卡片、分割线、无框的设计思考
每年都会有一波又一波的设计趋势流行起来,被设计师们追随和模仿着。大家总觉得迎合着趋势做的设计肯定不会差。
比如,之前流行的卡片设计,很多设计师都采用这种形式,来区隔内容模块;今年流行的无框设计,一窝蜂的开始去分割线、去边框,做大面积留白的设计。
然而,你有没有反问自己是在被趋势牵着鼻子走,还是真正深思熟虑后,选择更符合自己产品定位和内容传达的表现形式?
最近我也在思考这个问题,对不同产品界面的布局样式进行分析和梳理,下来分享给大家。
界面布局样式有哪些?
在做界面设计时,我们为了区分信息结构及层次,通常采用以下3种布局样式:卡片式设计、分割线、无框设计。
界面布局样式有哪些?
在做界面设计时,我们为了区分信息结构及层次,通常采用以下3种布局样式:卡片式设计、分割线、无框设计。


1. 卡片式设计
自从Android4.1上Google Now登台亮相之后,卡片式这种设计思路/风格慢慢就流行了起来,被大家所关注和使用。
Google将它称之为“Inside Out design(由内而外式)”,它的本质是更好的处理信息集合,那么卡片式设计适合运用在什么地方呢?
(1)增加空间利用率
相比于传统列表式布局,卡片式设计能更好的打破原有的框架。
比如,在传统列表下,内容一般为纵向滚动操作,展示的内容有限,而采用卡片式的布局,在纵向的内容流里,还可以很好的增加横向滑动的内容区域,而且看起来很整体。
比如,知乎feed流里增加知乎live的横向滑动内容。


(2)区分不同维度内容
卡片,其实比较像一个容器,你可以把不同维度的内容放入不同的卡片中,使其在内容区分的同时,还能保持界面的统一性。
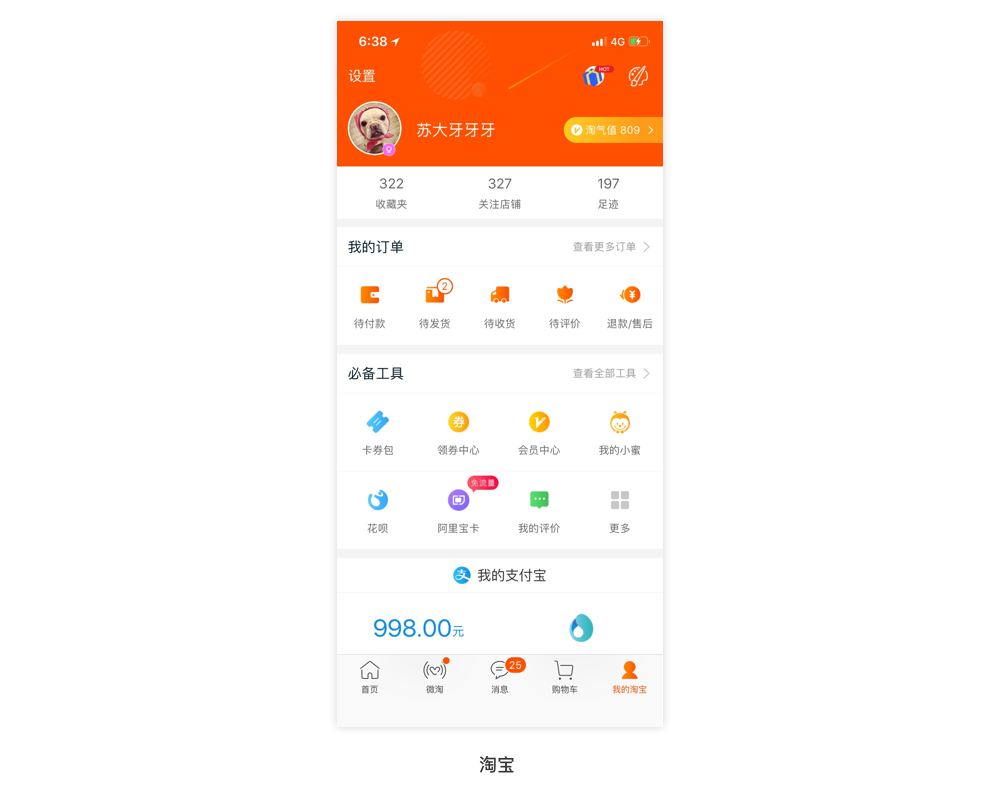
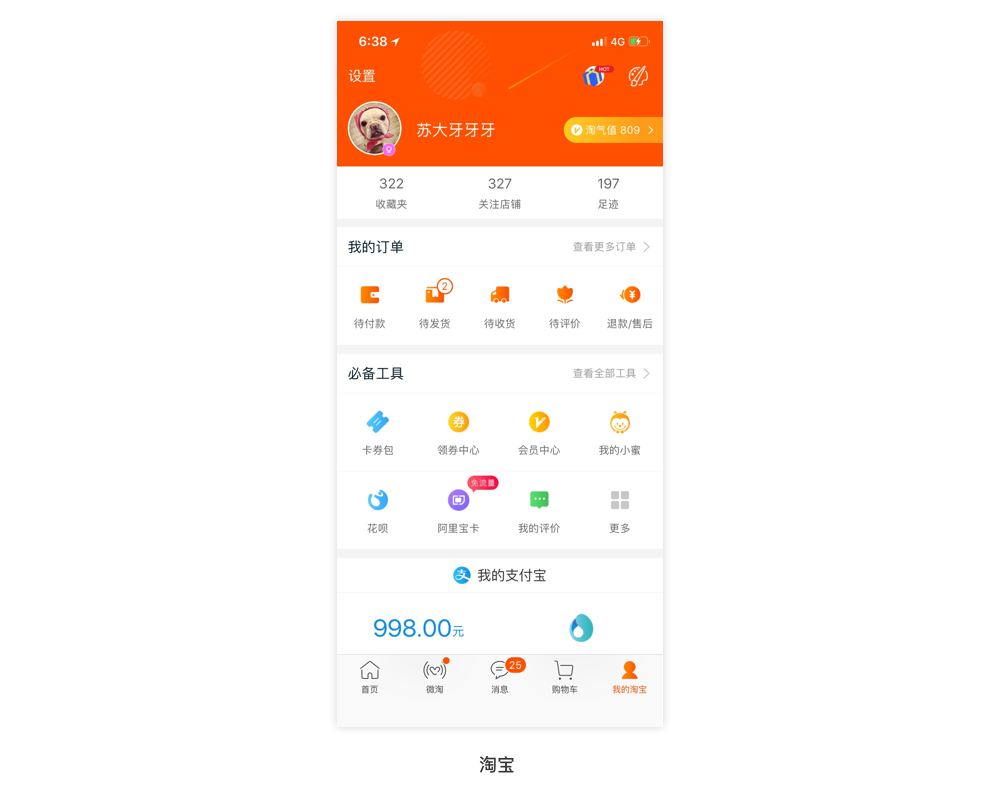
比如:淘宝采用卡片处理信息的层级。第一个卡片承载着:个人信息及偏好;第二个卡片:购买操作后的所有关键流程;第三个卡片:一些淘宝内使用率不高的功能聚合;第四个卡片,是对支付宝和理财产品的一种推广;等等。


每个卡片都是不同维度,相对独立的,但通过不同大小的卡片归纳后,比起传统列表项 + 分割线 + 标题的视觉效率要高很多,显得更有有秩序。
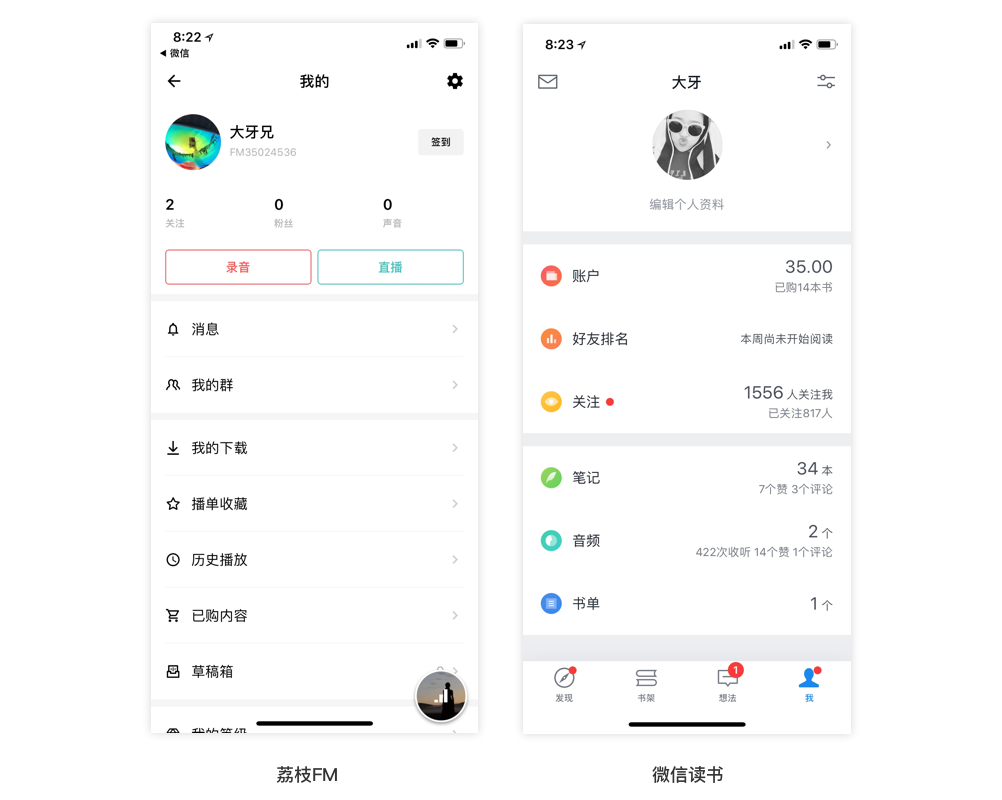
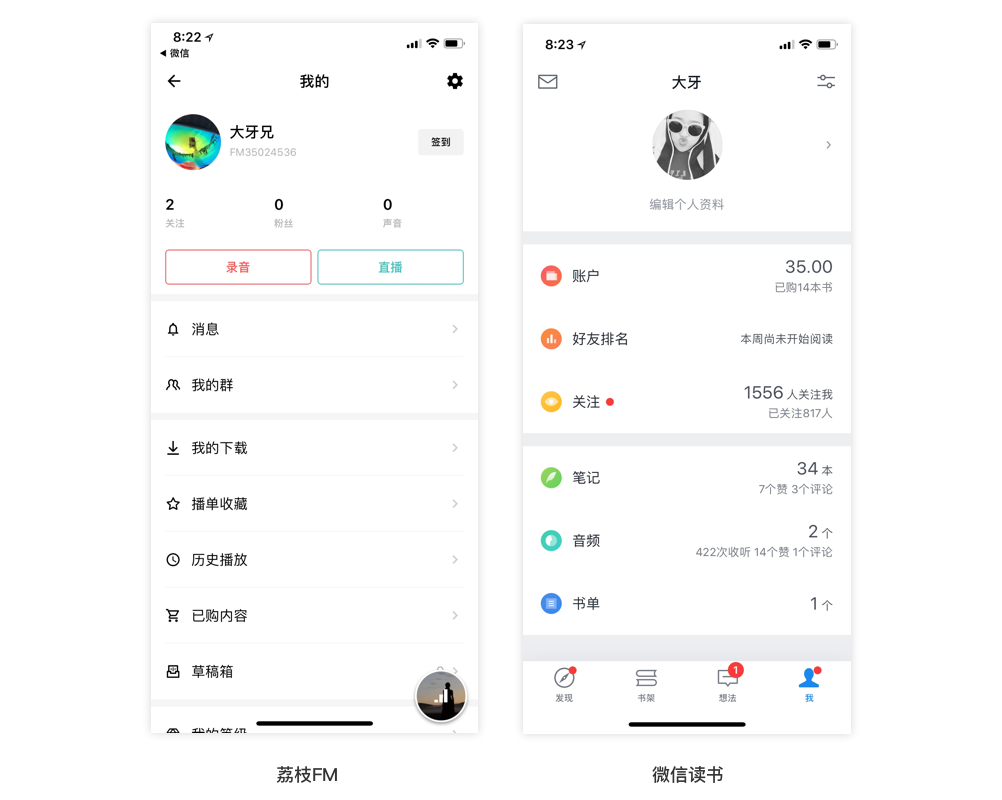
再比如:荔枝FM、微信读书,也是采用卡片式设计,来归纳不同维度的信息内容。


