滴滴试驾诞生记!从创意到落地!
参与完整个滴滴试驾的产品设计,最大的感受除了产品本身的打磨和探索以外,更多的是对于自身职责的定位,与各个角色的合作,以及更大的预期。
参与设计师:秀子,樊欣,龙龙,立爽,大师兄




一、从0开始--试驾的资源匹配
- 什么是试驾
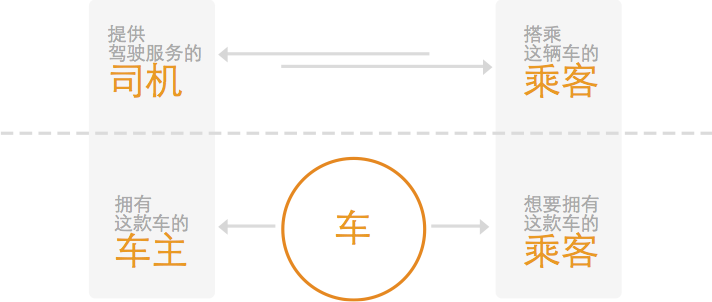
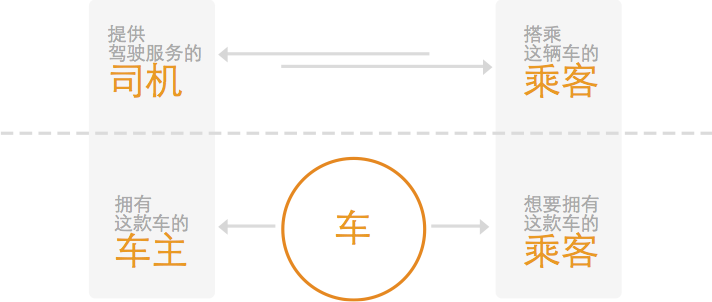
试驾能够让乘客在车主的陪同下驾驶车辆,与车主交谈,了解这款车的性能。
它是一个全新的领域,不同于滴滴体系中传统的司乘关系,仅仅在司机和乘客之间做即时或预约的匹配。试驾增加了车的角色,让车成为整个业务的核心,车主和乘客基于某款车建立了较强的联系。


- 需求收集
通过市场调研和用户调研,跟踪新车销售流程,我们很清楚地看到厂商、经销商和用户的需求之间,存在很大的缝隙。


这些汽车营销过程中的现实问题,指明了滴滴试驾基于商业和用户双方的需求点,例如寻找更多车源、发挥调度力、减低用户试驾成本、激发用户压抑需求等。
- 产品定位
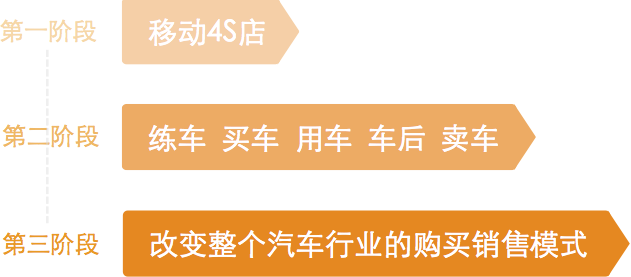
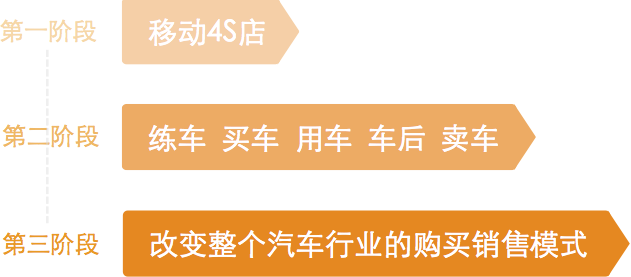
现阶段,滴滴试驾定位于创造以体验为核心的营销方案,整合平台车源、调动车主能力、降低成本,向用户提供高效高质的试驾服务,提高试驾对消费决策的影响力,打造一个“移动4S店”。
逐渐地,以出行为入口,覆盖用户练车、买车、用车、车后、卖车全流程。
未来,综合线上数据、线下行为,提供全面的用户反馈和场景化精准营销方案,为厂商打造产品迭代和推广销售的闭环服务。


二、从0到1--滴滴试驾产品定义
- 用户定性研究
我们对使用滴滴出行的部分乘客进行了用户调研,明确了我们的目标用户。然后对用户进行定性研究,分析他们的行为、态度、动力等,以便于创建人物角色,研究用户的真实使用场景,以用户为中心创建合理的流程和功能。
以乘客端用户为例:


- 使用场景
根据上述研究,我们创建了一个用户模板以及使用场景,这里简要说明一下他在进行驾驶前的使用场景。
用户之前通过朋友和网络,已经大概了解了几款车的价格和性能等,想要试驾一下,更真实地体验并对比这几款车。由于工作繁忙,只能午休或下班时间,在公司或家附近进行试驾。于是,在工作空闲时间通过滴滴试驾预约了一款车,约在了公司楼下,并与车主联系确定了出发的具体时间地点,然后等待试驾。
- 基本流程
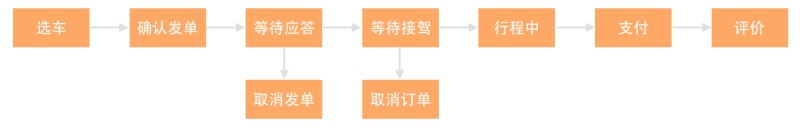
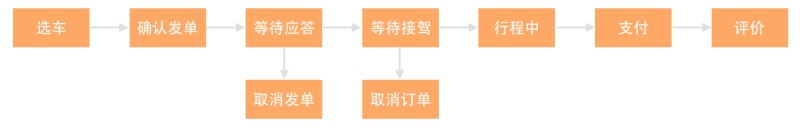
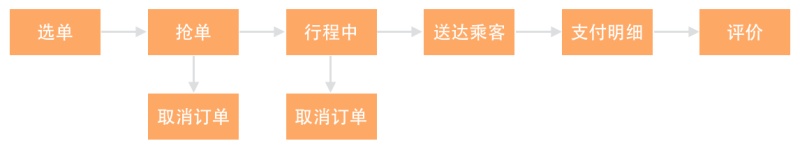
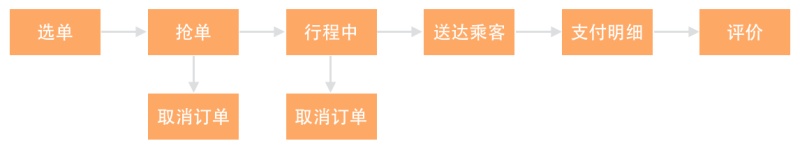
在与产品经理共同分析了车主和乘客的典型使用场景后,我们拆解出主要功能,并参考前期的调研数据,构成了一套试驾业务流程,分为乘客端、车主端和个人中心。
乘客端


