设计的“整理术” —滴滴表单项目的组件化设计思维沉淀
『 写在之前 』
最近在阅读《佐藤可士和的超整理术》,书里讲述的是作者通过对空间、信息和思考的整理,来解决复杂问题,让工作变得高效。生活和工作离不开“整理”,好的设计也要从“整理”开始,组件化设计思维,也可以看做一种“整理术”。本篇文章将与大家探讨如何运用组件化设计思维去“整理”项目,并发挥更高的价值。
文章分为两个部分:
1. 组件化设计思维
2. 滴滴表单优化项目的沉淀总结:组件化思维的推动和执行
『 组件化设计思维 』
1. 什么是组件化设计思维
我们知道“分子是由原子组成的,分子分成原子,原子也可以重新组合成新的分子”。一个界面是由独立的分子组件搭建而成,分子组件由原子元件构成,这些原子可通过不同的组合方式,组成新分子组件,继而重组构成新的界面。
组件化设计思维是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成规范化的组件,通过多维度组合来构建整个设计方案,从而提升设计效能。
2. 滴滴运用组件化带来的收益
随着滴滴业务的飞速增长,组件化为滴滴带来了一致的设计语言和工作效率上的提升,因此滴滴在组件化道路上的决心愈发坚定。选择以组件化展开设计实践,带来的变化与收益主要体现在公司、项目和个人三个维度:
2.1 公司维度
一款产品的更新迭代是依附于产品、设计、开发、测试等多个团队协作进行的,随着产品功能的完善,背后支撑的团队也在不断壮大。以运用组件化推动的产品设计与迭代,可以使团队增效,降低成本。设计师可以只用几个小时设计出几十个页面,开发人员也可以通过查看prd文档,直接调取组件代码完成需求,使得我们的生产力产生质的飞跃。在保证数量和质量的前提下,原本200人的团队,可以缩减为100人,为公司节省了人力成本。组件化能让公司以更快的速度和更低的成本开发产品,也能对产品想法快速验证。
2.2 项目维度
● 从设计方案上
对于一些适用组件化的产品形态,我们可以运用组件化思维将其“化整为零”,对需求有更规范的统筹,理清框架,建立一个可复用的组件结构并持续优化,以保证交互和视觉的一致性。
● 从工作流程上
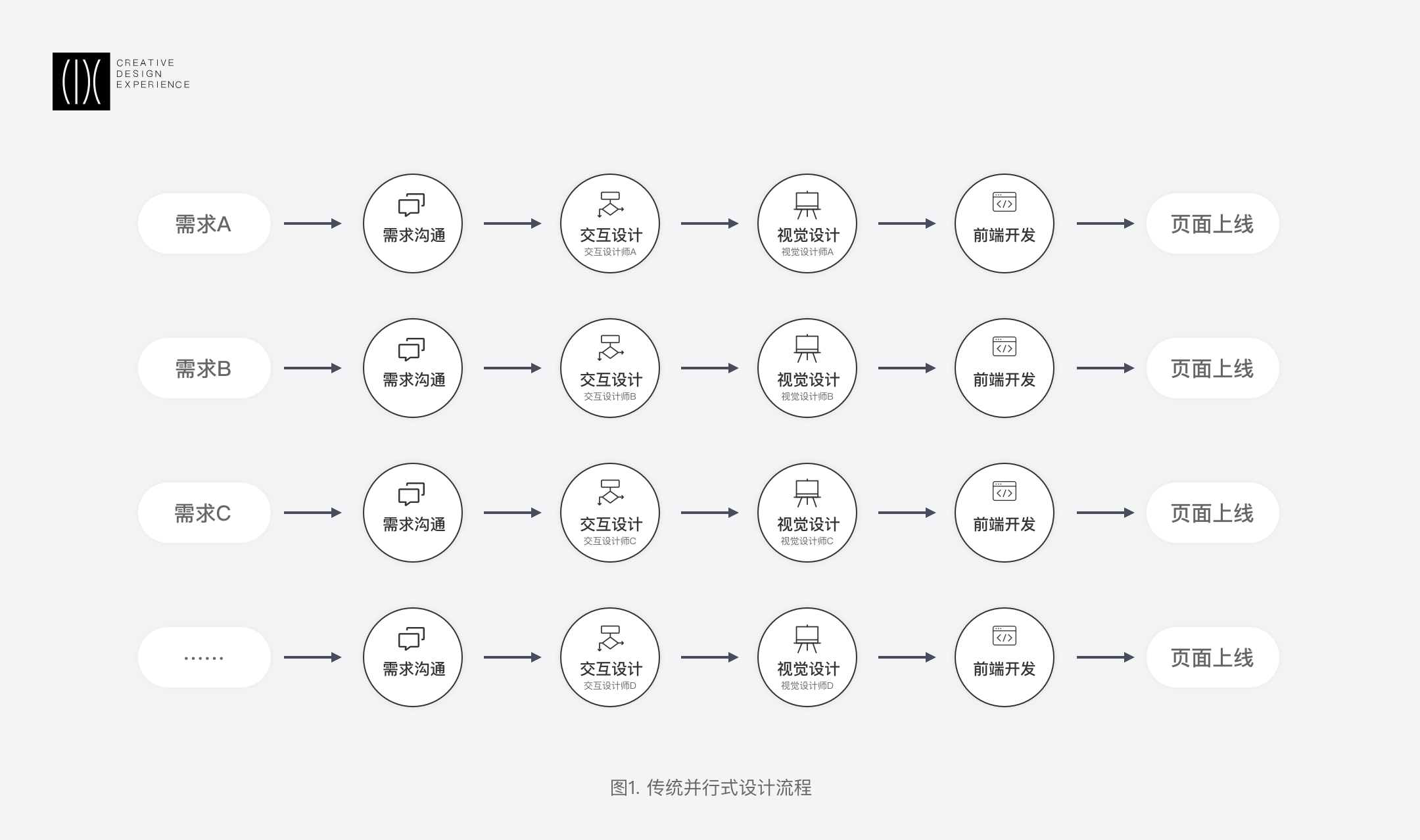
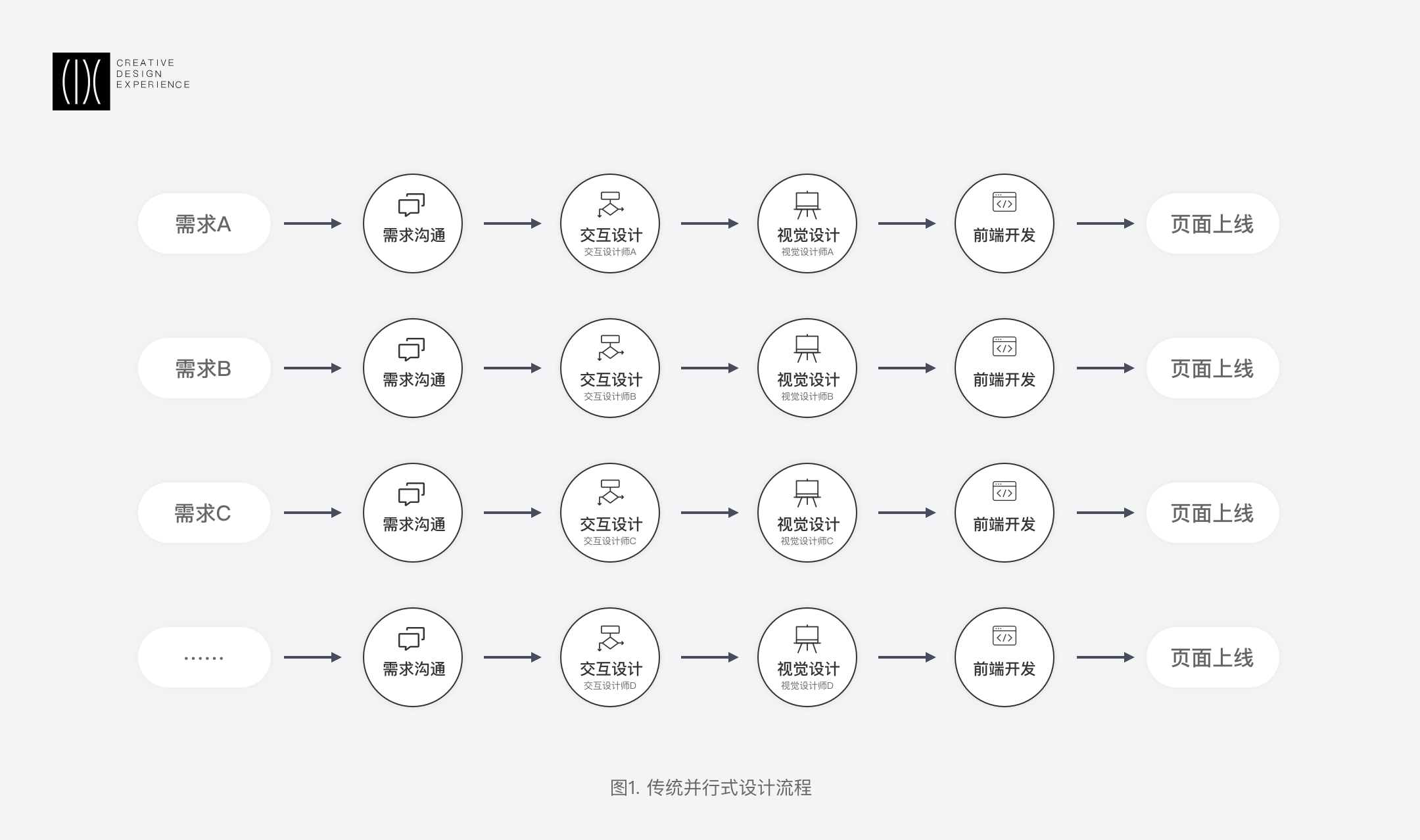
传统的设计流程大多是同属性多角色并行的,从需求到设计,从设计到前端的工作流程会涉及到不同的设计师及不同的前端工程师。相同角色间无交集、缺乏沟通会导致大量重复性工作,增加项目周期和管理难度。


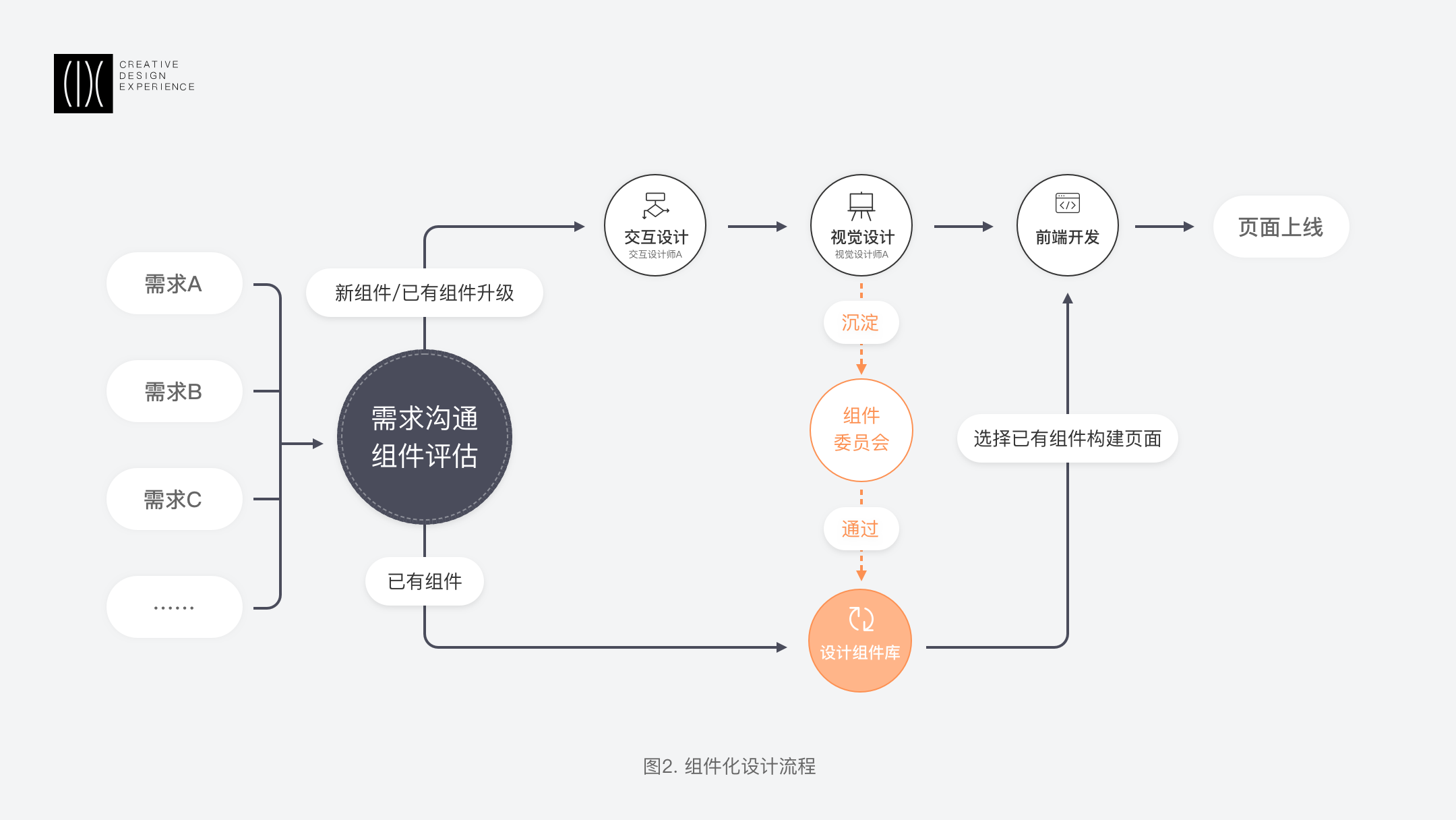
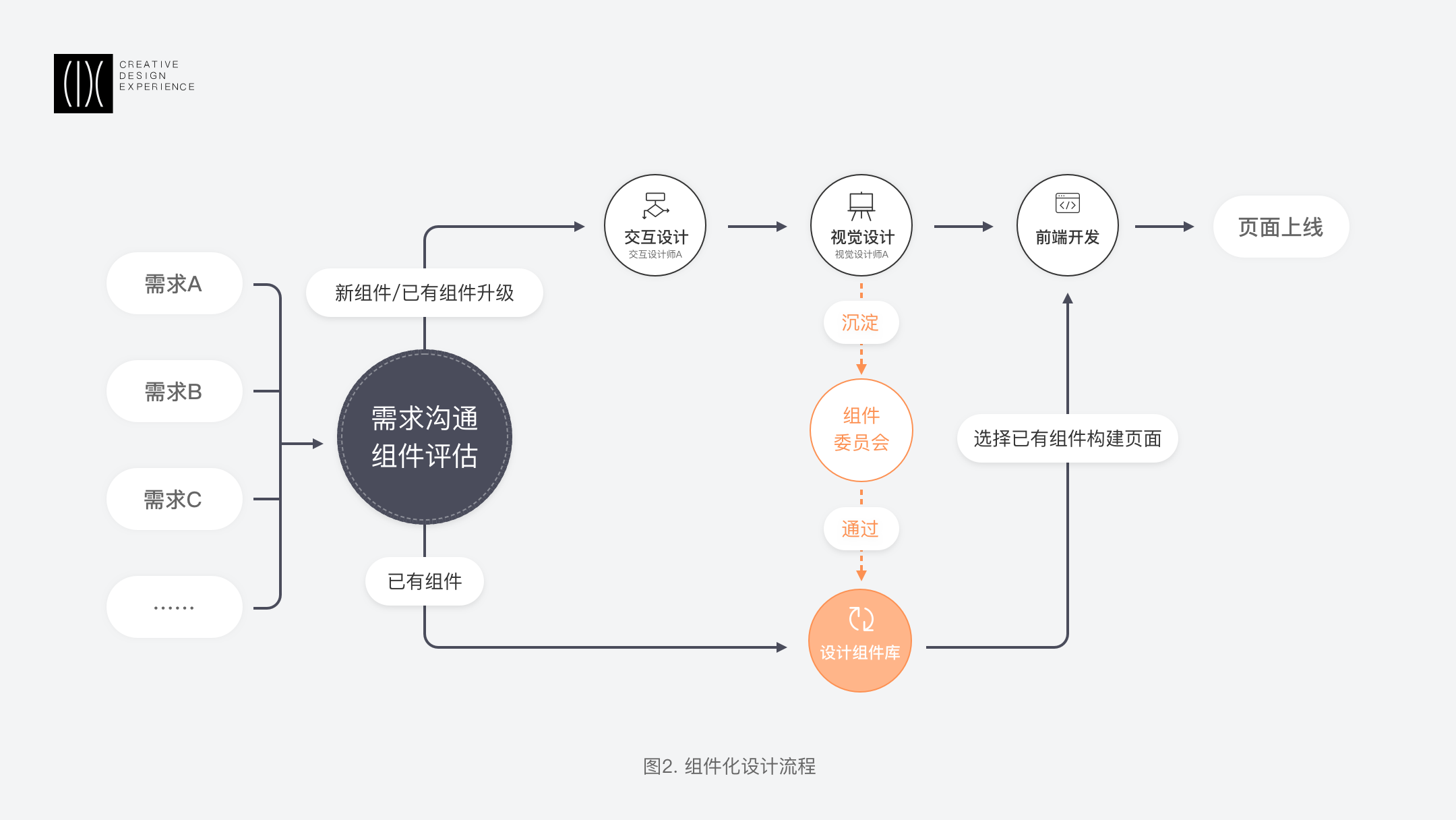
而将组件化思维贯穿其中的设计流程,带来了工作流程上的创新。我们建立了一套设计组件库来提高协同效率,大量需求均通过需求评估来判断是否需要新增或复用组件,对于组件库里已有的组件,设计师可直接调取,组合构建出新页面。对于新增组件则经过常规设计流程后,归纳沉淀并由组件委员会审核通过后方可入库,以提升后续组件扩展能力,助力产品快速更新迭代。


