智能与计算
1/6 AI必须被看见-态势可视化在安全智能系统中的尝试
主讲人:宇诗/阿里巴巴安全体验设计 高级体验设计专家
推荐指数:5星
Takeaway:
普通的数据可视化是将繁琐的原信息进行整合通过图形等的方式进行呈现,而态势可视化则是更近了一步,对数据的提炼的程度,解读的程度进行了加成,这种新兴的方式酷炫而又科学。
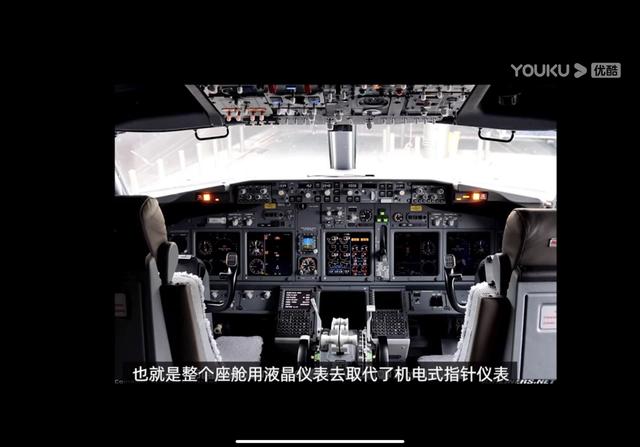
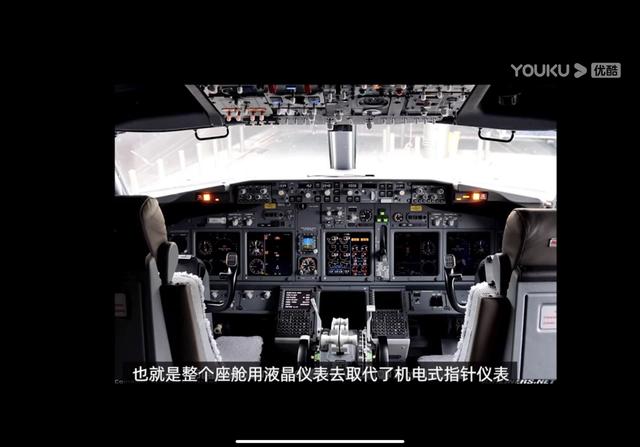
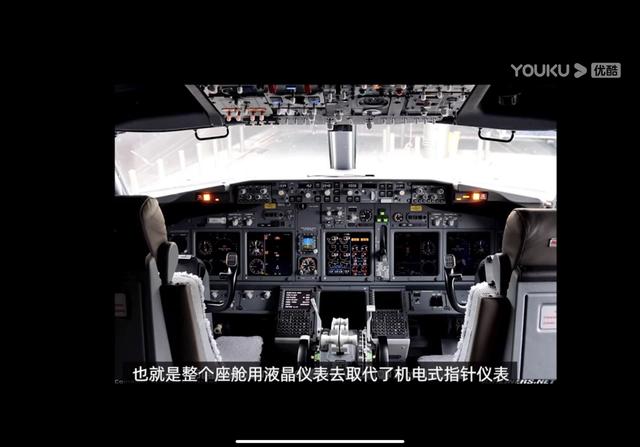
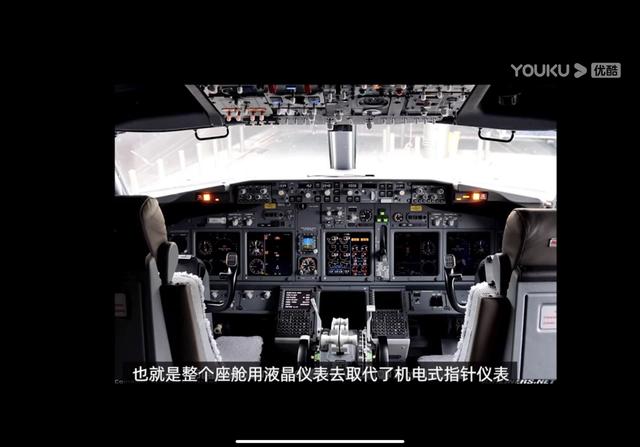
从波音驾驶室仪表盘的变化可以看出,当代人们追求的不再单单是纯粹数据的本身,而是结合数据背后的含义,数字与数字之间的关系需要更简明的表现,这也暗示了态势可视化的发展动力。




