Figma:让设计和代码连接更紧密
Figma 一直特别注重用户的感受,可以说他们做的功能都是从用户中来到用户中去,所以他们也一直特别注重用户社区和关系的建设。去年开始内测今年逐步开放的社区[1],可以让设计师连接更紧密,就像 GitHub 之于开发者,给了设计师一个 Show me your design 的地方。而Config (Figma + Conference = Config)大会[2],除了预告一些重磅功能,还会让很多优秀的设计师分享自己的经验。
今年二月份 Figma 举办了第一届 Config,公布了这一整年 Creation, Collaboration, Community 的计划,并预告了支持内部拉伸的 Auto Layout(自动布局)、更优雅的字体选择器、选区多颜色快捷切换、画布内超链接、插件共享、原型权限设置和社区功能,到现在除了字体选择器以外基本都上线了。字体选择器我估计是碍于性能和技术难度,毕竟 Web 应用相比于原生应用还是有很多限制。

 Creation, Collaboration, Community
Creation, Collaboration, Community
昨晚 Figma 举办了第二届 Config Europe[3],主题是让设计和代码连接更紧密。
其实界面设计除了需要美感,一定程度上还需要系统化思维,它是一个比较跨界的职业领域,并非纯艺术领域。Figma CEO Dylan Field 在这次大会的开场中曾说过这样一段话:
在传统理解上,设计人员和开发人员占据着不同的世界,使用着不同的工具。但是在实际工作中,他们是合作伙伴,致力于将想法变为现实的产品。虽然他们的方法可能不同,但各自都有独特的优势。设计师更喜欢自由形式的创造性探索,而开发人员则采用更结构化的方法。结果必然会导致两者之间产生矛盾:对于设计师来说创造性的探索,对于开发人员来说可能就是对结构的“破坏”;在开发人员看来是“结构化”的东西,对设计师来说可能会抑制灵感。

 Creativity + Structure
Creativity + Structure
Figma 一直也在这两者之间寻找平衡,通过更加符合设计师直觉的方式,来让设计师做出更加结构化的设计。所以我们在使用 Figma 构建设计系统时,会感觉到非常流畅,并且极其高效。
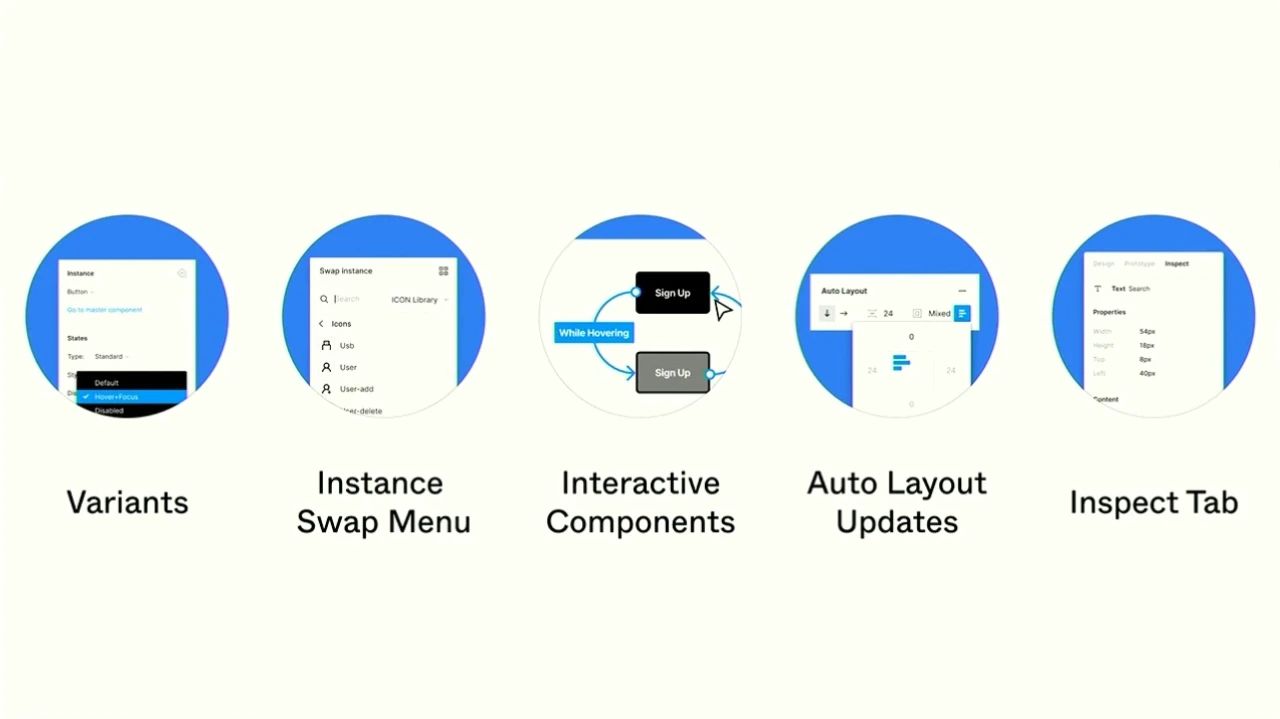
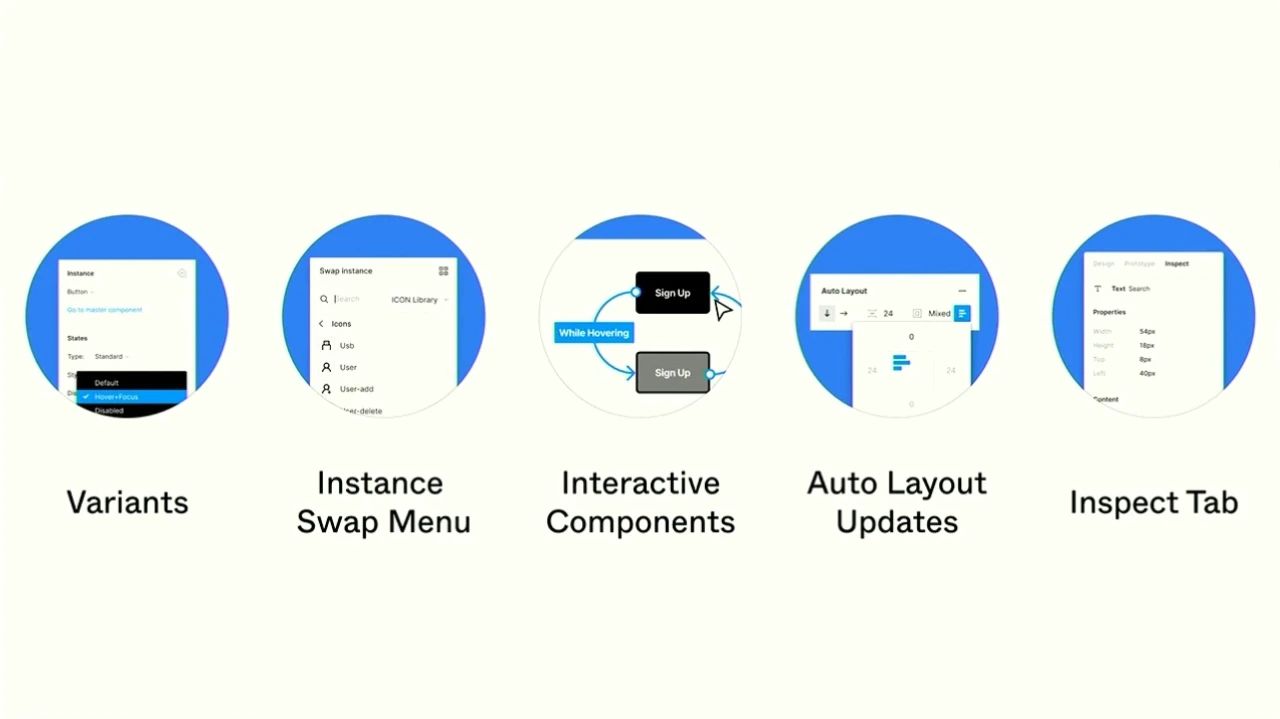
在这次大会上,Figma 也针对这个主题预告了一些新特性:组件变体、组件变换菜单、交互式组件、Auto Layout 大更新和开发者面板。用一些朋友的话来说,这次大会看得比苹果发布会还要激动,那么这些新特性究竟有多好呢?我来给大家一一讲解。

