如何通过微交互设计改进用户体验?
本文将展示有关微交互的例子。并且将解释它们如何改进用户体验以及什么是微交互测试。你可以使用这些信息来说服你的老板或你的设计团队(甚至你自己),微交互是灵活的,是设计丰富交互体验的一个不断变化的元素。
微交互表明,关注细节是促成有效的强大的结果的关键原则。设计过程的每一部分都很重要。令人印象深刻,有用和难忘的细节,使你的应用程序从竞争中脱颖而出。
微相互作用会产生有趣的时刻。这些是在整个交互过程中与用户接触的机会。就像典型的拖放操作中就会产生有趣的互动。例如,拖动开始时高亮显示的目标对象可以帮助用户知道要去哪里。
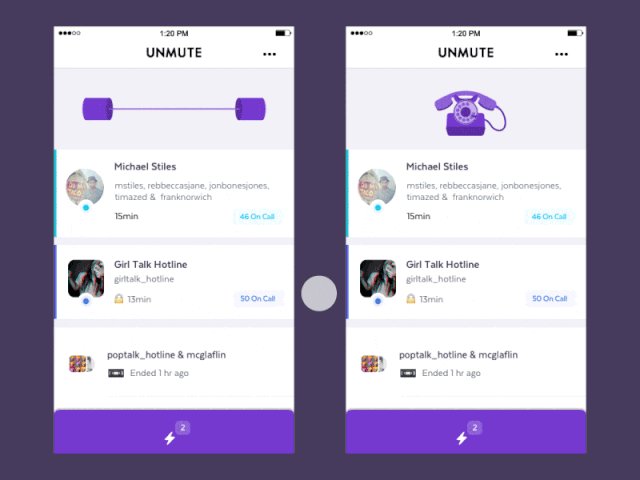
