移动端应用 UX 设计改版回顾


作为设计师,除了常规的功能迭代需求,我们肯定也都接到过设计改版的需求,除此之外,我们也常常可以从很多设计师的分享中了解和学习到一些大厂的改版实践经验和设计升级的方法论。
但是,这些改版往往都需要运用到一些比较专业的工具、成熟的方法或完善的流程。
例如,设计前通过用户研究和数据分析定位问题、挖掘用户需求,通过竞品调研、体验地图等探索设计机会点,设计中通过可用性测试多轮测试设计方案,设计完成后再通过用研和数据印证改版效果等等。而实际上,我们的工作环境可能并不具备这样的资源和条件。


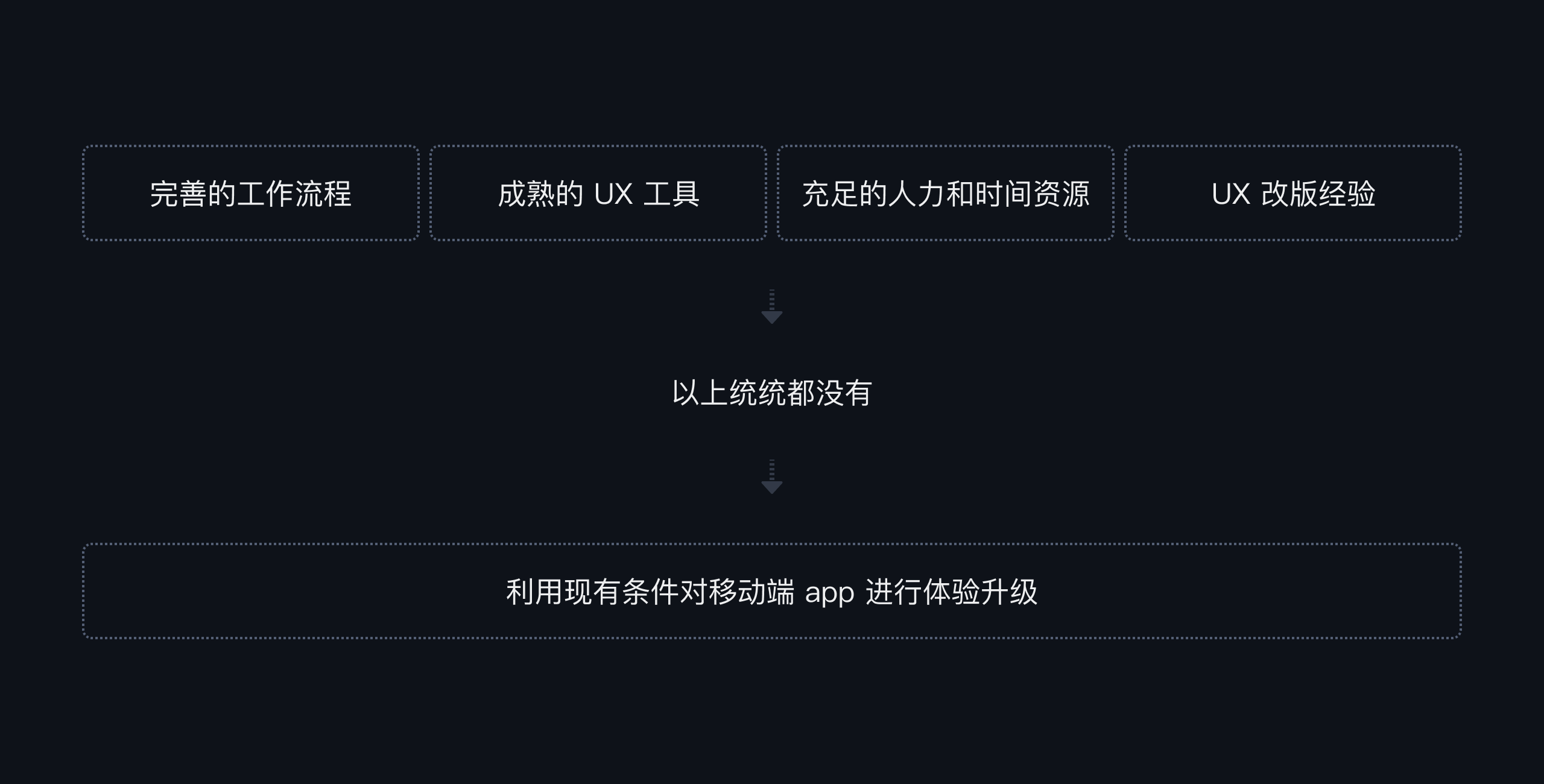
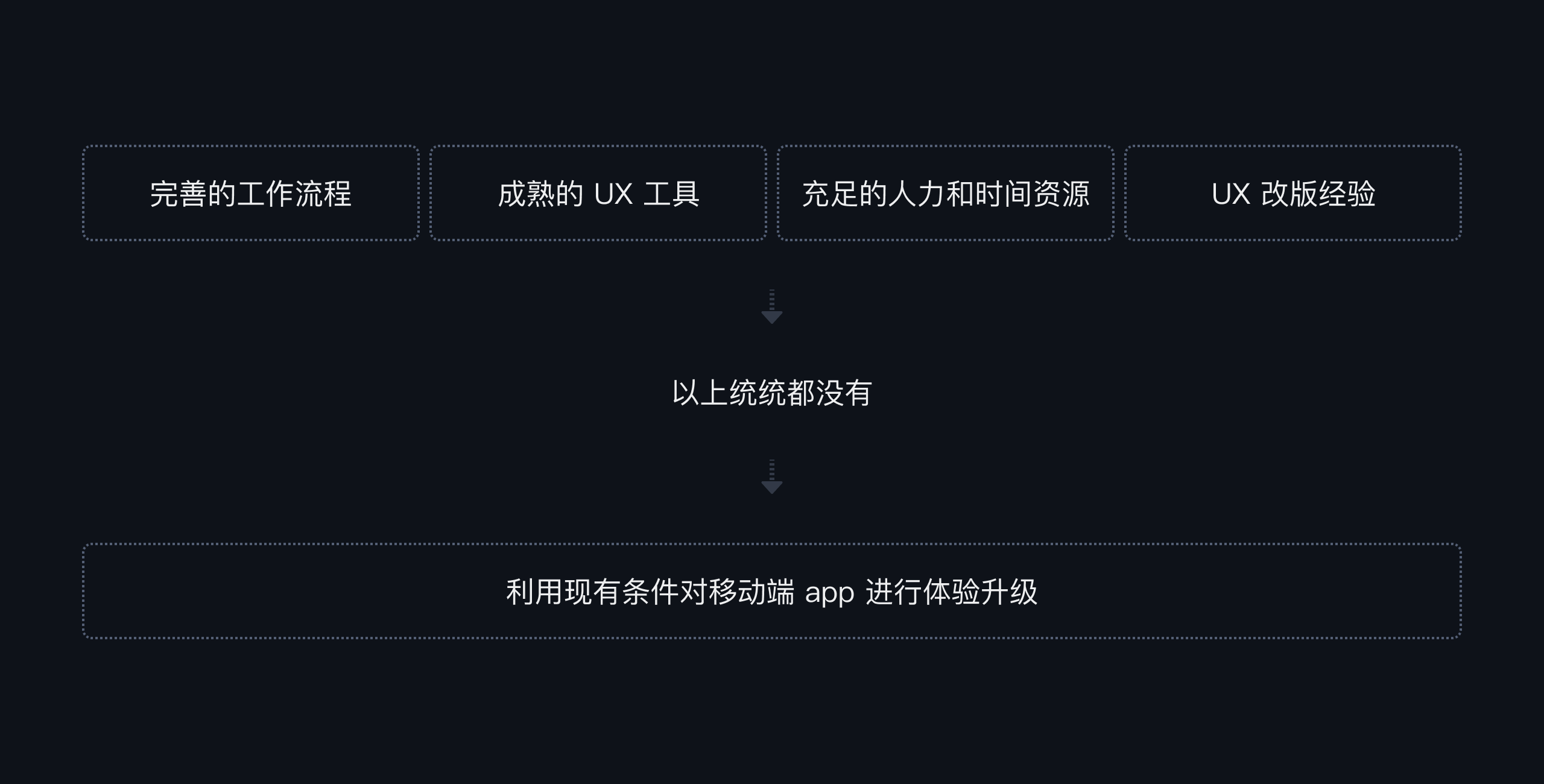
本文记录的就是这样一次设计改版的尝试过程:在没有完善的用户体验设计工作流程、没有成熟的设计工具、没有足够的时间和人力资源支撑的情况下,利用现有条件对移动端的 app 进行体验升级。
虽然这次尝试存在着非常多的不足和问题,也还是希望通过此次回顾,梳理总结出一些思路、方法和经验,在之后的项目中得以应用、完善。


