如何用Figma给开发人员做交付?
哈咯大家好,今天继续给大家分享一篇来自我们小姐姐翻译的文章,有关figma如何给开发人员做交付的过程,figma在今年可谓是风头十足,那么他在正式工作协作中会有什么出色表现呢,我们来看看吧!


Mariah Barnaby-Norris为本文提供的插图
作为一名产品设计师,我曾与许多产品团队一起合作。我的职责是确保原型图的简洁和细节的完美,然后再进行产品设计交付。为了改进原型图的质量,我归纳总结了一份质量评估清单。通常,我能够用它来帮助我考量我的设计稿是否在交付前足够完善,保证我可以产出最佳的交付方案。本文讨论了我如何为开发伙伴提供一套完美的原型图,同时能够呈现所有必要的交付信息,并为设计师和工程师提供无缝的交付体验。
1.为工程师创建标注
我非常注重像素的完美度。特别是在写标注时,我往往会有细节上的强迫症,但这也保证了给工程师所准备的原型质量。这里指的标注不仅仅是一系列的设计参数,它们是设计师与工程师之间的交流基础,我希望能通过这份文档,确保我设计中所需要传达的信息和功能都是正确的。
“标注文档”表示最终的设计交付品,并能够向负责开发的同事发出可以开始搭建产品的信号。
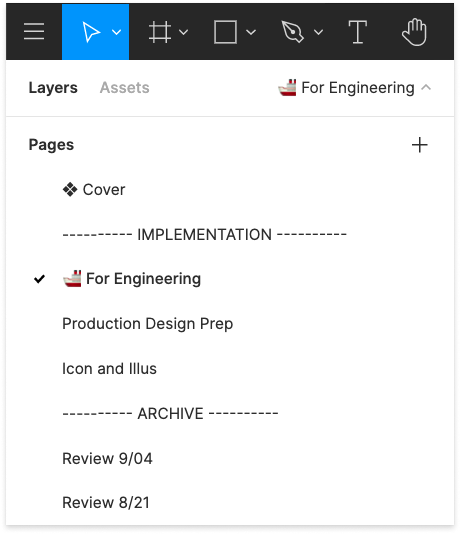
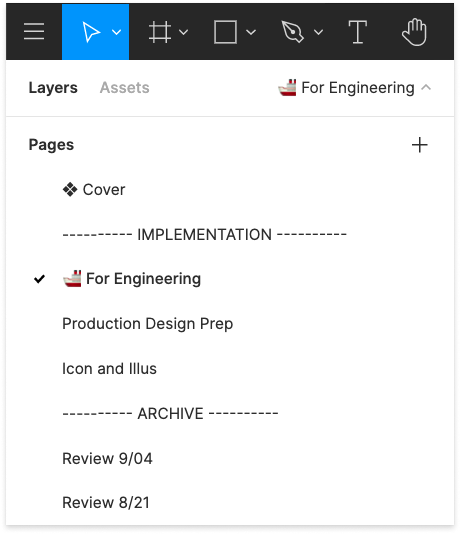
过去我都用Zeplin来编写产品开发交付的标注文档,但因为我现在的工作流程都以Figma为中心,所以我在设计文档中创建了一个名为“工程页面”的新页面来进一步优化这个环节。


设计文件中的工程页面
身为设计师,我们必须承认我们已经住在Figma里面了;然而我们做开发的小伙伴并没有那么多Figma的实践经验。所以单独创建一个页面,可以让工程师们以开发为中心去使用,而不需要他们看到设计师的各种设计迭代和框架(同理Sketch中的“Artboards”也是如此)。


设计师混乱的Figma文档示例
如今促进协作已经成为了Figma基因的一部分。为开发的同事创建独立的页面之后,利用Figma的评论功能,能够让设计师和工程师就视觉元素进行提问和讨论。


用评论标注特定UI组件的截图
