交互的学习应用指南?
千万不要以为培训班的老师传你几年的功力就真的够使了,知道跟理解是两个阶段,交互设计还得实践出真知。
创文初衷
身边有些朋友想要学习交互设计,又怕平时工作琐碎学不好,问到我该如何学习和开展交互设计工作,交互设计的市场与发展又是如何?于是乎做了一些线上研讨跟问卷调查,并围绕初学者或想要深入学习的同学,写下了这篇观念和建议,希望能够有所帮助。


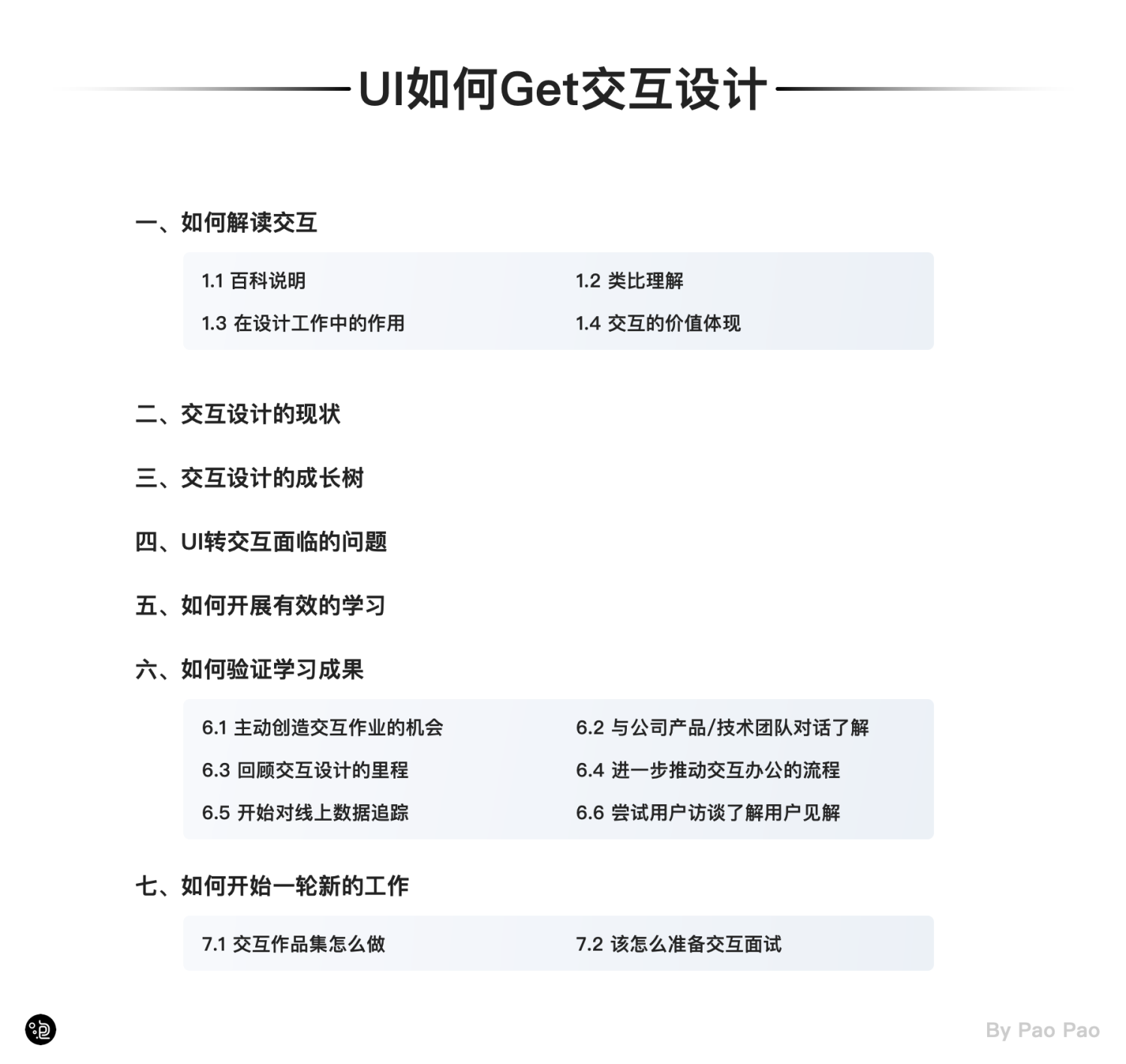
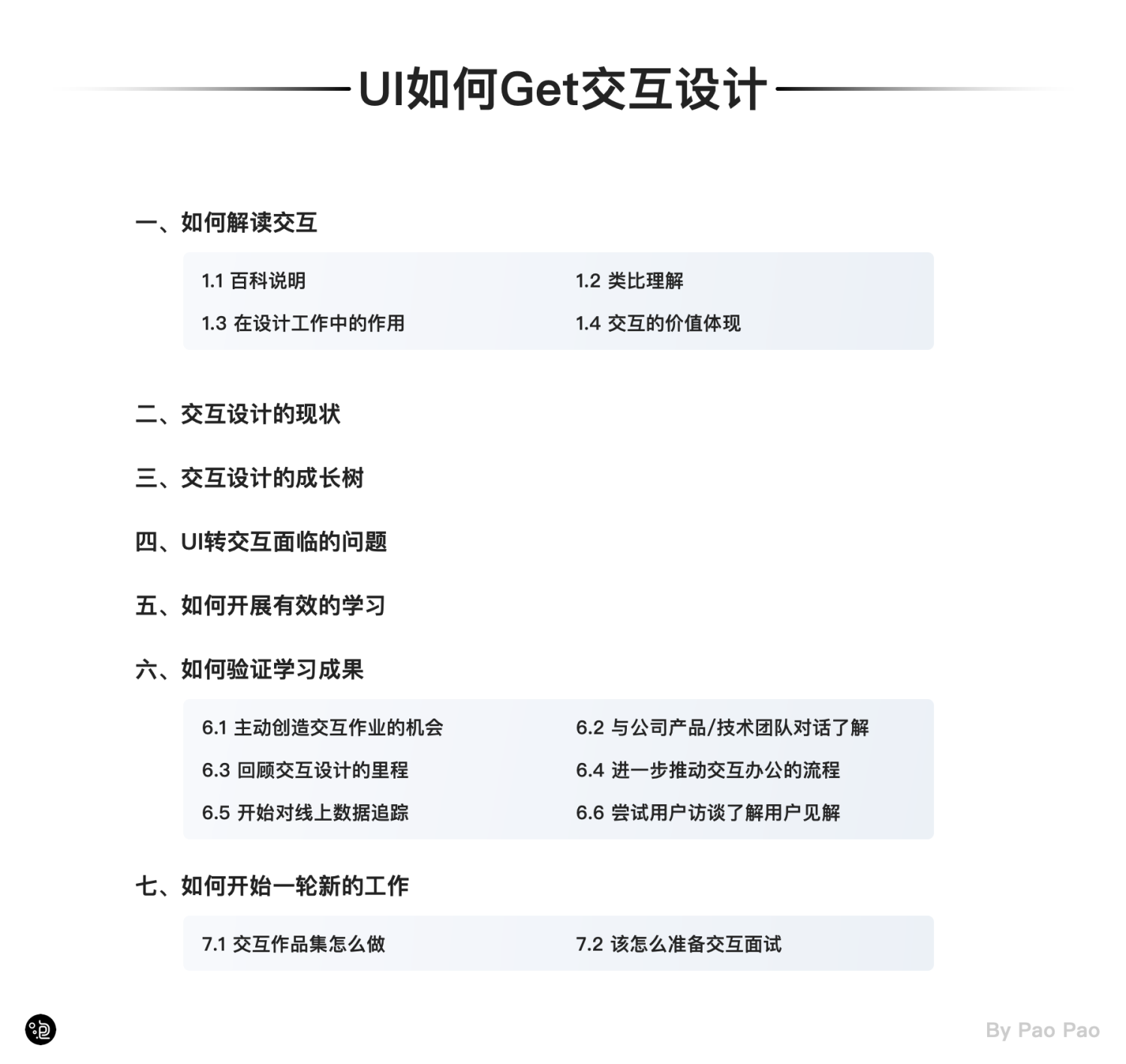
如何解读交互
百科解读:
交互设计师(InteractionDesign)是指参与完成对产品与它的使用者之间的互动机制进行分析、预测、定义、规划、描述和探索的过程的设计师,即定义人造物的行为方式的工作者。
交互指的是产品与它的使用者之间的互动过程,而交互设计师则是秉承以用户为中心的设计理念,以用户体验度为原则,对交互过程进行研究并开展设计的工作人员。


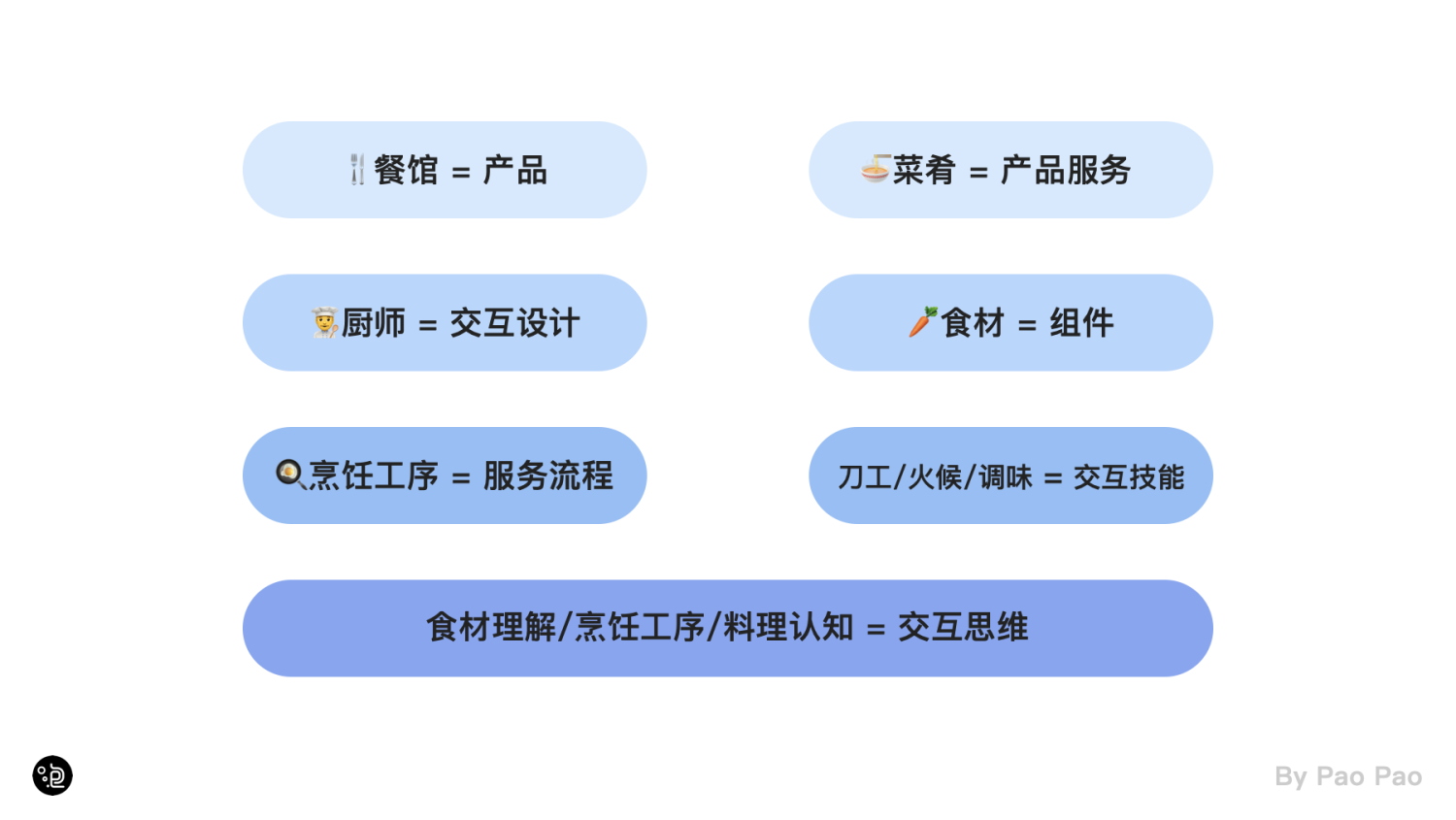
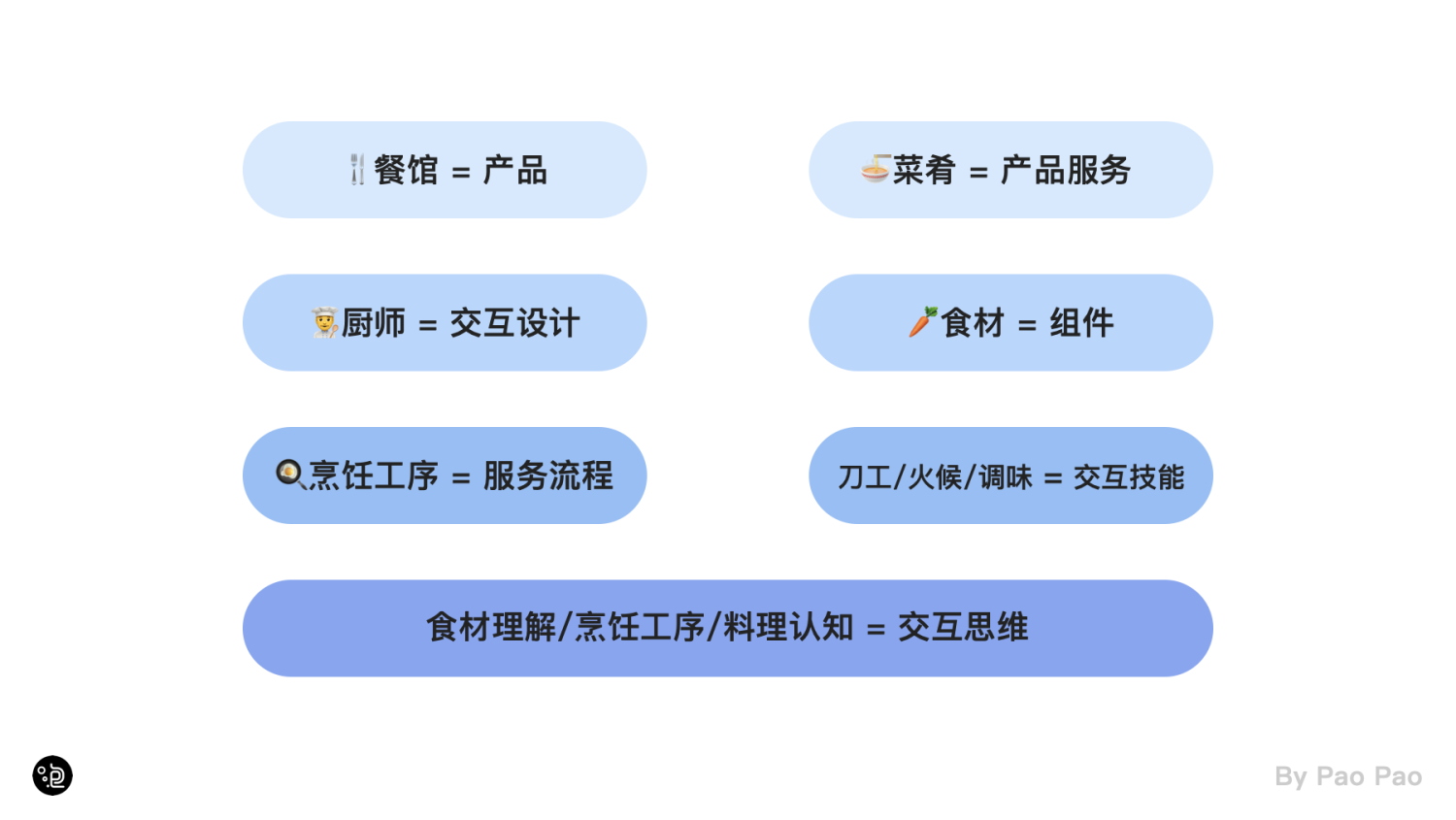
类比理解
我们可以暂且把交互设计师看作厨师,餐馆是个大产品,负责满足用户的饮食需求,产品的用户体验即菜品是否色香味俱全。而食材就像是交互的组件,烹饪流程则是产品服务流程,你需要通过自己的专业素养与交互思维,来断定什么样的场景下使用什么样的组件,采用什么样的工序可以产出用户更需要的产品。如果说刀工、火候、调味是要输出的硬技能,则对食材的理解、烹饪工序、料理的认知就是交互的软技能,它们就像是交互思维一般,可见其核心的价值作用,同时也能反映出交互设计需要不断的摸索、实践和创新,才能诞生足够好的“菜肴”。这样是否可以更容易理解交互呢?
这里多嘴说一下“交互思维”,交互思维到底是什么呢?看了一下很多网上的分享基本上是在说交互的技法,实则交互思维就是“以交互的专业角度去看待问题、思考问题、解决问题的过程”,这需要你花大量的时间去学习和理解交互相关的理论知识,并培养应用和思考的习惯,最好啊,成为职业病,看啥APP都想着来一段分析。比如钉钉的头像咋又方了、微信的扫一扫什么时候能识别多个二维码并提供选择了等等,这背后能解决什么样的需求痛点,是否有更好的手段等。


