零代码搭建系统,教你拓宽B端设计新边界




随着大环境正在发生的数字化转型驱动生产方式的变革,“降本增效”变得异常尖锐。作为B端设计师,在面对大量产品需求时,一方面需要通过精细化设计打造极致产品体验,另一方面也需要能将新兴技术与设计结合,将自身设计能力系统化、工具化、最终智能化、降低设计专业门槛,去规模化解决产品的设计问题。云搭平台的建立意在助力集团产业化进程,解决企业级产品设计交付一致性与效率的问题。
以“云搭”在线系统生成平台设计为例进行说明,如何设计零代码工具。


云搭支持中后台系统、产品官网、文档系统、可视化数据图表等在线生成,节约产品、技术、设计资源,赋能B端产品应用搭建,提供一站式解决方案。




公司内部现行B端产品设计开发普遍存在的问题有以下三类分别是
协同成本高
产品、设计、技术、测试、针对产品最终上线需要反复沟通对焦及转译,接口沟通约定调试,前后端协同成本占整体研发成本的50%。多角色,多流程,多团队成本会成倍增加。
研发效率低
B端系统页面形式主要为表格、表单、数据、图表、弹窗、抽屉等多种不同的组合构成。页面形式单一,导致技术技术同学需要处理大量重复性代码,效率低,质量参差不齐,维护成本高。传统的低代码开发平台专业性强,上手成本高。效率提升有限。
交付产物不一致
往往设计稿还原度较低,视觉效果不一致,导致体验不一致。同时页面交付质量得不到保障,相同的视觉样式不同的页面逻辑可能出现不同的bug。