抽象数据具像化只能表现一个时间截面下的状态,而态势可视化就是对全时空情况下的一个较为全方位的把控,但与此同时也对难度、认知需求做了进一步的要求。






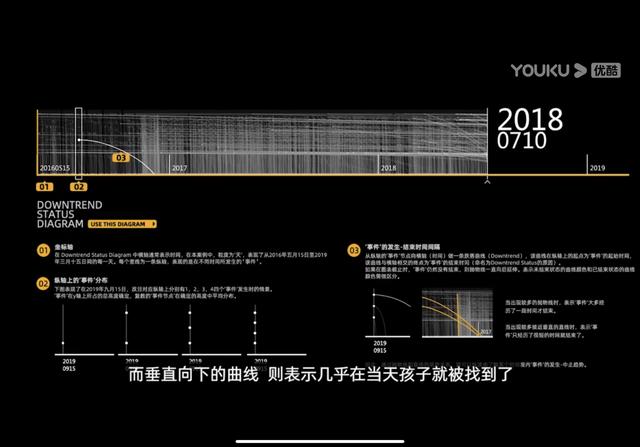
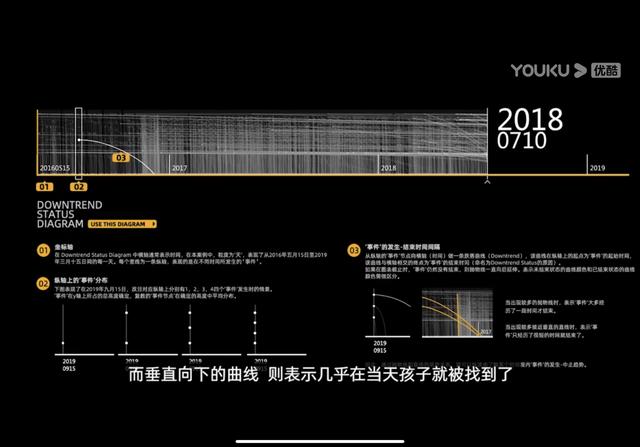
数据结构再设计,原始数据变为设计数据是态势可视化基础本质的一步,一些软件能讲这些数据反映到图像上,最终结合时间维度形成态势,团圆系统的跌落态势图能很好展现这个过程理念。


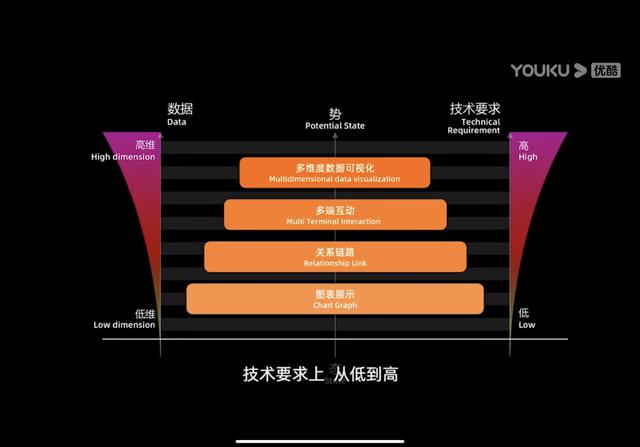
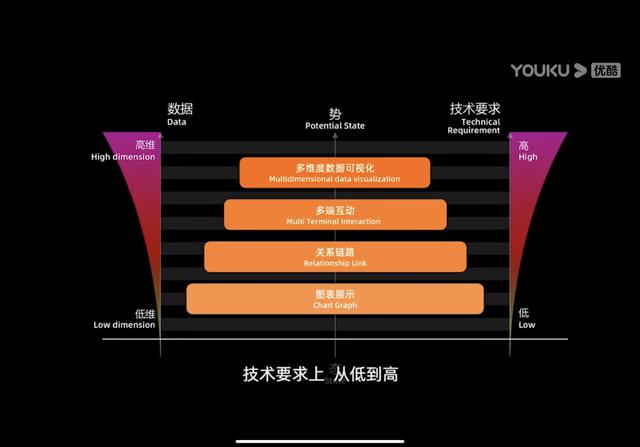
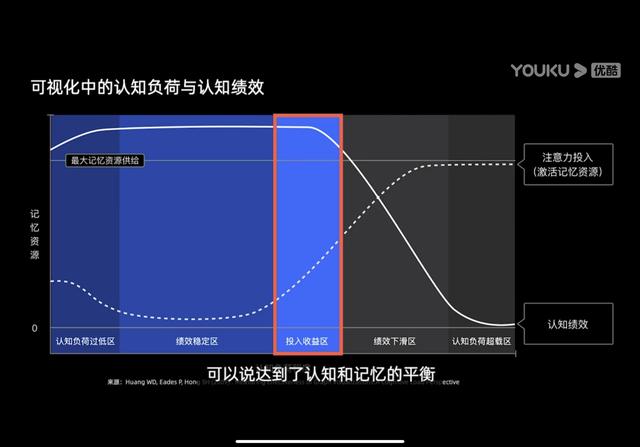
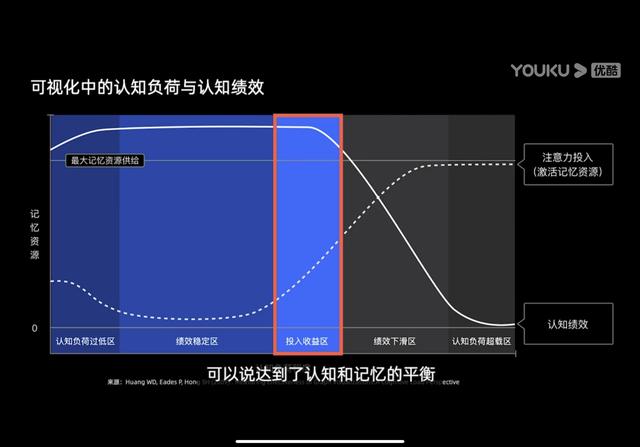
态势的正确表达并不容易,大维度的数据量往往造成极大的挑战,图形越复杂认知的趋势是由缓至下降的,认知绩效投入记忆的平衡形成投入收益区!


