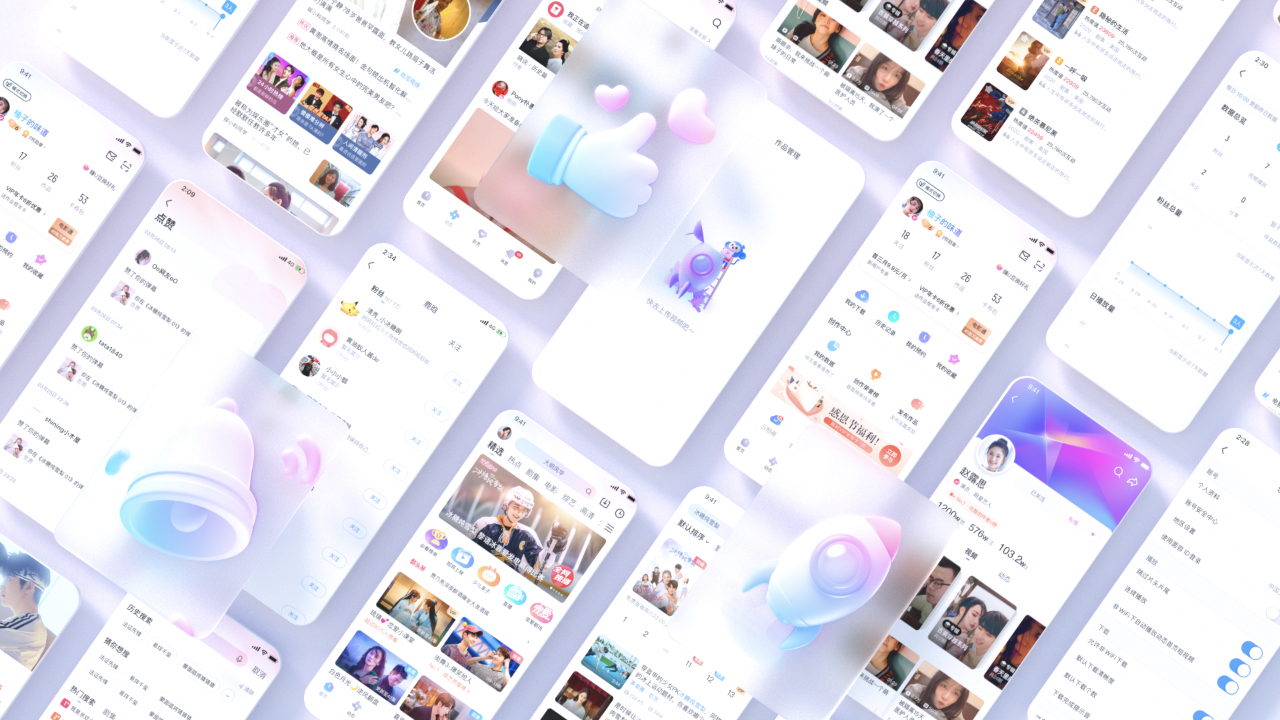
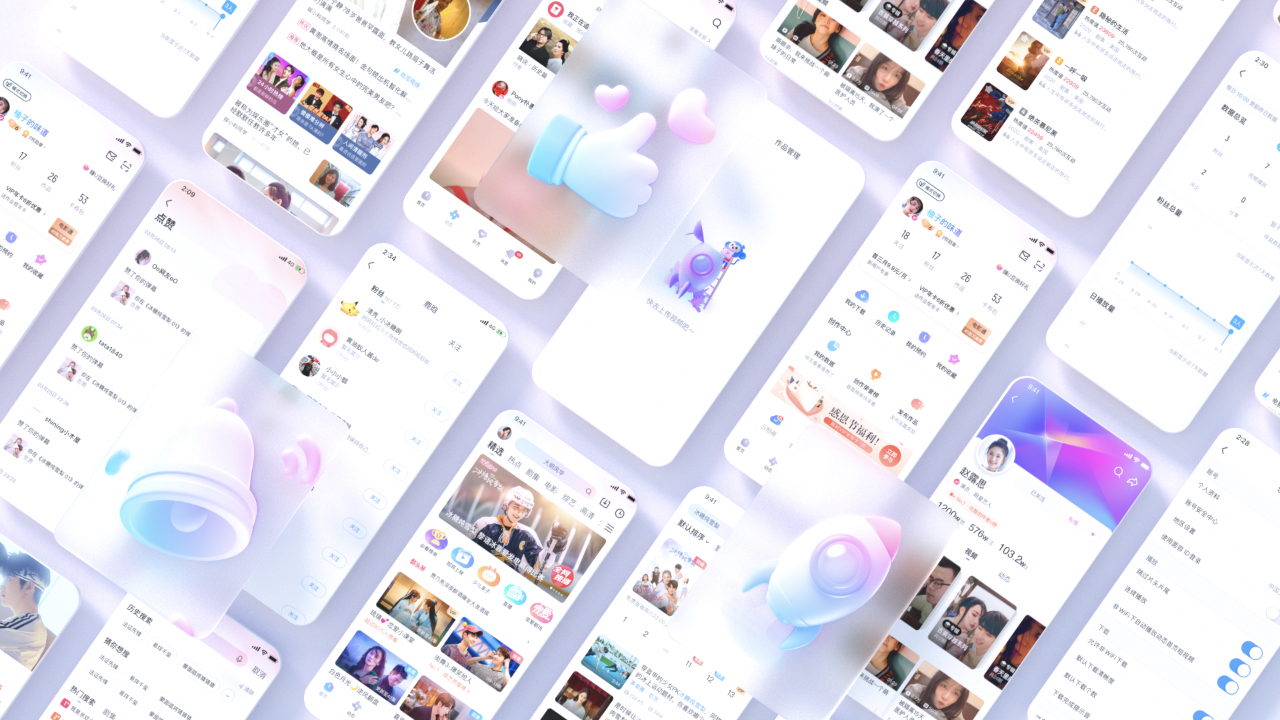
与Z世代的对话:优酷年轻化升级