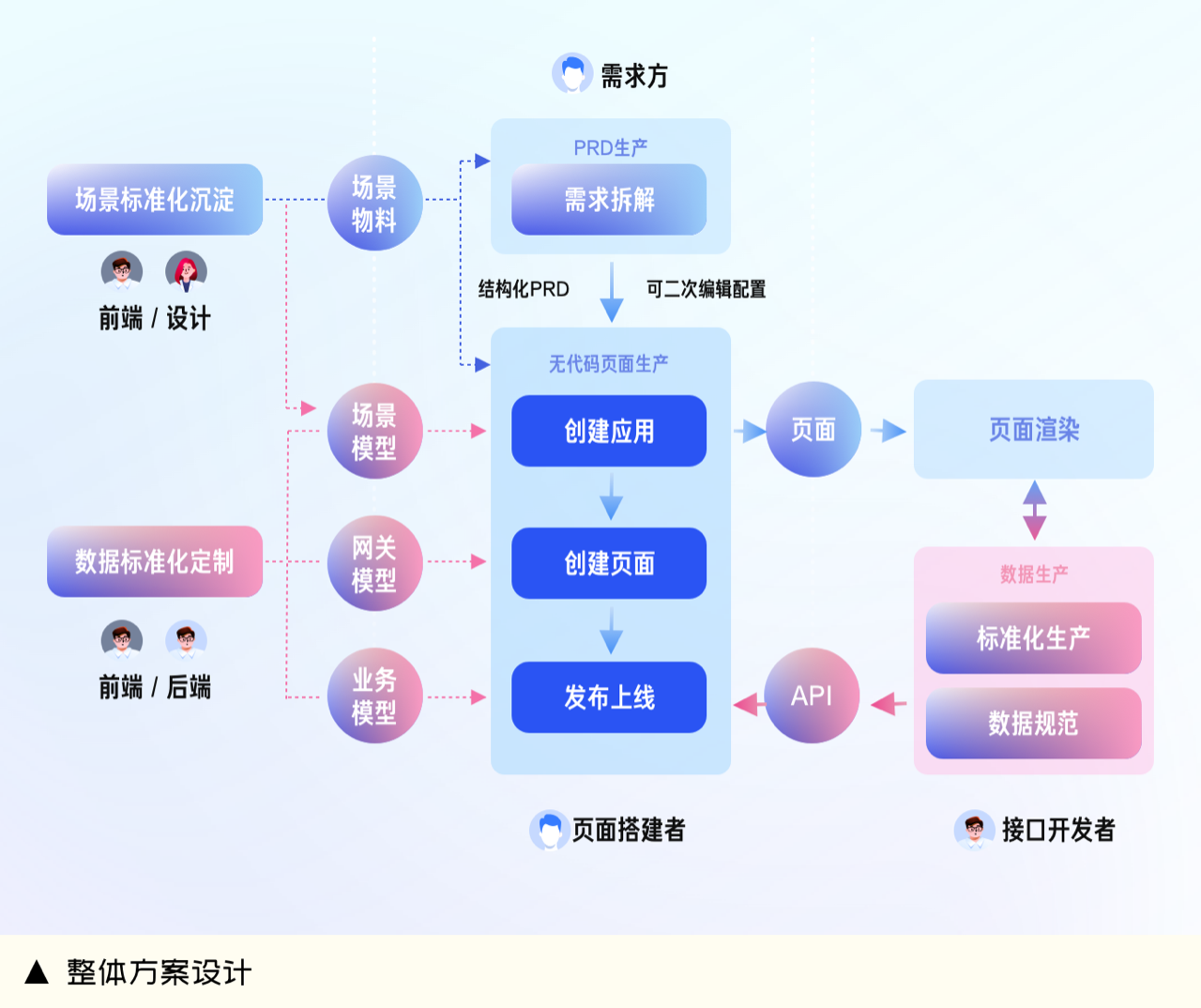
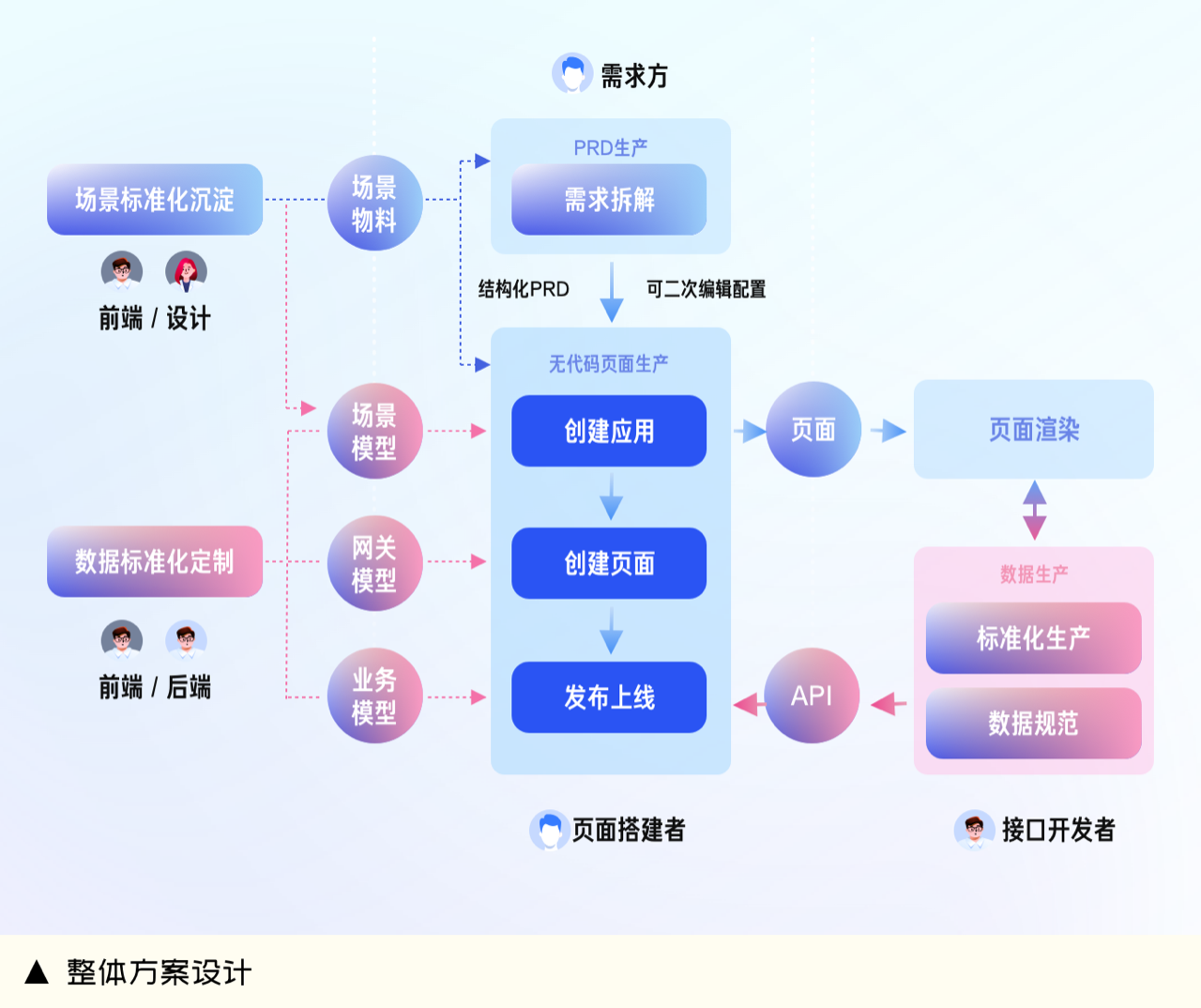
基于以上痛点云搭设计之初致力于打造面向产品、运营、设计、开发等多角色的系统在线生成平台,同时集成产品应用创建、配置、发布链路一体化的零代码平台。具体实践的核心原则是
以场景为中心: 产品围绕场景设计、研发围绕场景搭建、API(API概念解释)数据基于场景框架填充。
以流水线式为出发点搭建全局最优生产模式: 多角色一体化链路,非关键环节简化,关键环节升级。


传统低代码平台主要的服务人群是专业技术人员,专业性强,有明显的技术壁垒,云搭零代码平台主要想通过技术升级,降低使用门槛,扩大使用人群范围,如产品、设计、后端研发以及普通小白用户都可以轻松完成自己的需求。
这就要求我们在产品设计过程中,充分考虑界面表达的通用性,在流程上易上手,在文案上减少专业词汇的出现,多用白话,减少歧义。


