B端后台如何做好改版
由于b端产品的特殊性,也由于各类react组件盛行,设计发挥的空间没有c端那么直接,更多隐藏在使用体验的过程中。面对改版,我更愿将其作为机遇而不是困难去面对,尽管会面对时间紧凑、团队实力不足、各方面意见不统一等等问题,但也是最能展现设计师的价值的,全面展现创造力、逻辑性、技术全面性的时候。以更积极的态度去面对改版使我们首先要做的。
有了积极的态度我们就要去明确改版的基本步骤。首先要坚定改版是一个团队的事情,无论是谁提出的需求、需求的好坏、难易程度都是一个团队合力完成的,承上启下的工作所达到的目标才是完整的。
改版的步骤主要分为3步——提出需求-准备资源-验证效果。切记,三个步骤一个都不能少。必须要有团队的计划支持,完善的解决方案,频繁的验证反馈连贯的步骤才能一次性干净利落的完成目标。
我也经历过俩人偷偷摸摸就把页面改版了,然后领导觉得样式可以就匆忙计划改版。后发现团队跟不上节奏,计划时间难以掌控,交互大局考虑完善但是细节纰漏太多,售前不及时参与影响业务销售等问题导致流程极为拖沓,最后都觉得是在恶心自己,所以一定要避免欲望过剩单扛大旗。


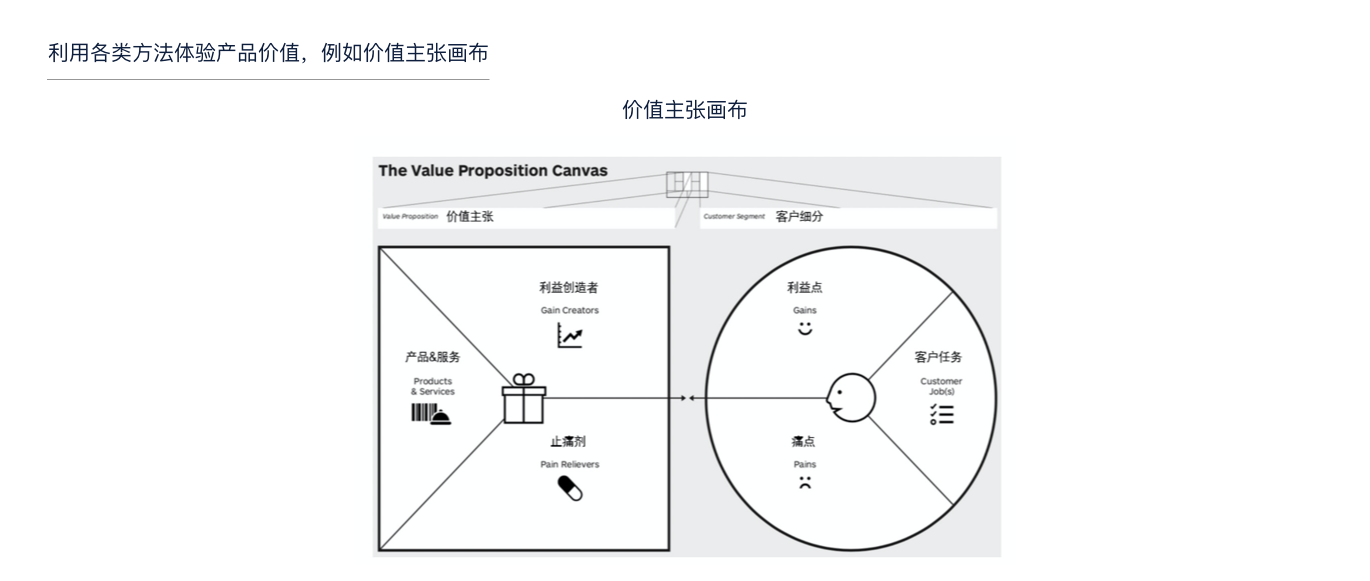