随着互联网消费人群拓宽,95后作为互联网原住民,对整个消费群体产生多维度的影响,各行各业都展开对于“年轻化”的探索和挖掘。互联网时代逐渐进入“增量拉新”和“存量活跃”的双轮时代,作为娱乐化内容消费平台,为拉进与年轻用户的距离,产品需要用年轻化的方式去和新一代用户建立联系进行沟通。
因此,“年轻化”对产品来说至关重要,下面给大家分享2020年优酷 V9.0年轻化改版的一些设计思考。
核心目标
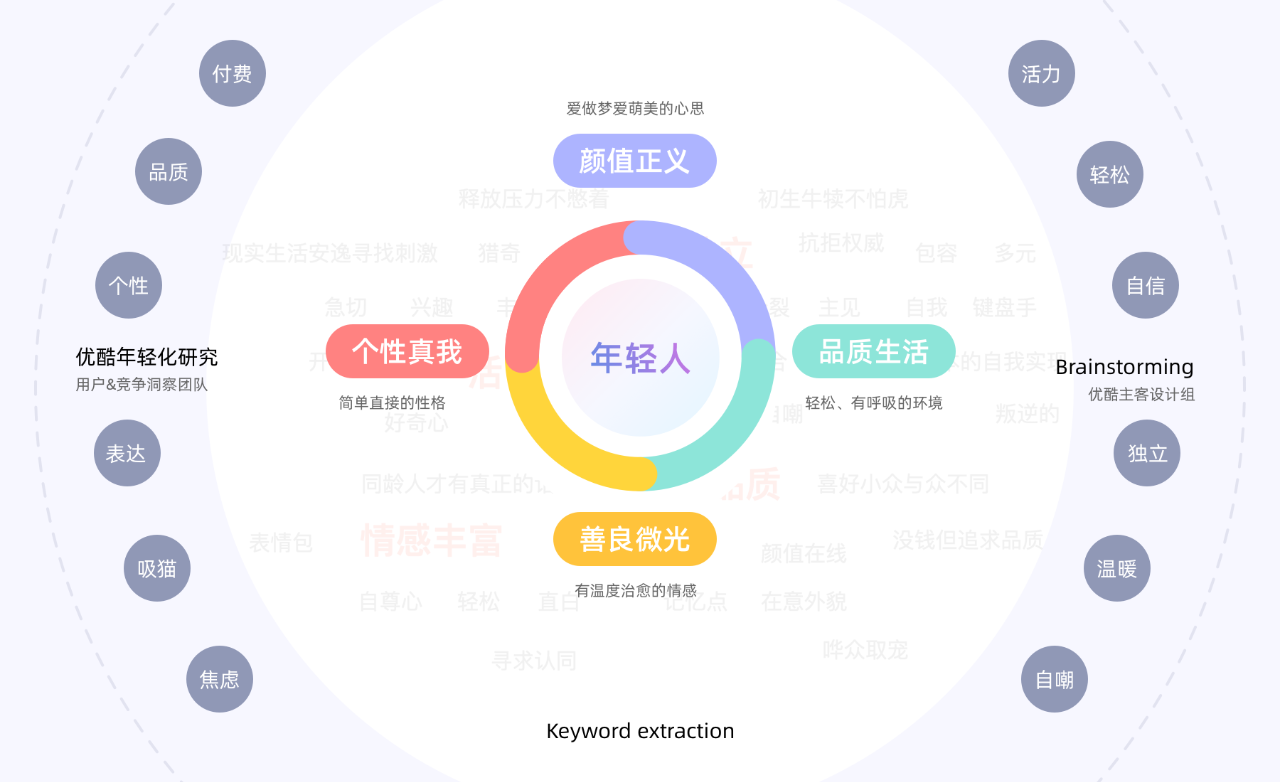
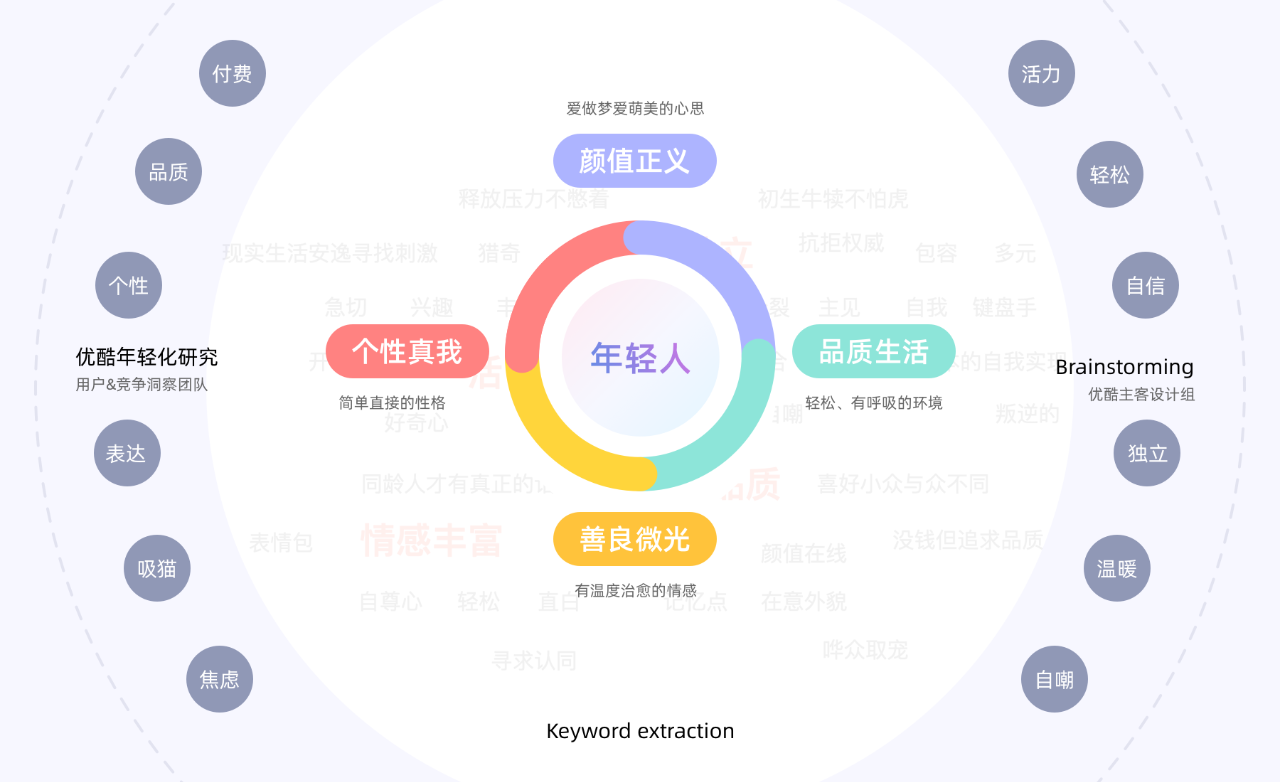
我们通过业务目标、用户调研以及线上体验走查去梳理年轻化关键要点。连同产研团队在内容和产品形态上做了很大胆的调整。那么如何在视觉感官上与用户共鸣,传递年轻化、轻松的文娱内容形态?这是我们触达年轻用户关键。结合用研团队《年轻用户洞察》的数据报告,我们从年轻用户的个性及表达等方面做了大量的研究梳理,提取了如下几个方面。
年轻化映射
文娱类型的产品,无论小说、音乐、影视作品还是游戏等,在内容题材上都映射了人们某种思想的寄托、以及对非现实的想象,精彩的故事动人的旋律,让人暂忘现实生活中的琐事烦忧,以放松的心情投身到另外一个世界,汲取新的养分。
而我们想要吸引的年轻群体,他们个性独立擅于表达真实的自我,对于生活的追求精致而有品质,他们对美的东西毫无抵抗,仿佛颜值就是天生正义,即便刚刚踏入社会,也会在残酷的世界中维系小小的善良。


年轻的内核是相似的,但不同产品的年轻化展现却各自不同,我们将年轻的特质融入文娱的属性,从而映射出优酷特有的设计表现形式。


「个性真我」95后生于移动互联网和内容大爆发的时期,他们自信注重表达自我,洞察事情背后的复杂关系,化繁为简,并理性地做出判断。这样有个性表达真性情的自我特质清晰的传递给我们简单、直白的感受。
「品质生活」数据表明,年轻群体对于衣食住行的生活追求极其在意品质感,他们是“海淘”消费增长最快的一个群体,有23%的95后都购买过奢侈品,为了保持舒适的居住环境,40%的白领愿意使用白条月付房租,在闲暇时光,更多的年轻人愿意通过旅行丰富生活体验,95后的旅行用户增长远超所有年龄段,出境游的比例也高于境内游,是旅行消费耀眼的新势力。
「颜值正义」 年轻人对于美好事物的沦陷总是不可抵挡,他们为自己的颜值花钱毫不手软,美妆消费增速远远高于其他群体,对于追星群体来说,为颜值在线的爱豆付出时间和金钱才能算是真爱,他们还是“吸猫”的庞大群体,毛茸茸软萌萌的猫咪不仅看起来可爱治愈,还能为“空巢”青年带来足够的温暖和陪伴。
「善良微光」
“爱所有人,相信很少人,不伤害任何人。”——莎士比亚
这句莎士比亚的名言是一位90后想通过《青年志》分享给同龄人的话。对于刚刚脱离校园步入社会的年轻人,他们在残酷的社会竞争中保持着积极的心态,传递和发散着微弱的光。面对混乱而多元的信息源,他们很少被冲动的情绪主宰,而更多的是用理性明辨是非,了解事实的真相。而我们则更应该用温暖和柔软的姿态接纳他们,贴近他们。
设计映射:明亮的色彩、有序的布局 、 圆润的容器 、柔软的图形、年轻的话术、梦幻的场景、流畅的动效