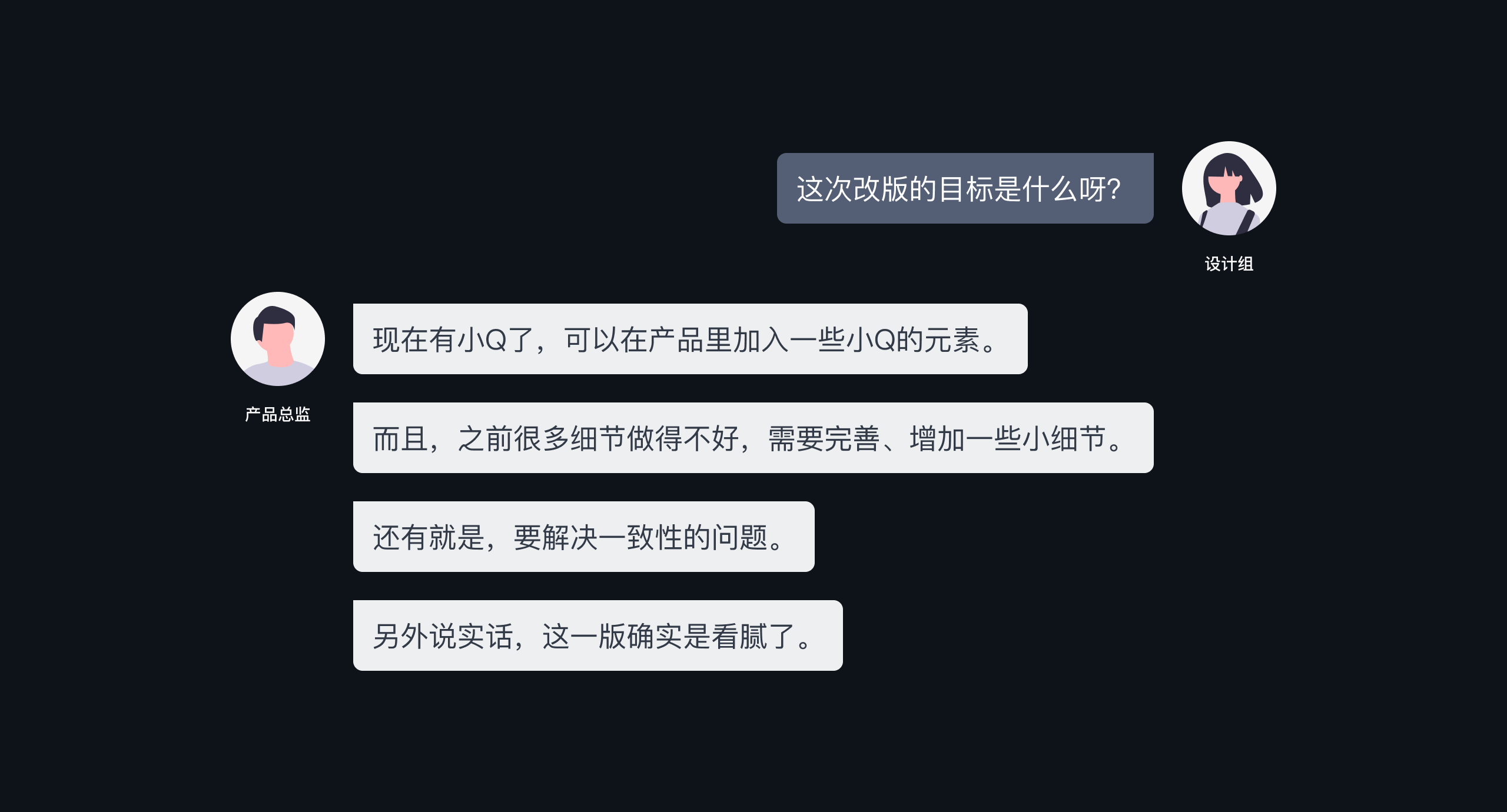
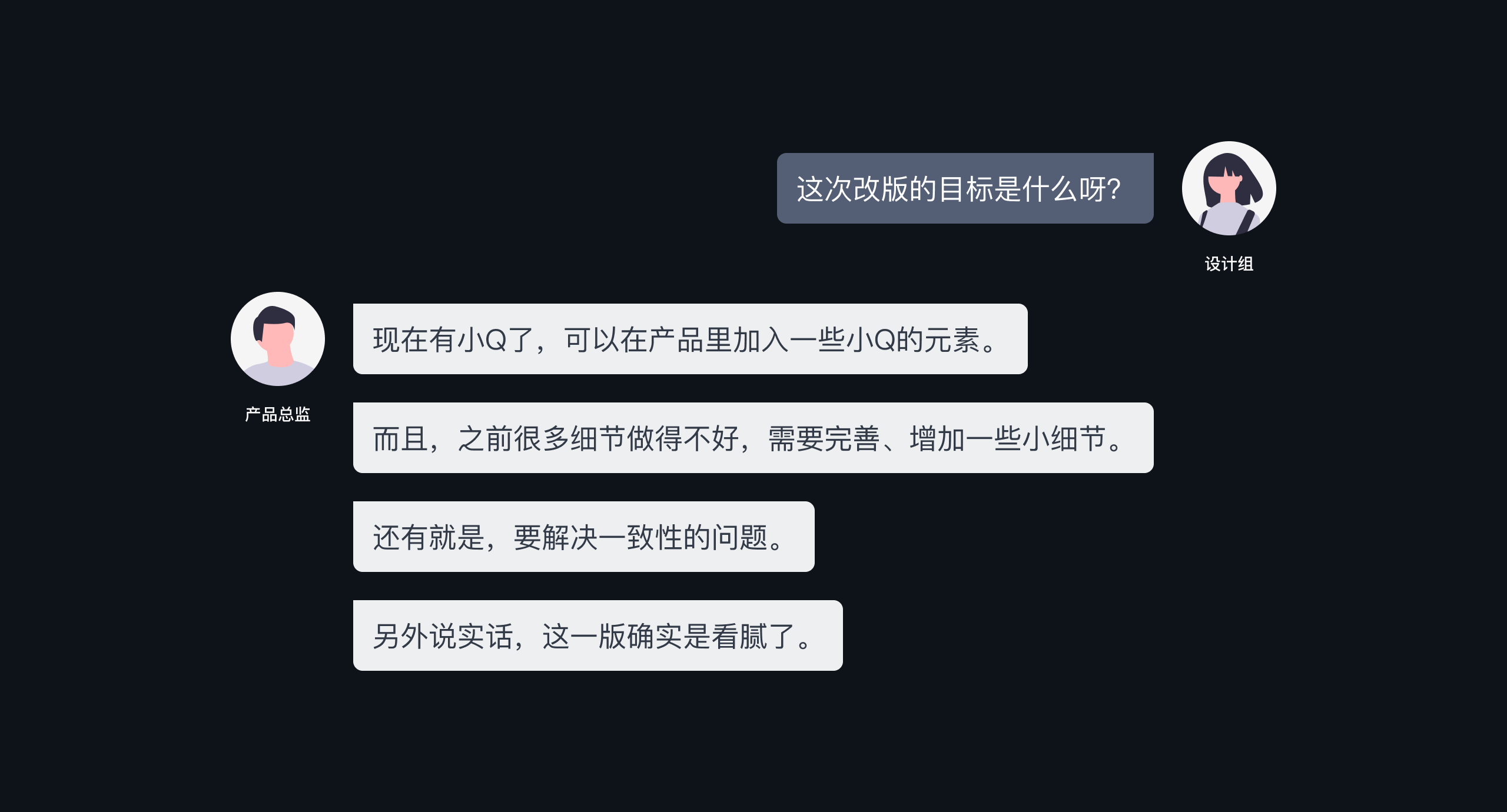
去年(2019 年)上半年,公司设计、发布了全新的 IP 形象,同时更新、升级了 VIS(视觉识别系统),因此希望对移动端的 app 进行UI 4.0 改版。新版本的视觉风格讨论会上也提出了改版的具体原因和目标:
(1) 加入新 IP 的元素
(2) 完善、增加一些小细节(指微动画等)
(3) 解决一致性的问题(指视觉风格)
(4) 确实看腻了(指视觉风格)


