Material Design – Icons
产品图标
产品图标是品牌产品、服务和工具的视觉传达。这些产品图标要简单、清晰并善意的传达产品的核心理念和意图。虽然每个产品图标在视觉上是不同的,但对于一个既定的品牌,需要保证其统一的设计语言和执行标准。
产品图标是传达品牌的重要载体,使用这些引导方针作为出发点,能使产品图标的颜色和其他关键要素反映您的品牌特性。


设计方法
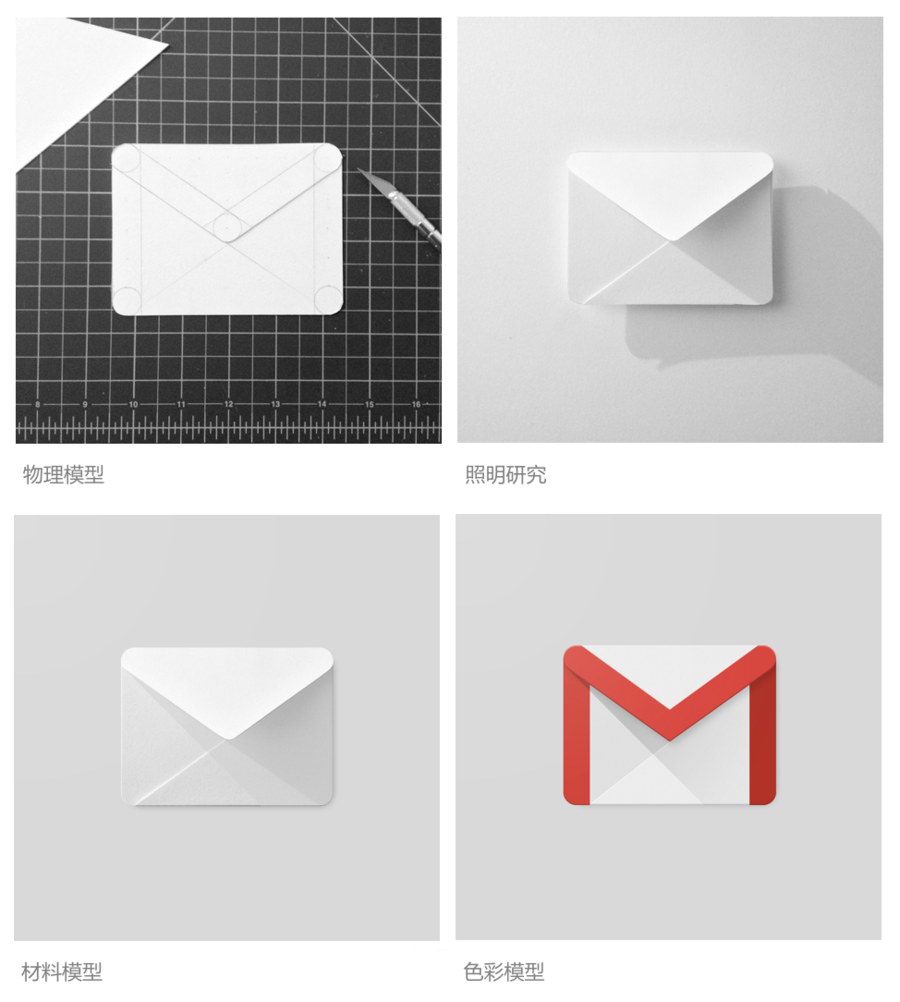
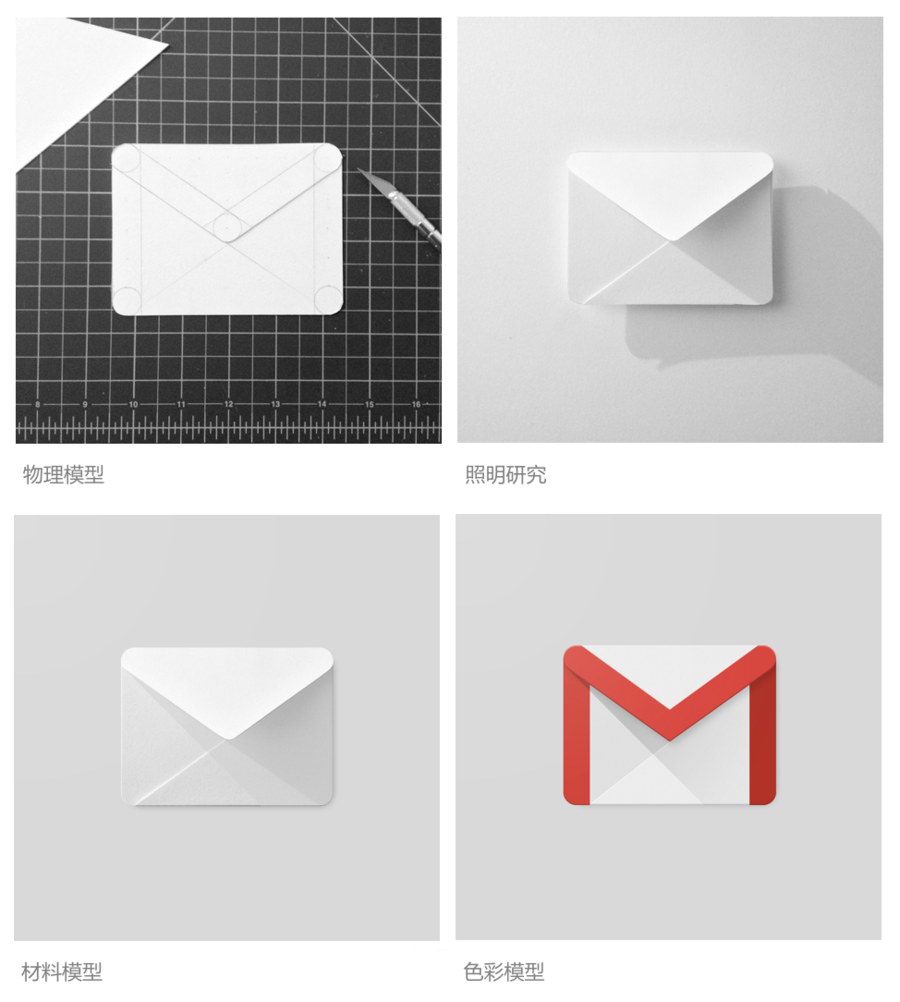
产品图标的设计灵感源于实体的触觉和材料本身的特性。每个图标可以像纸一样被剪切、折叠和打光,但必须要用简单的图形元素来表示。材料要具有实体的特性,并有精准的折痕和清晰的边缘。通过微妙高光的相互作用产生协调的阴影。


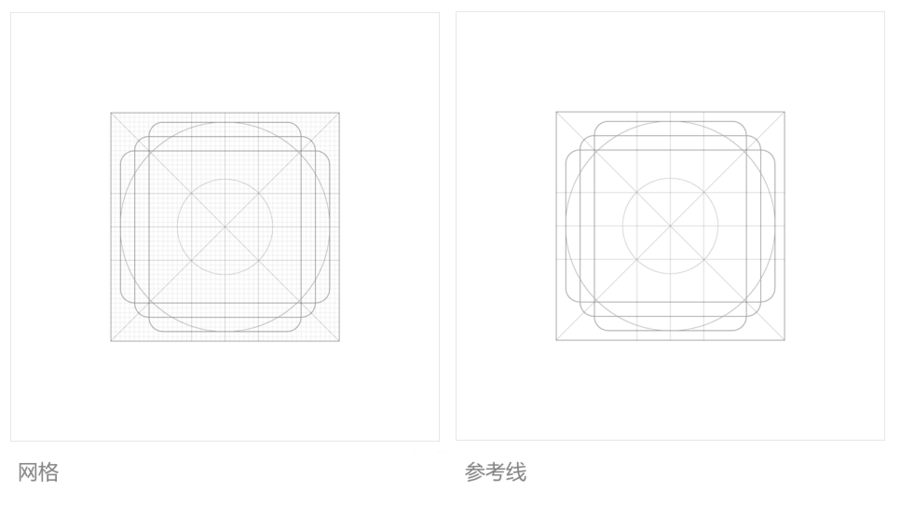
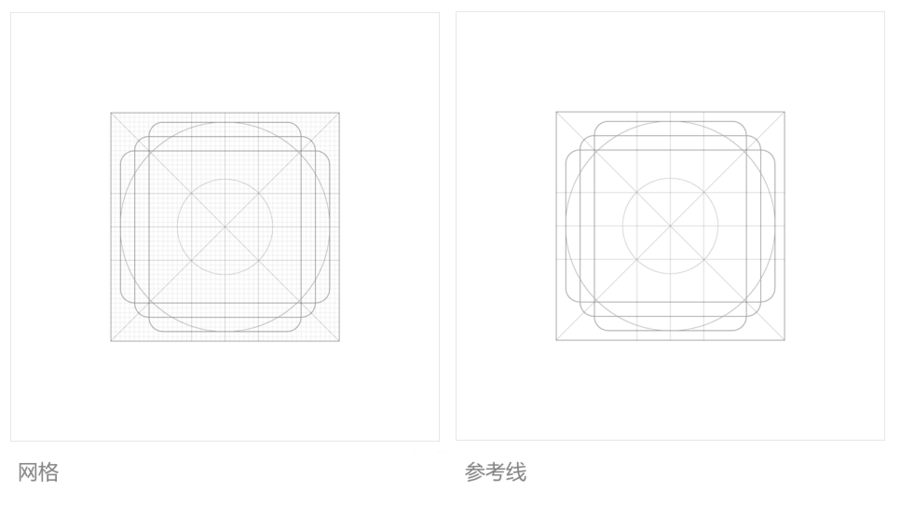
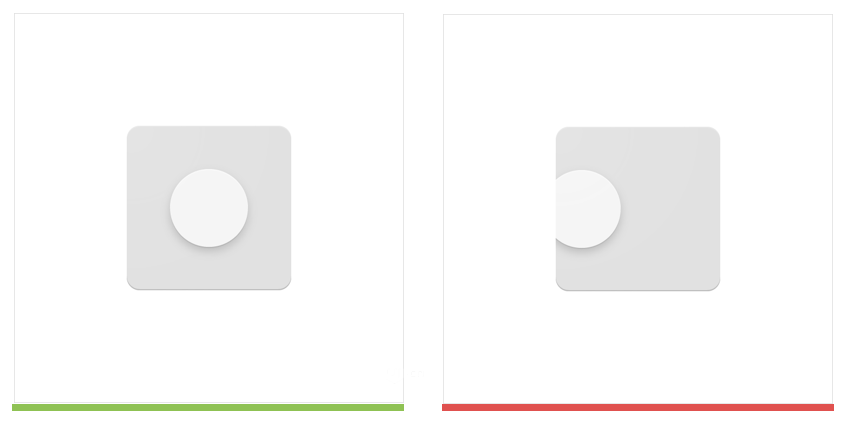
产品图标网格
明确图形元素,统一规范产品图标的网格,方便开发。这种标准化可以让设计更加的灵活、整体,更加的连贯和统一。