在设计工作中的作用
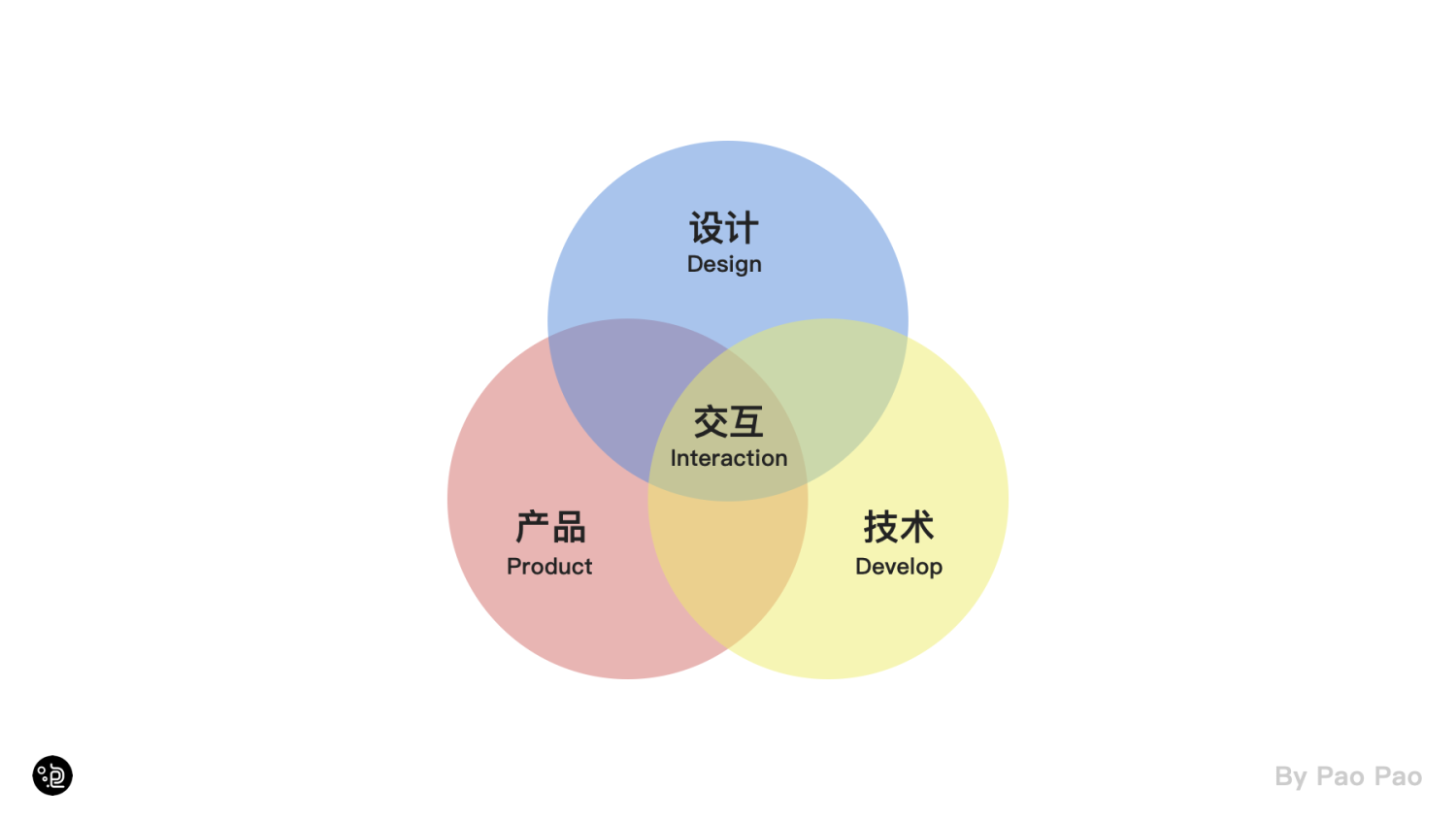
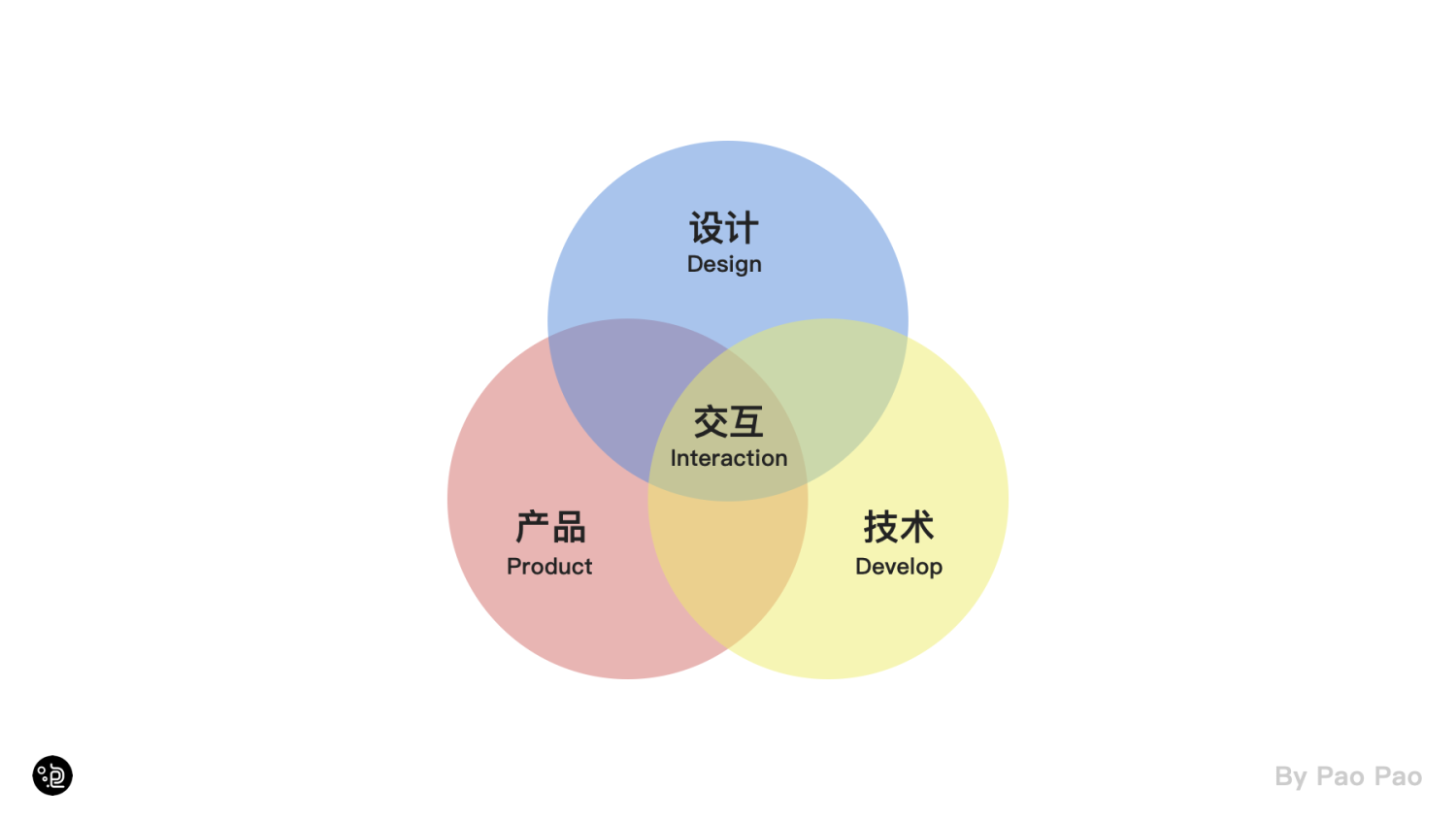
交互设计是作用与产品、设计、技术三者之间的,负责将三者连贯起来为用户提供易用的产品。交互设计需要将产品需求具像化,围绕以用户为中心进行终端框架设计、服务流程设计以及界面设计定义,同时要尽可能的评估研发的可行性,这也意味着好的交互设计需要对产品、技术、设计都有一定的认知和见解,你可以不会写代码,但你要知道技术能否实现如何实现。交互设计可以使得一个产品设计更合理更符合用户体验,同时能够减少产品、设计、技术之间的协同阻碍,一方面保障了产品的质量另一方面也优化了研发的效率和氛围。
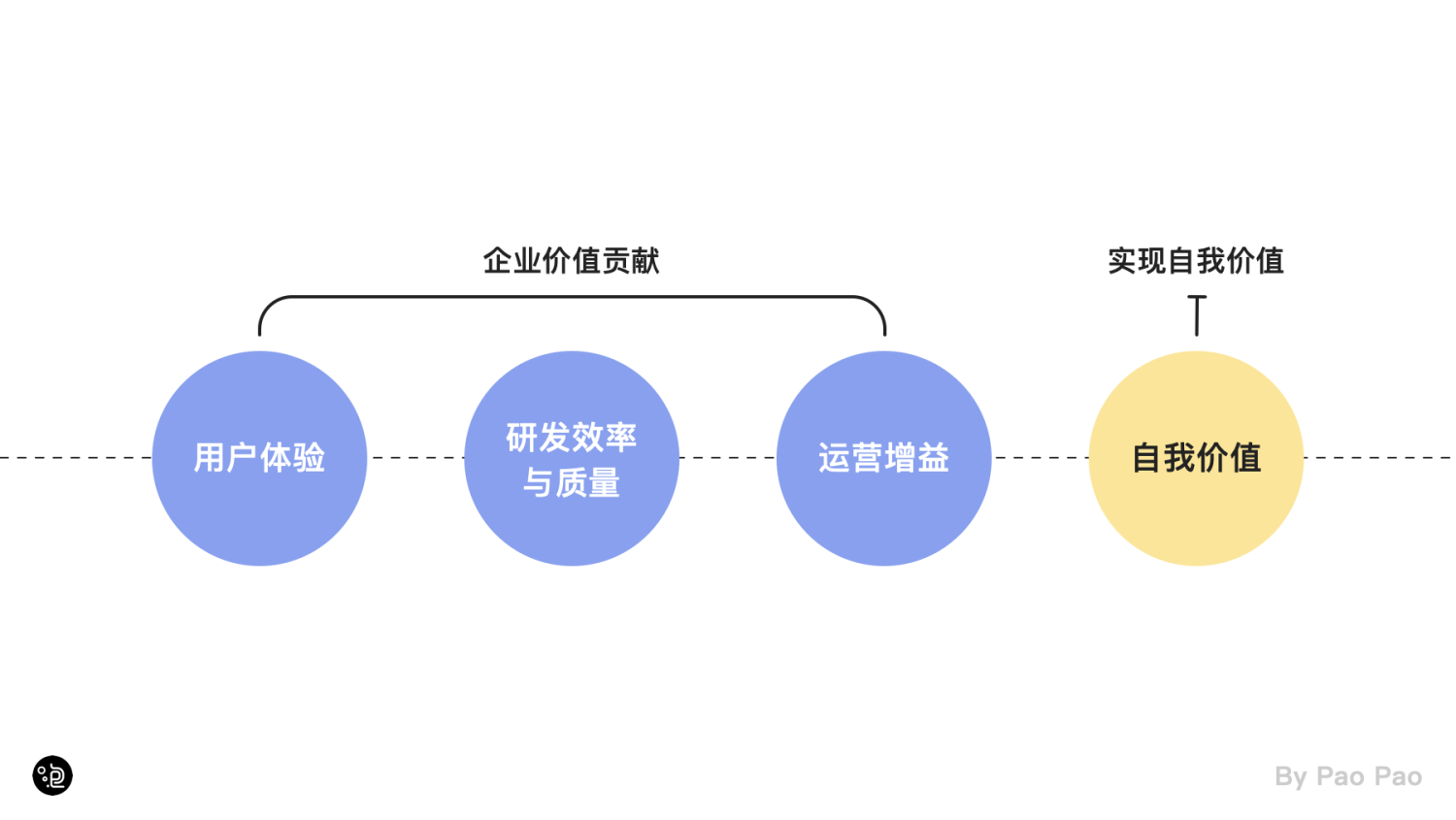
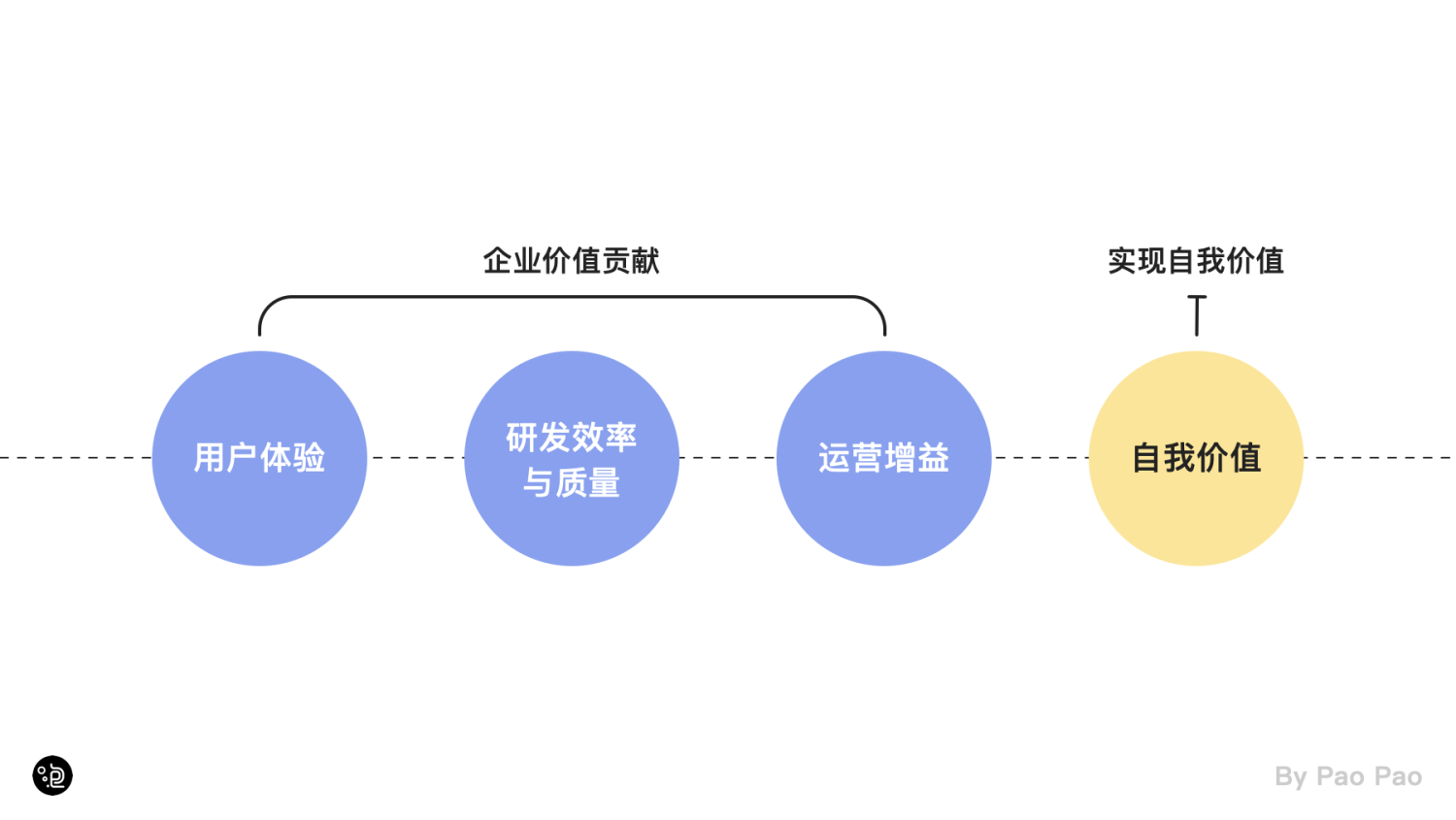
交互的价值体现
单从交互设计的作用来看,提升用户体验肯定是第一价值,提升研发的效率与质量是第二。
以用户增长或产品运营角度来看,交互设计可以更好的平衡产品盈利与用户体验,能够为产品带来更高的转换率(可以通过数据测试来量化),所以交互能使企业获取更多收益。
UI更侧重用户视觉体验与基础操作体验,而交互设计会更加关注用户的整体使用体验,从用户行为到情感关注,交互的关注点会比较多,能够实现的用户体验价值也更高,因此掌握交互设计也是设计师提升自我的一种价值。简单来讲一是商业赋能,二是自我提升。


