10 Useful jQuery Slider
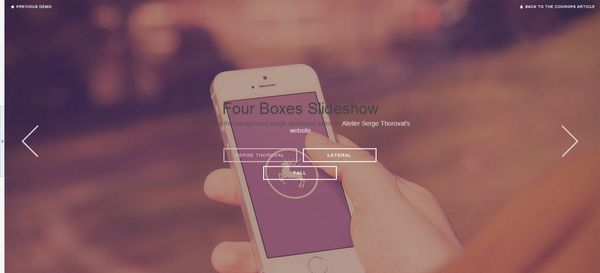
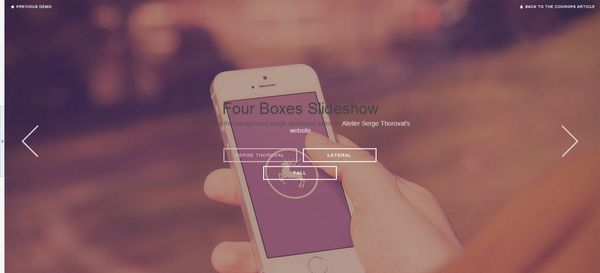
Four Boxes Slideshow
A tutorial that shows how to recreatethe four tiles slideshow effect seen on the website of Serge Thoroval. Using 3D transforms, transitions and animations, the aim is to implement a smooth effect and add some variations.


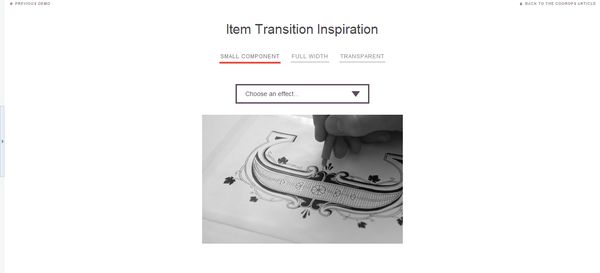
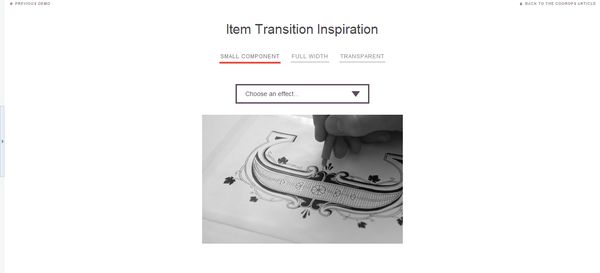
Item Transition Inspiration
Some inspiration and ideas for item transitions considering different scenarios and use cases, including a small component, a full-width image header and a product image with a transparent background. State transitions are done using CSS Animations.


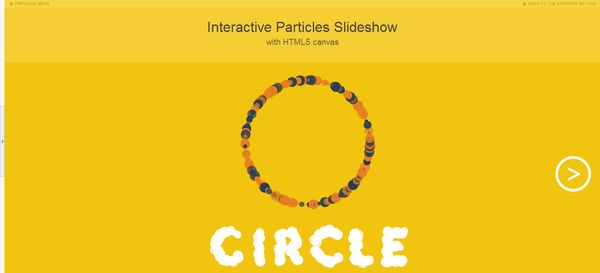
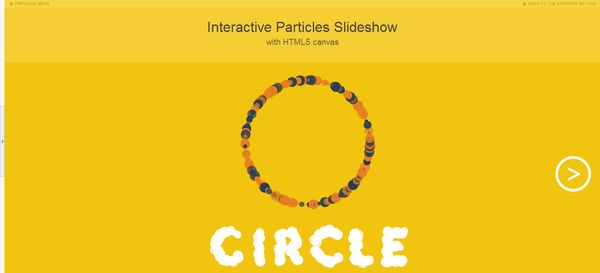
INTERACTIVE PARTICLES SLIDESHOW
An interactive particles slideshow experiment built with HTML5 Canvas.


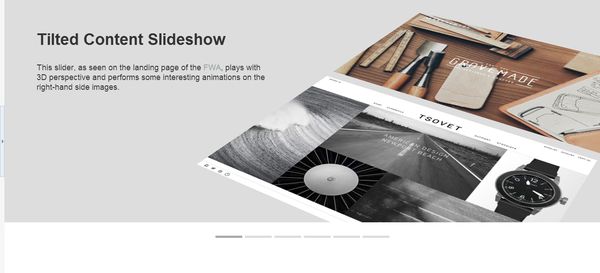
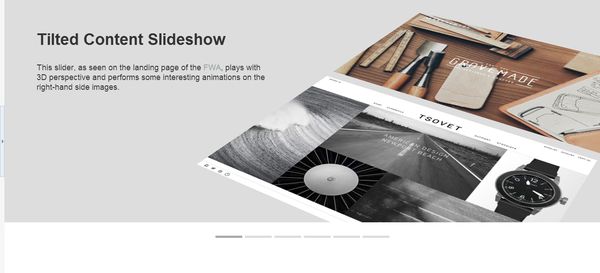
TILTED CONTENT SLIDESHOW
This slider, as seen on the landing page of the FWA, plays with 3D perspective and performs some interesting animations on the right-hand side images.


BACKGROUND SLIDESHOW
A simple fullscreen background slideshow with auto-play and controls to navigate and pause.


FLIPPING CIRCLE SLIDESHOW
A simple circular slideshow where we flip the image in order to navigate.


GAMMA GALLERY: A RESPONSIVE IMAGE GALLERY EXPERIMENT
Gamma Gallery is an experimental responsive image gallery that attempts to provide an adjustable responsive images approach taking its grid layout and the full slideshow view into account.


jQuery Image Slideshow Plugin


How to Create an Image Slider using jQuery and CSS3


How to Create a Responsive Image Slider in jQuery and CSS3


- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)