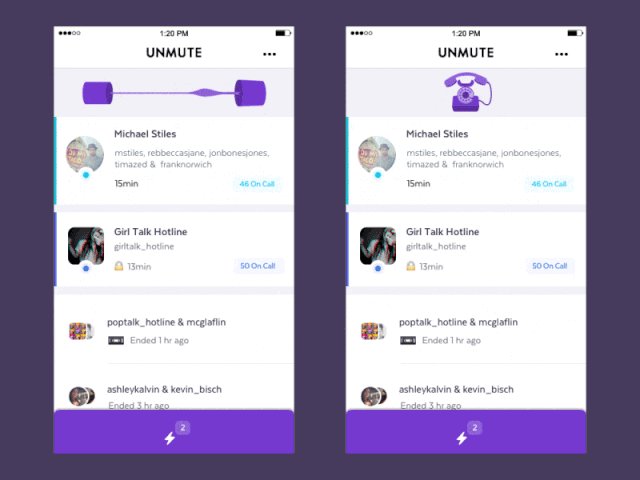
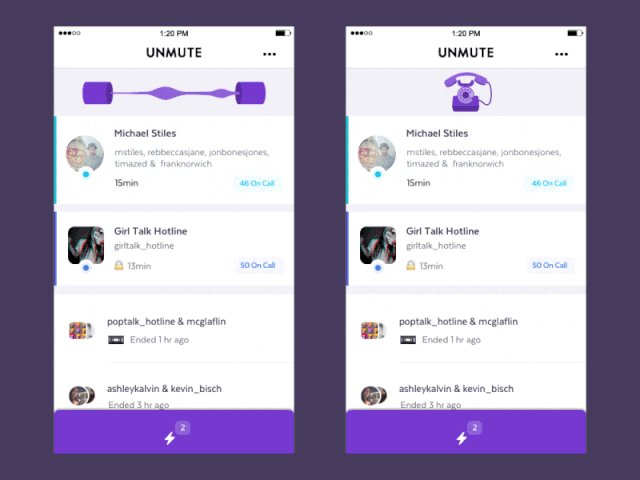
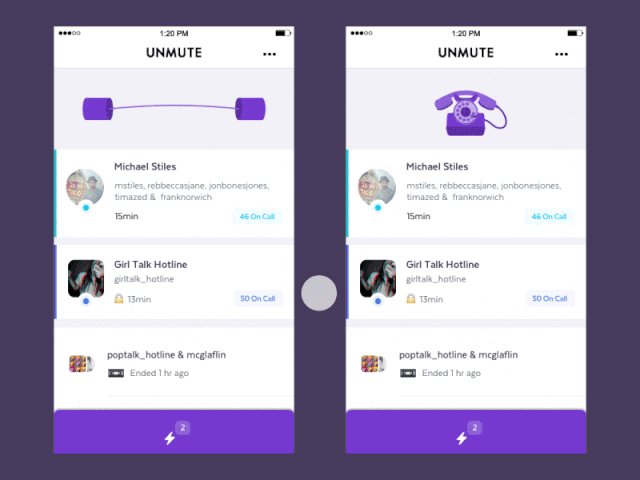
一、转换中的微交互的好处
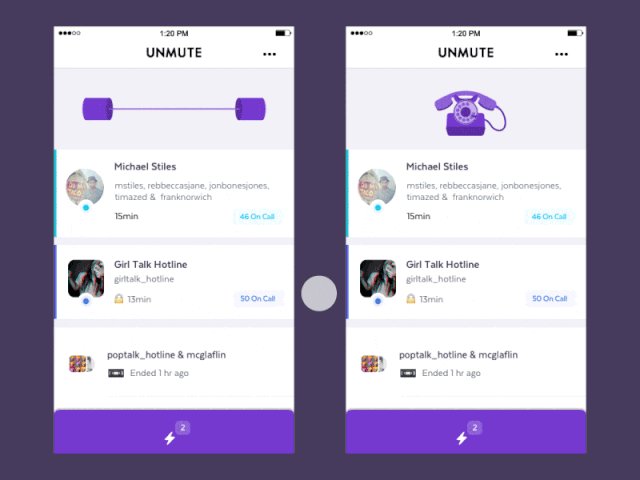
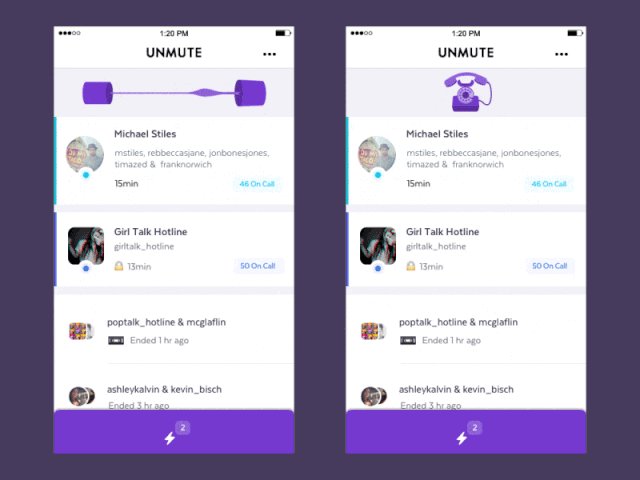
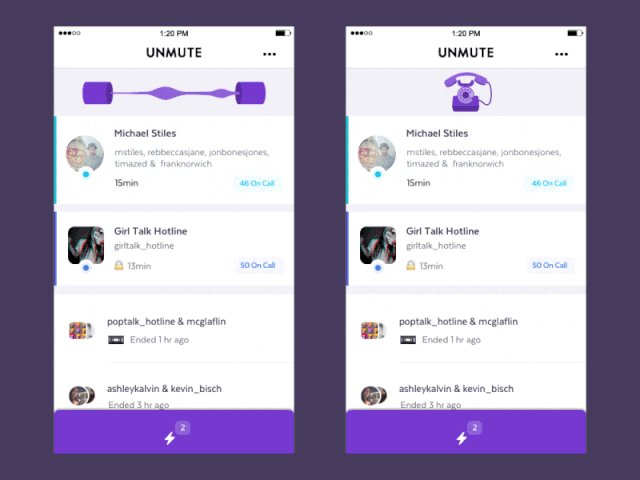
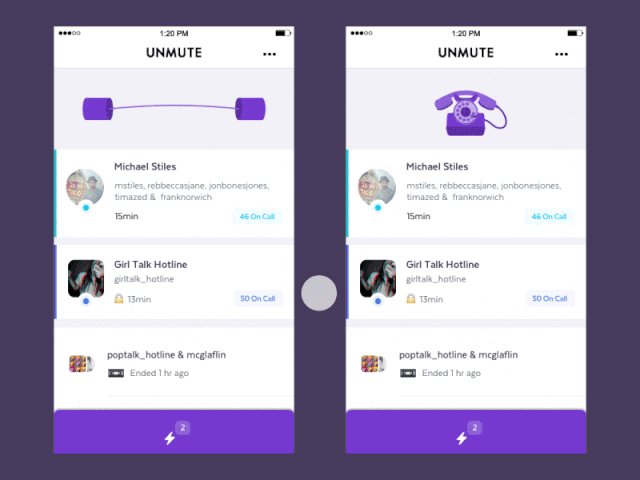
1. 在动画页之间