2.3 个人维度
利用组件化,设计师可以从低价值的机械式工作中解放出来,参与到设计创新中去,发挥更高的设计价值。
另外,在工作中运用组件化设计思维有助于设计师更完整的思考,培养全局思维的能力;也有助于我们专注于细节,提供个性化的创新方法,产出适应不同场景的最优方案。
『 滴滴表单优化项目沉淀 』
1. 项目背景
1.1 为什么要优化表单
滴滴出行5.0版本从2016年11月上线至今,随着用户体验痛点不断增加,业务的需求逐渐多元化,我们希望对表单进行一次统一的整合梳理和升级。为未来更多业务发展提供快速支撑和拓展,同时也注重用户体验的提升。
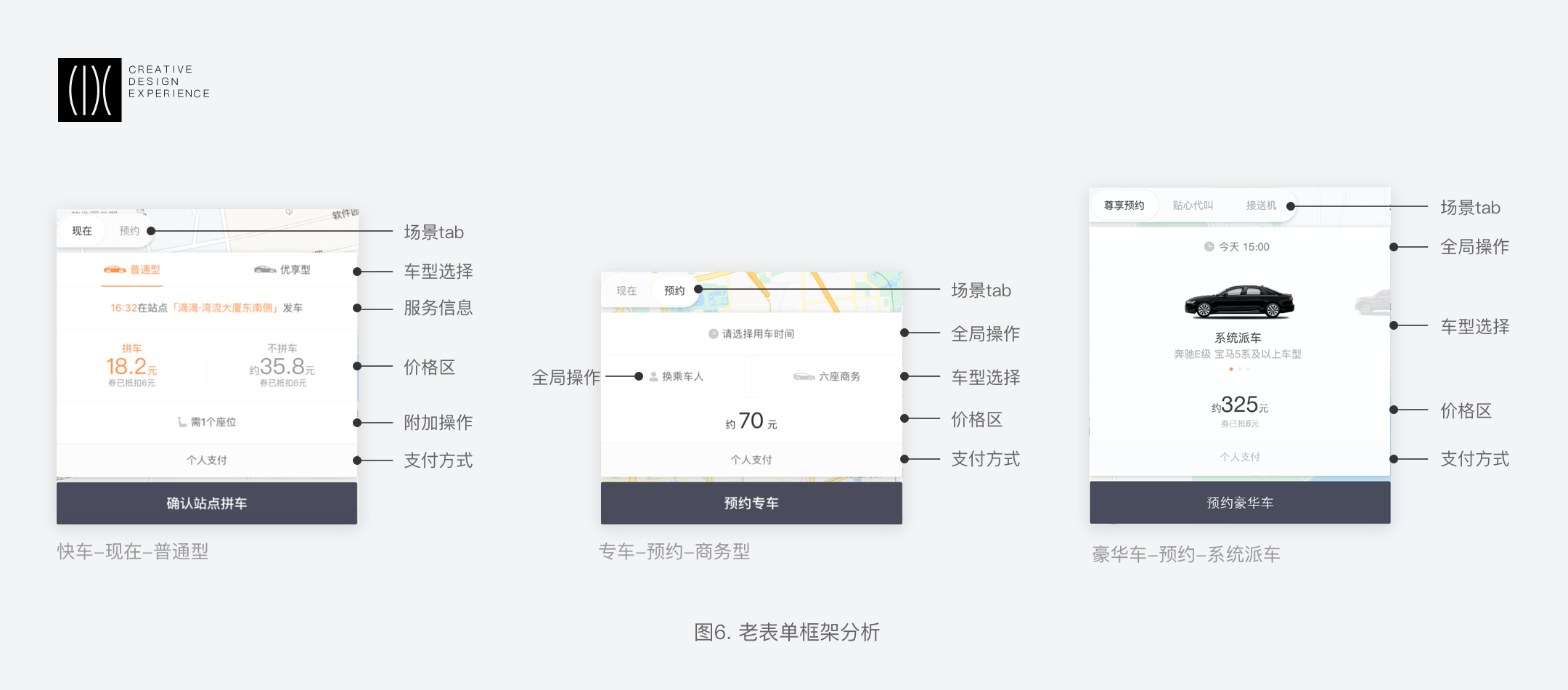
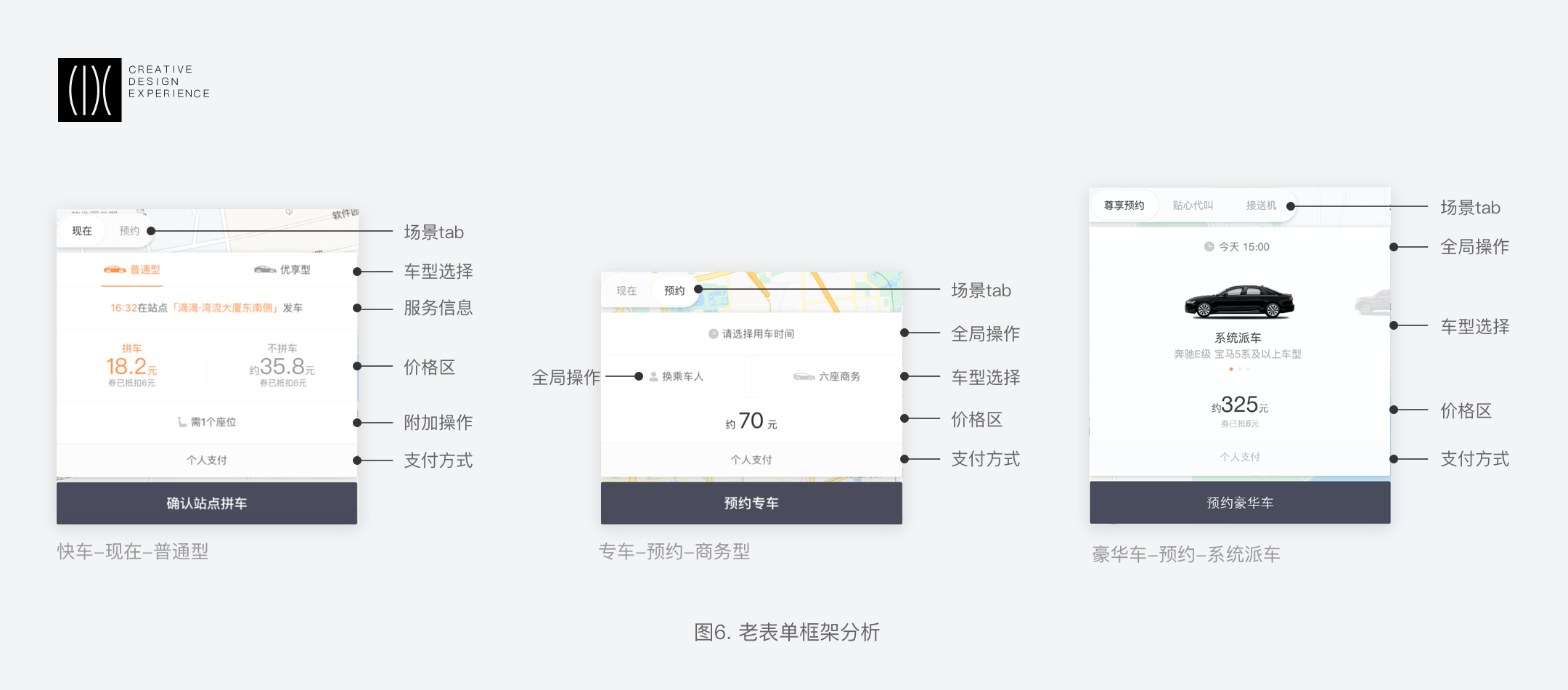
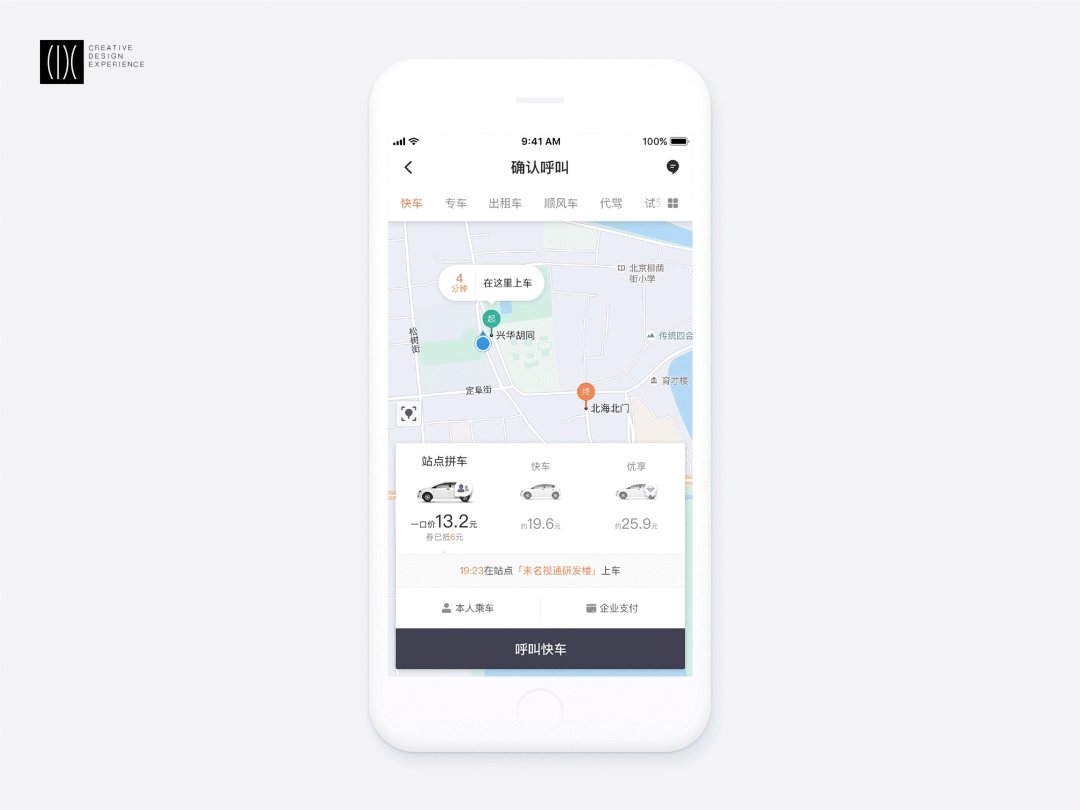
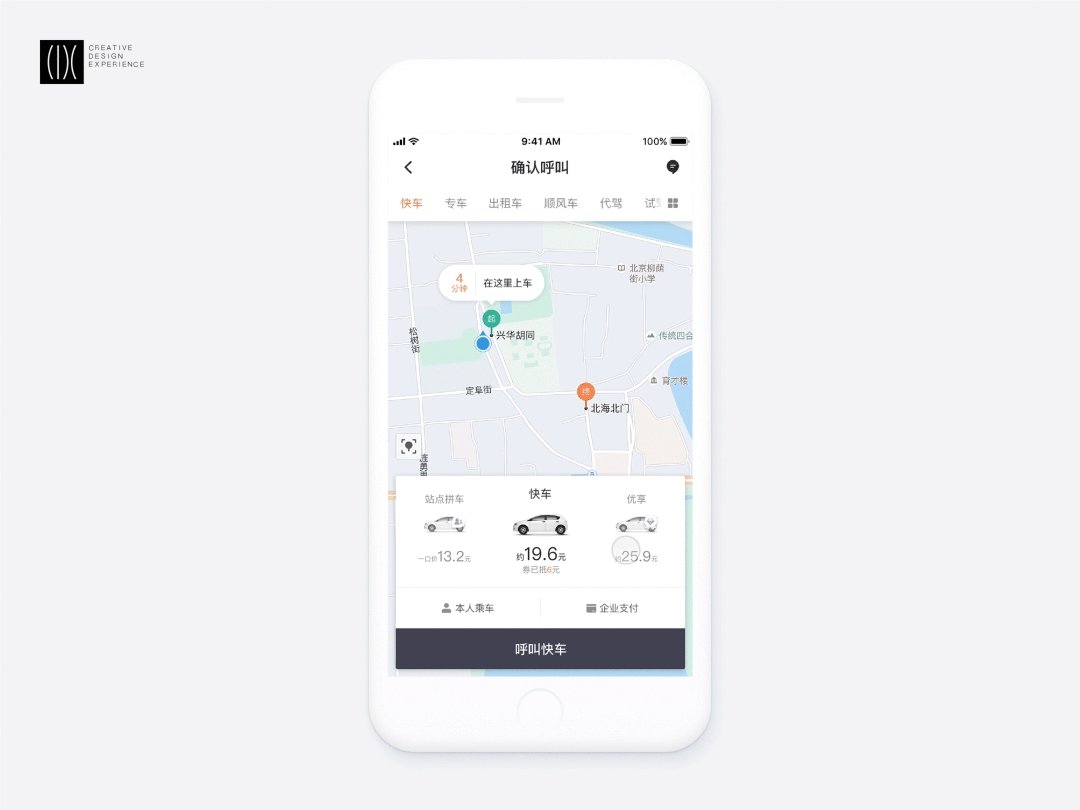
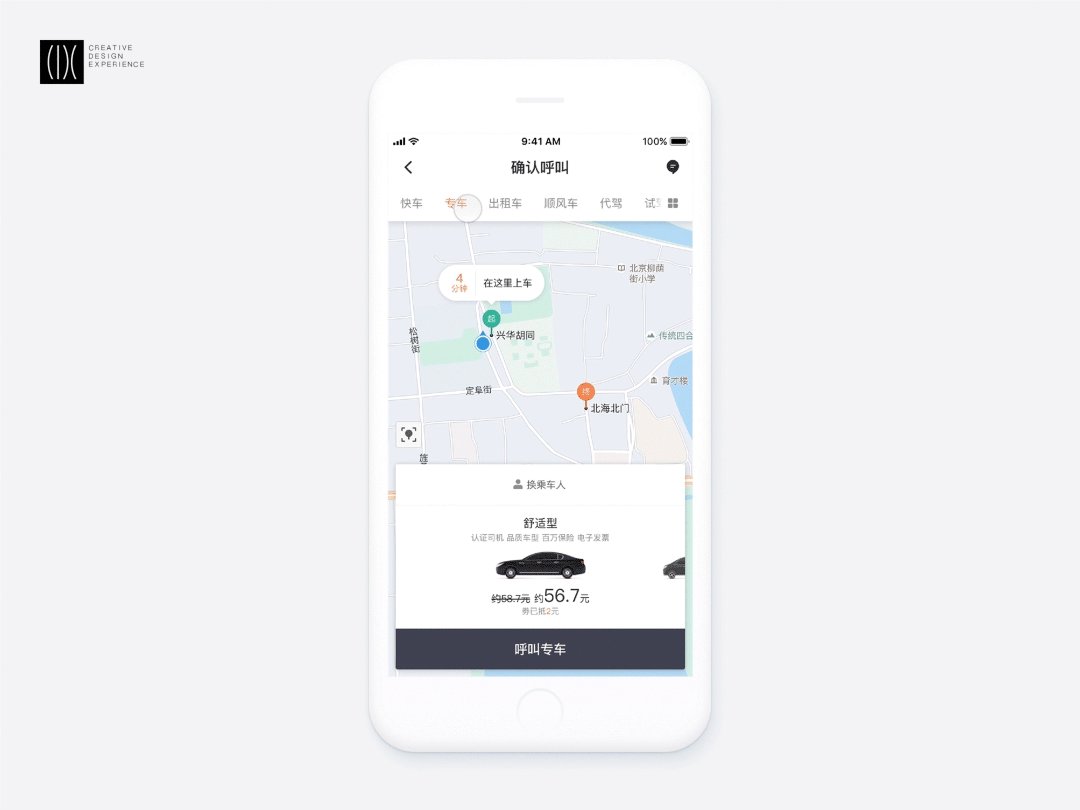
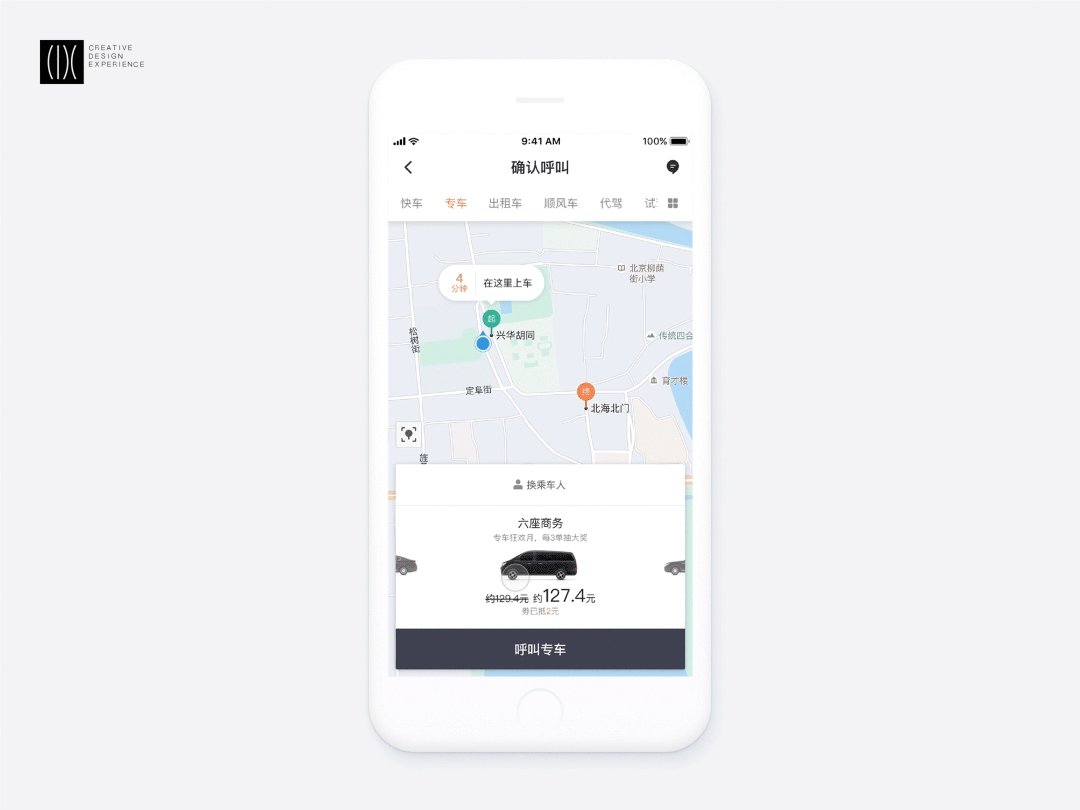
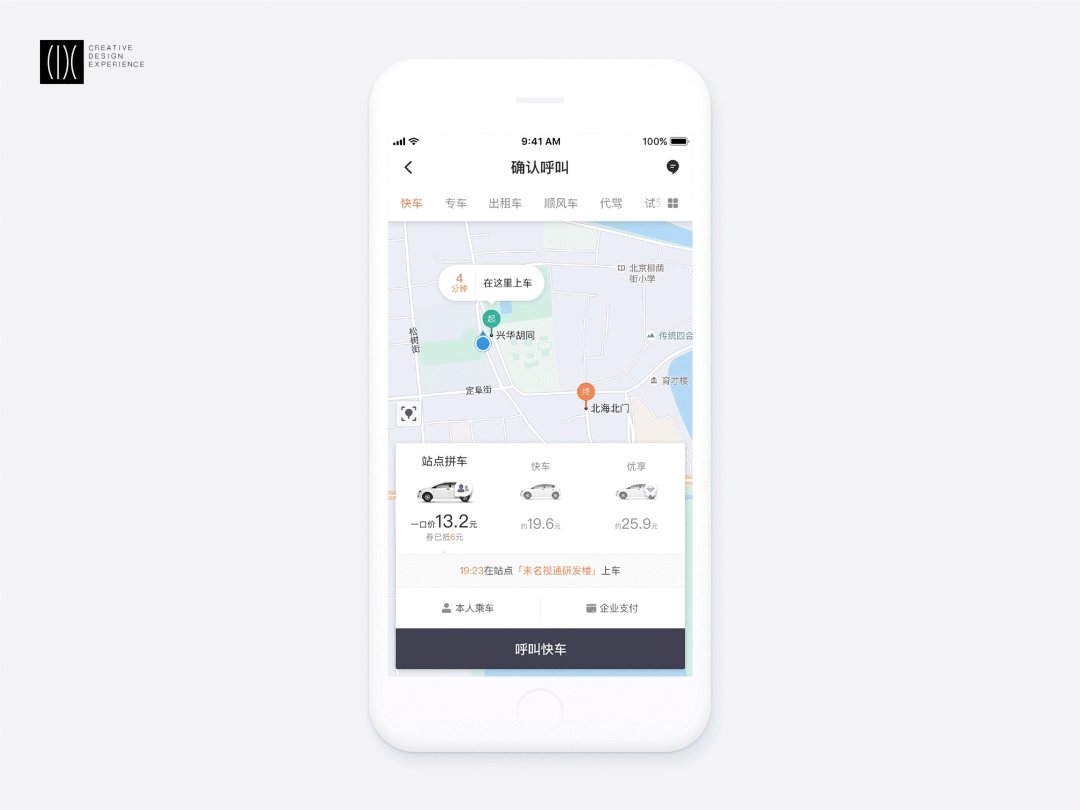
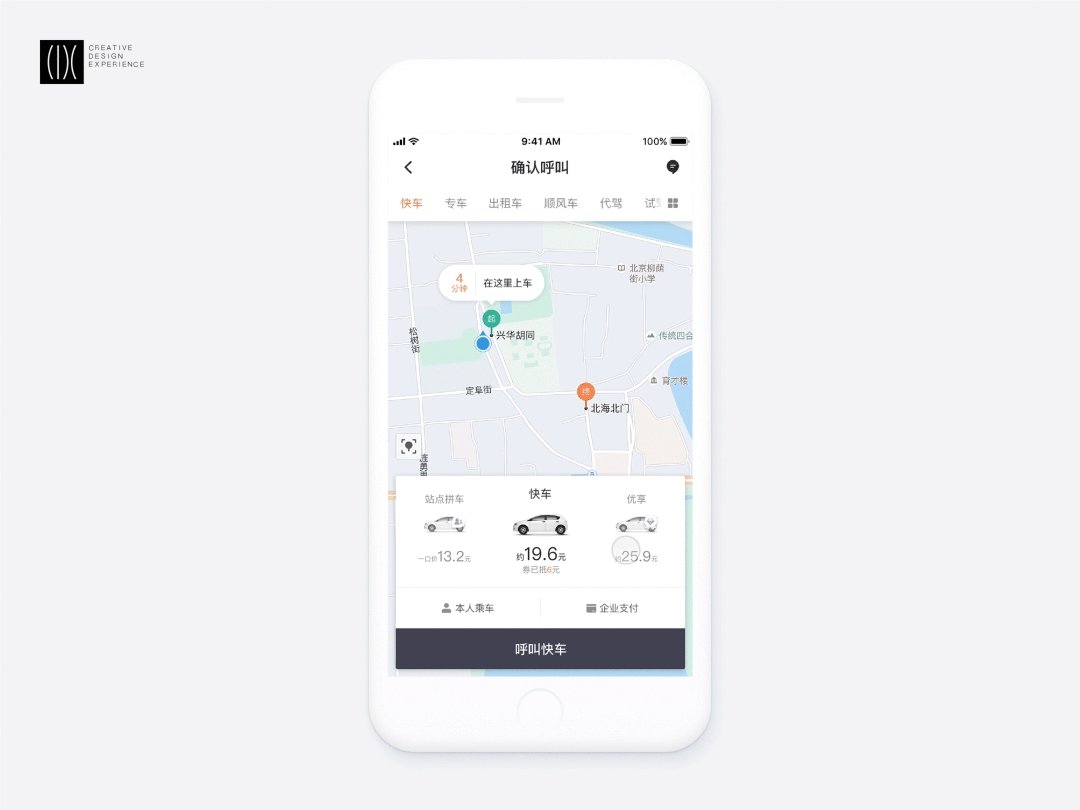
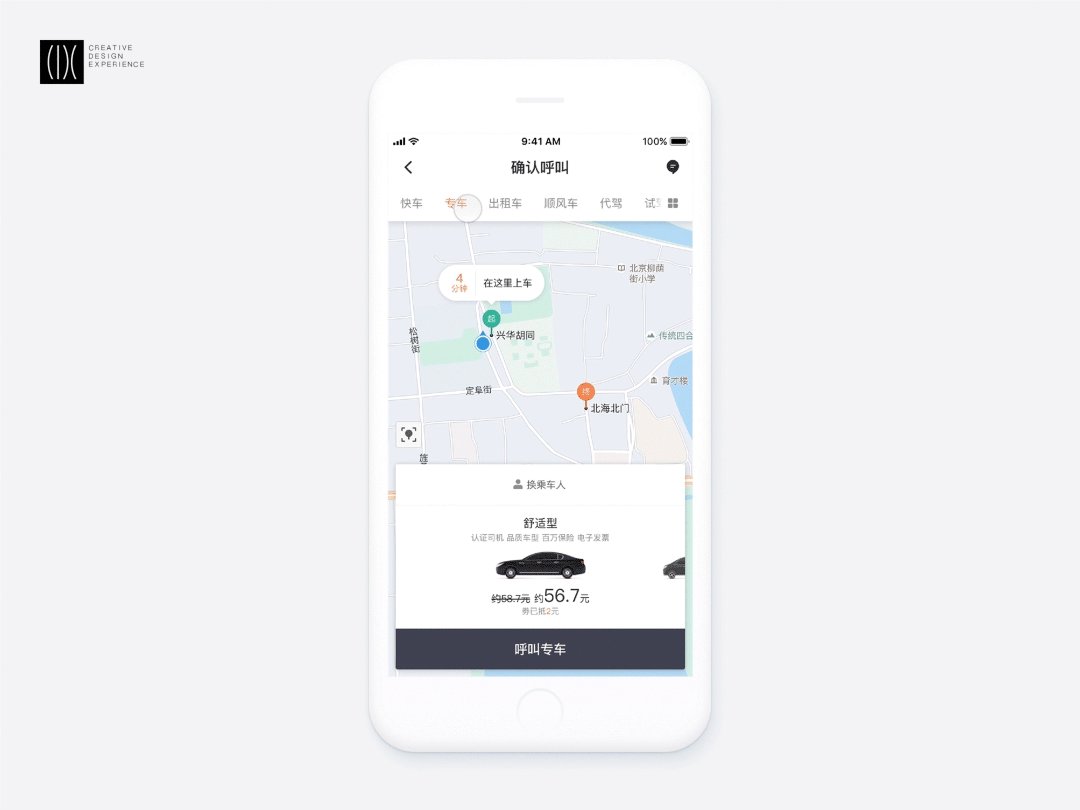
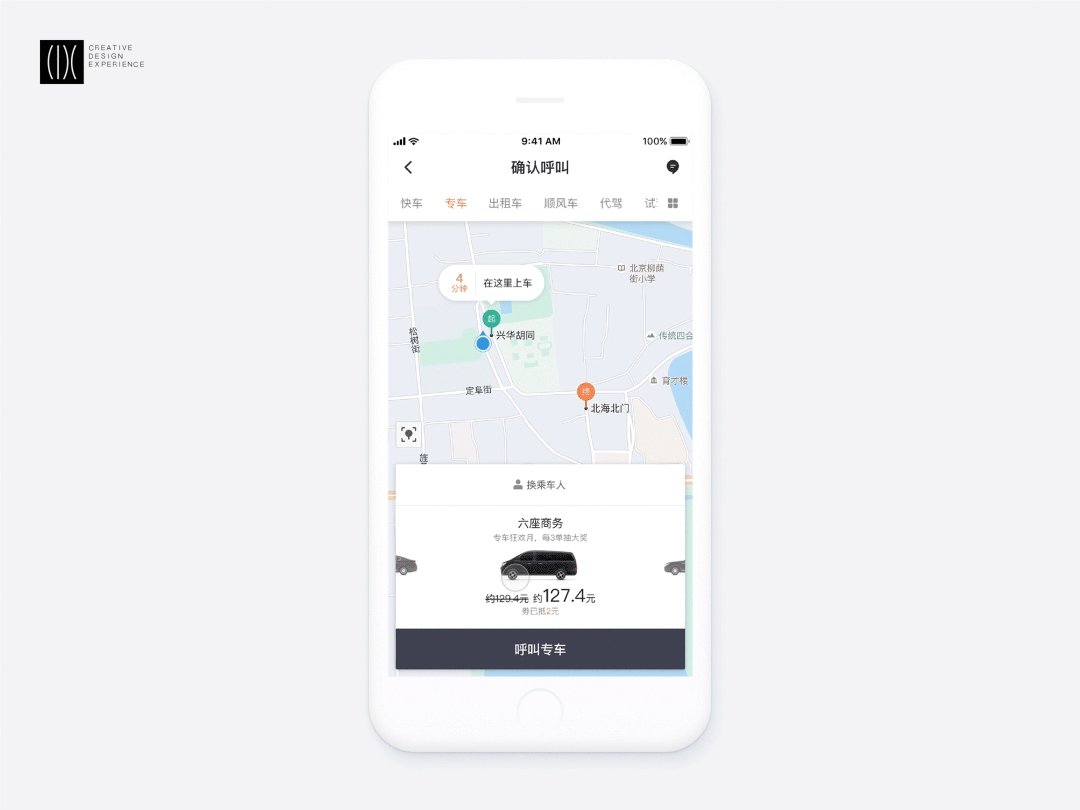
滴滴出行作为出行服务类应用,精准的发单表达是触达用户进入服务流程的关键。每个业务在确认呼叫的节点上拥有独立的入口并满足不同的需求(如下图),确认呼叫页表单(以下简称表单)作为最重要的多功能、多信息载体,需要高效、精准的表达和流畅的体验。