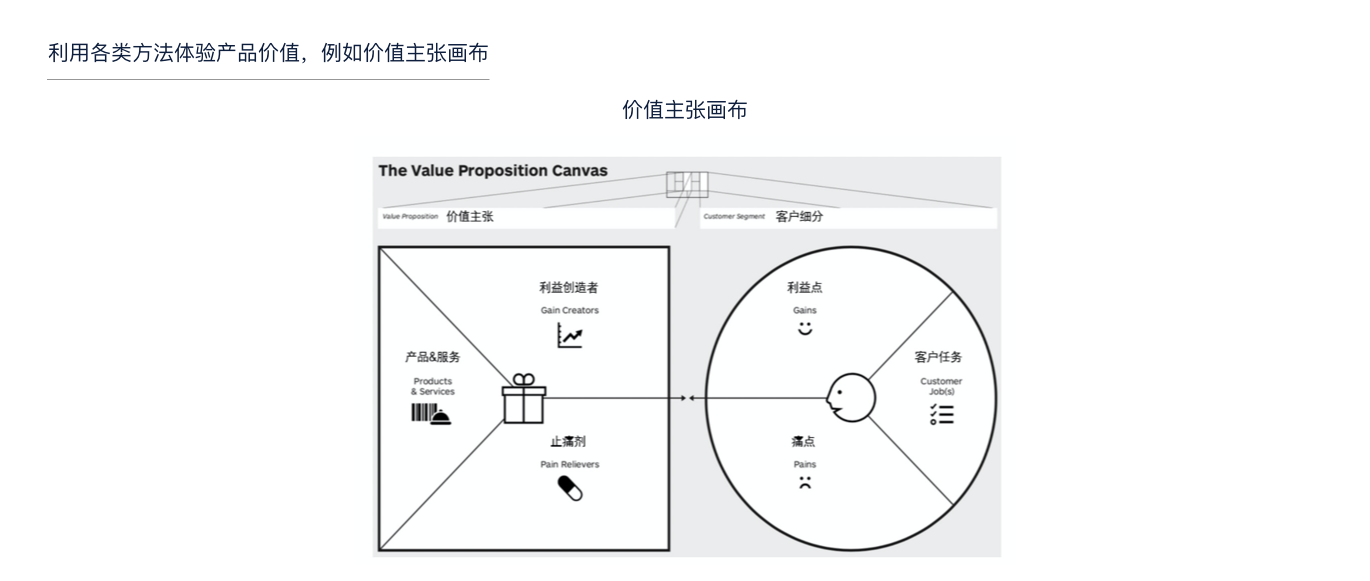
提出需求作为改版的第一步,即确定改版的核心——显著提高产品的价值。以这个为核心去提出需求,一方面为了设计目标坚定,避免又想换风格,又想整理库,又想改全局交互,然后因为时间不够导致效果甚微。另一方面为了劝说上层腾出资源为你服务,为改版提出一个令人信服无法拒绝的理由。提出的需求最好能牵扯业务利益,能多赚钱这事在哪都好用。反观简单的凭借样式不好,少量功能问题这类需求,要求一个团队腾出起码一个月的时间,换位思考谁都不太乐意。所以一切以提高产品的价值出发,才会产生这个改版的需求。
显著提高产品的价值的渠道主要来源大体为两大方面——内需与外驱。


● 内需的主要来源
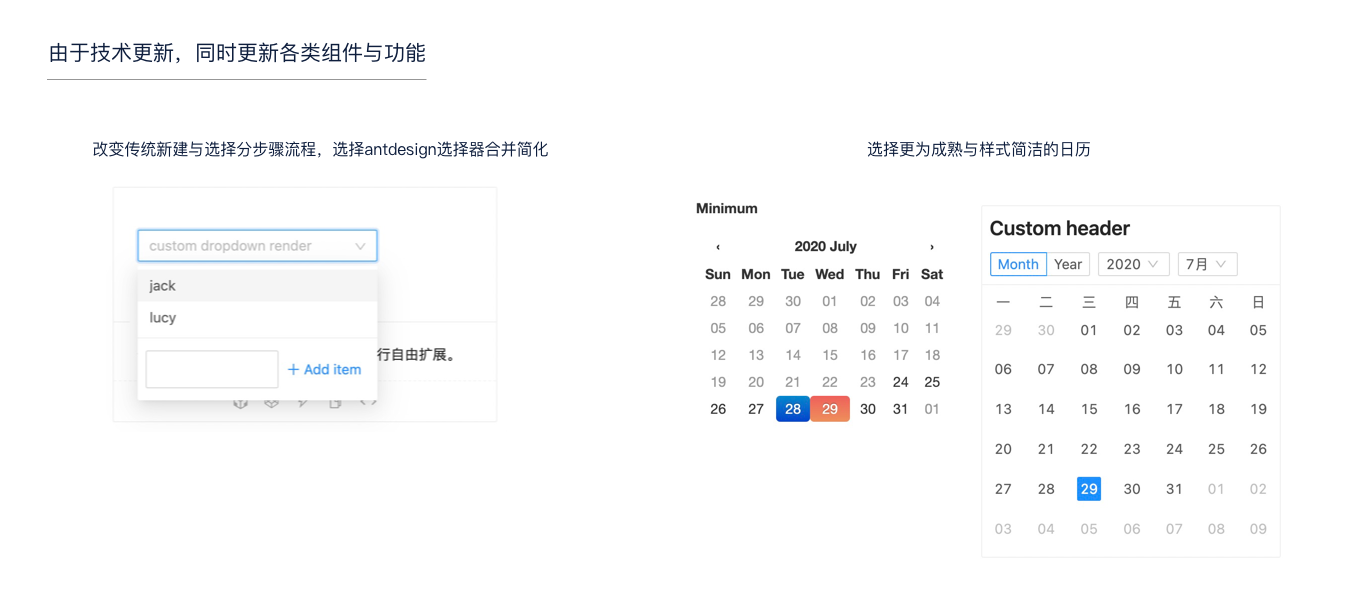
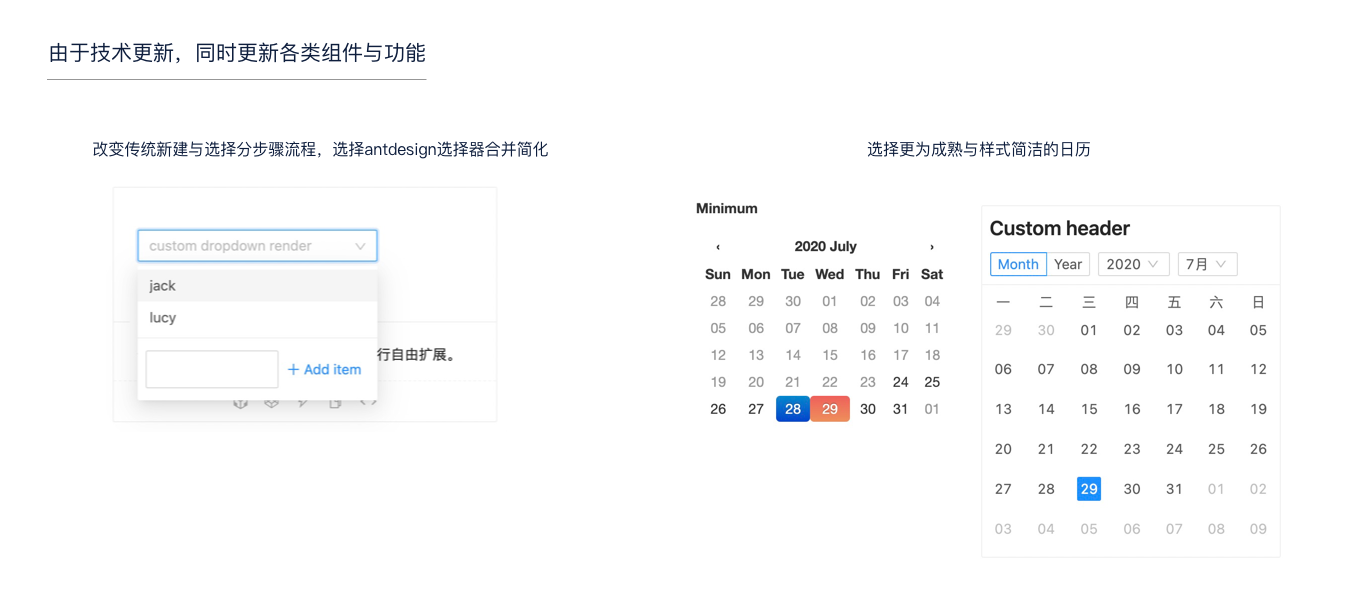
◎ 技术原因
平台技术的更新,前端架构的更新(angular至react)等技术原因,这类需求也多为技术方提出,正常情况下对于设计的工作量其实不是特别大,所以我们在现有的基础上配合工作就足够了。也可以利用这个时间档期跟技术方交流,使用更新的组件,拓展视野。例如图表组件是否从echarts转换到antv,选择+添加的功能是否可以简化为ant的select的拓展菜单,时间选择器组件是否有更好的选择等等,也能让我们对技术方面能够更好的下潜。


