从0到1做可视化(二):不只是酷炫的数据大屏
数据大屏是什么?


每年的双十一,我们都能看到天猫那个巨大的交易屏幕,快速的刷新着数字,刺激着所有人的神经,让人们直观的感受到新经济为社会带来的巨大改变。
我们也常常在城市和社区管理中,看到指挥大屏让管理者监控全局,第一时间作出指令。而在生产管理、商业运转和展示展厅中,也会有一些大屏展现资产的全貌和流程,甚至透视和监控其中的问题,协助管理者进行决策。
这些都是我们所说的数据大屏,是数据可视化在实际的商业环境中发挥重要作用的一个方向。它除了需要设计师理解动态数据设计,还要把握业务场景。今天我们就来看一下,怎么从0开始进行大屏数据的可视化。
大屏数据的作用


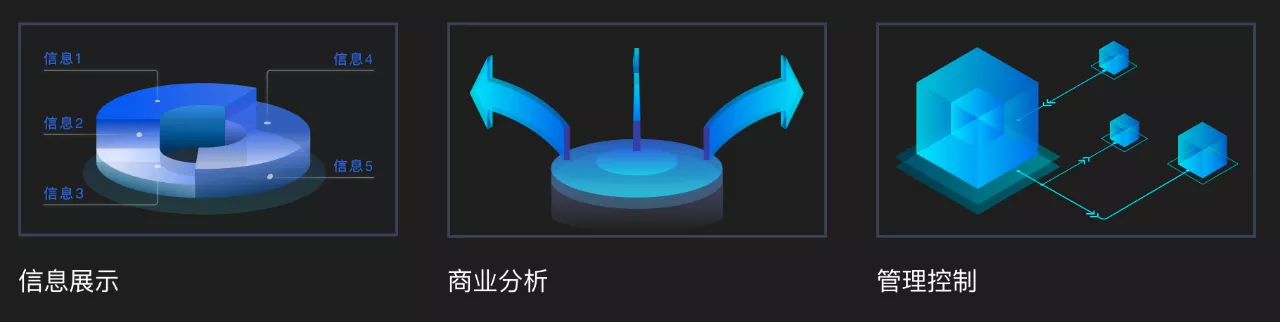
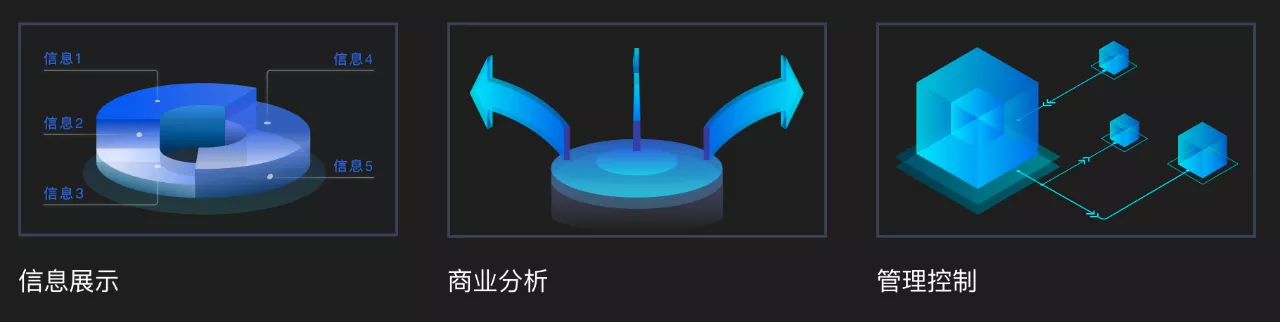
信息展示:大屏数据可以在观感上给人带来震撼的印象,引发共鸣,打造仪式感,传递企业或者团队的形象和文化。例如,天猫的双十一,通过超大屏的实时数字刷新,配合视觉效果制造了激动人心的气氛。
商业分析:将多种数据和关系,或者复杂的业务流程,用交互式的图形图像来呈现,以解释业务的变化趋势和原因。解决“信息孤岛”,直观把握核心资产全局、价值流动和结构透视。
管理控制:大屏数据可以实时了解资源动向和问题预警,帮助快速决策。像生产管理或者城市管理的数字大屏,可以实时监测数据和情况,快速发现值得关注的趋势,和可疑事件,及时作出管理决策。
大屏数据设计流程
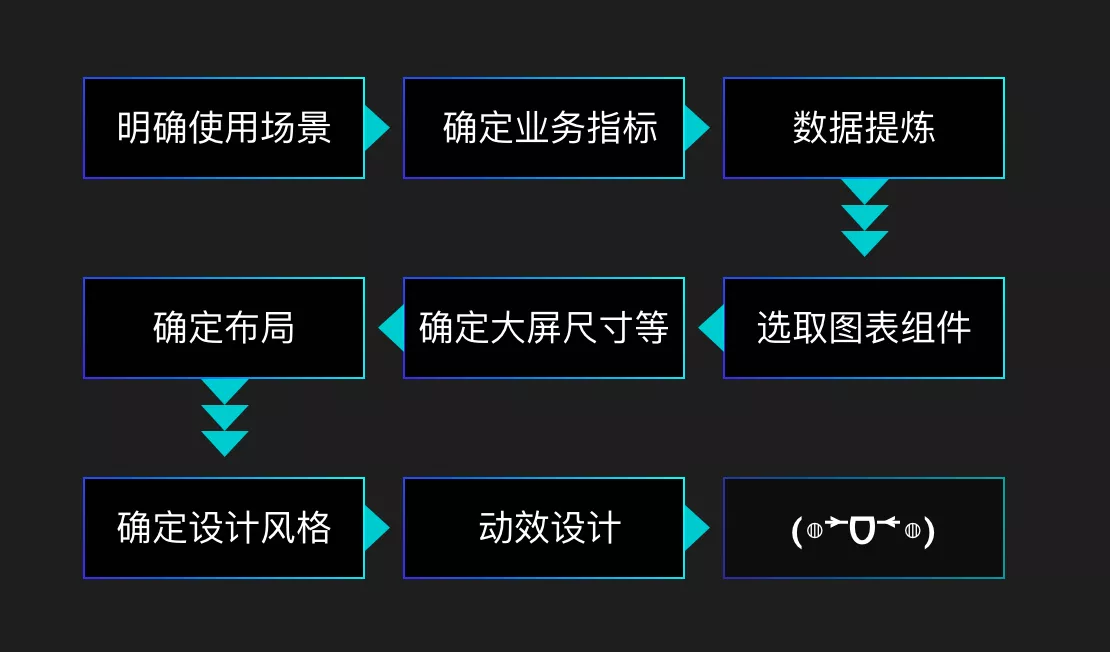
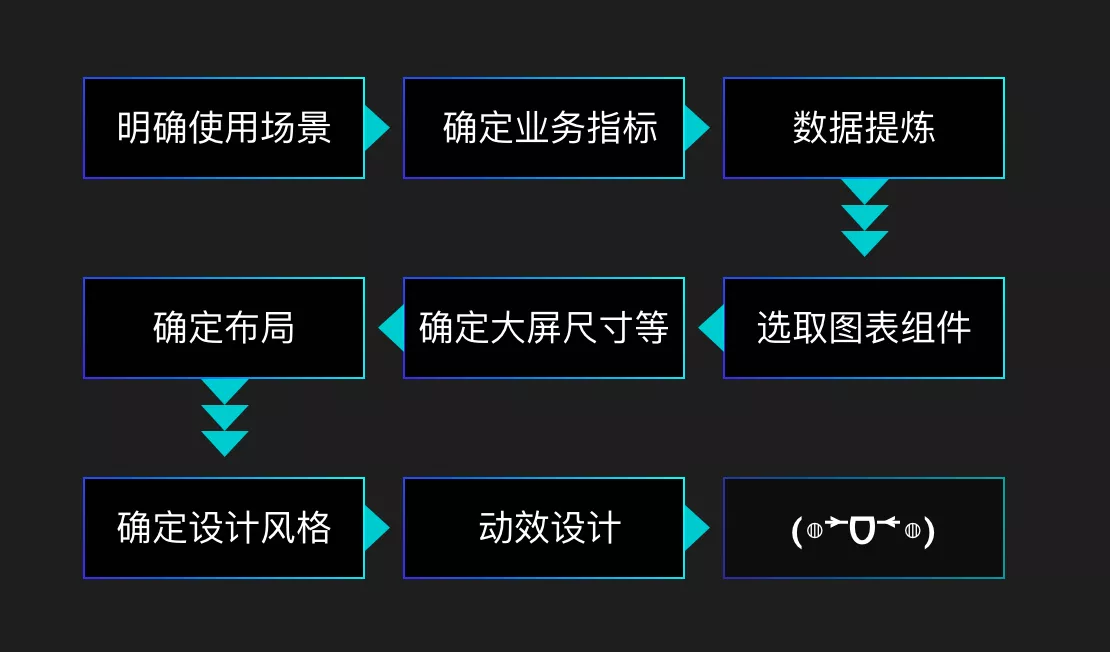
我们在上一期中对数据可视化的过程做了详细的解释,大屏数据作为数据可视化的一类,自然也遵循同样的可视化过程,而作为一个特殊的载体,也有一些特有的流程:


1. 明确大屏数据的使用场景
不同的行业和场景里,数据大屏主要起到什么样的作用,一般又呈现了怎样的数据呢?我们在实践中总结了一些主要场景:


2. 提炼数据指标
本期仅解读大屏数据可视化的特有流程,确定业务指标和数据采集分析过程可参见上一期:从0到1做可视化(一):数据可视化只是画图表吗?
而大屏数据指标的提炼还需要注意:
- 注意数据上限,一般为8~12个。假如需要展示的数据超过12个,建议把一些数据整合在一个数据表中;
- 因为交互方式有限,不适合选择多维数据。比如需要多条件筛选的数据;
- 考虑数据获取的难度和实时性,避免出现设计工具模拟容易,落地实现时困难的局面。
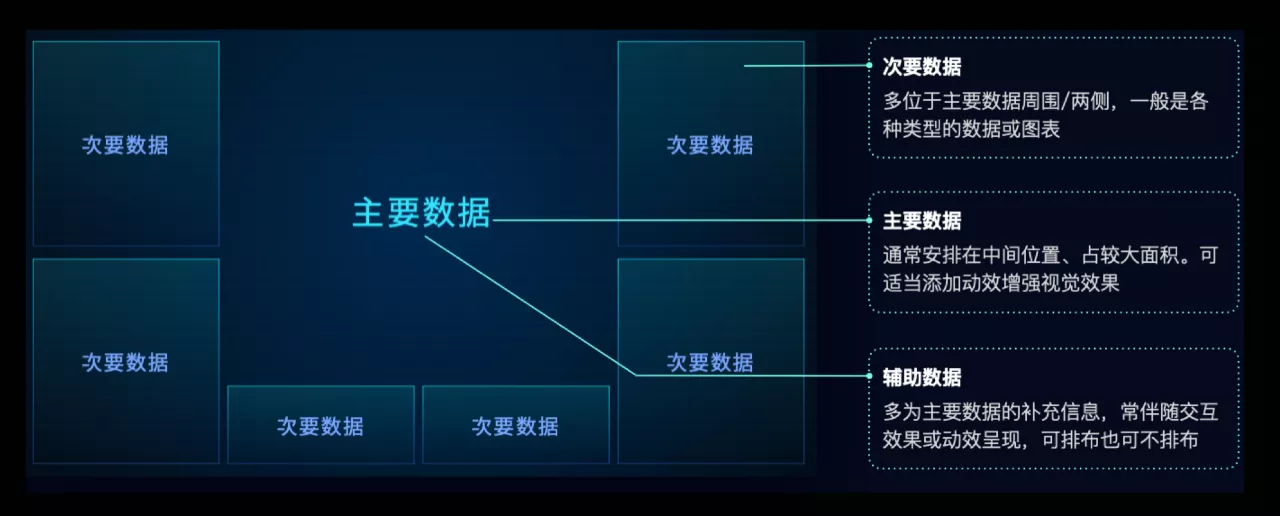
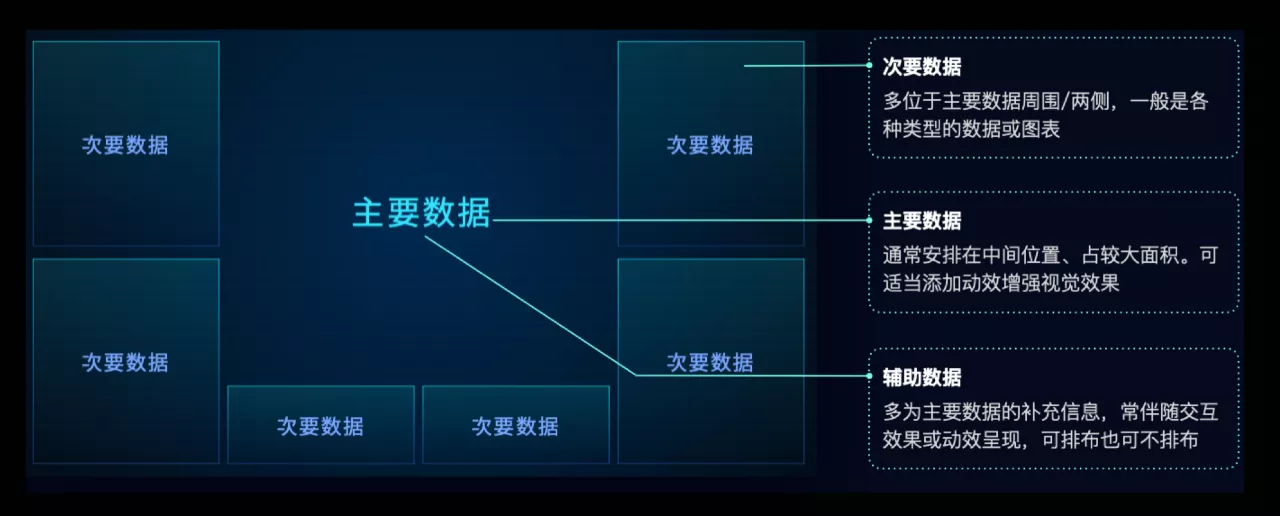
确定了数据指标之后,将指标按照重要性分为:主要数据、次要数据和辅助数据。


