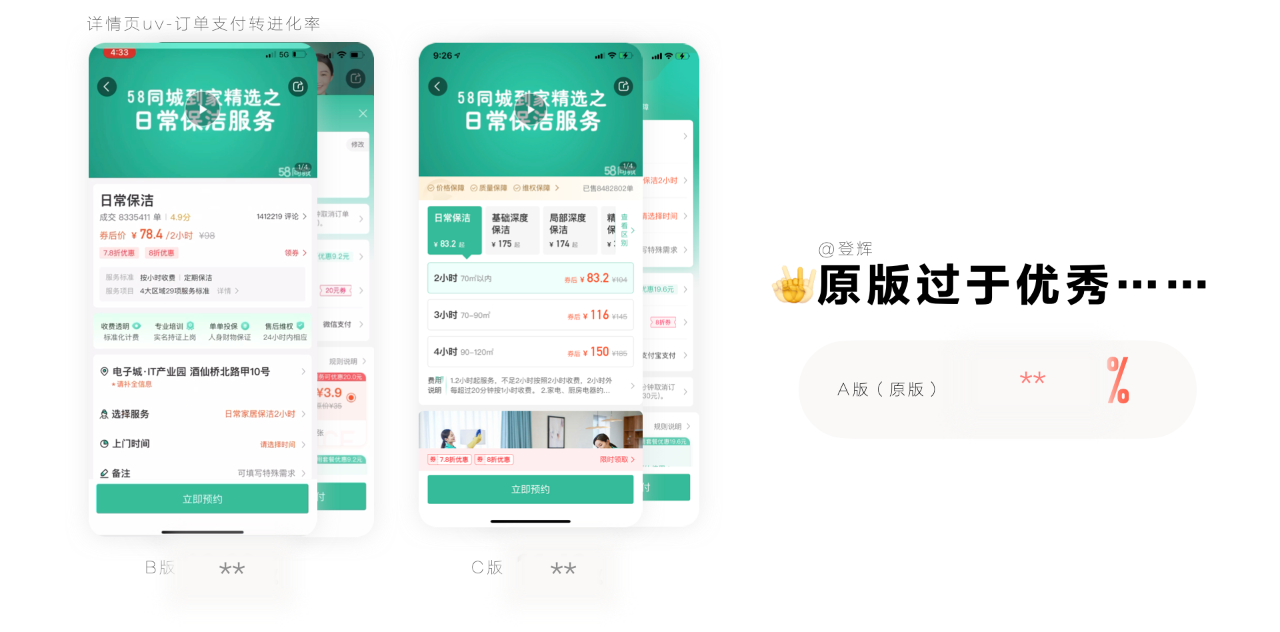
在去年也试过2版优化方案,转化率都没有原版好。


试了还不行,也不是真的没办法。
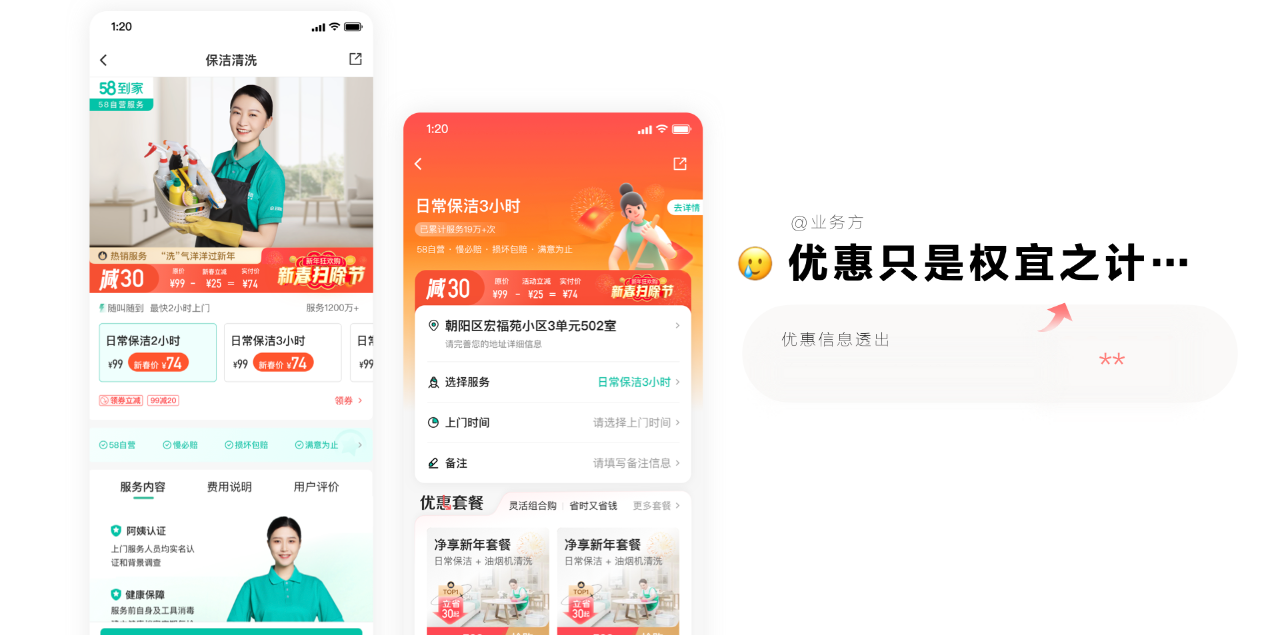
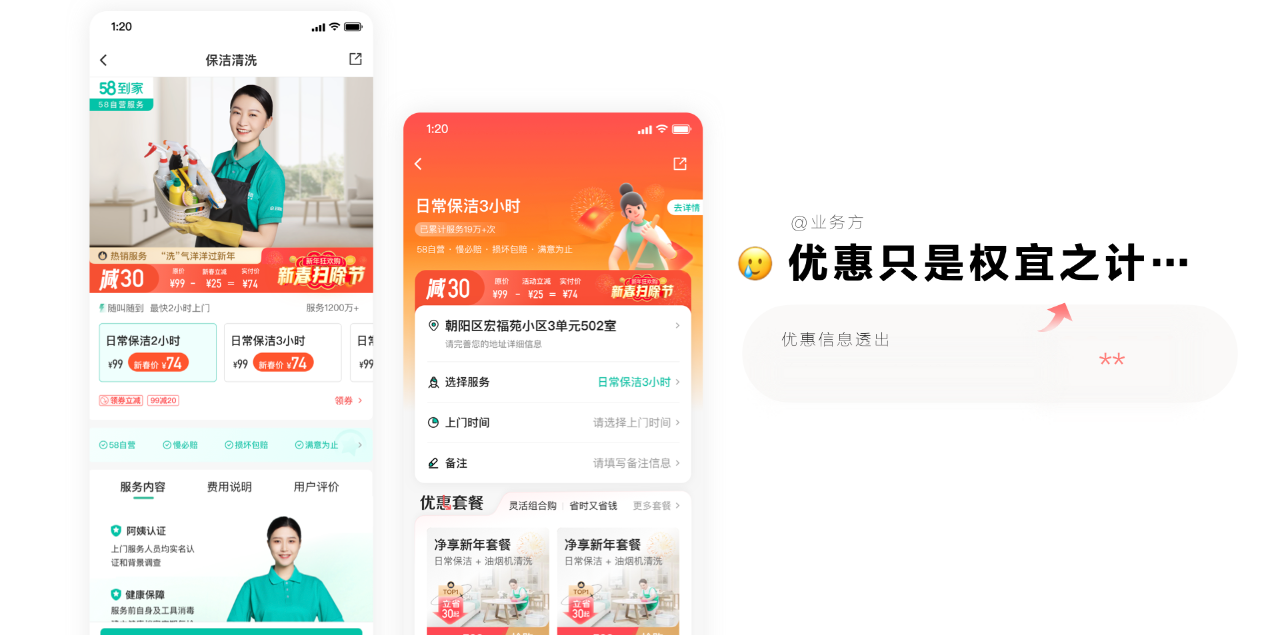
我们在春节大促时,做了优惠信息在下单路径中的透出,效果提升明显。


但对业务来说,这也只是权宜之计。
没有了优惠补贴,转化率很容易被打回原型。


1.重新思考设计核心
面对这样的僵局,再做优化,就一定需要转换思路了。追根究底,如果跳出纯页面设计的层面去看转化,我们设计的到底是什么?
到家服务的下单和普通商品的最大区别就是,它是服务类商品。
*服务类商品:服务类商品是指能够实现交易的无形商品,无需中间媒介(物流)的参与即可完成交易的商品。
2.提炼用户关注点
那么对于服务类商品,用户到底关注的是什么呢?