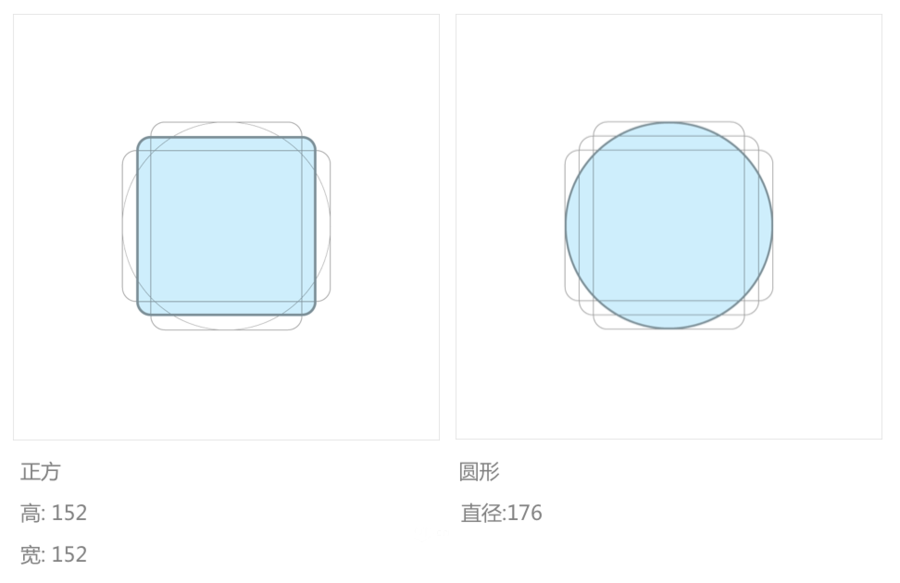
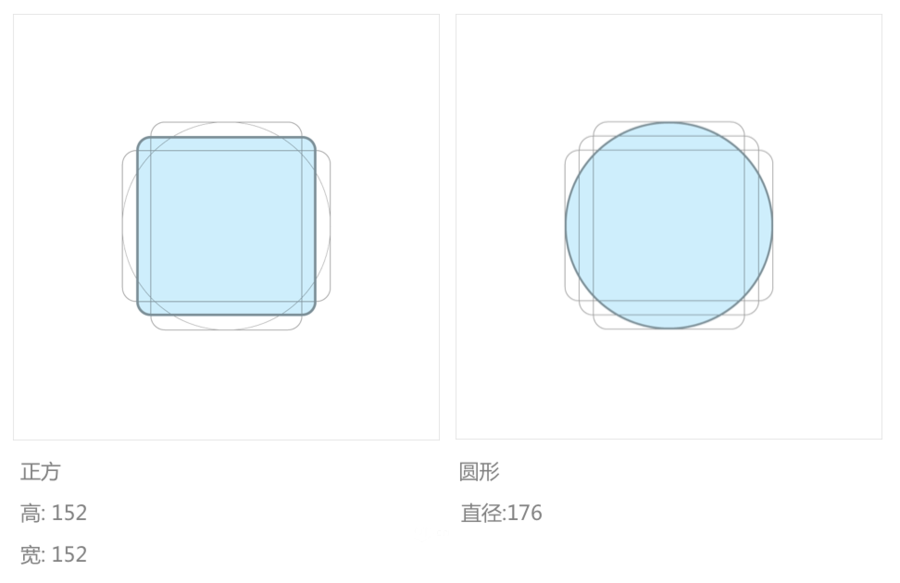
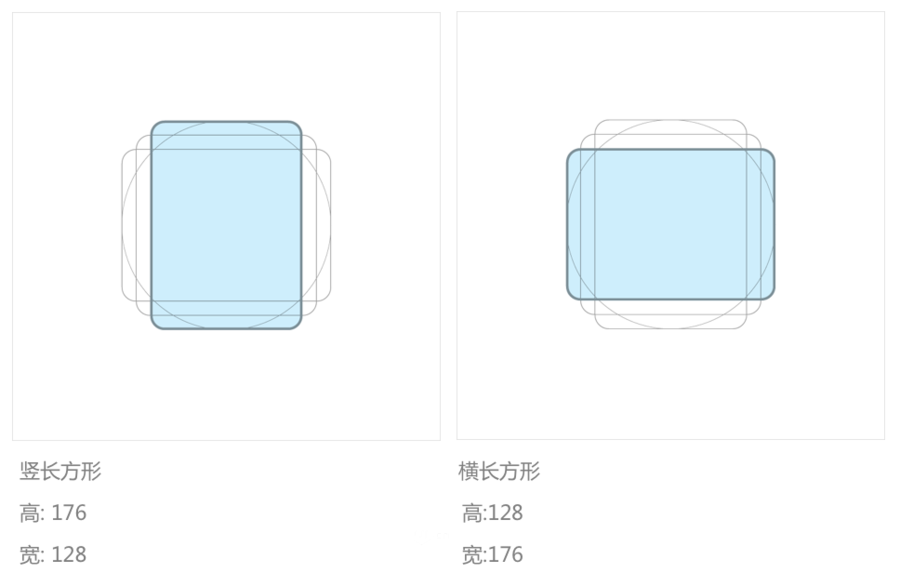
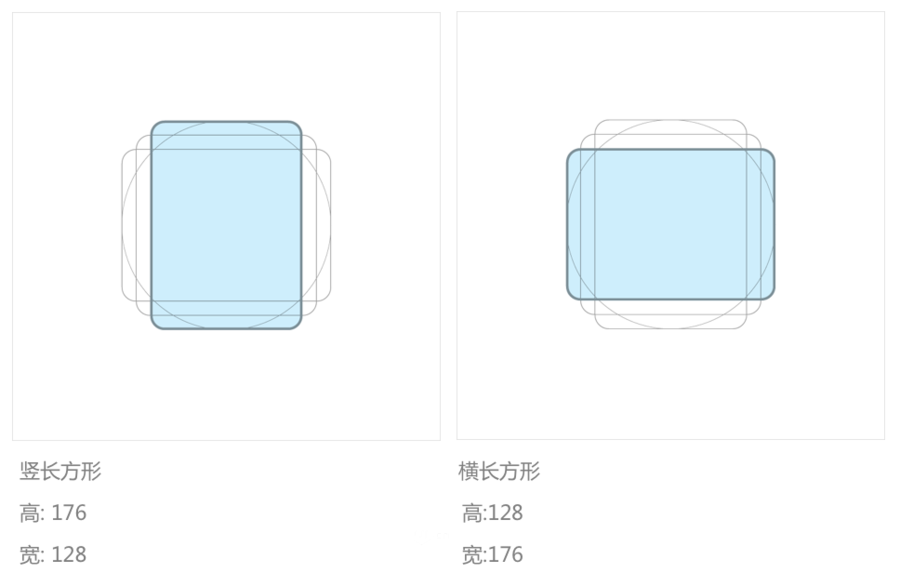
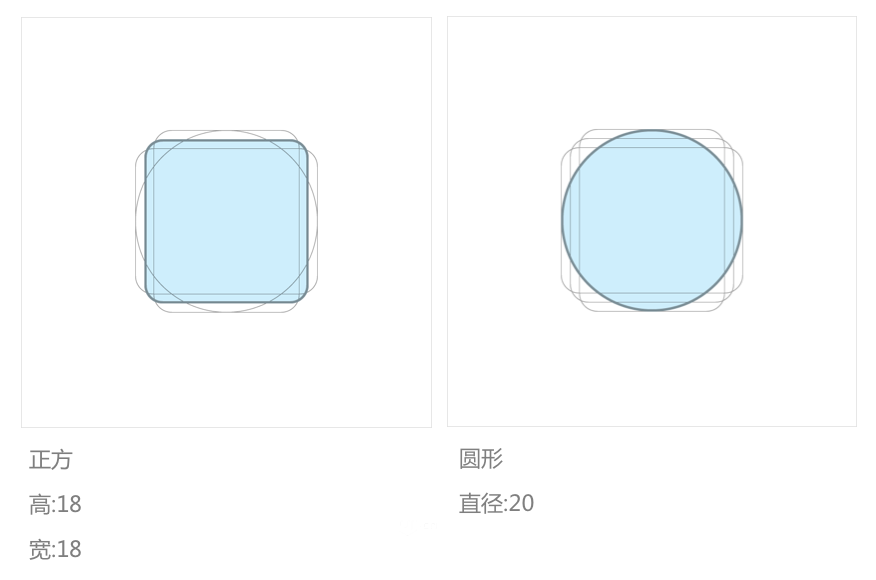
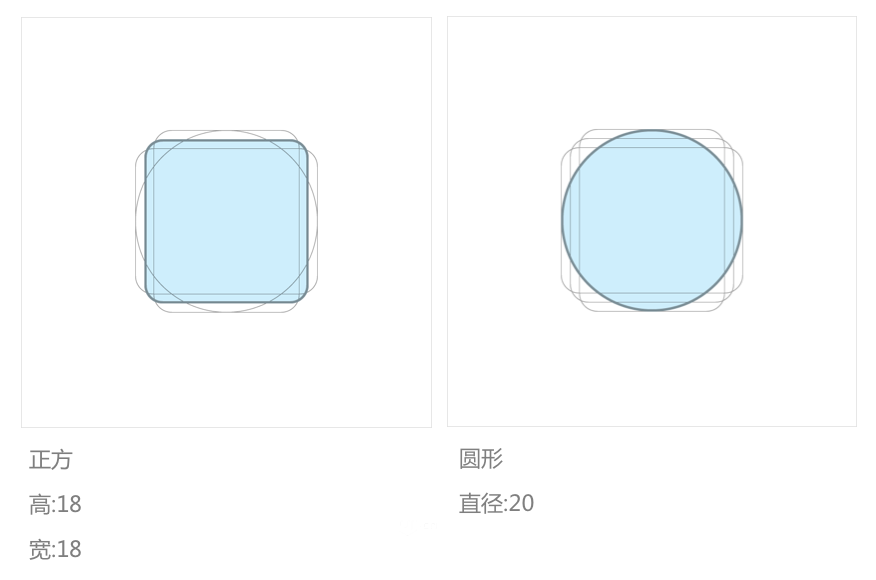
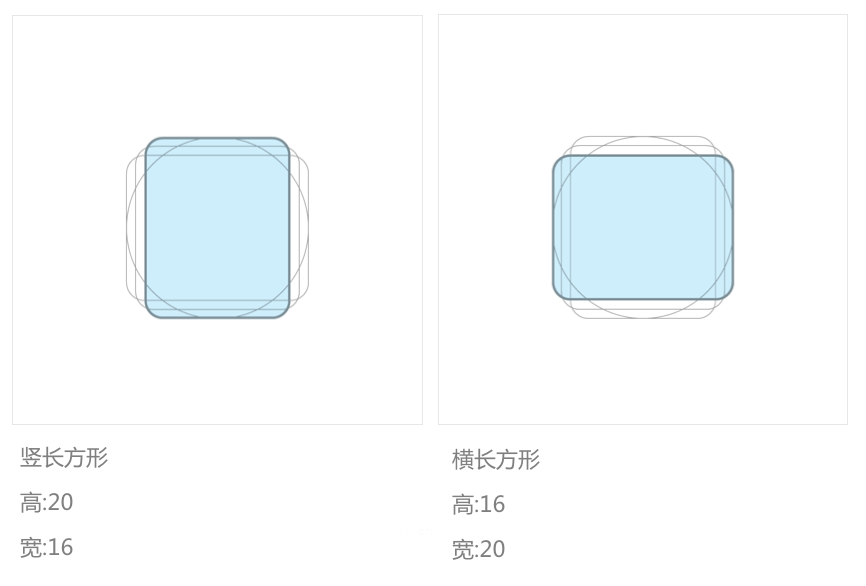
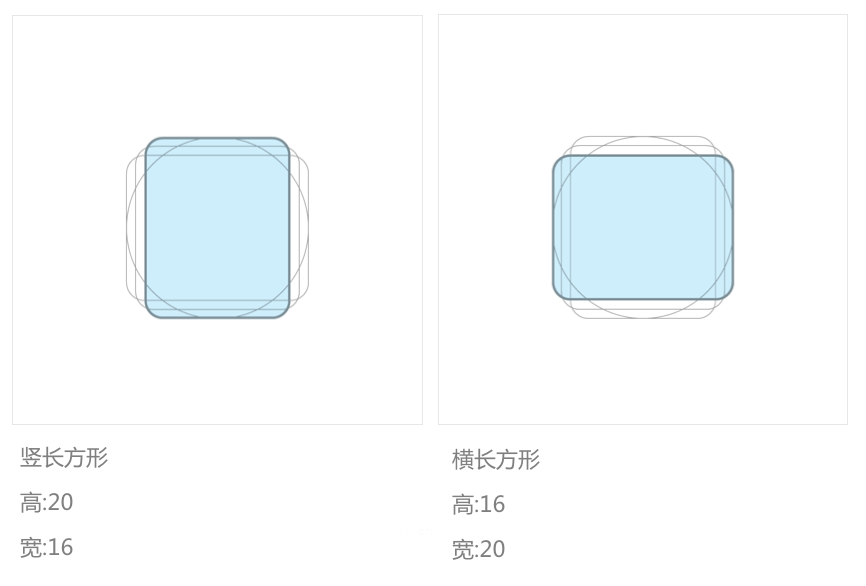
参考线形态
参考线是网格的基础。通过参考使用这些核心形状,你可以保证整个产品相关图标的统一视觉比例。




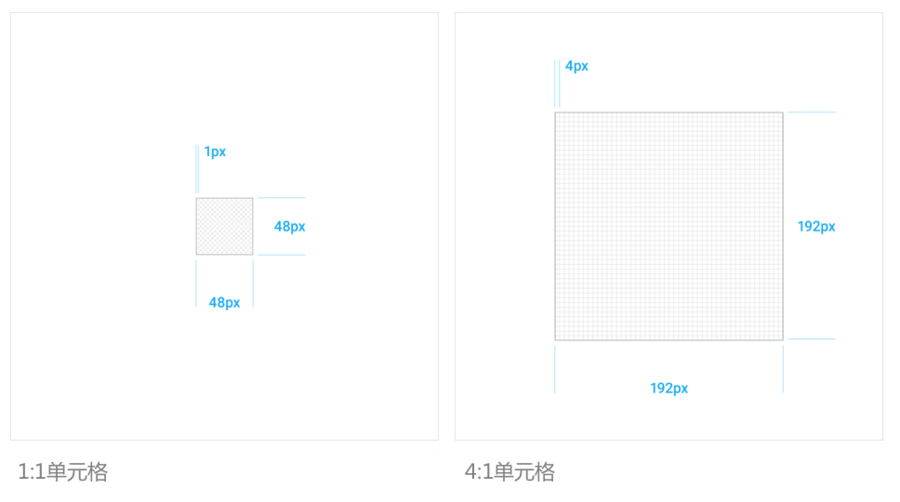
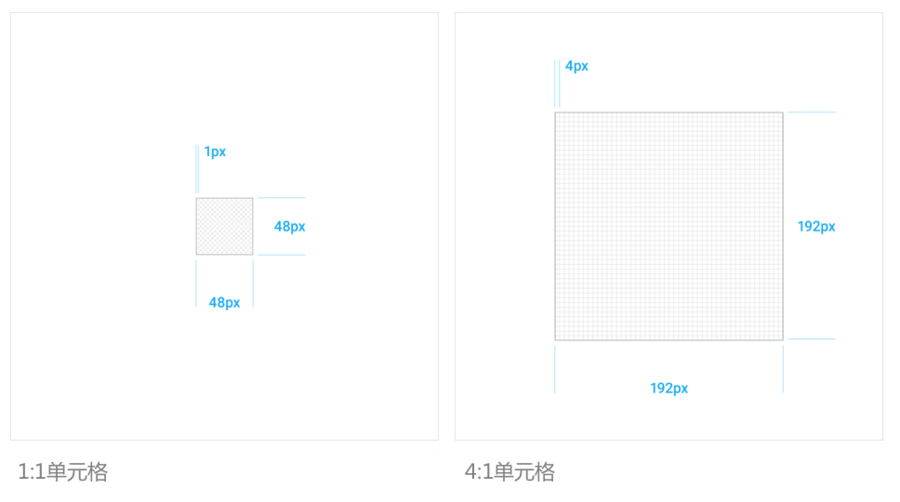
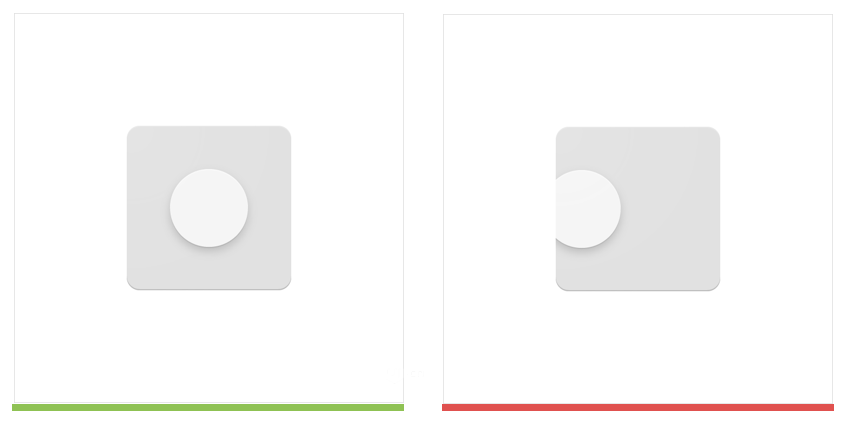
DP单元格
设备启动器显示产品图标为48dp。当您创建的图标的时候,维持48个度量单位,但只能扩展到400%的192×192px。
可以通过保持比例来减小刻度,但依然要保持清晰的边缘并对齐。