从上述目标可看出,此次 UI 改版的目标主要集中在视觉表现层面。
快速、长时间的功能迭代,导致产品的视觉复杂度逐渐不可控,整体视觉风格也变得相对陈旧。因此,重新定义视觉风格、对视觉元素进行梳理并产出规范、融入 IP 形象提升品牌认知度,是必要的。
然而,根据之前三次视觉改版的经验,对我们的产品来说,只停留在表现层的优化最终都会变成 “换肤”,已经无法从根本解决问题。只更新表层的部分视觉样式,不仅无法建立有效的视觉系统,而且一直以来被功能迭代淹没的体验问题也始终无法得到改善,产品长期带疤上线。
基于以上背景,UI 小组经过多次内部讨论,最终明确了设计目标,提出了 UX 改版的想法。希望能借此机会,尝试着从产品的整体视角出发,以用户体验的思路,更系统、更深入地挖掘体验问题、寻找设计机会点,制定改进方案,从而解决设计上的不良问题,提升产品可用性。
本文将侧重记录此次改版中,交互体验上的优化思路。


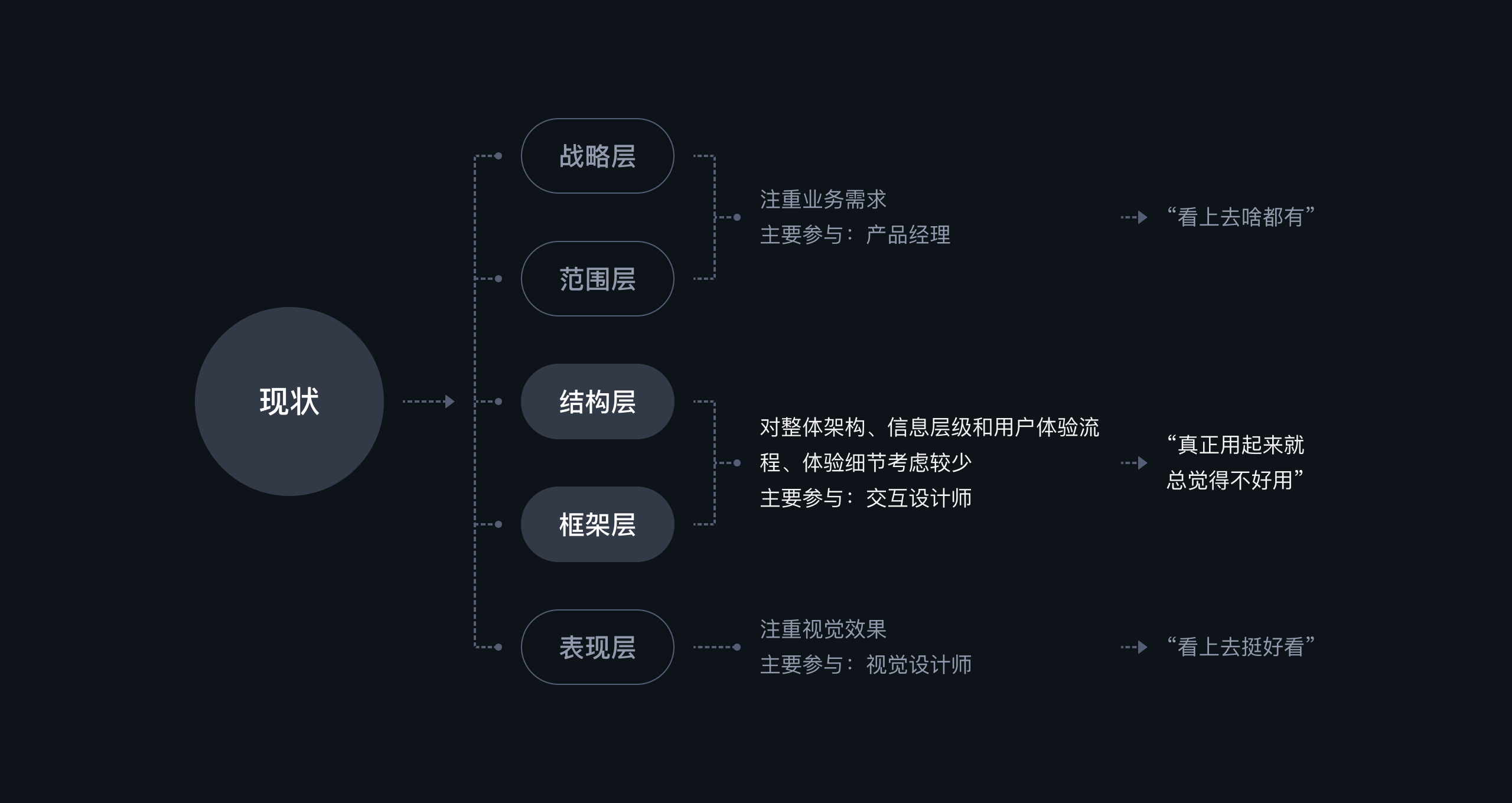
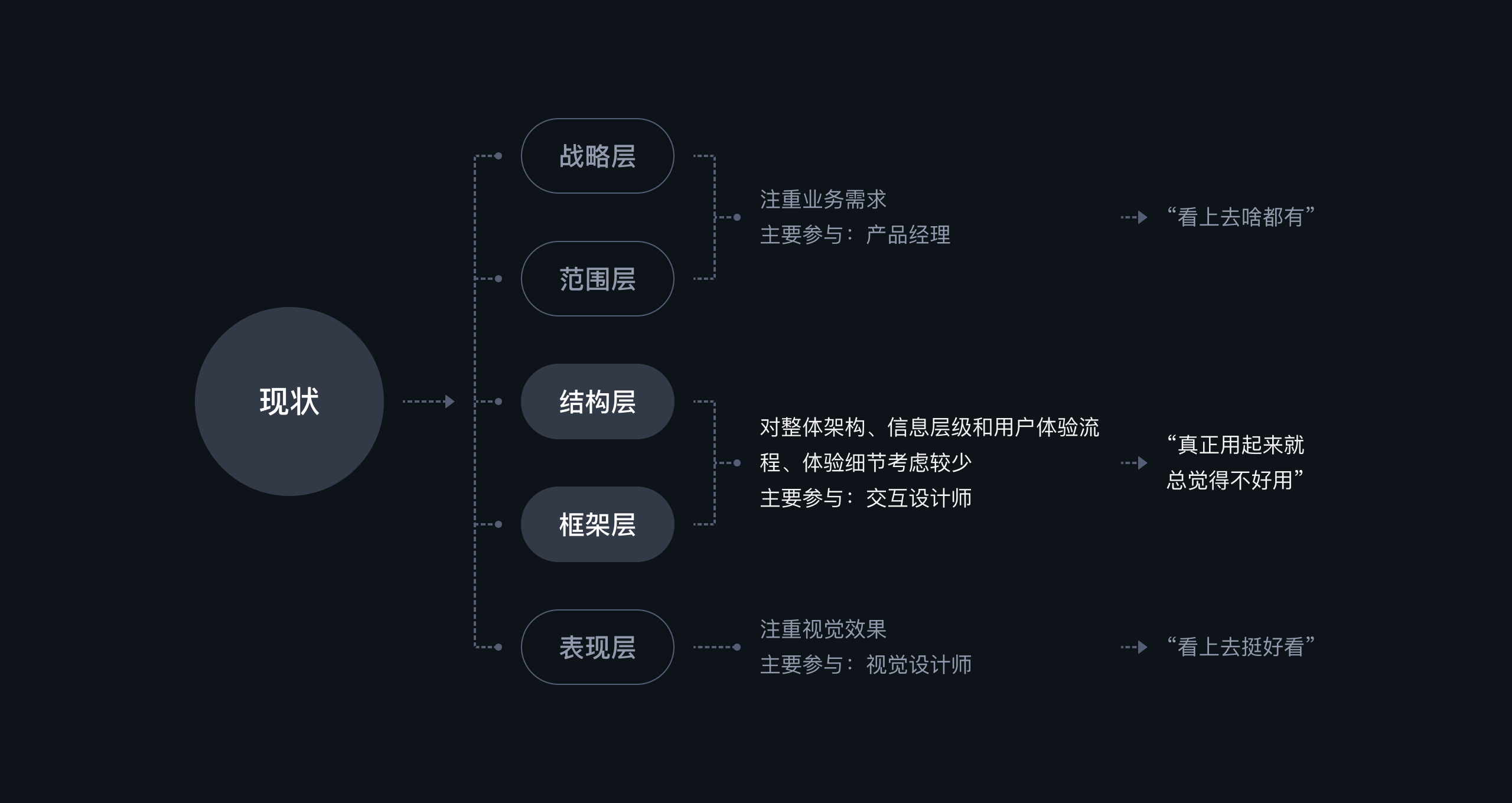
确定了改版目标之后,我们以《用户体验要素》中的五要素作为思考框架,来分析为什么我们的 app “看上去挺好看,看上去啥都有,但实际使用过程中就是觉得不咋好用”。
我们知道,《用户体验要素》中的五要素 ,分别为:
(1) 战略层(strategy):用户需求、产品目标。用户希望通过这个产品得到什么,企业希望通过这个产品得到什么。
(2) 范围层(scope):功能规格、内容需求。根据战略层中的需求和目标,决定产品为用户提供什么功能和内容。
(3) 结构层(structure):交互设计、信息架构。将范围层定好的功能和内容进行归纳组织,确定以什么结构把信息呈现给用户、帮助用户完成任务。
(4) 框架层(skeleton):界面设计、导航设计、信息设计。对结构层中梳理好的功能和信息进行可视化的框架设计,考虑交互元素的布局、引导用户移动的元素的排布、信息要素的排布。
(5) 表现层(surface):感知设计。视觉设计,设计产品的最终外观。