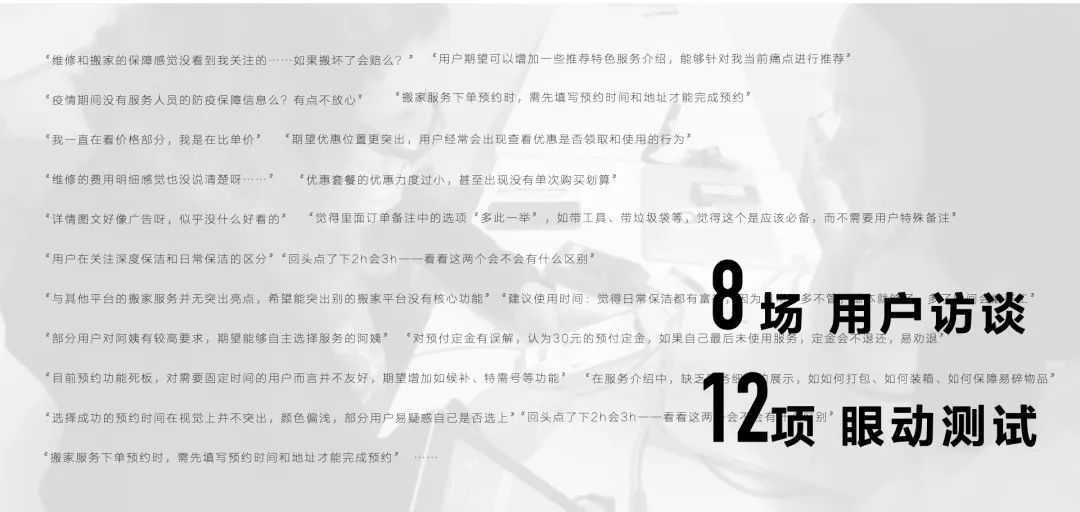
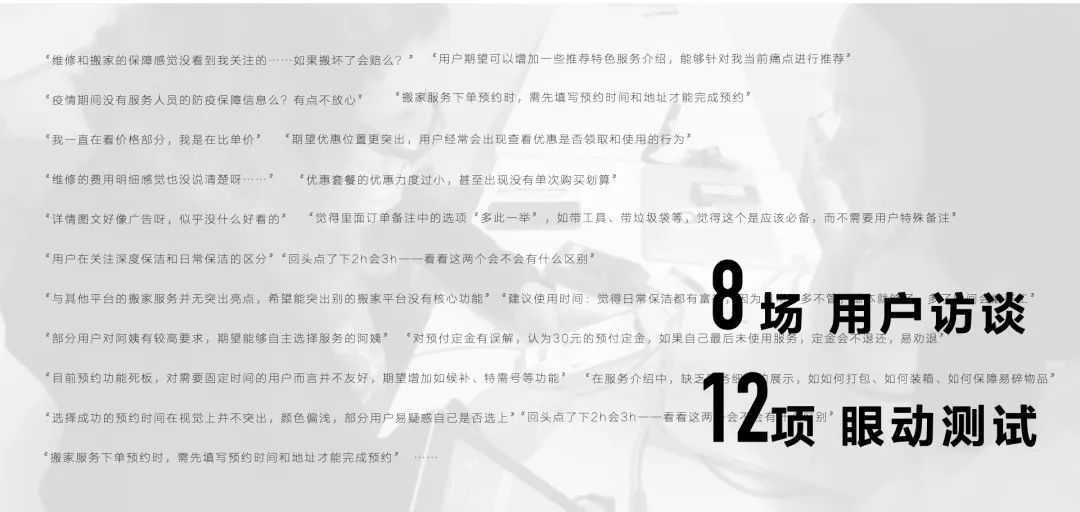
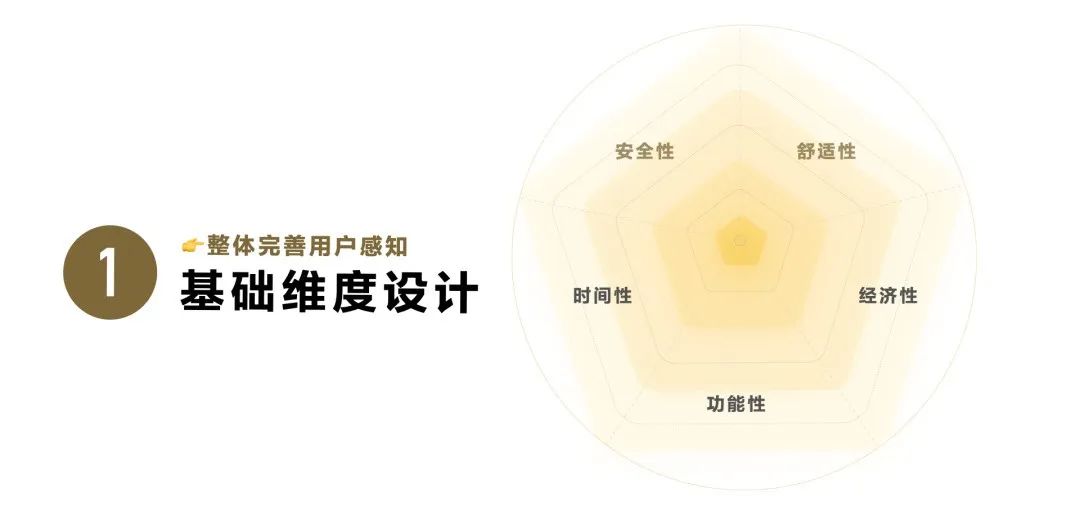
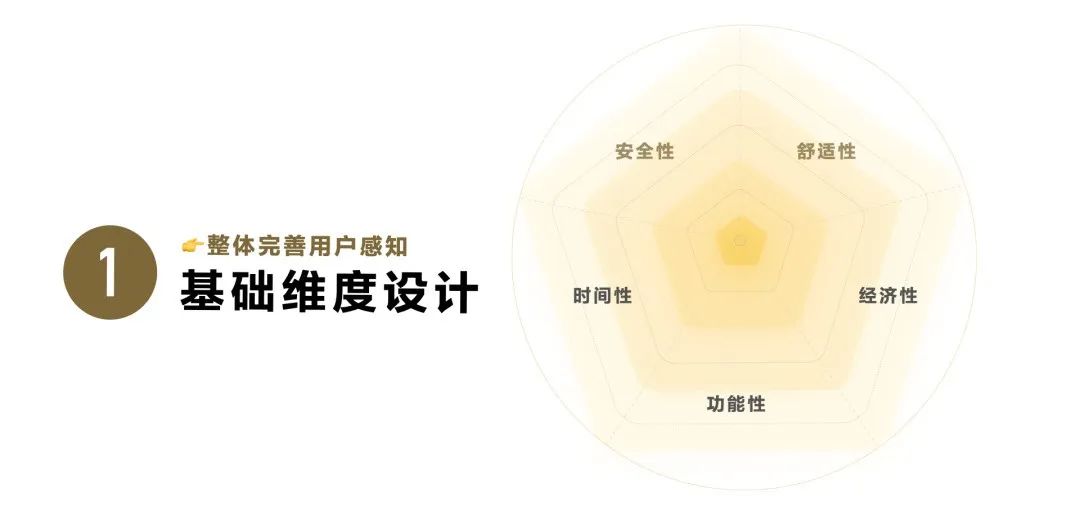
为了解用户的关注点,我们和用研同学(感谢@王楠)一起进行了8场用户访谈和12项眼动测试。通过对用户反馈进行归纳整理后,我们发现:对于服务商品的下单流程,关注点主要集中在5个维度。


在理性上,用户主要关注的是服务的时间性、经济性和功能性;
时间性:指服务的速度,能否及时、准时、省时的满足服务需求能力。
经济性:为得到相应的服务,顾客所需费用的合理程度。
功能性:指服务实现的效能和作用。
在感性上,用户主要关注的是服务的安全性和舒适性。
安全性:指服务供方在对顾客进行服务的过程中,保证顾客的人身不受伤害,财物不受损害的能力。
舒适性:指服务对象在接受服务过程中感受到的舒适程度。
这5个维度其实大致能够代表整个到家的服务类商品的基础属性。


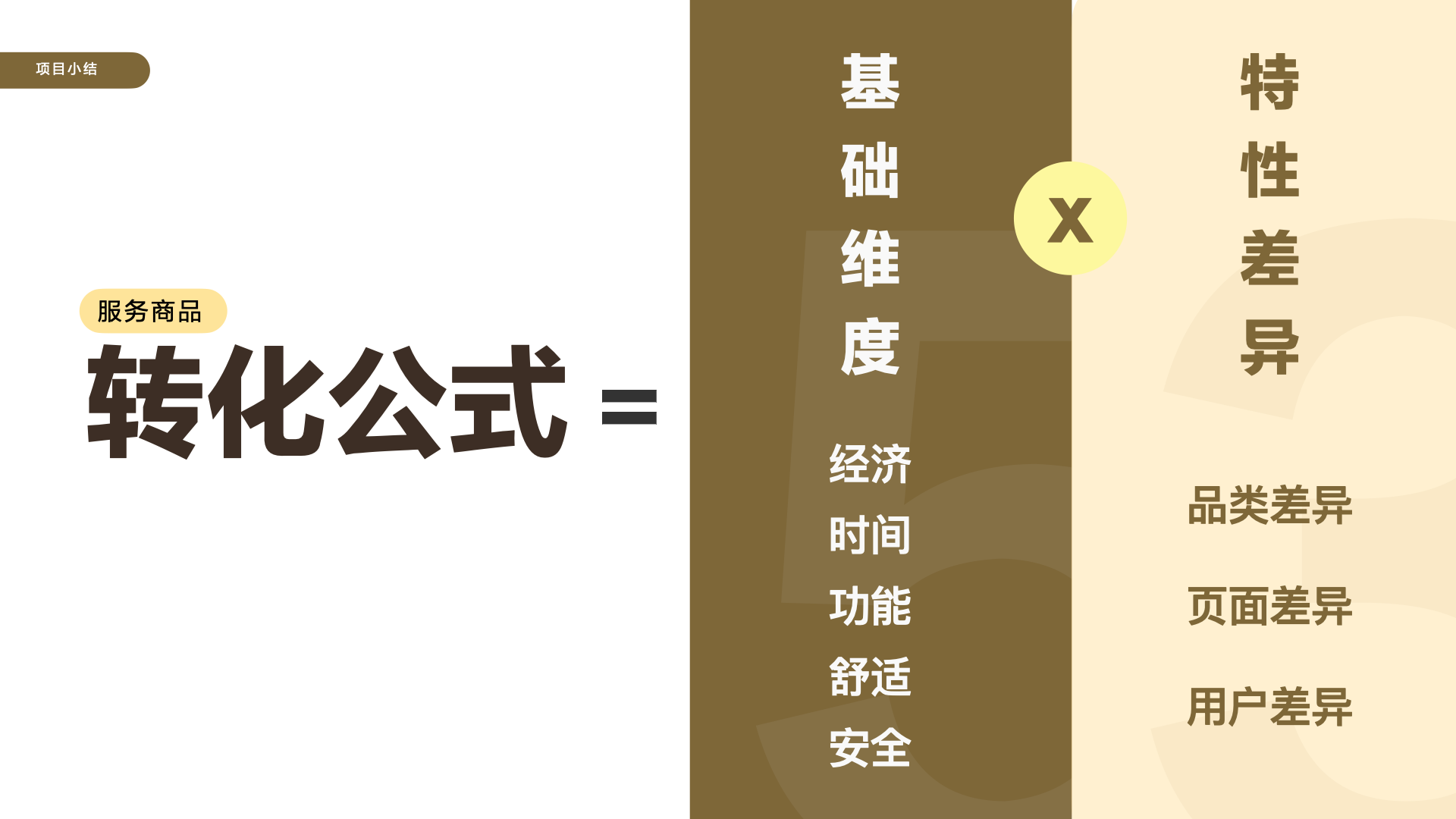
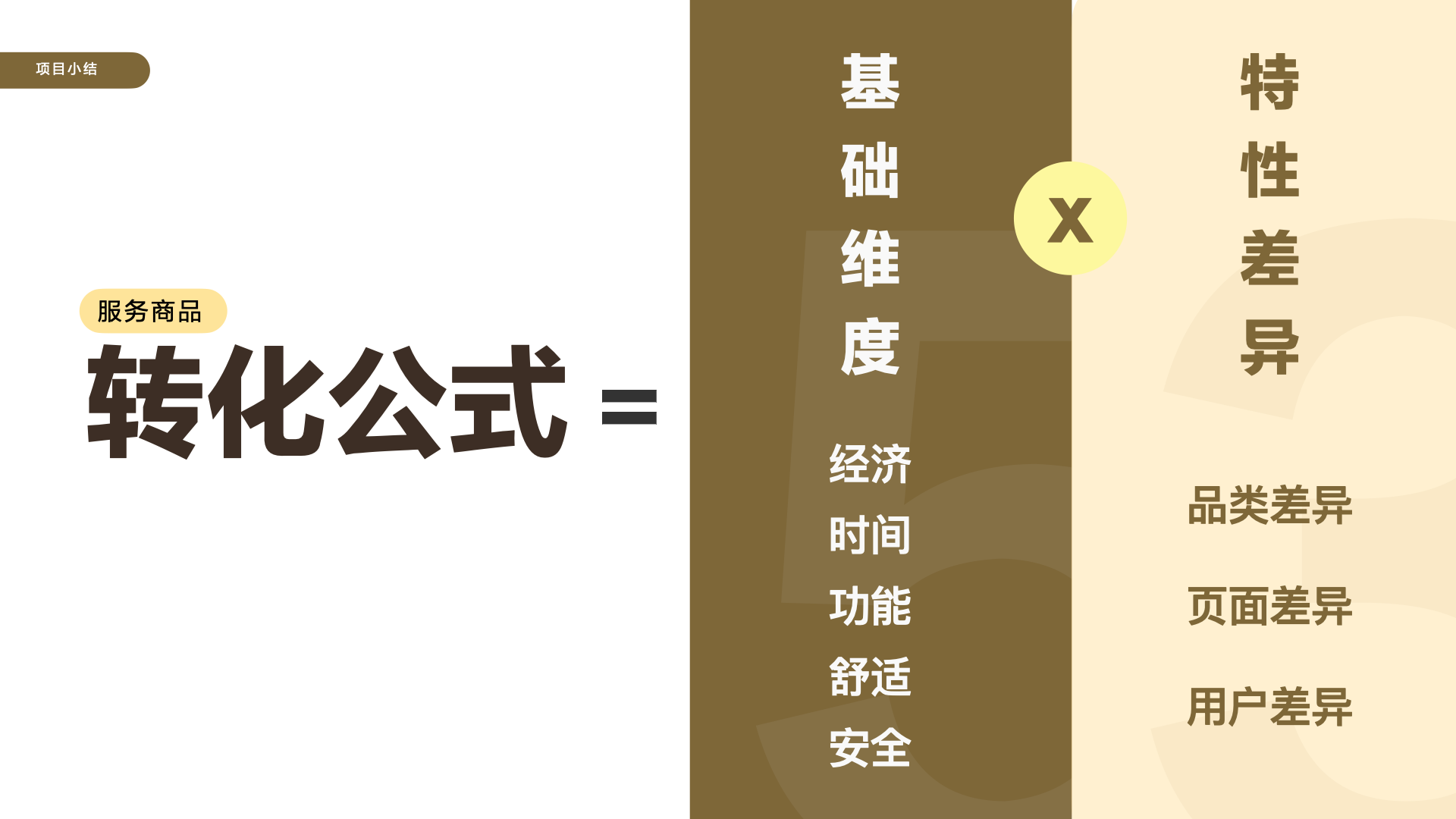
基于这5个基础维度的新视角,我们不再聚焦于纯粹的页面设计,而是从服务类商品本身出发,进行整体的设计考量。
我们既需要关注外部共性,在大的服务商品属性下去进行整体的基础感知完善;也需要关照内部特性,针对多样的服务内容去关注不同场景间的差异,也就是去进行分层设计。
1.基础层设计:完善用户基础感知
我们首先根据用户关注的信息,整体从服务商品的5个基础维度上完善用户的基本感知,也就是基础层的设计。基础层的设计能够让下单体验满足用户最低标准的诉求,保证服务商品在基础下单体验上的完整性。