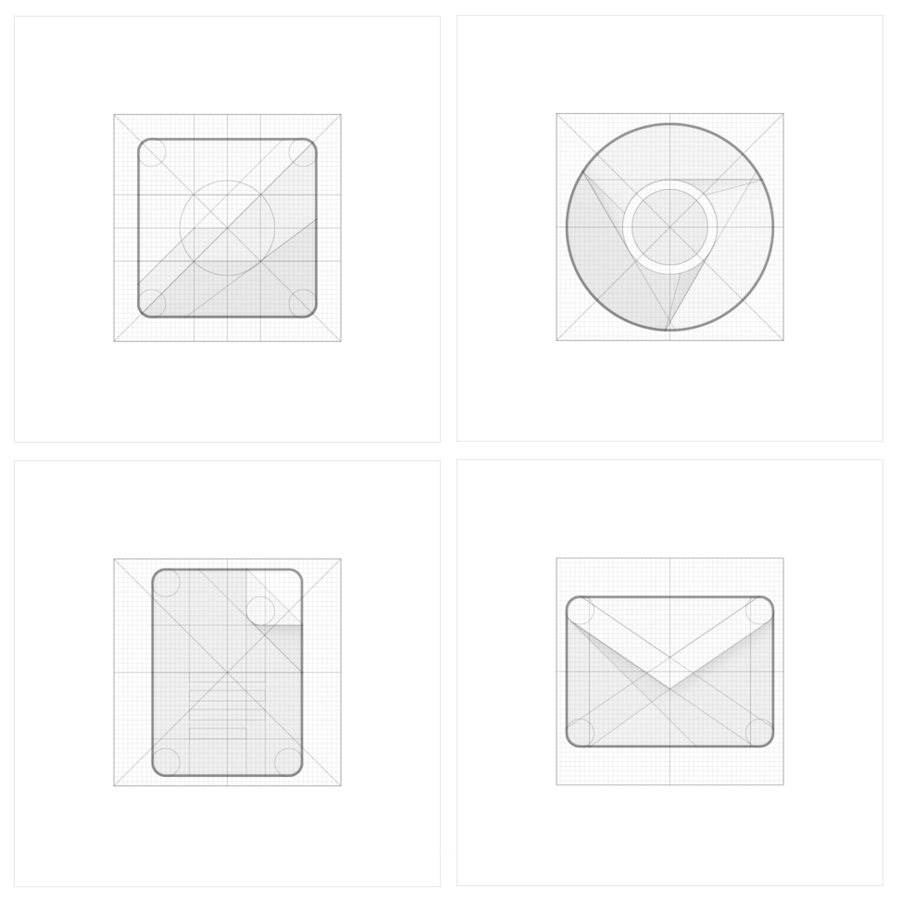
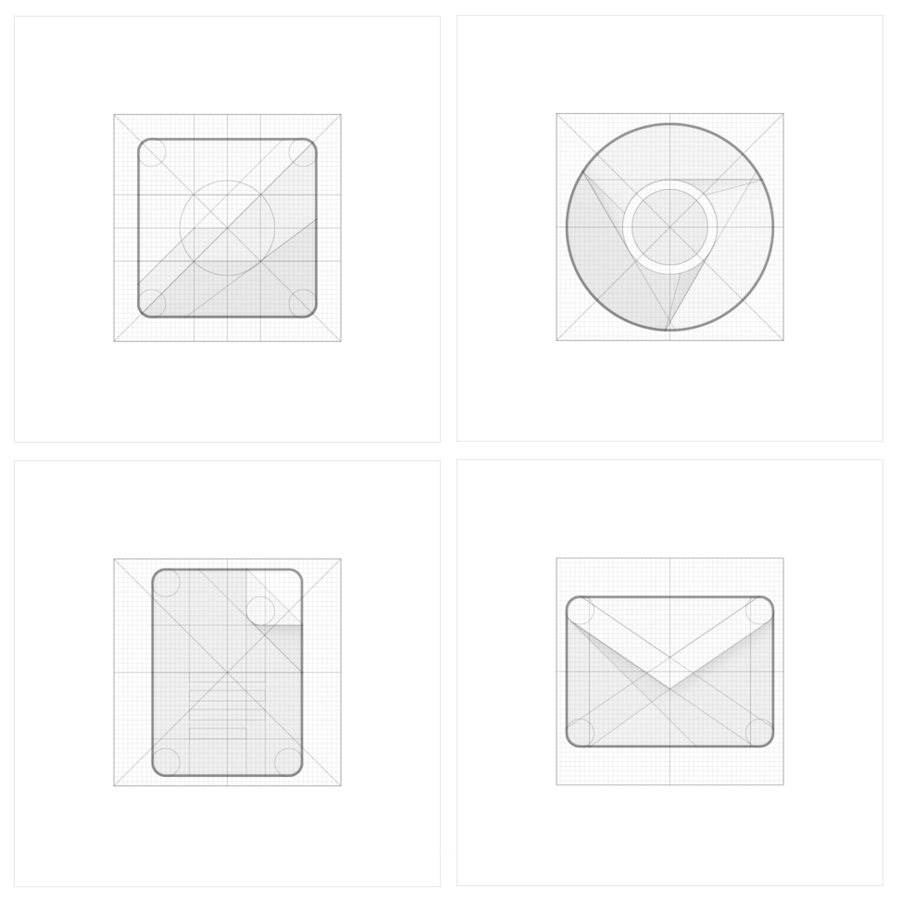
几何
预先已被确定的标准参考线图形有:圆形,正方形,长方形,正交矩阵和对角线。在网格上规范化的位置上,使用小面板中普遍简单的元素可以开发出统一的产品图标。


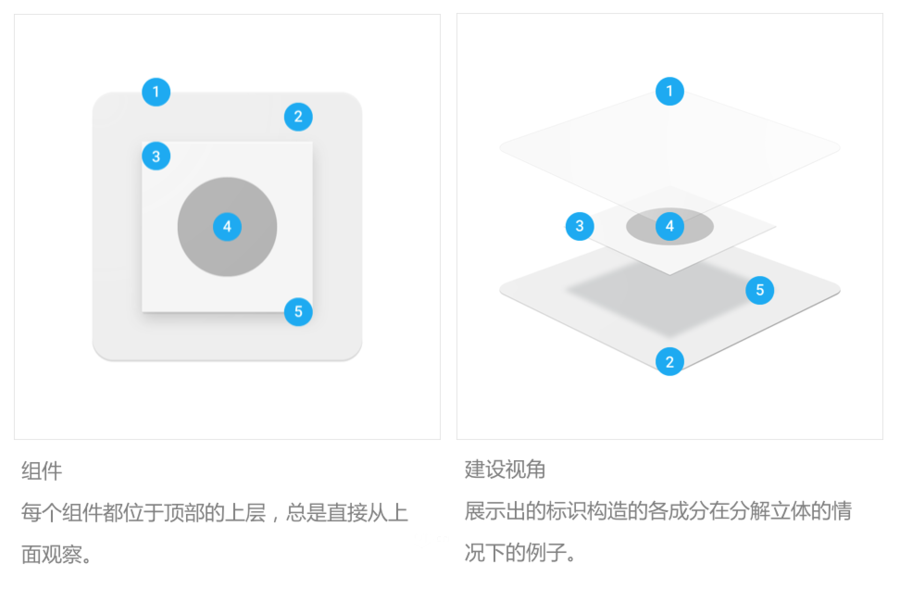
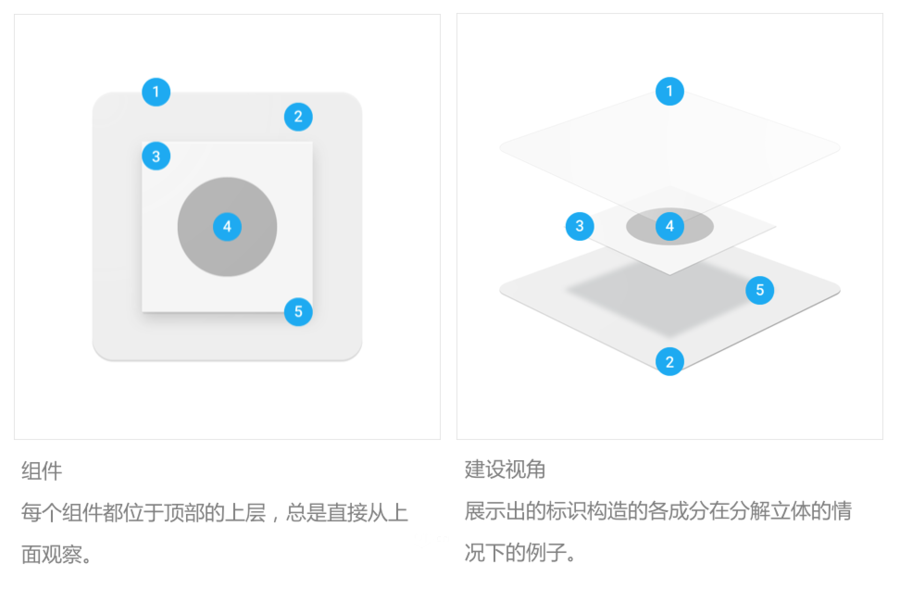
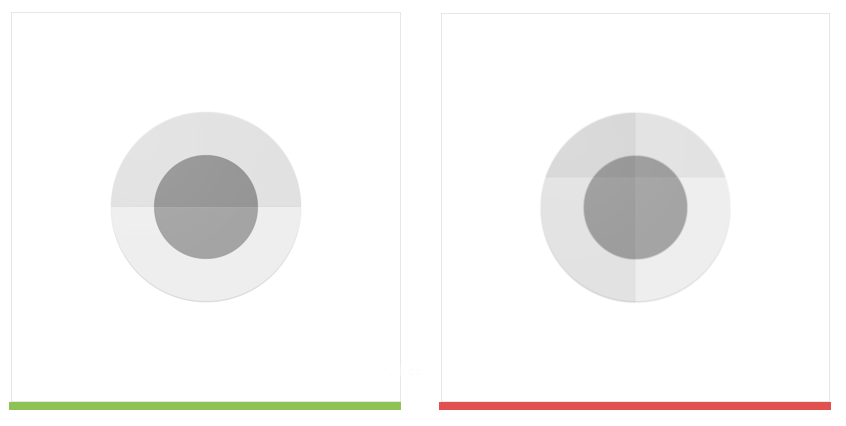
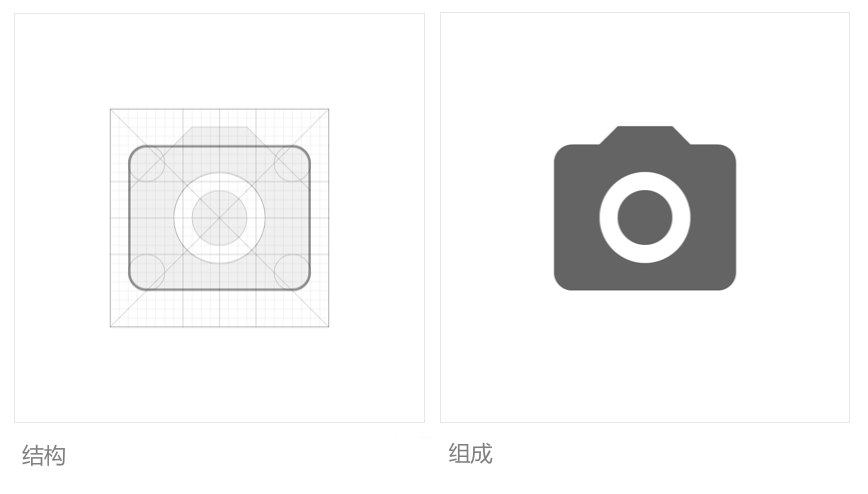
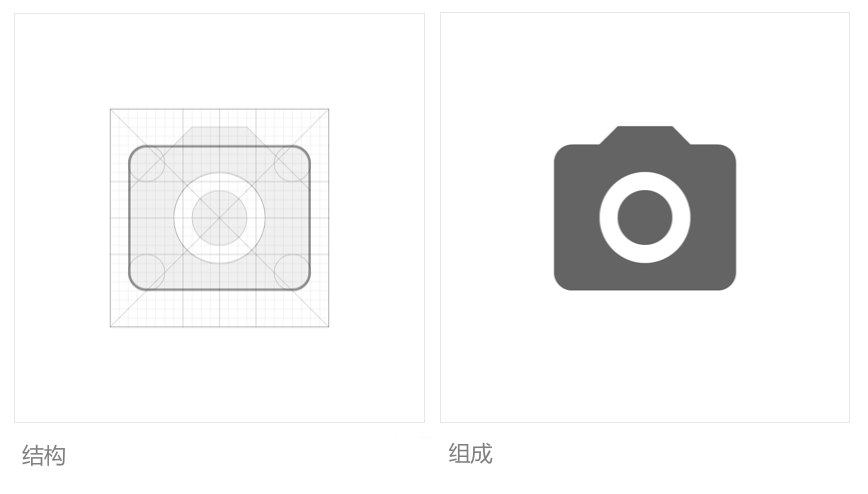
产品图标解剖
通过剖析产品图标来描述图形元素是如何组成为一个产品图标。整个图形元素是对维持视觉语言一致性的关键。熟悉这些元件可以更容易地理解每个标志和它们之间的细微差异的特征。它也将帮助你更直观的来识别的标志设计的底层结构。
1.边界
2.背景色
3.前景色
4.颜色
5.阴影








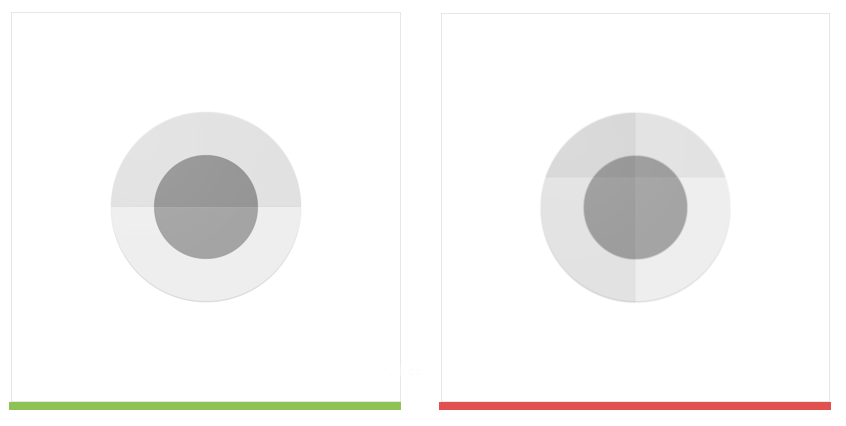
产品图标指标
灯光
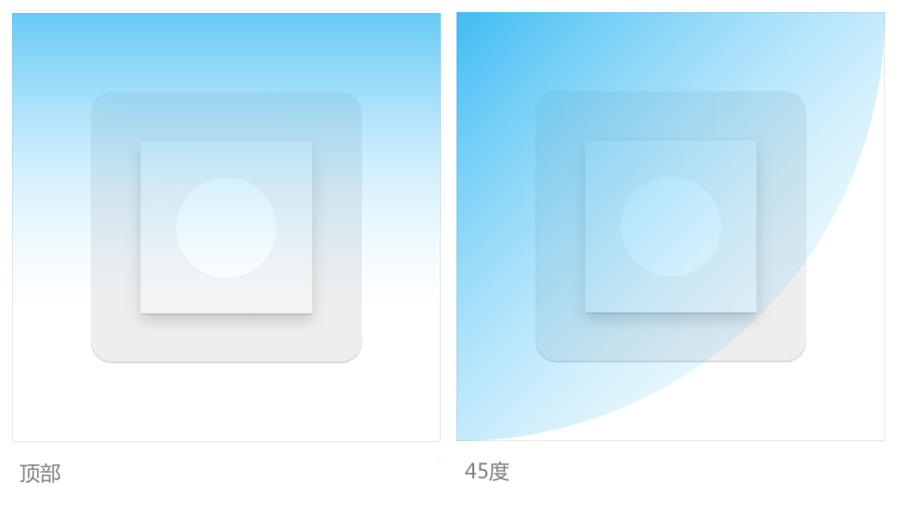
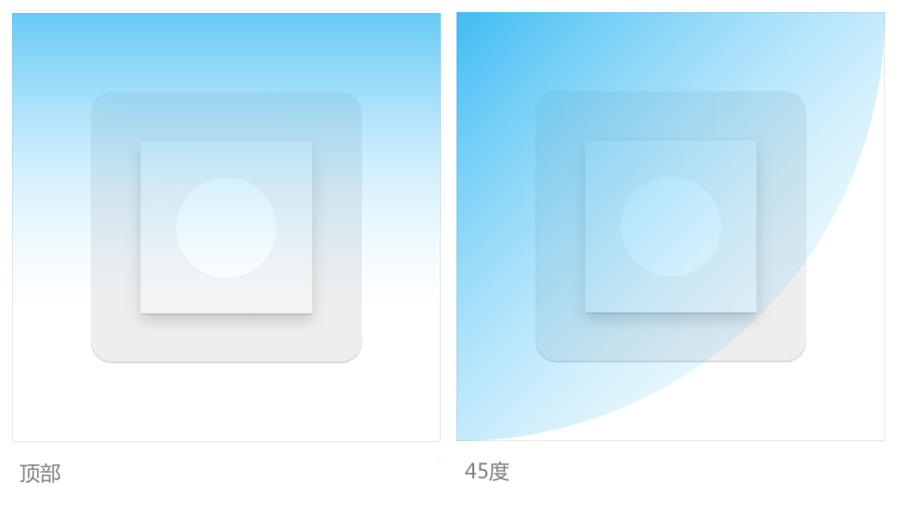
内部环境中虚拟灯光照亮场景,让物体投射出阴影。从物质元素顶部上投射灯光,应该高亮其顶部和底部反光,产生与底部接触的投影。有角度的光主要用来增强中间的元件。