双11的这张态势图就非常典型,把用户关心的数据放大表现,但对于全局态势也有准确地衡量,顾此但又绝对没有失彼。


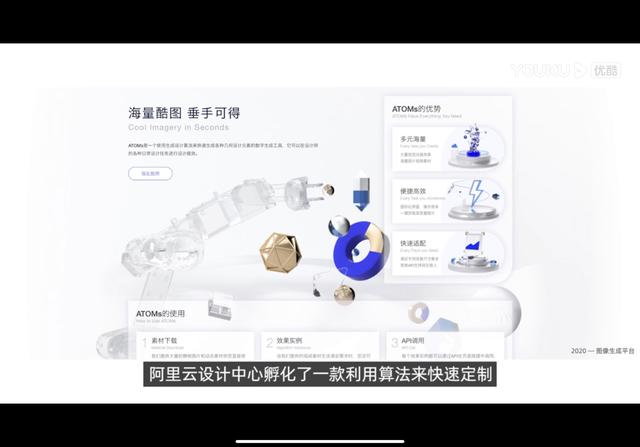
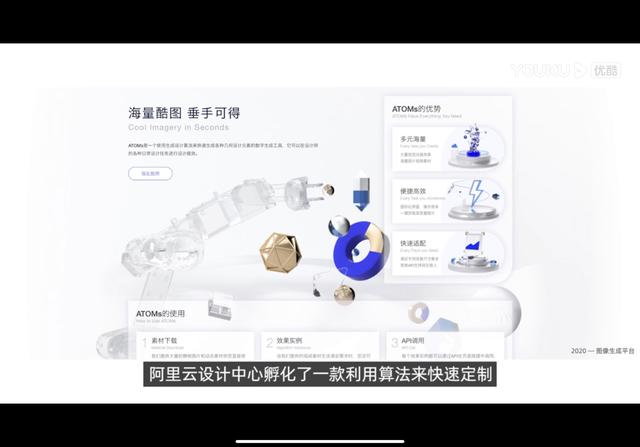
2/6 计算进行时-设计的技术原型
主讲人:海吭/阿里云设计中心 高级创意设计专家
推荐指数:5星
Takeaway:
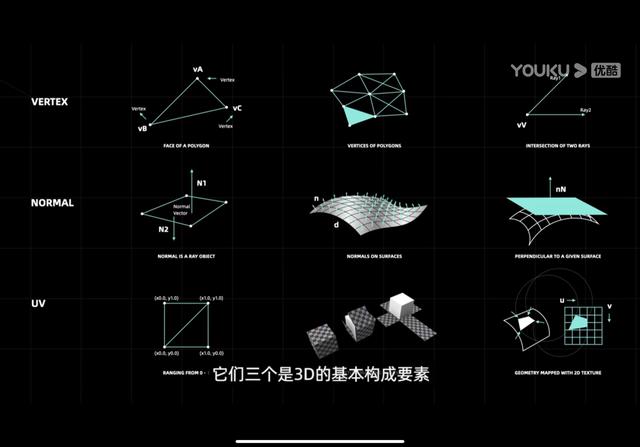
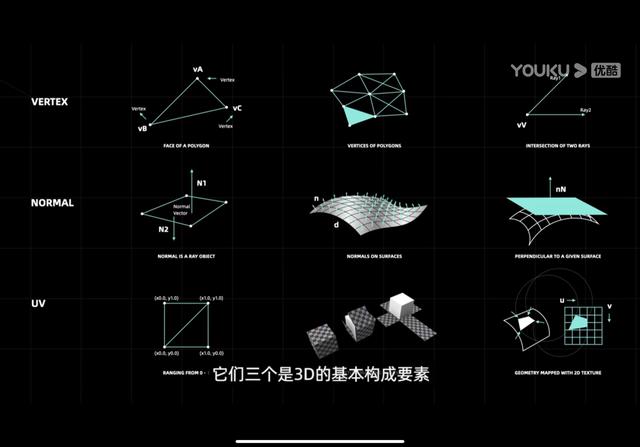
设计原型在现阶段已经迈向参数化实时的3D这些创新形式中去了,这要求设计师在一定程度上要有一定本质的审美能力。本节内容专业性术语较多而且在视频最后附上了可以获得教学的一些渠道。
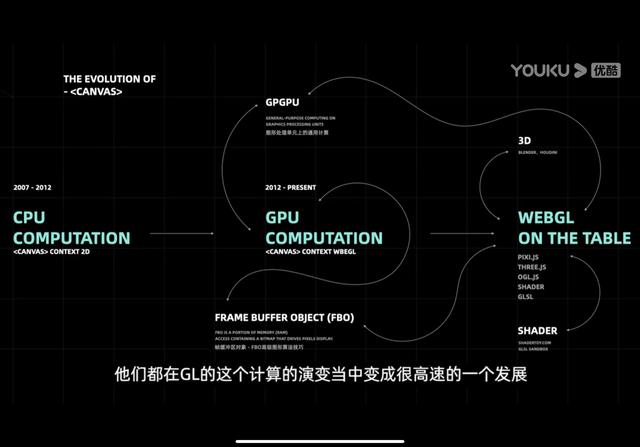
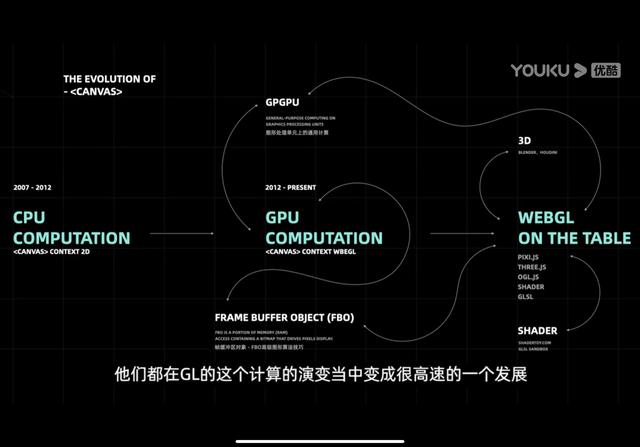
想在网页上介入强视觉、实时、复杂、酷炫的动画?通过 WEBGL 技术底层的 Canvas 接口来实现,当今的一些酷炫未来感的动画都是画在 Html5 Canvas 这样子的一个标签上的,这项技术让网页不局限于平动简单的二维动画。