 本次大会预告的新特性
本次大会预告的新特性
组件变体
组件变体借鉴了开发思维。以按钮为例,一个按钮可能有不同尺寸、不同颜色、不同状态,甚至还有是否圆角、是否带有图标、是否镂空等不同的变体,这意味着在设计时我们需要分好类别,以便方便地在它们之间切换。
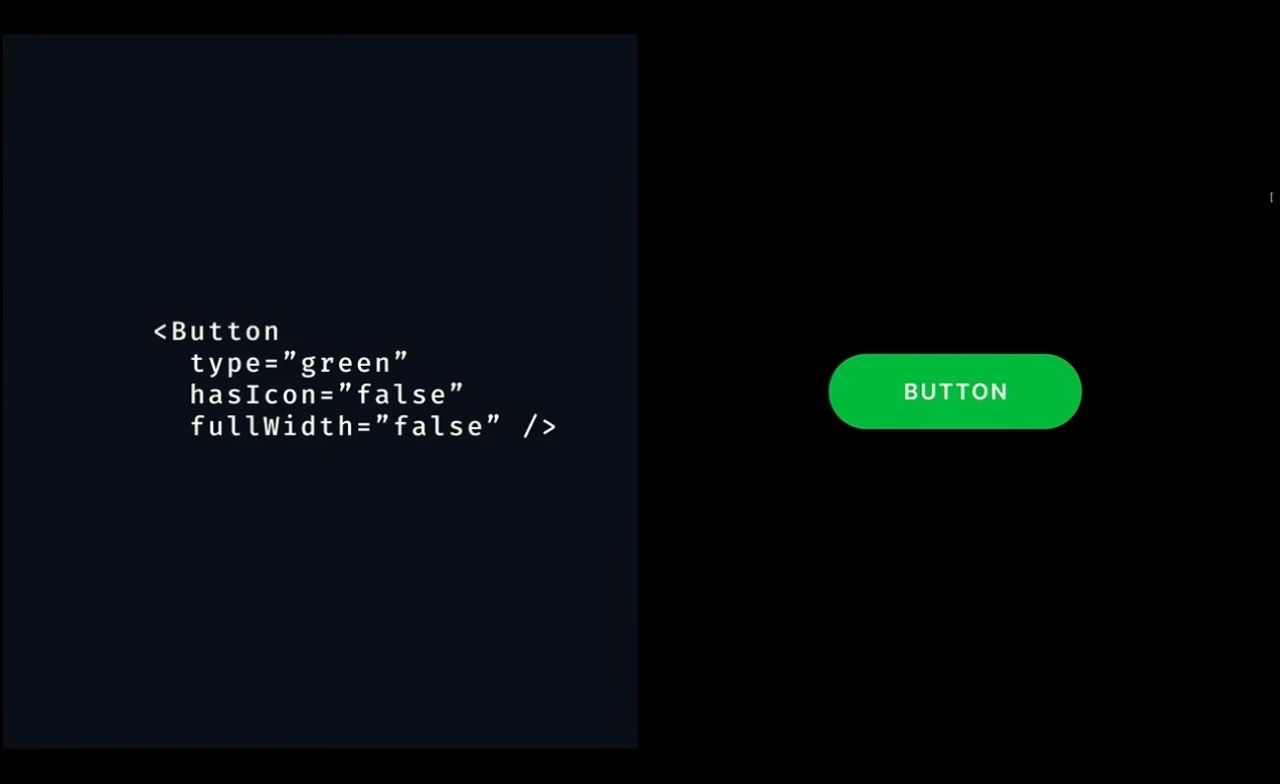
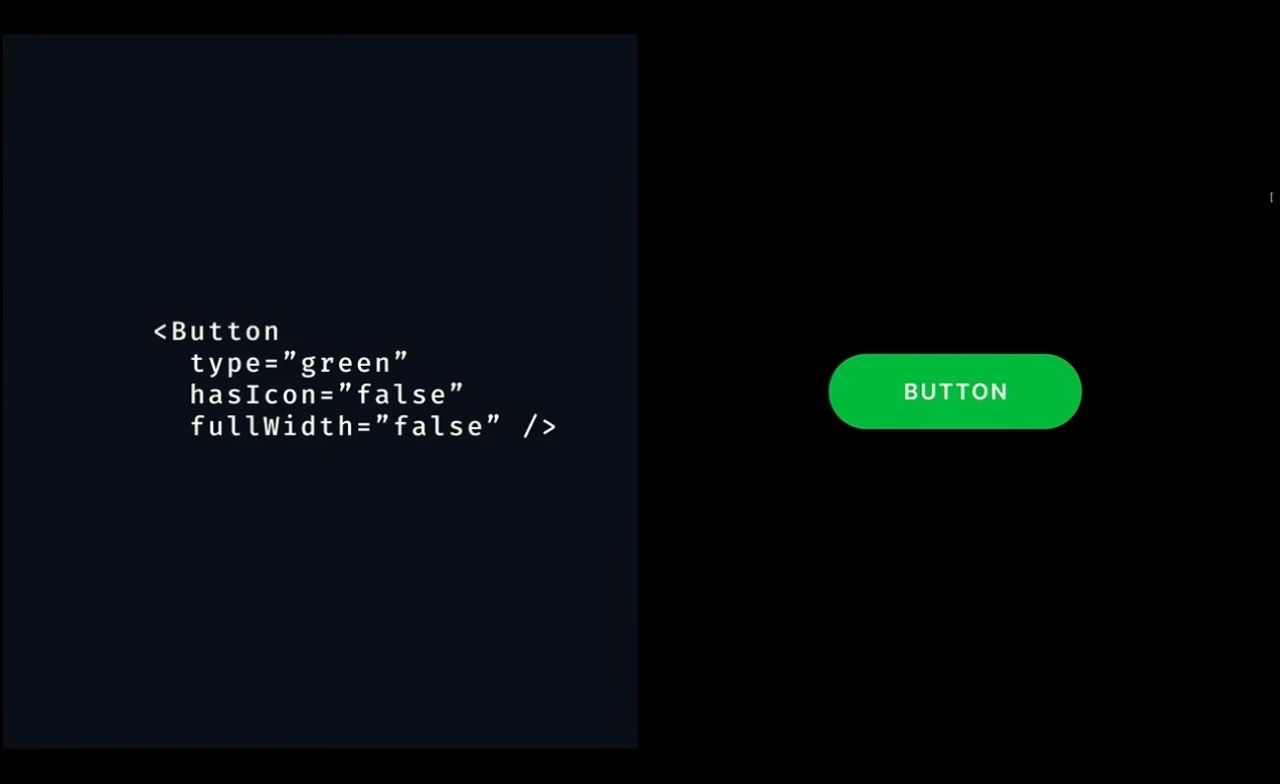
但是在代码的世界,有一种更加优雅的方式,所有这些变化可以通过不同的属性值传给组件,互相组合出不同的变体。比如下面这个按钮,就是通过类型type="green"、是否有图标hasIcon="false"和是否 100% 宽度fullWidth="false"三个属性组合出来的。

 代码中组件变体
代码中组件变体
其实 Framer 里面的代码组件已经实现了这种方式:在代码中的属性会被暴露在右侧属性面板中,直接可视化调节组件样式,不过需要设计师自己编写组件代码。

 Framer 代码组件
Framer 代码组件
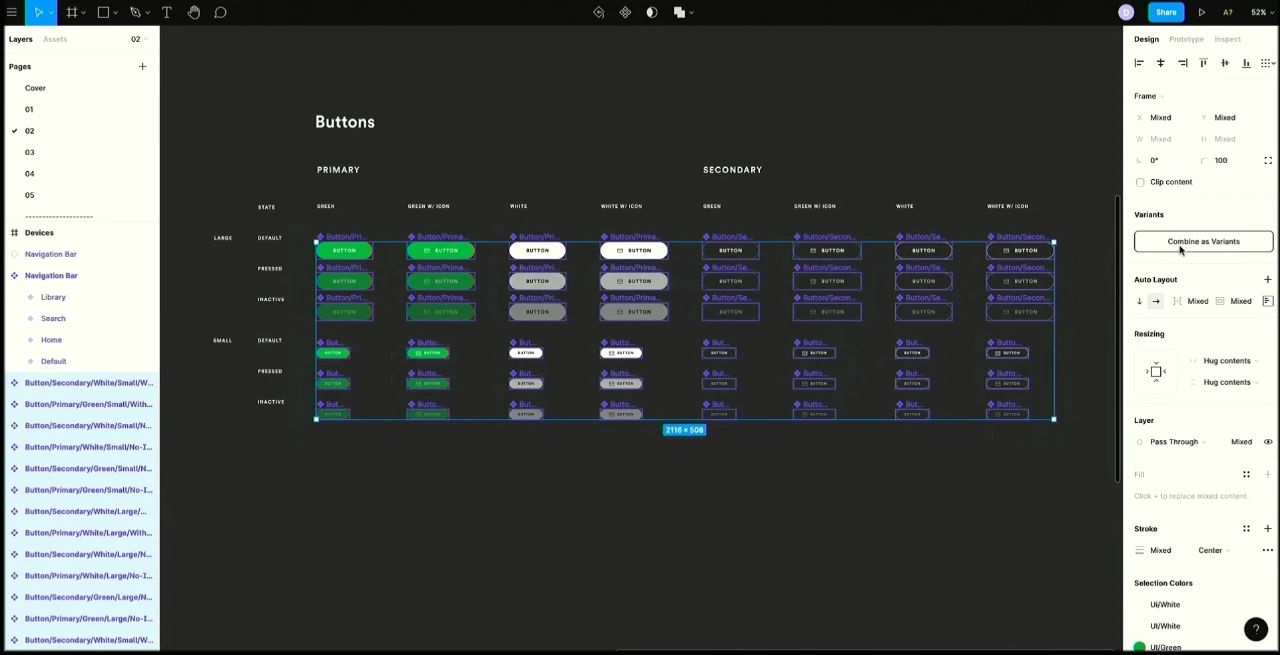
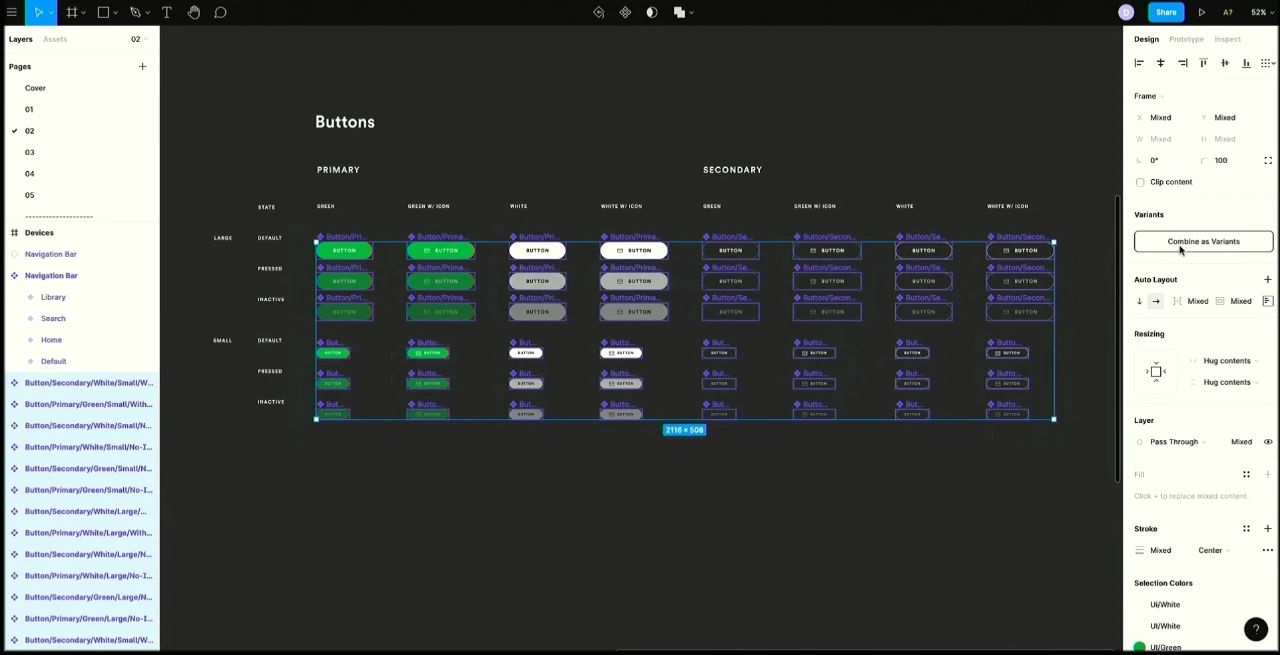
Figma 这次更新的组件变体功能应该是借鉴了 Framer,但是采用了更加适合设计师的操作方式。你可以事先做好一系列的组件,按一定规则命名,然后框选它们把它们变成一个「变体组合」,在左侧的组件面板中就会看到它们被合成一个组件了,在使用时可以直接通过右侧识别出来的的变体属性直接调节样式。