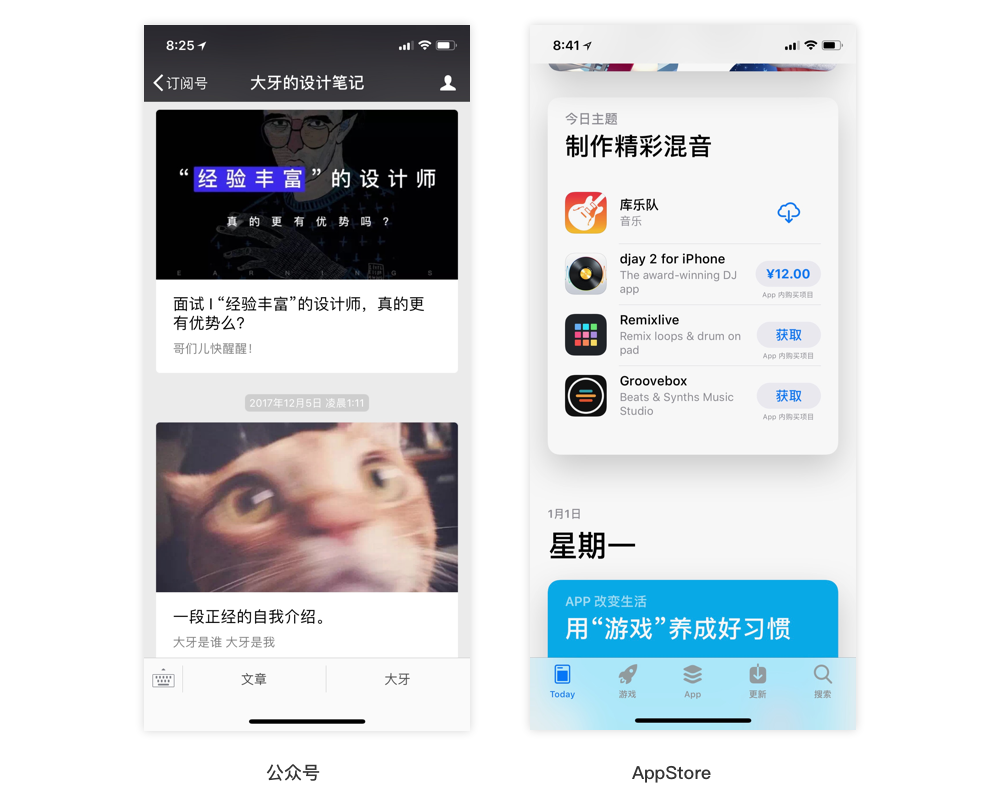
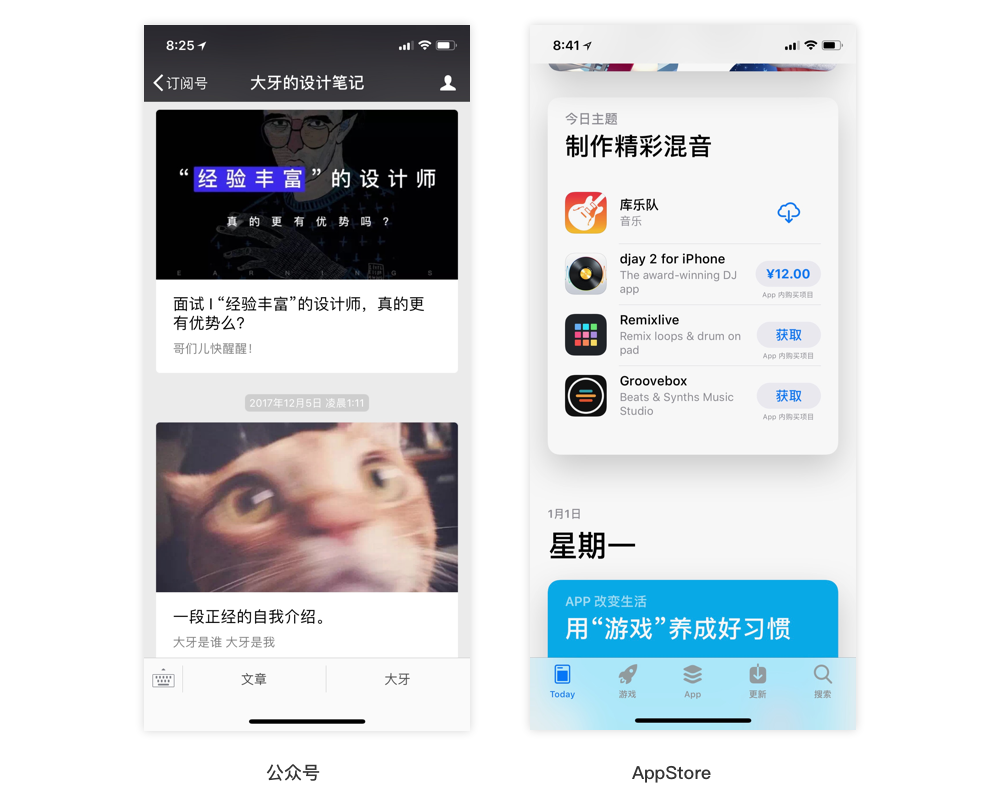
还有,微信公众号和appstore,同样是采用这种处理方式,把繁杂的信息以时间维度,归纳到不同卡片中。


