城市大脑中的设计进化
什么是数字设计?
开始介绍之前,让我们先了解一下「城市大脑」,在2016 杭州 · 云栖大会上,阿里云率先提出「城市大脑」并落地杭州,「城市大脑」是以数据为核心,以云计算为基础,把数据当成一个城市重要的生产资料,尝试通过数据的方式去解决城市遇到的一些问题。
在过去将近4年的时间里,「城市大脑」最早是从交通领域开始入手的,逐渐拓展到城市更多的领域,包括工业、交通、公共卫生等等各行业,延展出了今天遍地开花的局面。


在这斐然成绩的背后,阿里云的设计师们到底在设计什么?面对可爱的同行,我们都经常要面对这个发人深思令人深省的灵魂拷问。今天让我们试着来回答这个问题。
让我们剥离眼花缭乱的设计载体、设计技巧、设计手段,在城市大脑中唯一不变的设计对象是“数据”、“算法”、“算力”,一切外化 的手段不过是灵魂之上的筋骨与皮囊。因此,我们把这些针对于“数”的设计,统称为「数字设计」。
数字设计以什么样的风貌出现?
「数字设计」看似简单两个词语的拼接,却很难精准的描述它所指代的含义与作用的范围,他也在随着行业的发展持续生长,今年我们从“数字创意”、“数据可视化”、“数字孪生可视化”3个方面尝试剖析。
数字创意
越是虚无的设计对象,越需要有力的视觉锤对他进行强化,希望在受众心中埋下一颗种子。
面对阿里云数百款产品与解决方案,初期我们并不会接触到太多“有形”的设计,我们面对的产品似乎不在我们所身处的时空,而是在机房沉闷的嗡嗡声中,在另外一个平行现实里。
而当我们需要去用“有形”的设计,去表达“无形”的设计对象时,“化虚为实”是尤为重要的原则,如果再给他赋予一个经得住时间历练的伙伴,我们希望是“构建秩序”。
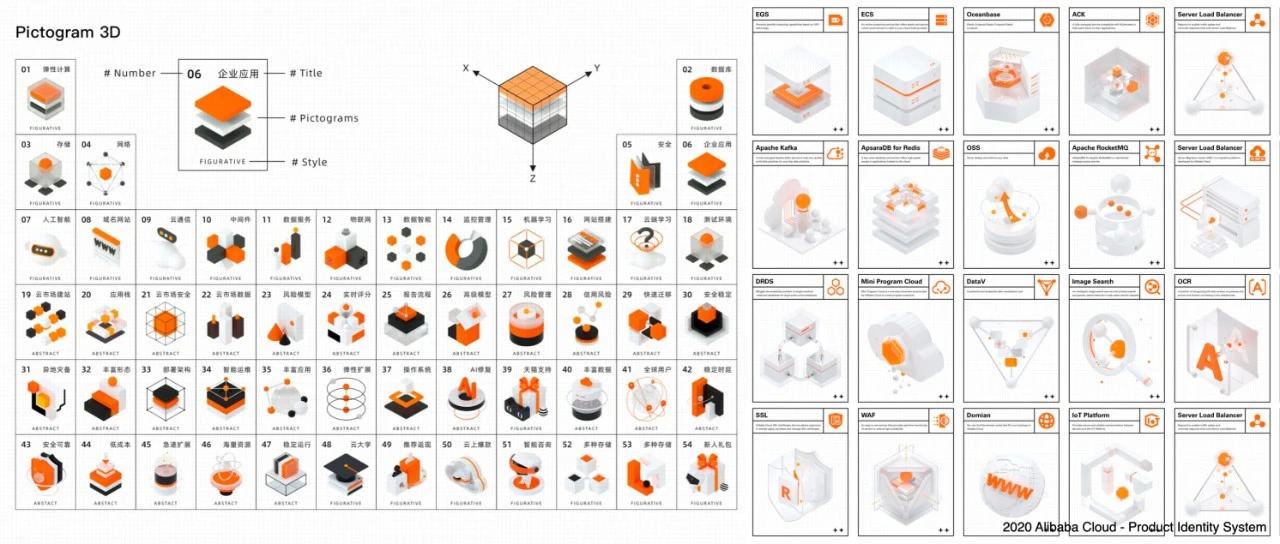
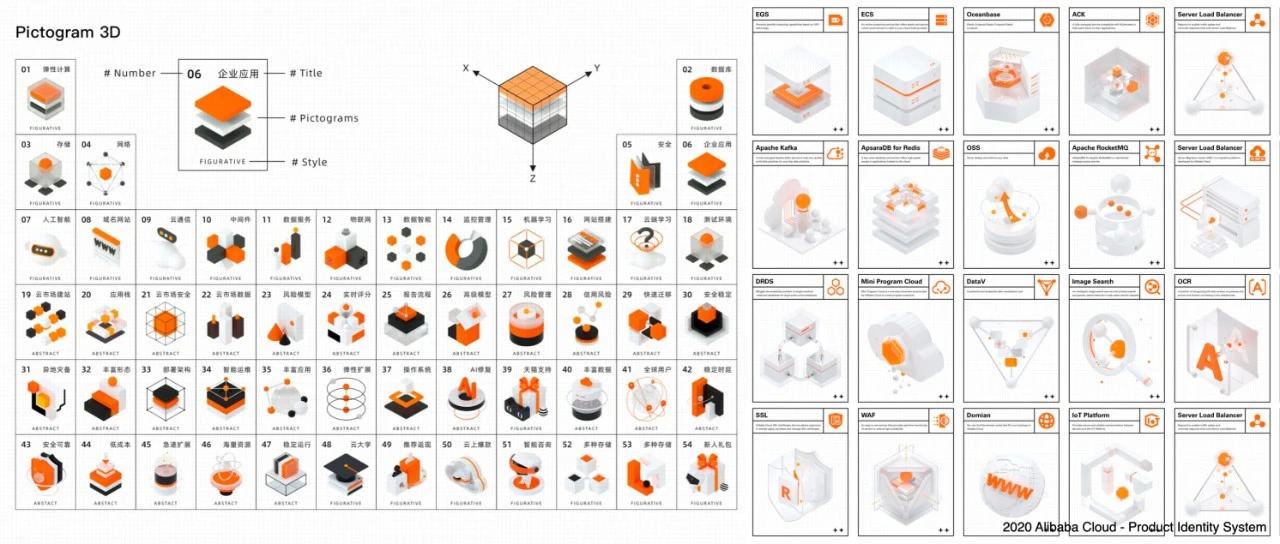
所以你会历年阿里云产品设计语言的发展中看到他们影子。设计手段从2D、2.5D到3D设计常态化,都是有一条有型的链条在贯穿。


随着实践的增加,除了3D常态化,还有什么可以代表阿里云的设计?这时,我们的设计师提出了一种思路:“为何不用数据和算法,去设计数据和算法?”
