制作原型走查图,提升设计效率
相信在工作中很多人总有这样一种感触,我们设计似乎是生存在“食物链”最底端的,产品要安排一下我们的视觉、开发要质疑一下我们的逻辑、运营要吐槽一下我们的审美……
似乎整个产品的每一环都可以对我们“指指点点”,唯独我们自己说的话却没办法做到掷地有声、使人信服,这究竟是为什么?
本篇文章通过对最近比较热门的生鲜电商产品——京东到家的原型走查分析,为大家提供一个方法和思路,让大家走出视觉层,更深入的了解产品背后的逻辑和理论。
我们并不是在给产品“挑毛病”,只是想通过自己一点小小的努力,引发大家更多的思考,让你在某个想拒绝却又无从开口的瞬间,能够心里有底气地大声说出:
“这锅,我不背。”




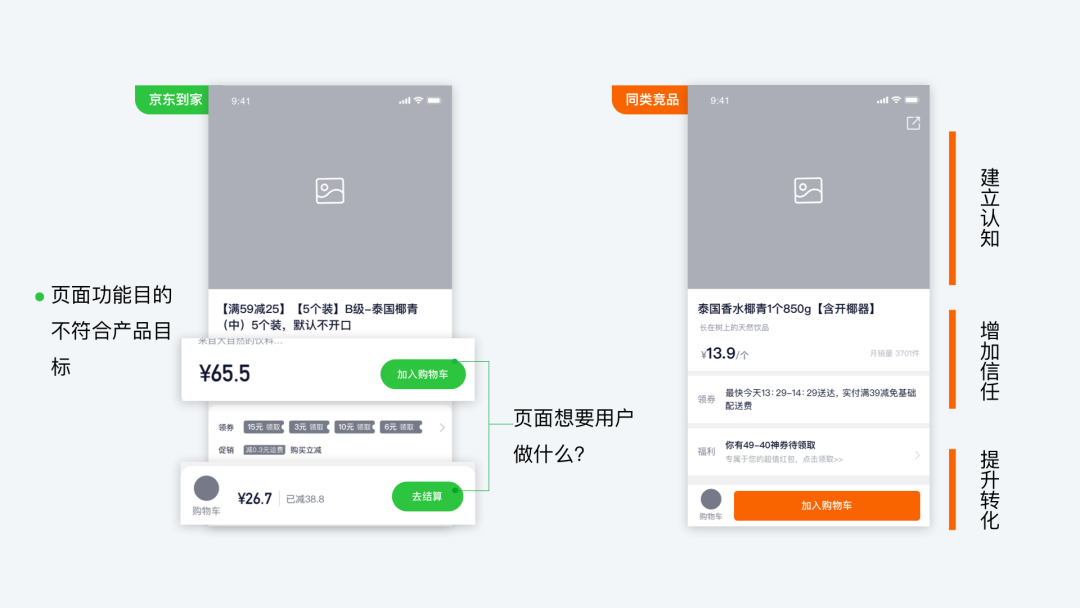
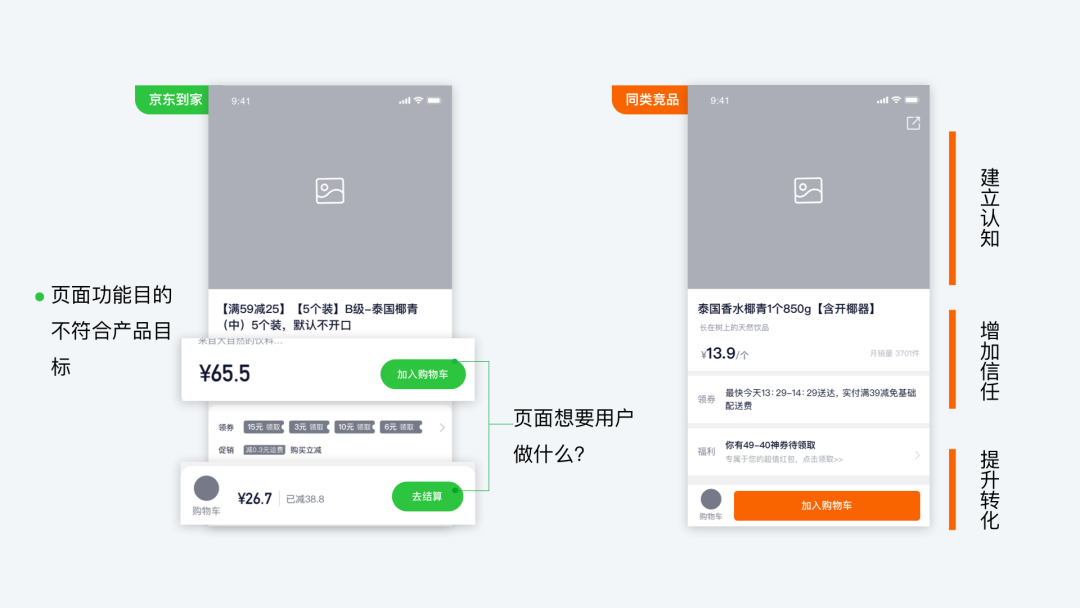
在拿到原型图,首先要确定我们想要用户做什么?是否符合产品目标?
案例一:
如下图所示,该页面是一个菜谱的详情页。
作为一个生鲜电商产品,产品在设计菜谱这样一个功能的时候必然不是单单的想告诉用户这道菜如何做,需要哪些食材。而它最终的目的是通过分享菜谱的形式来吸引用户,引起用户的好奇心,促使用户下单,完成转化。


而京东到家的这一页面只有菜谱,而没有提供用户释放好奇心,释放情绪的出口,也就是说没有给最终下单创建一个入口。这就意味着交易转化的流失。
而竞品在此处就十分明确产品目标,将菜谱中所需的食材列出,并且可以一键添加购物车结算,让用户的情绪迅速找到出口,完成转化。
案例二:
详情页面中需要引导用户把商品加入购物车,结算功能主要在购物车中体现。通过滑动商品详情页,加入购物车按钮消失,吸底按钮去结算,功能导向发生偏差。


案例三:
优惠券列表页
众所周知,电商产品优惠券页面主要功能导向就是通过抓住用户“占便宜”的心理,在界面上突出优惠券的“优惠力度”和“去使用”的功能按钮,来促使用户下单,完成最终转化。
而在京东到家的优惠券界面中(如下图左边界面所示),却把“去使用”按钮使用线框进行了弱化处理,并且在界面底部使用了一个实色按钮去引导用户进入“邀友领现金”的活动页,使得用户的视觉中心发生转移,从而影响了原本界面的功能导向。


而正确的做法如右图所示,在首屏界面展示出必要的优惠券信息以及突出重点内容来帮助用户建立认知、增加信任,最后通过对按钮的突出来对用户进行正确的功能引导,从而完成促使下单的最终目的。
每一篇文章都有它都核心思想、每一张图片都有它的视觉中心,而对于一个界面来说,核心功能是否存在和突出,则是决定此页面能否达成产品目标的关键所在。
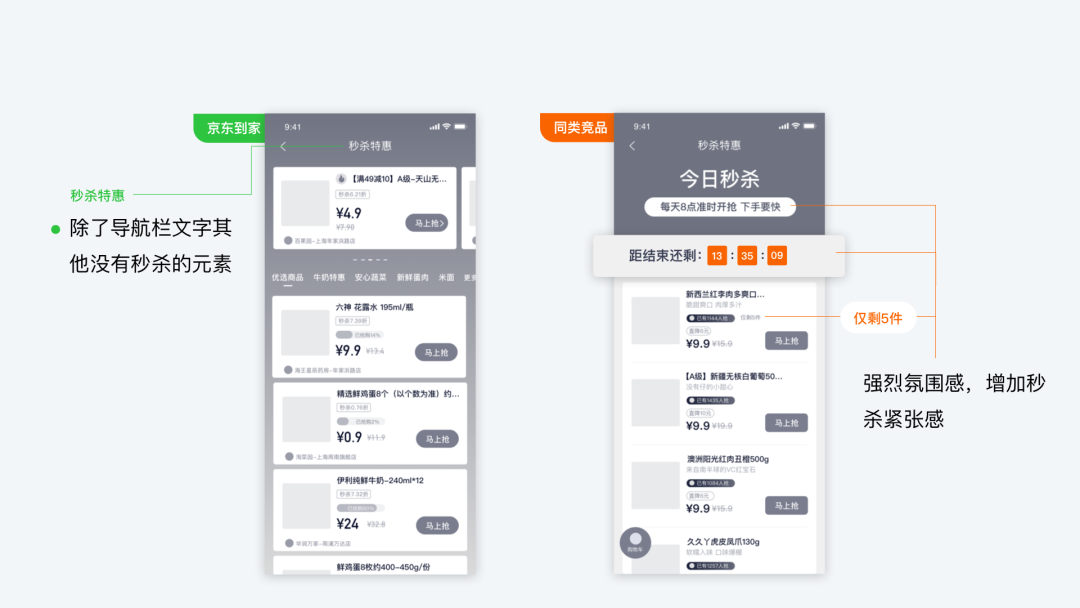
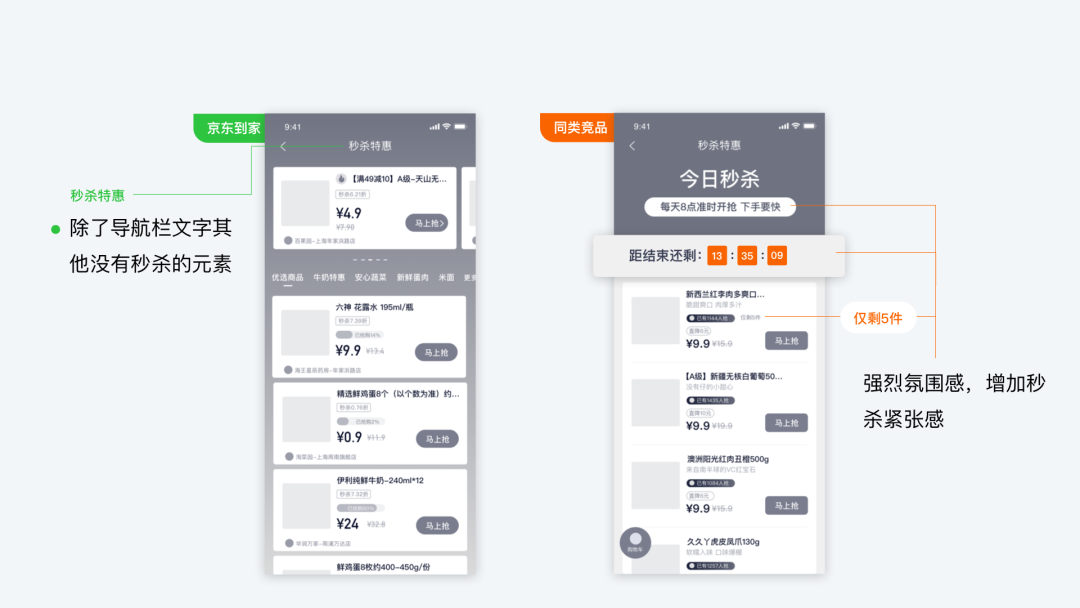
以秒杀商品列表页为例:
秒杀产品和普通产品最大的优势在于低价,而低价对于绝大多数用户来说都是有“致命”吸引力的。但单纯的低价无法驱动用户下单转化,因为用户对这件事情并无紧迫感。
结合实际生活,如果一件事情并不是很赶时间急着要做,那么通常都会拖到最后才做,以至于最后可能忘了做。
用户下单也是相同的道理,低价的产品的确是有吸引力,但是在紧迫性上如果没有突出,那么用户可能就会逛着逛着把这件事情忘掉了。