(3)提升可操作性
卡片是一种拟真元素,可以被覆盖、堆叠、移动、划去,这样能更好的拓展内容块的视觉深度和可操作性。
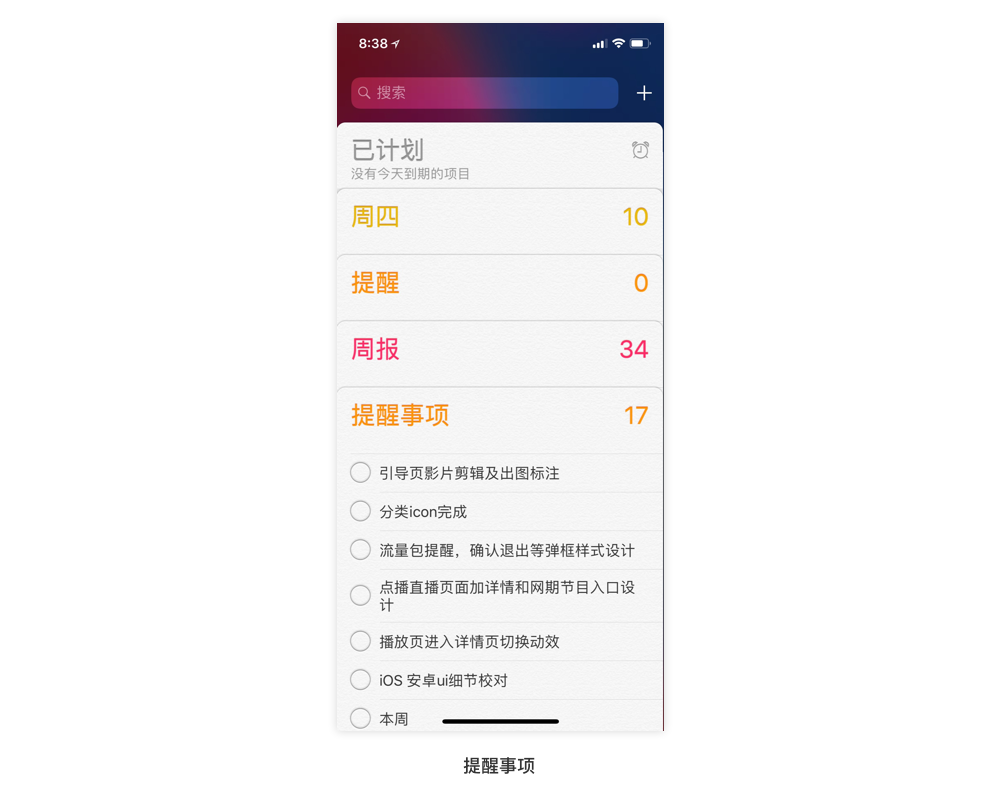
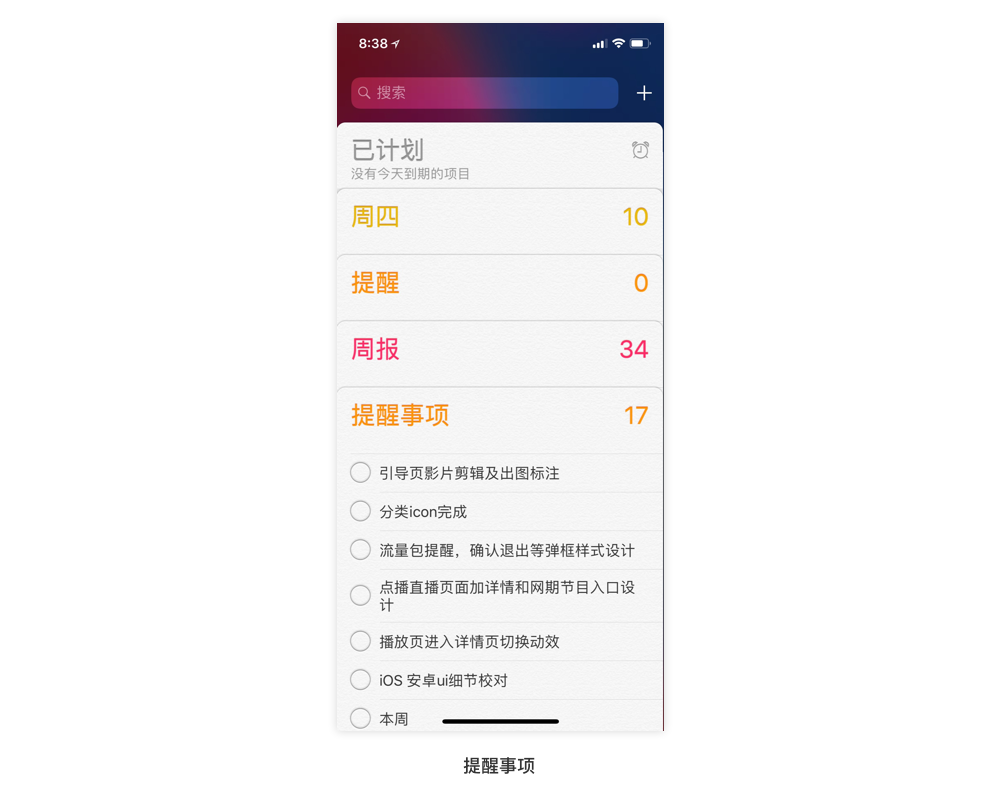
比如:iPhone自带的“提醒事项”APP,就是采用卡片堆叠的方式,用户可按照标题快速查找目标备忘录,同时进行点击操作,打开卡片内容。


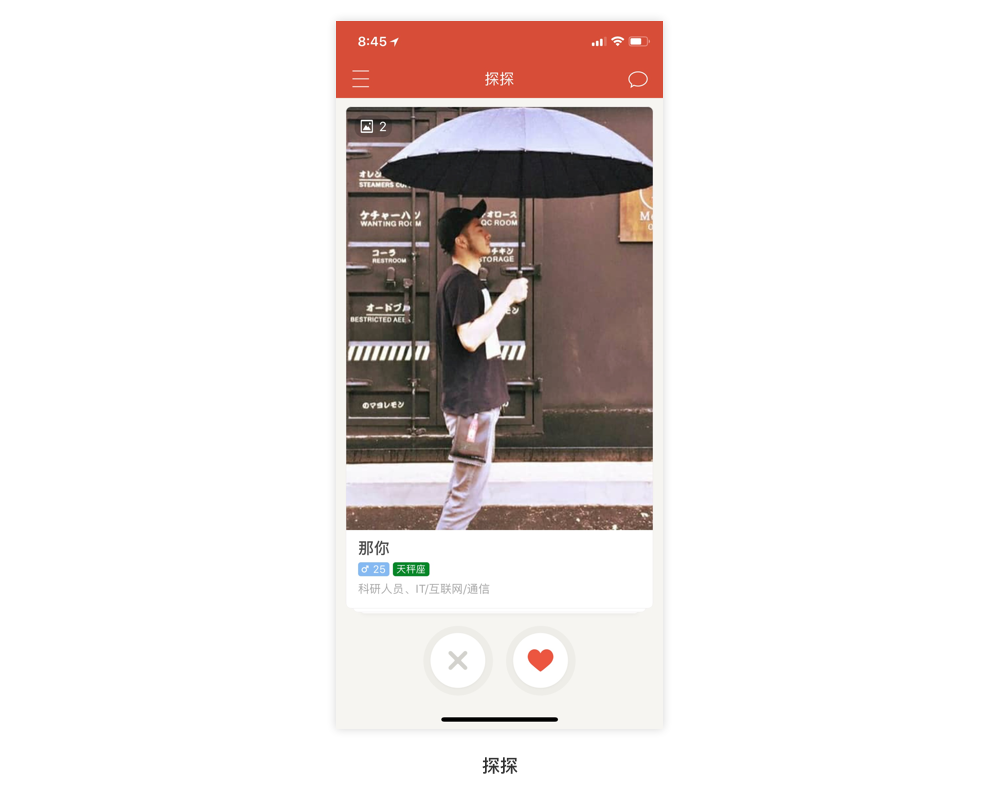
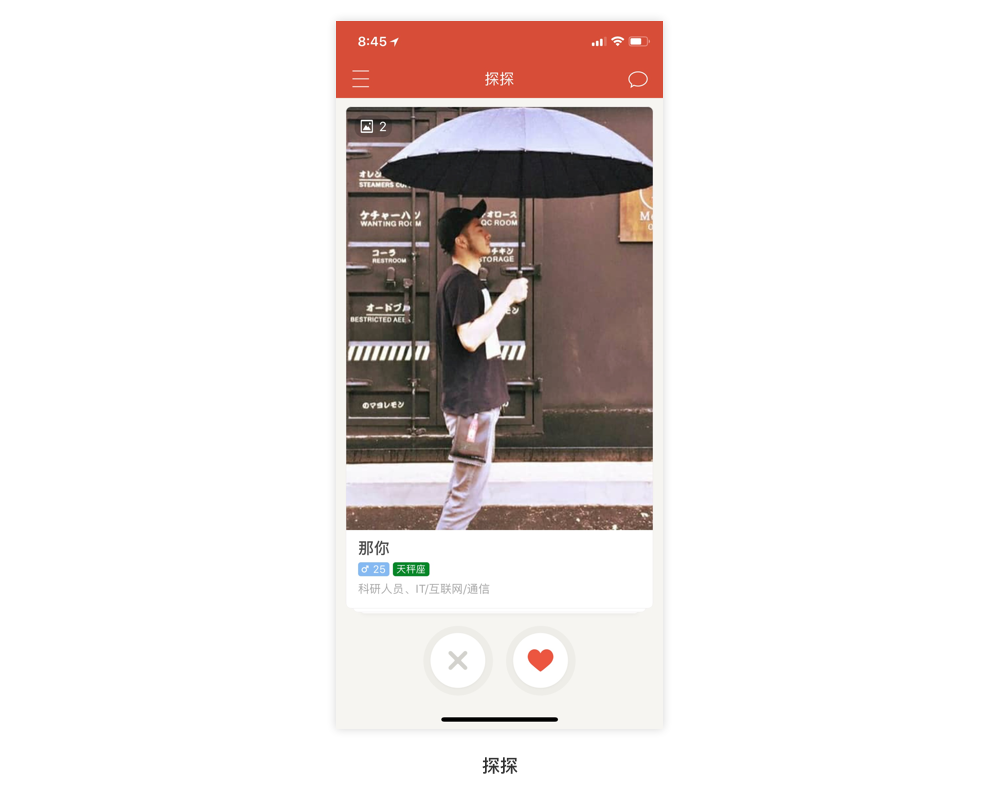
探探,运用卡片式设计,实现左右滑动代表感不感兴趣的操作,从而增加产品的趣味性。