微动画在界面状态之间进行了平滑的转换,提高了应用程序的用户体验。用户可以更好地了解其以前和当前的状态。此外,微动画能传递应用程序的“情绪”并关注必要的细节
2. 使用滚动条配合动画


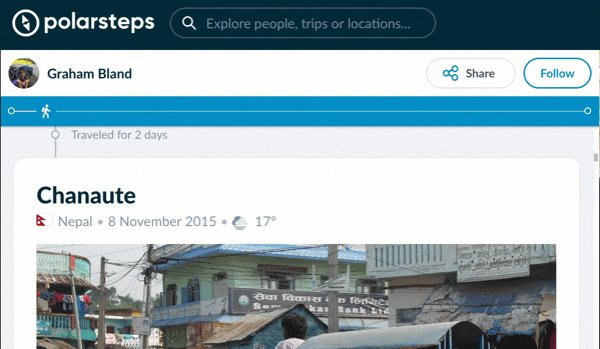
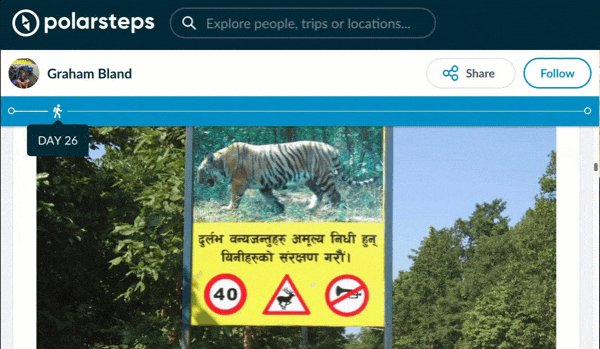
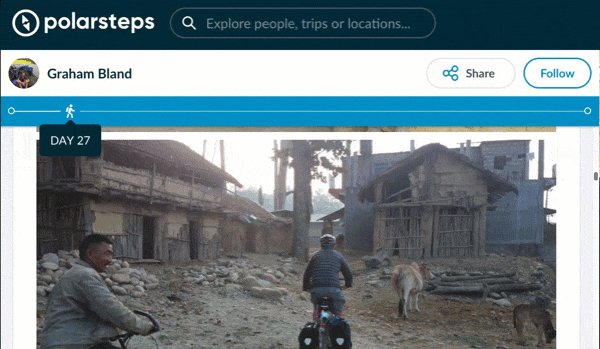
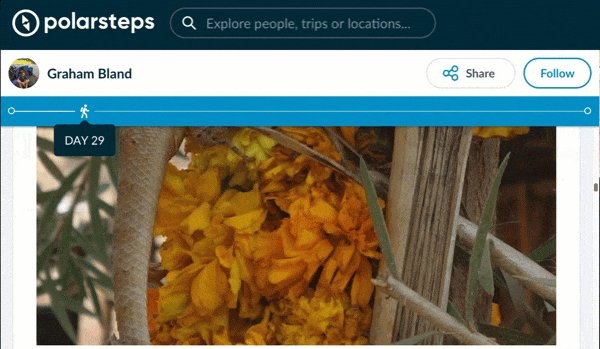
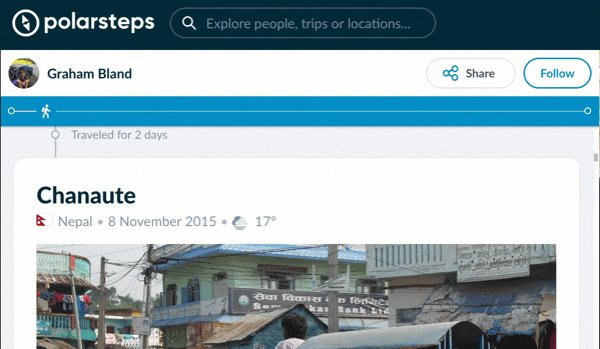
