设计师专业表达指南·数据篇
全球瞩目的新锐历史学家尤瓦尔·赫拉利,曾在《未来简史》中说: 在未来,大数据会接管一切,小到你的工作、身体和生活,大到公司的布局、发展和决策。普通人的想象会越来越不重要,重要的是那些想象力能够超越“大数据”的人,能够超越大数据的将成为“智神”,而被大数据掌握的则是“凡人”,亲爱的读者,你是想成为未来的“智神”还是“凡人”呢?
数据驱动,一直是设计领域以及各个设计部门倡导的口号。在数据驱动概念进入设计师意识之前,用户体验一直是一个感性而难以度量的因素。随着数据驱动的广泛运用,它的直接效力很快让其在各大前沿的科技公司占据了一席之地,甚至是独占鳌头。在一切皆可被数据化/量化的洪流之下,体验驱动+数据驱动,也越来越成为各大互联网公司设计部门倡导的口号。设计,从一开始的个人喜好、设计经验、用户调研、设计原则、平台规范,又插上了数据这一理性的得力翅膀。
然而,让我吃惊的是,数据驱动倡导了这么多年,周围还是有一些设计师,对于数据驱动浑然不觉。他们既不知道公司有些哪些数据平台,也不知道产品有哪些数据埋点,对于主动量化自己的设计效果毫无意识。
任何理念,从倡导到执行,中间都有一个渐进过程,这确实是一道意识Gap。如果整个团队都秉承着数据驱动的设计理念,那么深处其中的每个成员,都会主动和被动的接触到各种数据,在设计的过程中就会有意识的去获取各种数据,以了解设计背景、辅助设计决策,验证设计合理性。在这样的团队呆久了,每个设计师都萌生了一只数据之眼,会力求用数据来衡量设计,量化体验,让设计突破个人视野的狭隘,取得理性和感性的平衡。甚至会患上一定的“数据依赖症”,没有数据,总觉得自己看得不够真切,不够全面,担心自己的偏见会带歪设计的方向。时代在发展,用户在变化,连张小龙都说,我所说的可能都是错的,在这样瞬息万变的市场和用户环境中,这些设计师总是谨慎的看待自己的设计方案,利用数据给它们寻找更多的支点,让其能够在市场和用户的双重考验中屹立不改。
对于另一些设计师,数据驱动,真的仅仅只是口号而已。对于他们来说,数据只不过是在最后总结设计成果时,临时找产品或运营要来一大堆数据报告,从中筛选出跟设计相关的漂亮指标,粘贴在自己的总结里,凸显自己设计的含金量及高价值(不要问我怎么知道,我也是这么走过来的,偷笑),至于究竟是什么导致了这样的数据结果,他们一概不问,也不太关心。(只不过,有的时候也会比较苦恼,因为产品运营里的数据可能过于宏观,有时候很难找到合适的设计表达数据,但是总结汇报时间一过,新的设计任务一来,他们又把数据跟进这件事忘之脑后了)
读到这里,我不禁想问,亲爱的读者,你是哪种类型的设计师呢?是言必问“数据”,还是随心而动,跟着自己的感觉经验走呢?
好了,言归正传,我们回到今天的主题,还是围绕数据的价值来看,数据对我们设计师到底有什么用,我们又应该如何用?