◎ 产品价值无法体现
随版本迭代,功能相互影响、权限错综复杂、效率越来越低下,产品会逐渐偏离价值轨道。真伪需求、交互凌乱、迭代完成度低、竞品分析等都是产品价值弱化的原因。这类问题堆积过多就会导致无法一点一点修补,只能靠整体改版拯救。而这类改版也是所有改版需求中最有价值最迫在眉睫的。大型改版的缘由也多由此原因展开。
如何发现这类问题套用我上篇文章所讲,体验功能是否模块化、操作是否一致连贯。单流程业务效率是否足够高,能否做到一针见血指哪打哪。跨流程业务层级、功能与管理是否清晰,人员权限是否冲突,掌握全局的学习成本高低等。
修改这些问题基本需要先解决功能问题,调整现有的功能以及废弃某些功能。还需要考虑整理过后的扩展可用性,对于界面是修改还是重新设计。当然,这种明显的变化最有可能引起客户的厌恶。


来源:https://www.zcool.com.cn/article/ZMTAxODIyOA==.html
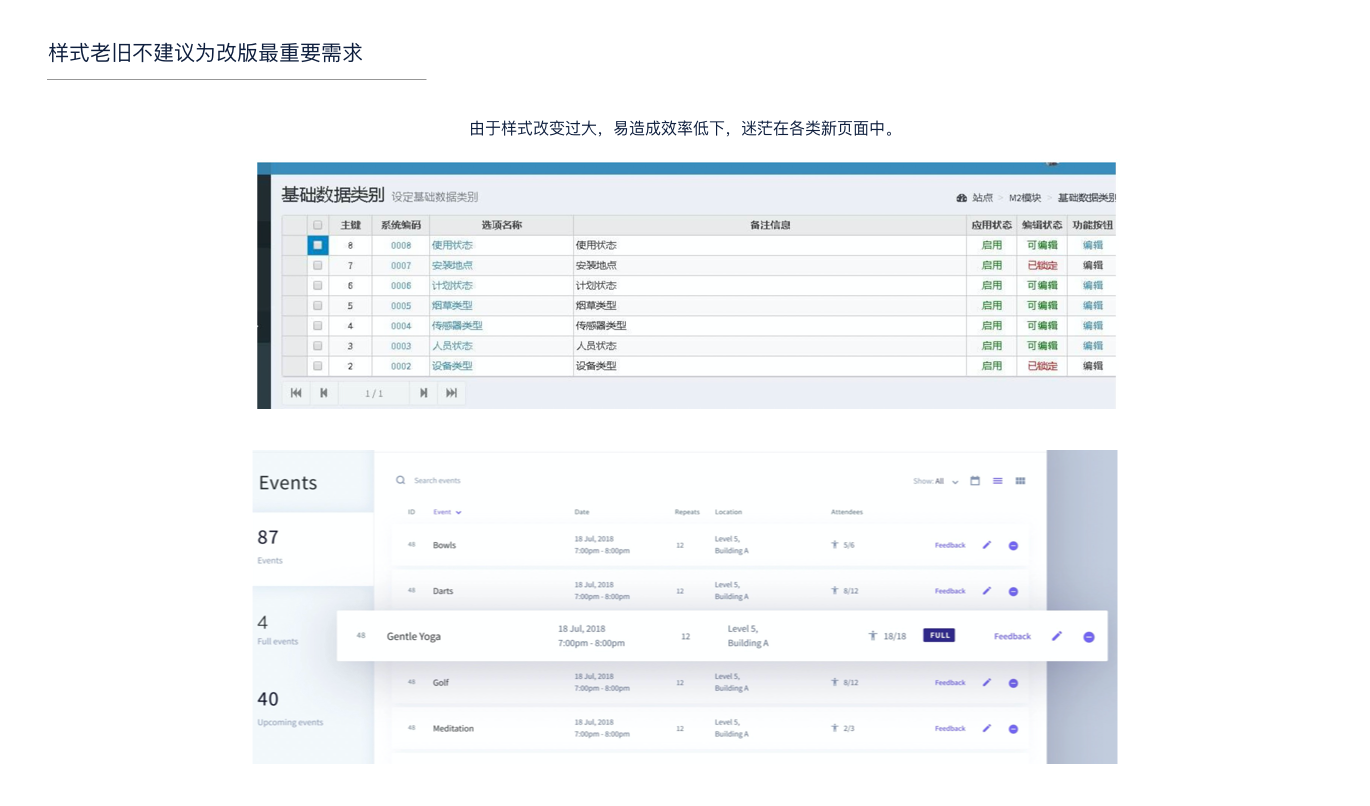
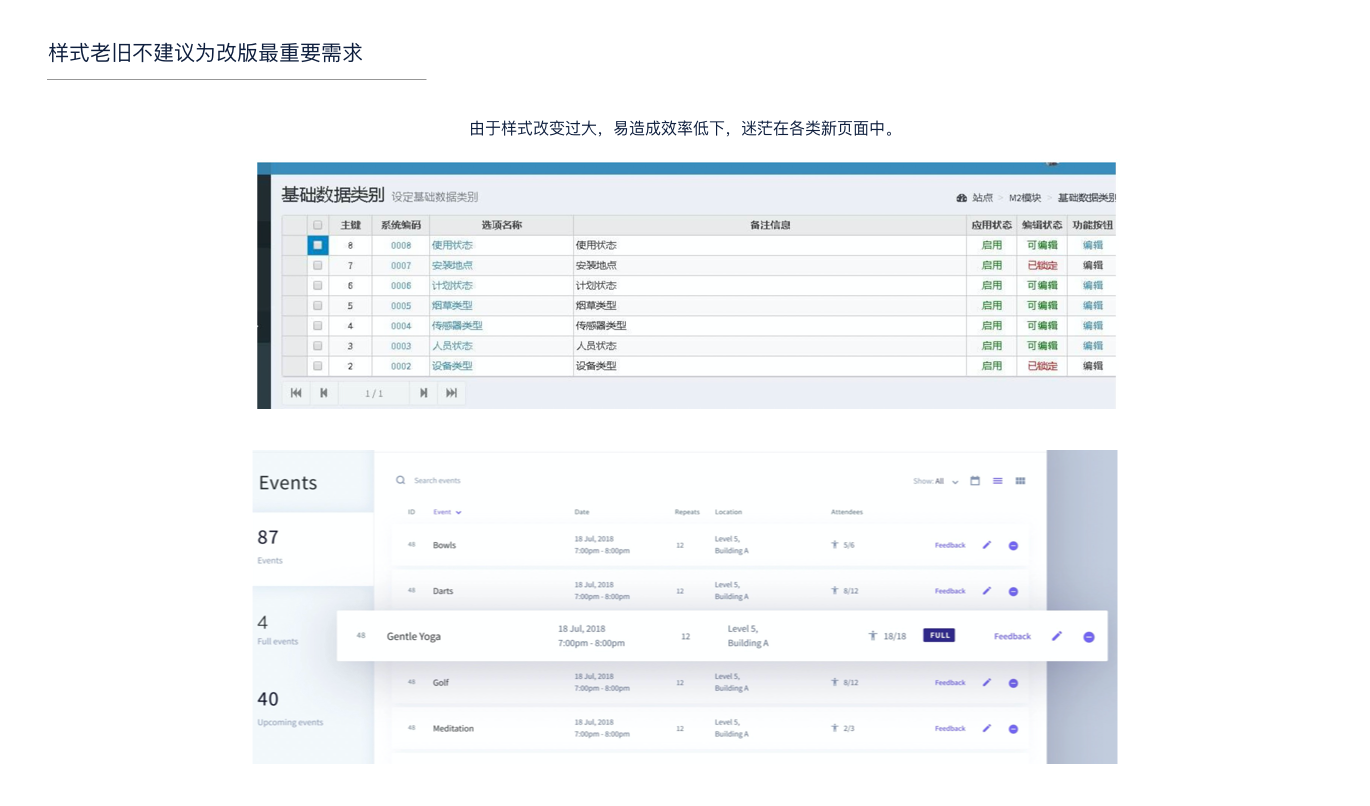