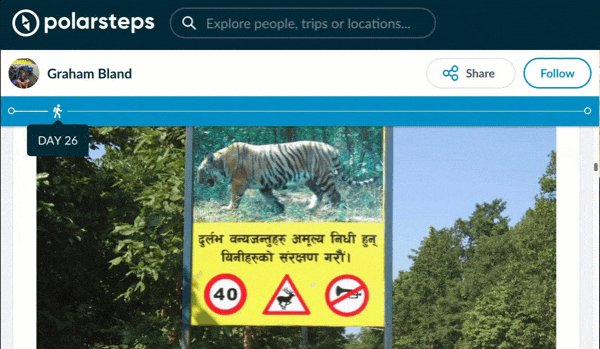
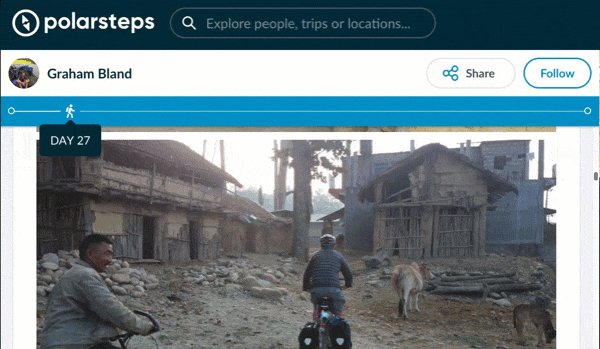
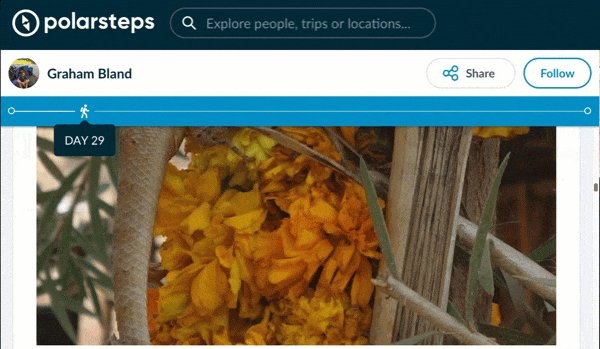
在Polarsteps应用程序中使用微动画是向用户显示滚动条进度的一种很好的方式。用户可以看到他们的操作和滚动内容之间的联系。个性化和指示器是在特定日期搜索照片或记录的完美方式。
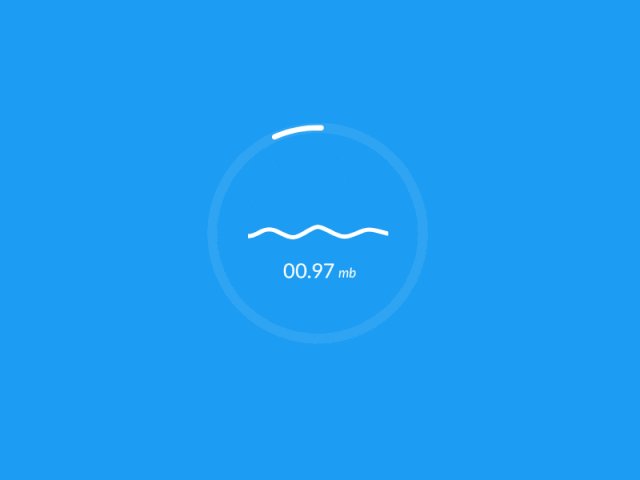
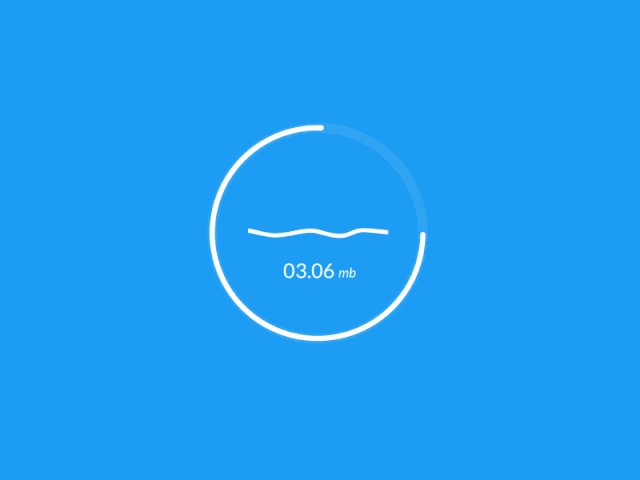
3. 上传或下载状态栏