数据对于设计师的用途:


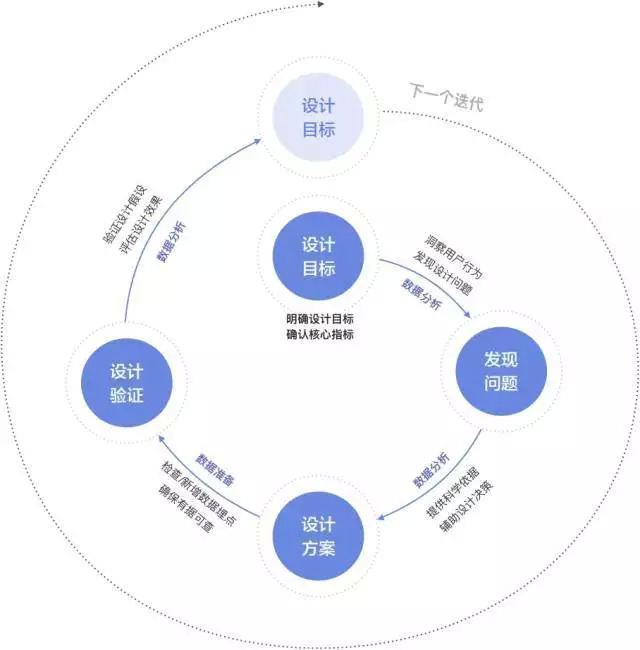
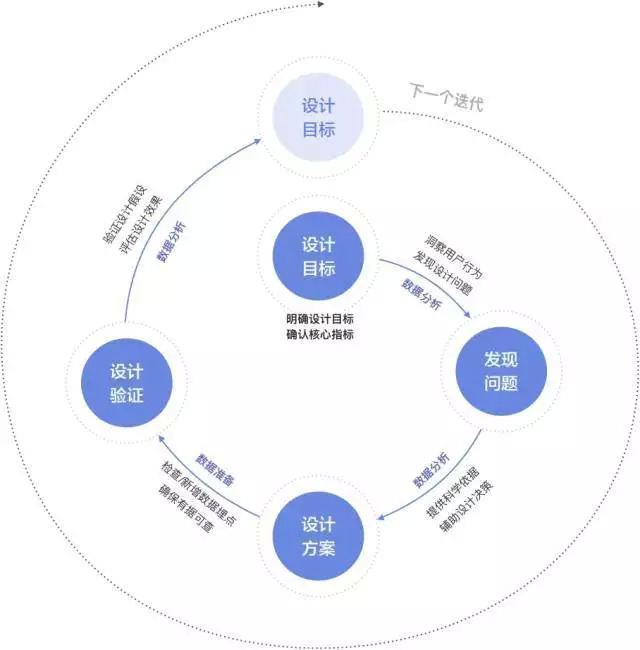
数据驱动设计模型
根据【数据驱动设计模型】(作者根据自己对数据的理解和使用自行归纳的,欢迎大家一起探讨~~),在不同设计阶段,数据对设计师的启发,我将其归纳为以下三点:① 洞察用户行为,发现设计问题;② 提供科学依据,辅助设计决策;③ 验证设计假设,评估设计效果。下面,我们通过几个具体的案例来理解一下数据分析的用途。
洞察用户行为,发现设计问题
“你不是用户”、“用户会撒谎”、“不要看他们说什么,而要看他们做什么”……这些客观的言论,时刻都在提醒我们,不要主观臆测,而要深入洞察用户的行为。
在洞察用户方面,我们有很多渠道,但是,严格意义上来说,任何可以被用户感知到的渠道,其实都会在潜意识里改变用户的行为,让他做出一些有倾向性甚至刻意的行为,只有当用户完全处于放松和习惯的环境下,他们才会表现出真实的行为:在各种干扰因素下进行随意或者满足即可的探索。而用户行为数据,就是这样一种反映用户本真的三棱镜。在本文,我将用户行为数据分为整体用户行为分布和个体用户行为路径两类。
整体用户行为分布,指的是将用户操作按照转化漏斗的深度,进行逐级分支的呈现,通过整体用户行为分布图,可以清楚的了解每个页面的功能转化率,及最终任务的完成率。利用这些数据,可以帮助我们发现多数用户看重的功能(转化率高),折射出设计存的问题(完成率低),从而找到设计优化的优先级。(秉着为大多数用户设计的原则,一般情况下越多用户遭遇的问题,优先级越高)
举一个最近数据帮助我发现问题的例子,前几天,我做搜索的数据分析,发现65.32%的搜索,都来自首页搜索框。然而数据显示,用户启动浏览器时,其实有59.32%的情况是停留在非首页。但非首页的搜索发起率只有24.35%,从这里看出,有34.97%的用户都是通过返回首页再发起搜索的,这对于我的搜索目标“一键搜索,一键结果”而言,显示是不符合的。从而也反映出在非首页中,我们的地址栏输入框并未起到引导用户输入的目的。有了这个数据洞察,就指引我们要在非首页强调地址栏的搜索属性,让用户在任何网页都可以直接发起搜索,而不一定要回到首页。


启动和搜索的整体用户行为分布
除了整体用户行为分布,我们还可以分析单个用户的行为路径,它可以很好的再现某一个用户的真实行为。之前在滴滴的时候产品经理经常用这种方式来还原并讲述用户故事,让我们感受到一个真实用户的困扰和惊喜。通过用户行为路径,我们可以看到用户在时间轴上的操作及状态的变化,就像上帝之眼一样回顾单个用户的操作路径,了解他在哪个页面做了较长的停留,操作了哪些元素?在任务路径上进行了哪些操作上的反复,以此来推测我们在哪些页面上的操作设计得不够醒目? 哪些元素传达的涵义不够明确? 哪些结果未能满足用户的诉求,哪些任务对于用户来说不够便捷?当我们透过数据“看”到用户的迷茫,看到他们并不能像我们期待的那样使用产品时,我们就会产生更强的动力去改进我们的产品。
