黄金比例和透视工具
黄金比例工具
由于黄金比例工具的操作方法非常的简单,而且插件中也讲了怎么用,那操作方法这块就一带而过了。这篇文章具体讲一下黄金比例系统规则与每种构图的方法和用法,在什么情况下采用哪种比例,具体要怎么用,用在哪里等。
针对插件无法安装的问题我表示很无奈,很想帮大家解决安装或操作上的问题,但重要的是每个人每台机器均会产生不同的问题,我没有办法根据每个人的情况给出一定的答复,希望能得到大家的谅解。
操作方法
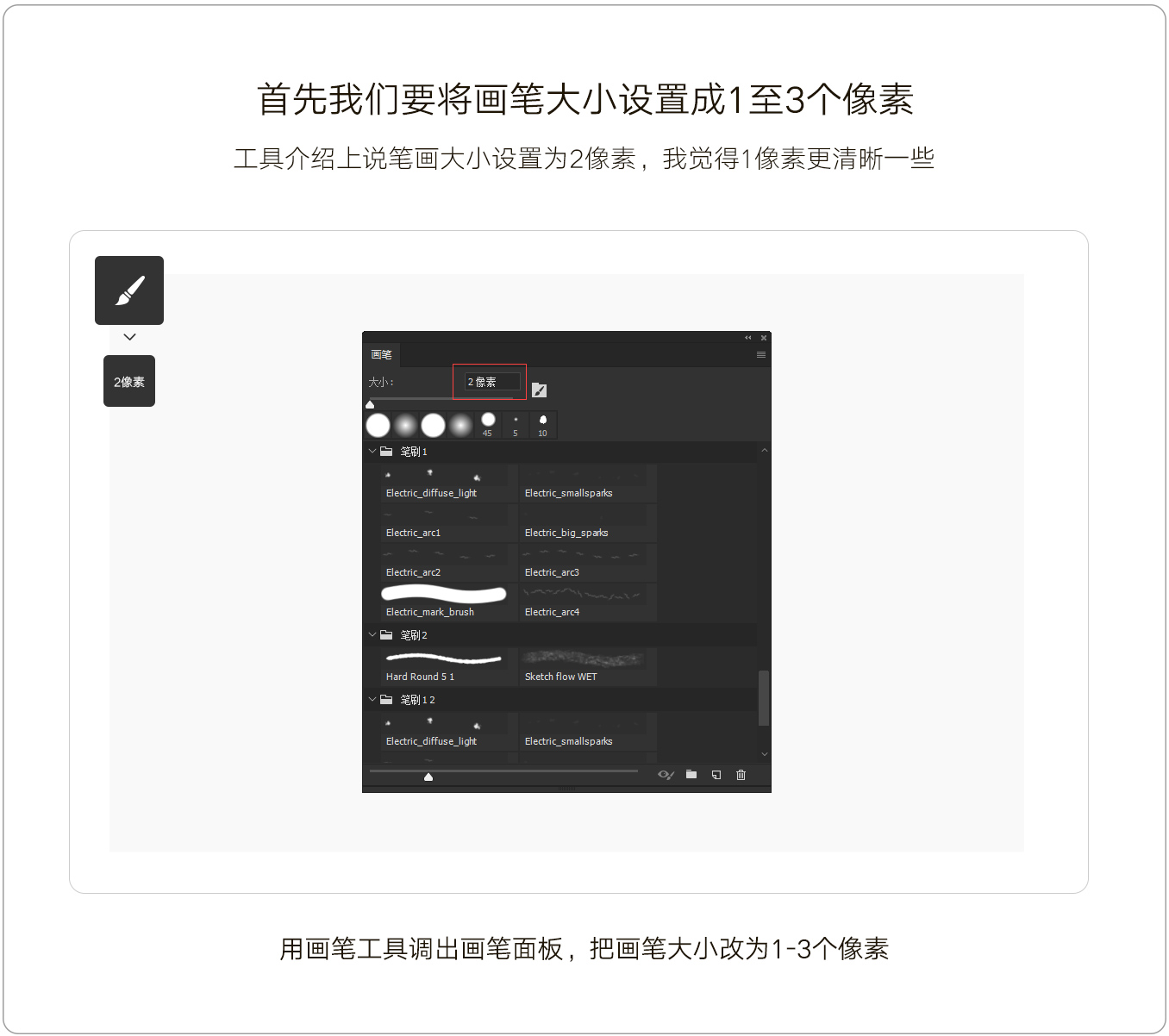
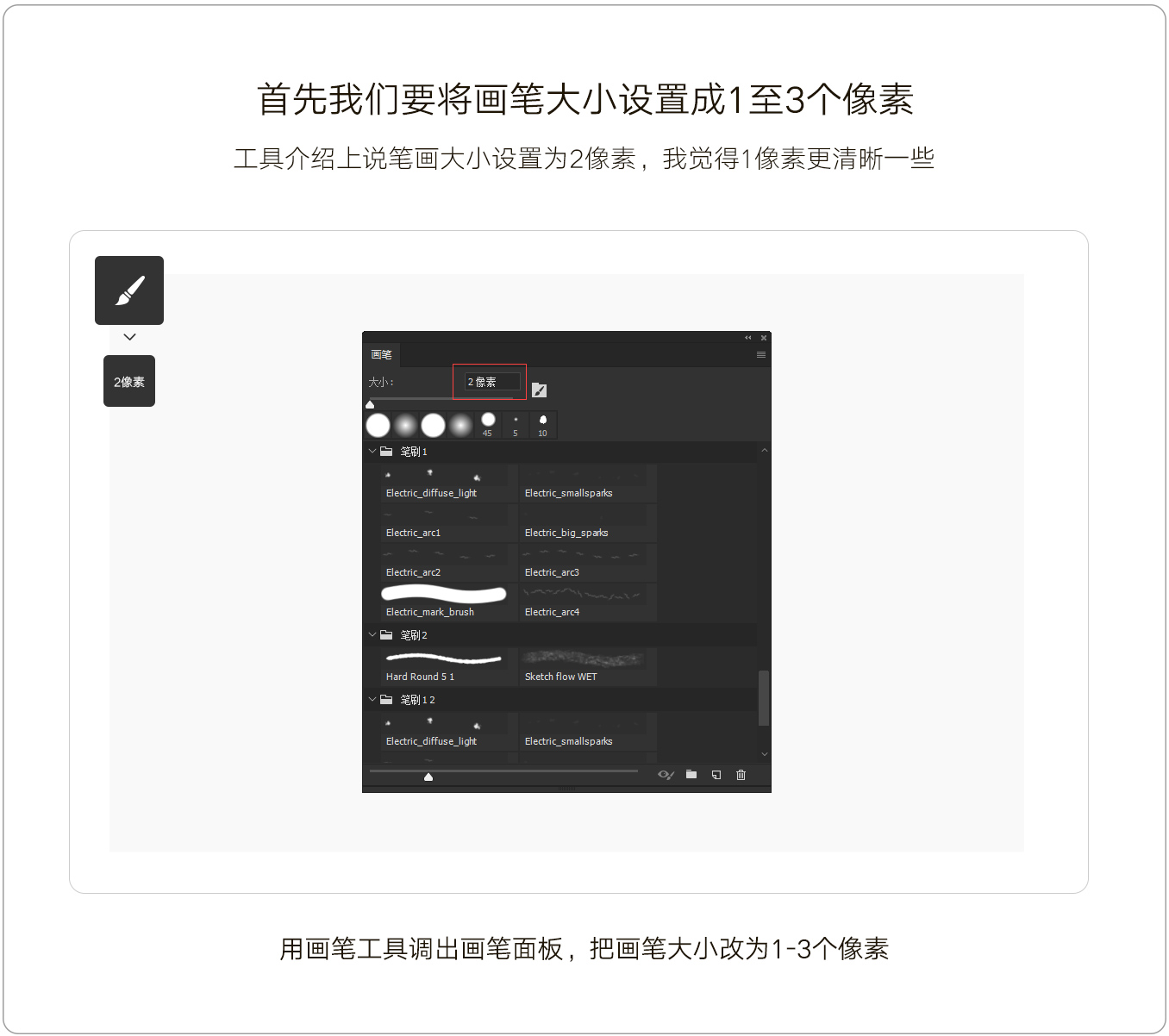
其实操作方法在该插件里面就已经讲的很清楚了。具体的操作方法是这样的:首先将你的图像分辨率设为72或300PPI,然后将你的画笔大小设置为2个像素左右,选择前景色为画面对比色。


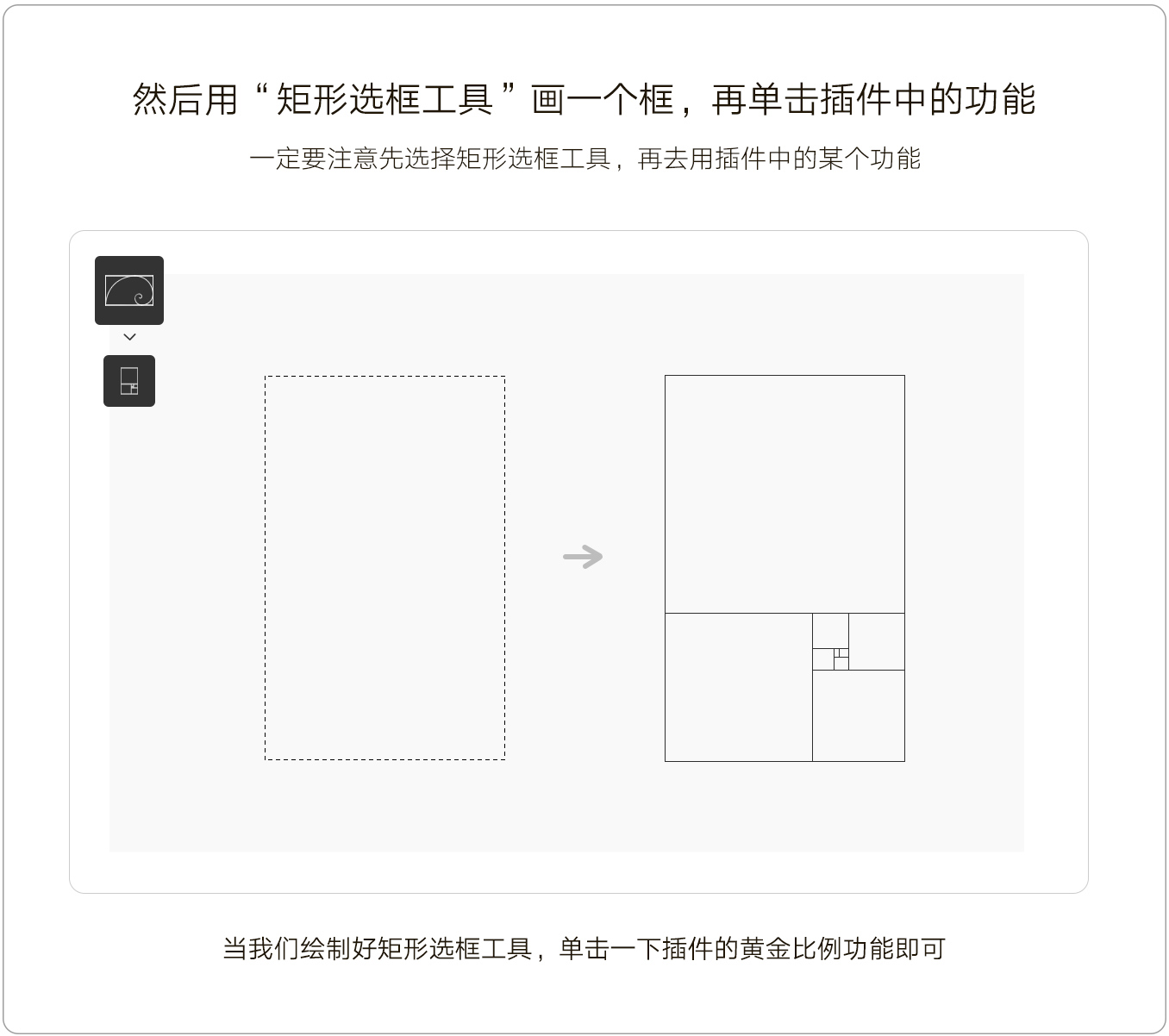
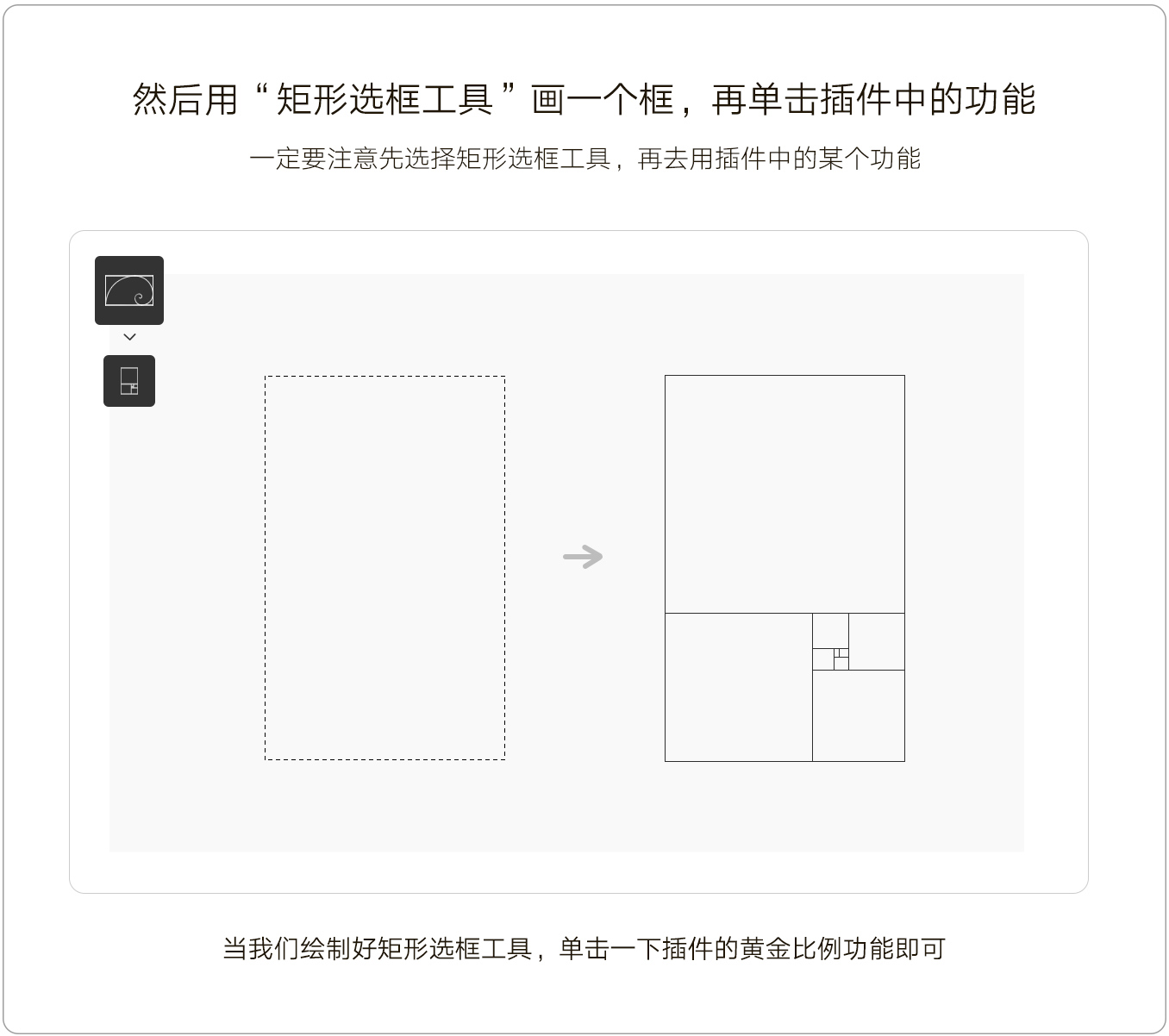
然后直接点击对应的黄金比例按钮就能自动生成,又或者用选区工具画出一个区域然后再点击面板按钮生成即可!最好直接画选区来进行操作。需要注意的是,该软件自动生成的比例系统是一个“图层”,而不是“矩形”或是“智能对象”。所以在划分比例系统时要清楚绘制的图层的尺寸,再进行绘制。


功能介绍
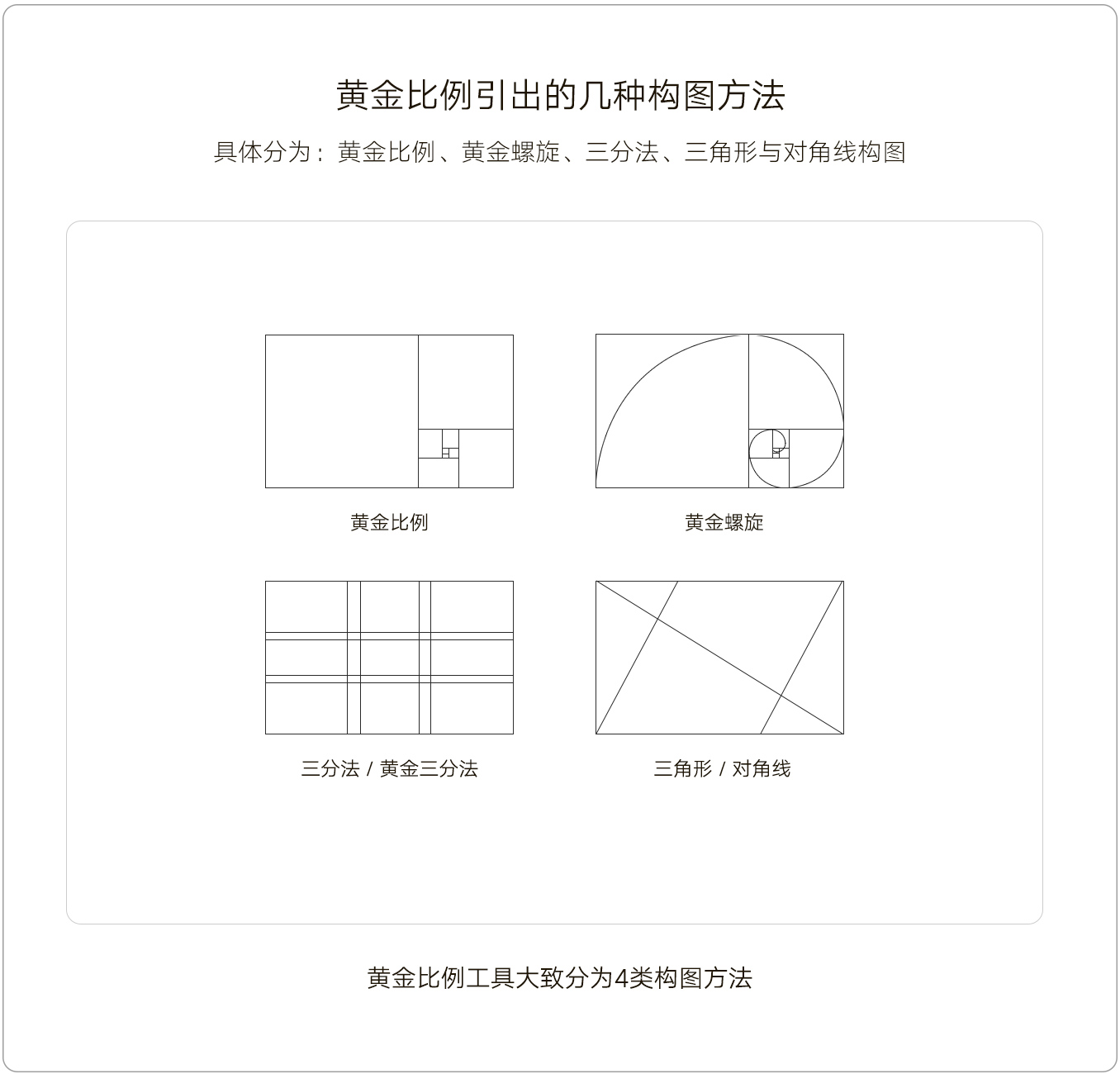
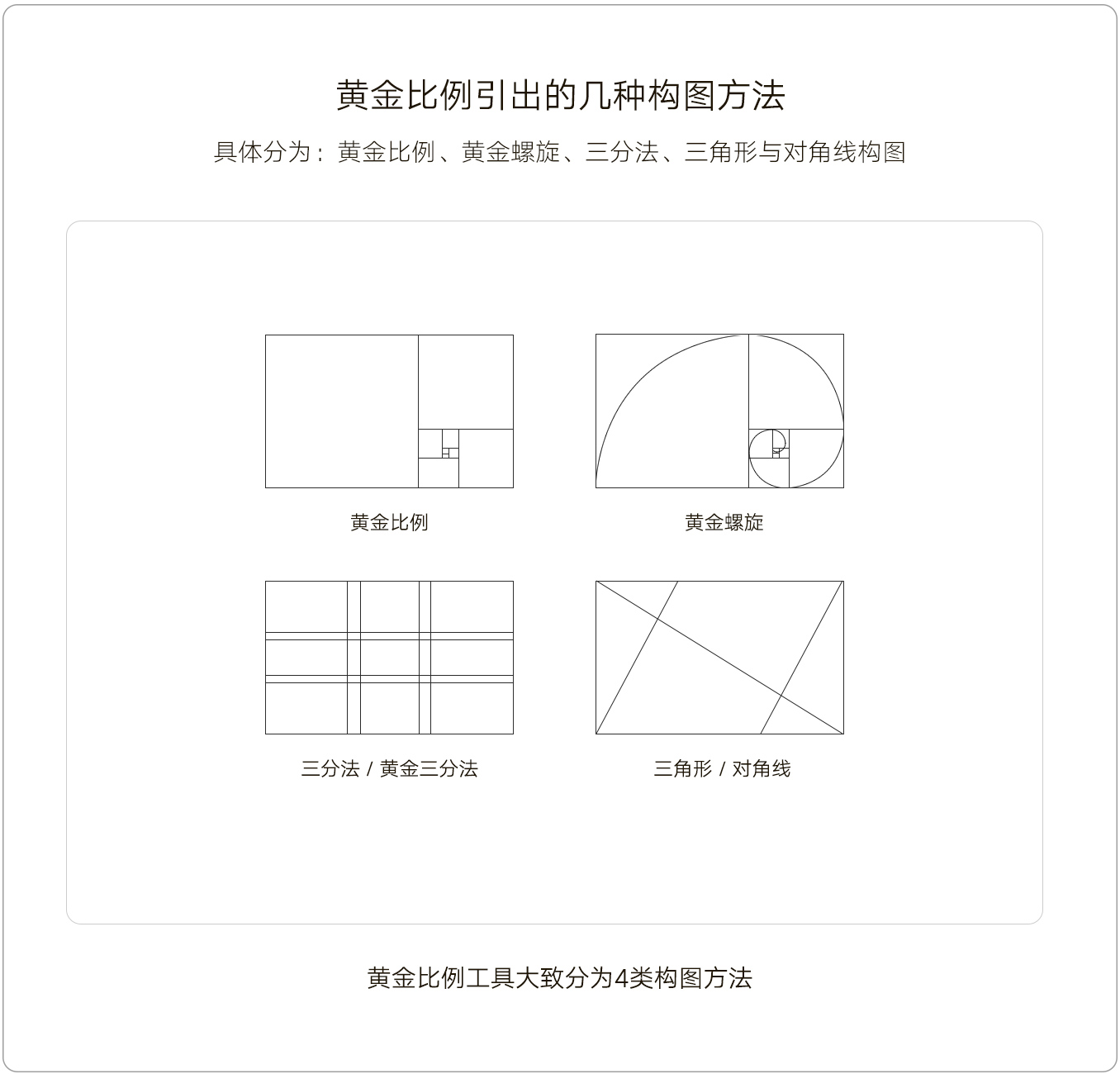
好的,当我们清楚了黄金比例工具大致怎么用以后,就要理解在应对什么样的需求时采用哪种形式和功能比较合适。首先先介绍一下该工具都有哪些功能,具体能画什么。该插件具体能画4种构图方法。具体分为:黄金比例、黄金螺旋、三分法、三角形与对角线构图。


1.黄金比例
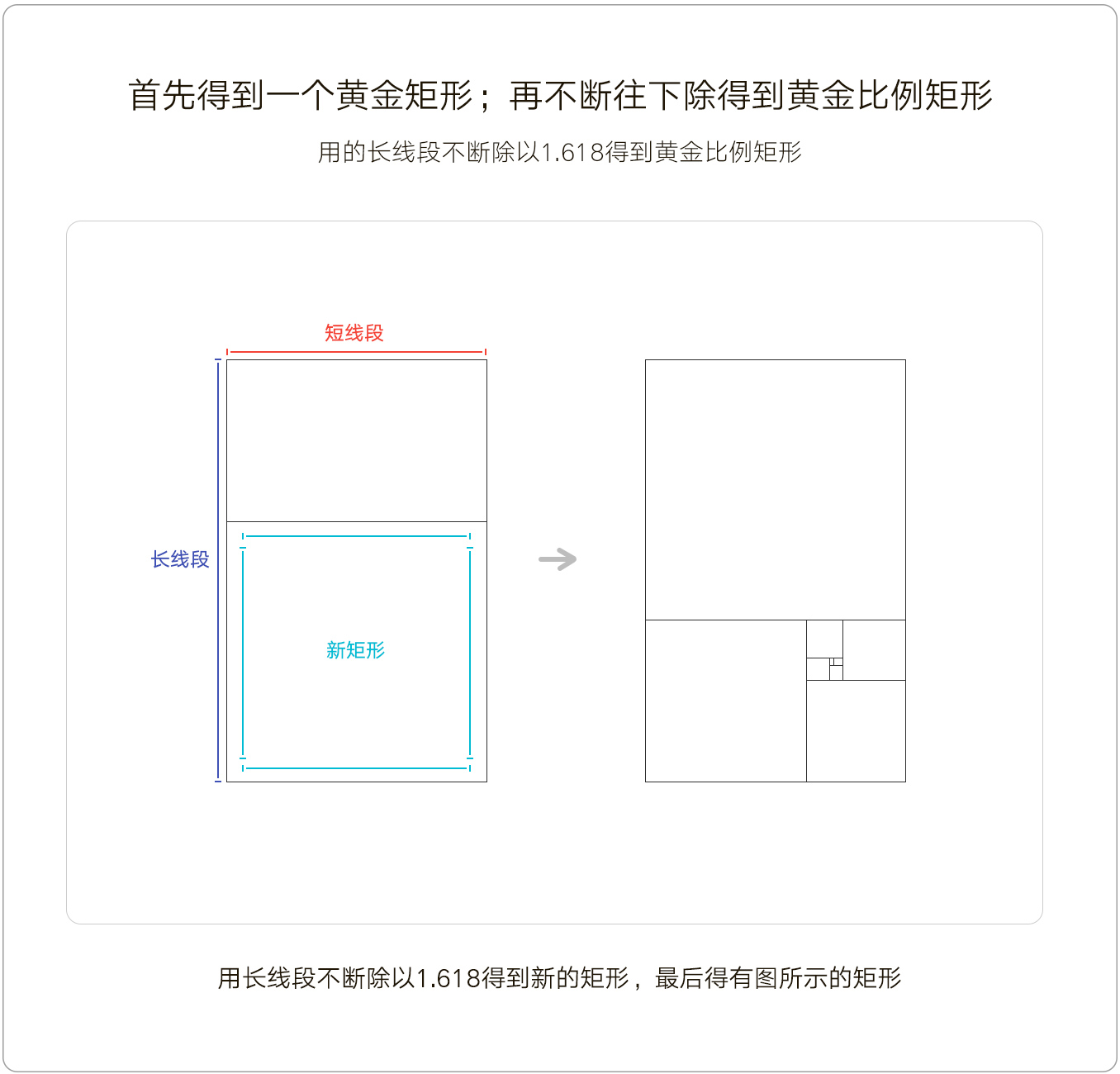
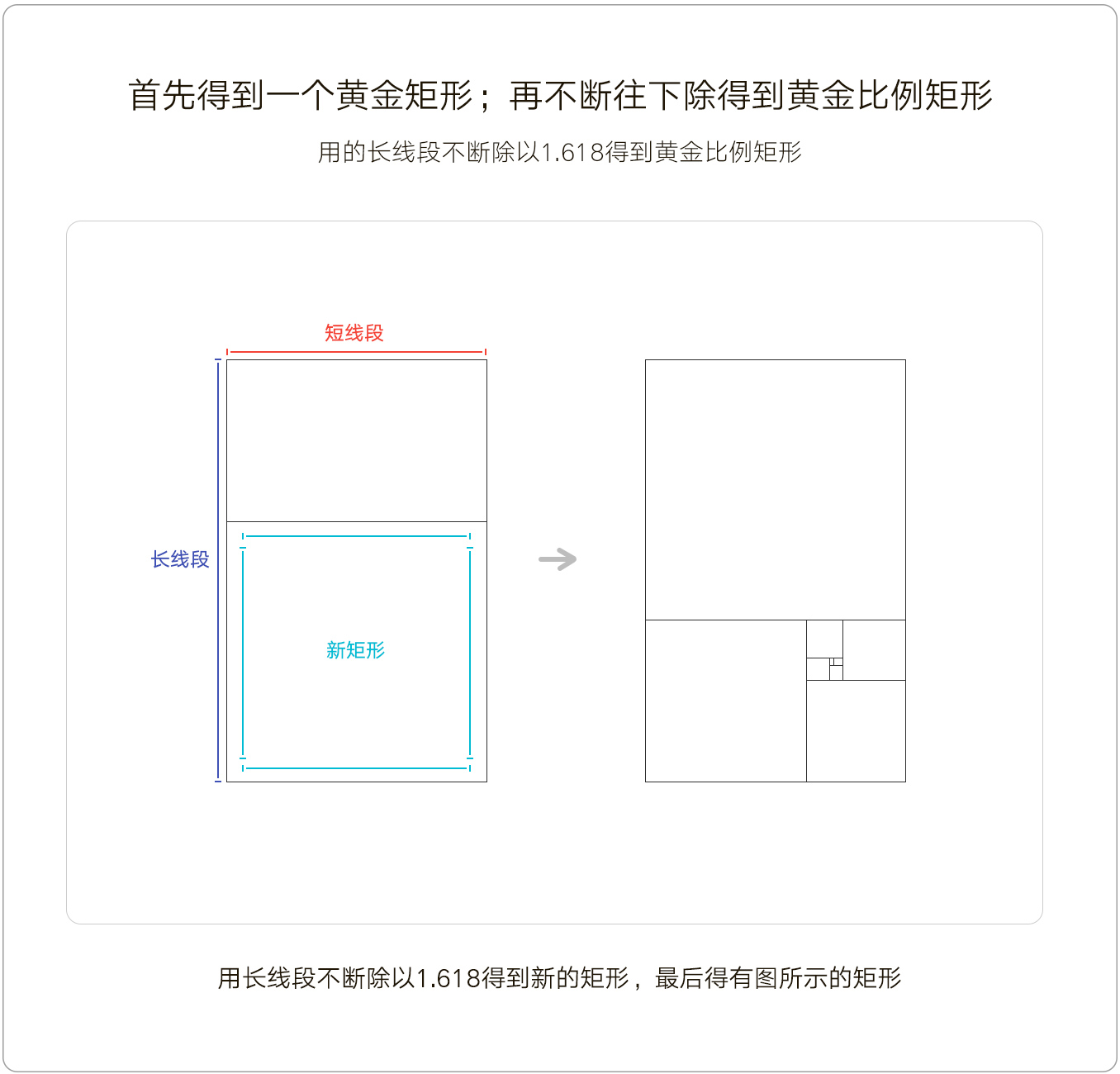
这里就不想讲黄金比例的原理了,我保证以后肯定会讲,今天就讲一下这几种功能具体该怎么用。黄金比例是长线段比短线段的比是0.618。计算方法是,长线段代表变量B,短线段代表变量A。 A/0.618=B 或 A*1.618=B,设变量A=500。即带入数值就是500/0.618≈809,500*1.618≈809。按照宽500px x 高809px绘制一个矩形,那么这个矩形就是符合黄金比例的矩形。


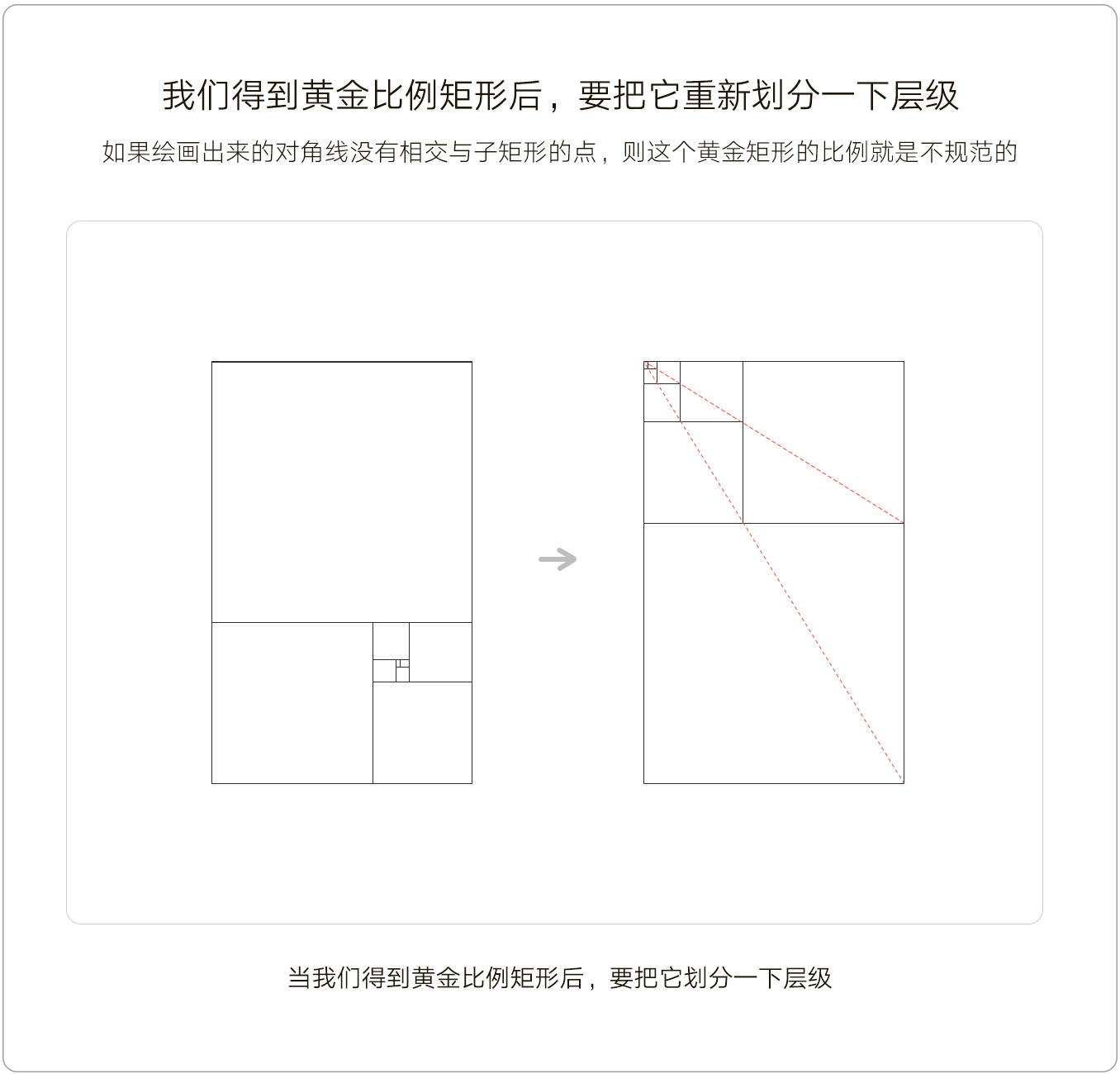
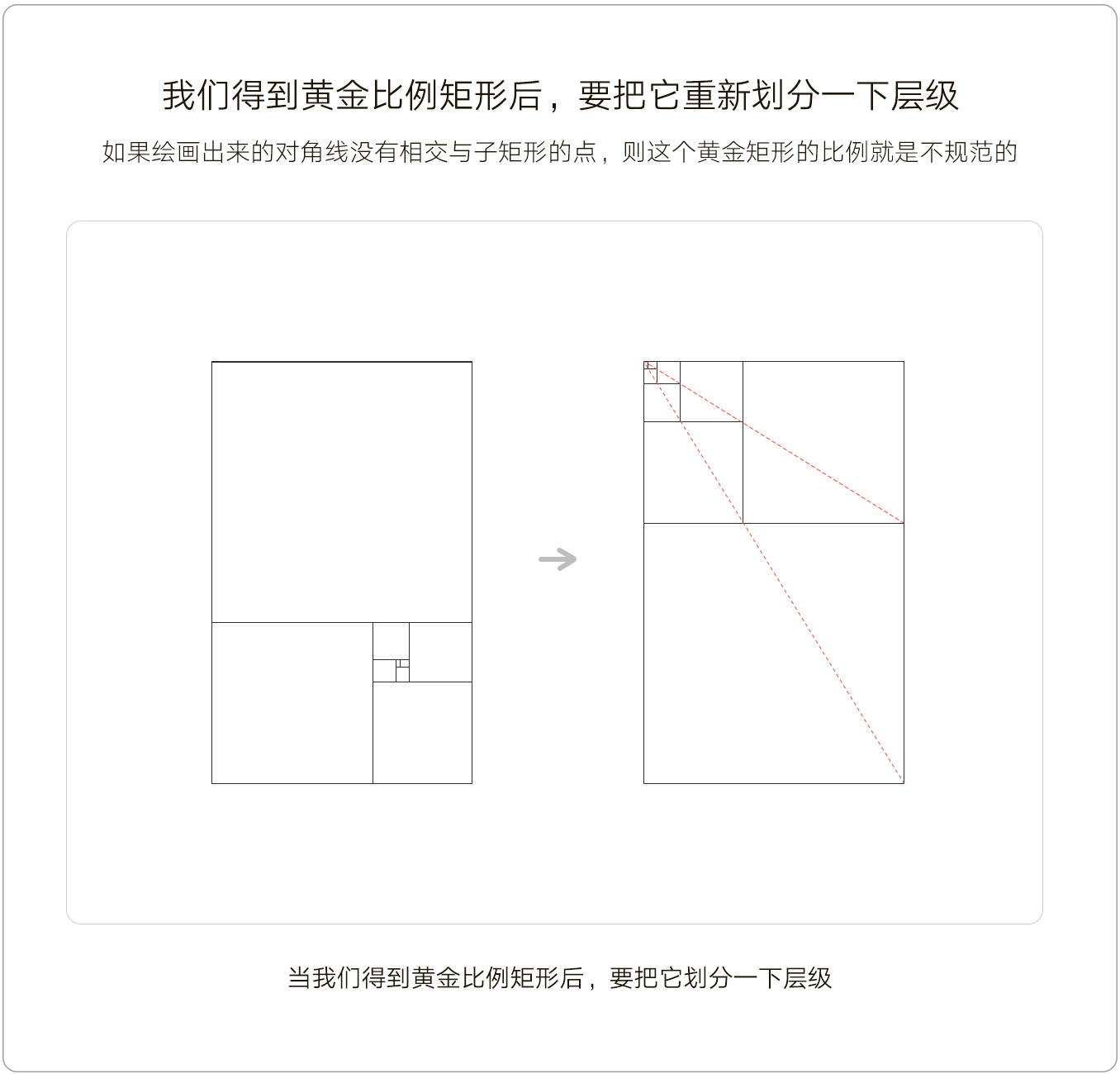
当我们用长线段比短线段绘制出黄金比例矩形后,需要把子矩形重新布置一下层级。小的矩形靠最里摆放,大的矩形靠外摆放,布置好矩形的层级后画两条对角线,如果对角线完全相交于每个子矩形的点,则这个黄金比例矩形就是规范的。