这一个文档保存了设计过程的所有部分(从概念到交付),为项目提供了单一信息源(SSOT),也为未来的迭代提供了宝贵的参考资源。
2.标注规范
添加标注在大部分人看来很枯燥,但我总会在这件事上投入额外的时间和精力,并相信它会帮助我的同事更有效率地进行产品开发。我会用大部分的标注集中解释设计的结构和基础参数,例如:间距、字体排版和颜色。但我也喜欢增加一些额外的参数来帮助工程师简化搭建流程。
在Lyft产品语言(LPL)中,空格、字体和颜色都是一些既定的属性。我们推荐设计师参考使用这些属性,因为它们是用一系列别称来标记的代码。我们将这些别称用于设计和开发,从而成为了设计和开发在同一个页面里进行交流沟通的暗号。你可以跟你开发的同事说:“当你在Figma中打开“检查/Inspect”面板,你就可以看到显示这些信息的别称(见下图)。”


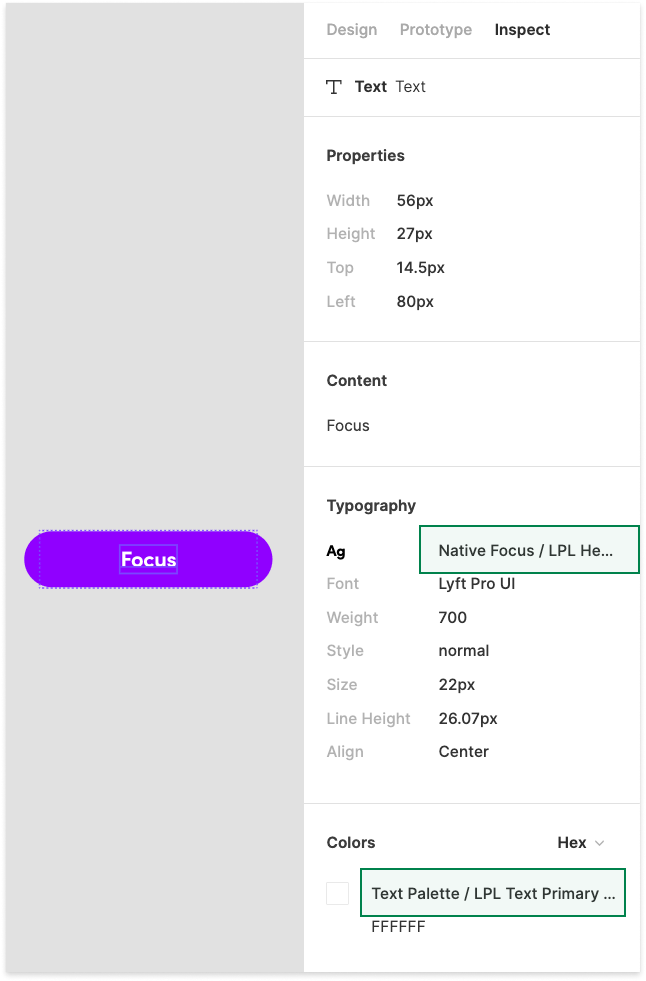
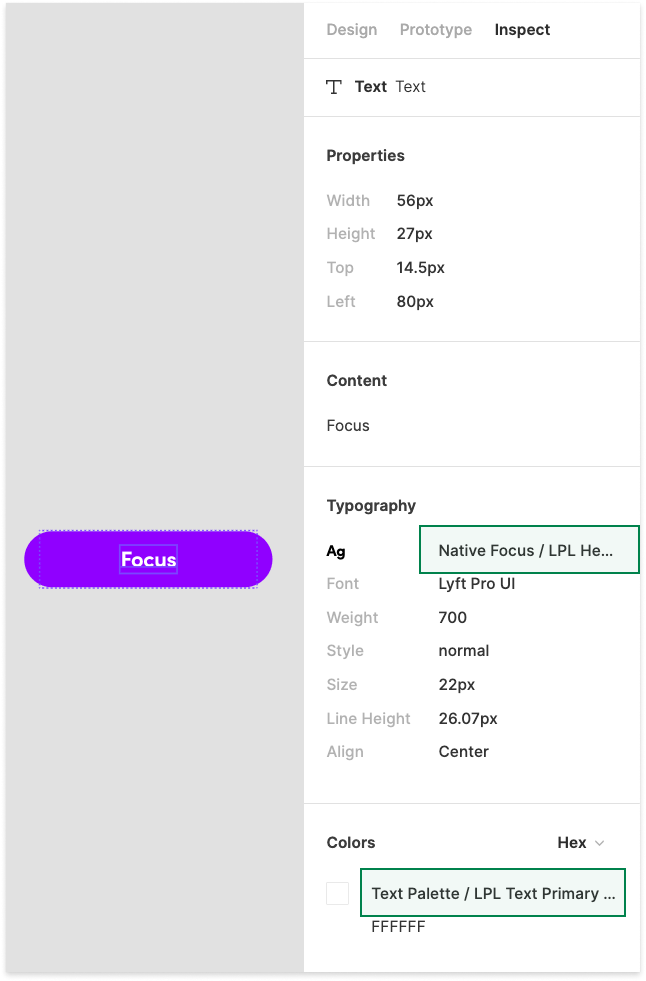