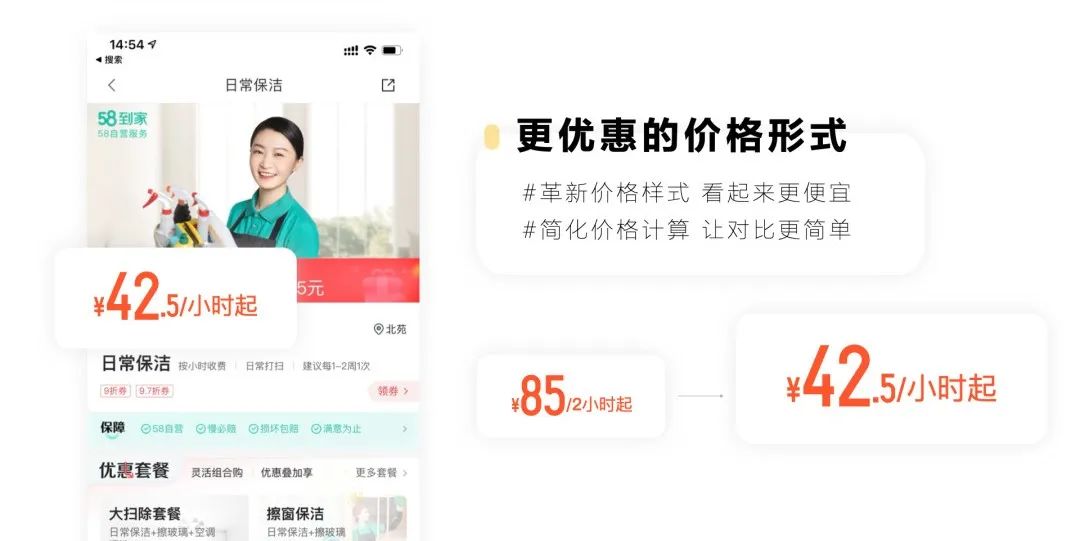
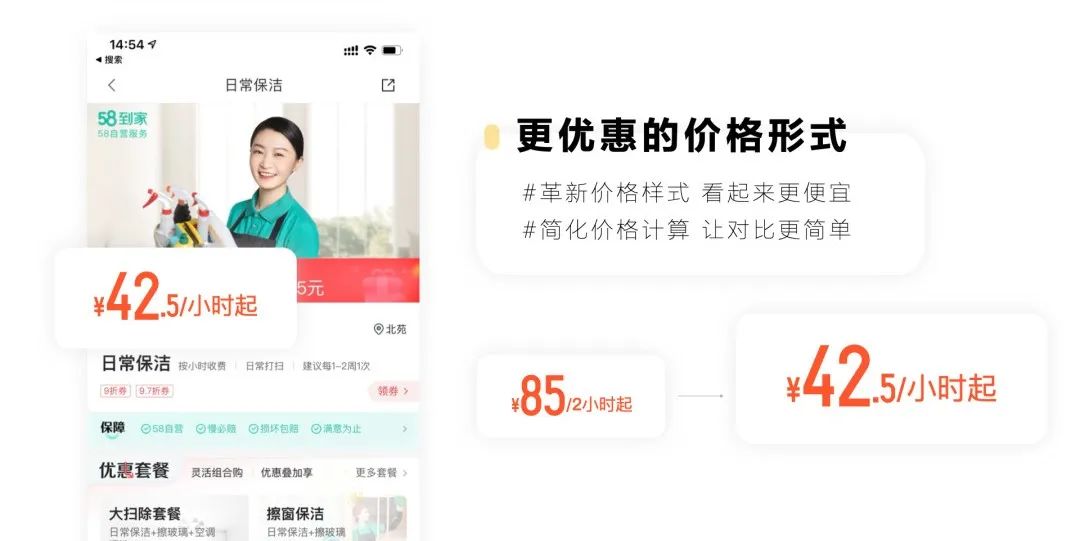
1) 在经济性维度,采用更优惠的价格形式:


我们革新了价格样式,在补贴不增加的情况下,让价格看起来更便宜;同时也简化了价格计算,让用户在计算比价时更简单。
2)在功能性维度,增加更好用的辅助信息:


比如增加了多种信息字段,帮助用户快速明确特色差异,简化阅读决策流程。
在功能性维度,提供更清晰的服务说明:


比如将长图场景化模块后置,项目说明、时长、参考须知模块前移,优先展示关键决策信息,有效提升了用户的转化效率。
3)在时间性维度,展示更确定的服务能力:


我们挖掘了B端的时效信息,对应在C端进行了可视化展现,凸显了派单速度、人员配置等多维的优质服务能力。通过分模块的ab测试,验证出:能力和时效信息的展示对转化有正向影响。
4)在安全性维度,突出更强势的保障展示:


我们在搬家、保洁和维修品类中,在列表、详情位置都进行了保障信息的重新梳理和强透出,同时也对年代久远的内部保障说明二级页进行了细化和更新。
5)在舒适性维度,进行更有效的口碑展示:
我们将原本在页面底部的服务评价上移至1屏后优先展示,让服务更客观;同时增加阿姨信息模块,让服务更真实,整体帮助用户更快速和直观地了解到家舒适省心的体验。
通过整体对5项基础维度进行整体地综合设计优化后,不管是从详情-提单页,还是整体的详情-支付转化率,都有了大幅的提升。
—
但是,基础维度层的设计真的是万能的吗?
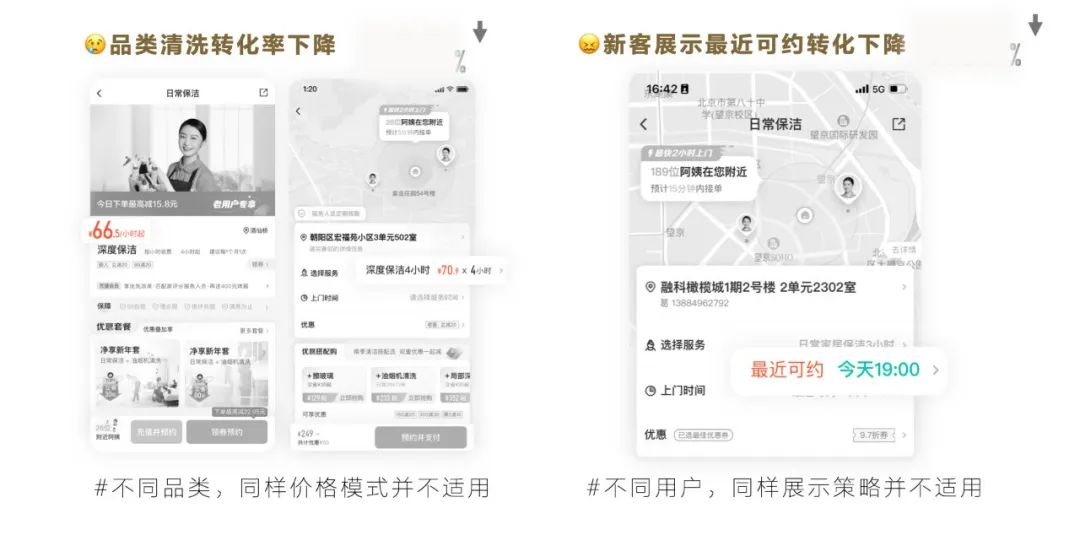
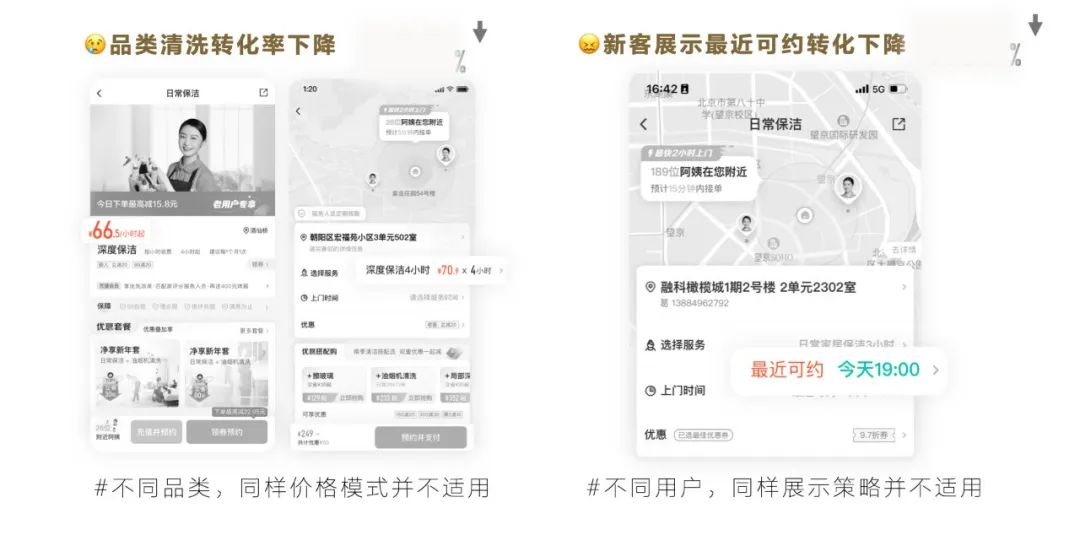
如果仅进行基础维度设计,并直接照搬到其他的品类上,结果可能会适得其反。比如,对日常保洁品类适用的单价展示模式会让清洗品类转化率下降,对老客适用的最近可约的时间展示会让新客转化率下降。


这说明:对于不同的品类,可能同样的价格模式并不适用;对于不同的用户,同样的展示策略并不适用。所以基础属性的5个维度在不同的类别、不同的页面、不同的用户场景下,所需要的设计是完全不一样的。
2.差异层设计:考虑不同场景差异


因此,我们增加考虑了不同下单场景的差异性设计,也就是差异层。希望根据品类、页面、用户的不同做出更贴切当下,转化更高效的设计。差异层的设计能够让下单体验在满足用户基础感知的前提下,通过多场景洞察帮助业务完成更高效的转化提升。
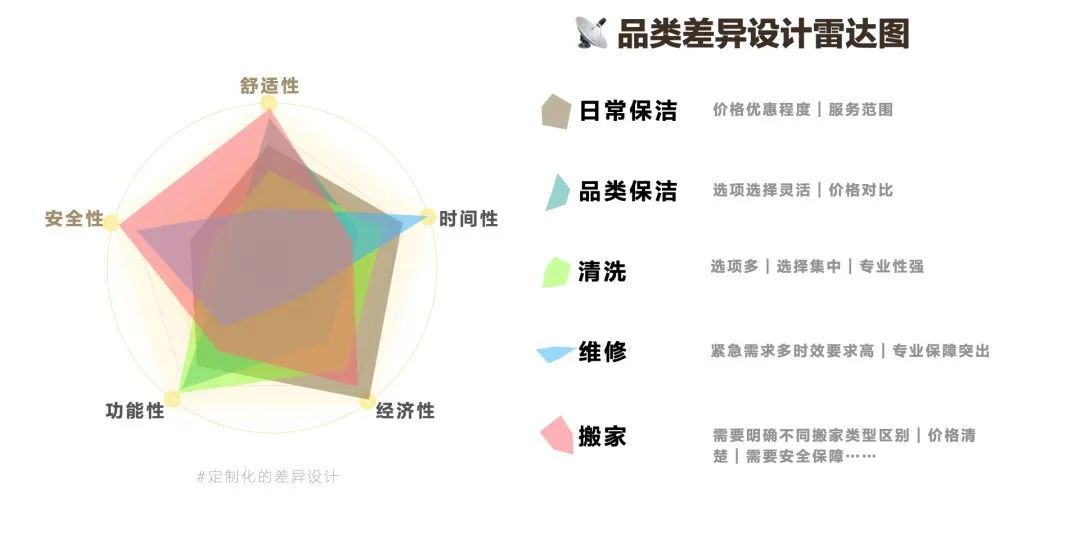
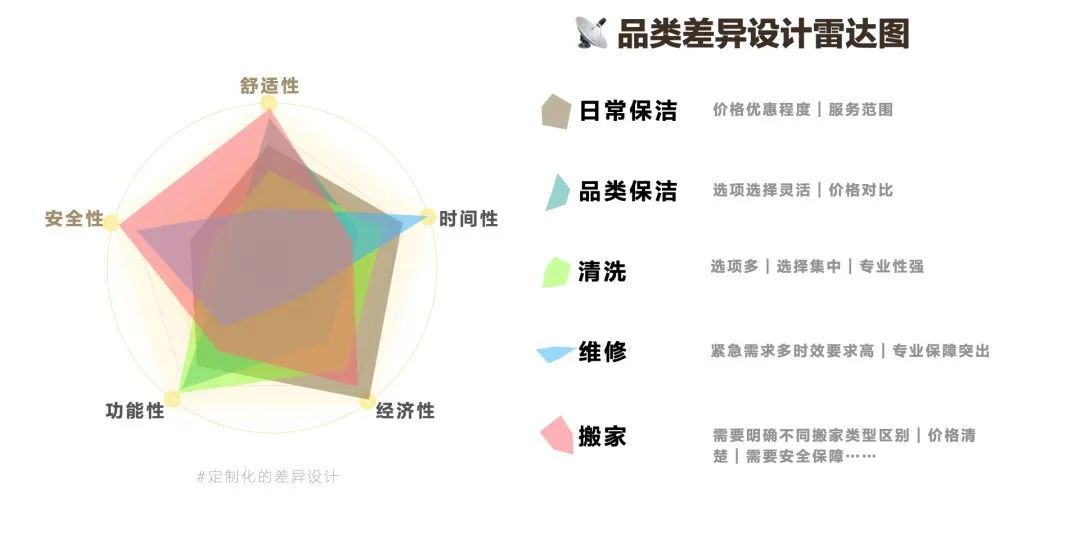
1)品类差异


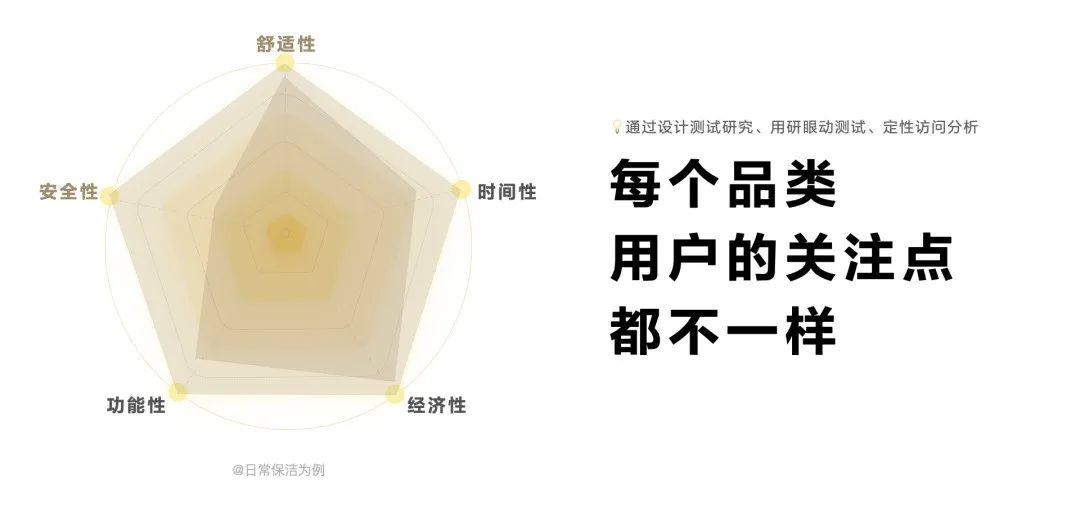
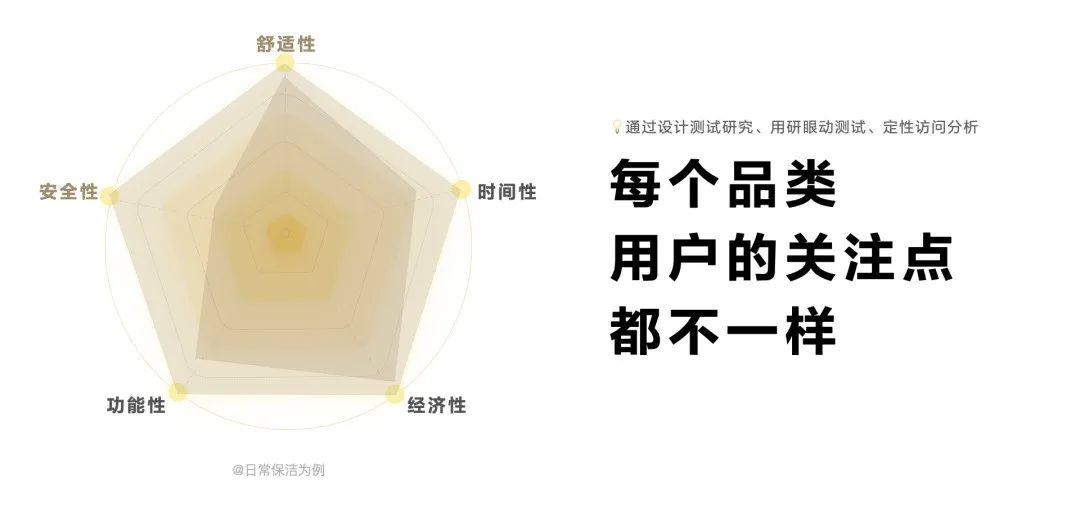
同样是这这5个基础维度,如果仅进行基础层设计,5个维度应该在设计中是“雨露均沾”。但实际上,通过访谈和之前的设计研究能够发现:每个品类用户的关注点并不一样,也就更不应该用同样权重的去设计。
因此,我们可以根据每种品类的特性表现和用户的关注点差异,用两两对比的方式得出一个相对的维度权重差异。以图上的经济性维度为例,不同品类的表现和权重是完全不同的。(如果项目时间允许,可以采用AHP层次分析法进行更严谨科学的绘制)