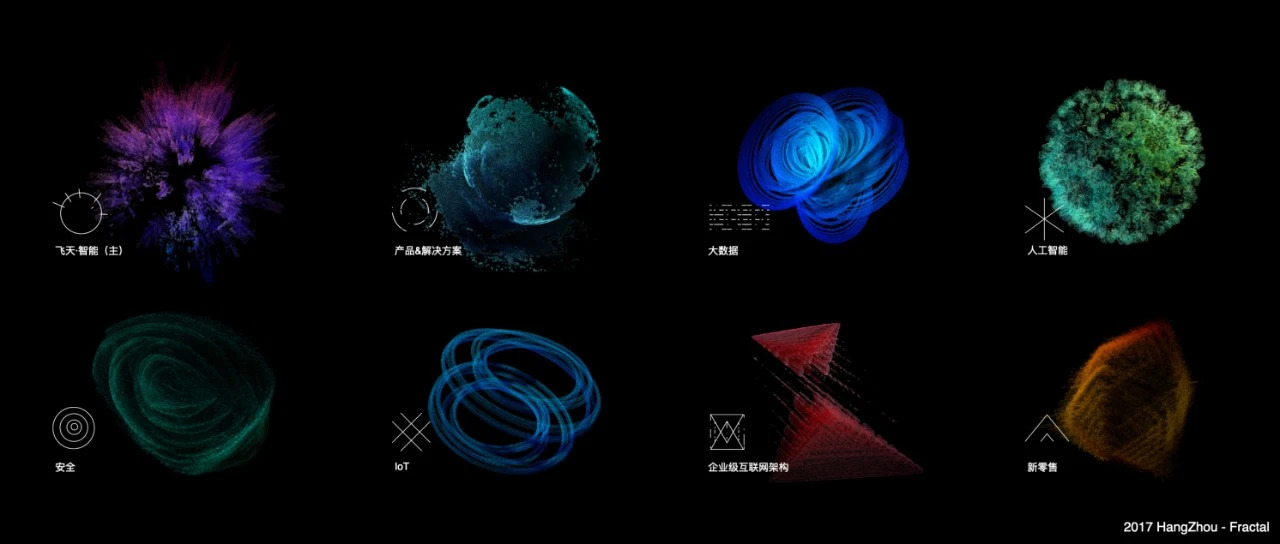
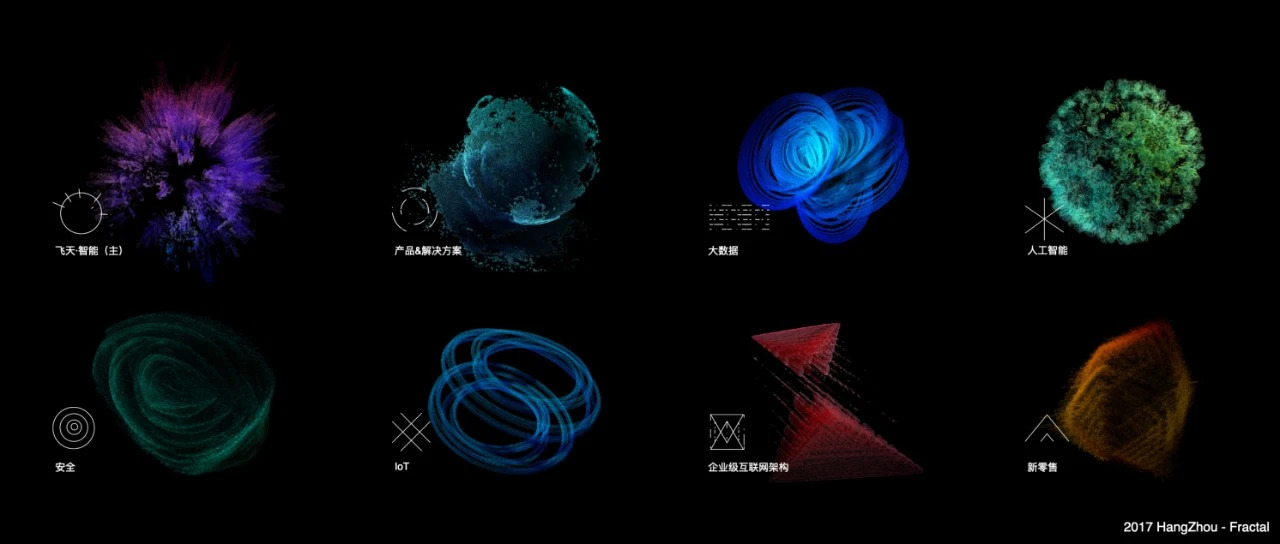
在这一思路的加持下,你会看到一些视觉影像,觉得这几乎“非人”所做,没错,确实如此;这是「生成艺术」的杰作,生成艺术(Generative art)是指全部或部分使用自动创作系统创造的艺术。在这种情况下的一个自治系统通常是一个非人类的独立系统,可以独立确定一件艺术品的特征,否则这些特征将需要艺术家直接作出的决定。在某些情况下,人类的创造者可能会认为生成系统代表了他们自己的艺术思想,而在另一些情况下,系统则扮演了创造者的角色。


从17年到19年的云栖大会,每次活动不论是设计理念是什么,创意过程的手段有多丰富,能够传承贯穿的,都是“化虚为实”、“构建秩序”的设观点。
数据可视化
数字创意当然是美的,但再美的数据,究其本身而言也没有意义,有意义的是数据背后的秩序 —— 信息。因此,数的物化的第二个层次,是数据可视化。
人这种视觉动物,机器的第一接口从来都是「眼睛」。如何将冰冷的“数据”,转换为感性的“视觉语言”,并在这个过程中,保持信息的完整和准确,是可视化设计师面临的重要命题。把“关键信息”与“业务场景”串联起来,同时也讲述了一个个生动的故事,让数据可视化有了沉浸式的体验和有价值的洞察。
当我们把可视化应用到「数据产品」中,具象化的表达可以为使用者带来价值。尝试通过三维立体的效果,用内容分层确立层级架构,构筑数据域链路动态展示数据依赖关系,让数据关系变得更为清晰、直观,在多维数据的场景中提升了信息的触达性,同时将原本复杂枯燥的数据治理过程变得像 Candy Crush 和 Lego 一样有趣。