流程管理
简化流程/以场景为中心,产品围绕场景设计,多角色一体化链路。
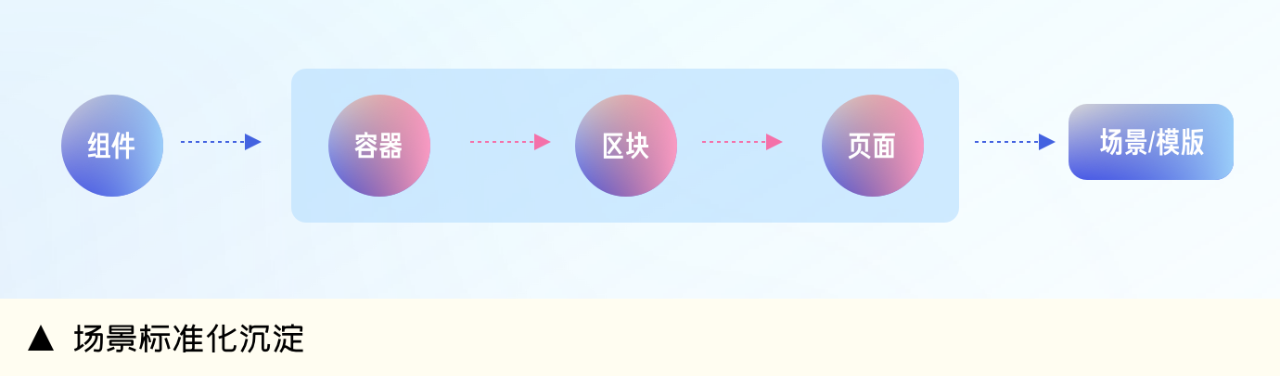
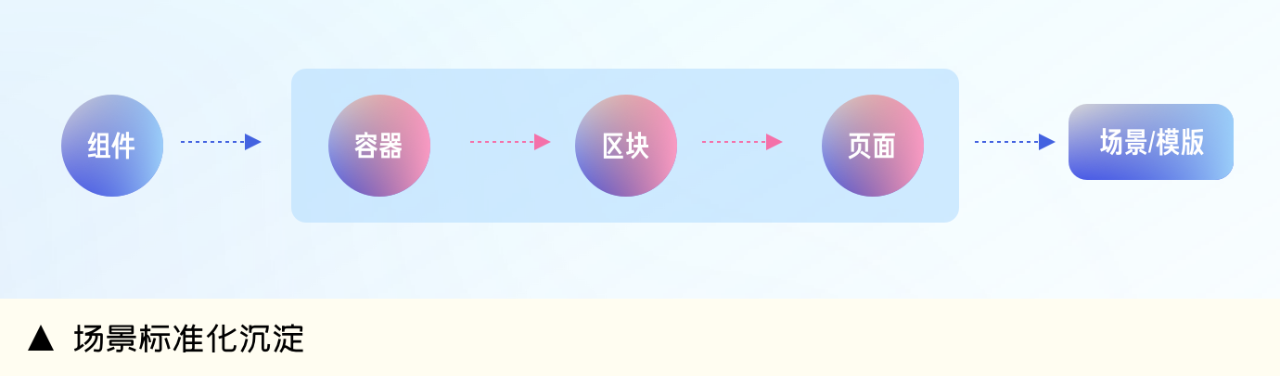
场景标准化沉淀(模版):模版是将业务、设计、工程较好连接的重要方式。
模版需从设计系统化的原子理论出发,通过将原子级的组件按一定规则性组合成的大颗粒度物料。我们按照页面结构从组件-容器-区块-页面-场景进行依次拼装最终形成产品设计方案。然后提取共性的布局及结构形成最终可以复用的模版。模版强调的是按用户浏览行为、操作行为、业务语义将原子级组件进行拼装组合。