但是,卡片也有它的弊端,如果不在何时的场合盲目的使用卡片设计,也会使你的设计变得低效和空间浪费。
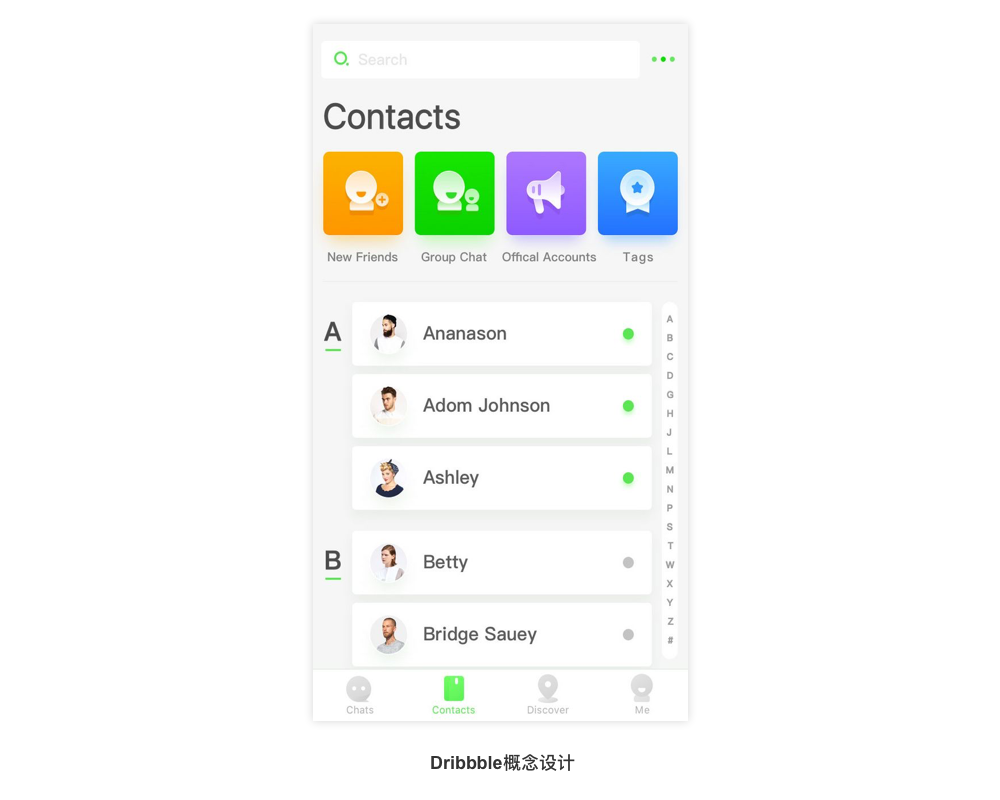
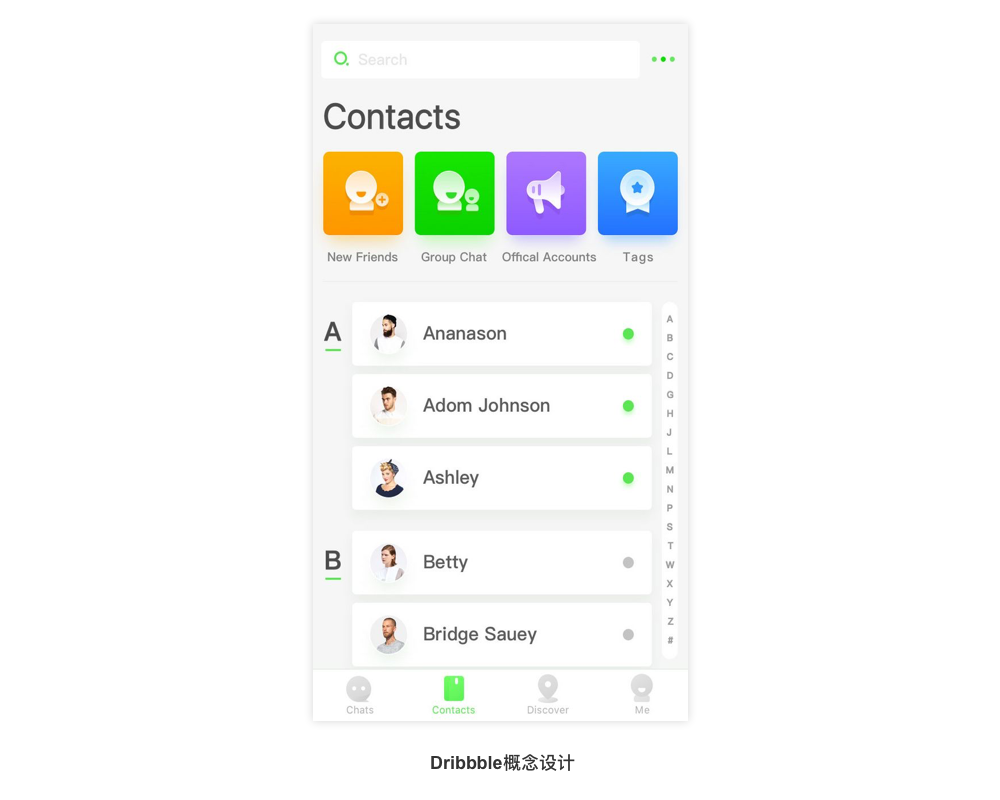
举个例子,下面这种效果图,设计师们应该都不陌生,因为在各大设计网站上经常看到的。


但是,你认真分析下,好好的一个通讯录,明明只有简单的头像和名字的元素,非要包裹在卡片里,而且卡片与卡片之间还要留出间距。为了视觉效果,空间这么浪费,并且影响效率。
如果按照微信的策略好友可以加到5000,那找个人不得向上滑死么,肯定想日了哈士奇了(bi~~~消音器)。
2. 分割线设计
在UI设计中,最传统也是最常见的的分隔方式是“线”。它能起到分隔、组织、细化的作用,帮助用户了解页面层次,赋予内容组织性。
而“线”,可以分为:
(1)全出血分隔线
“出血”是一种平面印刷中的概念,而“全出血”指的是分隔线横向贯穿整个页面,一般为了区分更加独立性的内容信息。
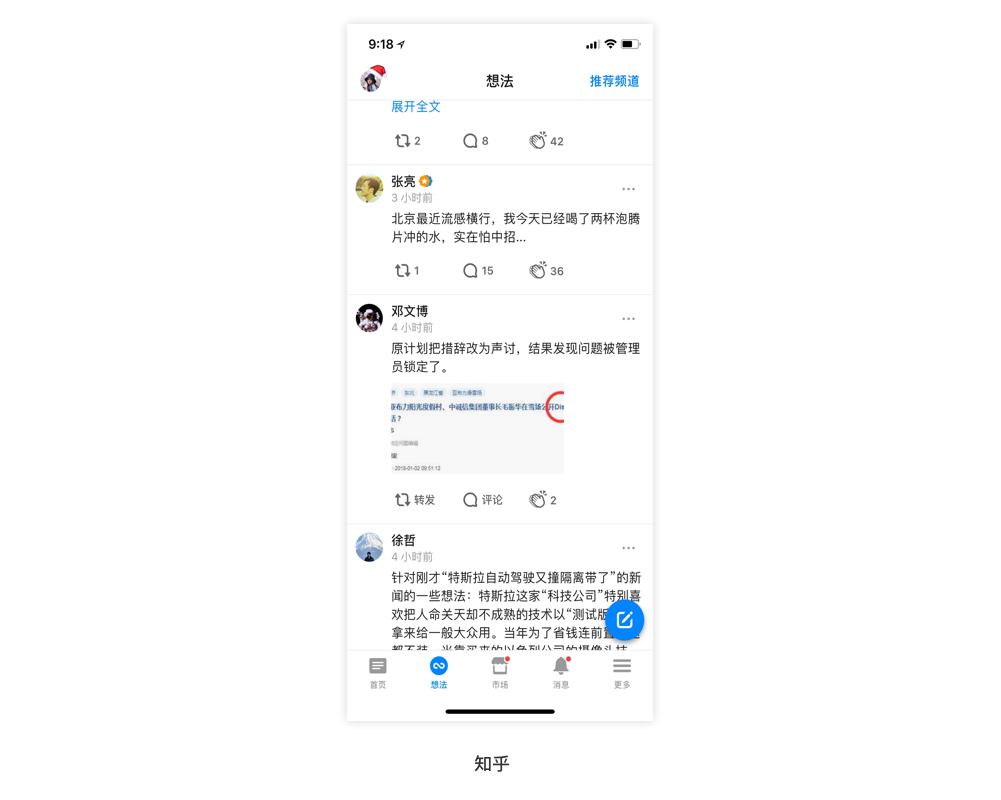
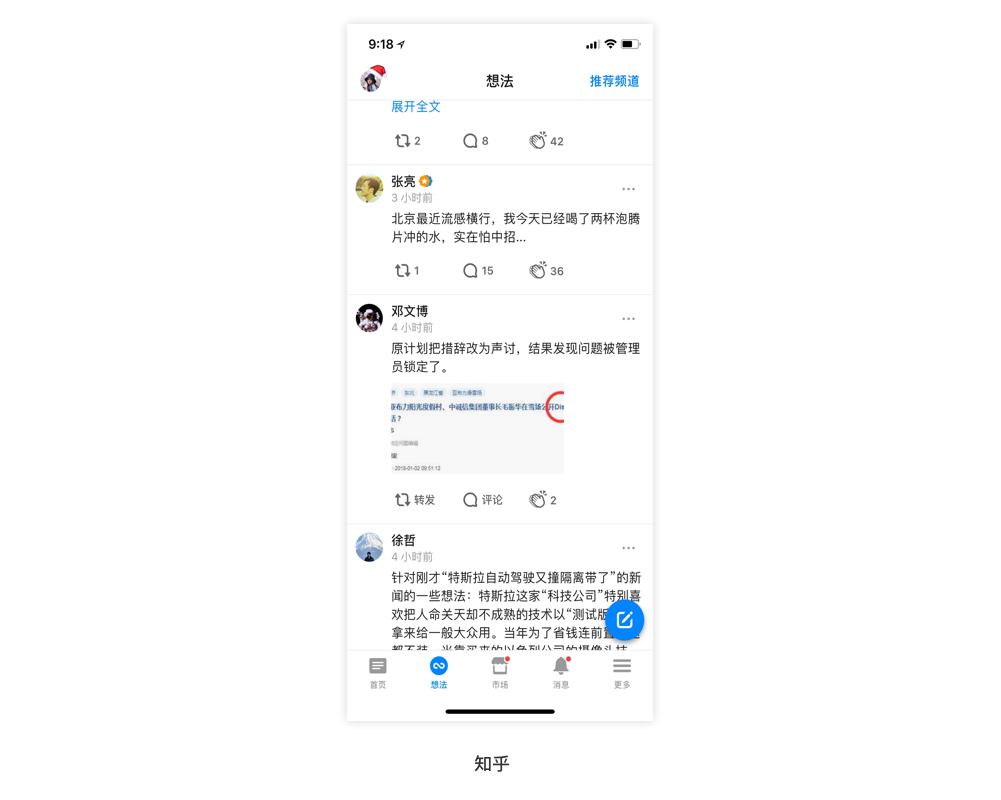
比如:知乎的“想法”feed流里,就是采用全出血分隔线的形式,让信息分隔的更明显,更加独立性。 (可以点击看大图)