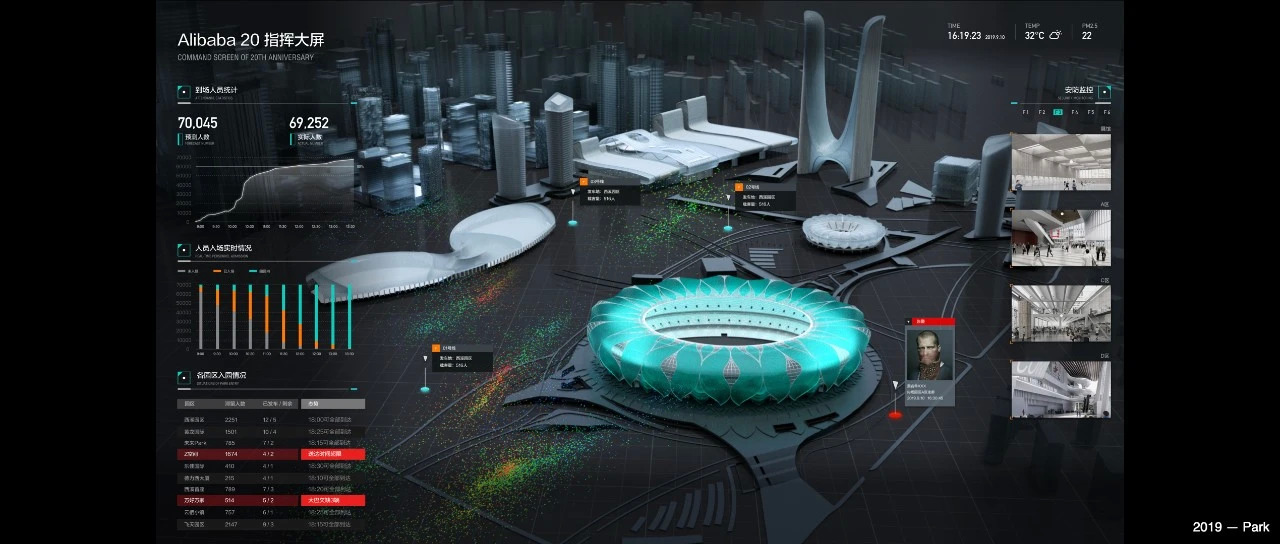
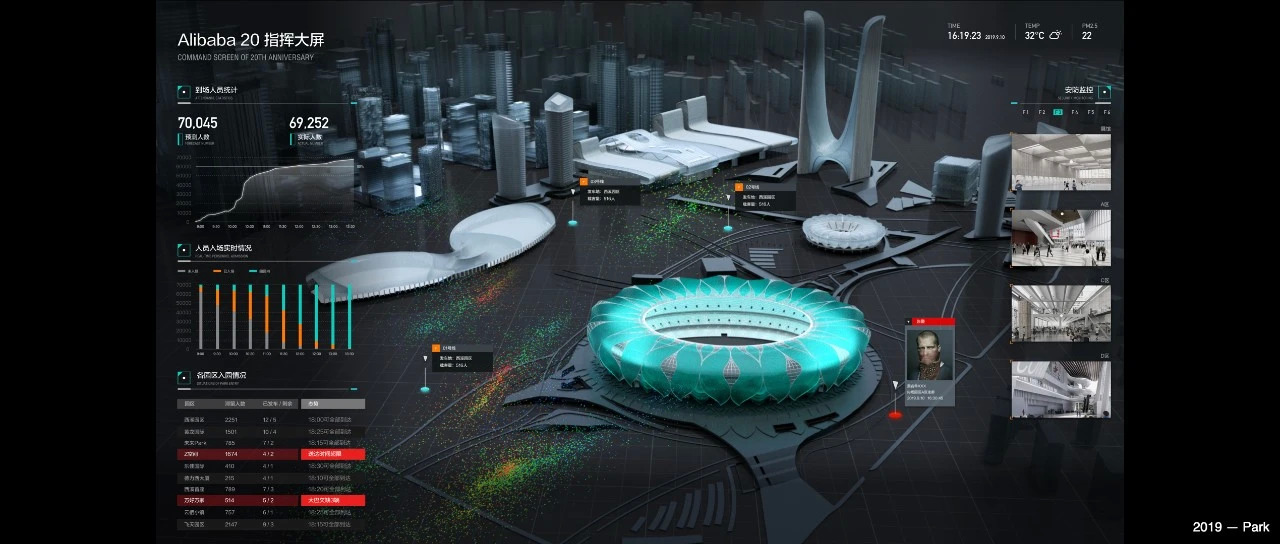
当我们把他应用到「数字大屏」中,活动指挥大屏,可以实现接驳车辆、入场路径、安检口等环节的动态管理,让参会人员入场畅通无阻;也可以直观的提供快捷的散场疏散预案,让参会者走更少的路、用更快的时间回家。
城市与交通大屏,可视化设计能力帮助决策者更好地展示数据在场景中的集成联动,辅助全局优化城市公共资源;信号灯的实时管控优化让人们的出行变得更加通畅;在应急场景中,可以实现真正意义的“一路护航”。
在航空、医疗等等行业,我们都用可视化的能力帮助行业加速着解读信息的效率。


数字孪生可视化
我们对可视化“野心”不仅于「数据可视化」,那么我们还能做什么?
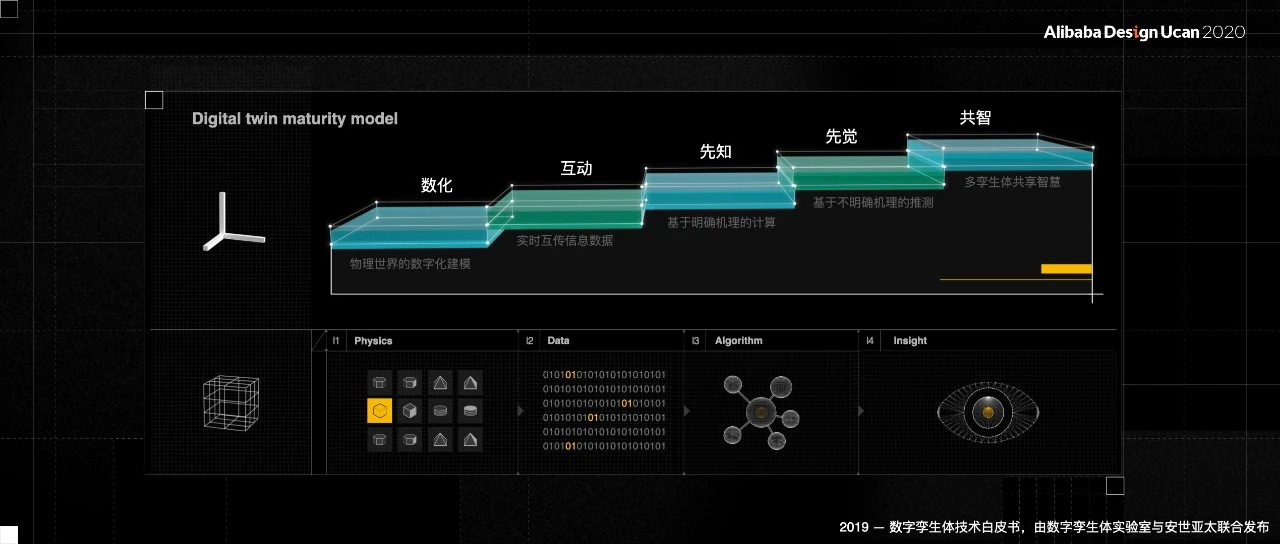
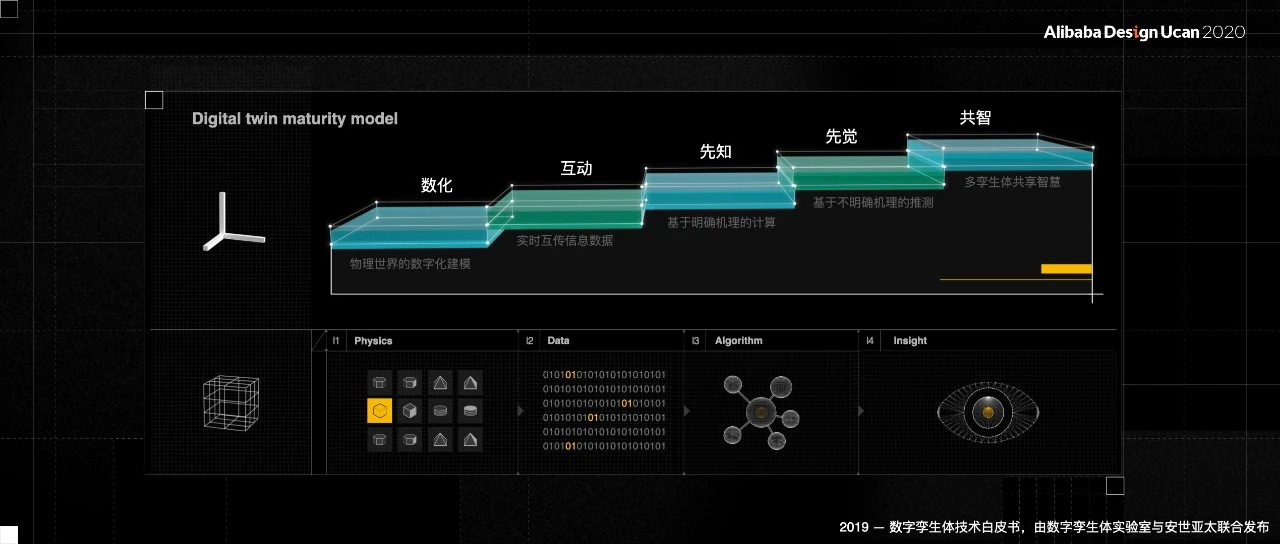
如果说数据可视的本质依然是让人感知数据,关键词是“映射”。那数据孪生的关键词,则是“先知、先觉”。构建一个物理世界在数字世界中的镜像,通过对镜像的观察、模拟和推演,影响物理世界,最终走向“共智”。


在阿里云多年的行业孪生可视化设计积累下,这一能力也被更广泛的应用于行业智能产品中。那么,如何搭建一个全生命周期在线可运算的平行世界?通过对这样一个镜像世界的观察、推演和测试,现实中的生产与决策将会是怎么样的呢?
