Material Design – Animation
一、真实的动效
首先,需要充分理解物质是有形的,继而才能从容处理物体的运动。观察物体的运动,我们可以估量出物体的轻重、灵活性、大小尺寸。在Material Design的世界中,动效不仅仅因为美学意义而存才,同时是为了构建有意义的空间关系、凸显功能、维系整个系统的一致性。
质量和重量
物理形体具有质量,当受到外力驱使时能够运动。因此,物体不能突然开始或结束运动。突然开始运动或突然结束运动的动效是生硬的,显得不自然,无法符合用户的预期,也无法取悦用户。
最佳案例
Material Design中动效设计的关键是保证物体运动的物理感,同时不牺牲物体运动的优雅感、简约感、美感,让物体的运动充满魔力,打造无缝式的用户体验。下面是一些动效设计规范,通过这些规范,可以理解如何用动效展示理念。
应该:


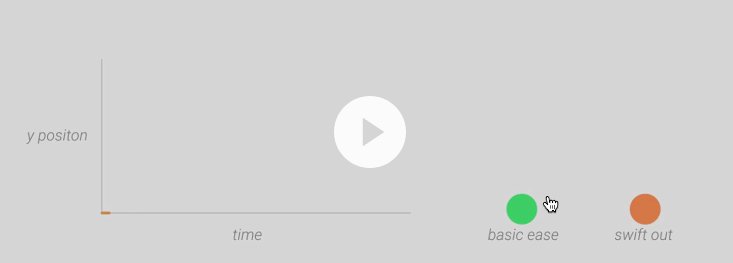
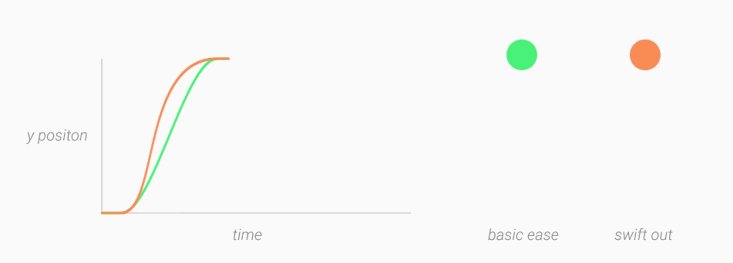
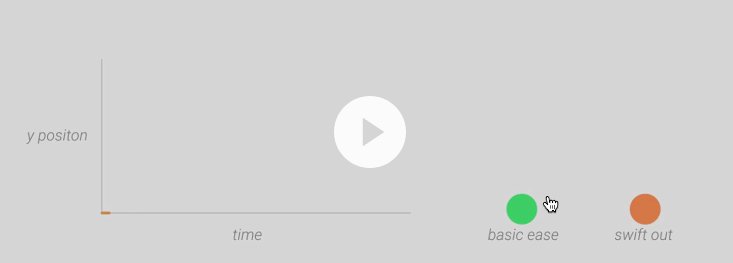