日常系统页面上线效果主要由设计师和前端开发共同完成。通过行业及业务积累,对标准场景/模版物料进行界面及代码层沉淀,形成标准的场景/模版物料库。
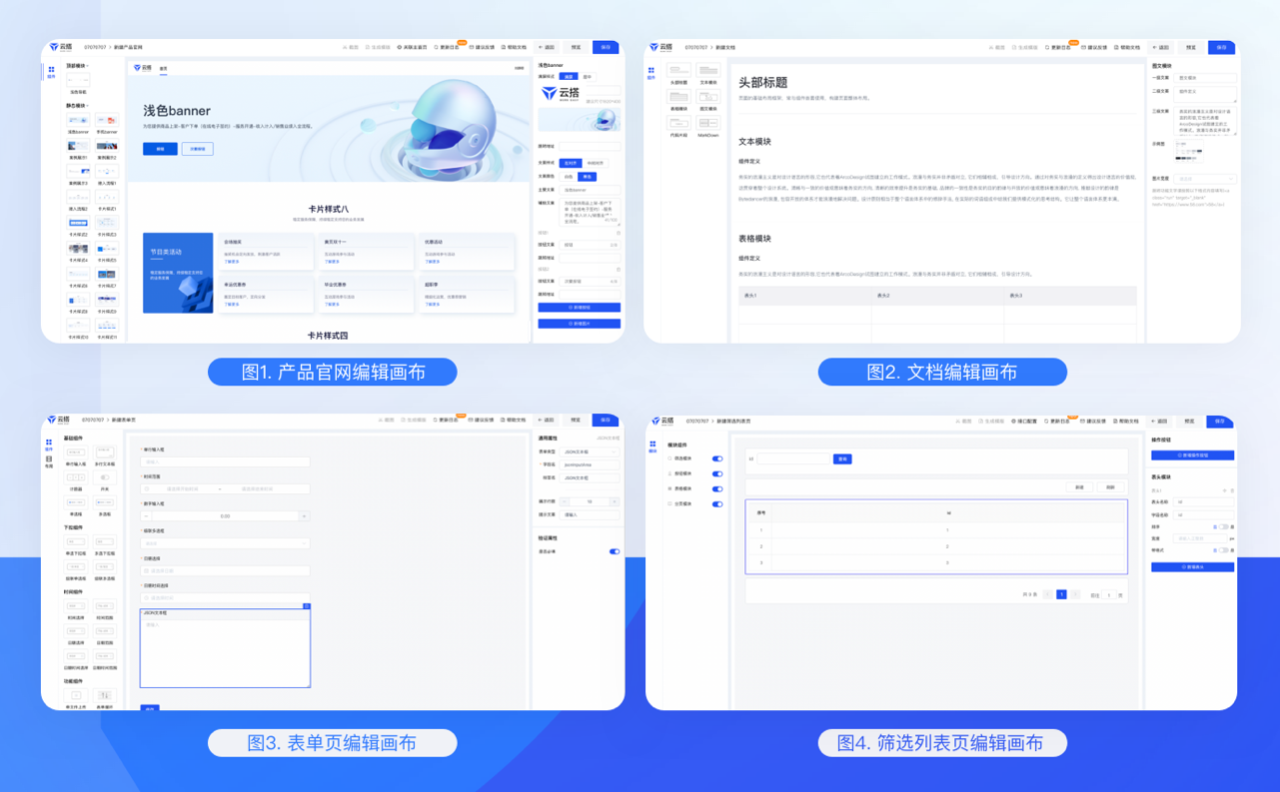
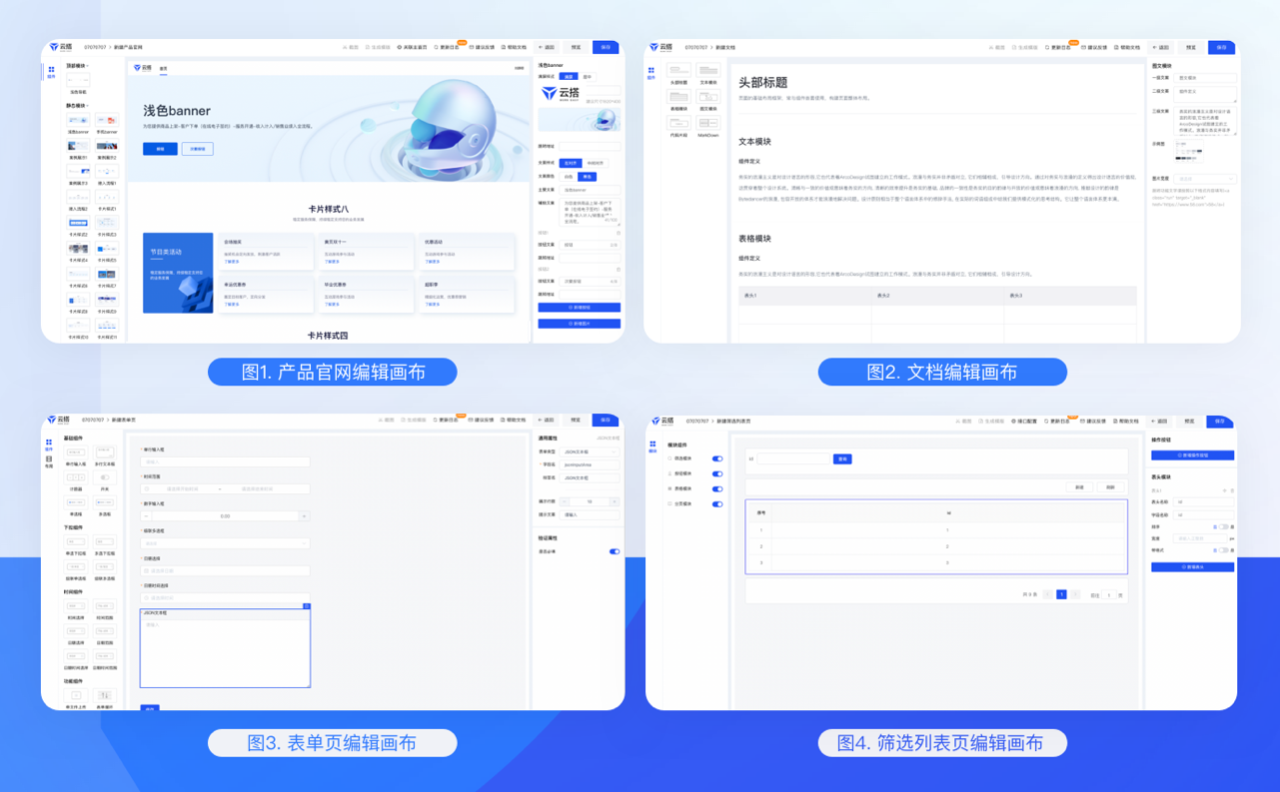
在B端业务中常见的页面场景为:筛选列表页、表单页、图表页、详情页以及产品官网、文档说明等场景。
以上场景中,除详情页因系统和业务不同差异性较大,其他场景都可以形成较为标准页面结构进行视觉展现。