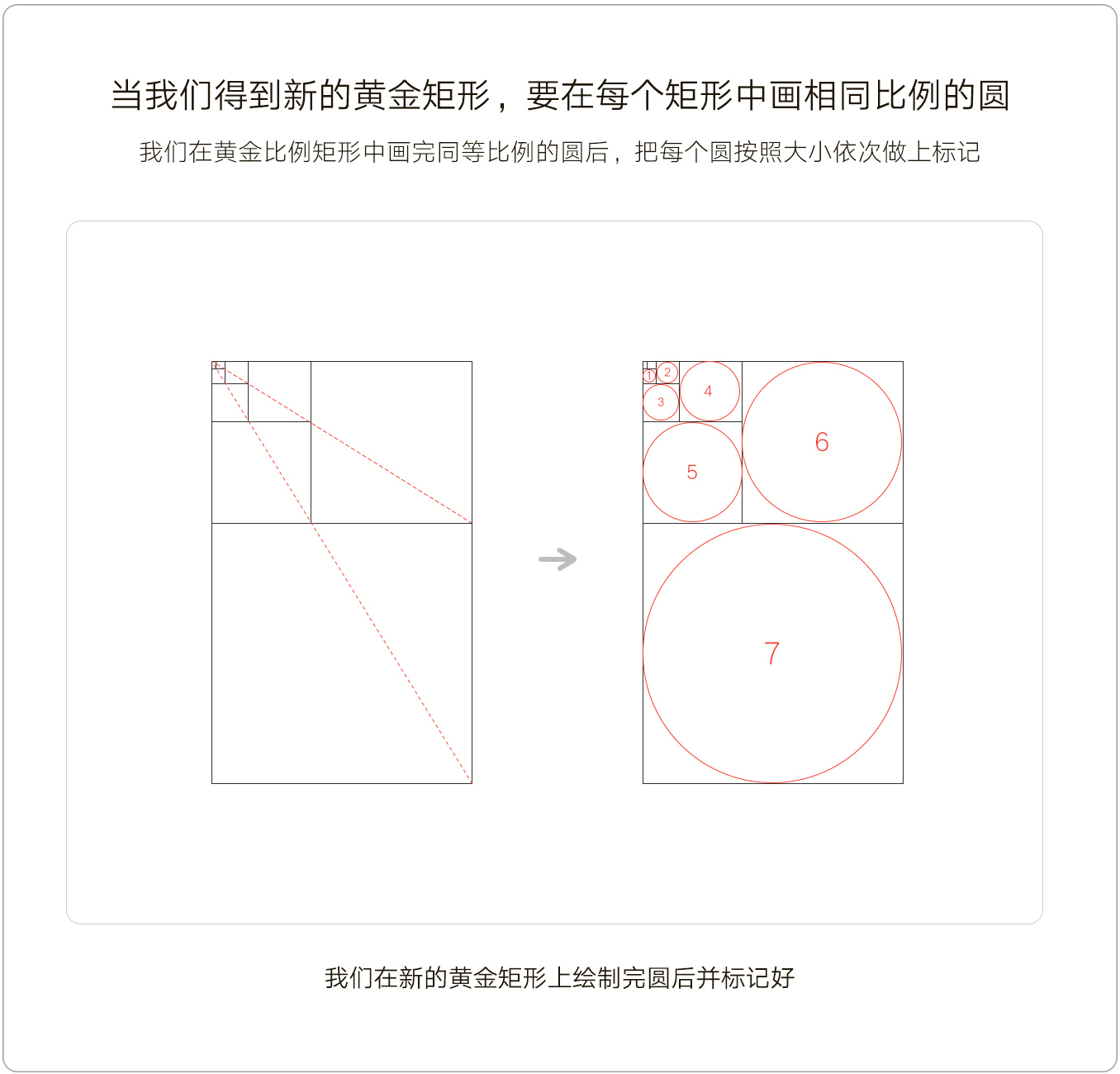
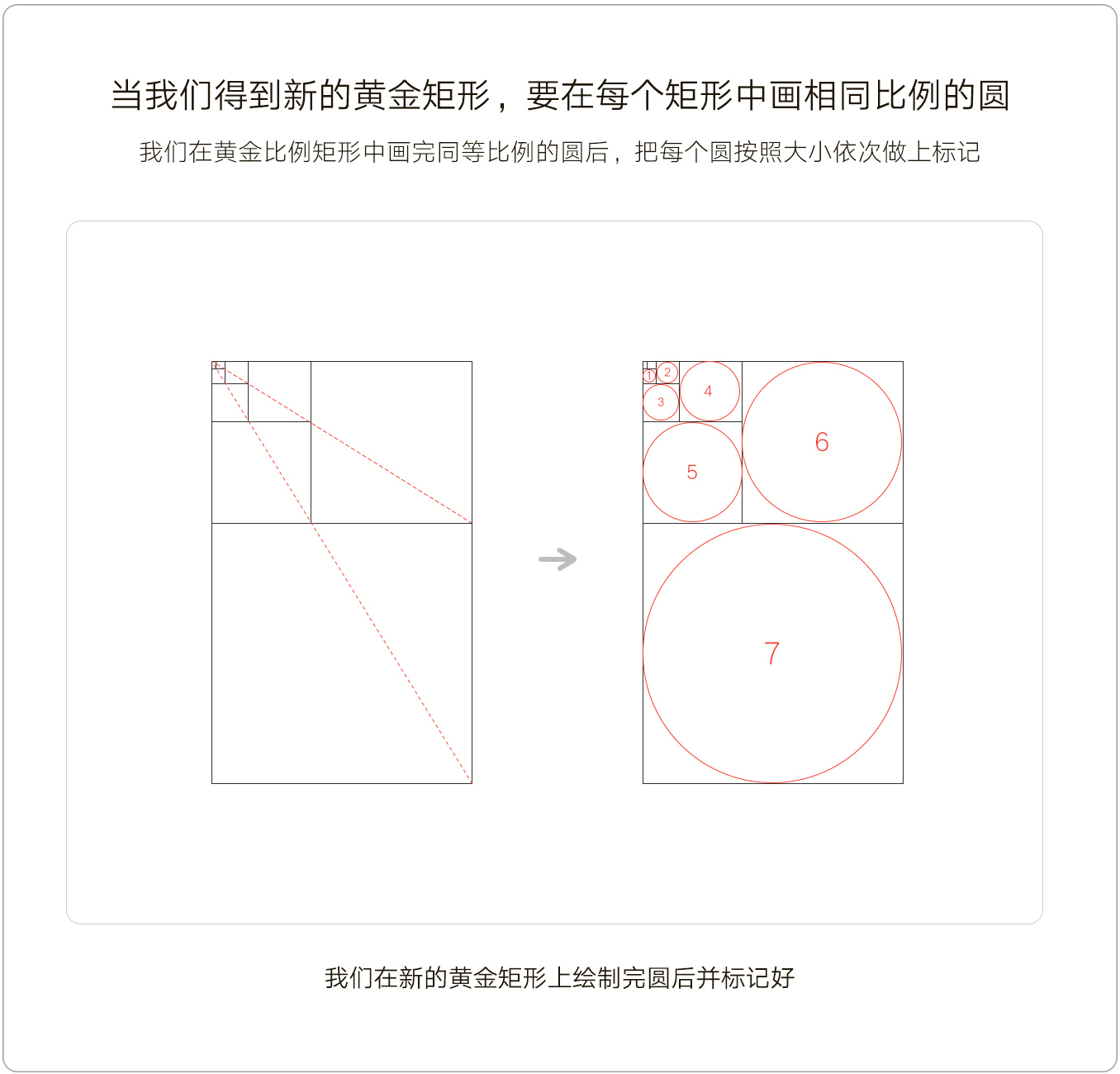
当我们重新按照层级布置好矩形后,需要再每个子矩形中绘制同等比例大小的圆,绘制好以后并把每个圆按照大小依次标记出来。到这里大家不要问我做这些要干什么,你先照着做马上就会明白了。


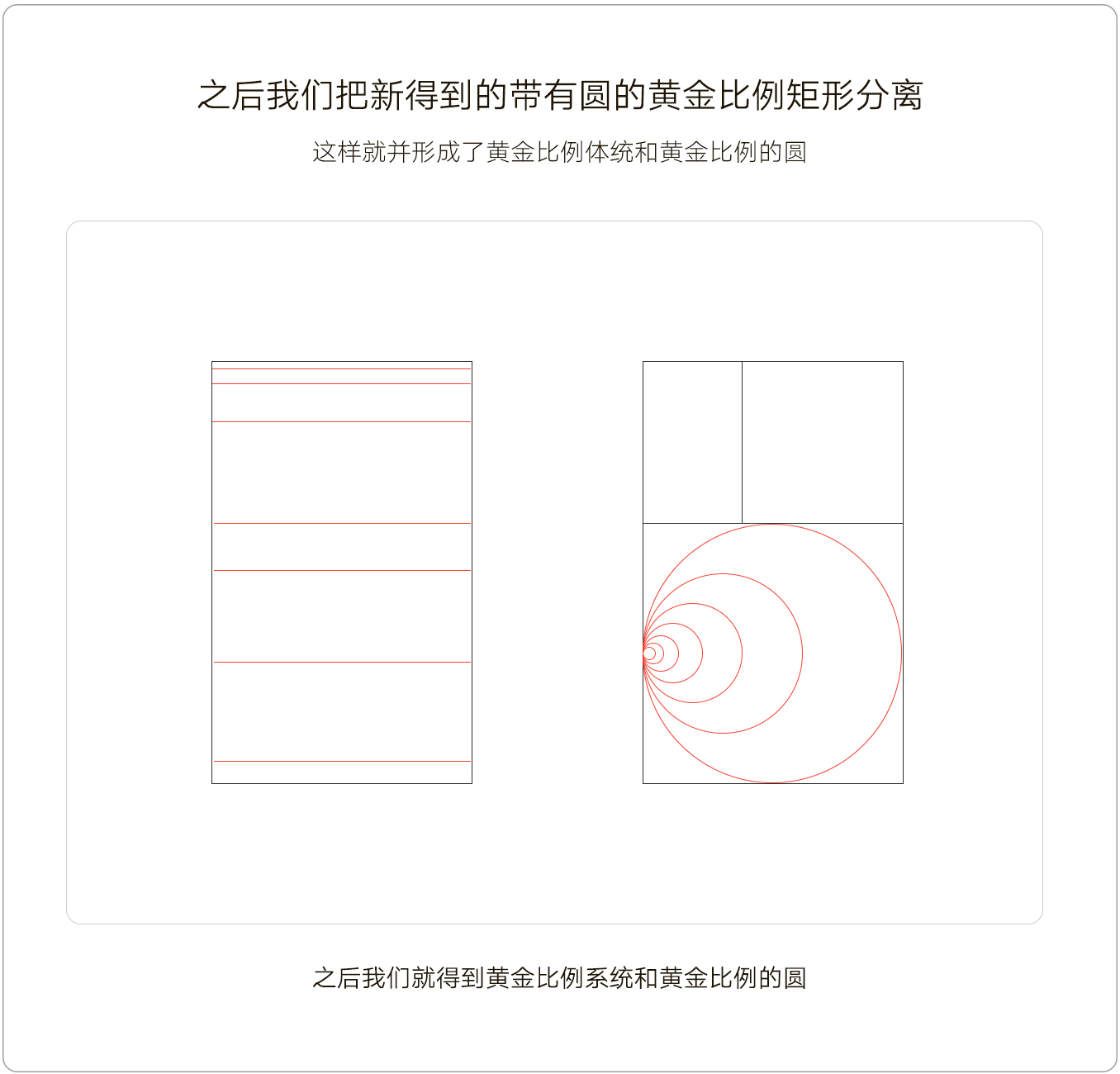
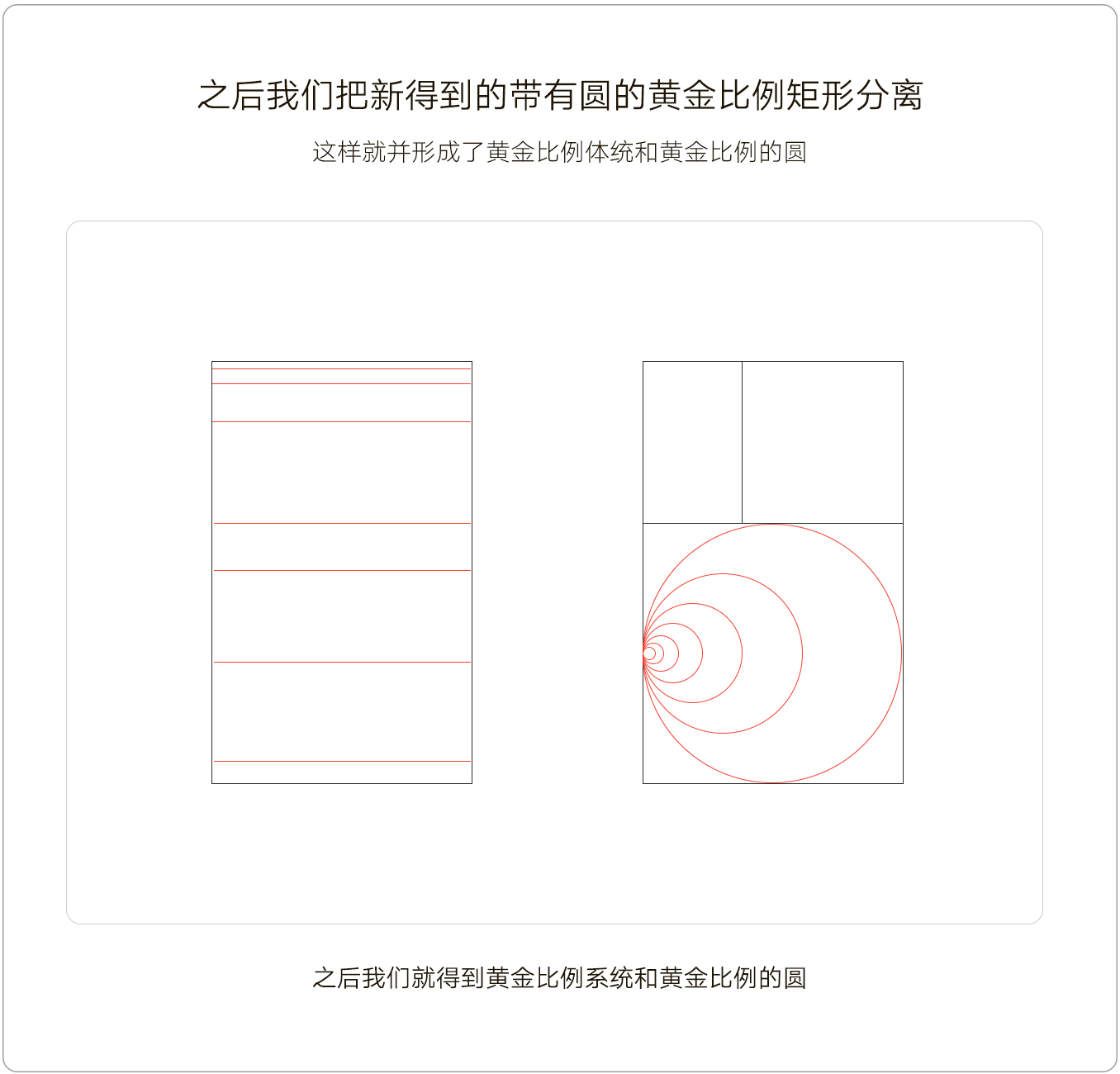
最后一步,把里面的圆和里面的线给分离出来,如果线段不够长可以延伸并填补。圆的话左对齐并垂直居中分布。如下图所示。


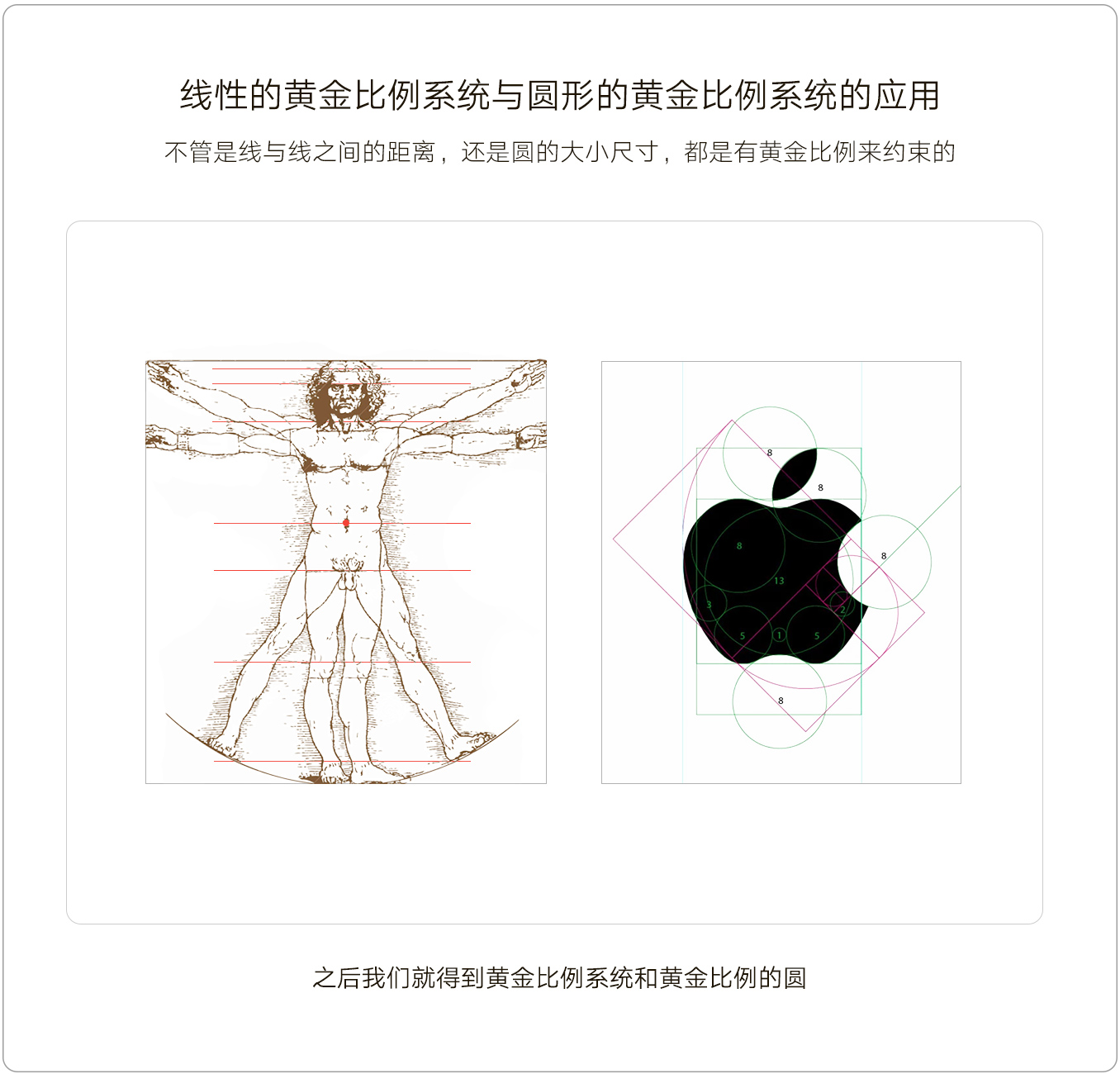
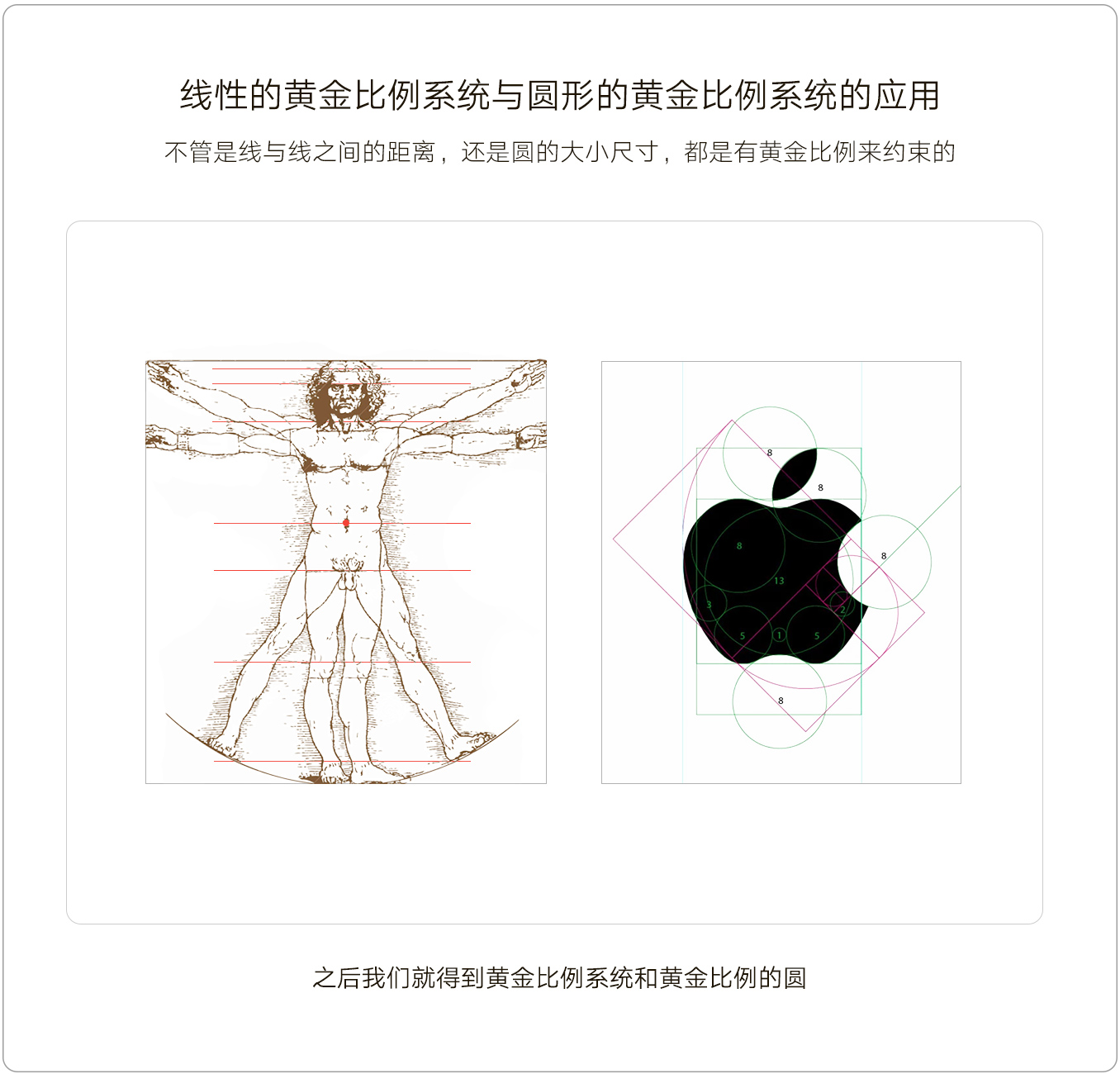
到了这一步我们基本就完成了一个黄金比例的系统了。并可以把他们应用到各方各面。线性的比例系统可以应用到原型绘制和人物绘画当中,而圆形的比例系统可以应用到Logo和Icon的绘制中。当然你想怎么用就怎么用,没有具体的规范。


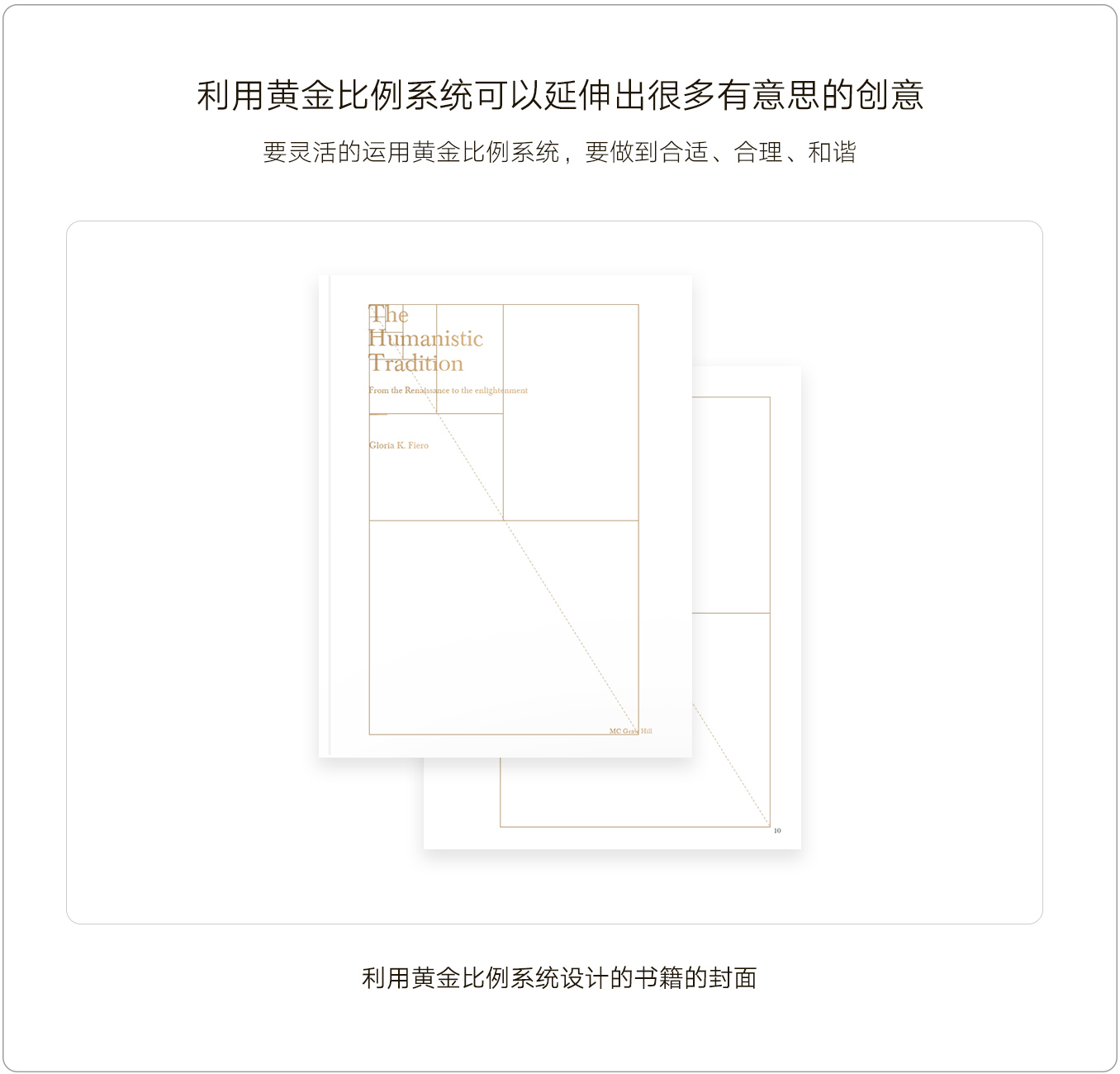
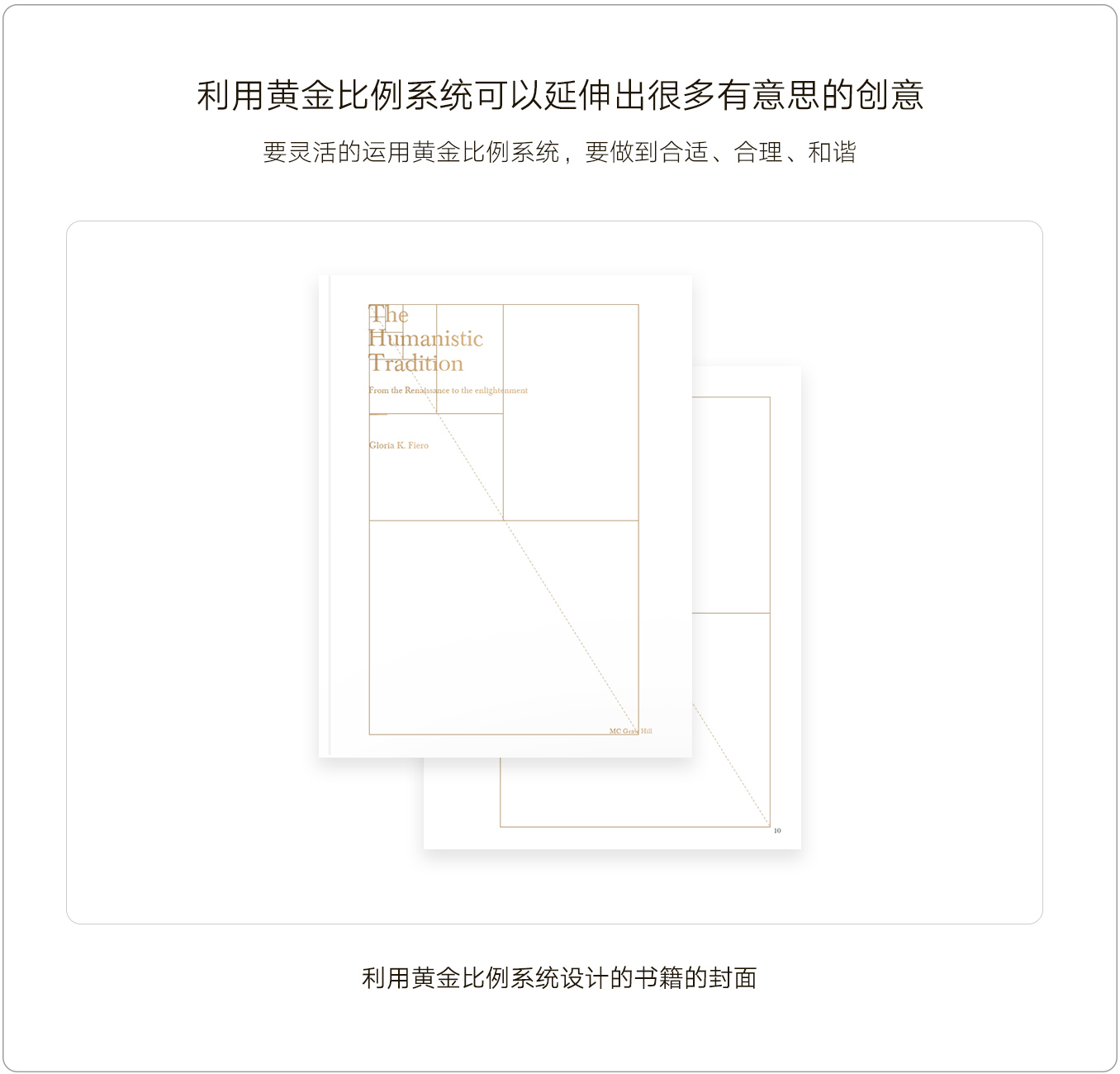
我们可以用黄金比例系统做辅助来完成很多设计。如绘画中的人体比例,头部比例,手部比例;VIS中的Logo的比例划分,网页或App中Icon的比例划分;平面设计中版心的绘制,字体间距的把控等;摄影中的构图与比例约束等。那如下图所示,就是我在几年前用黄金比例系统设计的书籍的相关设计。用在扉页中的黄金比例系统。


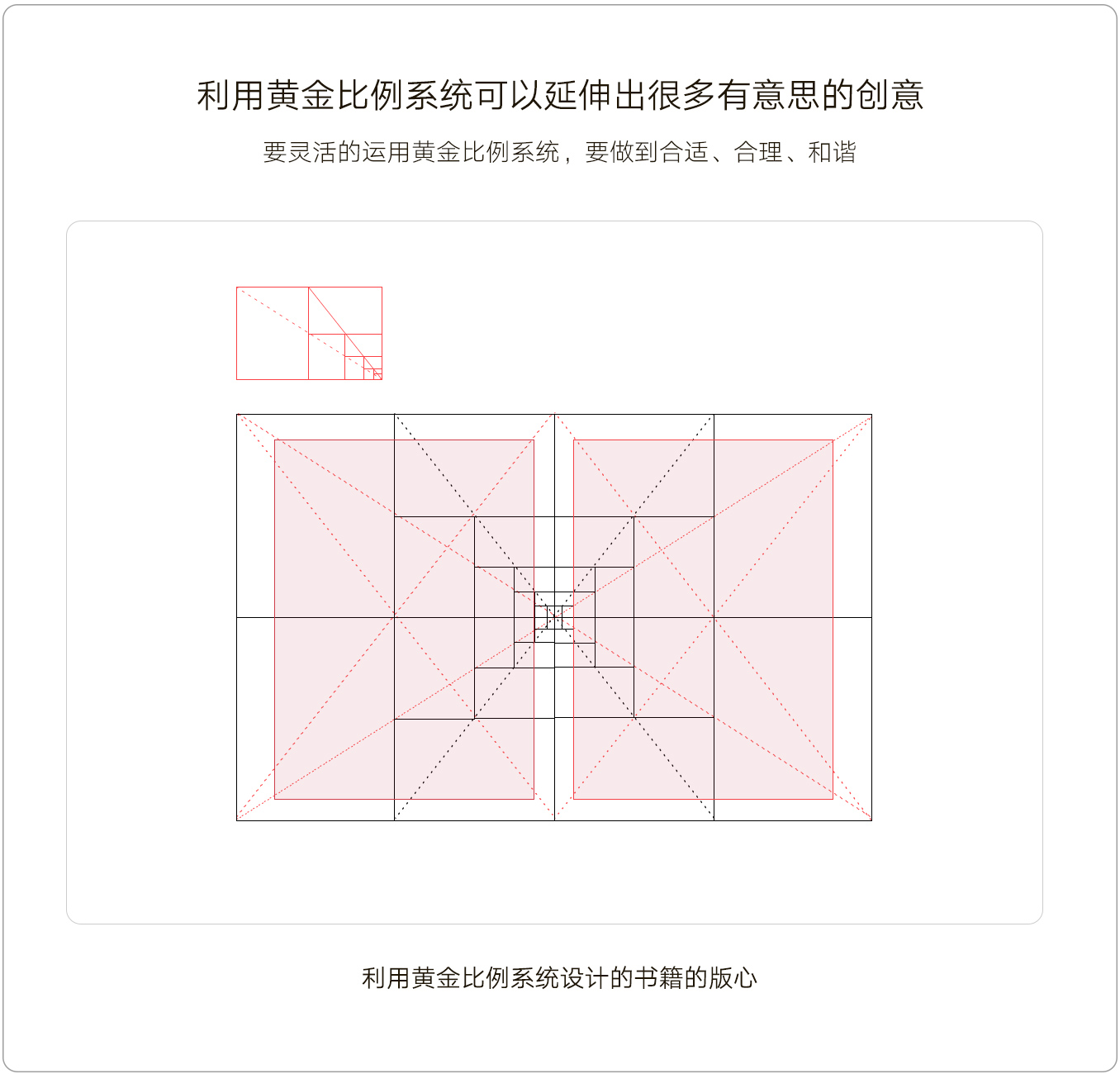
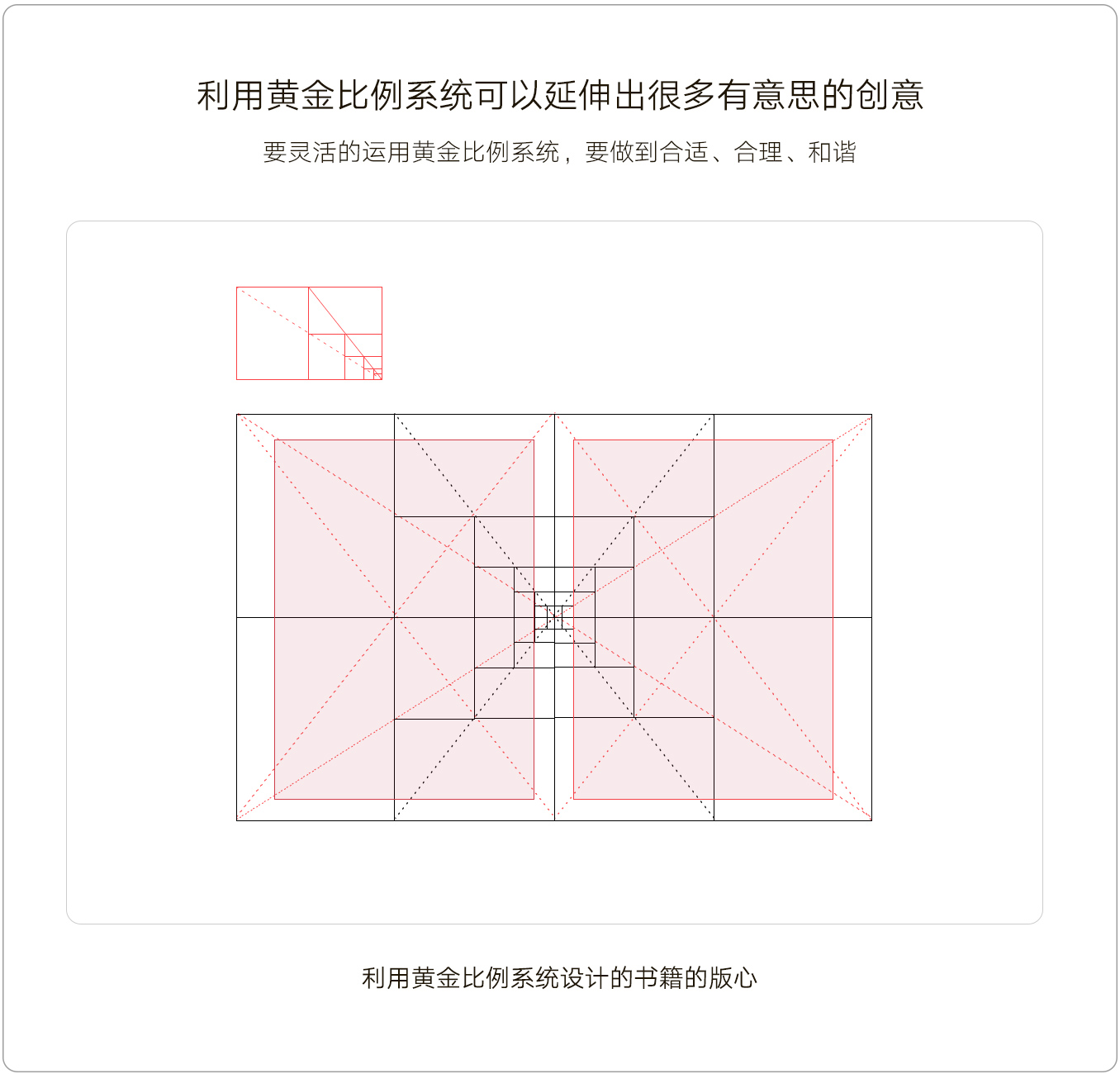
当然我们还可以进行探索设计,具体应用在书籍设计的版心设计当中。先用黄金比例系统做基准,再寻找对角线与垂直线,不断地相交取焦点,然后围绕着相交的焦点画出横线,这样一个符合黄金比例系统的版心就绘制出来了。