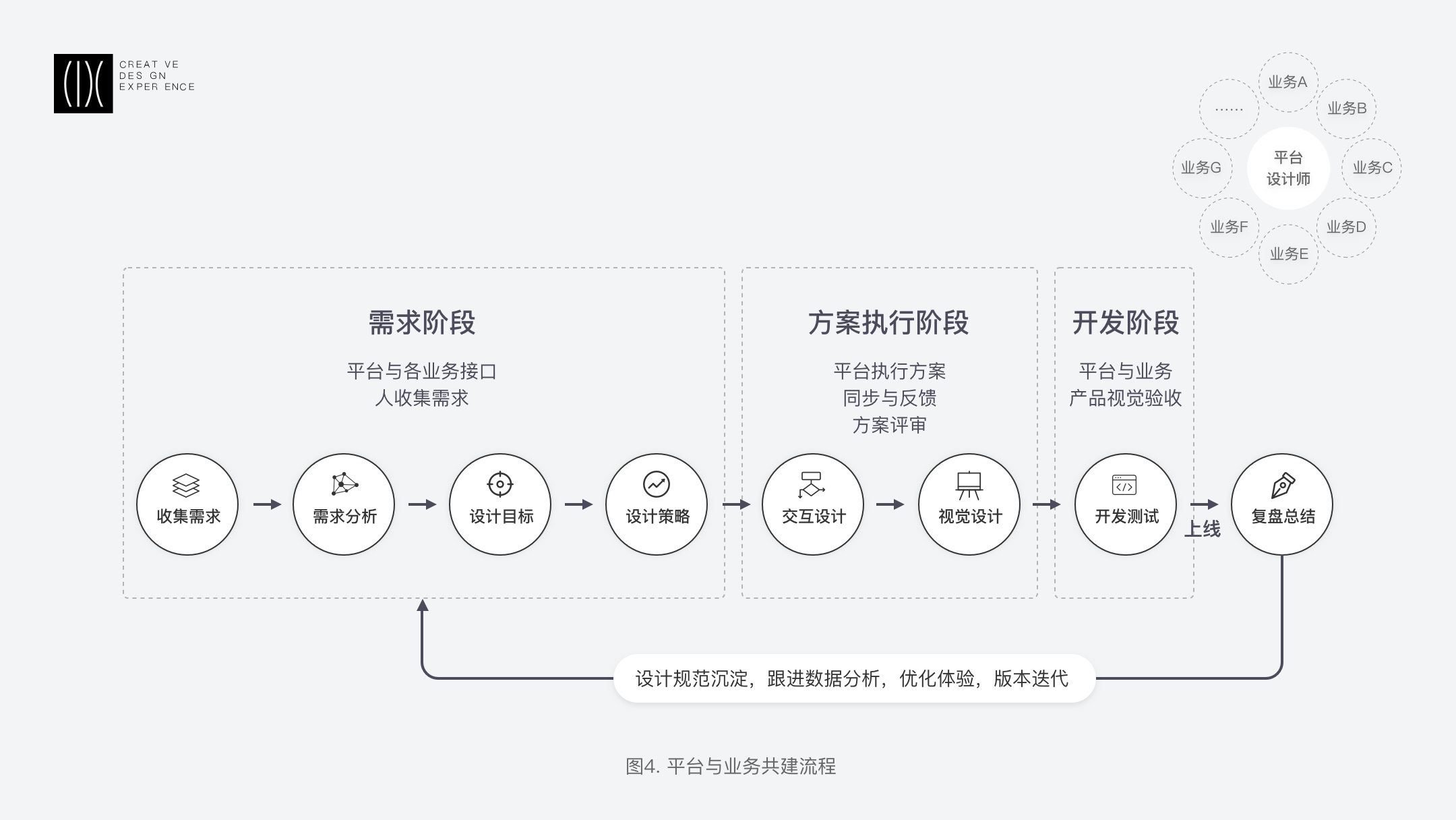
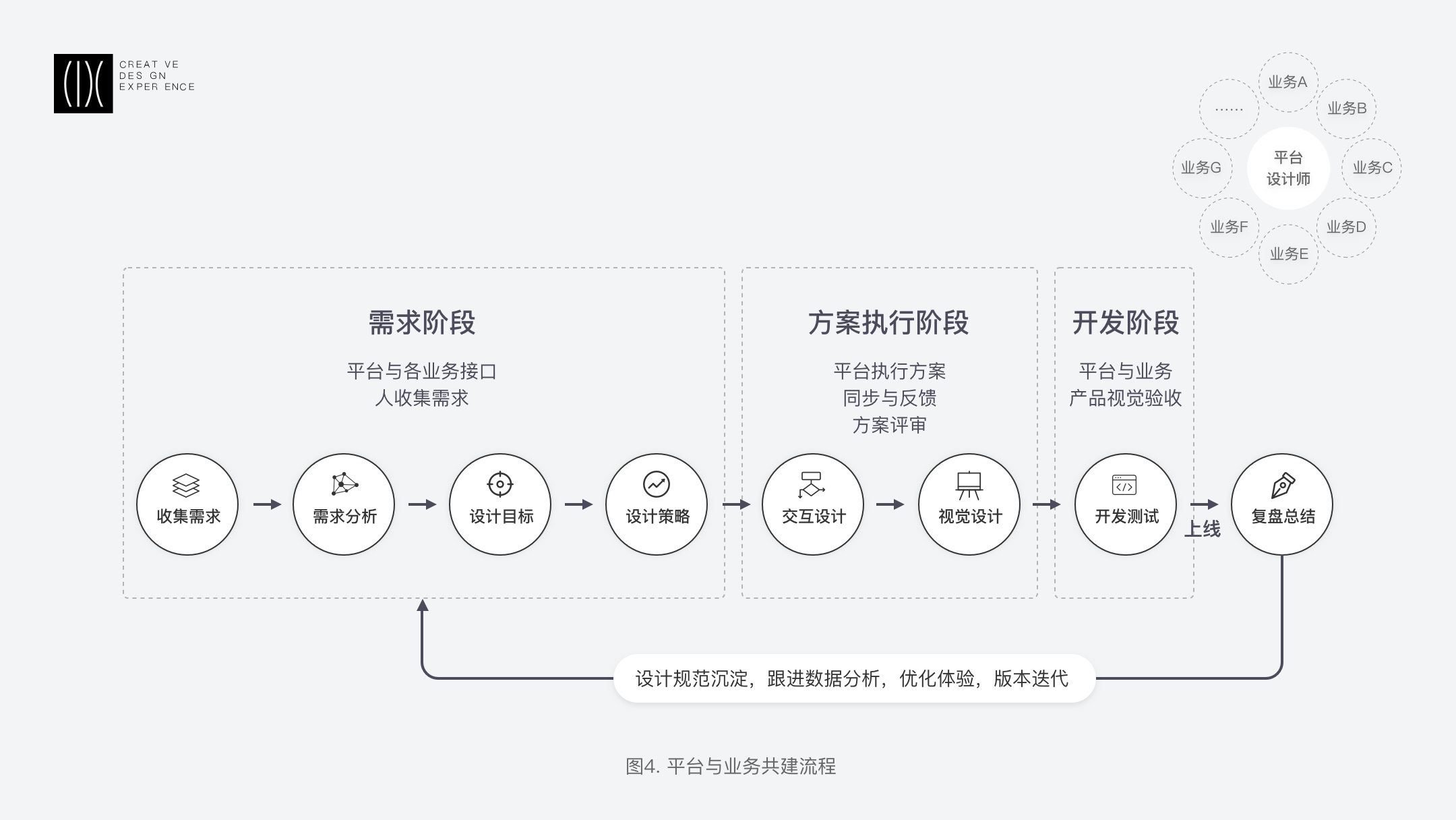
1.2 跨业务共建
滴滴出行是涵盖出租车、专车、快车等多项业务在内的一站式出行平台,我们希望在保证全平台统一化的基础上,与业务寻求一种相辅相成的关系,并且在保证规范化输出的同时,展现出业务特色。在需求阶段,确定各业务接口人,收集需求,沟通评审促成各方达成一致目标。在方案执行阶段,平台设计师产出方案,与各业务线沟通并优化,1~2次循环后方案评审到最终确立。开发和测试阶段,各方验收通过后发版上线,上线后平台沉淀设计规范,完善组件库,跟踪反馈,推动体验优化形成工作流程闭环。