交互设计的现状
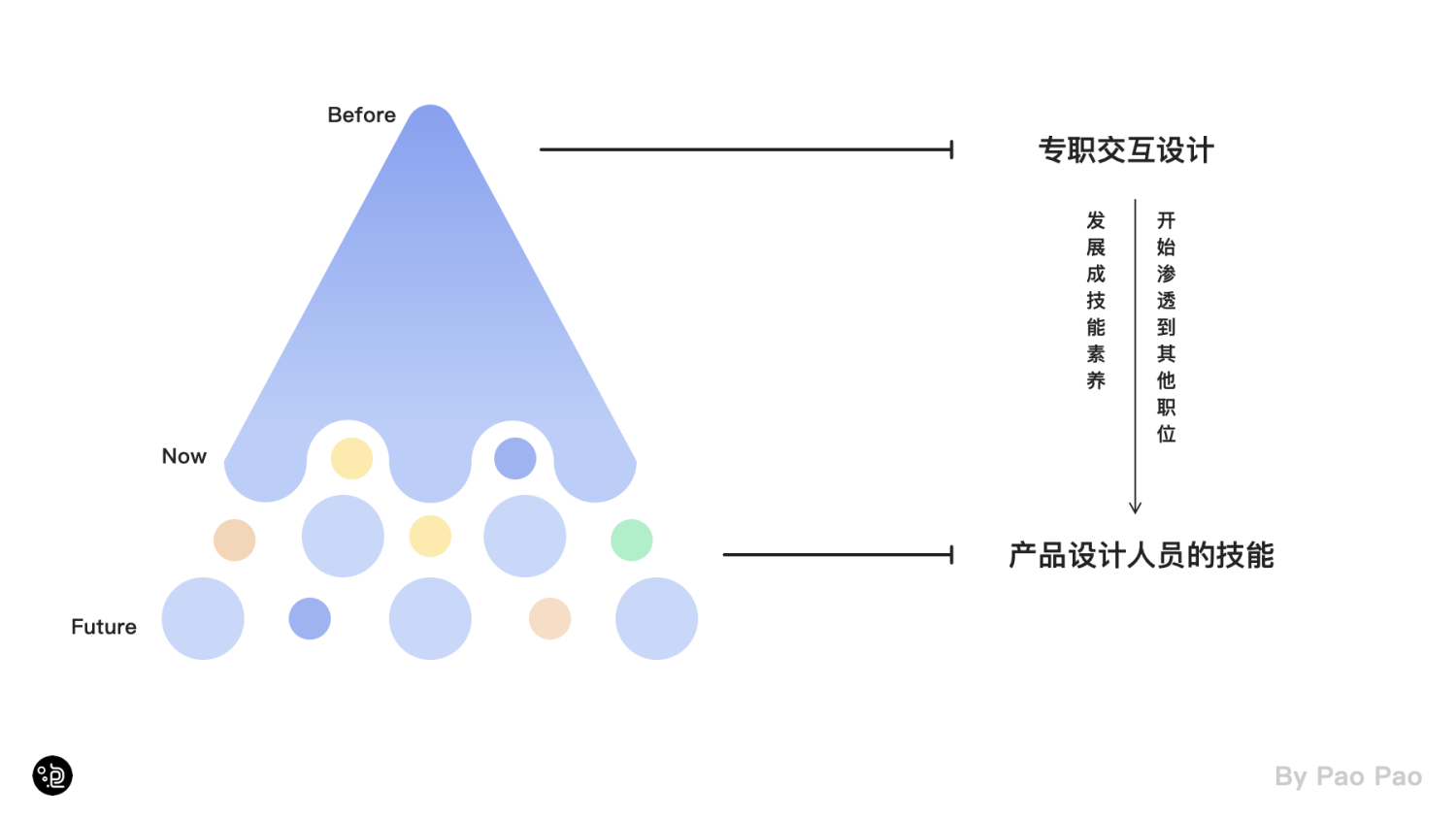
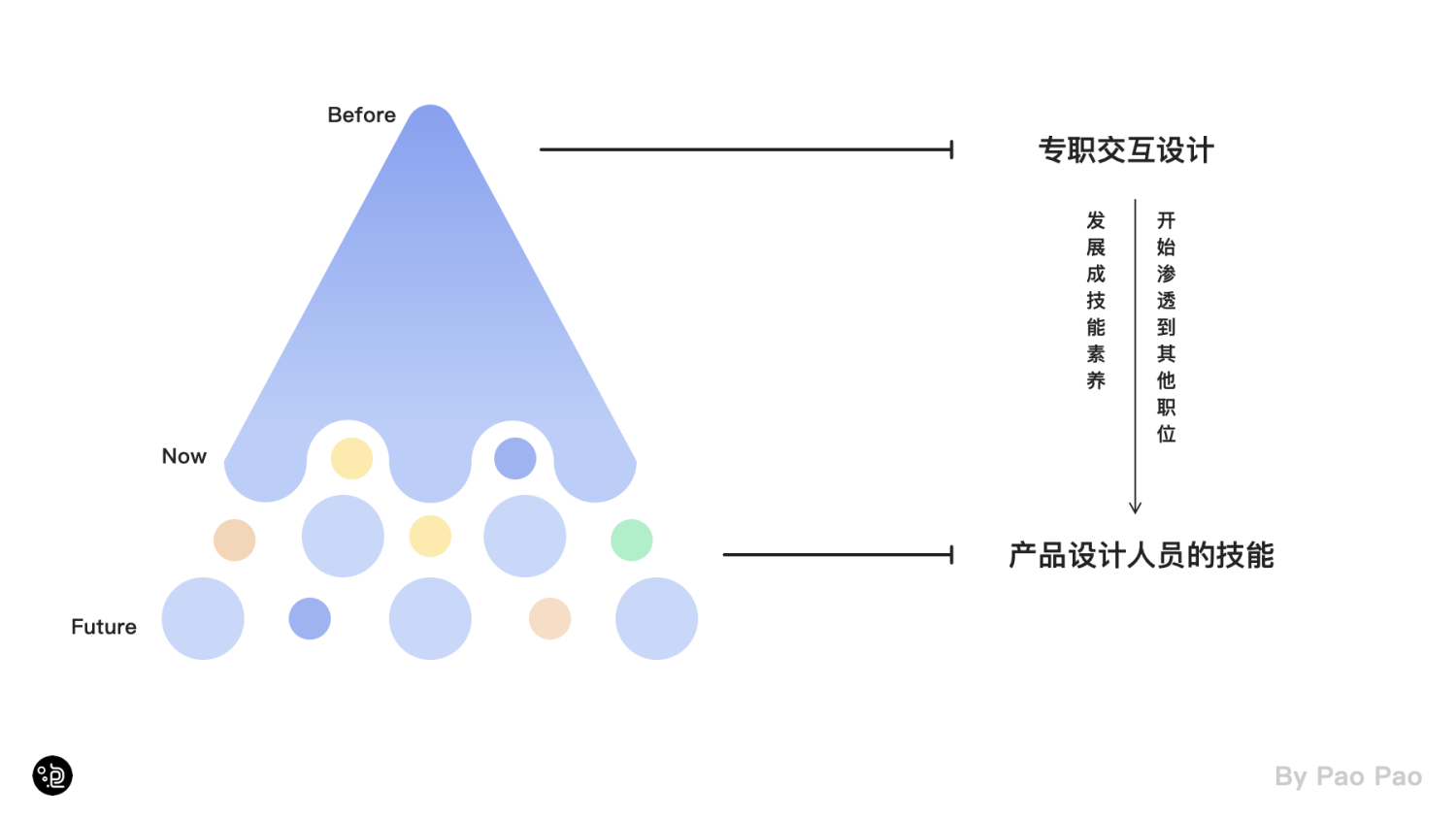
岗位形成从专项到扩散的趋势,交互设计师开始减少,会交互的设计师越来越多。交互设计就像是直播一样,由热门的直播产品,逐渐发展成有用户群体就能做直播的现状。由职能化转向技能化,当然好的交互设计师总是被需要的。
早些时候受到一些大厂公司的影响,众多中小型企业对用户调研、体验设计、交互设计这些新型职能有了一定认知,而交互设计恰巧是性价比高,起步快,企业投入少见效快的,这是交互发展的趋势一。另外,UI设计从业者逐渐饱和,竞争强烈,交互作为UI设计的上游能力也就自然成了竞争优势。所以现在的UI设计师开始有了交互设计的要求,交互设计师也开始出现需要做界面的情况。在众多UI招聘中时常能看见交互设计的要求,交互设计师招聘中也时常会看见视觉或UI的成分。
还有很大一批入行早的设计师以全链路设计为目标,提升自己的能力模型来满足自我价值的提升,而交互设计恰恰是必经之路,所以是否会交互设计也会是新型设计师的一个标准。
总的来说,想要成为一名优秀的设计师,交互设计已经成为了一门不可不学的手艺。


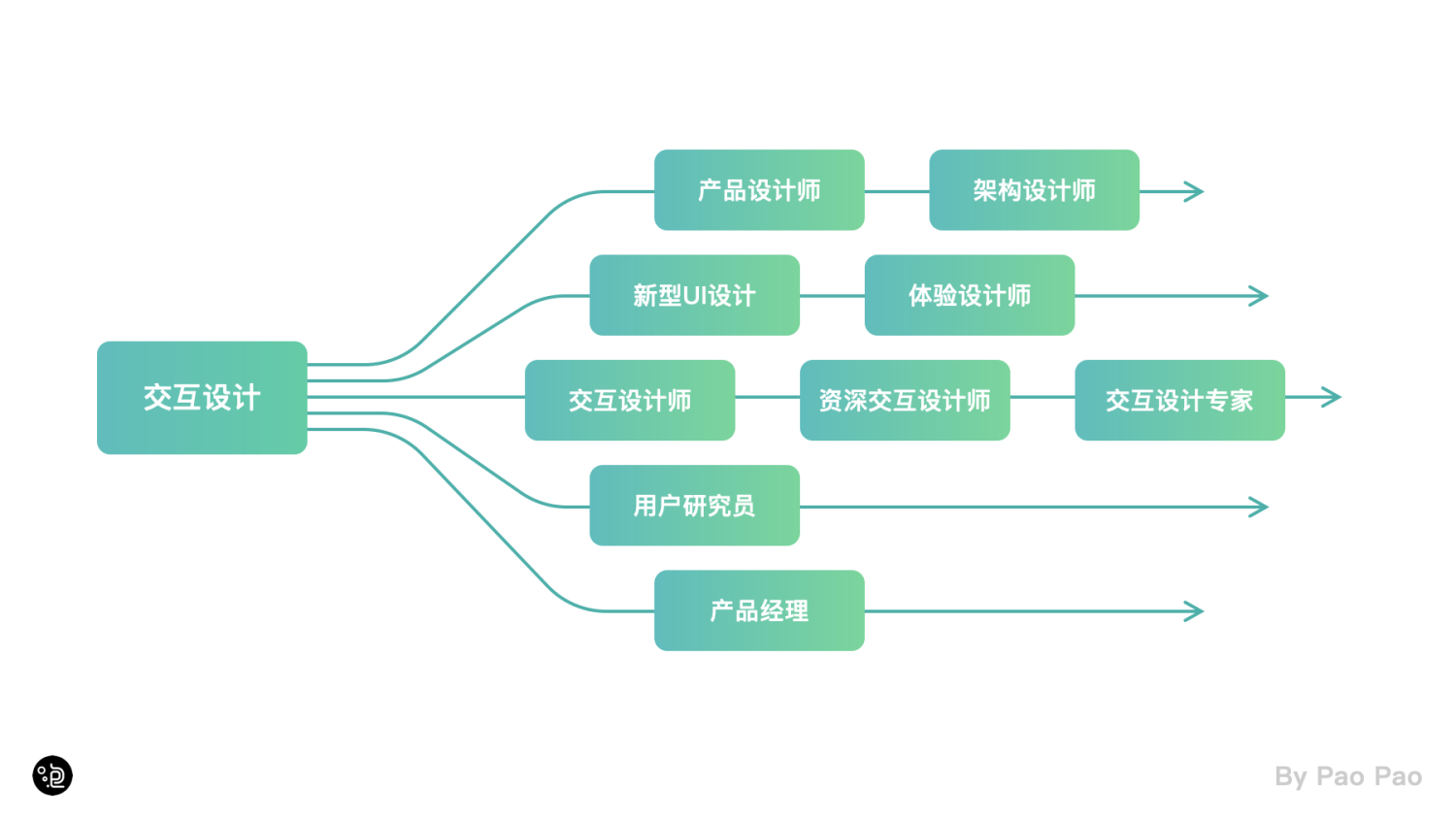
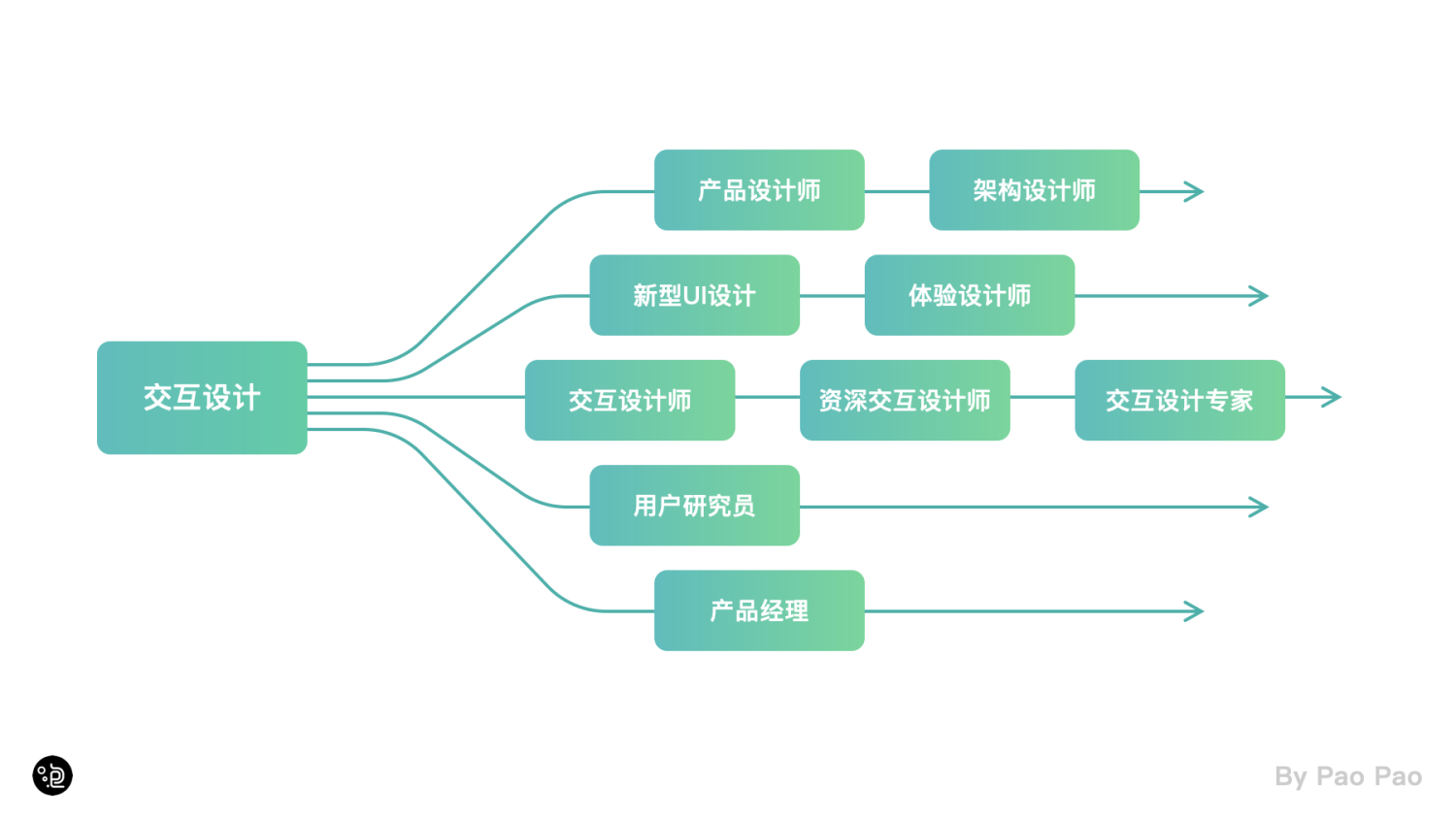
交互设计的成长树
就当前交互设计的现状来看,若本身是交互设计师可以考虑垂直发展,进阶成资深交互或者交互设计专家。当然也可以往产品和用户研究方向去靠,去和用户进行更深入的互动。
视觉设计或者UI设计师,则可以考虑成为新型的体验设计师或产品设计师,当然也可以是符合当前招募要求的新型UI设计师。