对应以上五要素,常规的 UED 团队设计流程大致为:产品 – 用研 – 交互 – 视觉 – 开发(不是标准不变的流程,只是为了说明大致可能有这几个环节)。而我们目前的开发流程是,由产品经理输出需求文档给 UI 设计师,设计师进行视觉稿的设计,之后交付给开发工程师进行开发。
其中,并没有专业的 “交互设计师” 参与到整个流程中去承担 “用研” 和 “交互” 等工作,加上快速的功能迭代,导致我们很少对 app 的整体架构、信息层级和用户体验流程、体验细节进行系统的、深入的思考和设计。


由此可见,我们的 app在 “结构层” 和 “框架层” 的设计较不完善,导致可用性较低,体检较差。


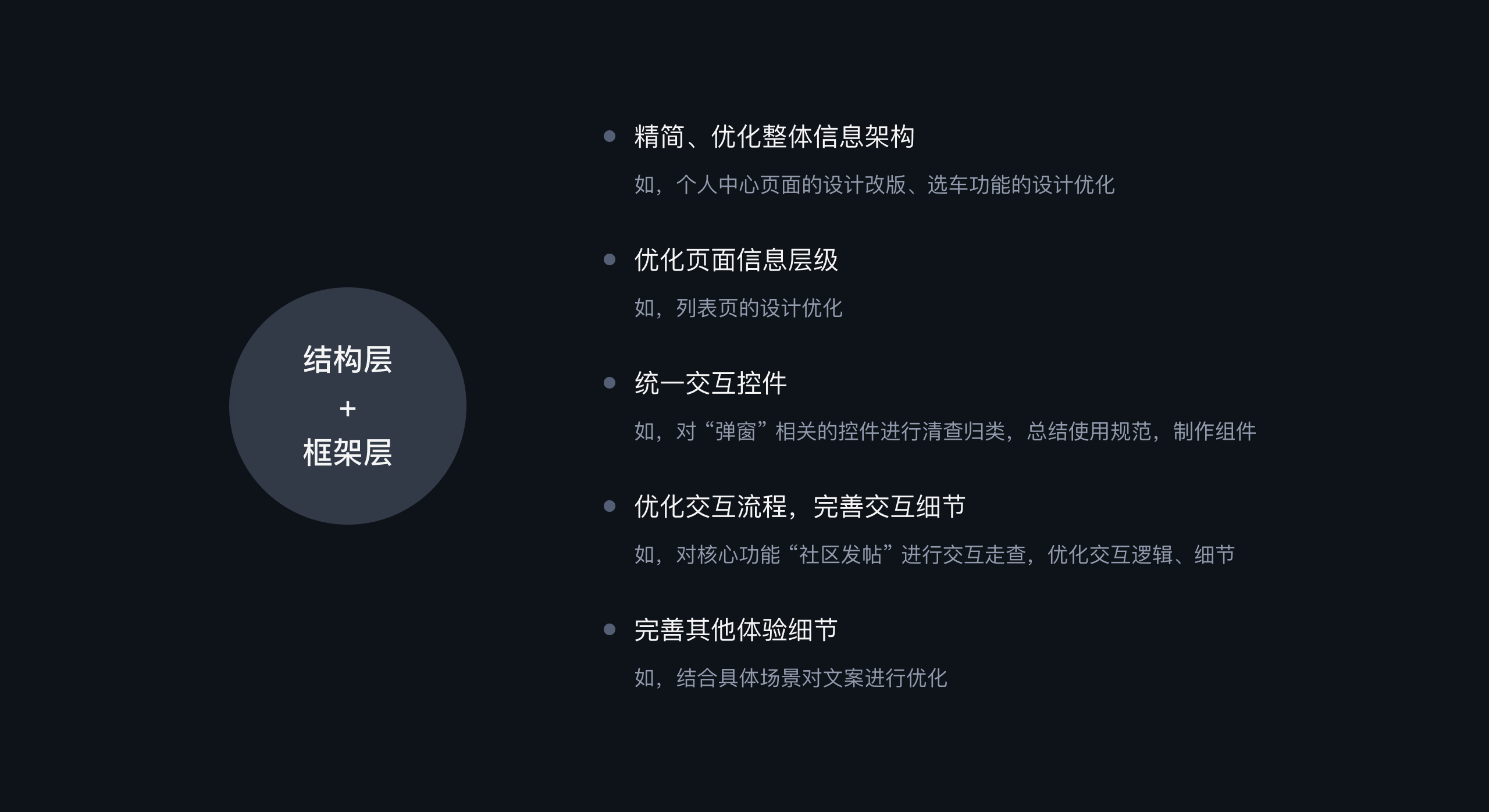
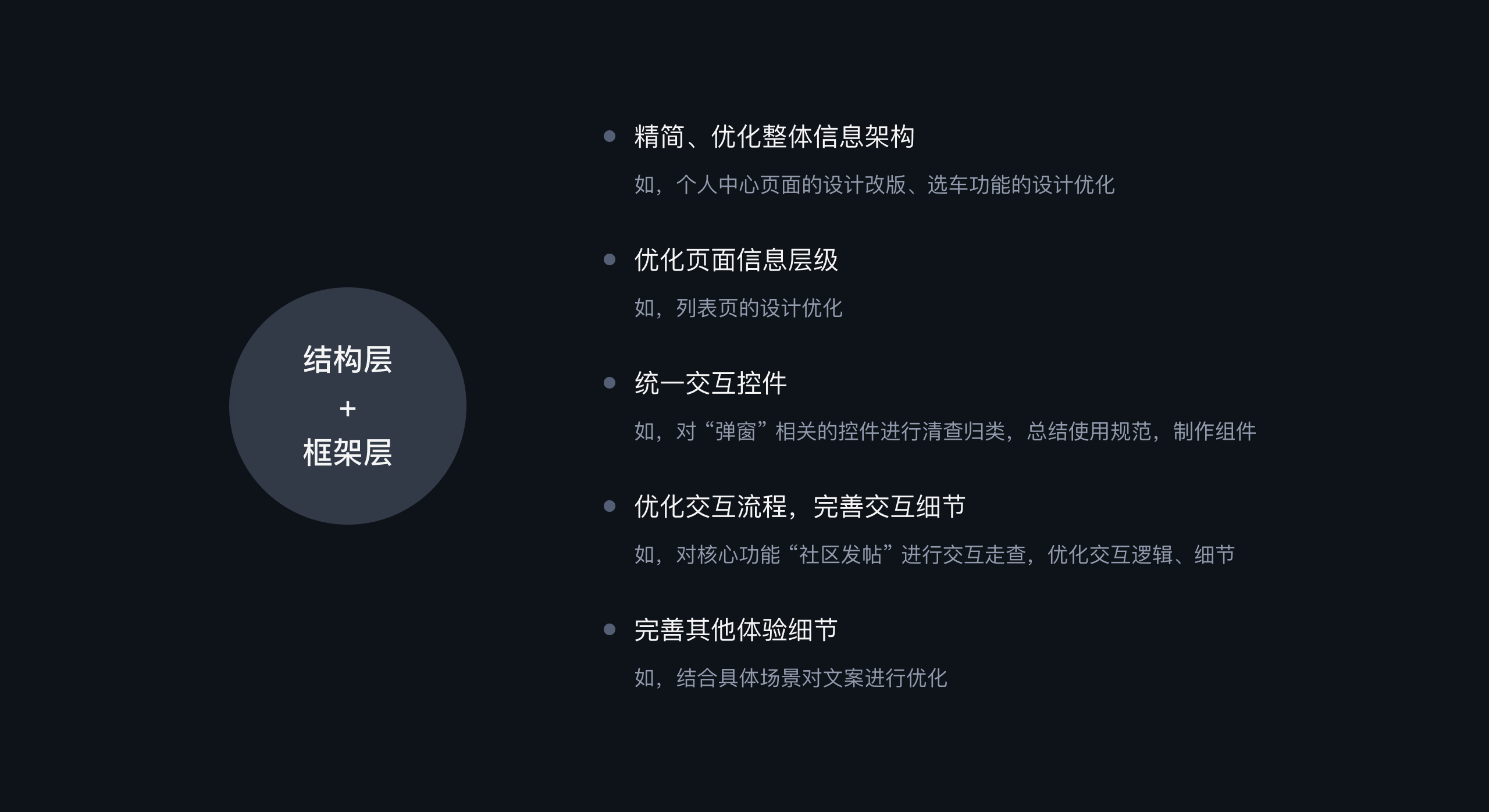
根据上文的分析,我们确定了此次改版的方向,即在进行视觉设计之前先在 “结构层” 和 “框架层” 进行优化,并一一制定了相应的优化策略。