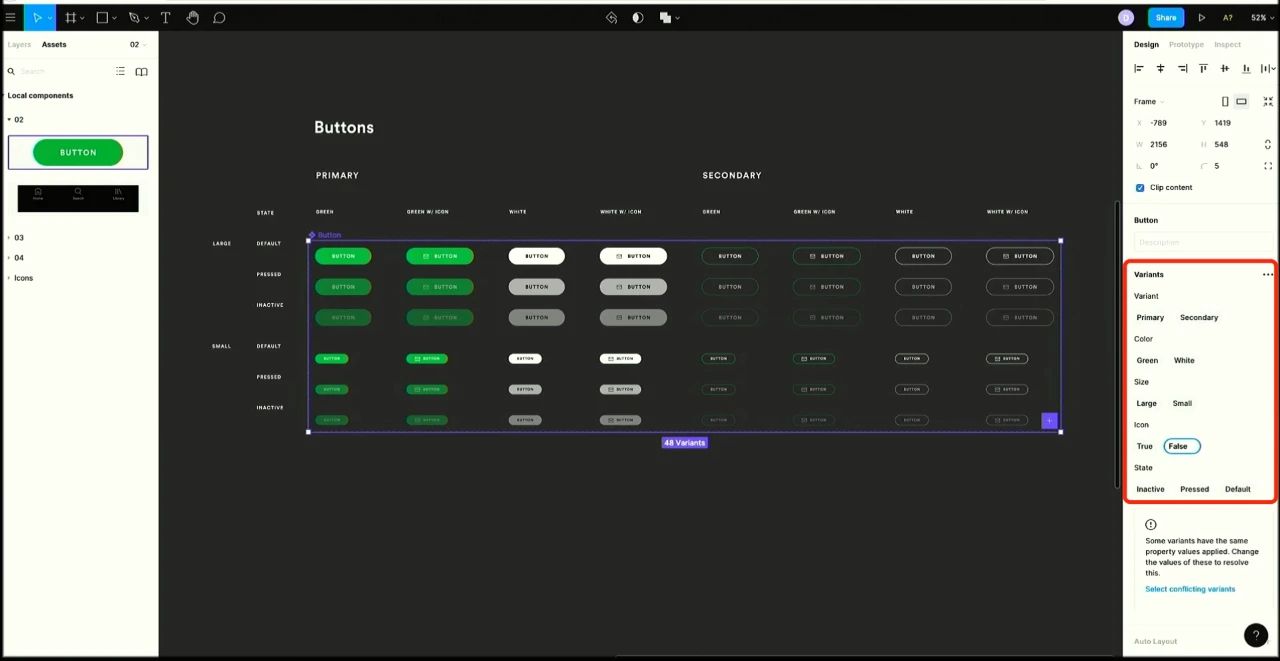
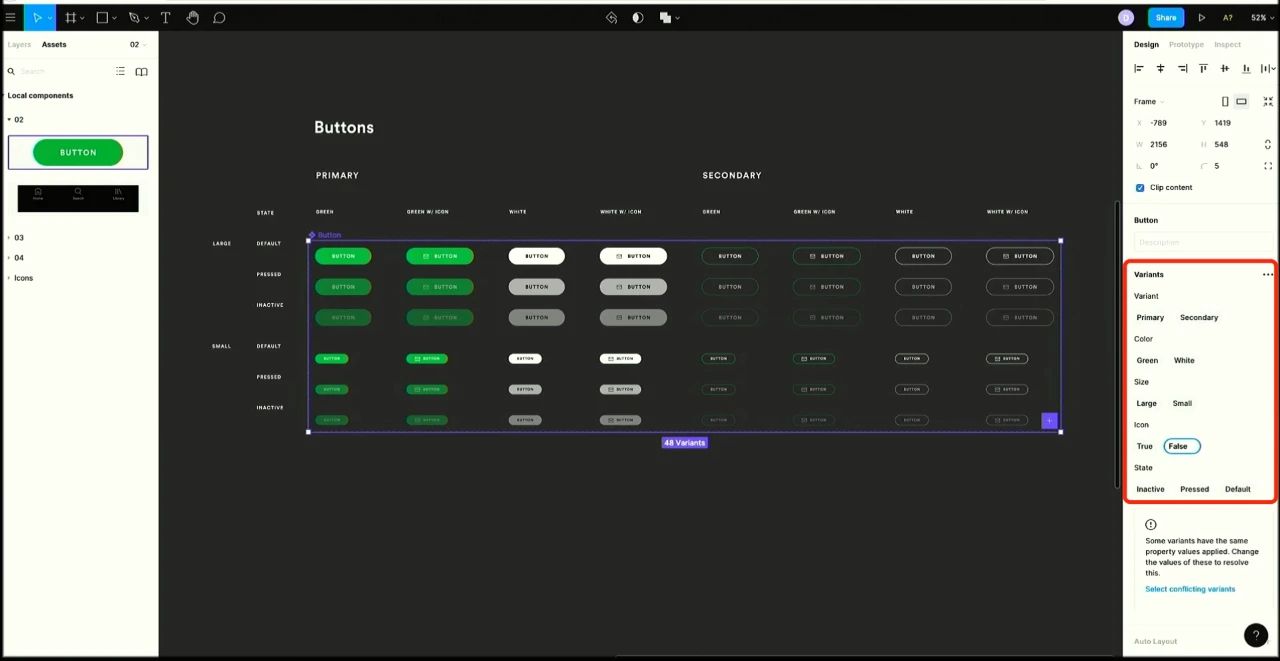
 组件变体
组件变体
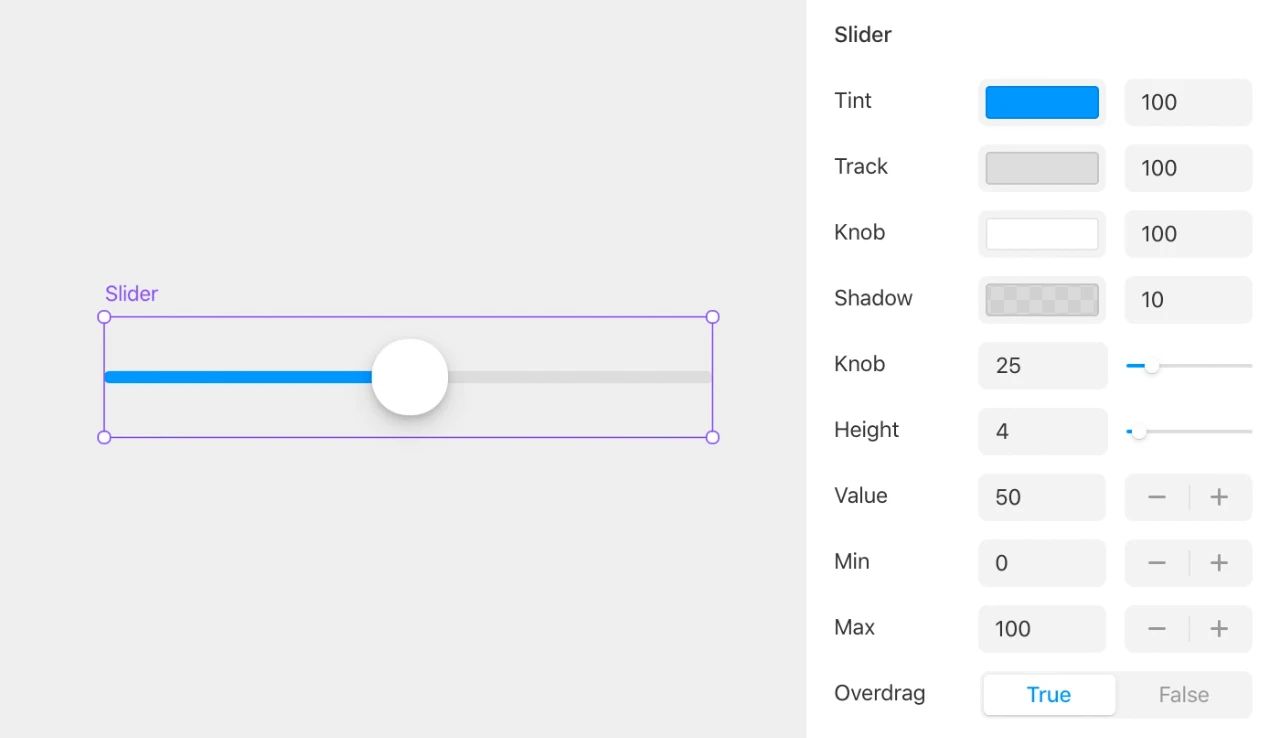
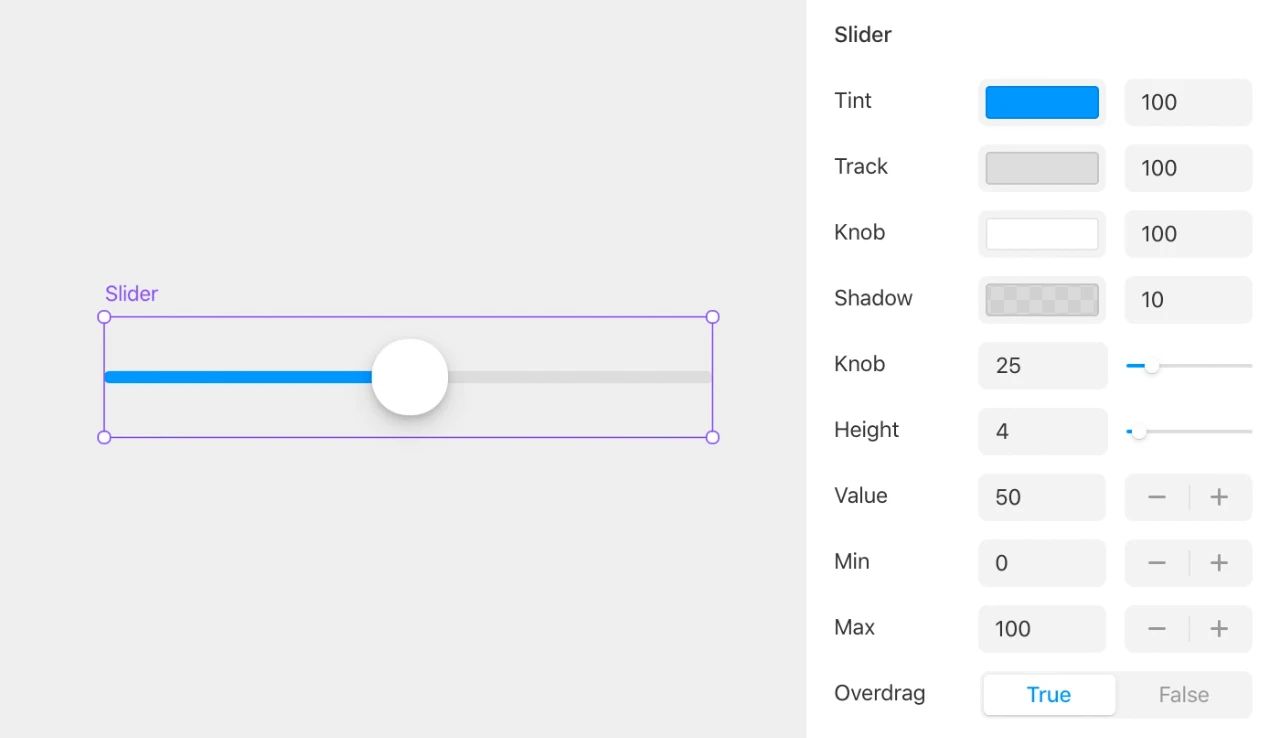
在右侧变体面板,你可以修改属性名,以及可选的值。比如按钮的颜色,是 white 还是 green,是否带有 icon,等等。这样在使用时就可以随意组合这些属性,来快速切换组件,再也不需要逐级寻找了。