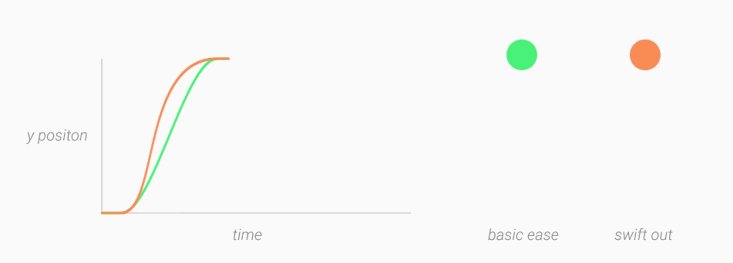
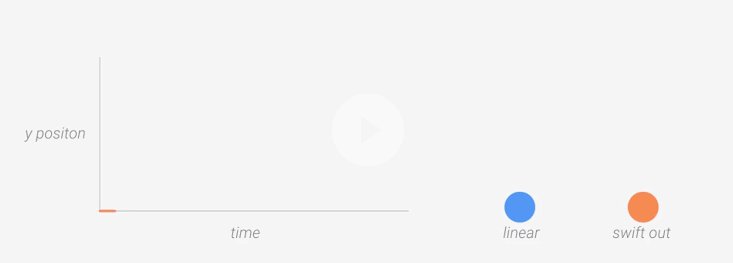
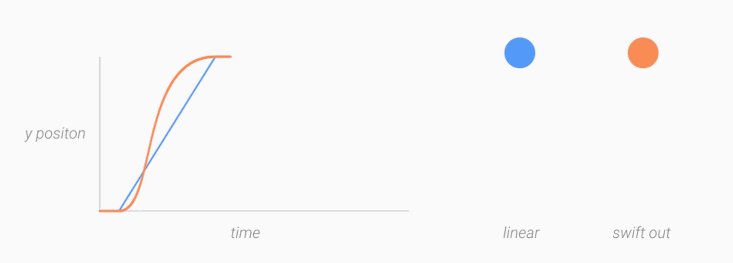
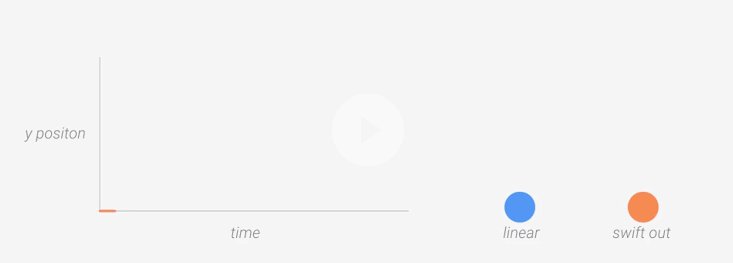
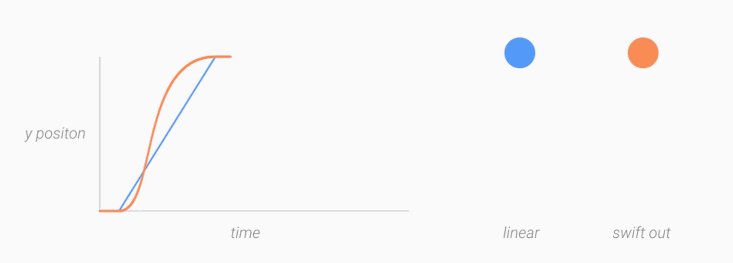
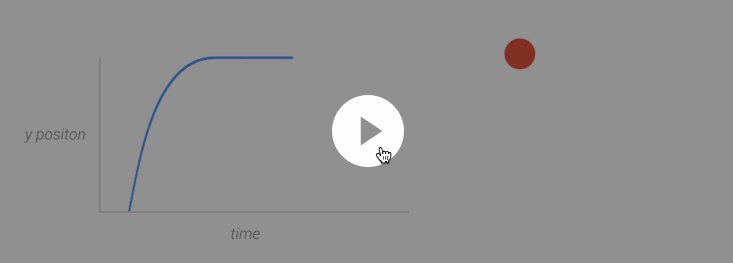
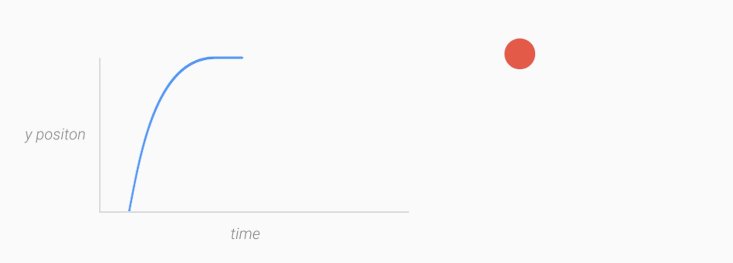
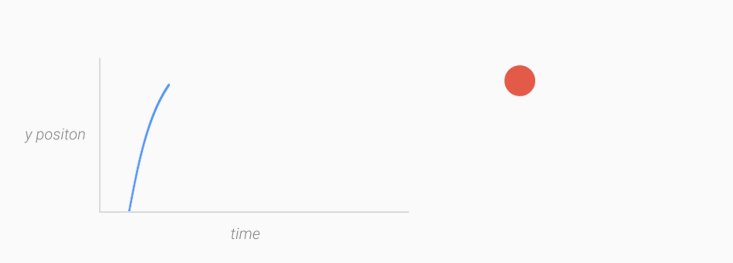
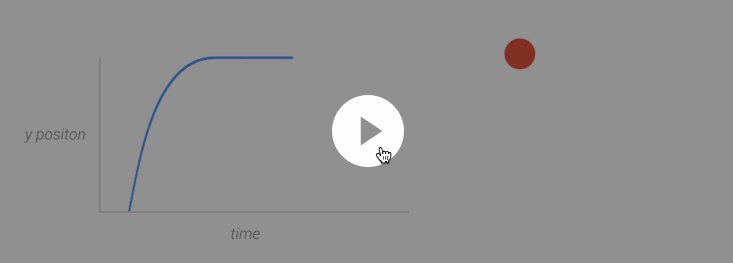
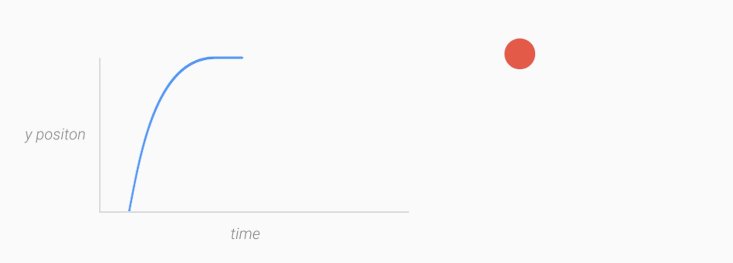
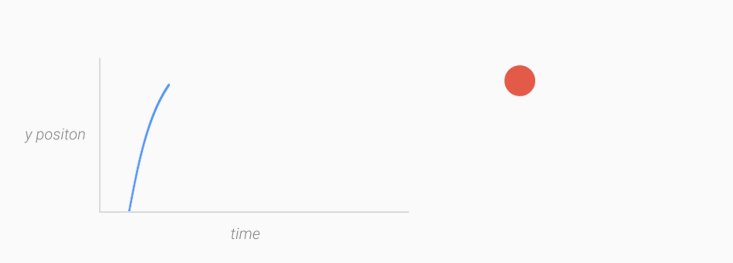
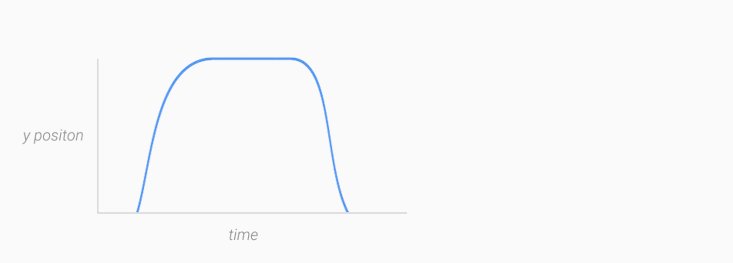
灵活的加速、温和的减速,这样的动效让用户感到自然且愉悦。
不应该:


线性的运动让人感到机械生硬。观察运动曲线,我们可以看到在运动开始和结尾处,运动速率突然的改变,这让人感到非常的突兀、不真实。
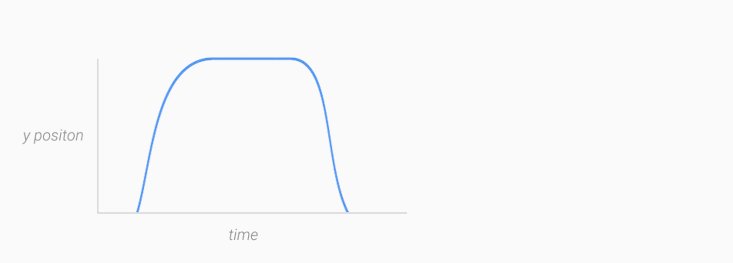
特殊案例:进场、退场
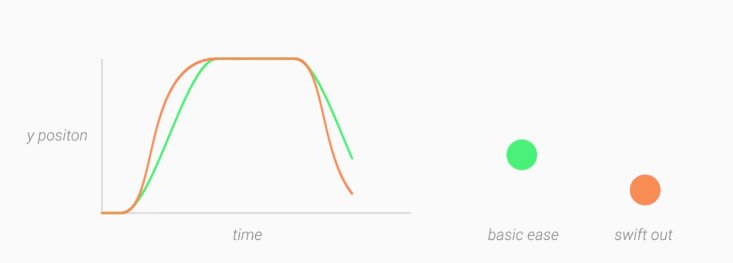
当物体进场时,确保物体进场时处于最大速率。这样的运动便显得非常自然:因为物体在进场前便开始了运动,而不是进场时才开始运动。同样的,当物体退场时,要确保物体处于最大速率,而不是减速。在进场时缓入,在退场时缓出,这样用户的注意力会集中在动效上。然而,大多数情况下,这不是设计者想要的结果。
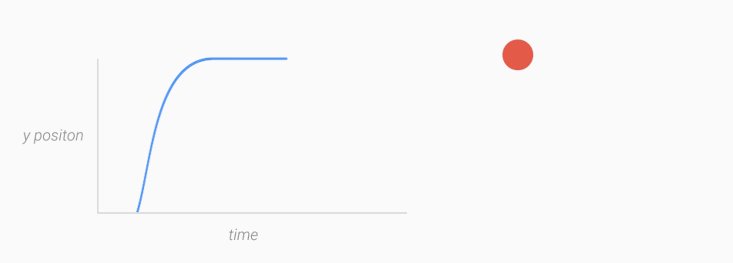
应该:


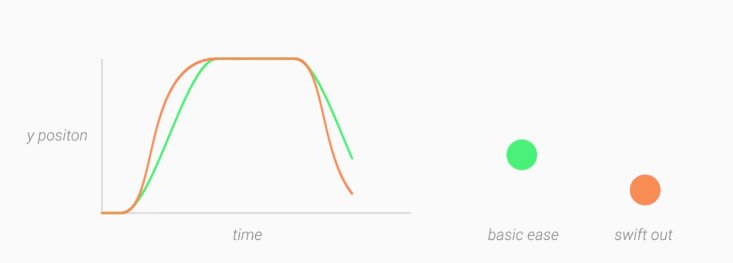
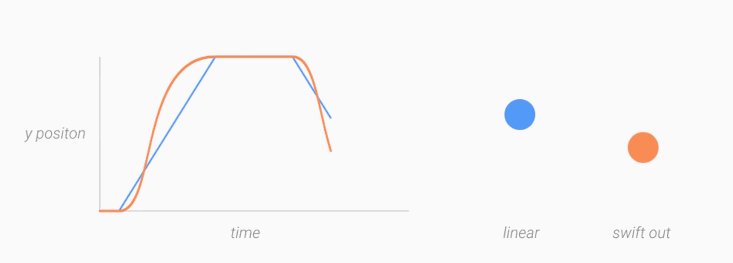
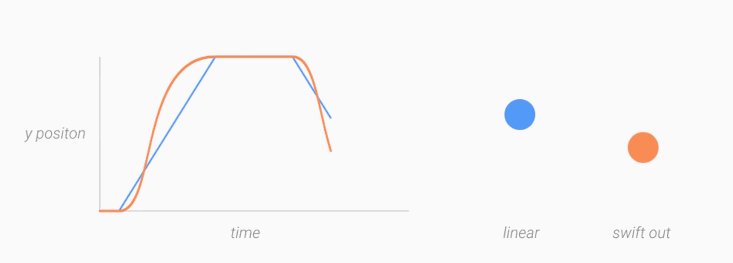
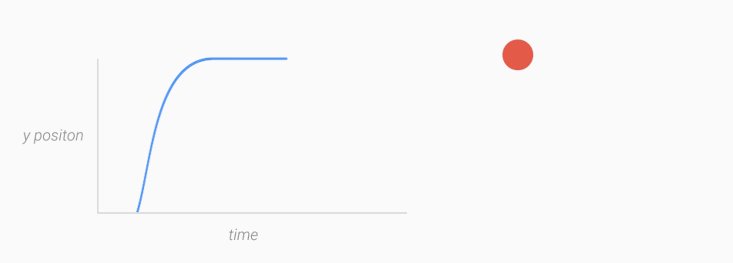
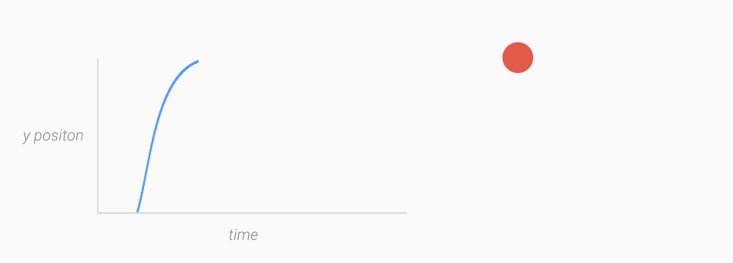
进场和退场时的速率为最大速率,能够营造出自信感十足的动效。
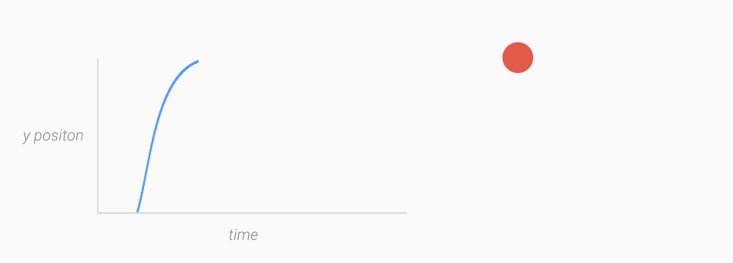
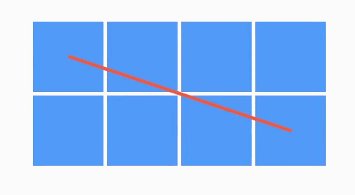
不应该:


在进场时加速,退场时减速。这样用户就会因速率的变化而分心。
适当调整
不是所有的物体都以同样的方式运动。轻量化/小型物体可以很快的完成加速和减速,以为内他们质量很小,很小的外力就可以产生加速度的变化。大型/较重的物体需要更多的时间加速,才能到达最大速度。我们需要思考一下这些物理规律应该如何应用到UI元素上,并思考用何种运动方式表达设计。
二、迅捷响应交互行为
动效的迅捷反馈,可以让用户充满信任感和愉悦感。当用户与应用交互时,所反馈的动效不但极具美感,符合物理逻辑,而且能够愉悦用户。反馈动效的设计必须深思熟虑且具有目的性,而不能随性设计,反馈动效应温和 ,不让用户分心。鼓励用户进一步探索应用:那么,我再点点这里试试呢
在material design中,应用应该具备迅捷反馈的动效,让用户充满期待:
- 触控、语音输入、键盘、鼠标是首要考虑的输入模式
- 尽管UI元素是有形的,但是在物理上被限制在了设备屏幕之内。视觉线索和动效提供的线索能够在用户和设备之间建立沟通的巧玲,让用户确认自己的输入有效,继而指引用户操作。
能够迅捷反馈交互行为的动效,可以将应用带到新的高度:原来是根据用户请求来呈递信息,而现在,动效的加入,赋予了人机沟通以真实感。
案例


表面层反馈


物体本身的反馈


径向效果
表面层反馈
根据所接收的输入时间,系统立即在人机交互的“接触点”做出视觉反馈,以告知用户已经确认输入:例如,指尖触控的接触点,语音输入时的麦克风图标中心,以及键盘输入时的恰当区域。这一设计理念来自墨水隐喻:用笔在纸张上写字时,笔与纸的接触点立即出现墨迹。
能够阐释接触点的核心视觉机制是:触控涟漪效果。设备会根据触摸事件,立即在接触点做出视觉表达。可以很好地阐释按压效果和语音输入时音量变化。
最佳案例
视觉反馈在特定的输入点出现:例如手指与屏幕的接触点,或是麦克风图标处。


触控涟漪-按压/释放


触控涟漪-拉进/拉出
物体本身的反馈
除了表面墨水式的动效反馈,物体本身也可以根据交互行为做出反应。物体可以因触控或点击而上升,上升用来阐释物体的激活状态。用户可以通过触控或点击来生成新物体或者变换已经存在的物体,或者通过拖动和拨动来直接处理物体。
最佳案例
以触控点为原点的动效反馈
当因为用户直接交互而生成新物体时,物体表面层的扩张动效应该从接触点开始:


应该:
物体从触控点开始出现,视觉上将这一元素和触控点联系到一起


不应该:
类似纸质的卡片从屏幕中央扩张,破坏了输入和反馈的关系。
触控导致物体上升


当一张卡片或一个单独的元素被激活时,卡片应该上升,来暗示其激活状态
径向效果
在所有的用户的交互行为中,输入行为往往具备中心点:用户通过点击/触控这一中心点,来表明他们的操作意图。必须围绕用户的输入中心点构建强有力的视觉联系,让用户确认操作有效,无论是触摸屏操作时的接触点,或是语音输入时的麦克风图标,这都是输入的中心点。要围绕输入中心点,根据距离,构建出操作的涟漪动效。
输入都具备中心点,涟漪效果要过应该从触控时接触点,语音输入的麦克风图标,键盘输入时特定的按键而展开。
注意中心点距离因素的影响,离中心点近的操作,操作反馈更明显。构建操作的“涟漪效果”
三、有意义的转场效果
对于用户来说,很难弄清楚应该在应用的何处集中注意力,也很难搞清元素是如何从A点运动到B点的。审慎、精心设计的动效能够高效引导用户的视觉注意点,让整体效果循序渐进,避免用户因为元素重新排列或者布局改变而感到混淆。同时提升整体的美感和使用体验。动效设计不应该仅仅美丽,而且还应该具备功能性目的。
案例






视觉连贯性
两种不同视觉状态的转场应该平滑、看起来毫不费力,除此之外,要让用户感到明晰而不混淆。精心设计的转场效果能够让用户清楚的知道应用的哪一部分是重点。在转场效果中,往往具备以下三类元素:
- 进场元素:无论是新生成的元素,或者是变换进入屏幕的元素,设计者需着重笔墨介绍一番新进场的元素。
- 退场元素:指的是在新场景下不复存在的元素,退场元素必须温和、不突兀的退场。
- 共享元素:指的是从转场开始到转场结束都存在的元素,可以是一个图标,也可以是点击后放大的图像。
注意
当需要设计动效时,需要考虑以下:
- 要考虑用户的视觉聚焦,以及应该如何引导用户。什么元素和动画效果可以达成设计目标?怎样利用进场元素、退场元素、分享元素来强调或者弱化转场效果?
- 在设计界面时考虑转场效果,并通过色彩和共享元素,来暗示不同的转场状态。
- 审慎添加动效,要让运动的元素充满愉悦感和明细感。
案例


应该:在具有层级关系的界面中,可以考虑转场效果。例如上图,进场的界面滑入,而点击后的墨水效果渐隐。虽然全屏幕的滑动效果不是很令人满意,但是比突兀的切换好。


不应该:不要生硬的切换,要避免突兀感,这种生硬的转场让用户很难理解前一界面和现有界面的转场关系。
富有层次的时间感。
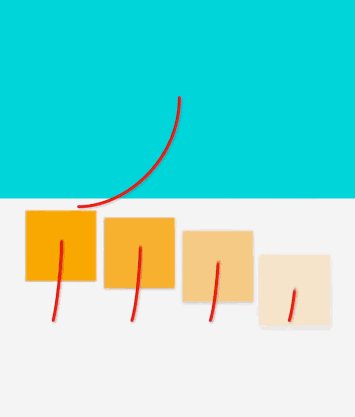
在构建转场效果时,要考虑哪些元素需要运动,他们的运动的持续时间又是多久,从何时开始,何时结束?确保动效能够表达出信息层级。这样用户便可知道哪些元素最为重要,并且创建视觉轨迹
最重要的元素最先出现,最次要的最后出现,但是这并不是定式。转场元素的运动要具备分明的时间感,整体流畅而不杂乱。
案例