提供科学依据,辅助设计决策
数据辅助设计决策的例子就数不胜数了。比如,在一系列功能中,哪些功能用户操作频度最高,在设计的时候,我们就需要把最重要的功能设计得最突出,确保所有用户可以根据习惯的视觉流或者视觉扫描定位到它,同时再结合产品目标、用户认知、用户操作成本等综合因素确定设计。


点击数据辅助设计决策
比如我们在做菜单栏的功能布局时,到底哪些功能应该放置在前面,哪些功能应该放置在中间,哪些功能应该放置在最后,如果没有数据决策,那就只能根据产品团队的喜好和经验拍脑袋了。但有了上述使用率数据以后,再结合我们的产品目标及设计法则,就很容易做出正确的设计决策。上图中最终的设计布局,就用到了以下设计依据:
1、书签是用户主动使用率最高的功能,所以放置在第一位,方便查找和操作。
2、下载及视频使用率分别是第一、第三(因为有小红点提醒),且是我们的主打功能,功能之间也有一定的相似性,所以并列放置在后。
3、主题因为有提醒(new),所以点击率高,进入后的转化率折半,后续看情况,如果有更重要的功能可以考虑收到工具里(考虑扩展性)。
4、考虑到添加书签和书签的相关性,所以将二者纵向就近放置。
5、考虑到隐私模式的相对高频且隐私模式的可见性,所以将其保留在一级菜单。
6、因为后面功能的长尾性,考虑功能性质,将部分收纳进工具箱,考虑到功能可见性,将他们以小图标形式呈现,方便用户快速找到。(分享和反馈,考虑到产品运营的需求,做了单独的布局设计,并未完全按照使用率排布)
7、根据古腾堡法则,将操作相对独立,且操作频度较高的刷新放在右下角,方便用户注意且点击。
验证设计假设,评估设计效果
每次设计之前,我们其实都会有一个预期指标,我们会预估设计上线后,预期指标会有多大的变化。当设计上线之后,我们就会提取对应的数据进行分析,看数据的结果是否达到我们的预期。如果达到预期,说明我们的设计是有效的,如果未达到预期,就需要从需求满足度到设计/研发完成度的全路径去拆解,到底问题在哪里?从而发起新一轮的数据驱动设计。
举一个UI调整对用户行为数据影响的例子。


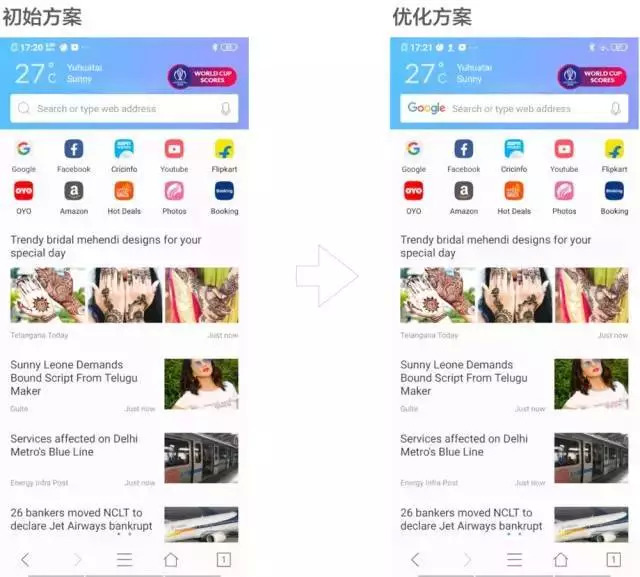
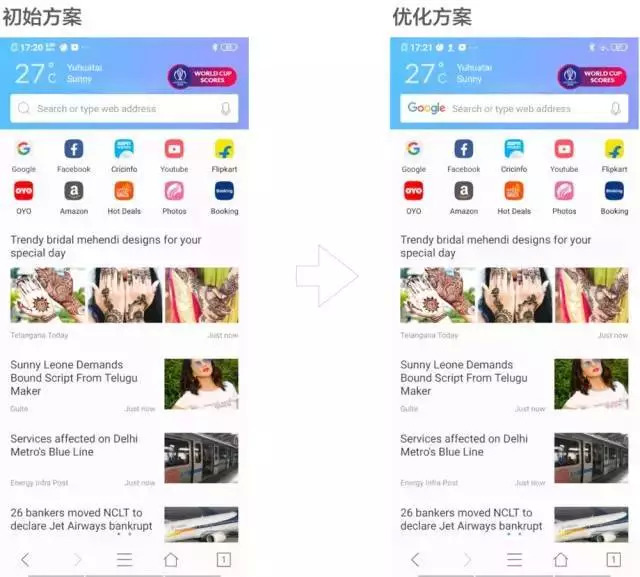
搜索引擎品牌外显设计
在我们的外销浏览器首页(如上图左所示),搜索框下方有两排名站,其中Google站点的点击率遥遥领先。我们站在用户目标的角度来看,用户不管是点击google站点,还是点击顶部的搜索框,其实都是为了发起搜索。如果用户点击Google站点,会进入到Google首页,需要再次点击google搜索框才能发起搜索,相对于直接在我们首页点击搜索框而言,操作路径会更长一些。基于此,我们提出一个假设,如果我们把搜索框中的搜索图标换成Google的logo,应该会吸引一部分Google搜索的用户从Google站点转移至我们的搜索框,从而提升搜索框的转化率。基于此,我们做了上图右所示方案。数据结果显示,确实如我们所料,添加Google品牌logo后的搜索框,转化率相比之前版本提升了10.51%,而且人均点击次数也提升了5.23%。考虑到用户习惯的延续性问题,我们会继续监控这两个数据指标,看是否会有越来越多的用户从Google名站迁移至搜索框。