2.黄金螺旋
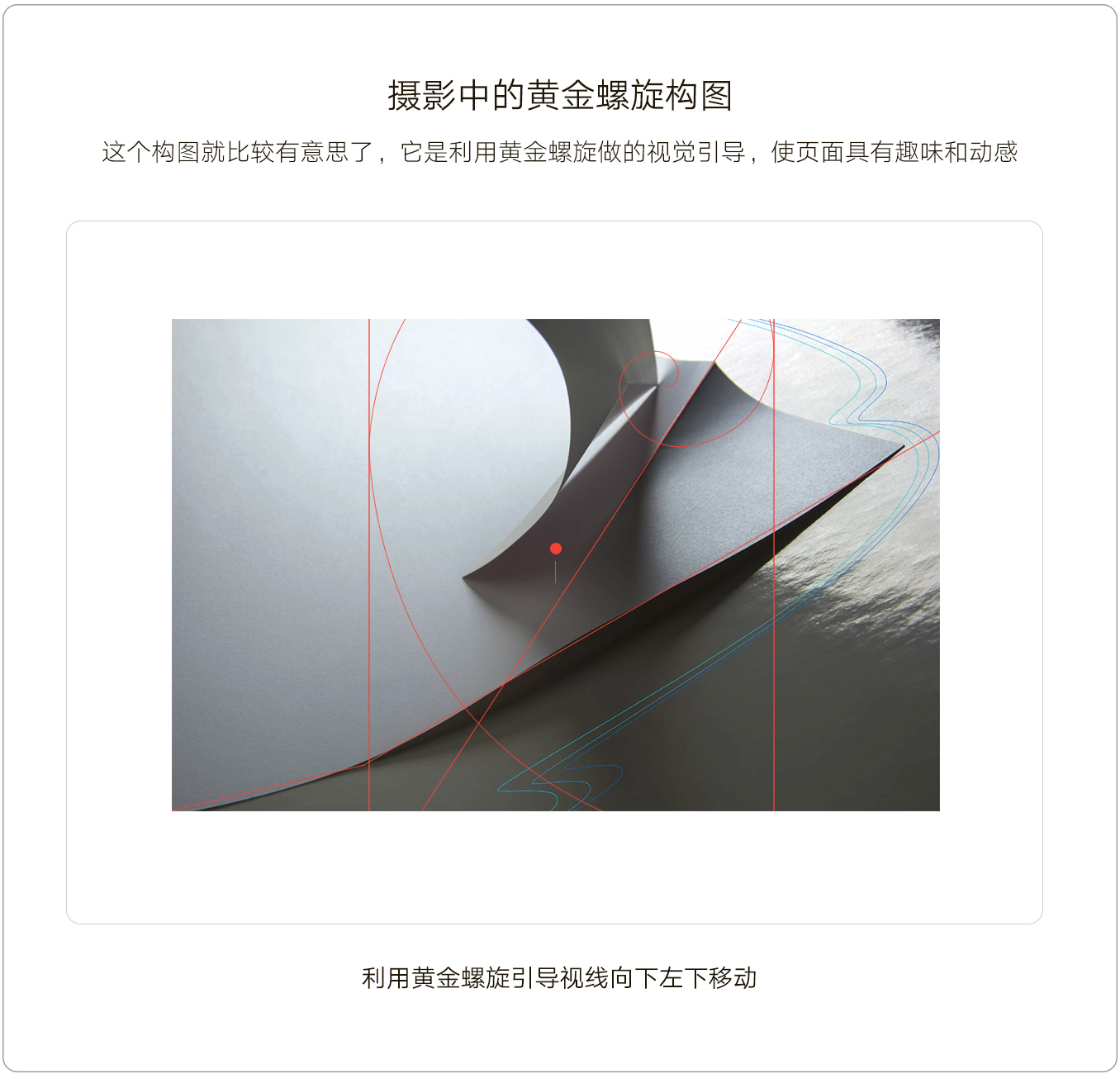
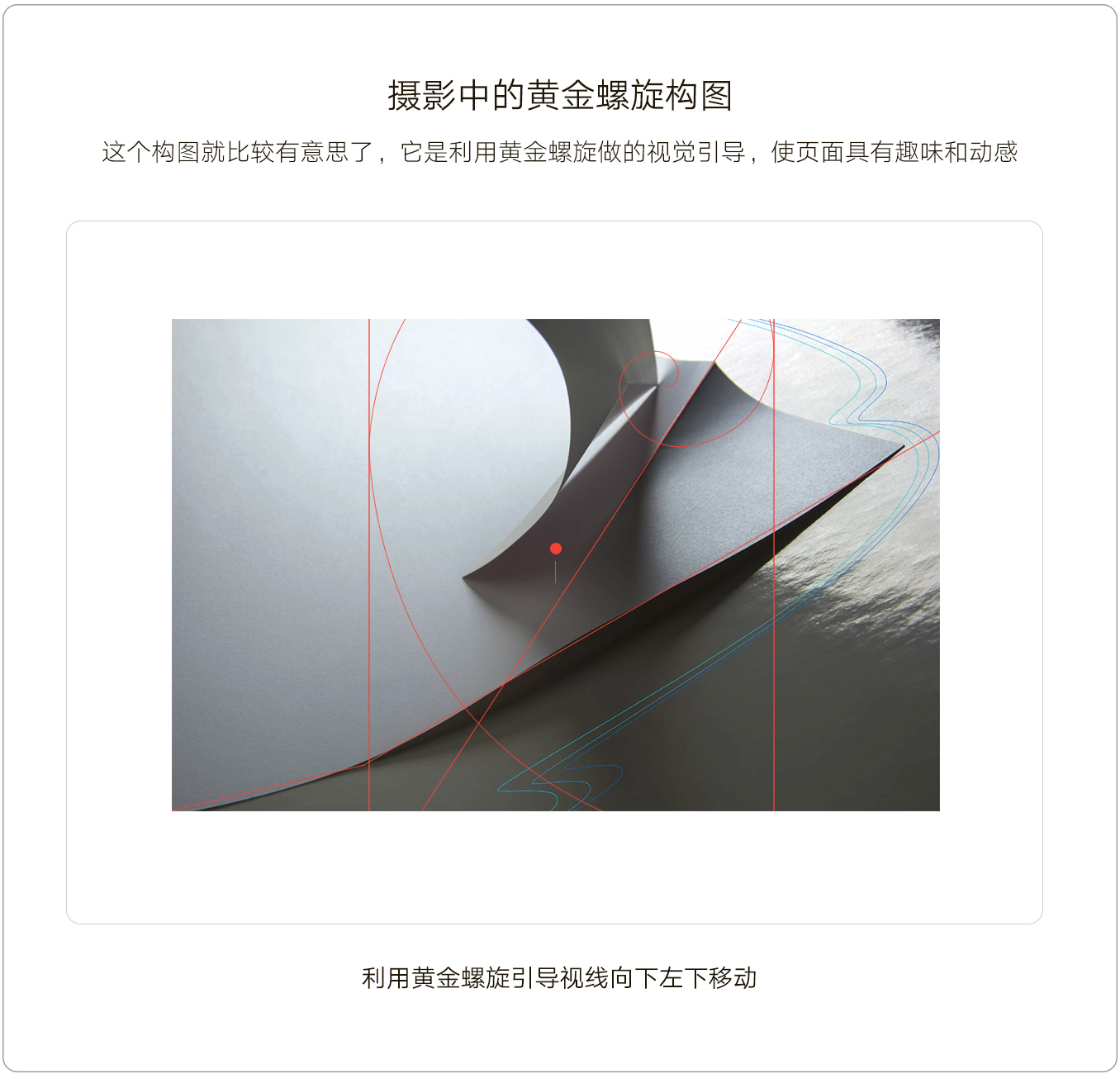
黄金螺旋的画法要根据最原始的黄金比例矩形来进行绘制,因为插件中直接可以画出黄金螺旋,我就不讲述具体的画法了。黄金螺旋大多用在构图中的,包括摄影的构图、机位营造空间感、电影中的构图或其他各方面等。那么我在找几张摄影类的图简单讲一下好了。


(图片来自摄影师:Carlos Caicedo)上面这张图是利用黄金螺旋的方法实现的构图。从主体(焦距偏上)慢慢渐进到客体,过渡非常的舒服自然。右侧的几条流线加强了页面的流动感,看上去要更加的动感有趣。原本以对角线构图的纸张一折叠,折线部分更是对应了这种流线的动感,几种构图方法和细节叠加在一起,让画面变得足够的和谐也同时极具美感。


此图从构图上采用了黄金螺旋构图。从主体到客体过渡都很自然。在生活中和自然中就包含很多精致的比例系统,黄金螺旋比例也是从鹦鹉螺的生物结构中发现的。其实在大自然中也包含其他的比例系统,只是以现阶段人类的认知无法去发现并运用它们。追溯设计本源会发现很多设计规则都源于生活,我也希望大家能善于发现生活的美并运用它们。不管是主观的情感还是客观的规则都可以应用到设计中来,发现设计并完善设计是我们在当前环境下的任务,而使设计变得更加的和谐且具有一定的美感,是从旧石器时代的原始社会至现代社会的一种传承。把发现生活的美当成一种习惯,久而久之就会发现设计的美,世界的美,乃至宇宙的美…
3.三分法/黄金三分法
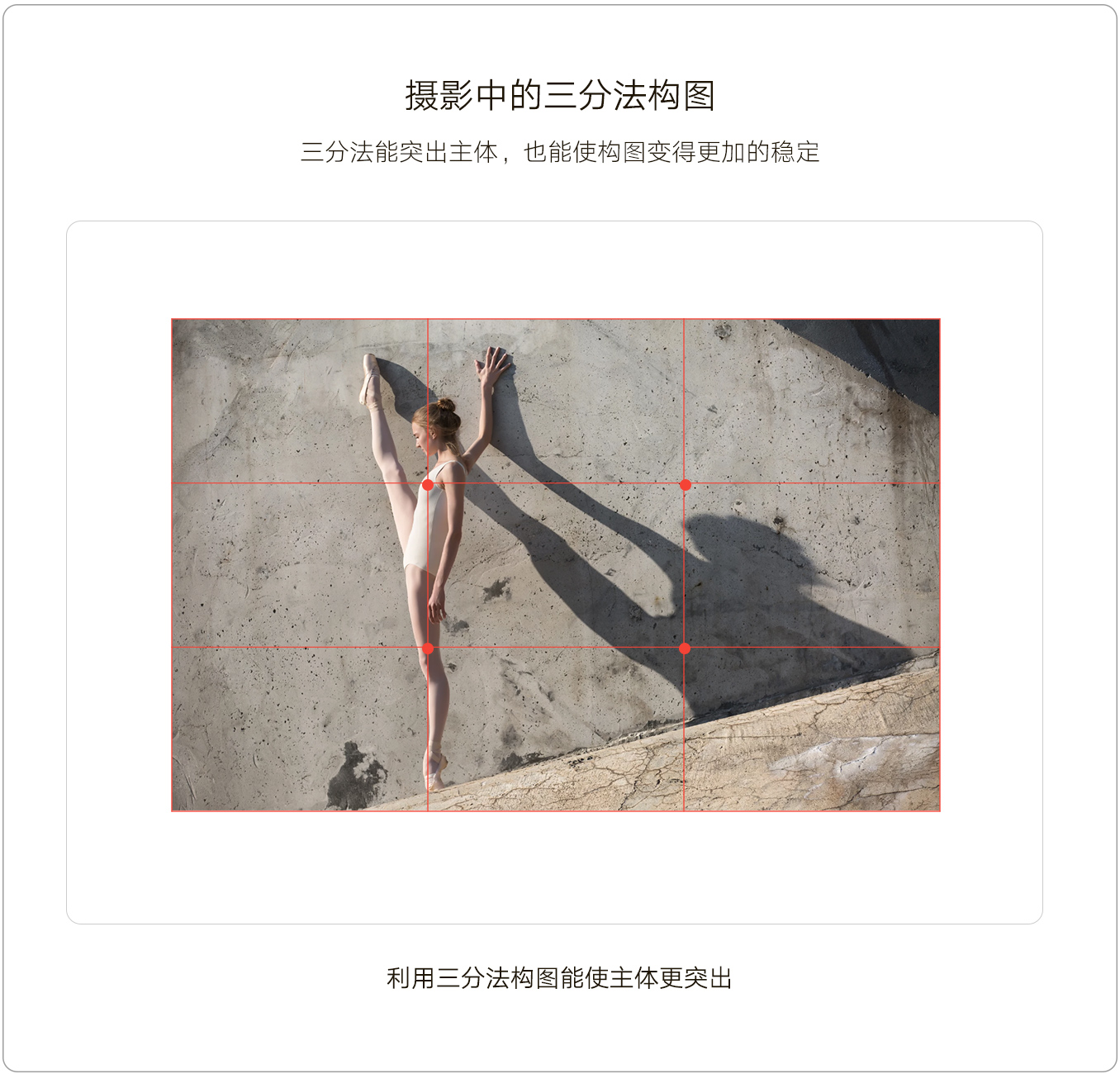
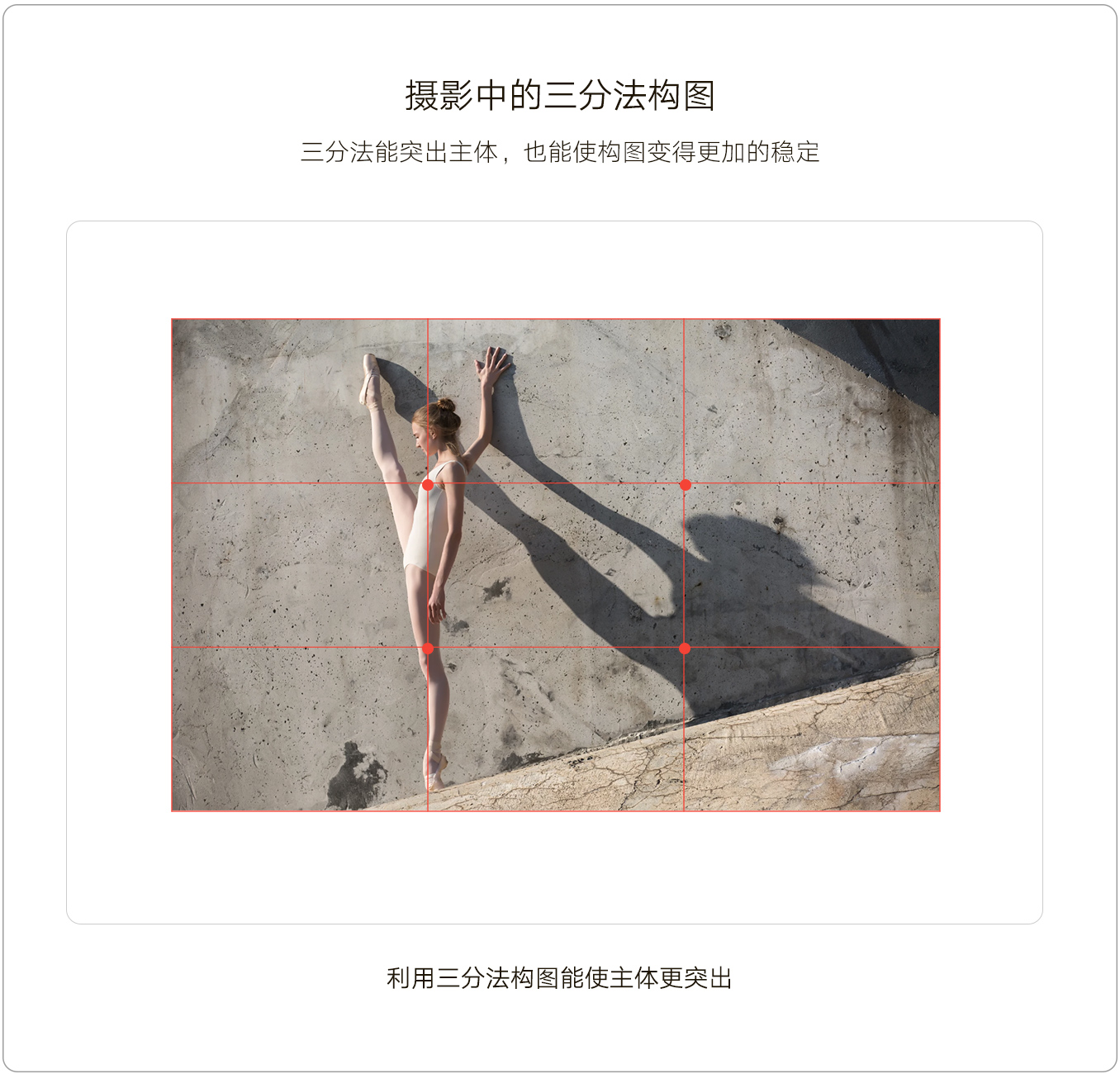
三分法应该是大家最为熟知的构图方法了吧。三分法构图是指把画面横分三分,每一份中心都可放置主体形态,这种构图适宜多形态平行焦点的主体。但需要注意的是,三分法的目的是强调主体和平衡构图,但我觉得如果主体在画面中足够突出并清晰,而且图像比例也均衡,这种情况下就没有必要过渡使用三分法。


此图从构图上采用了三分法并强调主体。画面从重量上来看也是十分平衡的,由于主体人的肤色与墙面相近,分量就显得不是很重,相反影子的黑色加重了影子的分量,主体人加上背景墙面与客体影子的分量看上去相当的和谐,整体画面感也更加的自然。地平线的斜率与人物的直角成了鲜明的对比,增强画面的张力,好的有点跑题了。不管是构图上的三分法还是画面的和谐度都运用的非常到位,这也是常规三分法的应用方法。


这个声明一下啊“三分法不适用于客体非常多的构图环境”是我的主观观点,还是希望大家能理性做分析。我觉得啊,客体非常多的构图环境三分法就不适用了,客体多焦点就会变小变多,使观众无法聚焦与某个点。客体多了焦点变多,画面不再是以主体为核心而抒发或传达情感了,而是从画面整体为主体来表达画面的情感。要给观众呈现的是一整个画面的视觉感受,而不是单个主体与客体之间的联系。所以我觉得三分法不适用于客体非常多的构图环境。当然如果有大佬觉得这个观点是错误的,希望在评论发表自己的论点。


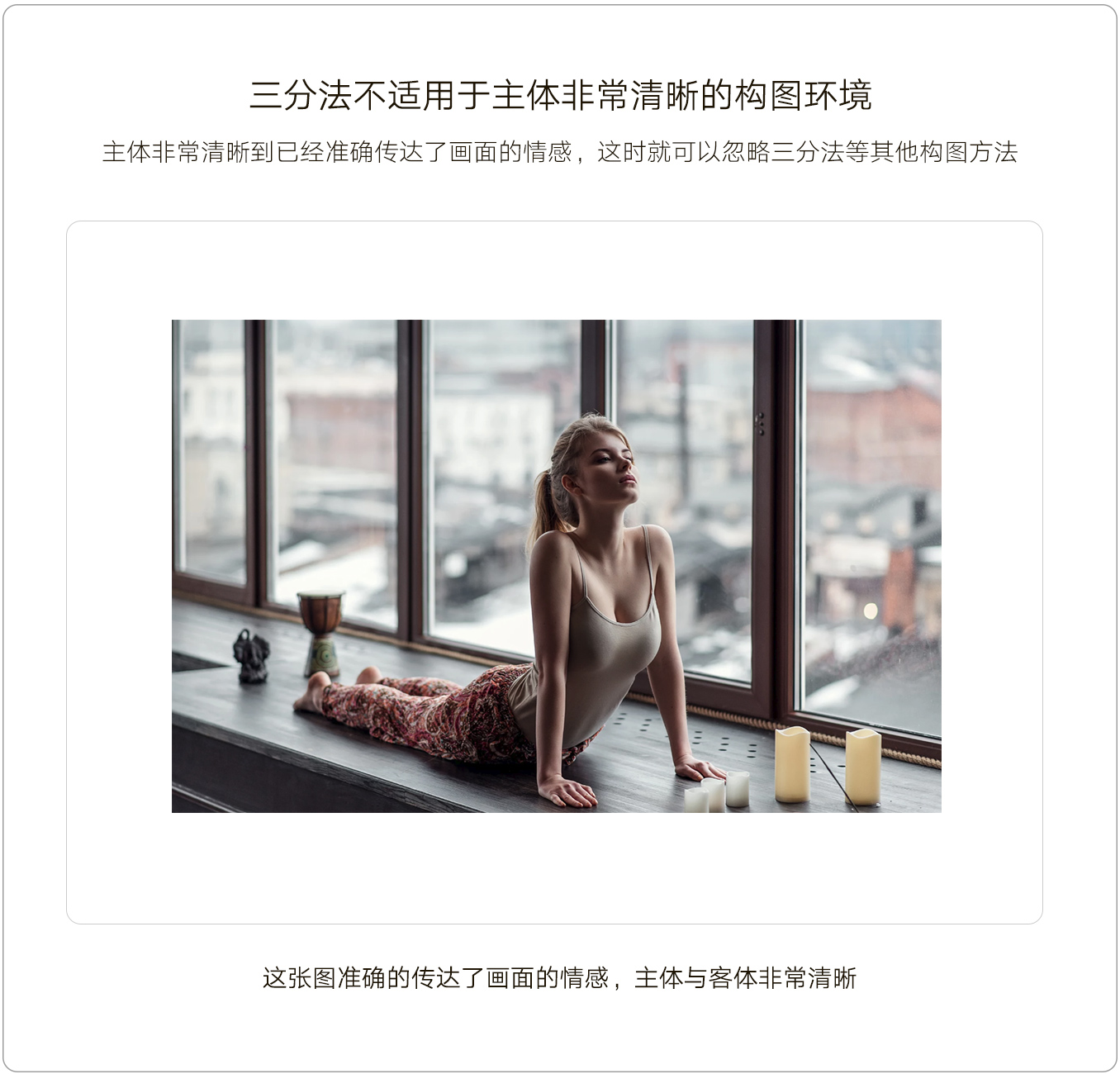
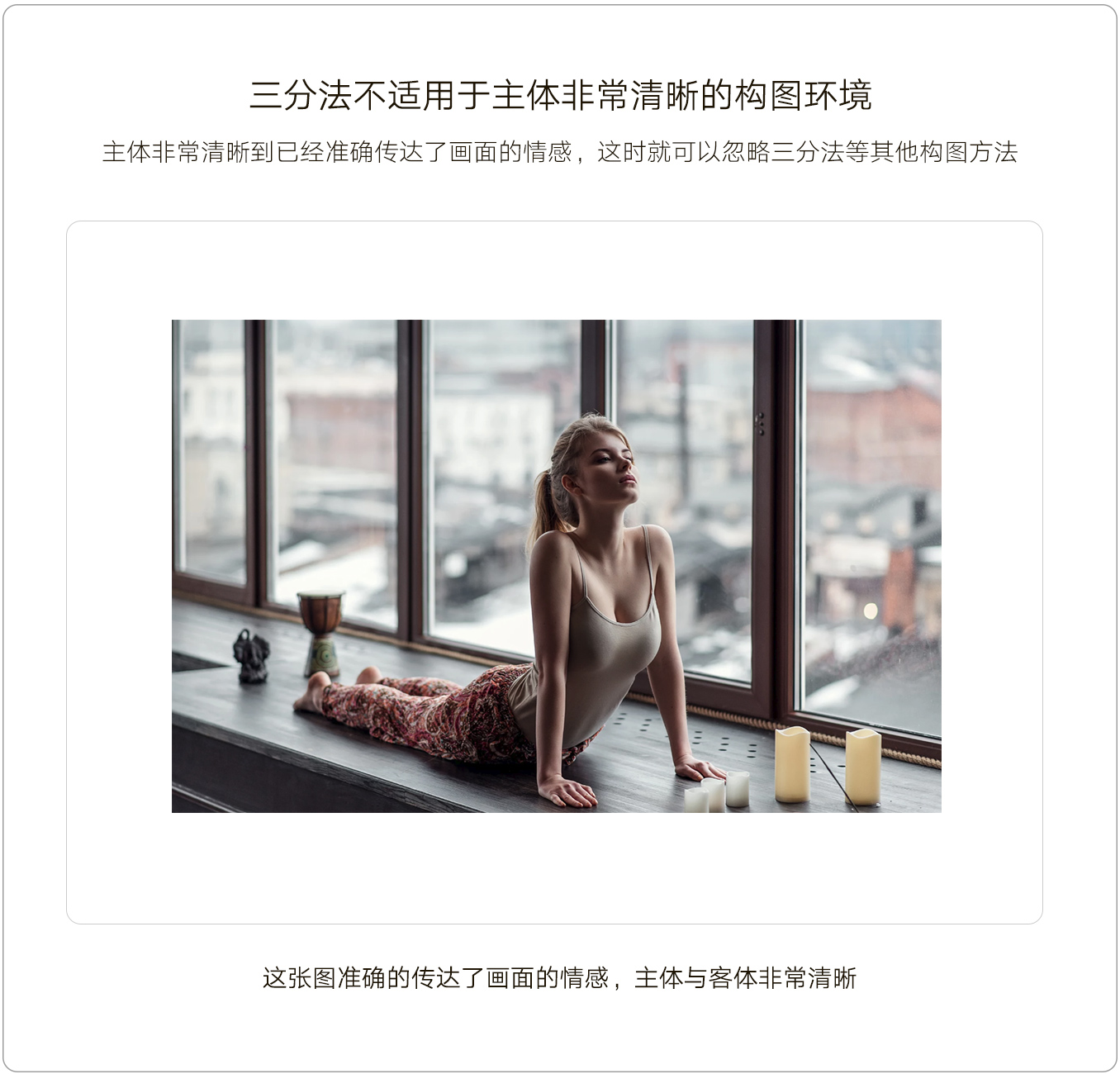
另外啊,我觉得三分法不适用于主体非常清晰的构图环境。三分法的目的是增强画面中的主体和稳固画面的一种构图方法,但如果主体本身就是非常突出且清晰,而且画面十分稳固呢。那这时强加三分法来做构图,来强行做划分,是否合适呢。上图是在没有做三分法进行划分的画面。


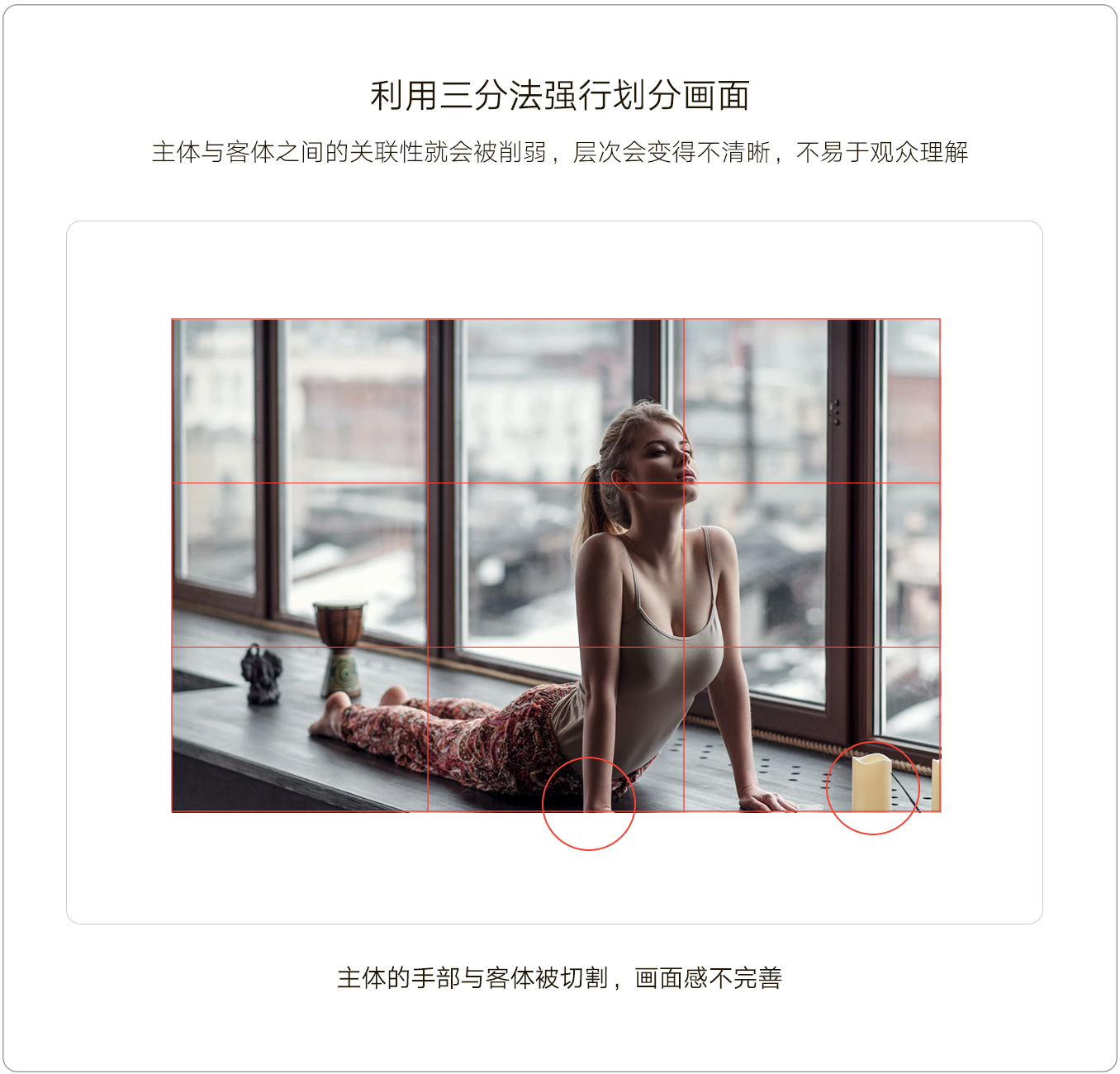
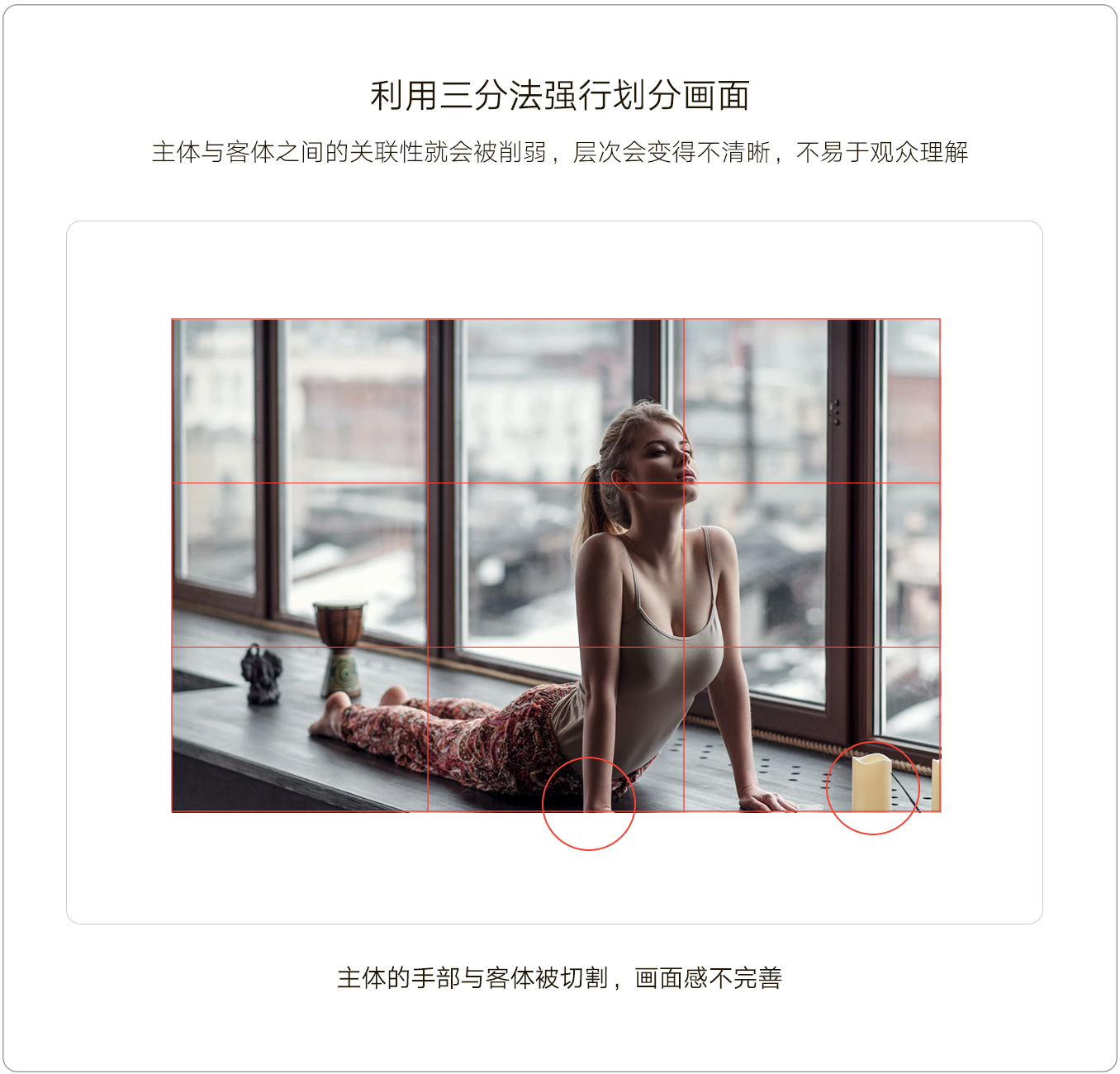
当我们把画面强行划分为三分法构图,就会削弱主体与客体之间的联系,使观众无法理解画面想表达或想抒发的情感。所以我的结论是,当画面主体本身就已经很清晰很突出的情况下,可以不采用三分法等其他的比例划分方法。还有如果为了实现三分法构图而破坏主体或客体,又或分裂主体和客体,这种情况下不要考虑采用三分法等其他比例划分方法。只要主体与客体的关系清晰,不满足比例或构图规则也无妨。
4.黄金三分法
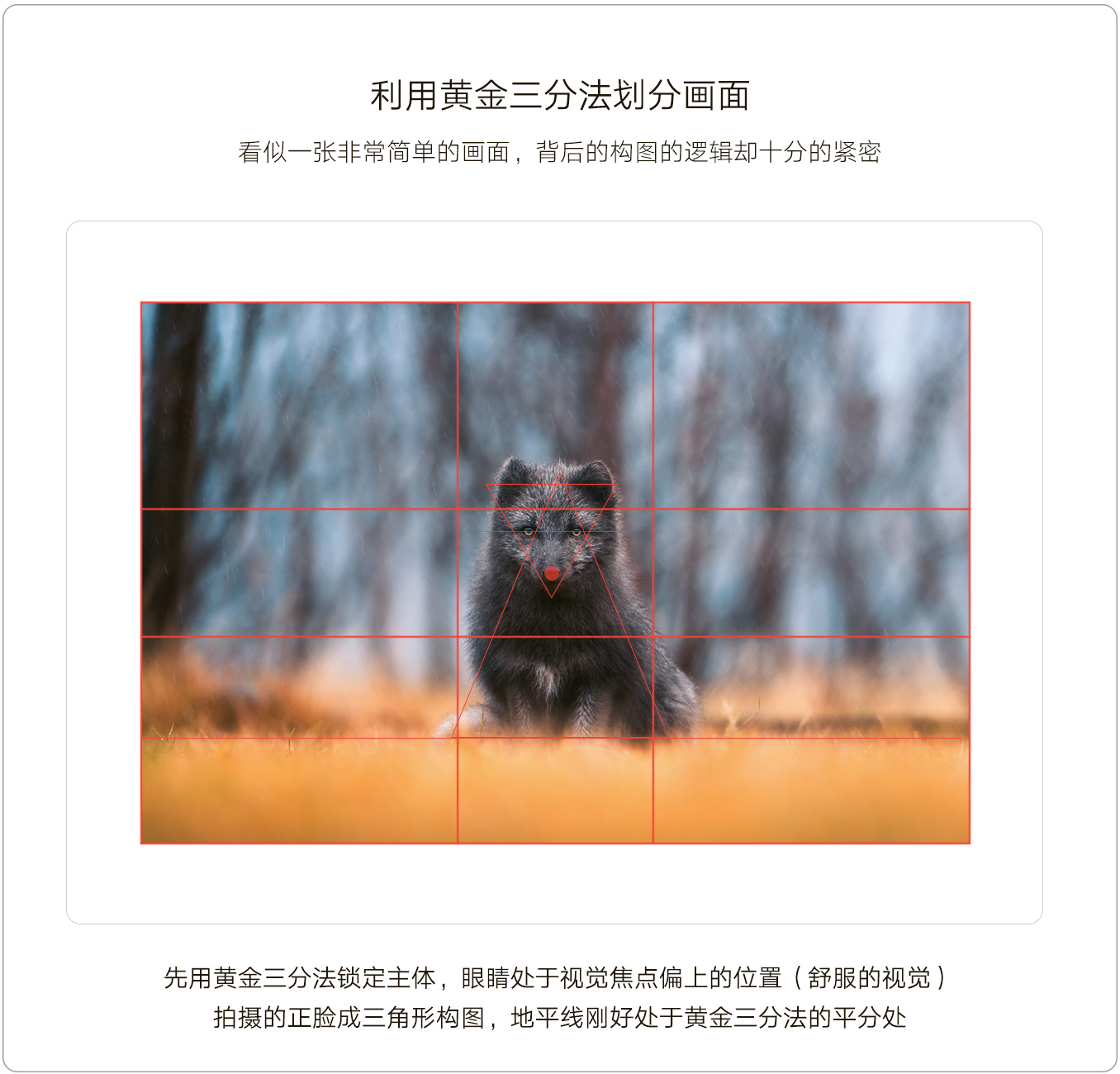
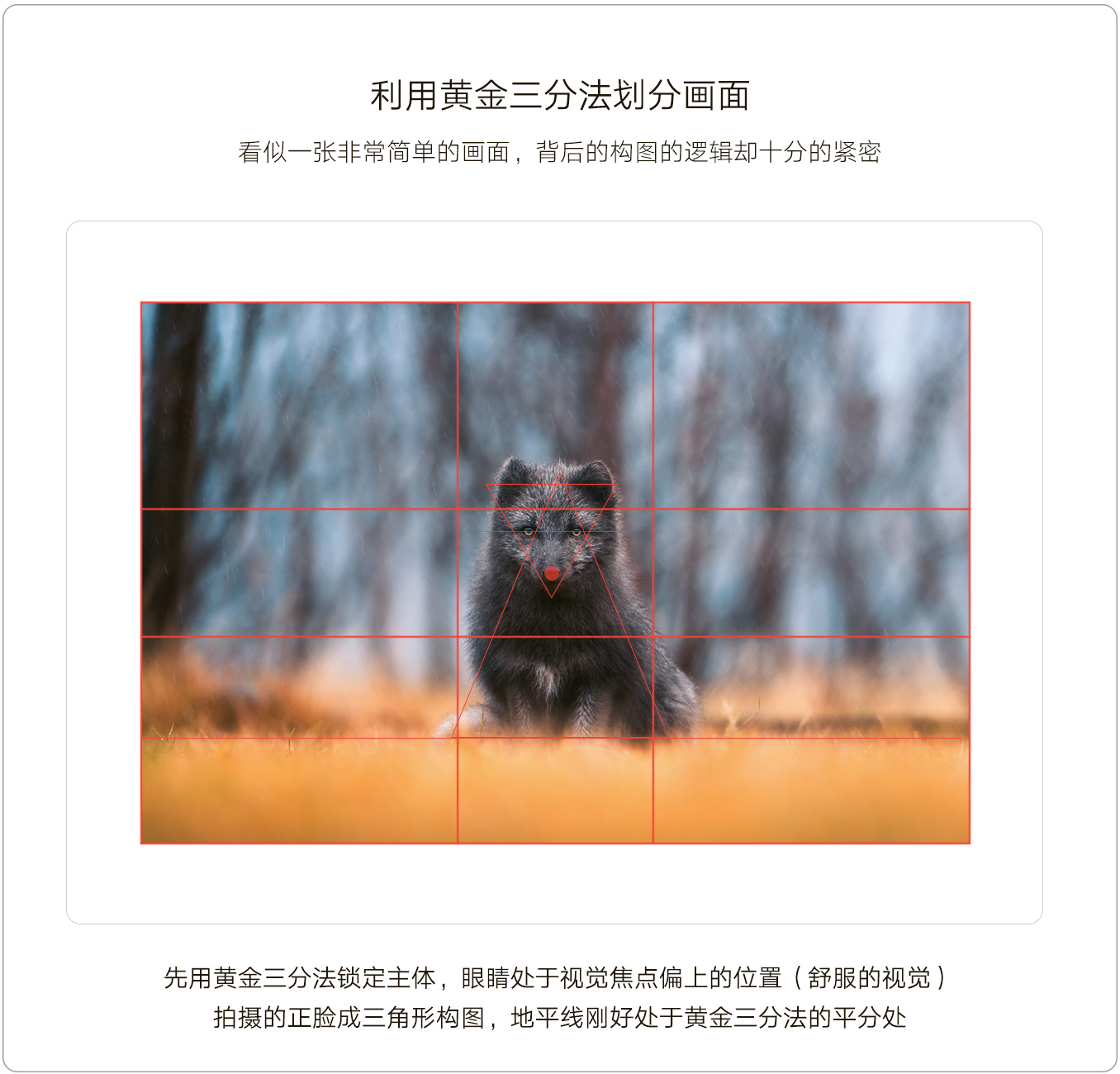
那我们了解到三分法构图是指把画面横分三分九份,目的是强调主体和平衡的构图方法。那黄金三分法顾名思义,是利用三分法的构图原理再结合黄金比例所产生的新的构图方法,即黄金三分法。黄金三分法的目的也是强调主体和保持画面的整体平衡感,但与三分法不同的是黄金三分法包含比例关系,而不是均等分割,这样的构图方法更灵动活泼。