 修改识别到的属性
修改识别到的属性
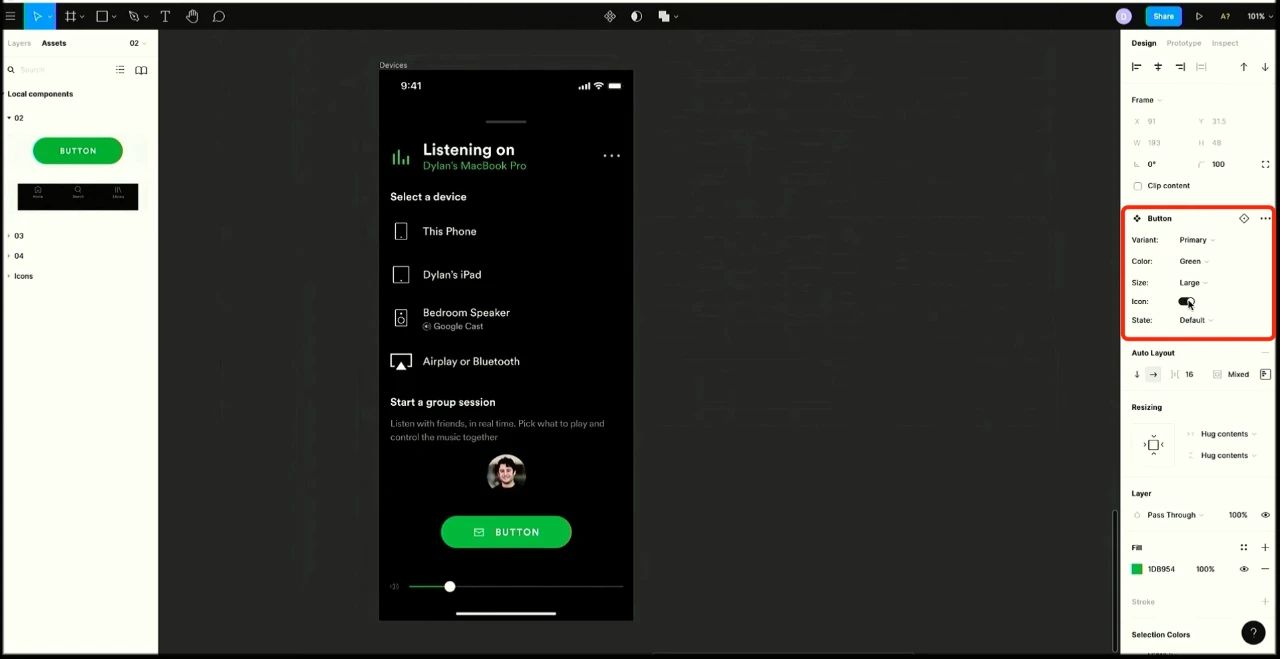
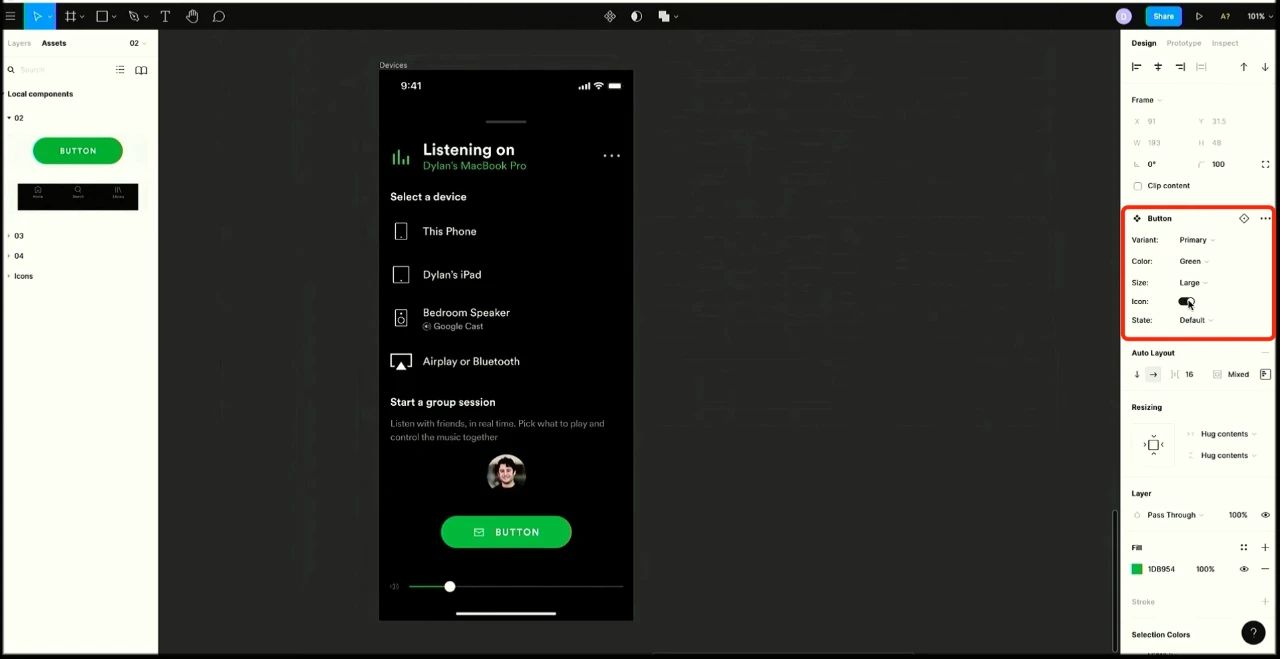
甚至它可以识别你设置的值,比如true和false会被识别为一个开关,如下图中的是否带有图标,就可以通过一个开关控制。

 变体组件的使用
变体组件的使用
不过组件变体现在还没发布,要等今年十一月份才能见到。这对于组件化设计来说能提高不少效率,现在估计还在打磨,发布时应该会更好用。
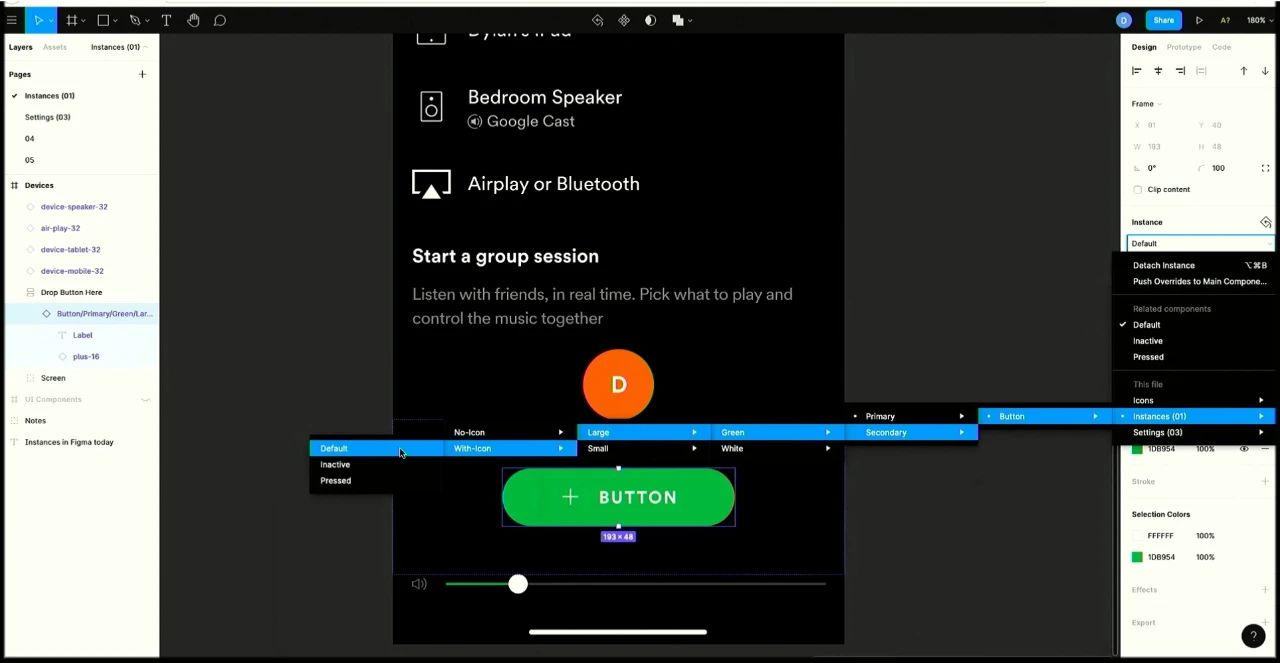
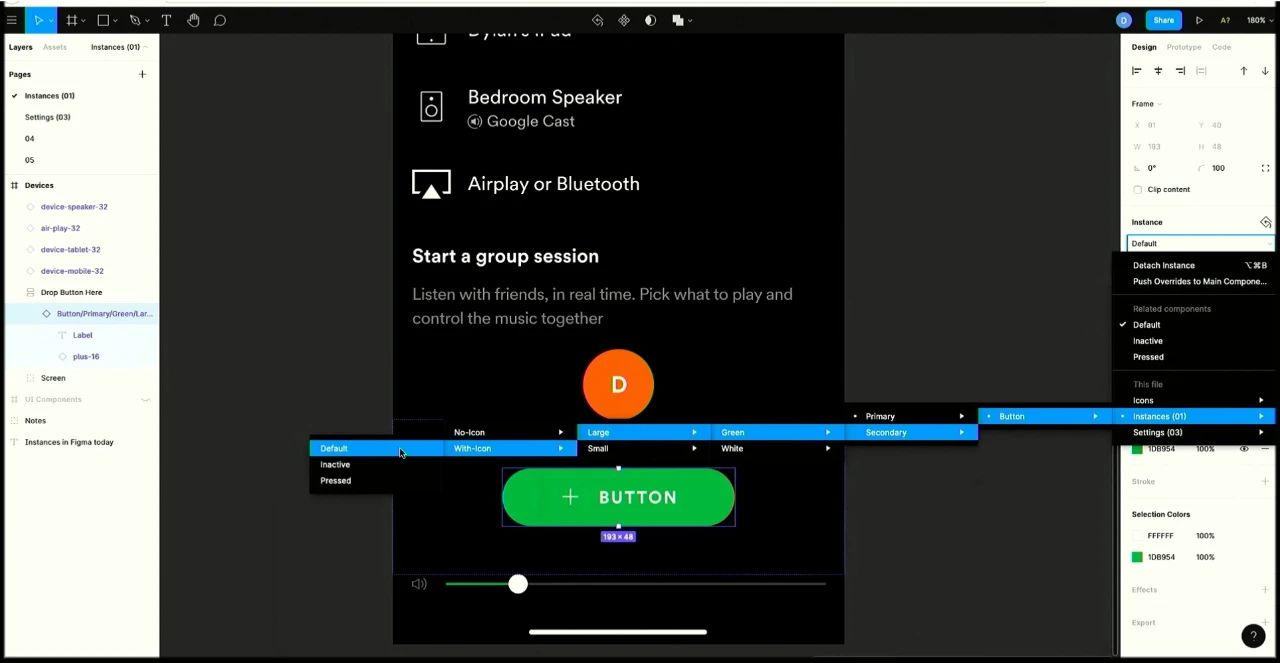
组件切换面板
Figma 的组件可以通过 Page、Frame 和斜线命名的方式分组,这样就可以方便地在右侧面板切换组件。这对于快速切换不同状态的组件或图标非常有用,但是目前这种方式也有一些问题,比如只能看到名字不够直观,层级太深不好找。如下图,切换按钮状态需要进入很深的层级。

 切换按钮组件
切换按钮组件
有时候你还会遇到这样的问题:

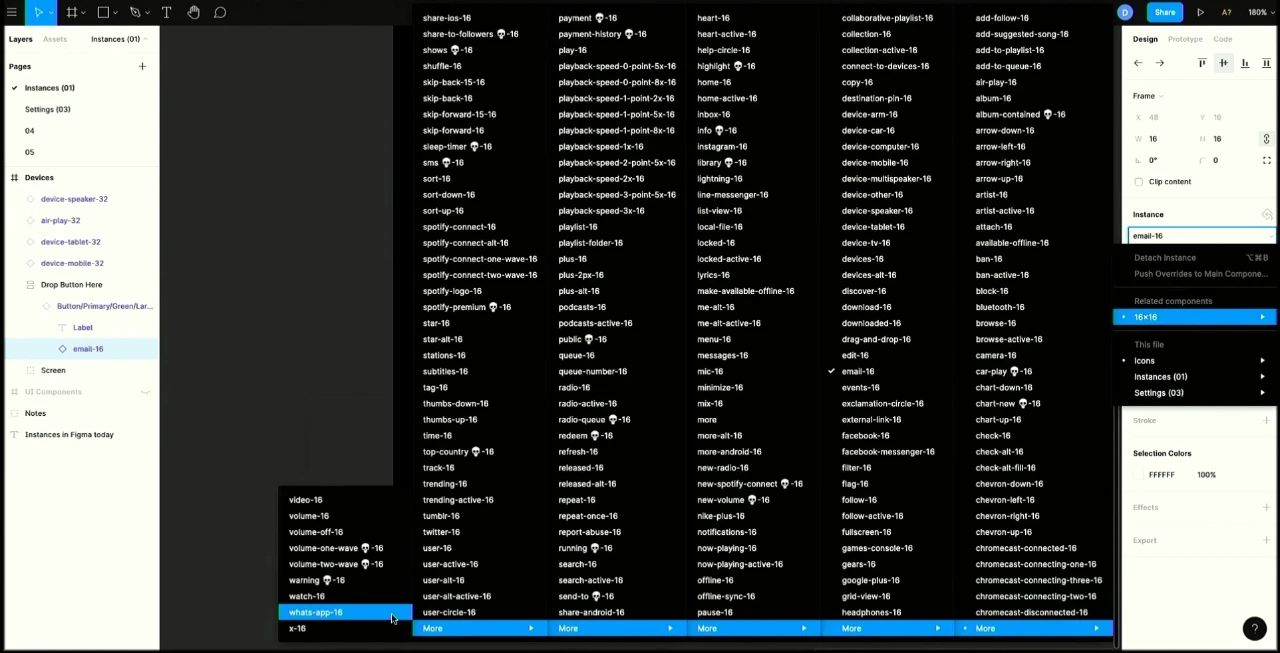
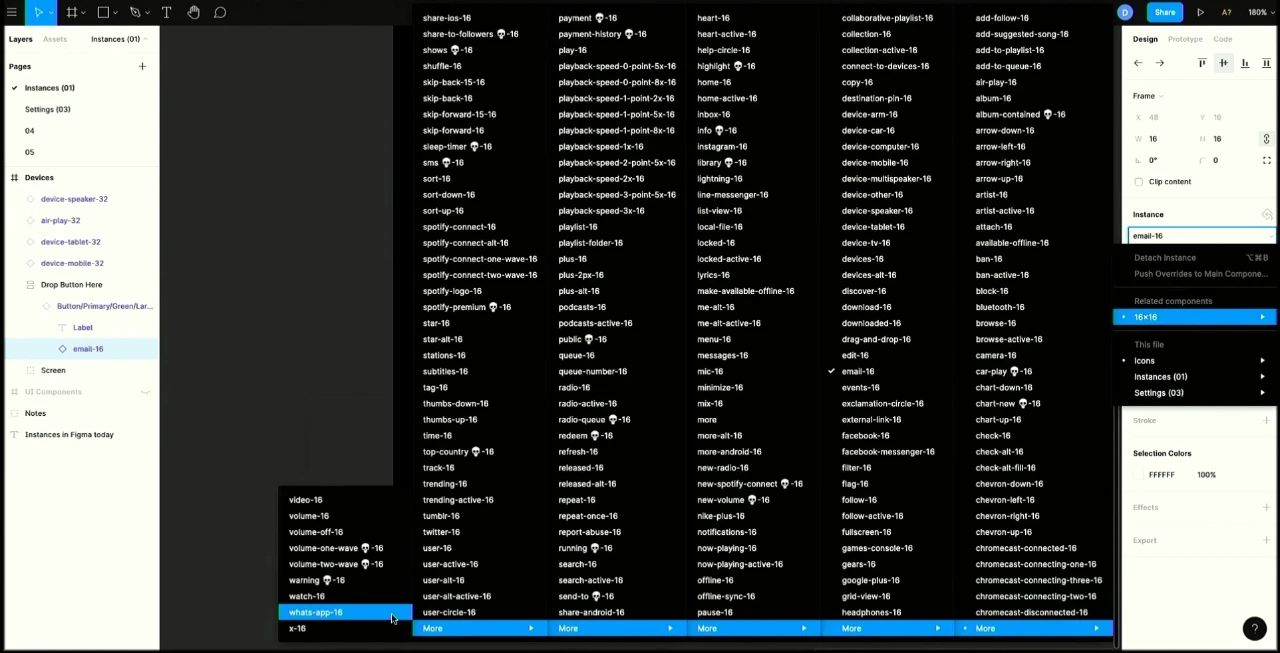
 图标切换
图标切换
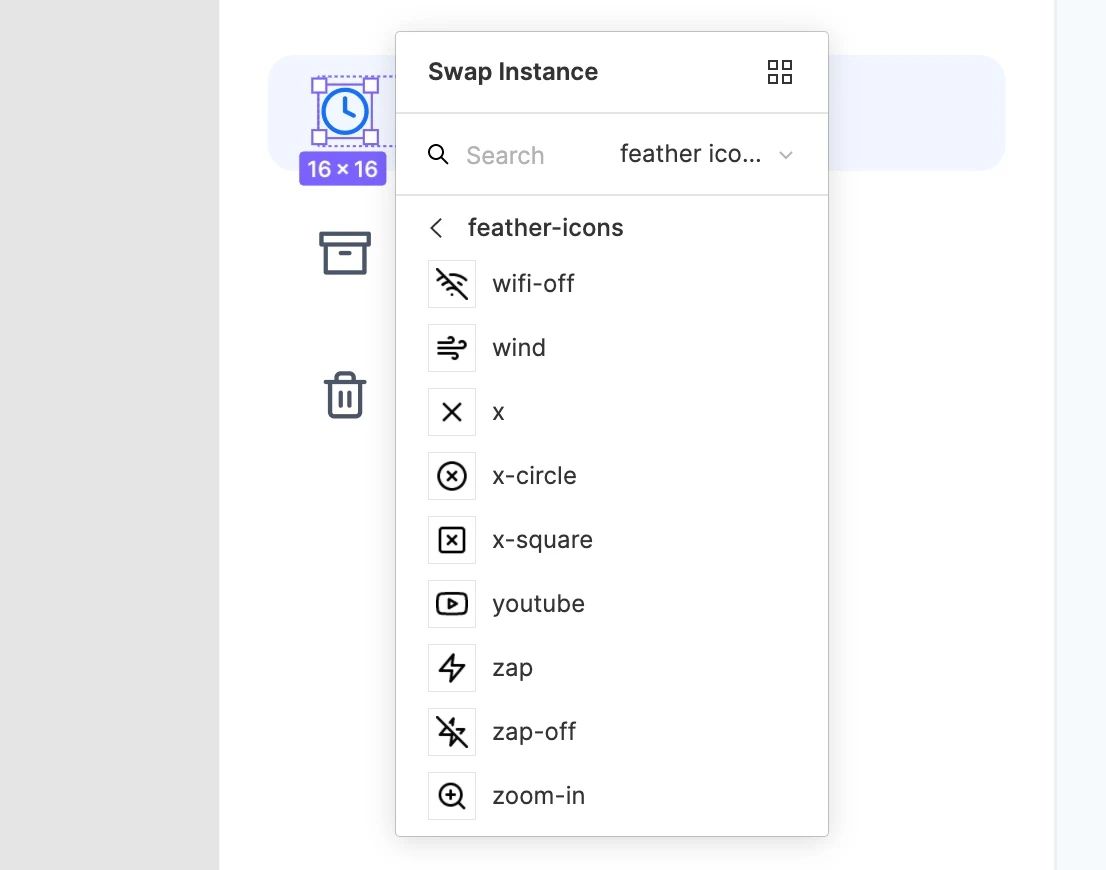
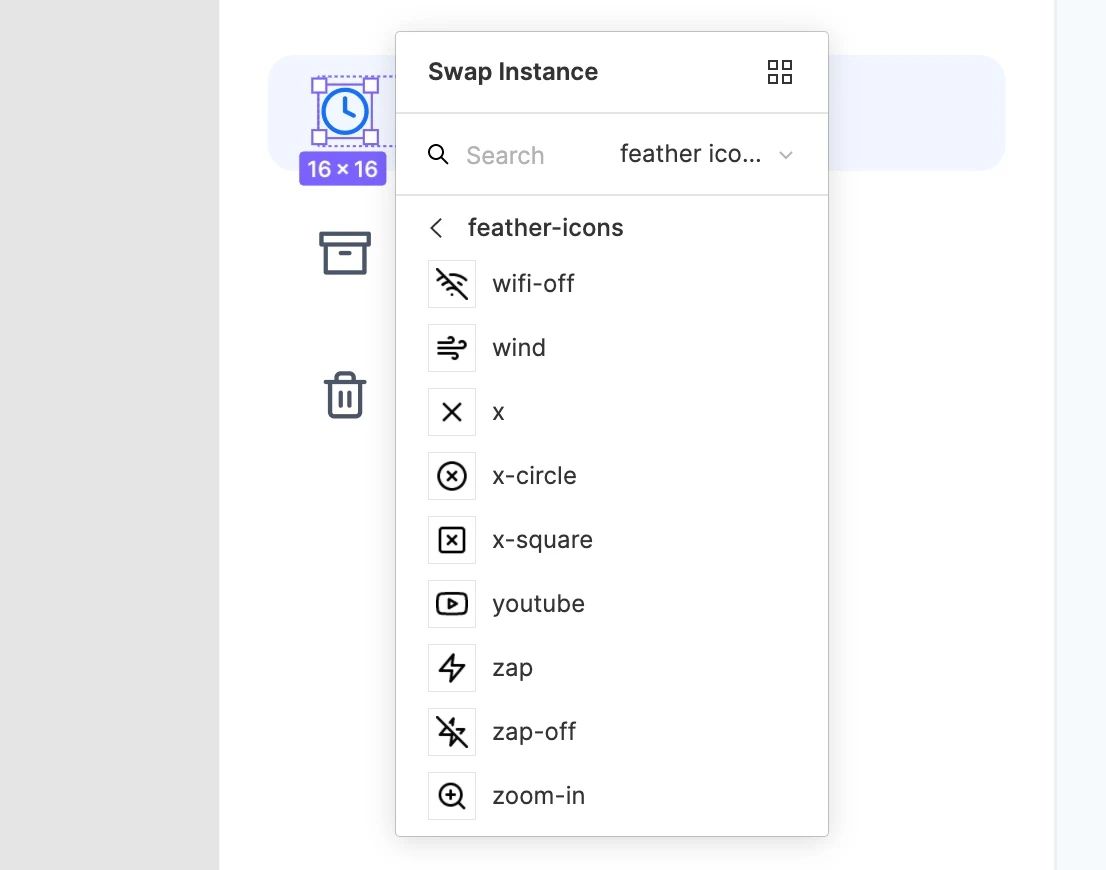
这样寻找一个图标,简直是大海捞针。但是现在,你可以这样切换组件,在一个独立的面板内寻找,可以看到预览图,可以切换层级,也可以搜索,甚至还支持键盘方向键快速选择。目前该功能已经上线,刷新浏览器或重启客户端就可以体验啦。