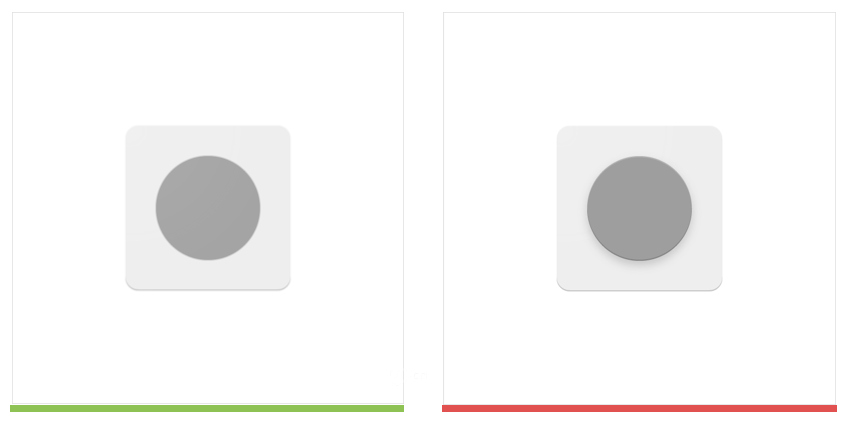
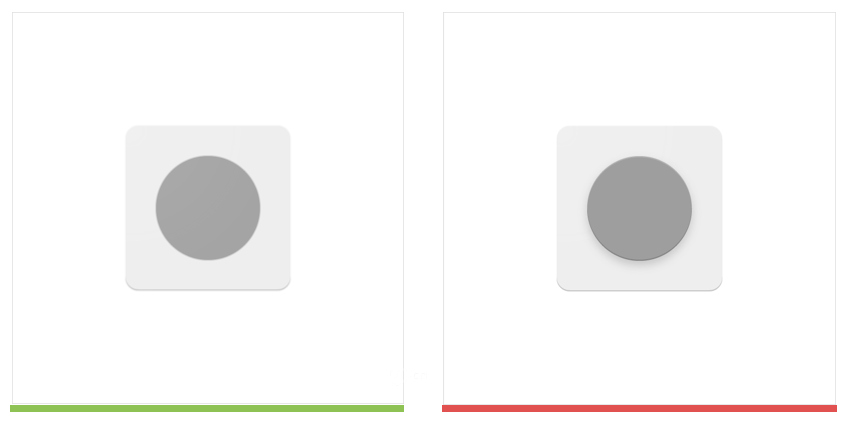
阴影
从产品图标上方投射出柔和的光,使元件周围产生阴影。阴影在下方和右侧稍微深一些,并且这个阴影总是包含在图标轮廓之内。


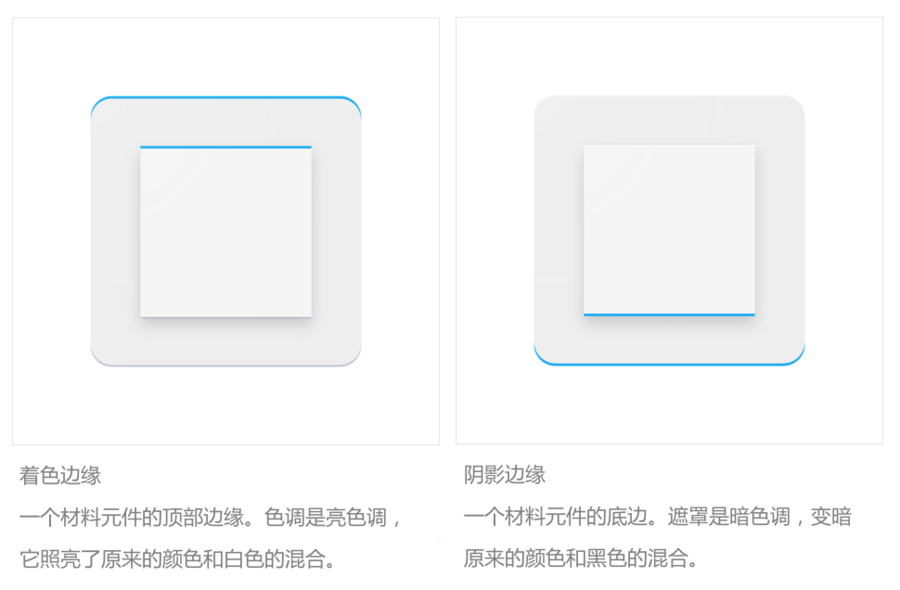
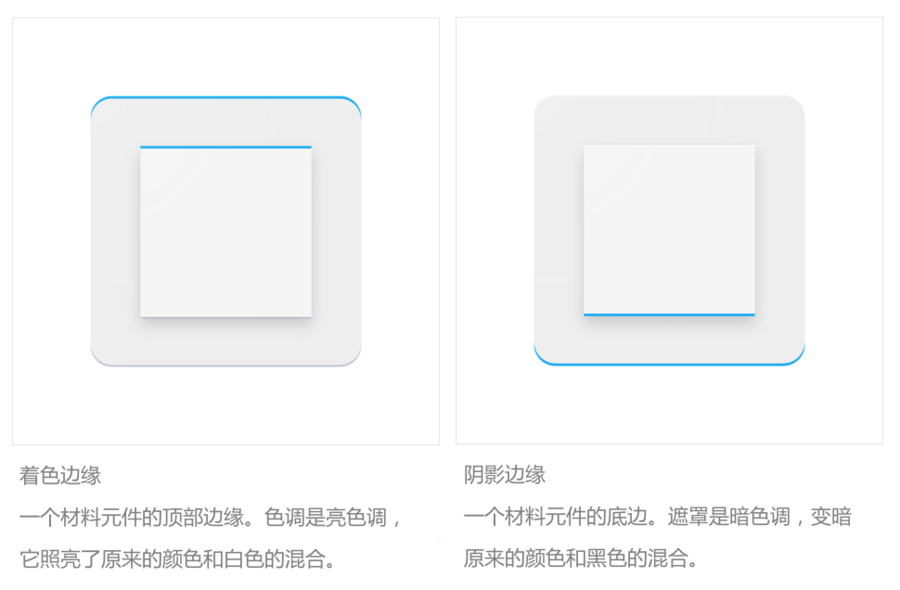
边缘色调和遮罩
在材料元素顶部和底部边缘增加深度和表面质感。图形元素有标准的1DP厚度。所有边缘的距离是从元素的内部开始测量。
利用色调突出所有元件的顶部边缘。而左,右和底边没有色调突出。
遮罩变暗放置在所有元素的底部边缘。而左,右,顶部边缘没有遮罩变暗。


边缘
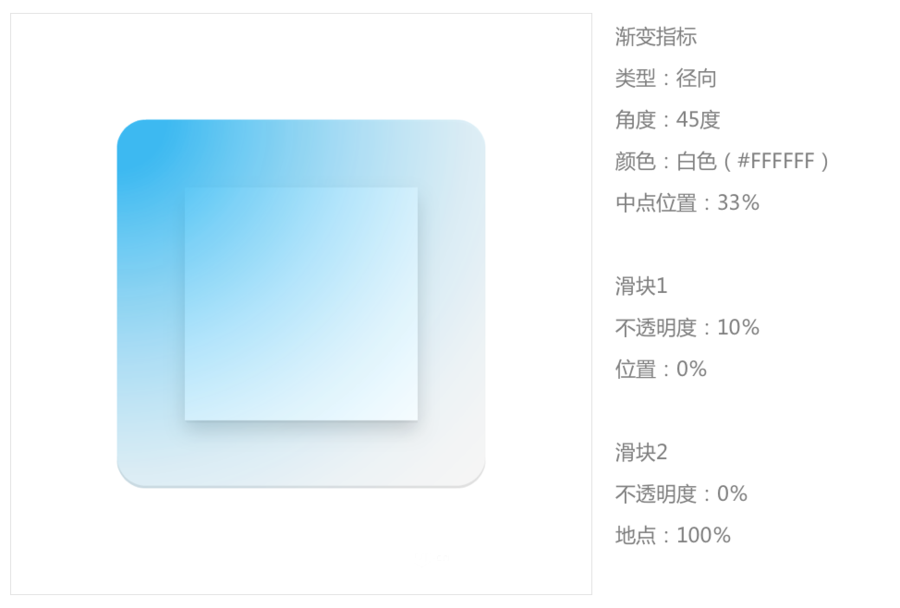
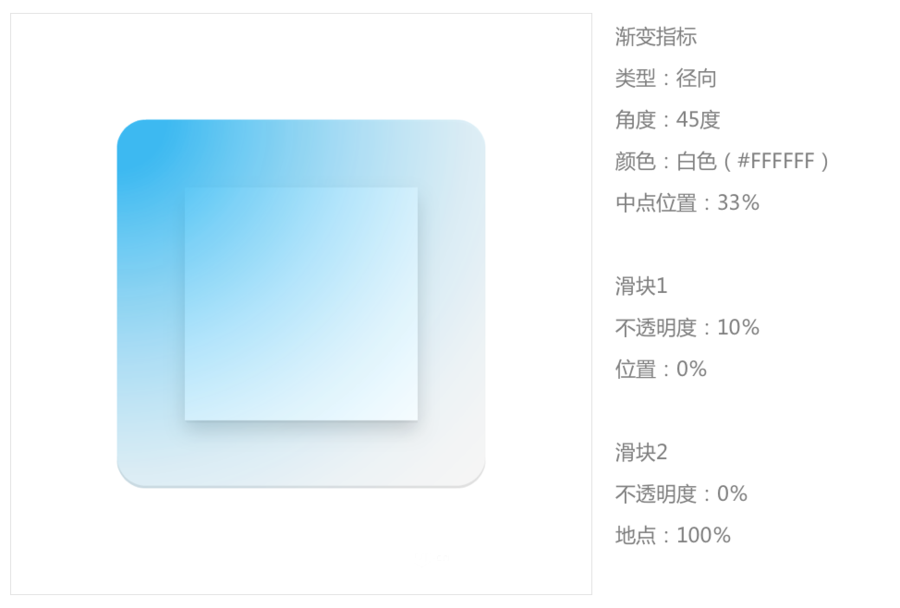
边界层就是虚拟45度光源的结果。光线衰弱从左上角延伸到图标轮廓的外部边缘,总是在渐变范围内消失弱化。