在创建应用后新建页面过程中给予使用者不同的场景入口,使用者根据实际需要进行类别选择,直接到达不同的画布编辑界面进行界面编辑。入口如下图


标准场景物料(模版)工具可让一些例如产品经理及工程师等非专业设计从业者可以在模版基础上,做一些文案、顺序、图形、图片等内容调整就可以完成客户研发诉求。
画布编辑
简化组件、模块配置项,通过对设计变量与常量的绝对约束,实现界面表达的一致性
在这个过程中画布的“拖拉拽”为使用者的核心场景。系统根据不同的场景入口,带入不同的组件数据。通过对对应场景的可变量进行配置选择,进行页面搭建。
不同的场景匹配不同的模块或组件


以筛选列表画布模块配置为例:
预设筛选列表所需的构成模块,分别为筛选模块、按钮模块、表格模块、分页器模块,使用者可根据实际需要选择保留哪些模块,不同的模块对应给出最简单,最易理解配置项,供用户简单选择即可完成页面搭建。


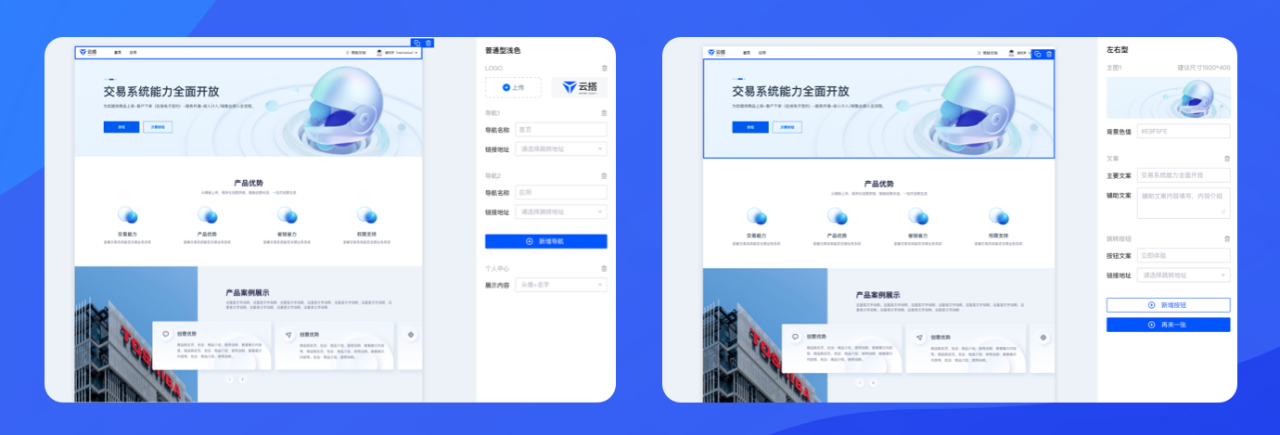
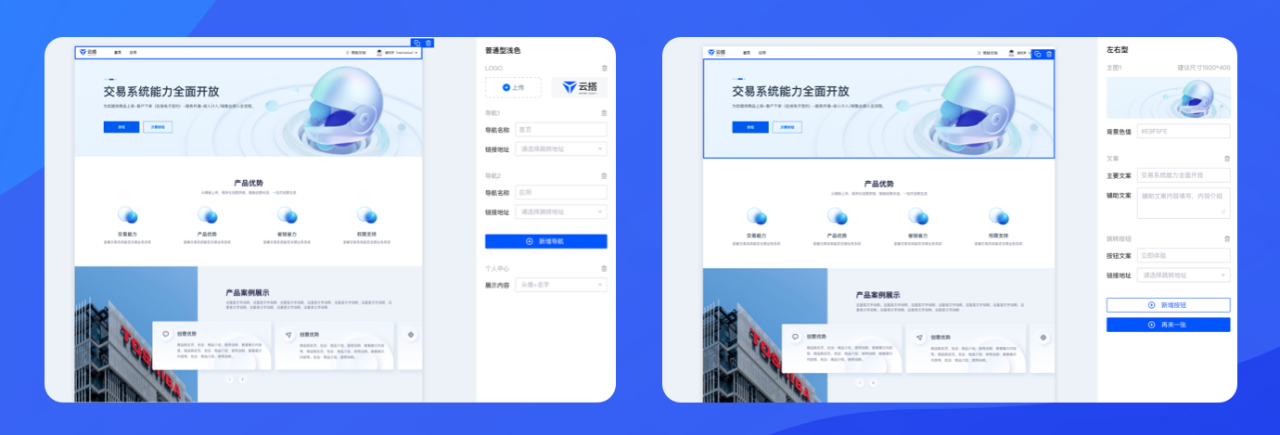
以及官网模块配置也是同理,相较于筛选列表场景,产品官网场景中的模块视觉元素要更丰富,这里需要设计师系统规划其展现形式、可配置元素及配置元素的可适配性等。