对于想要直接转交互设计师的朋友们,面向中小型企业可能需要掌握一定的UI或视觉表达能力,至少看过了大多数交互设计师的招聘JD里是有要求的。而面向大一点的企业则会对交互设计的软能力/学历要求更高,主要涉及到前期的各种需求研究分析、痛点解决优化、流程设计、开发跟进验收,产品优化创新等。学历要求则是本科以上为主,与UI设计相比下,虽然学历要求更高但是对专业会放的更宽一点。


转交互面临的问题
在收集到的众多有效反馈中,围绕初学者的问题主要集中在以下几点;
- 不知道如何开展有效的学习,面临交互这个大目标没有学习突破点。
- 没有实际的工作经验,不知道实际工作需要做些什么。
- 自学成果无法验证,没有进行交互设计的契机,害怕闭门造车。
- 对于当前企业文化,不确定如何制定合适的工作流程。
- 不知道新的工作经历如何开展,如何面试、作品集等。
- ……
以上问题,我们通过分解交互该掌握的基本能力开始、接着介绍如何开展有效的学习、如何验证学习成果以及如何开始新一轮的工作经历。
首先应该掌握那些基本能力
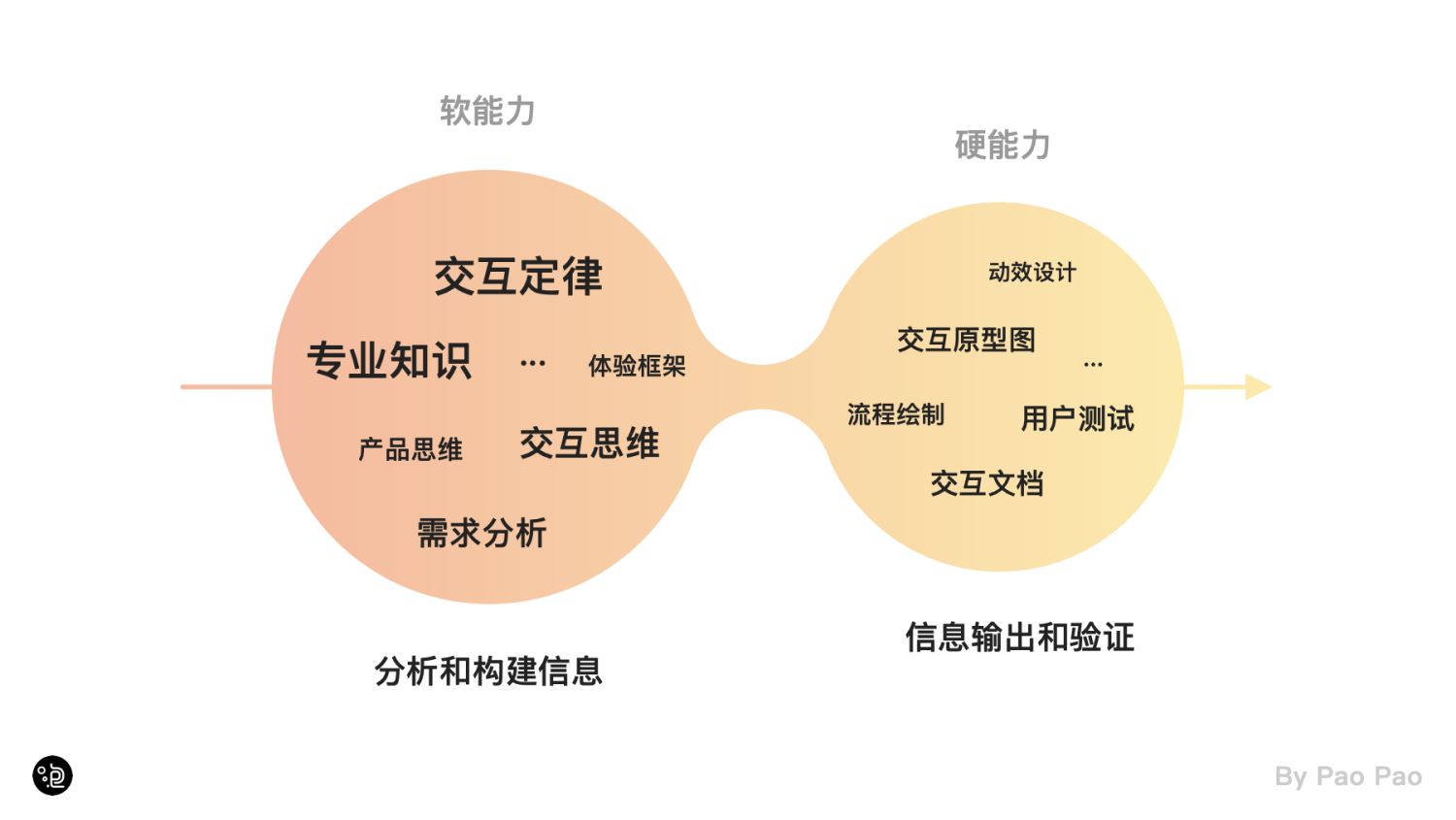
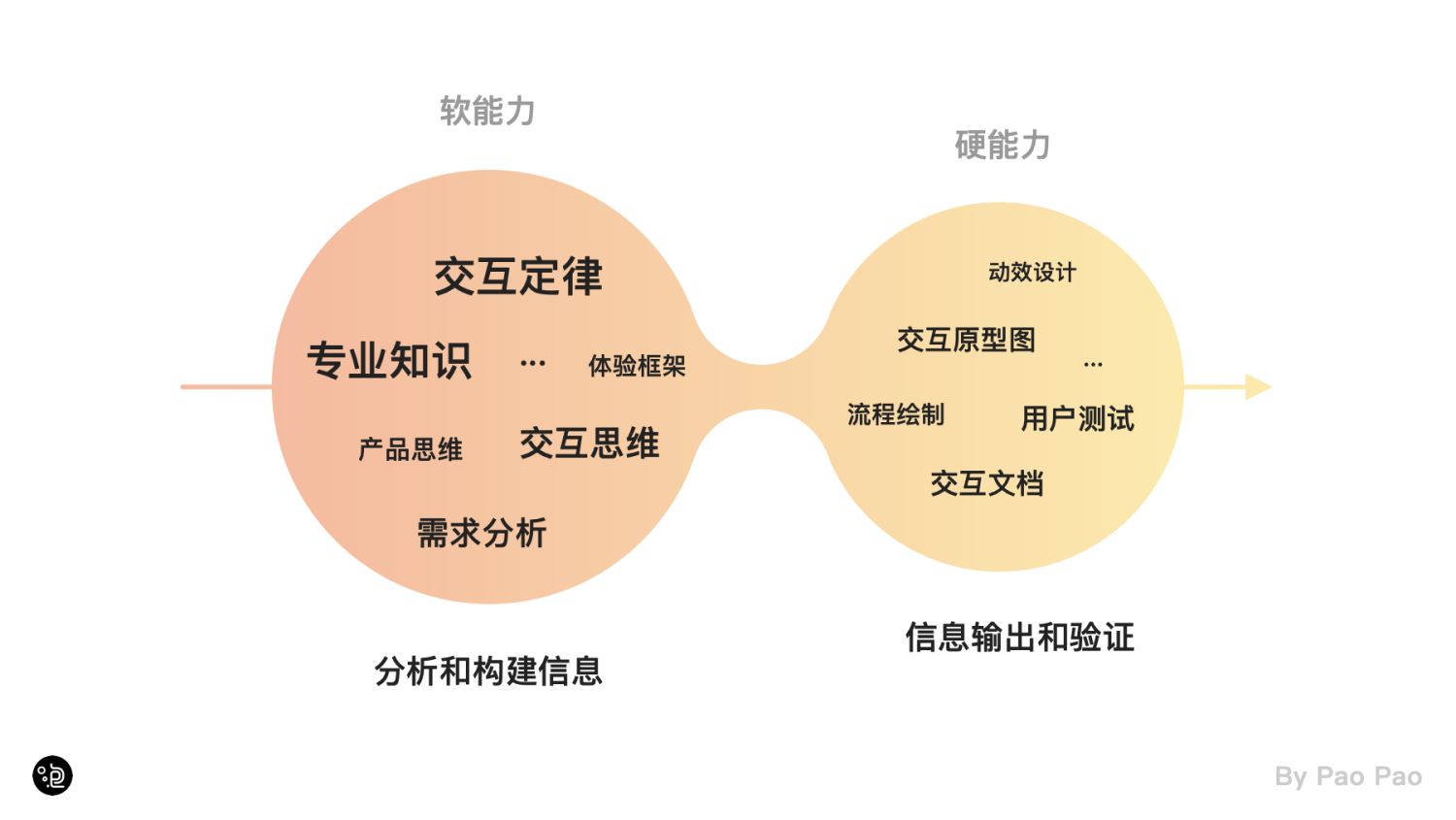
交互设计的基本能力也可以定义成软能力和硬能力,硬能力是指需要进行实际输出或动手的部分,软能力则是指理论知识或思维方式这种不可见的能力部分,也是交互设计的核心能力。不同于视觉或UI设计师,交互并没有那么强的硬性输出要求。对于交互的硬能力我们可以理解成是软能力的可视化输出和信息传达,其核心依旧是软能力为主。


交互设计的软能力
最基本的是自主学习、沟通表达,且学习能力很重要,学历要求也相对较高。交互的软能力主要以相关专业知识、交互思维、用户心理学、分析能力为主,前期可以优先掌握交互设计的九大定律以及相关的可用性原则。而这些软能力可以通过读书,视频学习、培训班等来获得提升,主要在于日常的学习积累和思维习惯的养成。学习交互的相关书籍很多,可以先看看以下书籍:
- 《在你身边,为你设计》:腾讯的用户体验设计之道,了解如何做到方方面面的设计优化。图文结合精简易懂。
- 《简约至上》:学习交互设计的四策略,让你面对功能需求更容易下手,一本可以快速消化实践的简约书。
- 《交互设计精髓》:了解开展交互设计的过程与细节,如何设计出好的产品,要慢慢啃的一本经典书。
- 《用户体验要素》:如何以用户为中心设计,什么是体验设计的五要素,掌握用户体验设计策略的重点书。
- 《设计心理学》:日常的设计+与复杂共处+情感化设计+未来设计,一共四册,唐纳德‧A·诺曼的著作。
- 《破茧成蝶》:交互与体验设计的进阶成长之道,成就设计师更高的自我价值。
好的书籍推荐远不止于此,不过太多也消化不了,但是自主学习和阅读的习惯一定要有。


交互设计的硬能力
指要进行实际输出的能力,通常包括用户研究(问卷、访谈、可用性测试较多)、图表分析、流程设计、绘制原型/框架、撰写文档报告、制作动效交互、制定交互组件、开发推动、数据分析追踪等。前期可以根据你当前更容易接触到的流程或者比较短板的技能来考虑。UI设计师可以考虑先从以下内容入手;
1. 产品框架图绘制。
绘制产品框架图是了解和梳理产品架构的重要方式,能够有效可视化产品的功能运作结构(可以使用XMind、语雀等进行导图绘制)。


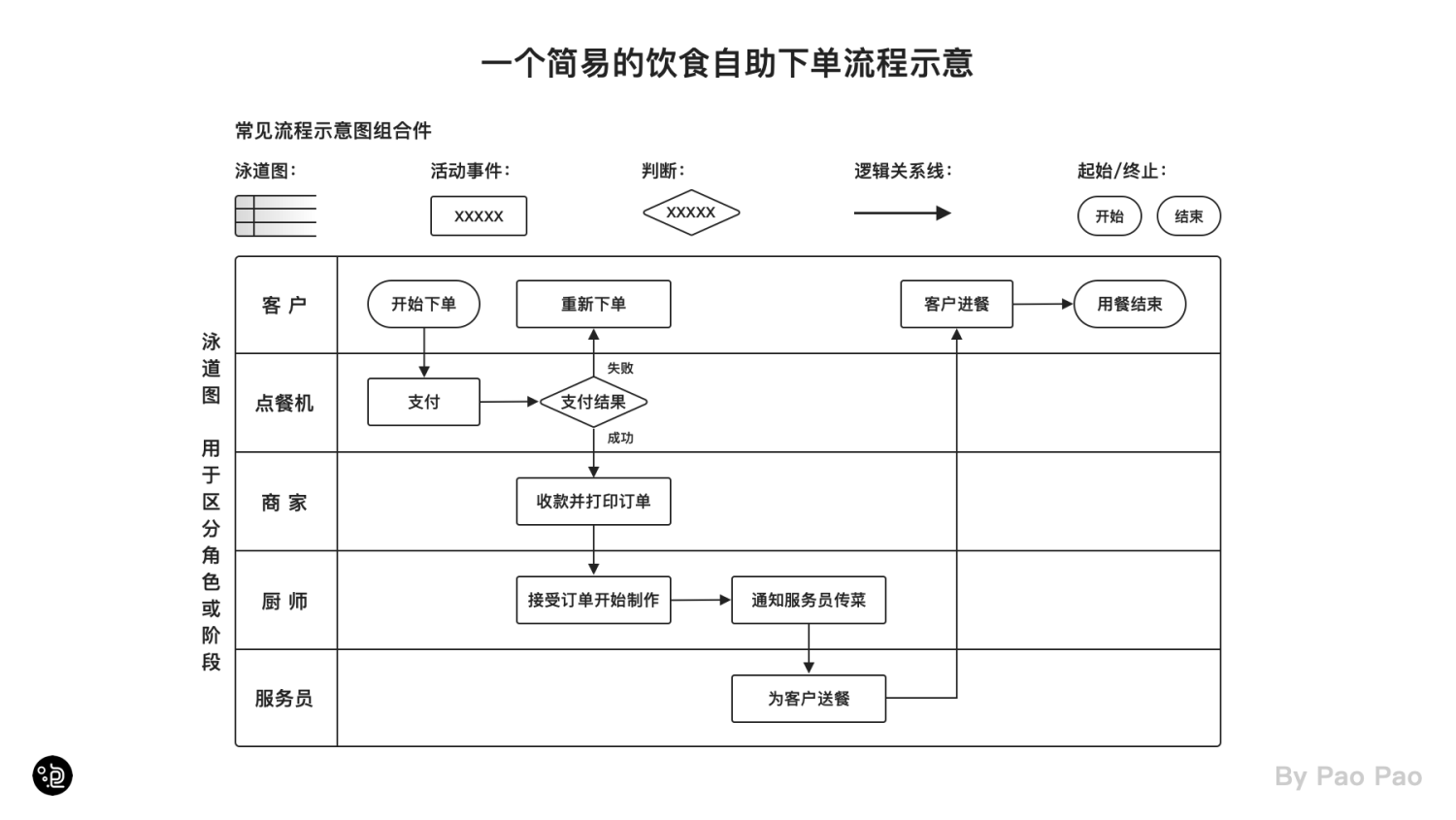
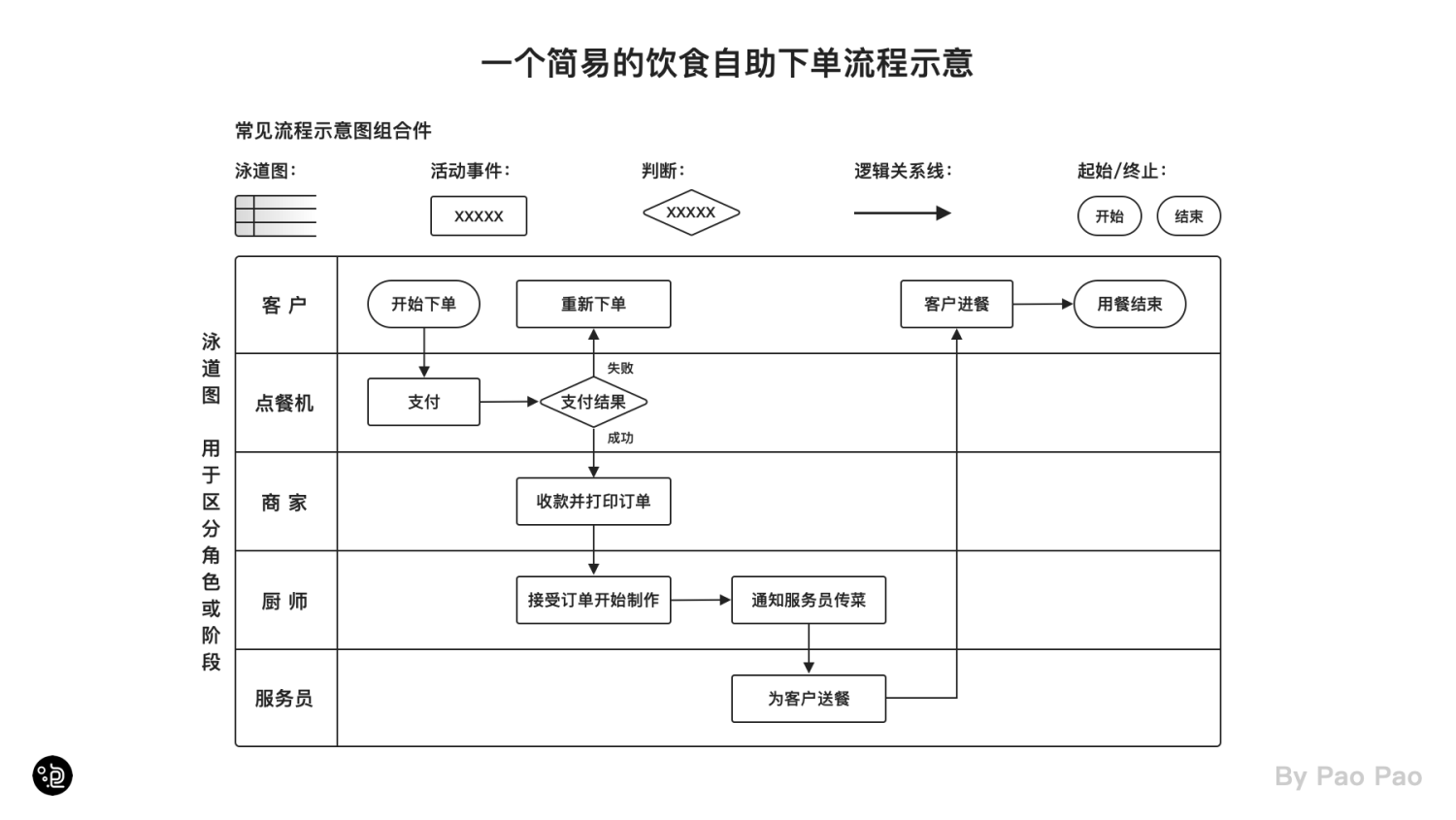
2. 产品流程图绘制
我们所描述和使用的产品流程图,通常是指用于描述产品服务用户的步骤事件图,它能够帮助直观的查看和流程闭环检查。也可以绘制用户服务蓝图(即完整的服务系统与用户交互的过程地图)。流程绘制通常由“活动事件”、“判断”、“逻辑关系线”、“起始与终止”、以及区分阶段的泳道图组成,对于更加复杂的流程绘制会用到更多的示意图形,可以通过网络或流程绘制软件加强进一步的了解和使用。