比如日常保洁品类用户更关注优惠和价格优势,维修品类用户下单只需要支付上门费,它更关注的是价格是否清晰。所以相比之下,日常保洁在经济性维度上的权重会远高于维修。
以此类推,我们就能得到如下的品类差异的设计雷达图。


我们可以通过雷达图中的品类展现模式,从各个维度上去给不同的品类做定制化的差异设计。
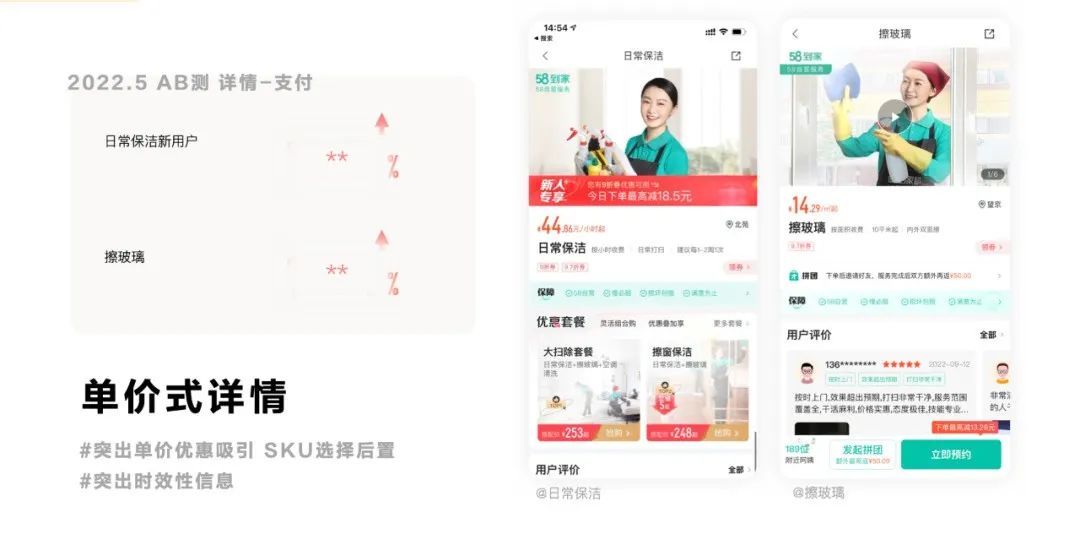
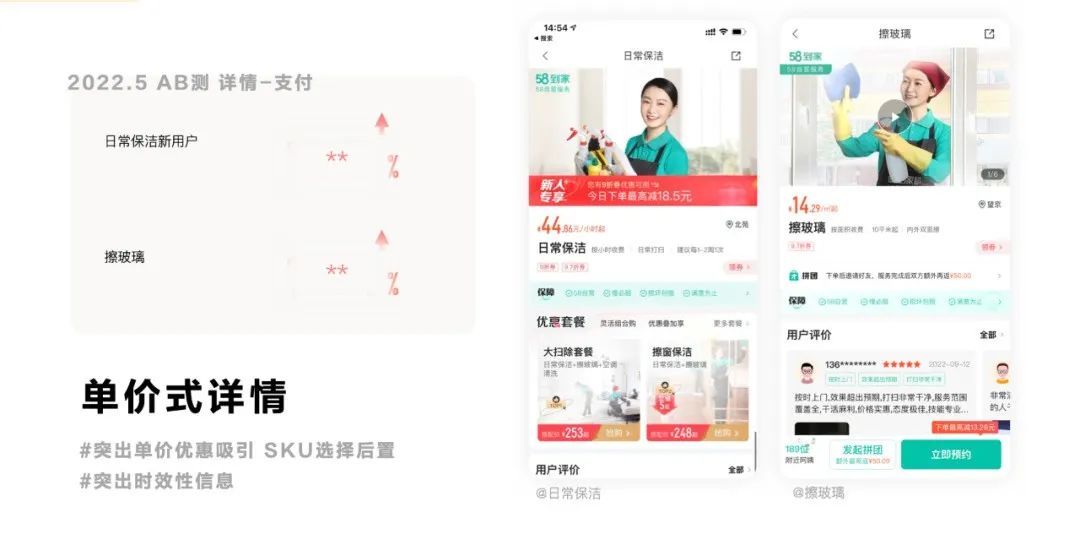
①单价式详情


像日常保洁和擦玻璃这种服务明确,客单价低,关注服务时效的品类,我们采用了单价式的详情。用单价进行前置吸引,把SKU选项进行了后置,同时突出时效性信息。率先上线后均带来了显著的转化提升。
②筛选式详情


像品类保洁和清洗这种服务SKU特别多,客单价高且价格差异大的品类,我们采用了筛选式的详情。我们通过增加标签辅助决策的方式,并且在用户选择时进行信息的差异化展示,帮助用户明确需求,带来了转化的有效提升。
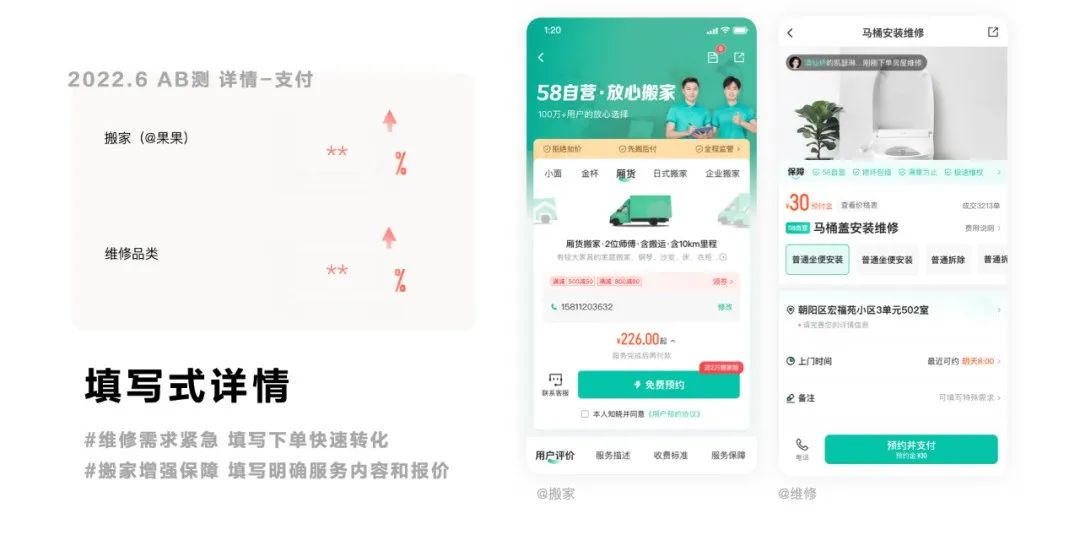
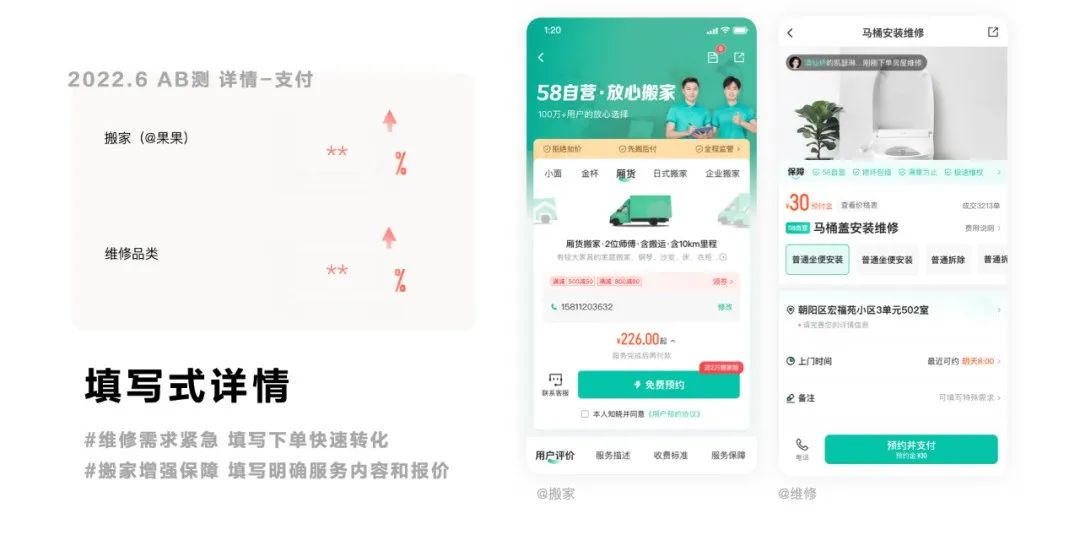
③填写式详情


像搬家和维修这种品类,我们采用了填写式详情。因为维修品类需求紧急,填写式下单页可以快速转化;而搬家则是在增强保障的同时,需要利用用户的信息填写,快速帮助他们明确服务的内容和报价。上线后都带来了不错的转化提升。
2)页面差异