这个过程需要充分考虑非本行业的从业者使用的体验。降低各个环节的使用难度,才能真正提升产品使用体验,才能更好的实现多角色链路一体化的目标。
将设计系统的理念与低代码搭建技术融合,将元子组件物料变为可搭建组件库,将设计语言变为搭建工具设置项,即可实现界面内容的可搭建。通过技术层可以基本实现对设计变量及常量的绝对约束,进而实现界面表达的一致性。
数据标准化
研发围绕场景搭建,数据基于场景框架自动化填充,一键发布更简单。
在数据层面,基于标准化的场景库物料,搭配不同场景业务的数据源,进行数据标准化定制,即可实现相同场景适配不同业务的需求。极大的提升研发效率。
在应用发布环节,发布环节经过技术手段进行标准化黑盒化处理,无需任何数据配置,一键即可发布上线。使用者再也不用为排不到设计开发资源而烦恼了~


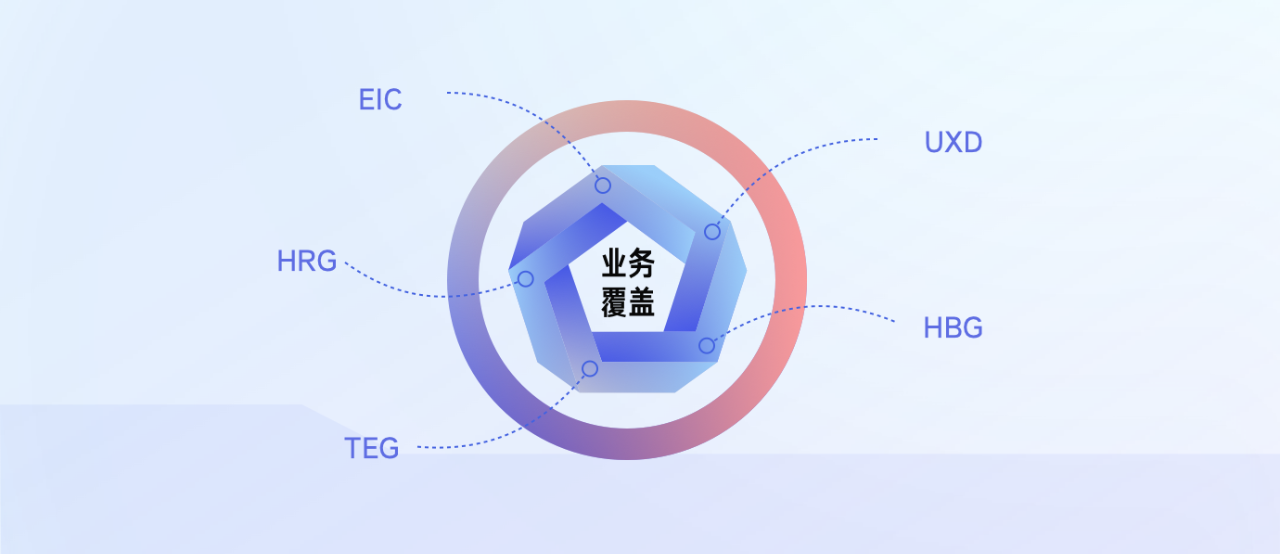
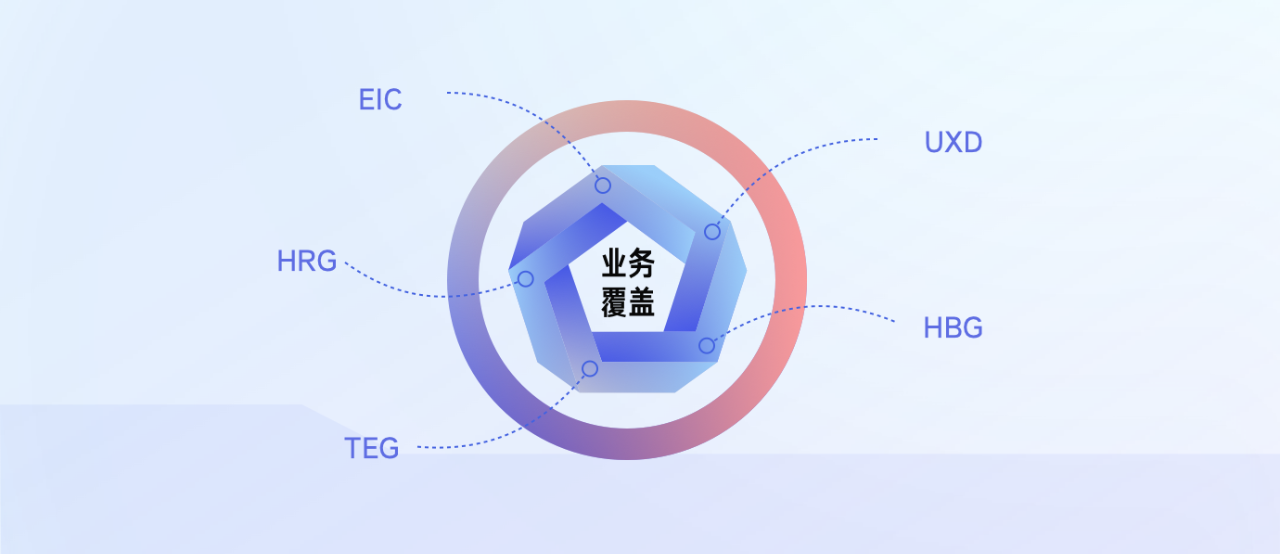
业务覆盖
使用方涵盖公司内部的EIC、HRG、TEG、UXD、HBG等。角色分别为产品、运营、设计以及后端开发。