阿里云智能创新团队研发的 WEBGL 的能力—GDS(generative design studio),由设计师来亲自编码为了达到设计师想要达到的效果,这项创作积极服务于 3D 门店与智慧城市的创作建设,而且所制作的风格千变万化。






3/6 数字设计-城市大脑中的设计进化
主讲人:方慈/阿里云设计中心 高级体验设计专家
推荐指数:4.5星
Takeaway:
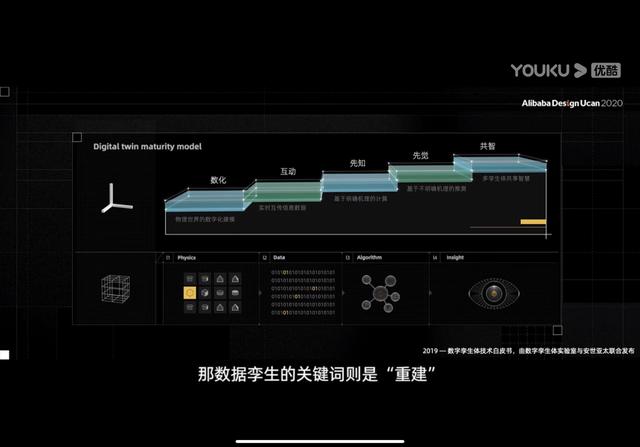
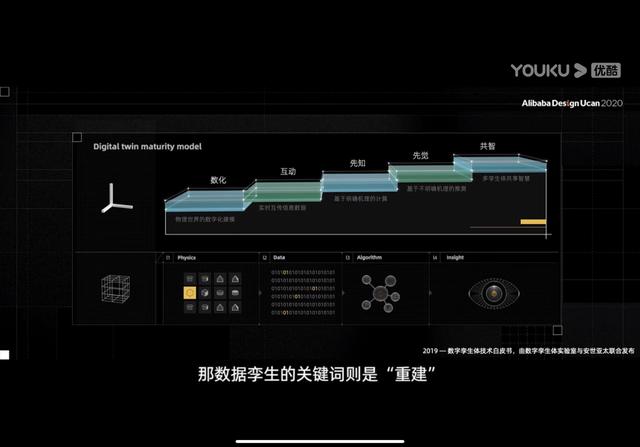
数据设计是设计与科技的结合,是数据,算法,算力三者曼妙的共融,化虚为实,构建秩序,甚至用算法设计算法,用理性催生出感性,用感性打造出艺术。