年轻化设计语言
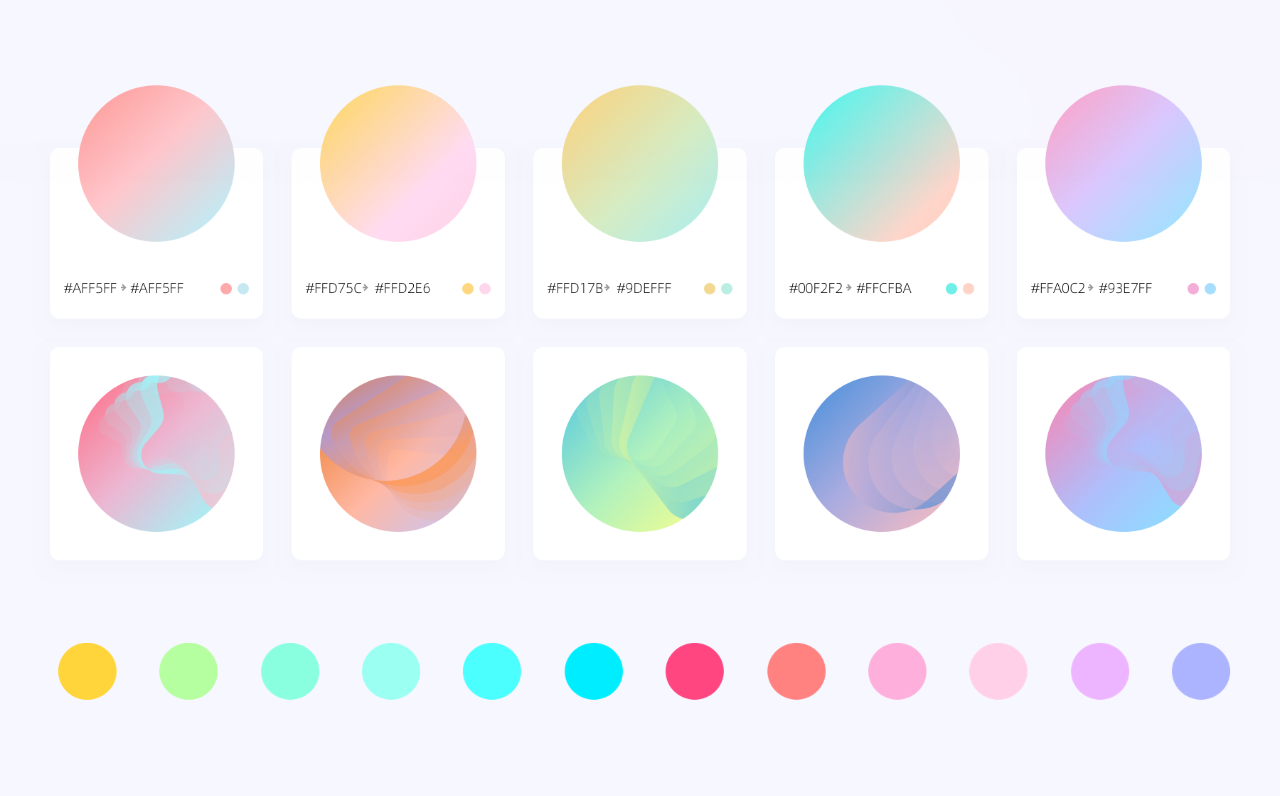
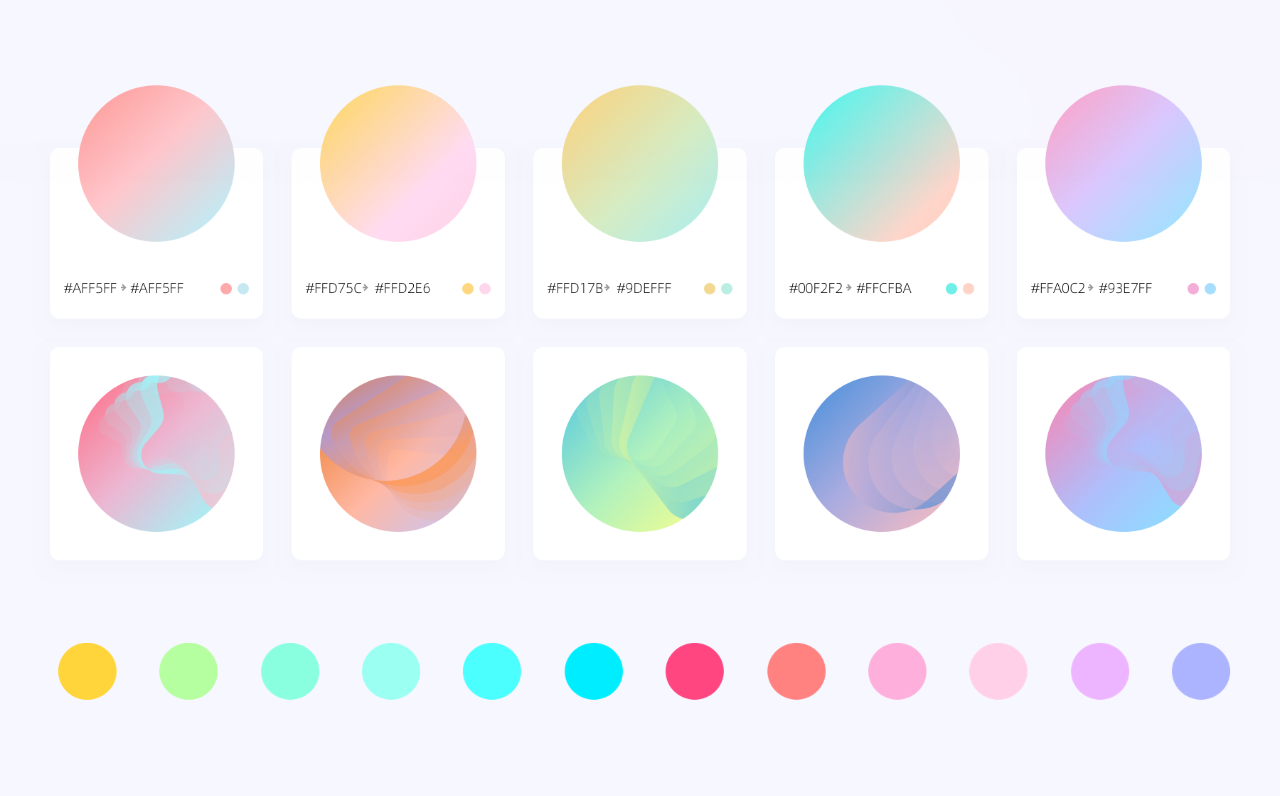
明亮的色彩
对于内容化视频平台,我们希望在整个基调上给用户营造一种轻松治愈的视觉感受,让用户更关注内容。
色彩的使用会直接影响人们的情感,合理的利用可以增强界面的视觉美观度,加深用户对优酷性格的记忆。
基于“明亮”关键词的映射,我们打破单一深色渐变给用户带来的成熟稳重的感觉,尝试更明亮的多色渐变来增强优酷的品牌记忆度;
提升品牌色的明度,采用低纯度,高明度的色彩进行多色渐变;


