设计暗黑模式,掌握这几个方法就简单了


本文内容大纲
1.为什么要为应用设计 Dark Mode
2.如何选择合适的 Dark Mode 设计思路
3.Dark Mode的视觉设计需要注意什么
4.如何协同不同业务的设计师快速适配Dark Mode
5.暗黑素材包资料下载


为什么要做 Dark Mode
Dark Mode 的开发和设计不是一个小工程,开始后可能会耗费团队内部比较大的资源,如何说服团队的决策者开发Dark Mode ,下面是一些比较客观的参考理由:
OLED的省电特性
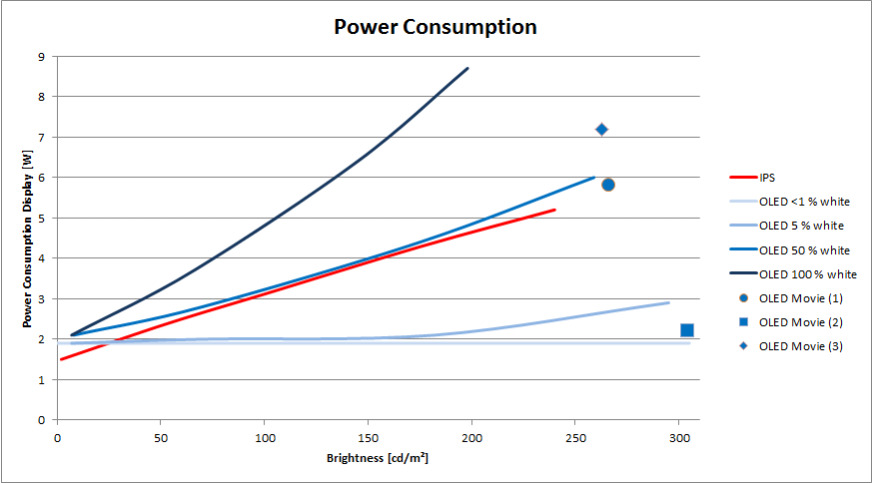
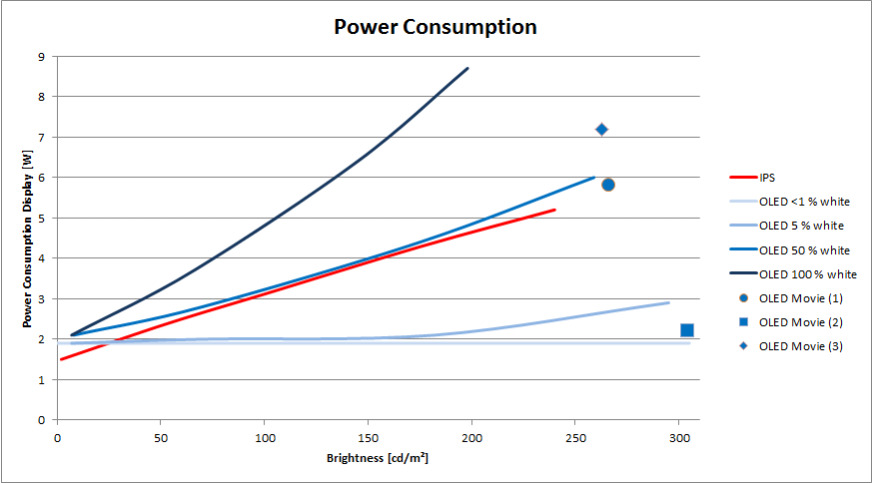
随着OLED屏幕的逐渐普及,为使用OLED的设备开启 Dark Mode 可以有效降低设备的功耗。因为在OLED屏幕下,黑色的区域是完全关闭了像素单元的使用。


引用:AnandTech和NotebookCheck的OLED分析显示了功耗如何取决于OLED屏幕的亮度水平。我们可以看到,当有一个全黑的屏幕时,OLED显示屏在任何亮度下的功耗都保持恒定,对于白色的屏幕,曲线会逐渐变陡。但是大约5%的白色屏幕和<1%的明亮屏幕的曲线几乎相同,只是在较高的亮度范围内变化很小。
注意:在OLED下使用纯黑色背景会暴露的问题是,因为黑色是完全关闭像素,所以在纯黑色背景上展示内容,在滑动的时候因为开启关闭像素点的延迟会产生拖尾的模糊效果,部分应用的解决方案是不使用纯黑色的背景,使用深灰的背景色,我们设计的时候特意和Apple的人咨询过该问题,对方给的答复是:这个是他们已知的问题,后期应该会有相应技术上的优化。
专注
就像我们为什么在设置弹窗的时候都要用黑色的遮罩作为弹窗的背景,发布会都会用黑色的背景来突出演示的内容,黑色的背景能让用户更加专注于核心的内容。在办公场景下,专注是一件非常重要的事,提升用户对使用内容的专注度才能提升用户的工作效率。


你一眼就看见了幕布上的内容,和库克的肤色
美学选择
引用Mac OS HIG里的一句话:


给予用户多一种美学的选择,给予用户使用界面的新鲜感和惊喜感,会增加用户使用应用的愉悦度和粘性。但是注意,Dark Mode 不是夜间模式,用户可以在任何时间任何环境下使用它。
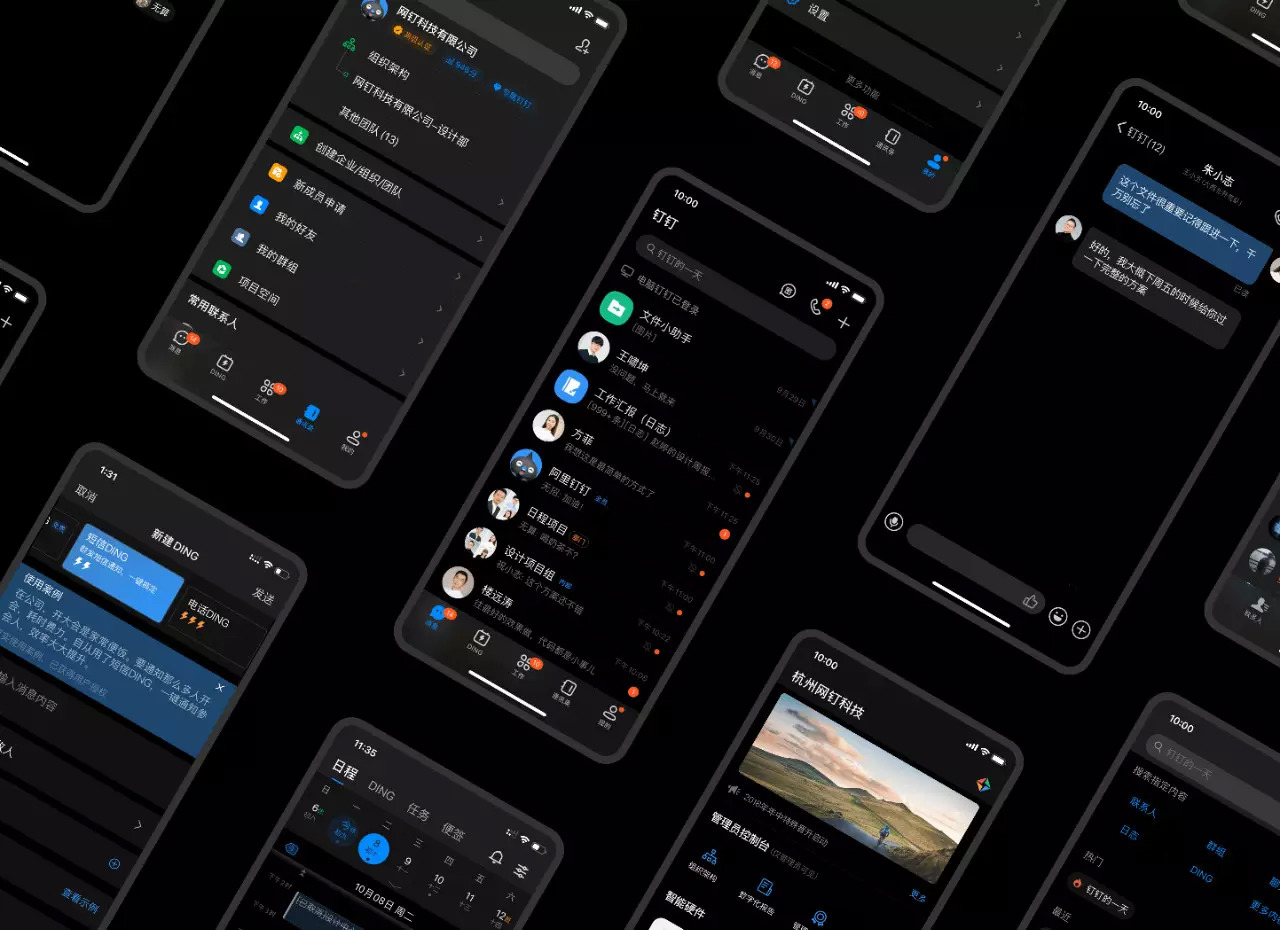
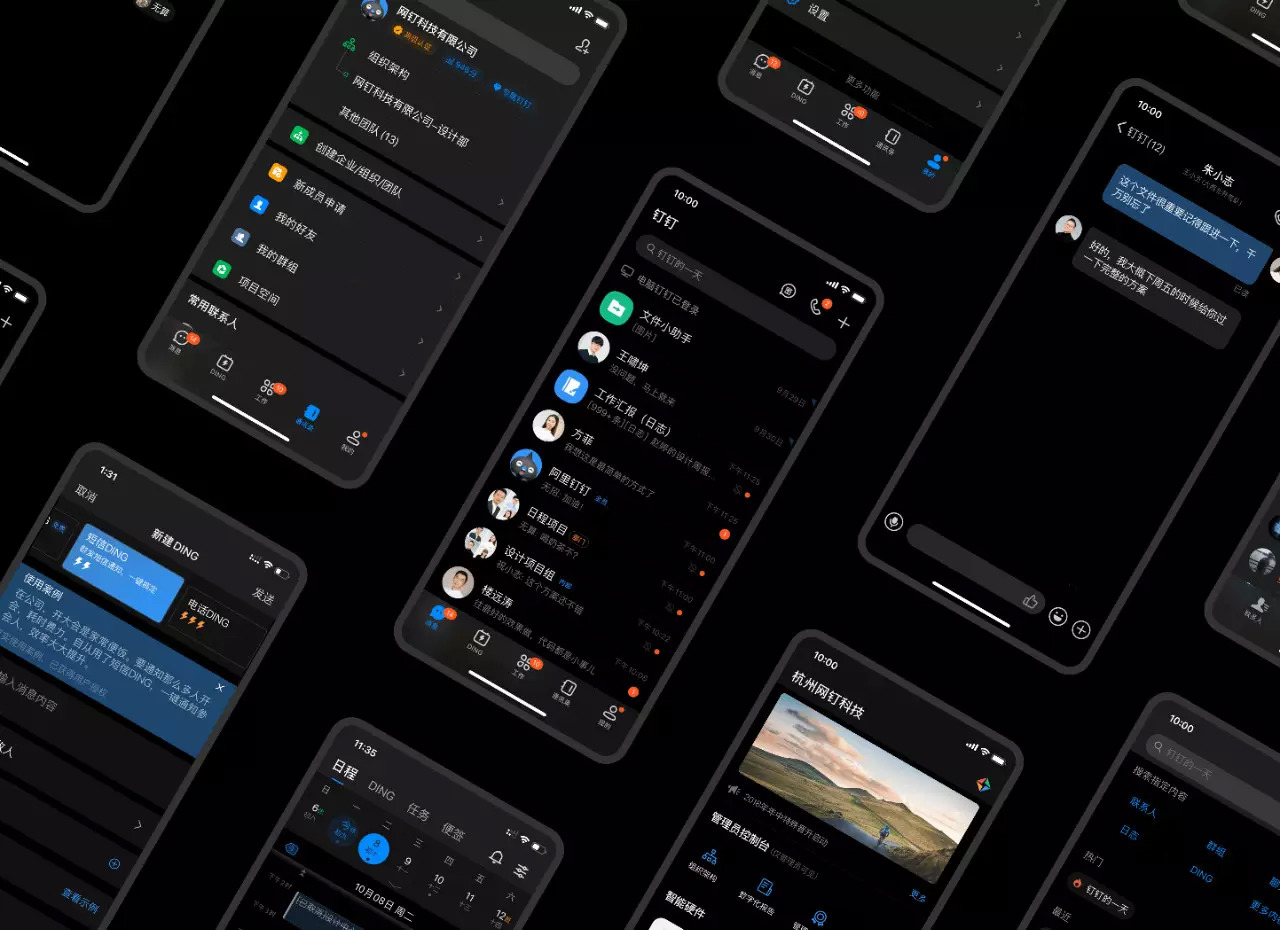
选择合适的 Dark Mode 设计思路
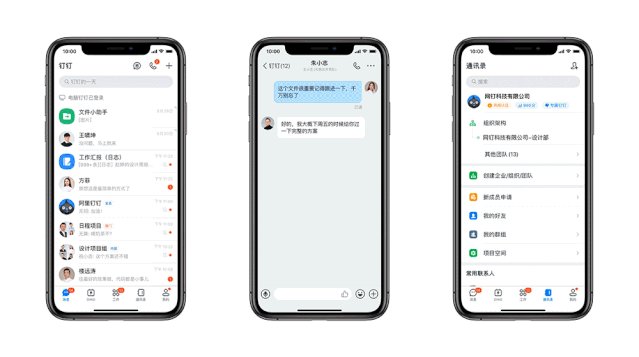
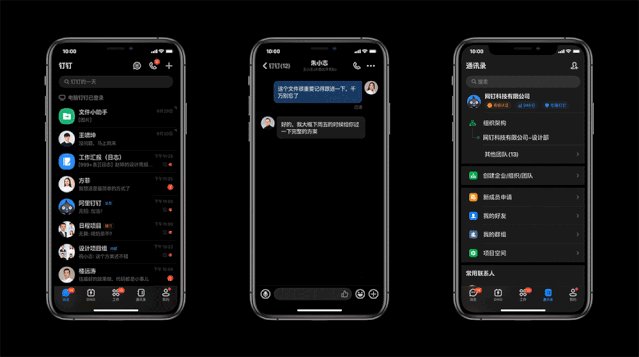
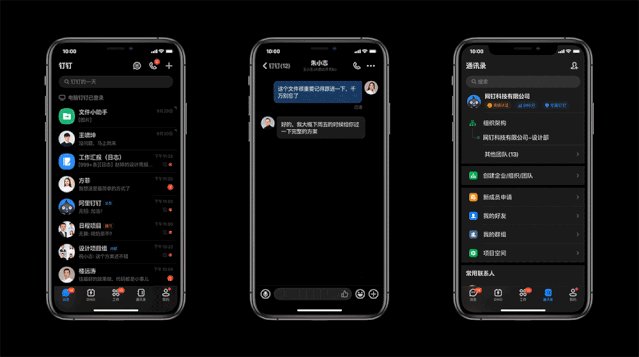
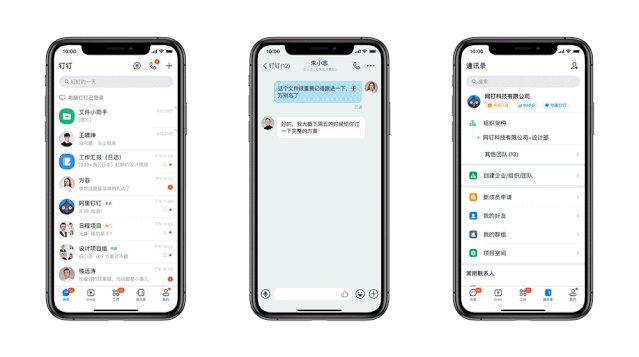
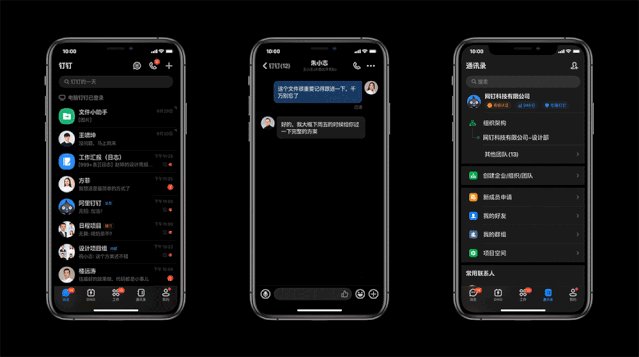
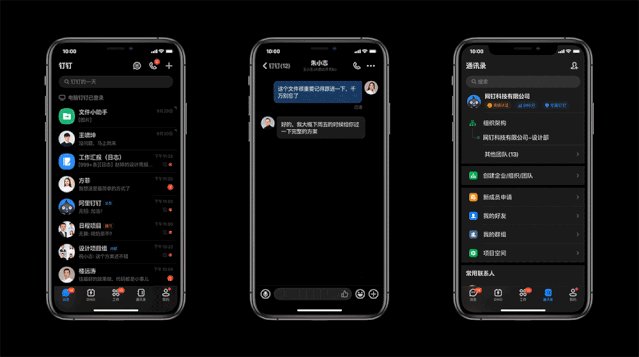
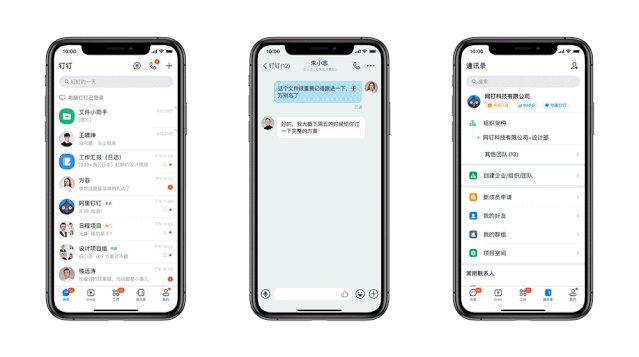
市面上有好多版本的Dark Mode,有iOS和安卓系统的「可用性优先」设计,还有知乎等大部分阅读类软件为领头的「护眼式」设计,每个方法有各自的优势和缺点:


可以看到,在界面上,文字和背景对比在两种设计思路上的差异
钉钉作为一个有众多人使用的工具型应用,不需要用户过于沉浸式的阅读,所以即使在深色下,仍然要追求信息的高效传达,保障用户使用时信息的对比度和可读性。
Dark Mode 的视觉设计要点
在钉钉的 Dark Mode 设计中,并不是在设计一个夜间使用的钉钉,用户有可能在白天,在户外阳光下使用 Dark Mode 的钉钉,为了满足这些极端场景,界面的UI视觉需要注意以下几点:
1、足够的颜色对比:保障可用性
前面说到深色模式不是夜间模式,所以界面的元素一定要让用户能清晰的识别,阅读,使用。
根据WCAG2.0 对比度的标准,界面元素和背景的对比度至少要满足 AA 级标准,即最低 4.5:1 的对比度。在iOS的规范中,建议对比度至少满足7:1;在谷歌的规范中,因为涉及到不同背景层级的概念,甚至要求主要文字和最深色背景的对比度达到15.8:1。钉钉在设计的时候,主要考虑优先适配iOS平台,所以整体的颜色设计对比上,对于主要的文字信息要求满足7:1的对比标准,而彩色信息至少满足4.5:1的对比度标准。


使用软件在设计时实时测试颜色的对比是否符合标准
关于如何测试该颜色是否符合该对比度标准,有很多在线网站或者工具都可以测试,我们使用了Contrast这款工具,可以在Mac app store付费下载。


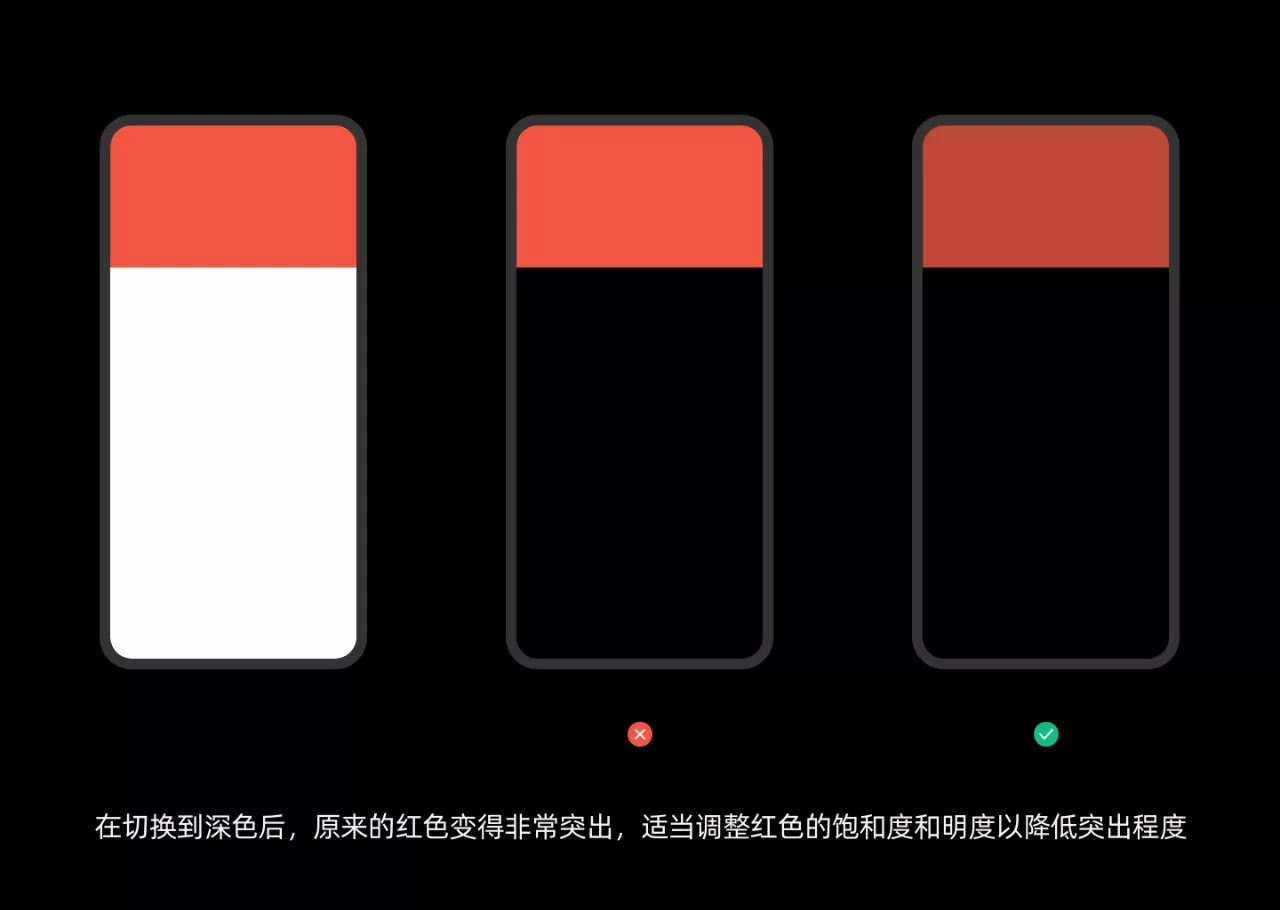
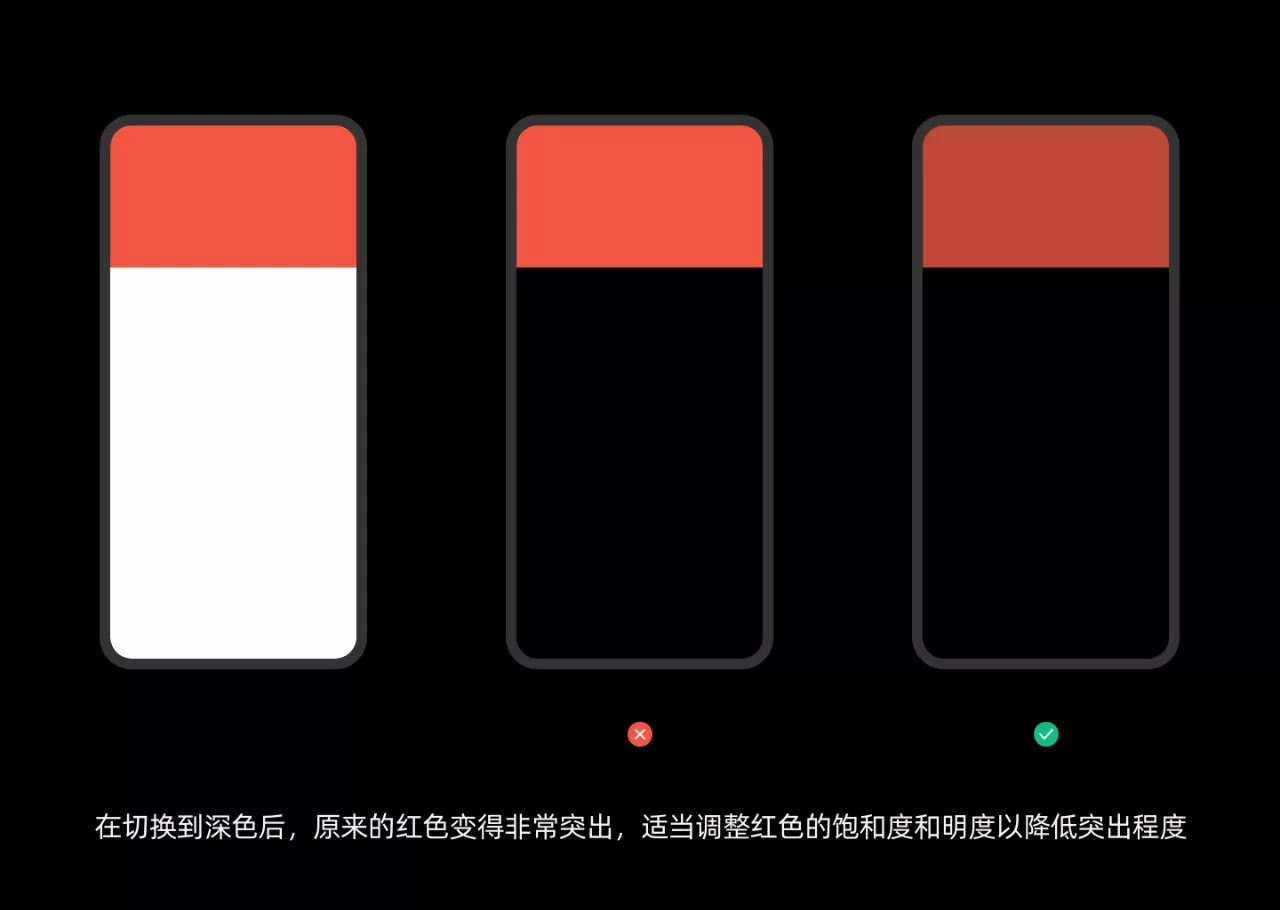
2、避免大面积的鲜艳彩色使用:
在深色模式下突然出现的大面积鲜艳彩色因为会有较高的明度和饱和度,会和深色背景形成强烈的对比,从而让用户不适。所以在 Dark Mode 的设计中,尽量避免出现大面积和鲜艳彩色和深色背景的界面。如果一定要出现,建议适当降低彩色的饱和度和明度尽可能减少对视觉的冲击。