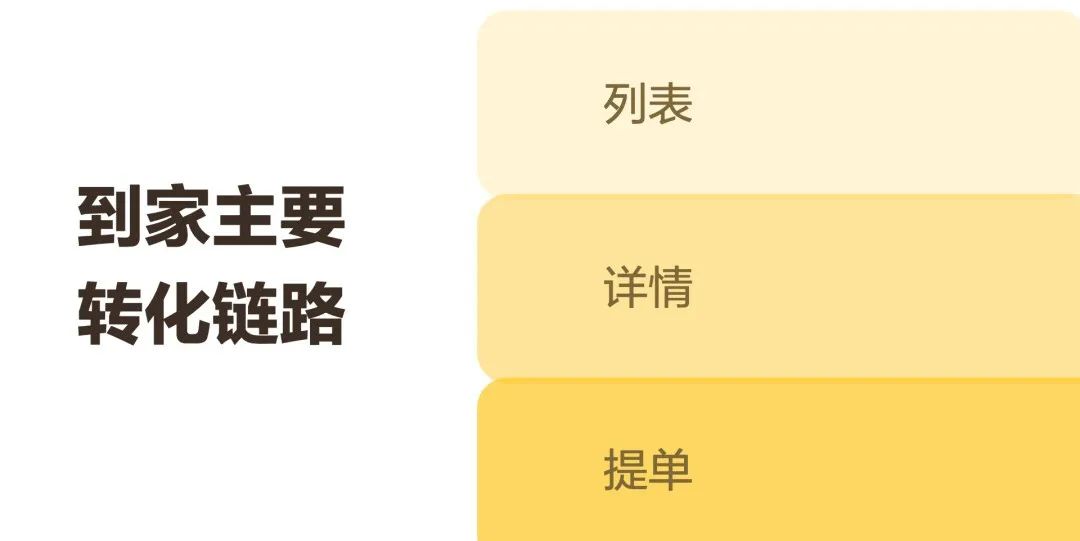
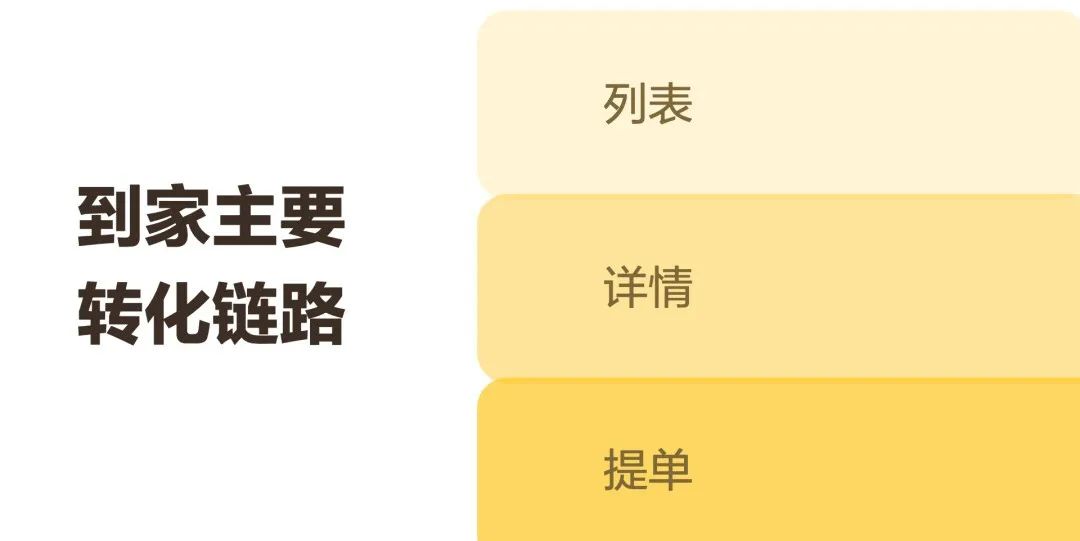
在到家的主要转化链路中,除了详情页,还有前置的列表页和后置的提单页。在页面内、页面间根据页面定位、载重、链路长短等进行差异化设计,都能够有效提升转化。
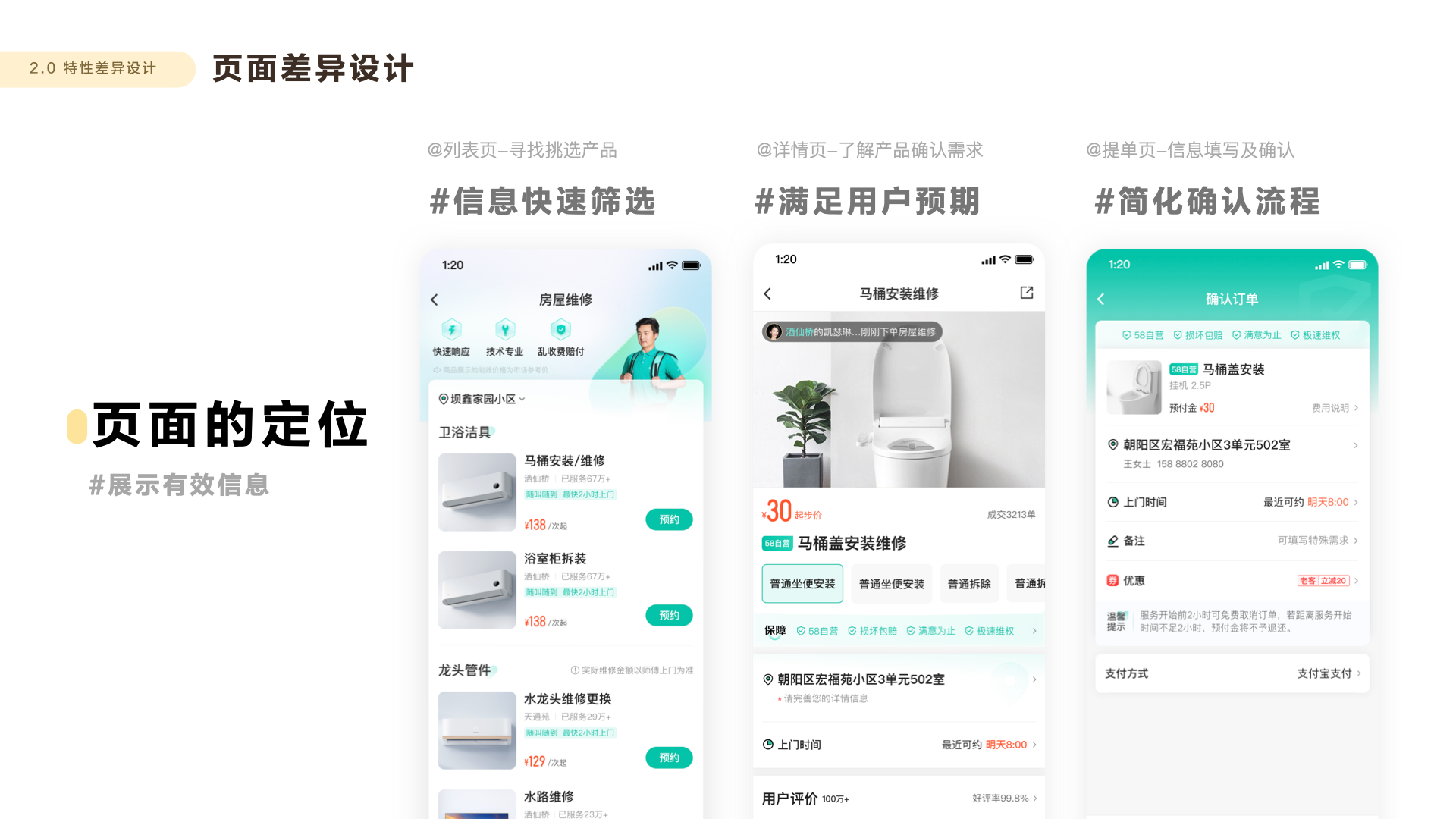
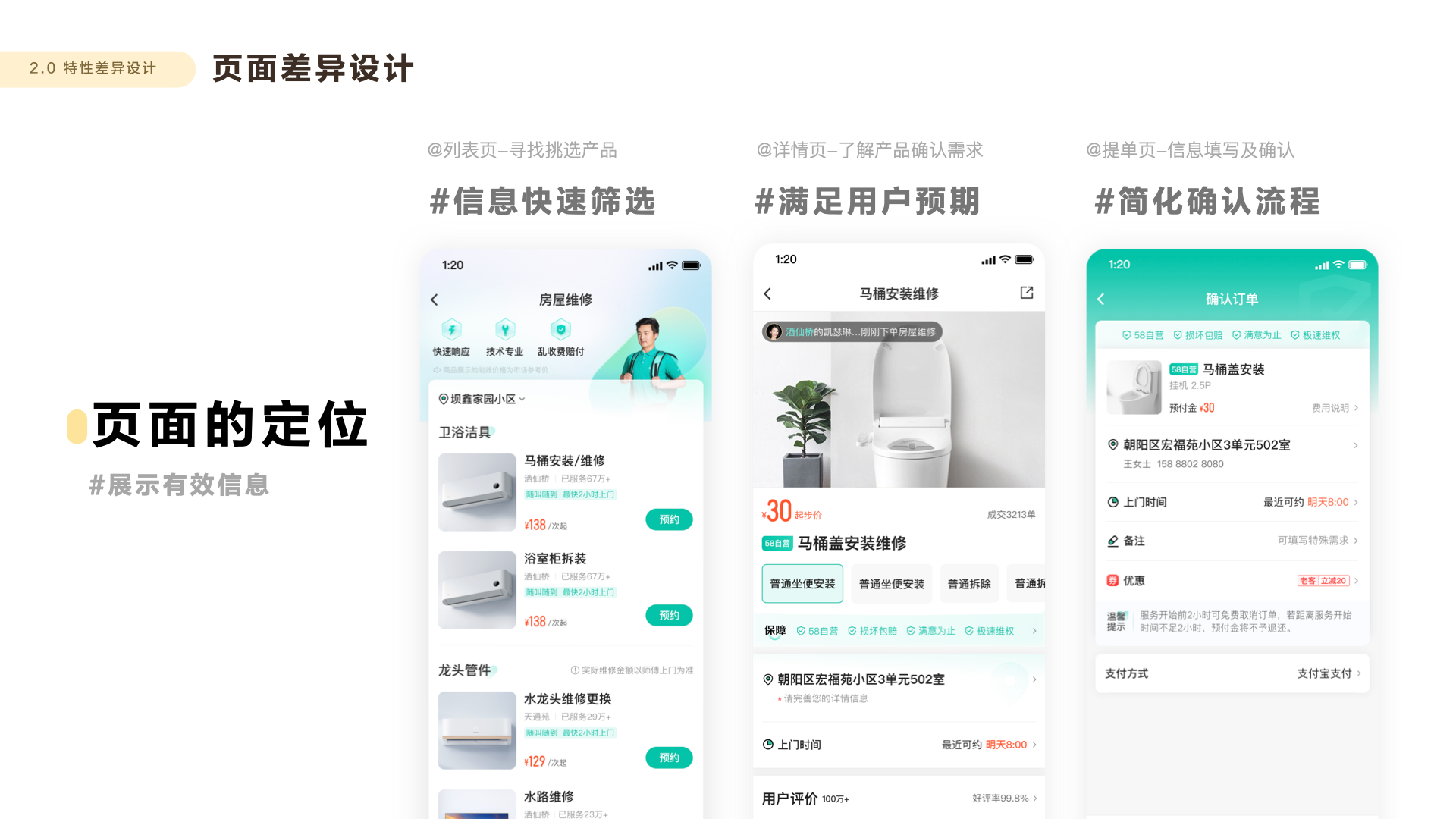
①页面的定位:展示有效信息