我们应该如何用数据:
为什么做这个功能/设计?收益是什么?当前数据怎样?做完数据会有怎样的变化?在开始每一项具体的设计之前,我们需要明确每个需求的目的(用户诉求)和我们的目标(产品价值/商业价值),从而更加理性的看待每一个需求。数据指标,能让我们摆脱个人的偏见,站在相对客观的角度对需求和设计进行分析。在vivo,我们需求评审时,会有一个需求价值分值介绍,包括用户价值、商业价值和业务价值。它让每一个需求提出者都要多维思考,从各个角度审视需求的合理性,并预估相应的预期指标,秉着为结果(长远目标)负责的态度开始设计。
下面来说一说,设计师接触数据的三步曲,从认识数据(明确设计目标,确认核心指标),到使用数据(数据分析,助力设计),再到深度定制(查漏补缺,完善数据源)。


设计师接触数据三步曲
数据使用和数据定制,不同人不同阶段来看,先后顺序是不一样的,从流程上来说,必须先定制数据,才能够使用数据,我这里之所以把定制数据放在使用数据之后,是因为设计师通常不是一开始的数据定制人,只有当我们真正践行了数据驱动设计的工作之后,我们才能真正意识到数据的价值和数据的缺失,从而提出深度的设计数据定制需求。
明确设计目标,确认核心指标
这是设计的原点(参见上文中【数据驱动设计模型】),设计最终是为用户和产品服务的。我们的设计到底能为用户和产品带来什么价值?方向明确,设计过程中才不会走错路,绕远路。之前在滴滴时,有一位设计前辈的话,一直让我铭记于心:我们只有服务好了内部用户,才能真正实现为用户设计的初心。我相信每个设计师入行之初,都怀揣着“以用户为中心,为最终用户创造价值”的初心,把自己当做是用户体验的代言人。随着我们在项目中磨合历练,我们会对设计的出发点——寻找用户需求、商业持续性、技术可行性三者的交叉点展开设计”,会有越来越多深刻的理解。


设计出发点
我们在尽可能给用户带来更多价值,更好体验的同时,也要尽可能的满足业务和商业诉求,这样我们的设计才能得到团队的支持——有上线之日,才能有服务最终用户的机会。多了解产品运营的核心指标,有助于我们站在更多维度上思考,决策,于眼前可以让我们的设计方案更容易通过,于长远,则有利于设计师专业影响力的塑造和传播。
一般来说,产品的核心指标都是比较固化的,常见的核心指标包括:日活率,转化率,使用频次,使用时长等。日常功能和设计的迭代,都是在追求具体数值的不断提升,当有新业务加入或者产品准备转型时,才会涉及到核心指标的变更。了解和铭记核心指标是团队每个成员都应该做的事情,哪怕你并不会进入到数据使用的后两个阶段。