3. 选取图表
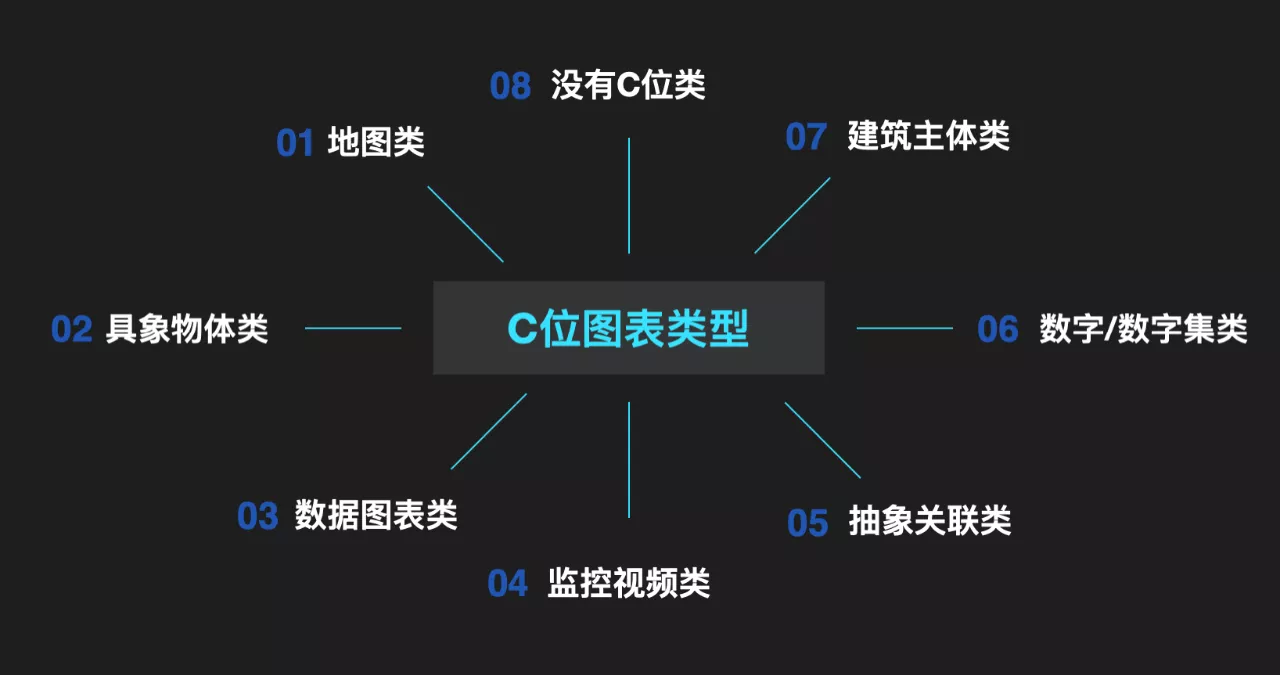
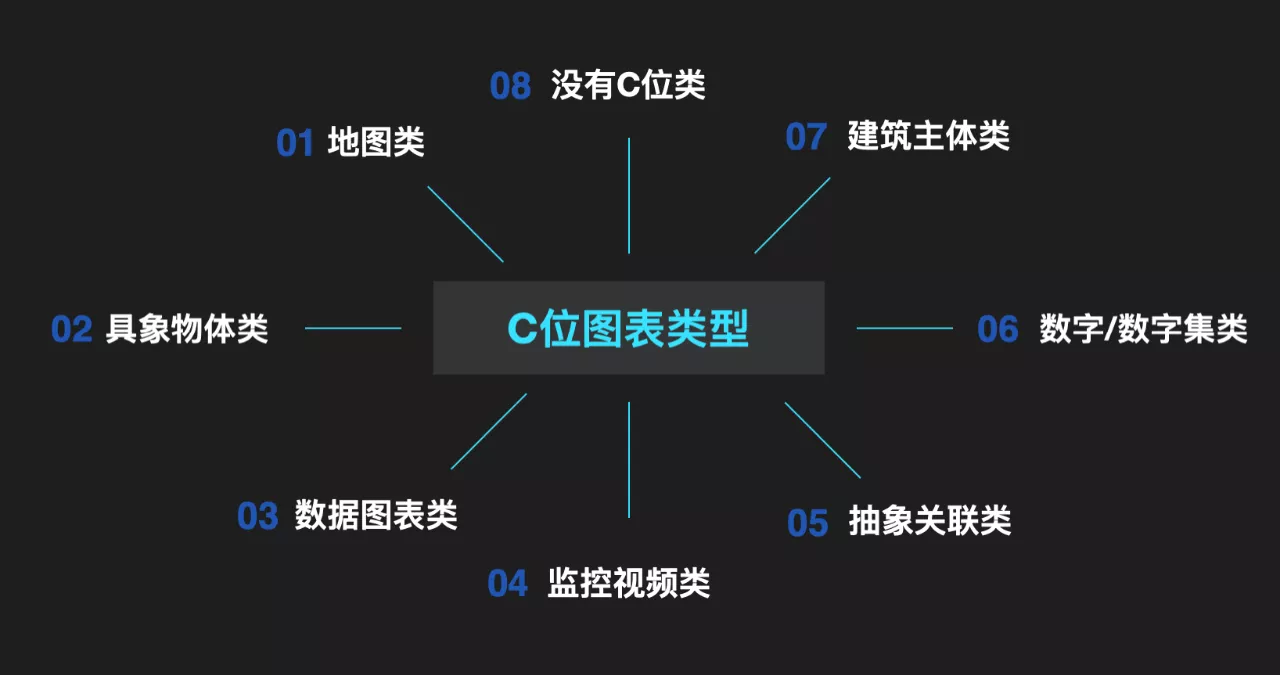
主要数据:主要数据是大屏数据的核心部分,所以我们也叫它“C位”。是传达信息的核心,也是视觉上最为吸引人的部分。除了常见的图表外,大屏最常使用的是,地图、和具象的物体,和多组数据关联的展现形式。