 组件切换面板
组件切换面板
可交互组件
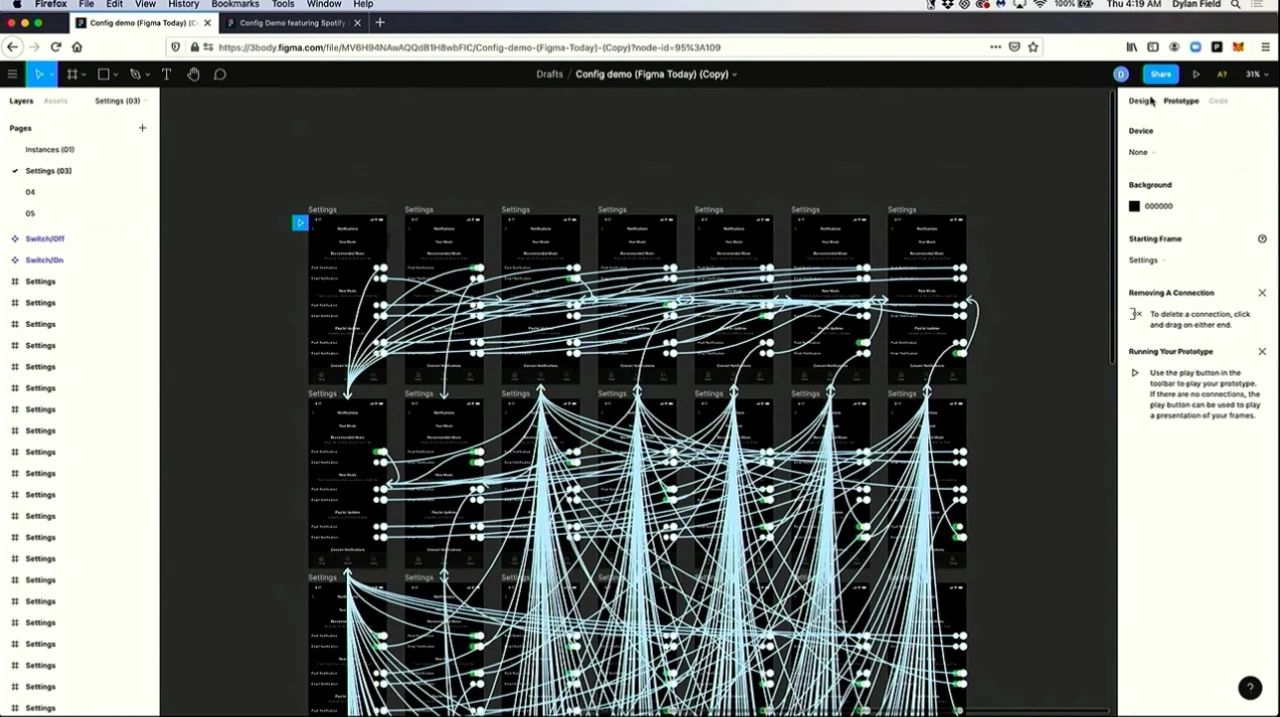
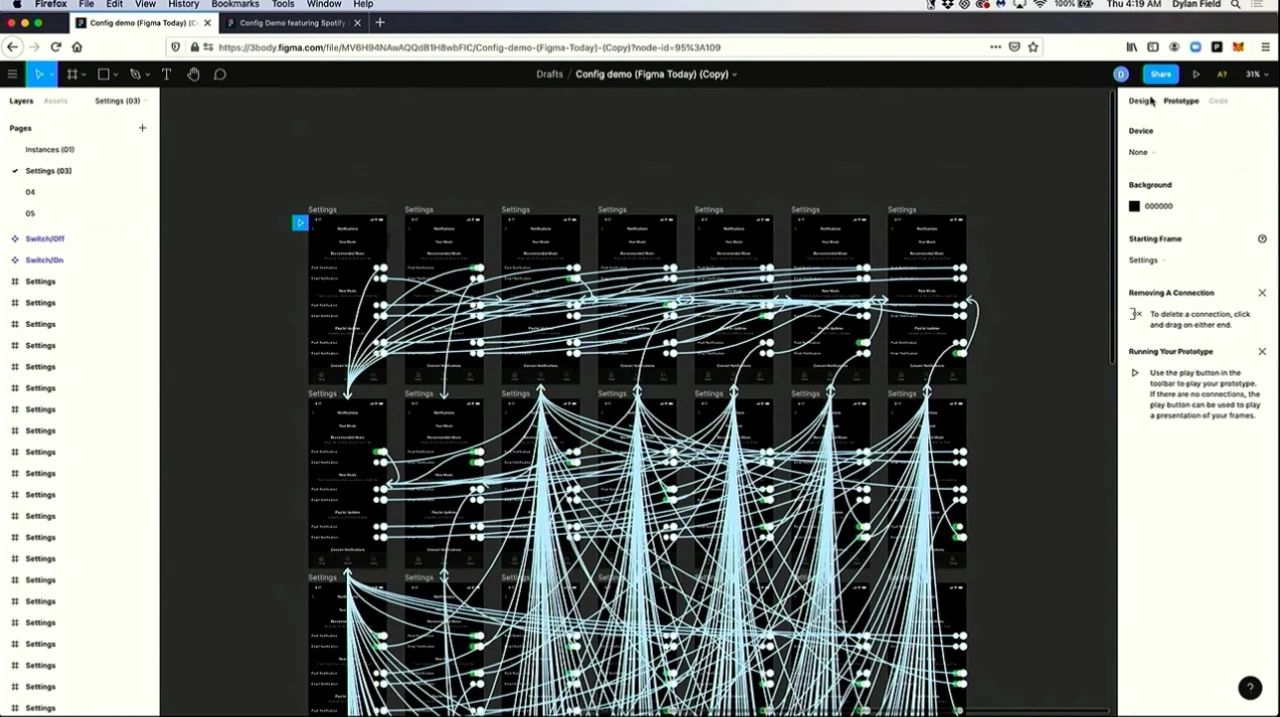
Figma 的可交互原型目前基本上能胜任很多常见的效果,但在做一些复杂的交互逻辑时,你的设计图上可能会布满「杂乱的电线」。

 布满了杂乱的电线
布满了杂乱的电线
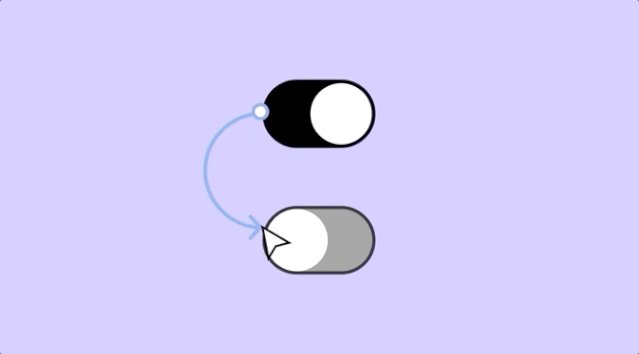
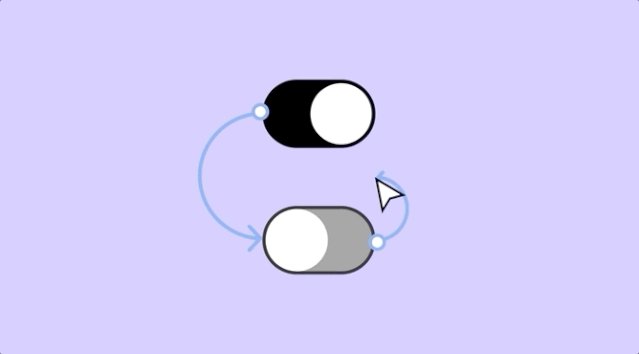
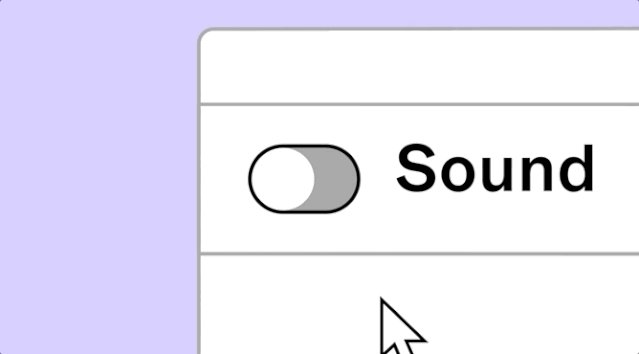
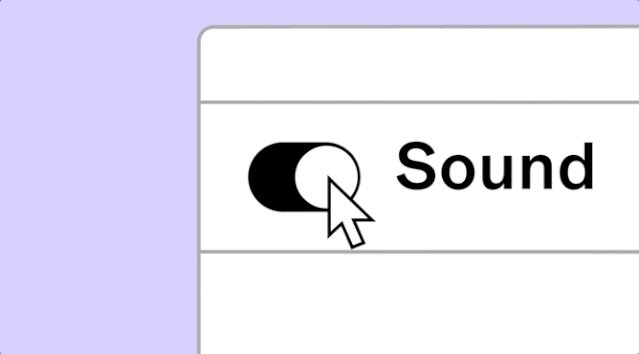
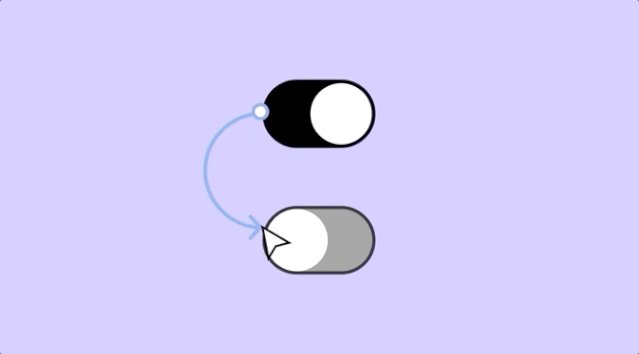
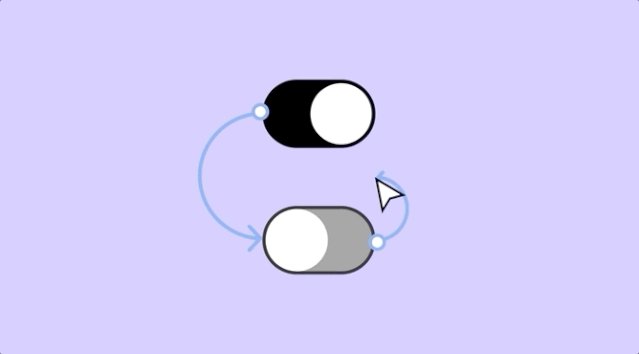
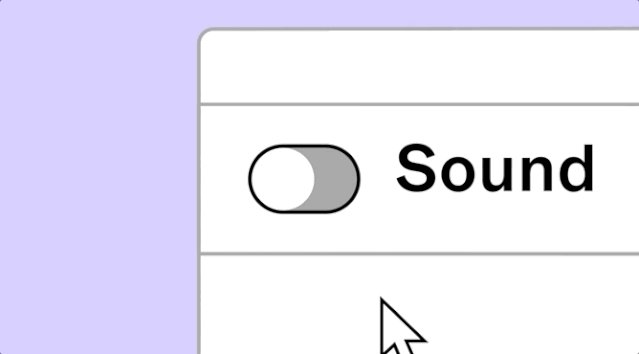
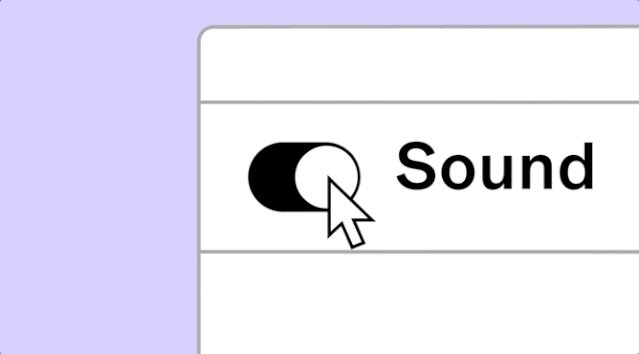
现在,Figma 增加了组件内的交互,也就是说组件之间连线可以保持它们自己的交互逻辑,你可以随处使用这个组件,这个组件仍然是可交互的。举个例子,一个 Switch 组件,有开和关两个状态,它们之间连线之后,在其他任何地方使用仍然是可以点击控制开关的。这样可以减少连线,同时也能做出更加丰富的动效。不过,这个功能要等到明年一月份了。

 可交互组件
可交互组件
Auto Layout 增强
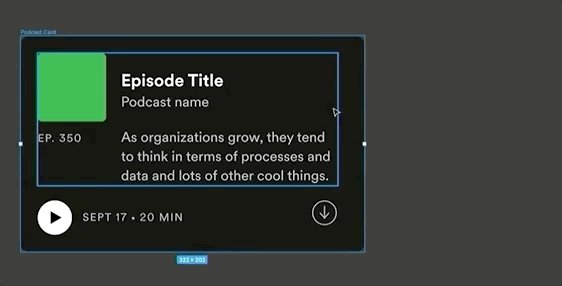
Figma 的 Auto Layout 目前已经十分强大,但是在一些场景下还是略显不足。比如 Auto Layout 元素在一个方向上只能有内部元素控制外部容器,不可以和 constraints 组合使用,外部容器被拉伸时它仍然无动于衷。