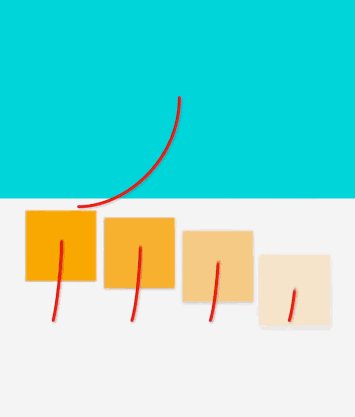
应该:运动要错开,富有层次感,来指引用户的视觉轨迹


不应该:所有元素同时运动,没有暗示出重点元素。如果所有元素同等重要,那么可以考虑将他们编组,共同构建更大范围的动画效果。
编排一致
所有在屏幕中进行转场动效的元素,都必须要精心编排。所有元素的运动路径必须富有运动感,并且要有序。杂乱的动效会让人感到分心。精心编排动效的应用,甚至可以利用动效来指引用户交互。当转场效果秩序分明时,用户能够加深对应用的理解。他们不会因为动效而感到迷惑。
最佳案例
- 避免线性运动,除非是沿轴线的运动,或者多个元素一致朝某个点运动时
- 确保元素的运动要和整体转场效果在物理规律上契合。多个元素运动时避免杂乱的运动感和重叠的运动轨迹。
- 考虑深度、层级关系
- 试着画出屏幕上所有运动元素的运动轨迹,看看轨迹是否是美丽且足有有序的。并观察运动轨迹是否清晰。
- 要保证进场元素和退场元素空间感的一致性。
案例