把重要的组件信息附在“检查/Inspect”面板,用于支持开发流程
当我创建标注时,我通常会先在设计中重新链接属性。在每个文本层中,我都会在将它们重新链接到LPL里的字体排版属性,接着我会重新链接LPL的颜色属性。
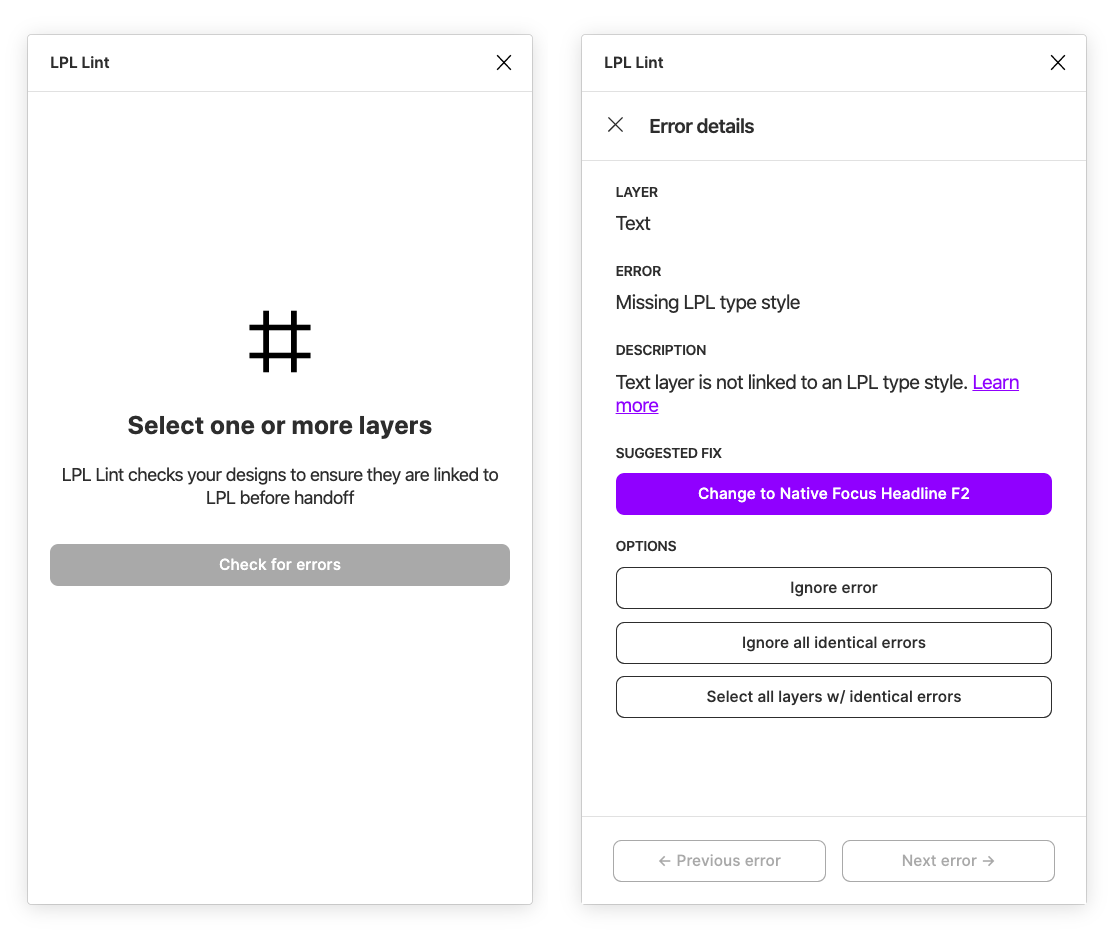
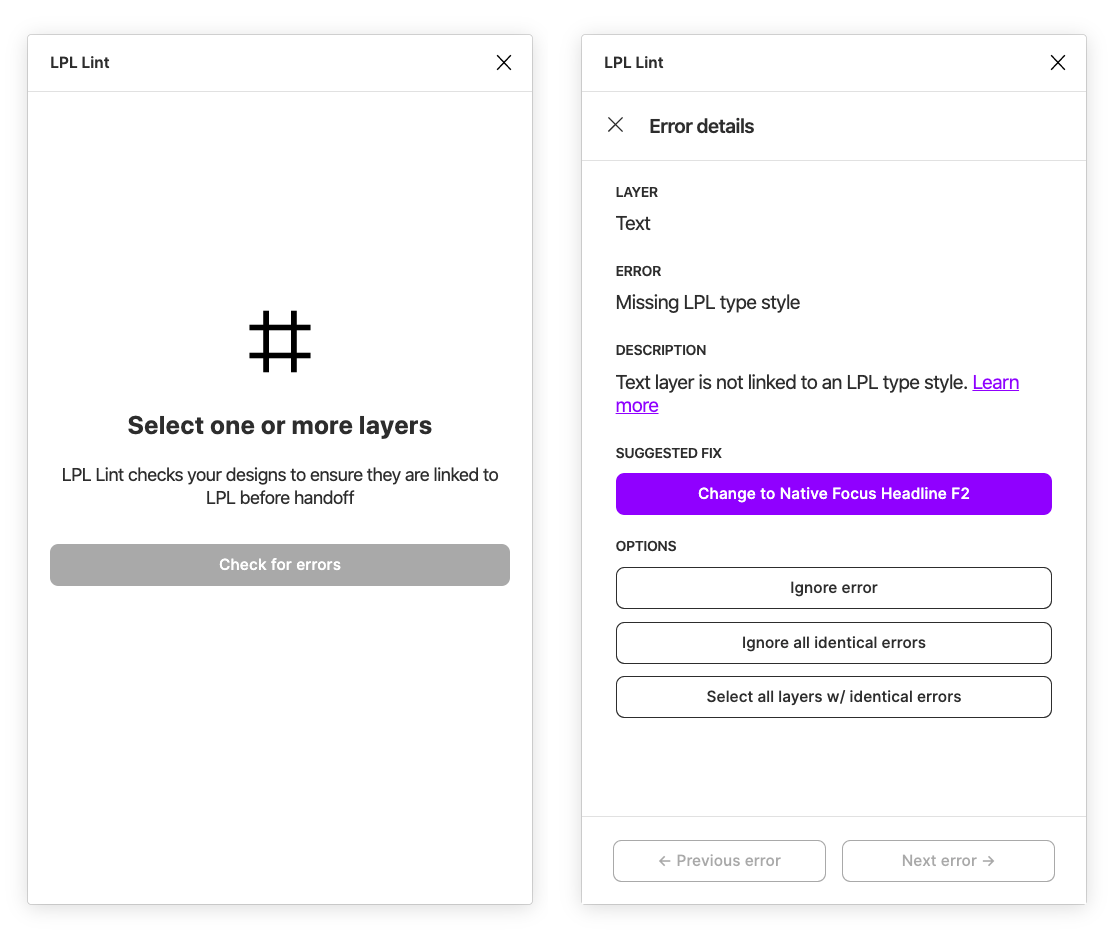
在Lyft,我和一位非常有天赋的安卓工程师Alex Lockwood合作开发一些Figma插件。他创建了一个设计扫描器(Linter)给我们用来检查未链接的字体和颜色。这有助于我和其他设计师更快地完成这个流程。有了他的插件,我们就可以快速地重新链接到这些新的属性。
这个扫描器,也叫Lint或Linter,是一种静态代码分析工具,用来标记编程错误、 bug、风格错误和可疑结构。这一术语来自Unix工具,用于检查C语言源代码。-维基百科


Lyft创建并使用了Figma的设计扫描插件
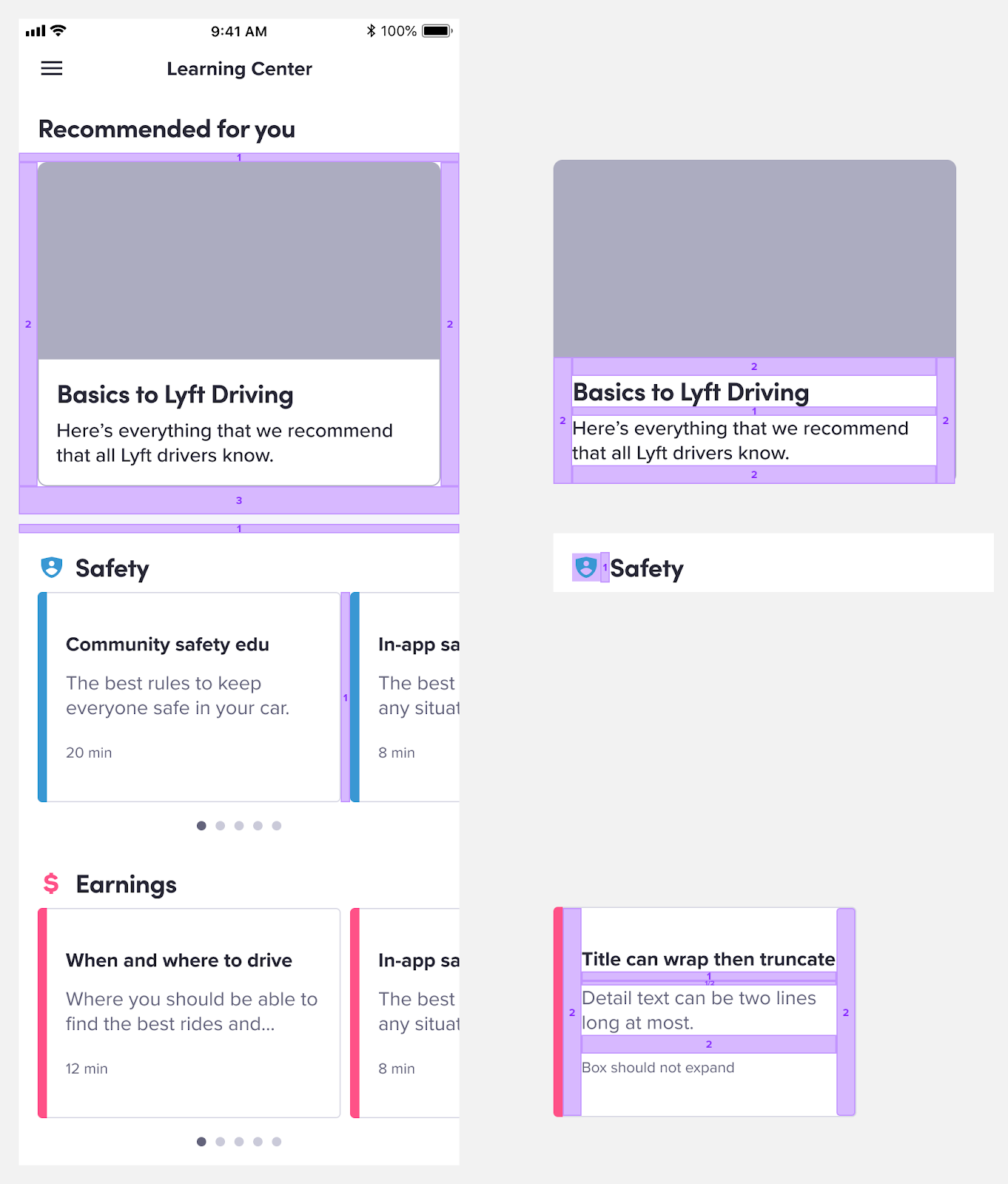