 内部元素无法跟着被拉伸
内部元素无法跟着被拉伸
受限于此,有时候我们想要做一些复杂的自动布局组件时,只能多套几层,或者根本就无法实现。不过这次 Figma 带来的 Auto Layout 增强,几乎把CSS Flex[4]布局的各种效果都实现了,让 Auto Layout 可以适应更多场景。
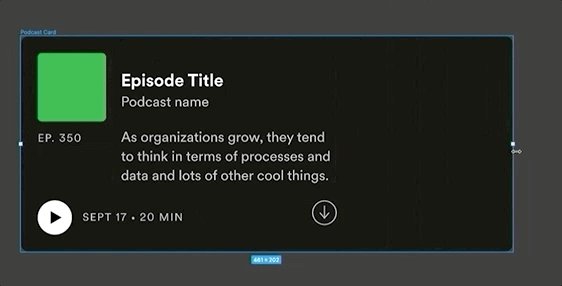
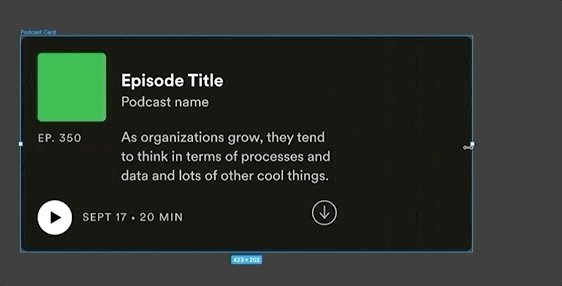
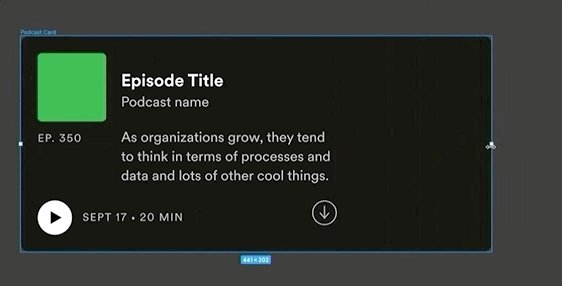
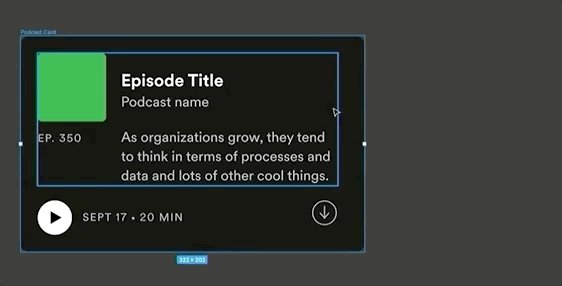
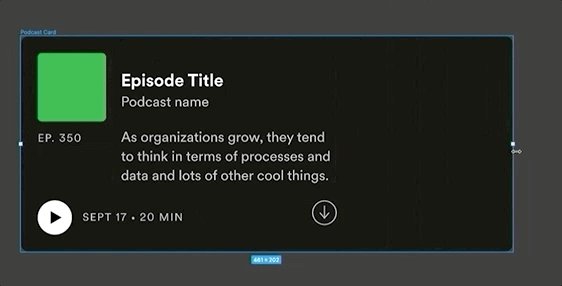
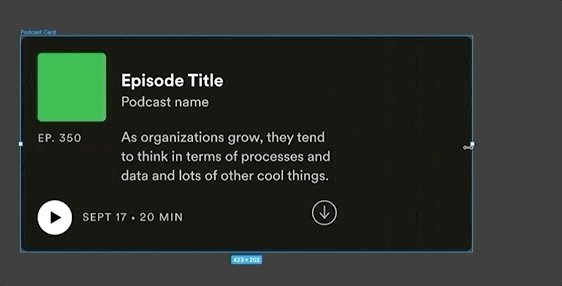
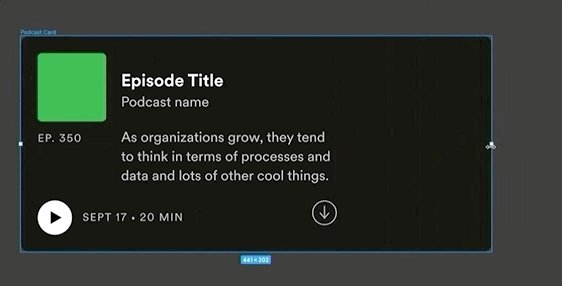
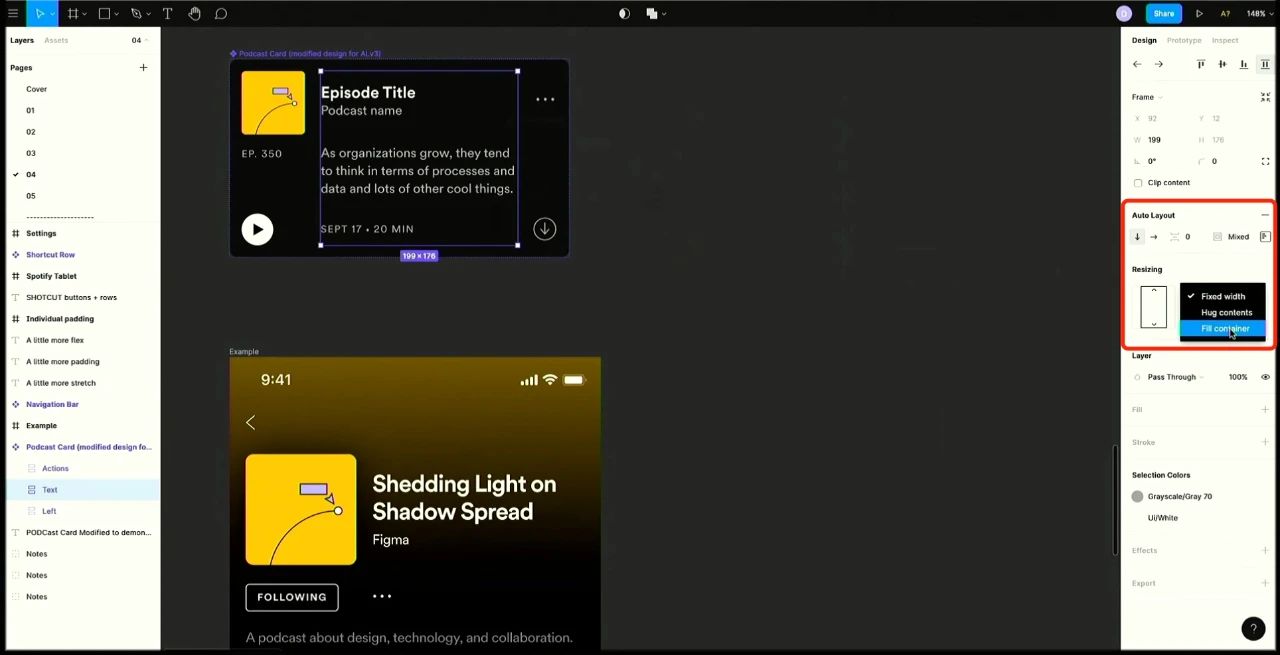
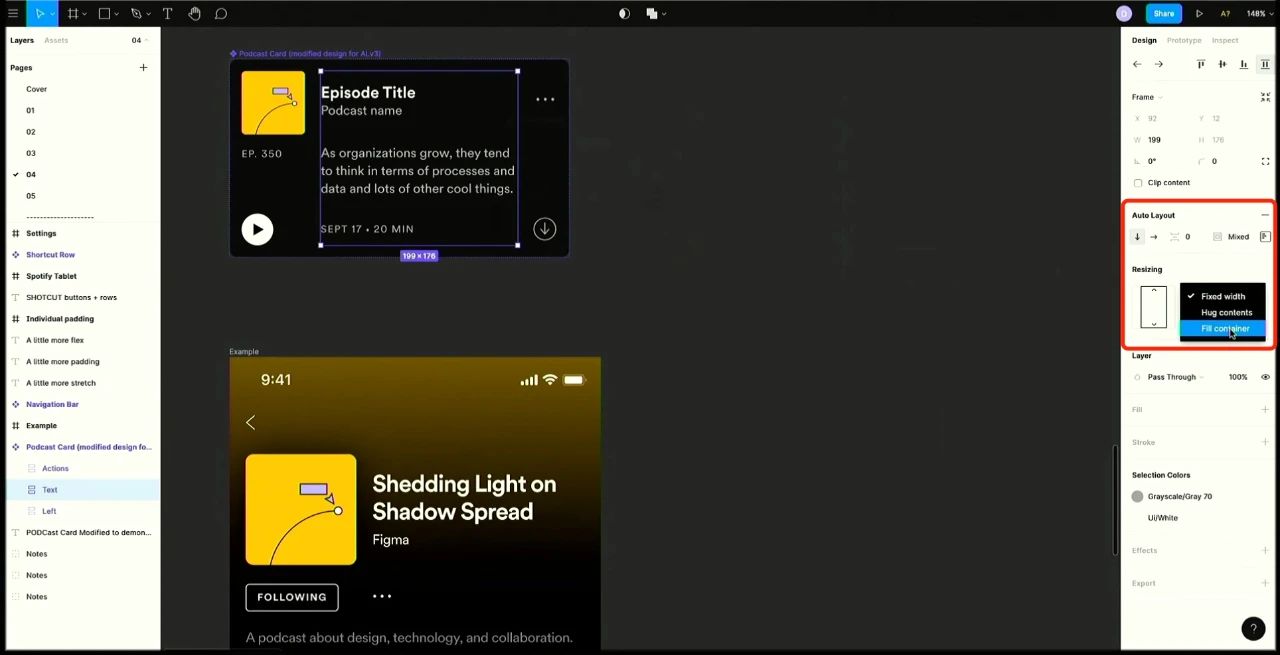
比如,我们可以设定内部元素是跟随容器一起拉伸还是固定宽度,这样就能做出更加「自动」的布局元素。