◎ 样式老旧
单纯的样式老旧,尽量不要作为改版的第一需求。如果体现不出业务价值也只是白费力气,况且还要跟他人辩论何为好看,视觉上的问题沟通起来成本太高,往往大家不在同一频道上,白费力气还容易有损双方和气。但是过于老旧的全局样式在不牵扯到技术层面的大变动时,可以酌情简化的、分布的融入到每次功能迭代中。


总结:
面对内驱类型的时候我们一定要以业务价值也就是赚钱为目标,面对不同的内驱问题类型使用不用的态度与方法。
技术问题就积极配合修改,查漏补缺但是不要影响使用频繁的功能,最好做到改版于无形。
样式问题,我们可以慢慢整理,选择合适的切入口,分布修改样式,减少工作量,同时也可在长时间接受各类反馈。
产品价值问题对于设计师来讲不是那么难发觉,需要对产品和市场有一定的了解才能进行验证。同样也是后台设计最为核心的部分。发现此类问题就要尽早提出与团队分析,不断地解决此类问题设计师才能大跨步的前进。不能等着产品经理喂需求,也要努力成为团队中的一分子。
●外驱的主要来源
外驱指的是客户的各类特殊需求,尽管大部分都是为了适应客户原有基础,但是也要警惕重复性的需求,可能存在较大隐患。外驱的方向基本为两种:样式与功能。
