如何基于用户使用场景做正确的设计?
一、什么是场景化设计?
场景化设计的定义:根据特定时间、使用情景、及用户的特性,进行定制化的设计,使用户按照产品设定的路线快速完成目标。
互联网中的2类场景:
挖掘需求:
用户:到中午饭点,但外面很晒,而且人多得排队,午休时间又很短。产品:明确用户精准的需求,提供精准的服务,点外卖软件诞生。第一类场景主要是挖掘用户需求提供用户使用动机。
研究需求:
用户:这个软件点外卖软件操作繁琐,找不到想要的。产品:梳理用户使用流程并优化,根据用户画像进行千人千面展示,进行精准推荐。第二类场景主要是精细化用户如何使用产品,可能会遇到什么问题,针对问题提供解决方案。也是我们设计师接到最多的需求。
二、场景分析中包含什么内容?
场景分析又叫:4W1H场景分析,即谁(Who)在什么时间(When)什么地方(Where)干了什么事(What)所处环境怎么样(How)
举例:
我(Who)在中午快下班的点(When)在公司(Where)打开美团查看外卖送到哪(What)肚子很饿,午休时间短(How)。再比如啊坤(Who)在早上(When)去公司的地铁上(Where)掏出手机看打篮球的视频(What)周围环境人多嘈杂(How)。
三、场景中存在的变量
1. 人(Who)
用户存在差异性,不同的用户看到的内容也不同。
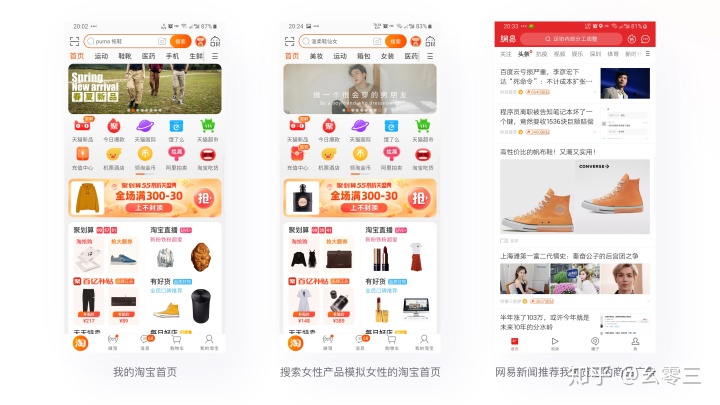
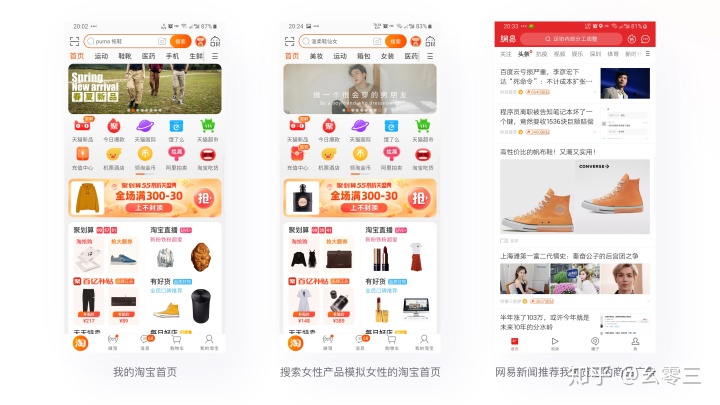
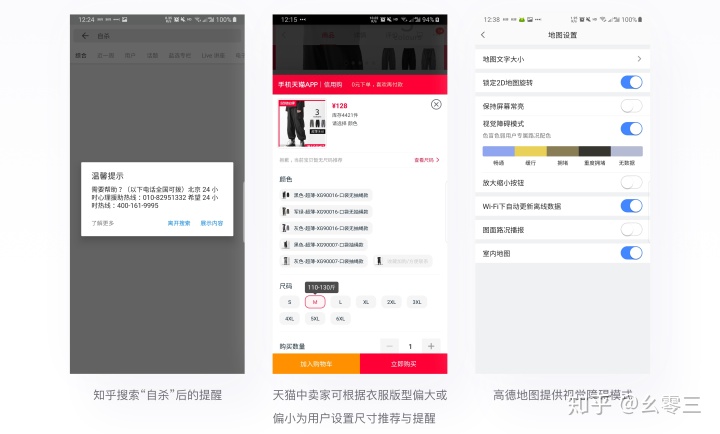
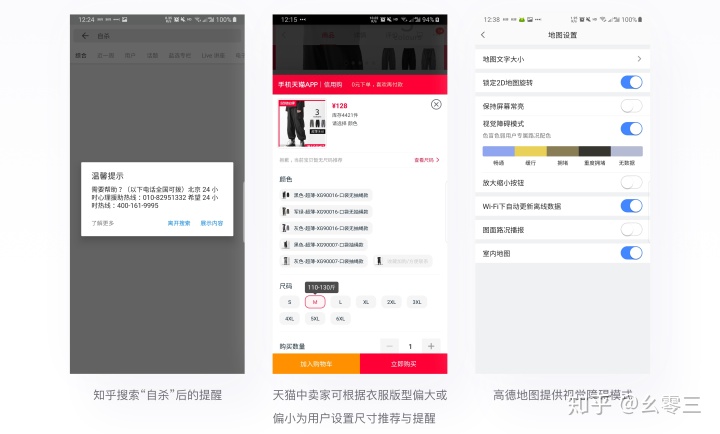
淘宝针对每个用户的使用习惯生成用户画像进行精准推荐从而实现干人千面,比如你搜索过、浏览过、购买过的商品,淘宝便会在首页给你推荐相似产品,(之前有一个梗,某人搜索过骨灰盒,结果淘宝一直给他推……)更有甚者的是你在看一些新闻资讯软件时,会出现你淘宝搜索过的商品的广告。
类似还有:比如你抖音经常看小姐姐视频结果一直给你推送等……


2. 时间(When)
根据对用户使用场景分析,在特定时间进行內容推荐。
- 比如经常点外卖的朋友会发现,在快到饭点的时候,一些外卖软件会提前给你推荐一些商品或活动吸引你点击。
- 我之前玩过某个游戏,当我晚上打开时游戏中的场景会自动切换成晚上。
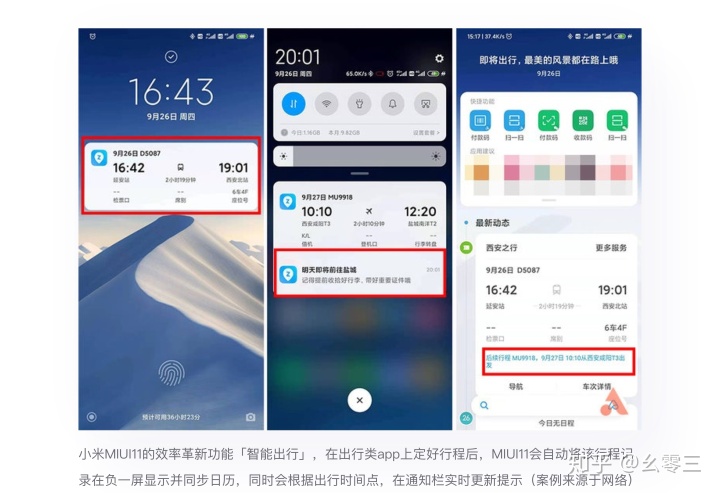
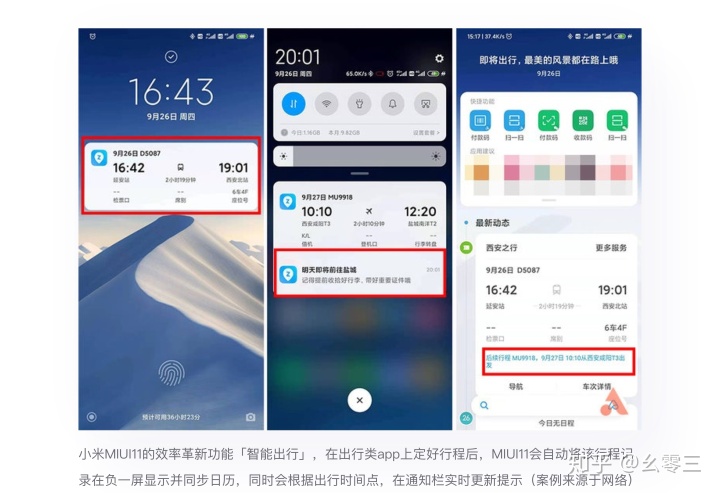
- 还有一些订票软件,电影票也好火车票也好,在电影快开始前或行程出发前都会有相应的时间提示推送。