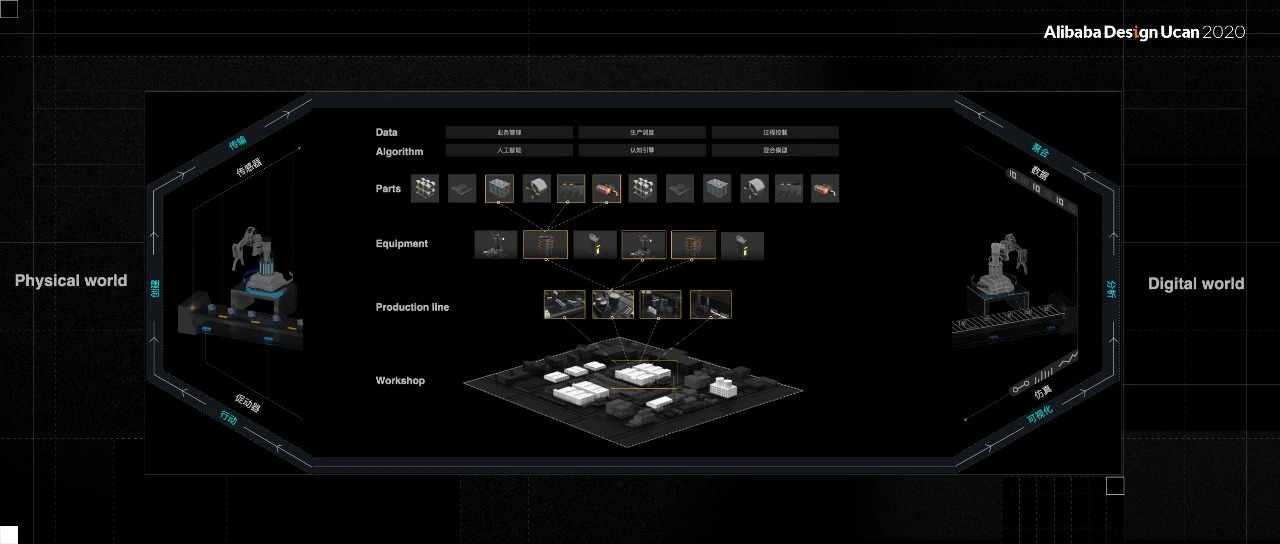
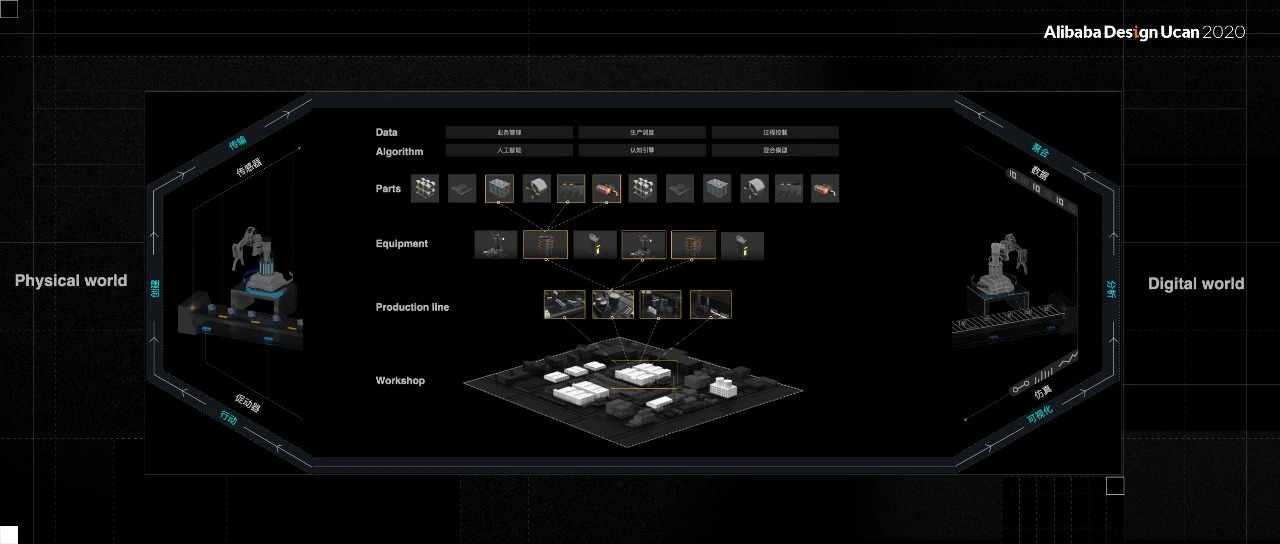
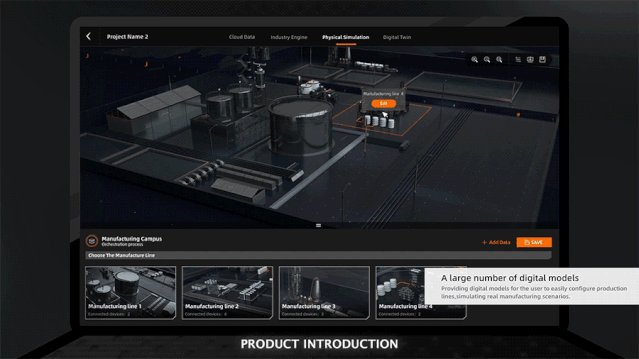
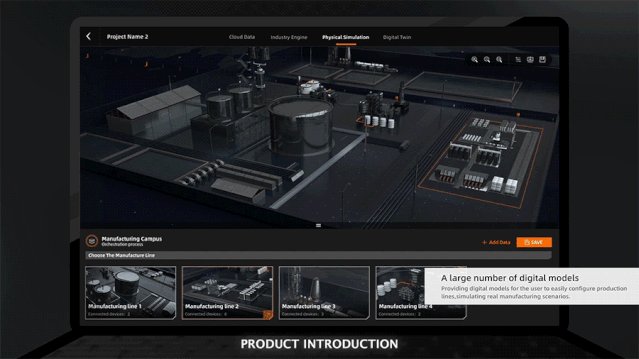
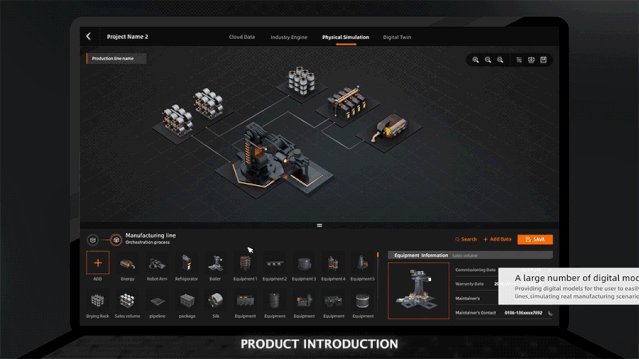
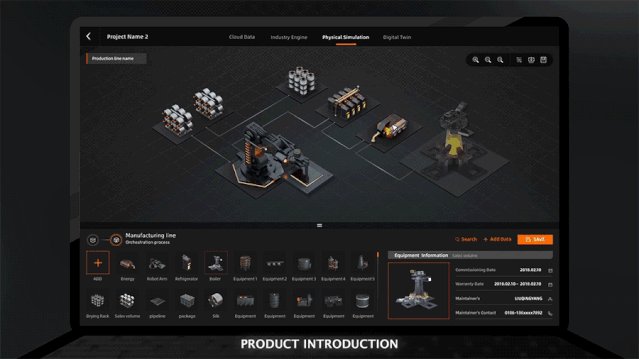
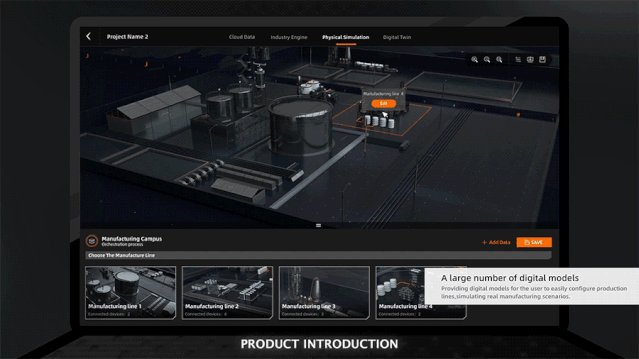
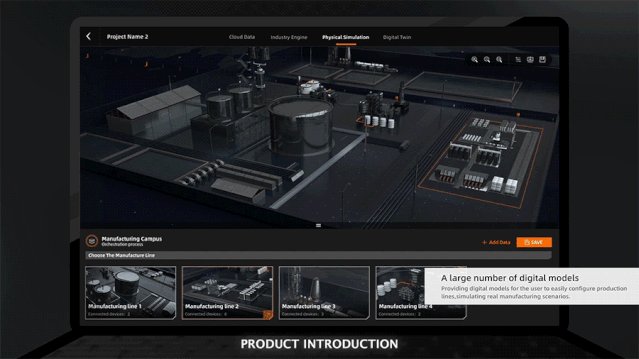
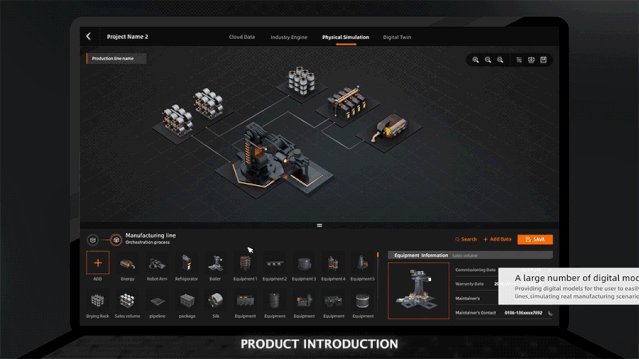
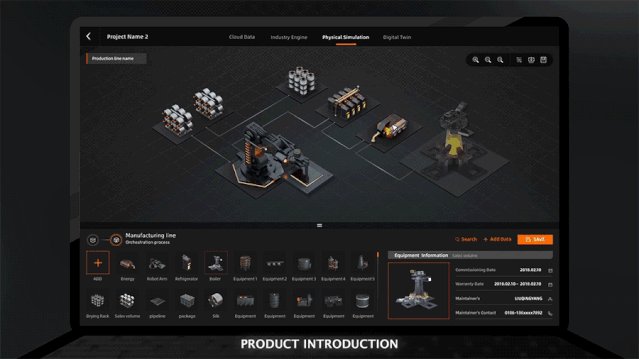
在工业大脑中,数字孪生将有形事物进行数字化重建与实时仿真。我们制作和沉淀了大量工业精模和组件,重建了一个实时在线的虚拟工厂。为了满足不同角色用户的需要、尽可能还原工厂的实际操作流。我们不仅为工作人员提供产线配置的 PC 端应用,同时也搭建了智能工业大屏,在展示层面联动配合,为管理者提供准确的决策依据与预判。