3、适当调整某些彩色的展示效果
某些在白色背景下符合对比度标准的彩色,在深色背景下不一定符合对比度标准或者看着舒适,所以在深色背景下,要适当调整这些色彩的饱和度和明度。


为了适配深色模式,钉钉的彩色均做了不同程度的调整
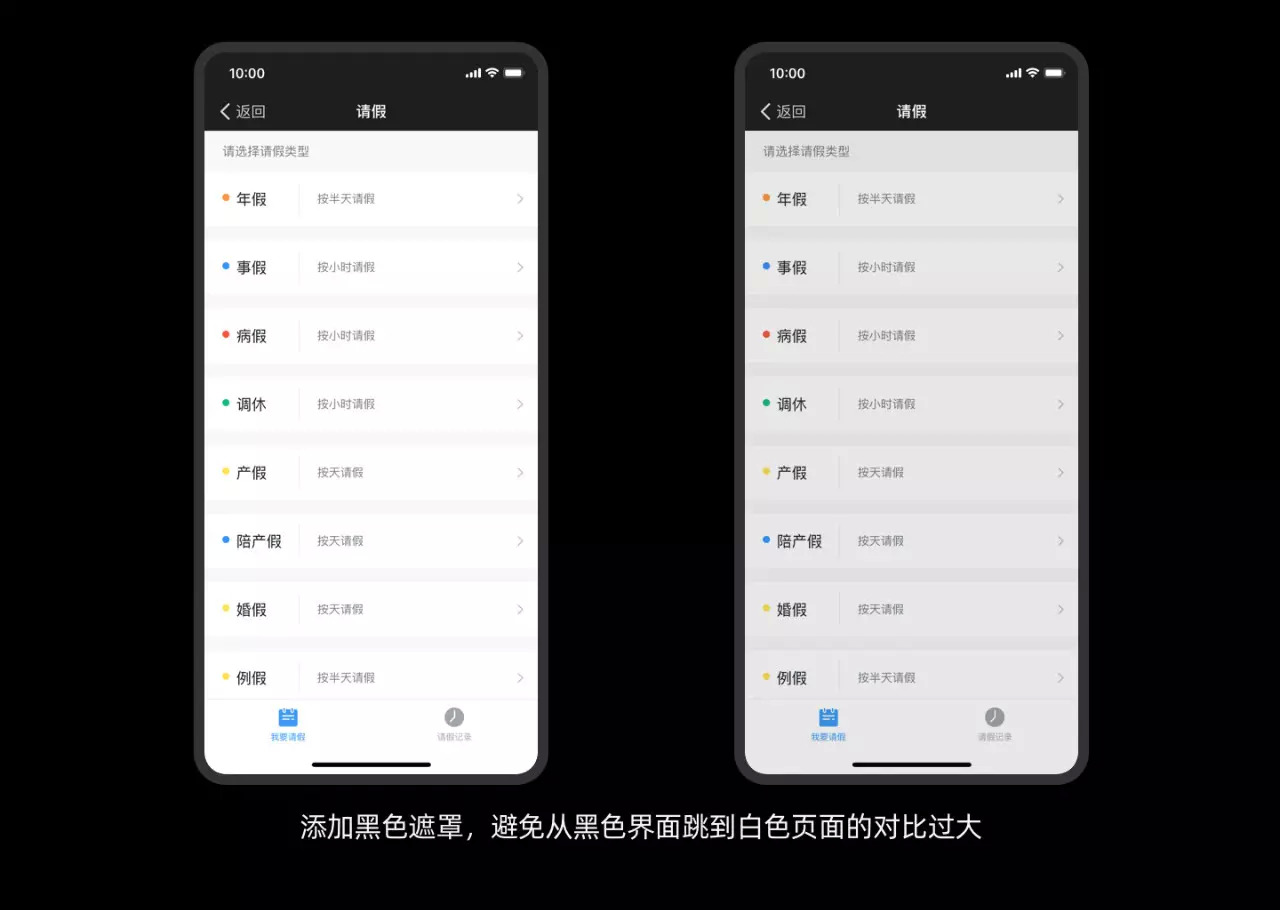
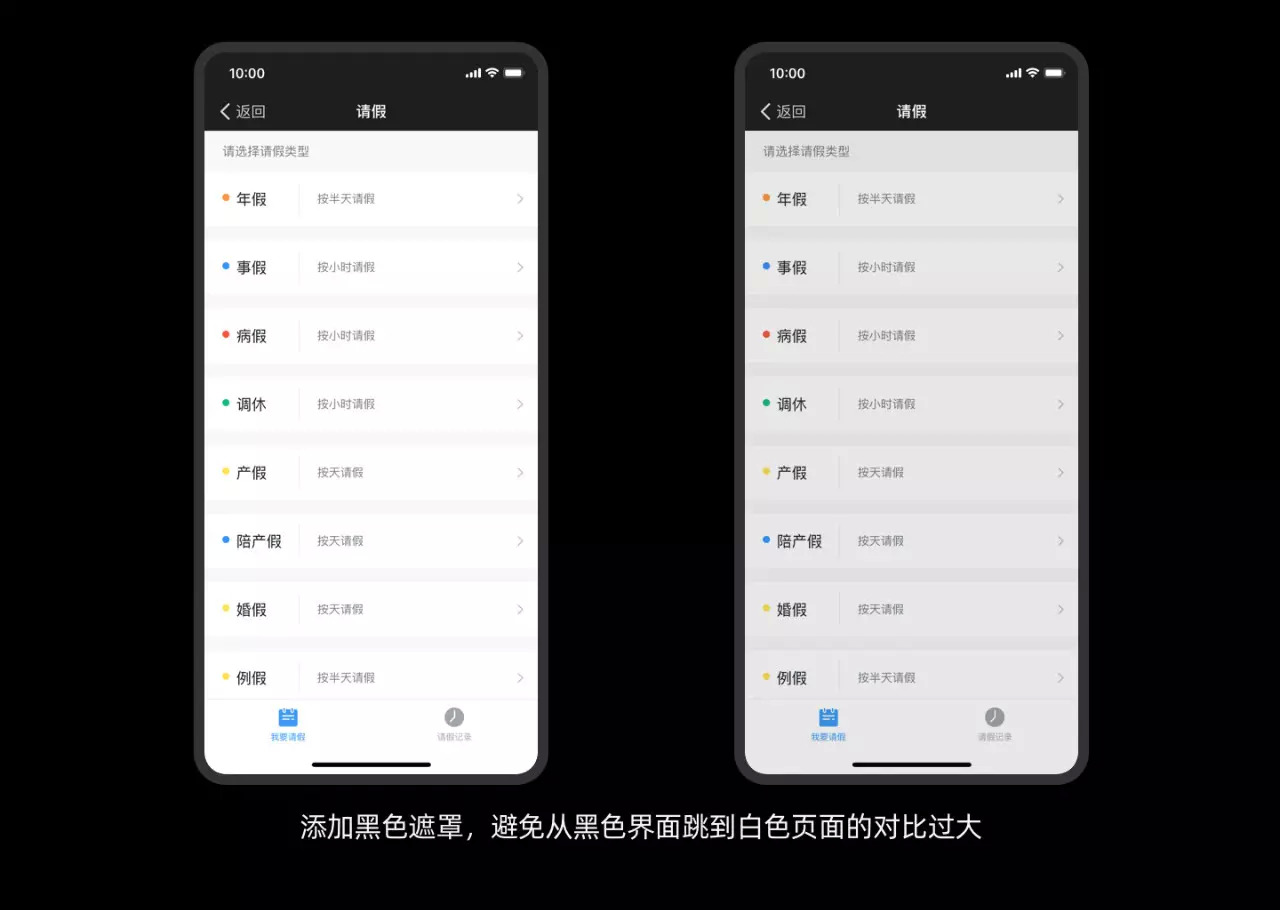
4、弱化白色界面
如果应用中不可避免的要出现一些白色背景的界面,可以使用遮罩或者降低白色明度的方式来处理,避免在界面切换时对眼睛的刺激。


如何协同不同业务的设计师快速适配 Dark Mode
确定了视觉设计的方案之后,如何协同更多设计师快速适配,针对大的设计团队是很大的难题。钉钉早期还没遇到 Dark Mode 的时候就有考虑过未来多主题设计的需求,并根据这样的需求思考了一套特殊的颜色管理方案,因为主题切换涉及到业务线内大量的设计师协同工作,对于一个几十个人的设计团队,如何让不同设计师更快的协同起来,降低设计师重复工作的成本,适配自己所在业务的界面,是工作中不得不思考的一个问题。钉钉这套颜色管理方案在 Dark Mode 的设计,多业务协同中发挥了巨大的作用。
在钉钉早期的版本中,设计颜色库的管理十分换乱,命名也是没有任何含义的简单代码,当开发遇到没有颜色字典中没有的对应颜色或者是字典中已经有这个颜色但是开发找不到的时候,久而久之,颜色字典就会变成如下的局面:


描述:同样的颜色对应了多个无序的颜色代码,设计师和开发也不知道这个颜色用在了什么地方。
如果用这样的方案做多主题适配,每个设计师要熟知不通主题下的配色,十分复杂。
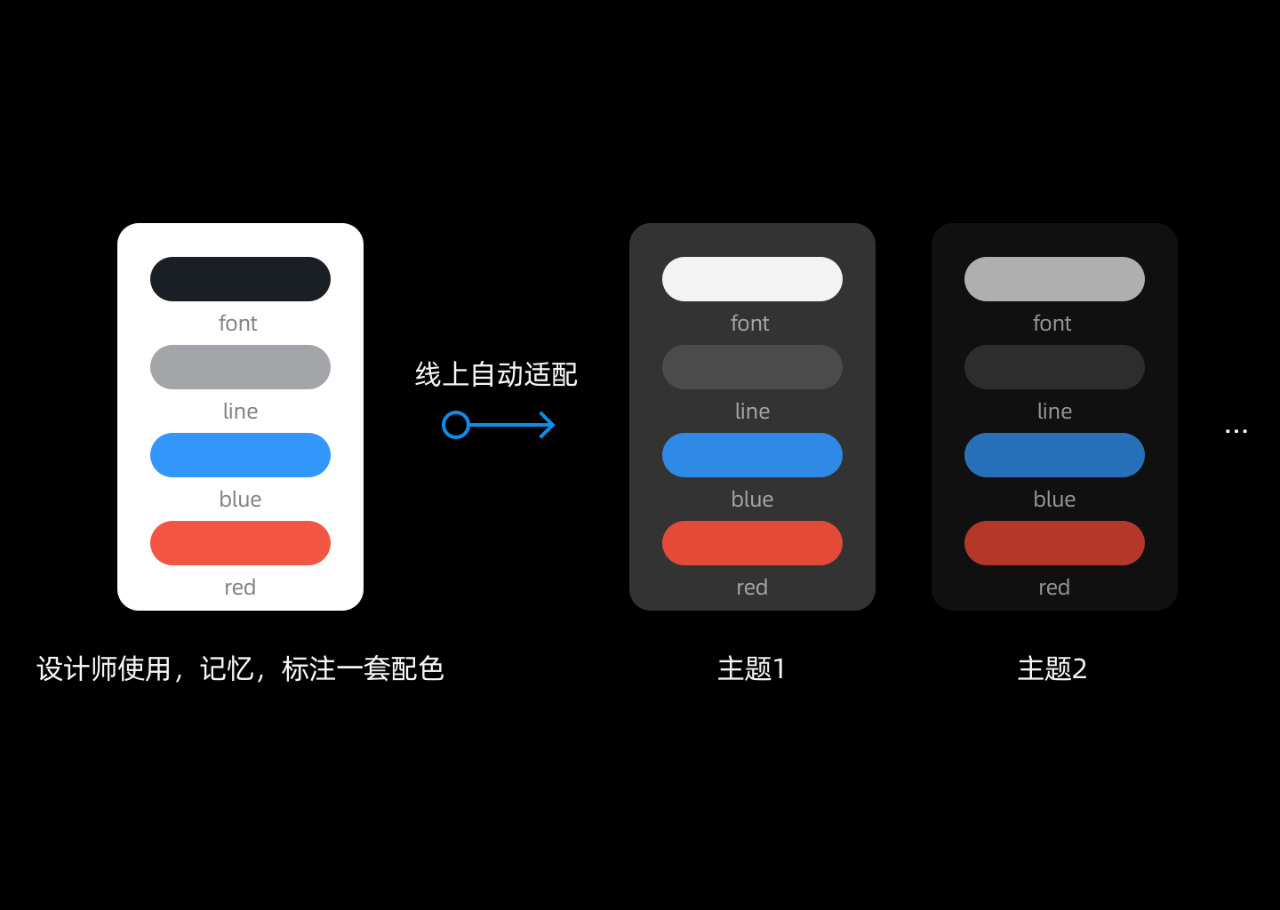
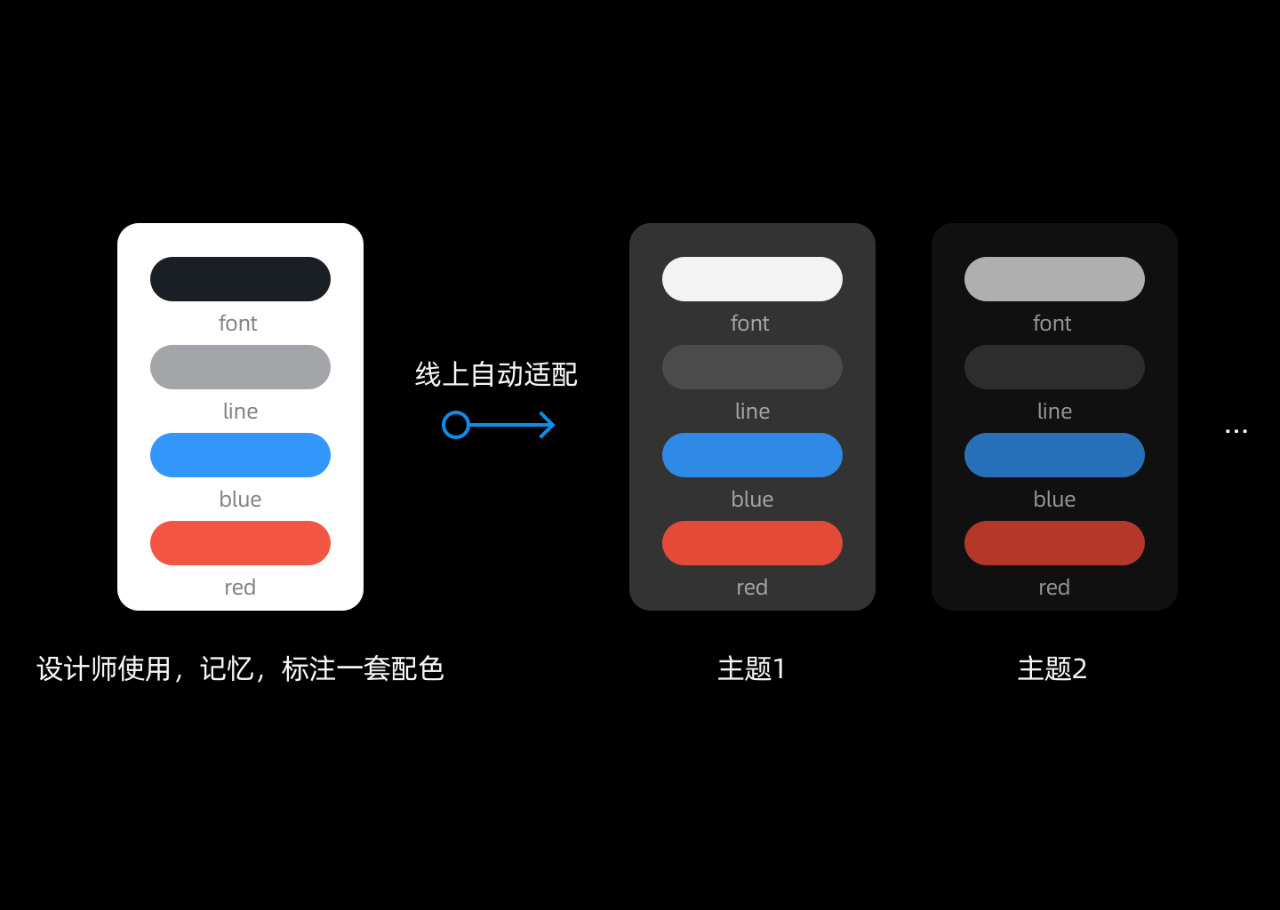
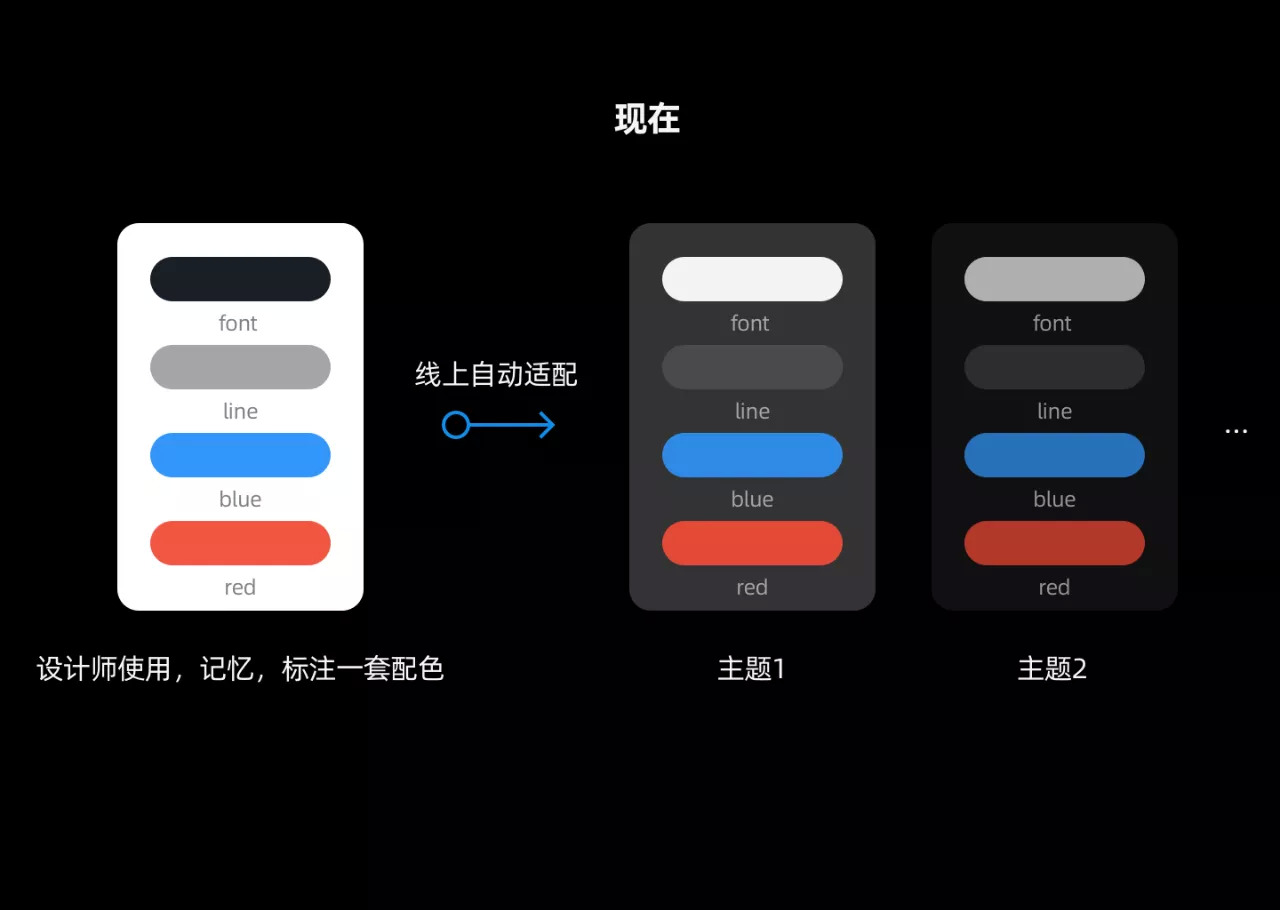
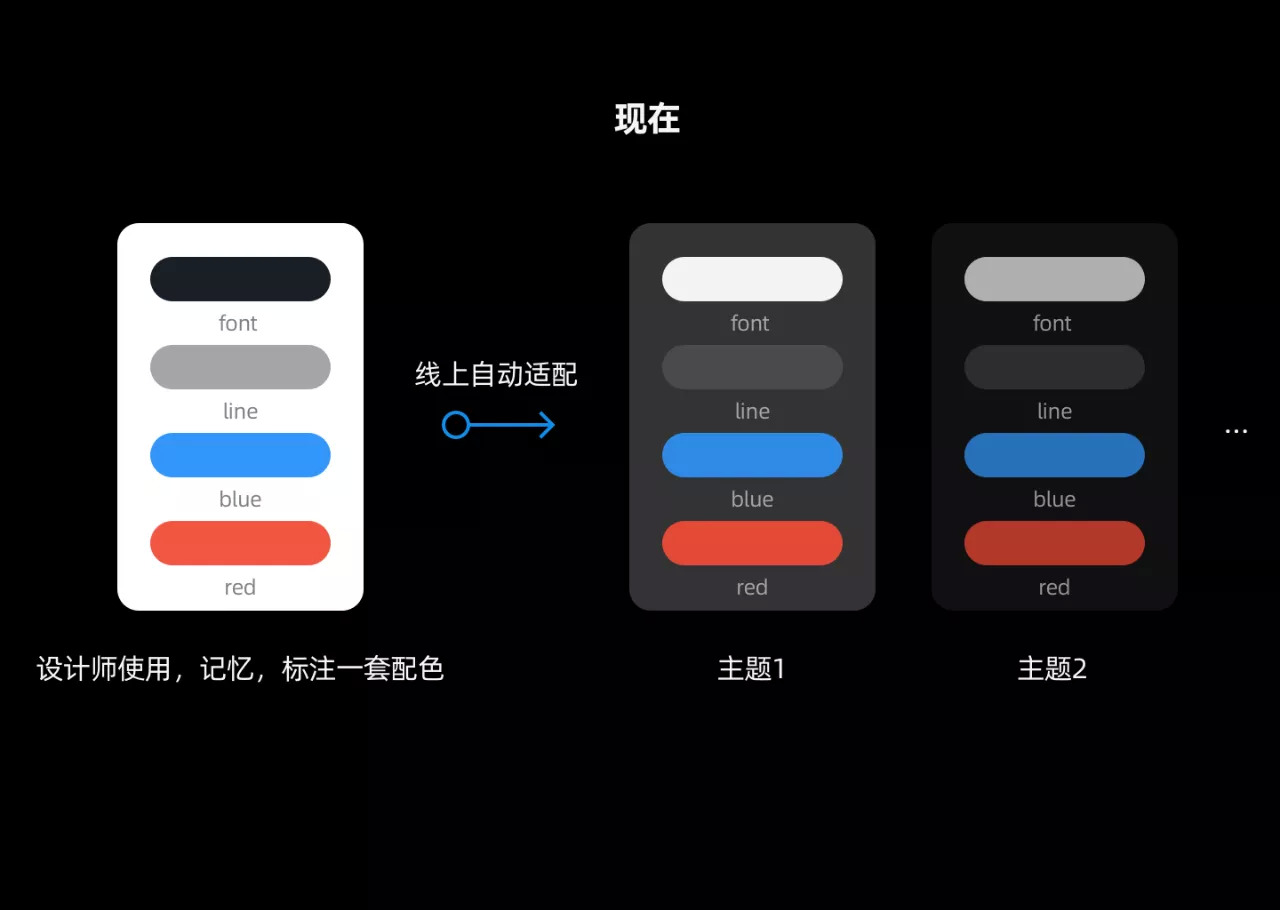
这就是我们这套颜色方案的核心思路:让每位设计师简单记住一套颜色,即可适配多套主题