有序的布局
“Wichita State University实验测试中证实适当的运用段落之间的留白和间距能有效的增强理解力高达20%”
合理的留白,让内容更聚焦;有秩序的布局,使浏览更顺畅;
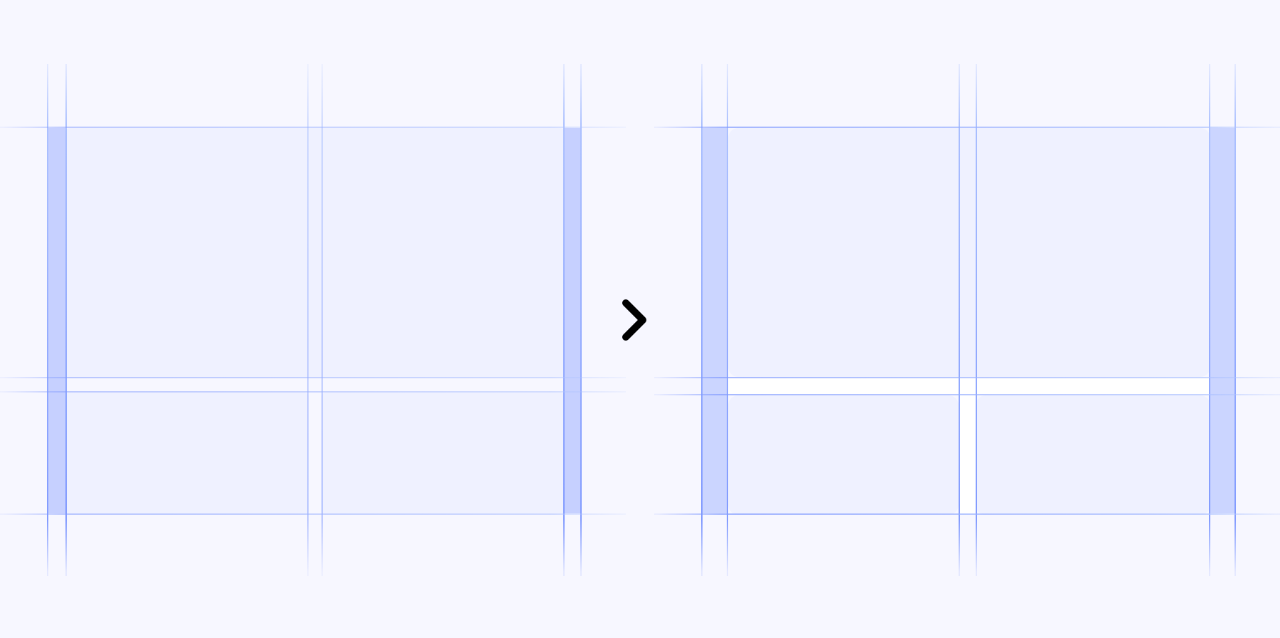
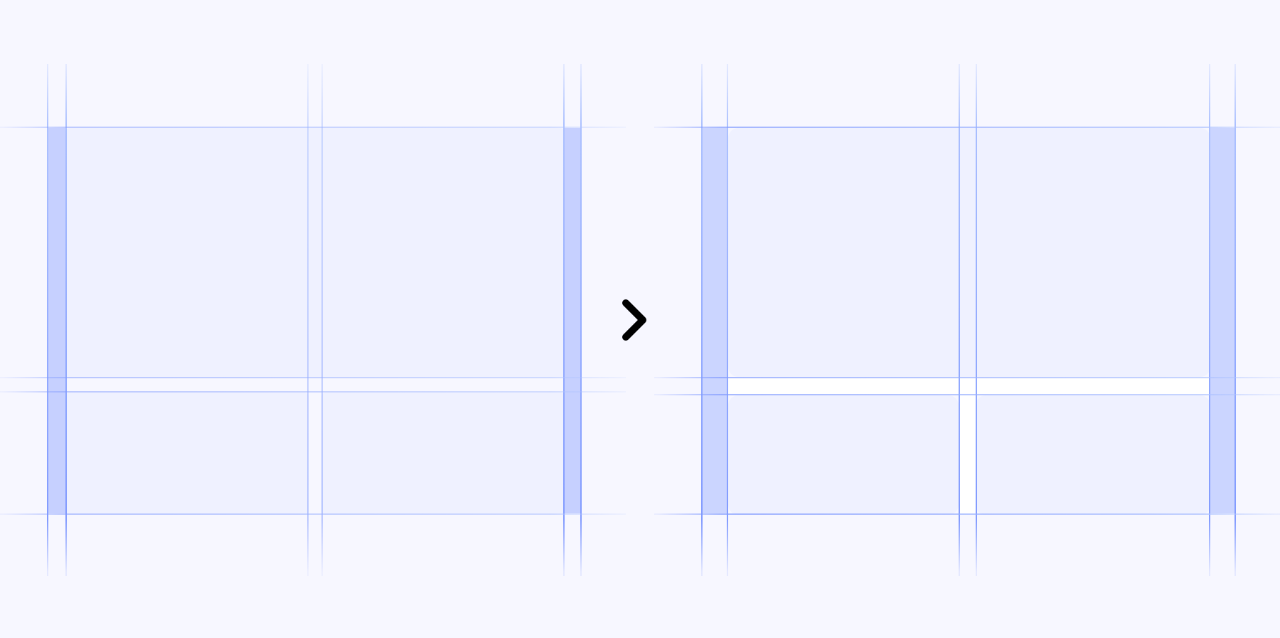
为了给用户焕然一新的直观感受,我们从现存问题入手。线上版本的页面边距较小、呼吸感较差,我们增加页面边距扩大留白,并综合屏幕效率与数据表现后,决定采用比例布局的方式做新版方案的调整,让页面纵向浏览时更有秩序、更顺畅,阅读更聚焦;


圆润的容器
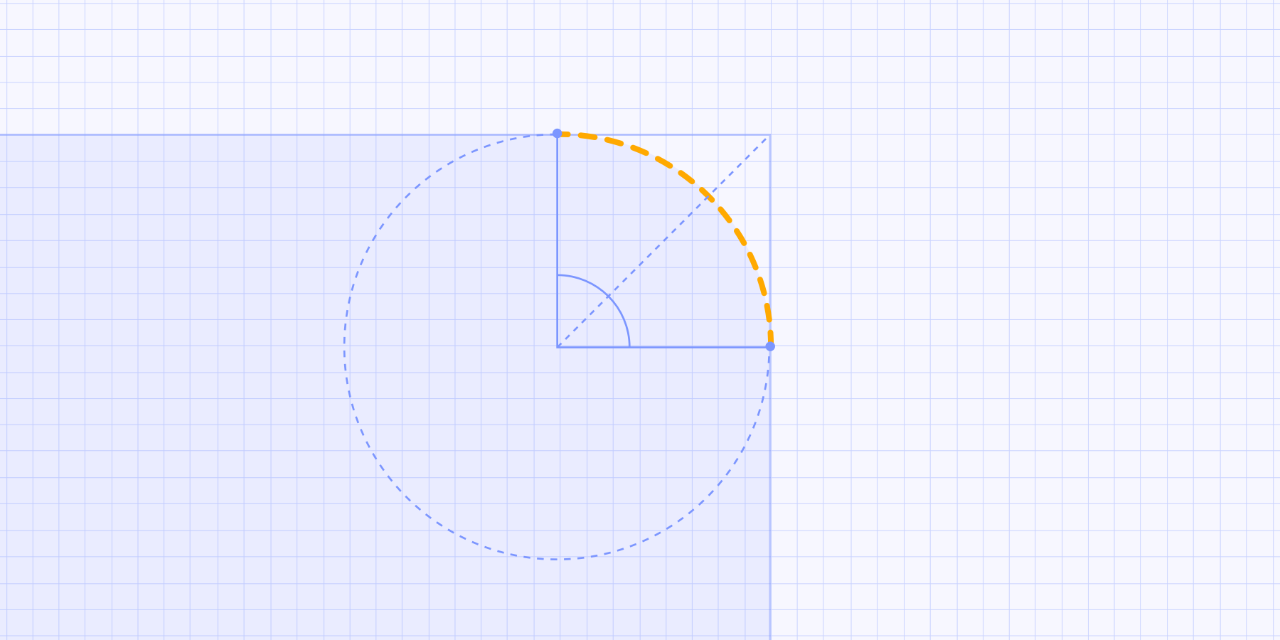
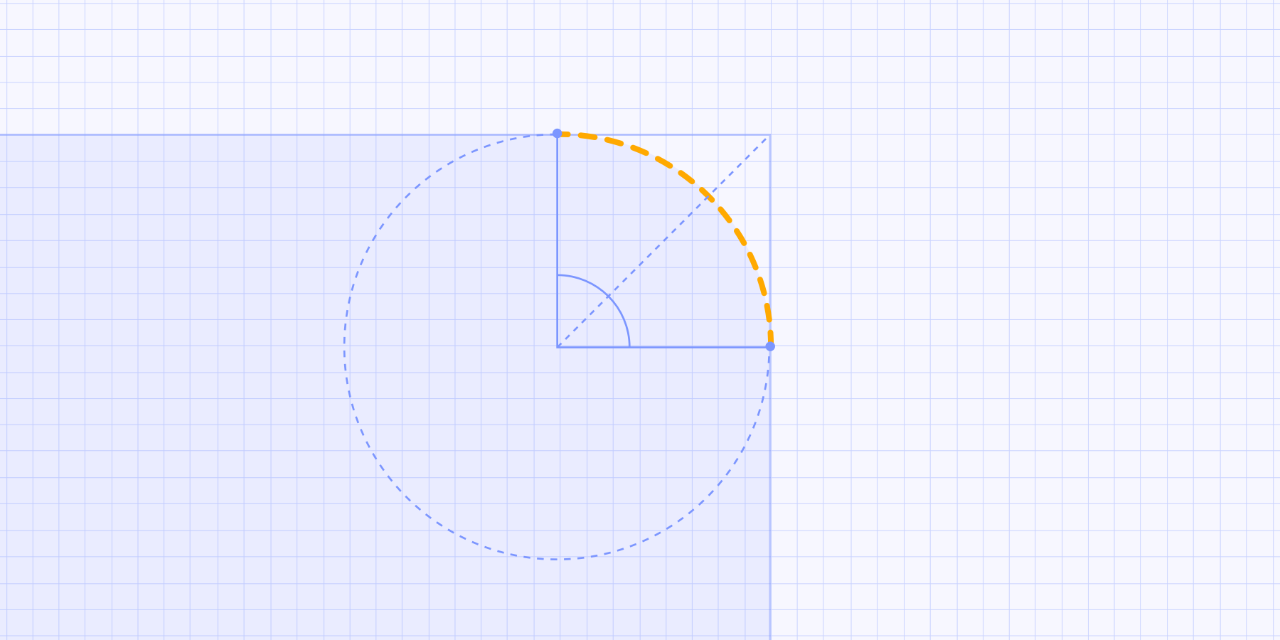
圆形在人的视觉过程中更容易被认知,给人一种柔软治愈的感受,圆角的合理运用对内容容器来讲,会突显矩形内的内容,将用户的视线聚焦在内容本身。两个圆角矩形排列时更容易区分内容归属,模块化更强。
圆角越大圆角矩形排列产生的负形越复杂,优酷承载的内容信息结构与密度,在高信息密度的场景中,需要合理的定义圆角的大小,减少浏览时直角的压迫感。