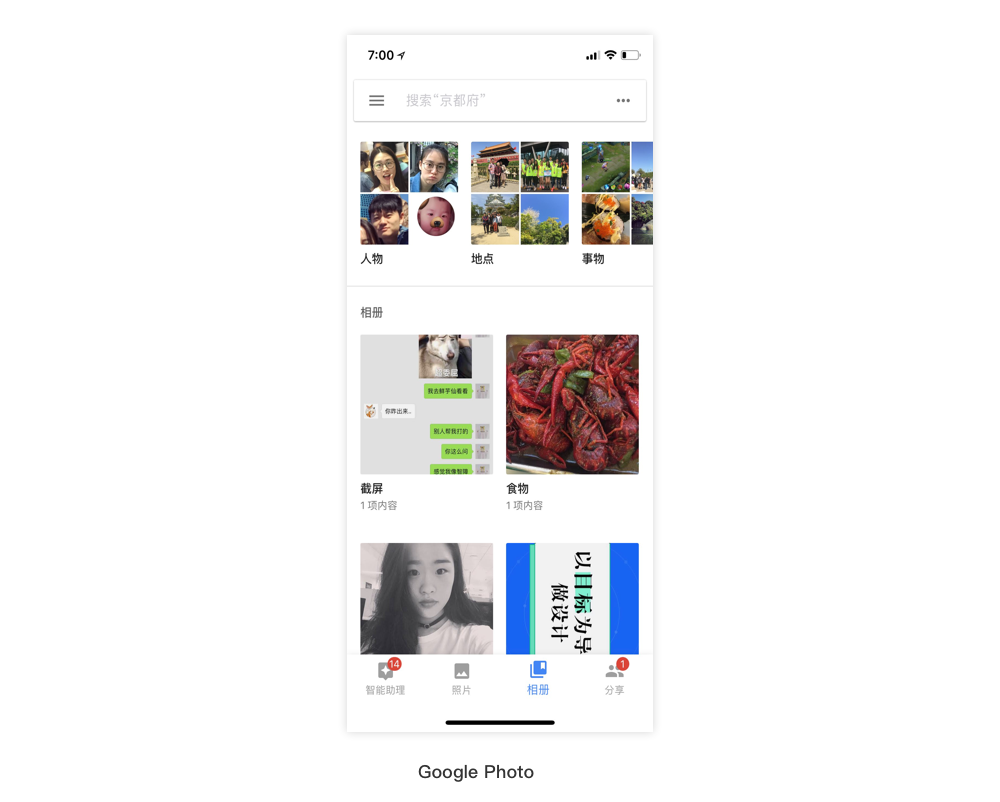
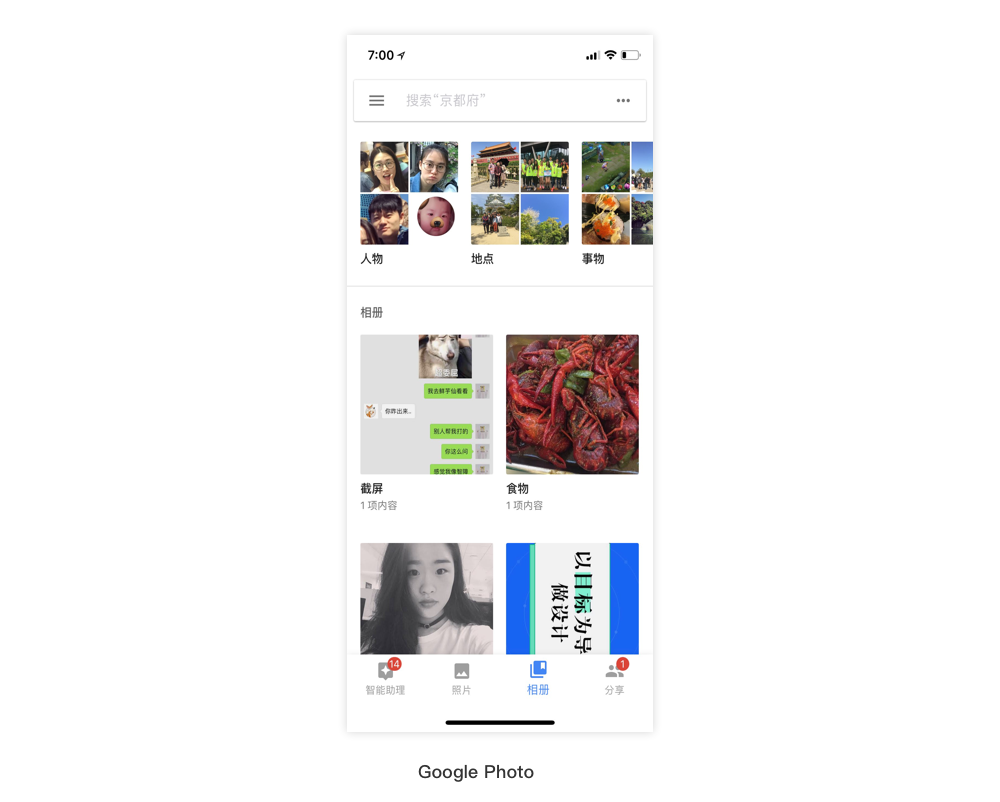
比如:google photo,用全出血分割线,来区分上面的默认分类和下面相册的模块内容。


(2)内嵌式分割线
内嵌式分割线,不同于前者,它一般会在“线”的前面留有缺口,来区分统一模块下的相关内容,目的是为了让用户浏览大量相关内容时,更加高效。
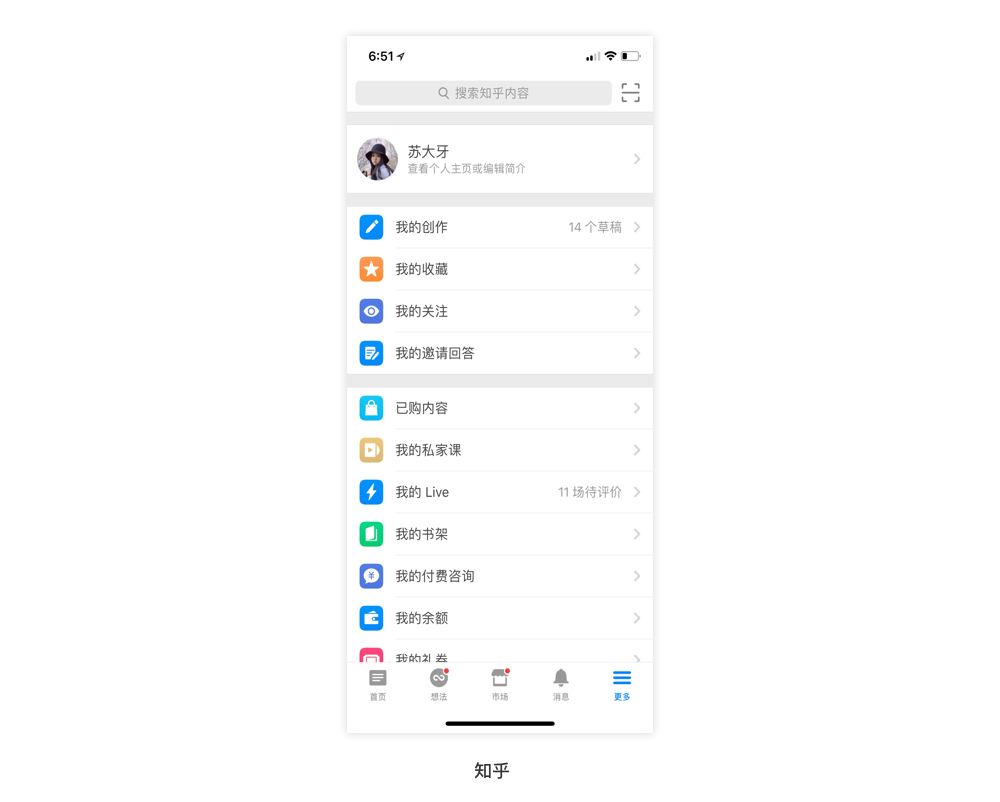
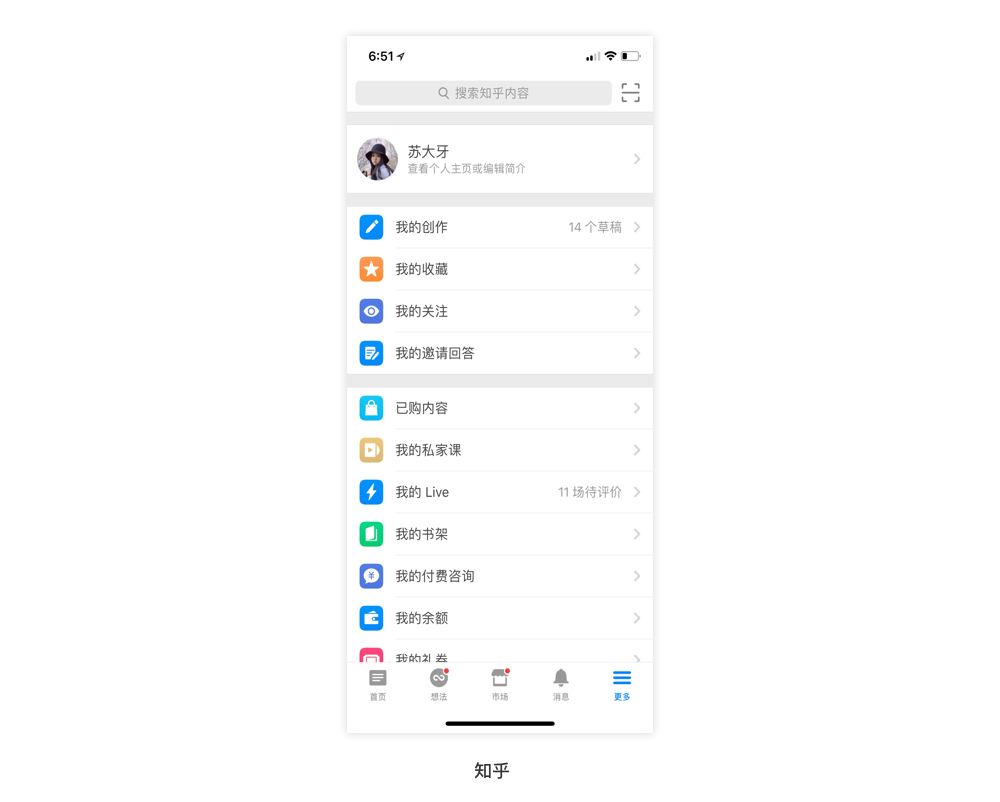
比如:知乎的“更多”页面,卡片内采用内嵌式分割线,来区分同一维度下有关联的内容。
比如第二个模块里,我的创作、我的收藏、我的关注、我的邀请回答,都是“我”操作后的内容信息;而第三个模块,已购内容、我的私家课、我的Live……都是跟“钱”或“付费”相关的。