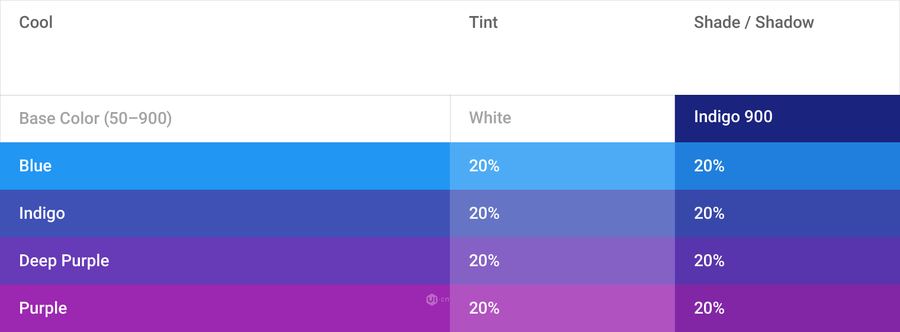
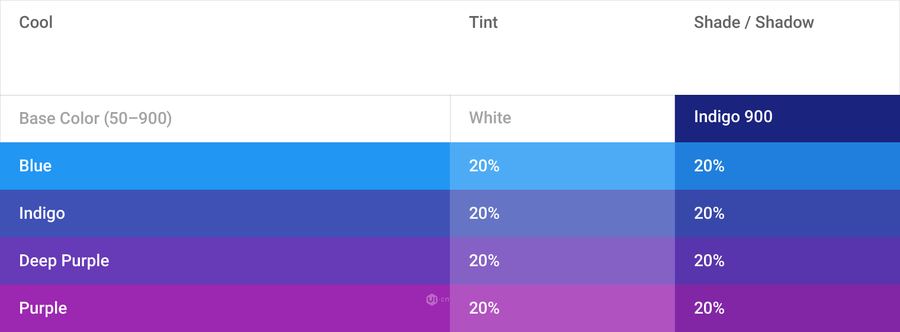
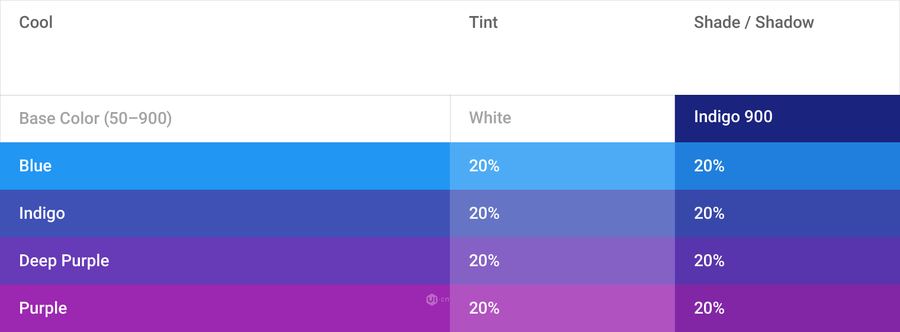
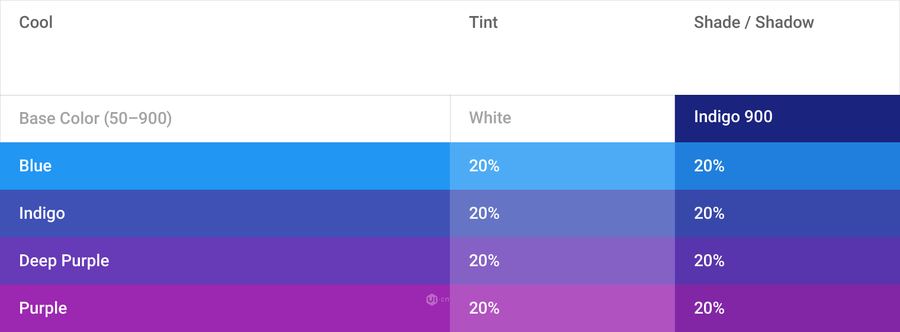
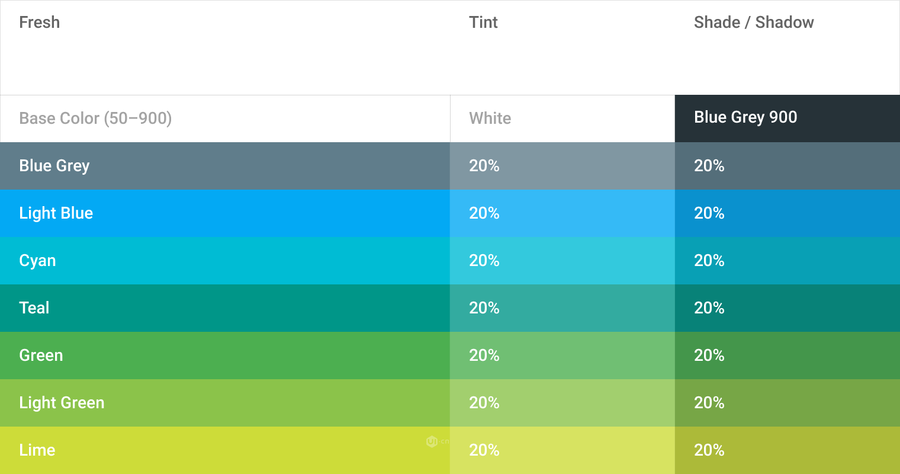
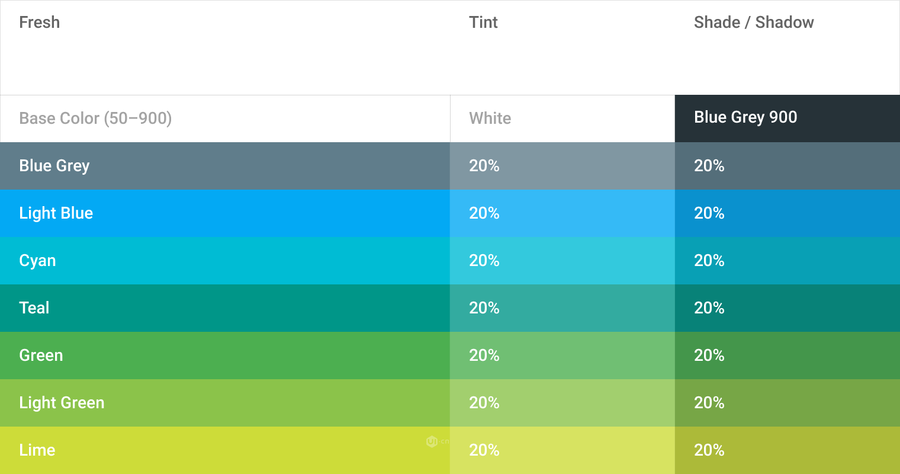
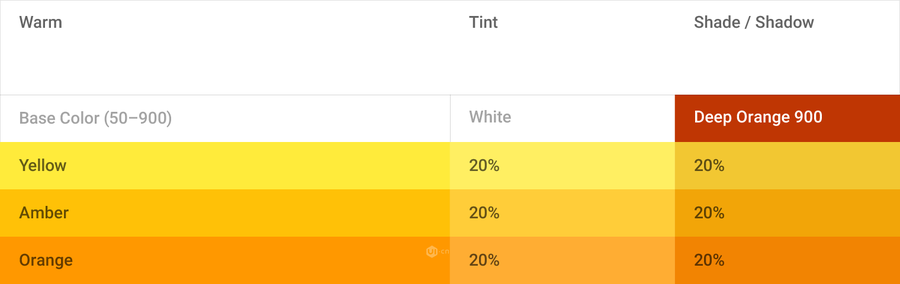
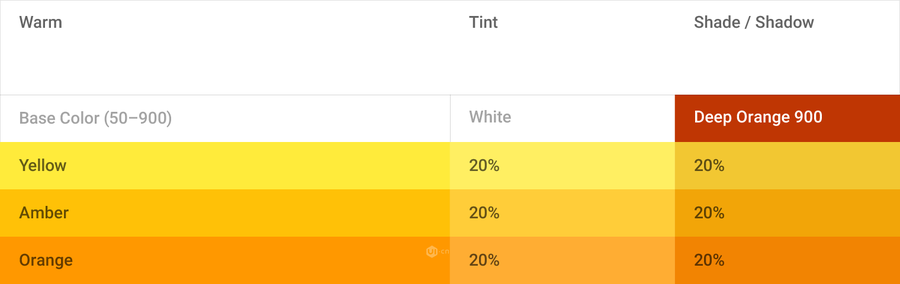
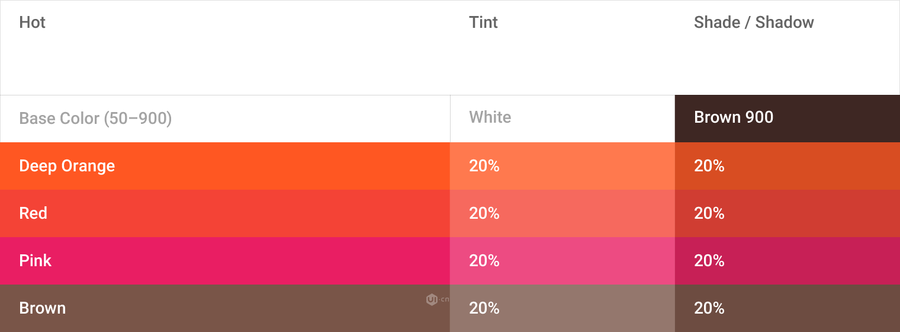
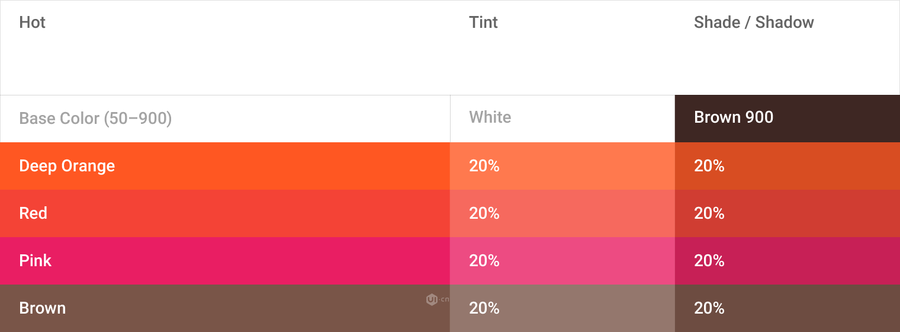
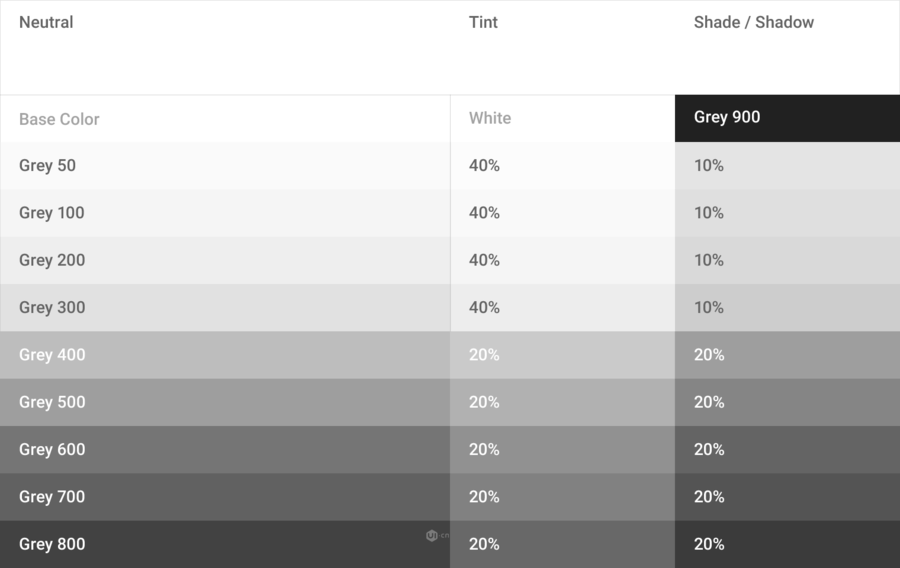
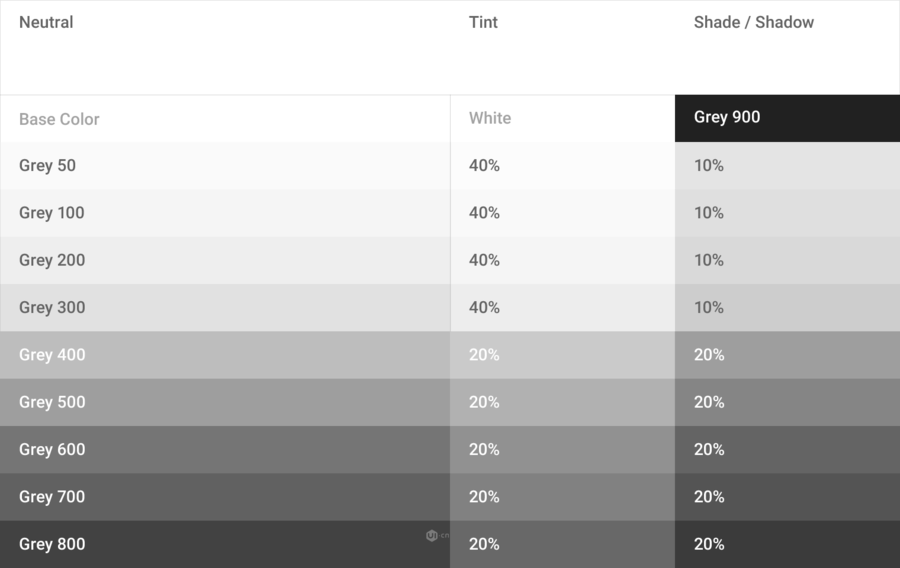
色调,遮罩,阴影值
当添加色彩和色调时,每种颜色会有不同的反应。颜色的每个边缘色调,遮罩和阴影需要根据它背后每种颜色调整。为了确保色彩和谐,遵循一个适当的值。










产品图标模式
由物理材料特性的影响,利用简单的原理来提供表面实体的触觉。材质和颜色的相互作用使得你的图标与众不同。
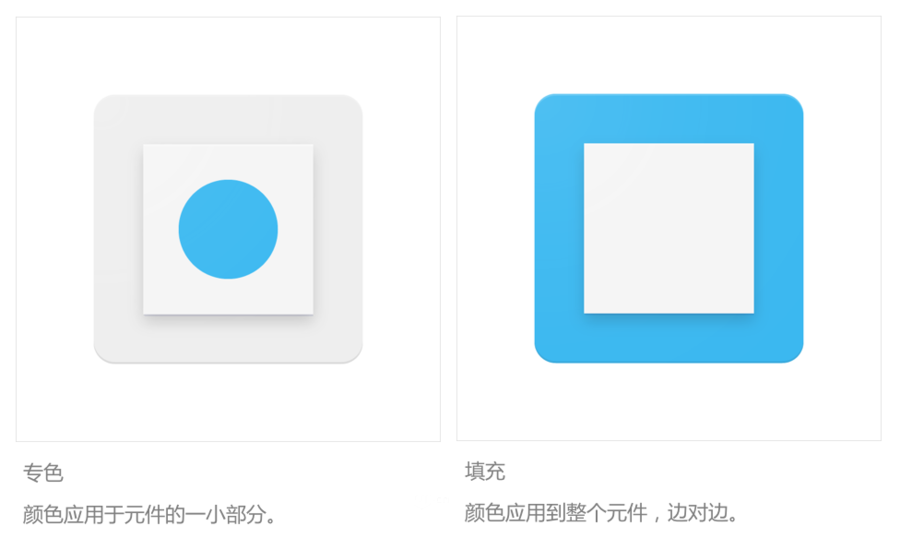
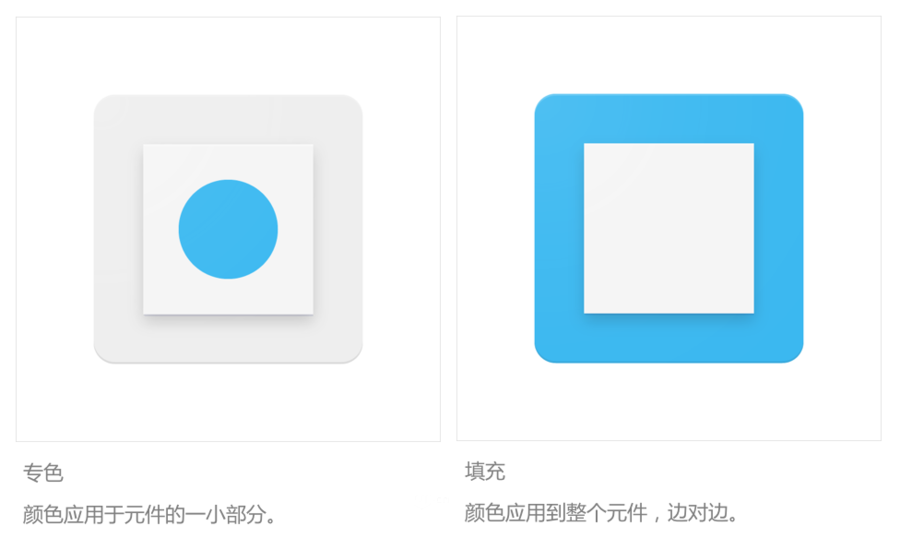
颜色
色彩元素都扁平到纸张表面。不要美化色彩元素,任何边缘和阴影。


层
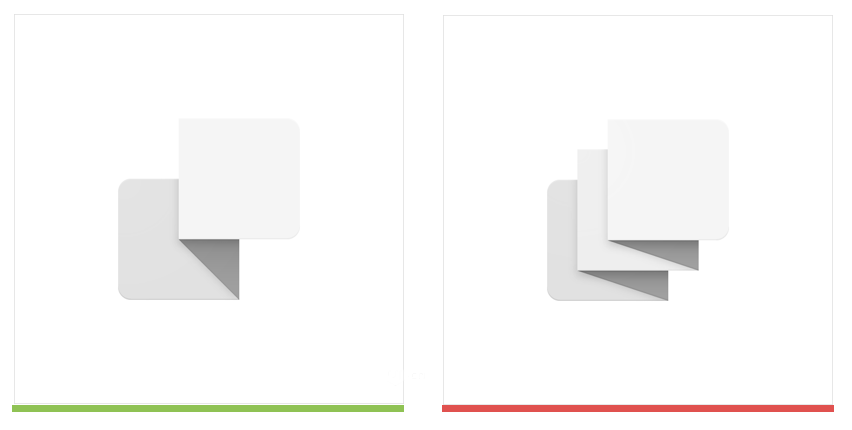
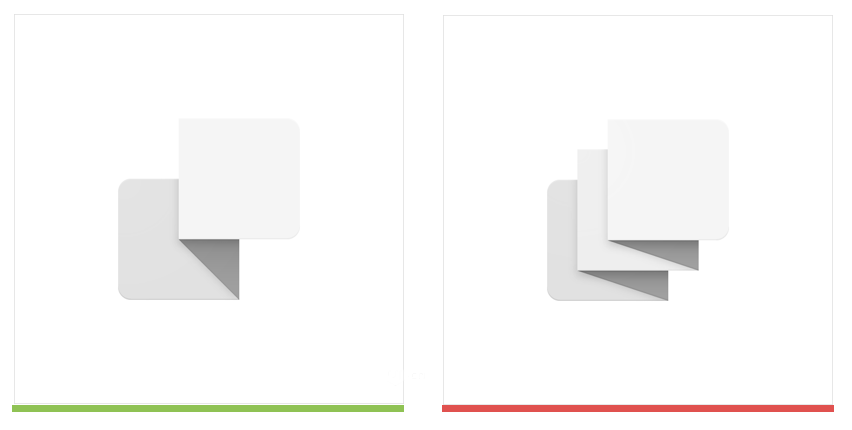
分层纸张的设计创造了空间感,使其具有边缘和阴影。但不要超过两个以上的层,有太多的层会让图标变得复杂,缺乏重点。