上图中京东到家的秒杀页面虽然展示出了低价,但由于核心倒计时功能的缺失,并未给用户营造出一种时间上的紧迫感,以至于无法驱动用户产生立即购买的情绪。
而在互联网生活中,一个页面如果无法在第一时间抓住用户,那么基本也就代表着错过。
对比竞品界面在顶部有较为醒目的秒杀活动banner以及让人产品紧迫感的倒计时,可以最大程度的刺激用户的紧张情绪,促使下单,完成转化。
人的行为总是具有惯性的,当用户对一个功能有了基本的预期,我们就不要轻易的打破这个预期。


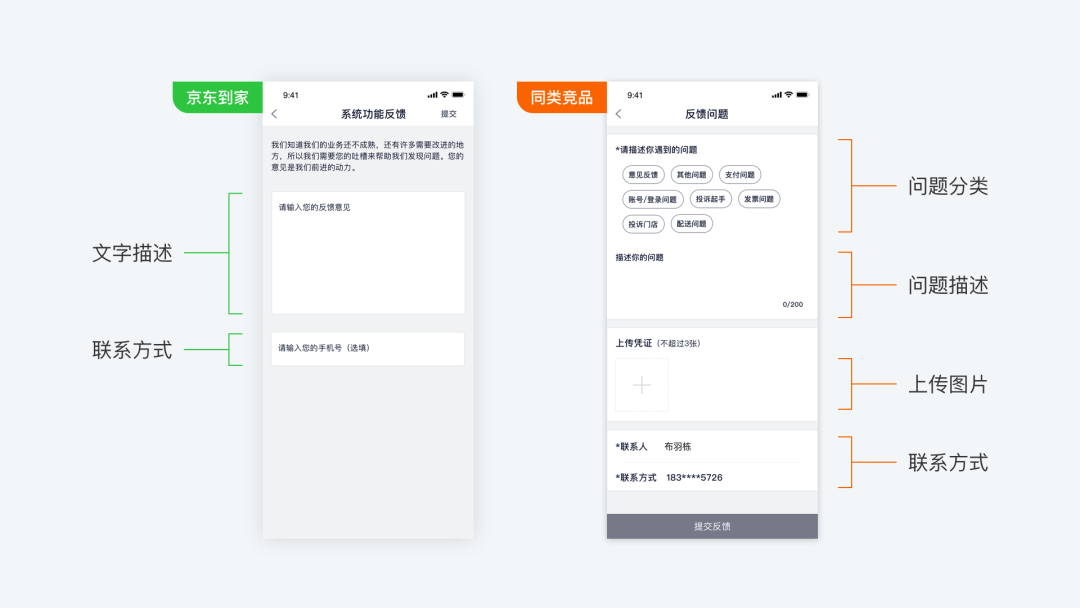
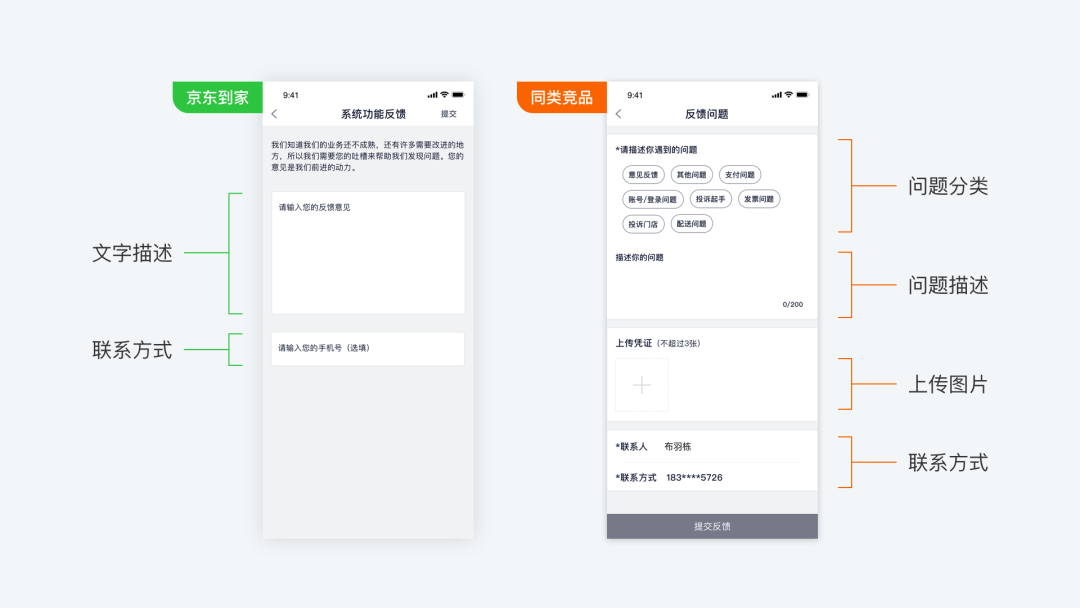
在设计用户体验的时候我们都知道一个原则“多让用户选择而不是让用户去输入”,用户都是“懒惰”的,更何况通常来说用户在进行意见反馈时的情绪都是焦虑而烦躁的,用户期望通过最简单有效的方式快速的解决问题,而不是花费大量时间去打字。
对比上图的两个界面不难发现,右边的设计在对用户心理的把控上做的更为细致,通过将问题的分类列出、提供上传图片等功能,让用户在反馈过程中也能保持良好的体验,减少了对信息的焦虑感。
大多数的互联网产品除了核心功能之外,总是会有一些别的功能。外环功能辅助核心功能产生用户粘性,提升客户留存率,对品牌产生依赖。
案例一:
食谱教程详情


案例二:
种草文章详情


由以上可知,在一些干货教程和种草文章里添加互动和种草商品链接,可让用户在观看文章的同时产生与博主的互动,也可以迅速购买到想要的商品。建议京东到家添加相关商品链接,形成闭环。
一个产品中大都存在多种角色,如游客、普通用户、新用户、VIP以及各种等级的用户角色,在进行产品设计时,应考虑全面不同角色的不同呈现和体验。
以首页中具有不同角色体验的福利活动专区为案例分析:


由以上可以看出3种用户角色之间,在呈现上新人活动专区不同,而快捷入口完全相同。
整体看来只区分了新用户与普通用户,对于普通用户和VIP用户并没有区分。
对于促进营收的增值模块【会员快捷入口】,VIP用户和普通用户在首页呈现相同,在二级页面却不同,在一定程度上不符合用户预期,且未能达到促进营收,提高转化的目的。