所以,采用内嵌式分割线,比较适合这种划分有关联性的内容,同时有提升浏览效率。
其实,采用“线”的分割方式,相对其它两种(卡片式设计、无框设计)是比较保守的解决方案,但是,前提是要处理好“线”的间距、粗细、颜色,等问题。
3. 无框设计
无框设计是近两年流行起来的的一种新的趋势,是去除界面中的边框,分割线,用间距来区分内容。
它适合运用于:
(1)大图为主
大图为主指的是以图片为主的产品,每张图片本身就可以起到分割的作用,因此,不需要采用多余的线或边框进行分割。
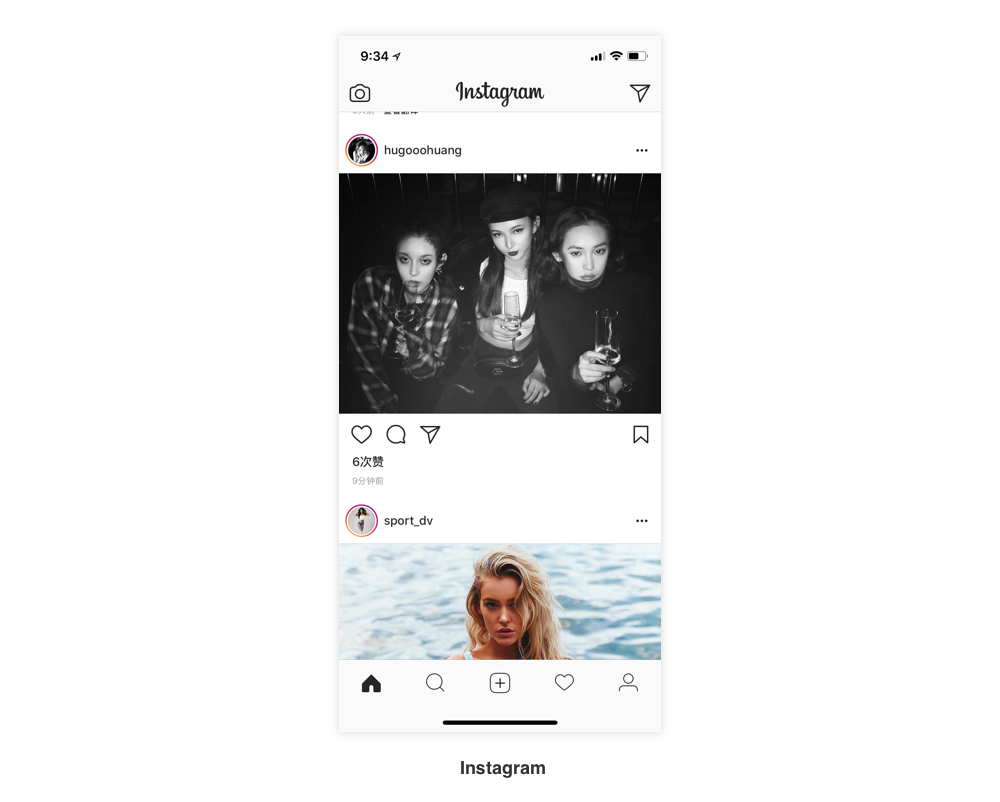
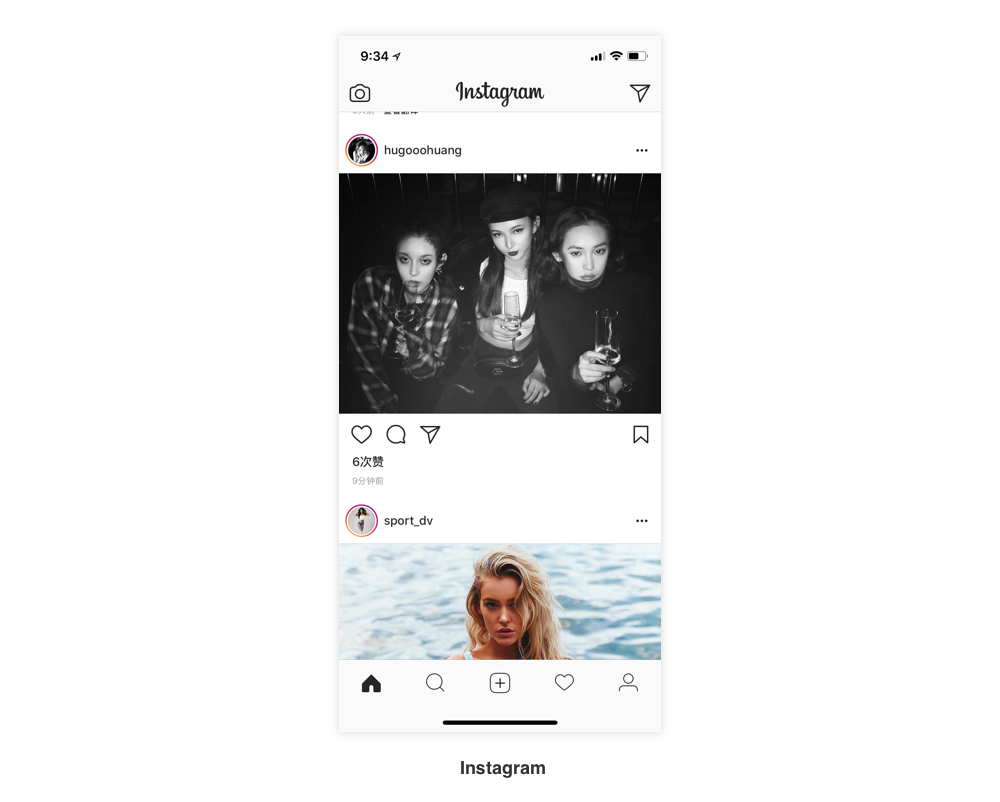
比如:instagram,发布图片前,用户被强制对图片进行正方形截取,才能保证图片在feed流里的宽度,撑满全屏,从而看起来很整体。