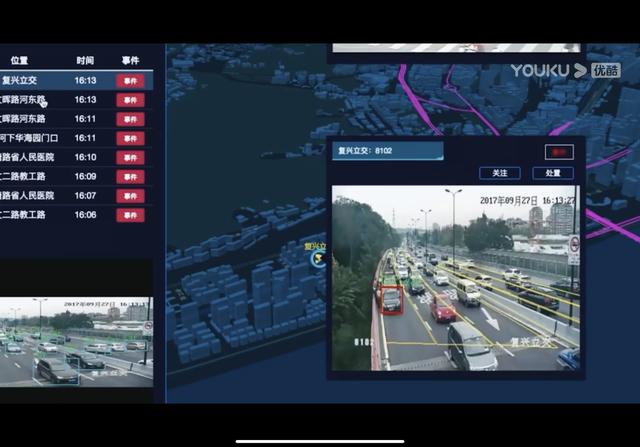
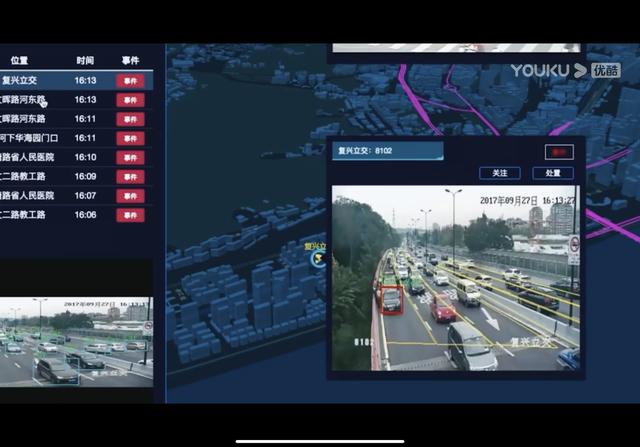
城市大脑是数字设计带来直接产物,它为我们在解决城市运营产生问题提供了越来越大的帮助。


数据可视化越来越常见,甚至能让虚拟形成虚拟形成设计,这类化虚为实的能力展现自2d向3d不断的衍生,涉及门类也越来越多。




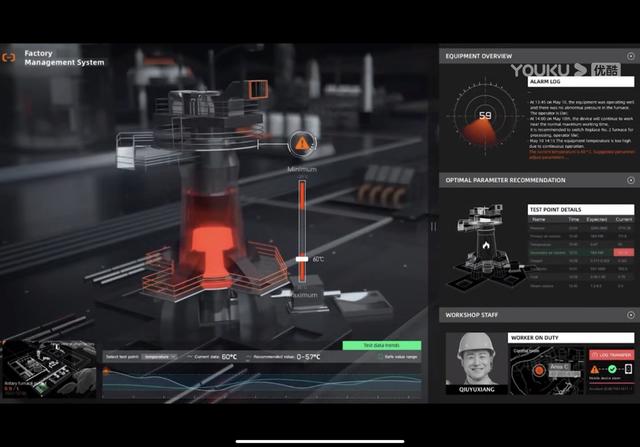
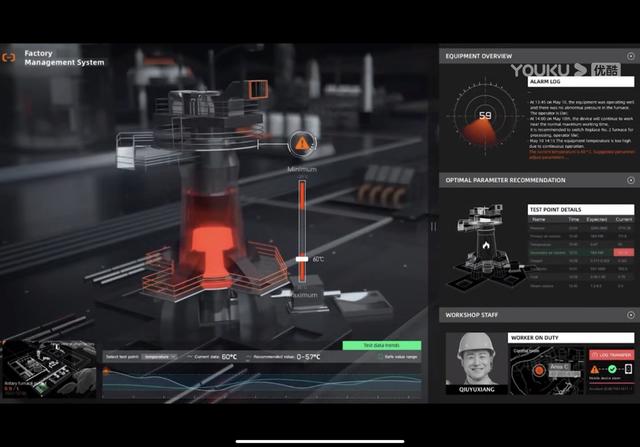
还有一点比较有新意的是结合实体事物打造的设计孪生可视化以及它对实际事物进行的重建,在虚拟世界对物理世界进行的推演,以上帝的视角查看并规避可能出现的差错。






