用第1性原理告诉你:什么是交互设计
导读
- 本文非常理论,阅读起来会比较累,但我尽量用通俗易懂的语言和身边的案例带你理解交互设计;
- 本文我用“第一性原理”,拆解、分析,并尝试找到交互设计的本质。希望大家在理解交互设计的同时,也能了解这种拆解、分析问题的思维方式。
为什么是第一性原理
最早提出这个概念的是亚里士多德。他说:“在任何一个系统中,存在第一性原理,是一个最基本的命题或假设,不能被省略,也不能被违反。”
后来“硅谷钢铁侠”埃隆·马斯克在一次采访中提到“第一性原理”:
我们运用第一性原理,而不是比较思维去思考问题是非常重要的。我们在生活中总是倾向于比较,对别人已经做过或者正在做的事情我们也都去做,这样发展的结果只能产生细小的迭代发展。第一性原理的思想方式是用物理学的角度看待世界,也就是说一层层拨开事物表象,看到里面的本质,再从本质一层层往上走。


所以,我希望用第一性原理的思维方式,发现交互设计的本质,从而更好地理解和运用它。
下面,正文开始。
一、什么是交互设计
交互设计,又称互动设计,(英文Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。交互设计在于定义人造物的行为方式(the “interaction”,即人工制品在特定场景下的反应方式)相关的界面。
——百度百科
读完上面关于交互设计的权威解释,相信有读者和我一样,在短时间内很难弄明白:到底什么是交互设计?
下面,我们一起用第一性原理,拆解和分析交互设计的本质。
小学语文老师教会我们一种名次解释的方法——拆词法,那么,交互设计可以拆解成:交互层和设计层。


二、交互层是什么
交互,即交流与互动。具体点说,在某个场景下,一个对象为了某个事件目标,与其他对象产生信息的交流与互动。在笔者看来,交互的本质是信息的交流与互动,包含用户、目标、场景,它们共同构成交互设计的交互层,这是交互设计的前提。
而用户、目标、场景,也正式辛向阳教授定义的交互设计5要素其中的3个。


案例1:我们为“餐厅点餐”这个事件进行交互设计,那首先要知道这个案例的交互层是什么,也就是信息的交流与互动是怎样的。
这个例子的交互层是:用户(我们)需要在某个场景(餐厅),与其他对象(餐厅/服务员)产生信息的交流与互动,才能达到目标(完成点餐)。
案例2:我们为“地铁上听音乐”这个事件进行交互设计,按照上面的思路,我们知道这个事件的交互层是:用户(我们)需要在某个场景(地铁上),与其他对象(音源)产生信息的交流与互动,才能达到目标(听音乐)。
好,我小结一下,帮你理解交互设计的交互层。
当我们为某个事件进行交互设计时,首先要知道自己在一个什么样的事件前提下开展交互设计,而这个前提就是我所说的交互层,即用户在某个场景下,与其他对象产生怎样的信息交流与互动,从而达到目标。
所以,在交互设计里的交互层,本质是信息的交流与互动,包含用户、目标、场景,主角是信息交流互动的双方或多方。
三、设计层是什么
在说交互设计的设计层之前,我们先来看“什么是设计”。
设计是把一种设想,通过合理的规划、周密的计划、通过各种感觉形式传达出来的过程。
——百度百科
现在我们将上述解释放到”交互设计“里去理解。交互设计里的设计,就是在交互层的前提下,为一个事件合理的规划/计划(即:行为),并传达(即:媒介)出各种感觉(即:用户体验)。
所以,在交互设计里的设计层,本质是找到解决问题的手段,包括媒介和行为,主角是设计媒介和行为的设计师。