可能有的同学会问,为什么国外的产品就这么高大上,微博怎么就不能去分割线,做减法,搞的洋气一些呢?
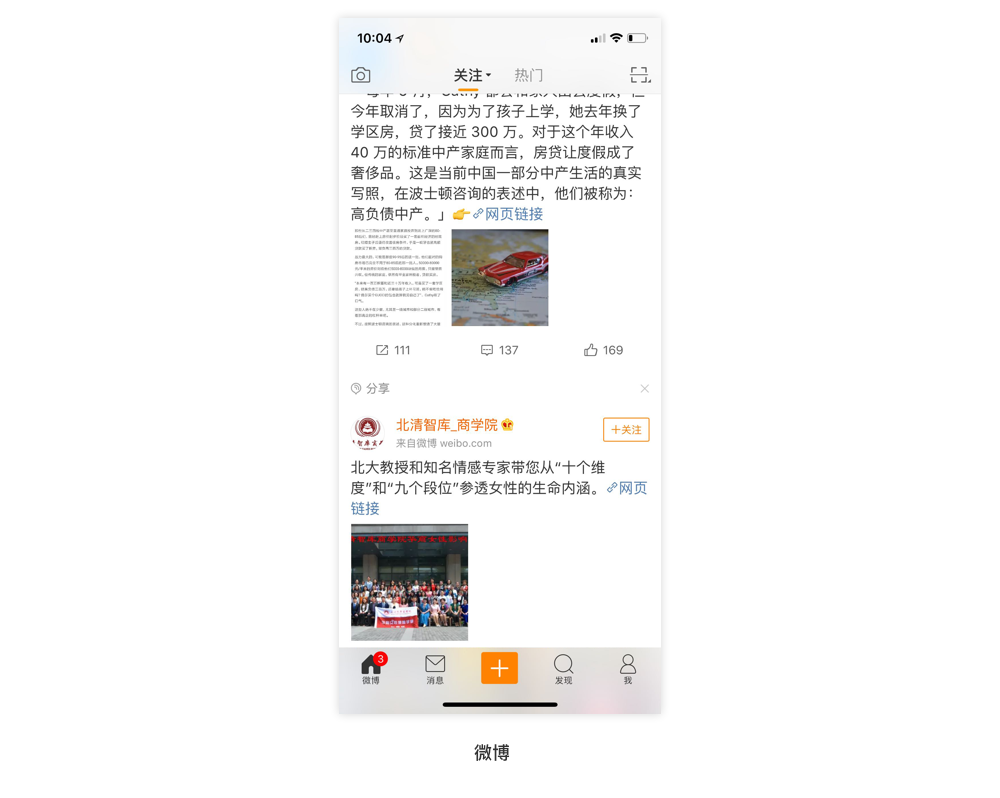
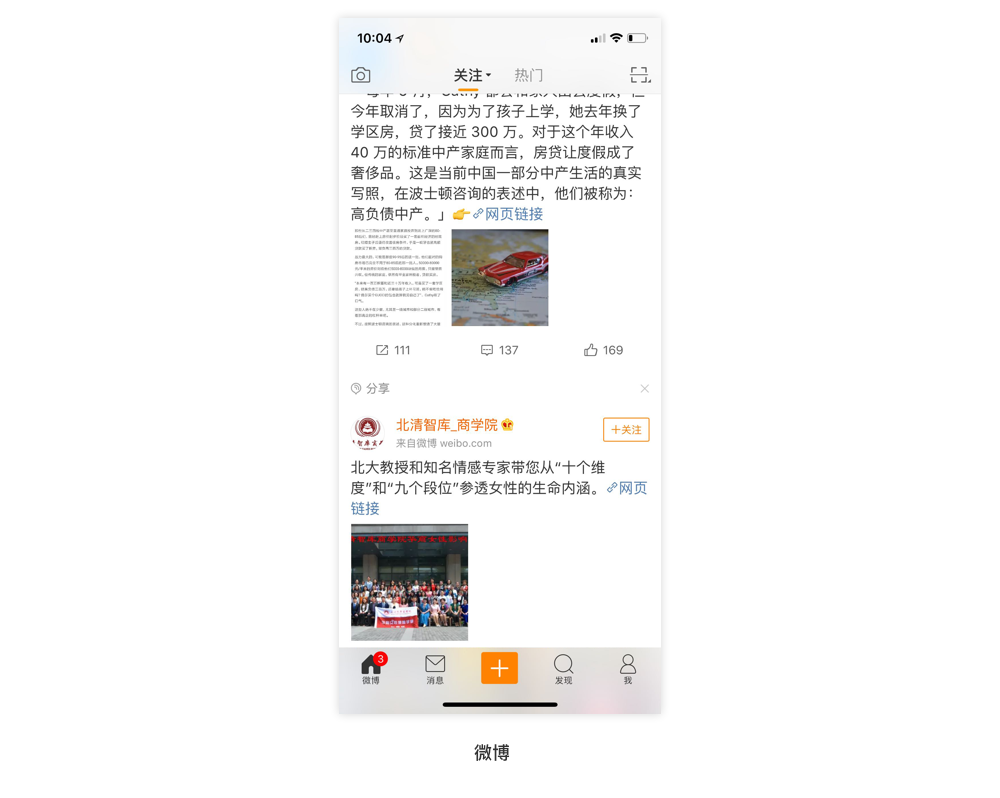
那么大牙来带你分析一下哈!instagram只支持发送固定尺寸的图片和视频,而你想人家微博支持发送图片、文章、视频、纯文字、签到、点评…等等的内容。
同时微博feed流里的图片,支持1张-9张不同情况的排版,而且1张图片时,为了更好的呈现出用户的原图比例,还要处理成4:3,16:9,正方形,以及特殊尺寸的缩略样式,同时还有gif图的情况,还支持你在自己状态下添加不同话题。那么你想只用间距留白来区分?场面会像刚地震完的样子…(认真脸)


所以现在想,微博用卡片形式来承载这些内容信息,还是有一定的原因的。
(2)内容有规律
内容有规律指的是,留白间距上下的内容,最好是相对一致的、重复的、亲密的,这样用户会下意识的将其分为一组。
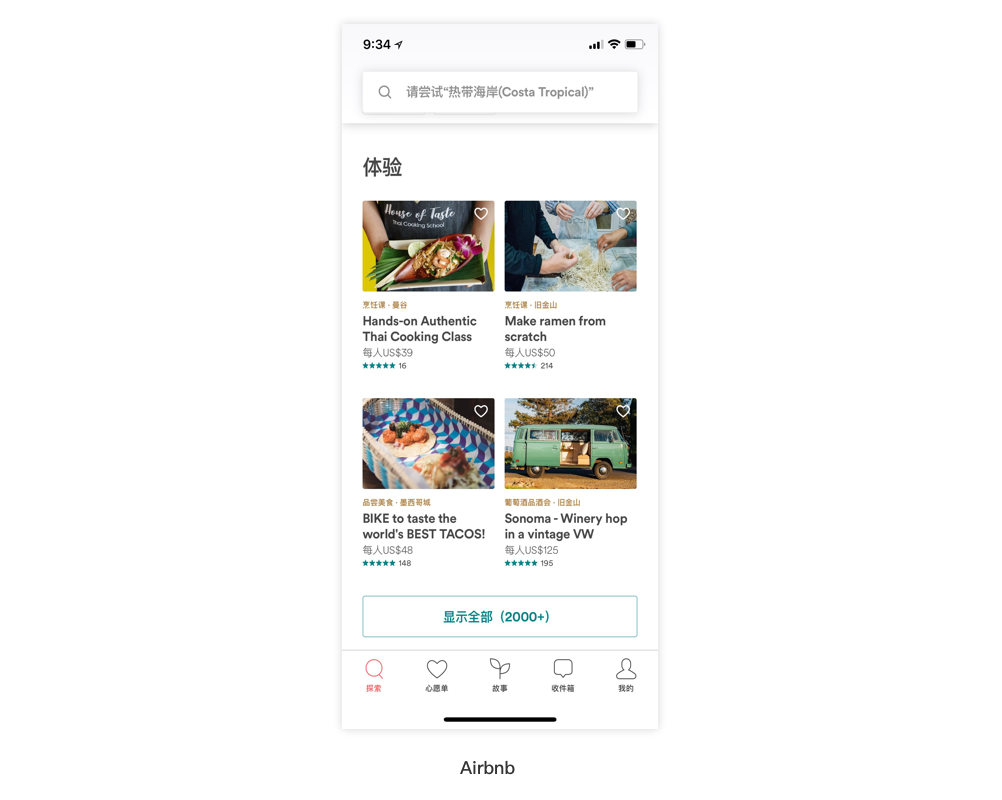
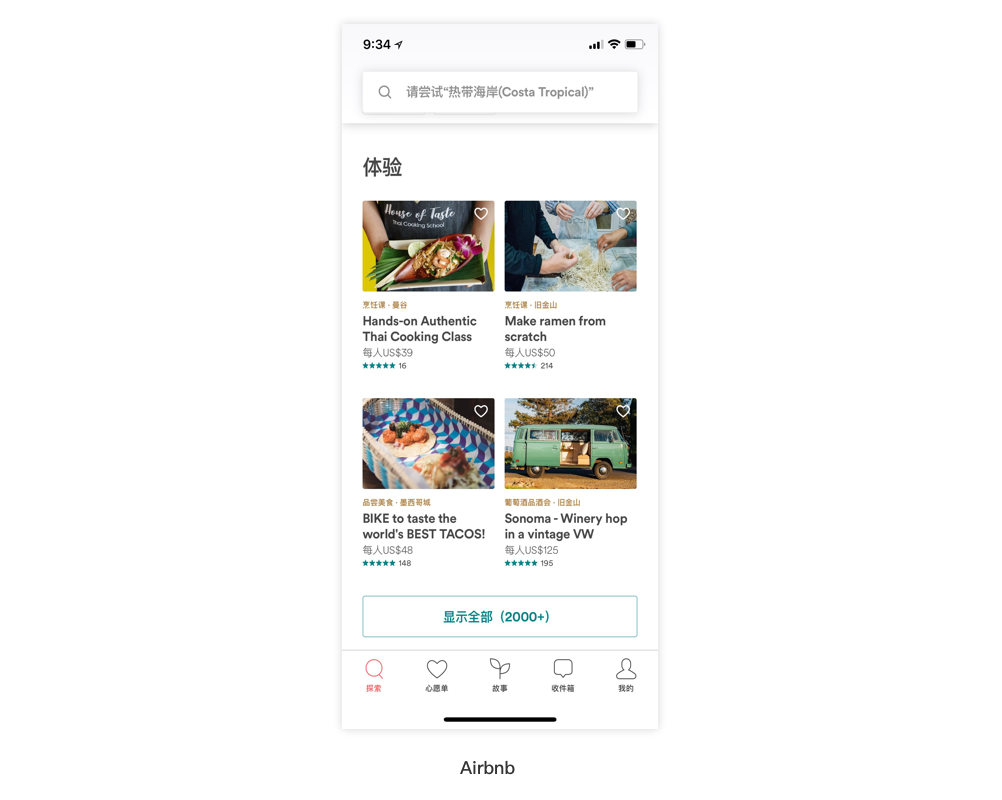
比如,Airbnb采用的无框设计,原因是它们的信息元素很统一、重复,才给人营造出比较整体的感觉。同时,合理的运用大标题也起到关键性作用。