为支持孪生能力在不同行业与产品中的高效落地,我们在设计资产库中沉淀了大量模型,同时也在不断打磨与更换支持的软件,形成工作流的最佳实践。目前我们利用 Blender /C4D + Substance Painter 以及 DataV 的 3D 引擎进行线上高度还原。完善的 GLTF/PBR 节点工作流可以为设计师和开发提供一个对齐的三维产品创作与搭建环境。


设计标准的制定、技术路径的打通为数字孪生在不同行业的应用提质提效,使不同设计师与业务和技术团队的合作更加顺畅。今天,数字孪生可视化已在交通、医疗、零售等行业不断延展落地生花。
数字设计对设计过程有影响吗?
新的设计对象带来了新的设计形式,数字设计助力城市大脑的同时,也反向影响到了设计过程本身。与数据、算法、算力“共生融合”的设计过程最终目的便是设计过程本身的智能化。
设计数字化最深刻的影响之一,是设计在这个过程中其实也被孪生了。设计的过程和结果都被转化成数据物料,它们存储在本地或是云端,这些结构化的数据和庞大的算力和先进的算法碰撞后,我们的设计经验,便也能被机器所学习和解构。
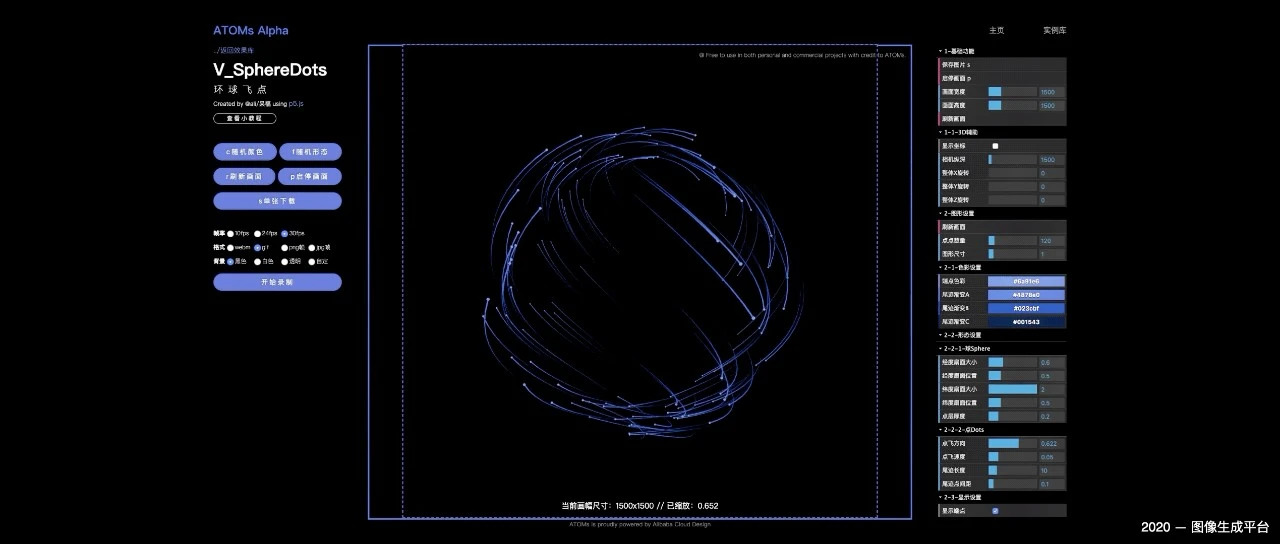
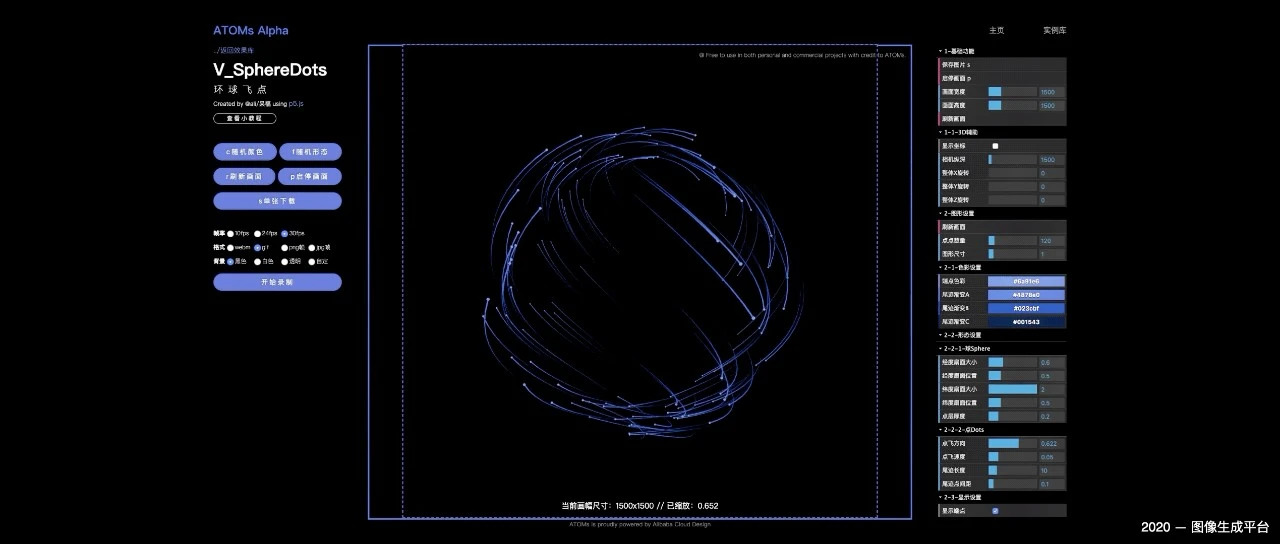
【图像生成设计平台】
一个利用算法来快速定制生成各种几何设计元素的数字生成工具。作为一群不同设计风格的算法实例的集合,每一个实例都可以根据需要在参数面板中调节视觉特征,产生无穷无尽的效果。用在各类设计中,让所有的设计有了更多韵律与温度。阿里云的设计师们一直在不断探索生成设计领域。