车主端


确定了主流程之后,再根据产品需求,以页面为单位,对各个流程节点进行细化,产出以页面为单位的功能流程图,并查看各个功能的层级,同时也便于与产品之间的讨论。
- 为什么不要购物车
在产品设计的前期,我们每天产出的详细流程图都会有变化,也考虑了多种可能性,尝试了多种方案,举个例子,购物车流程的简化。
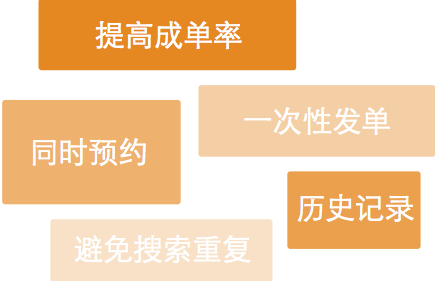
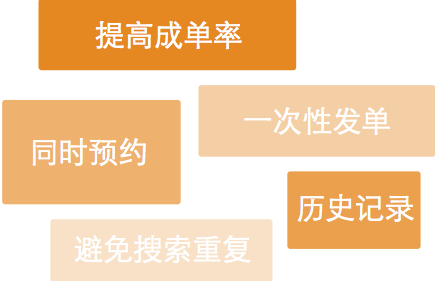
从商业的角度出发,为了提高用户成单率;从用户的角度出发,为了方便用户下一次发单,产品考虑了购物车的功能,将乘客所发单的等待应答车辆均加入购物车。


但我们站在真实的场景中去模拟这个流程时,就会发现问题,在分阶段的筛选中,确定了最后的方案:
第一,同时预约的结果是不可控的,因为购物车并无先后顺序,成单的顺序不能符合用户真正的预期。
第二,一次性发单并不是用户的真正需求,用户真实的使用流程往往是针对某一款确定车型的试驾。
第三,提高成单率的根本在于车主的需求匹配乘客的需求,而不是单一的体量。


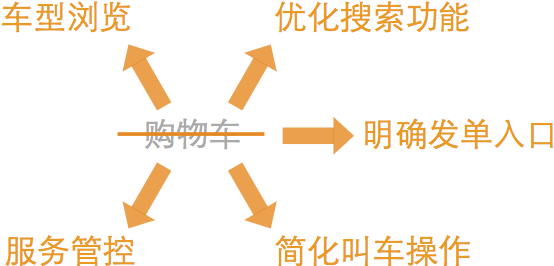
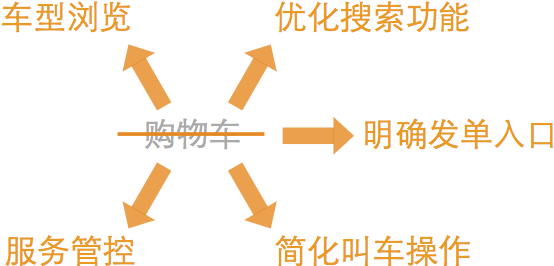
因此,购物车这个需求在一次次的迭代中,最终被舍弃。而它所代表的真实的用户需求,则被分散到了更简洁的各个核心功能中。
- 核心功能
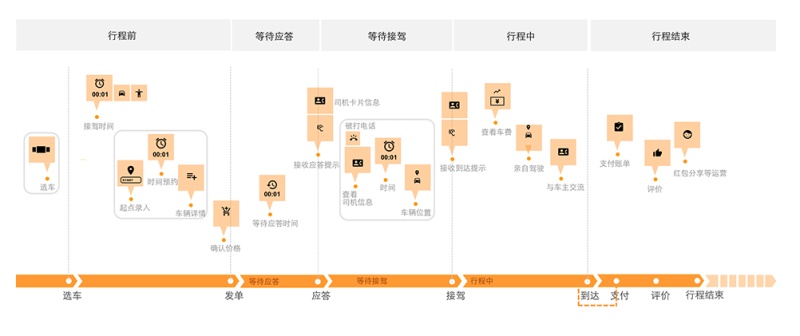
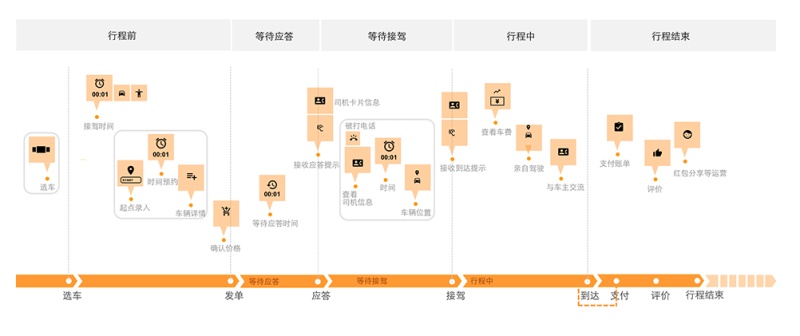
明确了功能流程后,我们对整个流程的节点进行细致的剖析,使用了很多方法,比如用户体验地图,找到了试驾服务的几个核心触点,例如选车、叫车、等待接驾。


在接下来的设计中,我们对这些触点做了更加细致的分析,在符合商业目标的基础上,以用户为中心,设计合理的操作步骤,信息架构,以及页面布局等。
产出相应的设计方案,画出原型图表达清楚产品的思路,在快速确认需求后,确保产品与设计的沟通一致。
三、怎样的1--滴滴试驾产品设计
- 原型图表达产品思路,便于沟通
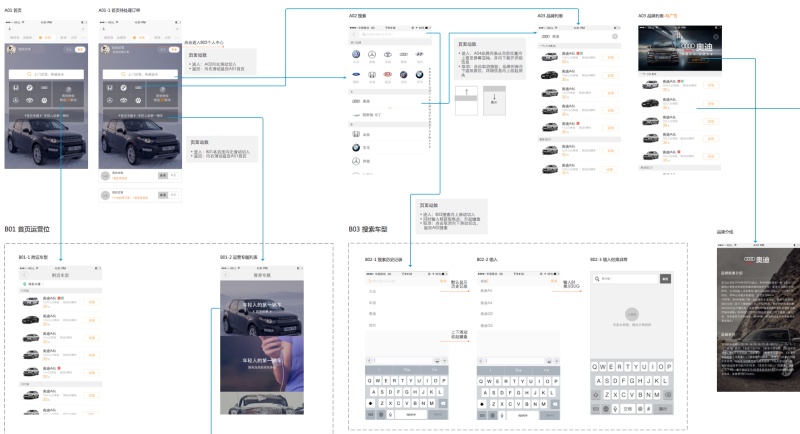
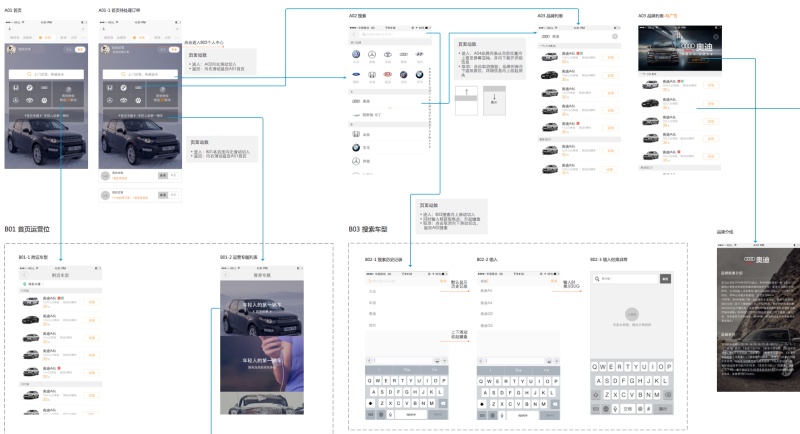
我们与产品确认了需求后,同视觉设计师一起协同工作,以原型图的形式产出了关键的功能性页面,确定基本功能点。原型图用来进行详细设计和开发的评审,同时细化功能,每天迭代更新。
以乘客端选车功能为例,用户选车在多种使用场景下出现,有不同深度的层级:


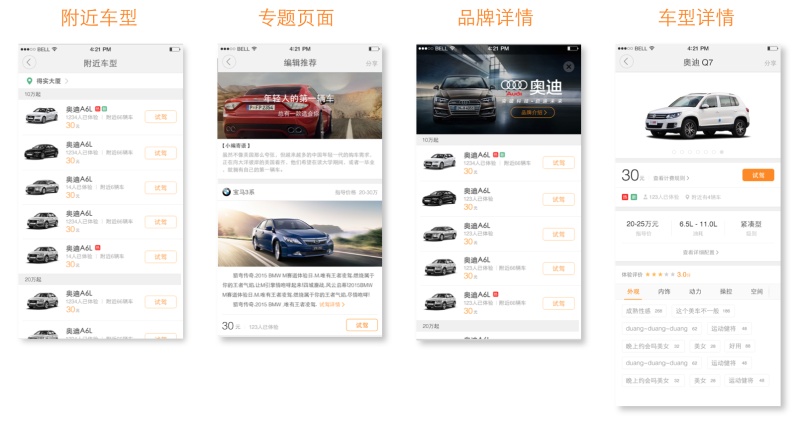
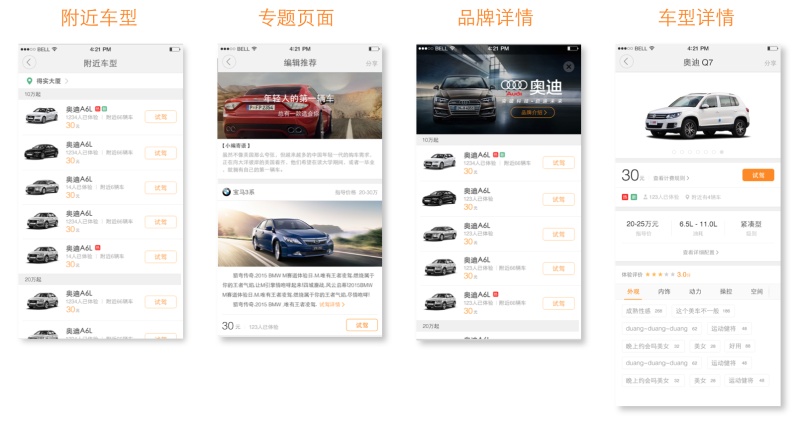
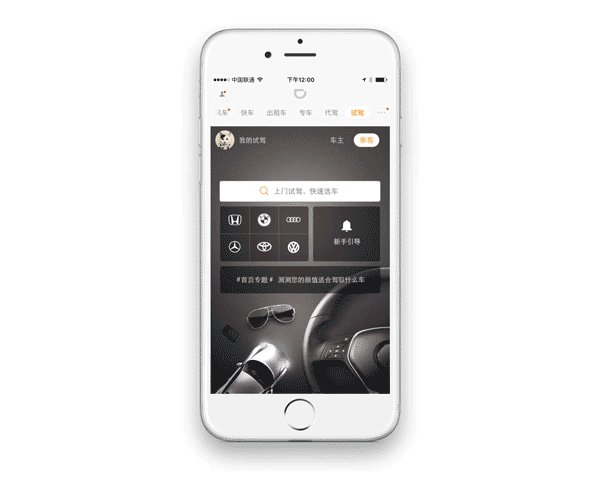
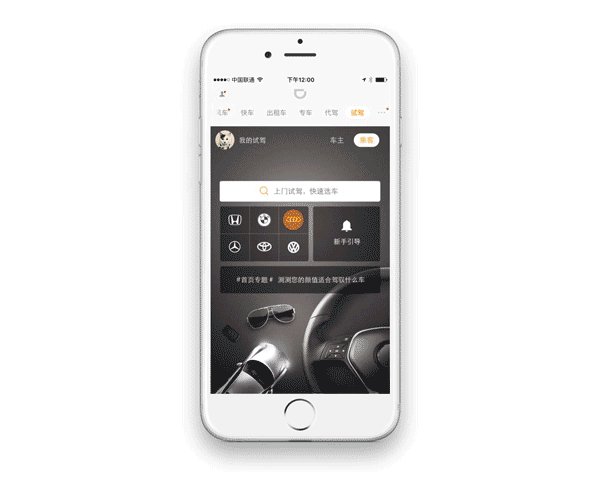
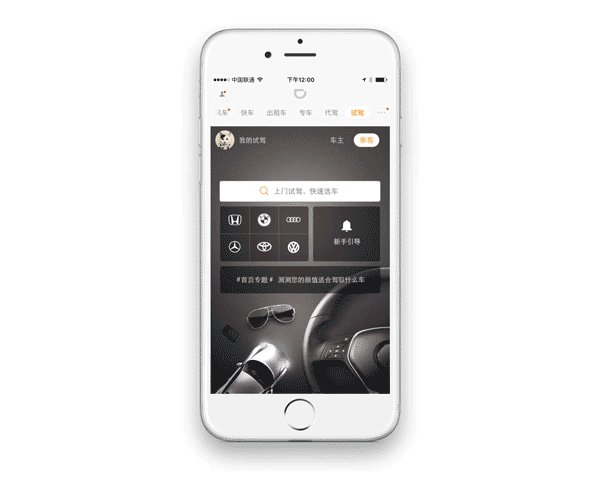
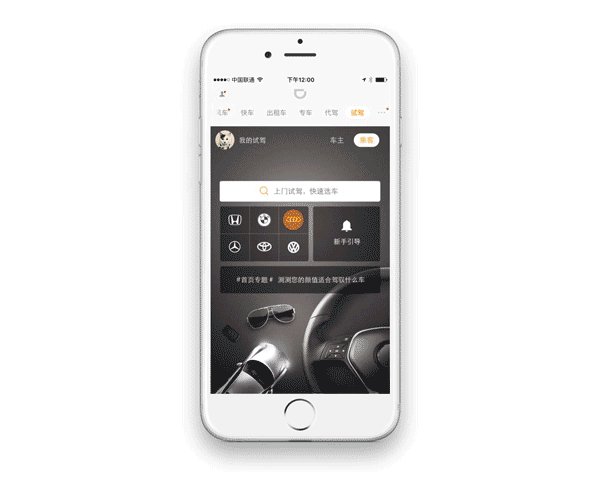
根据核心功能,我们在乘客端首页给予选车最高优先级,把用户需求拆解并归纳,划分为搜索、品牌直达、附近车型、专题介绍几个功能。每一个入口都是对用户所选车型不同粒度的展现,并且可以快速发单。
- 高保真原型走查全流程,查缺补漏
将所有的功能点拼接起来,绘制高保真原型。在此阶段的产出,着重于各个功能点是否可以走通,有没有功能的遗漏,操作逻辑是否合理,操作反馈等,并且在原型完成后召集了设计师们进行测评。