案例展示
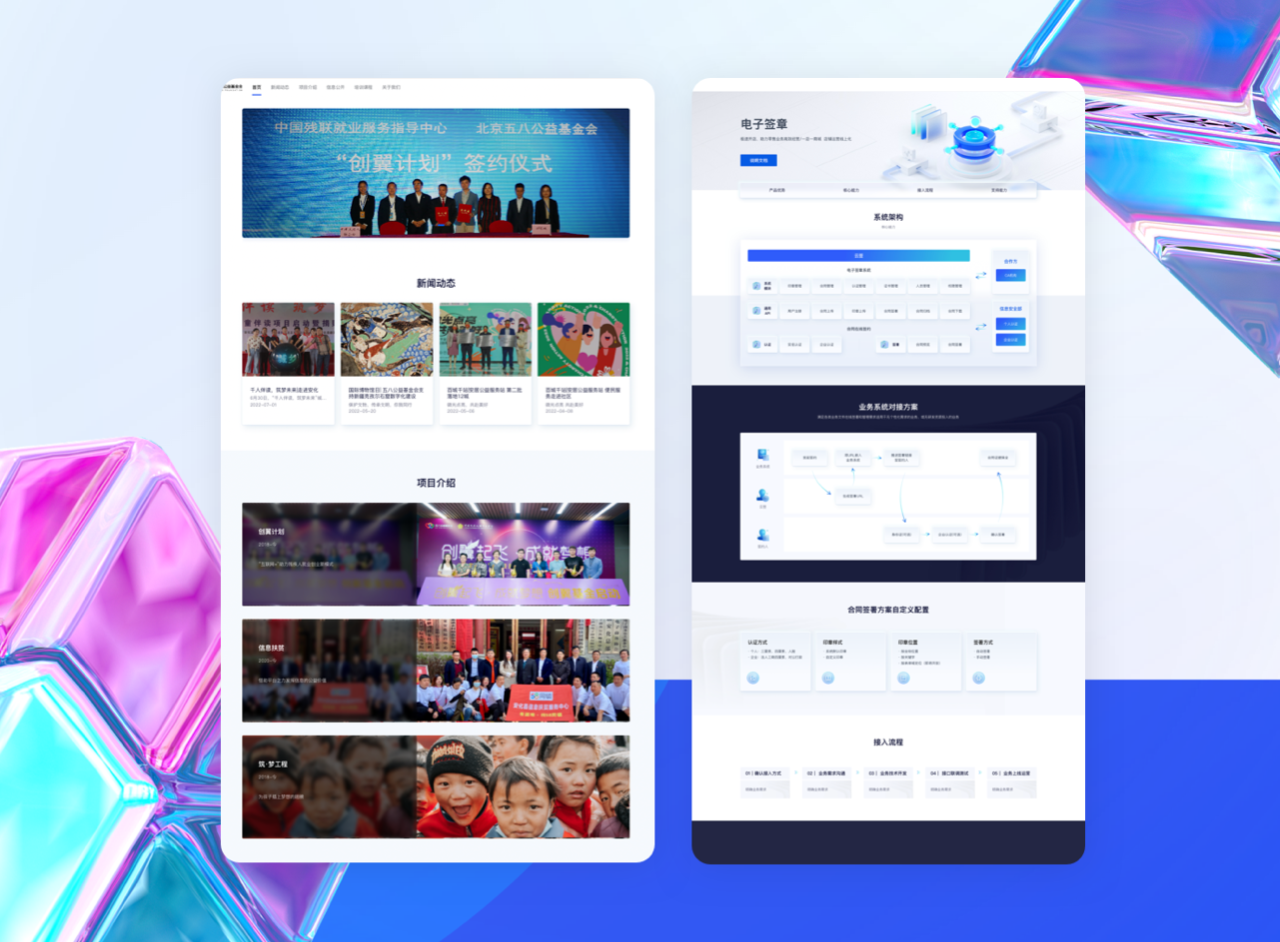
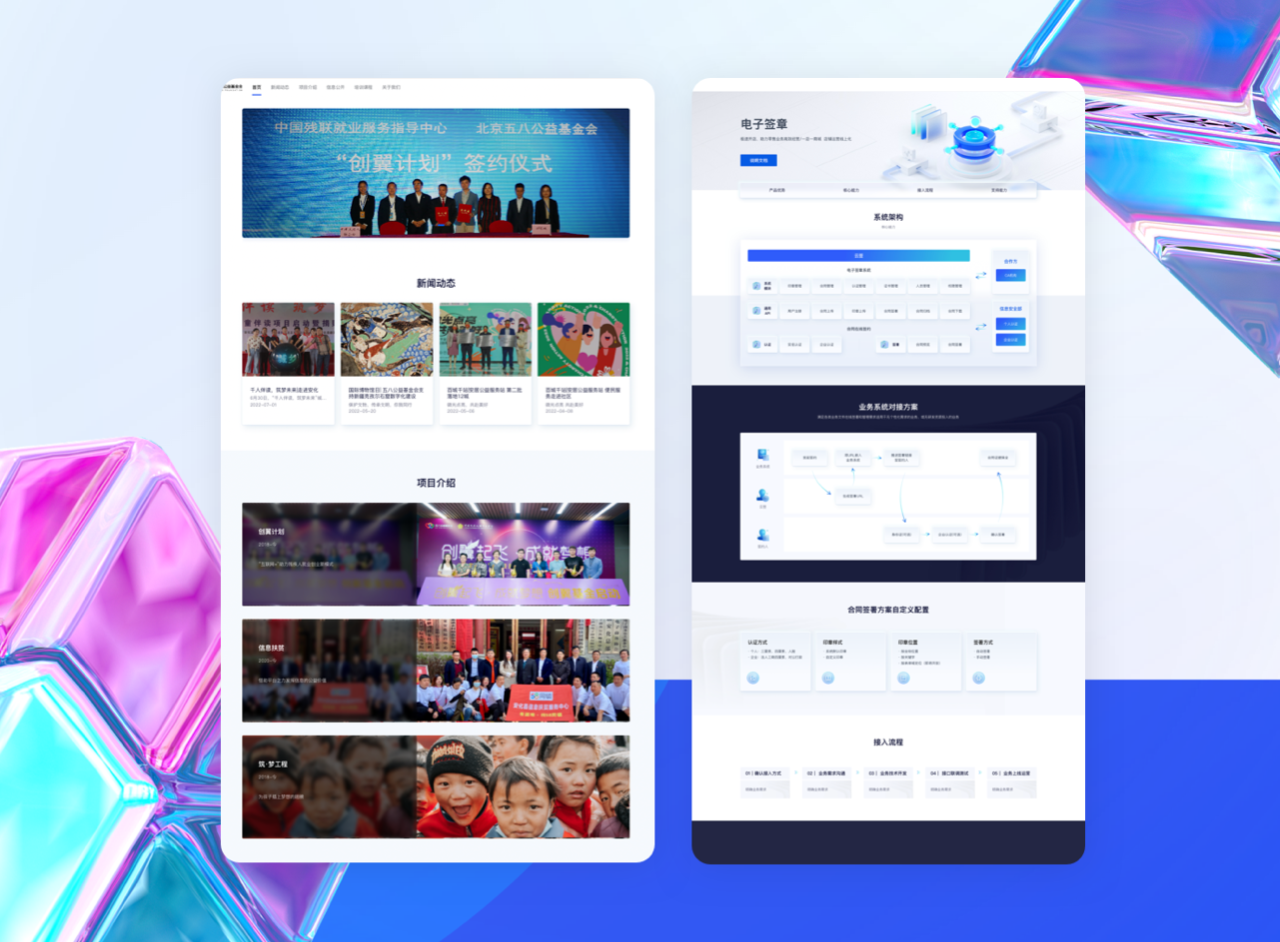
官网类:58交易门户、新营销平台首页、58公益基金门户……
管理类:招聘简历猎狐平台、英才运营后台、Koala配置平台、品牌广告配置管理……
文档类:易销页面规范平台……




现如今设计已经进入工具化阶段,工具开发客观存在的设计理解门槛,需要自身积极融入产品开发的视角,了解业务,拓宽能力边界,需要设计师更多思考和提升。作为B端设计师我们需要思考设计如何让工具和企业级产品交付流程结合起来。以开放的心态迎接更多挑战。以上内容结合自身工作经验,以及部分资料文章参考。如有思考不全的地方,欢迎评论区进行交流学习。
原文:https://mp.weixin.qq.com/s/wlHfEUEGyLzFtfansw705w
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)