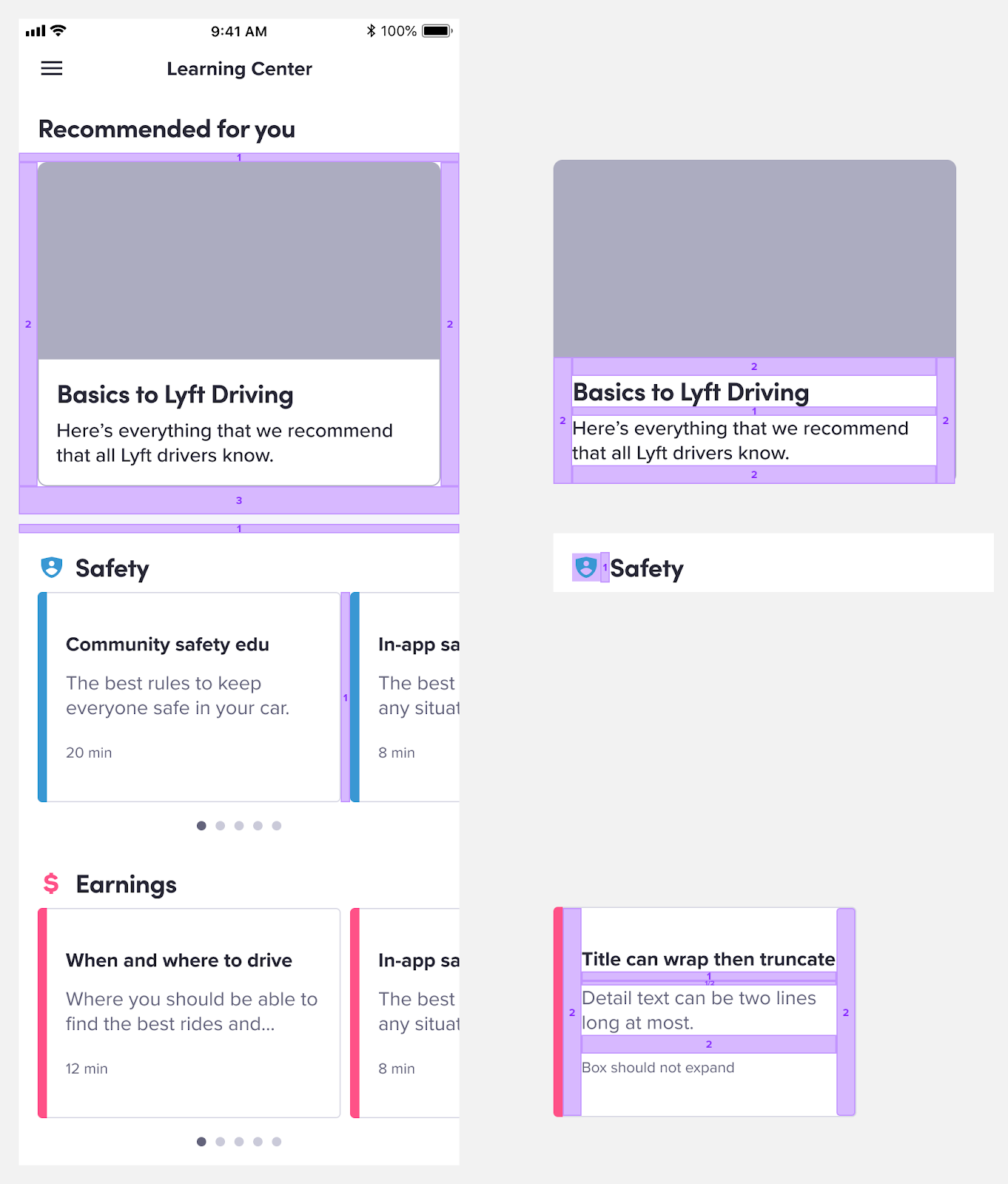
我们标注清单上的下一个信息是间距的细节。虽然工程师可以通过点击图层来查找UI元素之间的间距,但如果我能直观地给他们显示这些间距,事情会变得更简单。为了传达这一信息,我需要把标记间距的图层覆盖在原型图层的上方。


用于传达间距信息的图层截图
通常,我的标注文件包含了以上的信息之后,工程师就可以顺利地开始构建了。但是我想要更进一步细分化,加入一些关于其他设备平台的参数标注。尽管大多数设计都是基于iOS手机的尺寸和Apple的人机界面指南(HIG),但是由于我希望自己的设计能够被所有用户真正地接纳,并考虑到要兼顾我做安卓开发的同事——我必须要精通全平台的规范。在编写标注和深入研究这些通用规范的应用实例和UI模式时,我参考了Apple的人机界面指南、谷歌的Material Design和微软的Fluent设计系统等设计规范原则。


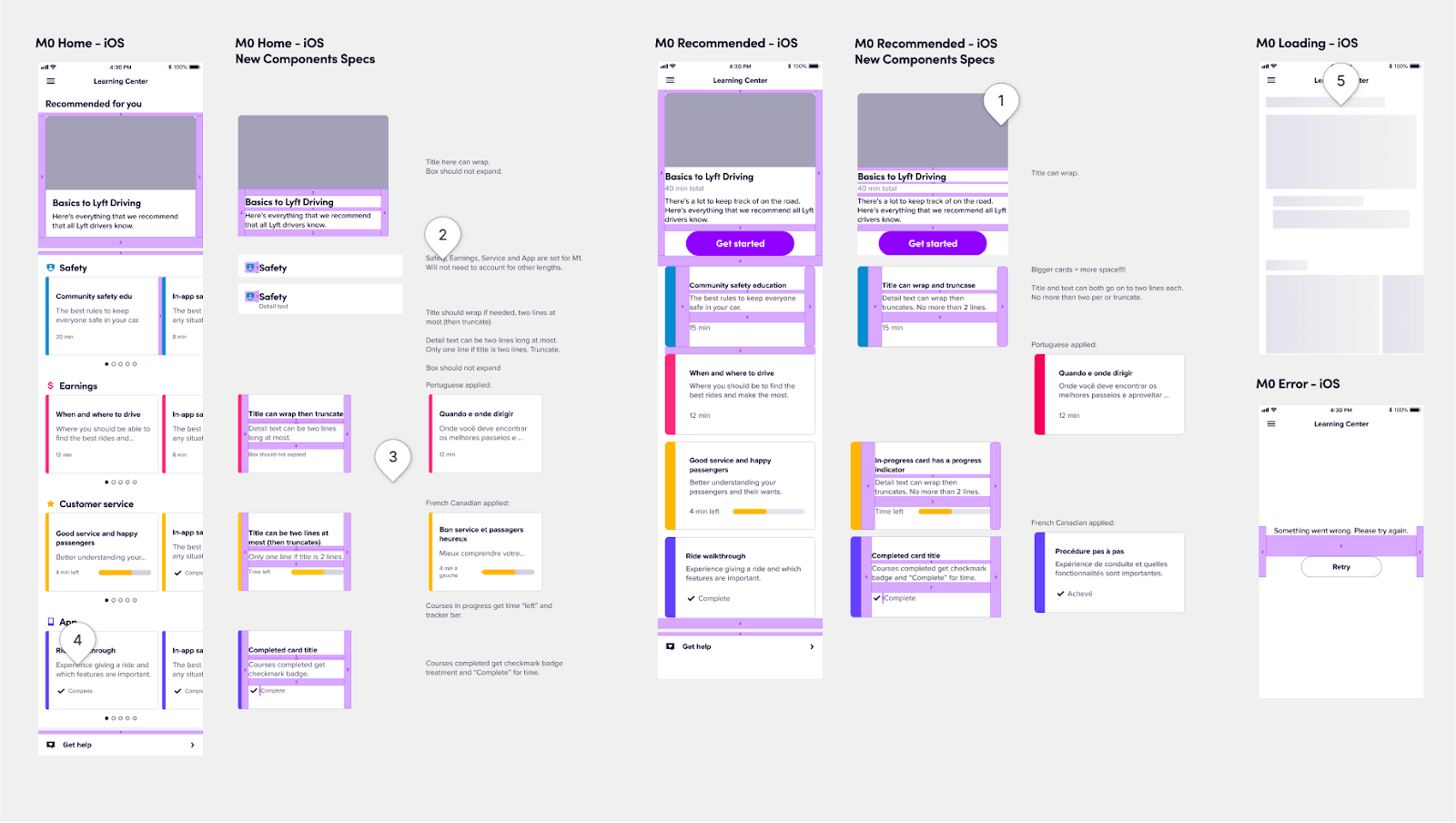
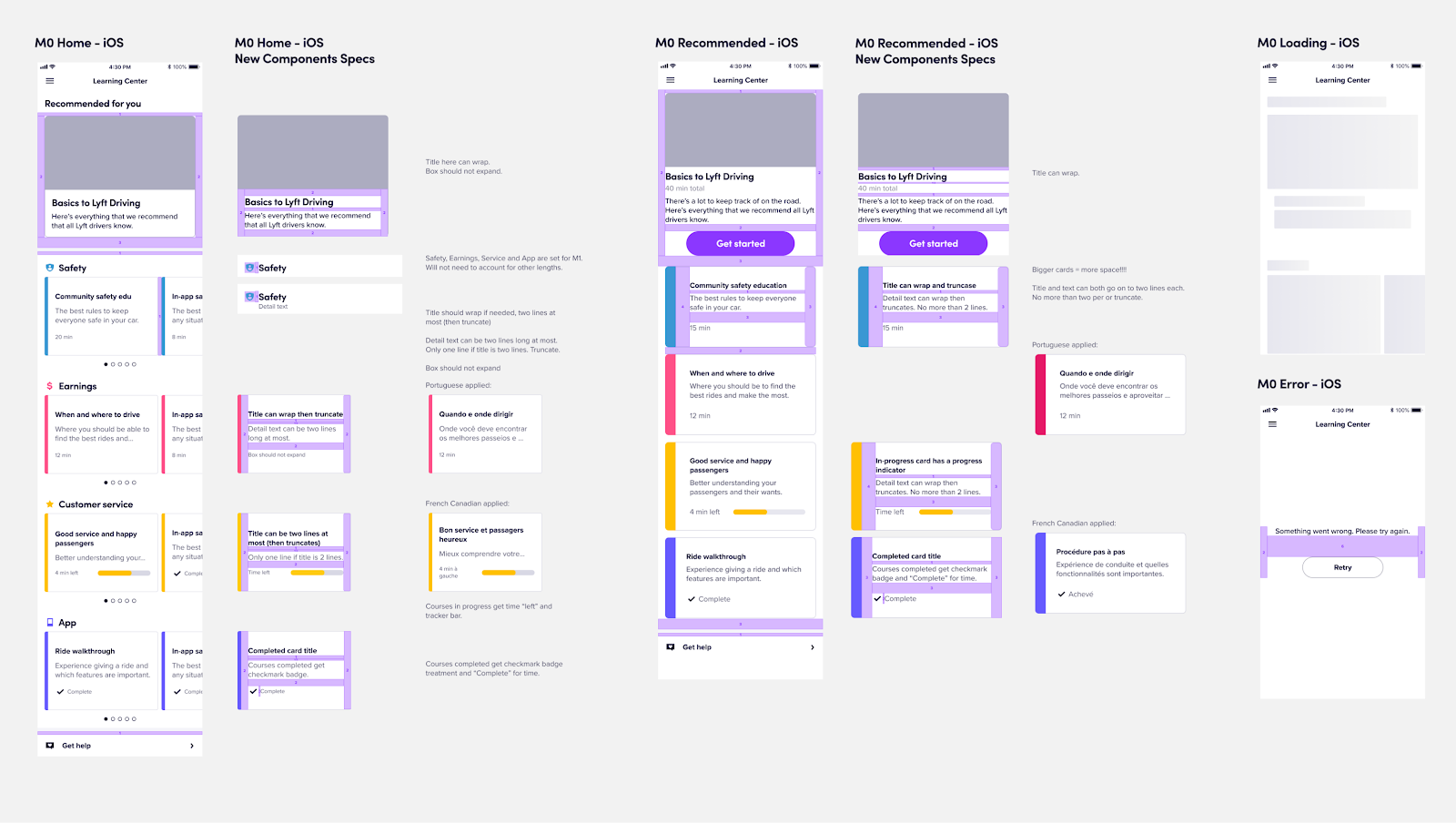