应该:通过有序的动效吸引用户的注意


不应该:物体的进场和退场时运动方向非常随机。因动效的无序、不一致而混淆用户。
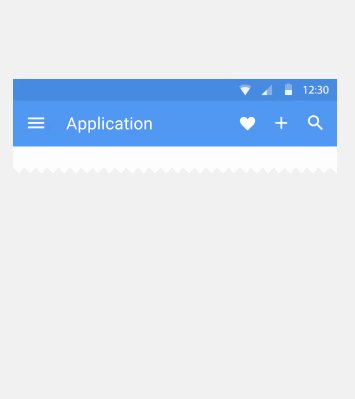
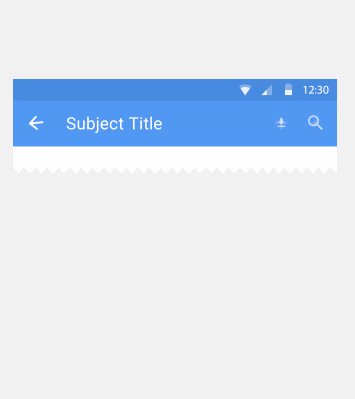
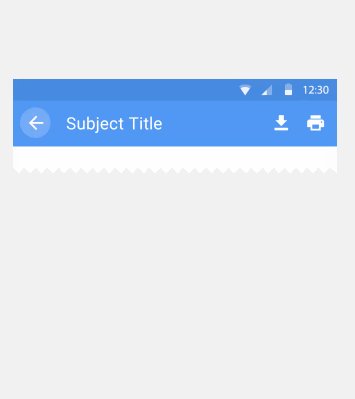
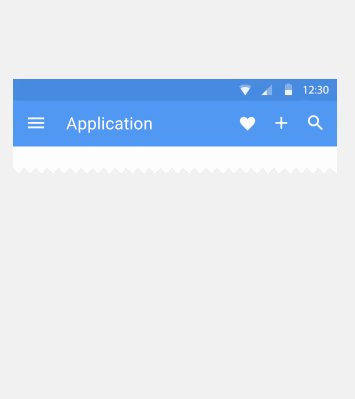
四、细节愉悦用户
细节愉悦用户
在应用中大大小小的元素都可以进行动效设计,无论是细腻的图标小动效,或是整体的关键性转场效果和交互动效。所有的元素紧密合作,一致构建出无缝的使用体验,让应用美丽而具功能性。
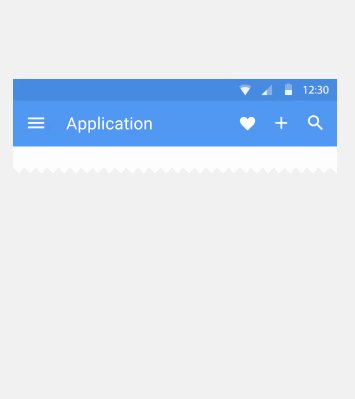
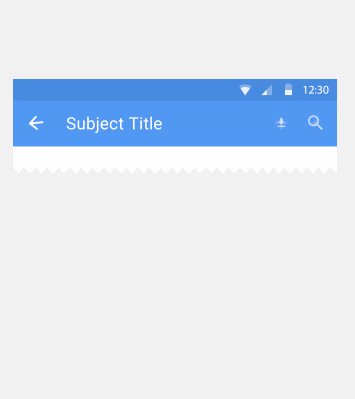
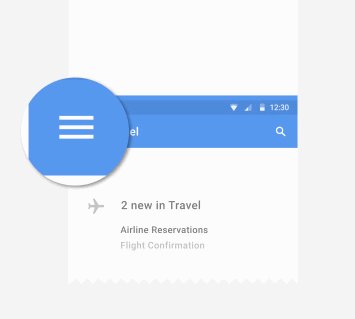
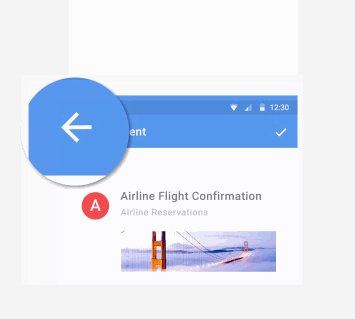
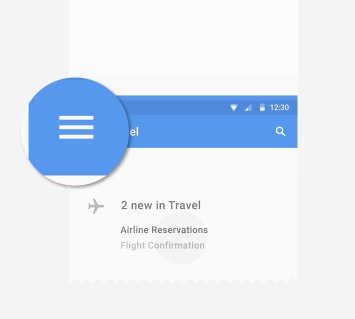
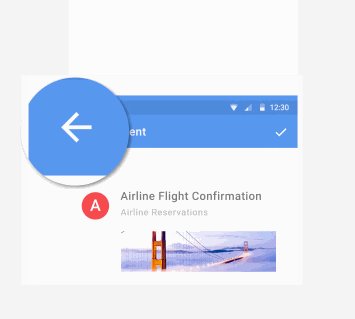
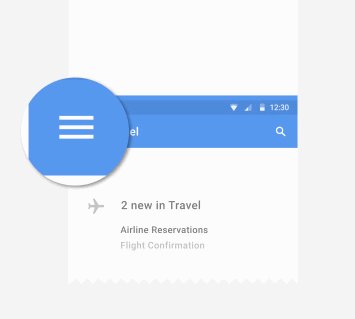
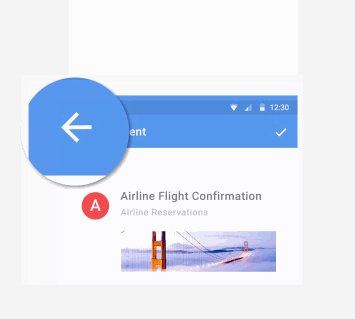
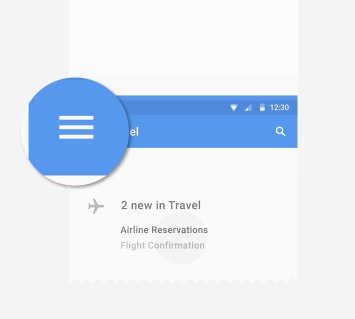
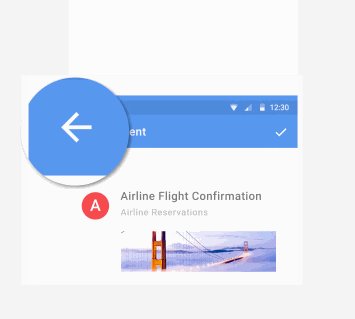
动效的最基本使用在于转场动效,除了这种显而易见的地方,应用还应该在一些小处愉悦用户。比方说菜单图标会因为点击而变成箭头:除了能够提示用户操作,而且能让用户感受到惊喜。用户会关注这些小处的细节。




原作者: Google
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)