这张图拍摄的就比较有水准了,给人一种非常舒服的视觉感受。首先摄影师利用了黄金三分法锁定了主体,从构图上达到黄金比例的和谐。其次就是机位拿捏的就牛了(动物抓拍很不容易),鼻子位置刚好在中心点的位置来强调构图的平衡感,我们知道眼睛可以引导观众的视线,眼睛的位置刚好在中心点偏上的位置,这样从鼻子到眼睛整个脸部就构成了视觉焦点,而这个位置刚好是黄金三分法的视觉核心位置。由于地平线的草地很突出给人一种向上的压迫感,所以主体的视觉焦点就会向上位移,整体感觉相当的和谐,非常舒服。


当我们把利用黄金三分法进行构图的画面强行利用三分法重构一下,他们之间的差异是不是就突显出来了呢。
5.对角线
对角线构图相对来说就比较好理解了,对角线构图也分很多种方法,今天也不讲那么多了。对角线构图的目是让画面整体给人一种动感的感觉或感受。这个道理跟水平线和地平线是相对的,地平线给人一种平和安详的感觉,因为它永远都是平衡的。而对角线构图就要打破这种平衡,就要让画面看上去“不平衡”,而对角线构图是要让不平衡的画面看上去“更和谐”的一种构图的方法。


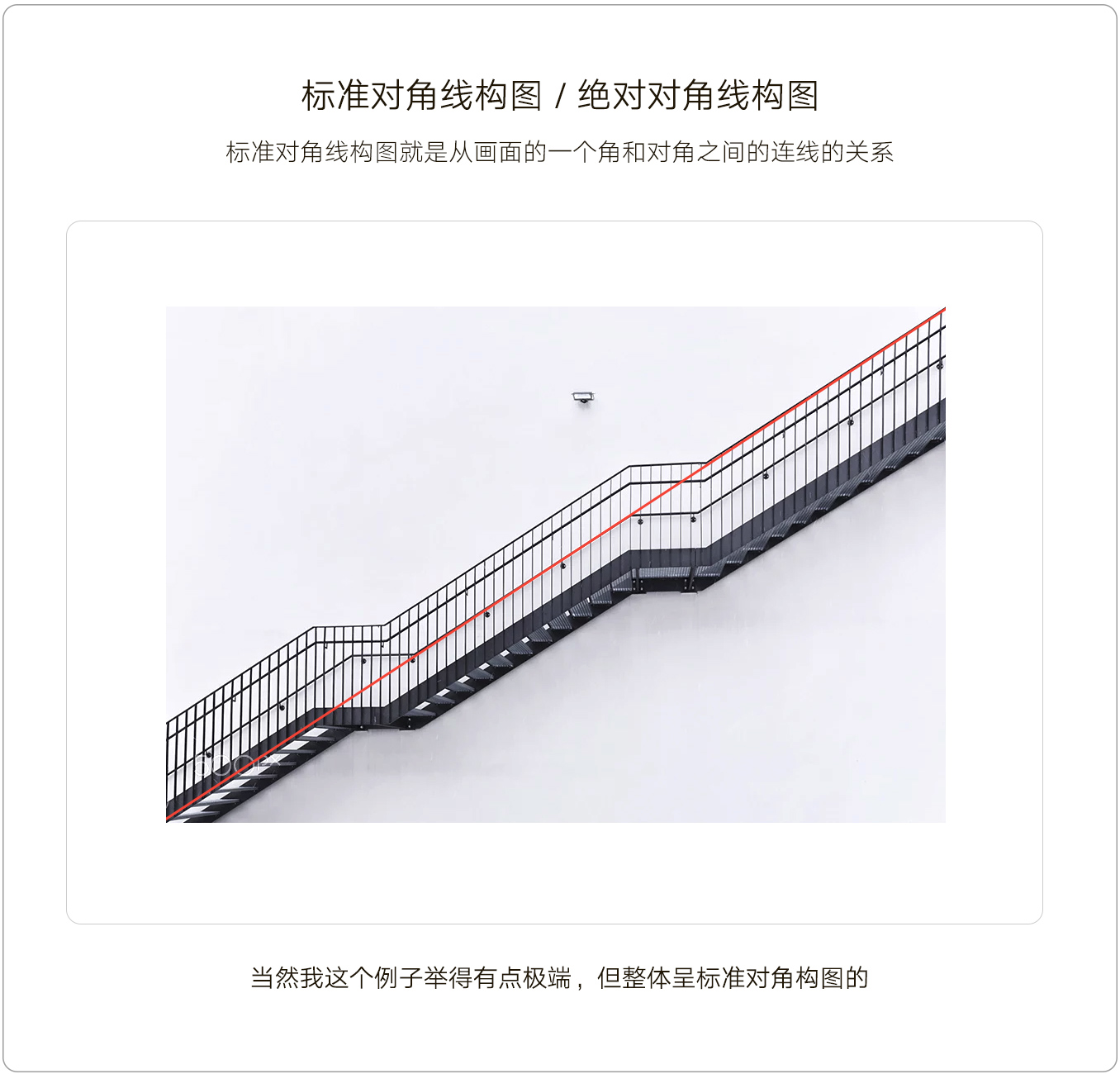
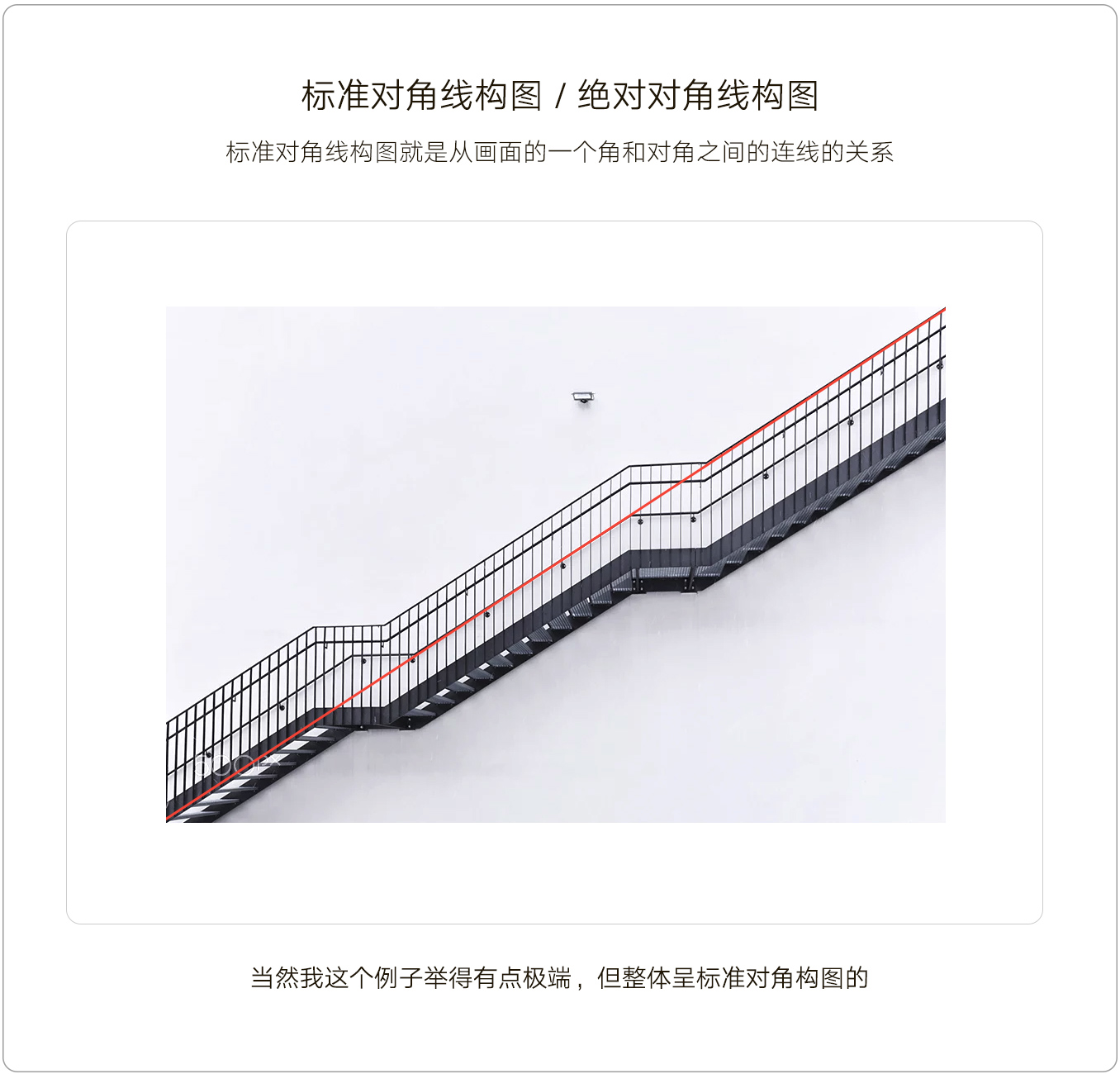
我个人特别喜欢欣赏楼梯类的摄影作品。因为楼梯代表阶梯,一层一层的么,其实把人生可以比作是阶梯,即人生的阶梯。不管是年龄、成长还是经历,都能用阶梯作为意象化的形式来表现。迈出一步需要你的力气(成本),你的力量(能力与积累)决定了你能跨过多少个阶梯,跨过的阶梯越多,说明层级越高,看到的东西也就越多越远。额又跑题了。言归正传,上图所示这种对角线构图被人称为“标准对角线构图”和“绝对对角线构图”,就是对角线处在两个对角的绝对位置。这种构图方法在对角线构图中太过平和。说白了就是刺激感不强,给观众带来的视觉感受不够强烈的意思。那来点刺激的吧又怕把观众颈椎干折所以为了迎合观众,摄影师的牺牲也是蛮大蛮多的。


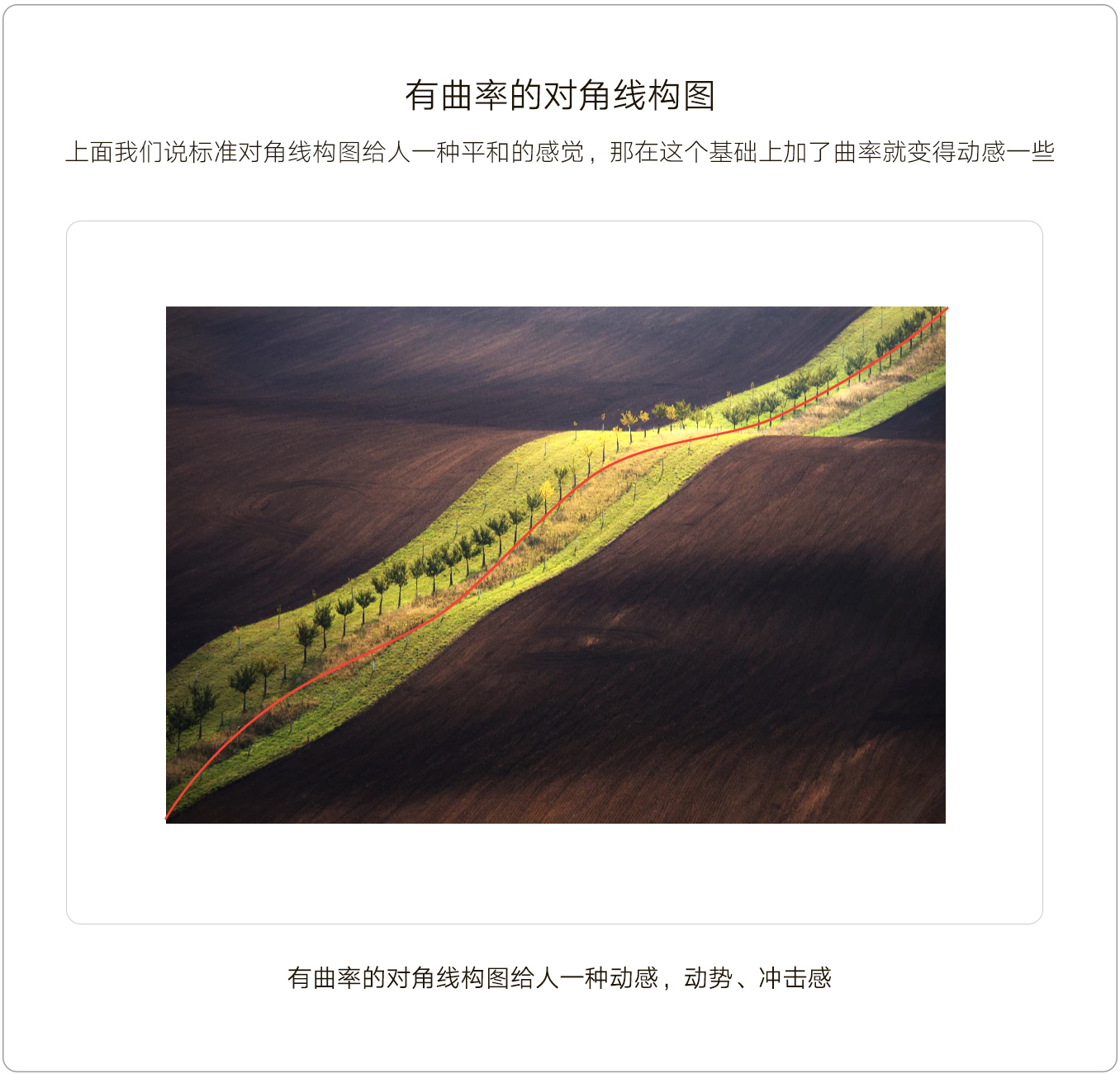
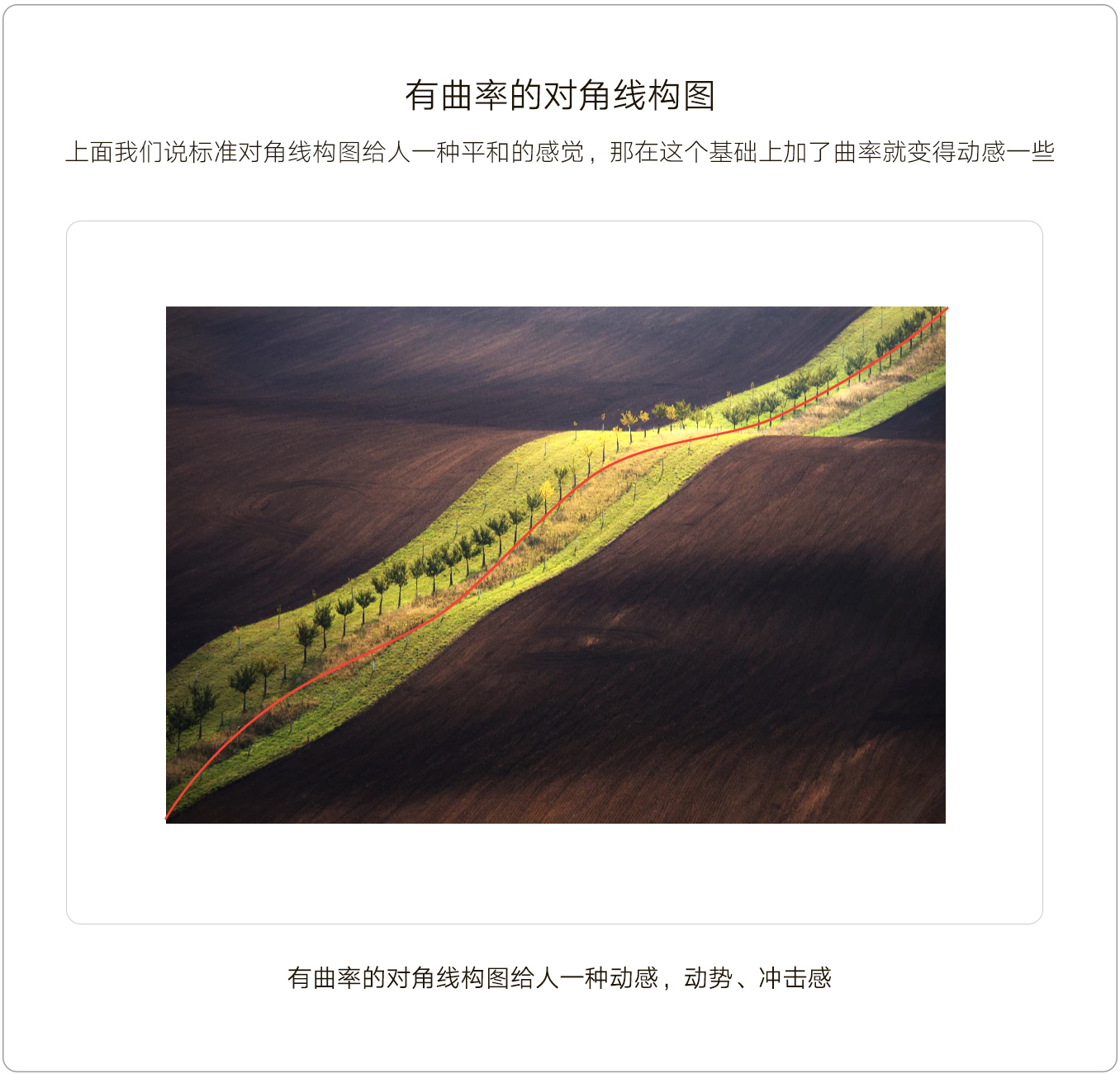
上面我们说标准对角线构图给人一种平和的感觉,那在这个基础上加了曲率就变得动感一些。现在看起来是不是刺激了一点,冲击力是不是强了一些。这种构图给观众的感受要比标准对角线构图更加强烈一些。但值得注意的是,如果主体是建筑类的物体,或者本身就是非常稳固的物体,就不要用这种表现形式。例如墙、水平面、电线、太阳光等吧,处理这类主体进行构图时,不要采用有曲率的对角线构图,不要背离现实。除非你在架构科幻电影或绘制超现实主义的绘画时,可以采用这种方法。

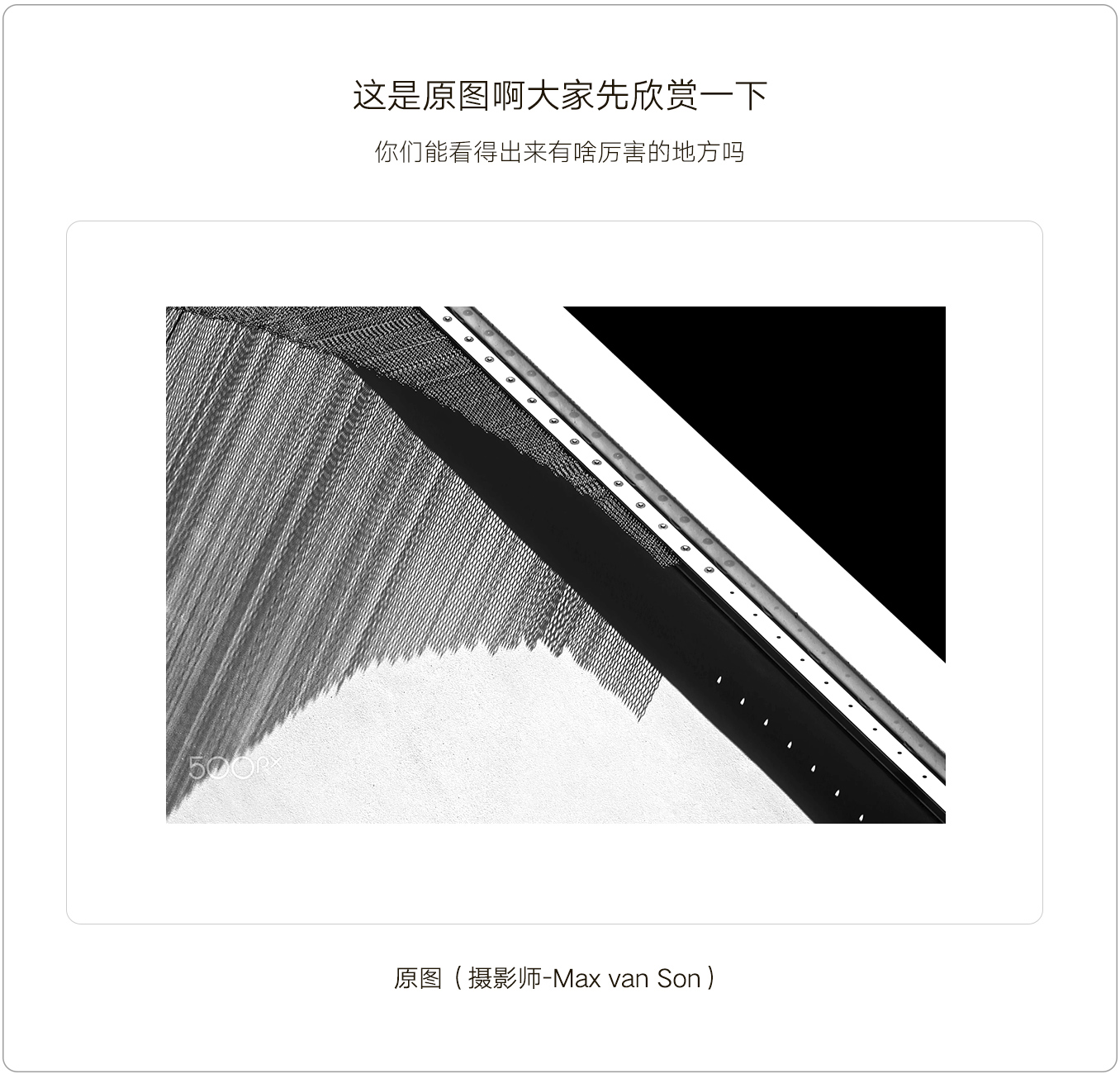
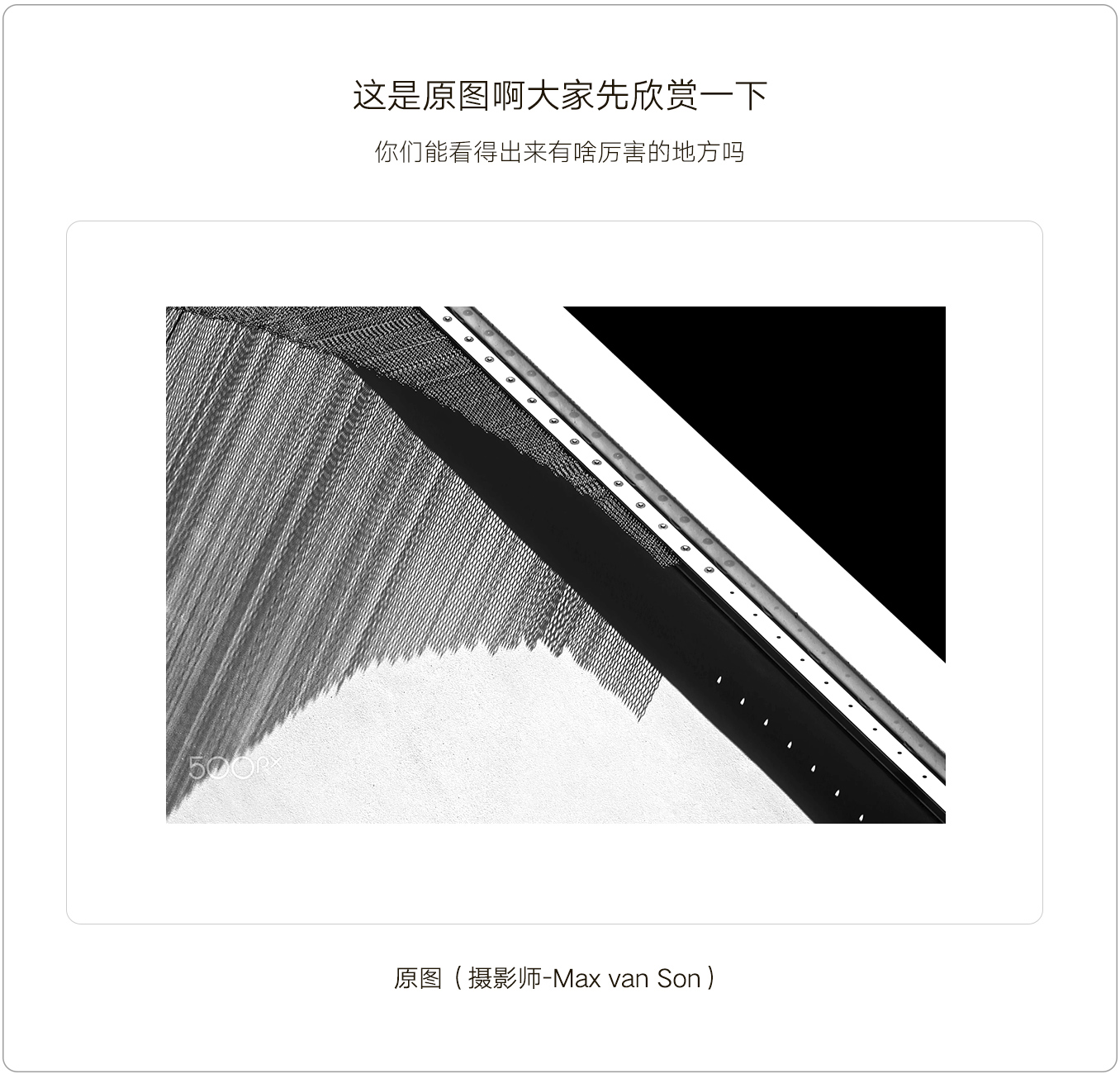
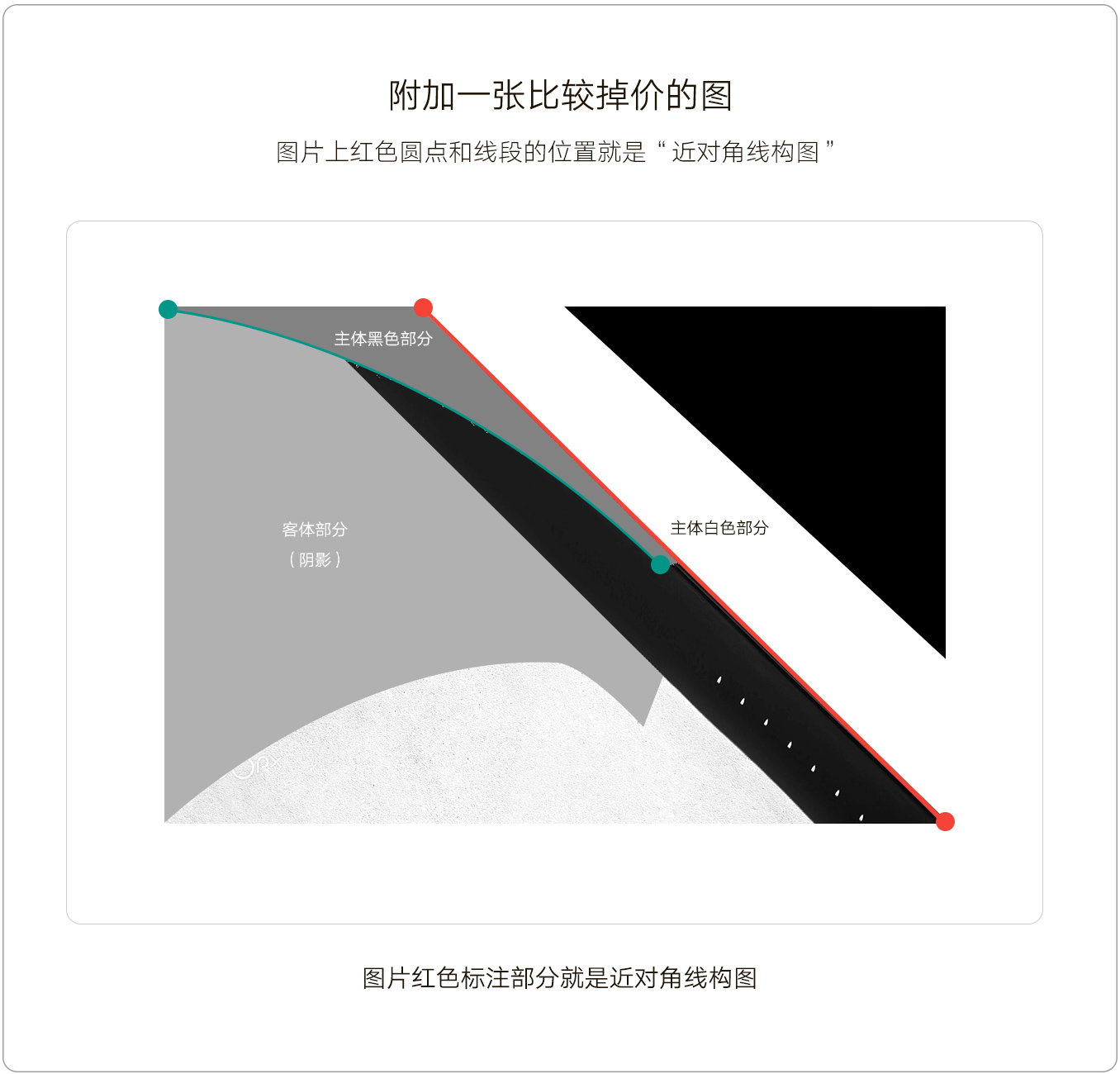
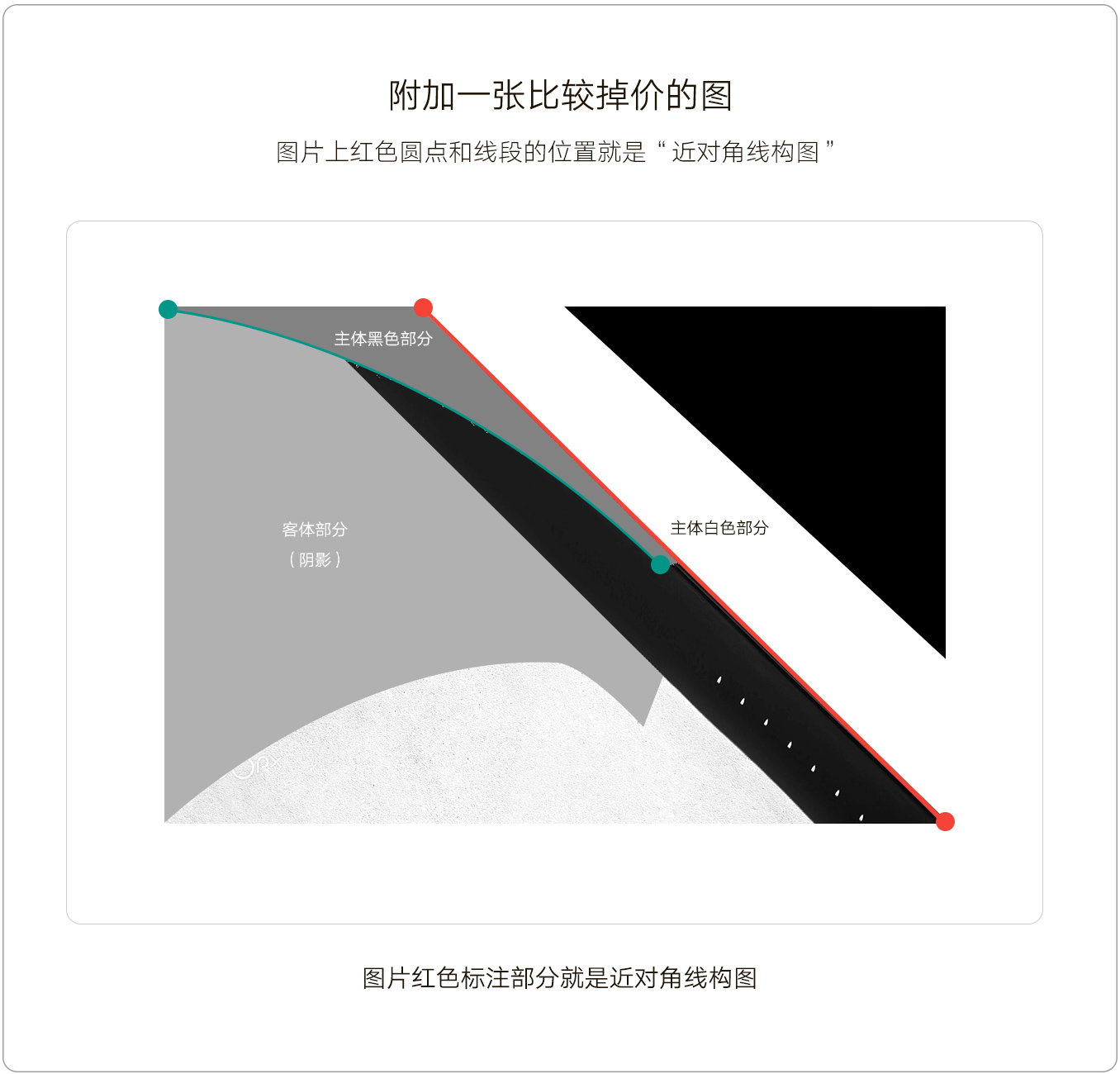
 为什么要拿这么一张看似很普通的图片说事儿呢,这张图很有意思的,摄影师是利用了复合式对角线构图。主体A白色部分,也就是下图中用红色标注的部分,这部分用了近对角线构图。而主体B黑色部分,也就是下图中用水鸭绿标注的部分,这部分用了曲率对角线构图。
为什么要拿这么一张看似很普通的图片说事儿呢,这张图很有意思的,摄影师是利用了复合式对角线构图。主体A白色部分,也就是下图中用红色标注的部分,这部分用了近对角线构图。而主体B黑色部分,也就是下图中用水鸭绿标注的部分,这部分用了曲率对角线构图。