- 迭代优化
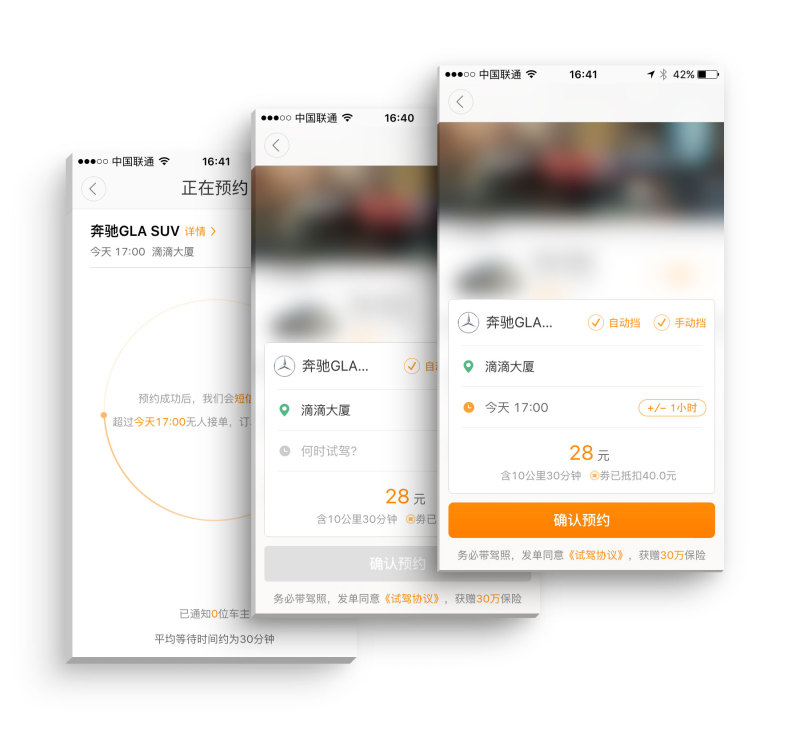
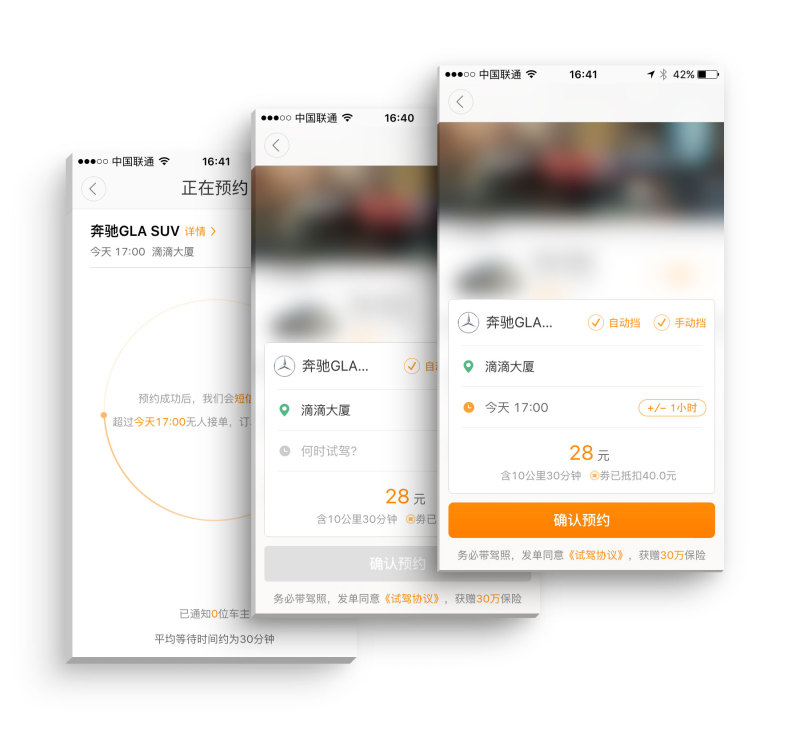
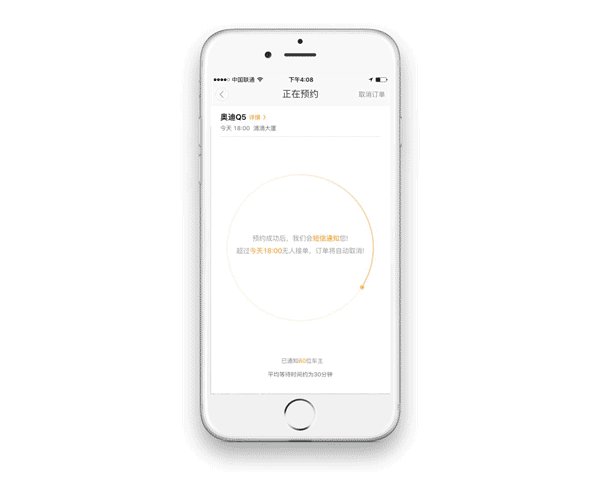
试驾业务的发单组件不同于通用业务,需要在选定车型的基础上,选择出发地点和出发时间。
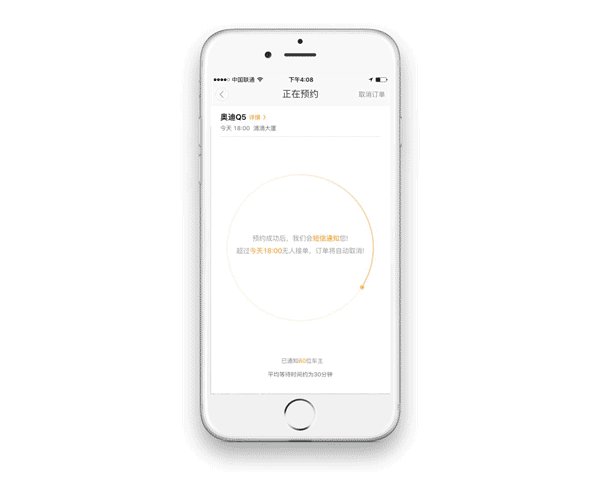
有意思的是,站在试驾乘客的角度上,我们发现选择自动/手动车型的必要性;站在试驾车主的角度上,我们明白了出发时间可变通的理解难度,所以着重在这两点上进行了优化。另外,由于试驾业务的特殊性,提醒用户携带驾照也是一个重要的需求。