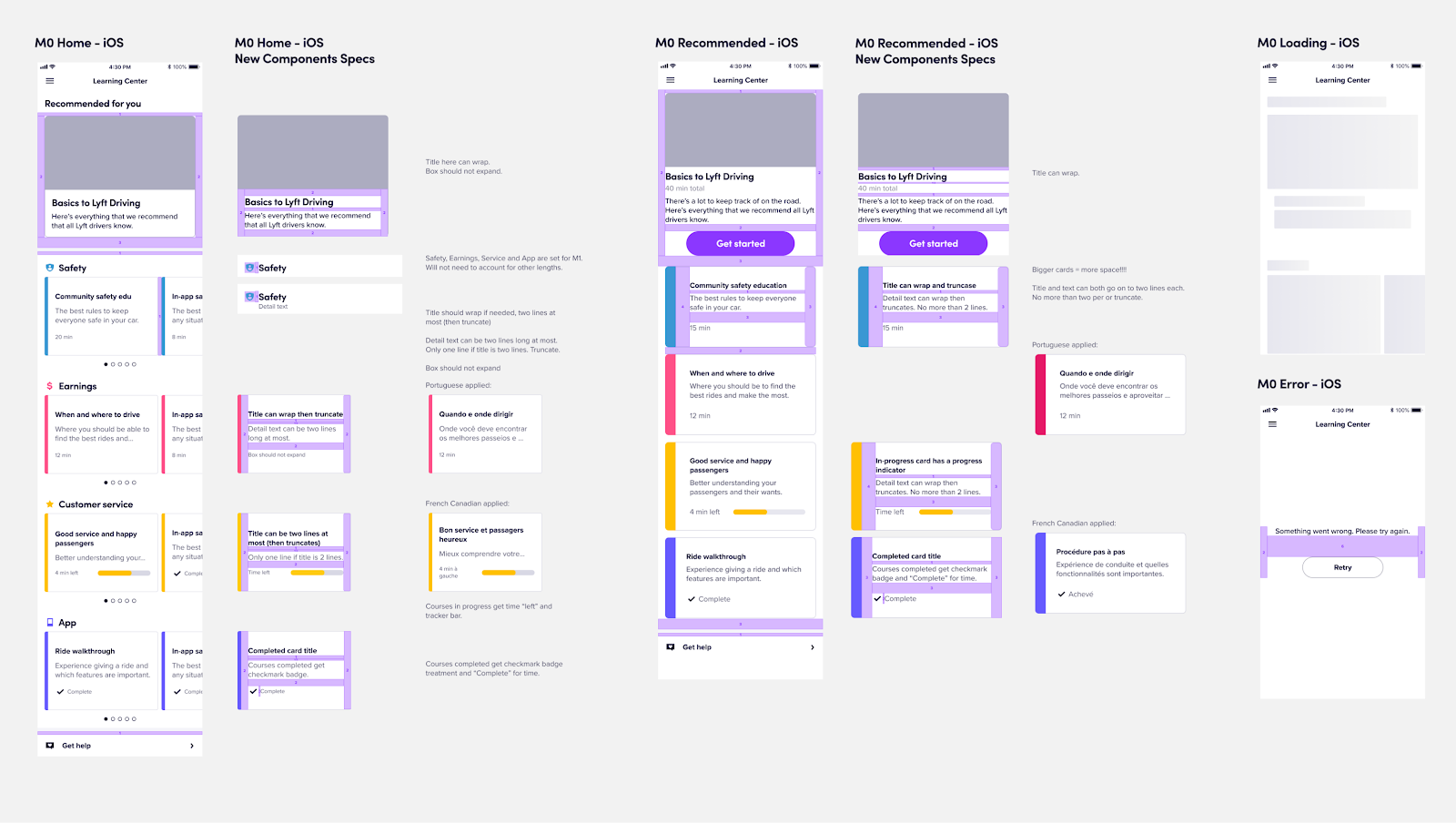
给iOS工程师的交付标注


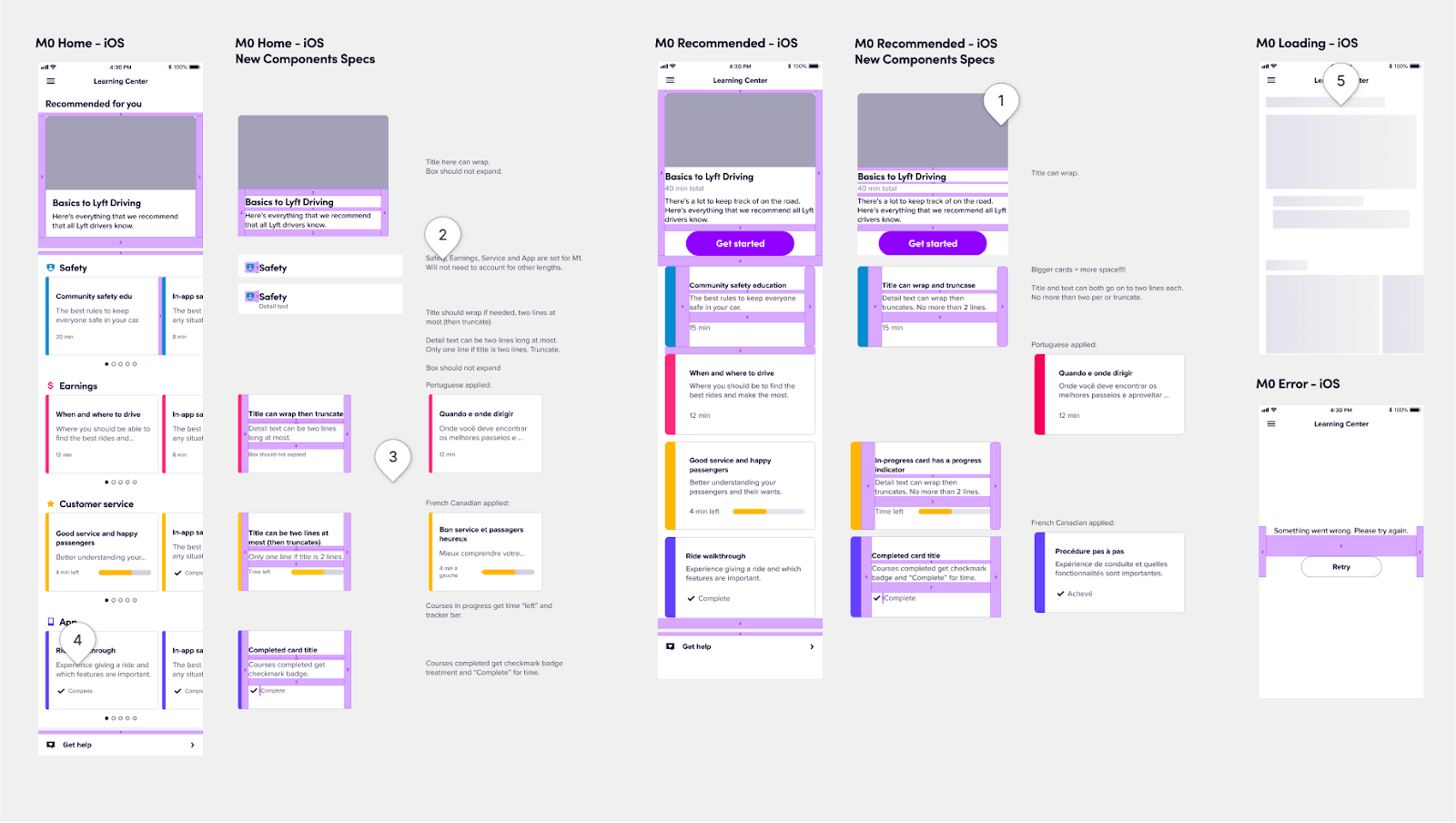
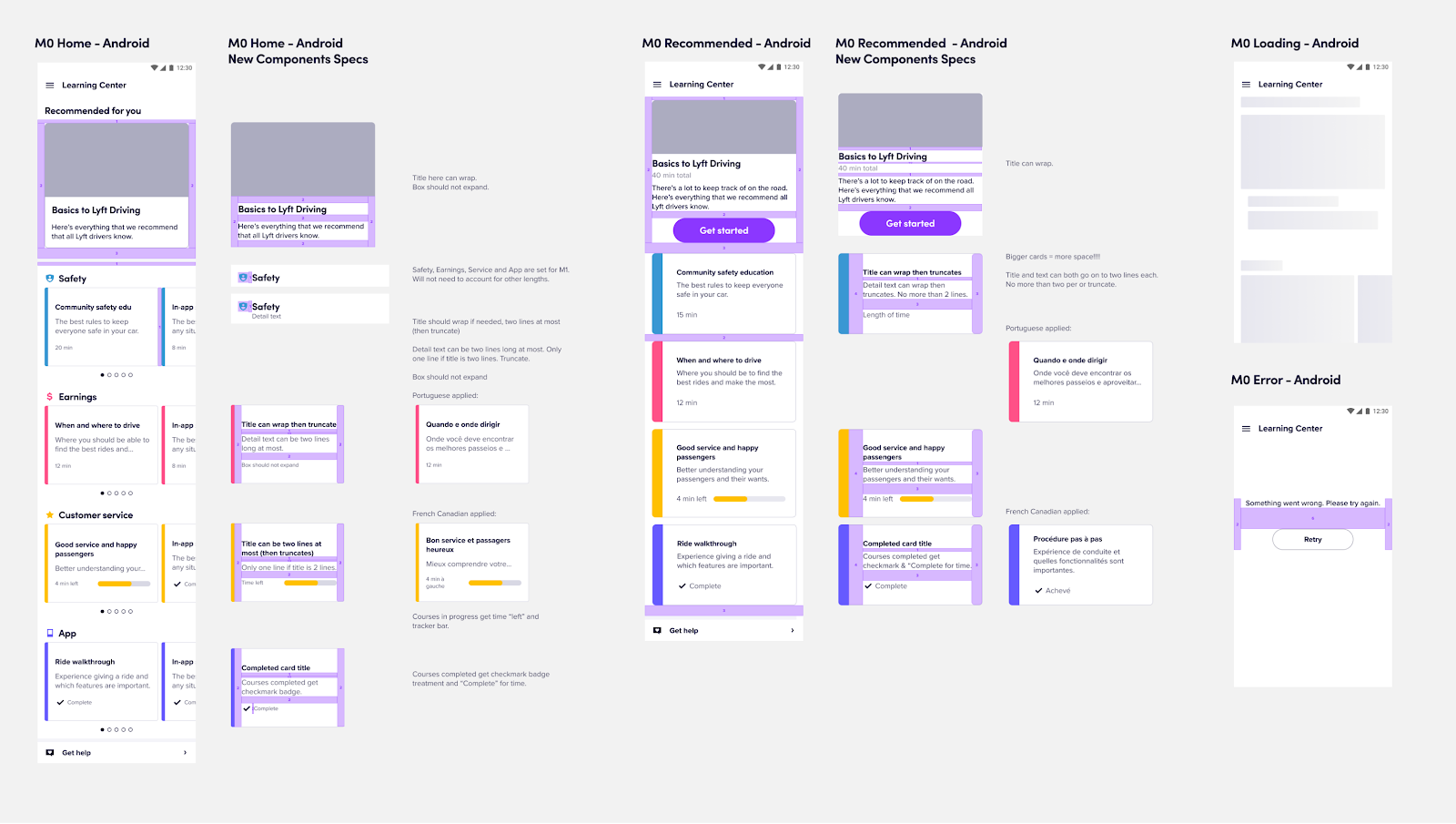
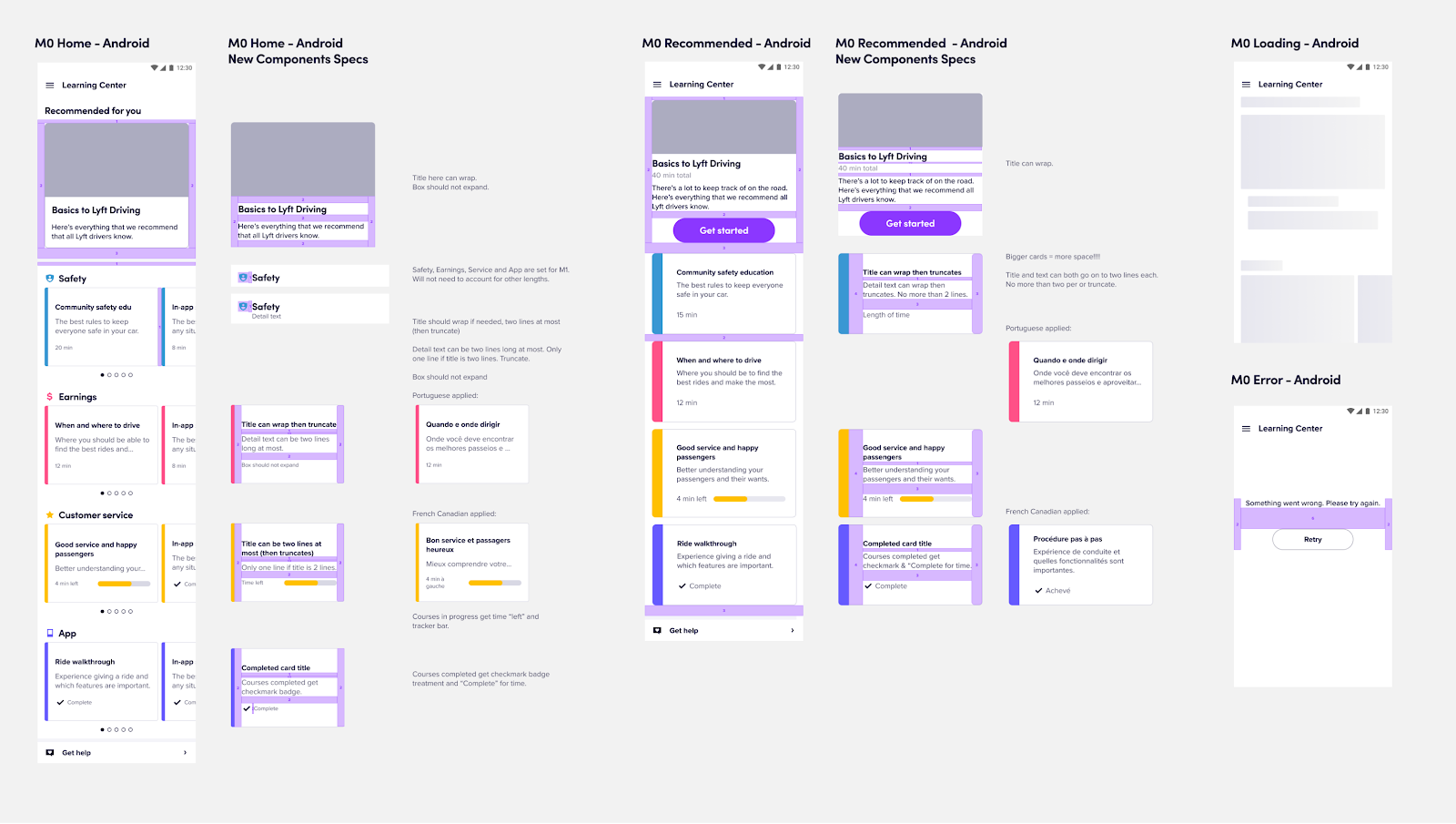
给安卓工程师的交付标注
3.额外要注意的
像前面提到的,我(过分)专注细节。在与很多产品团队一起工作后,我发现过去的交付文档仍然缺少了一条可以进一步简化开发工作的信息。以前开发的同事最常问我的问题是:这个组件是否是新增的,或是定制过的?这促使我找到一种能更简单地传递这些信息的方法。这里可以通过两种方式来实现:使用组件来覆盖,或者利用组件自带的描述。
方法一:
组件覆盖的方法能够帮助工程师区分组件是否是设计系统当中一部分。如果设计原型里使用的是属于设计系统的某个组件,我会在上面放置一个透明的图层,然后用已有组件的名字标记。这个方法可以帮助我与开发同事沟通,让他们能够轻松地在源代码中找到这个组件。