3. 学习终端人机交互和动效产出。
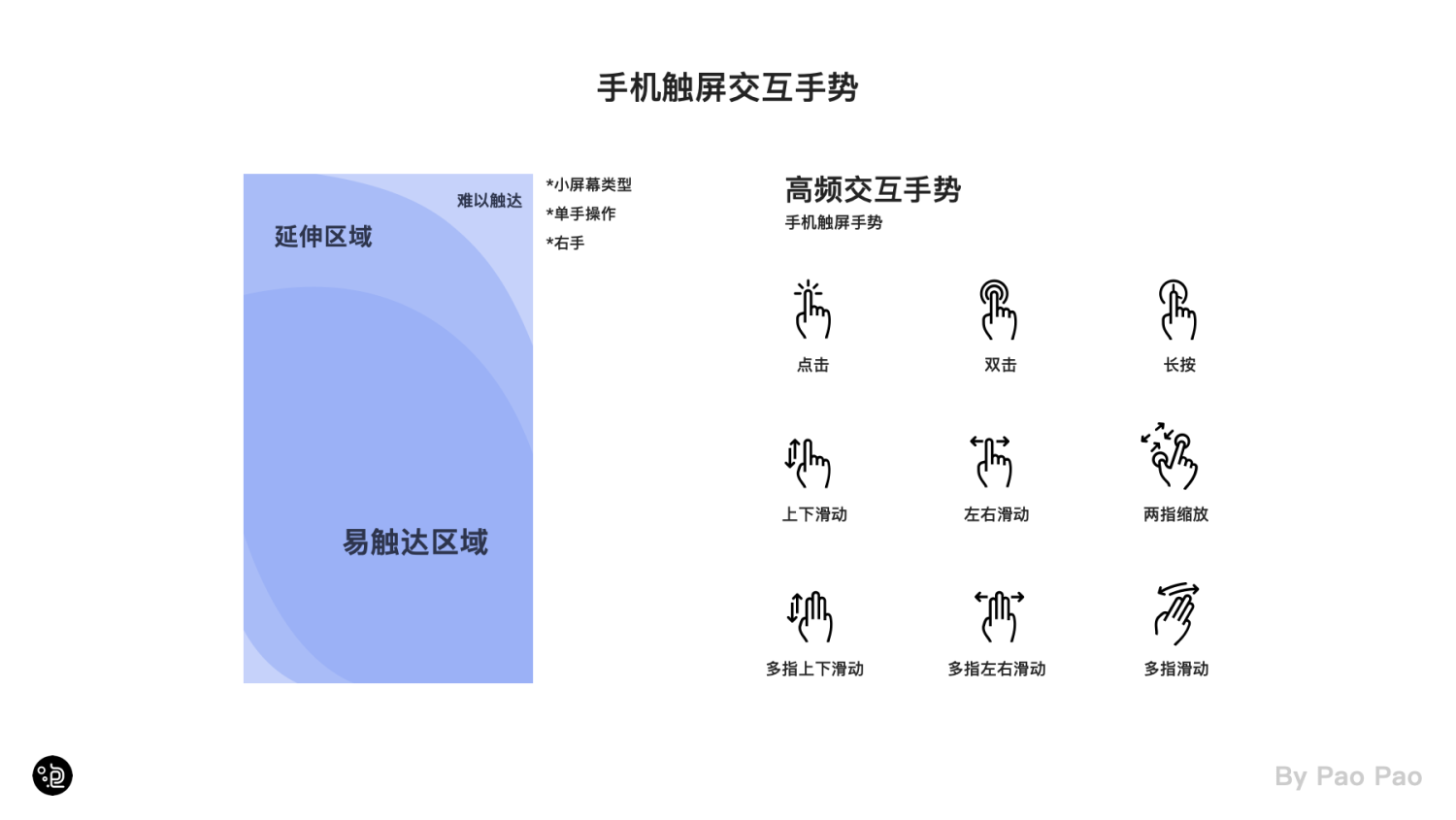
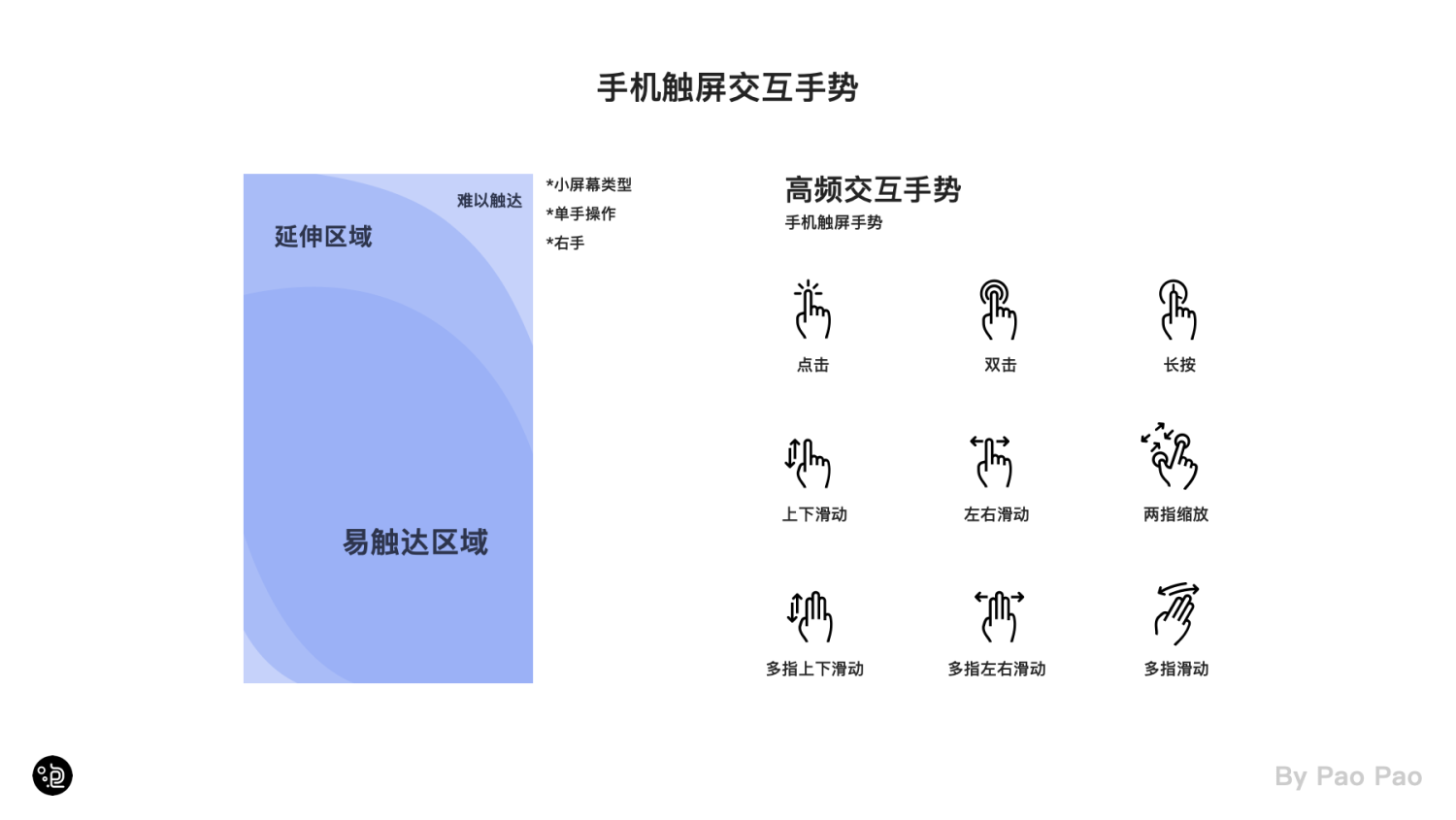
这里的终端是指用户进行主要操作和交互的设备,交互设计需要清楚各自产品应用的终端机交互方式。以智能手机的触屏和显示为例,我们需要清楚点击、双击、滑动、缩放、长按等主要交互手势,以及页面的跳转、弹出、弹入、翻转等界面交互方式,了解淡入淡出、回弹、淡入快出、快入淡出等交互动效的差异与应用(关于动效讲解:https://www.zcool.com.cn/article/ZMTE4NzUzMg==.html)。并尝试产出界面动效Demo,这比口头描述精准易懂太多(Principle、Flinto、AE都是常见易学的动效软件)。实际上手机端的交互非常丰富,不仅限与触屏,物理键、光线感应、加速感应器、陀螺仪、红外线、GPS、摄像头、录音、数据线接口等都是交互的方式,深入了解这些交互支持或新一代手机的交互支持,可以使得你的产品有更多创新的机会。


4. 交互原型与多状态补充
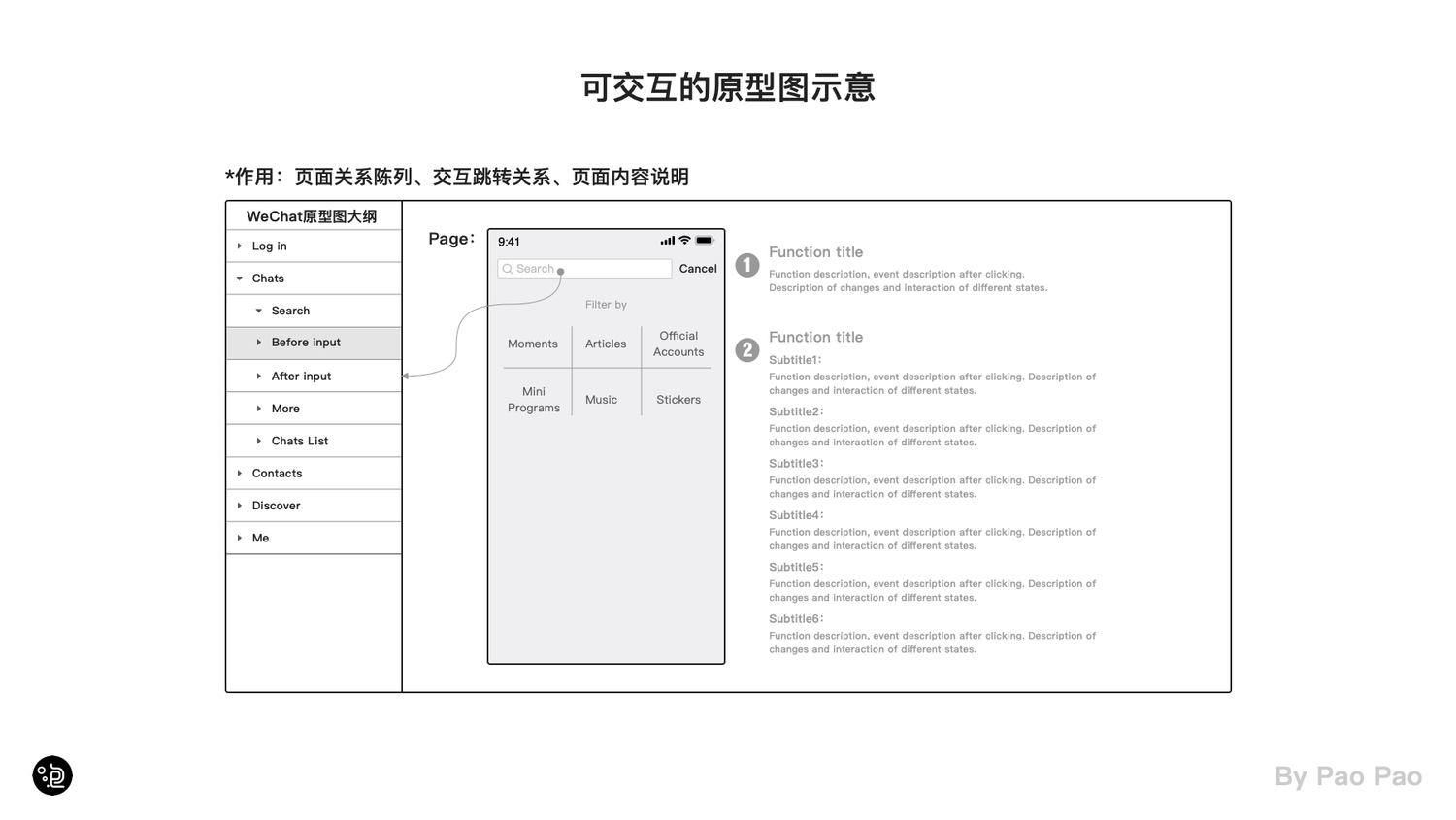
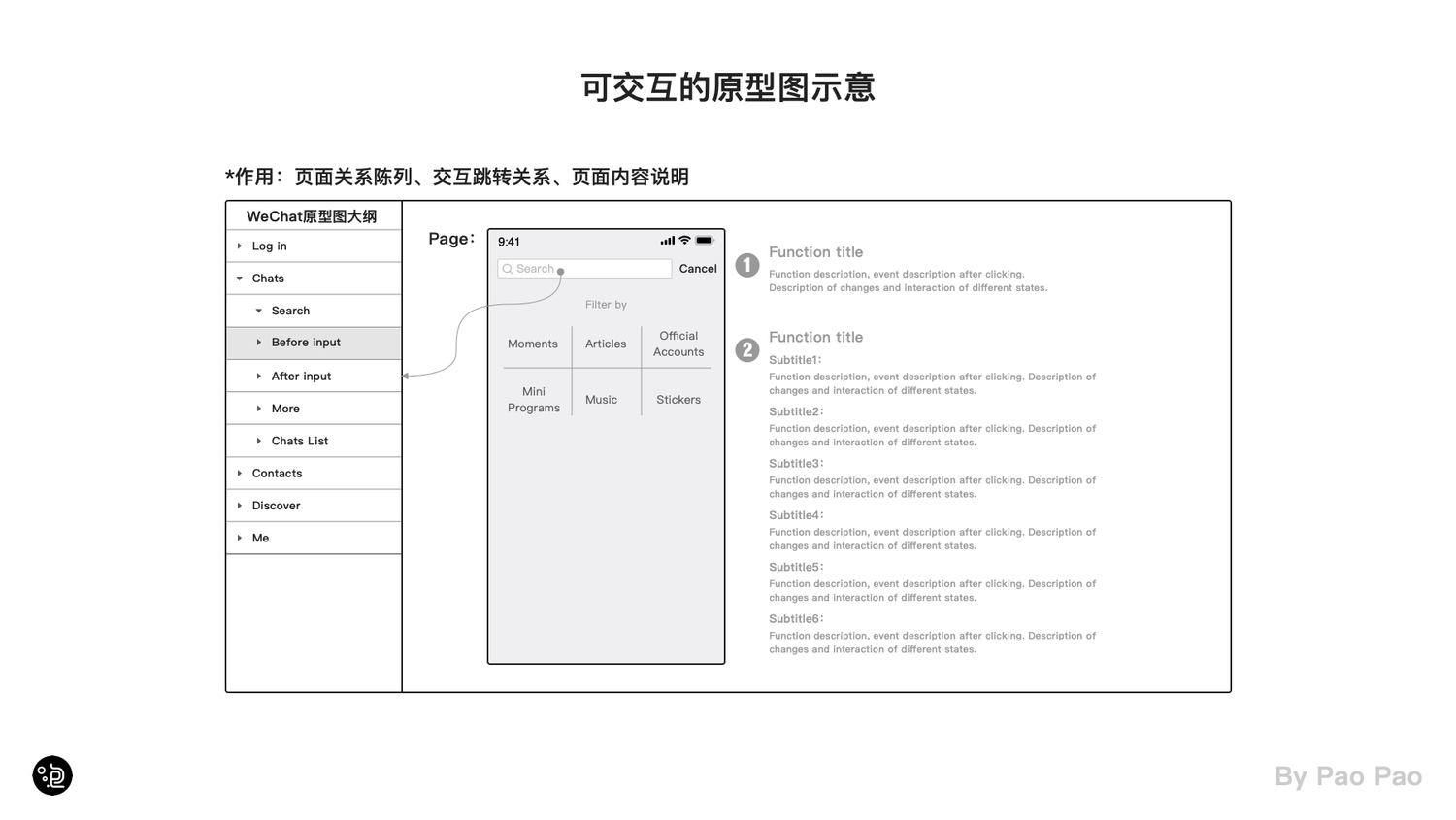
首先掌握绘制原型的基本能力,然后根据不同场景或状态补全页面的,注意有效的信息反馈、避错或容错方案、兼容方案,千万不要因为异常场景或特殊状态使得用户进入死胡同。原型制作的时候要有大纲或者页面的层级关系,通常原型绘制软件会带有,页面可以根据产品功能框架排布,注意将界面的逻辑关系呈现出来。(多场景或状态可根据交互自检表来辅助完成。Sketch、Axure、墨刀、摹客、XiaoPiu、figma、云凤蝶都可以绘制原型)。