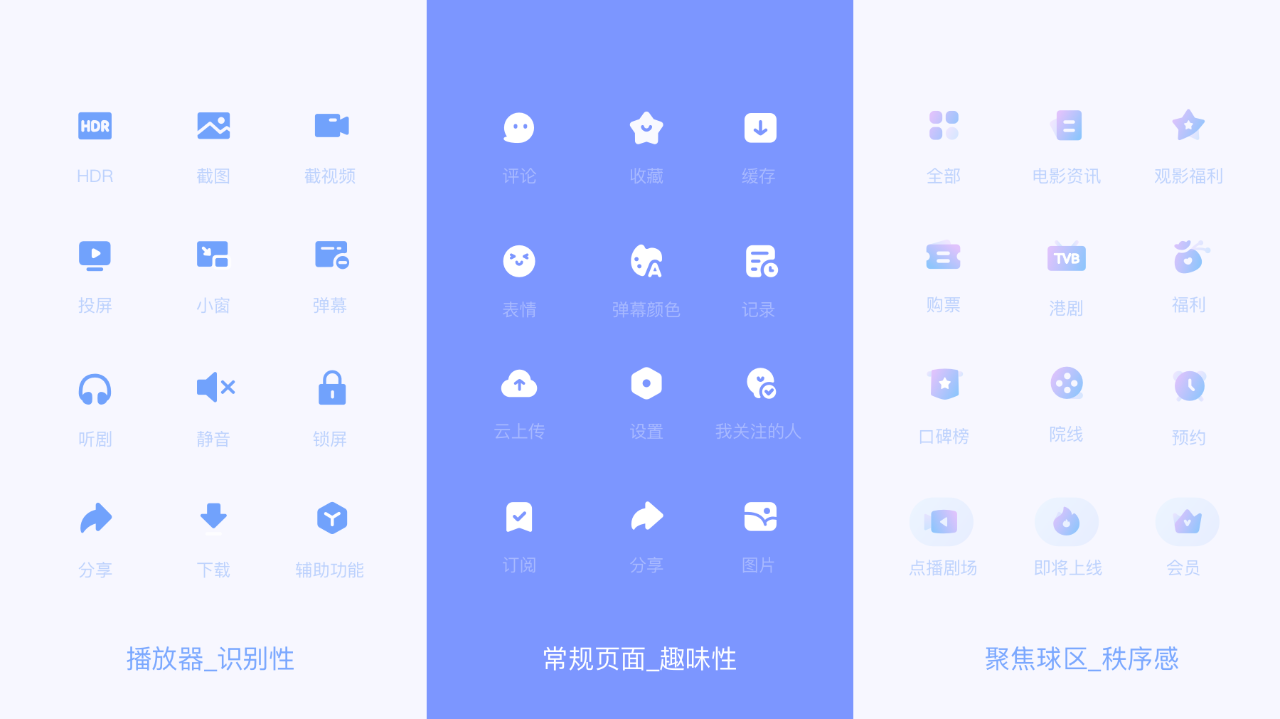
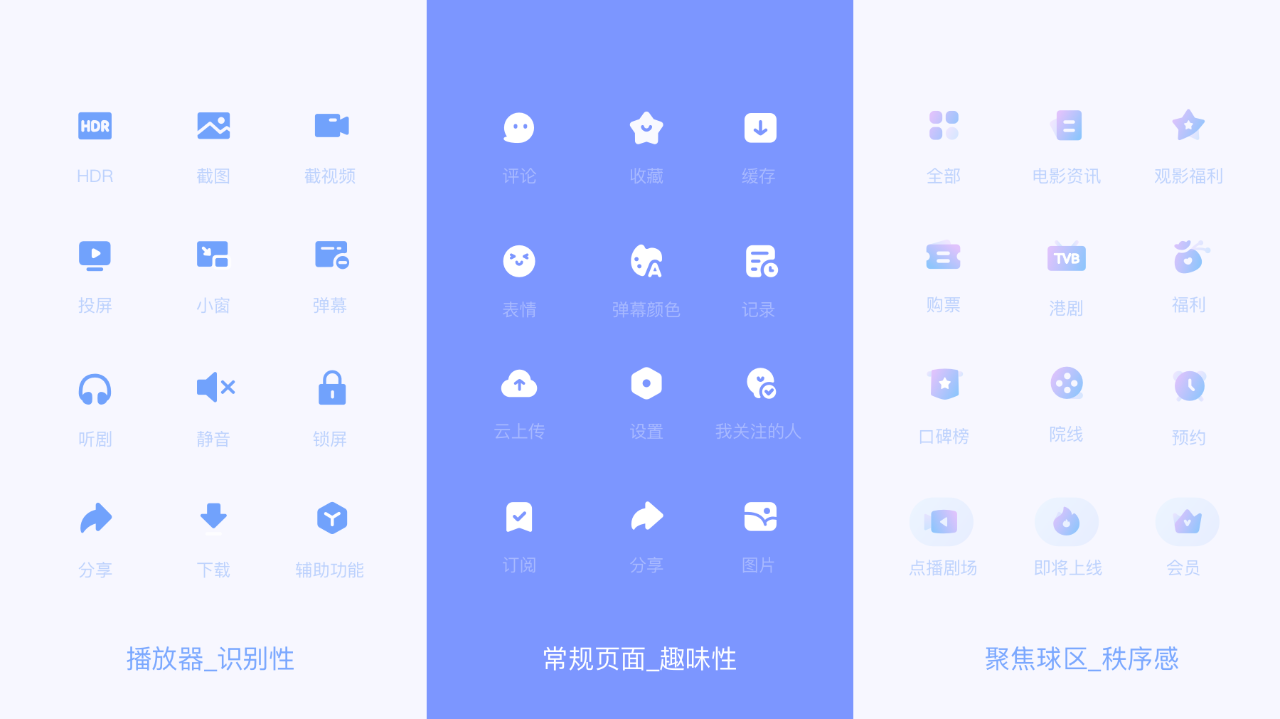
柔软的图形
我们围绕识别性、秩序感、品趣味性对全端图标也进行了优化,希望能更深入的从页面细节呈现入手,帮助优酷提升年轻化的品牌基因。
识别性:增强识别性,高效传递信息;
秩序感:保持变换统一,增强韵律感;
趣味性:增强图标趣味表达,传递年轻化品牌感;
我们根据不同场景的独有使用特性,将图标分类以下几大类型,系统功能性图标、装饰性图标、指向工具性图标,并进行了设计优化及亮点的拓展。


亲和的语言
现在年轻人的说话是有自己的套路的,不仅有趣而且有梗,为了更加贴近年轻人的调性,文案的年轻化是必不可少的部分。经过全站盘点发现,优酷站内的文案缺乏温度与情感,大多是严肃官方的话语。
竞品分析:


定义问题后,我们分4个维度解决:
句型:尽量使用陈述句,避免疑问反问等句式传递不好的感受;
语气:文案前后适当加语气助词&标点符号,缓解语气的严肃感;
人称:统一第二人称,避免称呼用户“您”、“亲”等与用户产生距离感;
口头禅:增加年轻化的推荐用语和词汇表,并建立迭代机制与时俱进;
页面应用:


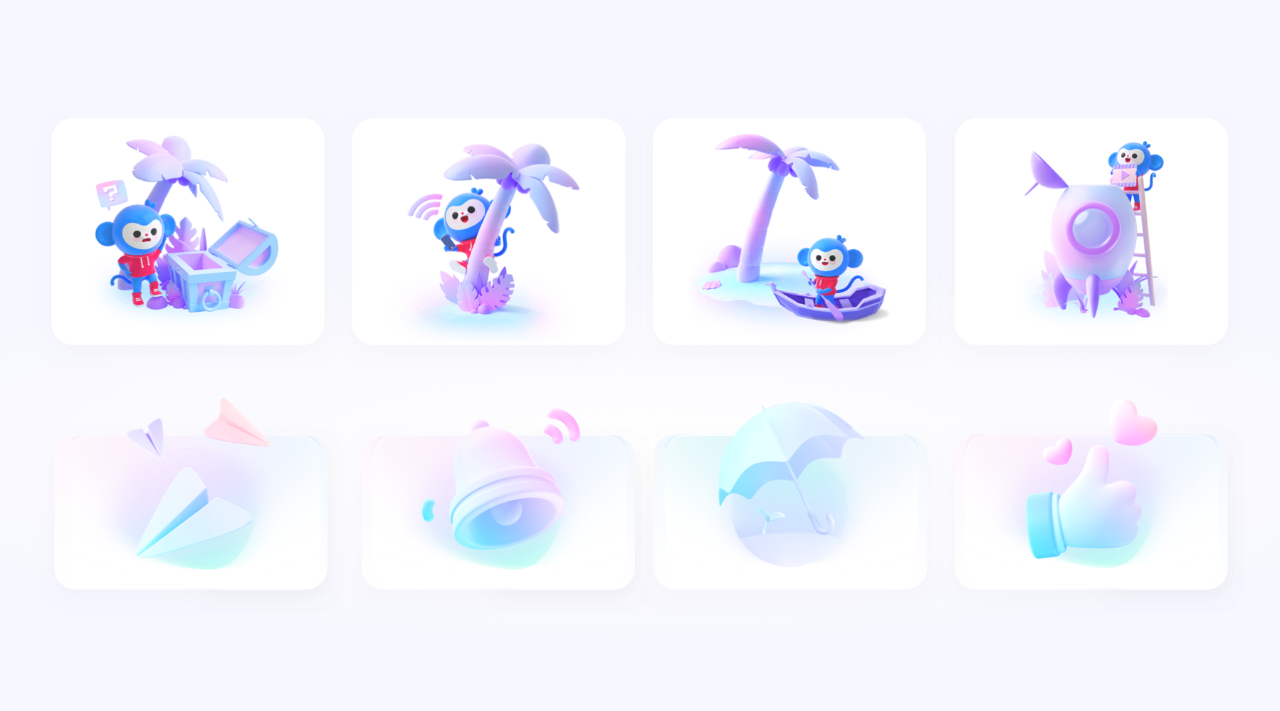
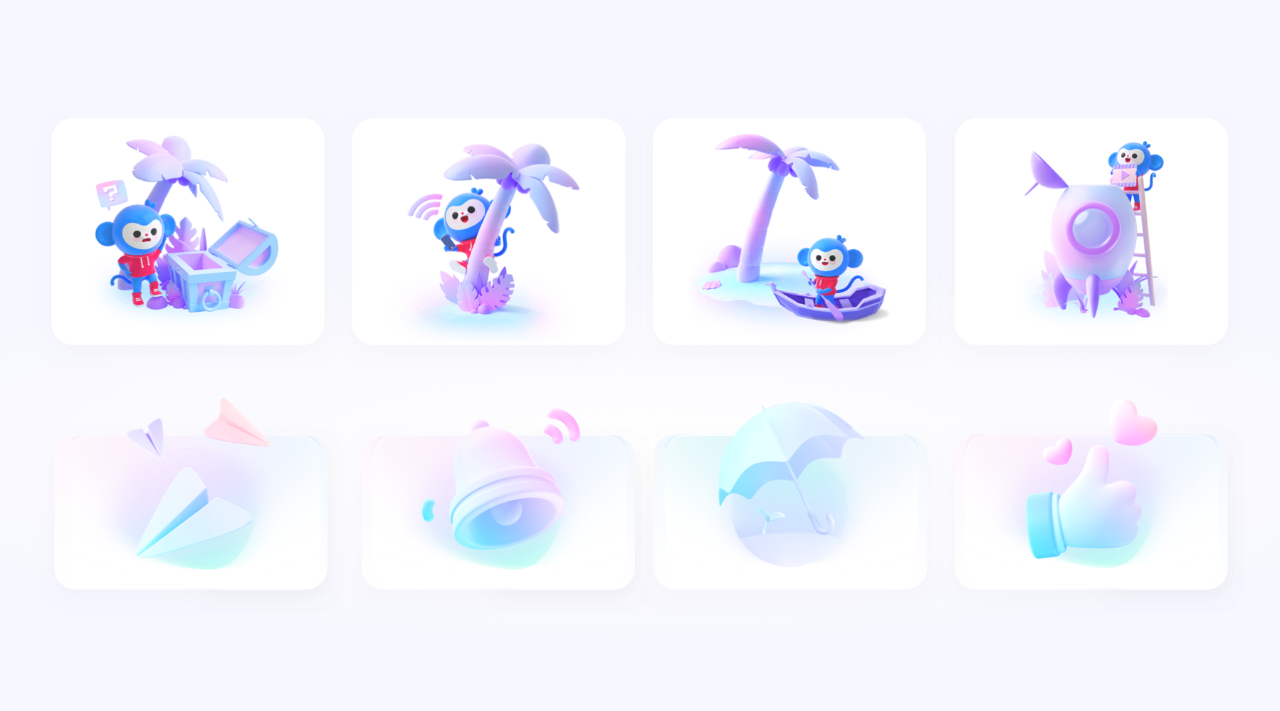
梦幻的场景
随着3D技术的日益发展与普及,在产品界面中使用3D化的视觉表现,逐渐成为一种新的趋势。我们通过对部分场景丰富的3D的视觉表现,结合平台色彩为用户创造更新鲜趣味的视觉盛宴,增加品牌IP形象曝光,传递品牌调性。


为用户建造一个贴近理想化的3D消费场景,更有代入感的将用户引入内容感受的高感时刻,通过3D氛围的烘托延长这种映射关系,这对于用户来说很好的将消费感受和消费内容本身关联在一起。
流畅的动效
如今,动效在产品有很显著的增强作用,我们希望通过动态化的设计赋予产品灵动性格,驱动用户对产品的参与度。


人格化:
1、有梗儿的故事:运用拟人的形象与功能或者网络“梗”结合的故事场景,给产品以性格,让用户在情感上有所陪伴
2、魔法世界的怪味豆:动画是你能够想到的最具魔法的世界,用多套不同的表现形式利用“随机”性制造小惊喜
元气感:
1、有节奏感的亮相:抓住核心元素的出现方式,通过弹性的动效节奏传达“元气感”
2、有活力的吸引:页面中持续停留吸引注意力的元素,通过大幅度的加减速提升“活力”;动态设计师非常狂热于让动画变得贴近现实-去创作一种可以被人相信的情绪