特定组件的透明覆盖层
方法二:
在Figma中,添加组件覆盖是一个手工过程。对于任何发布过的组件,都可以在描述里包含以关键词和表情形式表示的信息。因此,我们可以利用组件描述来做标注。在组件的“检查/Inspect”面板中,我们可以通过添加诸如“[LPL]核心UI—[平台][组件名]”之类的特定短语来添加组件描述。


带有特定关键字的Android / iOS按钮组件
在确定完成了以上的标注之后,我认为这份交付文档已“准备就绪”。从我的经验来看,以下这些是交付后耽误工程师进行开发的常见障碍:
- 未链接的字体和颜色
- 元素之间的间距值不统一
- 有哪些组件是在设计系统里的,哪些是定制过的,指示不明确
虽然这是一个枯燥的工作环节,但这方法不仅帮助你提交了一份完美的原型图,也帮助你简化了很多交付和开发上的流程。
4.设计交付清单
帮助你确保与开发团队进行高质量交付的清单:
- 在Figma中创建一个单独的页面,并将其命名为“工程页面(For Engineering)”
- 检查是否已经把设计内的元素(字体和颜色)链接到设计系统属性中
- 用不同颜色在设计上标记关于间距的细节
- 基本间距是8px的因数(即,两倍间距为16px:2 x 8 = 16),具体原理和方法可以参考往期文章:原创 | 8点栅格系统总结归纳和用法
- 对应其他系统尺寸大小(iOS和Android,桌面端和移动端)进行标注
- 检查原型图里是否使用了设计系统里的组件,并在这些组件上放置文字名称覆盖(或检查这些组件是否包含了相关的描述信息)
5.总结
不同的公司从设计到工程的交付流程似乎大有不同,即使在一家公司,我也看到过完全不同的流程被应用到各个团队当中。在我看来,没有绝对正确的方法,只要你一直记得要试图去回答“我做的工作是否能帮助到我的开发同事?”,那么从一个项目到另一个项目的交付就会变得越来越有效率。
原文:https://mp.weixin.qq.com/s/_r4xWV8JOi6G4KGzhPkEsQ
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)