在不改变原布局的情况下,建议依据会员特权即会员红包以及下单返津贴,针对【会员快捷入口】,通过更改入口文字以及添加角标提示,来区分呈现并吸引用户注意力,促进转化。


而对于新用户,最重要的是以免费新人礼包吸引并留住用户,对于付费的开通会员功能,则可能让用户望而却步,所以不需要重点提示,只需更改快捷入口文字即可。




每一个行业、产品类别都有特定的布局结构,统一的布局结构,可以让人们更容易辨识使用产品,减少用户记忆负担。
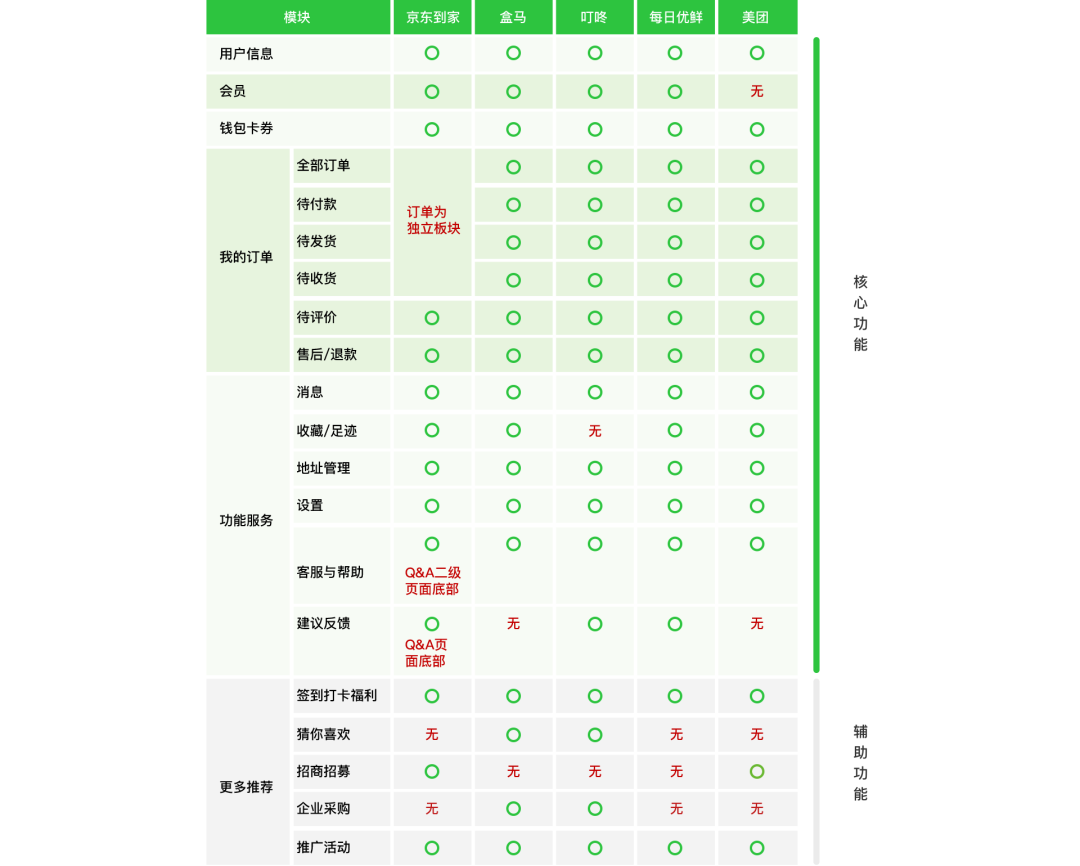
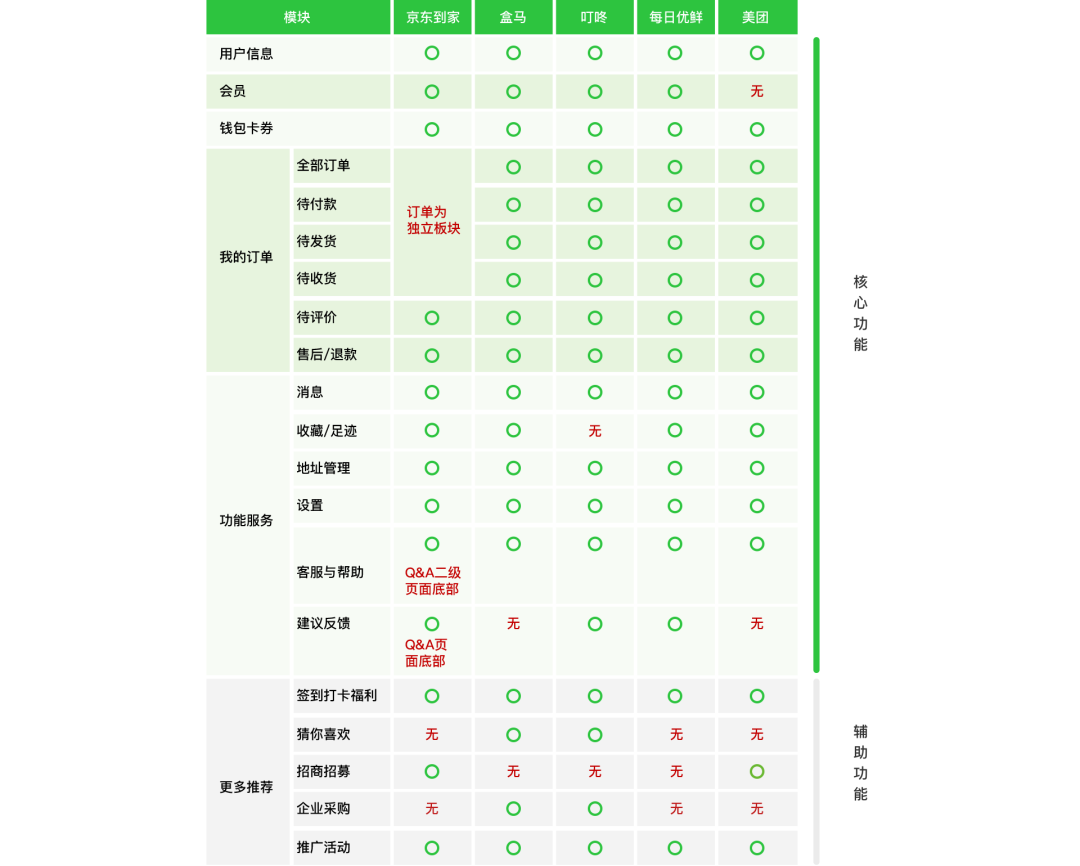
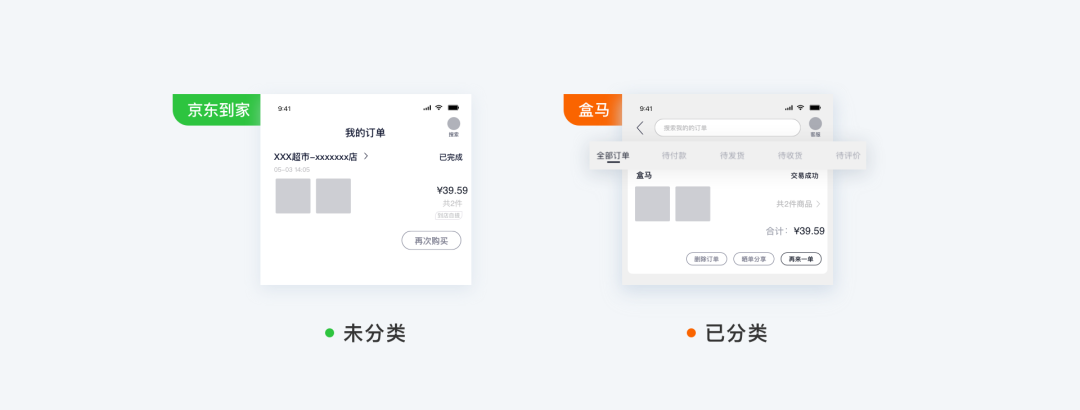
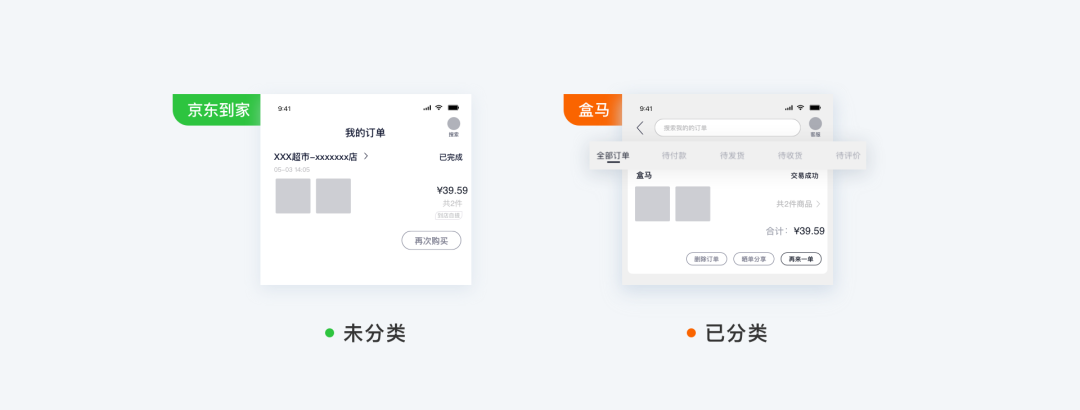
为了更全面、客观分析,以购物车为案例,选取方向为相同生鲜类产品、相近的电商类、外卖类作为竞品分析对象。
(1)首先从功能框架上分析:


从以上对比中,不难看出电商类app,订单板块都在个人中心内,已然形成一种约定俗成,突然的移出是否会给用户带来一定的不习惯?
个人中心又称为“我的”,是为了让用户快速找到需要的功能完成某项操作。而订单、钱包卡券、发票等均属于个人物品,去个人中心内寻找也符合用户日程习惯和认知。
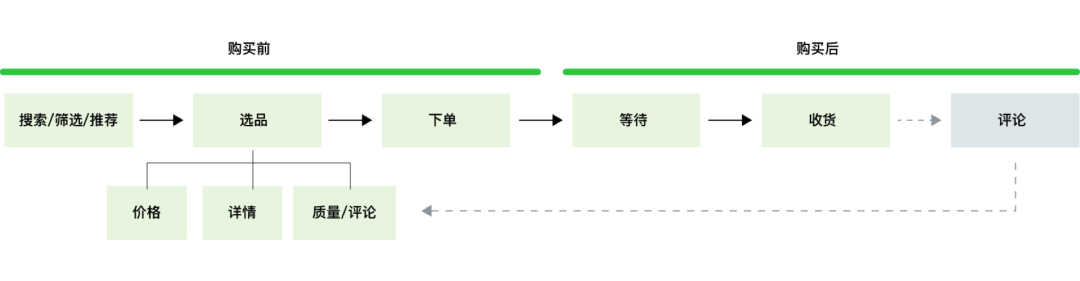
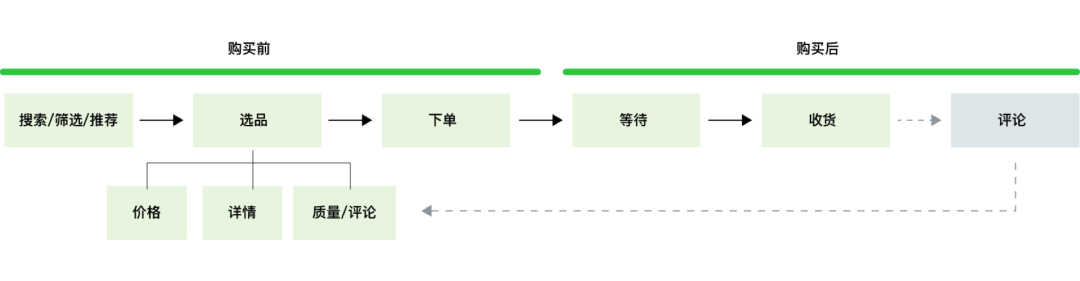
(2)结合用户购物流程分析:
由下图可以看出,用户在购买前查看评论是重要因素之一,而收到商品在没有质量问题前提时,购物行为已可结束。