3. 地点(Where)
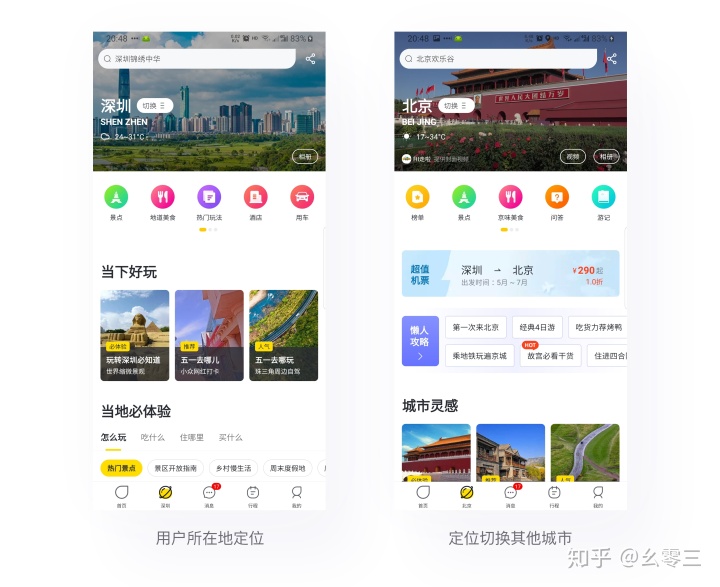
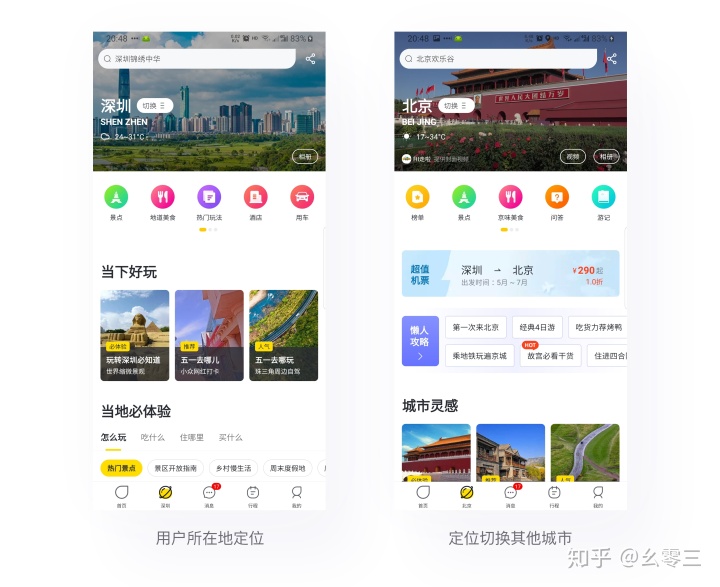
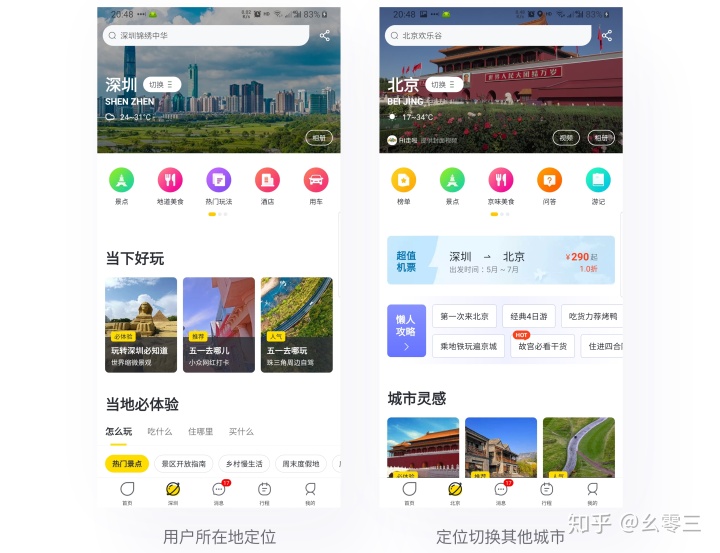
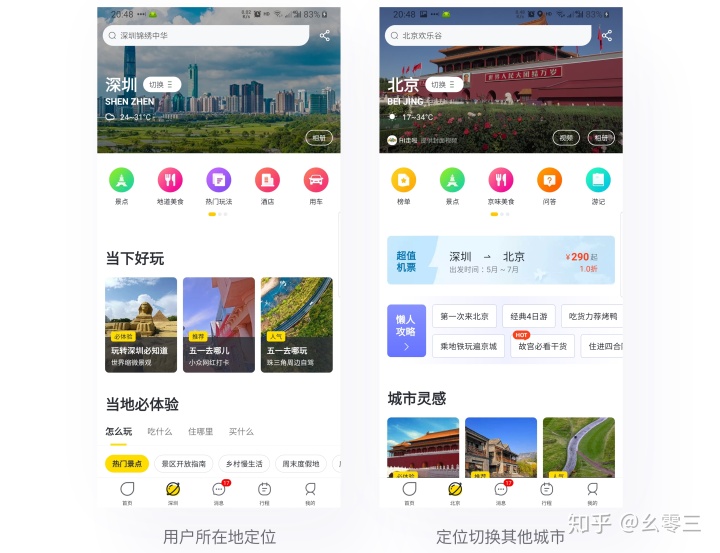
常见在一些旅游产品或周边服务产品,用户定位不同推荐内容也不同。
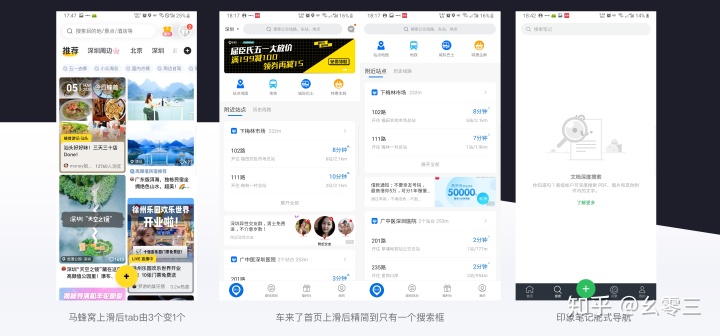
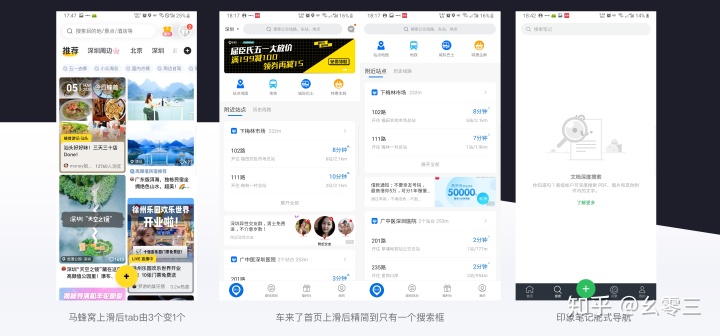
比如飞猪App当你定位是在深圳,那么你首页看到的都是深圳周边的吃喝玩乐、攻略等内容。当你切换为其他地方时,展示的内容截然不同。


4. 环境(How)
当设备环境发生改变,通过预测环境来提升使用体验。
- 比如当用户手机连接耳机在播放视频或听音乐时,耳机突然拔出,视频或音乐也会对应暂停,缓解尴尬 。
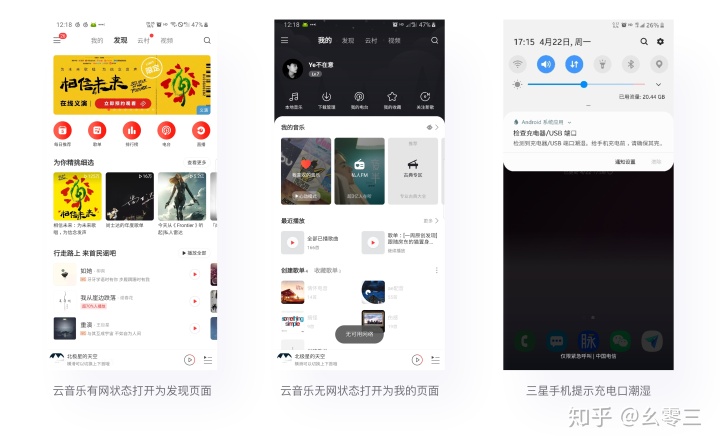
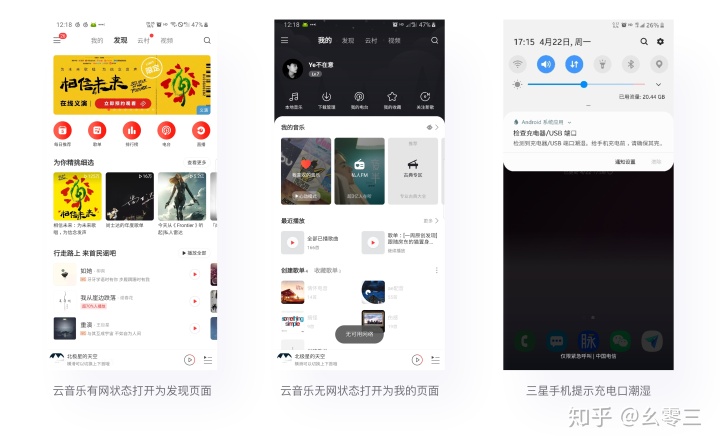
- 又比如网易云音乐设计团队根据用户具体的使用情景,设定用户在有网状态下打开App会进入「发现」的音乐首页,而在无网情境里会直接跳转「我的」页面。音乐首页便于用户发现最新音乐资讯与歌单推荐,在线听歌;而「我的」方便直接打开「本地音乐」列表,离线听歌。好的体验永远离不开场景特征与需求,区别化的页面跳转为用户缩短了行为路径,节省了操作步骤,让使用体验更贴合具体使用场景。
- 还有比如你的手机防水现在刚从水里捞出来的情况下去充电,手机是无法正常充电并且会提示充电接口潮湿,提高产品使用安全性。


四、场景化设计有什么好处?
好处在于通过对用户使用场景进行分析,有利于帮助我们了解到当前场景下用户的需求和痛点,并通过设计手段进行优化,以更好满足用户体验目标和产品商业目标。
为了更好地理解上面这段话,举例补充:
假设你女朋友是用户,你是产品。在女朋友体验了一段时间后对你积压了很多不满意,那么你现在就要注意,此刻你女朋友的体验目标得不到满足,你有带绿帽子的风险,对应的也就是用户会寻找其他可以替代的产品。
再举一个例子,之前在脉脉上看到的一对男女朋友的对话截图。
大致意思是:
女:假如某天我怀孕了怎么办?男:结婚啊。女:如果孩子不是你的怎么办?男:分手啊。结果场面瞬间失控……
上述例子能很好的体现在产品设计中,如例中,男女的思维方式不同导致男生没有get到女生的问题重点。对应在产品设计中就是产品设计者因为无法了解到用户的真实使用场景,很容易想当然的设计。
五、如何基于场景进行设计?


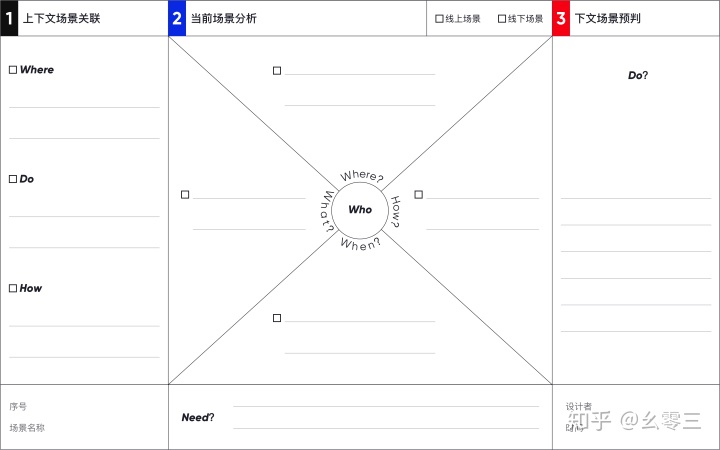
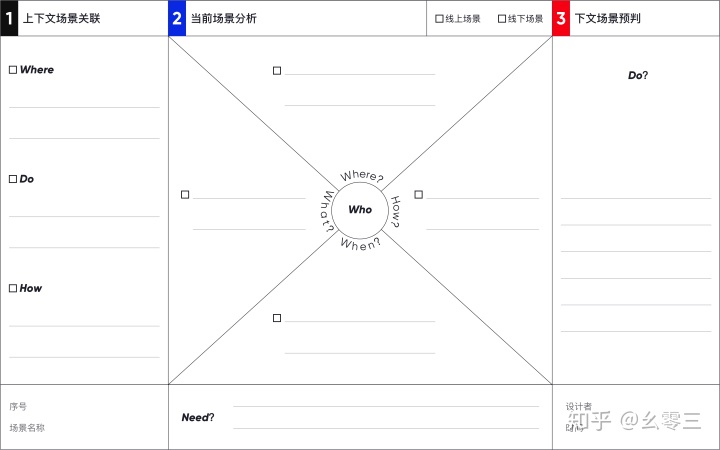
1. 场景挖掘工具
作用:借助场景挖掘工具来优化信息展示,辅助运用于场景举例、机会点挖掘步骤中,目的是对关键场景进行清晰描述并展现,以此帮助设计师在场景设计四部曲中更好的挖掘设计机会点。