主体A和主体B结合起来,又形成了新的构图-标准对角线构图。怎么样,大家看完这张图片后又有什么想法呢。所以我欣赏完这张纯形式主义的摄影作品时给我的感受是,你秀任你秀,Max秀到你喊爹娘。当然摄影师们交流时不会谈什么诶你这个图构图怎么怎么样,他们更注重具象画和抽象画给观众带来什么样的主观感受。


我突然像有感而发来一句:“摄影就是在不断的刺激观众的视觉感官和半个听觉感官”。摄影的目的是记录美好的事物和抒发美好的情感,而对于观众来说是一种学习与欣赏的过程。摄影能带我们看不同的世界,是一种学习和提升认知的过程。欣赏指的是画面情感的表达,寻找画面的共同情感并带入其中而产生共鸣。好的摄影作品能使两者表达的十分准确,激发观众内心的潜在情绪并与摄影师内心情绪产生联结。
6.三角形
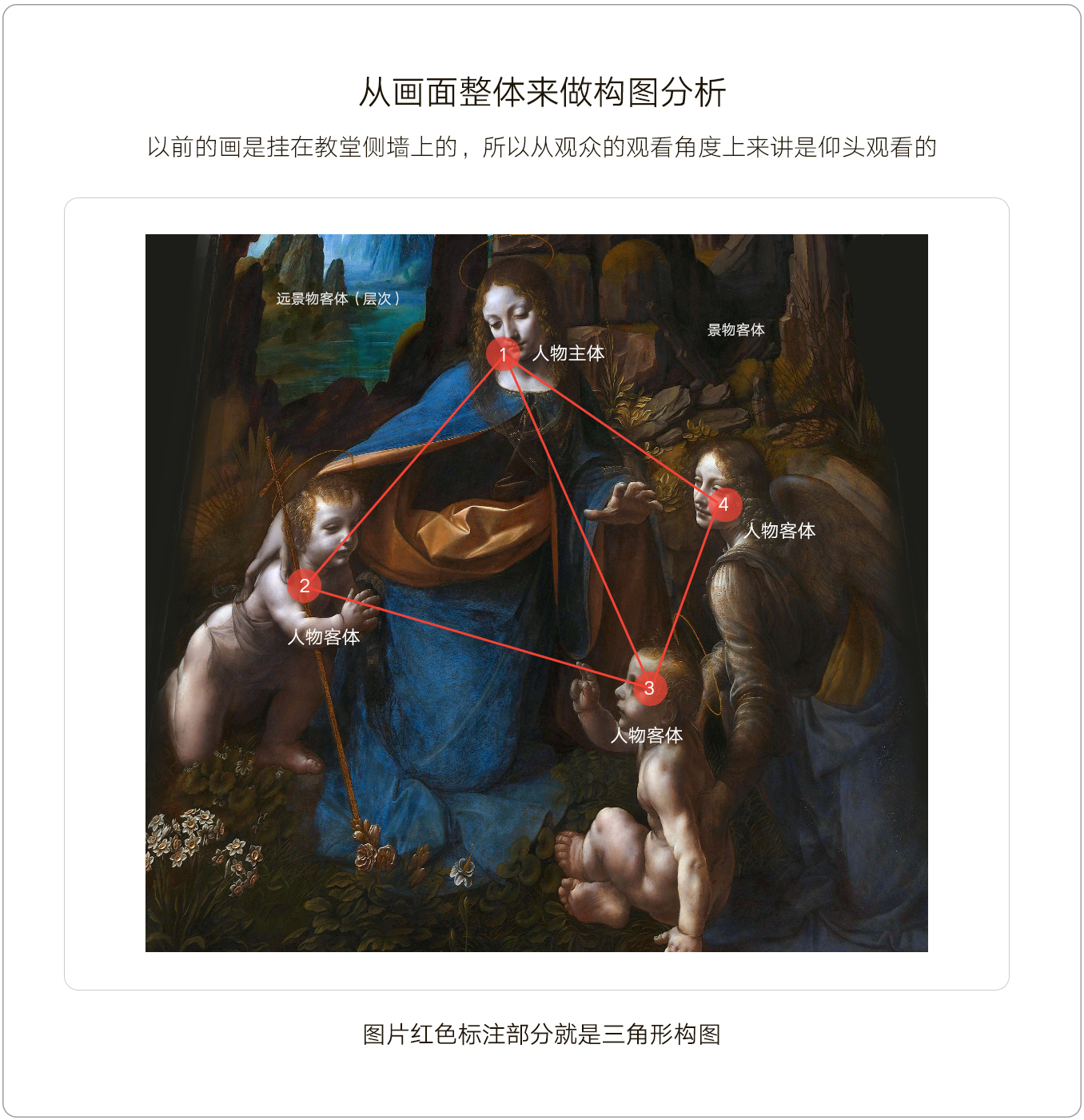
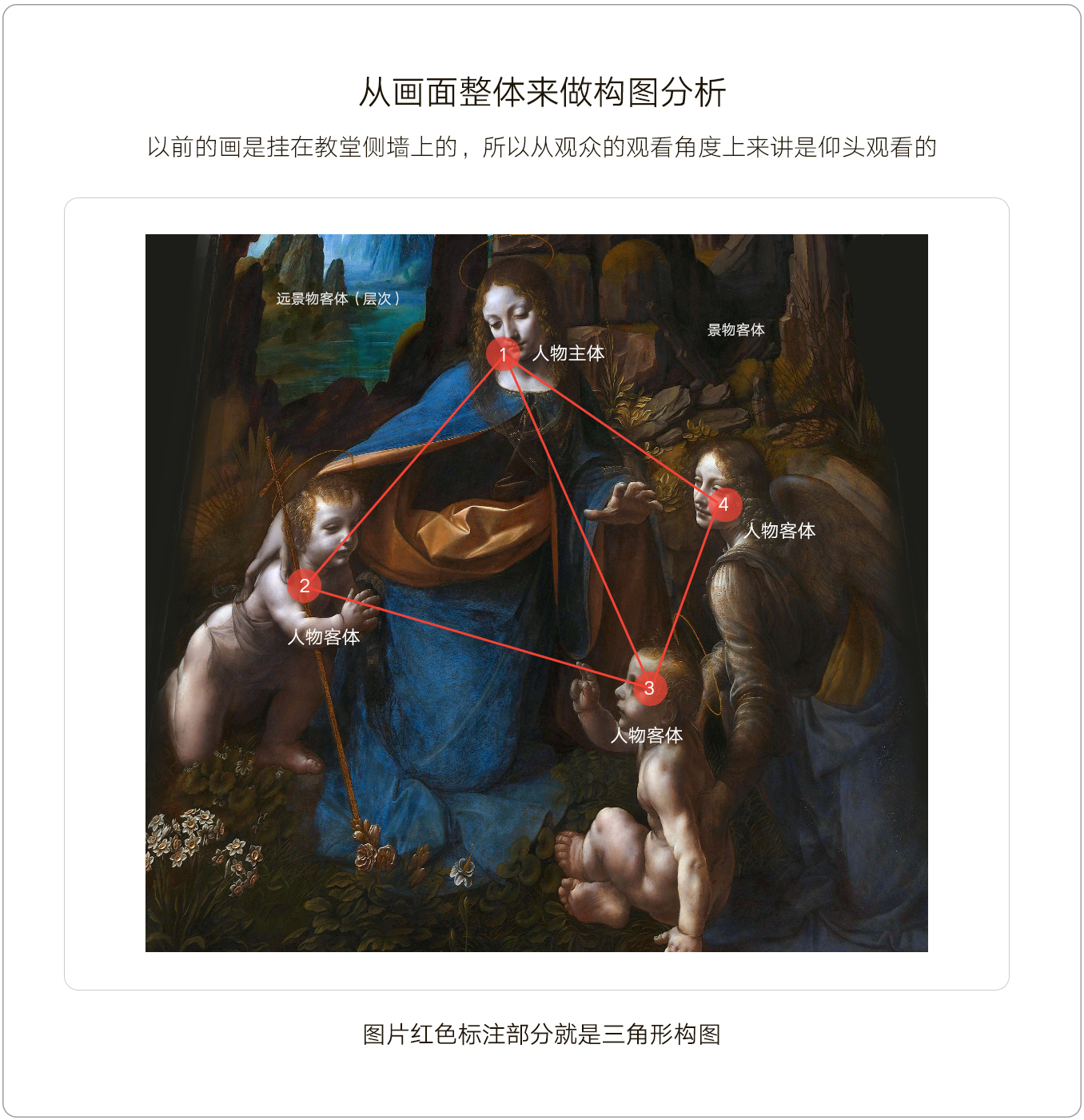
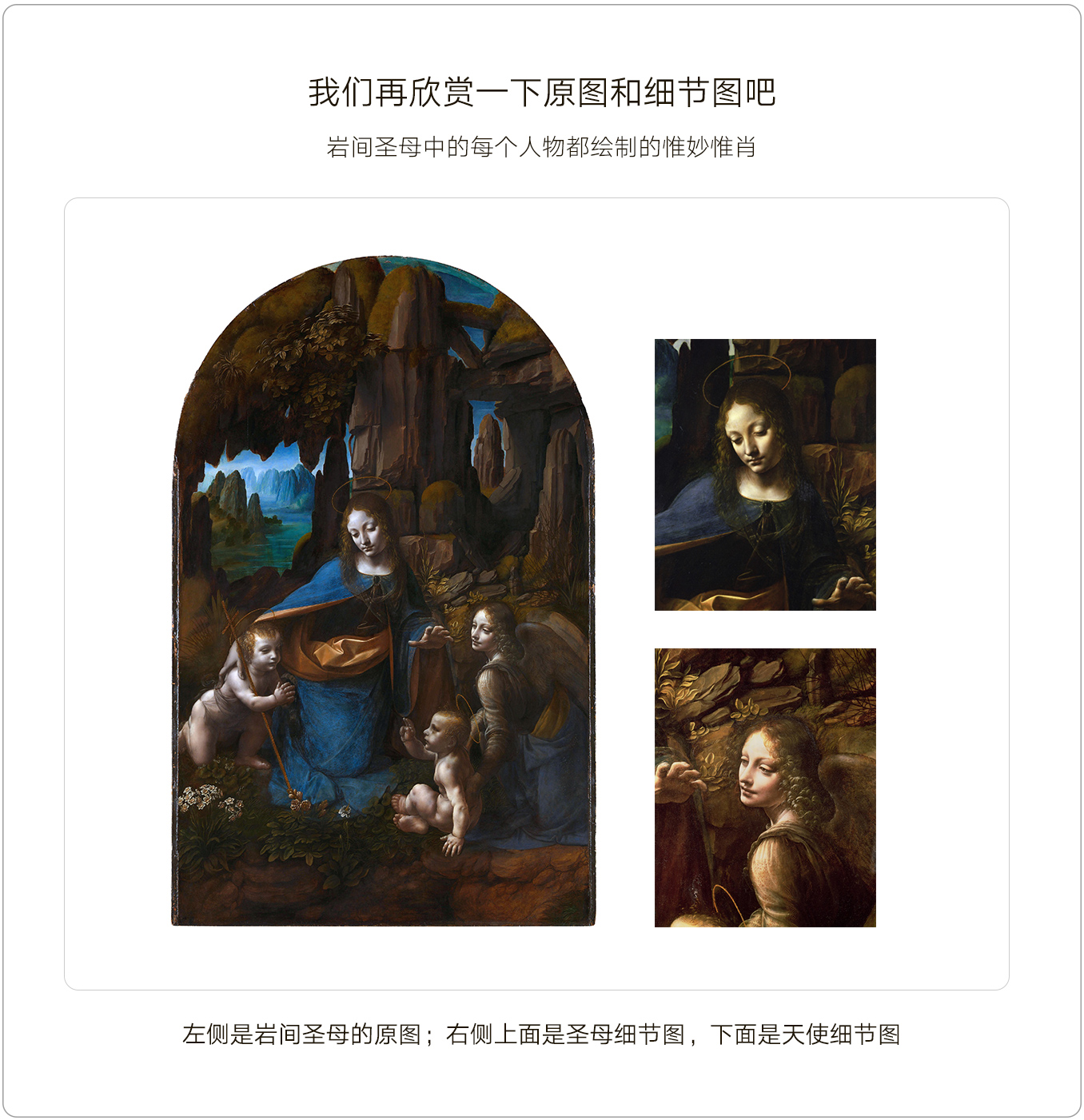
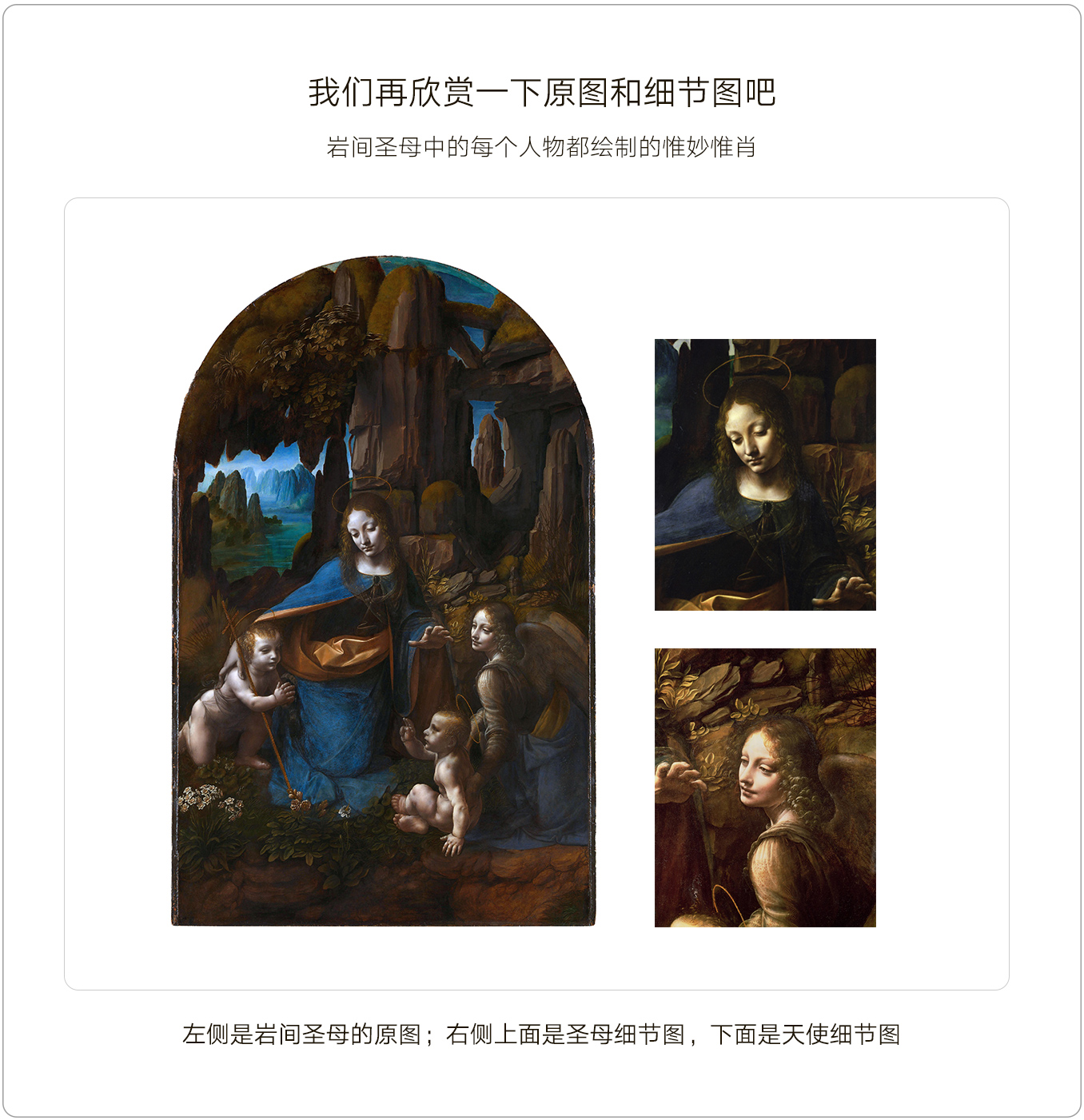
三角形构图!一提到三角形构图我必须要说一下达芬奇的《岩间圣母》。这幅画我研究一段时间了,里面的细节真的几篇文章都说不清。这幅画真的是可厉害了,可学习的点比较多,今天就讲三角形构图吧,就不谈什么空间构成,重心位置,层次什么的了。

 先从画面的视线引导上来讲,人物主体与人物客体成双三角形构图,不断的引导观众的视线。这种构图方法不会显得主体人物与客体人物之间过于呆板。相反这种构图处理方法,营造出很强的指向性与动势,动静有致栩栩如生。尤其是圣母玛利亚左手的下压动作,圣母右面的小施洗者约翰那跪拜的姿势,与下方的小基督的手势,和左面天使的目光和动作,都是具有一定的指向性与动势的。
先从画面的视线引导上来讲,人物主体与人物客体成双三角形构图,不断的引导观众的视线。这种构图方法不会显得主体人物与客体人物之间过于呆板。相反这种构图处理方法,营造出很强的指向性与动势,动静有致栩栩如生。尤其是圣母玛利亚左手的下压动作,圣母右面的小施洗者约翰那跪拜的姿势,与下方的小基督的手势,和左面天使的目光和动作,都是具有一定的指向性与动势的。


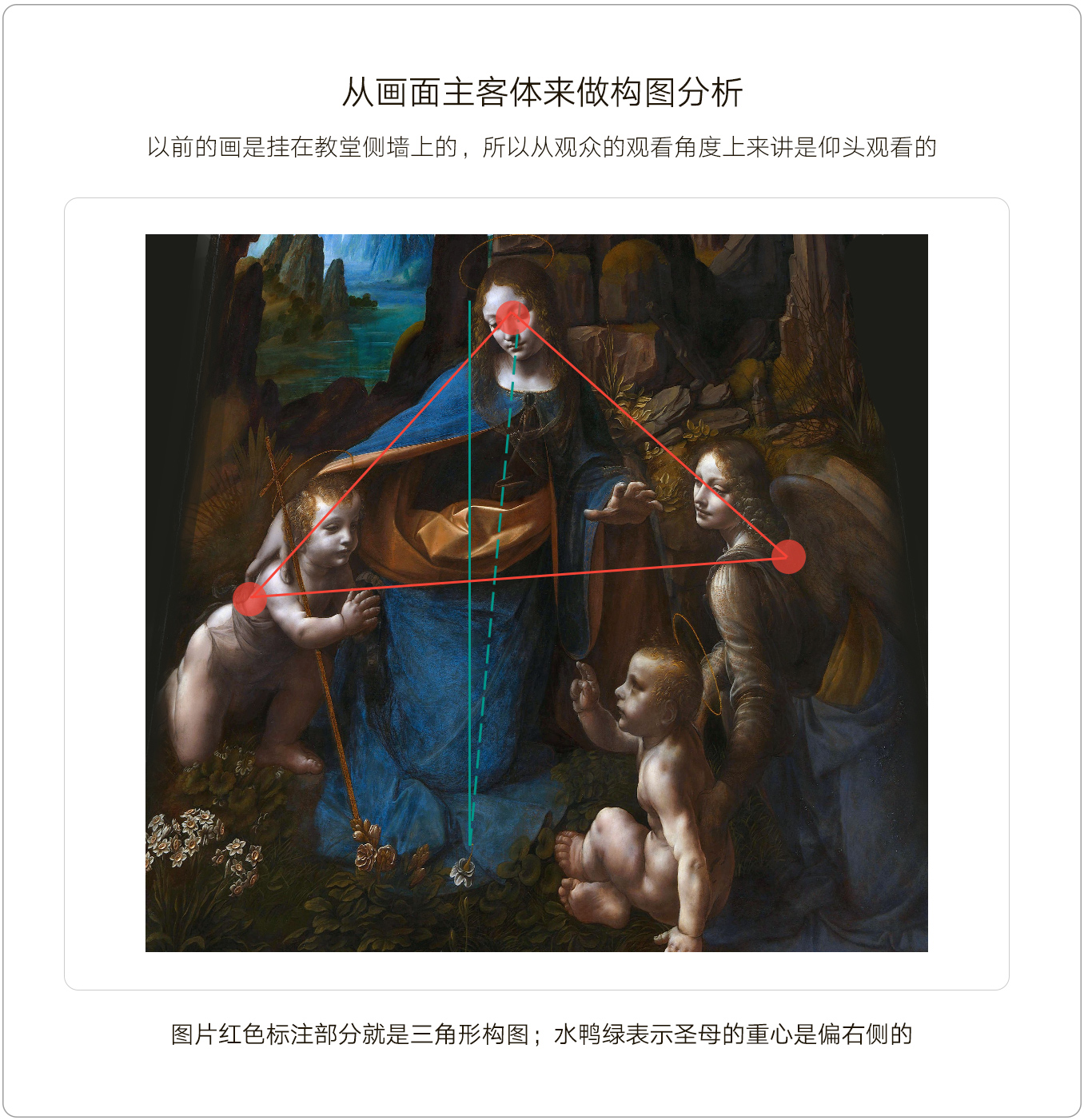
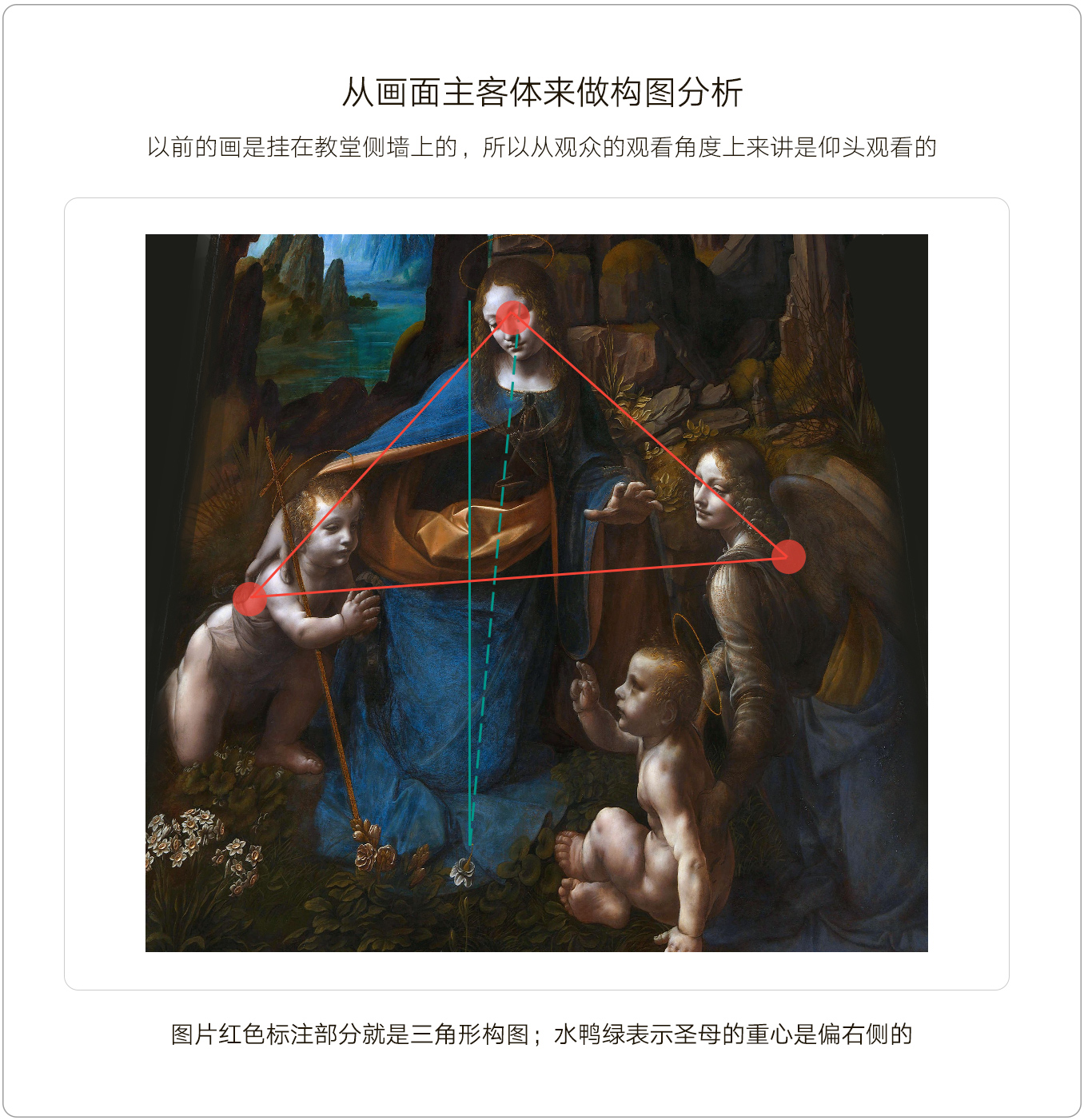
那从主客体的布局来做构图分析。达芬奇在处理圣母的重心时,故意给画的向右侧偏了一些,因为绝对的垂直居中会显得很呆板不够生动。那从构图上圣母、小约翰和天使呈正金字塔形,也就是正三角形。而小约翰、天使和耶稣成倒金字塔,也就是倒三角形。那又从整体上来看就是双三角形,又构成了菱形,非常的灵动多变。

 达芬奇是真的强,让现代艺术家去临摹他的画都有一定的难度。不管是构图、比例、重心控制、场景层级和场景构思,都非常非常的强。所以我也是提倡大家去欣赏古典艺术,现代艺术减去了很多古典艺术独有的人文气息与技术手法。正因为设计师是传承者,才要学习并吸收古典艺术的知识做出创意和创新。当然中国古典艺术更值得我们去研究并学习,只是目前还受市场环境与大环境的影响,应先研究西方古典艺术更重要一些,毕竟美国还处于金字塔顶端,要想力争上游,就要学会对手的手法与技法,才能从本质上进行超越。
达芬奇是真的强,让现代艺术家去临摹他的画都有一定的难度。不管是构图、比例、重心控制、场景层级和场景构思,都非常非常的强。所以我也是提倡大家去欣赏古典艺术,现代艺术减去了很多古典艺术独有的人文气息与技术手法。正因为设计师是传承者,才要学习并吸收古典艺术的知识做出创意和创新。当然中国古典艺术更值得我们去研究并学习,只是目前还受市场环境与大环境的影响,应先研究西方古典艺术更重要一些,毕竟美国还处于金字塔顶端,要想力争上游,就要学会对手的手法与技法,才能从本质上进行超越。
透视工具
透视原理中的“消失点”更专业一些应称为“灭点”,但从字面意思理解上来讲消失点更容易理解,所以全篇全采用消失点为知识的专业术语。
目录
1、透视工具面板 – 网格面板
1.1、网格面板 – 网格(绘制一个点)
1.2、网格面板 – 网格(绘制两个点)
1.3、网格面板 – 网格(绘制四个点)
1.4、网格面板 – 水平线
1.5、网格面板 – 颜色
1.6、网格面板 – 图层显示
2、透视工具面板 – 变形面板
2.1、变形面板 – 变形工具
2.2、变形面板 – 透视剪切
2.3、变形面板 – 点顺序
2.4、变形面板 – 点附属网格
2.5、变形面板 – 重置
1.透视工具面板 – 网格面板
透视工具面板包括两大功能:网格和变形。
其中网格功能分为:网格参考线、水平线参考线、颜色工具和图层显示功能。
插件最下方的文本域是提示功能,当鼠标移动到某个功能时,会自动提示相应的操作教程。