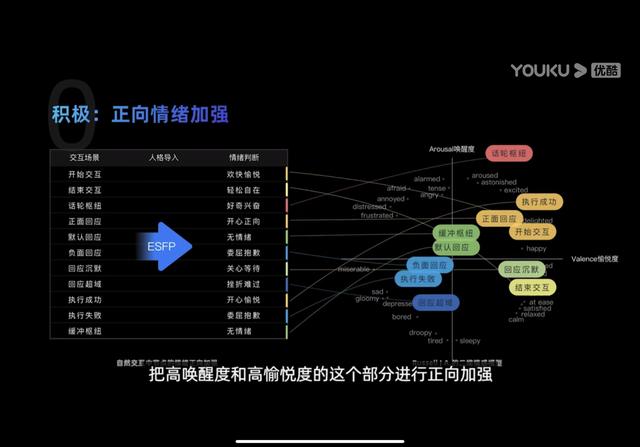
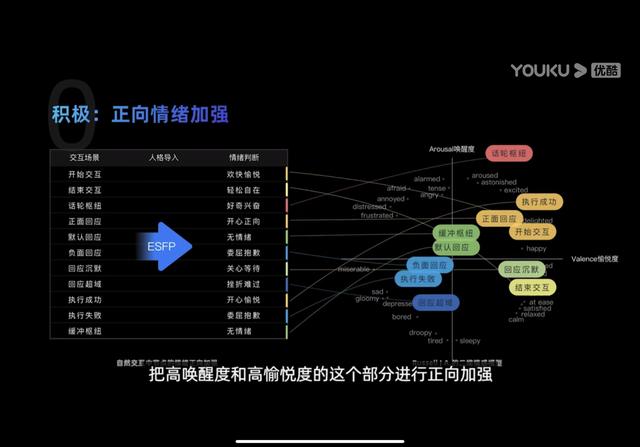
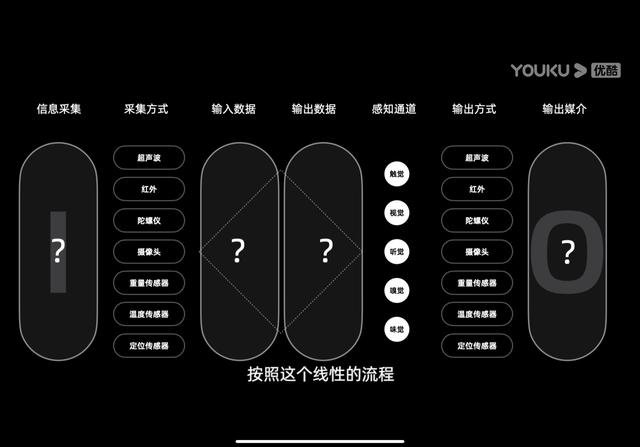
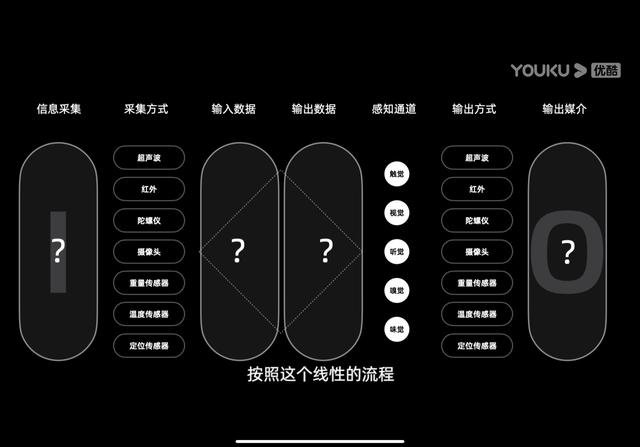
4/6 自然的更智能-消费级产品的人智体验设计
主讲人:玄城/阿里巴巴设计部 高级体验设计专家
推荐指数:4.5星
Takeaway:
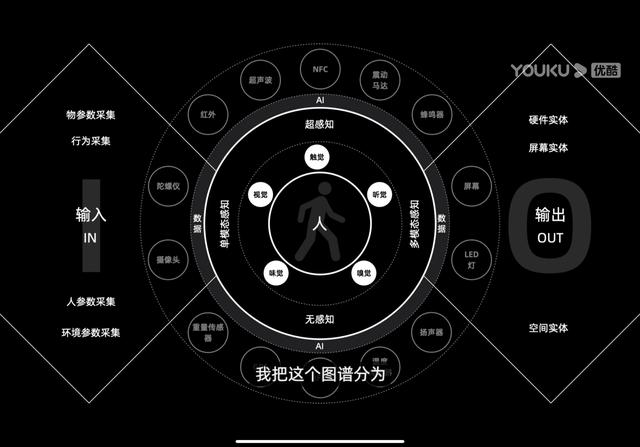
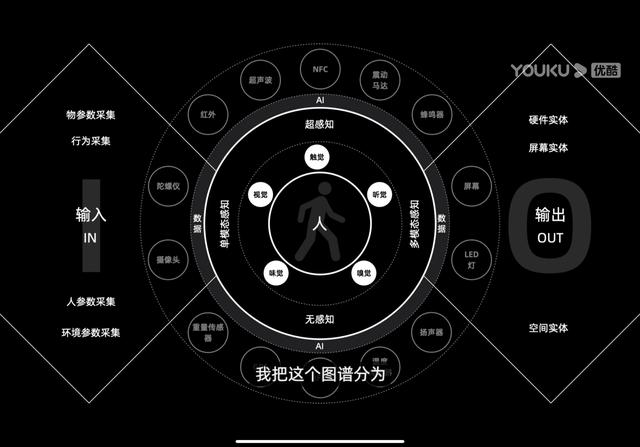
自然智能的hci是一种多种交互体验的综合运用,这种运用更符合人情伦理,情感温度,解放传统人机交互压力。
机器能够成功且不仅限单个渠道的信息接收(能接受用户表情,手势,分析语气等),再由机器多模态的系统进行综合表达,这种交互的闭环是典型的自然交互。