使用微动画通知加载/卸载状态。在本例中,微型动画还显示已经下载了多少兆字节。动画进度条为无聊的动作添加了更多的乐趣。
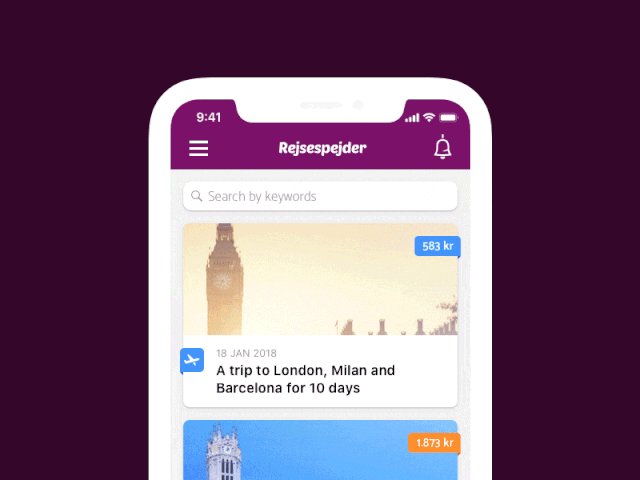
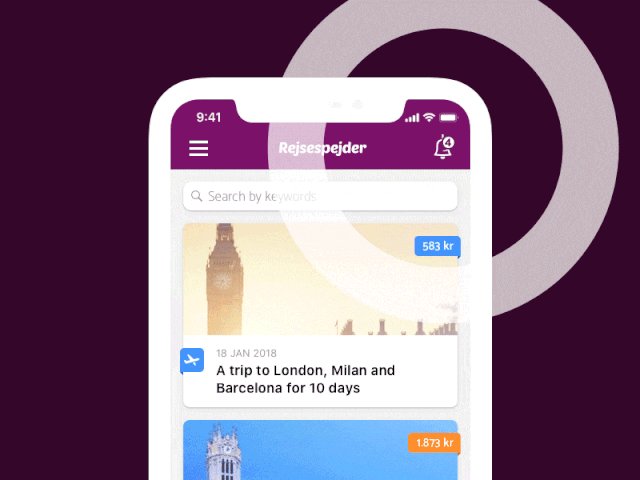
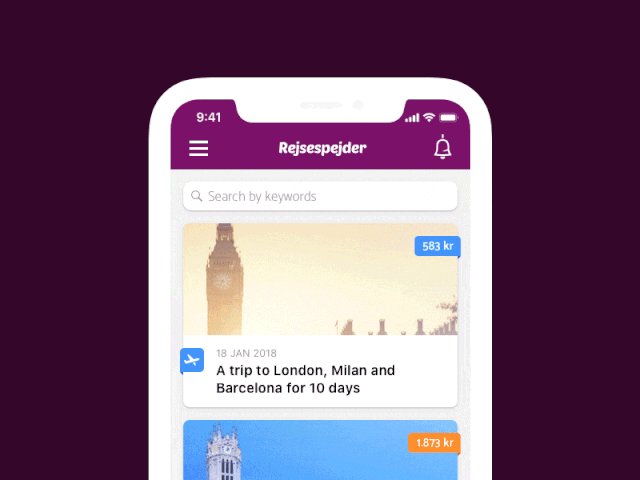
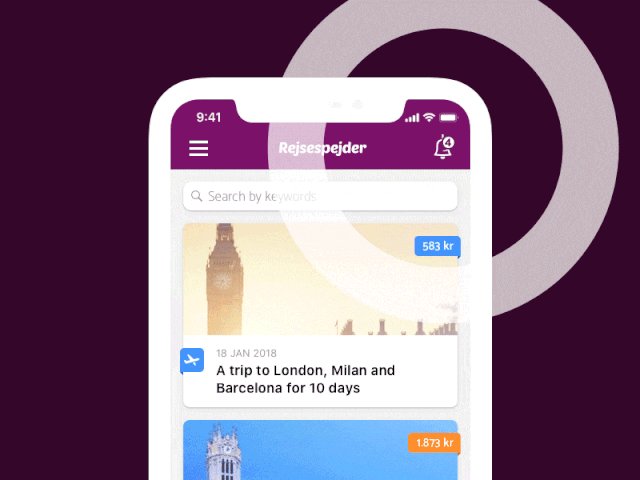
4. 通知标识