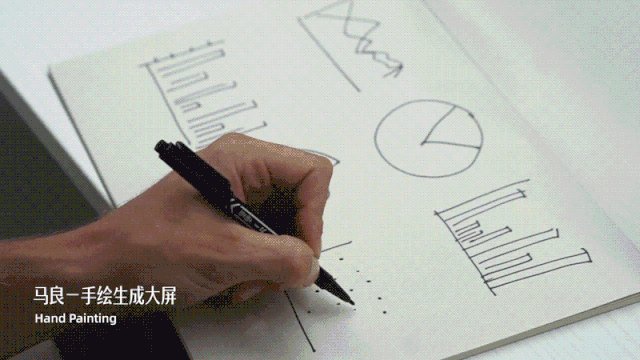
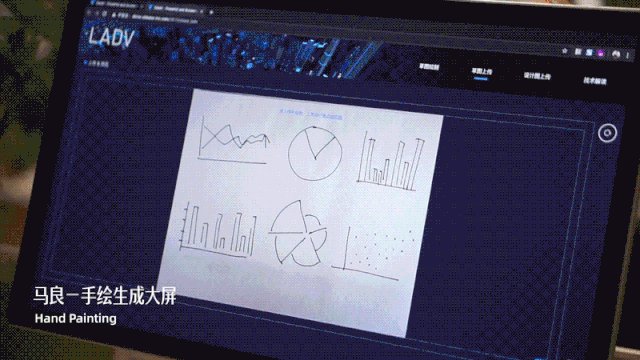
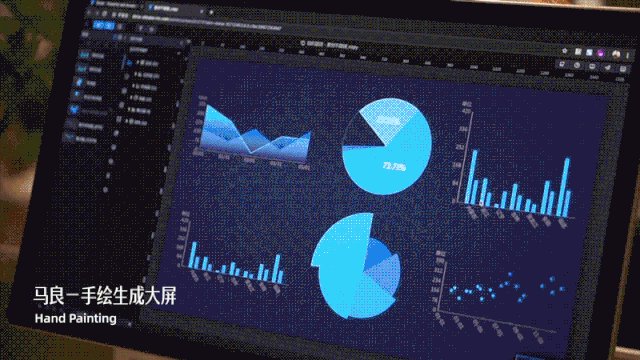
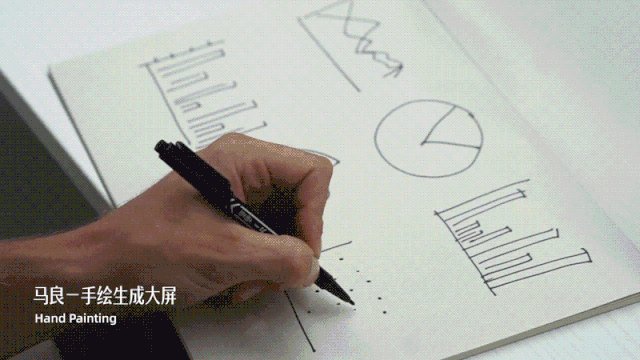
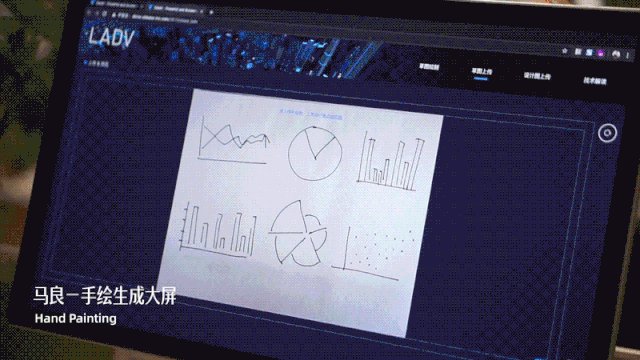
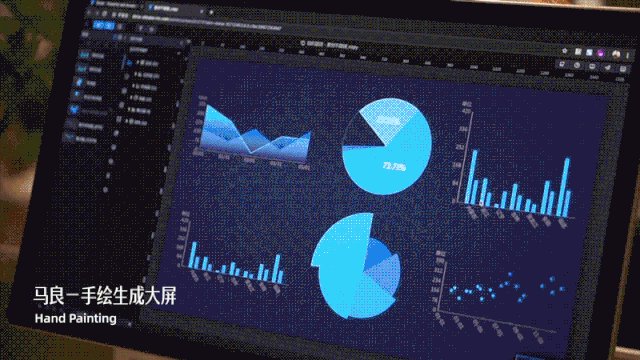
【DataV-马良】
以 DataV 产品为例,基于深度学习的可视化生成系统在学习了千百张大屏图片后,DataV 的智能识图设计功能「马良」能迅速学习和识别手绘草图、信息图表、大屏截图等图片,并在 DataV 内自动生成可配置的可视化应用,将过去数据可视化应用搭建过程中痛苦的前端还原图表设计稿的过程压缩为秒级。


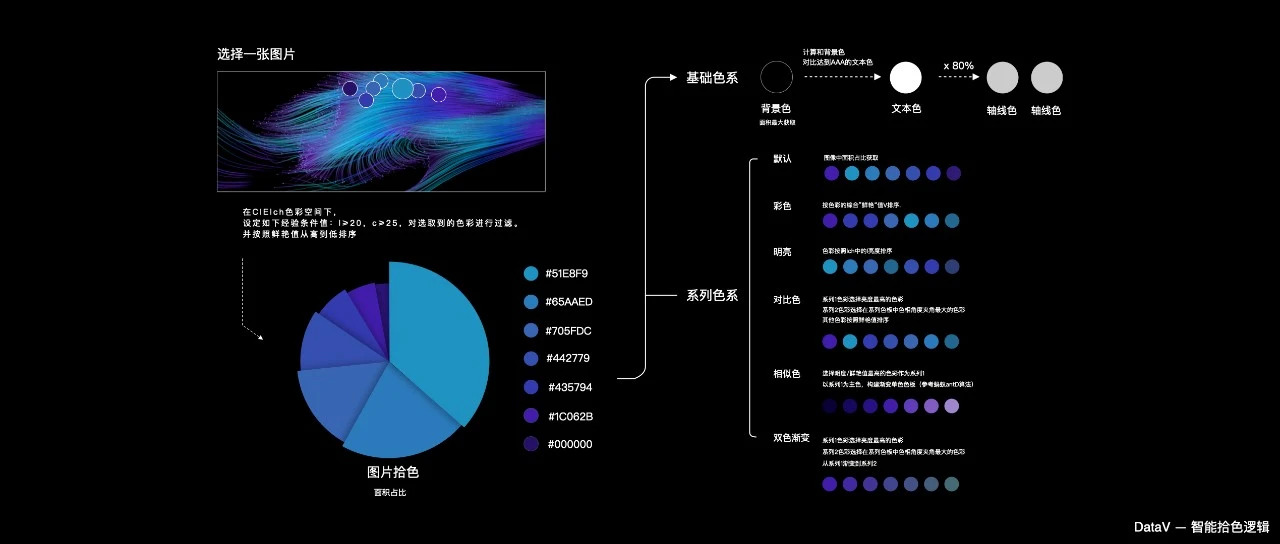
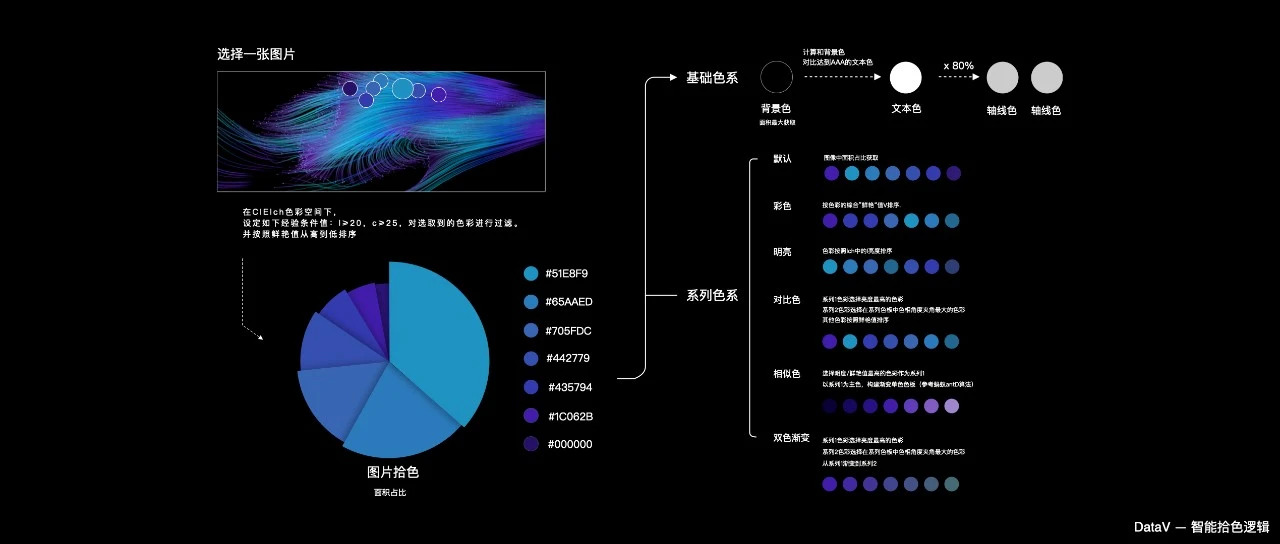
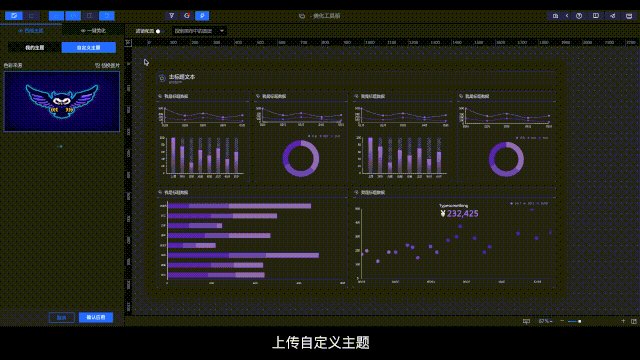
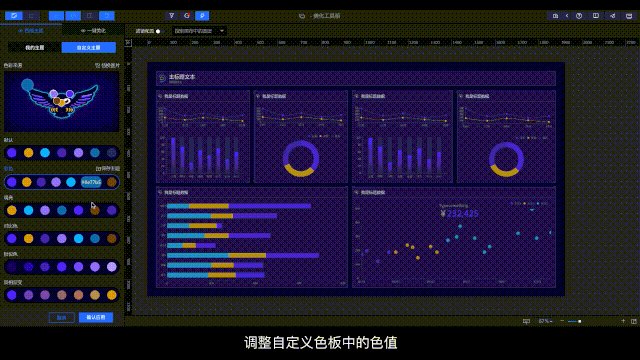