- 设计差异化和一致性
设计过程中,要让用户体验做到最优,保持我们自己独特的功能和使用感受;同时又要和滴滴出行平台的设计风格保持一致。
以首页为例,前文已经说明了从产品角度的规划,设计师们按照需求的优先级,定义了首页的信息架构和排版。除此之外,我们还在一些细节上进行了求同存异的设计,以突出试驾本身的需求,例如评价的多维度设计,司机卡片的信息结构,以及运营消息区的操作和新手引导。

四、从1到几?--总结
参与完整个滴滴试驾的产品设计,最大的感受除了产品本身的打磨和探索以外,更多的是对于自身职责的定位,与各个角色的合作,以及更大的预期。


在产品设计的前半段,交互设计师就是半个产品经理,参与产品需求的讨论,研究竞品,提炼功能。
在确定了需求和相关流程之后,接下来的设计阶段,设计师加入了理性的用户体验分析,并站在公共规范的立场上,去审视一些新的功能。
在设计的后期,是参与人员最多的阶段,从产品经理到设计师,再到开发,同一件事,不同的人往往有不同的角度去看待,吸收不同人员的看法,并站在自己专业的角度去分析和解决问题,是合作的最优结果。
到了开发阶段,由于需求的不断优化和开发中遇到的一些困难,设计师需要评估不同的方案,选取最适合当前排期和目标的解决办法,并协调相关人员,跟进各个开发环节,确保产品能够高质量的上线。
最后,对于产品和自己的预期,我希望是没有边界的,设计是为了解决问题,更多的专业积累和更高效的工作方式,会在试驾接下来的道路上带来更好的产品体验。


- 用户需求背景
前⾔:做试驾项目之前,7月份,朋友看中一款车,买车之前需要前往4s店看真⻋、试⻋,但是需要预约、到店成本高、试驾时间短、获取信息有限等诸多不好的体验一直存在。 朋友这样的一个经历,让我们切⼊了用户痛点,感受到了市场需求的强烈。


- 产品目标定位
滴滴试驾可以为厂商和用户解决这些问题,打造一个 “移动4S店” ,未来的滴滴试驾将会以出⾏为⼊口,覆盖用户练⻋、买⻋、⽤⻋、 车后、卖车全流程。


- 产品设计初期
设计师拿到交互稿应该把⾃己的想法加进产品设计中。那怎么培养想法?怎么体现设计师的价值?笼统的说,交互的⼯作重点表现在前期制定产品大框架的布局及功能模块的复⽤和扩展。相比交互,设计师更需要用视觉语言去表现一个⻚面的重点,信息的层级和整体风格。而产⽣所有设计想法的来源有三点前提:
· 对产品和交互方案有足够的了解。
· 肯花时间不断打磨设计。
· 大量设计案例的积累。(如图)


当交互输出了低保真原型图后,可以从整体到细节仔细的审查。
整体,指哪些模块或者信息和按钮是复用的,在设计过程中就要保持他们的统一性。
细节,指每一个模块的信息都要做到足够清楚的了解,包括文字限定的字数等。
- 高保真设计
高保真设计过程要点:
· 1.以iphone6尺寸做设计,设计过程中需要考虑低分辨率的适配情况,设计稿尽量展现极端数据情况。如果开发时间充⾜可以根据页面的重要程度单独开发小屏幕适配。
· 2.文字颜⾊/文字⼤小/按钮等元素是否统一,规范中已有的是否复用,页面的左右留白是否统一。
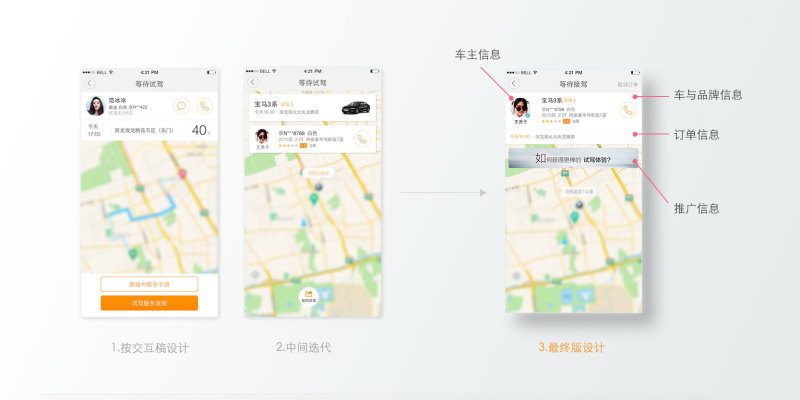
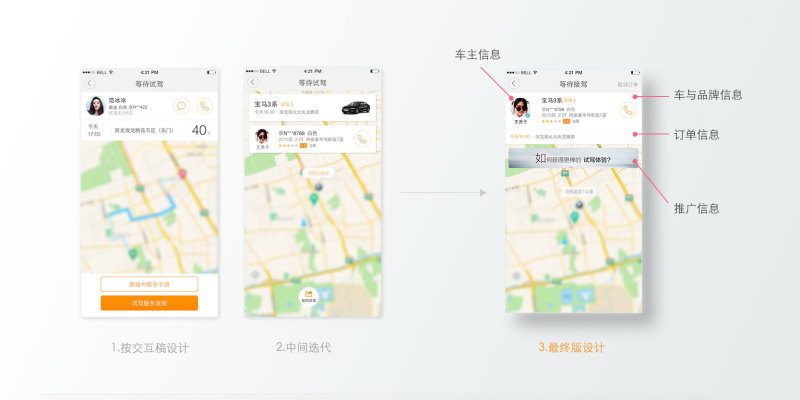
· 3.信息提炼与整合。做到一个页面只表达一个重点。(如下图)
案例分析:1)迭代中:把信息按⻋主和车两个纬度进行细分用卡⽚的样式展现。缺点:卡⽚样式占⽤过多的屏幕高度,并且⻋的信息和订单的信息不应该放在一个卡片中。 最终效果:车主和车的信息左右排列,重要级别相同清晰易操作。订单信息单独放在下面,不同情况订单信息消失也不影响整体布局。