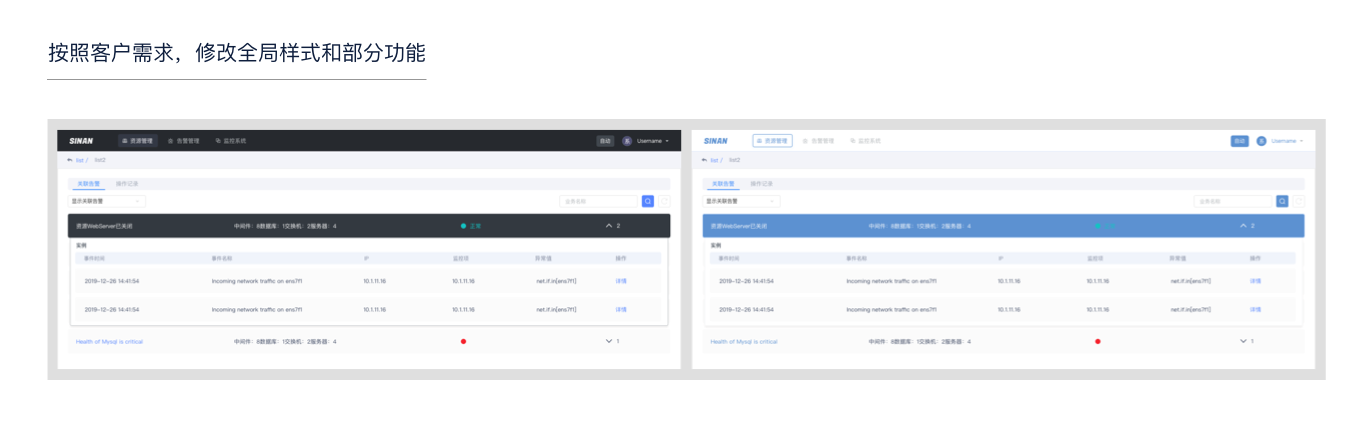
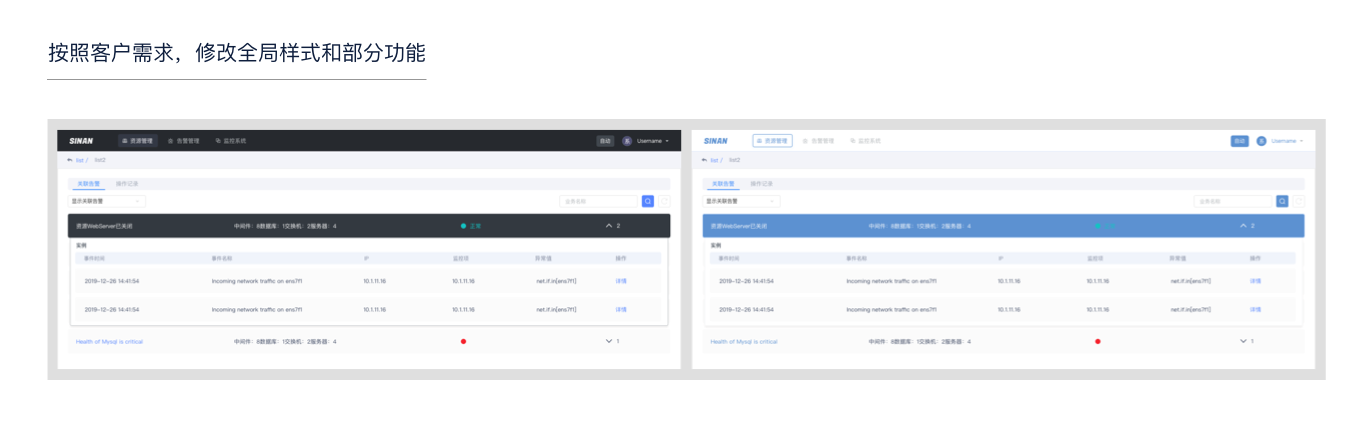
样式定制化——客户有自己的美术意向,调整颜色调整全局样式。
业务功能定制化——为了对方的特殊业务需求 ,新增或删除部分功能,调整局部样式。


总结:
面对外驱类型的时候我们尽量做到点到为止,满足客户需求,不拖合同进程就足够了。放弃对于无用信息的辩论,躺好做完就行,忍受客户的鞭尸。同时筛选出对产品价值有用的信息,互换角色去思考问题,也能丰满各类客户画像。思考为何客户觉得要这么做,拒绝了自认为很完善的功能流程、效率极高的设计,做好收集后事与大家一起分析。当然偶然性的问题可以暂时忽略。但是遇到多个客户提出相同的问题的时候就要提高警惕,及时反思问题核心是否已经影响到的产品价值的展现。
有了改版需求后就要着手准备各类工作,分配时间资源与内容资源。
●时间资源
现在什么工作都离不开流程排期,对于改版而言一般为1个月至3个月,按照公司现有的工作流程,瀑布还是敏捷,与各人员沟通合理规划时间。尽量保留充足的空挡来面对各类特殊情况,随时能切换至功能迭代状态。


●内容资源