 内部元素行为
内部元素行为
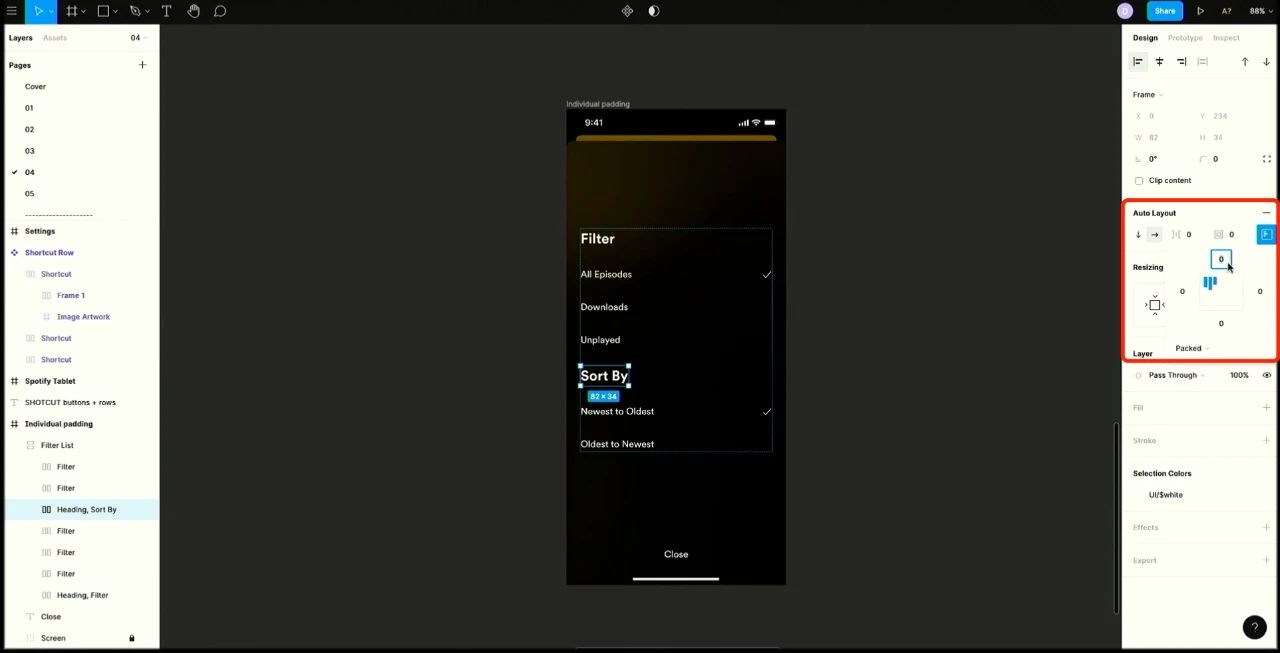
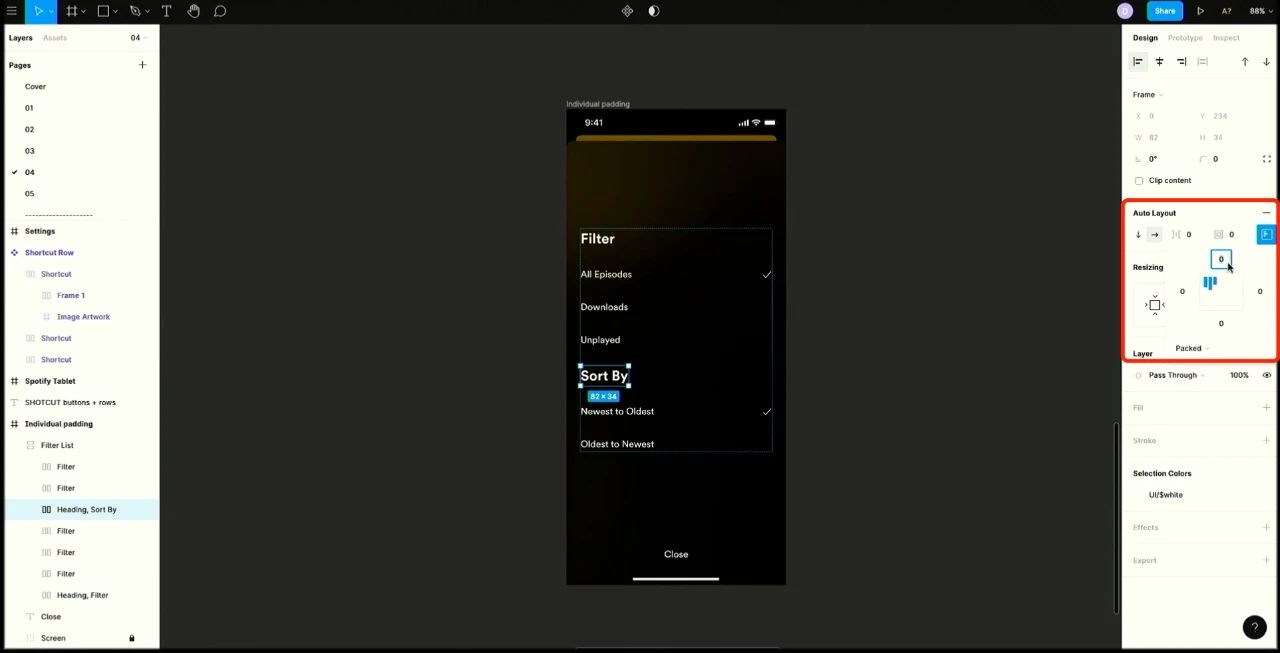
目前 Auto Layout 的内边距和元素间距都是相等的,不能单独设置左右或上下不同,内部元素的间距也只能是一样的。这次预告的 Auto Layout 增强,允许我们单独设置各个方向上的边距,使用起来会更方便,不过这个功能也得等到十一月份才发布。

 内边距
内边距
开发者面板
界面设计需要协作,Figma 从开始诞生就带有协作基因,除了设计师,产品经理开发人员都会加入。但是,一直到现在 Figma 的开发面板都很简陋,只能看到参考代码,甚至都不能复制单个属性值。如果和你合作的开发不愿意使用 Figma,而更愿意使用其他设计交付工具,这也可能是原因之一。
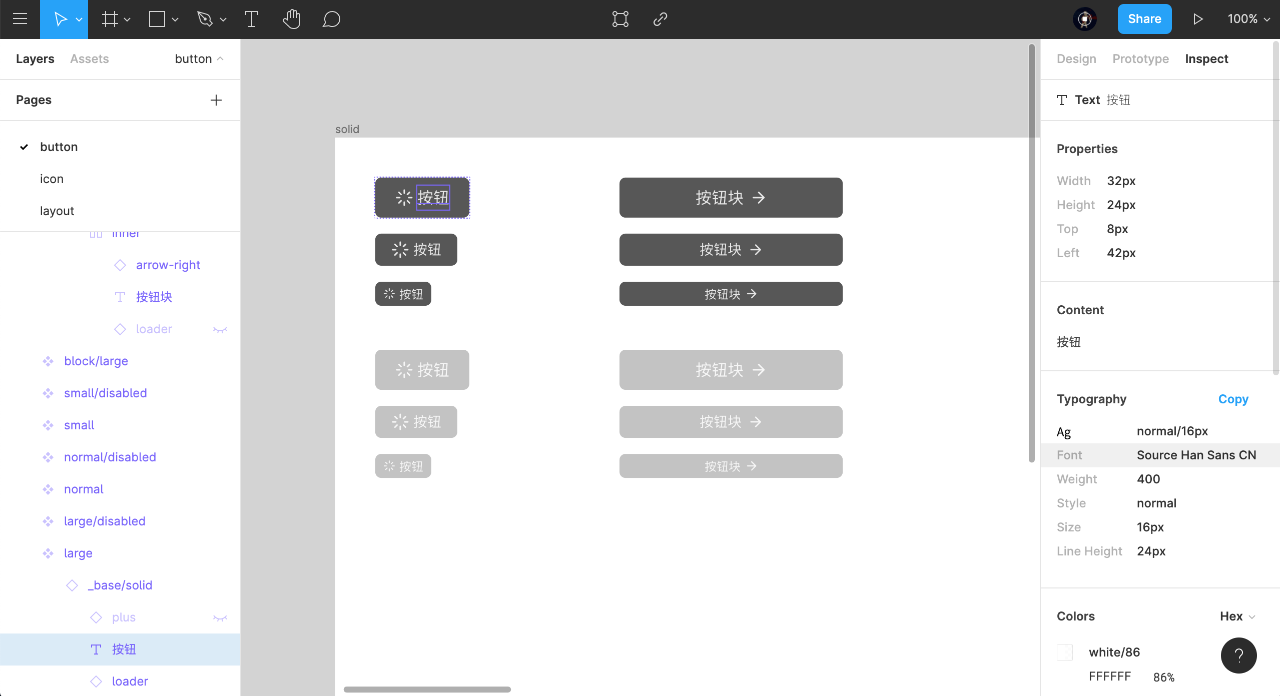
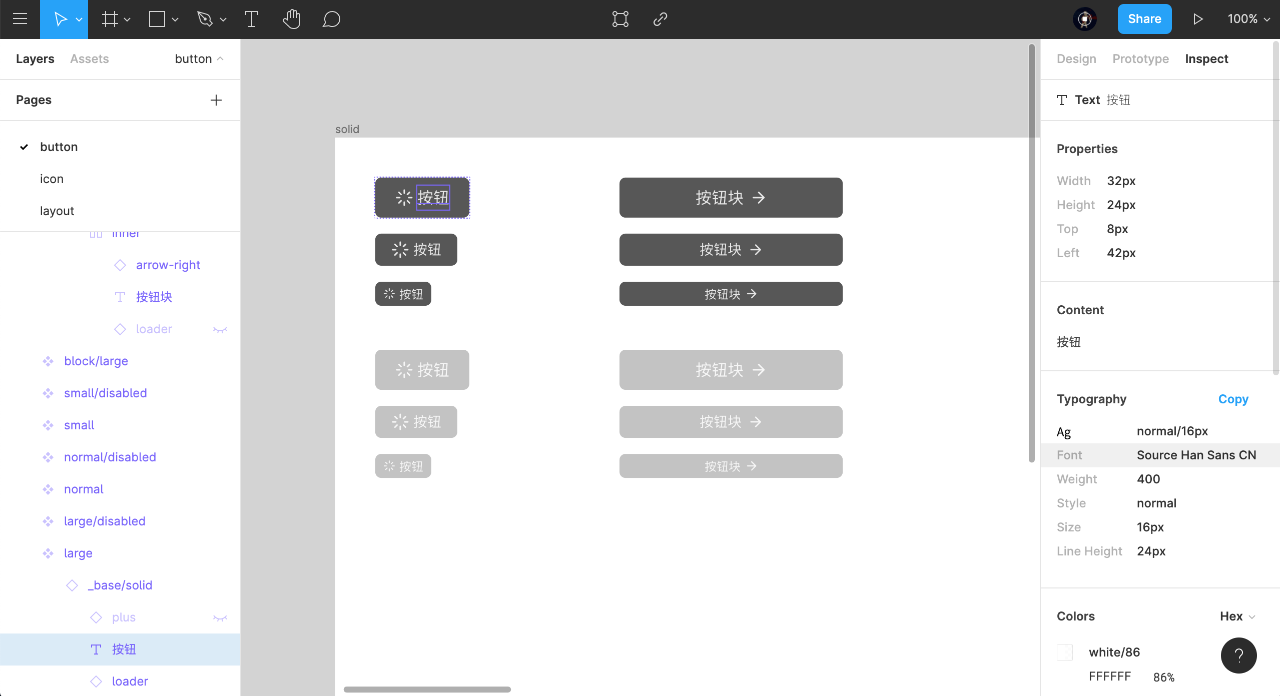
为了解决这个问题,我还专门做了一个Juuust Handoff。Figma 这次给我们带来了全新的 inspect 面板,取代了之前的 code 面板。在右侧的 inspect 面板中,开发者可以复制各个属性,也可以复制参考代码,非常方便。目前该功能已上线,刷新浏览器或重启客户端就可以看到了。

 inspect 面板
inspect 面板
结语
除了上述的五个大功能外,Figma 还有一些小的优化,比如切换组件时会自动保持内部颜色等属性,以及性能上的优化。自诞生以来 Figma 一直稳步迭代,不断输出让设计师 say wow 的功能,但同时又很谨慎,每个功能都是经过很长时间打磨才会上线。
目前大会的开场回顾视频(CEO 介绍新特性)已经上线,大家可以前往https://www.youtube.com/watch?v=lWy4fB3G9Gc观看,当然后面的嘉宾演讲也很精彩,视频会在 10 月 15号陆续上线。最后附上一些参考链接,如果感兴趣可以前往查看。
•Config 大会主页:https://config.figma.com/•关于这次大会的博文:https://www.figma.com/blog/config-europe-2020-new-feature-announcements/•Config Europe Remixes:https://www.figma.com/community/file/886112145900829499
References
[1]逐步开放的社区:https://www.figma.com/community
[2]Config (Figma + Conference = Config)大会:https://config.figma.com/
[3]第二届 Config Europe:https://www.figma.com/blog/config-europe-2020-new-feature-announcements/
[4]CSS Flex:https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
原文:https://mp.weixin.qq.com/s/4Pxh5DPthdwU9COpBLTXyQ
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)