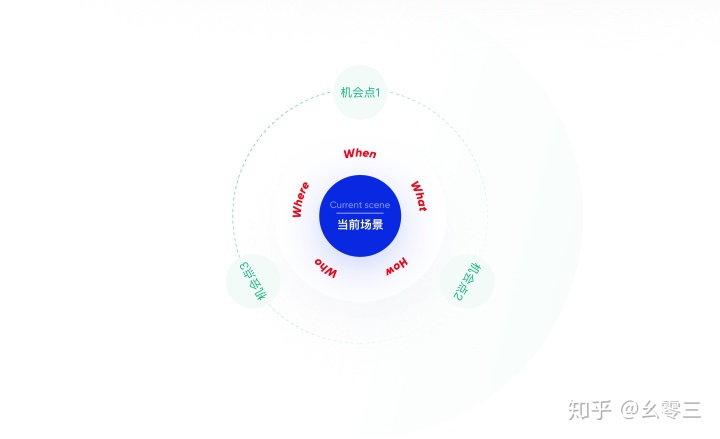
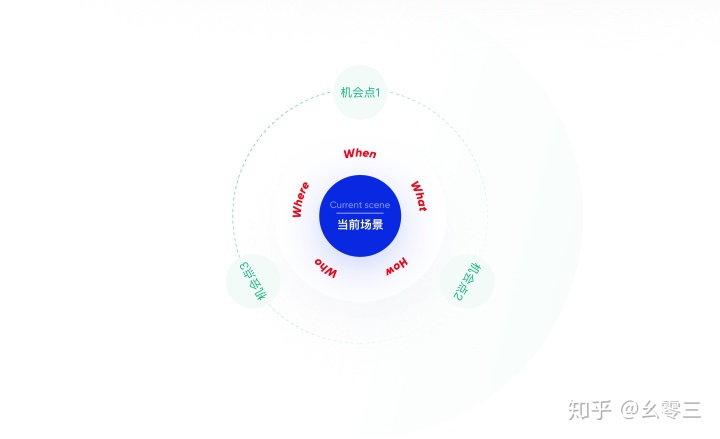
2. 机会点挖掘
分析当前场景下已有的痛点和需求挖掘机会点。
1)垂直分析当前场景
分析当前场景下用户的真实需求并挖掘机会点。


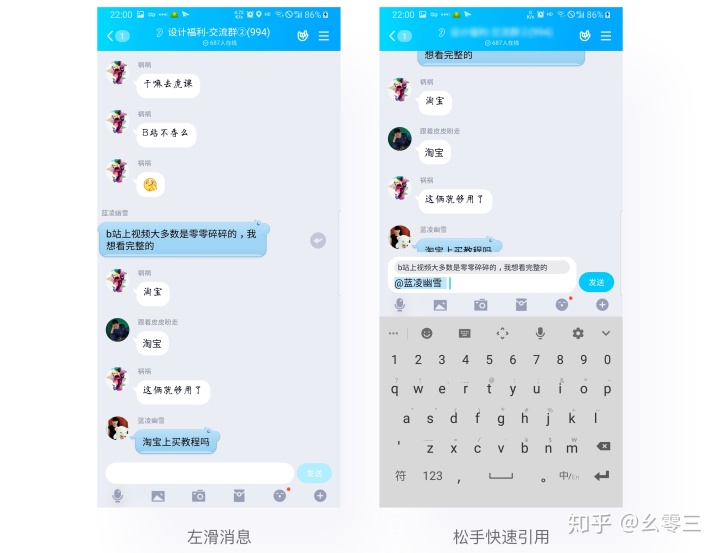
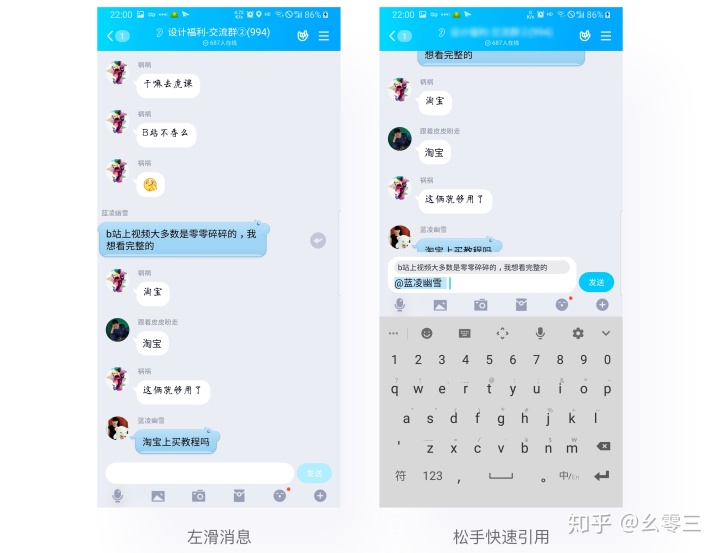
QQ群内左滑快速引用。


场景描述
用户(Who)在QQ群内(Where)和陌生群友吹水聊天(What)群里人很活跃,消息很多(How)当聊到某个问题的时候(When)想就这个问题,询问细节(What)但不知道怎么引用这个问题,而且长按后操作很多,引用有点复杂(How)。
QQ给出的解决方法是,选择指定消息采用简单的左滑手势松手后即可快速引用进行回复。
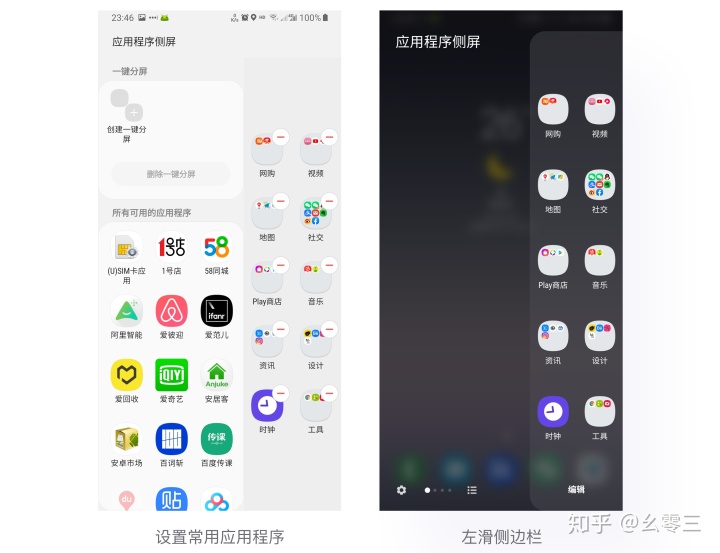
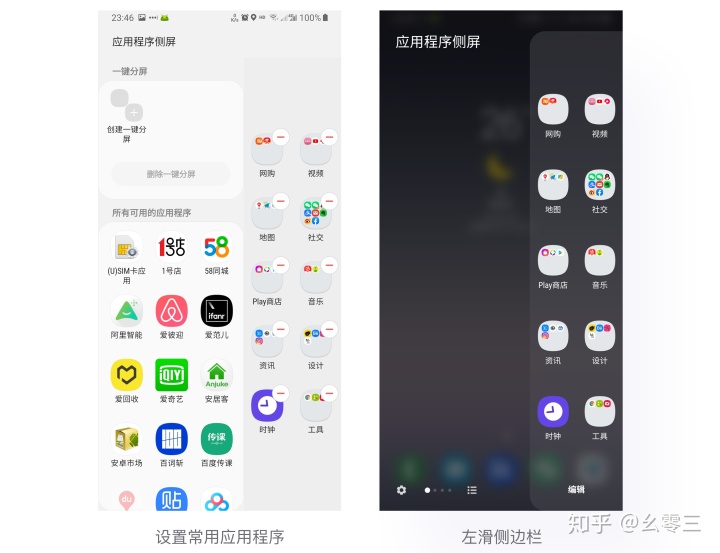
应用程序侧屏:


场景描述
用户(Who)在早上(Where)出门赶公交车上班(What)想打开车来了App查看公交车到站时间,但手机上App很多找半天(How)。
基于用户手机上应用程序很多的情况下,提供左滑侧边栏功能。用户可设置使用频率很高或特定时间急需要用到的应用程序,方便用户减少查找时间。
在设置常用应用场景下,还有一个痛点需要解决,我手机上有几百个应用,但设置常用应用程序界面没有搜索或快速筛选功能,导致我无法快速找到指定应用进行设置。
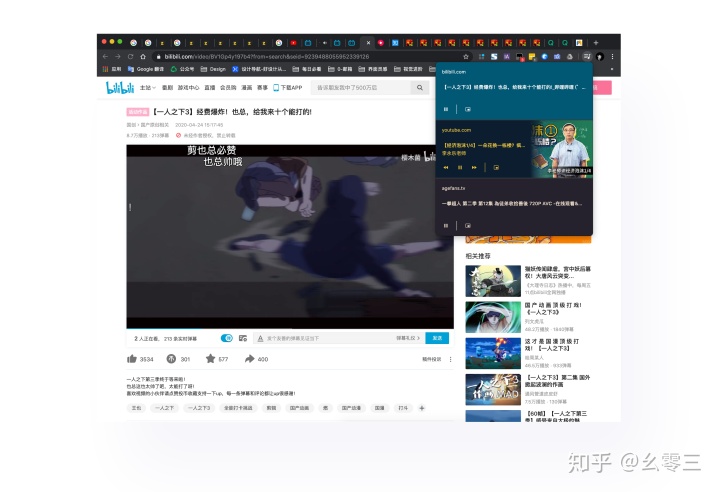
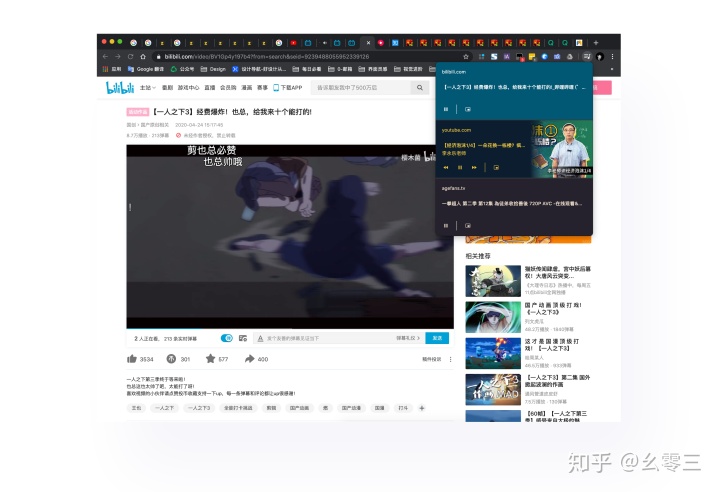
Chrome浏览器多媒体控制面板:


场景描述
用户(Who)在Chrome浏览器上(When)打开同视频不同片源的网页进行预加载(What)打开的网页很多,当视频加载好后,电脑播放声音但很难快速找到已经加载出视频的那个网页(How)
基于用户在网页进行多个多媒体播放时,Chrome浏览器新增多媒体控制面板,可快速对后台网页中加载好的多媒体进行操作,节省了用户网页标题查找的时间。
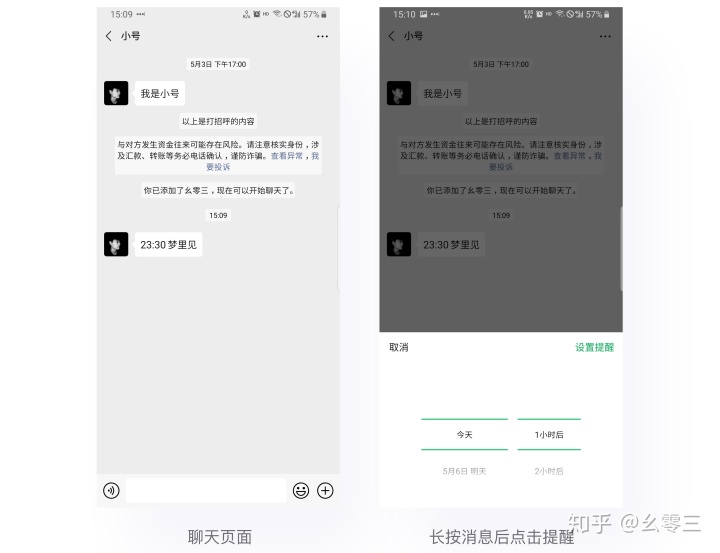
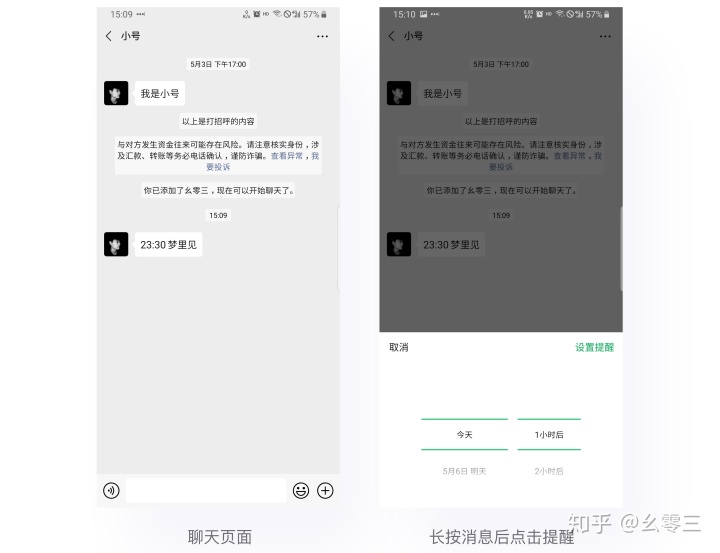
微信设置提醒:


场景描述
用户(Who)在微信上(When)与小号聊天,约定某个时机做什么事(What)手头上还有很多事要忙,回头就忘记了(How)。
「微信」的聊天定时提醒功能,就能很好的帮你解决这个问题。在「微信」里长按对话内容,就可以针对某条说话内容设置时间提醒了。相较于设定闹钟和计时器,针对具体对话信息与事件的提醒设置更具针对性,更符合实际使用场景需求。
基于当前场景进行优化的案例的还有很多……


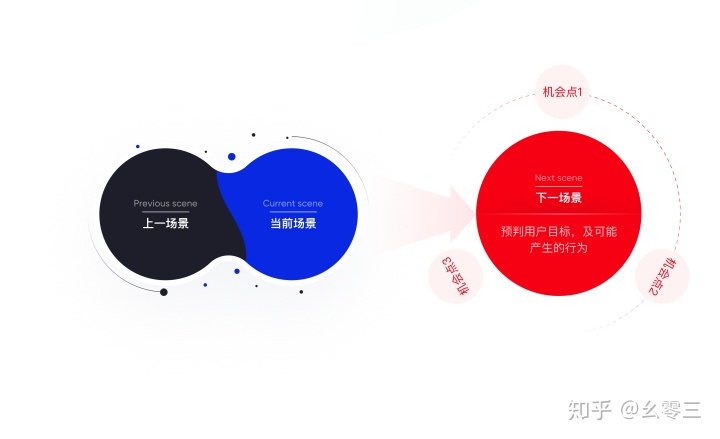
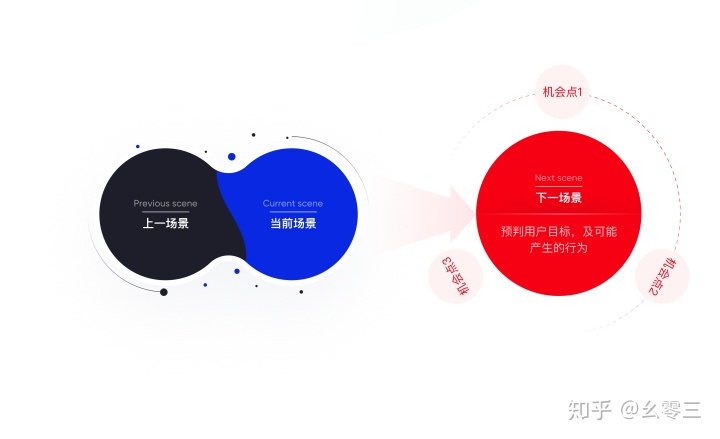
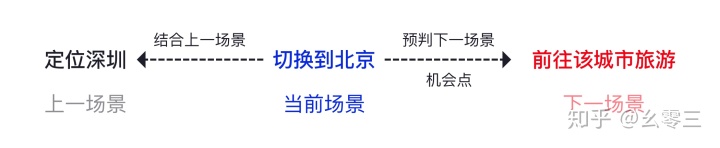
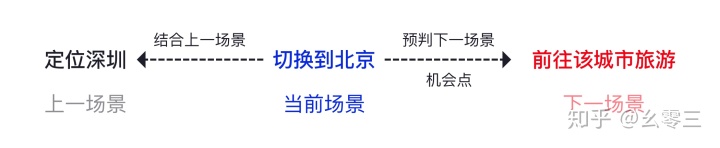
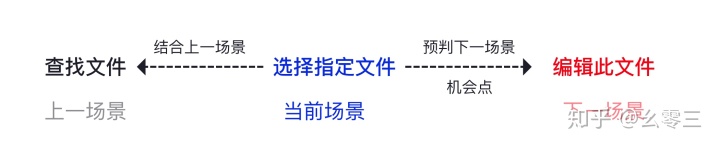
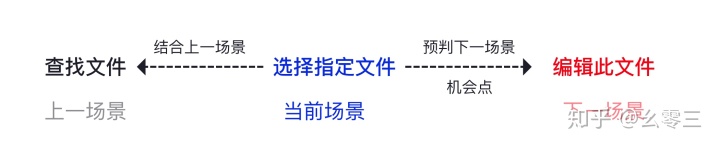
2)横向预判下一场景
结合上一场景分析当前场景并预期用户下ー步意图,以此发现机会点。


1.通过连贯成组动作进行预判
例如:输入框编辑一发送、复制一粘贴、输入验证码—登录。
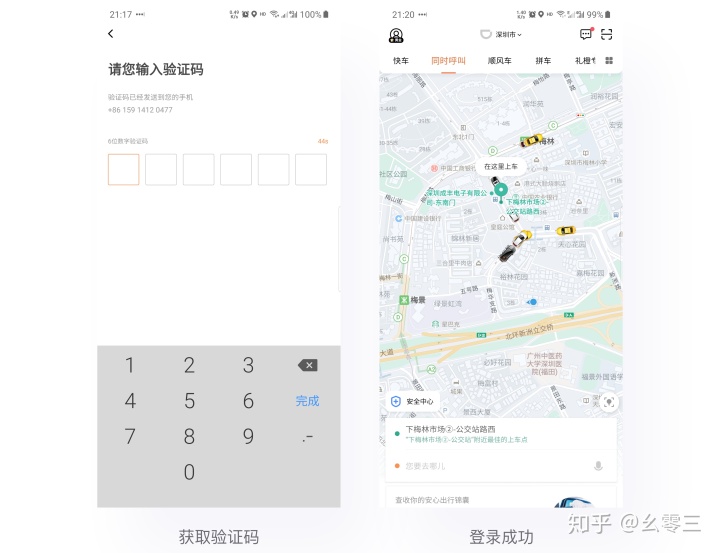
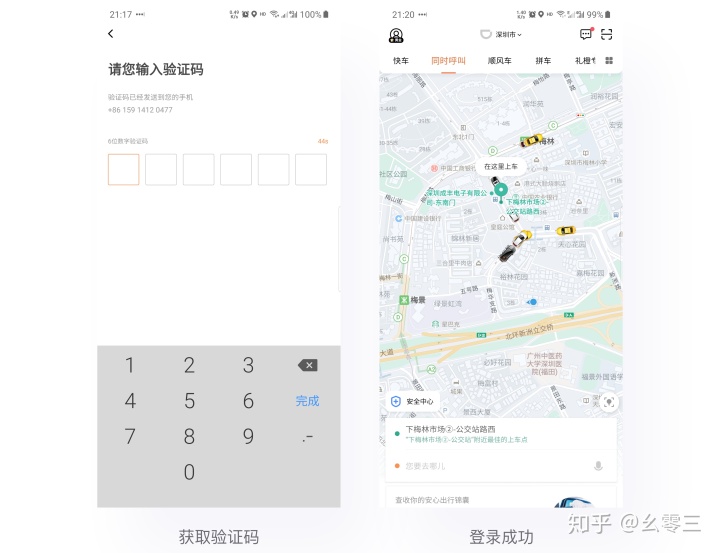
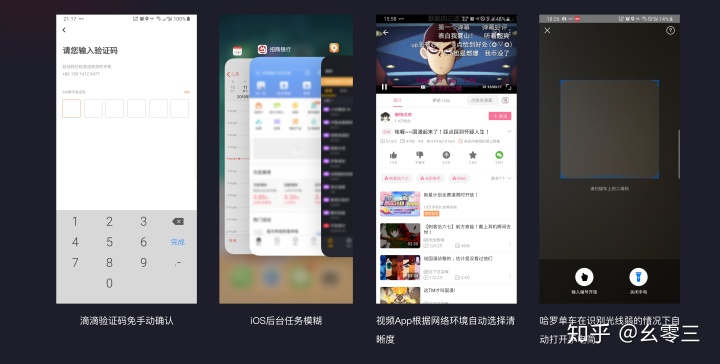
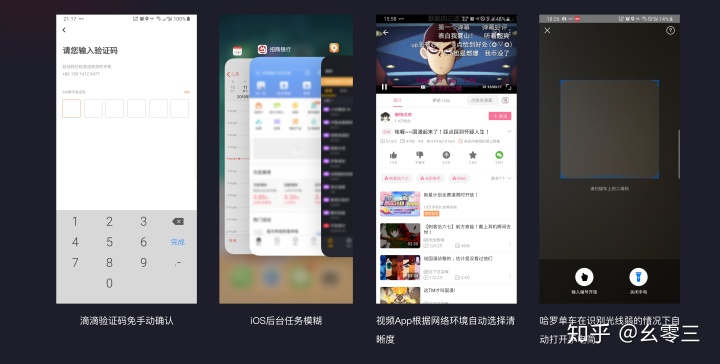
滴滴登录验证码免手动确定:


当用户需要获取验证码登录时,可直接输入短信验证码即可自动校验减少点击确定操作。一方面提示了交互效率,一方面精简页面元素减少信息干扰。
更有甚者可直接发送短信一键登录。
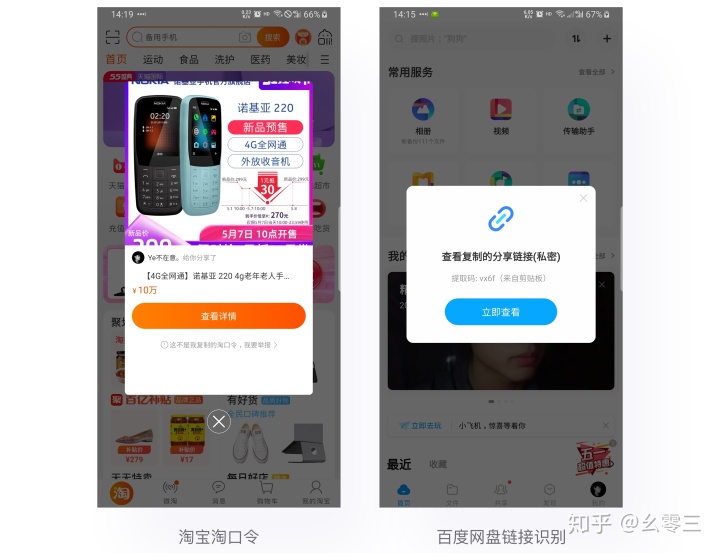
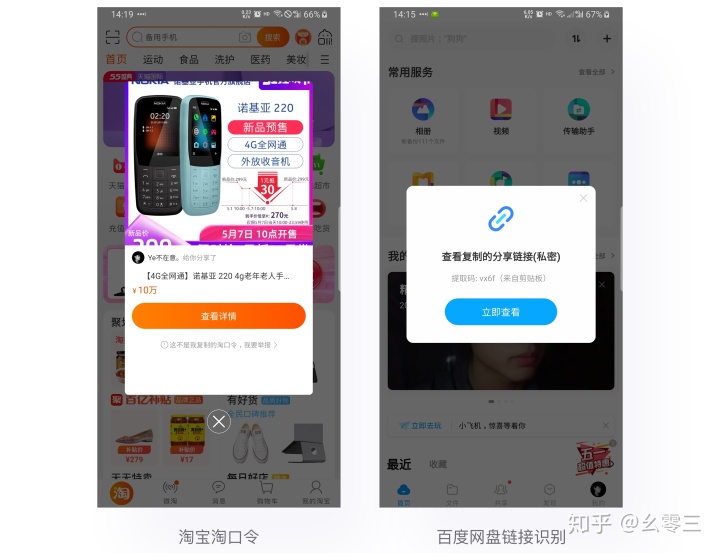
淘宝淘口令/百度网盘链接识别:


我们都很熟悉复制「淘宝」的商品分享链接,打开APP就能直接跳转页面至商品详情页的操作。新版「百度网盘」的分享功能也采用了类似的设计逻辑:只要一键复制完整的网盘链接与密码,登录app时系统就会自动读取分享链接与提取码信息。用户点击「立即查看」按钮即可访问网盘内容页,无须再手动粘贴或输入提取密码。原本繁琐的操作步骤被简化,更加合理的操作路径让使用过程变得高效而简单。
2.根据用户认知流程预判
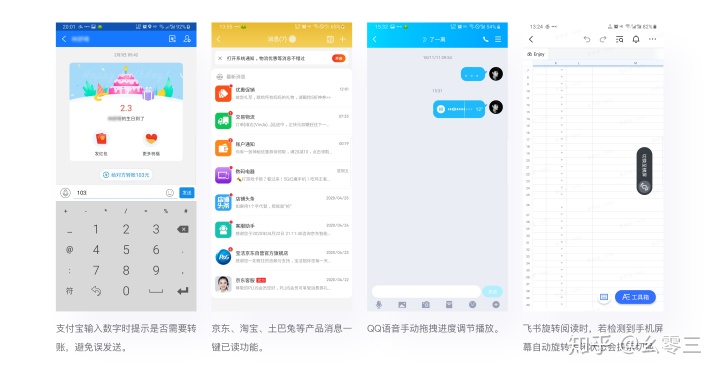
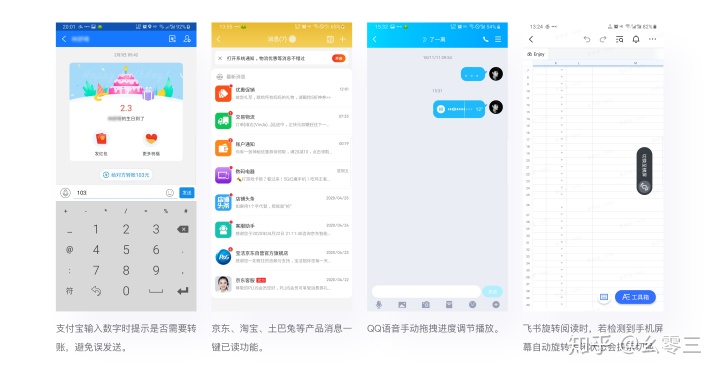
例如:当前视频结束—自动播放下个、知乎收藏回答—提示分享、屏幕旋转—切换全屏。
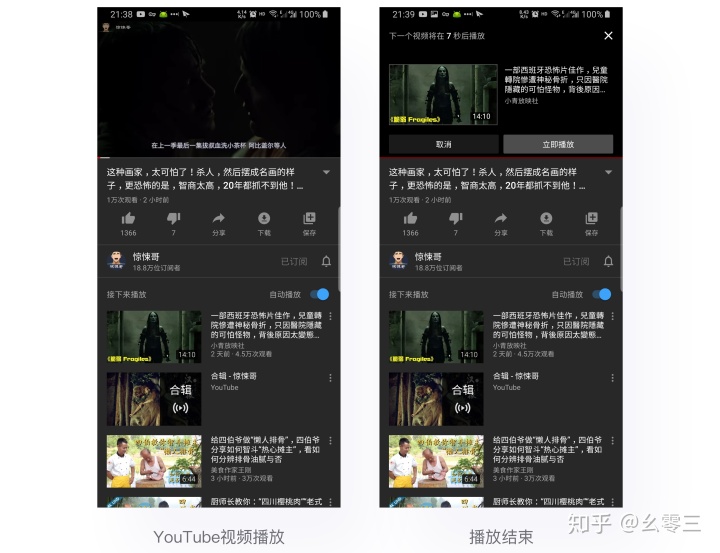
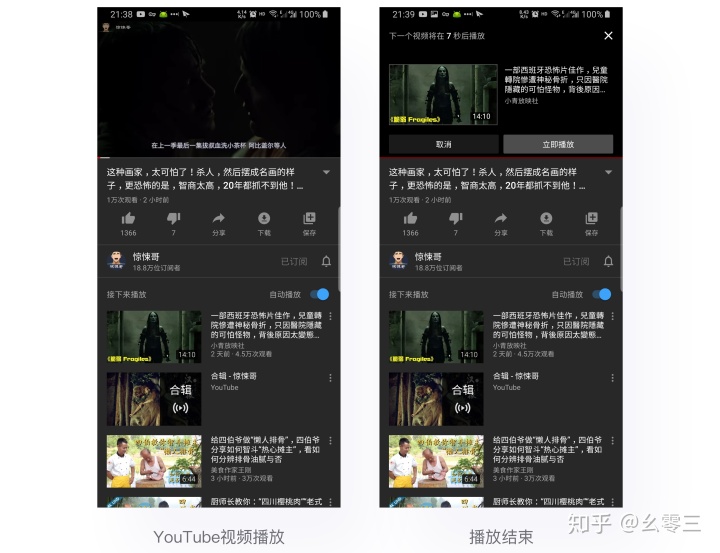
YouTube自动播放下一个视频:


在YouTube上,当用户当前视频观看结束后如果用户没有其他操作,YouTube则会在8秒后自动播放下一个视频(根据用户喜好自动推荐)增加用户时间投入。
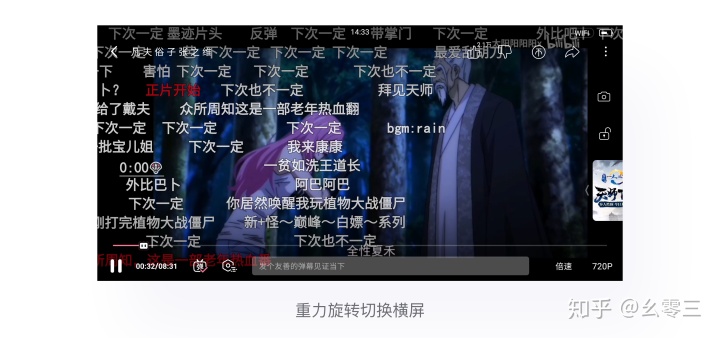
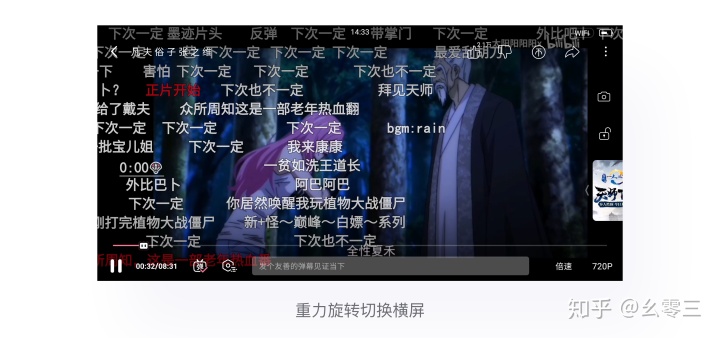
快速切换全屏:


在用户开启手机屏幕自动旋转后,播放视频都可以根据重力传感器,进行快速全屏切换,减少点击操作。
3)根据产品使用流程预判
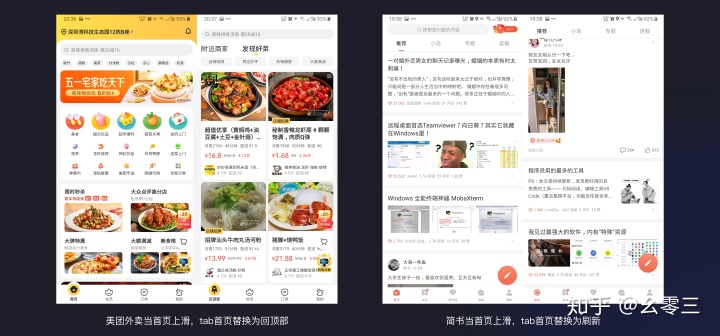
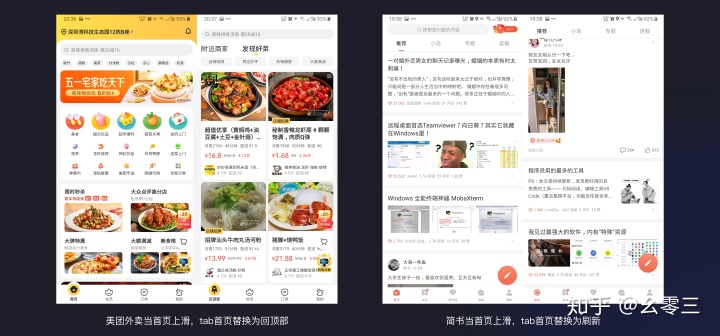
多用于各式智能场景。例如:点外卖软件在用户点完外卖后,会在首页右下角生成一个智能场景模块,展示订单配送入口、飞猪在进行地址切换后,会判断切换地址是否与定位地址一样,如果不同则会推送相关行程机票及其他旅行服务、还有淘宝聊天窗口快捷信息。
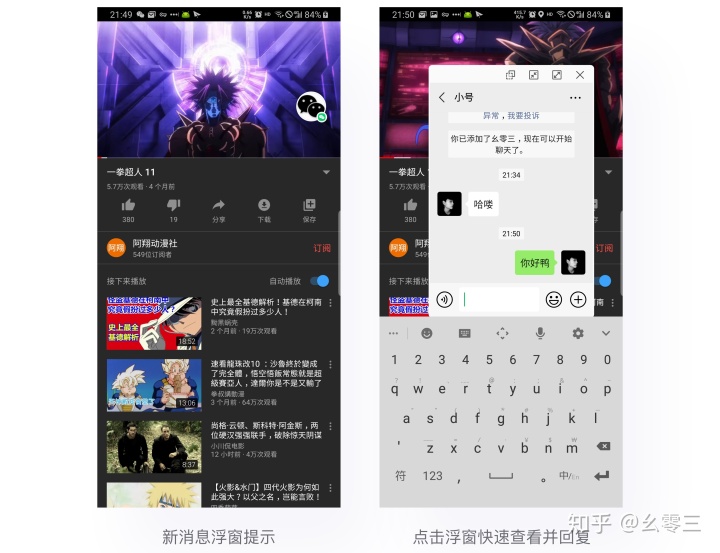
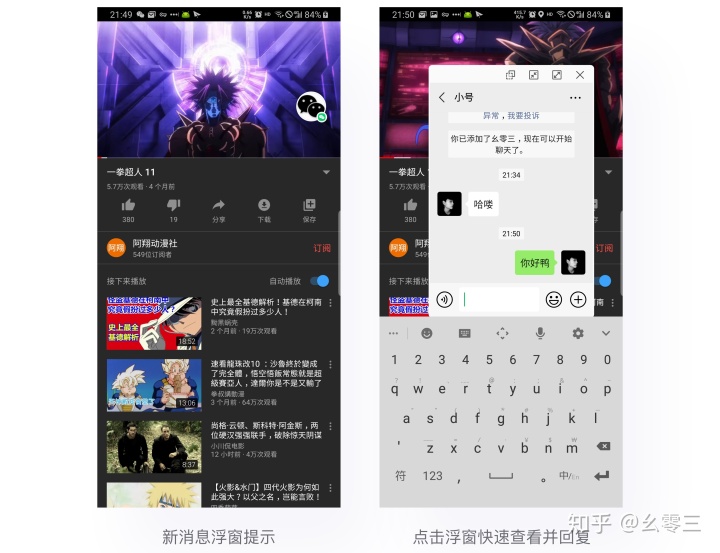
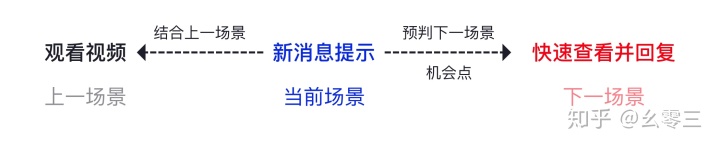
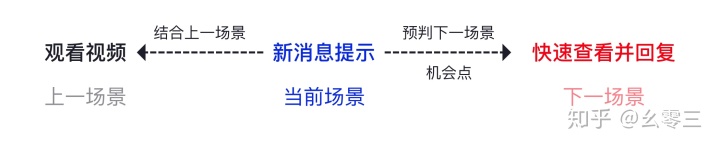
新消息浮窗提示:




在用户收到新消息后,三星手机会及时浮窗提示,用户在当前页面就可及时查看最新消息并直接回复,减少页面跳转。
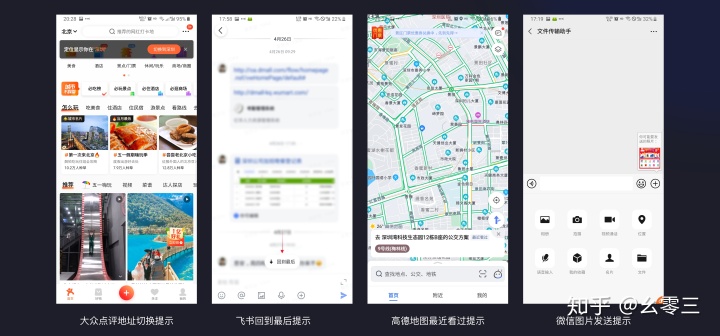
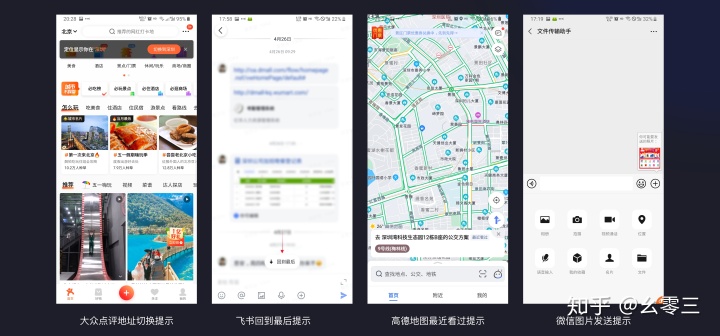
飞猪地址切换及时推送:




在用户地址由本地切换为其他城市后,飞猪预测用户目标是旅游,进而推荐对应城市行程机票、其他与该城市相关的旅游服务,以此缩短用户触达步骤提高用户购买率。
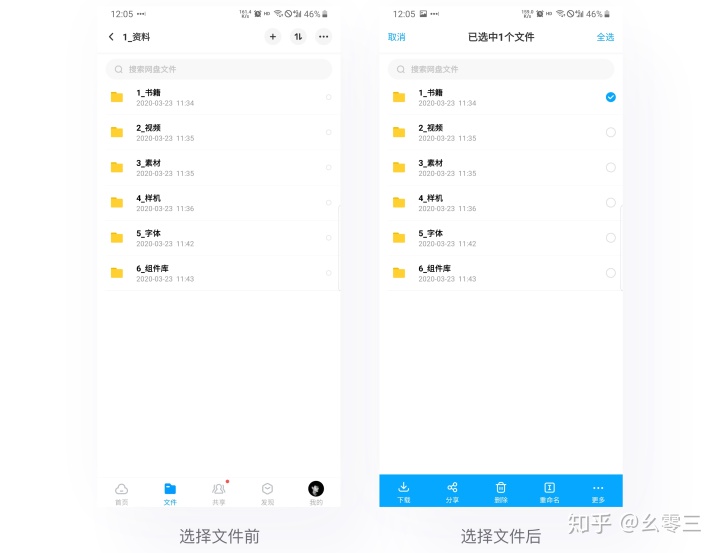
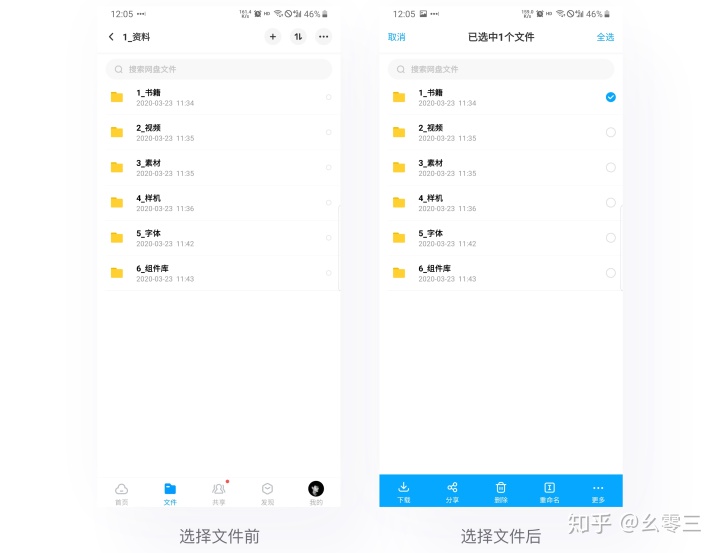
百度网盘文件选择优化:




百度网盘在选择文件时充分发挥了什么场景下做什么事,在用户选择后可唤起底部操作并隐藏tab多余操作。一方面交互效率更高(减少多余选择),一方面对初次使用的用户进行视线引导降低操作难度。
六、设计策略
将场景中挖掘到的机会点,转化成设计策略。
基于场景设计设计方案设定 3 个目标:交互更高效,细节更贴心、使用有共鸣。
- 高效:行动点前置插入、行动点替换、行动点推送提示、突出行动点、直接执行
- 贴心:贴心的细节
- 情感化:品牌元素的融入
1. 高效
以高效为目标的设计策略共有5点,其宗旨是对用户行为预判将行动点提前,让用户更快达成目标。
根据对用户行为预判的准确程度,将设计策略中5点按操作执行强到弱排序依次为:直接执行、行动点前置插入、行动点替换、行动点相关推荐、突出行动点。以上5个策略能不同程度提高用户操作效率,接下来借助案例逐个讲解。
1)直接执行
直接执行需要对用户在当下场景下的需求或目的非常明确,提高操作流畅性和交互效率。
比如:当你手机打开自动旋转后在播放 Youtube 视频时,可旋转手机即可快速切换全屏播放模式避免单手操作困难。
再比如在你 mac 打开两个窗口时,你只需要将鼠标放在任意一个窗口上即可上下滑动浏览内容,不需要点击选中窗口。


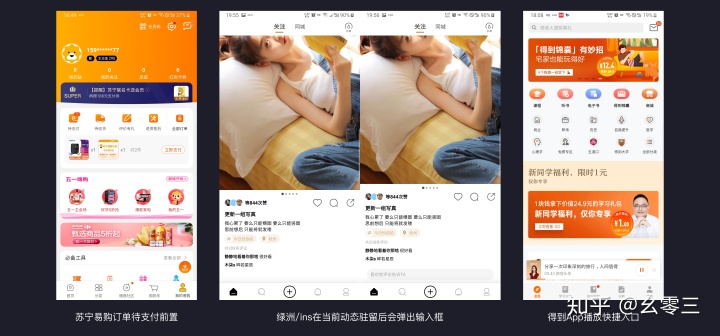
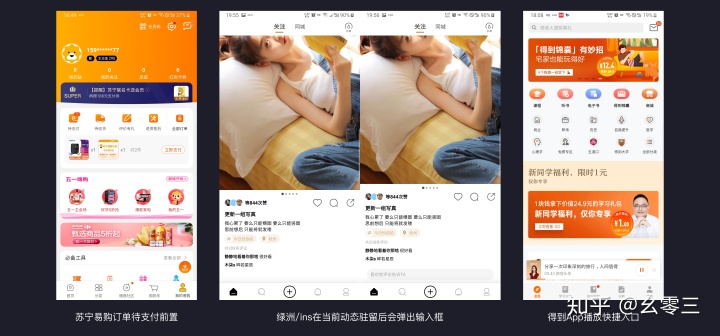
2)行动点前置插入
即通过场景分析,预判用户下一步目标和行为,将能够满足用户目标的模块插入当前该场景,已达到缩短触达路径提高交互效率的作用。


3)行动点替换
场景内某一按钮随某个交互发送变化(位置不变功能变),需求等级低的替换为需求等级强的。


4)行动点推送提示
行动点推送与行动点前置唯一不同的地方在于:推送为弹窗/推送提示等,可手动或自动关闭。


5)突出行动点
突出行动点的案例很多,比如:banner购买按钮动效、页面中某个很抢眼的按钮等等……
通过将该场景下重要功能进行强化凸显,来引导用户进行操作。凸显的方式很多:有色彩对比、减少多余选择、投影、动效等…最终目标都是突出页面功能,引导用户决策,让用户更快更好地完成目标。


2. 贴心
基于场景的设计像贴心的朋友一样关注用户的每个细节,让用户有被理解和被关注的感觉。以用户所处场景及其需求为基础,贴心的设计需要着重考量场景中的细节或接触点,拉近产品与用户的距离,让用户获得更好的体验。