在实践中大家会发现对一个完整的产品去修修补补的疲劳程度远远大于从头开始,同时改版的机会就比较少,我们要珍惜这类机会去大跨步的提升对于产品的了解、交互的连贯、样式的完整,只有一遍一遍从零开始我们才会发现自己原先设计的问题所在。修修补补永远解决不了问题,借此情况提供一个终极模型的方法。
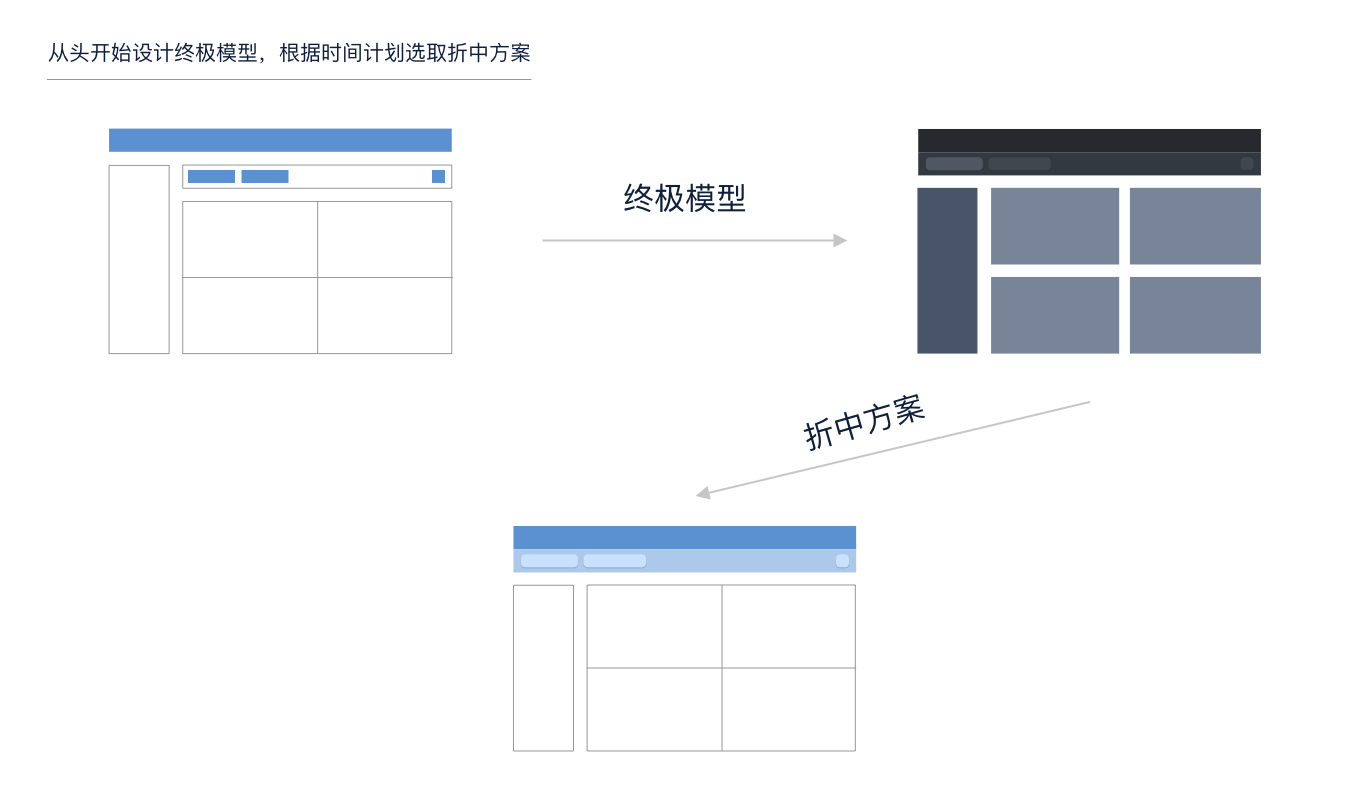
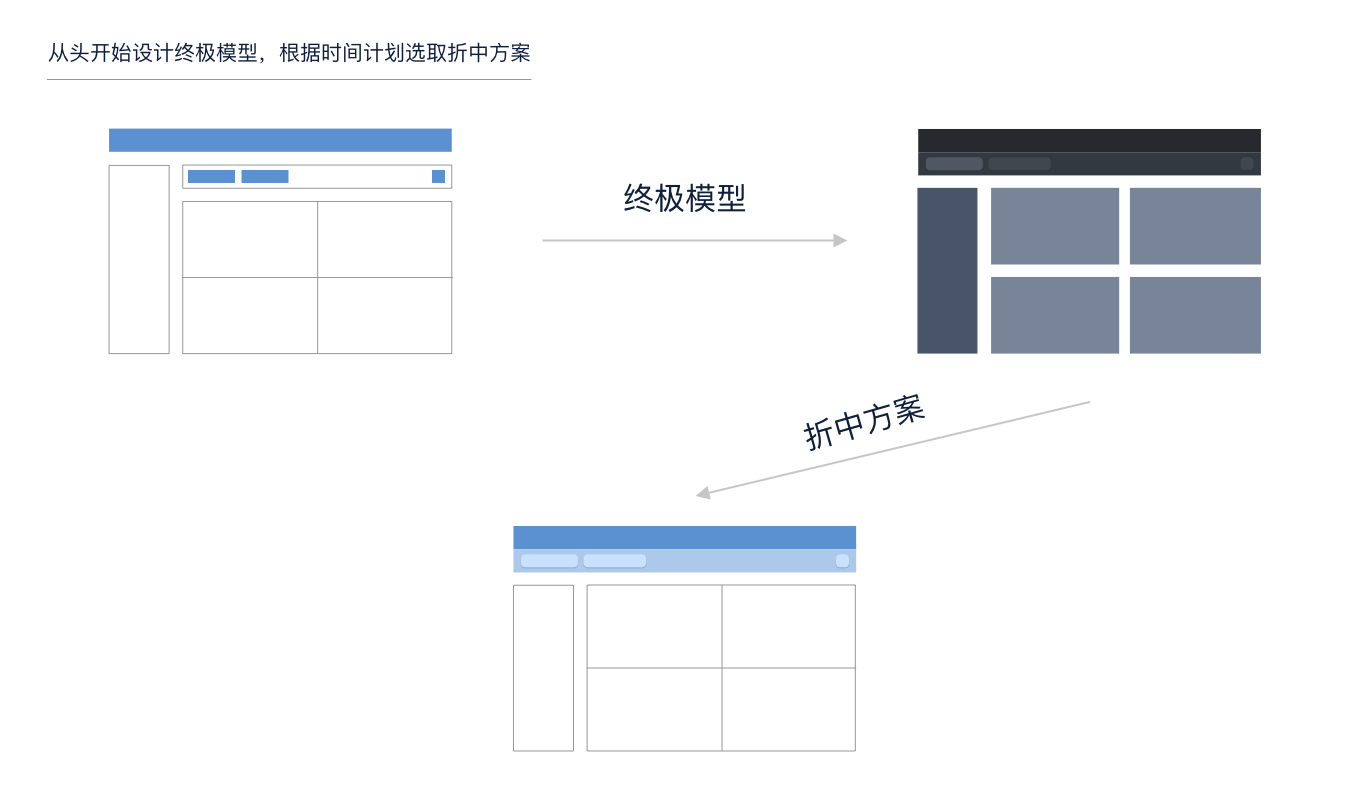
◎终极模型
改版对于一个设计师是很重要的展示机会,所以无论是内驱也好,外需也罢,在解决提出的各类需求后,作为基础中枢,建议大家舍弃现有的全局样式、交互流程等基础,选择新颖的有创意的,不依靠团队做出脑海中最想达到的页面交互与全局样式。
同时也可运用我上篇文章的功能的模块化、布局的拓展性这两个方法,将全局更加模块化、自由化,不必刻意追求细节,也不必担心飞机稿,只要确保以解决现有需求为中枢保证产品使用的完整性和流畅性。
以终极模型与现有产品取一个折中点作为本次目标,按照计划排期进行筛选、简化、拆分、落地。在多次从头思考后完成的产品往往要比在原基础上修改完善许多效率也高很多。在此之后可以进行多版本分步实现,在每一个阶段都吸取足量的反馈,也可及时调整。


总结:
做出终极模型在根本上是寻求自我提升,对于产品价值、交互流程、全局样式等都是全新的思维去构想。