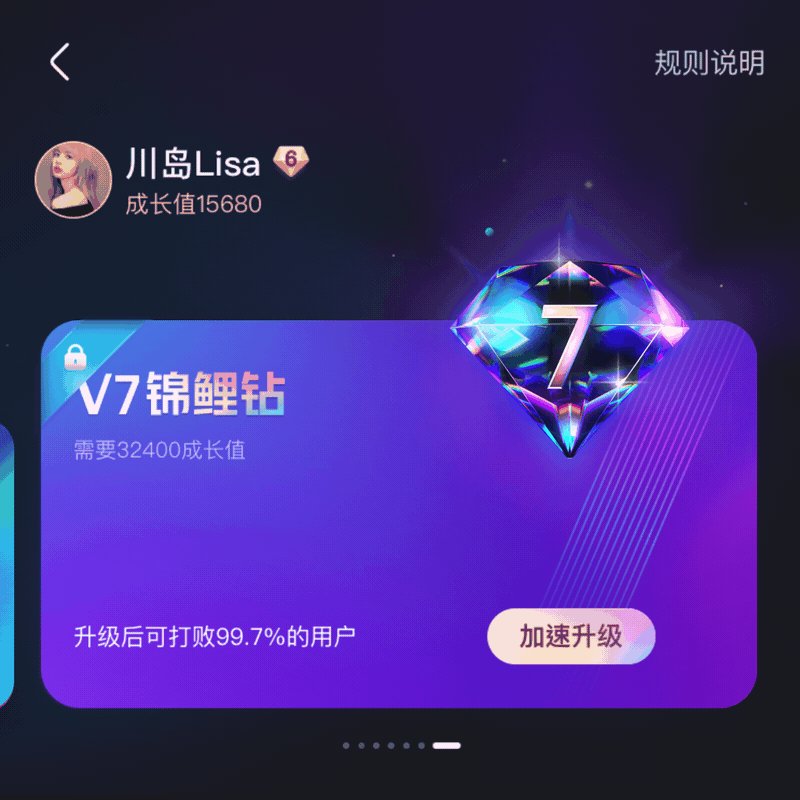
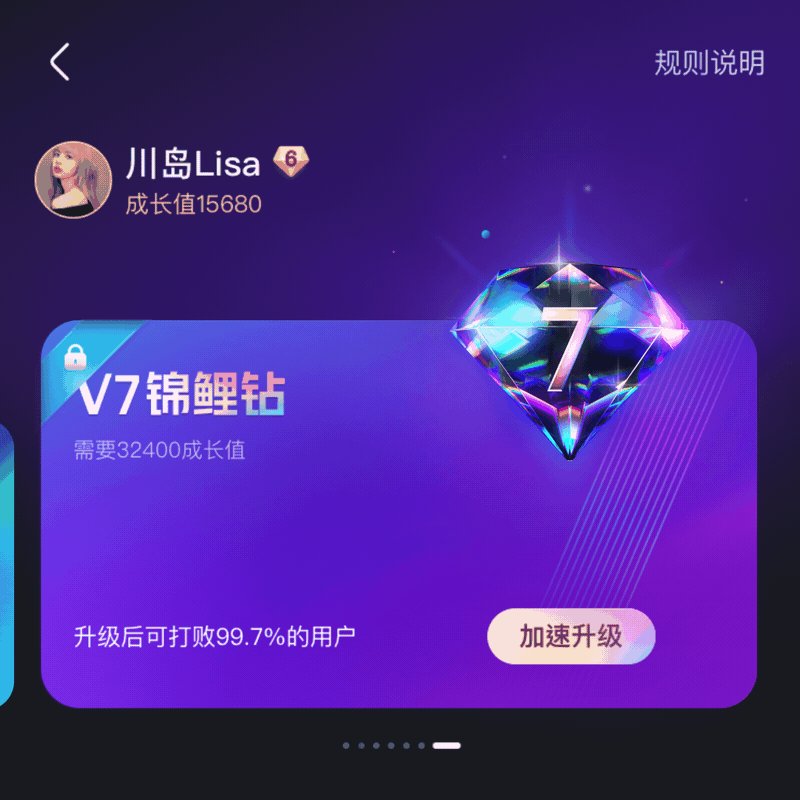
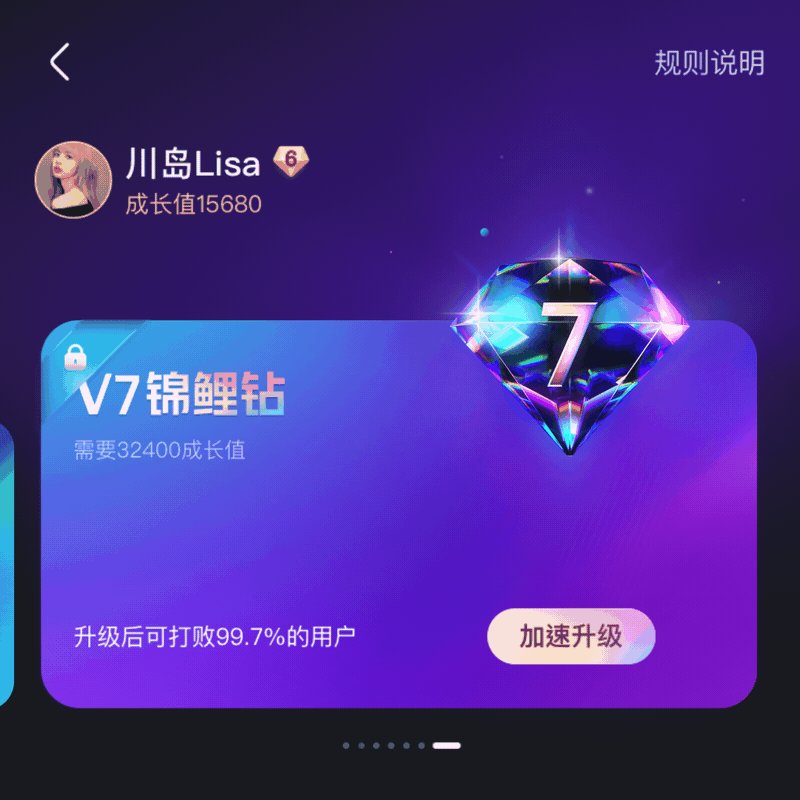
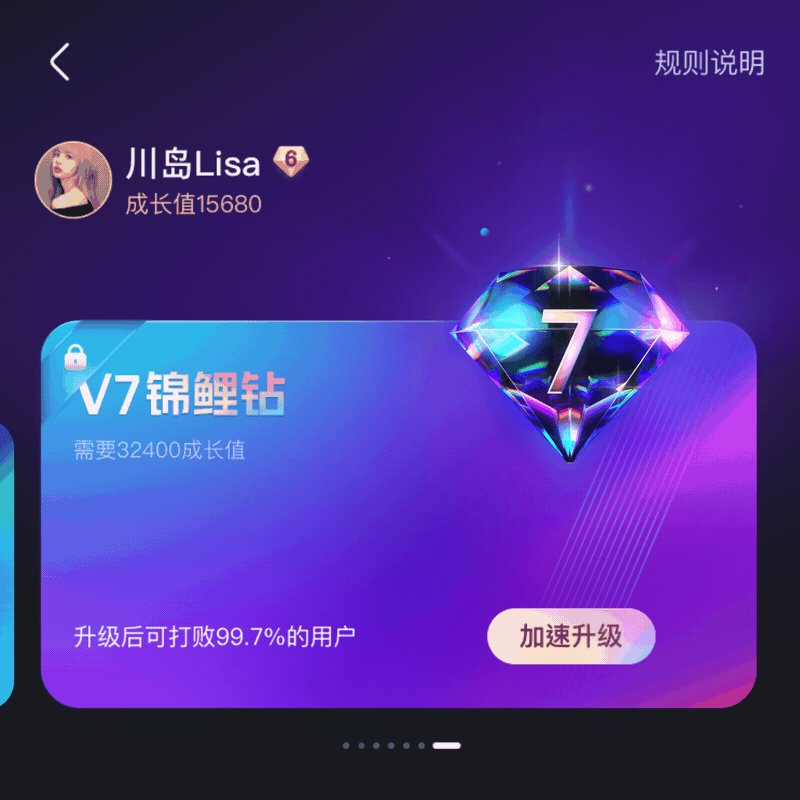
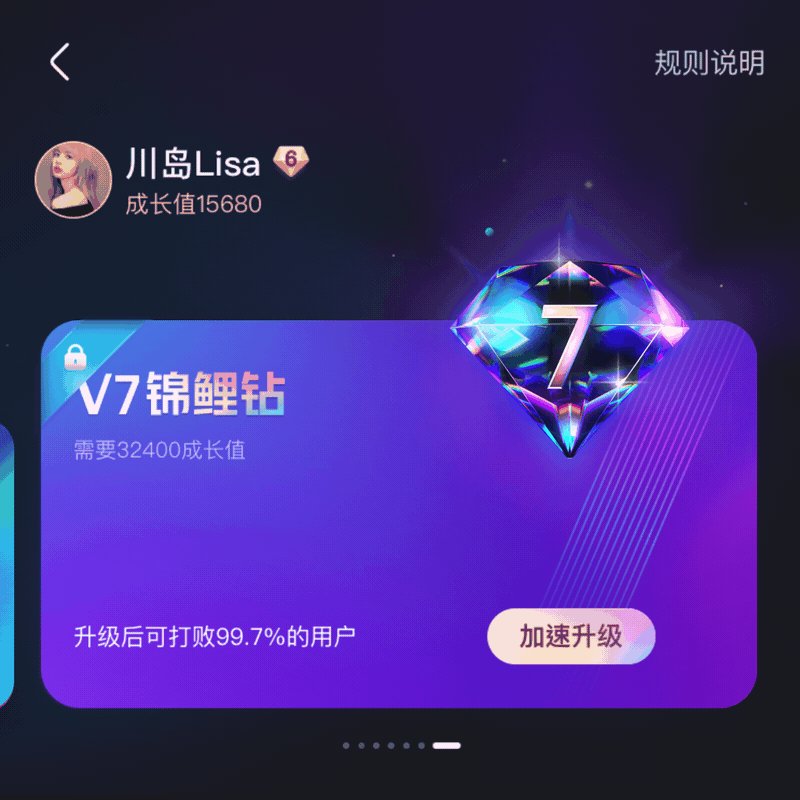
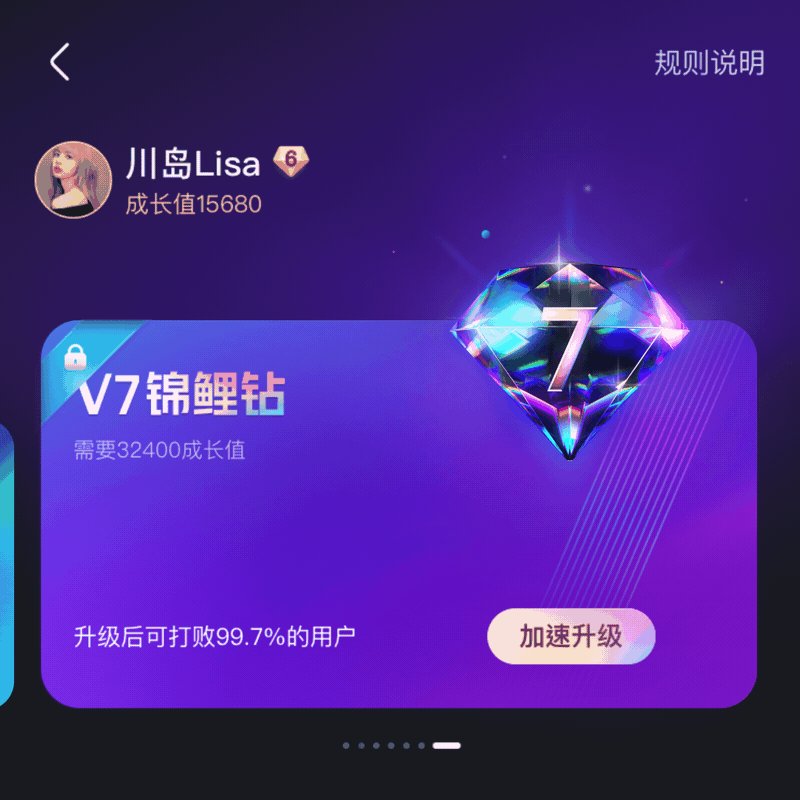
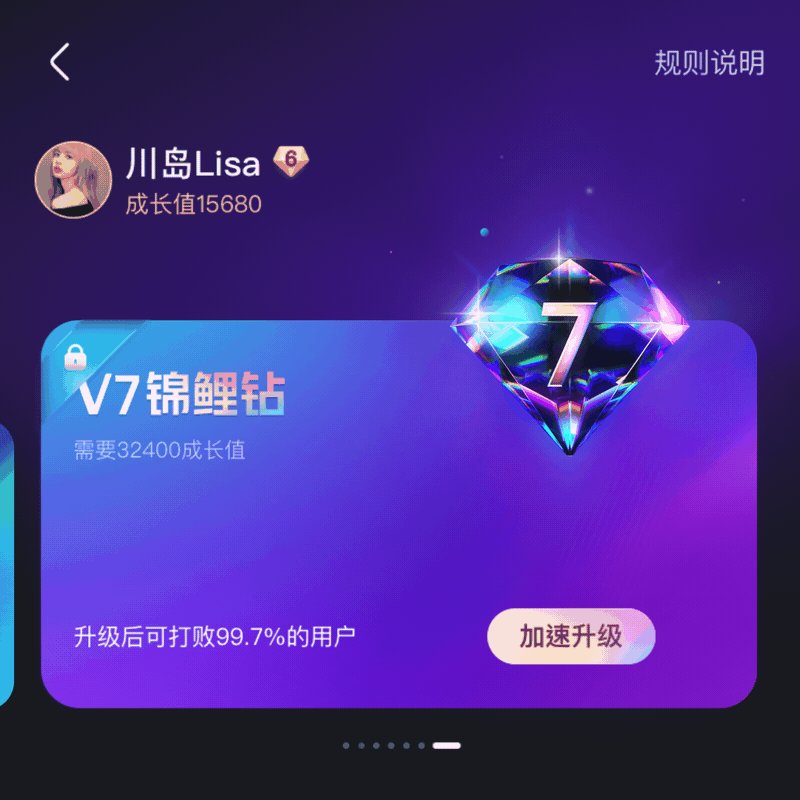
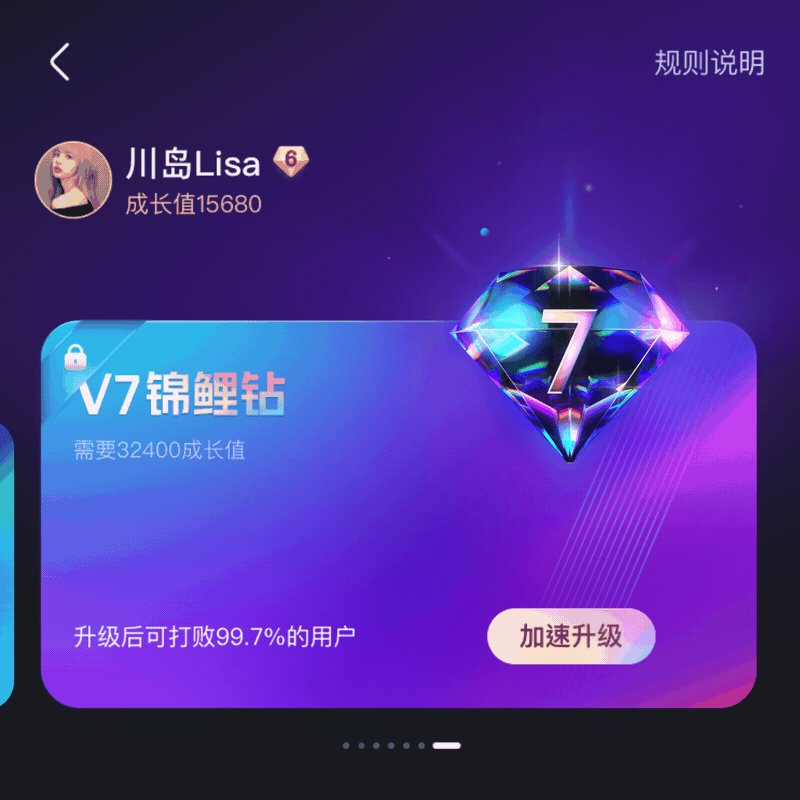
梦幻•宝石:
1、梦幻、闪耀的质感:多彩的颜色营造“梦幻感”,通过高反射率的材质来表现
2、突破次元壁的惊喜:平面设计元素中融入“立体感”,突破次元壁,带来使用的惊喜


年轻化体系
优酷涉及48+个方业务,对于设计改版来说体量大涉及范围广,优酷产研深度结合沉淀了比较完善的设计标准化体系建设,具备了一定程度上快速视觉换新的能力;同时感谢多业务产品研发设计的密切的协同。


最后
2020年是一个比较难忘的一年,由于疫情的爆发,大家处在一个紧张低落的情绪状态下,作为文娱产品,希望给社会传递正能量。“优酷改版令⼈感觉温暖、年轻,治愈了当前低落的社会情绪”——来自用户的真实反馈;
年轻化的路还很长,我们在产品的可用性,稳定性上持续打磨进行稳步迭代,保证用户消费内容的基础体验,作为文娱类的产品视频内容本身满足用户的精神层次的情感补充,希望用户在消费内容的同时,在产品的体验上感受到年轻、活力、正能量。
原文:https://mp.weixin.qq.com/s/3V57q279VOMy2LrSRXtUWA
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)