查漏补缺,确保有据可查
这是数据驱动设计的基石。巧妇难为无米之炊,没有数据来源,整个数据驱动设计模型都是泡影,而这又恰好是设计师最容易忽视的一个环节。一般情况下,埋点整理工作都是由产品经理和数据产品负责的,埋点表也比较专业,如果没有和数据产品沟通过埋点设计规则,可能设计师都看不懂埋点表,更别说查漏补缺发现其中的问题了。(每个公司的埋点规则及表达也不太一样,这个可以和具体的埋点负责人沟通一下,了解了埋点表的设计与表达方式,让你更容易迈进数据分析的门槛,否则你可能就永远被拦在门外)。
数据埋点整理,通常都是产品经理负责的事,一般详细PRD完成以后就会进行,以此来检验功能上线后的效果。但是产品经理关心的埋点更宏观,更倾向于前面提到的核心指标,而设计师关心的更多的是用户行为数据,会更细致全面。如果这一步没有及时跟进,后面的数据验证和迭代就很有可能无据可依。
设计师常用的埋点,有两大类别,动作埋点和状态埋点。动作埋点比较好理解,就是用户可以操作的元素的埋点。这是我们计算转化率的基础,对于界面上可见的可以操作的元素进行埋点,这是比较容易做到的。值得提醒的是,有些元素因为在常态下不会显示,所以它的曝光和点击数据就容易被忽视,设计师需要确认这些在设计时隐藏/折叠,以及特殊状态下出现的内容埋点的必要性。状态埋点相对而言,比较容易被大家忽视,如果一个元素在操作前或操作后有多种显示状态,不同的状态会导致操作的后续反馈有所不同,那么就有可能要细分状态埋点,其实,这些状态设计师在做设计方案的时候都已经考虑过了,只不过在埋点设计时,我们需要考虑是否把把这些分支状态对应到埋点上而已(我这里用了埋点设计,是希望设计师把埋点也当做设计的一部分,这样会怀着更专业严谨的态度来对待埋点)。
数据分析,助力设计:
数据分析,在数据驱动设计的各个阶段都会进行(参考前面的【数据驱动设计模型】),只是不同阶段我们的关注点不同,分析的数据也不同,它会贯穿在我们的整个设计流程中。在数据验证阶段,一般产品上线前,都会有一周左右的灰度时间,项目成员在灰度期间,就会密切跟踪数据埋点,看是否达到预期值,而且也会关注产品对核心指标的影响。通常情况下下,只要是对核心指标有正向促进作用的,即使没有达到预期的指标数值,也是可以通过灰度的,毕竟用户发现和使用新的功能和设计都需要一定的学习成本,如果有必要,可以通过加长灰度时间或者在正式上线之后做一个长期的跟踪。
具体数据分析时,要注意区分版本和日期,否则可能会发现上线前后数据没什么变化,那是因为不管是灰度数据还是刚上线的数据,用户量相对于大盘来说都比较小,如果取错了分母,当然会导致对应的数据变化不明显。所以提取数据的时候要注意区分版本,同时注意时间,分析数据变化趋势是否朝预定的预期值方向在发展。
数据分析成本这块,不同的公司千差万别。大公司往往有自己的数据后台,而且会将数据做成可定制的可视化报表,想看哪块可能只需要简单的动动鼠标,就可以得到自己可以看得懂的数据图标,方便又省心(这也是设计的力量,帮助大家节约数据获取和数据认知的成本)。如果你有幸在这样的大公司,那恭喜你,你拥有天然的数据资源,可以比别人更便捷的取得数据的支持。