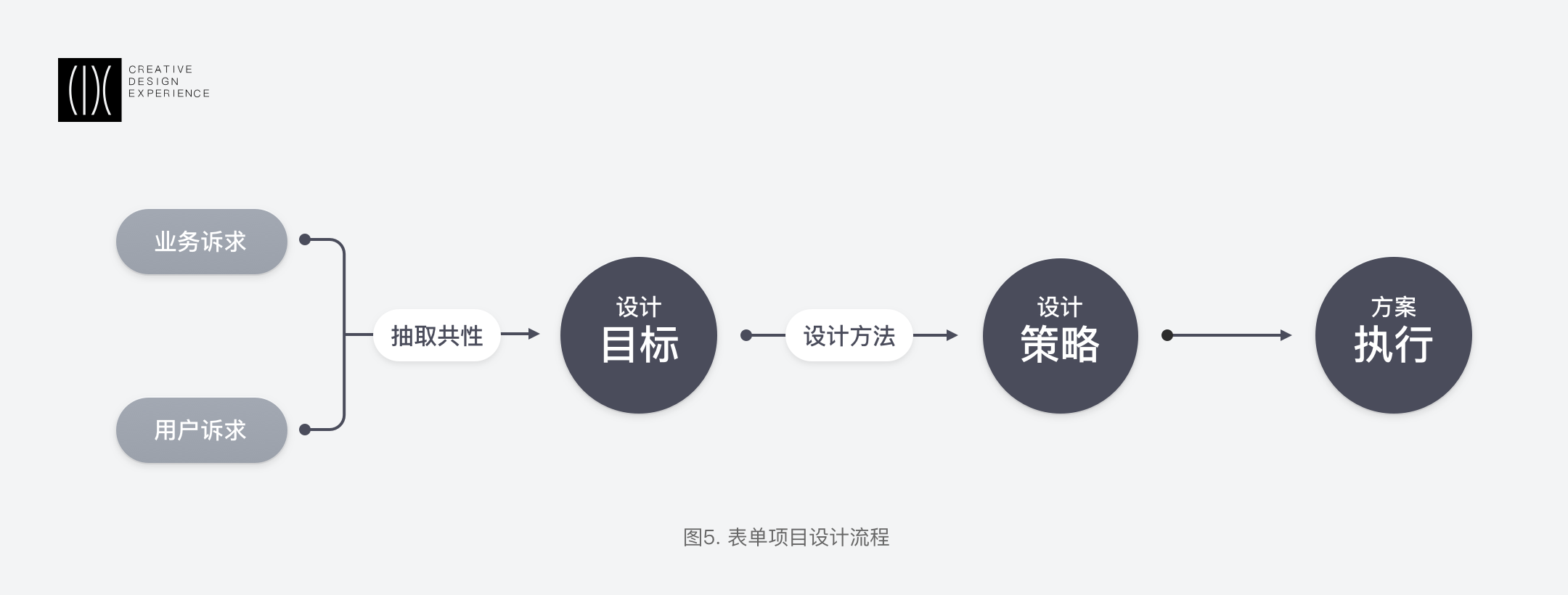
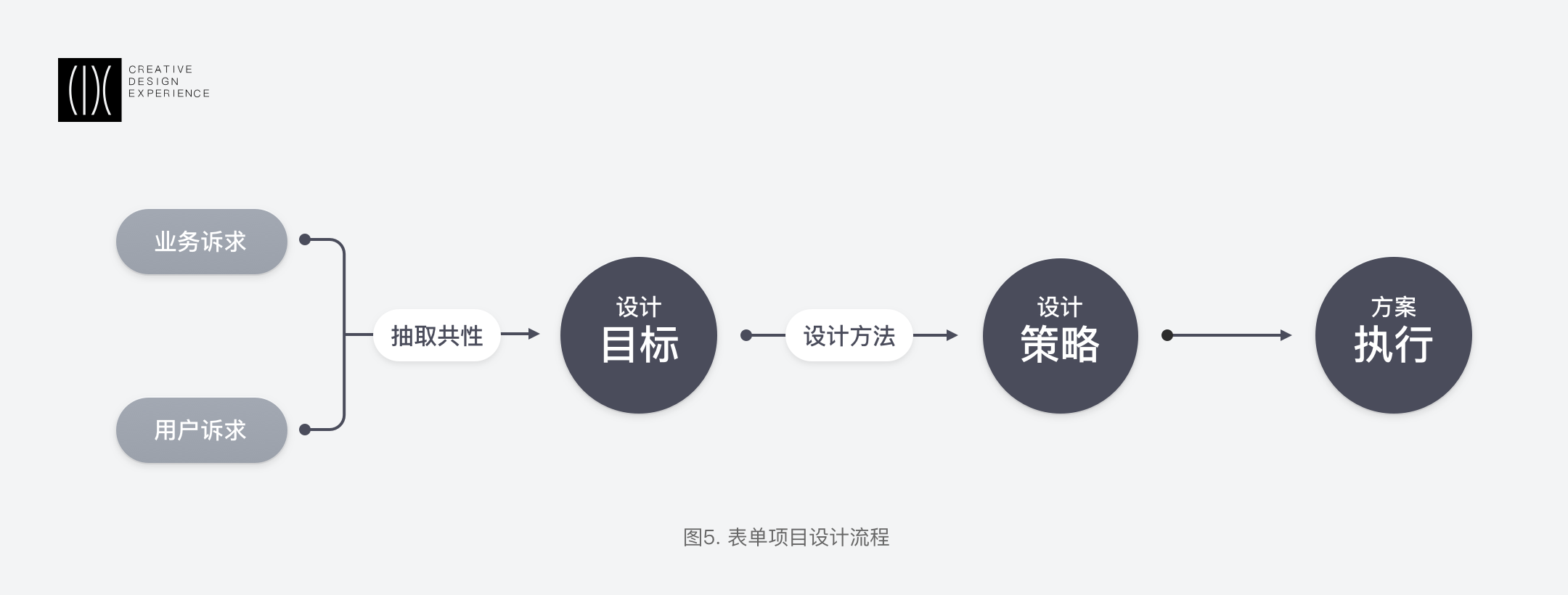
2. 确立设计目标
项目初始,平台设计师需从业务诉求及用户诉求两方面着手,在收集到两方需求后,对其进行归类整理并定义优先级,从而确立设计目标,制定出具体的设计策略,提炼交互框架,再深入到细节的设计。


在表单项目中,基于满足业务未来多元化及提升用户体验的需求,输出目标为:
1)兼容各业务需求,建立具有可承载多种业务共性及特性的组件能力框架;
2)主要信息及次要信息的合理化分布;
3)传递真实感及专业感,拉近用户体验共鸣。
3. 以组件化设计思维展开设计探索
有了明确的目标后,根据目标制定相应的方向策略,也便于我们在后续的设计工作中寻找发力点。和业务沟通后,明确整体方案的设计基调聚焦在“扩展性”“统一性”“逻辑性”“个性”四个方向上:
扩展性——组件化视觉表达,能够随着滴滴多场景、多业务需求的变化进行延展和扩充;
统一性——各业务信息归类统一、简化;
逻辑性——信息层级清晰,增强主焦点认知,次要信息弱化;
个性——设计个性化表达
3.1 以组件化思维进行框架探索
在方案构思阶段,我们是以组件化设计的思维方式先去全面的思考并分析问题,再进行拆解分类,最后归纳重组。
● 全面多维度分析问题
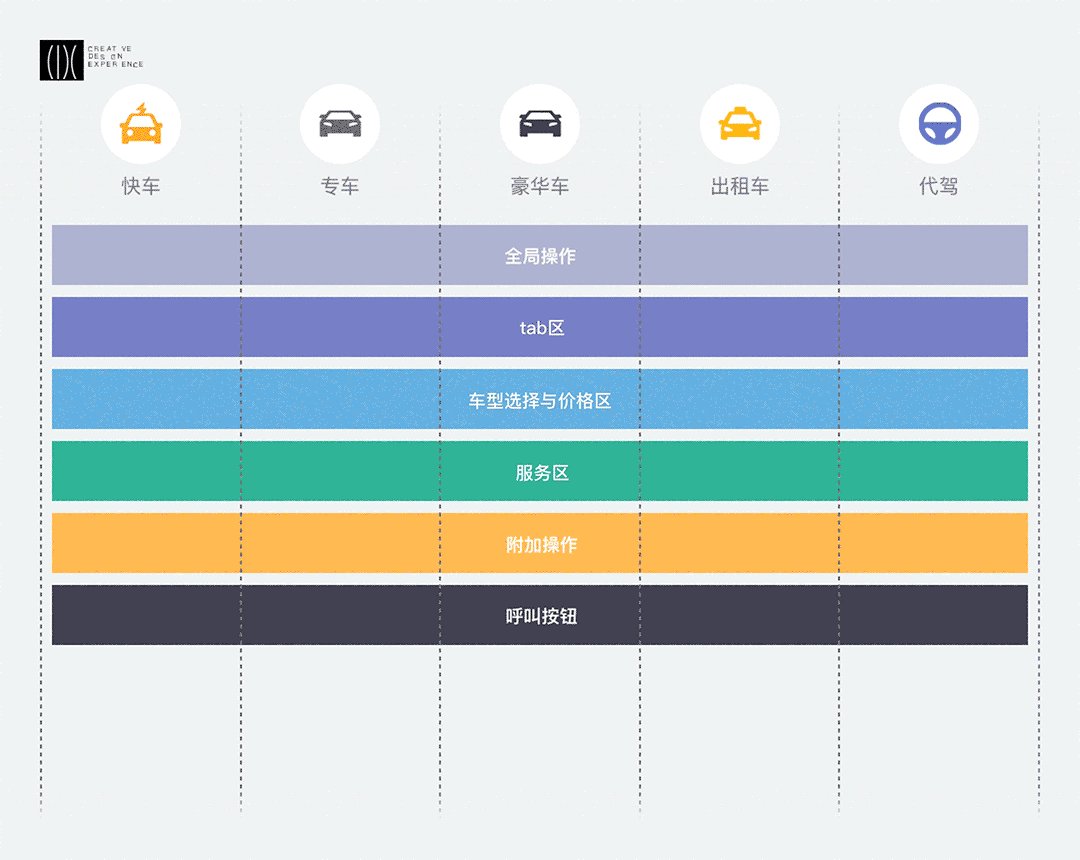
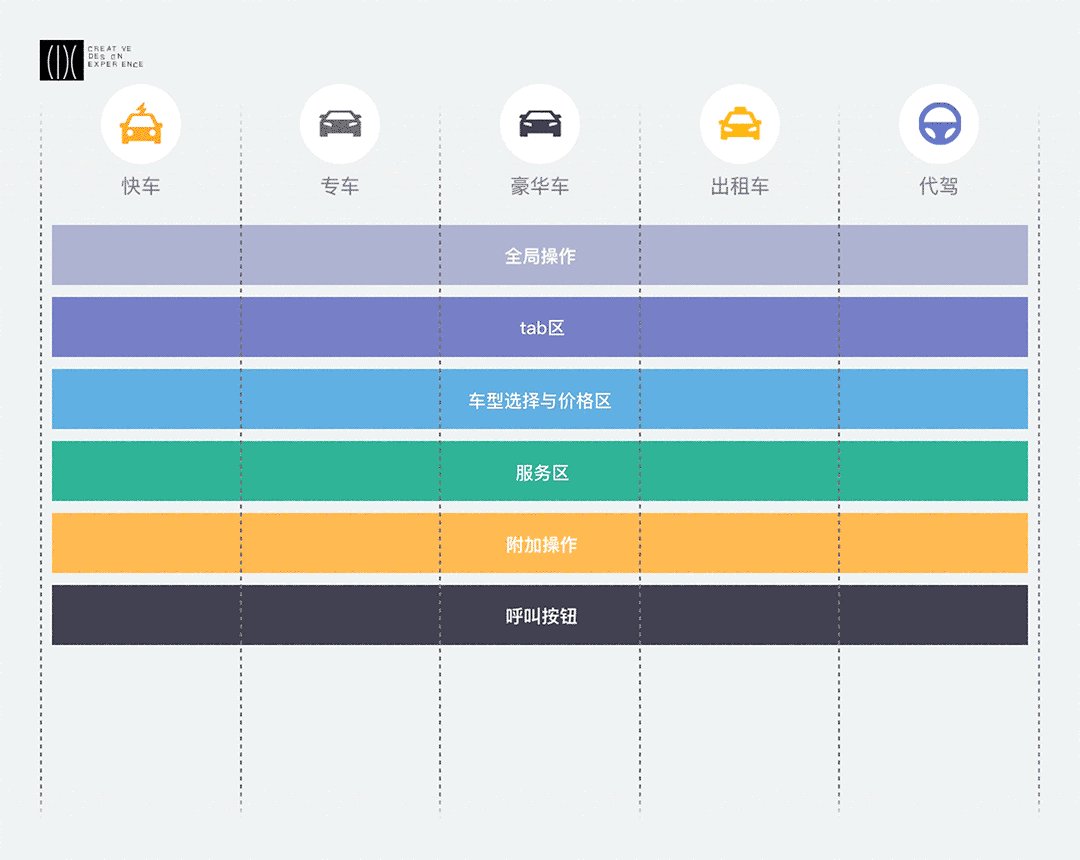
框架层:针对快、专、豪的确认呼叫表单的关键场景进行框架分析