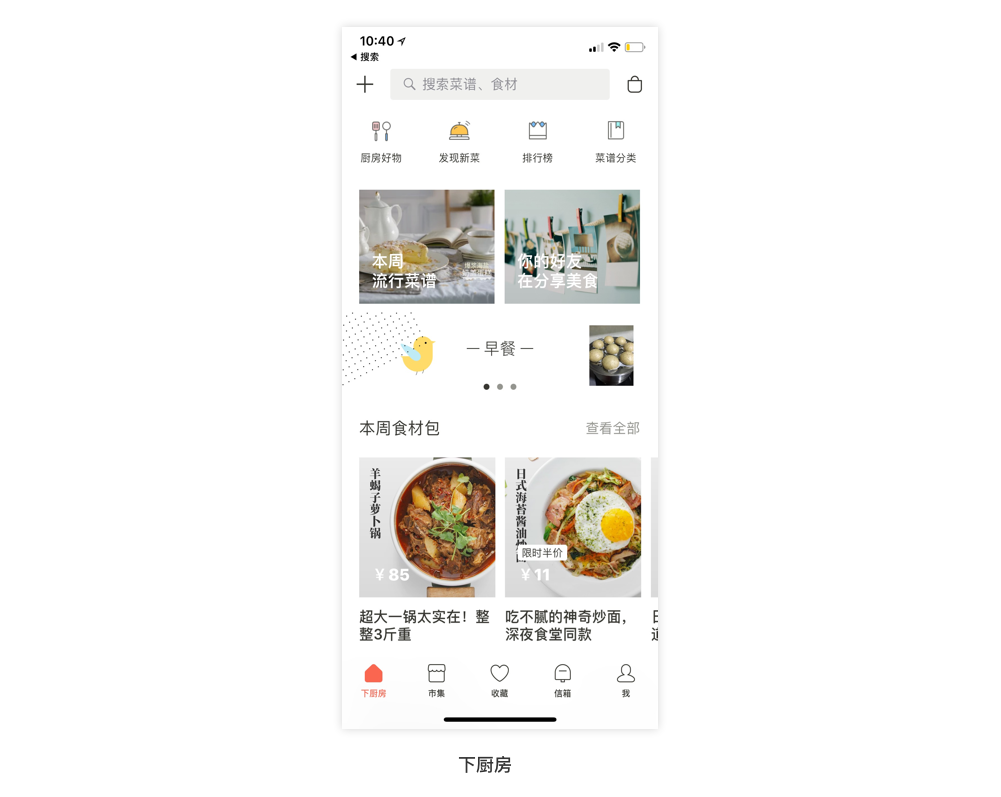
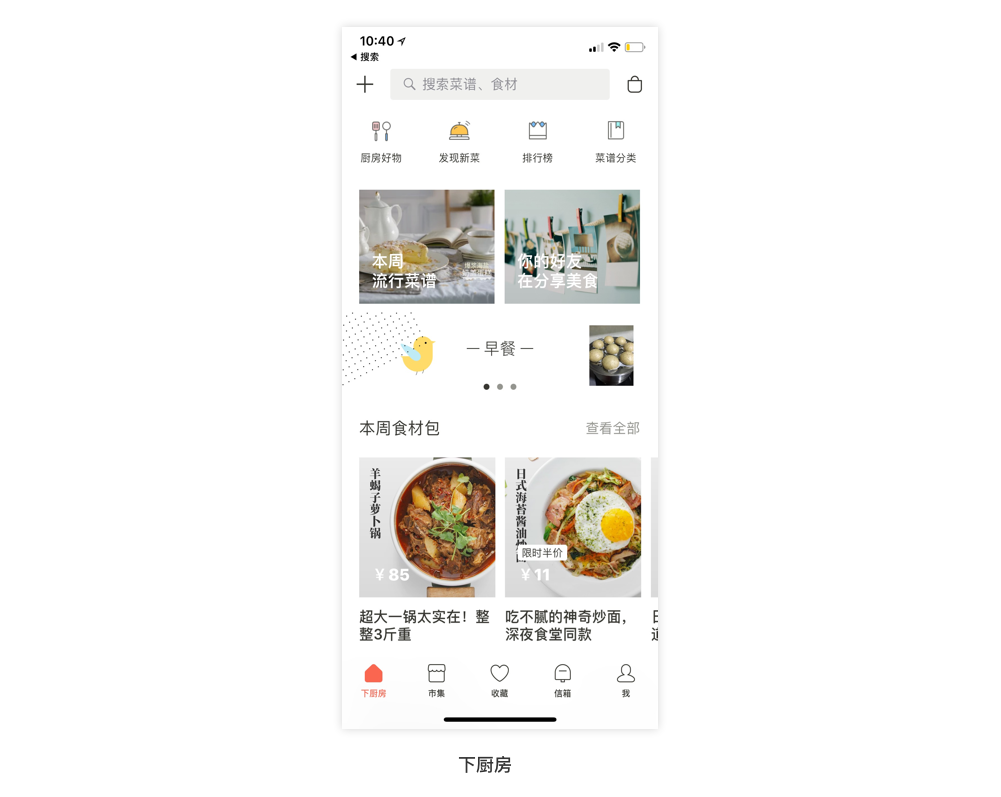
而同样采用无框设计的“下厨房”APP,首屏由于每个模块信息元素不一致,而且模块内元素的左右间距也不一样,字号种类过多,导致界面看起来相对有些杂乱。


(3)小众且垂直产品
小众且垂直的产品,一般情况下目标用户聚焦,功能简洁。因此,能够比较好的运用无框设计,跳出传统的规范做出创新的设计。
比如:轻芒杂志,采用无框设计的同时打破传统的移动端浏览体验,更符合它们自己的产品调性。


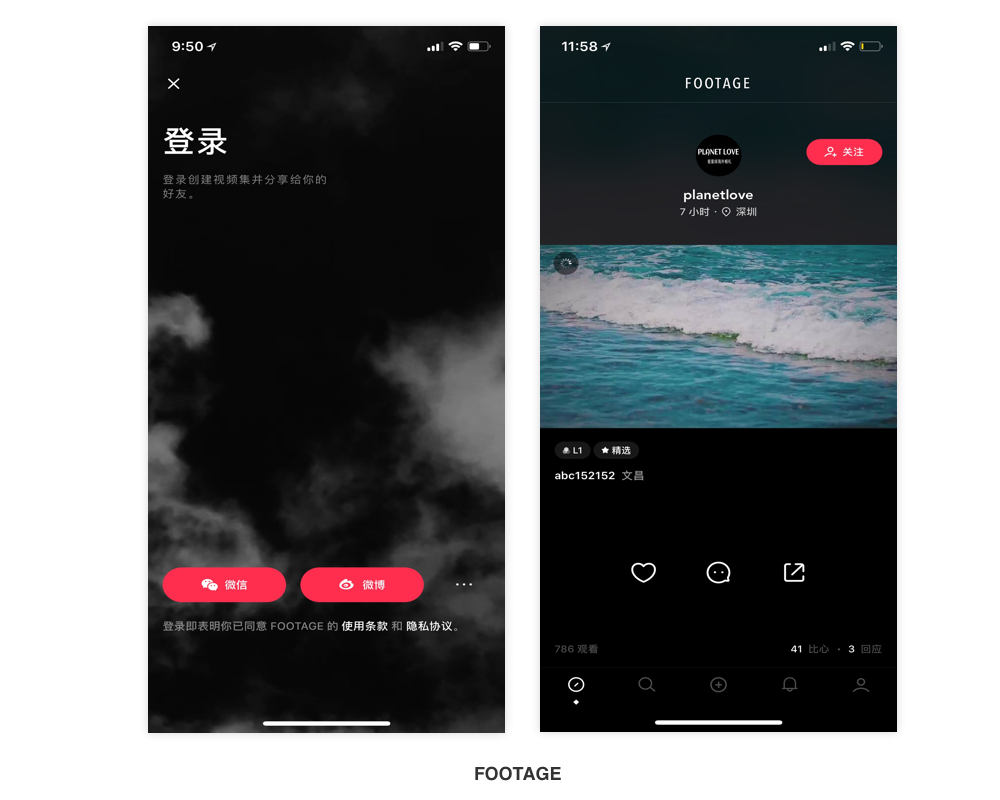
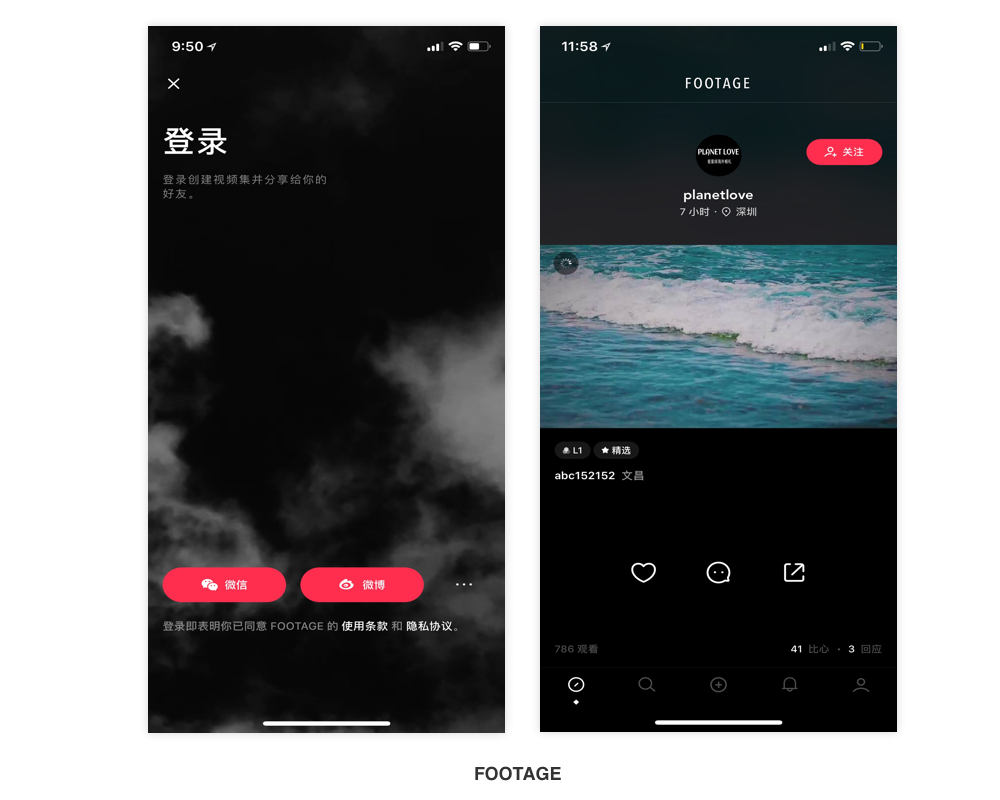
下面是FOOTAGE,一款小众且文艺的产品,由VUE的团队设计的。他们采用无框设计的前提是,每个界面元素有限,功能内容简洁。


但如果你是像微博,淘宝,微信等体量的产品,用户群体广,内容繁杂且层级较深。那么,你需要找到一个效率更高的信息呈现和交互的基础隐喻,无框设计可能就不太适合了。
总结
总的来说,任何表现形式都应该是为了更好的呈现功能及内容,而不是盲目的追随趋势。
自成一派的优秀设计师并不需要受到任何风格的局限,因为他知道风格并无好坏之分,而是探索更适合自己产品的处理方式。
作者:大牙
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)