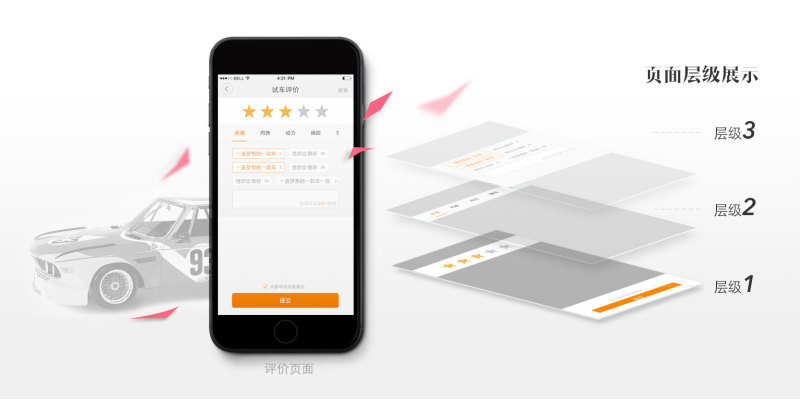
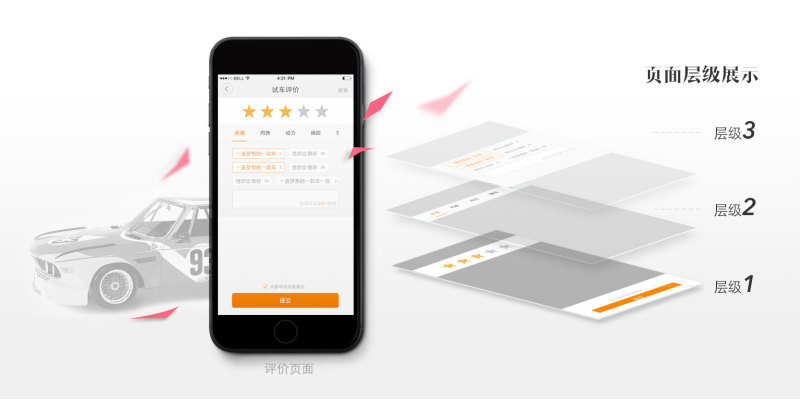
· 4.⻚⾯的层级表达是否明确。(如下图)


· 5.然后做减法,去掉一切不必要的分割线或⾯面。⽤用间距把空间关系表现出来。
· 6.中间迭代的版本做好备份,以备后期思路回顾。
视觉高速出前,整理成一个整张的流程页面,审查视觉元素是否同意。并且方便后续沟通。


然后是输出的过程:
· 1.输出效果图的切图及标注之前,需要找开发同学确认复杂⻚面的实现方式。标注与切图的正确输出形式。
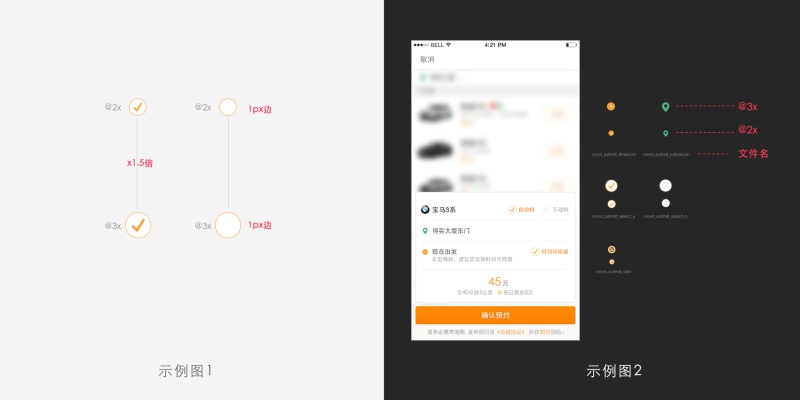
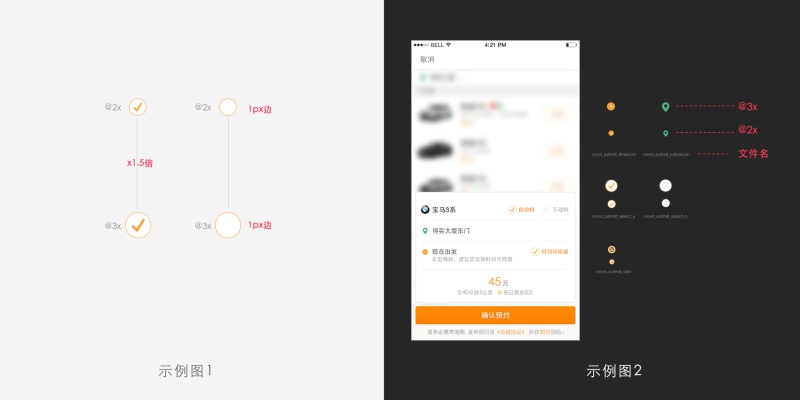
· 2.切图:OS的750的设计稿倒出@2x的图片。6 的分辨率用@3x的图片,但是在切图时应该注意的是软件直接倒出的3x图有的地方从1px变成了1.5px,这个时候应该不依赖软件,手动放⼤到3x的尺寸,以保证每一个像素都是正常不被模糊的。(如图-示例图1)
· 3.切图的整理⽅式(如图-示例图2) 可以参考把所有需要切的图放在一个psd文件,方便之后的查找和更改。


· 4.标注:这个部分很重要也是很容易被忽略的部分。直接影响到上线前跟进连调。开发效果与实际图相差太大?除了标注前与开发沟通,可以参考以下两个用的点:
(标注-左边示例图1)不以文字视觉的边距做标注,因为文字自带间距,实际效果会比视觉图大。以文字的大小做一个同样高度的框,再细化框与框之间的间距。例如⽂字是36px,那就做⼀个36px⾼度的框,如图中的粉色矩形。