我们继续用前面的两个案例,理解交互设计的设计层。
案例1:为了完成“餐厅点餐”的交互设计,我们依据交互层这个前提,开始找到解决问题的手段,并为之设计媒介和行为。
在一些餐厅,用户还是通过纸质菜单,用口述的方式完成点餐。这里的媒介是纸质菜单和服务员,行为是口述。
在另一些餐厅,用户用手机扫码点餐、下单、结账、评价等。这里的媒介是餐厅点餐的二维码和用户的手机,行为是用手机扫码、点餐、结账等一系列动作。
案例2:为了完成“地铁上听音乐”的交互设计,在非智能手机的时代,我们基本上是通过一个可存储的音乐播放设备和耳机完成这个目标的,那时候的媒介是播放器和耳机,行为是打开播放器播放音乐、用播放器里调整音乐。
随着互联网和智能手机的普及,蓝牙传输技术的升级(aptX/LDAC等),以及用户诉求的升级和多样化,我们可以设计出更多贴近交互层(用户、目标、场景)的媒介和行为。比如音乐APP、蓝牙播放器、蓝牙耳机、线控耳机等。
此外,笔者认为:媒介和行为是相辅相成的关系,二者在交互设计的过程中会互相促进和限制。举个例子,一些带线控的蓝牙耳机自动连上手机后,按一下耳机上的播放键,就能直接启动音乐APP开始播放了。这个“开始播放”的行为就可以设计在耳机上,而不仅仅是音乐APP里。
总结
- 用第一性原理,我将交互设计拆解成交互层和设计层,并结合辛向阳教授定义的交互设计5要素,得出结论:交互的本质是信息的交流与互动,由用户、目标、场景构成;设计的本质是找到解决问题的手段,由媒介、行为构成。
- 交互设计的本质:设计师为用户设计出在某个场景下信息交流与互动的媒介和行为,从而达成目标。