机器的感官能力是在不断累加的,但能力叠加在,若没在适当的情况下引用,是不会成为自然交互的,例如现在有多种感官接受功能的交互设备,却往往被用户定义为廉价 PAD,这非常令人沮丧。


让用户能够体会到机器正与他积极交互,这点至关重要。当然,做到的前提是需要大量的数据分析,这样一个善解人意的机器才不会被诟病。


前馈仿生,感官联觉,负荷降纬这三种方式可以说是自然智能交互的三驾马车(丰富,调和,取舍),也是智能体和用户间更卓越的交互事实依据。




5/6 物联网IO设计思维-让loT终端不再成为感知负担
主讲人:瑞桐/阿里巴巴菜鸟网络 高级体验设计专家
推荐指数:4.5星
Takeaway:
多IO终端是物联网形成的重要一环,随着信息时代的来临越来越多的io充斥我们的生活,IO的丰富性是值得我们愉悦的但由此所产生的io的复杂度确实值得我们深思。
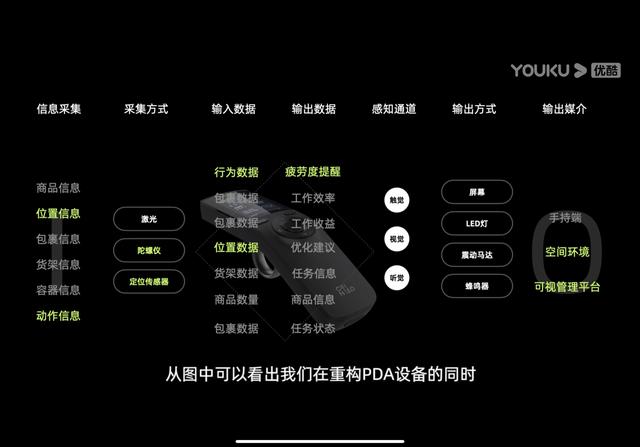
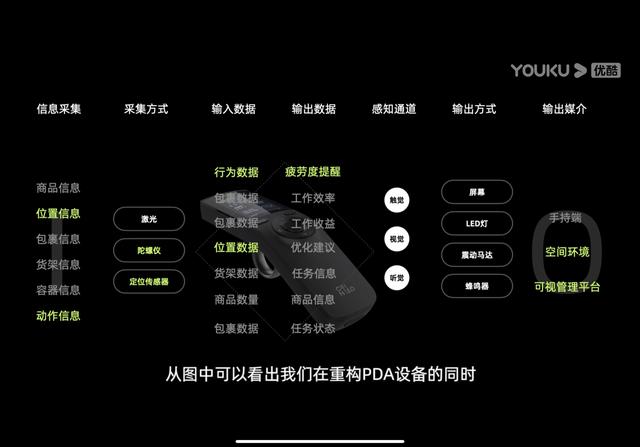
设备上越来越多的传感器带来的信息采集精准度的丰富性是不言而喻的,但这也造成了实际操作上复杂度的大大提升,如何顾全功能完整性的同时还能易于操作着实是不容易的,简化重构的趋势越发明显。