下面带大家一步步开始了解钉钉如何建立全新的颜色库:
1、为颜色建立命名系统
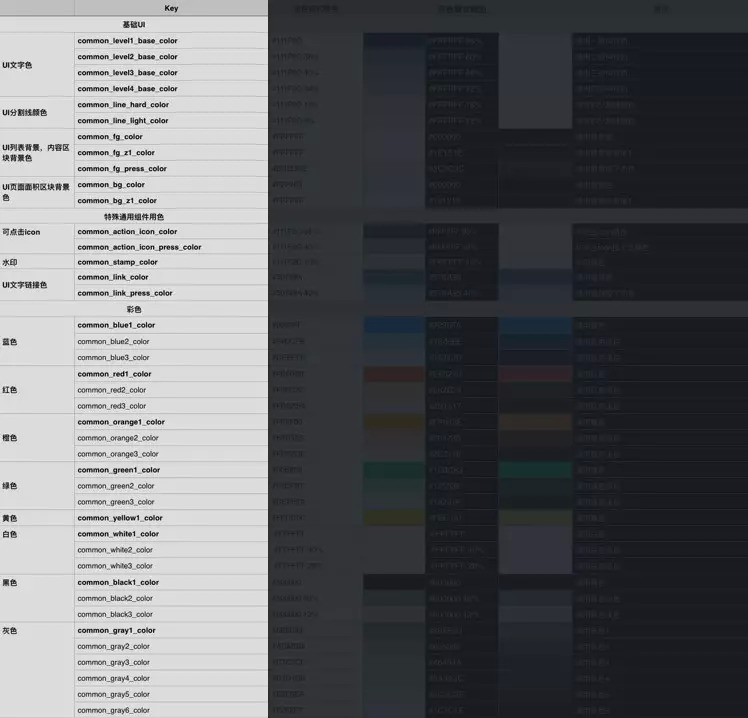
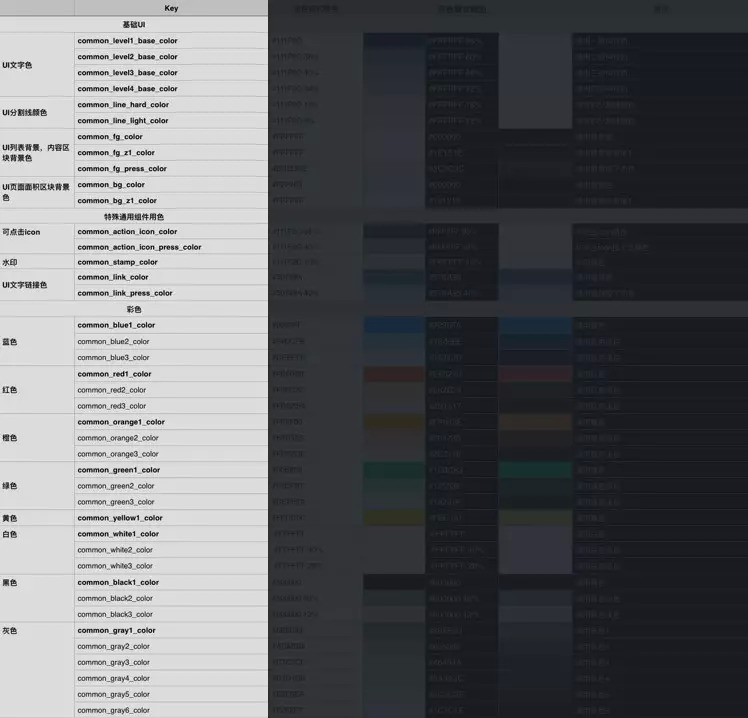
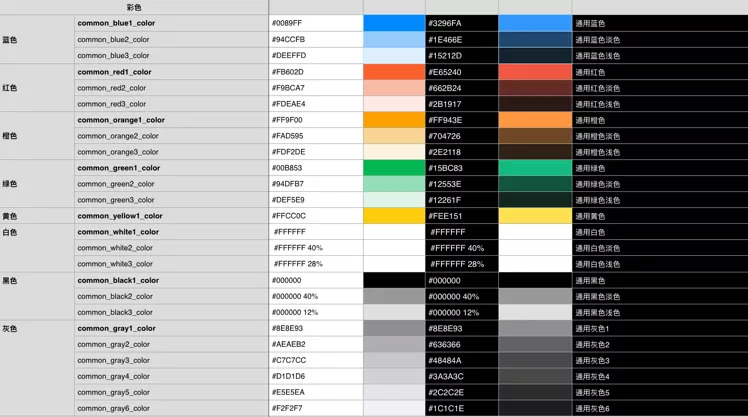
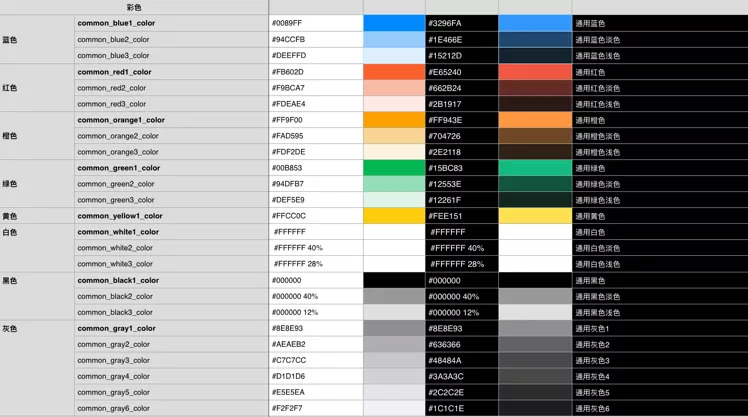
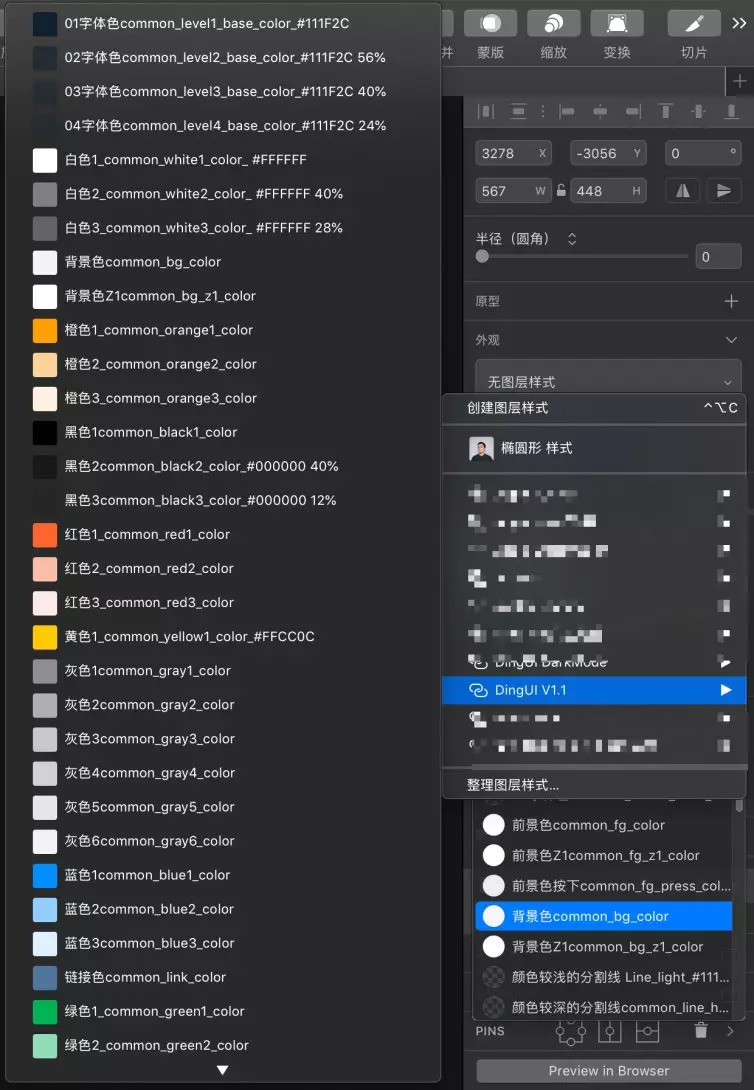
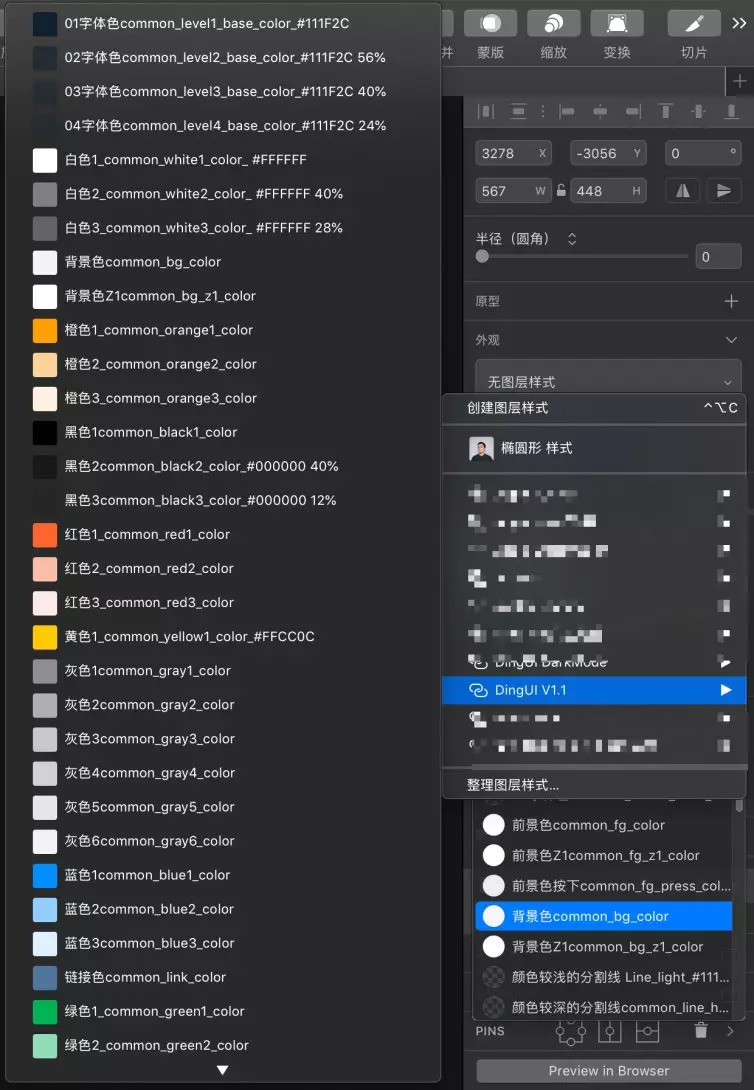
为了解决上述问题,首先我们要赋予每个颜色特定的含义,也就是这个颜色在代码中对应的「代号」应该是能让后续使用的人知道这个颜色会被用在什么地方的。设计师使用这些颜色的时候,不应该是记忆16进制的代码,应该是记忆这个颜色的「代号」,也就是颜色的key。接下来我们以钉钉的新颜色库作为案例说明:


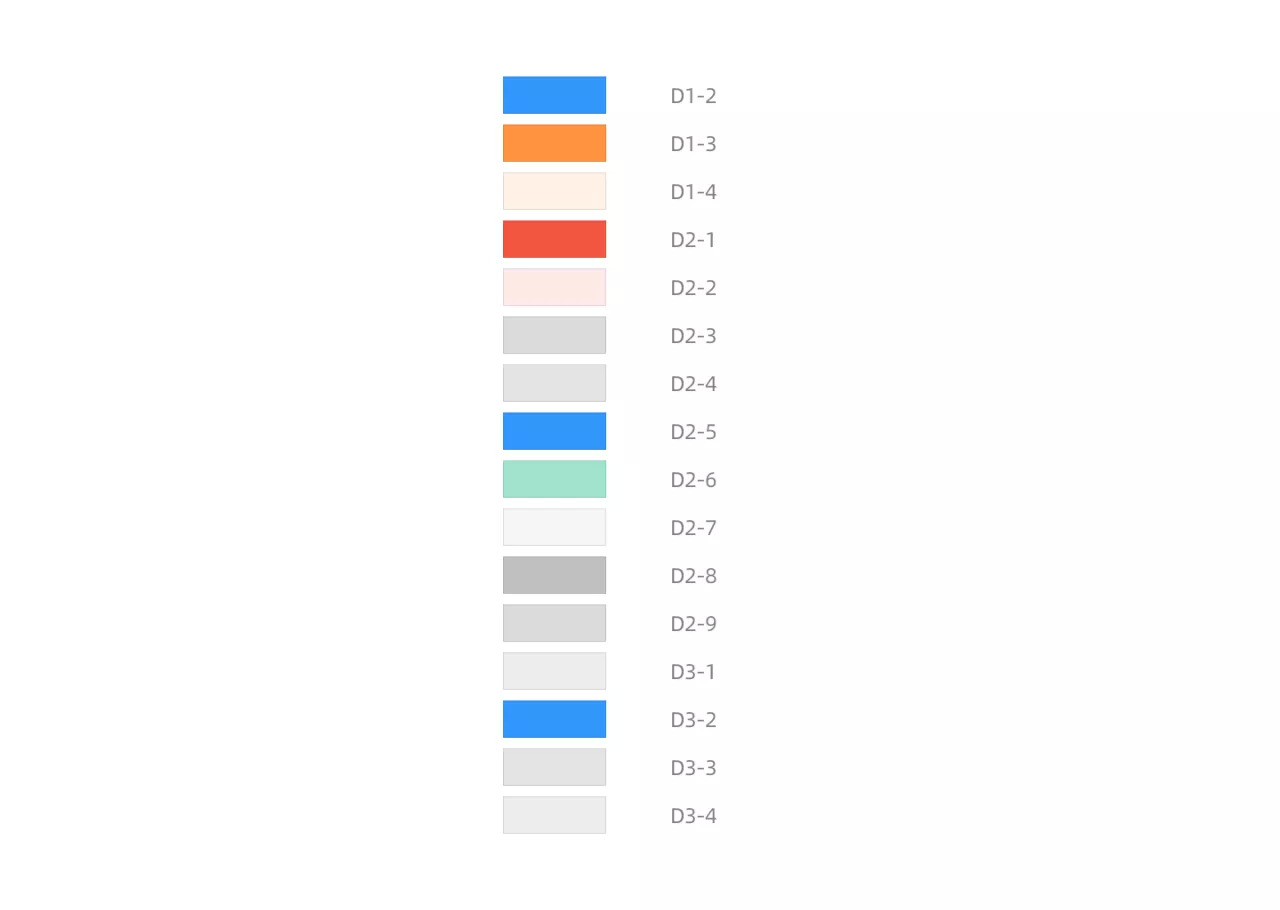
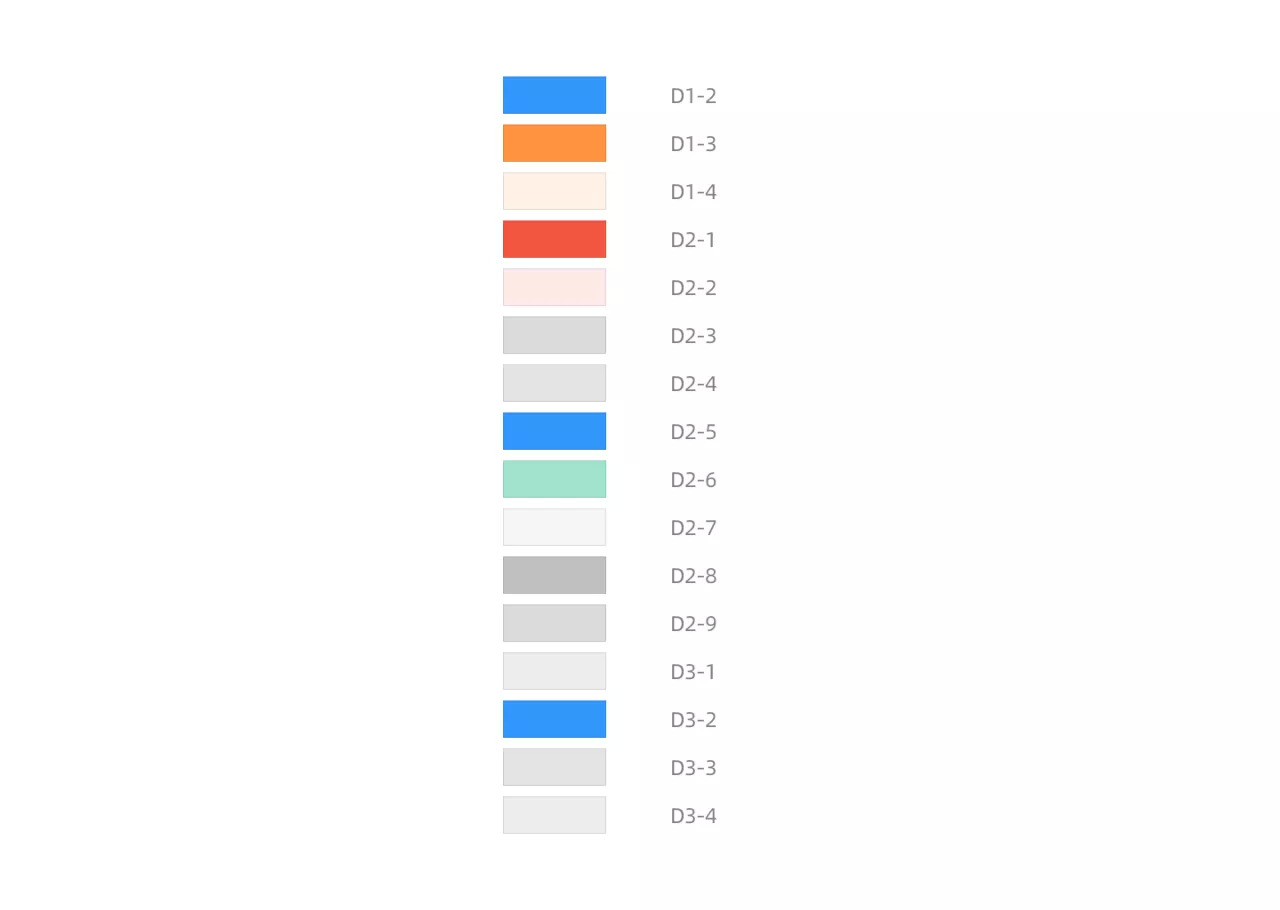
在这套颜色中,我们赋予每个颜色一个key来代表他们的名字,方便设计师更好的记忆颜色:
基础的UI颜色用「Common.使用场景.color」命名,比如背景色,我们命名为common_bg_color,链接的颜色,命名为:common_link_color;
而彩色用「Common.什么颜色.color」来命名,比如蓝色,命名为:common_blue1_color;
那么为什么要把基础UI和彩色区分开呢?
因为像文字、分割线、背景这些基础UI的颜色会随着深浅模式的变化而从灰色变成浅色,或者从浅色变成灰色,所以我们需要用使用场景去命名他们。
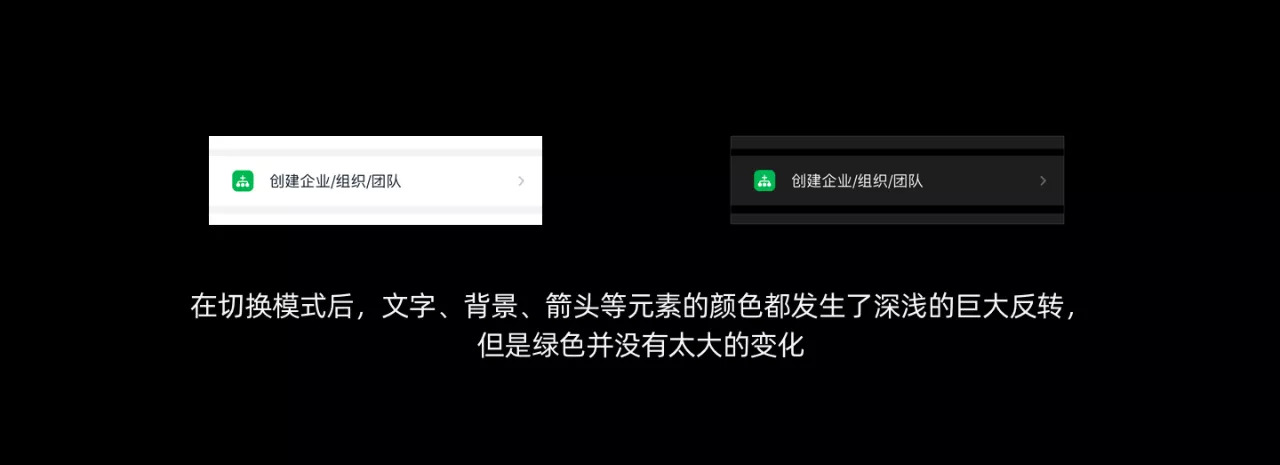
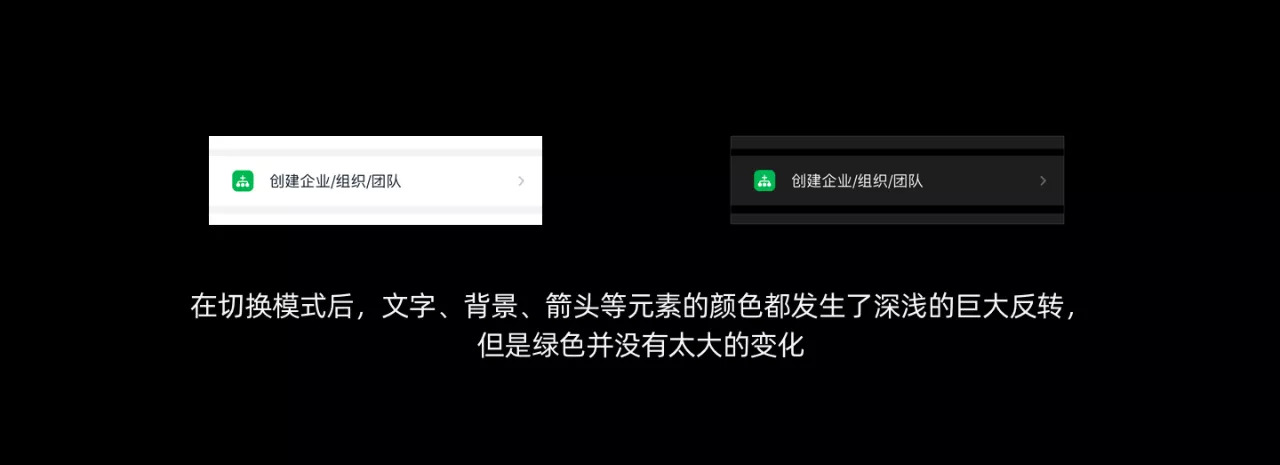
而按钮和图标等元素用的蓝色,红色,橙色等等的彩色,并不会随着主题的切换变成其他的颜色,或者他们还是蓝色,红色,橙色,只是为了配合深浅色调的变化会有对应的色值微调。