**此处部分图片源自网络,仅做想法说明示例,如有侵权请联系删除。
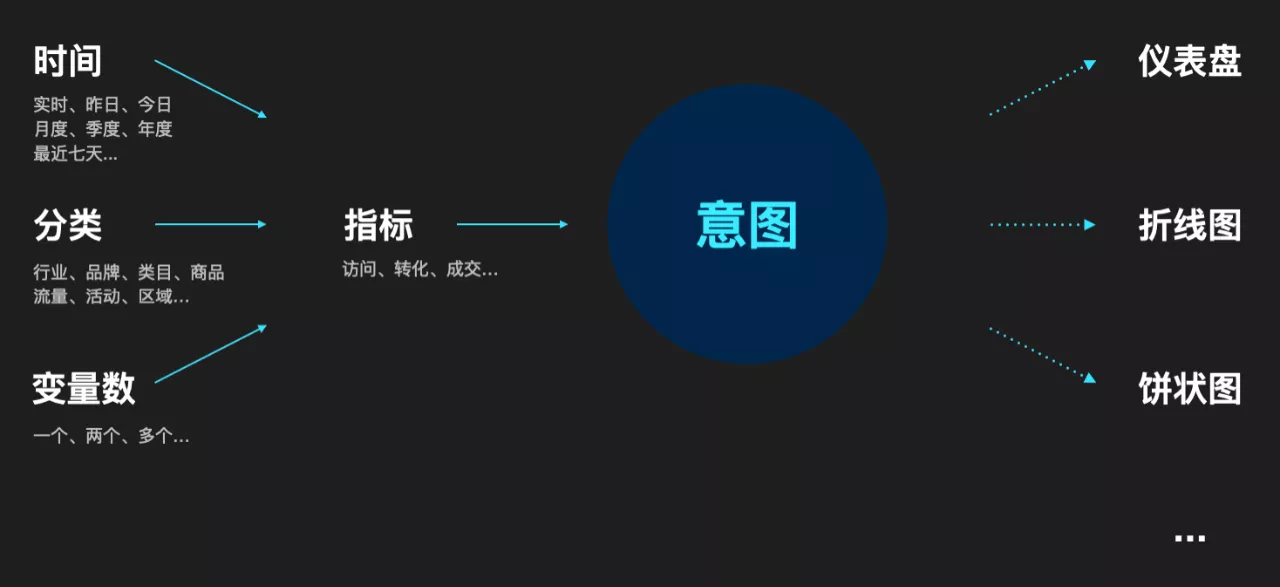
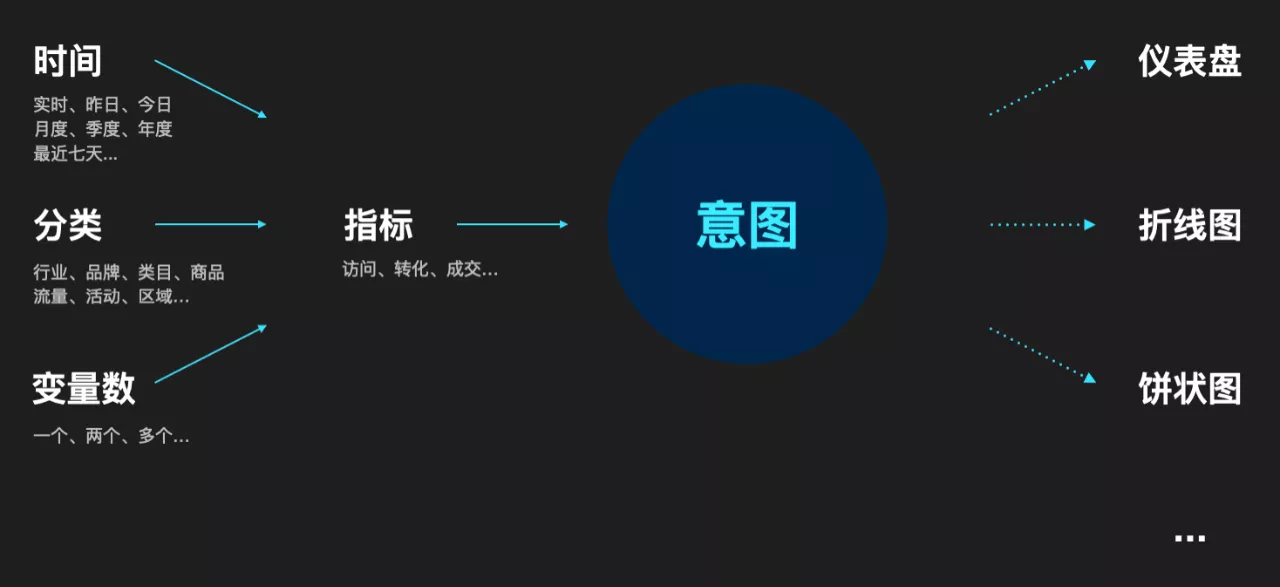
次要数据和辅助数据:可以遵循我们上一期讲到的图表选择方法,通过确定数据意图和参数的多少来选择合适的图表。


4. 确定大屏尺寸
4.1 计算画布尺寸
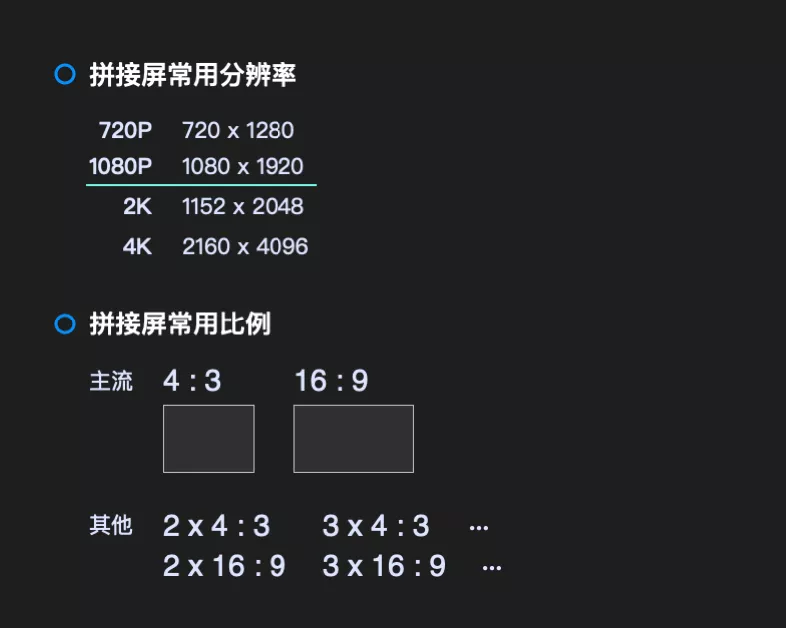
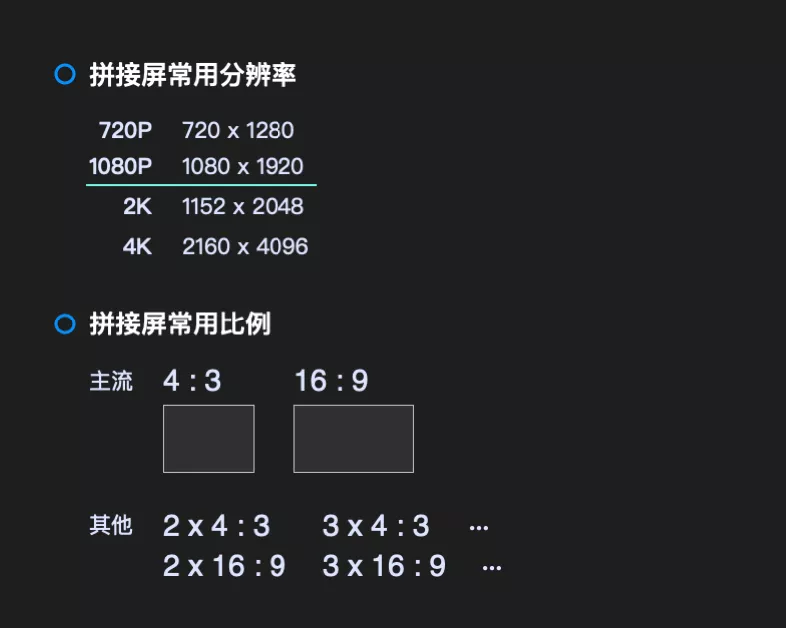
大屏通常分为无缝屏和拼接屏,目前市面上主要以造价相对低的拼接屏为主。拼接屏的缝隙越小价格越高昂。
主要的拼接方式为3*3,3*4或者3*5。其他的按照空间需求也会有比如4*8一类的拼接方式。
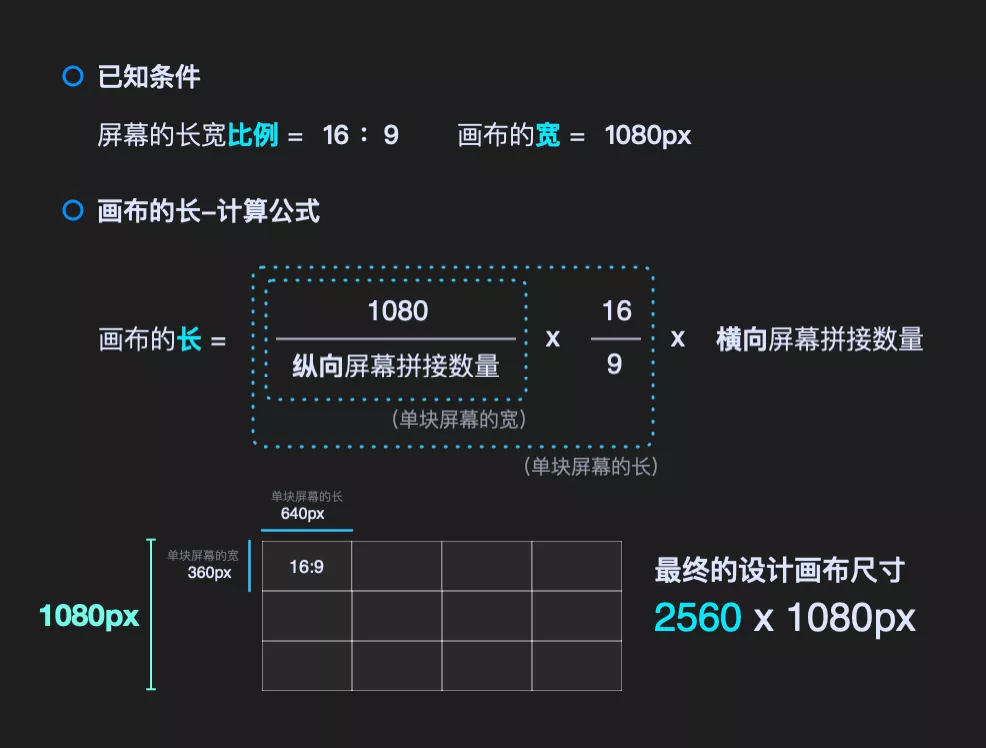
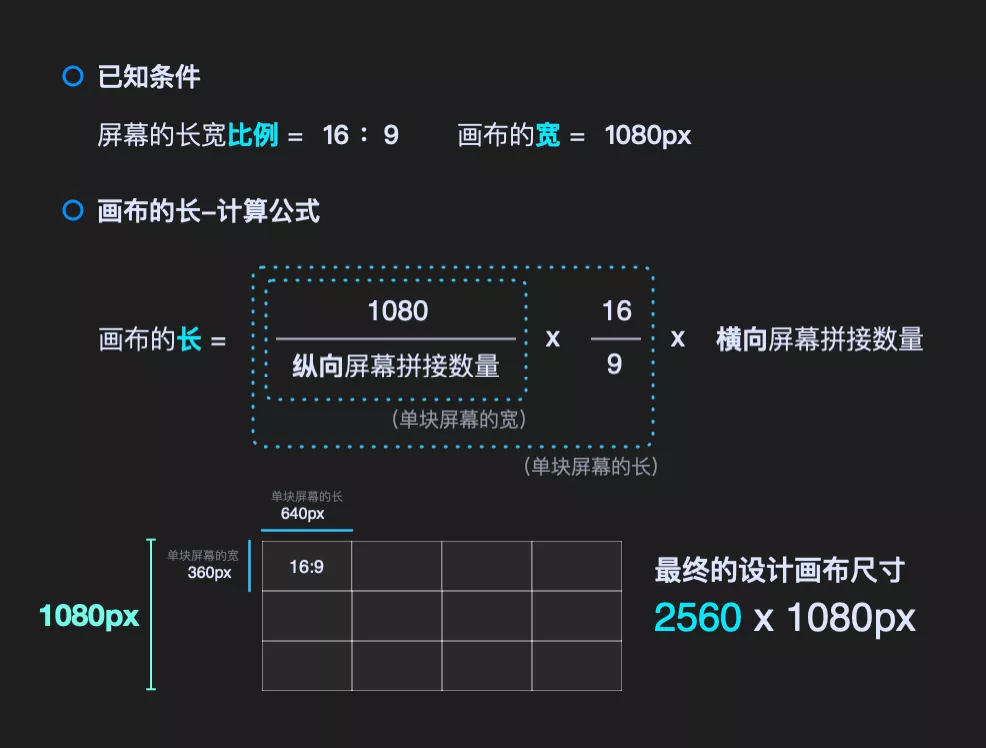
1080P为当前最常见的分辨率:


由此我们可以发现,拼接屏幕的大小和参数较多变,设计师需要计算对应的设计稿尺寸,避免设计稿投屏后发生变形。


4.2 计算观看距离
观看大屏的最佳距离和最小距离通常和屏幕的像素点间距有关。以下列举了适合室内观看的大屏像素点间距:


4.3 选择文字大小
大屏展示中,文字的色号、颜色和分辨率、观看距离有很大的关系。以1080*1920的分辨率为例:
近距离观看:遵循网页的字号使用原则,如最小的字号为12px;
远距离观看:最小字号为14px,正文内容为16~18px。
5. 确定布局
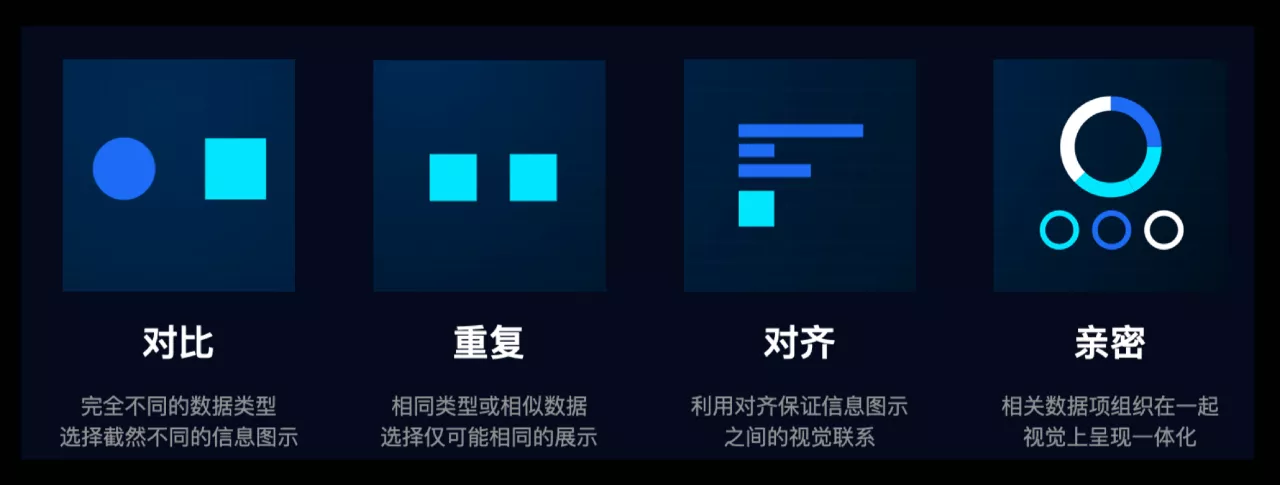
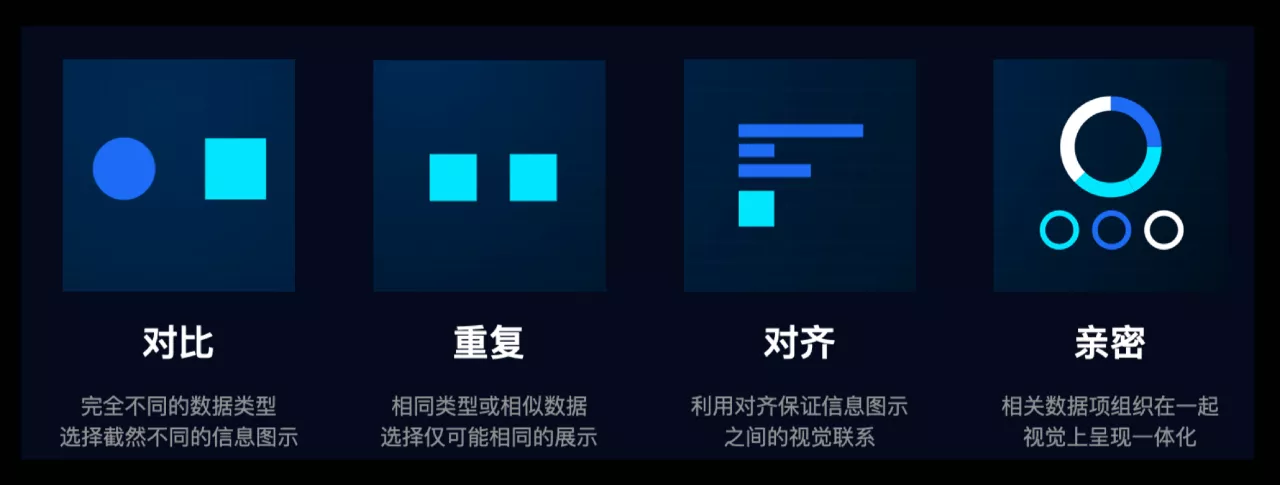
我们在设计布局的时候往往要基于数据的类型,遵循一些原则来保证设计的效果:


如何将主要数据、次要数据和辅助数据在画布上进行布局呢?我们有一些常见的结构:
上中下结构、上下结构:适用于主数据为较长的图形,但是不适合超过16:9的屏幕。常见于展示:基因链条、地图类型、3D城市城市类型等。


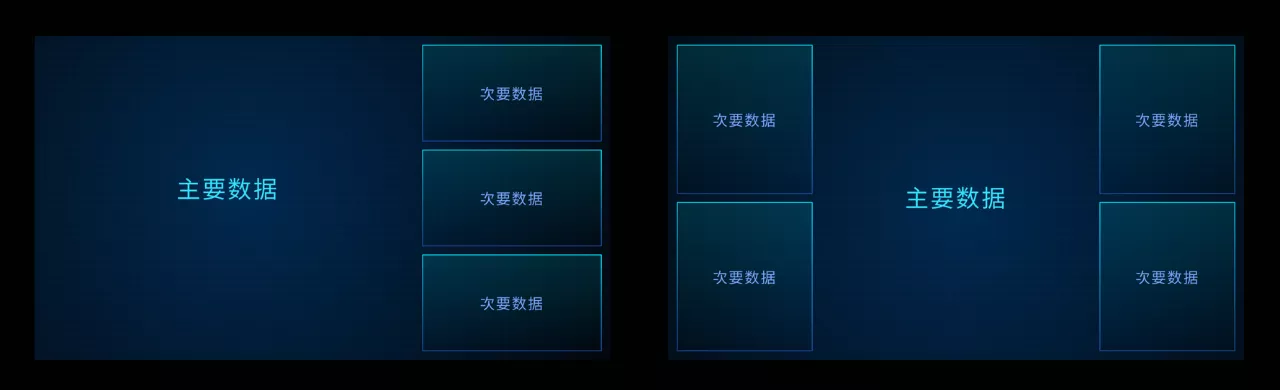
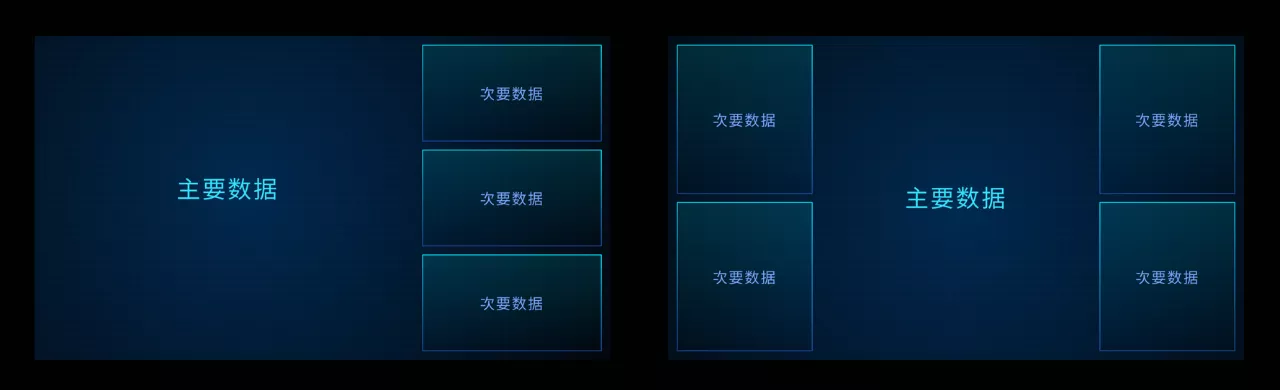
左中右结构、左右结构:左中右是最常见的一种类型,适合大多数图形。超过16:9的屏幕基本采用左中右的结构。常见于展示地图、地球、建筑、分解图等。


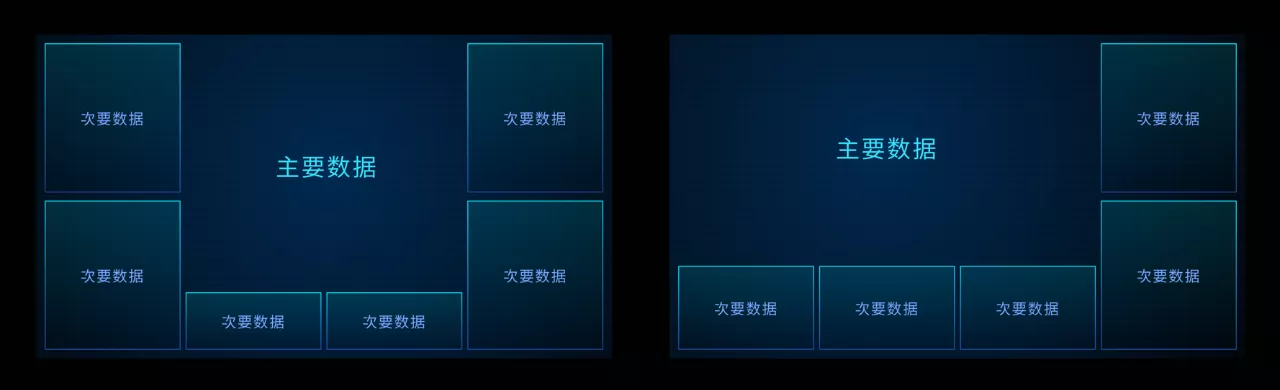
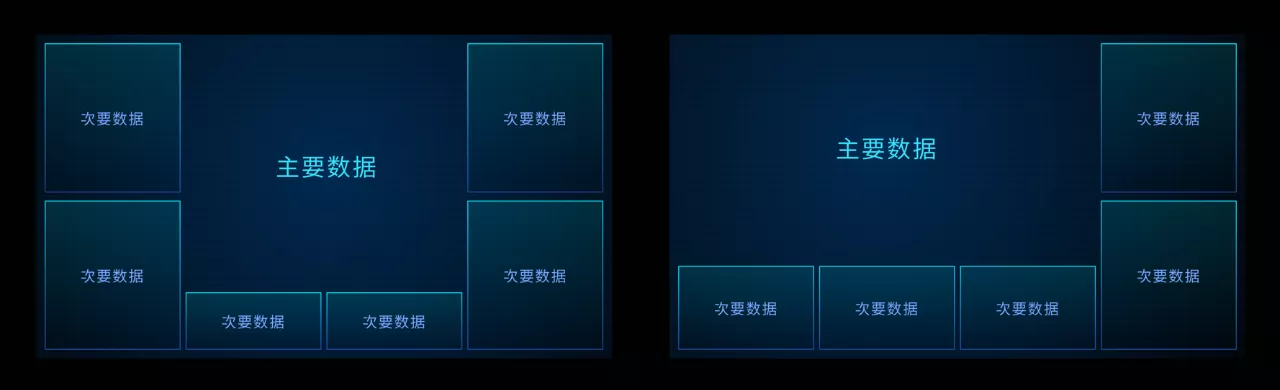
环绕结构、半环绕结构:常见于数据图形、可视化图形或数据类型较多的时候。例如把数据或信息抽象成具体图像的类型、地图、地球等。