在个人中心中,将订单的待付款、待发货、待收货 和 待评价、售后 这几种状态分类罗列,一方面方便用户快速查看不同状态下订单的个数;另一方面也可以暗示/提示用户,在完成收货后还有评论和售后可以操作。这样便可促进评论,形成完整闭环,更有利平台的良好运转。
(3)京东到家目前方案分析:
a、从用户诉求角度看,订单追踪作为核心功能,成为独立板块确实可以方便用户查看,但目前app的订单列表只有简单的混合罗列,未对各种状态做分类,没有达到很好的减步长效果。


b、从业务诉求角度看,用户购买会员、打卡等促进更多转化、增加用户粘性也很重要。我的订单作为个人中心的核心功能之一,在产生订单后,会使用户反复进入个人中心。订单的抽离无疑会导致用户进入个人中心的条件大大减少,过多辅助功能的设置没有了导流,达不到更好的效果。
(4)结论
布局建议遵从用户习惯和行业产品类别方向,放入“我的”中。
根据界面布局七大原则中的相似原则,不仅同一页面中相同、相似的功能和内容要保持一致性,在同一层级间的不同界面,如果在功能上具有相似性,也应在布局结构上保持一致。


如上图所示,在首页金刚区中超市便利、买菜、水果、鲜花等都属于同一层级下的不同商品类别,在功能布局上应该保持一致性,但家居时尚板块在展现类似的界面内容时,布局却和其他几类有很大差别,这里会造成用户操作理解成本的增加,降低用户体验。
所以,在具有相同层级、功能类似的界面中应该尽量保证布局结构的一致性,这样对用户体验和开发的成本的控制上都会有更好的提升。
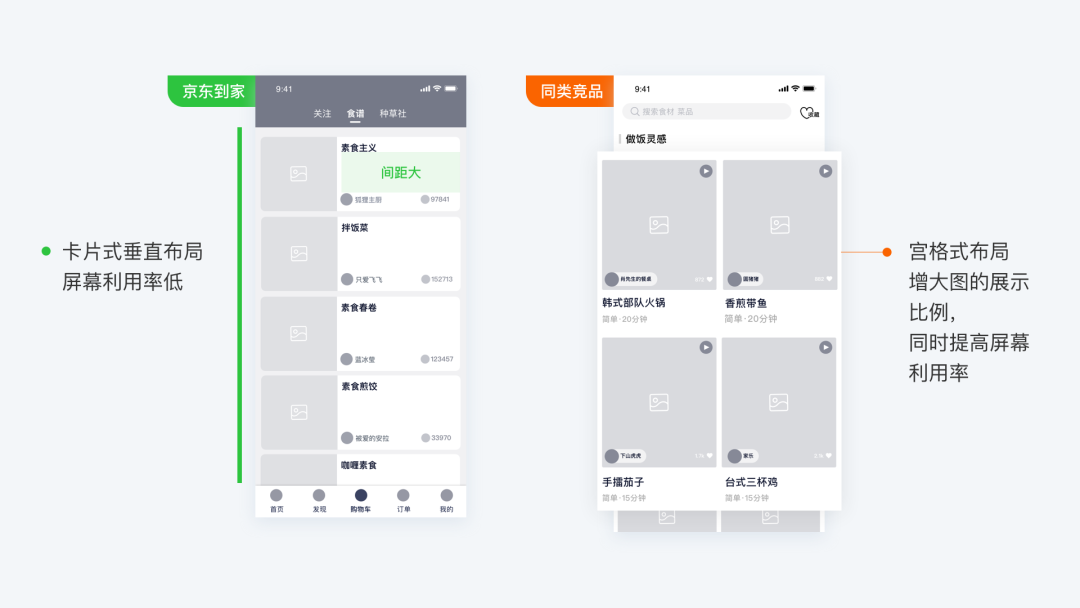
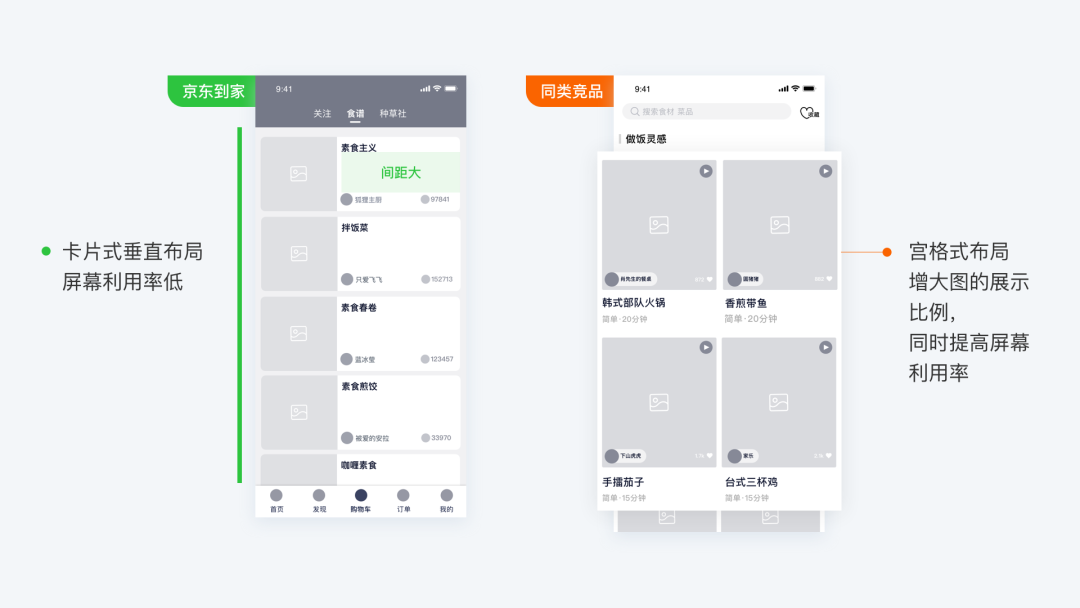
一个良好的布局,必然要考虑到屏幕的利用率、承载率。屏幕利用率的提升在一定程度上可以提高用户的阅读效率;同时对于产品来说,在一定程度上加大了产品的曝光率以及点击率。
案例一:
发现食谱列表


案例二:
确认订单




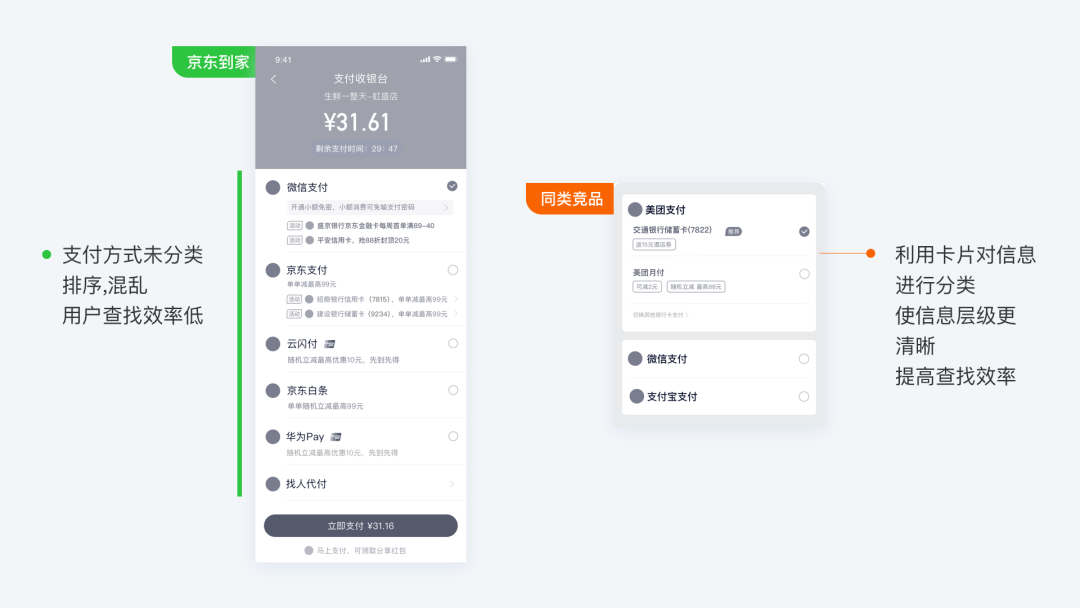
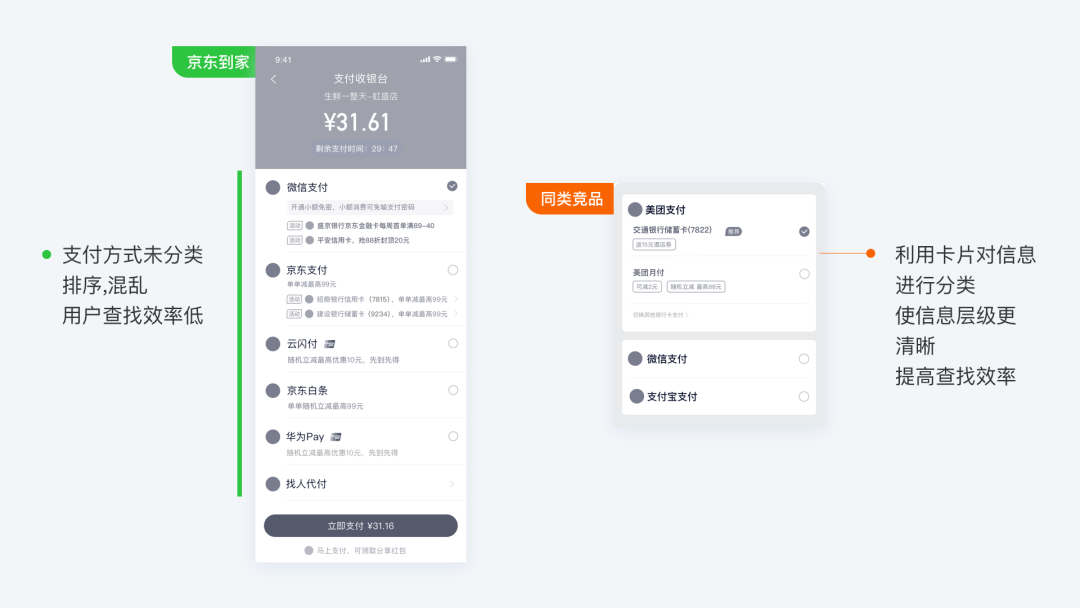
先来回想一下,在界面设计中有哪些方式可以表现信息的不同层级,大小,颜色,位置,阴影,模糊,透明度。这些方式大家可能已经非常熟悉。
但在原型里上,我们是如何分辨信息层级的?最熟悉的,就是距离,同一层级中距离会近一些,不同层级的距离相对远一些,若距离一样用户的认知就会发生偏差,如下图