1. 精简、优化整体信息架构
例如,在个人中心页面的优化中,先是明确页面定位,分析存在的问题,之后对页面中的功能和信息进行梳理、归纳组织,调整信息结构,优化界面布局。


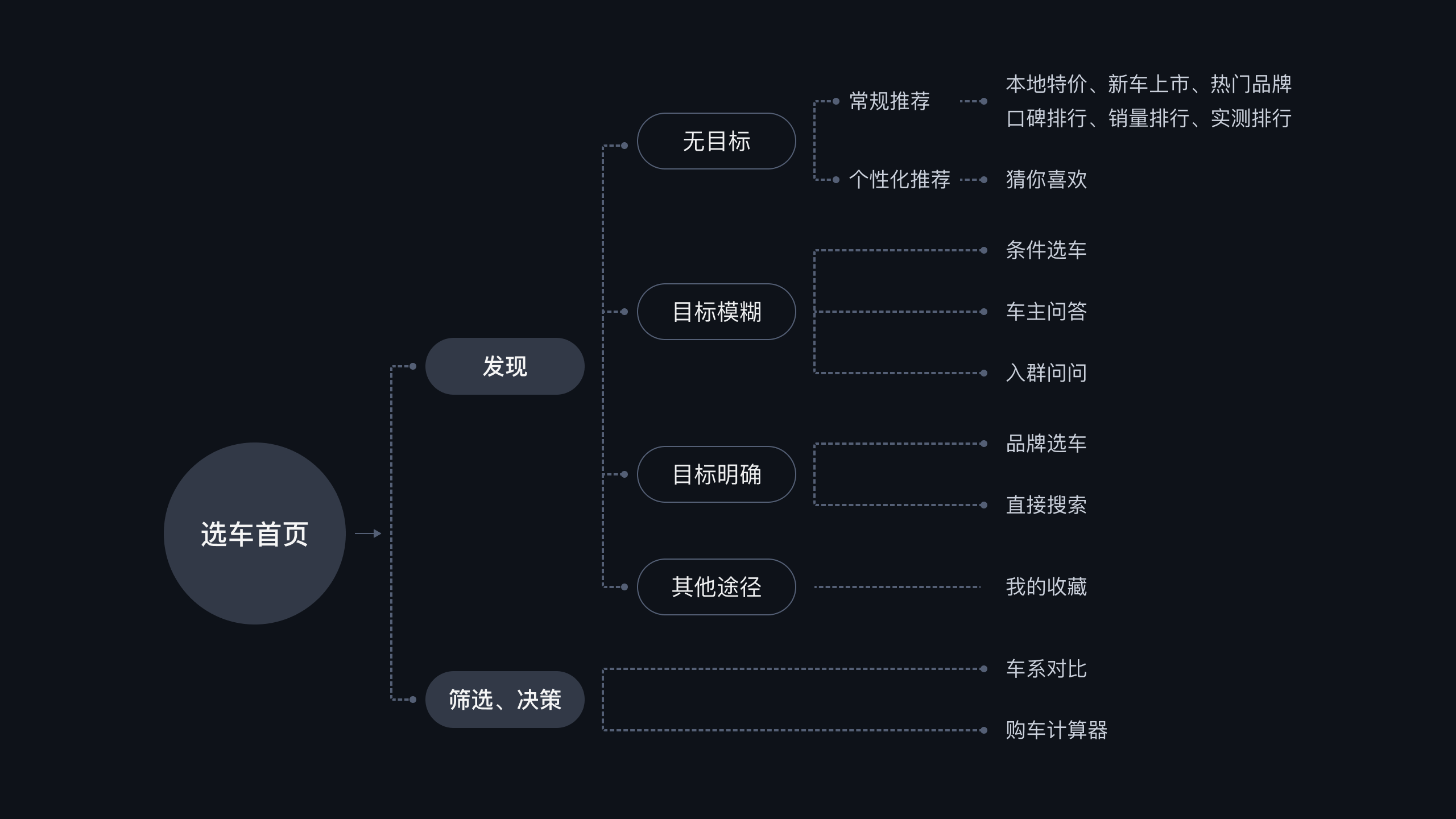
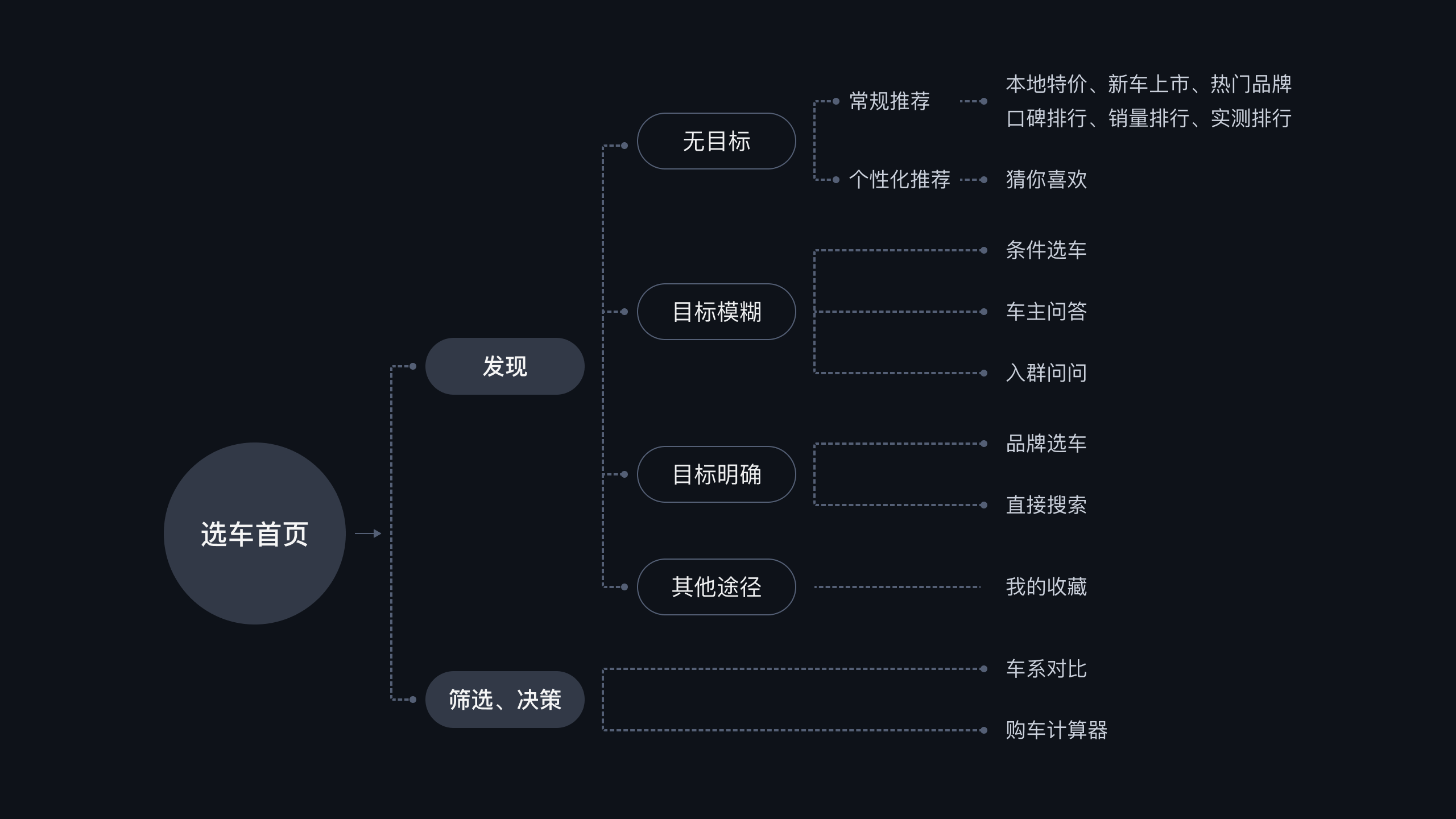
再如,在选车首页的优化中,先是总结选车流程、分析目标用户属性,之后采用场景化的方法,为流程中的每一步找出用户场景,再以这些场景为基点,结合页面定位,重新组织内容结构、规划信息层级,最后完成优化。