6. 设计动效和场景化表达
大屏的展示空间较大,所以设计师可以充分的发挥自己的创造力,营造酷炫的效果。但动效的设计,除了追求视觉效果外,还要保证最终呈现的效果是为了业务目的服务的。


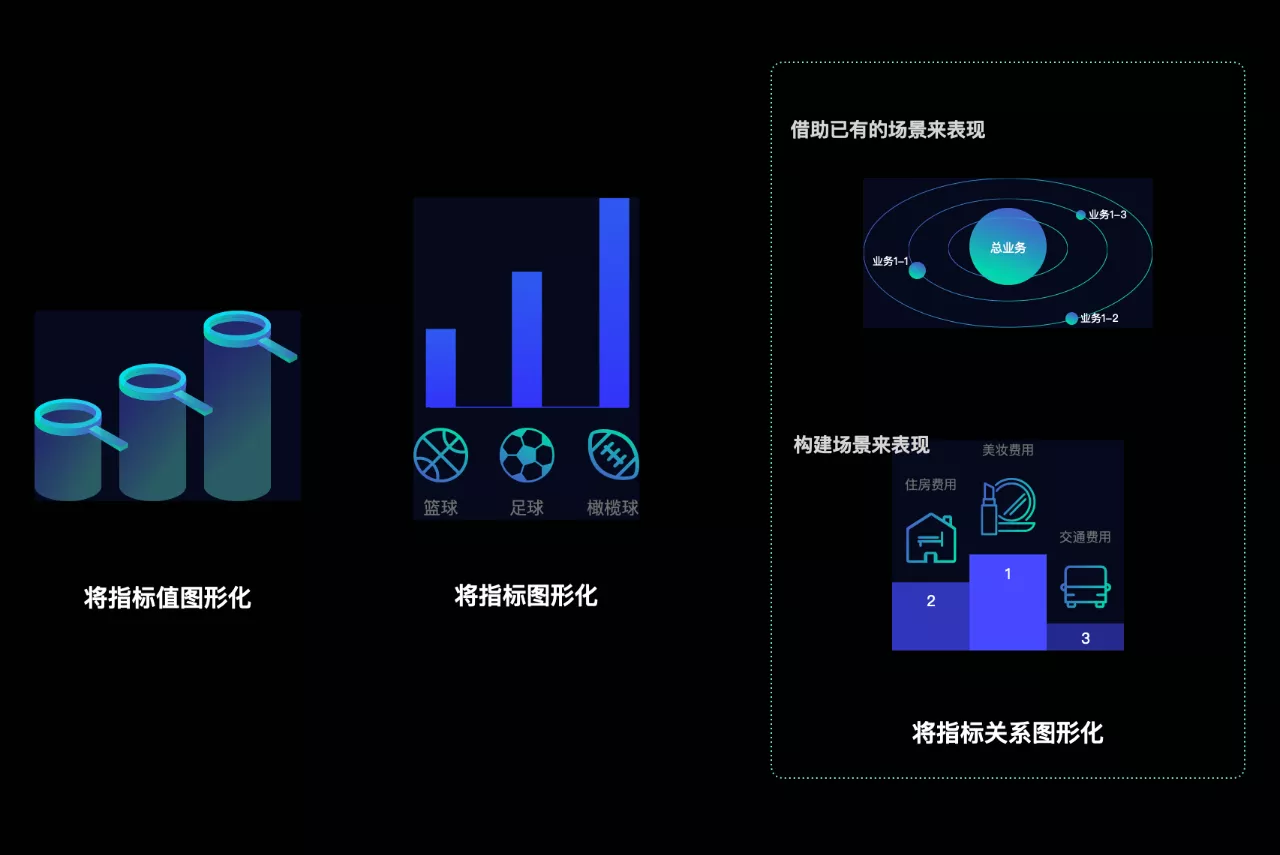
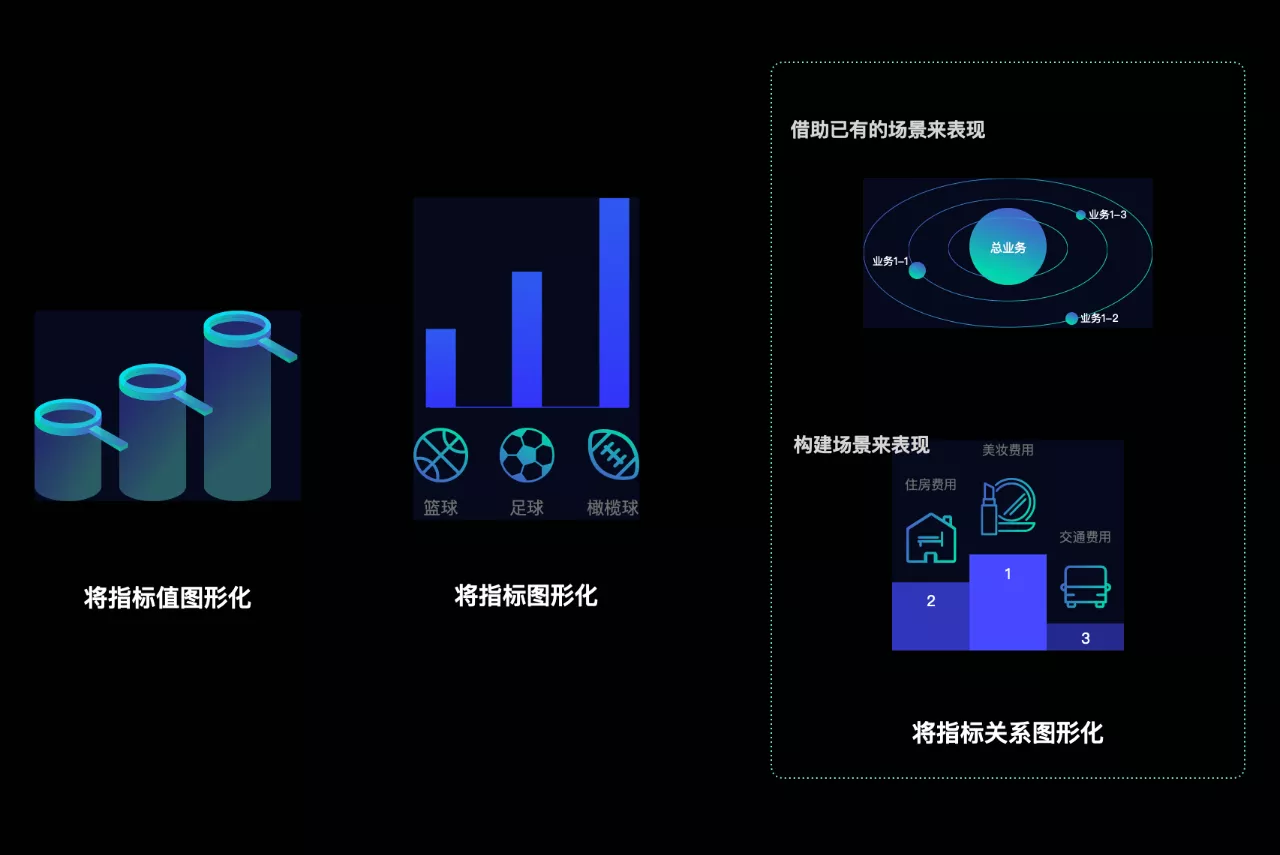
图表的展现也可以不拘泥于传统的图表设计,可以将一些数据指标做具象化甚至场景化的设计。