1.1、网格面板 – 网格(绘制一个点)
网格面板 – 网格的操作方法有三种,分别是:绘制一个点、绘制两个点和绘制四个点。
绘制一个点可以制作出一点透视、两点透视和三点透视。
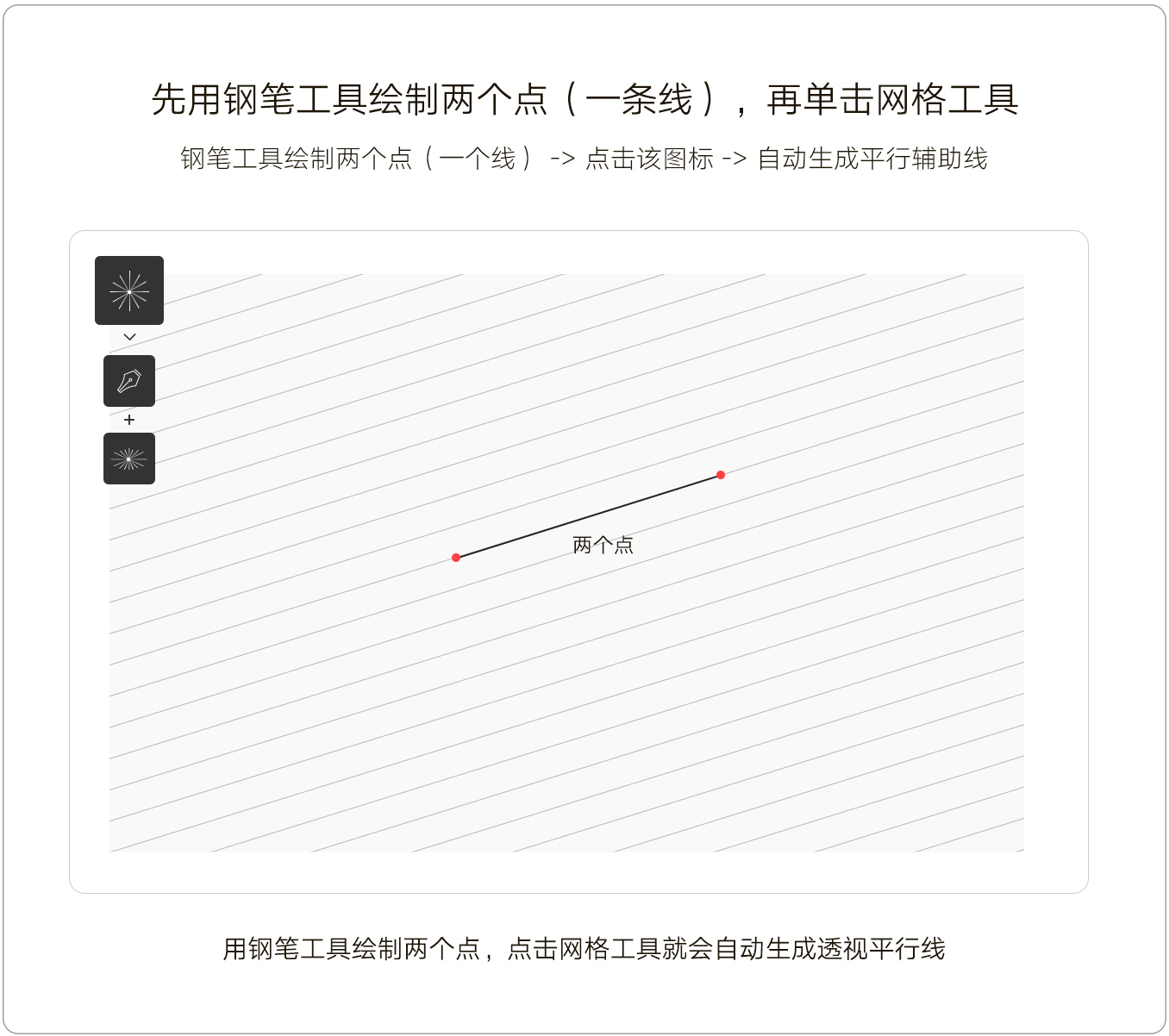
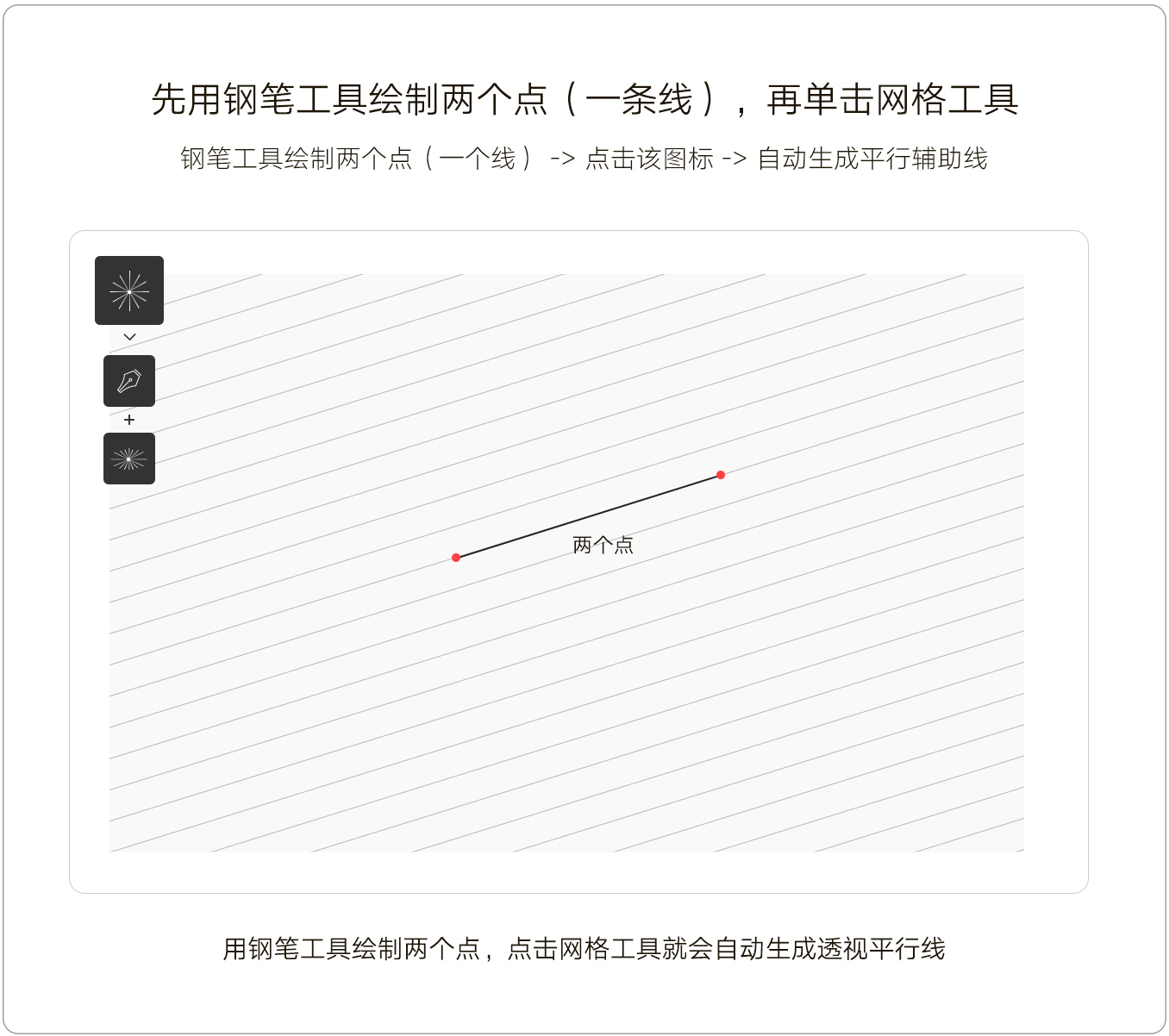
绘制两个点可以自动生成平行参考线。
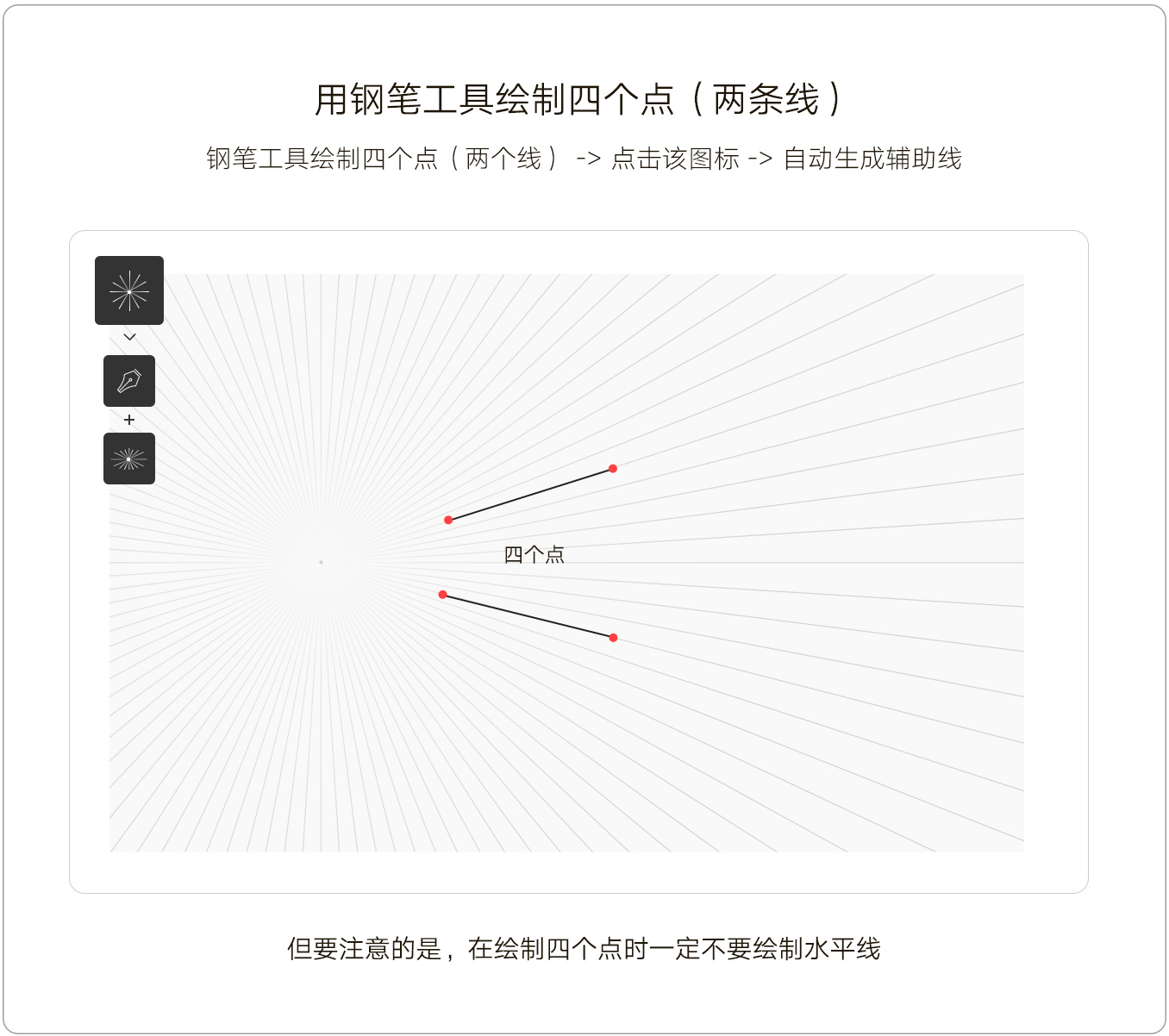
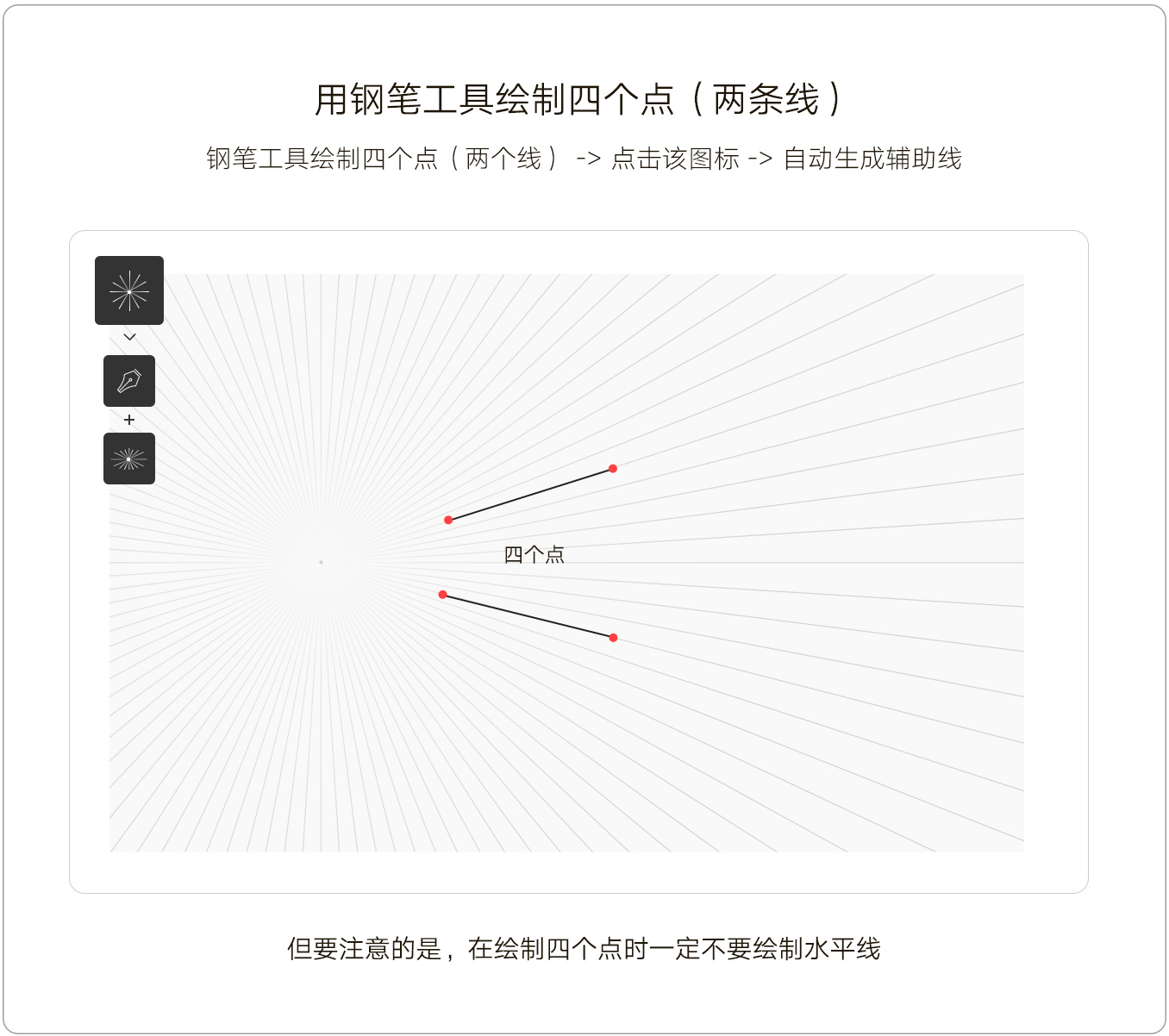
绘制四个点可以根据线段自动延伸并找到消失点。
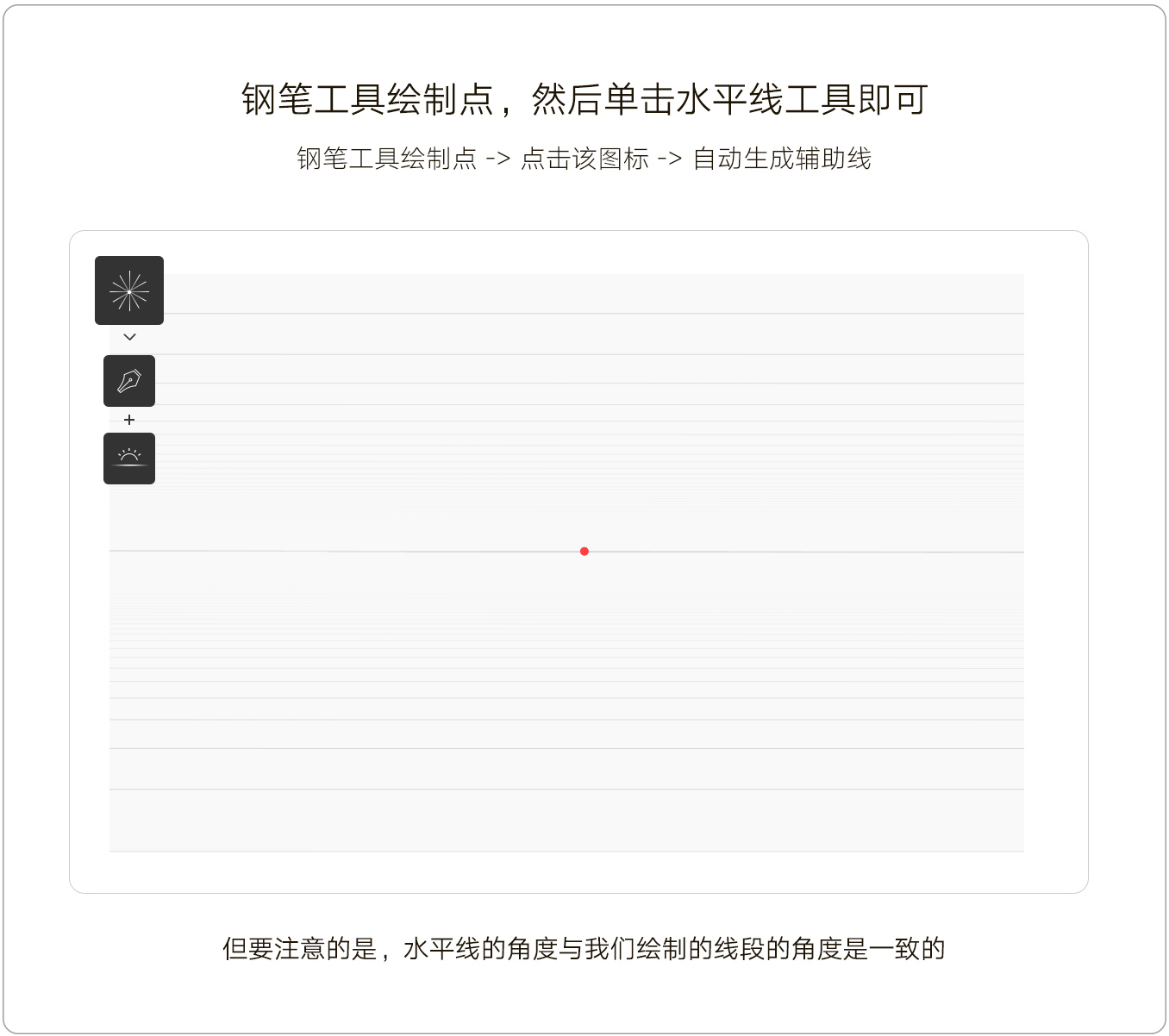
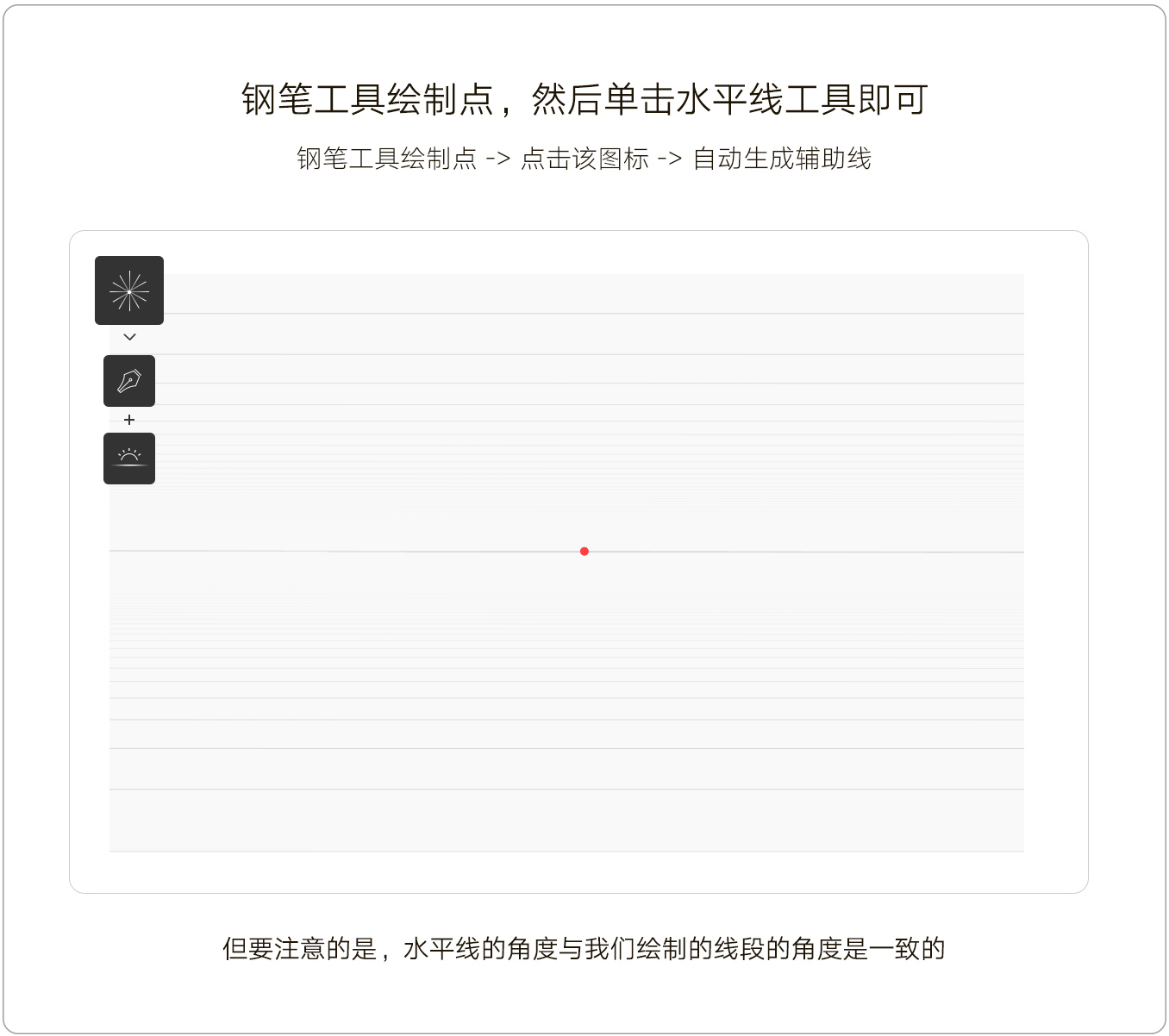
那绘制一个点的操作方法,可以制作出一点透视、两点透视和三点透视的辅助线。具体操作方法看一下讲解。


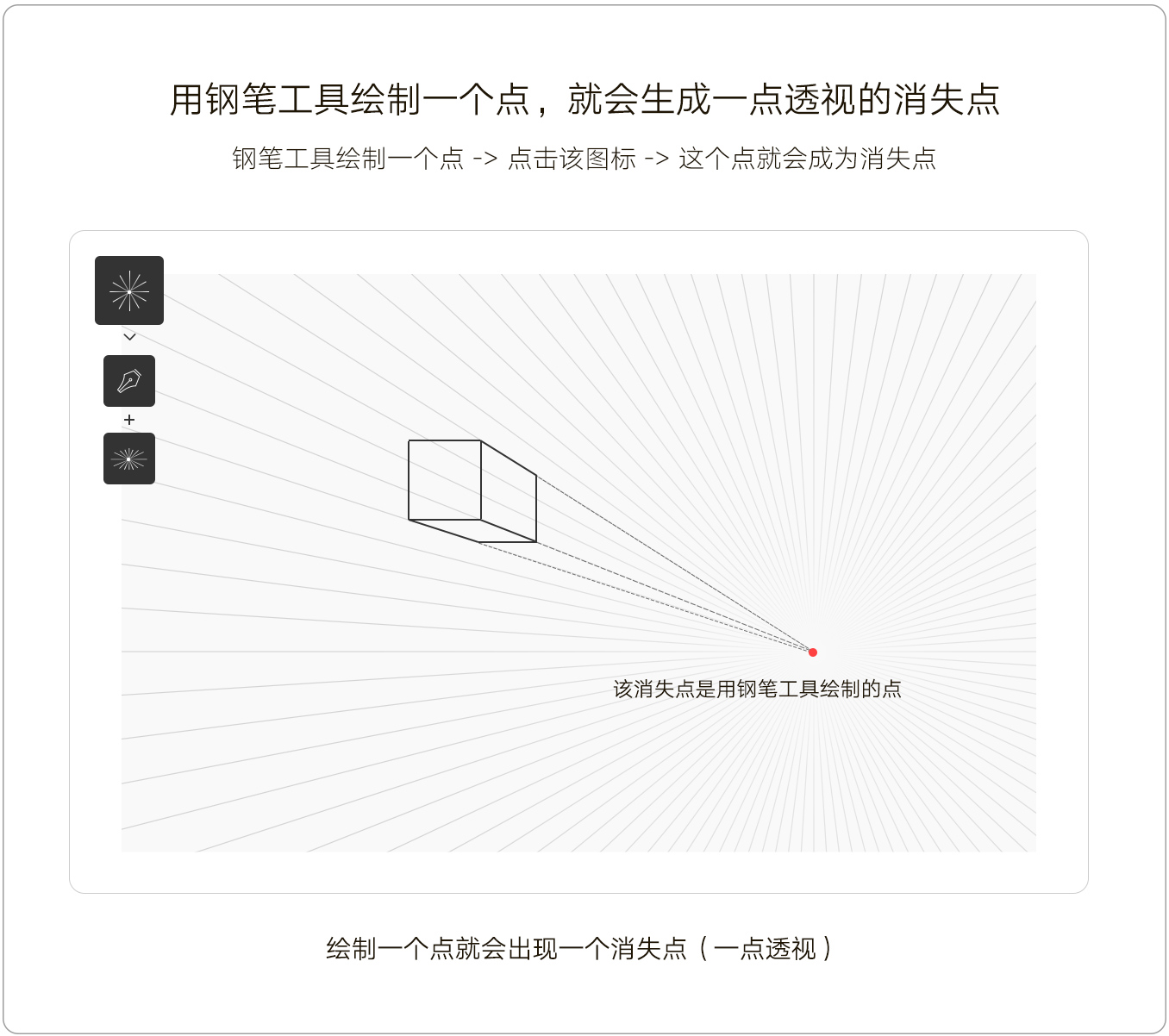
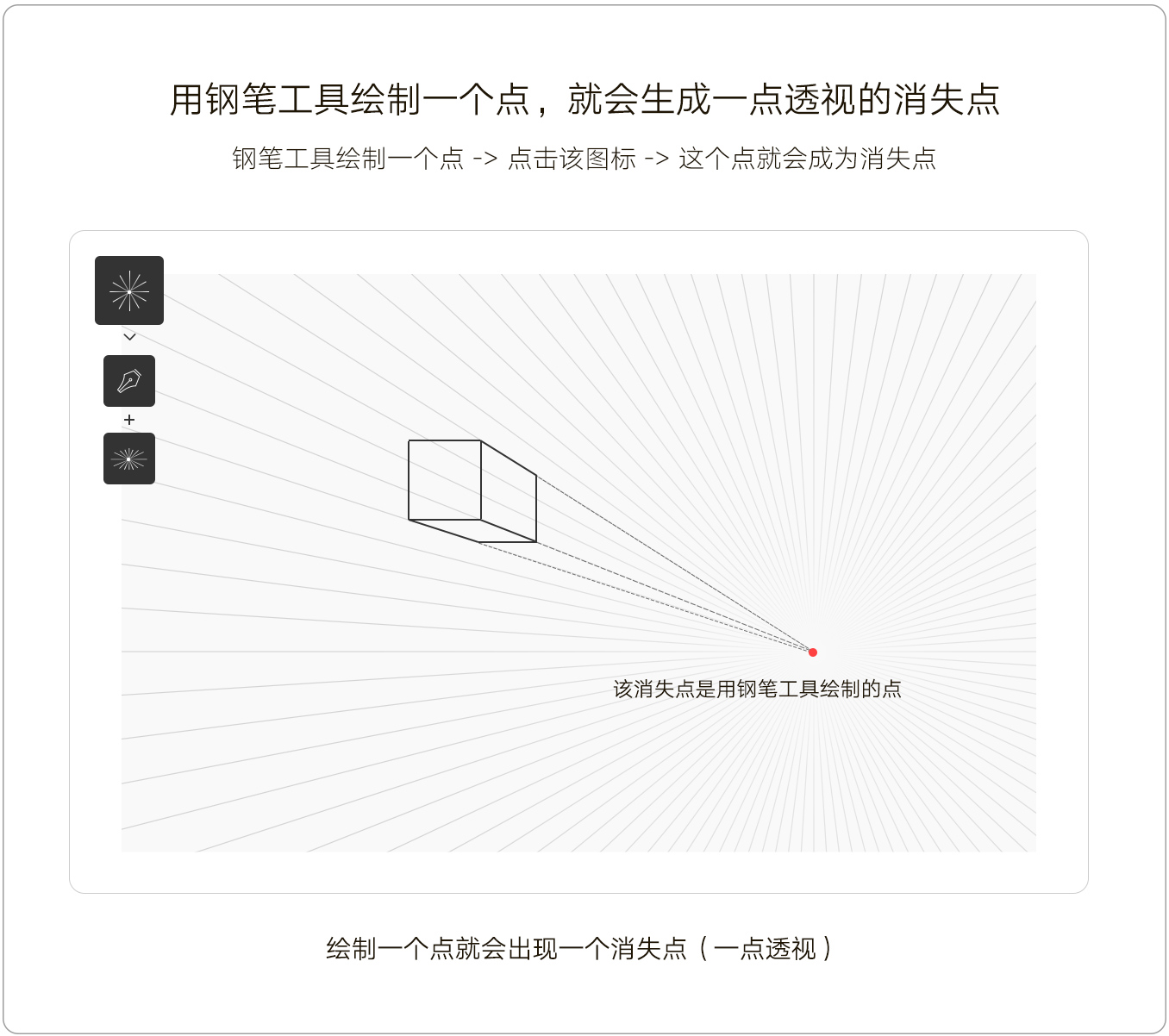
1.1.1、一点透视
网格面板中的网格功能按钮操作方法有三种,一种是先选择工具栏中的“钢笔工具”,然后在画板上绘制一个点,再选择插件中的“网格功能按钮”,这时就自动生成了有一个消失点的“一点透视”。操作方法:钢笔工具绘制一个点 -> 点击该图标 -> 这个点就会成为消失点。


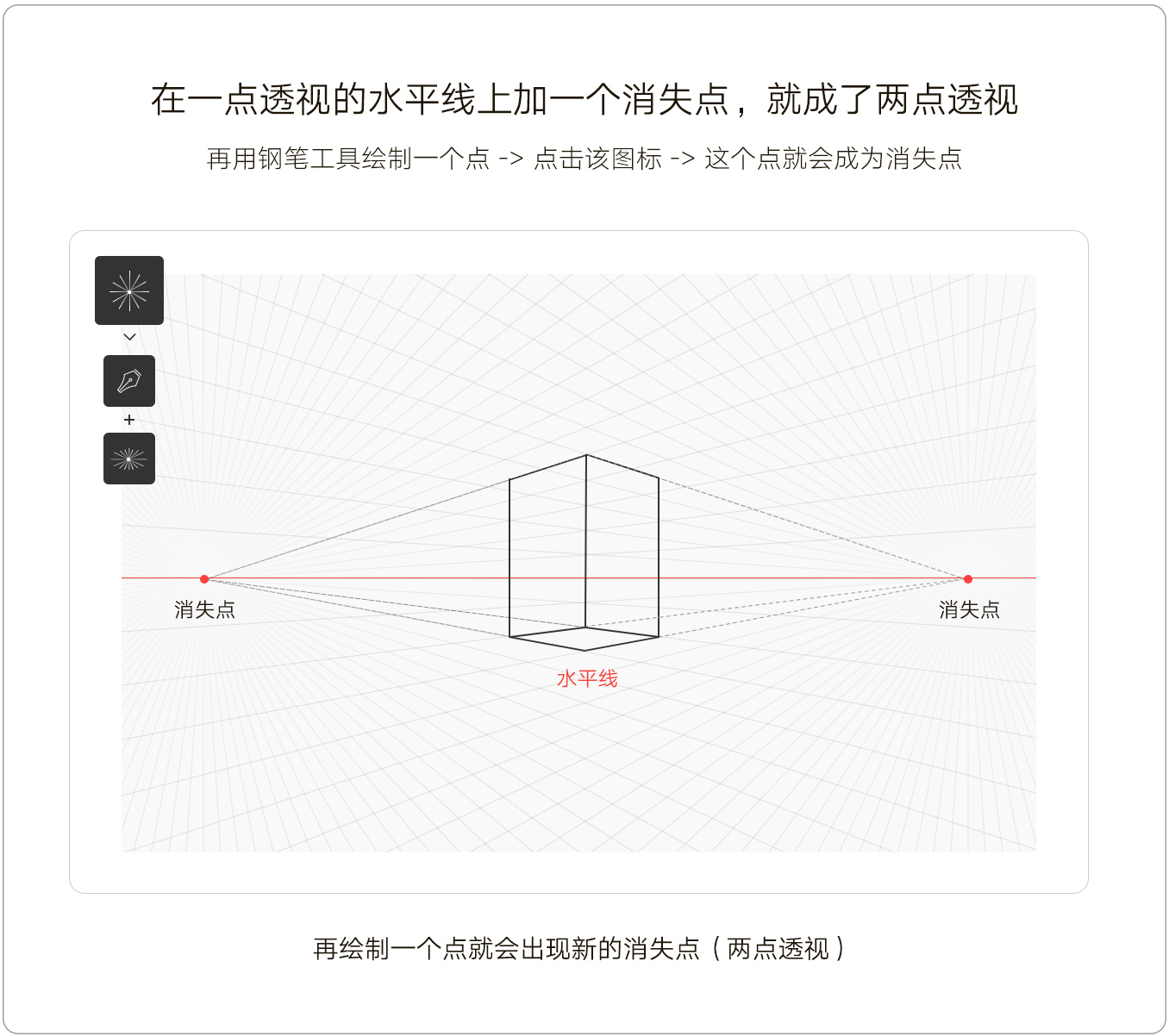
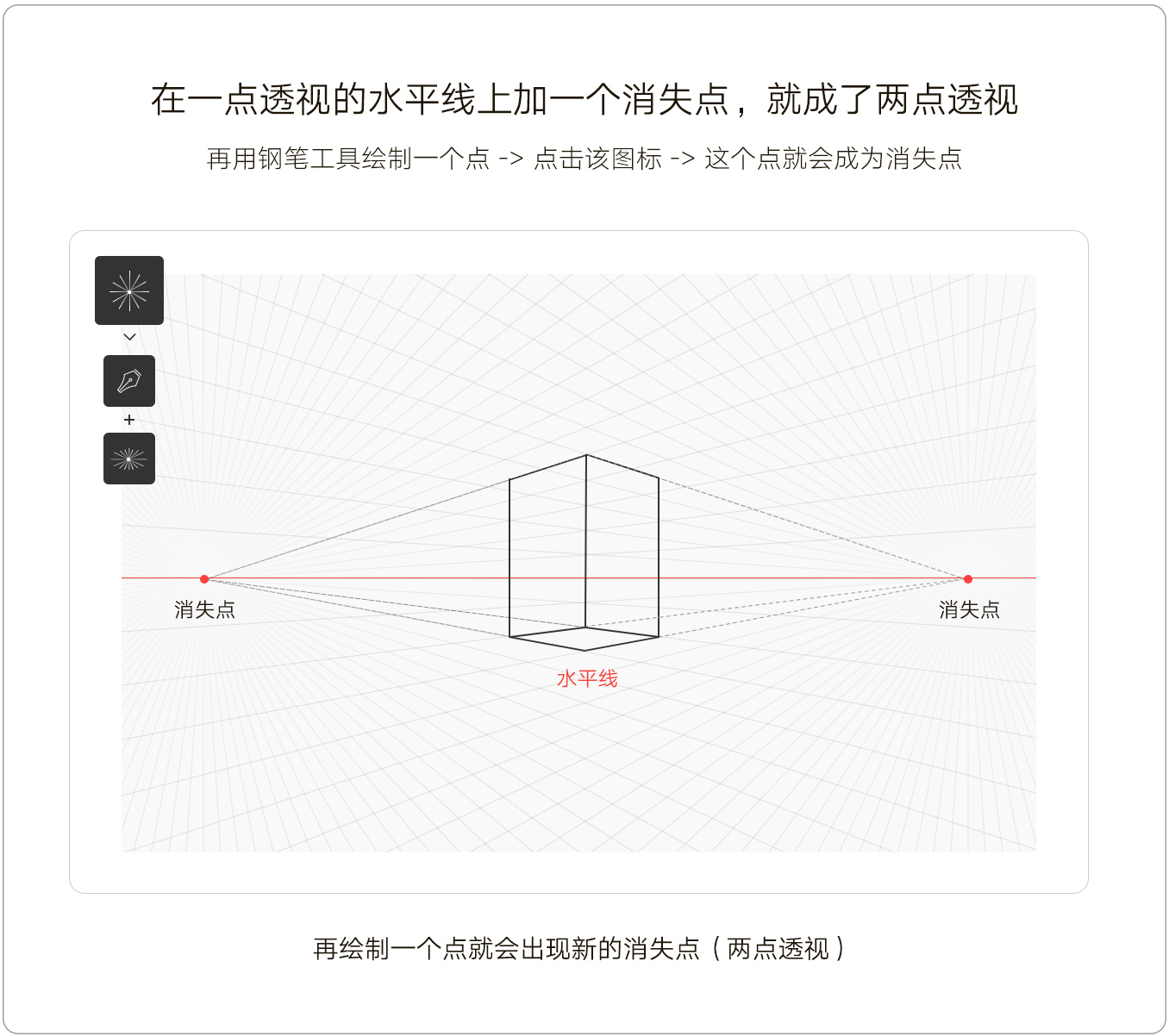
1.1.2、两点透视
同理,当我们用钢笔工具绘制一个点就能自动生成一点透视的辅助线,那我们在同一个画板上绘制另一个点,不就得到了两点透视了嘛。操作方法:钢笔工具绘制一个点 -> 点击该图标 -> 这个点就会成为消失点,在重复上述操作,生成第二个消失点。


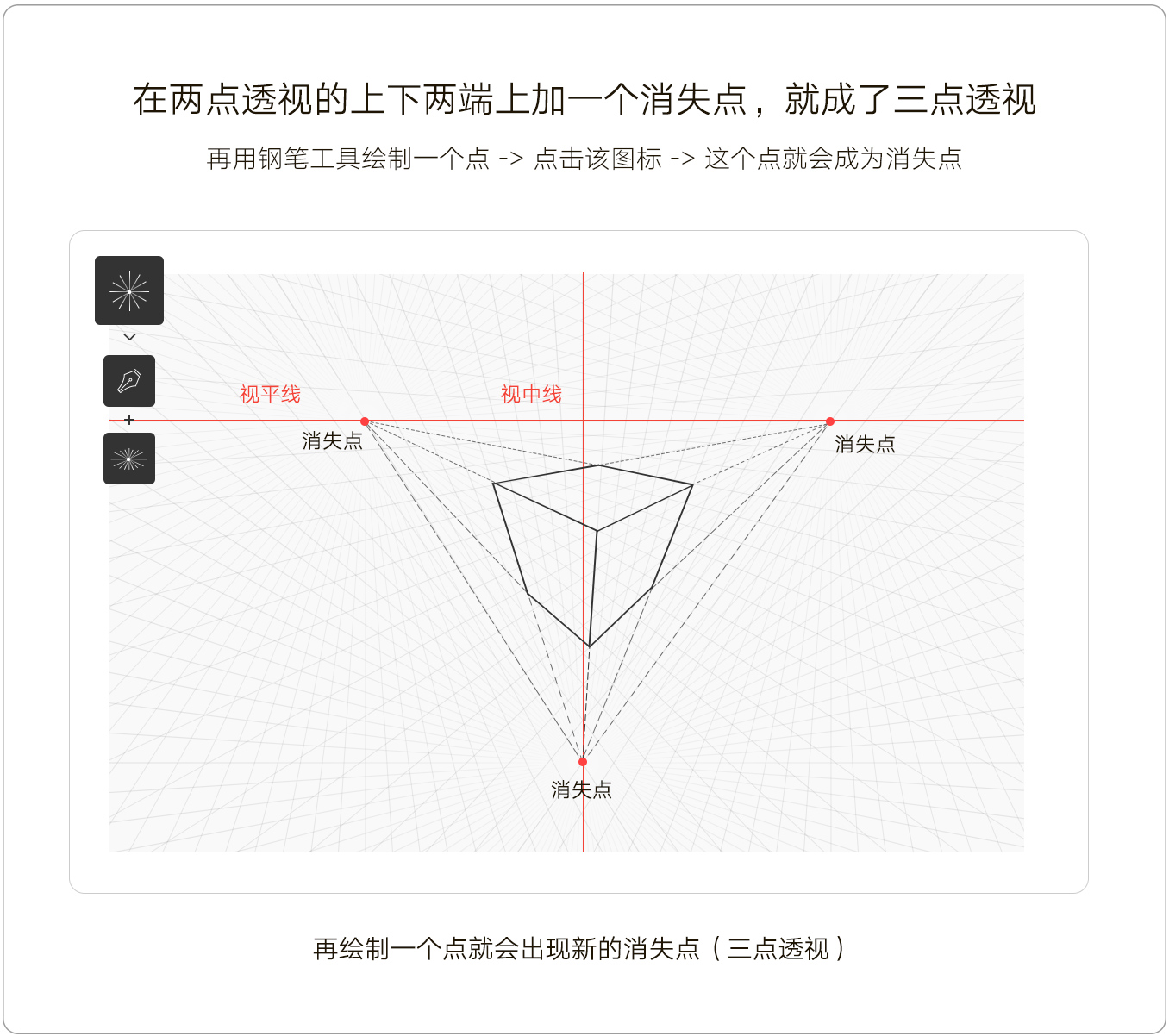
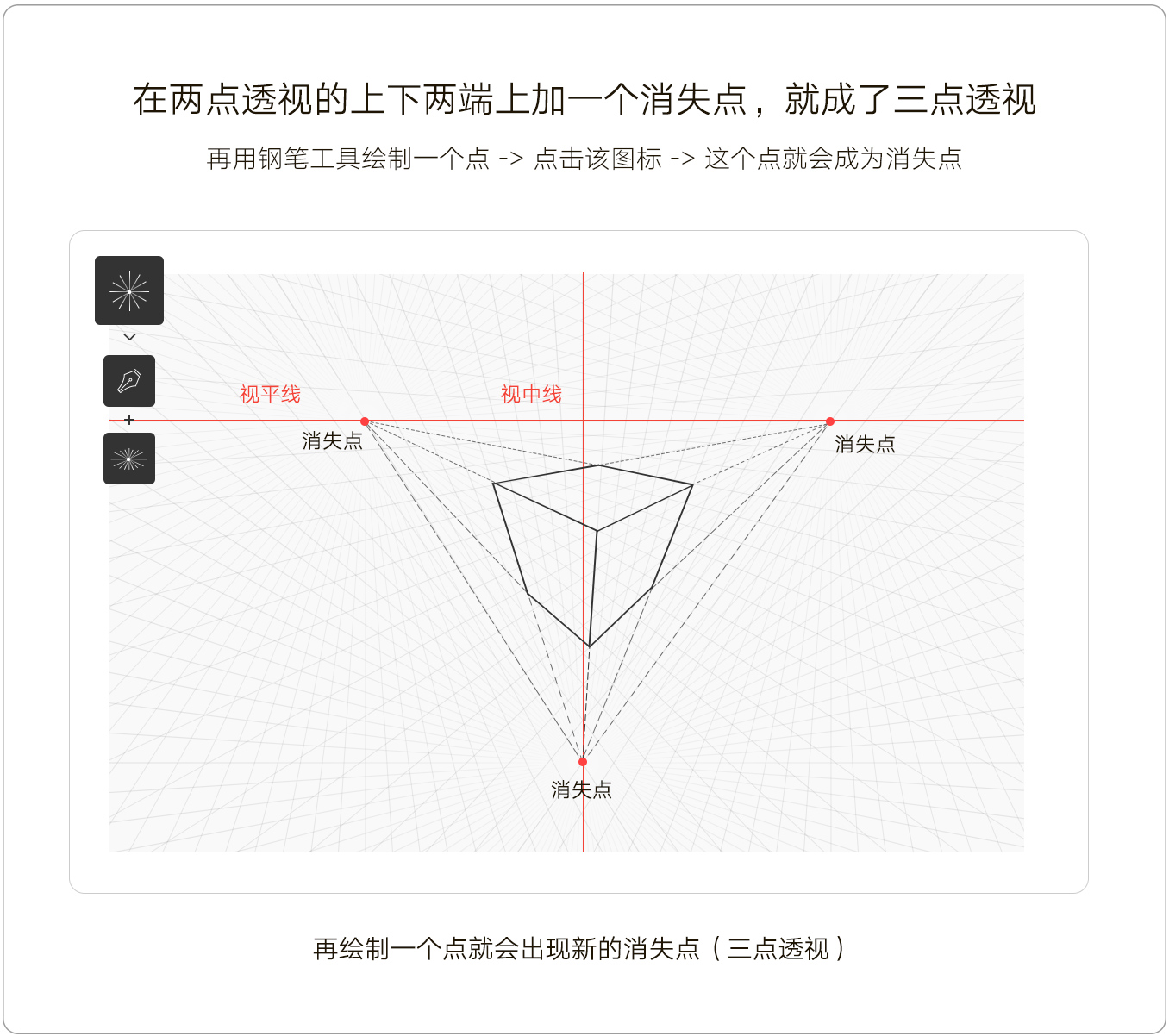
1.1.3、三点透视
还是同理,当我们能画出两点透视,只要在两点透视的基础上,在水平线的上方(俯视)或者下方(仰视)绘制一个新的消失点,那三点透视就自动生成出来啦。钢笔工具绘制一个点 -> 点击该图标 -> 这个点就会成为消失点,在重复两次上述操作,生成两个消失点。


1.2、网格面板 – 网格(绘制两个点)
绘制两个点相对比较好理解。用钢笔工具绘制两个点时会构成一条线,而这时再单击“网格功能按钮”,会自动生成以这条线的角度为基准的若干条“平行线”。操作方法:钢笔工具绘制两个点(一个线) -> 点击该图标 -> 自动生成水平辅助线。


1.3、网格面板 – 网格(绘制四个点)
当我们用钢笔工具绘制四个点(两条线)时,再单击“网格功能按钮”,会不断延伸我们画的这两条线,使它们找到交点,而找到的这个交点就是“消失点”。绘制四个点能帮助我们快速建立消失点并寻找某些图形的消失点。但值得注意的是,绘制四个点时不能绘制两条完全平行的线段,平行的线段会无限延伸,因此就永远不会相交也不会存在消失点。


1.4、网格面板 – 水平线
其实水平线也有绘制一个点、绘制两个点和绘制四个点的这三种操作方式,但水平线功能与网格功能不同的是,水平线功能不管绘制几个点,出现的结果也都是一样的,只不过是角度不同而已。而绘制一个点时,点是没有角度的,所以生成的水平线处于水平居中的位置。而绘制一个倾斜的线段时,那生成的水平线就与绘制的这条斜线的斜率一致。