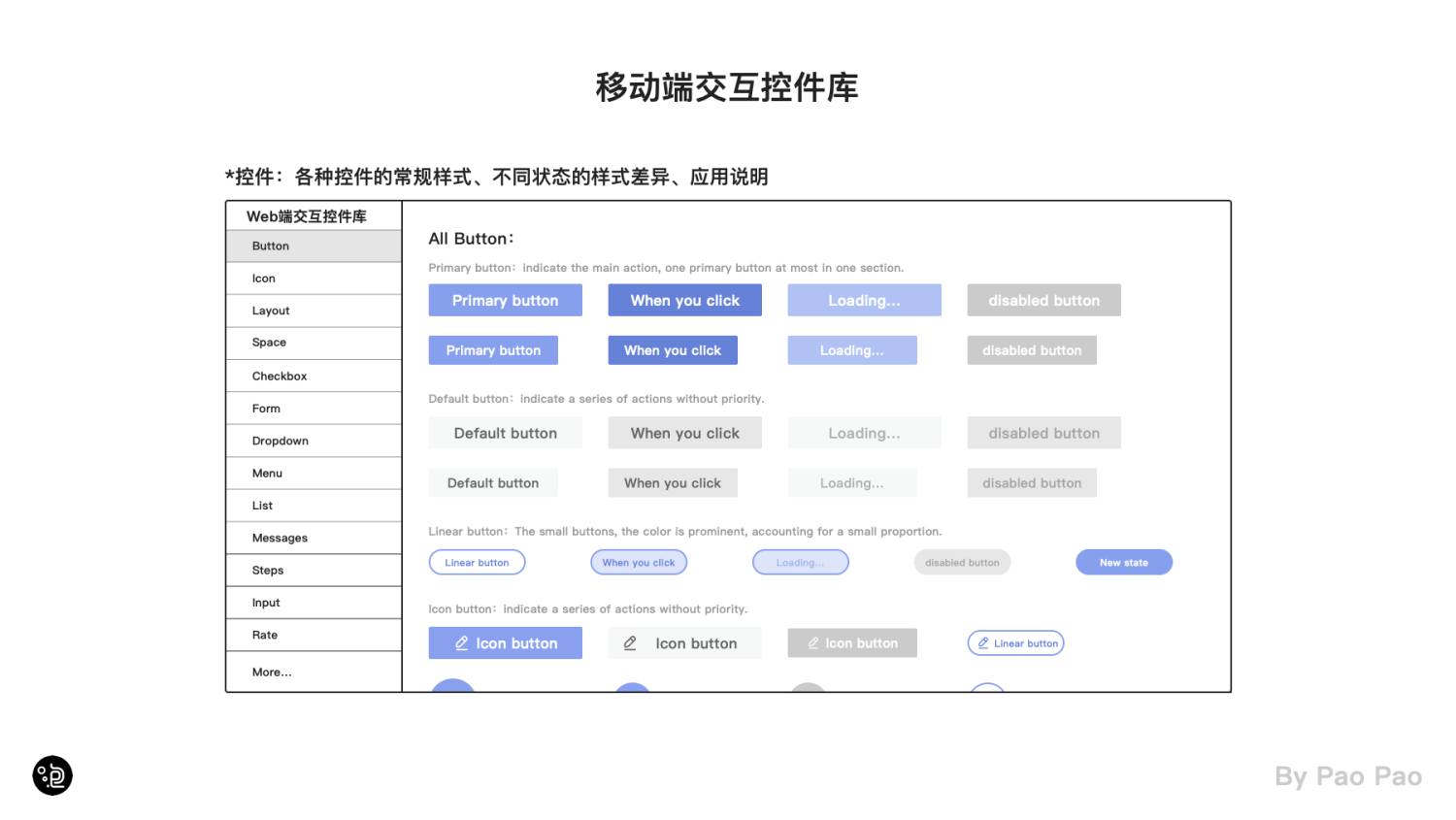
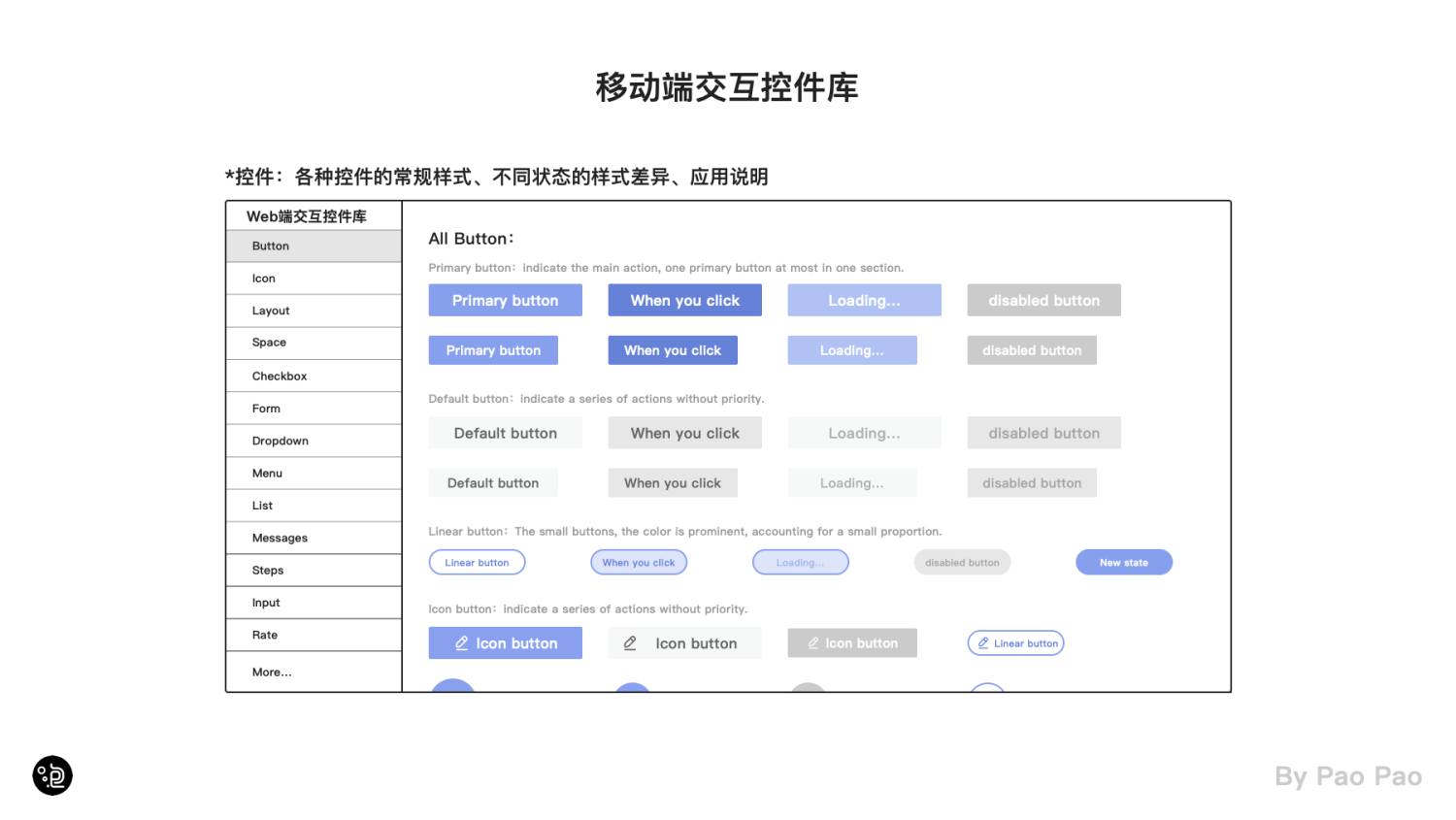
5. 熟悉多端的交互控件或视觉规范。
以移动端、Web端的交互控件和规范为主。可以通过iOS、Google、AntD等官网进行了解,尽管Android与iOS的交互控件有所差异,但是交互原则上依旧是同出一辙,交互组件是产品页面搭建的基本元素,了解和熟悉它们在不同场景下的使用与要求,将提高产品交互的易用性、正确性,也能帮助你对开发可行性有一定认知,和利于制作自平台的交互控件库或规范。


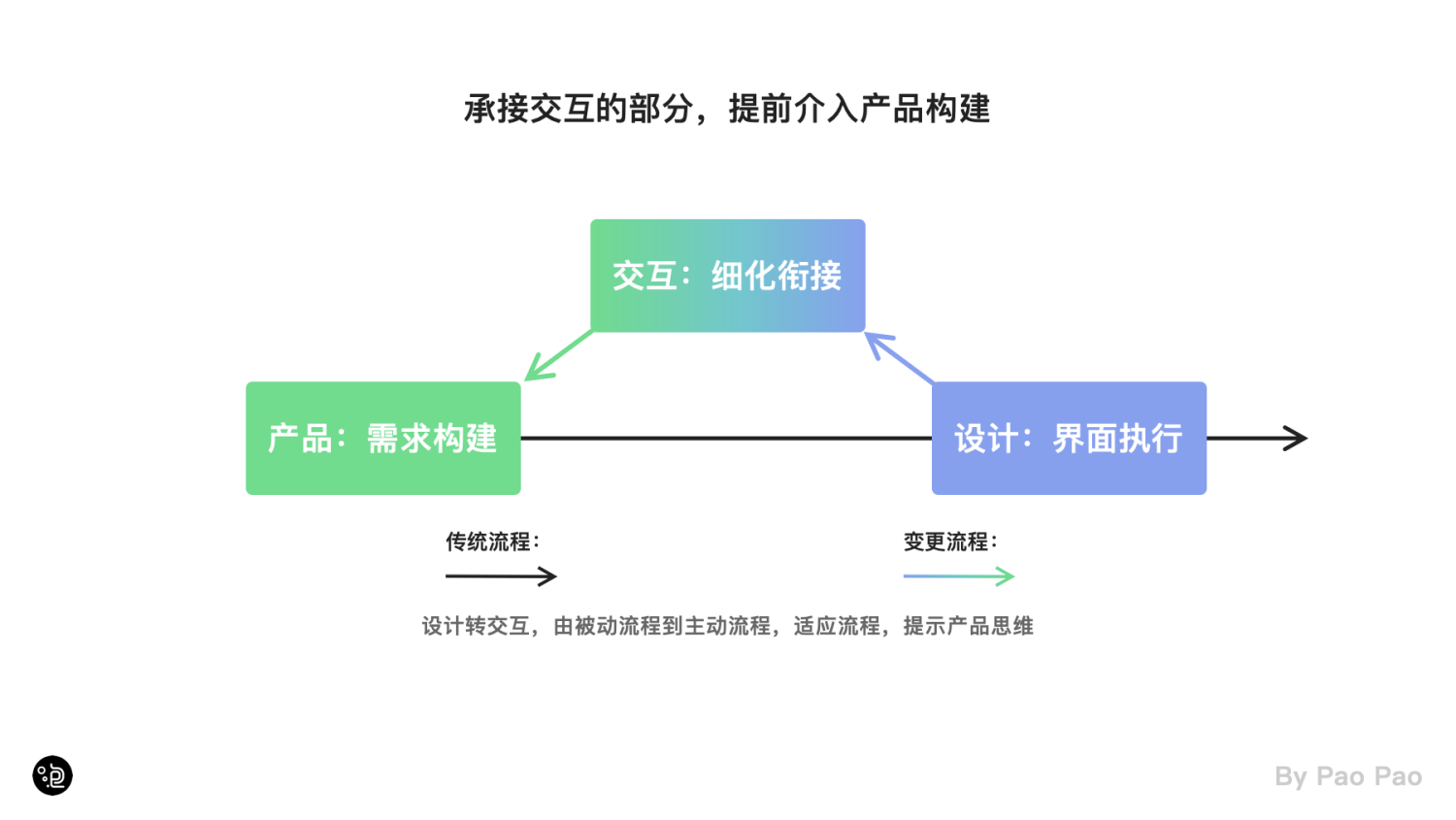
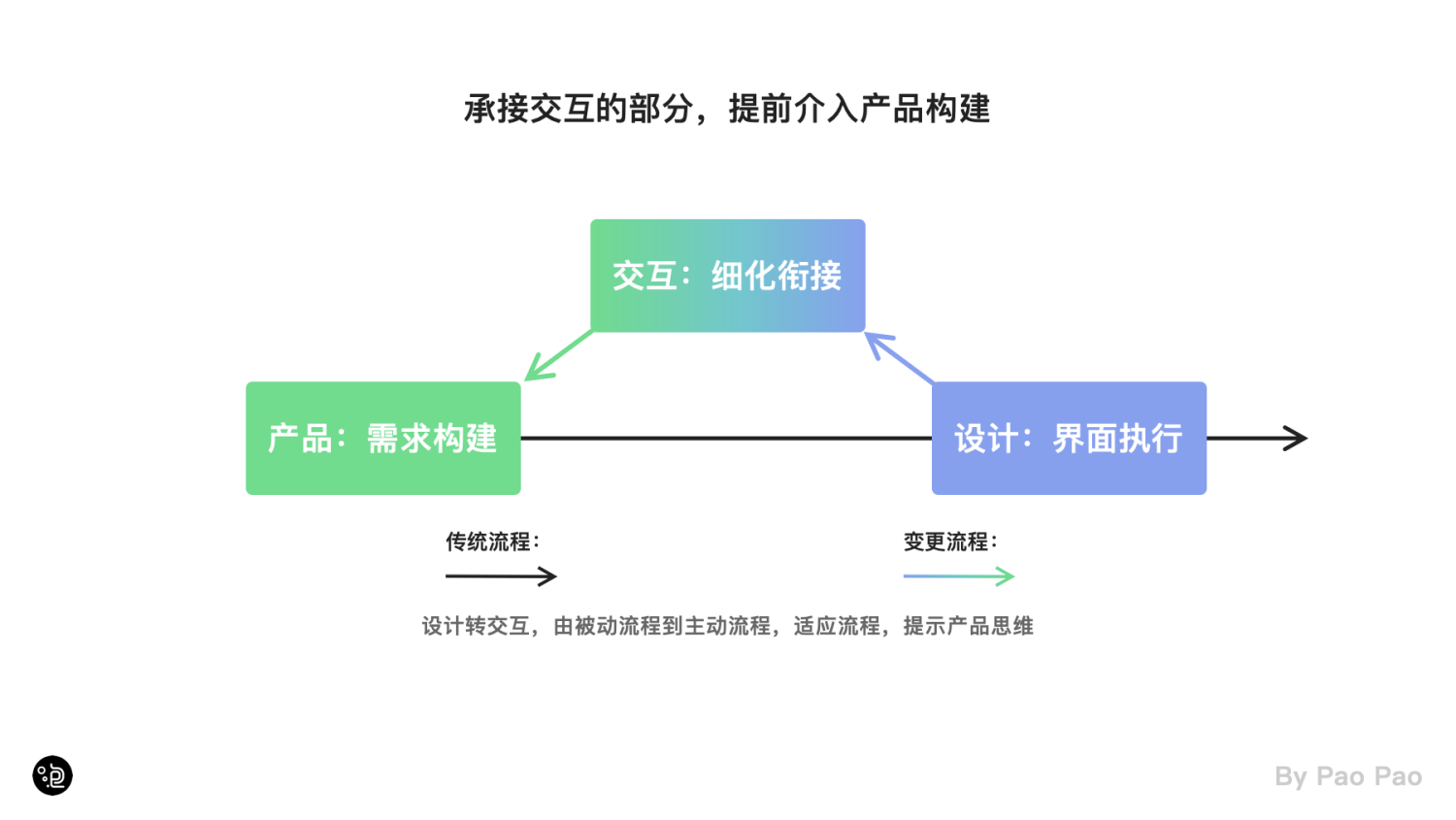
6. 主动参与产品的构建与探讨
通常产品经理在前期的产品构建中更多的是跟需求方打交道,然后就是部门内部沟通会多点,之后才会在会议中与其他部门正式见面,而交互设计本身就是处于产品跟设计之间的,如果你要做交互设计,则可以更早的申请到产品需求讨论中,主动协同产品经理完成构建,加强业务理解,培养产品思维。