微动画使用户能够与你的产品创建关联并更快地与应用程序交互。它们以优雅的方式显示实际的更改。
5. 下拉式菜单


一个经常使用的更新内容的动作,通过深思熟虑和独特的微动画,成为用户体验设计的亮点。使用彩色动画通知用户页面正在加载,并在下载完成时显示。
6. 一个响应提示


响应式微动画鼓励用户响应你的动作调用(CTA)。
这是用户更频繁地与界面交互的一个关键原因。
7. 运动的设计使填写表格变得有趣


微动画改善了填写表单的枯燥过程,增加了趣味性和交互性。一个恼人的体验变得更有价值,用户会毫不犹豫地填写完整的表单,即使他们需要多次输入电子邮件。
8. 个性的锚文本动画


锚文本动画给你的设计个性和显示创造性的用户体验设计方法。毫无疑问,这些简洁的效果在极简界面中尤其受欢迎。
9. 开/关


微动画可以管理无聊的元素,如开关。当应用程序关闭时,动画会停止,用户会立即收到关于交互的反馈。
10. 滑动


微动画最常见的用途之一就是内容滑动。微动画将一个熟悉的滑动手势转换成一个独特的界面,用户可以在一个连续的流中查看内容。
11. 突出的变化


通过微动画,用户可以从界面上立即收到对其操作的响应。当单击按钮时,界面的每个元素都会做出平滑的反应,每个设计板块都会转换为新的状态。
二、测试微交互作用的过程
有些人可能会给你一个不好的建议,不要去费心测试微交互,说这就像重新发明轮子。
相反,微交互对于任何应用程序或设备的正常运行都是必要的。可以通过测验和用户输入来改进和改善它们。不同之处在于,更多的是测试流程和结构,而不是测试概念。
遵循称为精确开端循环反馈的构建研究方法>测量>学习。构建微交互来测试它。用各种定量和定性的方法对设计进行测量。从这些发现的分析中学习。然后重复。使用研究来确认你的决定,并确保微交互符合最终用户的需求。
设置和运行测试会话的工作量和成本通常非常高。因此,微交互常常与桌面软件测试的其他项目放在一起。
1. 诊断微交互的问题
使用下面描述的过程作为测试微交互的起点。
(1)首先,询问用户希望通过这种微交互实现什么。在使用微交互之前,检查他们是否需要学习任何东西。尤其是如果他们以前从未使用过类似的东西。
(2)允许他们在没有你的帮助下使用微交互。实时或随后立即收集定量数据。
(3)跟随用户一步一步地完成微交互。听听他们对自己所做选择的印象和描述。看看微交互的规则对参与者是否明显,注意任何差异。
(4)问他们,他们希望微交互记住关于他们的哪些数据。
(5)最后,请他们展示一个你需要在这个微交互中修复的元素。
这个过程允许你发现和诊断微交互的任何问题。它验证了一般的目标和愿望。对两个用户团队重复这个过程至少两次。应用用户反馈和单元间的结果分析来修改微交互。
2. 如何使用研究数据
以下是一些你可以测试的定量数据:
——完成率;
——微交互持续时间;
——具体步骤持续时间;
——步骤数;
——点击/敲击/选择次数;
——机器误差数量;
——人为错误数量。
你将修改微交互并重新测试它,看看是否需要进行更多的改进。另外:注意样本的大小。少数用户可能会使错误或首选项之类的内容显得比实际重要(或不那么重要)。
统计学意义当然不意味着有实际意义。关于在设计过程中使用数据,最重要的教训是:它不能为你设计。研究数据需要一个人来解释它,然后把它放到语境中。数据很少能告诉你事情发生的原因。
你为什么要抛弃这些数据?例如,大多数在线广告都没有点击。如果点击率是0.5%那就没问题了。那么,我们是否应该推迟所有的在线广告,因为它们很少被使用?99.9%的用户会同意(另外0.1%的人为广告公司工作)。但是去除广告意味着网站本身的消失,因为没有现金来运营它。你不能只听数据,因为数据不包括更广泛的上下文。业务、组织环境和用户基础不仅仅是Excel表中的数字。数据应该是你决策的输入。但不要让数据独自决定。
三、微交互对产品用户体验的重要性
微交互改善了产品的用户体验,帮助用户记住你的品牌。它们不仅让数字体验变得简单,而且让人着迷。考虑小细节表明用户和他们的需求得到了一些关注。这正是他们想要的感觉。通过微互动,你可以改善人们的生活。最重要的是,在快节奏的web开发行业中保持领先。
原文:https://medium.muz.li/how-you-can-improve-ux-with-microinteractions-part-ii-ffcf739f5bbb
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)