狗耳朵效果
文件夹的角落可以使用狗耳朵效果,用来表示带有文件或传统的纸质表格相关的隐喻。不要使用狗耳朵效果在的图标的左上角。因为投影从这个位置会影响整个图标。


抬起
简单的轮廓背景,使关键物质被抬起,这让它变为重点关注的中心因素。但是不要裁剪图标内部被抬起的形状元素。


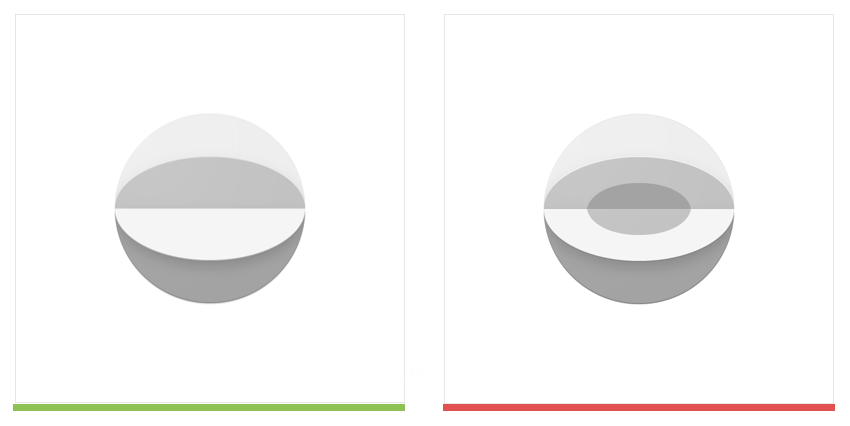
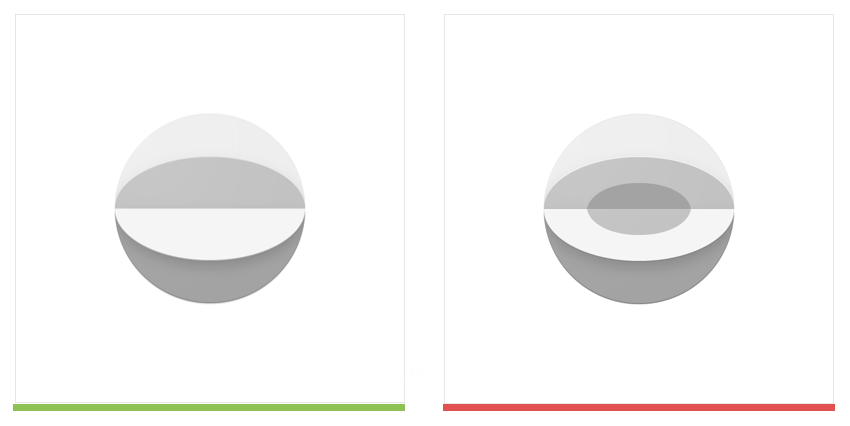
折痕
折痕能够让物质要素具有深度的错觉,而不会失去他们原来的几何形体。折痕应集中在对称的形状。不要使用过多的折痕效果,或让折痕位置偏离中心。


折叠
折叠物质要素发生倾斜,必须具有较大层面。应避免单一色,同时要避免改变或歪曲关键要素。


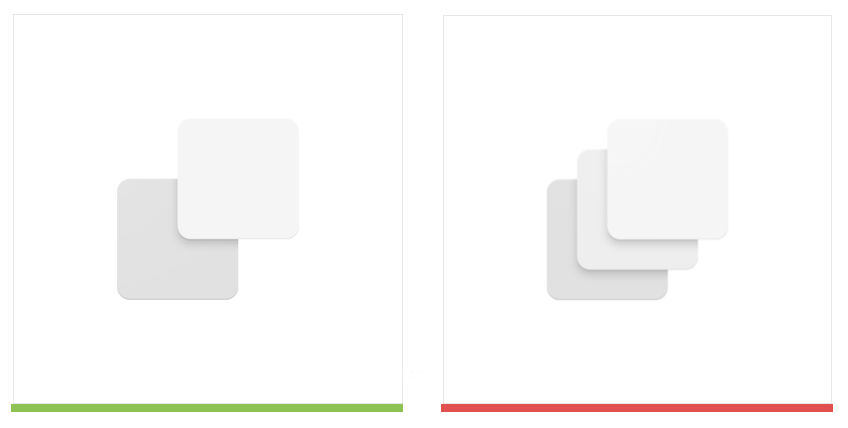
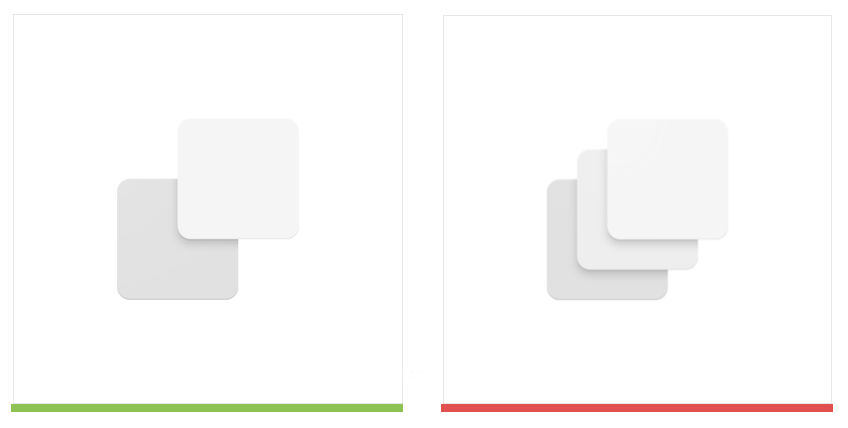
重叠
重叠的物质元素创造出独特的轮廓。所有的元素边缘和阴影仅限于轮廓的内部。
不要超过两个以上的重叠。有太多的重叠让图标更加复杂,缺乏重点。


手风琴折叠
手风琴折叠材料元件是一组连接折叠,用于增加邻接单一材料的元件尺寸。
但不要超过两个以上的手风琴折叠。有太多的折叠让图标更复杂,缺乏重点。


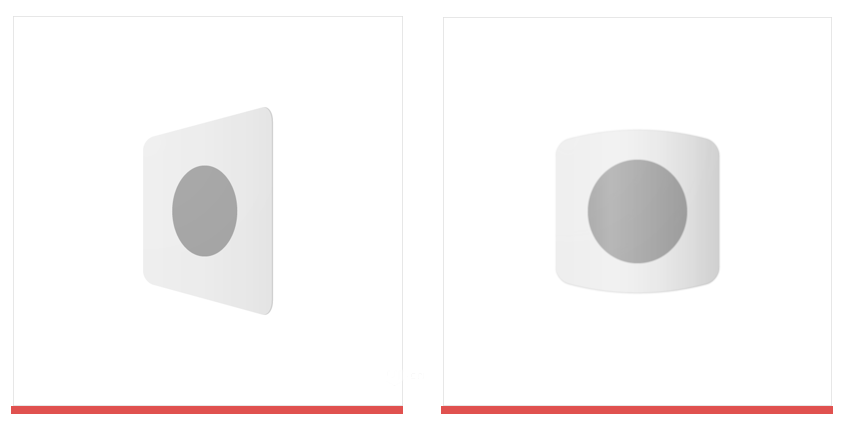
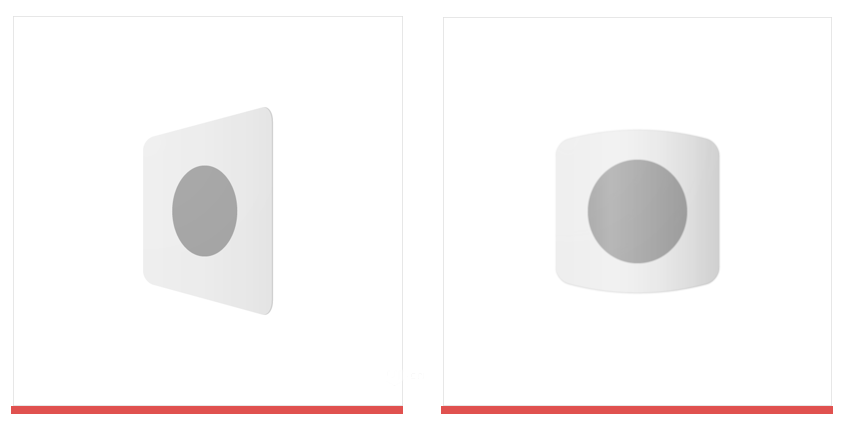
扭曲
产品图标不应该被扭曲或变形。元素应该保留自己的几何形状,而不被外力侧斜,旋转,拱起,扭曲或弯曲。


————————————————————————————————————-
系统图标


系统的图标,或UI图标,象征着一个指令,文件,设备或目录。系统的图标也被用来表示常用操作相似的功能如垃圾桶,打印和保存。
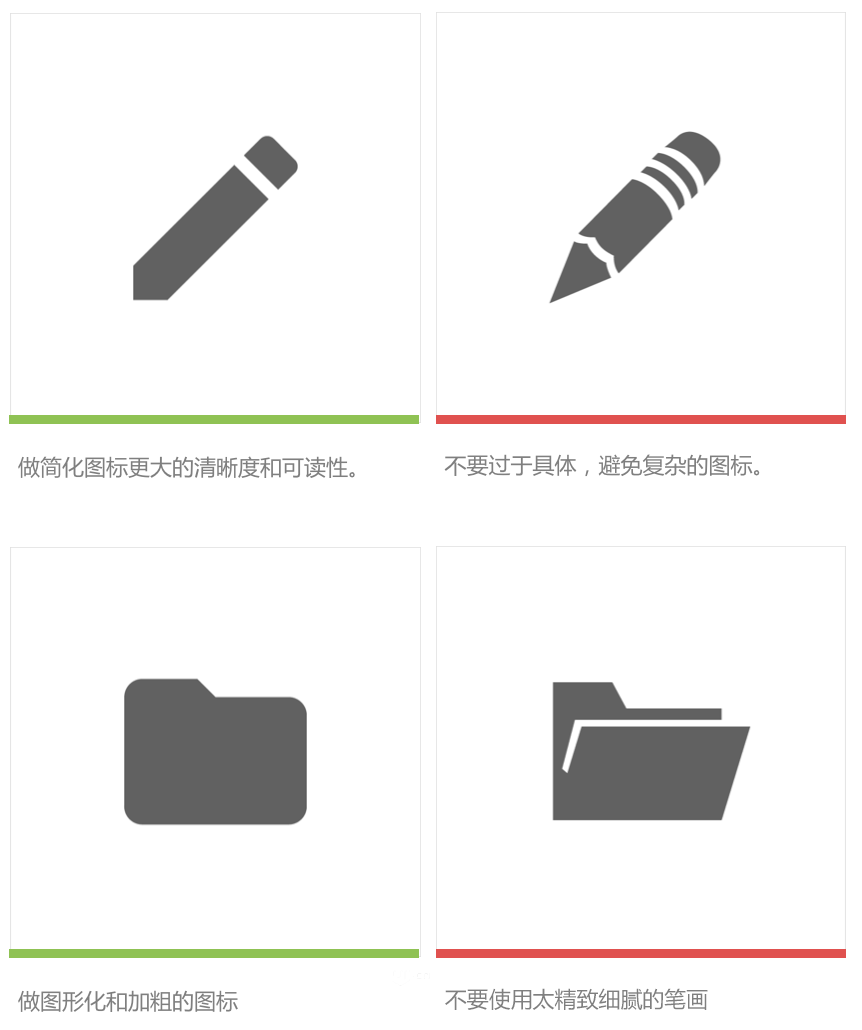
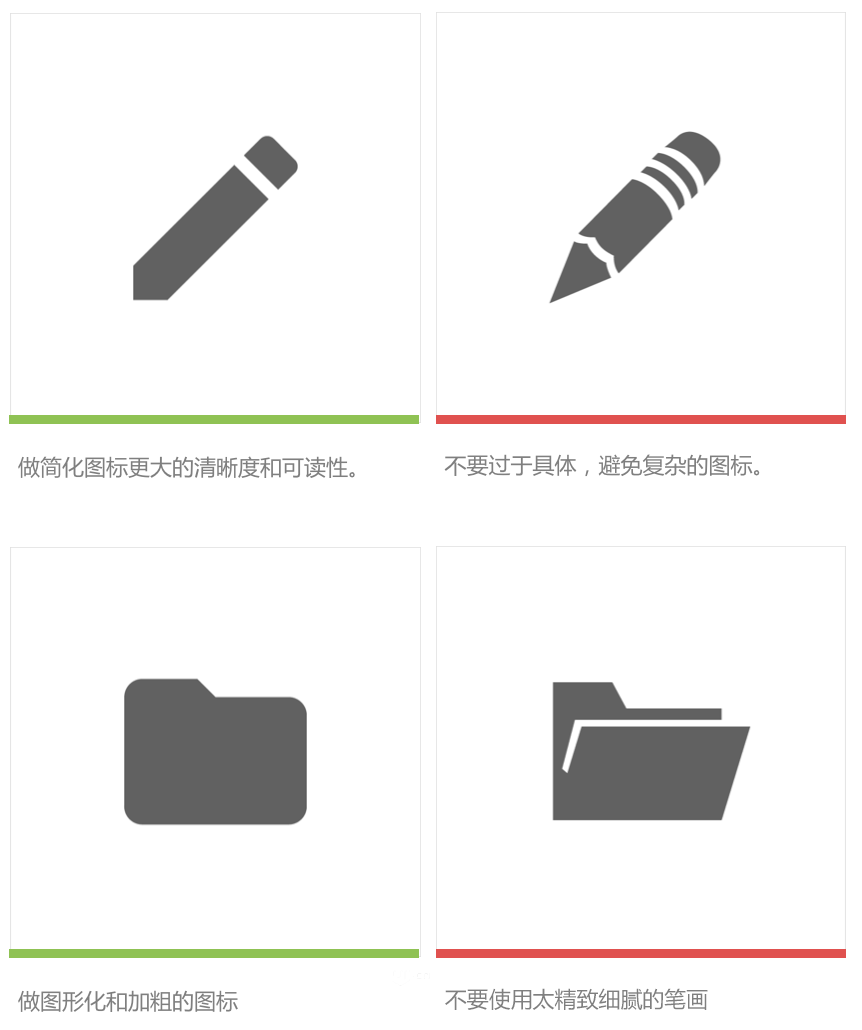
系统图标的设计可以是简单的,现代的,友好的,有时也可以是奇特。每个图标都想尽想法减少到其最小的形式来编辑还原它的本质。即使在小尺寸该设计也要确保其可读性和清晰度。
设计原则
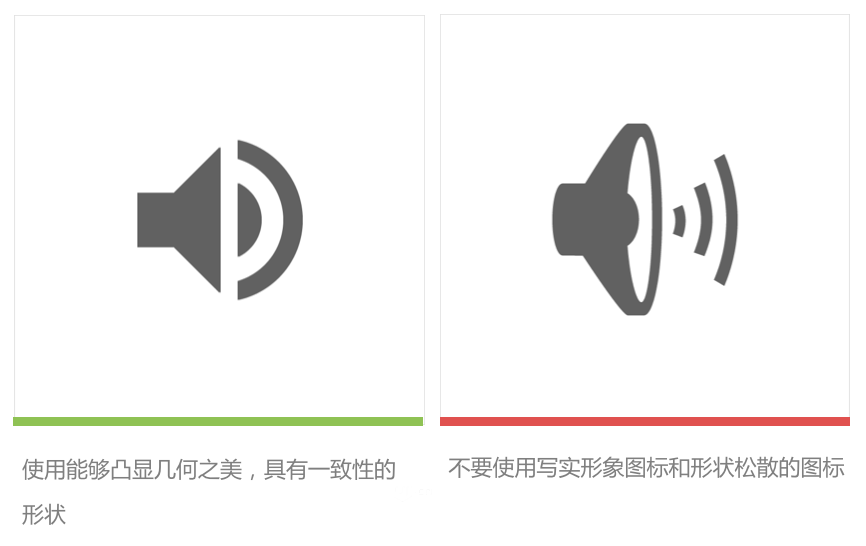
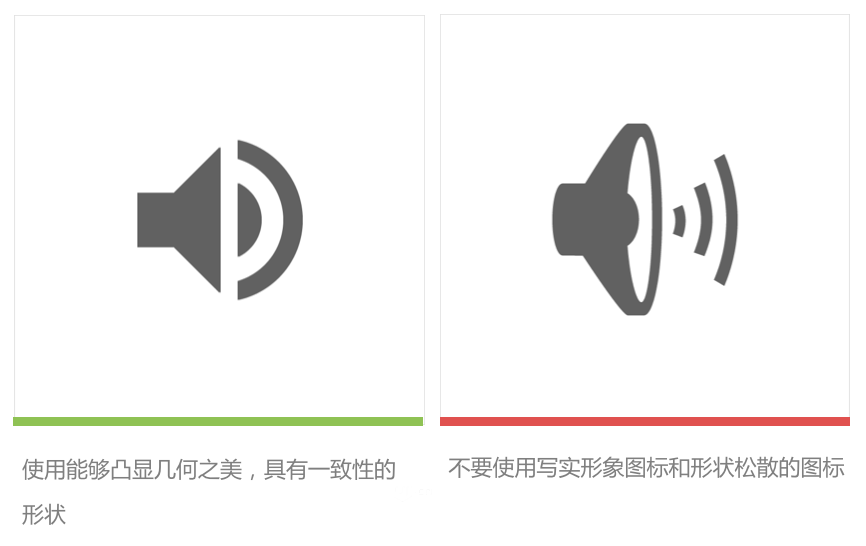
形状可以使用加粗的几何体。对称和一致性的形状给图标独特的品质,同时又保持其简单和明显。