当你新进入一个公司时,不妨多问问你的导师,领导或其他同事,看看大家常用的数据资源有哪些?通常情况下,设计师关注的数据会比较相似,如果其他设计师已经有数据分析的习惯,你可以通过交流快速的获取到这些数据资源。有的设计小组做的比较贴心,会将常用的数据报表链接整理出来,这样你只需要申请一个权限,就可以方便的查看已有的数据。但如果你发现设计组并没有人主动关心数据,也不要气馁,也许你就是命中注定的组内第一个数据分析设计师。你可以先和产品运营同学聊聊,看看公司有哪些数据平台可以为你所用,先了解有什么?核心指标是什么?再结合你的设计,做好数据规划,把缺失的数据整理出来,再补充上,为下一步的数据分析打好地基。
除了数据后台的自动报表,你还可以借助他人的力量,他们就是公司的数据分析师。把你的需求清楚细致的表达给他们,先说明你的分析目标,再表达你的数据需求,经验丰富的他们,也许可以给你提供一些现成的数据,让你直接可以做出设计决策。或者可以帮助你细化你的数据需求,让你的数据和你的分析目标更加的合拍。最后,他们还可以给你提供可视化的数据分析结果,让你一目了然的获得数据结论,省去数据分析繁琐工作。和数据分析师建立亲密的合作关系,可以让你在数据分析的路上走得更快更轻松。
最后的力量来自于你自己,你可以在数据后台中查询到一些没有做成报表的数据,导出来,自己用数据分析工具进行分析。分析工具这块说来惭愧,我虽然常用,但并不擅长,仅仅止步于Excel的透视表,会做一些最基础的交叉数据分析和转化率分析。如果你想学,分分钟可以赶超我。根据我自己的经验来说,一个简单的透视表就能满足大多数数据分布和数据转化率的分析工作,大多数时候也够用了,所以也一直没有动力深入学习。偶尔使用一些复杂点的公式,也因为低频,所以经常用完就忘,下次还得再求助百度或者数据分析师。所以我认为数据分析工具这块,能满足你自己最常用的分析需求就好,其他低频复杂的分析需求,还是建议你求助于数据分析师,毕竟术业有专攻,我们可以把更多的精力放在设计方案的思考上。
讲了这么多,其实对于设计师来说,用什么工具分析数据并不重要,是不是设计师自己在分析数据也不太重要,重要的还是在整个设计过程中,设计师都要有数据思维,要时刻以核心指标为导向,以用户行为数据为参考,校正自己的设计方向,迭代自己的设计方案,并参与到数据建设的流程中去,把设计与数据更好的结合起来,让数据驱动设计成为可能。
谈了这么多数据分析的例子和经验,其实心里还是有点虚,毕竟在整个项目团队中,设计师对数据分析并不是最关注和最擅长的,如有不妥之处,欢迎大家批评指正~~
原文:https://www.jianshu.com/p/100db7b32a3c
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)