(标注-右边⽰例图2)需要居中的情况单独注明,不需要标上下的间距。如图中标大框的高宽750x268px后,随后给开发写明要求居中就可以。


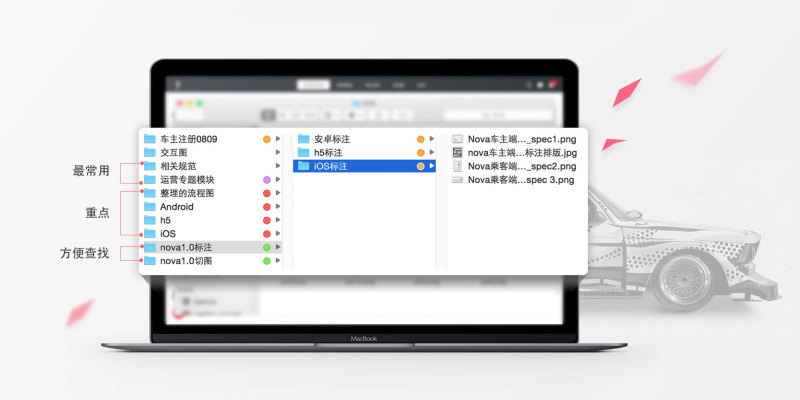
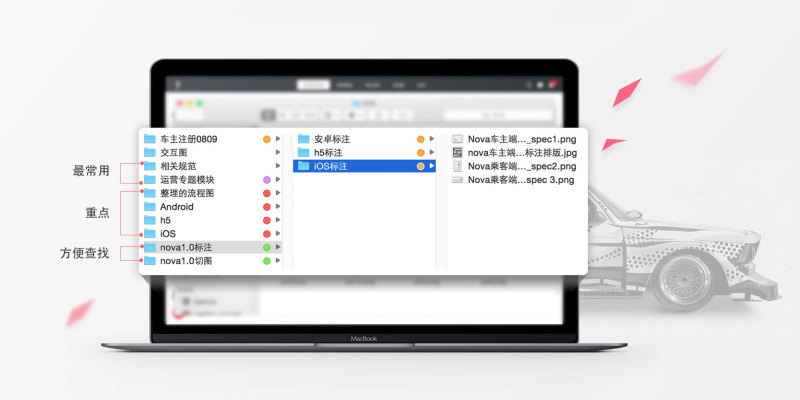
- 文件整理· 1. 视觉流程图文件夹,方便预览整体概况。· 2. 按ios/android/h5分类,每一文件夹里面又单分jpg和psd文件夹。
· 3. 单独把所有的标注和切图分为一类。在后期跟进的时候很方便的找到需要修改的标注和切图。· 4.频繁使⽤的单独提出,例如图中运营专题文件夹。
文件夹的整理,不仅能够在工作中给自己提高效率,也让之后接手的人不至于抓狂。如下图。


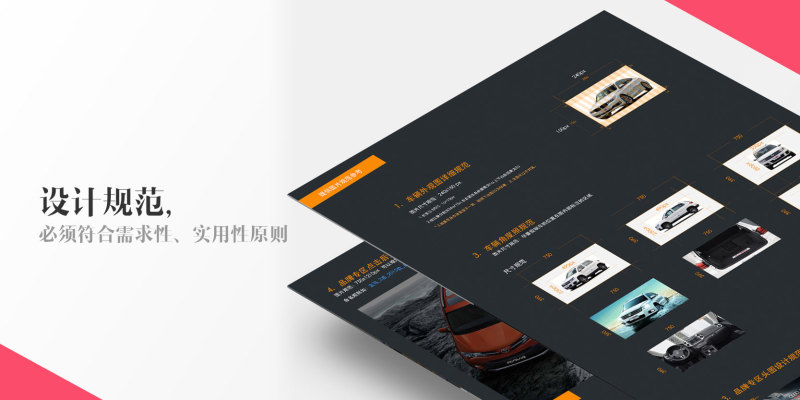
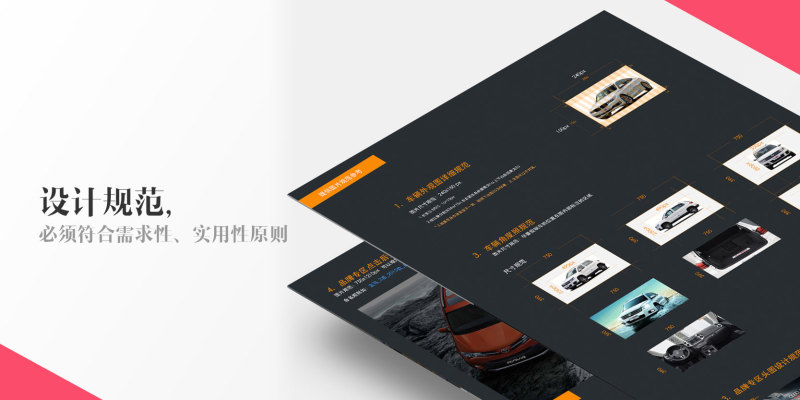
规范的整理
· 第一类,试驾业务线规范。建立在端内统一性的基础上,并补充差异性设计。包括相同信息的排列/按钮/分割线/icon/背景色/⽂字号。
· 第二类,输出给商家看的规范。要做到符合需求并且实用。1)严格控制实物所占图⽚区域比例,并给出详细的比例规范。2)给出示例图与原文件。3)规定好最终产出图的尺⼨/数量/文件命名/⼤小的kb数。输出之前需要与开发沟通确定无误。(如图-规范)
- UI 跟进与推动
后期跟进我们总结出3个步骤进行,当然这些方法也都有不完美的地方,等待我们去完善。
· 第⼀个阶段,开发大神们在初期把设计稿写进代码完成后,放出来的第一个安装包我们进行验收,这个时候⼤家坐在一起包括rd、pm、qa。测试同学纪录并了解问题,明确需要修改的问题,约定下一个包的走查时间,然后等第二个更全面的包的出炉。
· 第二个阶段,这个阶段问题应该要少了很多,沿⽤用第一阶段的模式,测试同学继续记录,明确rd需要修改的ui问题。这个阶段ui、rd和qa更紧密的配合,需要沟通,沟通,还是沟通…必要时坐在一起当面解决,这样能更效率些。
· 第三个阶段,也就是上线前,pm需要提供一个整块儿的时间大家坐在小黑屋改ui bug。
- 产品展示-线上效果(产品动态展示-gif图)


历经3个⽉,产品上线前,无论产品还是在视觉上都经历了多次迭代。在这个过程中,设计师不能只停留在视觉执行层面,需要在产品,交互,表现技法,开发跟进,项目推动上都有一个大的跨步,经过实战才能积累大量经验。
上线只是个开始,后面任重而道远。