不同的页面有不同的定位,我们需要根据当前页面的主要目标去展示最有效的信息,才能有效带领用户快速转化。
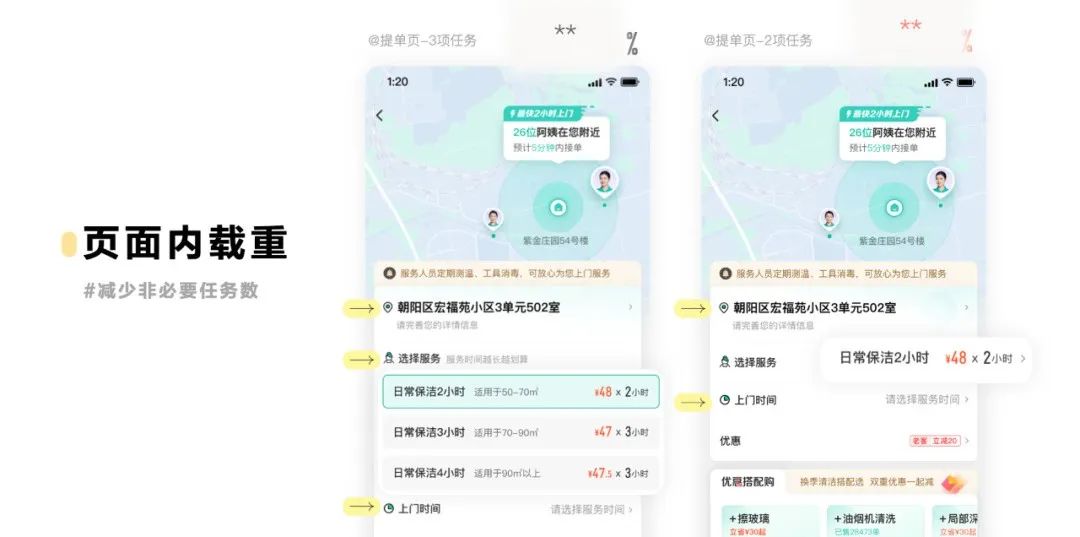
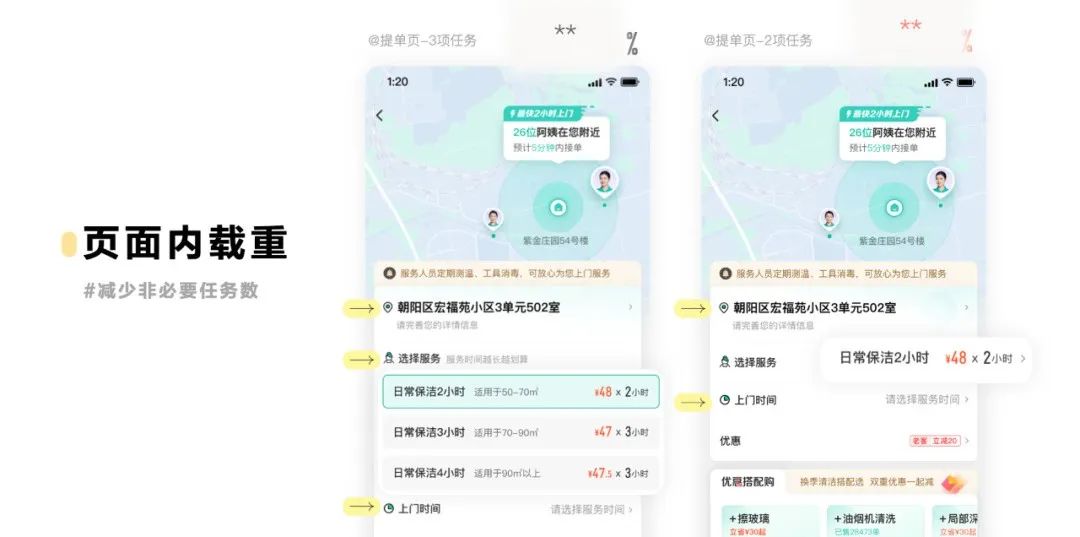
②页面内载重:减少非必要任务数


页面内,还要考虑适合当前页面的载重,减少非必要任务数,避免信息过载,影响用户完成主线目标。比如在提单页“临门一脚”要下单时,同时给出3项和2项目标任务,2项的明显页面载重更轻,转化更好。
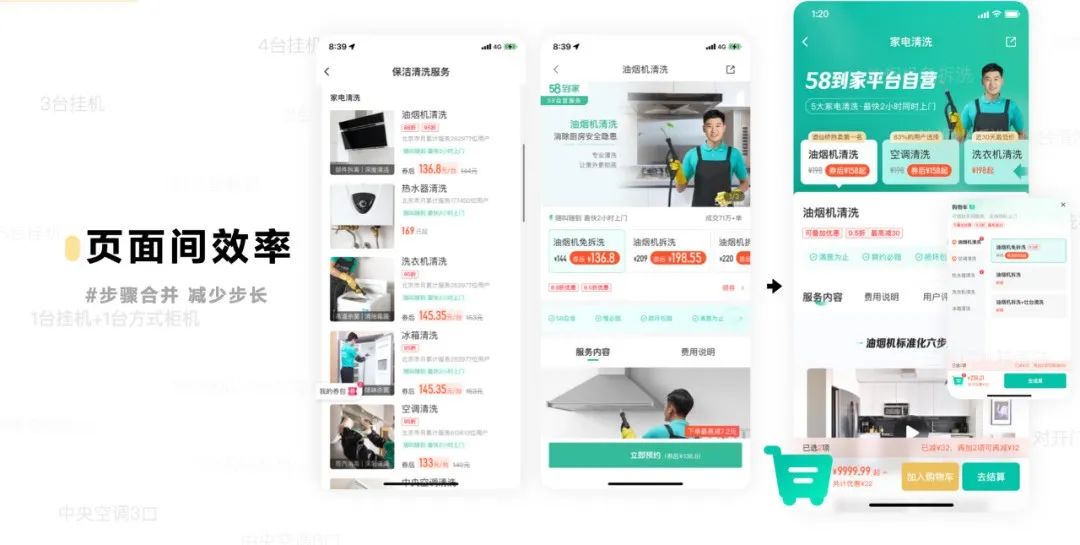
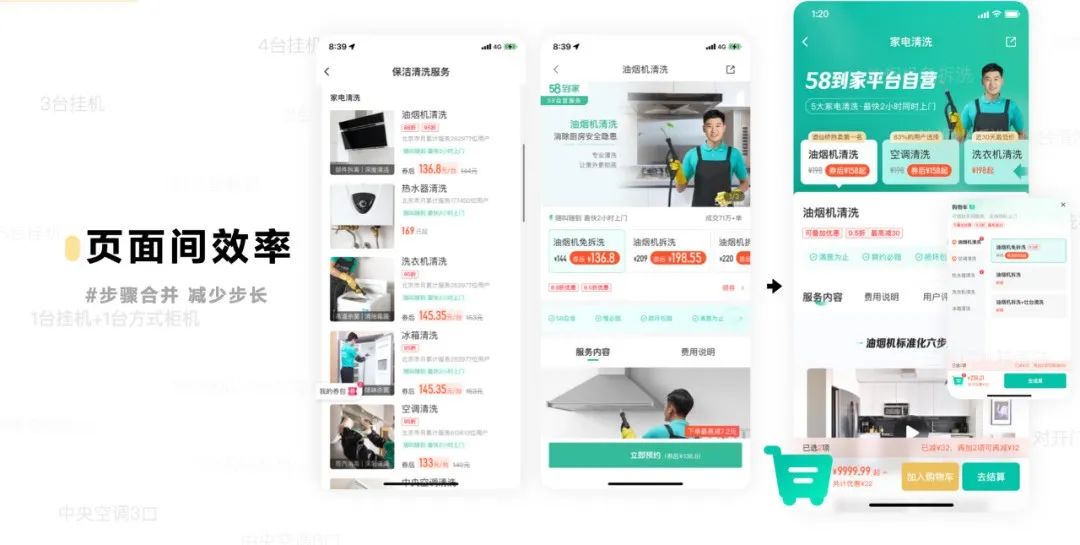
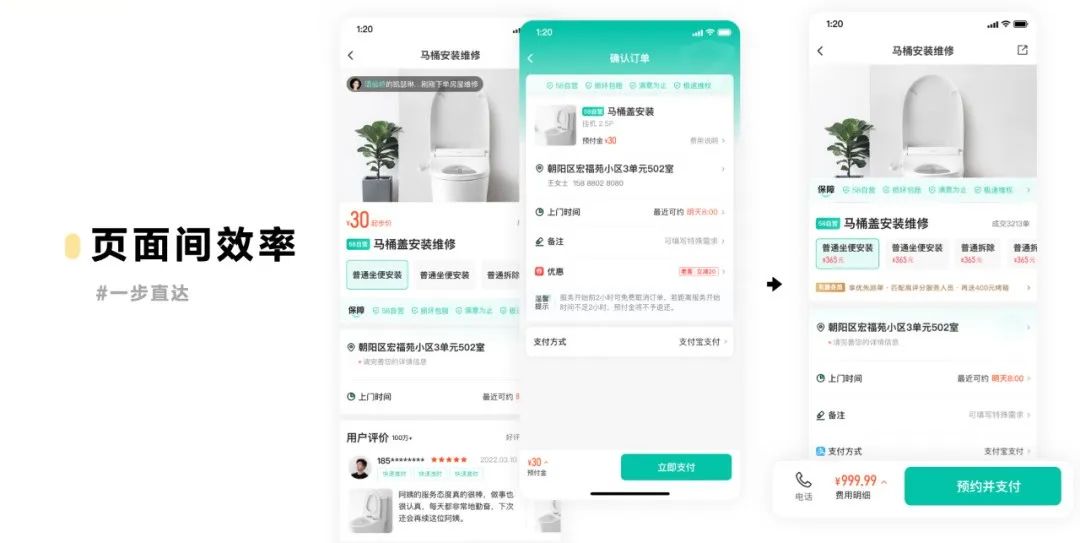
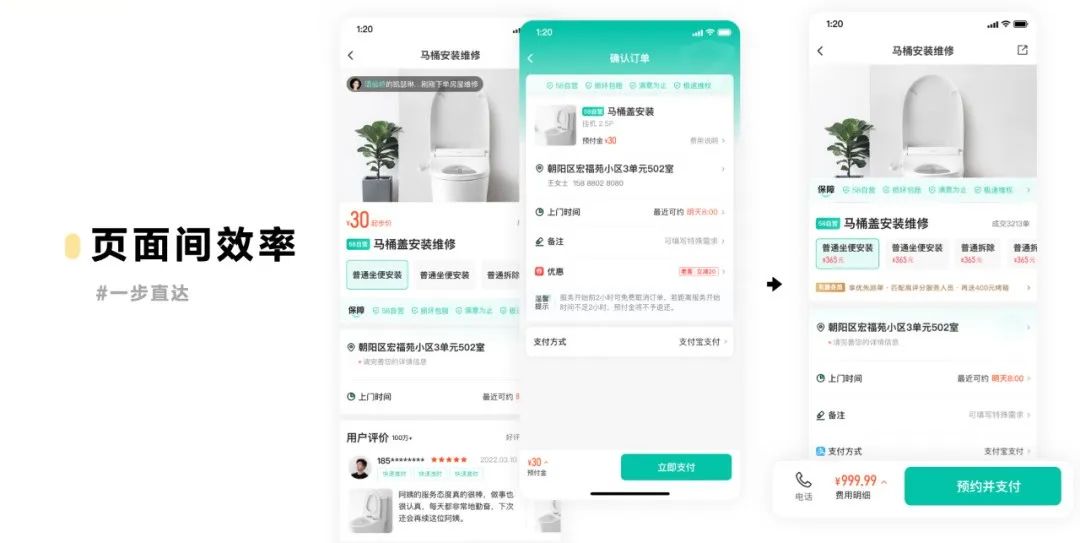
③页面间效率:减少步长/一步直达