注意:一旦确定一个key,对应的色值可以方便的调整,但是谨慎更换key的名称,因为一旦更换名称,代码中调用过这个key的地方都会产生问题。
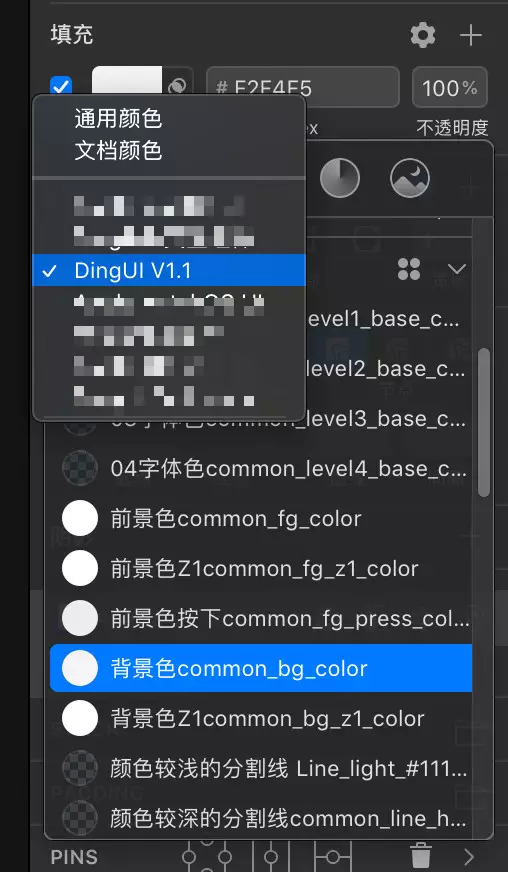
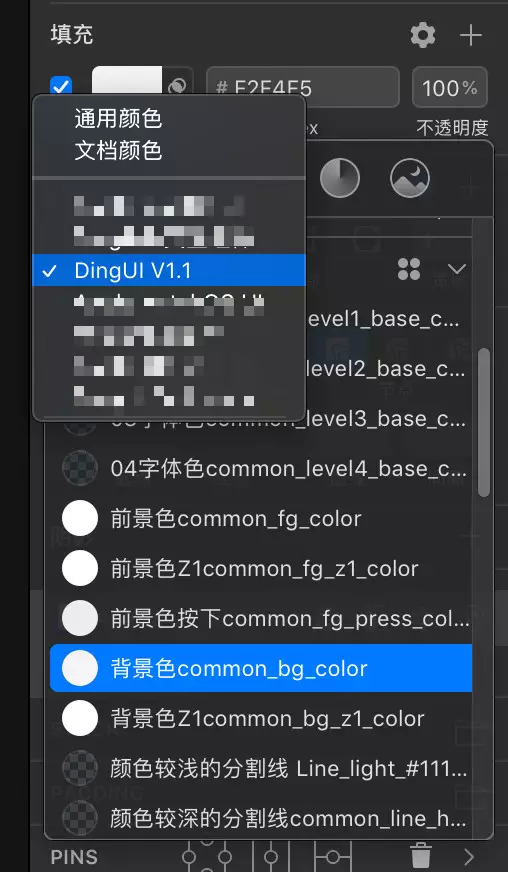
2、构建基础UI颜色
基础UI颜色就像设计中的点线面,是组成我们界面中的基本元素。
抛开彩色的场景,基础UI的使用场景其实只有文字、前景、背景和分割线,这几个元素组成了大部分的界面场景。
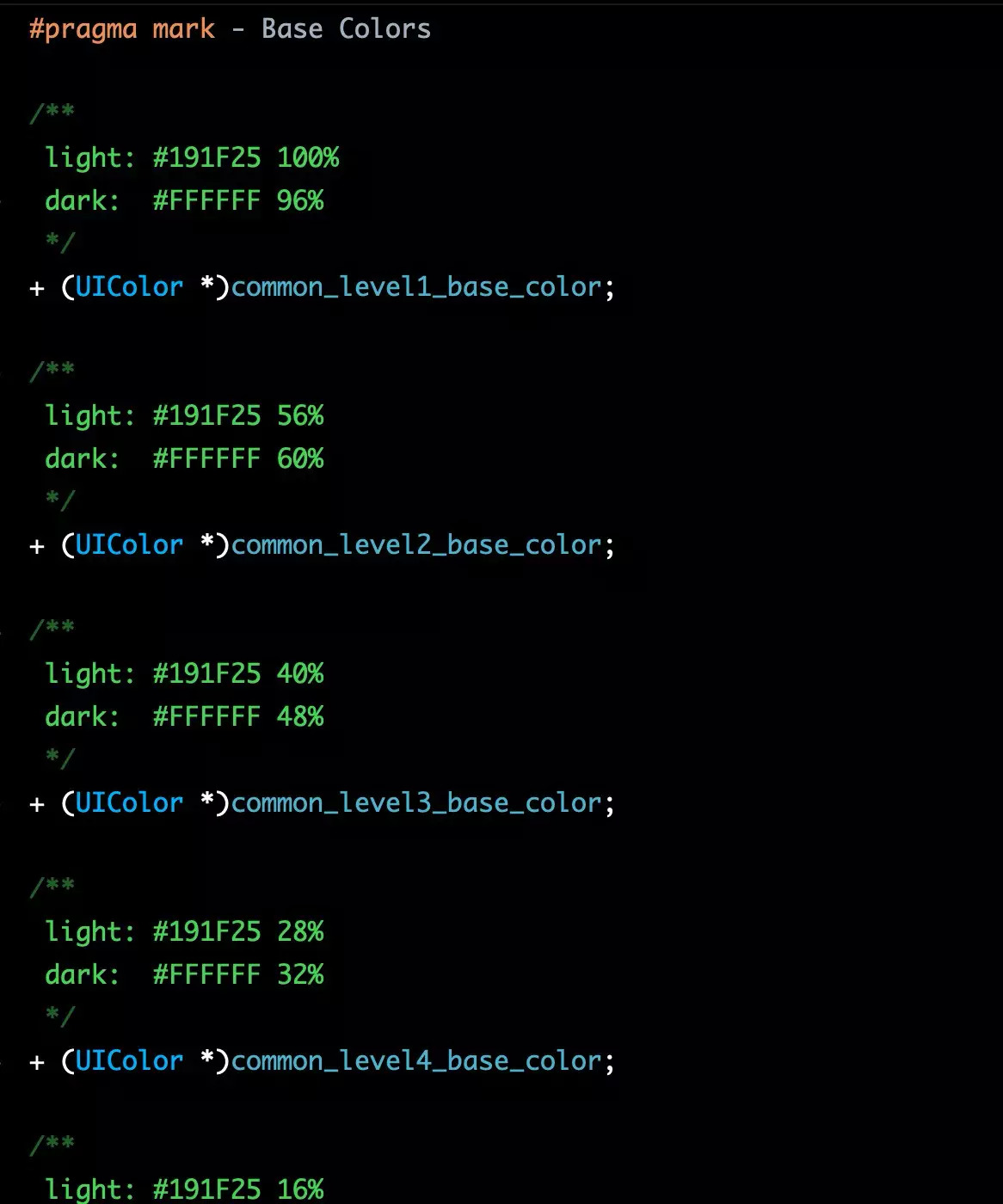
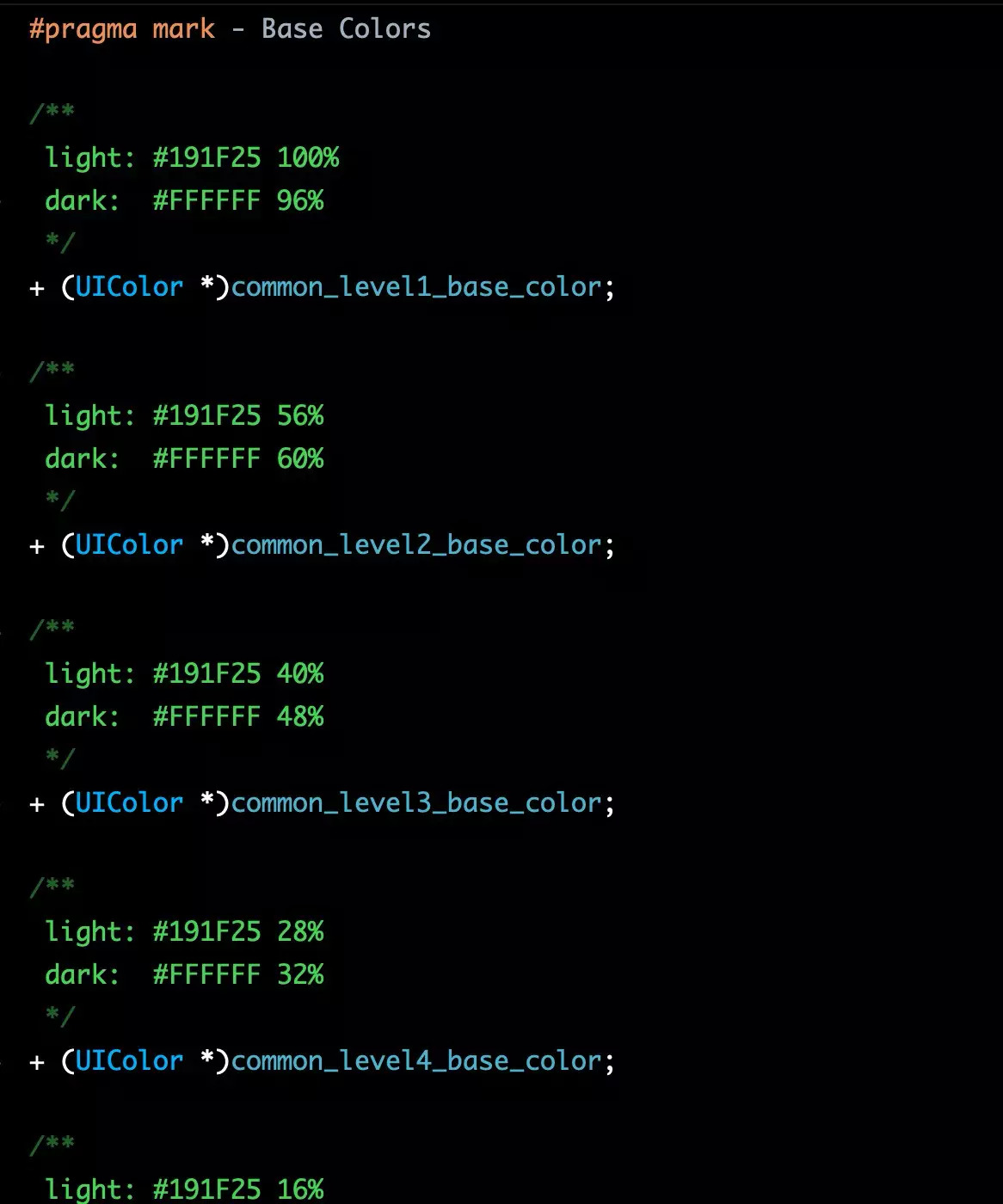
我们建议给予文字色4个等级,前景色2个等级,背景色2个等级,和2个等级的分割线颜色,即可满足基础UI的大部分场景:


3、增加彩色
根据业务和品牌的需求,继续为颜色库添加UI中会遇到的彩色,并适当添加多个等级满足不同场景。彩色会用在诸如按钮的背景,行动点,图标,标签等等地方。


比如按钮的背景是蓝色,我们就使用common.blue1.color,那为什么不把按钮颜色命名为common.botton.bg.color呢?因为这个蓝色不仅会用在按钮上,也可能用在蓝色标签上,蓝色的icon上,如果以「使用场景」命名,就会增加好多的颜色名称,但是其实他们在深浅模式下都是使用蓝色,所以用颜色命名,一个key就能覆盖好几个key能解决的问题。
注意的是色值表中还给了通用的黑色,白色和灰色,因为在某些场景下,深浅的切换不会影响这些中性色,即使他们不是「彩色」。


4、特殊的业务用色处理
那Common开头的方式是为什么呢?以Common开头的key代表着颜色是通用到不同业务中的基础钉钉色值,而一旦某个业务需要增加配合业务使用的特殊颜色,则可以用「业务.使用场景」来新增一个key,这样即使有更多的颜色,也能追溯到这个颜色被使用在了什么地方,方便管理。


这样的一套key会有什么优势?
1、更快适应多主题
通过这套key作为中介,核心设计师确定key值对应的颜色并确定在多主题下可行之后,设计团队的其他设计师只要在一种模式下用key来标注颜色,开发在代码中用key写入颜色,即可快速适应多主题并保证方案可行,不必去记忆多套主题的具体色值。而对于适配后的验收,也可以根据出问题的颜色场景快速定位问题颜色来调整;




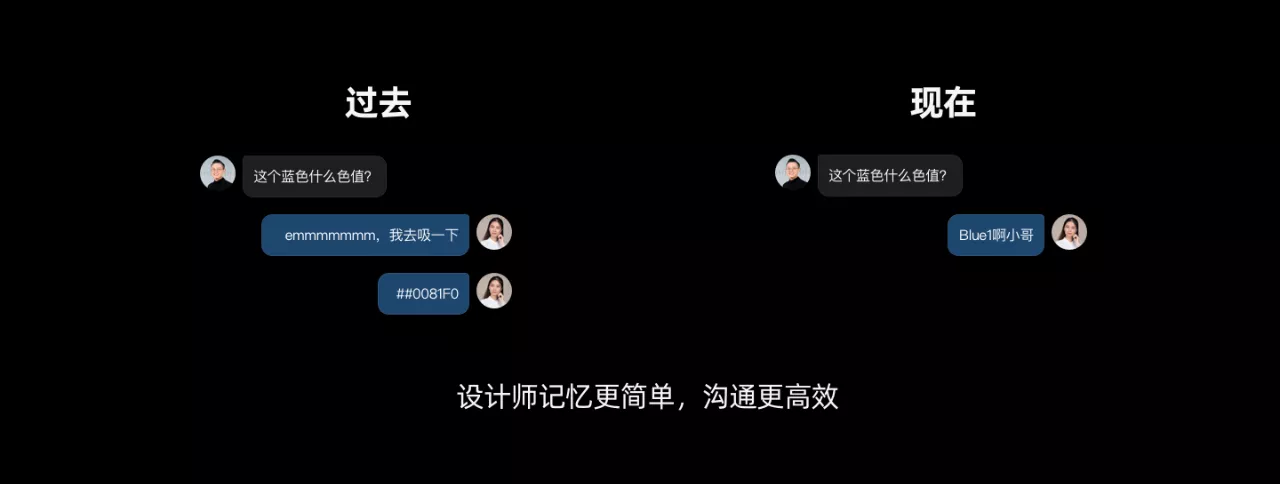
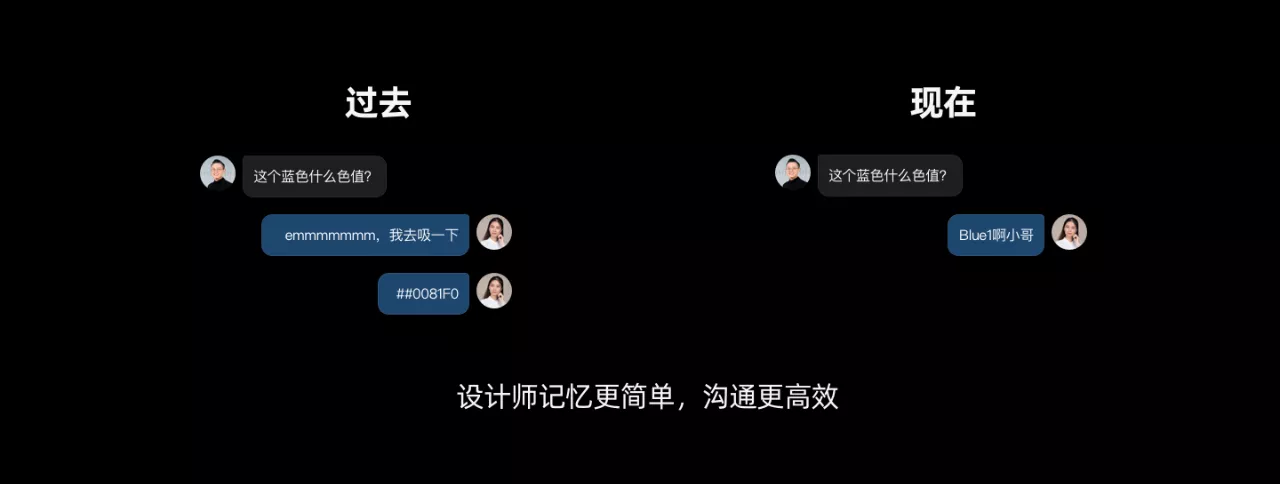
2、更方便的管理记忆
相比记忆一个16进制的颜色色值或者是RGB颜色,对于设计师来说,如果是一级文字,在开发询问的时候快速告诉他是Lv1,如果是主题蓝色,快速告诉开发是Blue1,诸如此类,对于设计师的记忆和与开发间的沟通都是极大的提效。同时因为设计师和开发沟通必须使用已有的key的名称,而不是传统的色值,也能在一定程度更加规范颜色的使用不超出规范的界限。