7. 完善产品文档或撰写交互文档
熟悉PRD或交互文档撰写(通常交互文档会包含:文档基础信息、背景说明、需求痛点、分析说明、业务目标、设计原则、服务流程、页面交互流程、版本兼容方案,可以根据实际的阅读人群或流程进行变通,不一定需要大篇幅的详细文档)。


8. 了解测试手段与数据研究
可用性测试、灰度测试、AB测试常用与多版本验证,或新版本试错,是交互设计中进行有效验证的重要手段。而用户问卷制作、竞品分析、数据埋点与数据分析的方法也是有效且低成本的产品研究手段。对于这些手段技巧你需要清楚能解决什么问题且何时比较适用(这些常见的研究分析方式网上都会有教程,可以进一步的自学了解)。


9. 尝试撰写产品迭代的总结
在一个产品迭代总结中,包含很多内容都是交互的范畴,写总结利于业务理解,项目回顾,可以反思交互工作中还有那些进步空间。总结的格式可以参考一下其他大型产品的版本总结,一些设计网站或对应的公众号都会有发布,这对你以后制作交互作品集也会带来帮助。


通常具备以上的能力后就可以开始执行基础的交互工作了,接下来就是开始沉淀这些能力,培养交互思维的习惯。后续的深入方向基本就是打通一个完整的交互设计流程、提升交互思维、用户研究能力、需求分析能力,开展以用户为中心的设计流程。
如何开展有效的学习
- 读书、看教学视频、参与培训班、网上自学都可以。根据你办公需要、容易接触的流程或者你比较欠缺的能力作为学习突破口比较好,这样兴趣更浓厚效率更高。
- 开始对其他产品进行赏析评价,可以是功能可以是界面也可以是交互,说出它的好或者不好以及如何优化。多关注一些交互相关的文章或站点,提升交互与产品思维并养成鉴赏分析的习惯。
- 拓展交互设计的圈子,认识更多大佬,虚心请教,在公司可以向交互相关的前辈或者产品请教,交互与产品有重叠的工作部分,向产品经理请教是个低成本且有效的办法。
- 在公司的开发流程中尝试实践起来。在产品研发的不同阶段中,主动担起力所能及的交互工作(时间精力允许的情况下)。
- 模拟或重构项目。设计师前期都会做的事儿,可以找伙伴一起开展。从发现痛点需求开始,制作用户画像或数据支撑、提出优化方案、设定业务目标、定义设计原则、设计流程、绘制交互原型等,直到界面产出,再补充一个项目总结。总之多多实践多多尝试完整的交互设计流程。
- 学会做笔记、做工作脚本、贴便签用备忘录的习惯等,好记性不如烂笔头,有些东西可能隔夜就想不起来了。一旦工作覆盖的内容更广以后,就容易分心或遗漏,要有使用交互自检表、做笔记打便签的习惯。
- 不断积攒知识和经验。平时注重学习的习惯,通过不断的学习积累和实践进行理解和消化。
- 制定短期的学习目标,例如每天一个交互赏析日记,多久掌握某个交互技能等,有计划的进行,使得进步的足迹清晰可见。


如何验证学习成果
成果验证其实很重要,不去进行验证,你根本不会知道你到底学会了没有,学会了多少,有没有进步。这就像是考试一样,需要去验证自己是否合格,能不能毕业进行下一阶段的学习。那么以下便是帮助你来进行验证的方法了;
主动创造交互作业的机会
当自身可以满足更多的交互业务时,可以向项目组或直接上级汇报申请,发起部分交互设计流程由你负责或者团队负责,这样可以获得被认可的流程介入,也为交互设计的流程推动踏出了第一步,后续你可以累积更多的实战经验。通常没有交互设计的岗位直接提供给你,那么你就可以主动争取一下,一般能够为企业产品赋能的工作都是会被接受的,当然也取决你是否有这个精力执行和推动。


与公司产品/技术团队对话了解
既然交互设计是作用与产品/设计/开发之间的,那么在经过多伦交互工作实施以后,这些部门一定是会有所见解的,向他们了解情况和建议,你不仅可以知道交互设计是否起到了作用,也可能会收集到完善流程和改善的建议。


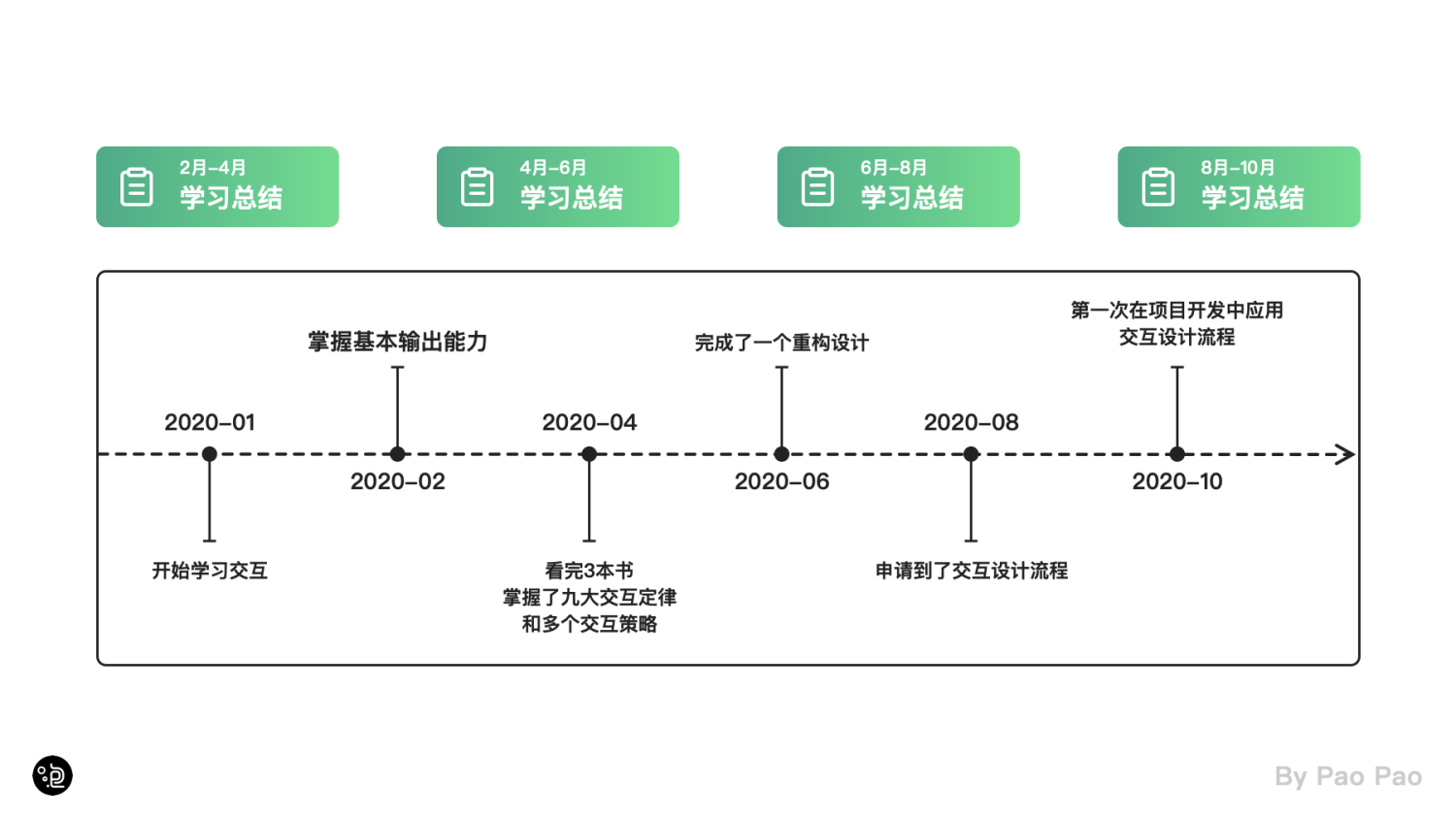
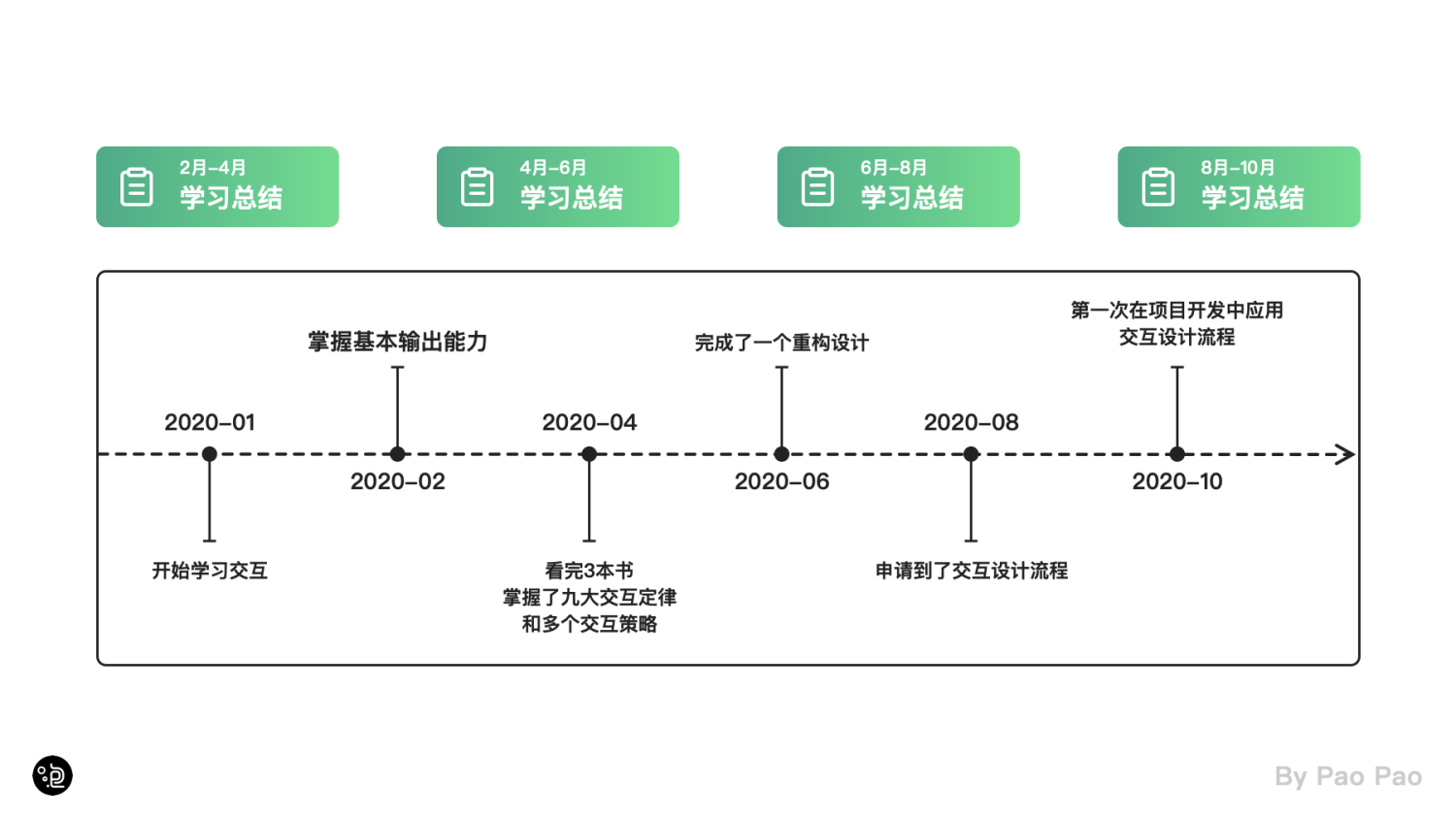
回顾交互设计的里程
一个人是否有进步,都可以参照往期的工作结果或反馈,相比之前的工作表现,是否有新的见解或成效是很容易察觉的,来自身边团队的反馈是否向好的方向发展也是一个重要的讯息。