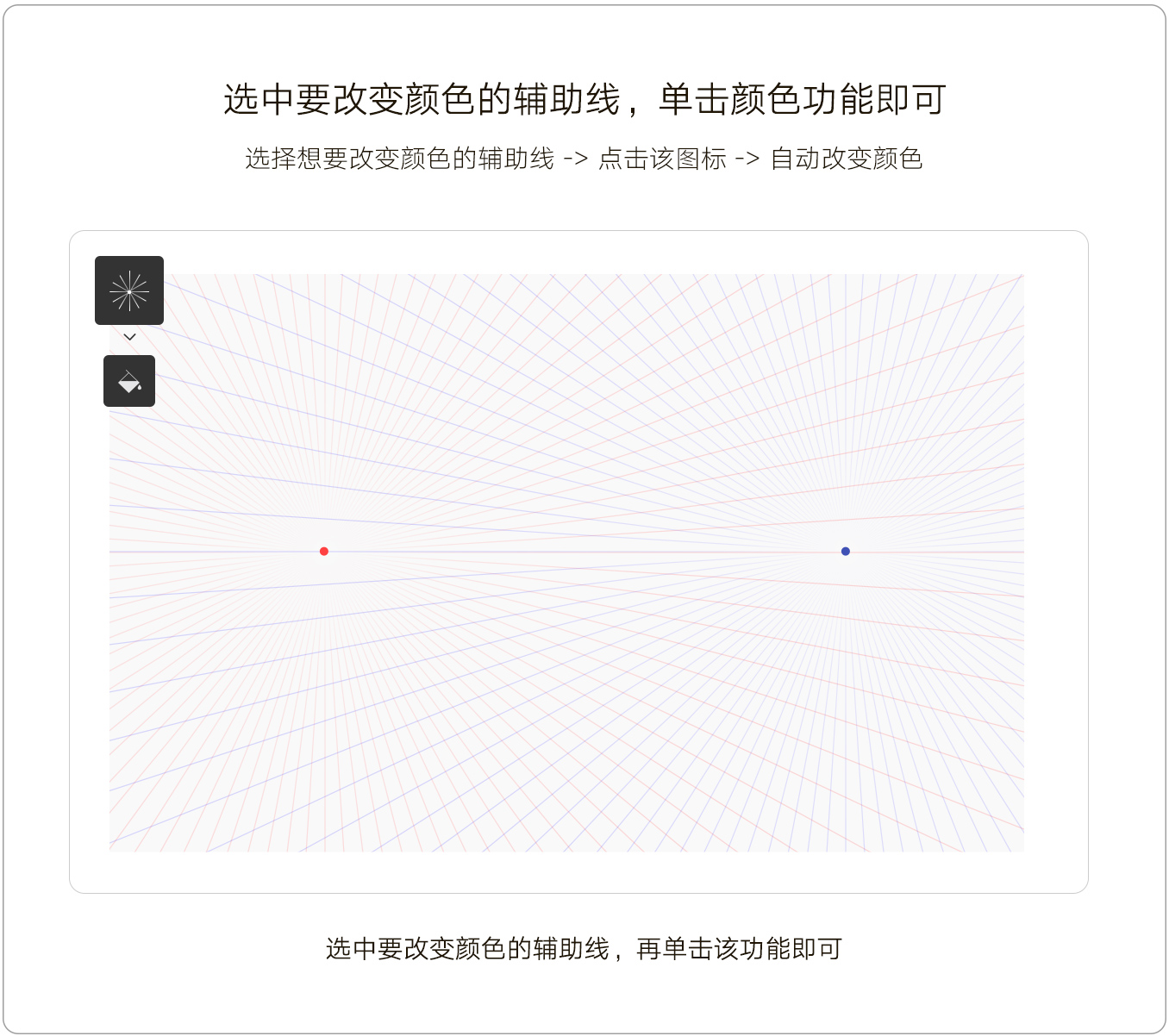
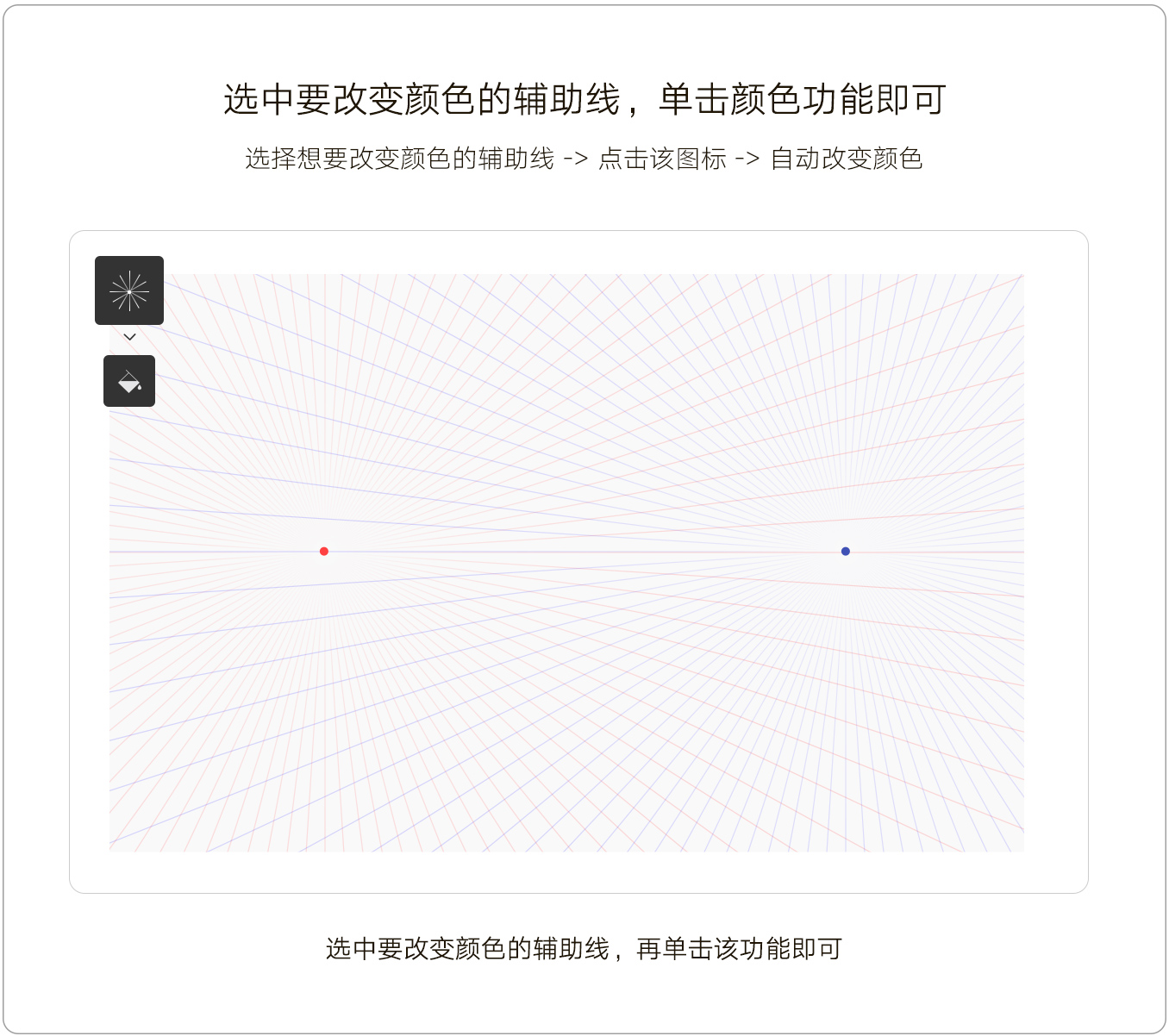
1.5、网格面板 – 颜色
修改颜色功能相对的操作起来就没有那么复杂了,只要我们选择好想要改变颜色的辅助线,单击修改颜色功能就可以自动更改颜色了。但修改颜色功能只提供了红、蓝、绿、灰这4种颜色。操作方法:选择想要改变颜色的辅助线 -> 点击该图标 -> 自动改变颜色。


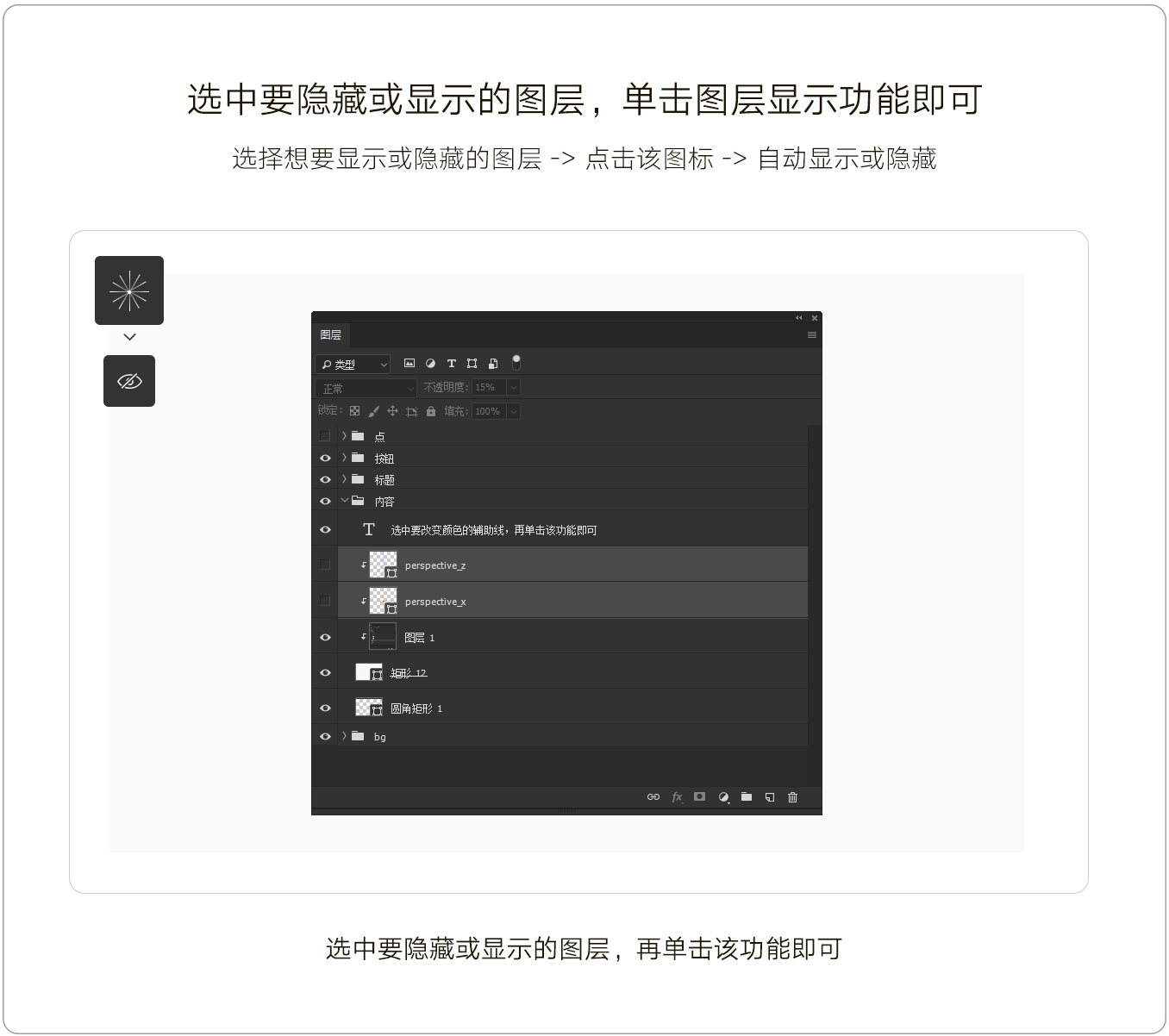
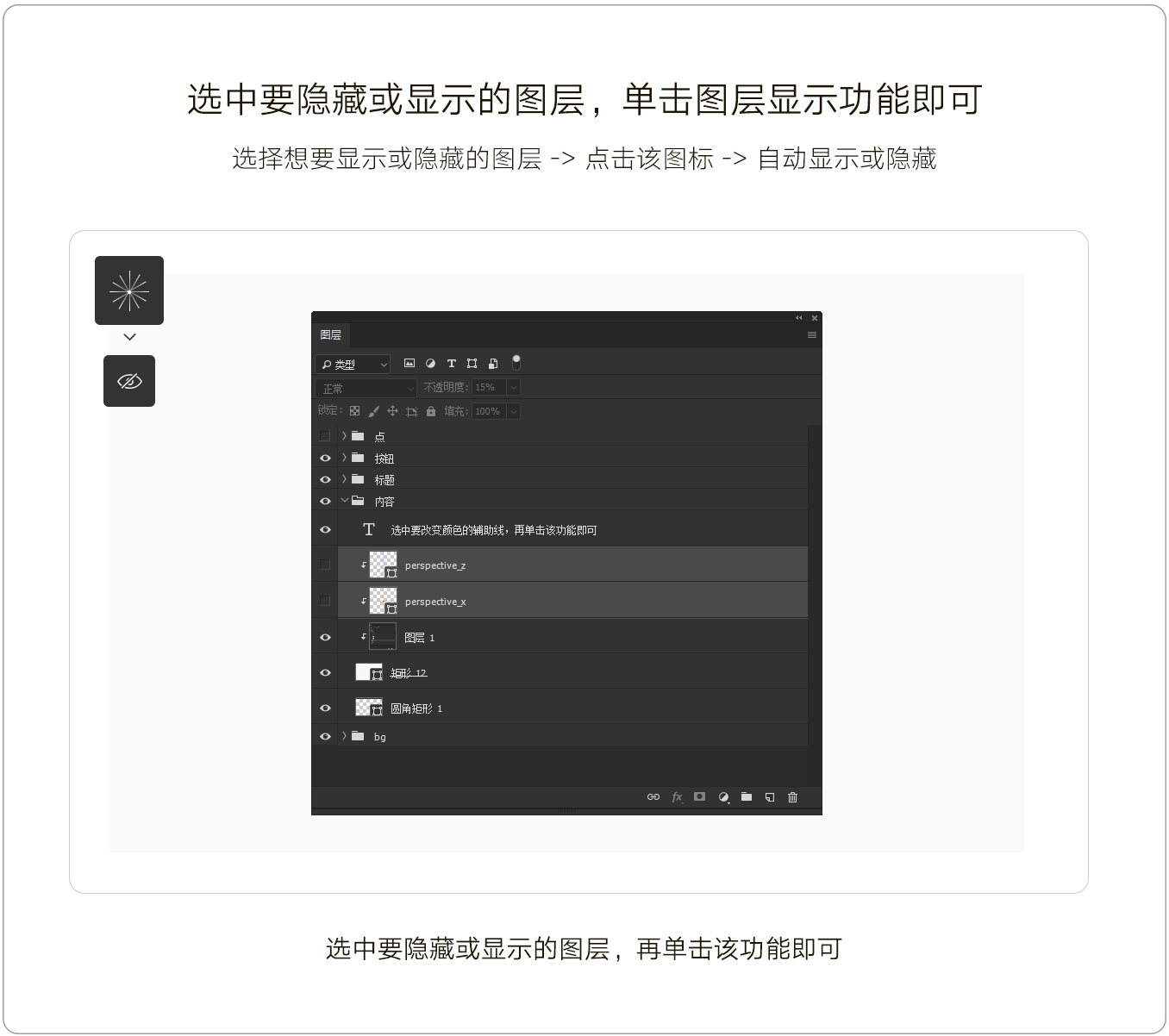
1.6、网格面板 – 图层显示
图层显示功能与修改颜色功能操作方法基本一致。先选择好要显示或隐藏的图层,然后单击图层显示图标即可。操作方法:选择想要显示或隐藏的图层 -> 点击该图标 -> 自动显示或隐藏图层。


2.透视工具面板 – 变形面板
上述图解中已经把透视工具的第一部分的网格面板讲完了,接下来要开始讲变形面板了。那第一部分网格面板主要的功能是,能帮助我们快速建立透视满足各种需求的参考线。而接下来要讲到的变形面板,主要的功能是透视用到的“底层”矩形的变形操作的编辑方法。
主要功能包括:变形工具、透视剪切工具、点顺序工具、点附属网格工具、重置工具。


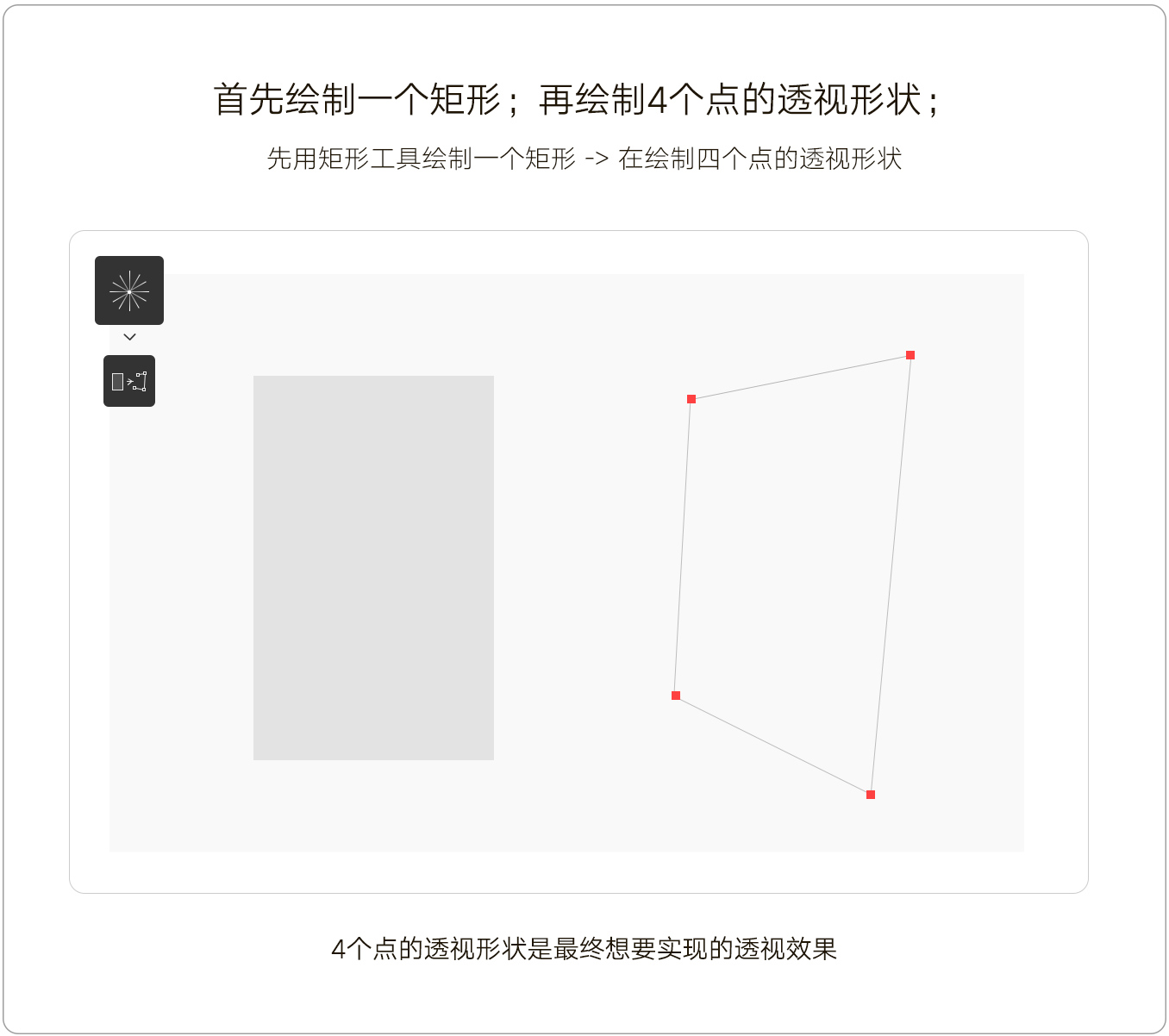
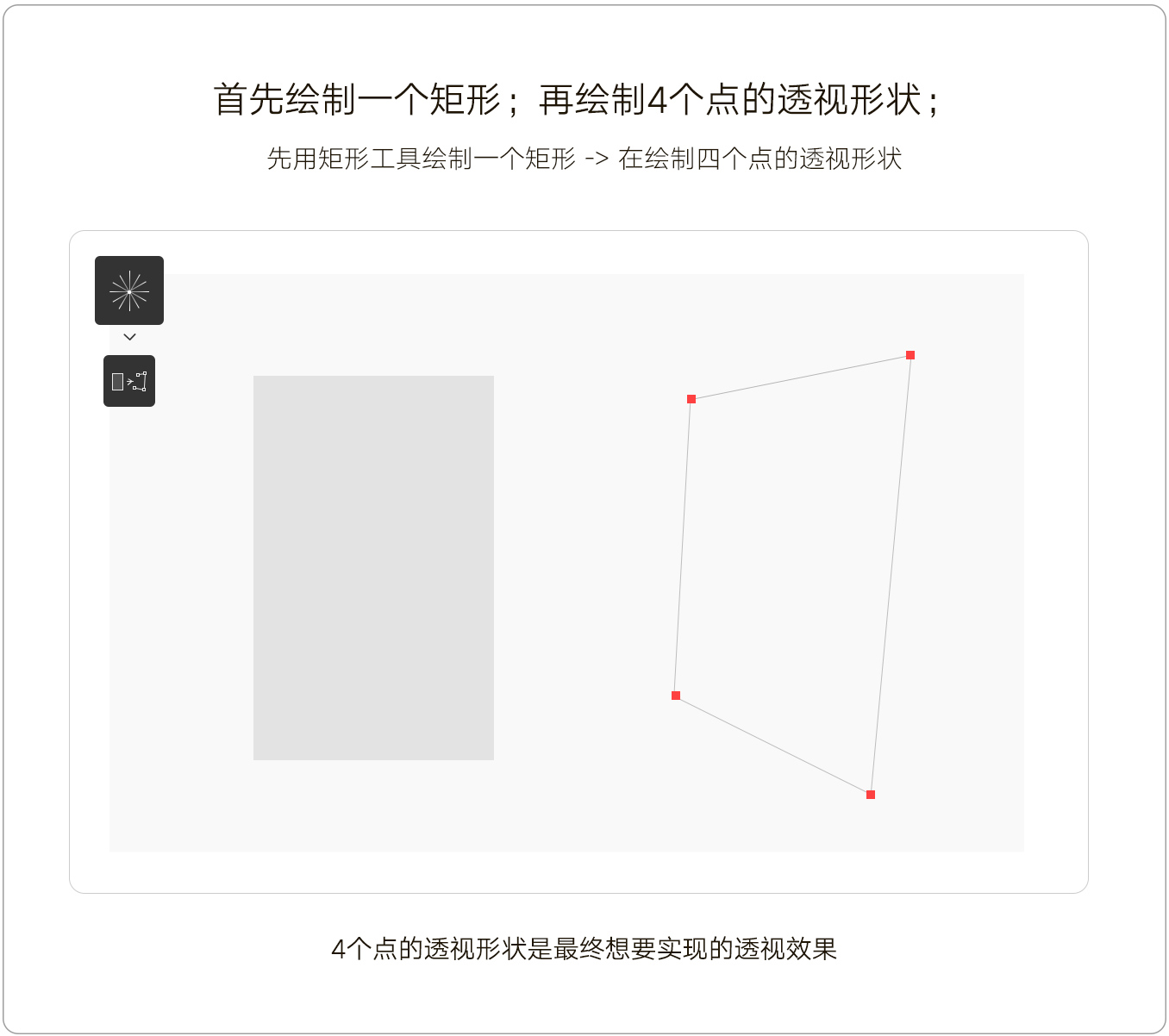
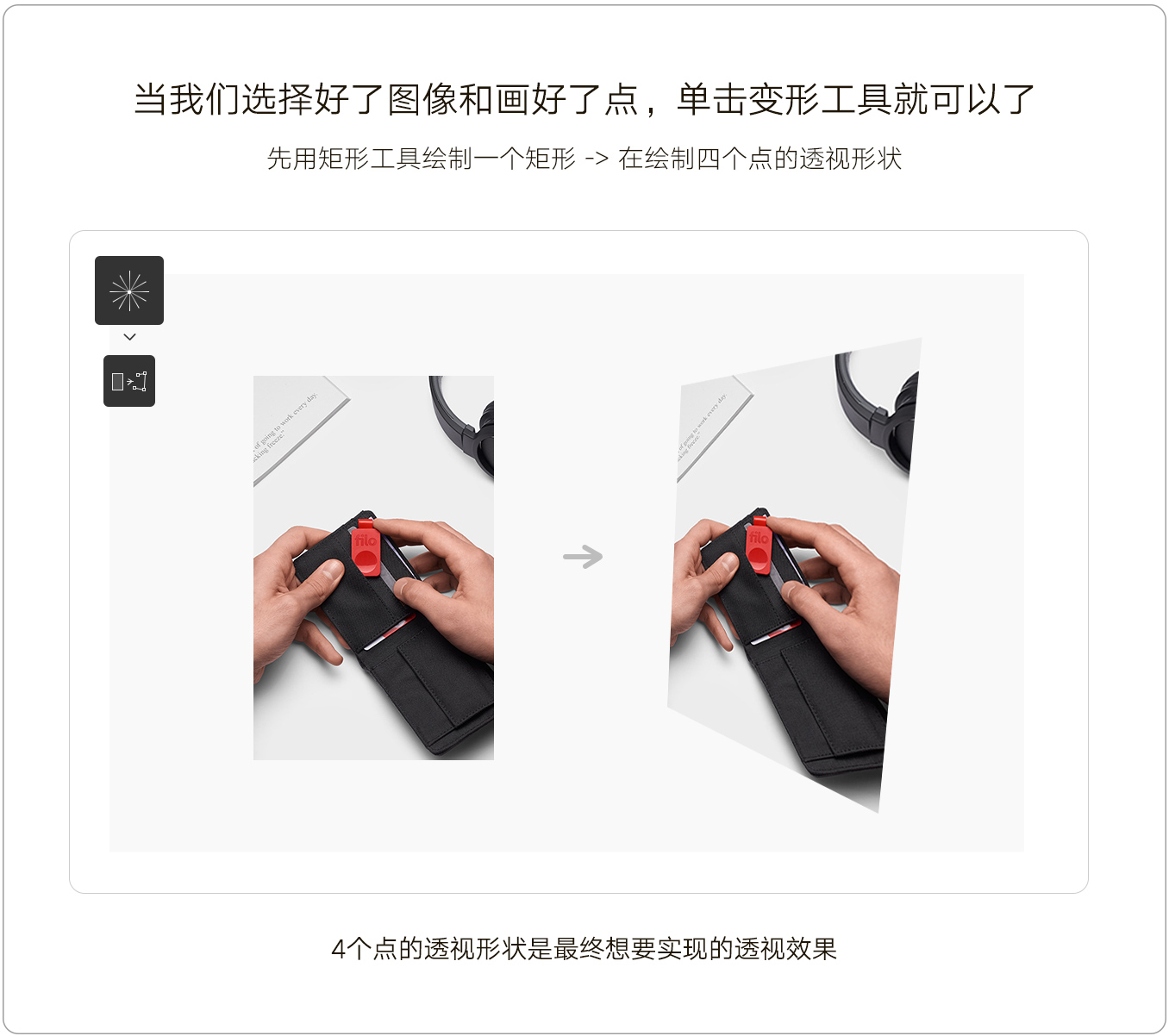
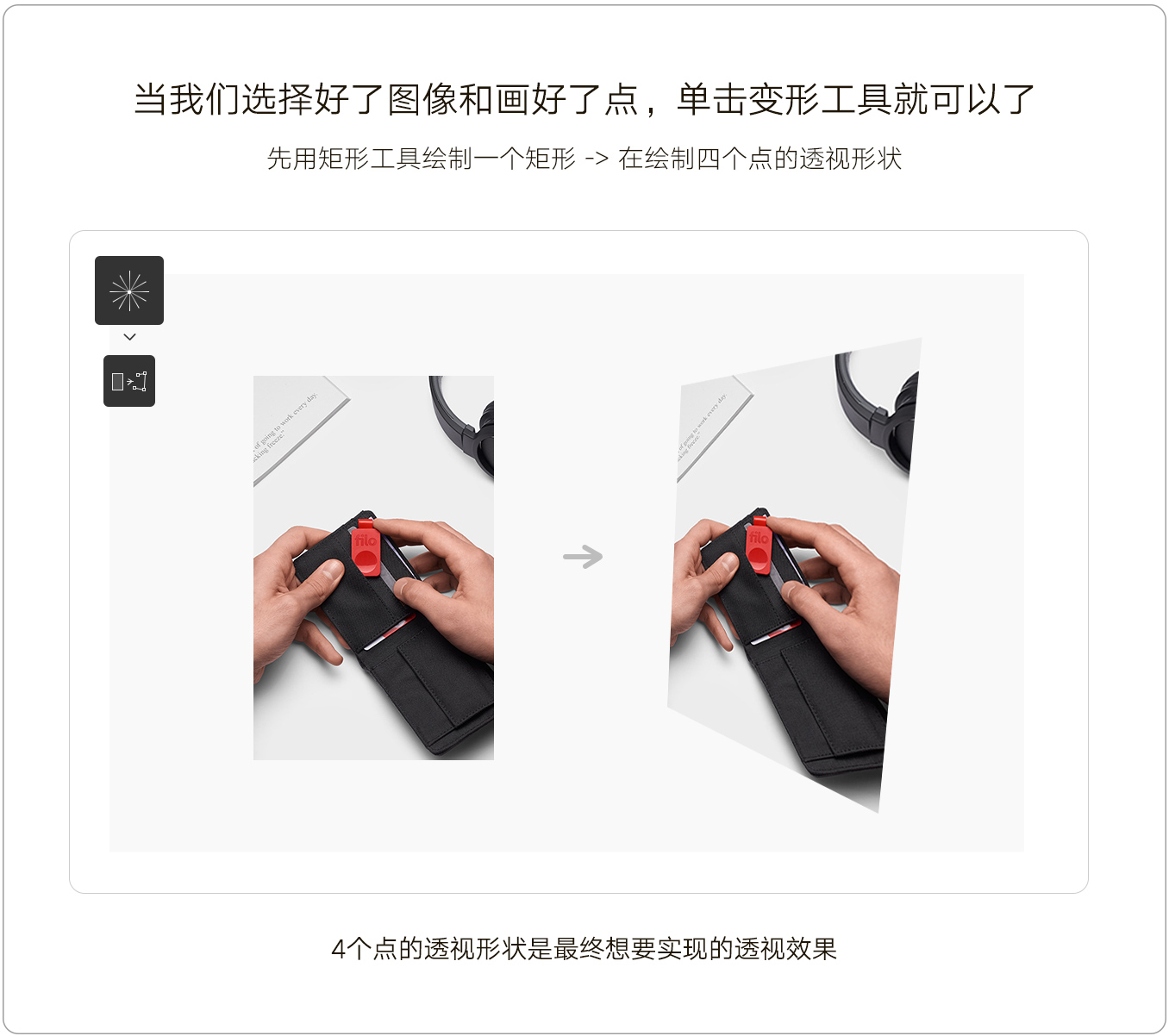
2.1、变形面板 – 变形工具
变形工具的功能是将图形或形状自动变为指定的透视形状。首先我们需要一个图像素材,然后再同一个画板绘制3-4个点,这3-4个点是我们想要变为透视的效果,之后单击变形工具就会自动把图像素材贴到我们画的3-4个点的透视效果中。


在操作过程中有几点需要注意。图像素材要与我们画的3-4个点的形状,图层要放在一起(一个上或一个下)。其次就是我们完成变形后,不管是形状还是图像,都会被处理为智能对象。图像变形后会栅格化,形状变形后会保留到智能对象中。


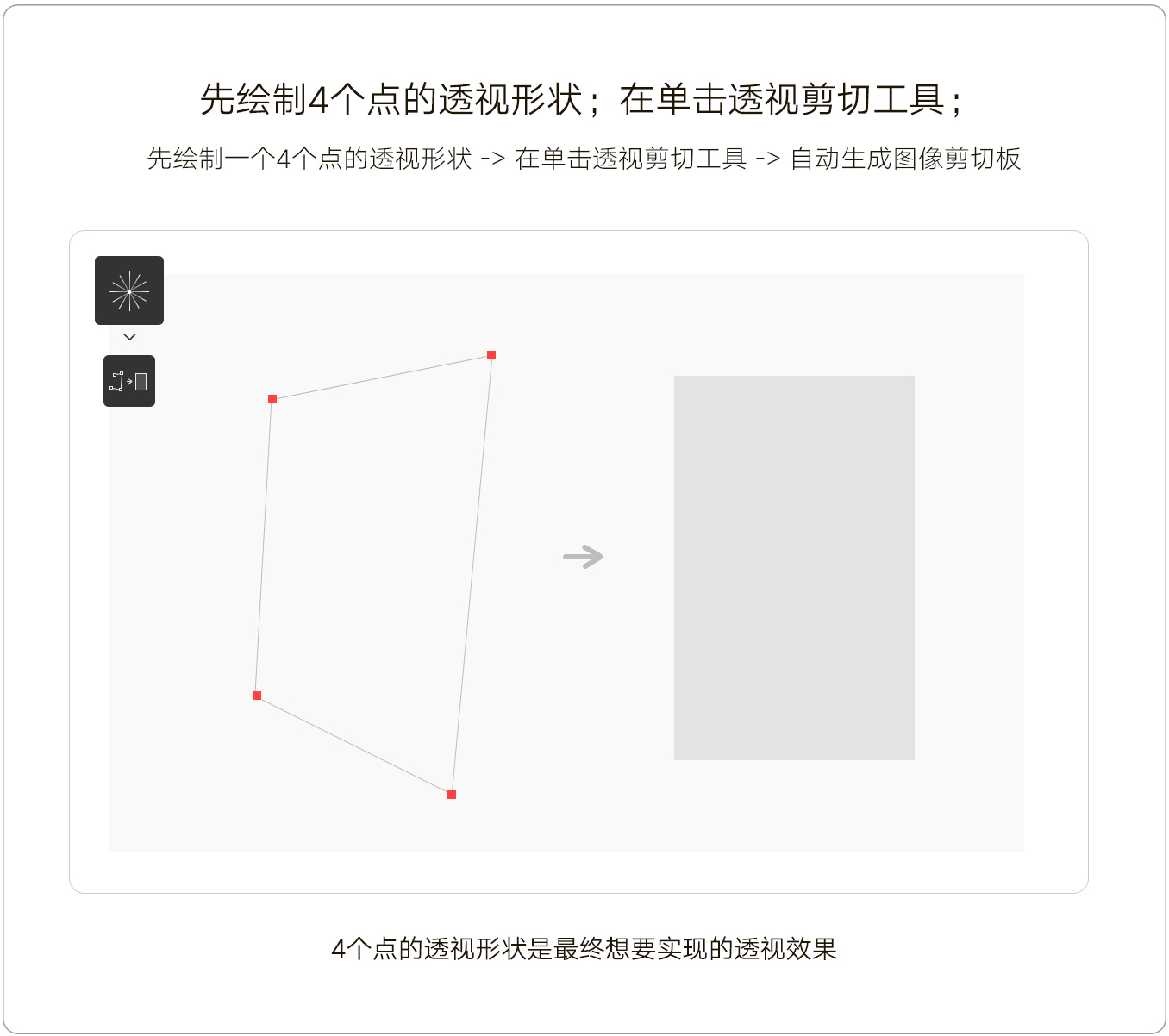
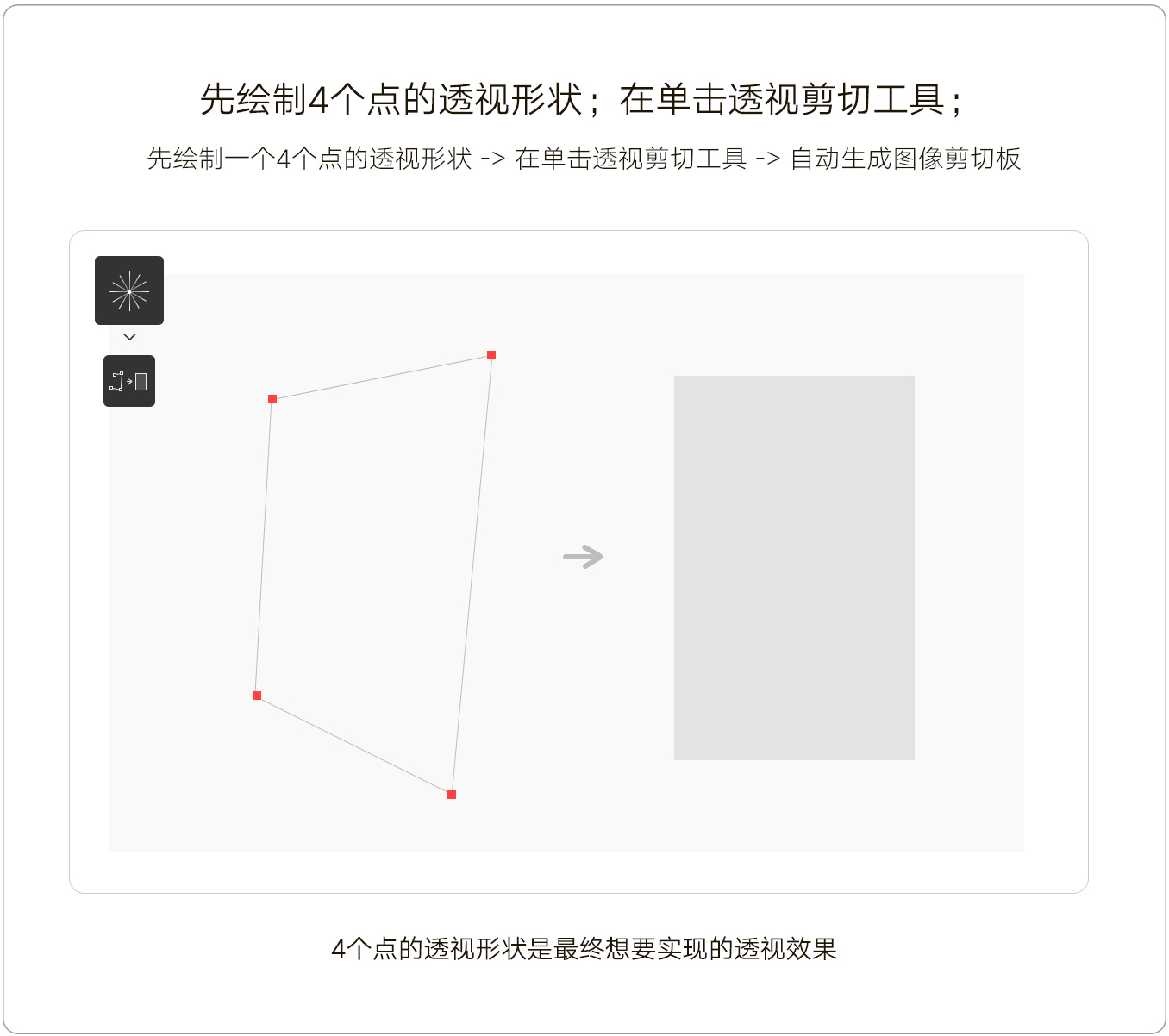
2.2、变形面板 – 透视剪切
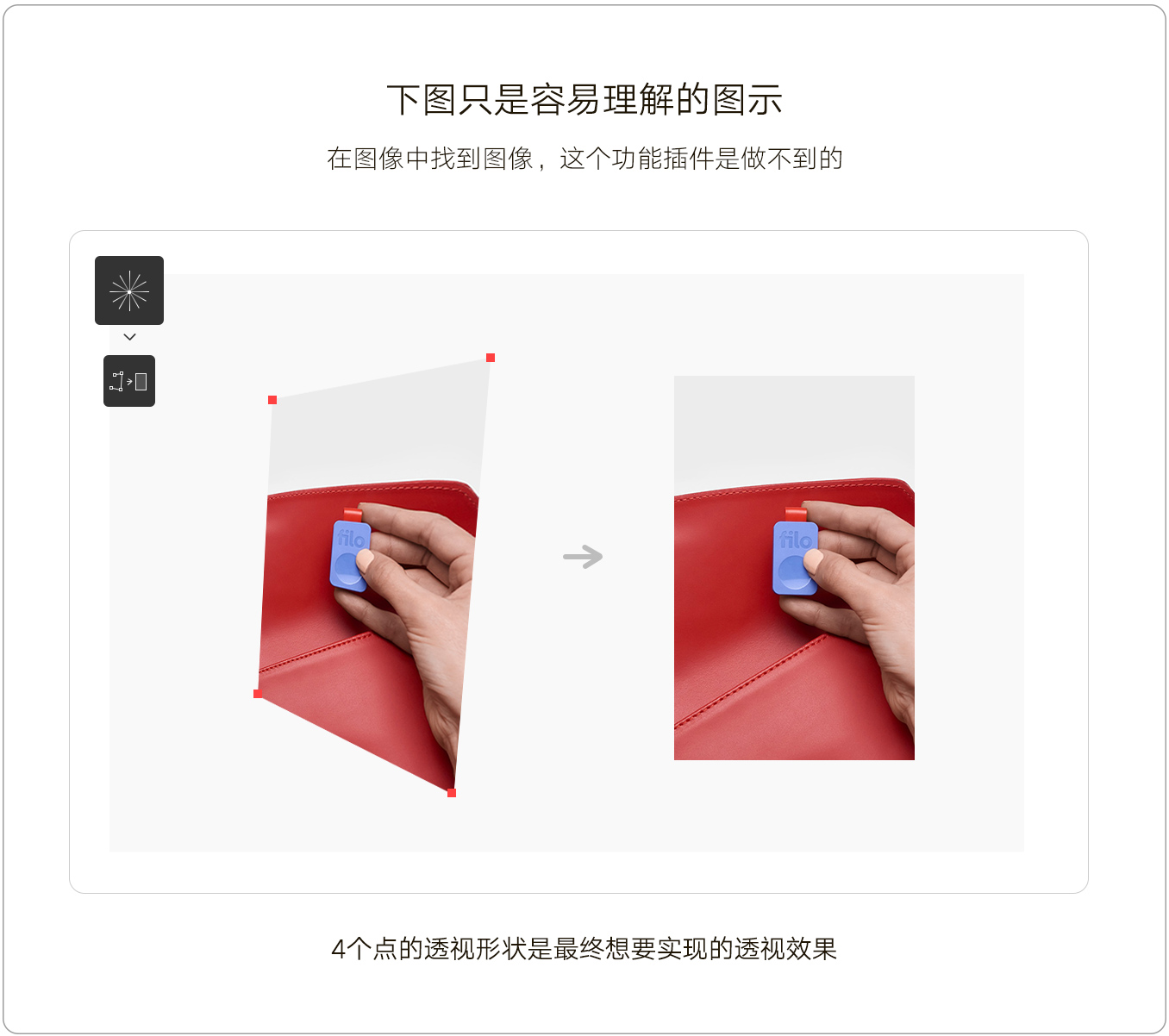
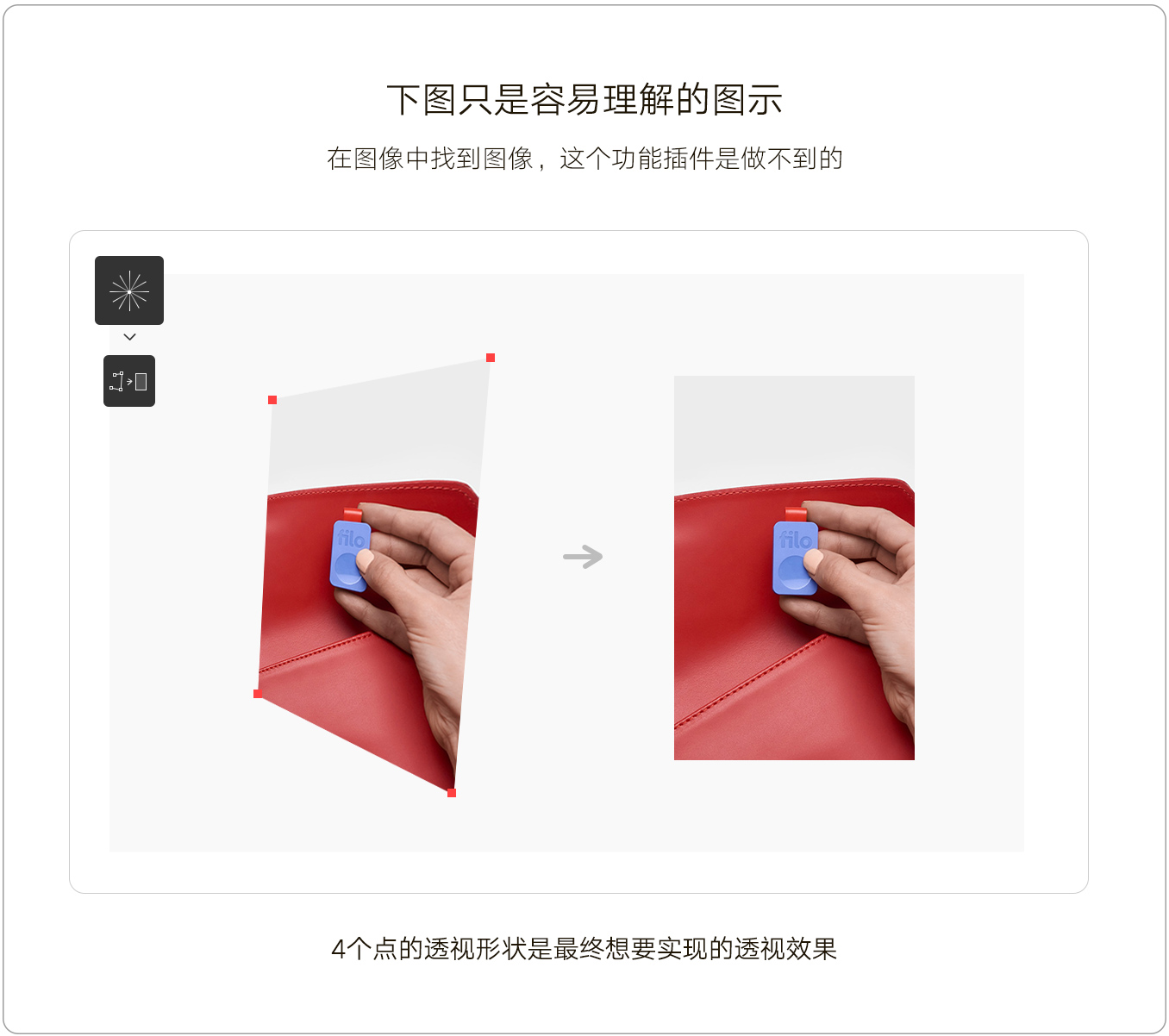
透视剪切工具就是变形工具的逆向操作。变形工具是将图像和形状变为透视图形,而透视剪切工具是在理想的透视图形中找到想要做透视效果的图像。当我们确定好最终要实现的透视效果时,可以用这种方法来创建图像的剪切板。