选项多了是为了方便用户选择,但相同选项一字排开还是挺让人头大的,在产品角度帮用户分类,提高信息层级性,帮助用户快速选择。


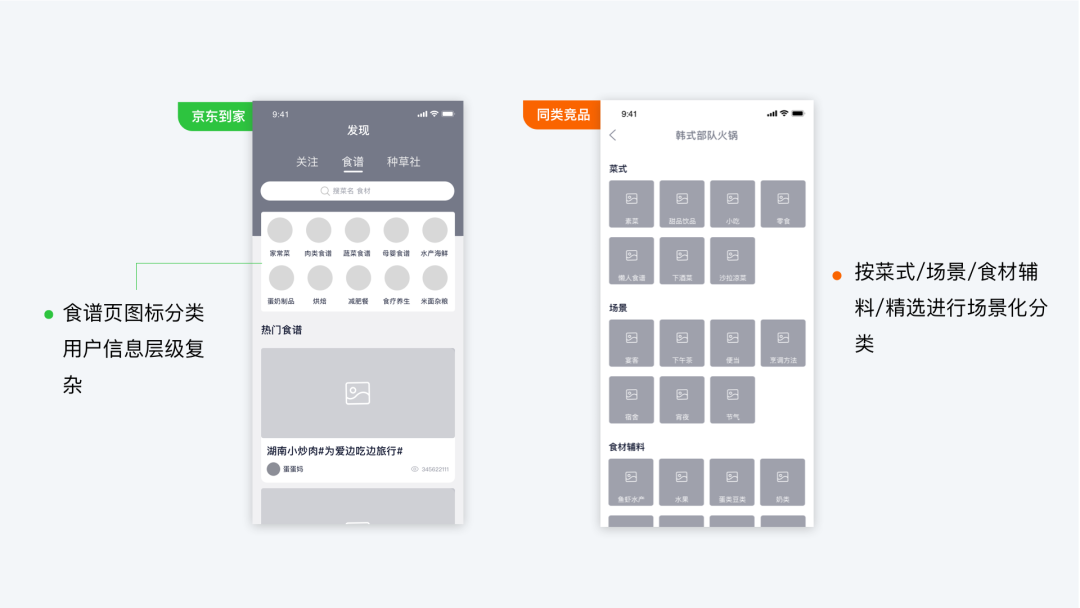
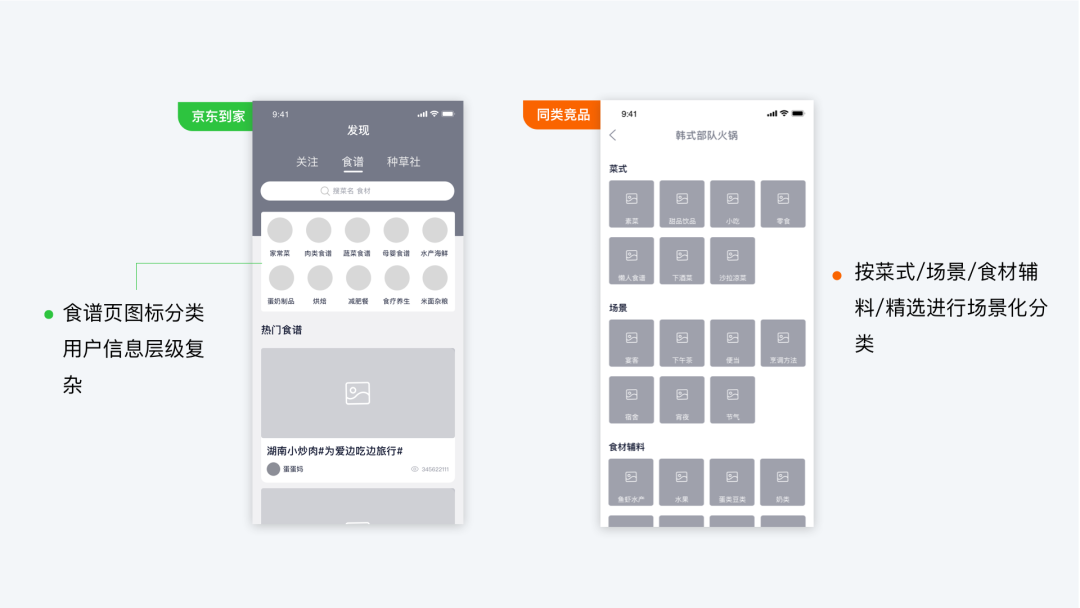
首先要弄清楚用户是谁?什么情况下会使用什么功能?
内容分类就是化繁为简,从而更好的满足用户需求。根据用户场景来对功能进行分类,由菜式、场景、食材进行分类使用户能快速找到所需入口,如下


大段文字的信息,不能直观的看到重点,会影响用户体验度,精简信息把重要的信息体现出来,减少其他不重要的信息干扰,提高阅读效率。


信息视觉流也就是尼尔森的F型浏览模式,即用户从左至右,从上至下的阅读浏览习惯。合理的视觉流就是依据F型浏览模式,将信息依次排布。
此处在京东到家中没有找到一个较好的案例,所以选择其竞品美团买菜为例:




交互逻辑的合理性和通畅性是我们在走查的时候需要重点关注和比较常用的点。逻辑是否合理、通畅直接决定了我们后期是否需要改稿。
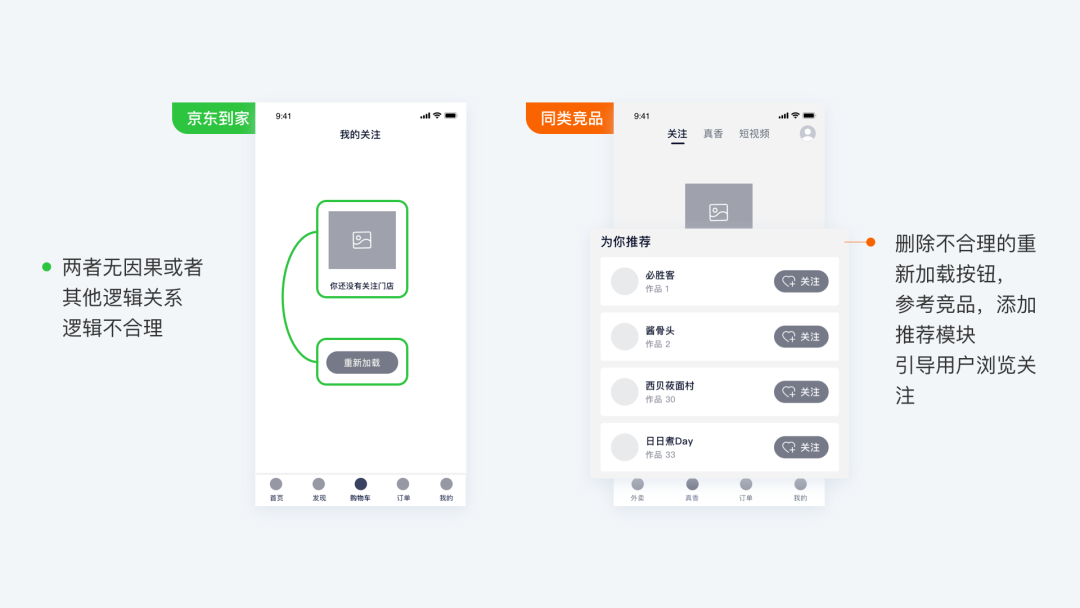
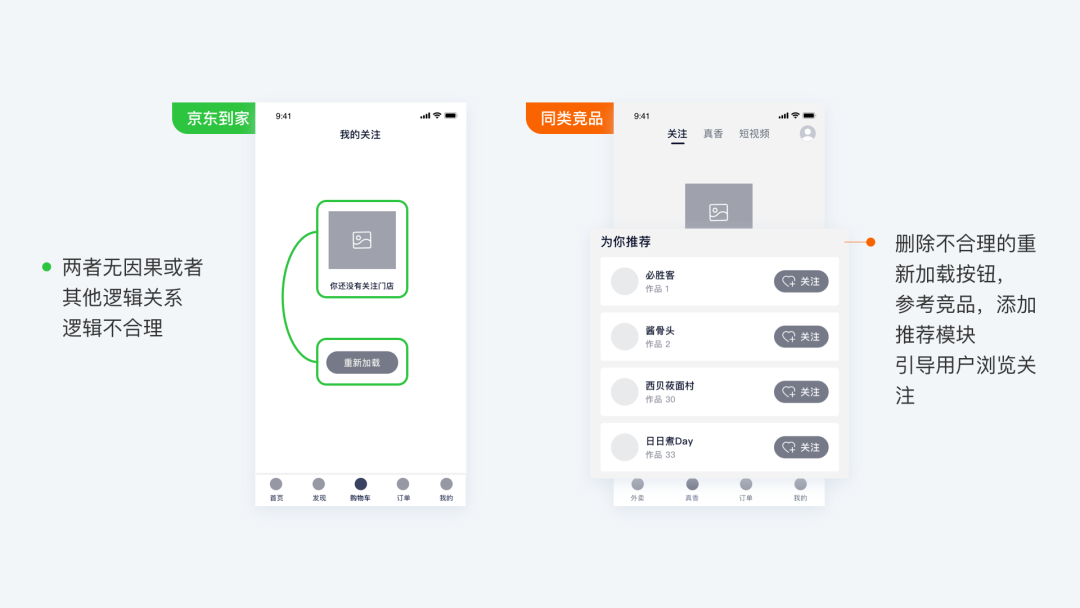
案例一(交互逻辑是否合理)
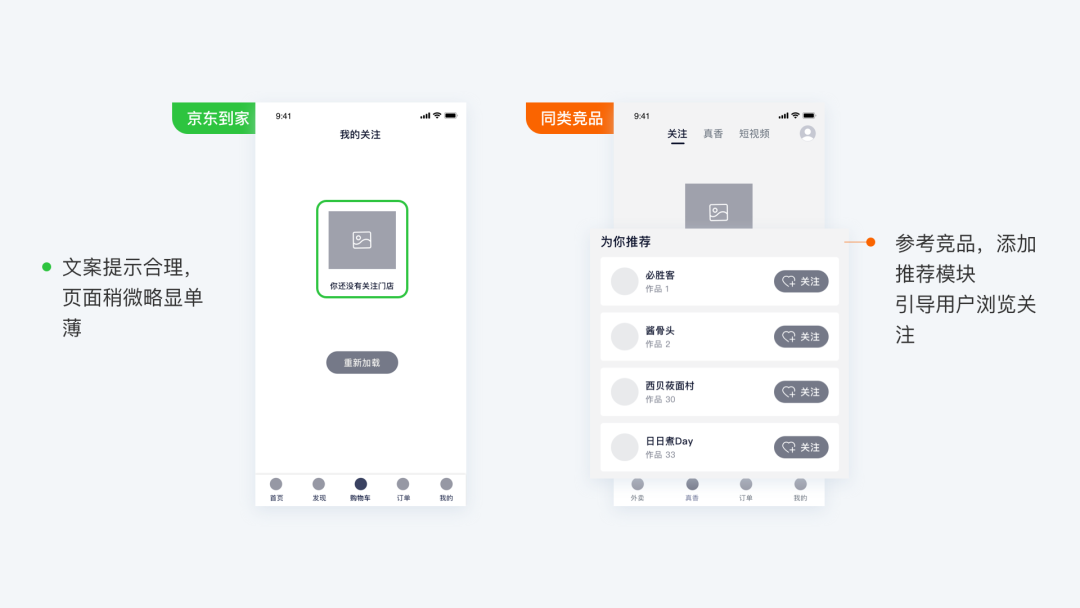
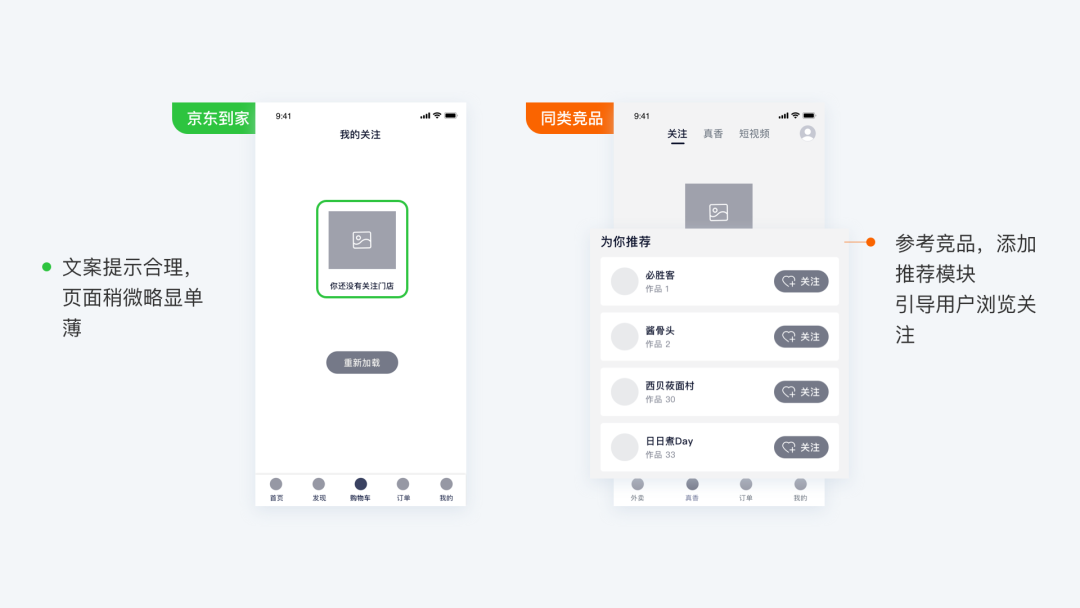
我的关注列表空状态下:


案例二(交互逻辑是否通畅)
含重要操作且篇幅较长的页面:
屏幕滚动时,主要功能入口应保持固定在可以选择的地方,可以提高用户操作效率,同时减少用户滚屏多次还要返回首屏选择功能入口的焦虑感。


用户希望所点即所想,所见即所得。而违背这一逻辑的交互,则势必会造成用户的失落感,从而影响用户的使用体验。
以首页的超级品牌周板块为例:


其正常的交互流程是没问题的,但当用户想要回到上一个标签内容时,却发现页面跳转了。并且无论点击任何区域都会跳转到同一页面,而这个页面没有用户想要看的内容。
这在对用户交互预期的建立上是致命的。
在众多电商产品的培养下,用户已经太熟悉点击一个产品就进入到对应产品的详情页了,而当跳转的页面展示的内容并不是用户所预期的时候,用户会产生失落感和疑惑感,影响用户体验。
在拿到原型时,也需要走查考虑当前页面包含的操作是否可以减少操作步骤,以提高用户的操作效率,达到较好的用户体验。
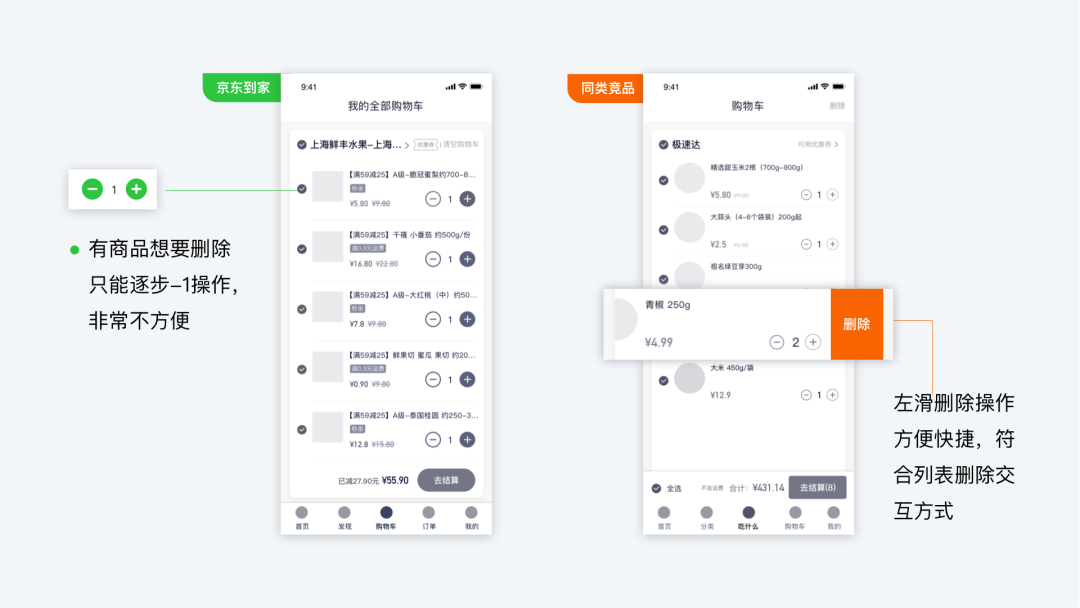
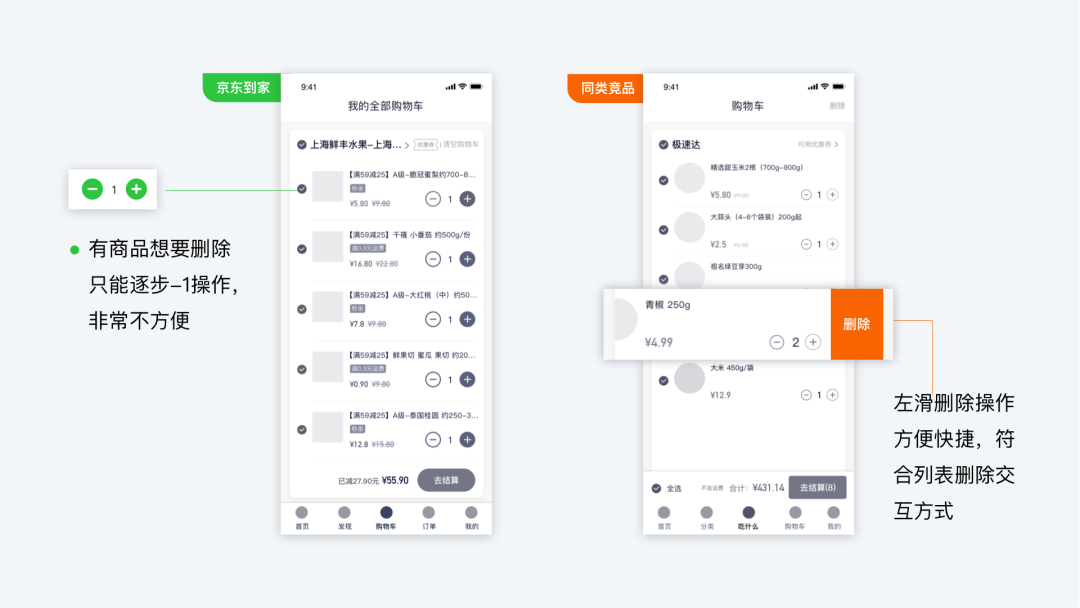
以购物车页面为例:
案例一:


案例二:


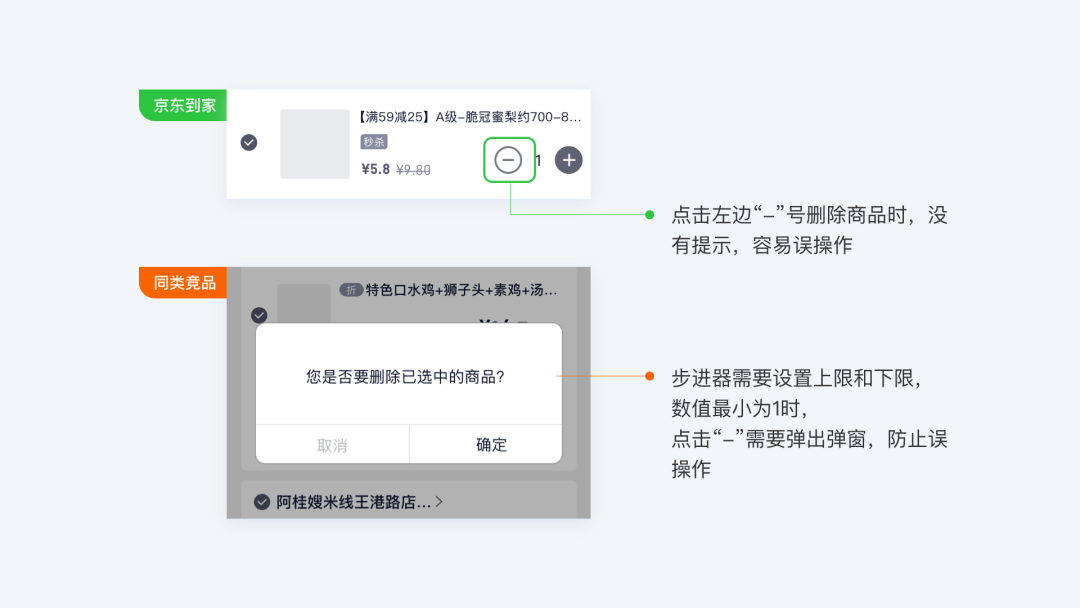
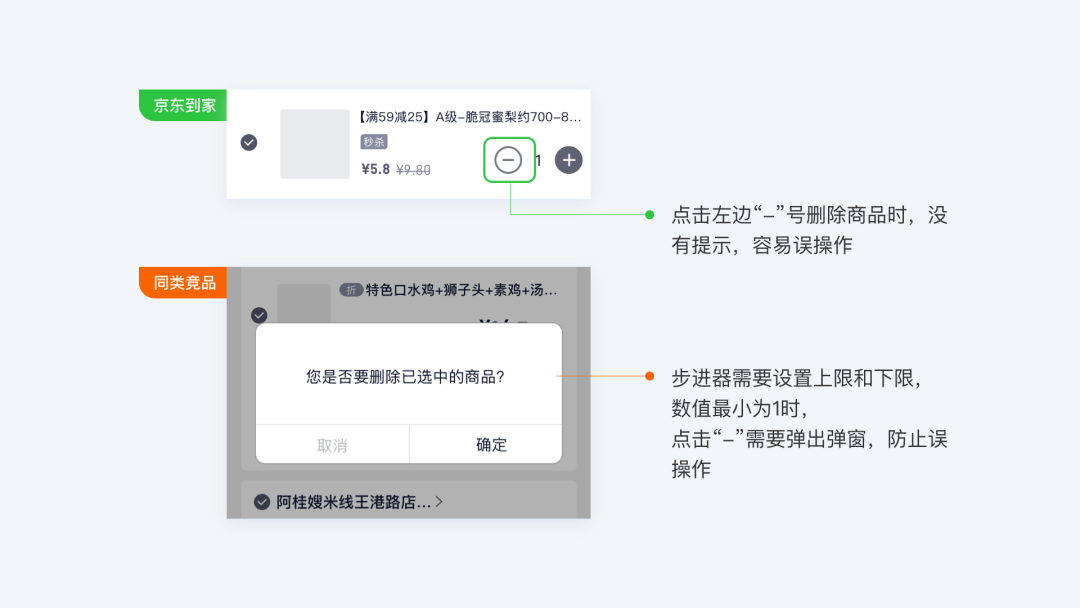
容错性就是是否允许用户犯错,一个良好的设计必然要有包容性。引导和提示是容错设计很重要的一个方式,二次提示用户是否进行此操作,给用户反应的时间。


对单条列表进行横向滑动显示其支持的操作选项,是一种比较常见的移动端交互方式,在页面中增加客户认知的交互操作比单击选择会更好一些。


正向流程一般指用户日常购物时从下单付款至收货的过程,而逆向流程相反,是指商品逆向回到仓库,资金逆向回到用户手中,信息流支撑物流、资金流的过程。
在进行产品设计时,大都会将精力投注在正向流程上,而对于逆向流程则会疏忽。
以取消订单逆向流程为例:

由以上可以看出,取消订单入口隐藏略深,进入详情页后,从发现更多到点击取消需要3步。
另外基于用户场景,用户此时的心理是着急的,迫切的。此时对于第一步【发现更多按钮】所用的时间是无法估算的,这无疑会增加用户的焦虑,致使用户对产品产生厌恶抵触,从而得不偿失。
对于此问题可参考同类竞品:




互联网发展至今,用户早已被培养出了一套成熟且具有普适性的使用习惯。我们在做控件的呈现和样式选取的时候,不能盲目的追求创新和差异化,也要慎重的考虑是否符合用户的一贯认知和习惯,否则会加大用户理解使用的成本,从而产生不好的体验。
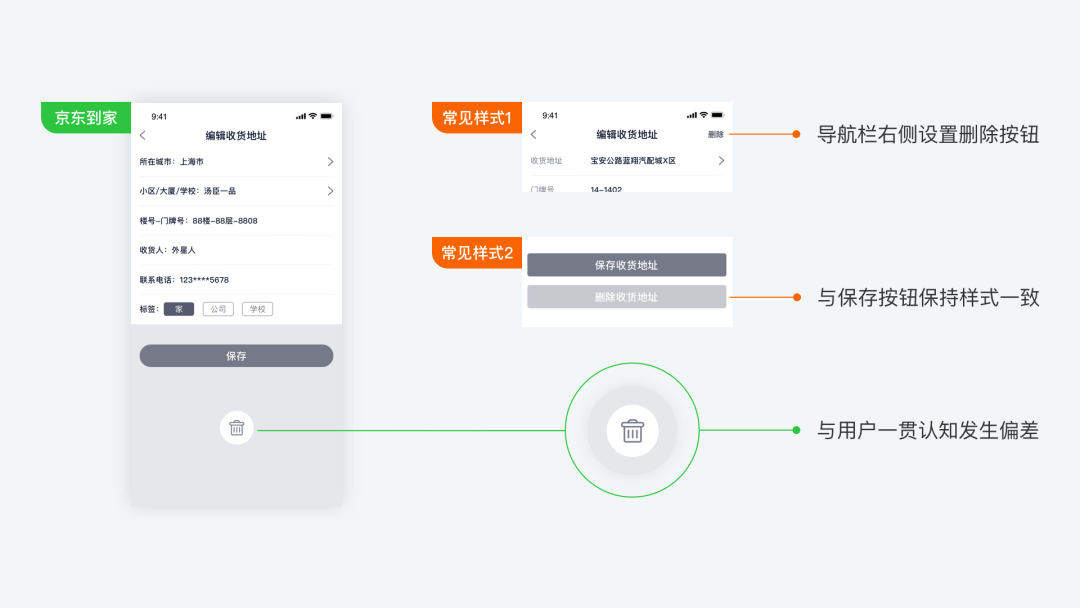
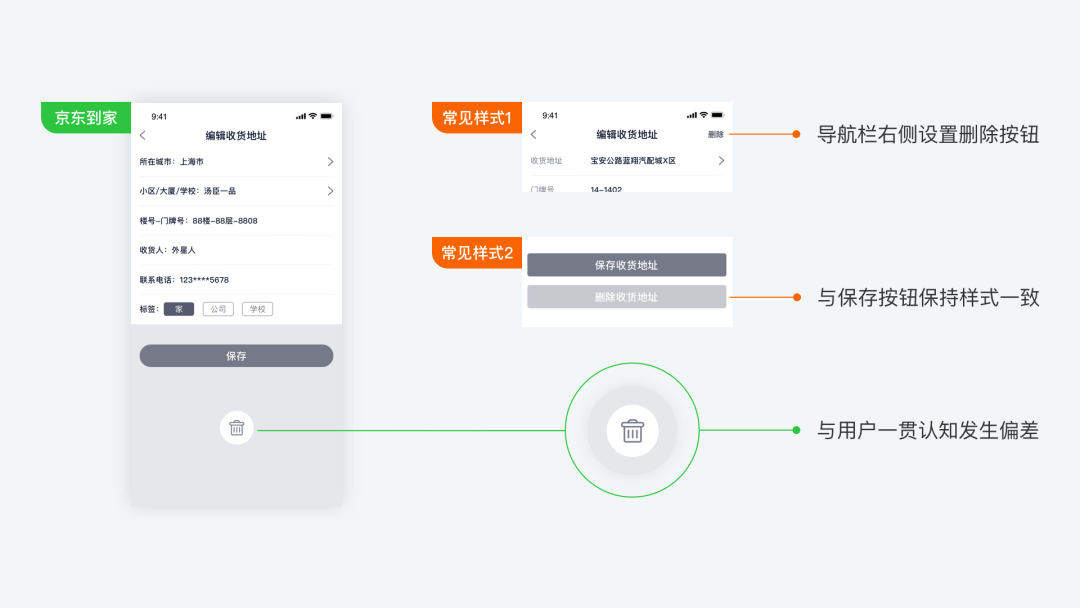
以收货地址编辑的页面为例:


由以上可看出,其在页面底部的大面积空白区域“孤伶伶”的设计了一个删除按钮,从视觉层级的突出上来看,的确很快的抓住了用户的视觉重心。从手势热区来看,也可以迅速让用户完成操作。
但很显然在页面中我们对删除功能的设计应该是保守的,用户编辑修改一条数据比删除重建的成本要小很多,而且在设计常用基础功能时,我们应尽量选择用户所熟知的样式(如上图所示)这样可以有效降低用户的理解成本,合理避免对用户过多的干扰。
异常状态分为网络异常、服务器异常和空状态,应有相应的处理方式和提醒文字,
以购物车空状态页面为例:
抛去之前提过的【重新加载按钮】不合理,“你还没有关注门店”的提示在用户角度也是合理的,但是站在产品角度还是可以优化,可加入门店推荐,提高转化率。


为什么要保持一致?
一般情况主要是会对产品开发团队和用户两方面都有好处,于用户而言 ,对界面和功能操作的认知统一,图文列表是很好的信息展现形式,在电商app中商品列表是很庞大的信息量,统一信息模块的展现,使页面更加严谨,对设计和开发而言效率都有提升。




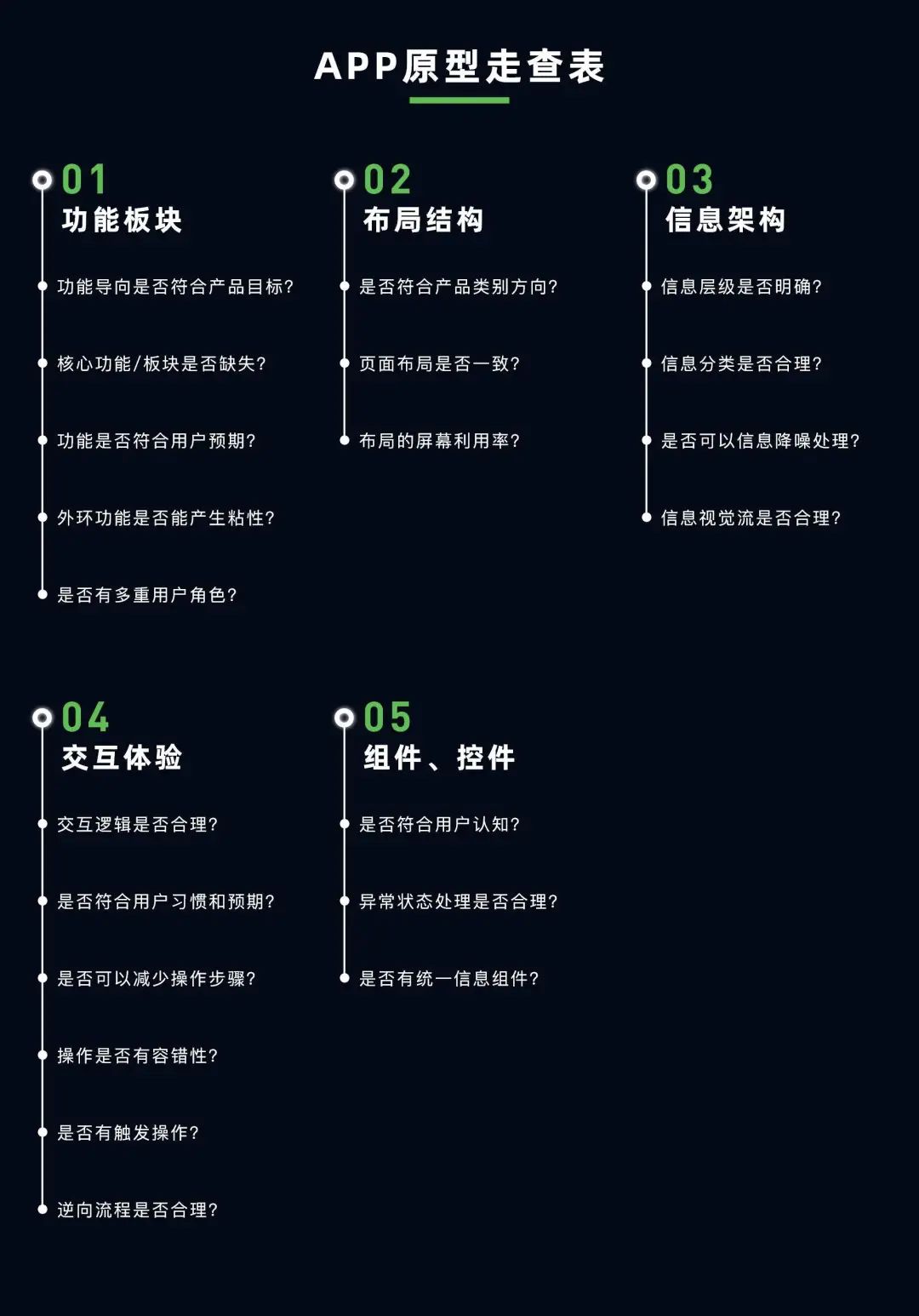
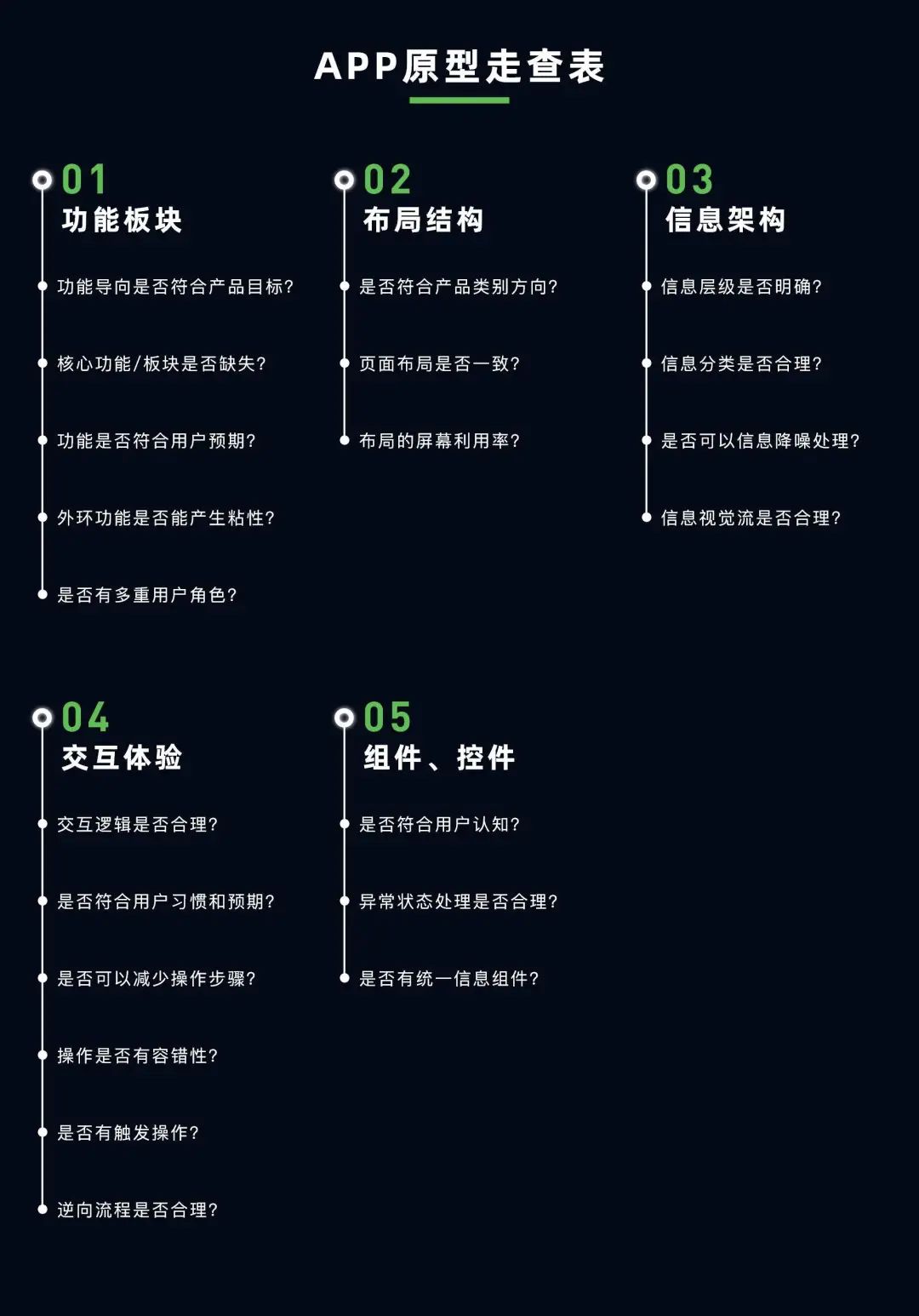
一个合理、完善、详尽的原型走查图,可以为各行业、多领域的多个职能人员(不仅仅是设计或产品)提供对原型图的一种新的审查视角,提供一套行之有效的校对查验标准,使原型设计过程中的每一个细节都有据可依,有点可查。


本篇文章我们结合对京东到家的分析实操,逆向归纳总结了一份原型走查表,可能并未面面俱到的把原型走查的各个点都详尽的展现出来,但我们目的是在于给大家提供一个在工作中更好的提高沟通效率的办法。
原文:https://www.zcool.com.cn/article/ZMTE3NDg4OA==.html
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)