3、更快速的迭代和开发管理
在代码中,所有的颜色都有了名称,不论是对当下的调整还是未来的版本迭代,都能更清晰的追溯和管理。
一旦在拿到实际Demo后,某个元素的颜色使用起来有问题,也可以快速通过对字典的调整调整线上所有使用该key的颜色的效果。而遇到真的规范无法满足的颜色,也可以灵活添加,并且通过命名这一环节让颜色的追溯更有迹可循。


如何使用和管理这套颜色?
在设计团队内,由专门的设计师管理增加key的权限,避免不同业务设计师随意添加规范外的颜色而使颜色混乱。
而在开发侧,真正将颜色导入开发的库中的时候,通用也就是Common开头的key只能由专门的开发有添加和编辑的权限,这些key的管理会更加严格,因为被用在大量的业务中;业务单独增加的key在已经由设计侧负责人录入设计侧的表格后,可以让自己业务对应的开发自由添加。
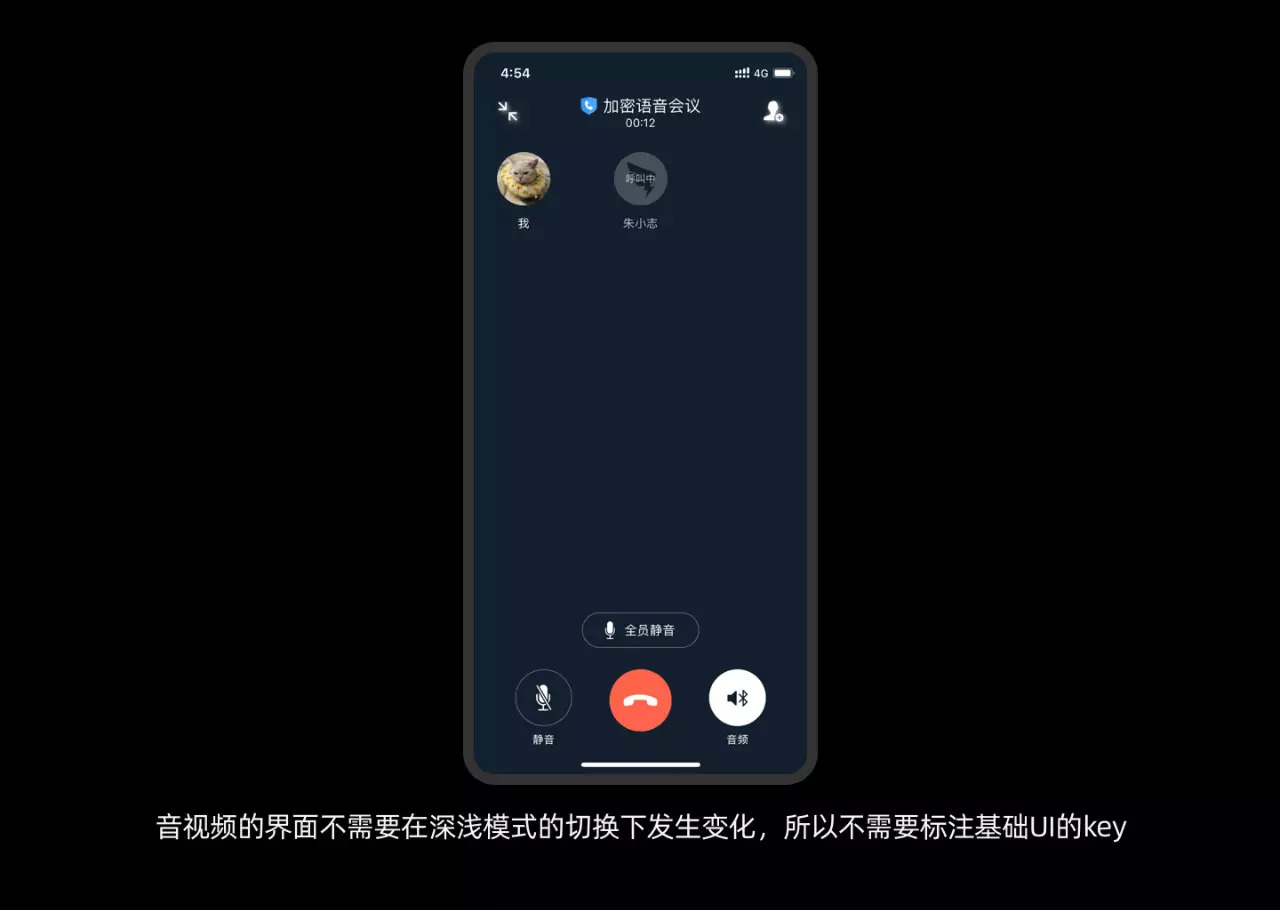
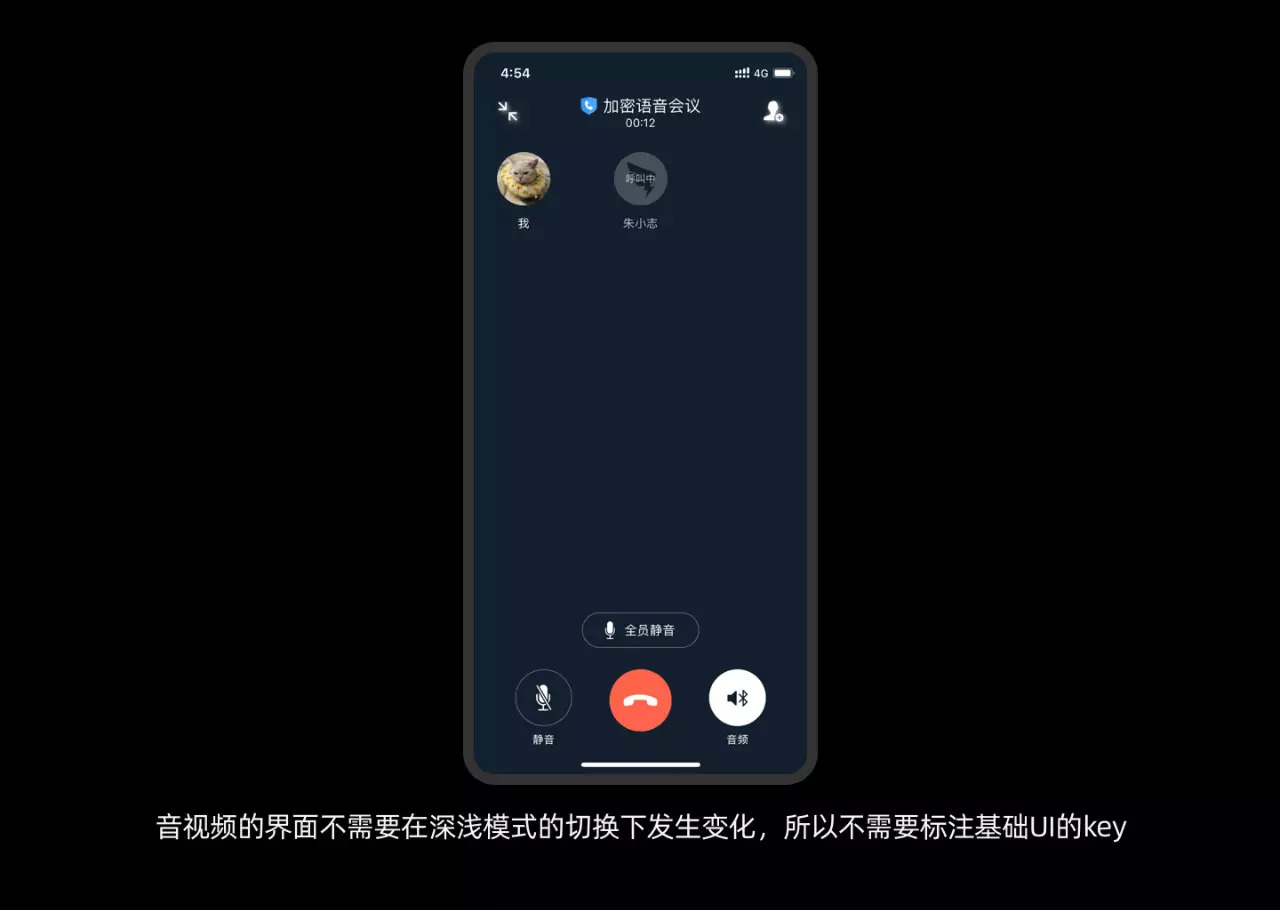
特殊场景的处理
对于相机,音视频等注重沉浸体验的界面,这些界面在深浅模式下都会保持同样的配色,对于这种界面,建议能使用彩色key则使用彩色key,如果彩色key无法满足,可以允许在代码中不使用key,因为这些页面没有适配多主题的需求。


如何配合使用
规则建立好了,但是颜色难免会涉及到修改和迭代,如何及时的同步到大家使用方式和更新维护,这事钉钉团队内使用的方法:
- 建立表格+同步盘实时同步更新管理
建立颜色表格,并使用同步盘实时同步给设计团队和开发负责人,保证大家手里使用的规范是最新的。
- 内部宣讲,用设计颜色方案的思路让设计师记忆颜色
将设计颜色库的思路同步给团队内所有小伙伴,帮助大家快速熟悉和记忆颜色key,用key来标注和与开发沟通。
- 将颜色录入Sketch组件库中,设计师可以快速使用
在团队的Sketch设计组件中录入规范的颜色和样式,方便大家直接使用规范颜色,也可以在一定程度上规避非规范颜色的使用。




色值分别在组件的色板和样式中调用的效果
结语
通过合适的颜色管理方式,找到正确的视觉设计方向,可以最大程度的减少设计和开发资源的损耗,钉钉在设计Dark Mode 的过程中,因为建立了良好的颜色管理机制,投入了仅1位核心设计师,和其他业务设计师极小的工作量,以及各端开发不到一个月的时间完成了适配,整体的顺序是大概是这样的:
1.在浅色模式下定义好规范的颜色,以及对应key的表格,开发录入颜色字典,根据表格将旧的颜色均替换成新的颜色key;
2.主设计师通过视觉设计定义好 Dark Mode 的颜色,并对应key表格填入;
3.小部分核心设计师根据配色设计出几个核心页面,确认配色没有问题;
4.将 Dark Mode 的配色上线,所有业务的设计师用线上demo验证配色没有问题(有问题的界面大多是没有把旧的颜色用key色值覆盖,让开发替换对应颜色为key值就好);
5.修改所有问题后上线。
总的来说,Dark Mode 的适配是一项费时费力的巨大工程,但又是在当下所有设计师不得不面临的挑战之一。毕竟因为iOS和Android这些系统级别的功能调整,没有适配 Dark Mode 的应用很有可能被贴上「落伍」的标签。
但不管如何,请谨记「形式追随功能」,我们不是为了显得很酷、时髦而适配 Dark Mode ,而是让用户使用我们的产品更加舒适。
希望钉钉的设计经验能对各位在设计 Dark Mode 的流程和界面上有所帮助。
参考
AnandTech:分析AMOLED功率效率
https://www.anandtech.com/show/9394/analysing-amoled-power-efficiency
关于WCGA2.0标准:
Web Content Accessibility Guidelines (WCAG) Overview | Web Accessibility Initiative (WAI) | W3C
iOS HIG中Dark Mode 设计指导的章节:
Dark Mode – Visual Design – iOS – Human Interface Guidelines – Developer
Material Design中Dark Mode 设计指导的章节:
https://material.io/design/color/dark-theme.html#properties
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)