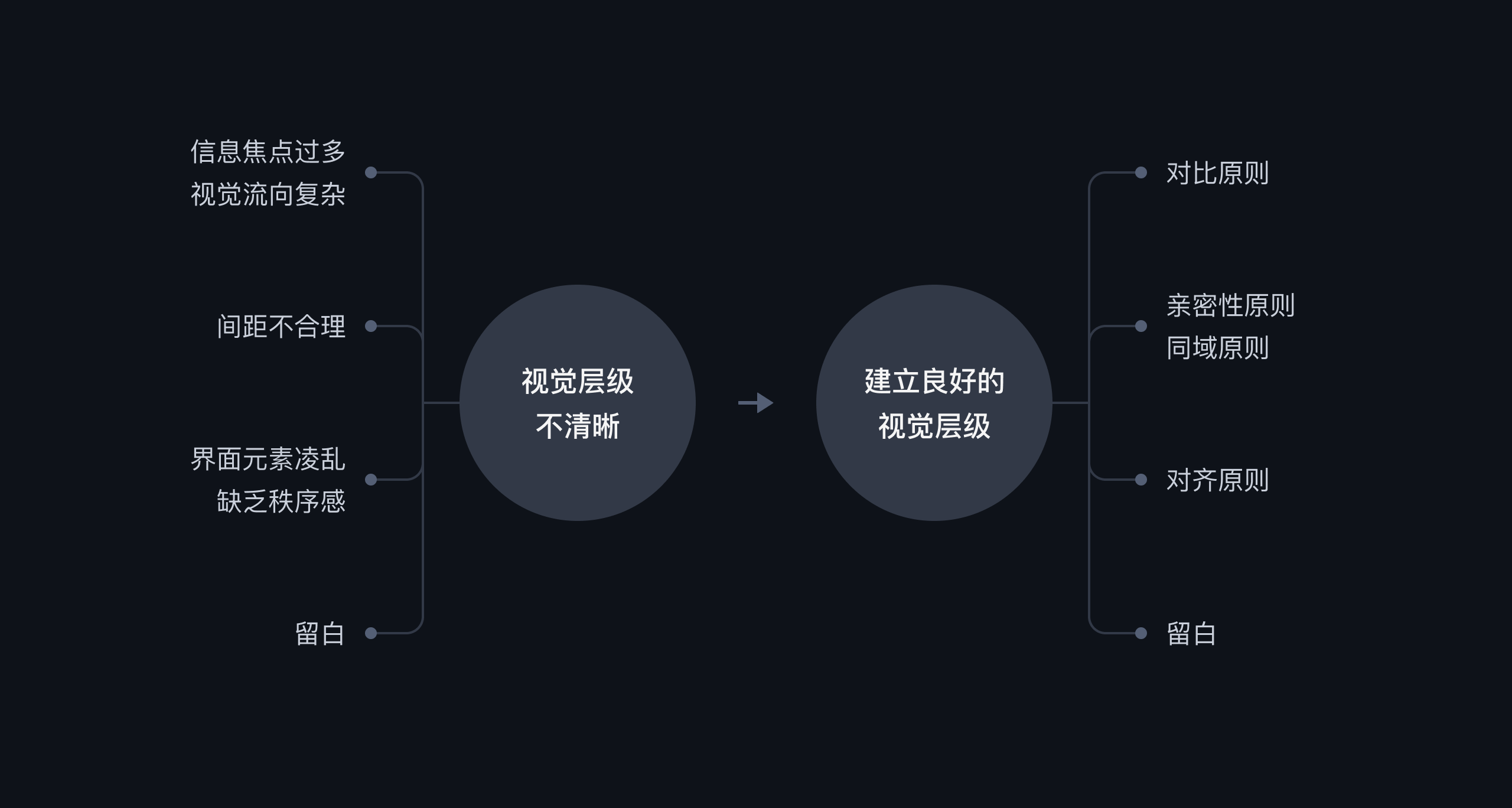
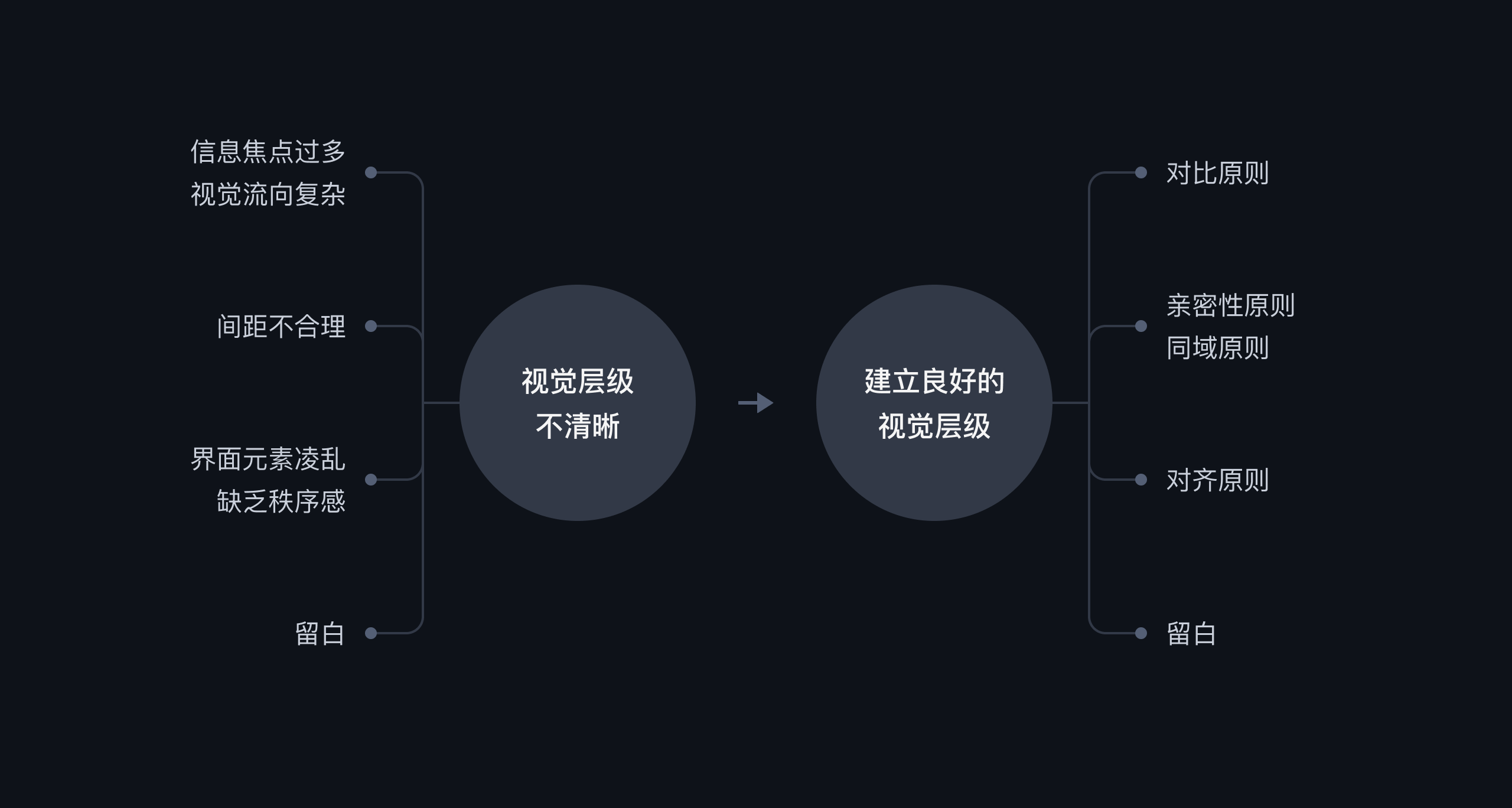
2. 优化页面信息层级
例如,在对资讯列表页的优化中,先是明确页面定位和设计目标,之后梳理页面信息层级,完成优化。