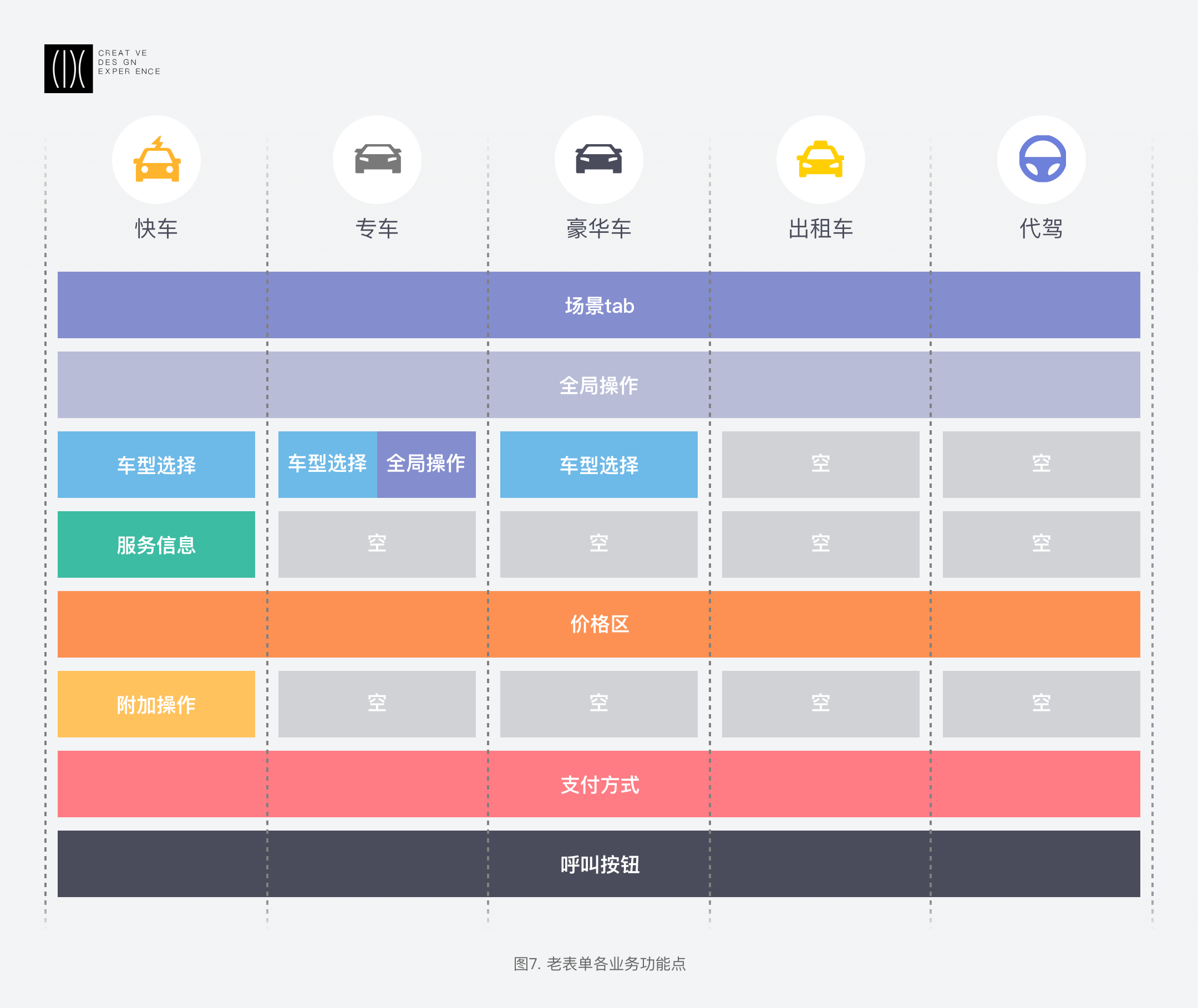
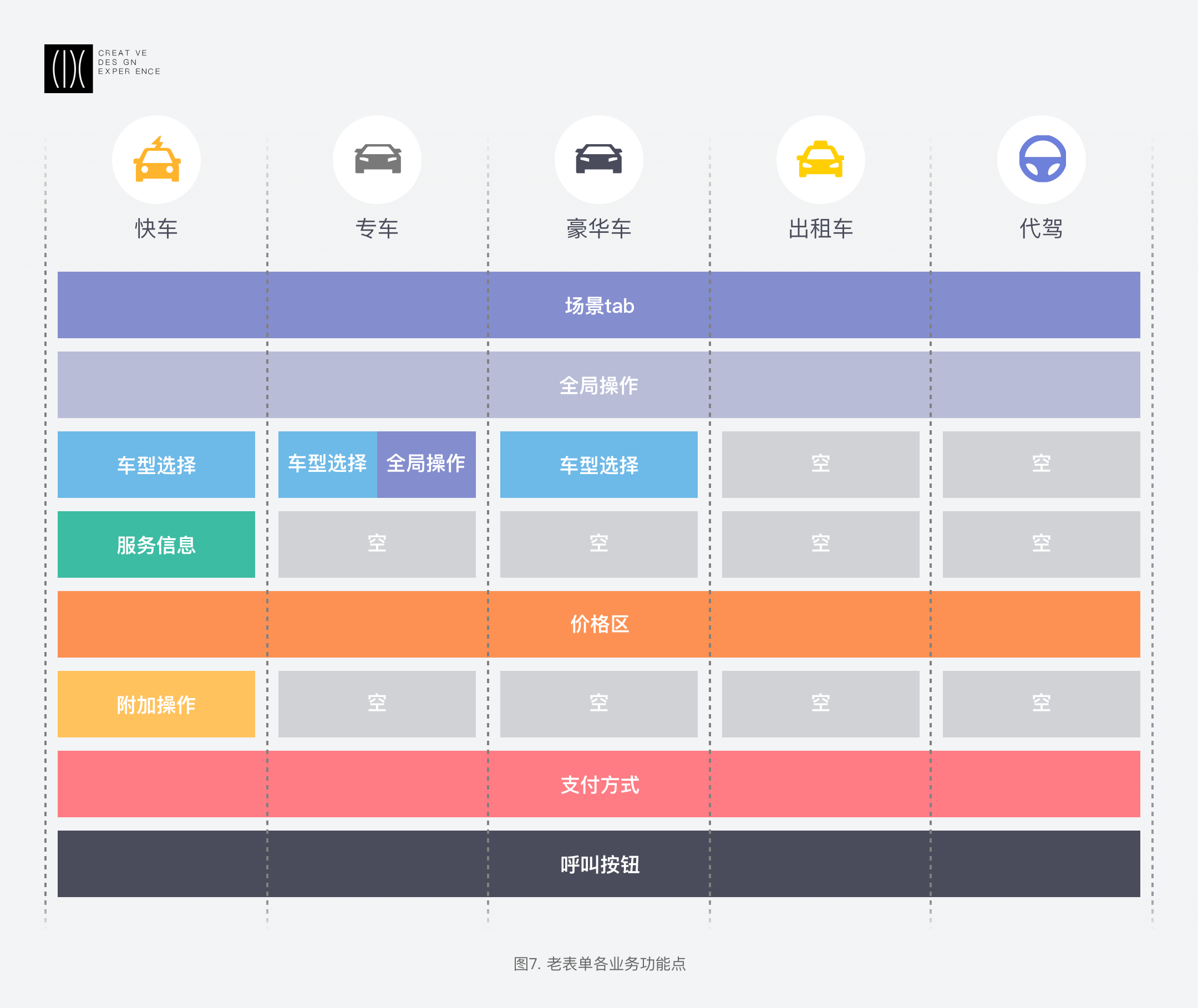
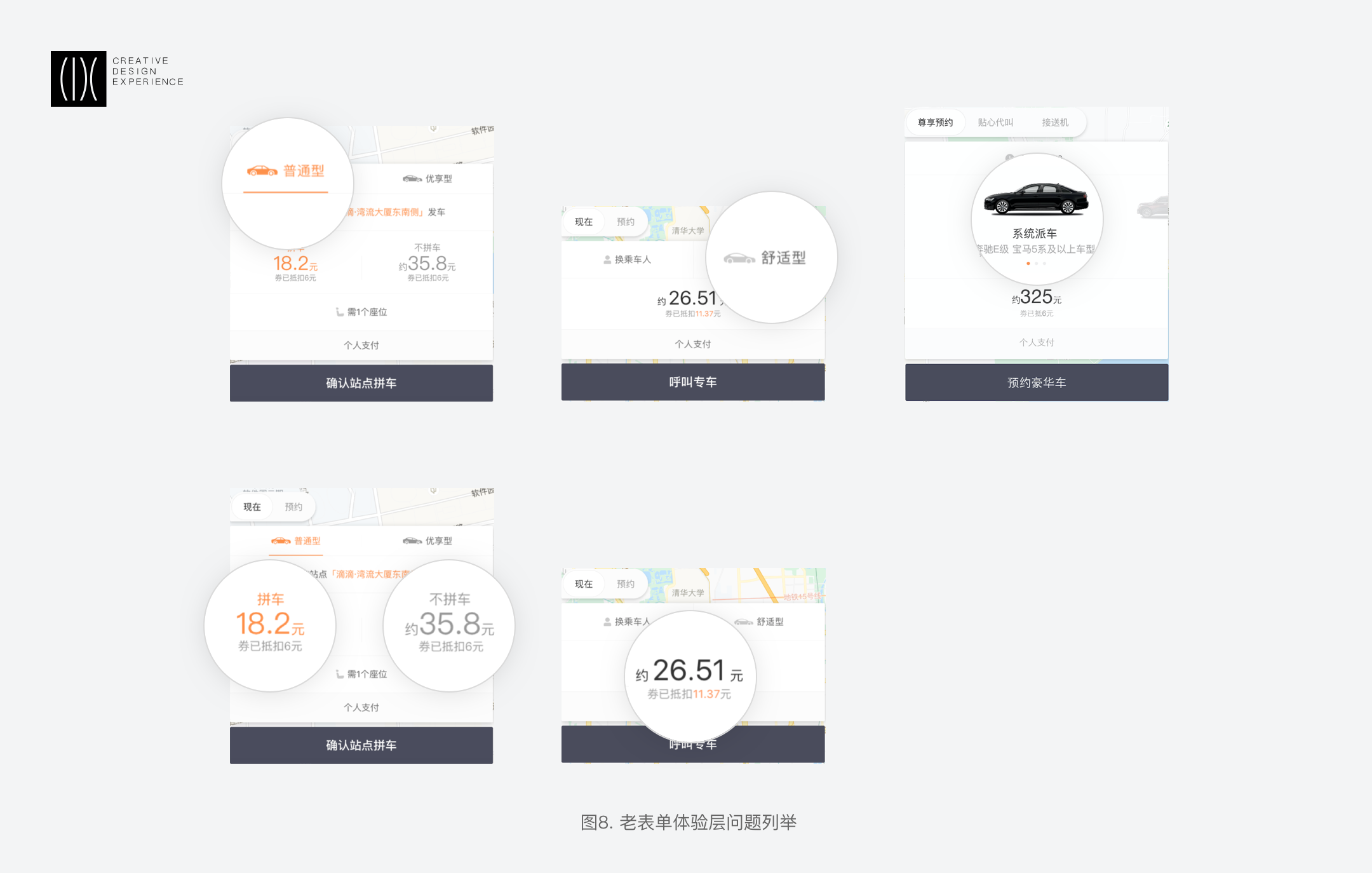
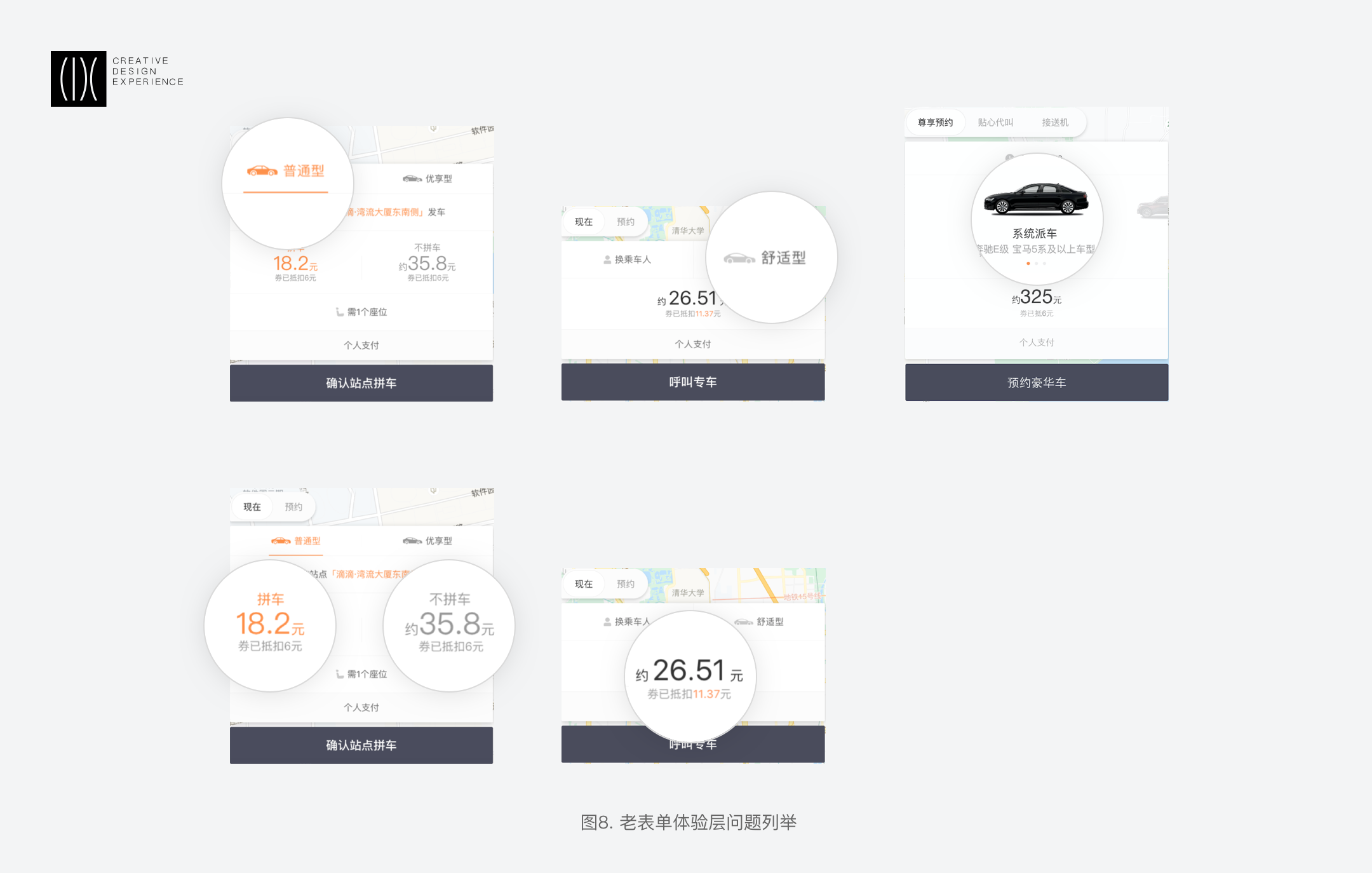
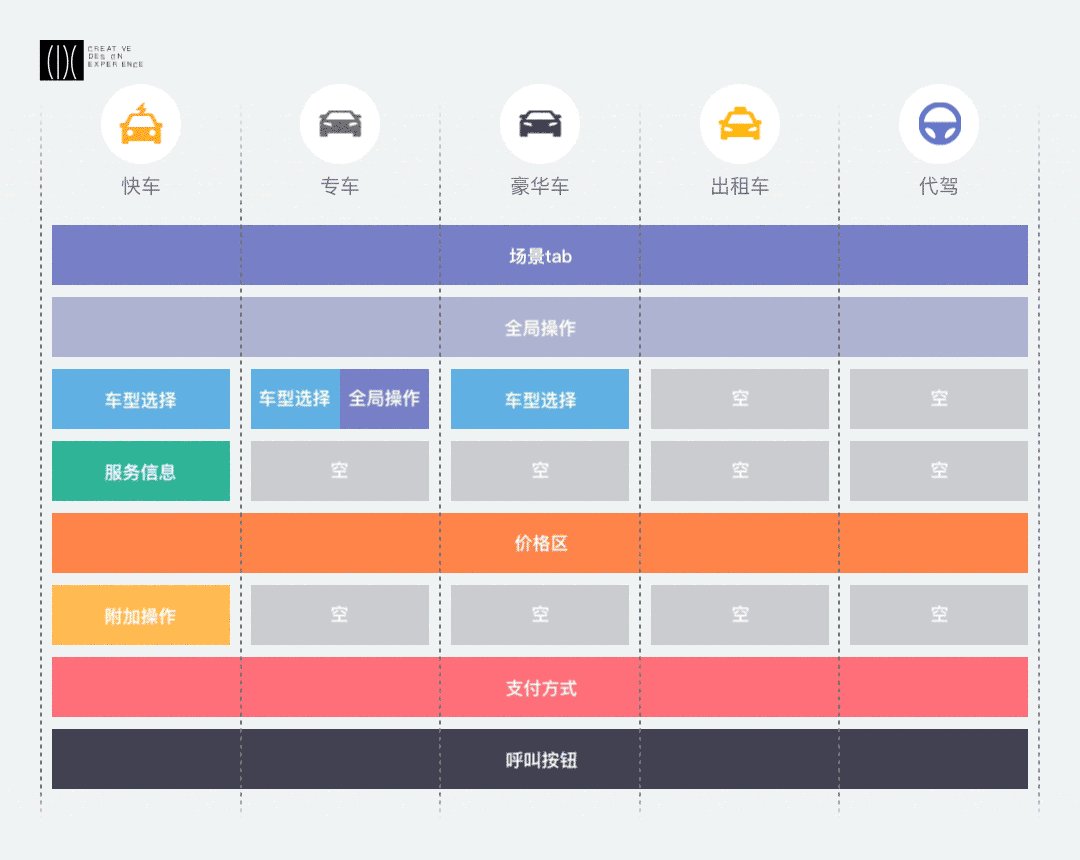
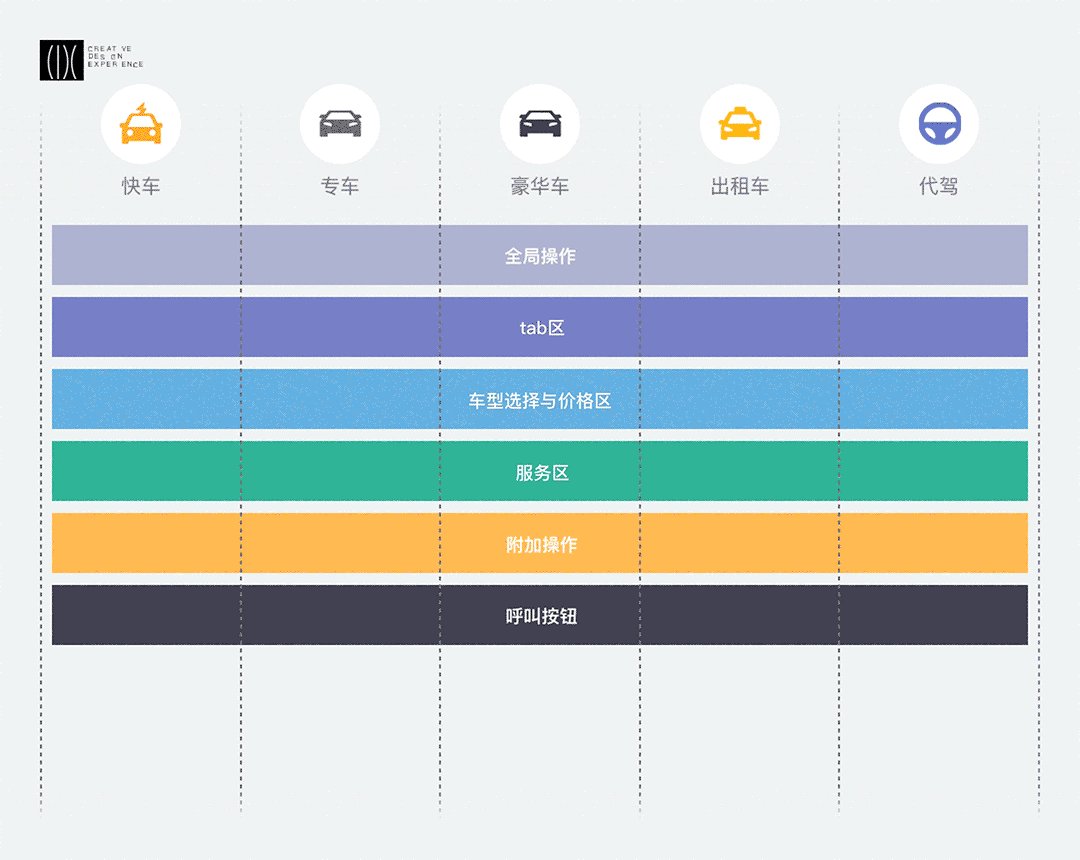
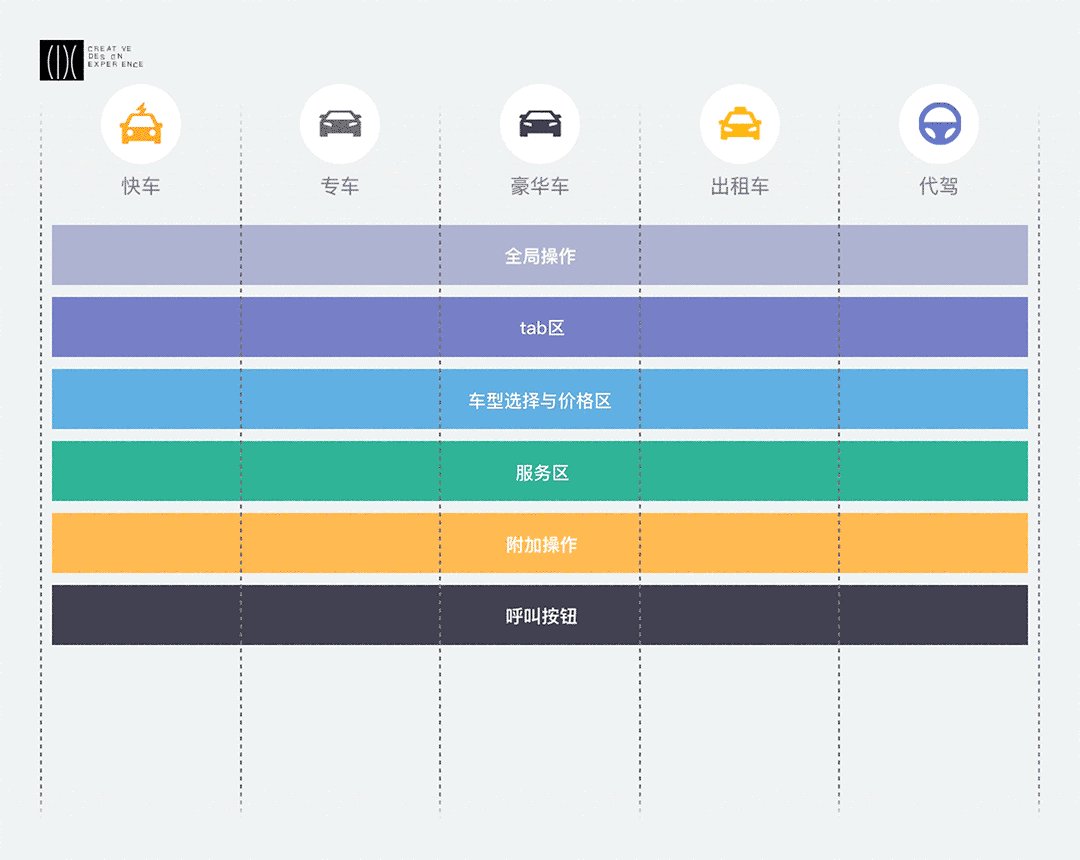
因为业务不同,场景不同,确认呼叫这个流程触点在各业务中是具有共性和差异性的。我们重新梳理了确认呼叫页表单各业务的功能点(如下图),可见各业务表单虽有一致模块,但信息内容十分繁杂,层级区分无规律可循;操作区位置不统一,样式各异;框架的兼容性及扩展性不高。