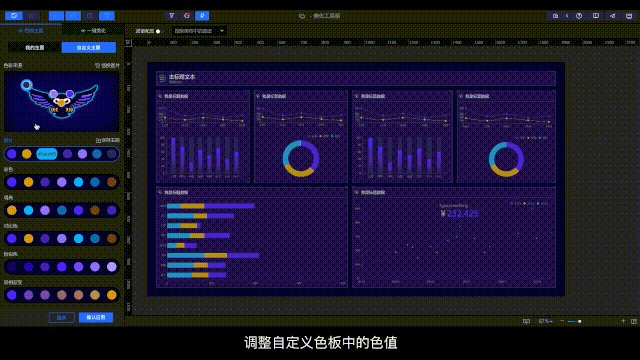
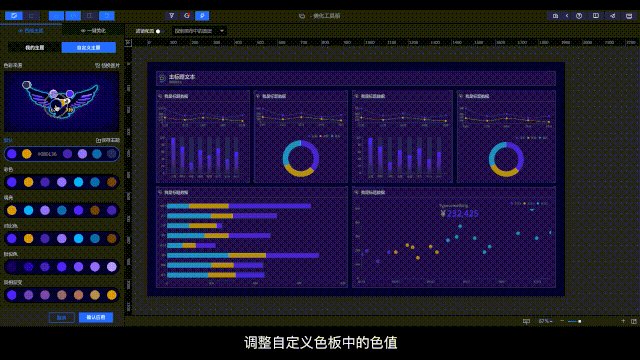
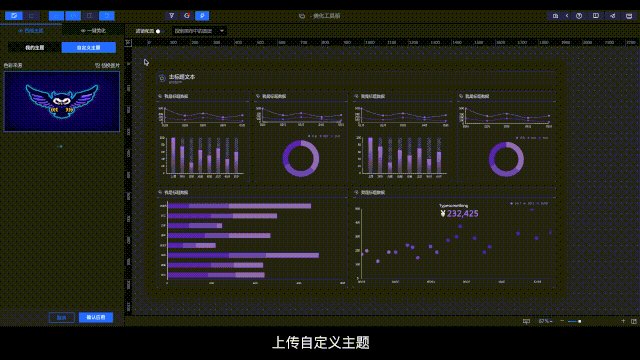
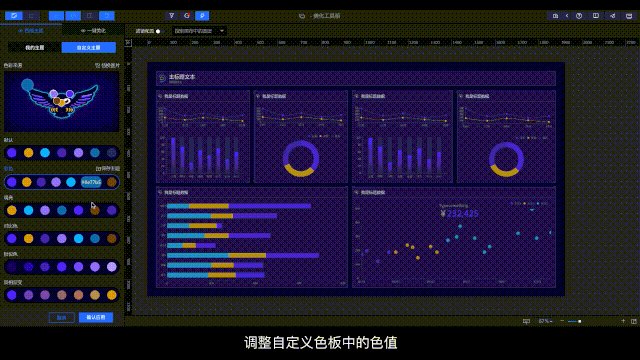
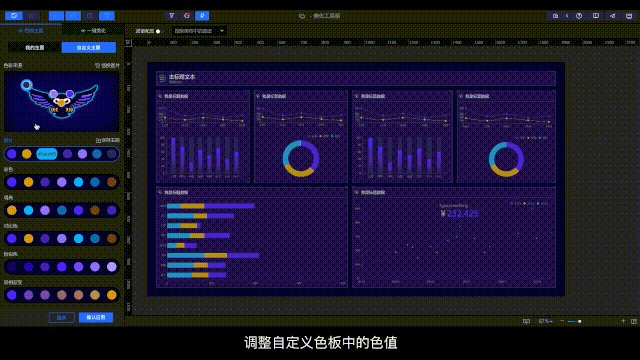
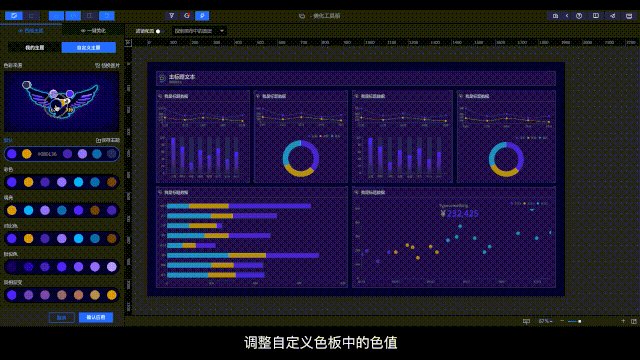
【可视化智能美化工具箱】
你只需要接入你的数据,大致放好组件。DataV能通过算法识别到你的大致布局,而我们的设计专家系统会推测你的设计意图,并自动进行布局优化。例如如果想要对配色进行修改,只需要上传一张自己喜欢的图片,就可以通过智能主题功能从图片中吸取合适的色彩,在保留原图片风格的同时兼具美观和清晰度,实现大屏项目全局快速配色,减少繁琐操作。这背后不仅仅是简单的几条设计规则,而是可视化设计师对于布局规则、色彩原理、识别度规范、可视化标准进行充分归纳后形成的设计专家系统,和深度学习算法结合后,固化下来的综合经验。




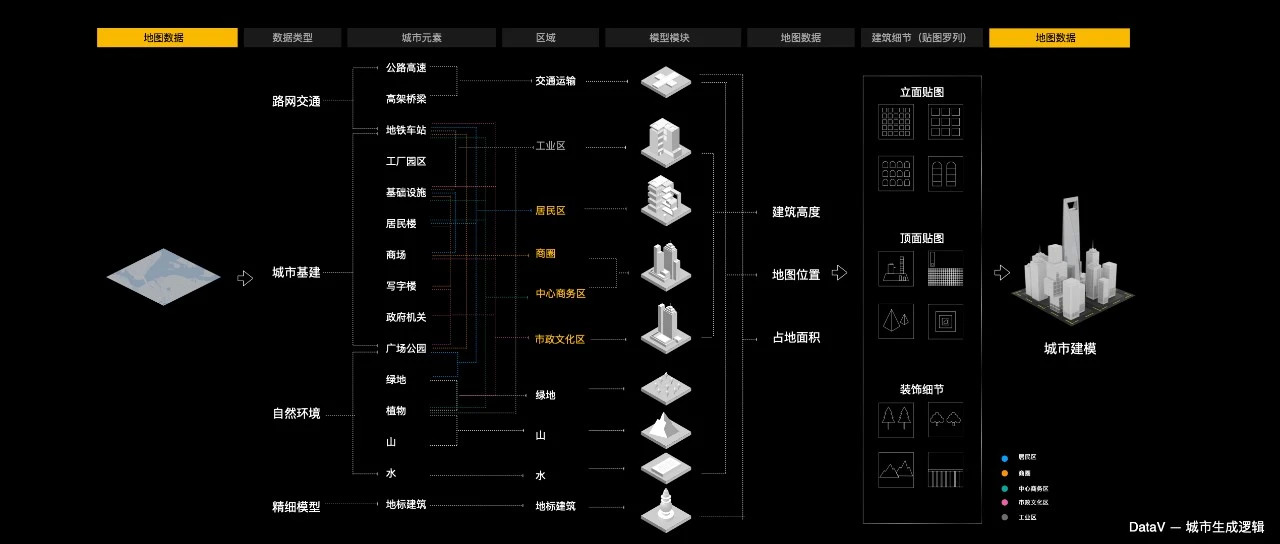
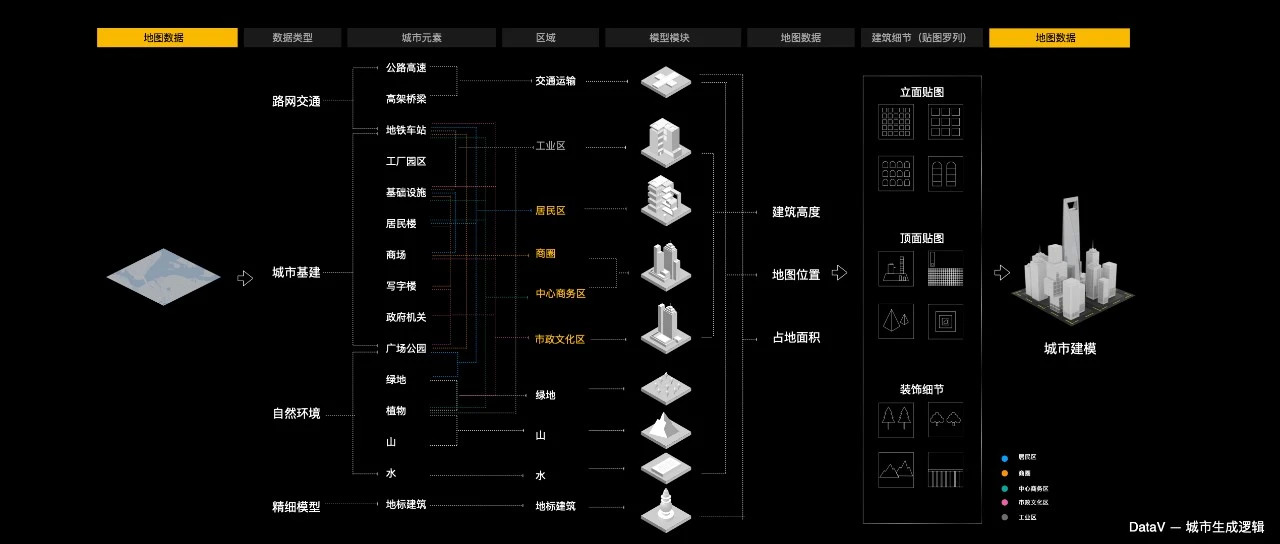
【城市生成器】
想要拥有一个属于自己的孪生城市。通过“城市生成器”功能,任何人只需要在地图上圈定一块区域,就能一键生成三维数字孪生城市。而这背后,是设计师将城市元素拆分重组,工程师们把城市数据结构化,让机器按照特定的规则,分层自动化生成的城市元素。




数字+设计 = __
强烈的视觉冲击不是我们所追求的唯一目标,我认为“设计的最佳状态,是平淡地炫目”。尤其是在做城市大脑这类领域,更需要设计师能够静得下心,耐得住寂寞,边守护边发现。
任何具象的“结尾”与“答案”,都弱化了这个问题本身的空间;而「数字设计」这个领域,还有太多值得我们继续探索与尝试的新大陆;大胆假设、小心求证,似乎在这个领域还可以加一句,敏捷迭代;期待“数”与“物”的和谐共生,期待这个方向能往前多推进一点点。而我们,如果有幸成为这个方向上的一块垫脚石,为这个方向的进步推进一点点,是荣幸的。
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="lazy lazy-hidden mce_SELRES_start"></span> <span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>
原文:https://mp.weixin.qq.com/s/9KbvUcNqCvoZ9NrMpUoZkw
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)