提升页面之间的衔接效率,通过合并/直达的方式,也是提升转化的好方法。比如我们在清洗列表页通过列表页+详情页的步骤合并,避免用户来回跳出切换,每次加购至少可以减少3步步长。
3)用户差异
除了品类和页面的差异,我们还可以进行用户差异设计。
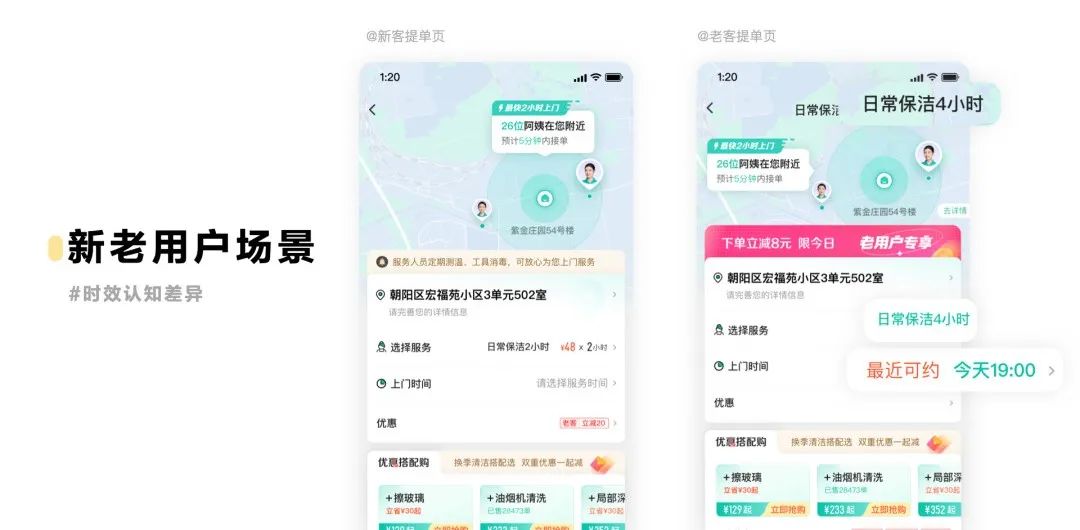
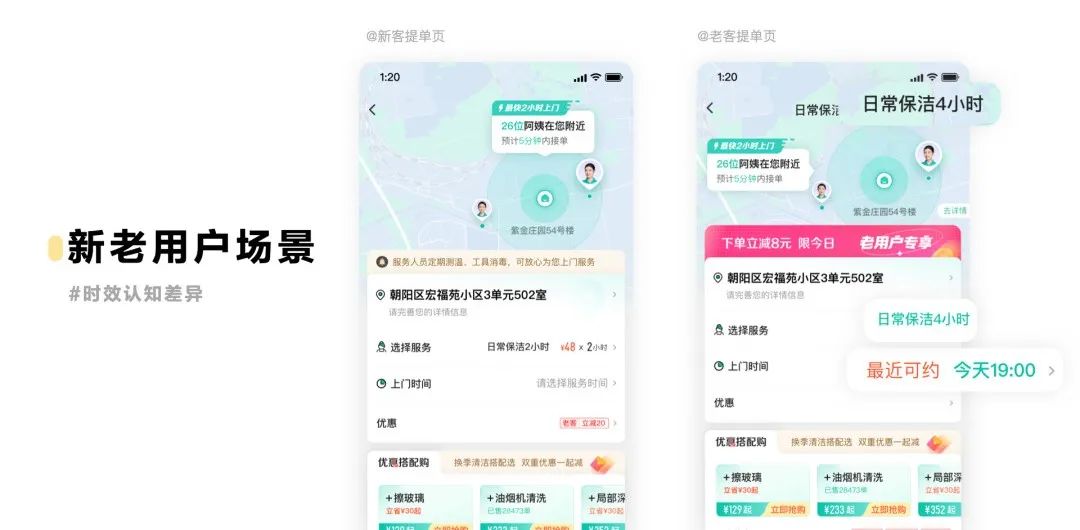
①挖掘新老用户的时效性认知差异


针对新客,不默认选择时间能够有更好的选择灵活性;对服务更熟悉的老客,他们则更倾向当天下单,增加“最近可约”更能有效提升转化。
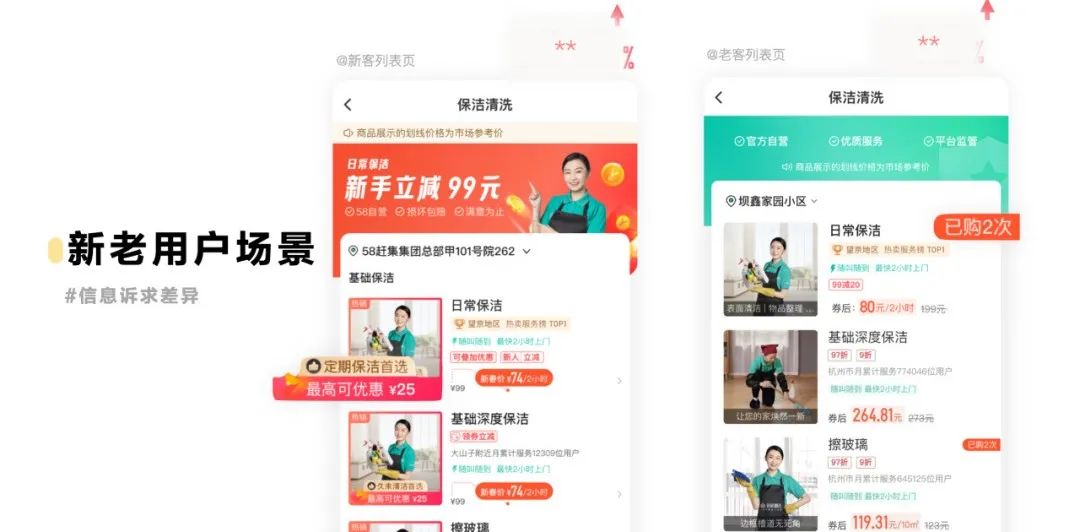
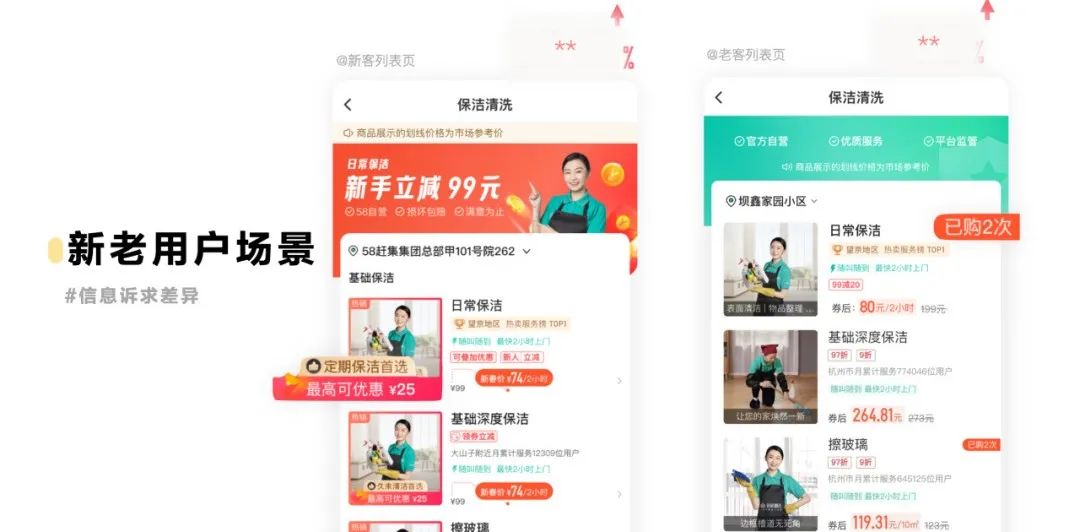
②挖掘新老用户对信息诉求的差异


新客列表页主要展示首次优惠以及服务间的不同特点;老客列表页则主要增加用户历史下单浏览行为字段,更快完成复购。


效果小结:在大概2个Q的时间里,我们通过对到家服务的4大品类进行的20多次大小优化,从详情-支付的转化数据相对提升了5.1倍(多次优化合计计算数据,仅供参考),整体为业务的转化效率和单量带来了极大的提升。
方法小结:对于服务类商品,我们可以通过「基础层-5项基础维度设计」加上「差异层-3类场景差异设计」,帮助服务类产品带来有效和稳定的转化提升。


—
写在最后
实际设计的过程中,可能出现更复杂的情况和更多变的业务。但我们仍可以通过「分层」的思维方式:在纵向寻找基础和差异层次,横向寻找更多维度。去因地制宜地发挥设计的洞察力,用好设计为产品注入新活力。
原文:https://mp.weixin.qq.com/s/RkgkQ1s-j-_q0_j5QGCIlg
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000


📝留言定制 (0)