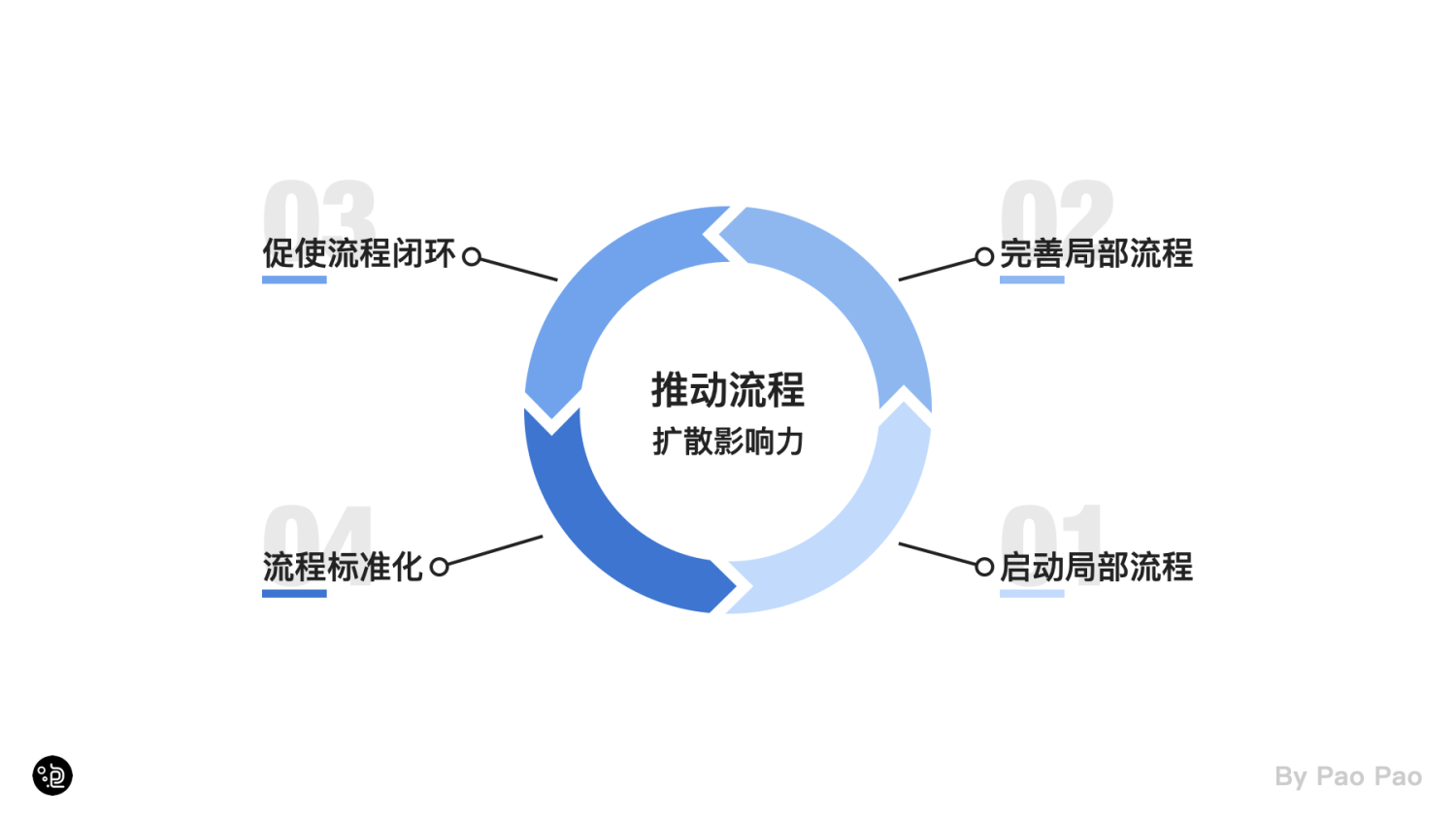
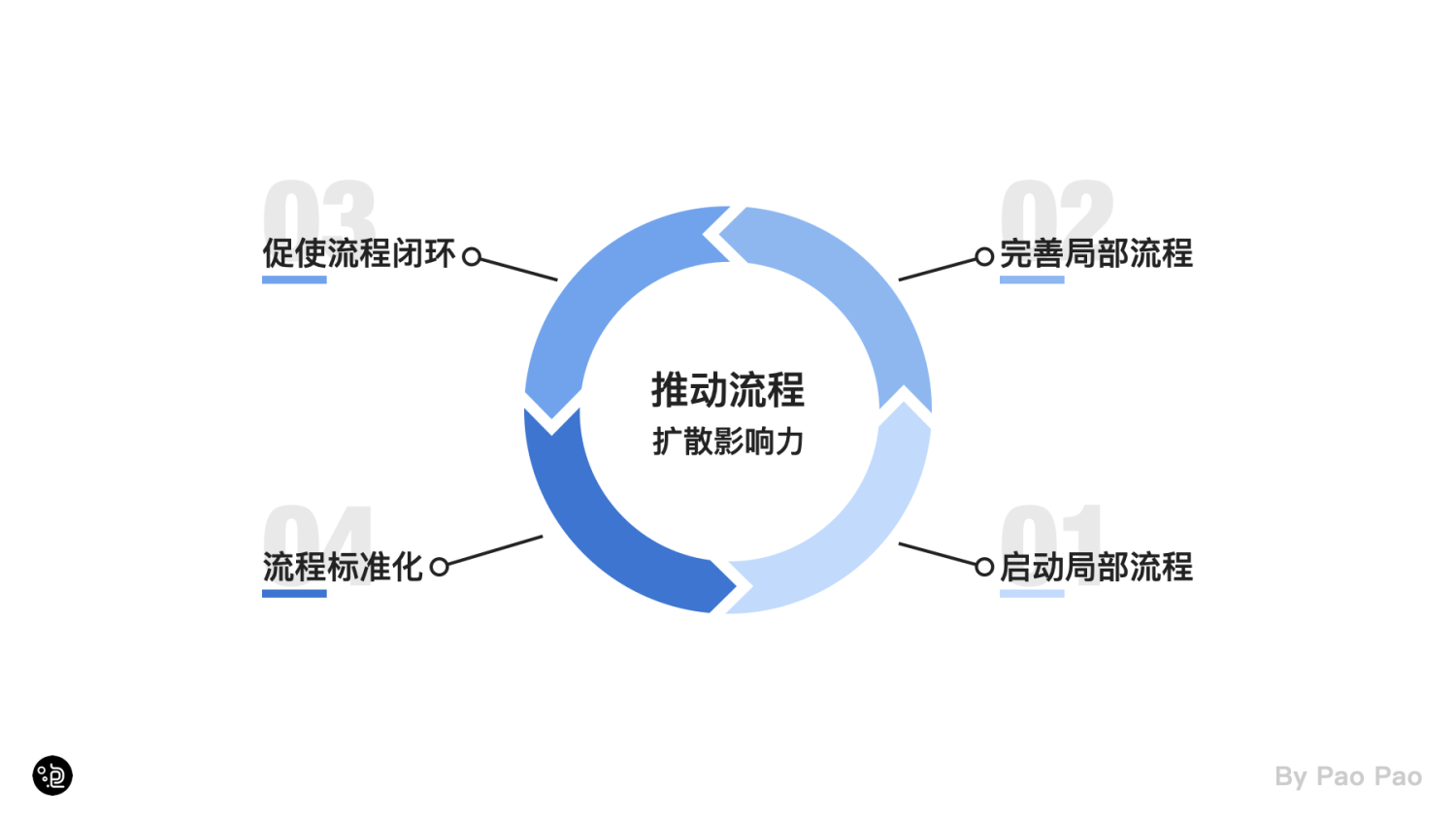
进一步的推动交互办公的流程
当你的交互作业在团队中有了一定影响力或成效后,便可以进一步的推动交互设计的流程,你可以开始申请更高的权限,同产品一起对数据进行观察分析,提前介入新的需求讨论,深度理解业务需求,进行其他交互工作的实践。当你的交互设计流程完善以后,你便有更多的机会验证和提升能力。通常当你能够完成交互设计中主要内容输出后,基本上就算是合格了。


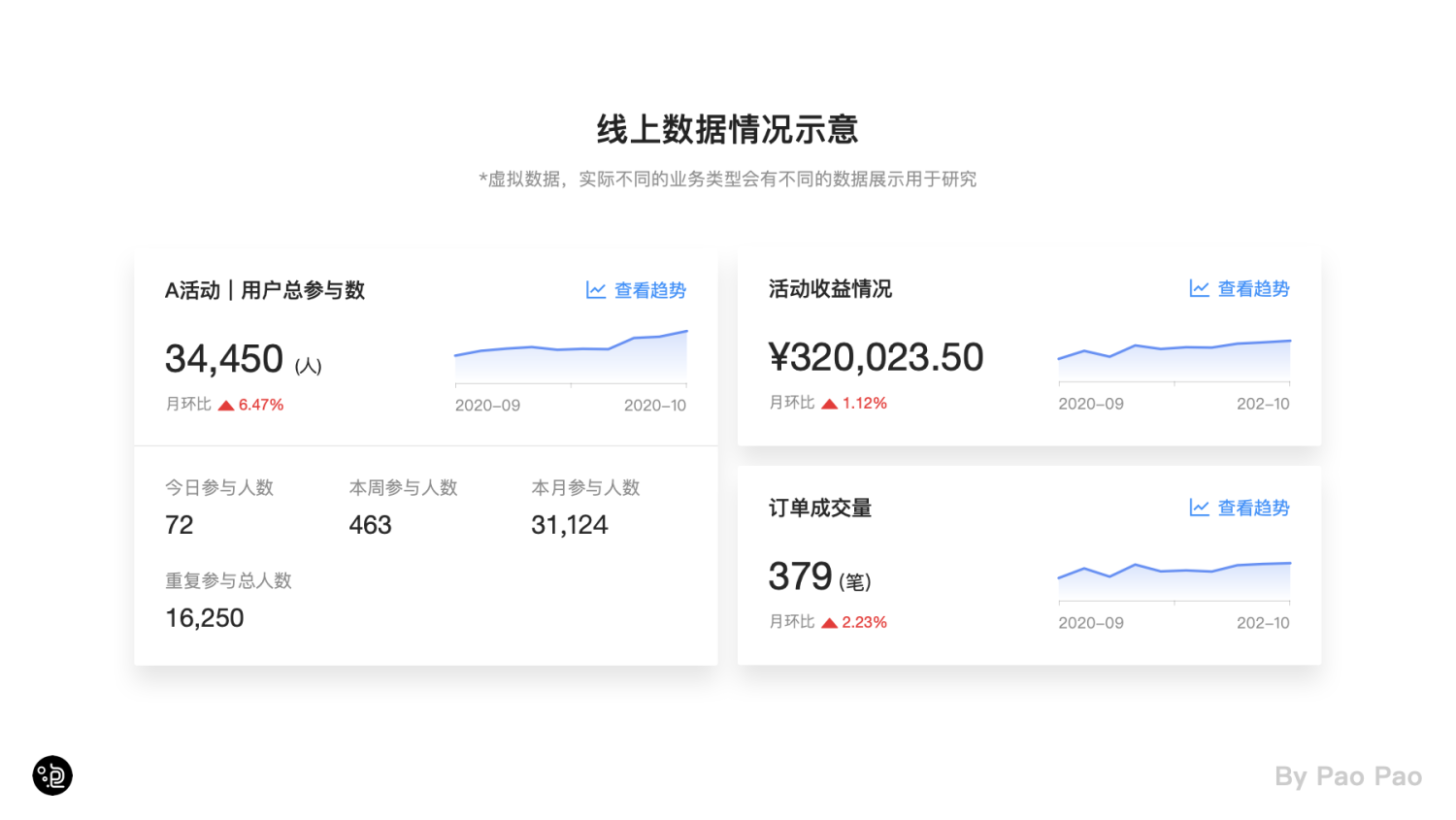
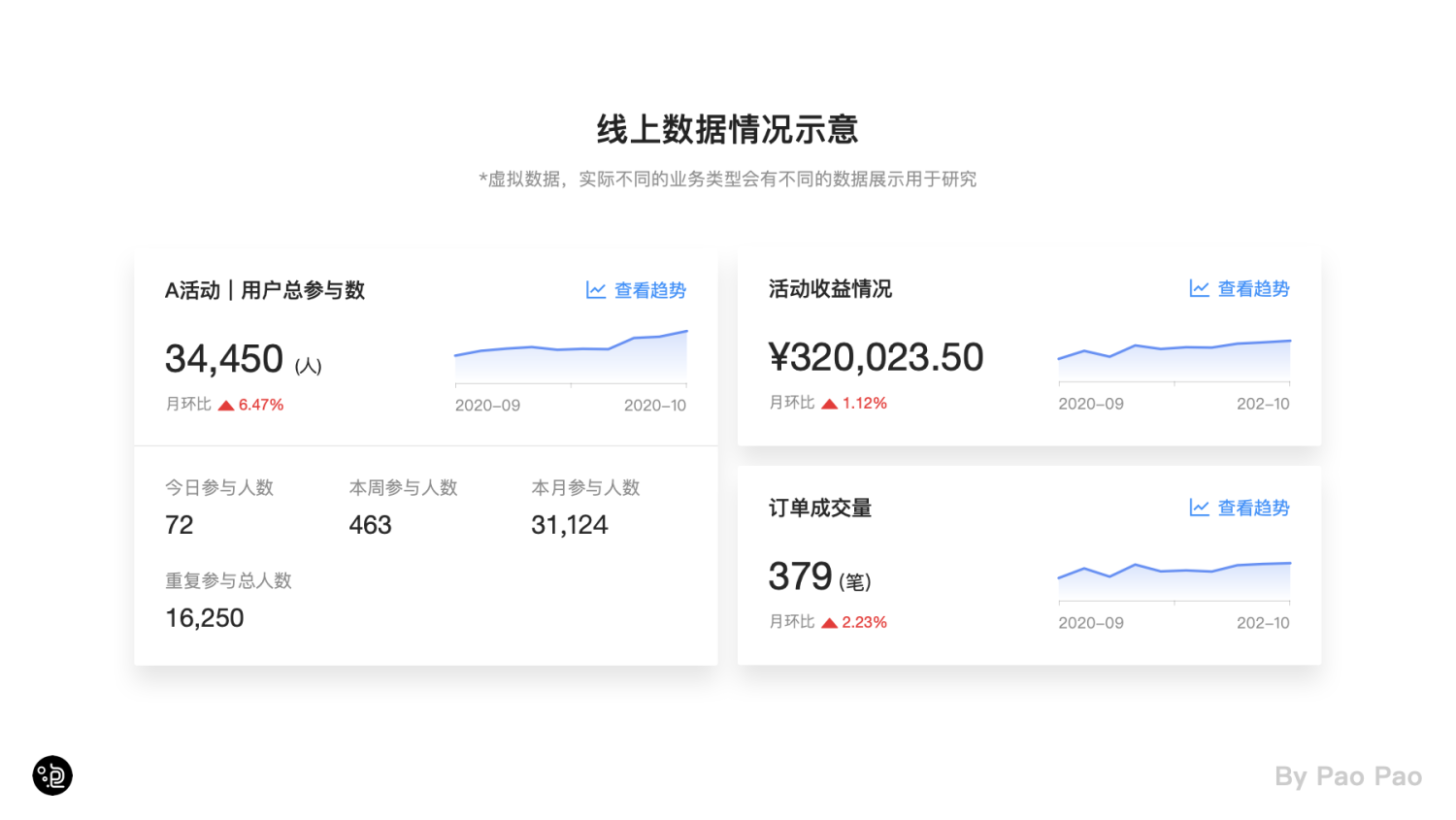
开始对线上数据追踪
每个新版本上线之后,开始关注数据变化。这里涉及到埋点或第三方数据统计应用,简单理解就是将用户操作的足迹进行分类和统计。通常会用到的数据有用户流量分布、用户拉新留存、数据转换率、用户活动数据、营收情况。这些指标数据可以反映出迭代的效益,以及洞察新的需求,也是数据分析的根基。


尝试用户访谈了解用户见解
与用户进行互动,对社恐的朋友来讲可能挺麻烦的,不过这是用户研究的必经之路,并且也没有想象中的那么麻烦。一般来讲线上访谈、用户问卷、电话访谈是比较好实施的,还有更多的研究方法可以慢慢自学尝试;
- 线上访谈:首先要针对改版设计提问,问题不要太多,可以设计一些子问题进行追问。然后找到线上活跃的用户群体进行访谈。我在曾经的一次竞品研究中,就以竞品员工的身份与线上用户群体探讨了竞品改版,其实并不复杂,首先跟竞品上的活跃用户说明只是一次内部的随机调研,为了能够收集到一些用户的建议更好的改善产品和服务用户,之后还会随机抽取一些被访谈的用户发放线上奖励,不会占用太多时间,请问是否原因接受。如果对方接受访谈,那么就按照设计的问题进行提问,最后结束时再送上祝语并说明若被抽中会再次线上联系。这样确实收集到了一些有效反馈,不过也存在冒充官方被封号的风险
- 用户问卷:主要也是在于如何设计问题(可以通过网络学习了解如何更好的设计问卷),然后就是找到有效的用户群体介绍和发放问卷,通常给出一些红包或其他奖励会比较有参与度。
- 电话访谈:根据改版进行提问设计以后,可以通过客服进行沟通来了解用户反馈,这个过程中如果不能亲力亲为,那么一定要跟客服提前说明如何执行。


如何开始一轮新的工作
交互作品集
交互作品集主要是由招聘人员、产品设计、项目经理、交互设计师去阅览,相比与交互文档很多内容都是可以去掉的,尽量做到精简与经典,你可以放上多个项目但是一定不要全部描述一遍细节,我曾吃过亏,招聘人员根本没有大量的时间去放在作品集的阅览上。通常交互作品集会包括 洞察需求-定义问题-设计框架-界面落地-重点细节说明- 反思或者结语的一系列过程(就像设计站点上的那些项目总结)。细节描述可以带有专业术语,尽量做到准确简短,不需要大量文字描述,阅览者会有一定的交互认知。
该怎样准备交互面试
除去常规的自我介绍暖场等环节。通常来讲招聘者会比较关注三类问题,一. 业务解决能力与契合度、二. 自我提升和学习情况、三. 企业文化/团队契合度;
- 业务解决能力与契合度:通常会了解一下你的项目经历,你扮演什么样的角色并怎么开展工作,这个过程中你又遇到什么棘手的问题并且怎么解决的,之后有什么感触和收获。也有一些公司会出面试题,基本上就是了解你是如何开展和实现交互的价值,整个过程你是如何思考和处事,毕竟交互思维才是交互的核心。再者就是考虑是否有着比较契合的业务经历。
- 自我提升和学习情况:通常就是了解你学习的频率和学习方式等,洞察你有没有上进心,软能力如何,能够带动团队进步。企业自然想要招募到有能力有潜力的伙伴。
- 企业文化/团队契合度:你为什么来这里面试,对我司是否有一定了解,你对团队有什么要求,你期望担任一个什么样的角色,未来有什么计划?基本上以上问题总是会出现一些的,主要就看你自己的定位是否符合招募需求,能否与团队较好兼容成长,能否长期服务公司等。


结语
要不要转交互设计师:
关于交互设计师这个职位其实没什么好争议的,无非就是一个Title,但是交互设计的能力始终是被需要的。另外有人说交互设计师会没落会消失,以后只会是体验设计师、产品设计师、UED,我想说转不转交互不重要,但是想要成新型设计师,你就得会交互设计。
关于交互的发展趋势:
个人看来,客户端的常规交互越来越精简化平民化,用户已形成操作共识,所以交互体验创新可能会成为新的趋势,设计师Dimest.c在他的交互动效设计作品中就有很好的体现(https://dimest.zcool.com.cn/)。另外的交互趋势则应该是其他操作场景下的交互方式。
语音交互:
例如Siri、天猫精灵、小爱同学等都是语音交互的产品,语音交互能够更简单的发出指令并执行,是一种更轻量化的交互方式。家庭场景中已经开始覆盖,在未来的语音交互会覆盖的场景应该会更丰富,能够应对的场景也会更复杂,后续会涉及到超市、街道、办公场地等声音更复杂的场景。


*图片来源于互联网(侵删)
AR交互:
看过《头号玩家》吗?那真是酷毙了,这种沉浸式的交互体验一定是未来趋势,期待那一天快点到来。


*图片来源于互联网(侵删)
全息投影+操作体验:
看过《钢铁侠》的朋友一定见过那些可操作的全息投影,尽管现在无法实现,但是我坚信这会是未来的交互发展趋势,跨越容器的显示方式配合可操作的交互体验,充满科技感怎么能不让人心动。


*图片来源于互联网(侵删)
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000


📝留言定制 (0)