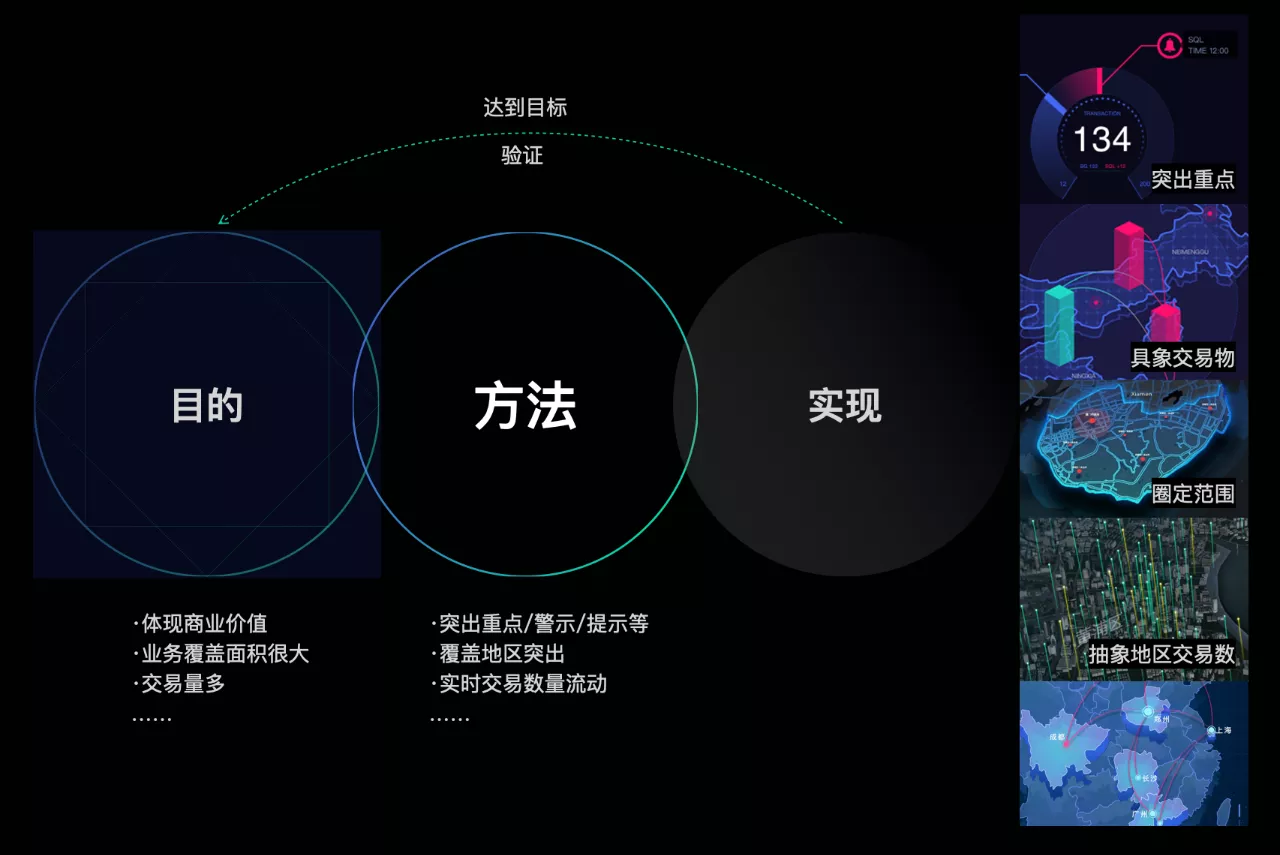
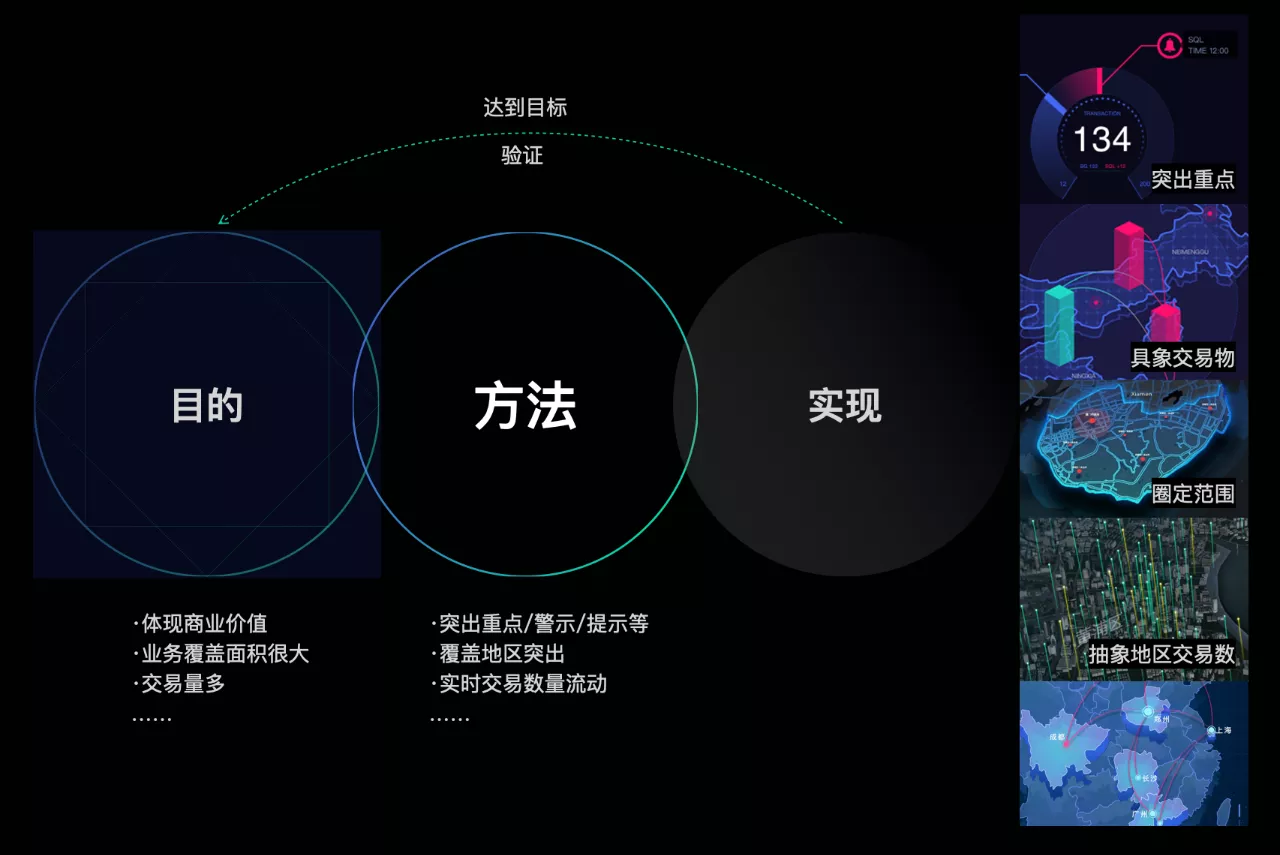
最后想说,大屏数据不止是酷炫,所有的表达和动效,以及数据的布局和选择,都要符合其业务场景,为组织带来价值。所以设计师们在设计和实现数据指标的展现时,最终都要回归到业务场景去验证。
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)