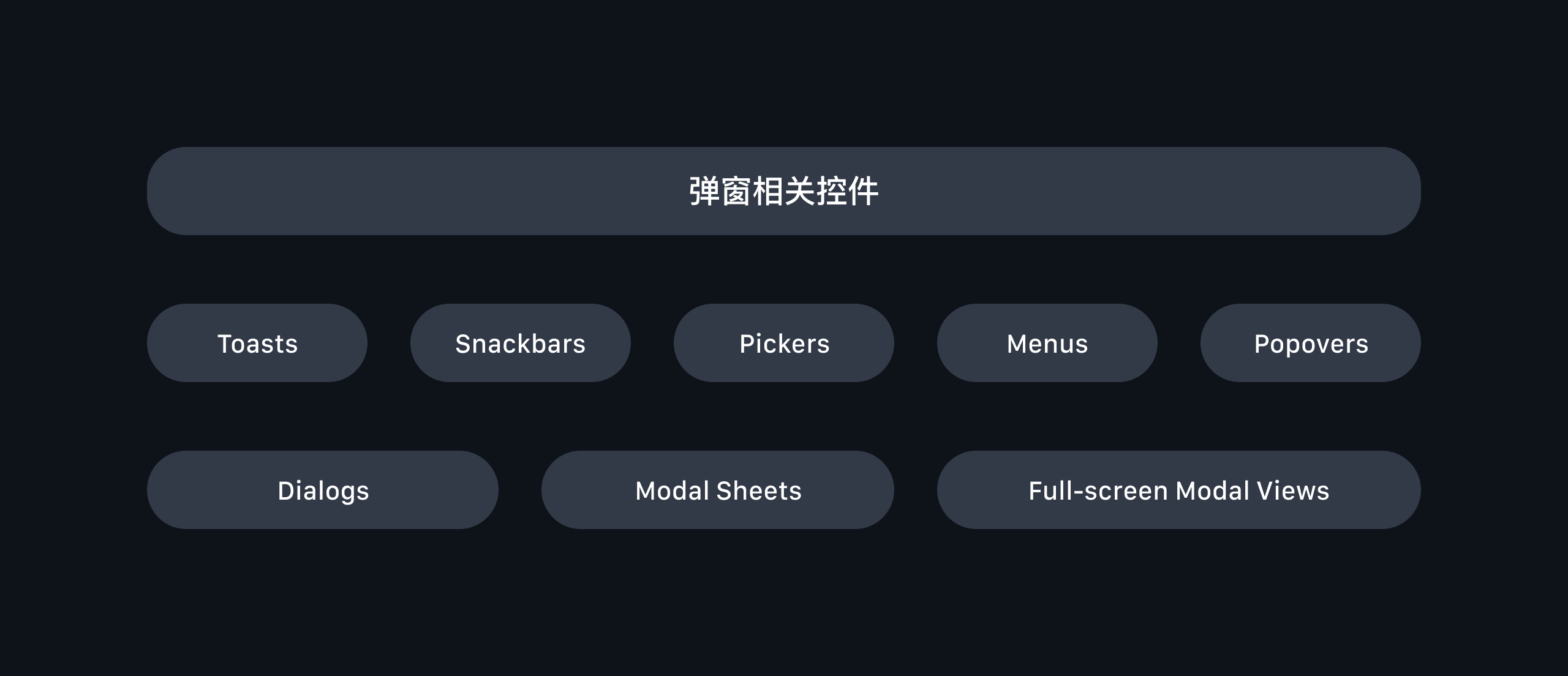
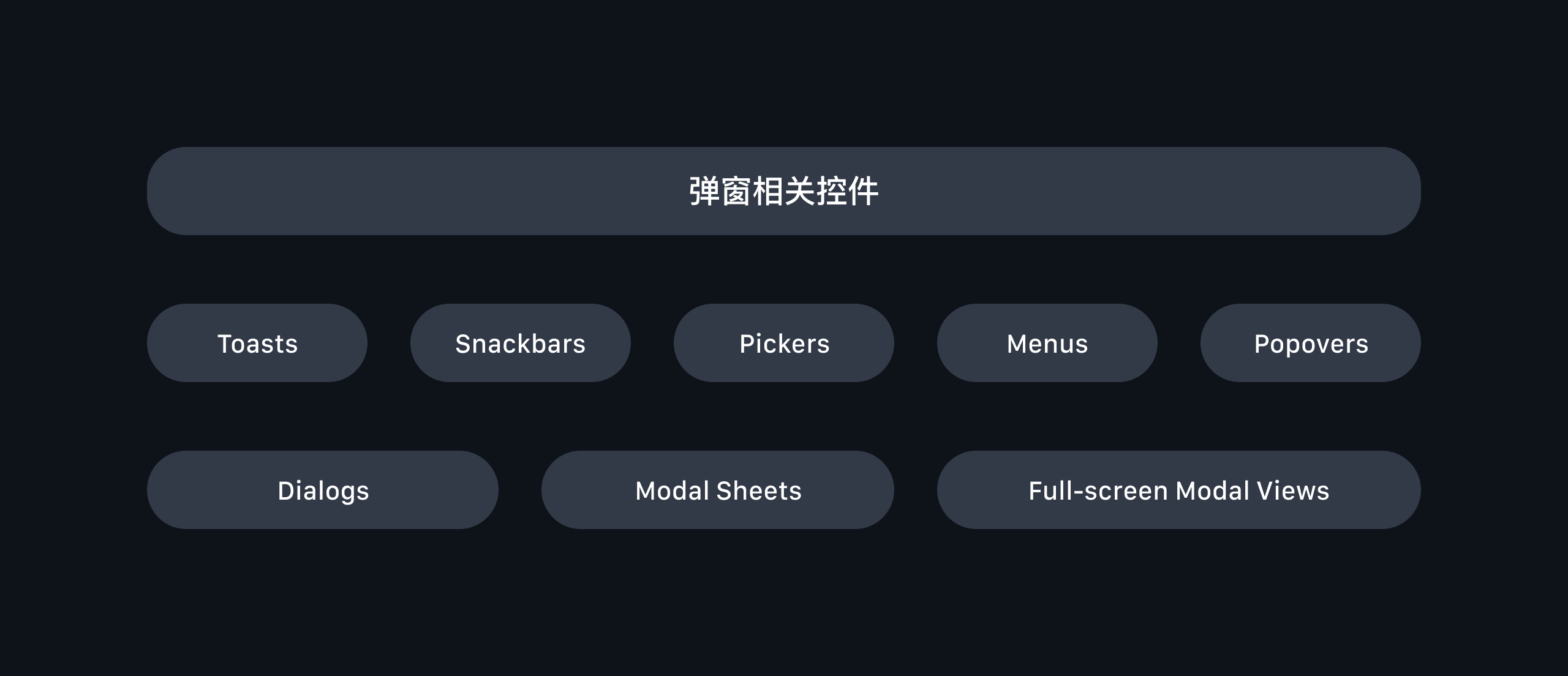
3. 统一交互控件
例如,先对手机端「弹窗」的相关控件进行梳理,总结规范,之后对当前应用中的相关控件进行清查,记录存在的问题,进行优化,同时制作组件,以便在之后的设计中统一使用。详细内容可点击《移动端交互控件规范总结:弹窗》