四、如何做好交互设计
01 把握交互设计的行业差异化
本文从我个人的角度和经验,给大家分享了我对交互设计这个底层概念的理解,在我研究的过程中,最大的体会是,交互设计不仅仅表现在屏幕上,其实在线下场景下,同样有很多体现,比如现在热门的服务设计,我觉得它是对交互设计的场景化应用和延伸。
由此看来,交互设计会因行业和产品形态的不同,而存在差异化。拿B端产品来说,用户行为是完成某一项规范化的工作,而这项工作,往往具备行业和岗位专业性,设计师需要更好地理解行业和专业,才能贴近交互层(用户、目标、场景),设计出好的媒介和行为。
02 具备相关思维
- 项目思维。交互设计师的工作往往贯穿调研、需求、设计、研发、测试等环节,我们需要把每一个设计Case当成自己的项目一样去对待,而项目经理就是自己,充分发挥主动解决问题的意识和能力;
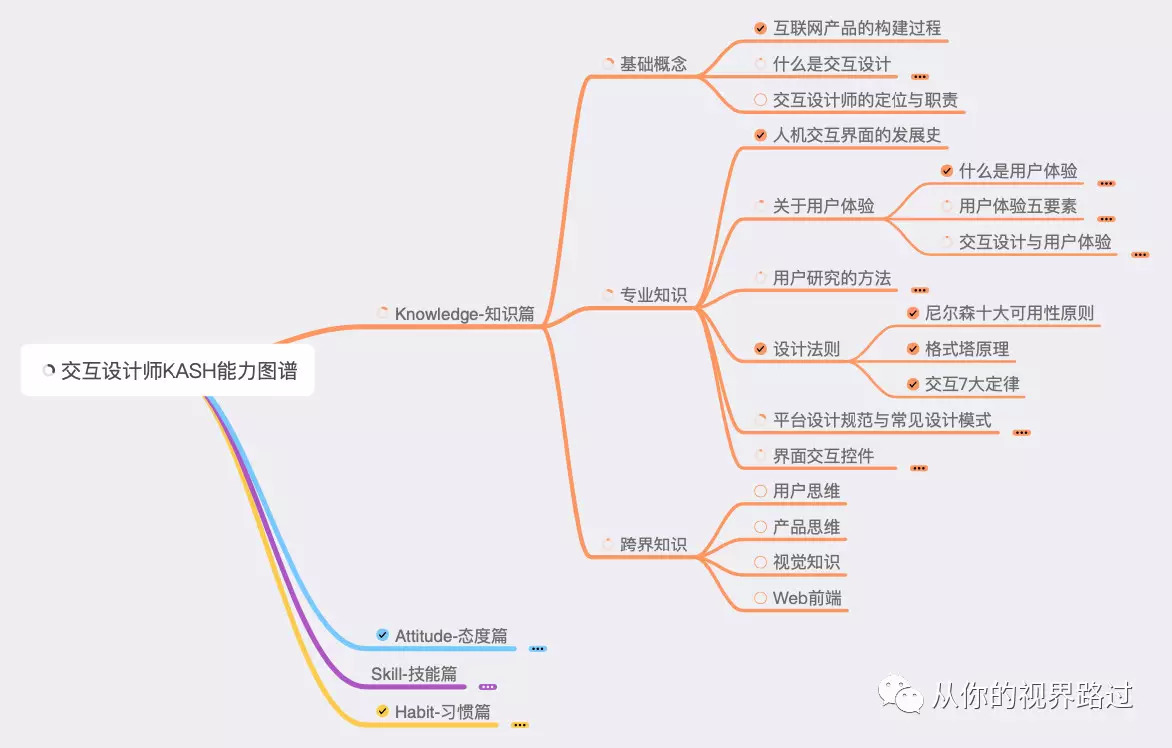
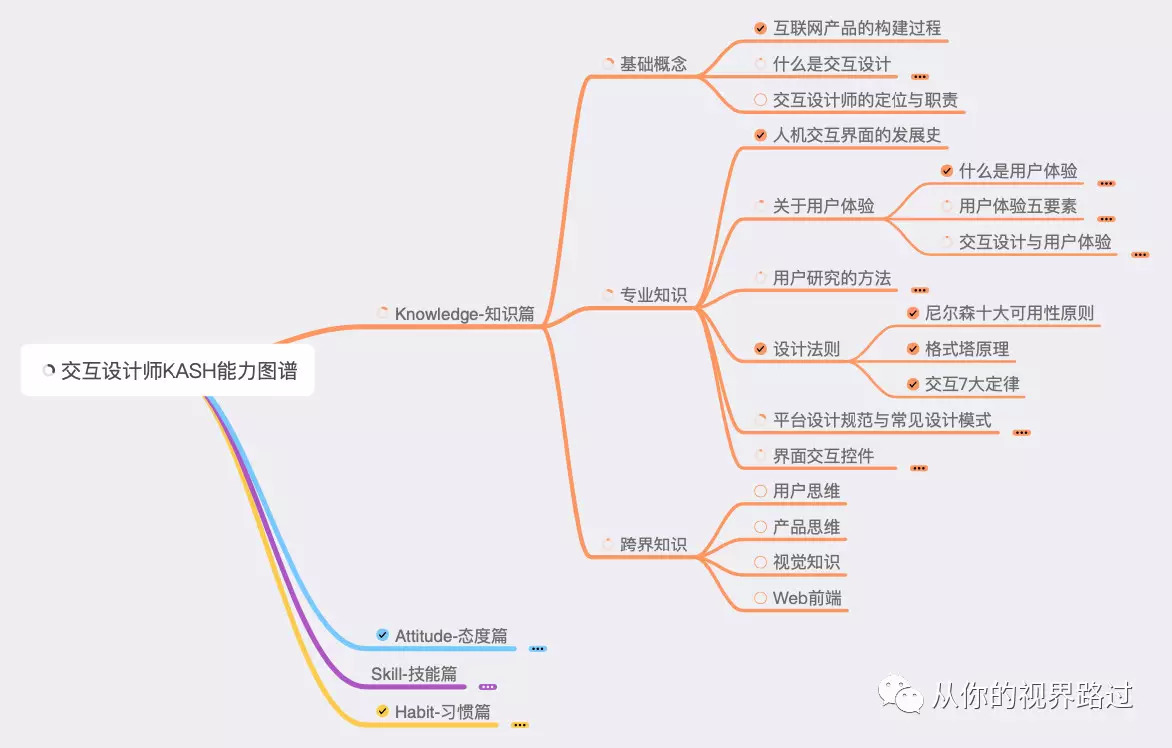
- 用户思维、产品思维、逻辑思维等。这3个思维网络上有很多解释,在这里就不赘述了。我会在《交互设计师KASH能力图谱》里的跨界思维篇再详细介绍。
03 充实知识储备