由于计划及排期限制,我们无法一次性满足构想的终极模型,进行化简必不可少。取出自己认为最有价值的方面,与现有产品进行融合,形成一个台阶,再一步一步向着终极模型靠拢。
对于b端产品价值的验证其实是较为多元且困难的,就设计师而言,其实是挺乏力的。目前大多数有价值的方法也都是依靠各方面的反馈——客户反馈、市场反馈。有能力的公司会采用埋点等方式进行数据分析。当然也有一些方法进行验证,例如NPS(NetPromoter Score)净推荐值。因为我个人没使用过这类方法也不好过多赘述。详细内容可以参考http://www.woshipm.com/user-research/2082320.html
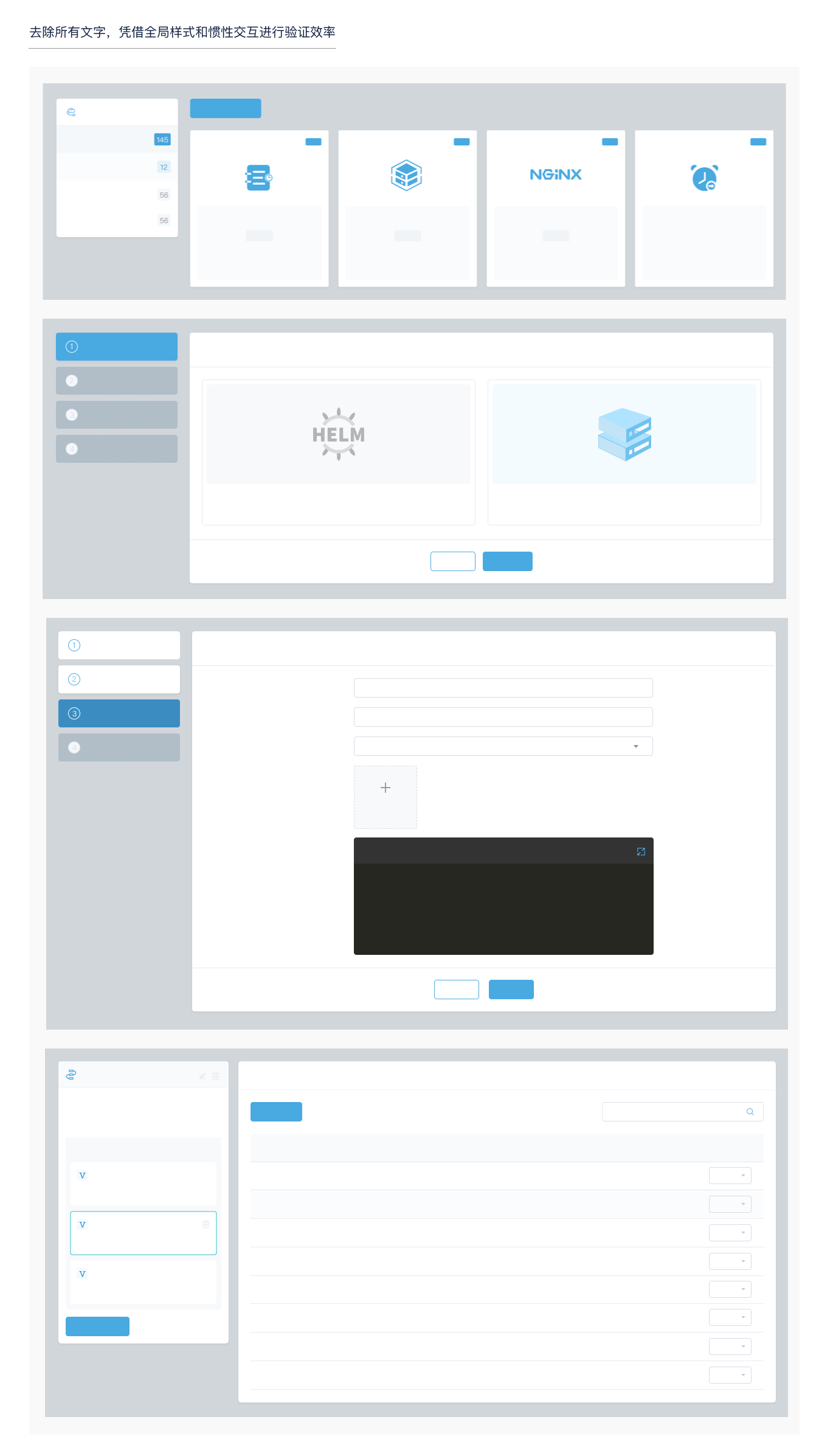
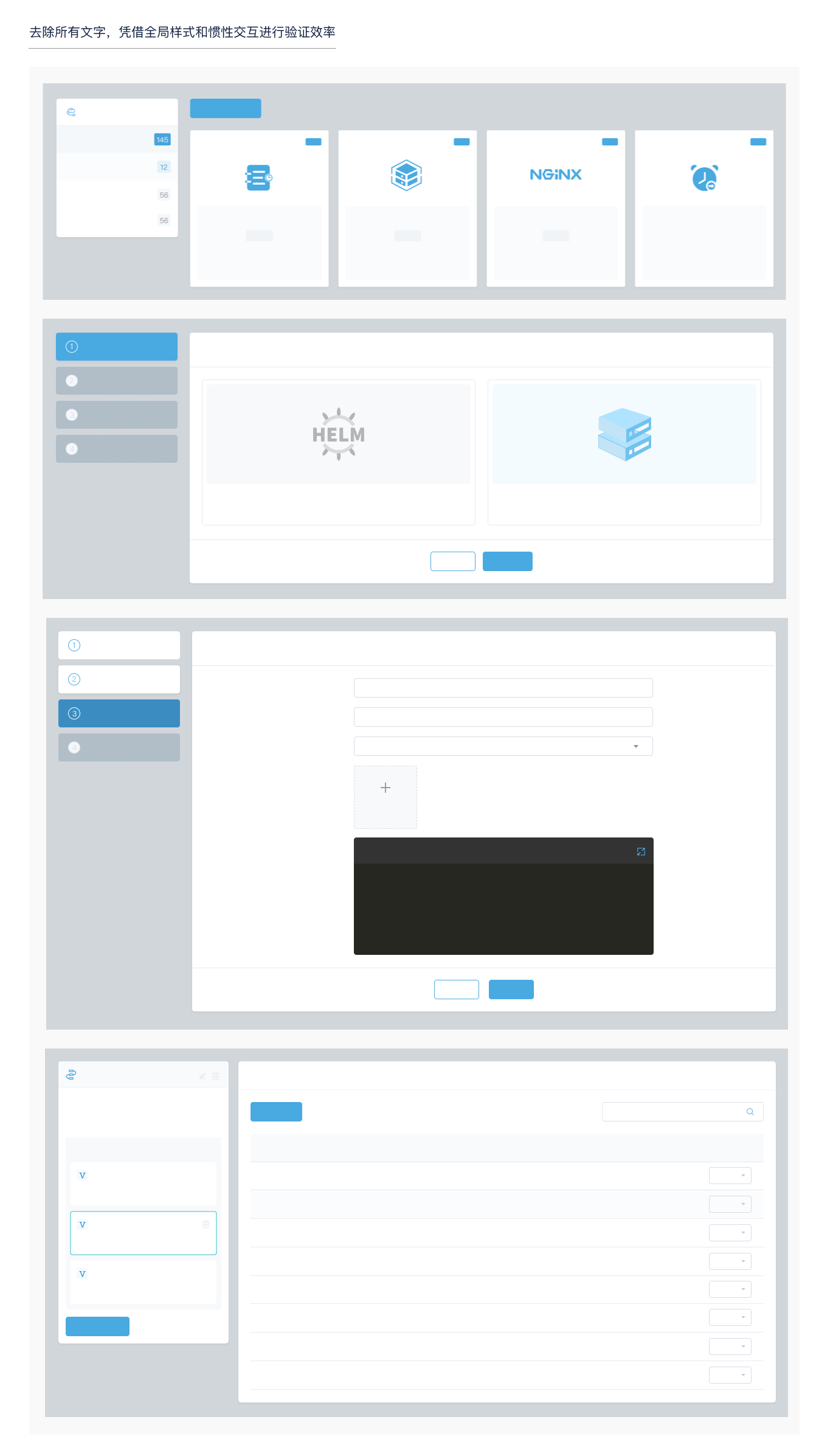
但是流程效率我们是有较为简单的方法去检测的。
我们可以忽略掉所有的文字——导航的、表单的、按钮的、图表的、拓扑的等等,然后再去体验这个平台的功能。能否不依靠文字信息仅依靠图形图标和已经成熟的交互逻辑,就能连贯地操作所有的核心功能,甚至能判断出产品的应用行业,例如医疗、物流、云服务等。完成这两点就已经说明这个产品在设计层面是较为优秀的。


总结
B端产品改版的确是最能体现设计价值的方式与手段,但是不要因为某些细小的原因就轻易改版,妄想能轻而易举达到效果,针对产品的所有行为都是整个团队决策过后才能开展与落地。改版过程中运用上篇文章「后台系统从0开始设计的前提与方法」所述功能的模块化、布局的拓展性和终极模型等方法,思路会清晰许多也有着重点。同时还是要尽量减少客户对于改版的厌恶
特别是大幅度改版,分步多版本部署来减少厌恶感(切分支逐步部署)。这里也分享一篇如何缓解改版厌恶感的文章:https://usabilitygeek.com/change-aversion-conflicted-user/。
在b端设计话语权普遍微弱的大环境下,利用好每次迭代、每次改版可能是凸显设计师价值的主要途径,接触到大量的中小公司甚至连设计评审都没有,这些途径显得尤为重要。运用好这些途径提升自己在公司的话语权,做到产品好,人也过得好也是大家的愿景吧 ^_^
原文:https://www.zcool.com.cn/article/ZMTE1OTcwNA==.html
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)