物流行业的掌上电脑PDA是一个 IO 终端复杂度取舍简化的例子,缩小的屏幕,有限的按键,屏幕信息传达上做减法,只输出最为关键的内容信息。




6/6 让搜索更简单-智能信息检索服务的体验探索
主讲人:诸爽/阿里巴巴UC事业部 高级体验设计专家
推荐指数:4星
Takeaway:
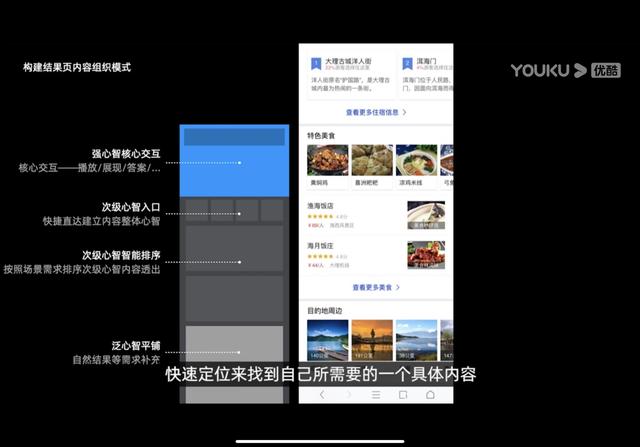
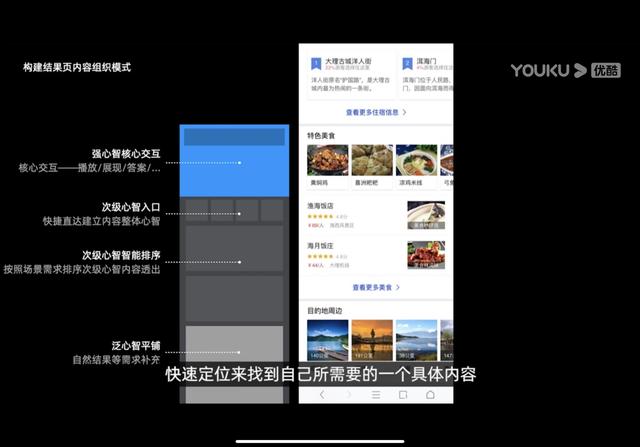
信息检索是最基本的互联网服务然而在它的背后也悄然发生着紧跟时代的迷人改变,20年前谷歌发布了page rank专利带来了最初的智能体验,20年后搜索更将易用性,拟人性交互体验作为根本目标。
移动时代用户不断下沉,从偏高知的用户下沉到所有世俗群体,搜索相应进行改变,同时在手机屏幕上无法进行像键盘鼠标一样精准的交互体验,但由于这种模糊新尝试,使现在的用户往往希望更短更直接的搜索路径。


建立更简单应用的筛选路径,规避了不必要的广告信息和过分专业化的科普,通过数据和内容整合带给用户更需要的内容,更直接契合用户的心理预期。


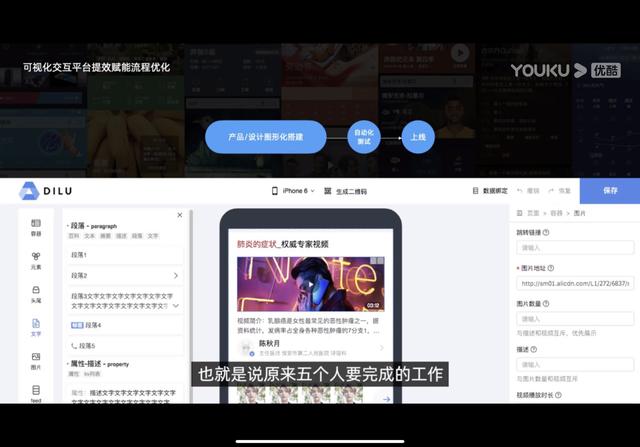
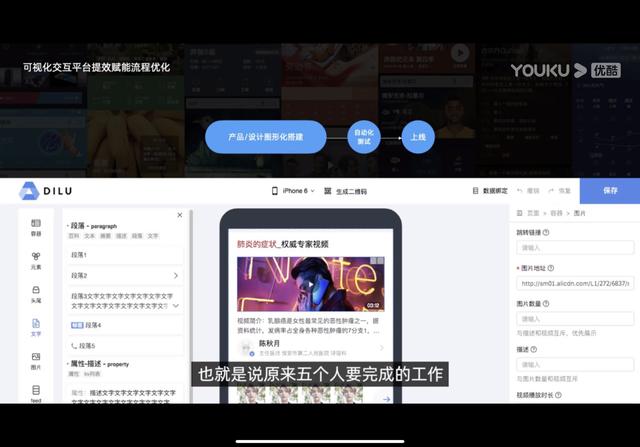
内容驱动的样式,自动化生产机制来完成可视化的样式搭建平台,满足了商业使用的效能。


搜索的易用性,像人同人一样方便易用个性化的,例如夸克搜索的差异化设计,增加图形区域,信息传达更加丰满,成为情感媒介,文本加表情加肢体动作的丰富表达过程带来愉悦的体验,搜索体验的发展逐渐步入人工智能是时代人情考量下准确的进步。
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)