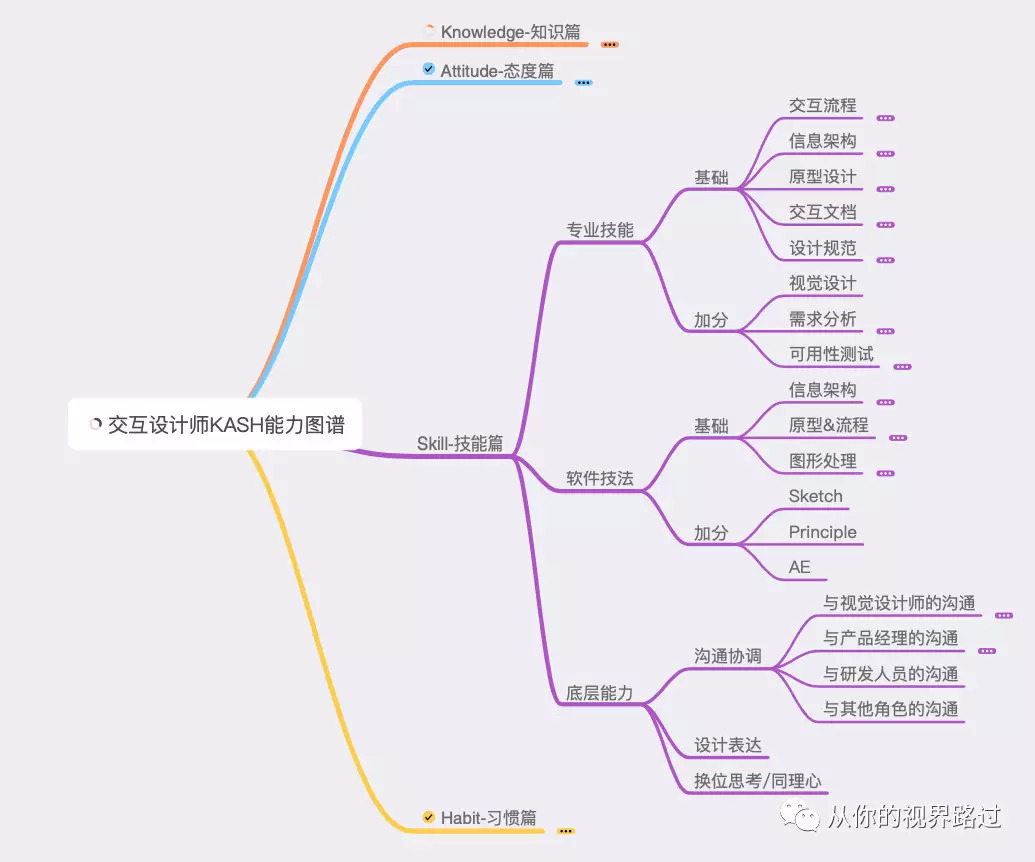
04 提升专业技能和底层能力
花絮
- 本文从构思到写完,断断续续有1个多月了,总希望找到一个合适方式去解读交互设计,把这个概念说明白,但事实是越研究越觉得复杂,我需要了解的还有很多。
- 所以,我写这篇文章的目的不仅仅是分享我对交互设计的浅见,还希望用“第一性原理”这个拆解、分析、解决问题的思维方式,去研究“什么是交互设计”这个问题。
- 交互设计这个概念或领域,远比我写的要复杂和深入,我在研究“交互设计”路上才刚起步,希望能与读者朋友一起交流这个话题。
感谢你的阅读,我们下期再见。
参考资料:《交互设计的5要素》作者:辛向阳
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000


📝留言定制 (0)