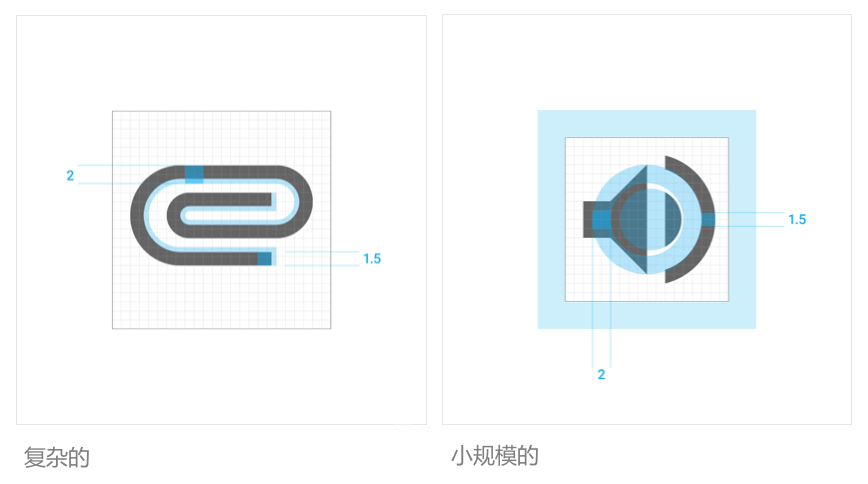
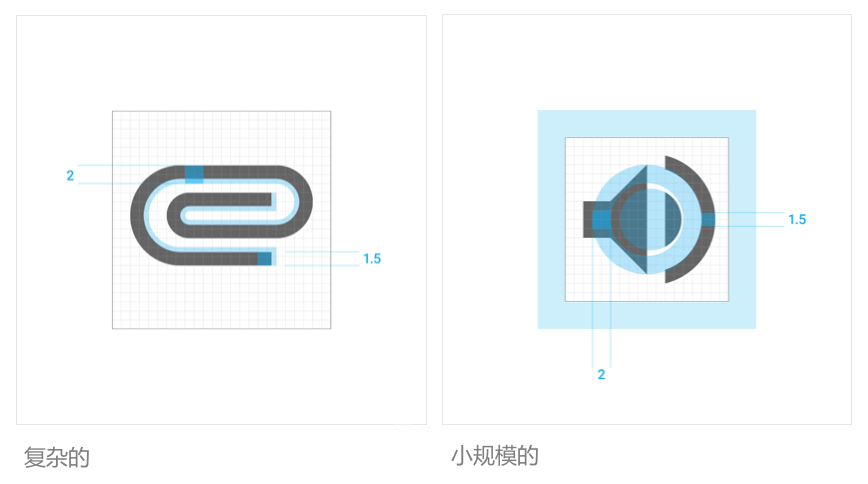
网格,比例和尺寸
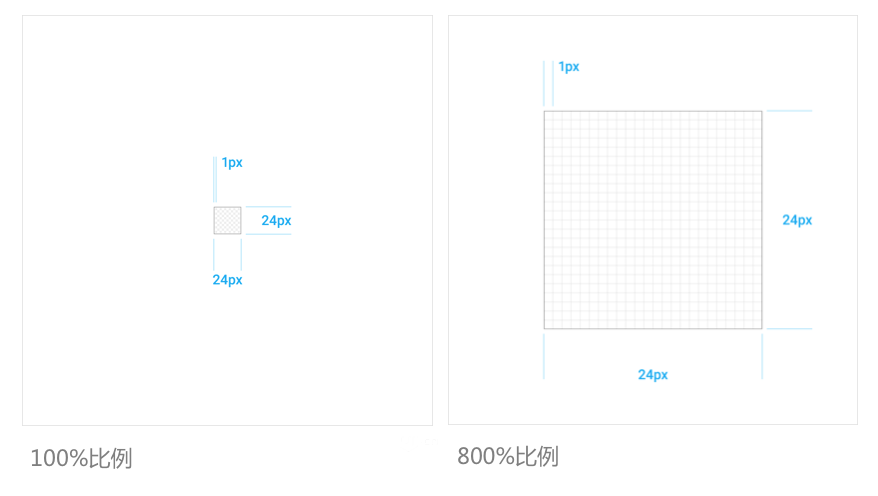
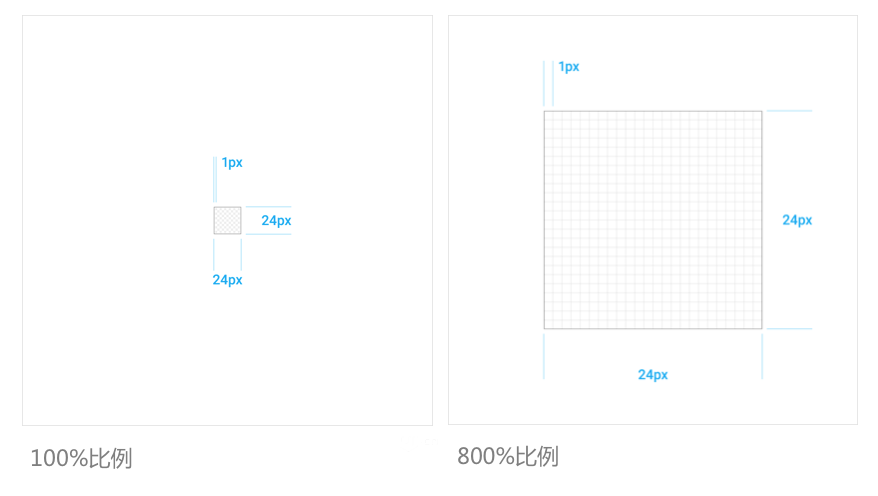
DP单元格
系统图标显示在24dp。当创建的图标,重要的是放大的精度在100%规模精度的像素下设计。


图标网格
建立一套明确的图形元素规则方便统一产品的图标网格以及开发。这种标准化让设计更加的灵活,整体更加连贯、统一。
内容区域
一个图标的内容应保持在区域内部。如果需要额外的视觉比重,内容也仅延伸到修剪区域。不要把图标的任何部分放在修剪区域之外。
关键线的形状
关键线形状是网格的基础。通过使用这些核心形状为指导,你可以保持整个系统图标统一的视觉比例。




几何
预先已被确定的标准参考线图形有:圆形,正方形,长方形,正交矩阵和对角线。在网格上制度化的位置,使用小面板中普遍简单的元素可以开发出统一的谷歌系统图标。


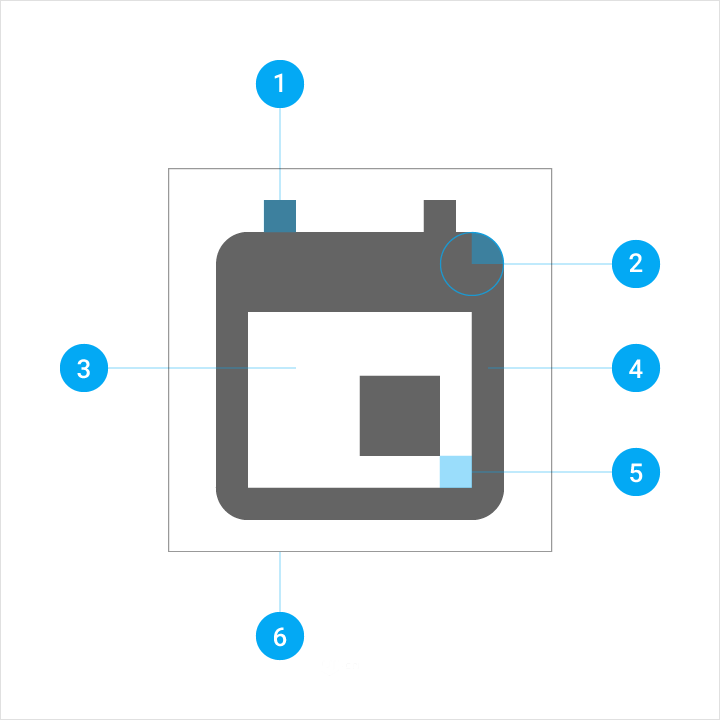
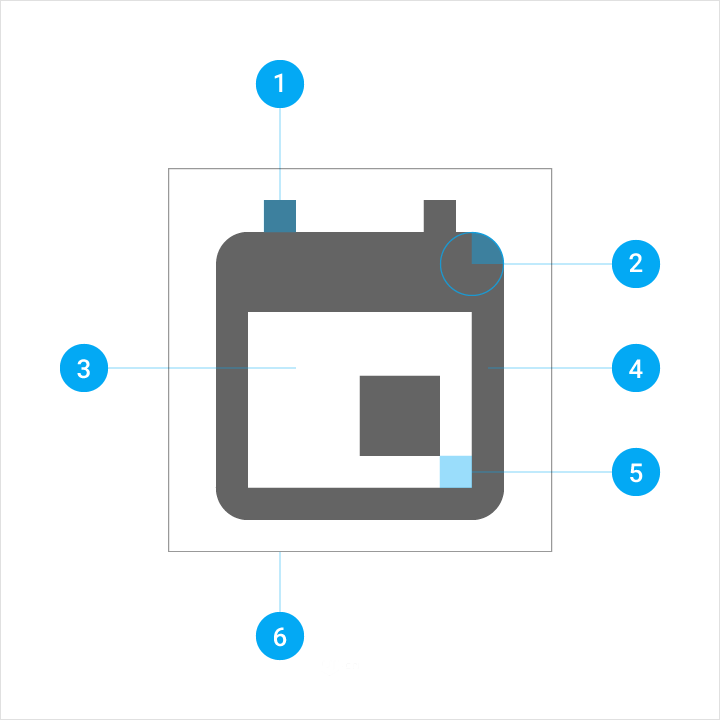
系统图标解剖
1. 描边终端
2. 倒角
3. 反向区
4. 描边
5. 反描边
6. 边界区域


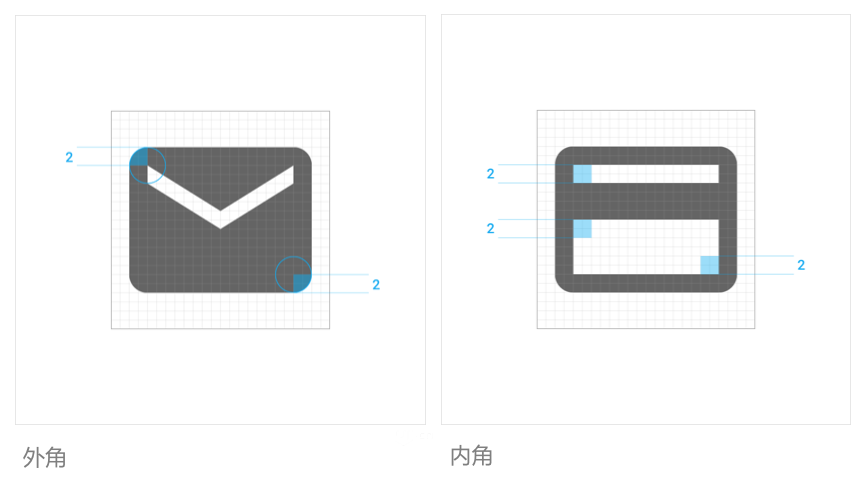
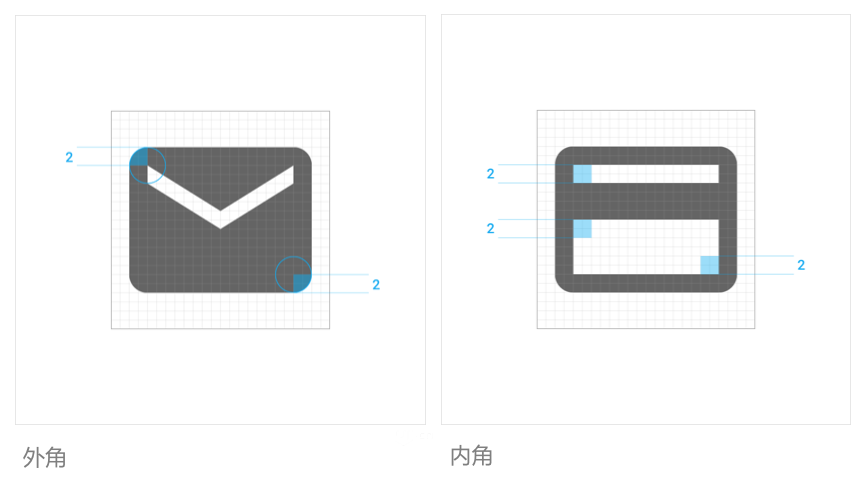
倒角
一致的倒角半径是统一整体系统图标的关键。剪影形式的图标都使用2px的圆角倒角。描边的倒角不能太大,让整个图标看起来像圆形(形状的宽度是2px或者更小)
内部角应为方形。内部形状的角落是不圆的。