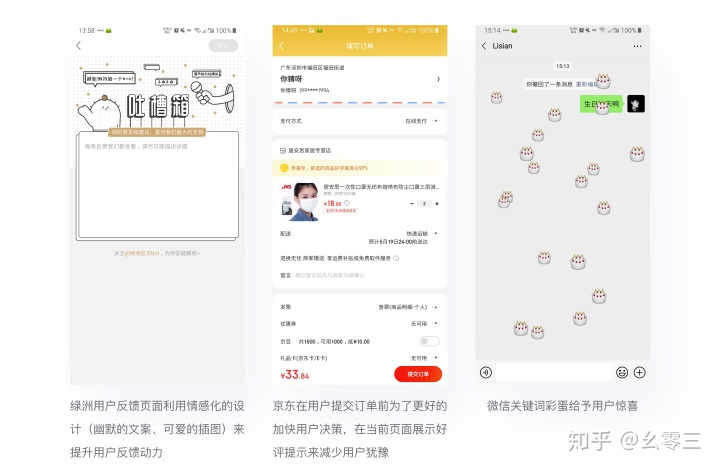
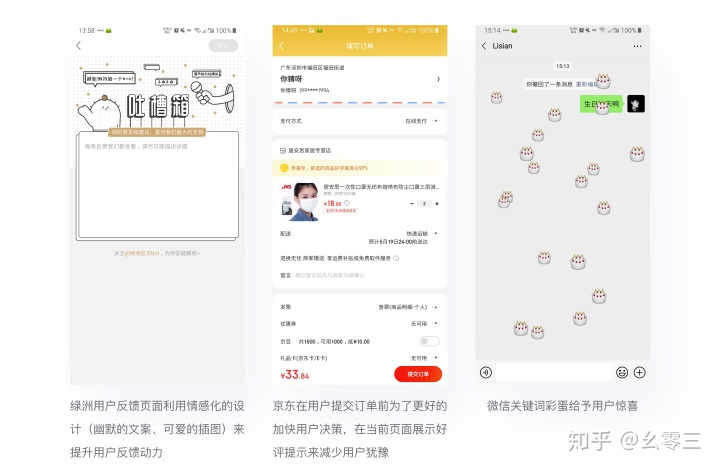
3. 情感化
基于场景的情感化设计,是指以用户当下所处场景为基础,通过使用一些与用户所处场景相关联的设计元素,来增强用户代入感并诱发用户情绪反应,最后提高执行特定行为的可能性的设计。


七、衡量标准
在经过上述一系列流程后,我们可能产出了一些设计方案,那么我们最终如何去进行验证呢?
对基于场景的设计方案设定了4个简单的衡量标准:
- 高效:该设计方案是否真提高了用户使用效率?
- 惊喜:是否想用户所想,通过情感化及贴心的细节给用户惊喜?
- 感动:能否给用户内心带来强烈的震撼并认同?
- 期待:用户在下次处于相同场景下,是否对该方案产生期待?
由于精力有限,关于这块可暂时按下暂停,因为这些点具体落实下来又牵扯到很多知识点,比如:用户研究、数据验证等…每一个点都能讲很多,后面我再找机会去研究。当然,感兴趣的同学也可以多上网查找相关资料~




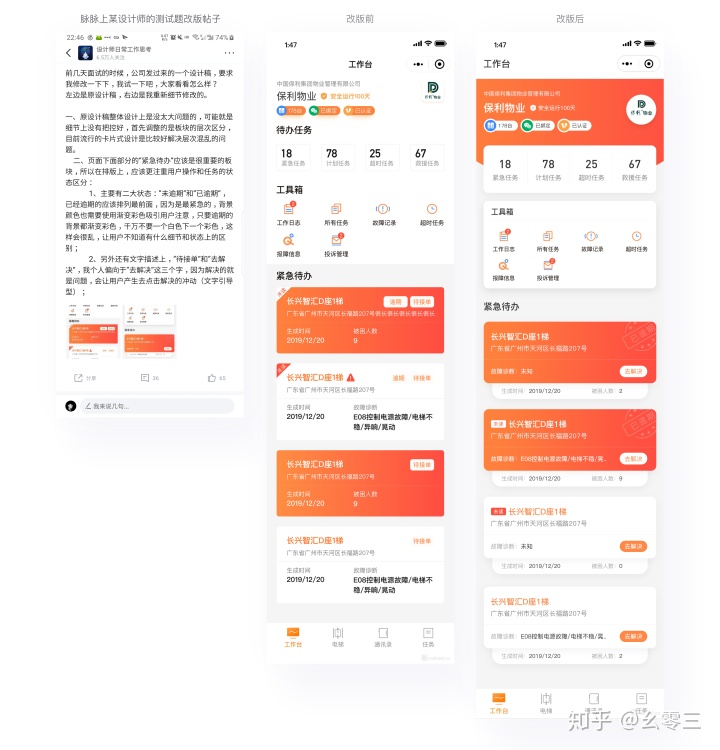
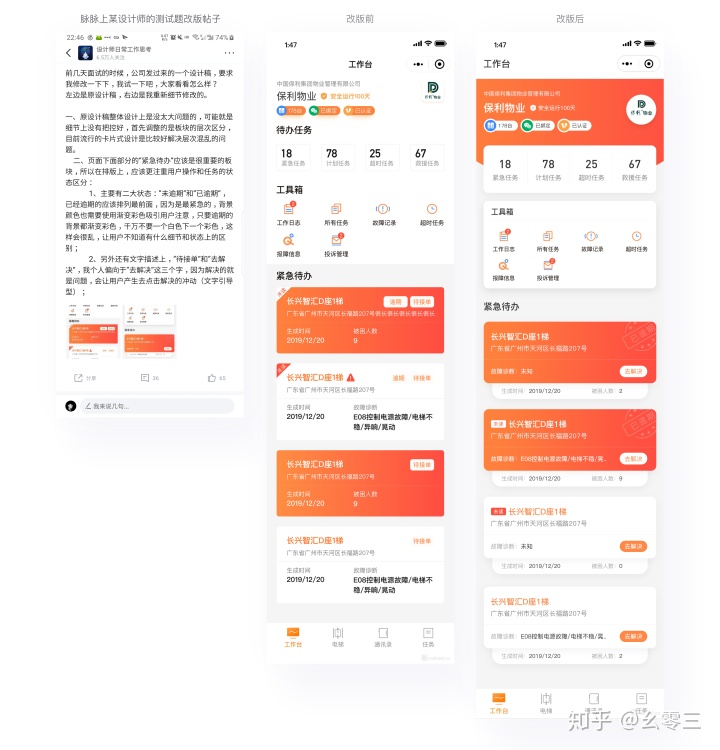
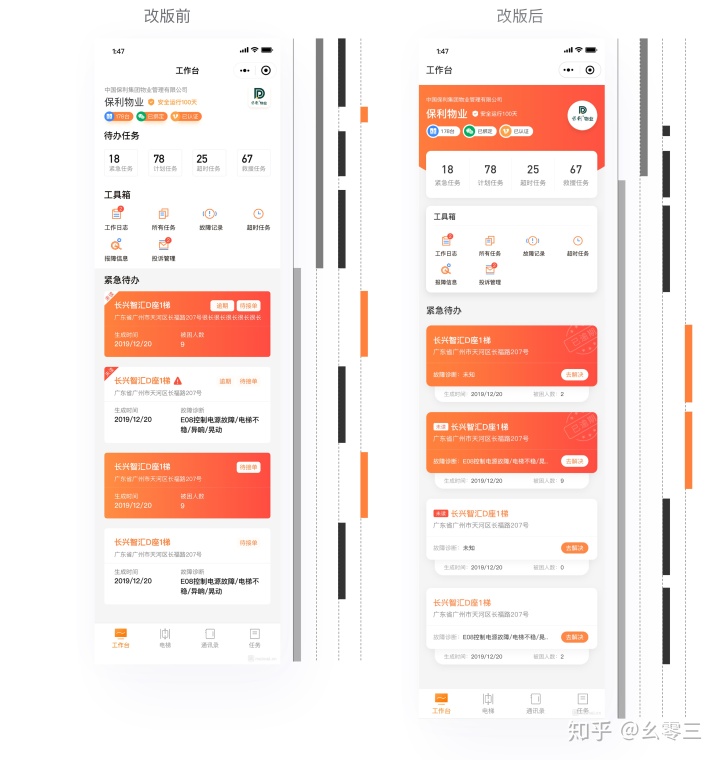
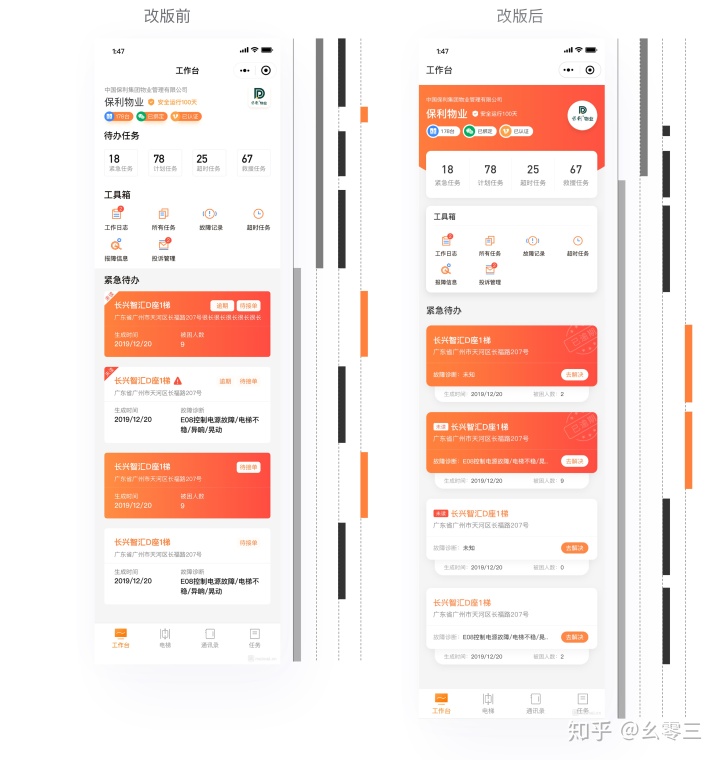
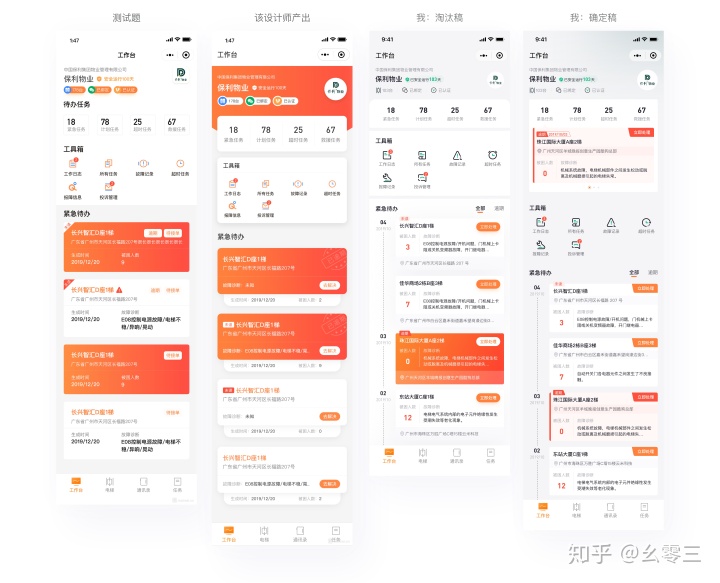
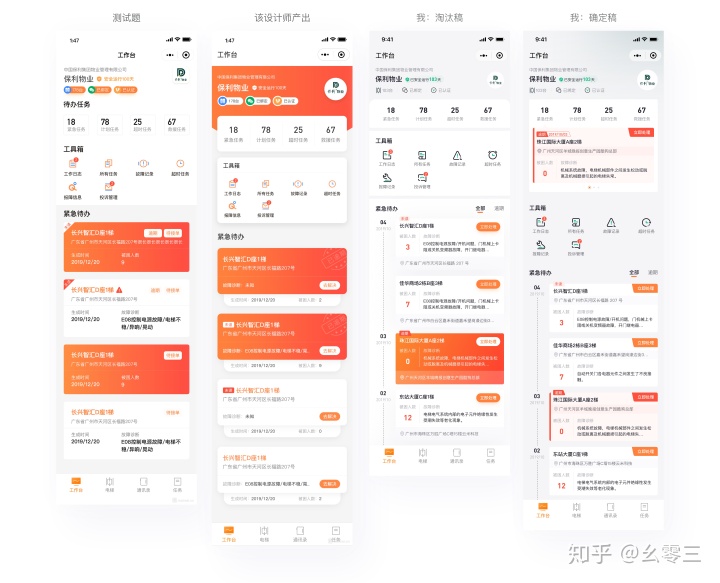
通过对比,我们可以发现这位设计师在改版后比较明显的是:卡片、投影强化了模块区分。但是对于模块的重要程度排序、信息的权重处理、整体配色等包括场景化设计都还有可提升的空间。接下来我会以这个案例介绍下在做测试题时如何展示自己对场景化设计来提升产品体验的思考。
正式开始前,我们可以回到上面先大概看下这位设计师的帖子内容(看不清的同学可放大网页),然后问自己一个问题,这个页面的改版目标是什么?
八、改版前的设计目标是什么?
1. 产品侧
任务处理类产品,提升用户操作效率,加快用户任务处理速度,提高页面利用率。
2. 设计侧
设计是提供解决方案,即如何提升用户操作效率?如何加快用户处理速度?可以通过降低视觉噪点、加强信息层级、突出页面重点、结合使用场景提供最佳方案。
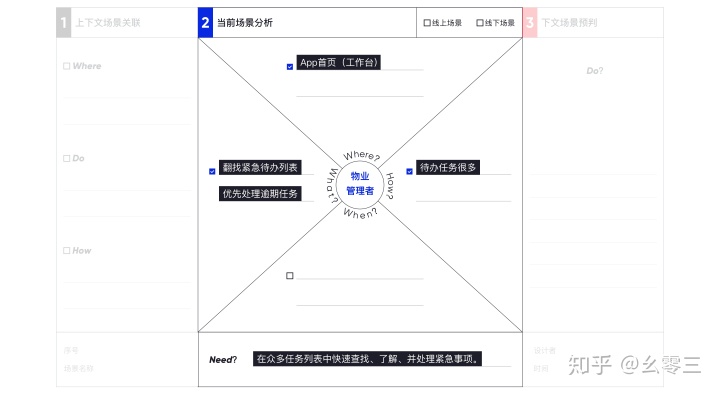
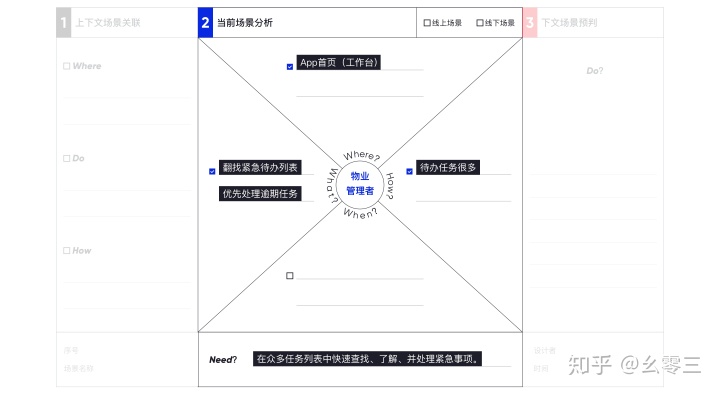
将该产品用户使用场景中可能遇到的问题进行列举:


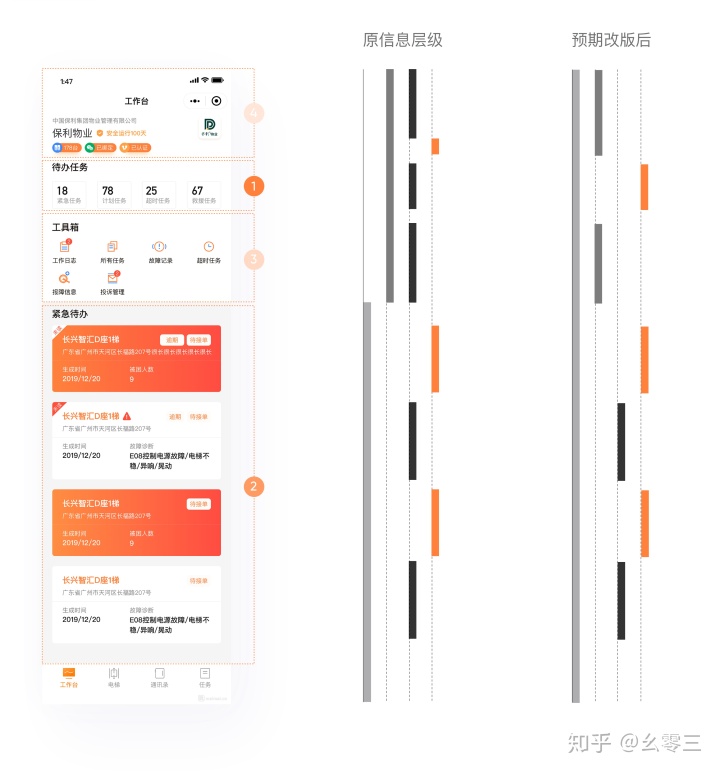
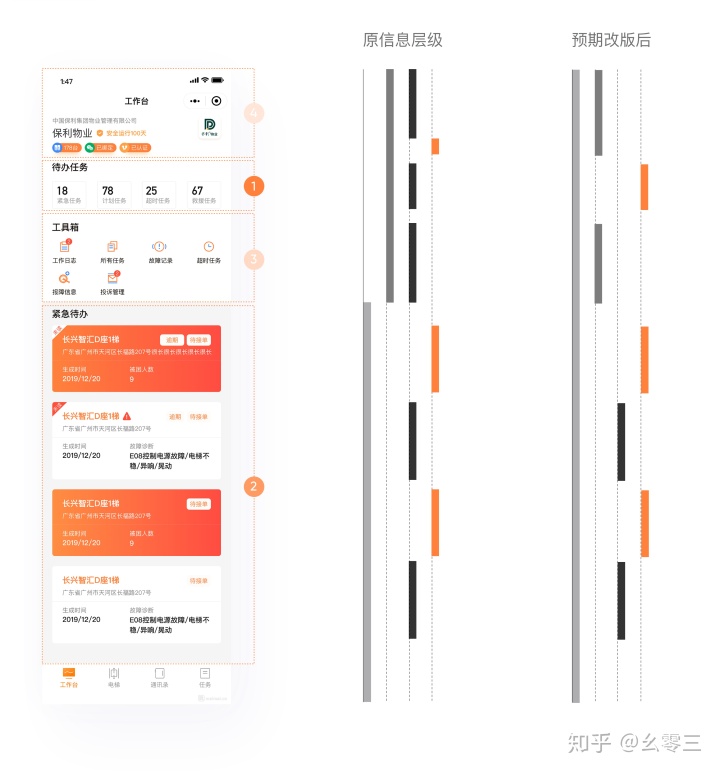
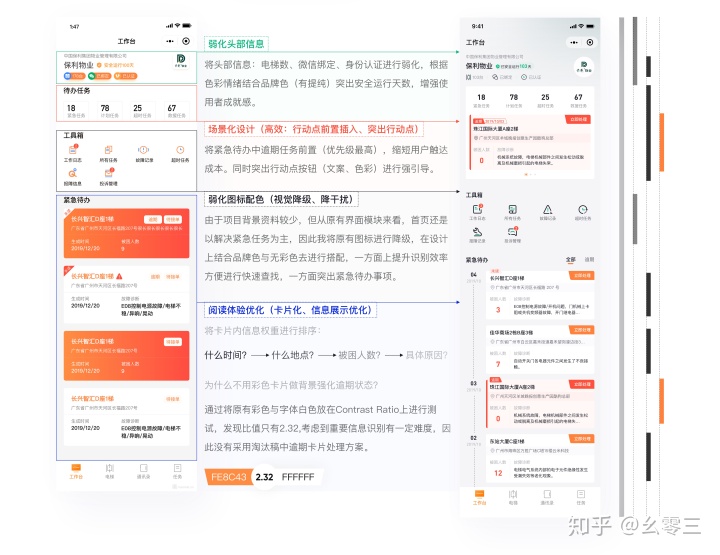
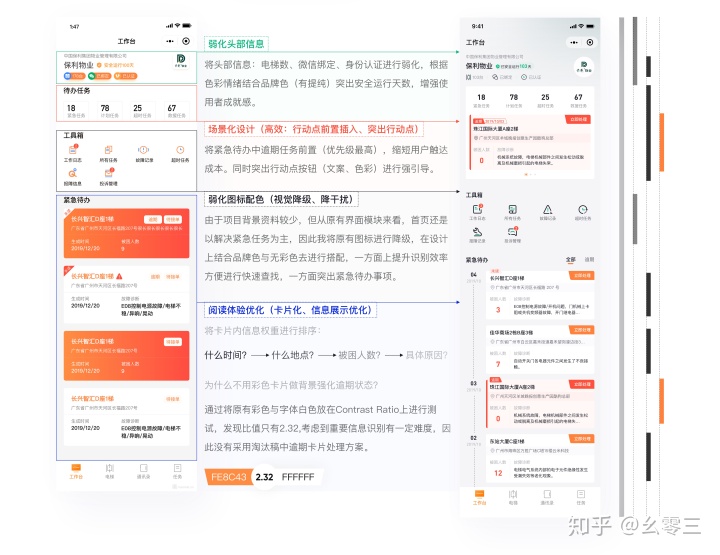
页面层次拆解:
上面讲到,我们改版目标是提升使用效率,与该场景下用户目标一致,那么首先需要保证视觉上浏览顺畅。通过一维分析法可以看到改版前页面信息层较多,且阅读较跳跃。该设计师在改版后有一定改善,但还可以继续优化。


模块重要层级排序:
通过将页面模块进行划分并按重要程度继续排序以确认页层次排布,减少页面视觉噪点,突出重要模块,使用户阅读更流畅有节奏感。


设计产出:


设计阐述:


以上就是这期要分享的全部内容,在看了u一点料2后希望能将自己所学的内容进行实践巩固并分享。
这期的案例并不算复杂,但因为项目背景资料比较少,我不保证这个是合适的方案,所以在实际工作中还需要与需求方深度沟通并且进行用户调研,了解用户真实使用情况才能产出更优策略。
原文:http://www.woshipm.com/pd/4099810.html
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)