表现层:在视觉表现层面上,也暴露了很多问题,如:不同业务的车型选择分别有各自的展示方式;价格区选中项的感知较弱且各业务的样式不统一;价格小数点展示位数不一致等等。


新增业务特性诉求:新的框架还需满足业务特性的诉求(如下图)。


● 拆解并简化
如何让新的框架既能满足越来越多的业务类型,保证体验的统一,又能体现出业务特性,平衡取舍促进产品更新迭代呢?
我们回归到本质,从以下四个方面对框架进行重新构思:
删除——去掉无用的功能点
组织——根据类别将这些功能点分解后重新划分成组
隐藏——突出主焦点的认知并隐藏次要信息
抽取——抽取共性,对比差异性
综上,即对框架进行简化,保证框架可灵活适配具有业务共性与特性的组件。


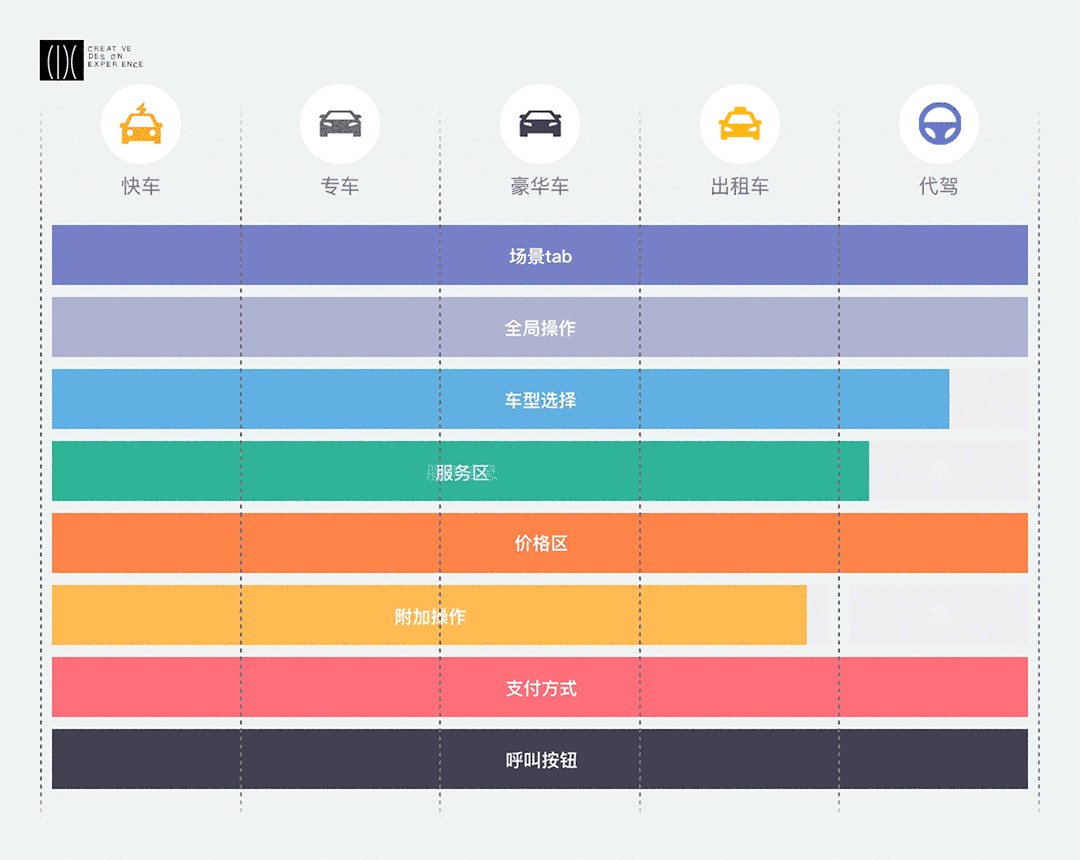
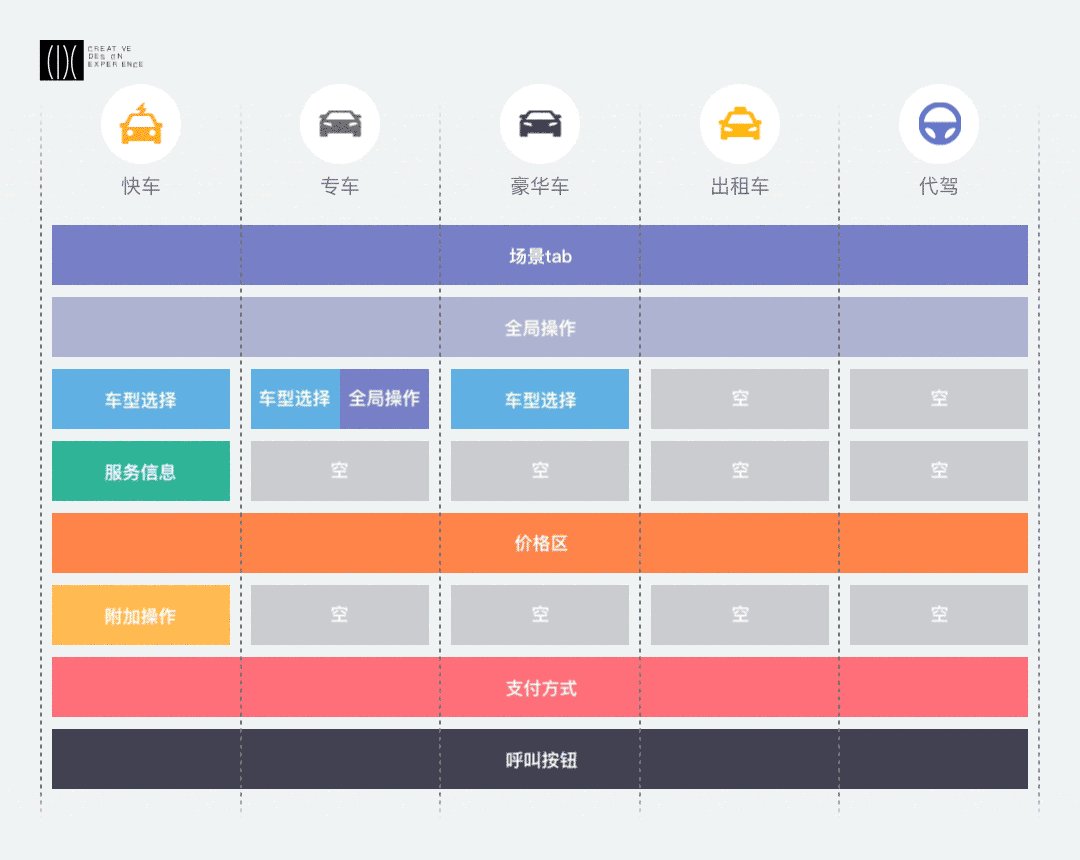
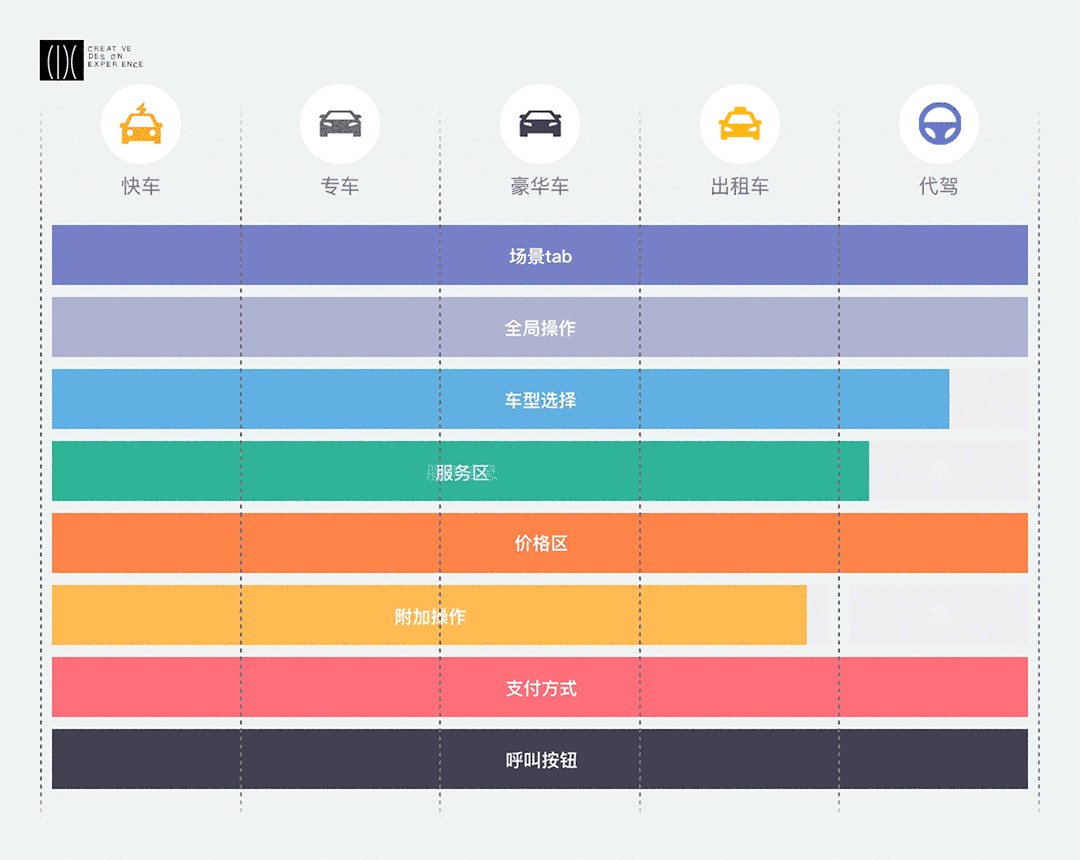
● 重组
简化后的框架几乎可以覆盖所有必要功能点,有很强的适应能力和扩充能力,可以轻松应对未来多元化的出行服务及场景。