4. 优化交互流程,完善交互细节
例如,对核心功能 “社区发帖” 的流程进行梳理、简化,同时完成交互走查,修改和补充不合理的、欠缺的交互细节。


5. 完善其他体验细节
例如,结合具体场景对文案进行优化。


由于我们都没有 UX 改版的经验,此次改版对我们来说既是尝试也是挑战。面对诸多的条件限制,我们采取了如下应对策略。


1)核心问题
如上文所述,长时间的功能上新和版本迭代导致产品积累了不少的体验问题,而这很难通过一次改版就完全解决。我们需要摆正心态,充分理解产品所处的阶段,结合现有资源和条件,确定优化方向和范围,细化为可落地的方案。
2)时间问题
在整体的产品开发排期里,此次改版只是支线任务,其他主线功能和常规迭代需求也在同时执行中。因此,我们需要熟知产品迭代计划和开发周期,才能配合全局进度合理推进设计改版。
其次,为避免造成冲突和混乱,先选择功能结构、逻辑框架相对稳定,且耦合性较低的模块进行优化,目前改动频繁或较重要的功能暂不考虑优化。
最后,按「分析整理交互体验问题 — 确定优化方案 — 进行视觉设计」的流程大纲进行。
3)工具问题
由于缺乏进行用户研究、数据分析的工具和资源,导致我们:
•设计前:无法充分了解用户痛点和需求,发现问题
•设计中:无法验证设计想法,对比评估选择方案
•上线后:无法评估改进效果,并收集用户反馈,为下一次迭代提供参考
在这种设计环境下,我们需要充分发挥主观能动性,调动一切可用资源,主动了解用户和产品,高效输出。
(1) 收集用户使用需求、产品满意度:从各个渠道获取信息,如,浏览用户在社区中的发帖和评论、通过后台管理系统查看用户的反馈意见、在其他社交平台搜索相关关键词、查看系统应用商店评论等。同时,养成日常记录、定期整理的习惯。
(2) 了解产品,对产品有一定的认知:多与产品经理沟通,了解产品战略、所处阶段、迭代计划等;了解产品行业对标竞品,寻找共同点和差异点;通过查阅文献、收集资料,了解行业现状等。
(3) 根据实际情况塑造 UX 工具,虽然不具备进行专业研究并产出完整报告的能力与条件,也可以尝试着有意识地运用适当的设计方法,例如:
① 启发式评估或认知走查 —设计小组所有成员都可以作为评估人员,以用户的视角在界面上完成一些具体的任务,检查是否能顺利完成任务,并记录其中存在的问题,然后开会讨论、汇总,找出关键可用性问题。
② 用户访谈 —针对某个问题对身边的同事或朋友进行简单少量的访谈。
③ 可用性测试 —请身边的同事或朋友体验产品或某个功能,观察他们的操作行为。
④ 竞品分析 —安装、使用相关产品,对比相似流程,分析它们的体验,通过他们的社区或应用商品评论等了解用户对这些产品的态度和满意度。
⑤ 卡片分类法 —请身边同事或朋友参与分类。
4)经验不足
由于经验有限,此次改版侧重于解决设计上的不良问题,暂不深入考虑商业目标层面的内容。
虽然最初想法是由产品总监提出的,但按计划,后续的改版进程会由设计小组推动,所以此次改版依然可以看作是一次由下而上、由设计师主动发起需求的设计改版。但由于一些特殊原因,此次 4.0 改版最终并没有继续下去。
其中,体验升级这一部分也没有取得较好的成果。这里的原因可能有以下两点:
①缺乏有效的用户体验度量体系
如上文所说,我们现有资源和经验都有限,所以无法建立科学有效的指标来衡量设计效用、对体验升级的效果进行评估和跟踪。另外,也因此无法显性地证明体验升级的商业价值,无法上升到产品战略、企业战略层面。所以,最终还是陷入有心无力的困局。
②缺乏明确的时间规划
如上文所说,此次 4.0 改版仅作为支线任务,并未正式列入产品迭代计划,也没有明确的时间规划,所以在落地执行时,只能频繁让渡时间给其他优先级更高的需求,最终进度受限,始终无法合理推进。


作为体验改版的初次尝试,虽然最终没有取得比较好的成果,但我们也从中累积了一些经验,例如:不再局限在以往的视觉改版的思维里;根据实际情况运用、塑造基础的 UX 设计工具;明白了设计师只有理解商业理解产品战略、企业战略,才能发挥出更大的影响力等等。
我们无法保证每一次设计改版都是成功的,除了产品体验上的迭代完善,我们也需要不断地优化我们的工作方法和设计流程。
用户体验设计也没有永远完美的解决方案。它不是做判断题,而是持续不断的取舍迭代,是站在一定的立场,在一定的环境和场景中,综合审视包括用户体验、产品方向、商业利益、企业战略等等在内的各方条件,最终取得一个平衡、一个最佳的折中方案。


原文:https://mp.weixin.qq.com/s/Dg8NYJN3HJY_UPK5TiTU3Q
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)