滴滴试驾上线已半个月,在用户感受便利试车的同时,作为设计团队,我们也在竭尽所能的让产品获得更多用户的关注。于是,我们迎来了一波又一波的运营需求,其中最有感触的就是“猜业务”这套线上运营活动。
这是一个一言难尽的过程。初衷是,作为滴滴第七大业务,我们想在上线之前给用户留出悬念,让他们猜一猜,我们到底会干什么,但又不能让用户直接猜出来。
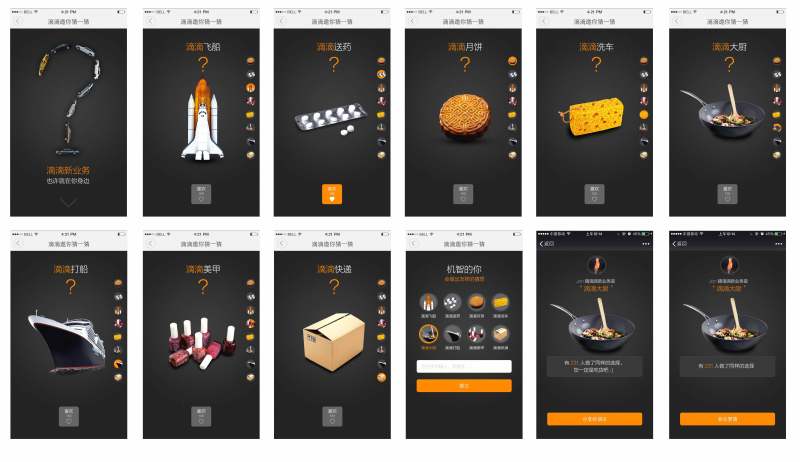
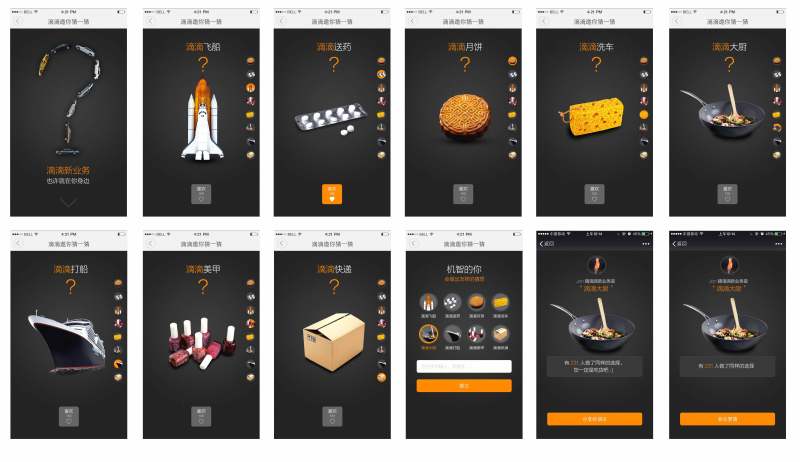
于是在8月份,我们拟定了这样一个方案,“滴滴邀你猜一猜”


“滴滴飞船”、“滴滴送药”、“滴滴洗车”、“滴滴大厨”、“滴滴美甲”…等等这类有一定道理可以出现的产品,我们让用户去选择我们会上什么。
然⽽,我们发现这样会low掉…从猜想内容选择上,网络上已有大量的营销铺垫和类似的产品猜想,我们其实并没有做到创新。从结果上,我们很难想象出一个用户猜了7天全部猜错然而真相并不在答案⾥这件事。从视觉表现上,我们觉得并没有达到理想的效果,至少还能再尝试改变。
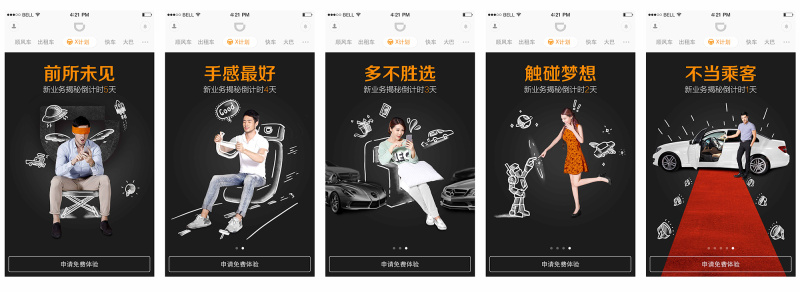
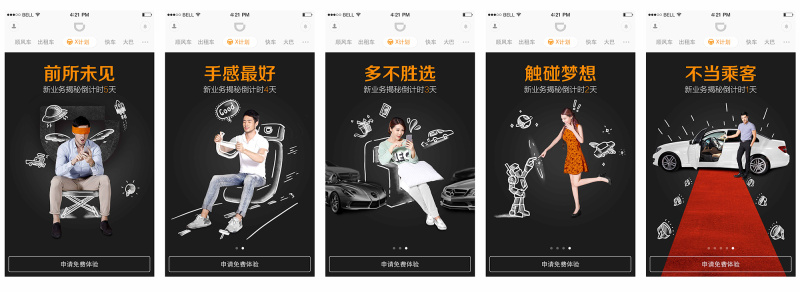
随着产品策略迭代和运营需求的增加,8⽉份,我们尝试换了一种呈现风格。


目的是将试驾的几类特性以间接的⽅式展现出来,又不至于一下曝光。因此拟了“前所未见”、“⼿感最好”、“多不胜选”、“触碰梦想”、“不当乘客”五个关注点。然而,我们再次遇到了阻碍,模特的服装、表现和现场的拍摄环境没有达到理想的状态,而把这样的视觉和插图结合后,放在app端内,依然没有高级的效果。
这个版本其实代价最高,我们租用了场地和模特、跑车,拍了一整天。于此同时,我们也出了一版纯插图的版本。


在这样的上线前期,我们尝试了素材、真人、插图等多种展示方式,消耗了大量精力时间,目的只有一个,就是让用户不仅有一眼惊喜还会对试驾这个产品本身认可及产生兴趣。
我们陷⼊了深深思考,总是差了一点,到底问题出在哪? 其实运营专题之所以能被传播,最重要的一个点就是深⼊人心。而深⼊的方式⽆非是有趣、有争议、有深意、或有实际的益处。我们最终选择了有趣和有益处,在国庆后,正式上线了这样一个版本:


“倒数四天,这是个很可能动起手来的计划”顾名思义,我们放了很多需要动手的工具,用户摸不着头脑但会觉得有点意思。


“倒数三天,这是个可以满⾜你所有癖好的计划”我们加⼊了大量个⼈喜好方向的素材、有品质的、也有隐晦的。


“倒数二天,这是个不拿乘客当乘客的计划”乘客自⼰开车,当然不把你当乘客!


“倒数一天,这是个很可能一见钟情的计划”也许开着开着,你就真的爱上的这款⻋型~
历经3个月,无论在创意还是在视觉上经历了多次惨烈颠覆,最终呈现了一套大家都较为接收,用户反馈也较好的运营活动。
在这个过程中,产品同学会关注运营效果对产品的影响,运营同学会关注是否能满⾜转化,销售同学关注是否满足合作商的需求,品牌的同学关注是否能引起强烈的反响,是一个多⽅参与pk、多⽅都有介⼊决策的事件。我们从中受益匪浅,作为ue,再也不能停留在视觉执⾏的层⾯,我们要在创意、文案、表现手法、效果预测上,都积攒大量的实战经验。这样我们可以更容易的把多⽅立场收纳进ue的视⾓内,形成更为合理的产出。
“要从容地着⼿去做⼀件事,但一旦开始,就要坚持到底” -毕阿斯
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)