在共性中寻找差异性:全局操作、车型与价格、发单按钮是业务共性部分,除车型/价格区和发单按钮外,其余均可显示或隐藏,可根据业务特点灵活配置。
在差异中寻找共性:车型与价格区所包含的服务选择与附属操作是业务差异部分,快车需要在一个卡片中呈现三个车型比价、需要有附属操作,专豪则需要强调车型图片的露出和服务配置。我们要找一个平衡去把这些差异点串联起来,确保用户拥有同样的感受,不仅是交互方式、动效流转,也需要关注同一层级信息的视觉表达。
3.2从框架层到表现层——从整体到细节的设计
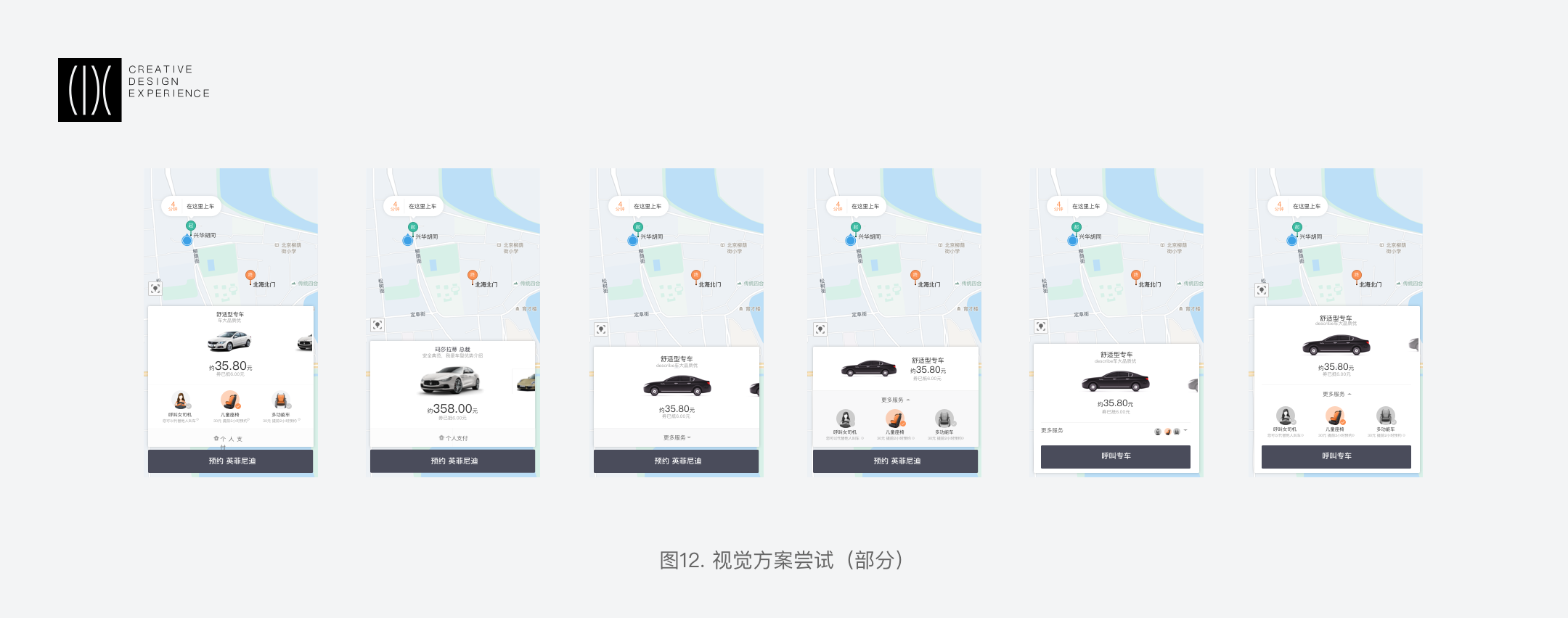
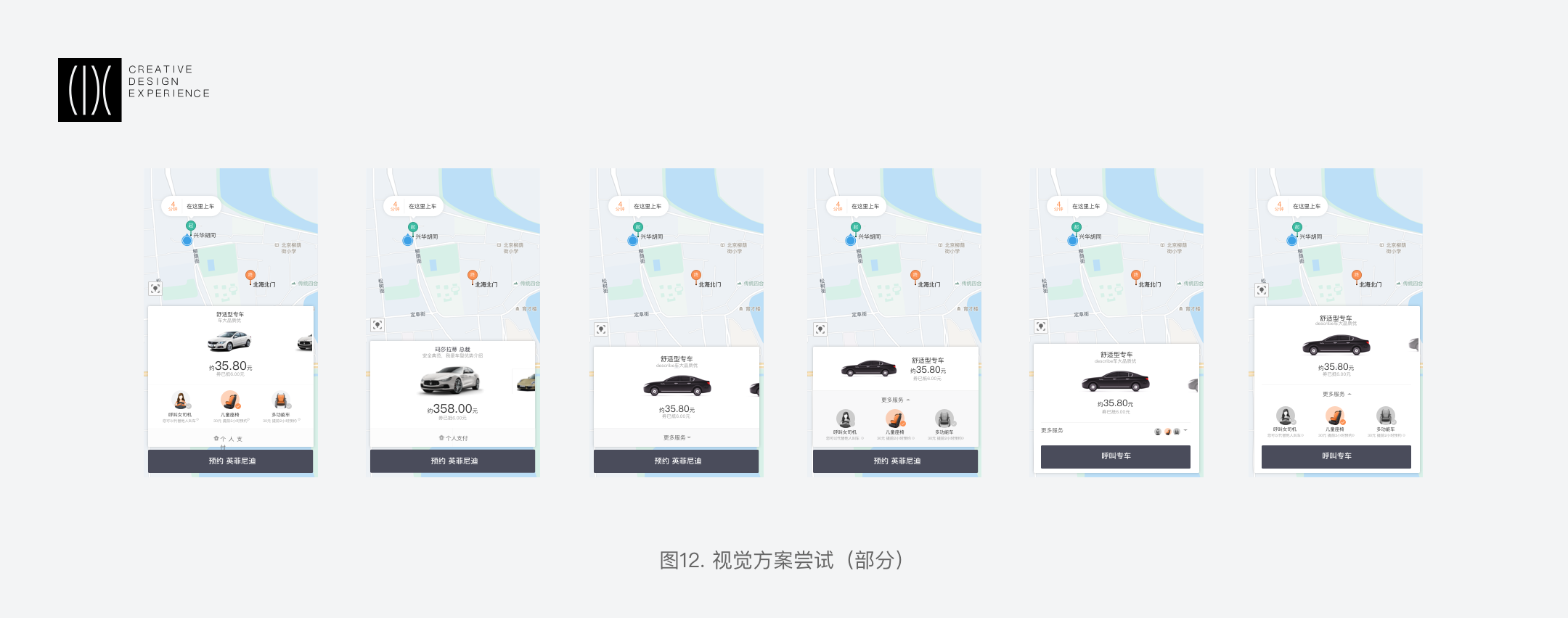
● 视觉尝试探索
在交互框架明确后,便进入视觉设计阶段。平台设计师基于统一的的框架进行视觉风格探索,兼顾扩展性和逻辑性,同时不能忽视业务特性,从而迸发更加出彩的设计想法。设计师是界面的规划师,也是品质的把控者,大到页面布局、组件的组合方式、颜色定义,小到按钮在空间布局上的占比是否合理都要面面俱到。在这个过程中,不断打磨微调,进一步细化并且有针对性的进行动效设计,以呈现更完美的方案。




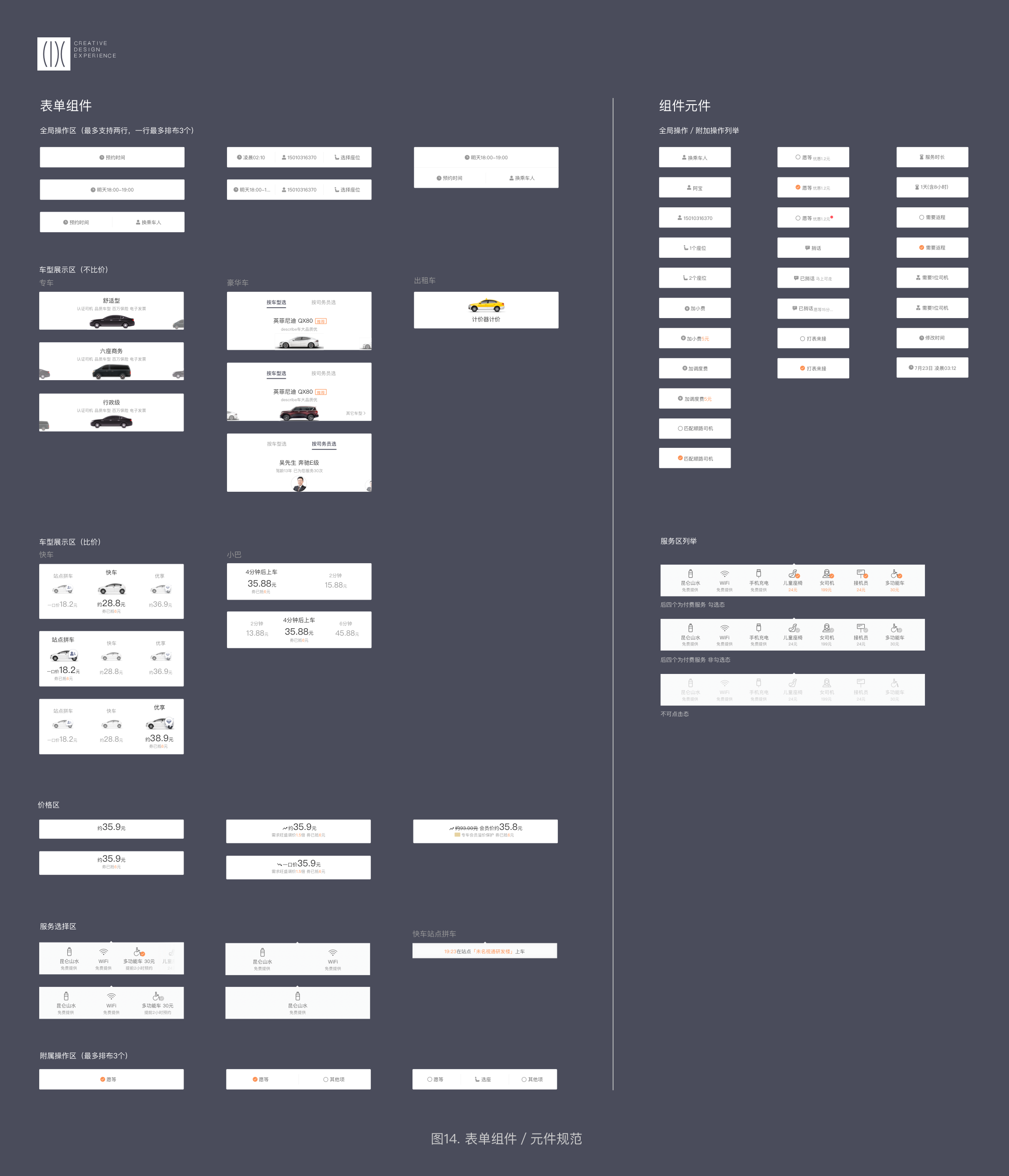
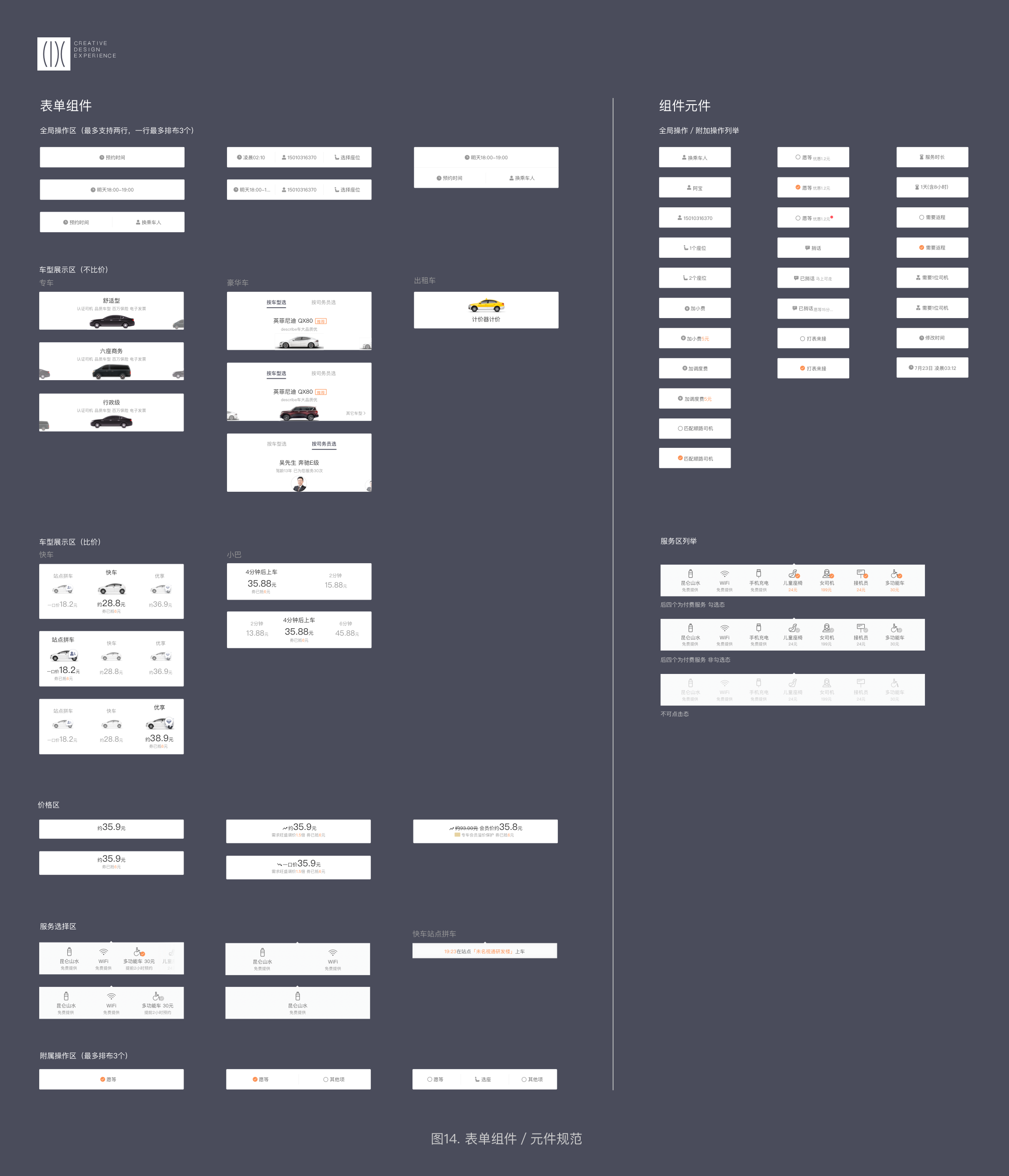
● 组件化设计的细节打磨
在方案确定的同时,将模块再次拆分成组件,组件包含不同类型、不同状态的基本元件,进行深入打磨,从而实现与设计目标的高度吻合。