下面这张图是易于理解的图示。在图像中找到图形,这个功能插件是做不到的。


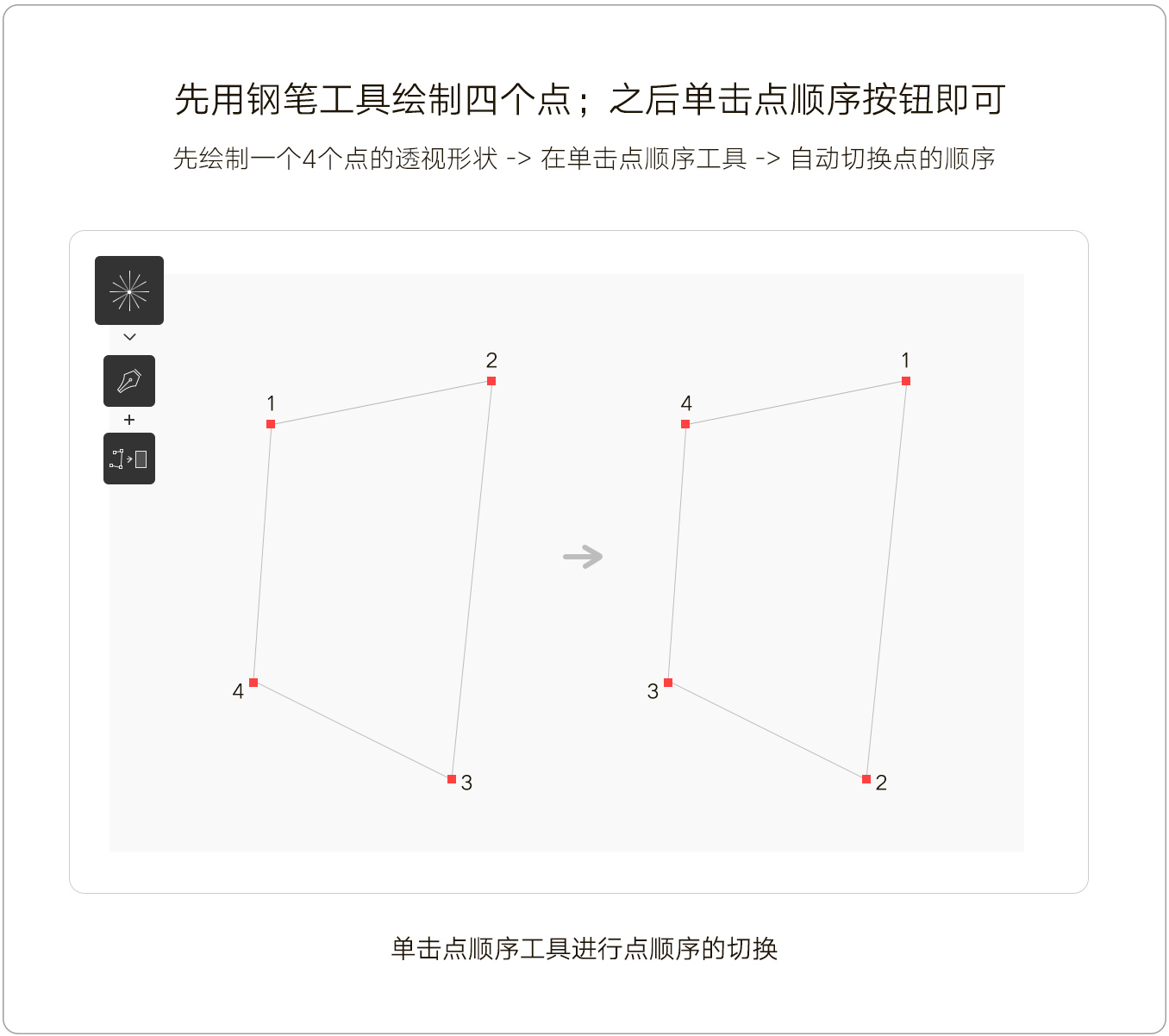
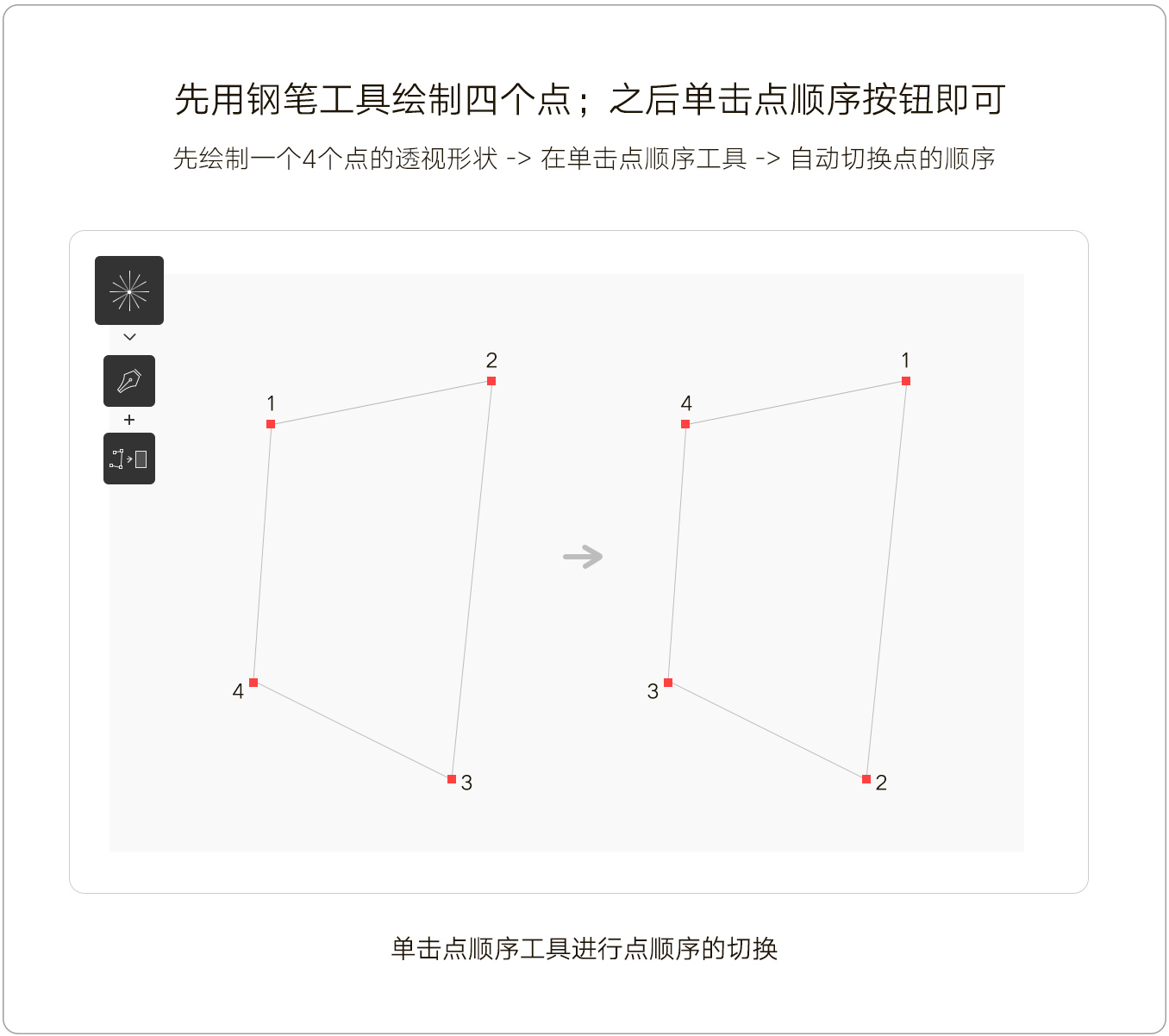
2.3、变形面板 – 点顺序
点顺序工具操作起来也是比较简单。首先我们用钢笔工具绘制4个点的图形或路径,然后单击点顺序工具就可以切换点的顺序了。但切换点顺序这个功能,说实话我觉得很鸡肋。


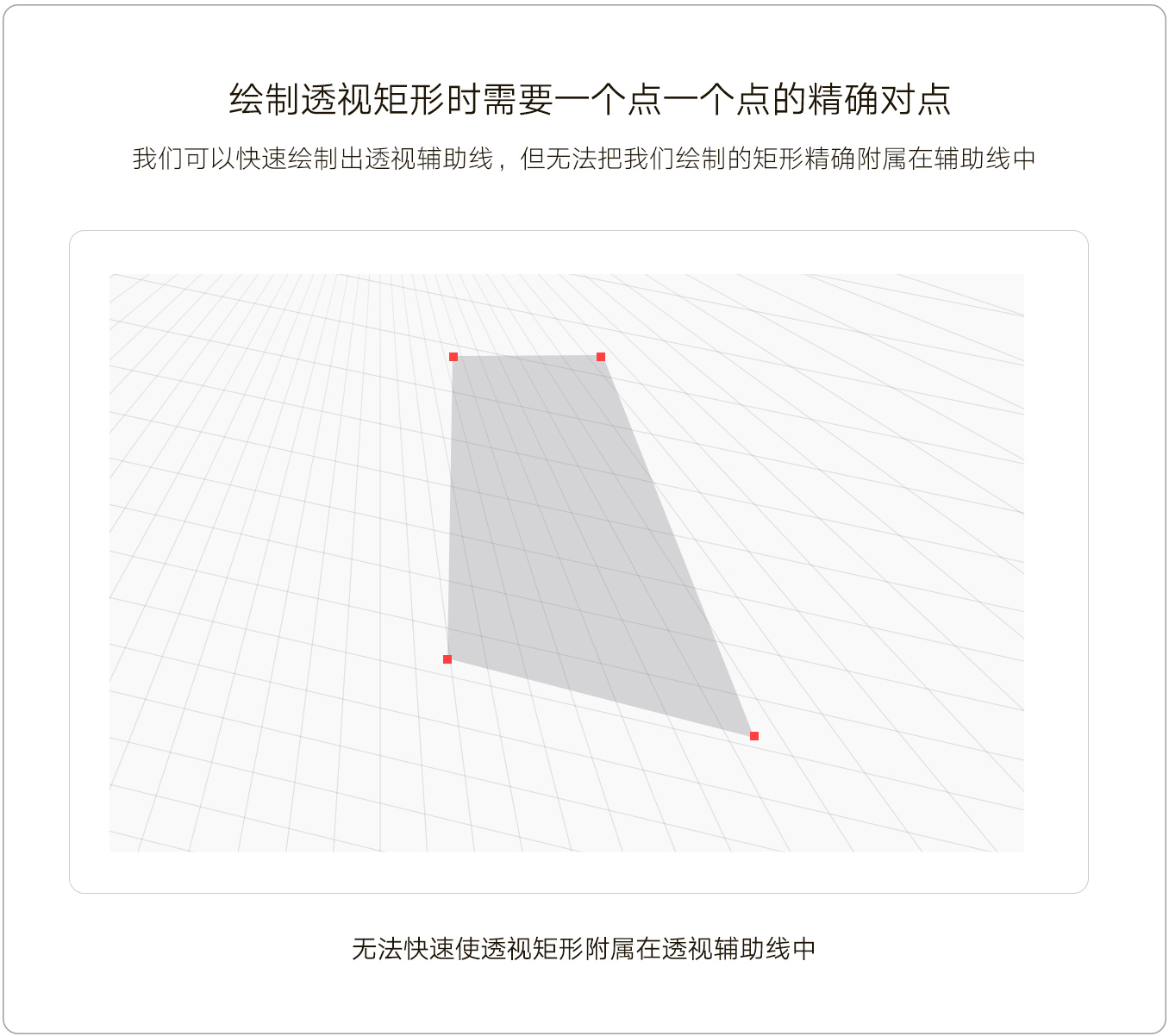
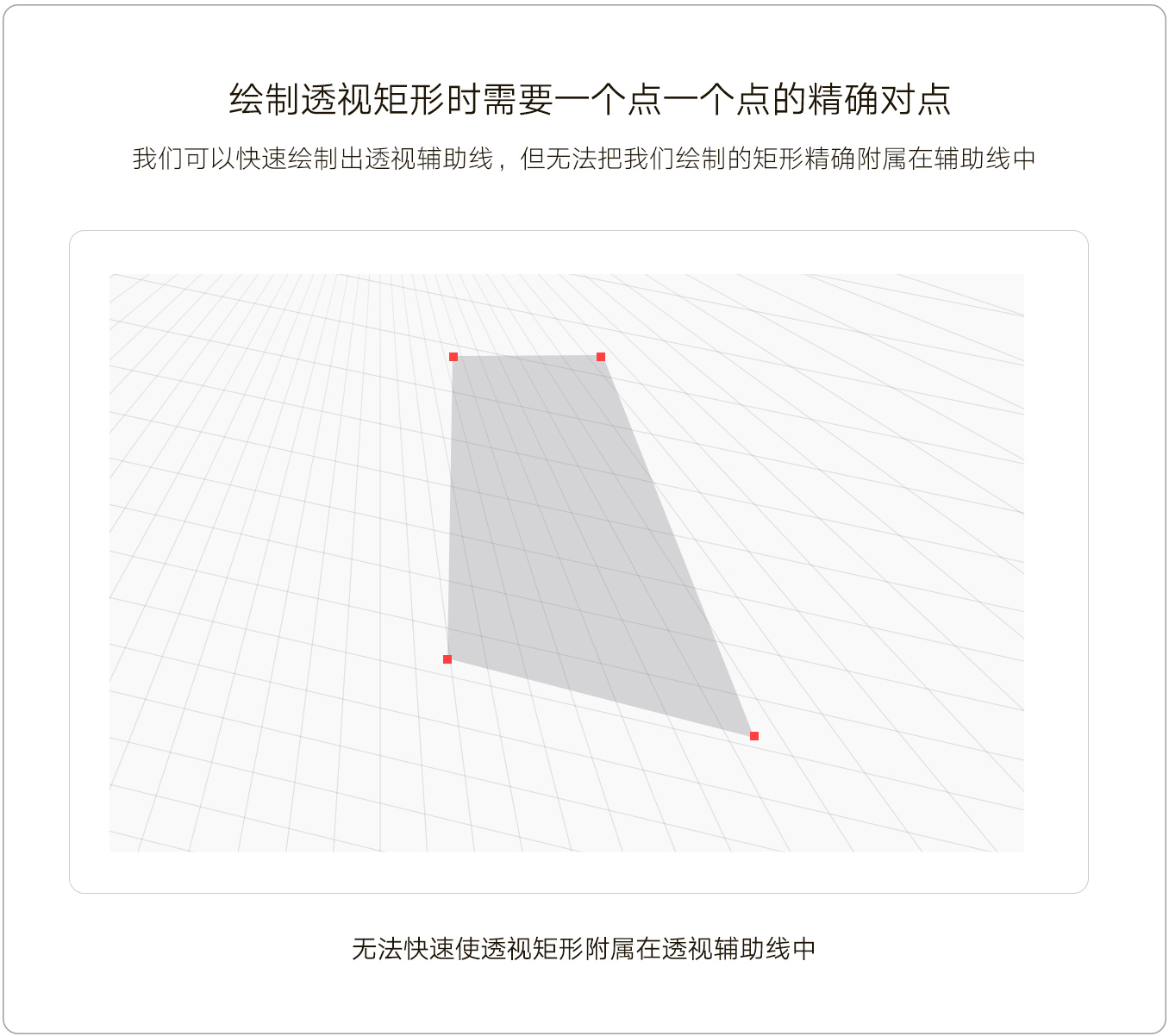
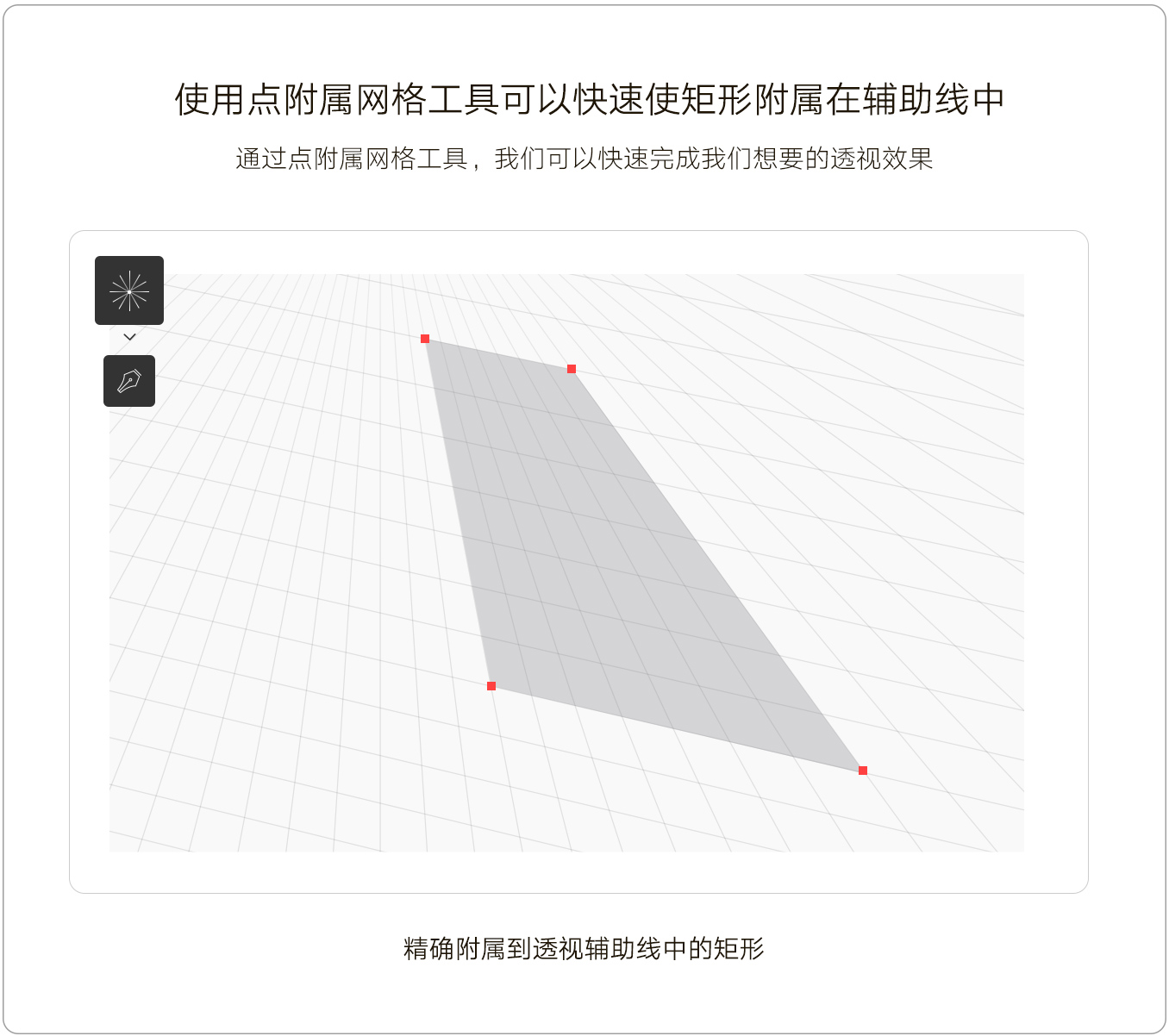
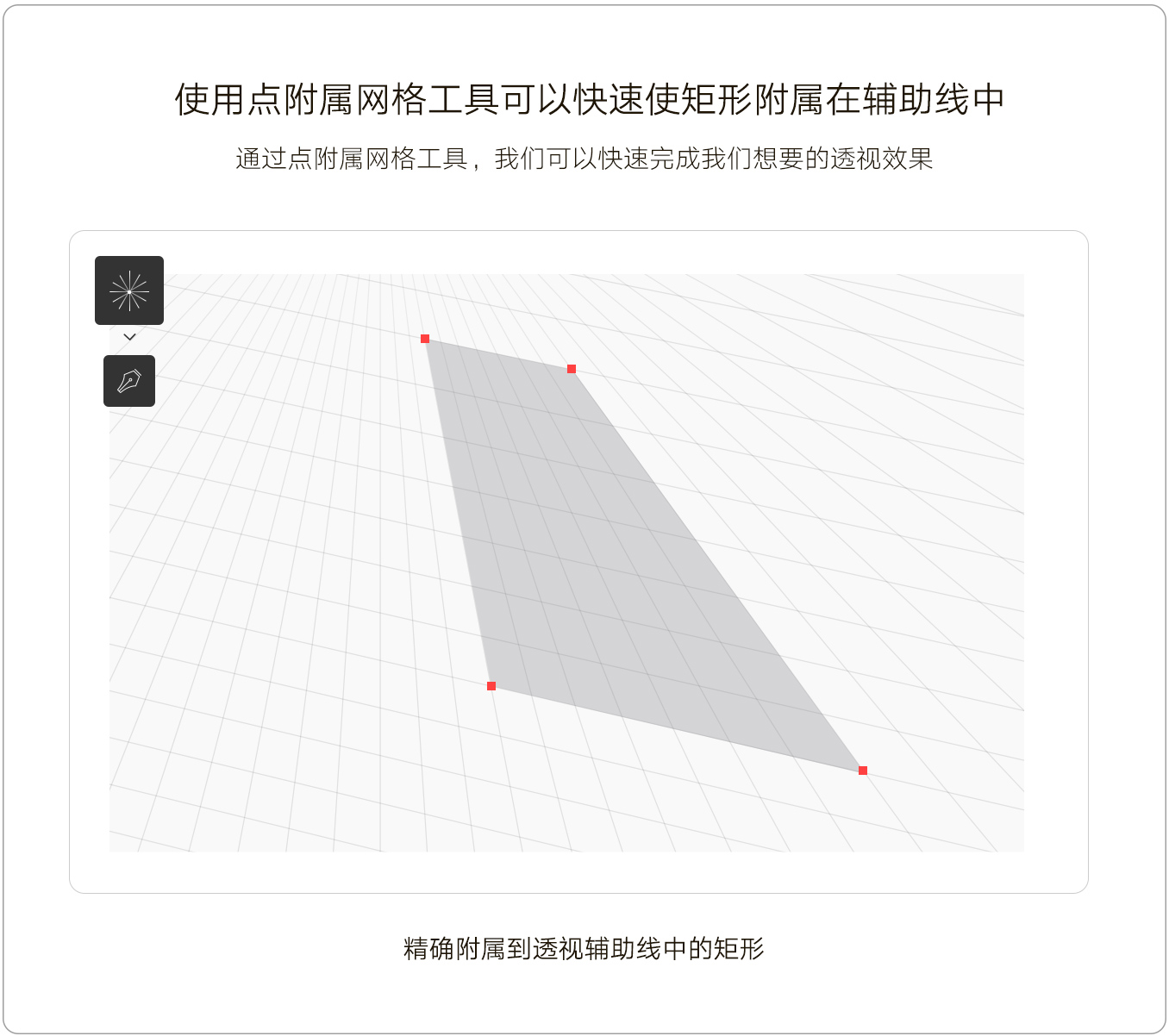
2.4、变形面板 – 点附属网格
点附属网格工具比较好用,因为我们在日常绘制透视图形的过程中,要在透视辅助线或网格中一个点一个点的绘制,就比较费时。而点附属网格工具可以将我们绘制的点,自动对齐到透视辅助线或网格中。


在操作过程中有几点需要注意。有时候使用点附属网格工具,出来的效果不是很理想,还是需要人工去手动调整。


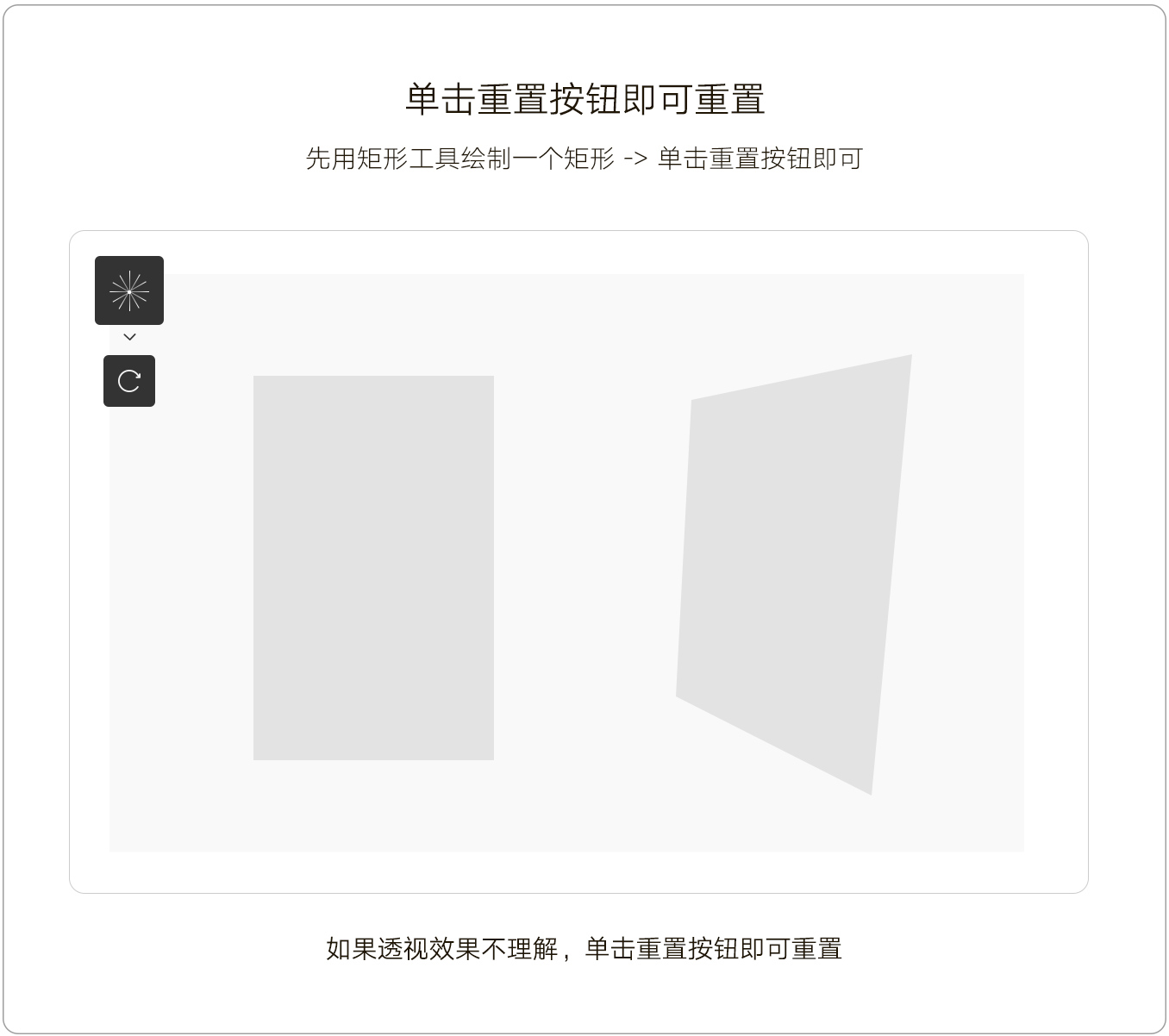
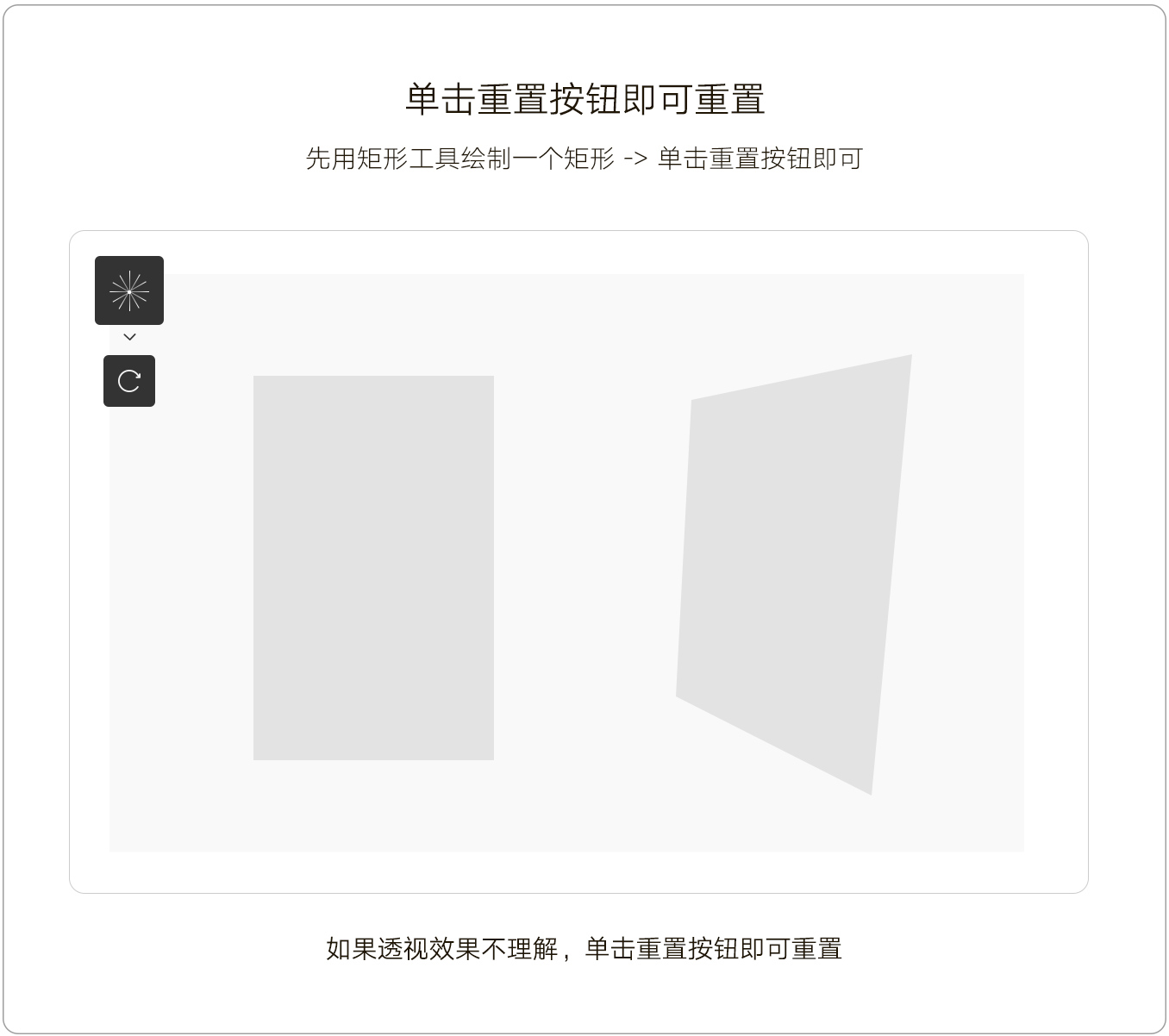
2.5、变形面板 – 重置
重置功能就比较简单了,当我们绘制好透视矩形后,发现这个矩形并不是我们满意的透视矩形,单击重置按钮即可再次选择透视。


作者:Lawrence
下载地址: https://share.weiyun.com/5pNdj9n
密码:【 mksvzt 】
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)