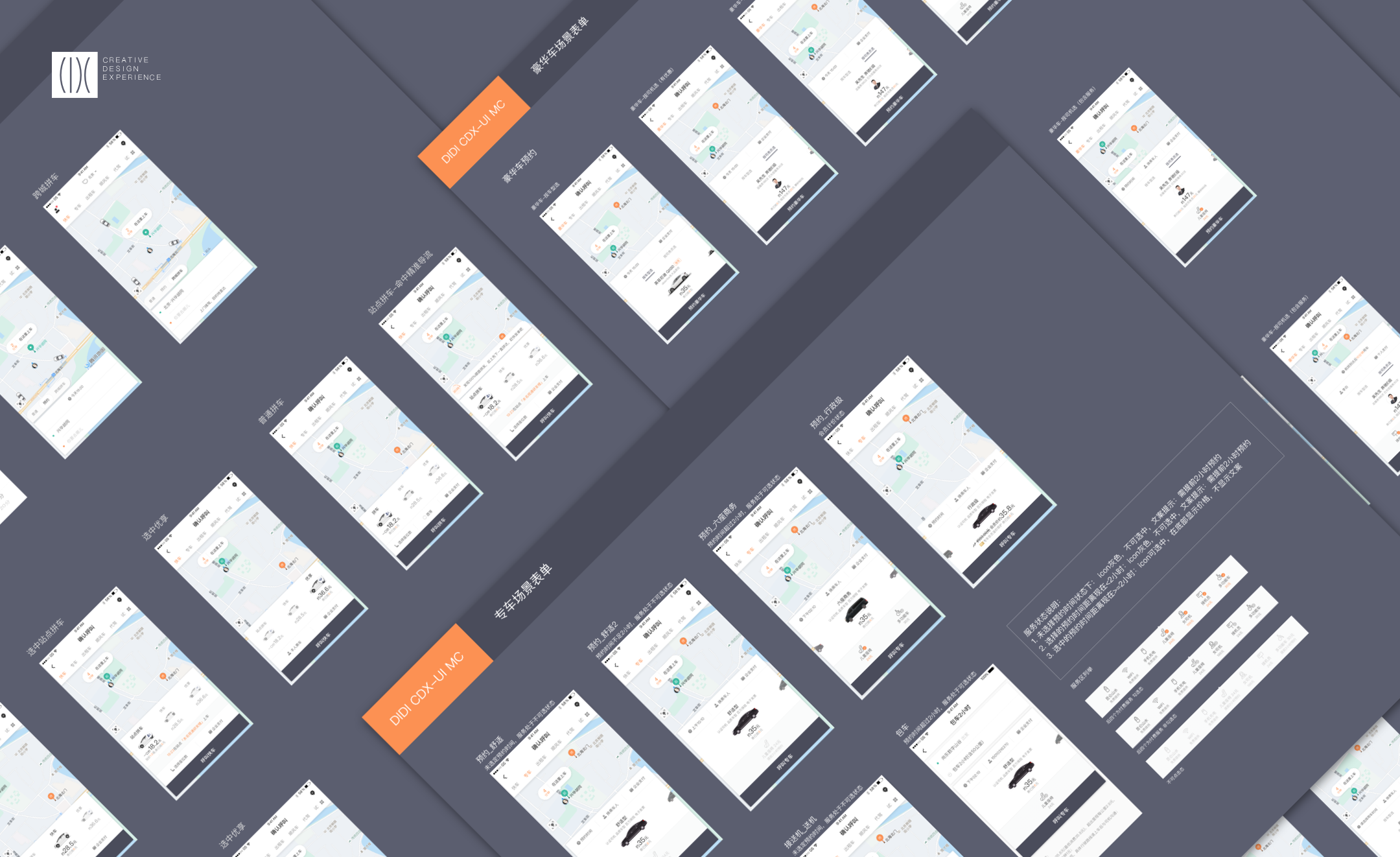
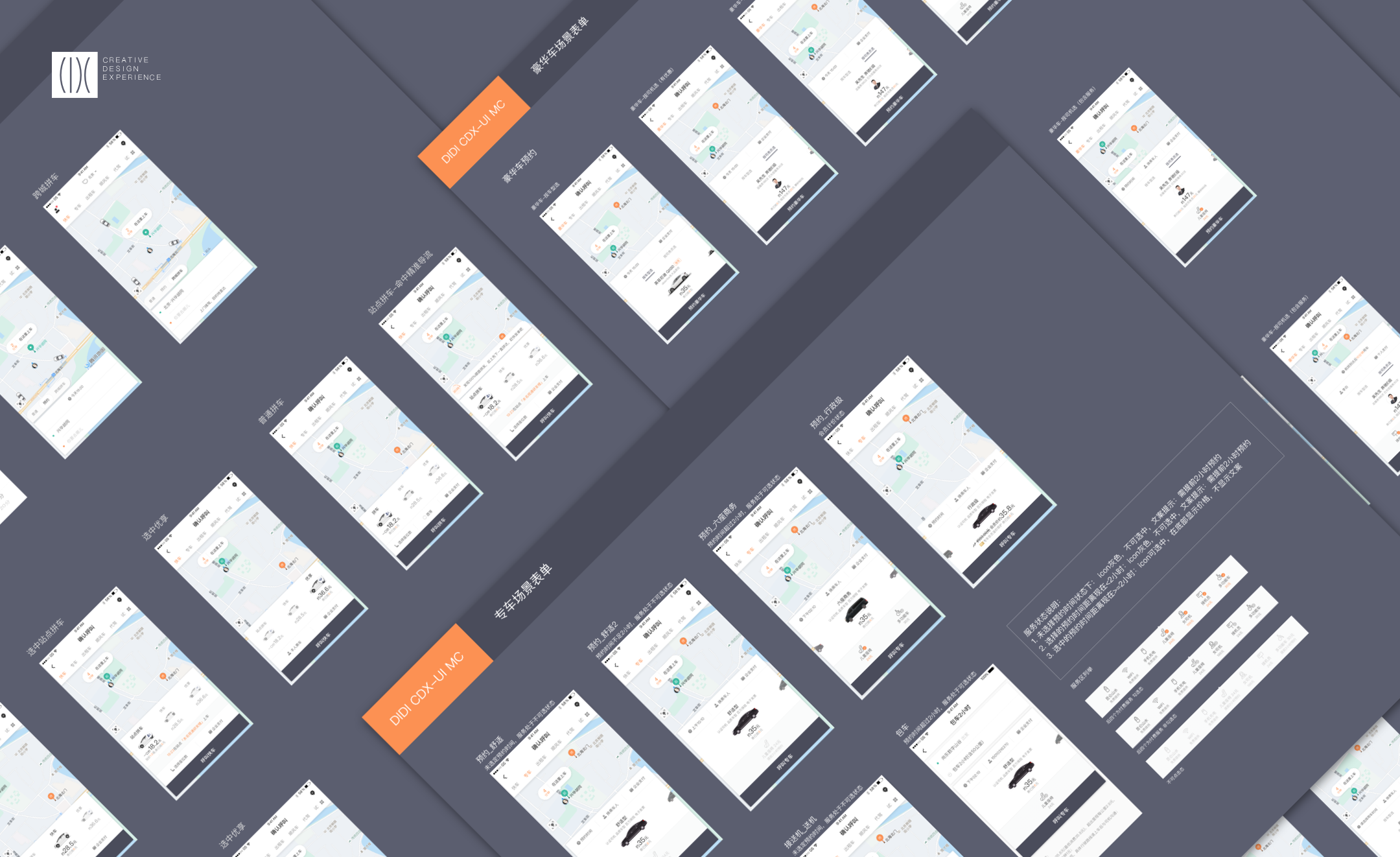
● 根据组件构建页面
表单运用了组件化设计方法,建立了可承载业务共性与特性的框架。通过设计评审敲定最终方案后,提炼规范,设定组件标准,提取组合用法以覆盖各业务场景。由于业务线设计师更了解业务的需求根源及业务流程,所以由其枚举场景并输出业务遍历图。


平台与业务共建的过程,可以更好的调动业务线设计师的积极性和参与度,也能从业务的角度验证组件的扩展能力;“共建”也能更快速的将组件规范推动落地,实现组件的复用、协调与升级,是快速搭建页面、促进产品快速迭代的重要因素。
4. 项目反思
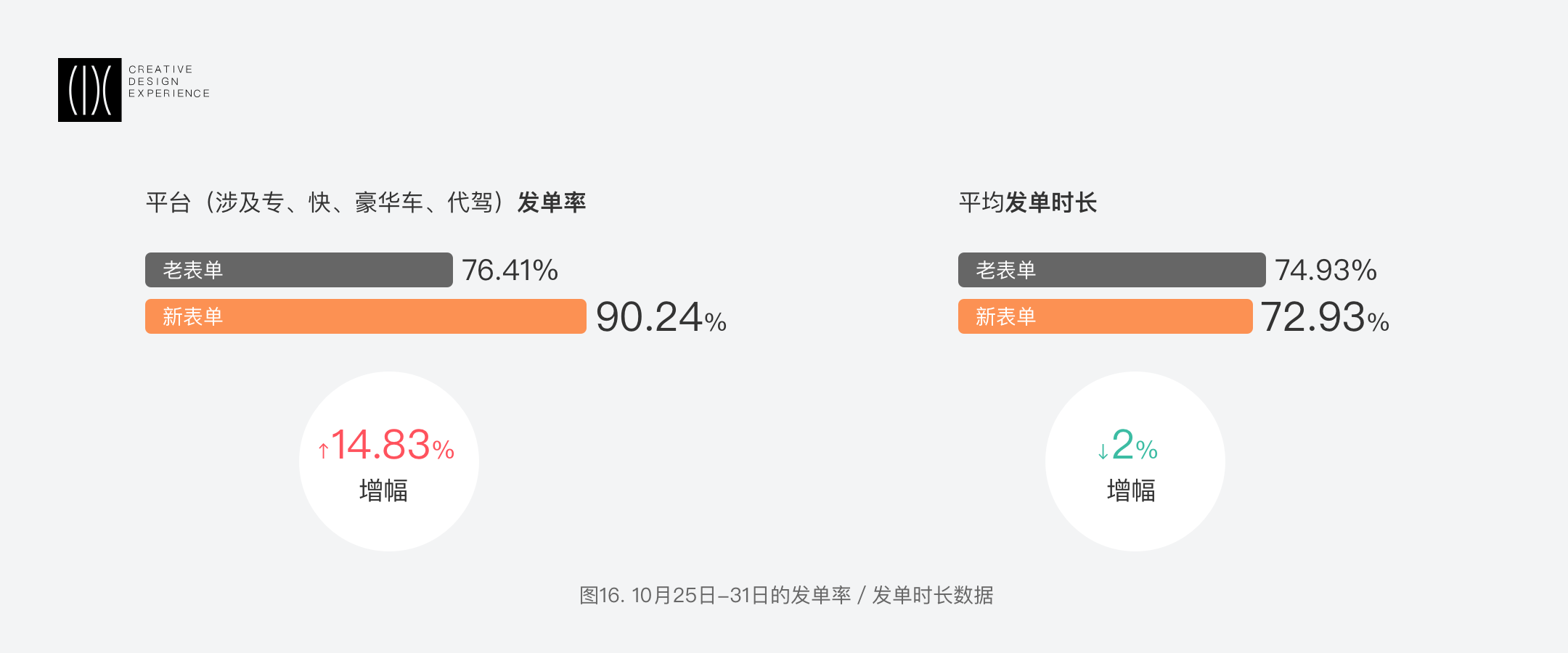
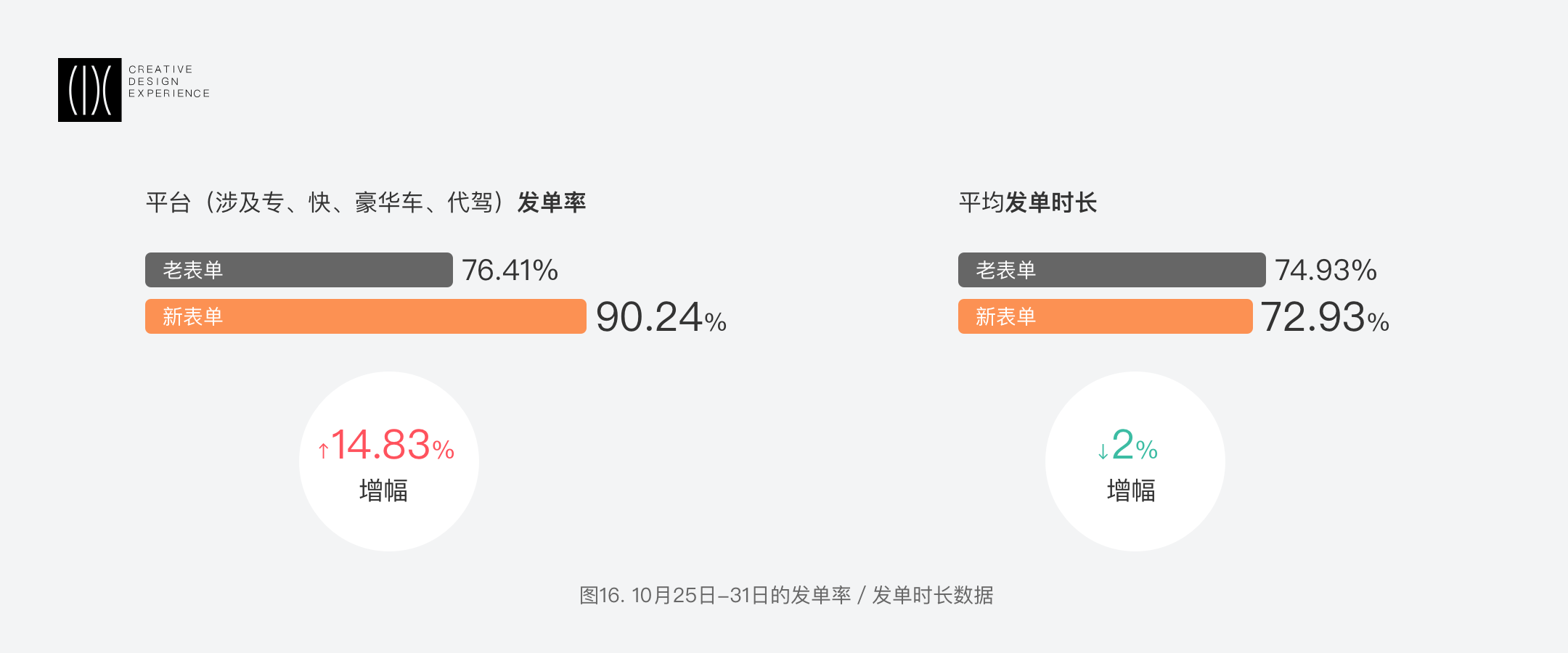
表单在 2017年10月19日 随乘客端 V5.1.16 发布,我们通过数据分析来验证表单优化的合理性。(以ios为例,分析上线一周后10月25日-10月31日的发单率和发单时长数据)


4.1 体验量化
– 新表单较老表单,发单量增加,发单率提升14.83%;
– 新表单较老表单的平均发单时间降低了2%
数据分析表明,表单的设计优化是成功的,是设计师运用组件化思维在自驱项目中的每一个环节发挥高价值的体现。
4.2 快速落地
“共建”和“组件化”是促成表单项目在短时间内达成落地目标的关键因素,平台与业务共建的工作方法也扩展运用到了更多项目中,是平台与业务之间迅速确立方案、搭建设计规范、推动体验优化和迭代的最高效路径。
4.3 设计研发一体化
不仅如此,表单优化项目取得成功,离不开“组件化设计思维”在设计全流程上的应用。我们坚信,滴滴将在组件化道路上继续前行,然而这条路任重而道远。就现状而言,我们的两个组件库——设计库和开发库仍需要分别维护,且设计和开发在沟通时成本较高。这使得我们需要创建一个能够同时面向设计师和开发人员的共享组件库,实现设计和研发一体化,让设计师面向开发,让开发贴近设计,减少设计及开发人员的额外工作量。我们设想,在设计和研发一体化的生态系统下,不论设计师或开发人员,通过搜索名称就可以从共享组件库中调取相应的组件进行设计,这些组件都有一对一的设计和开发数据,这会让工作变得十分高效。
在滴滴的未来,设计研发一体化是可以将代码实时渲染到设计软件中审阅设计的生态系统,且并不遥远。
『 在路上 』
组件化推动着设计变革,构建设计研发一体化是个无比艰巨的任务,需要各个团队共同努力完成。设计研发一体化会给整个产品甚至整个公司带来巨大的价值。
作为设计师,利用设计工具化可以帮助我们节省因重复设计产生的工作时间,实现从设计支撑到设计驱动的价值转化。让我们更专注于用户体验和对产品的创新,并且把自己带到更高的视野,经过全链路实践,提高自身专业影响力和核心竞争力,从而完成设计新时代的进阶之路。
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)