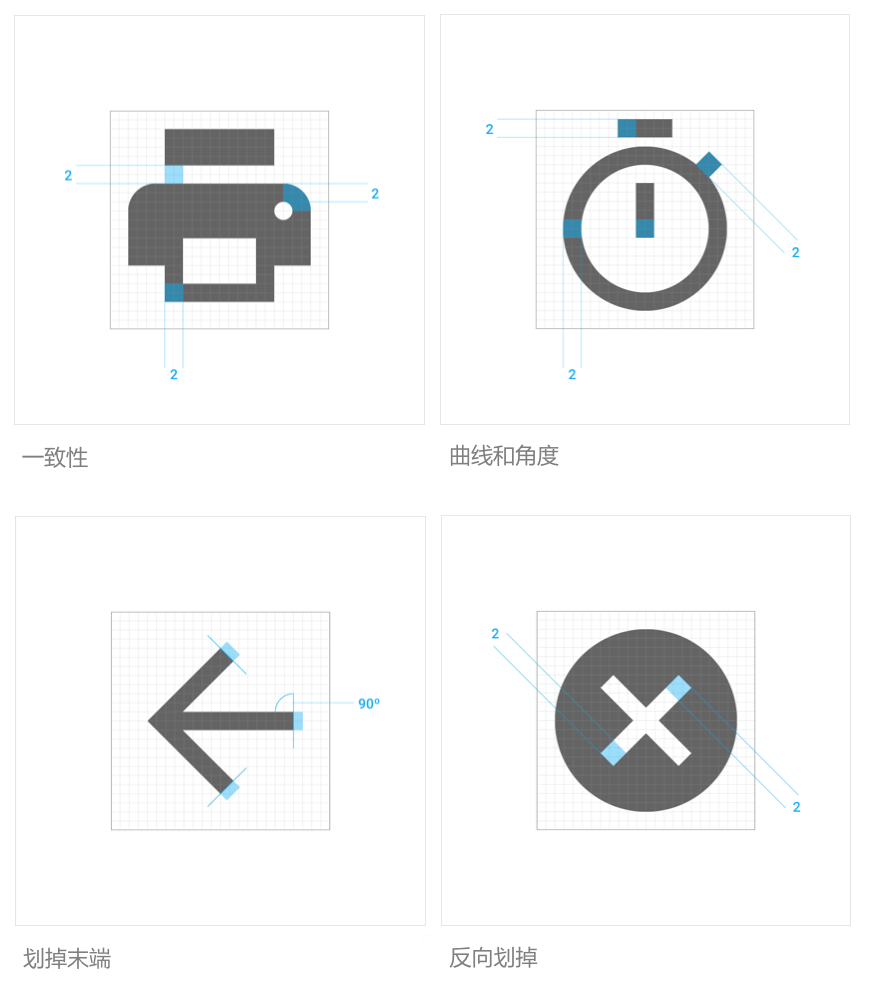
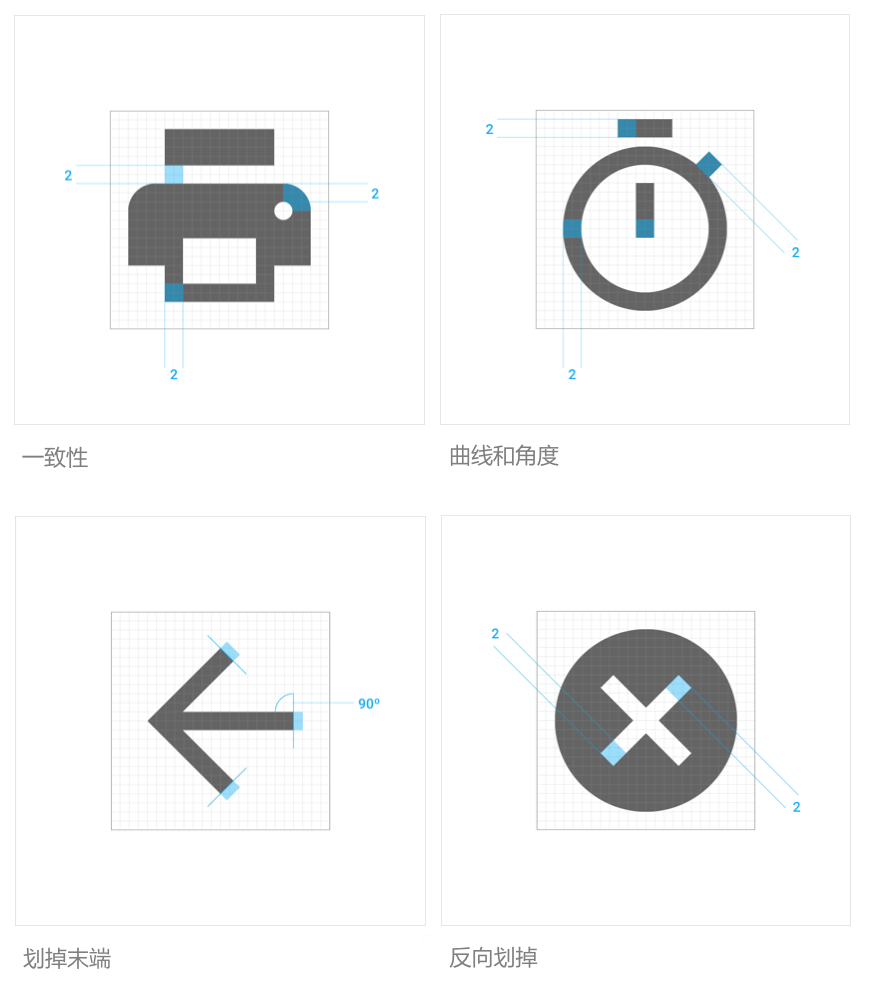
轮廓
一致轮廓权重是统一整体系统图标的关键。所有的轮廓都要保持2px的宽度,包括曲线,角度和内外轮廓。


视觉校正
在某些极端的情况下,需要微妙的调整来增加一个图标的易读性。而一些复杂的细节是不可避免的情况下,需要调整指标。
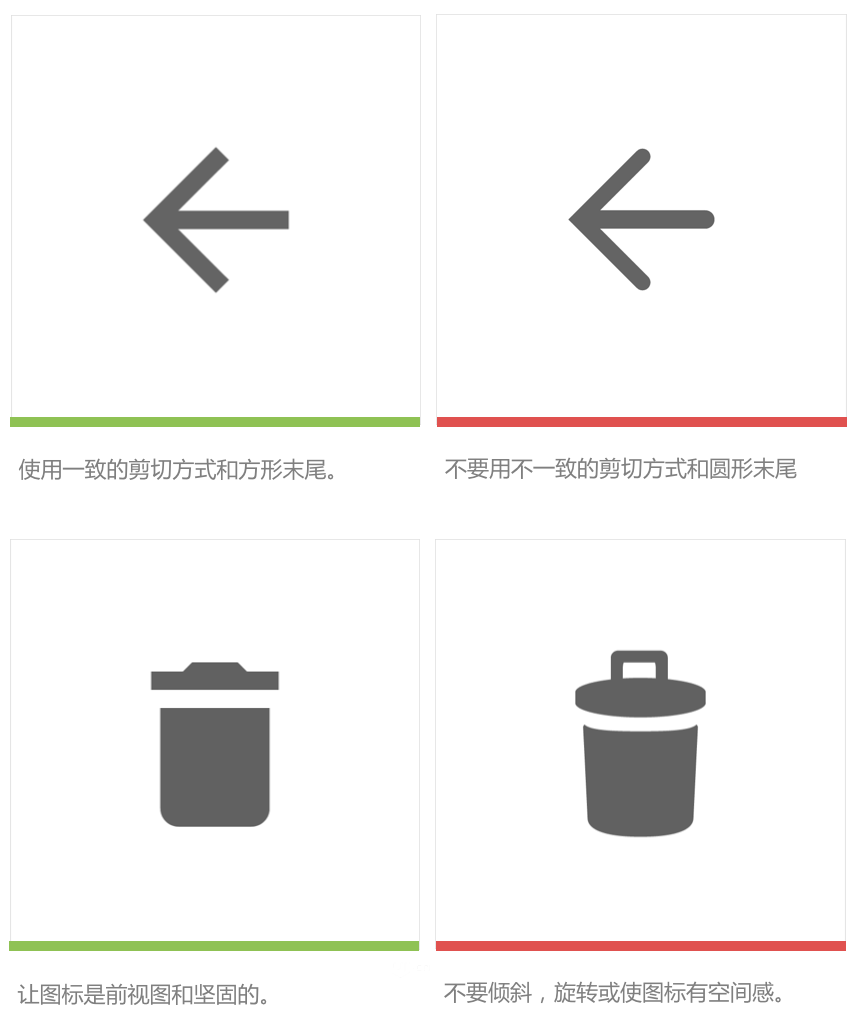
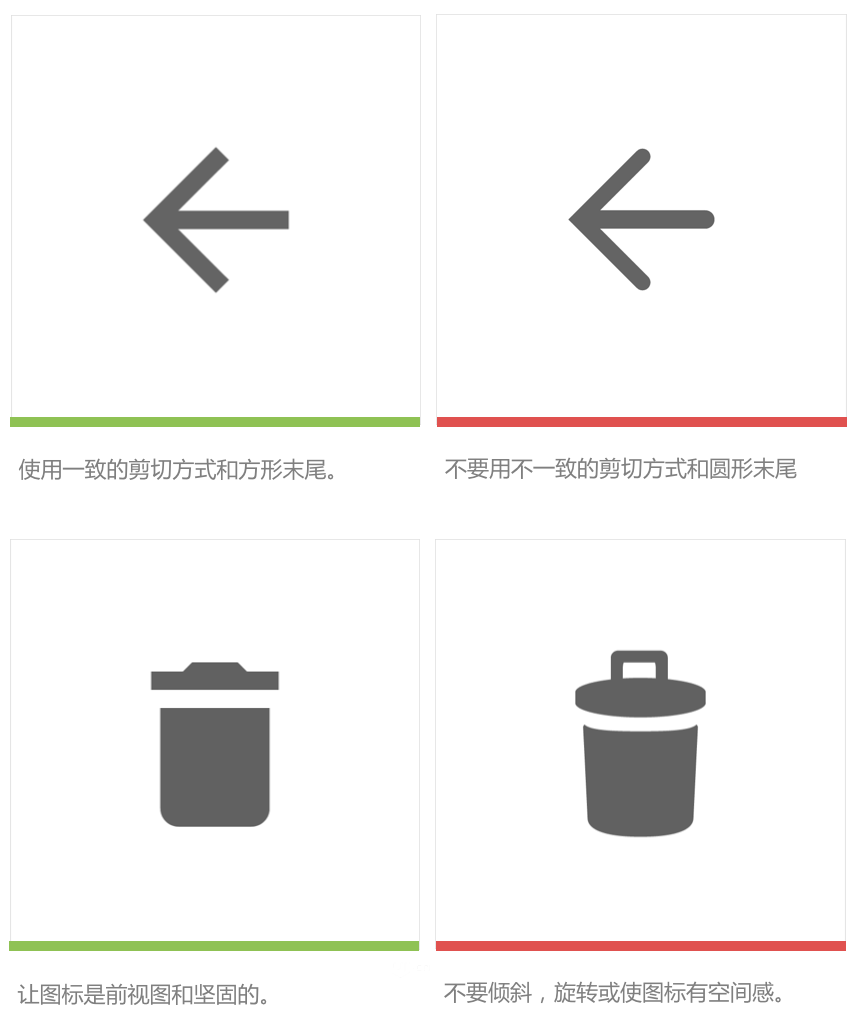
需要必要的视觉校正让其他所有图标都应该是基于一致的几何形式的。不要使用倾斜或扭曲的形式。


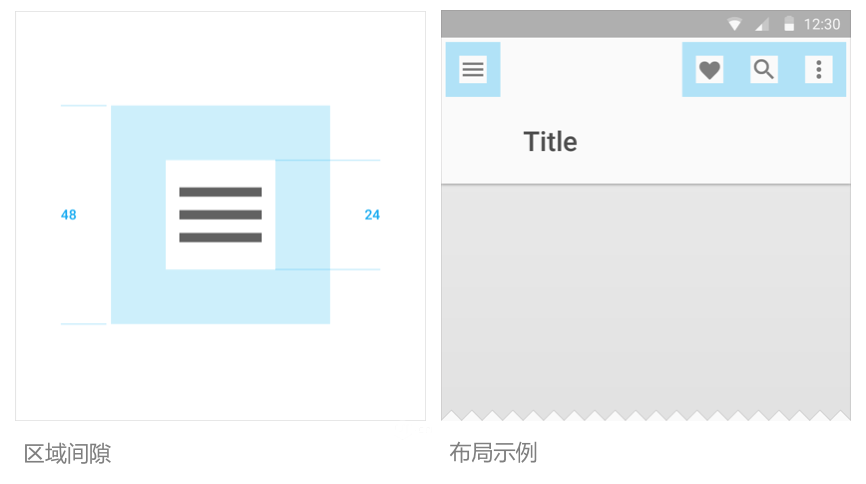
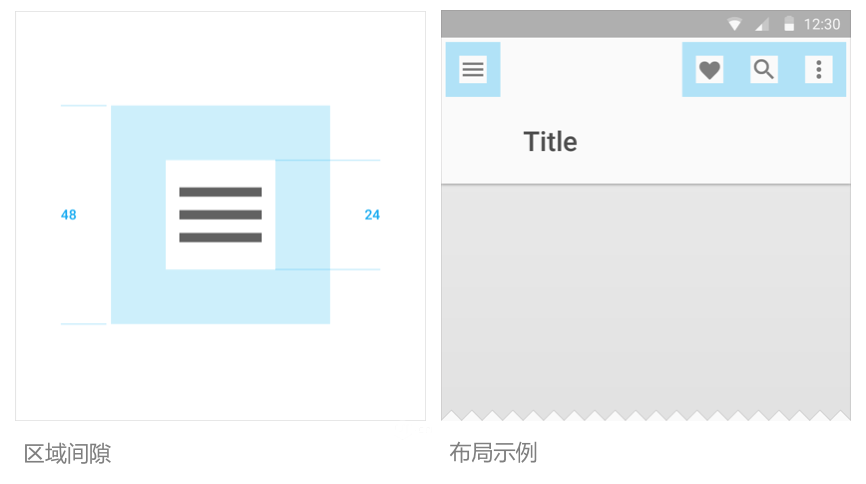
间隙
图标周围需要足够的空间以保证其易读性和触发点击。


最佳实践
使用一致的辅助图标有助于用户理解。尽量在不同的应用程序中可以利用现有的系统图标。






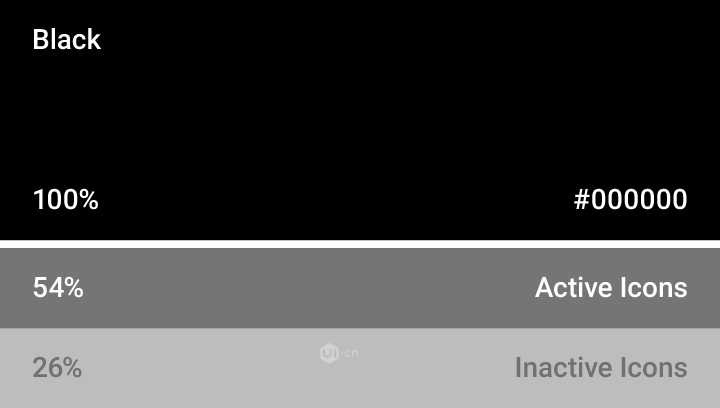
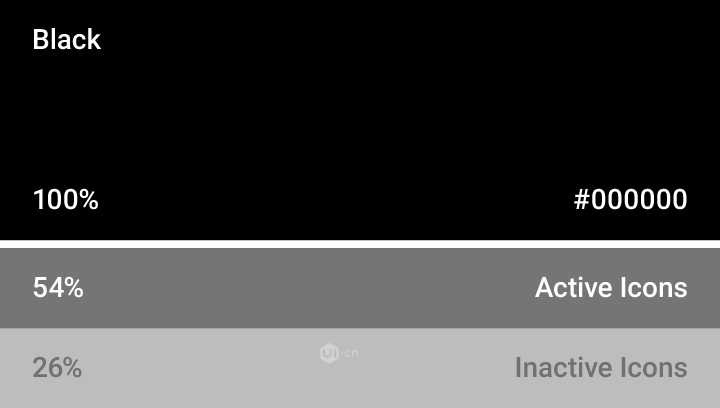
颜色
标准激活图标的不透明度在浅色背景上是54%(#000000)。非激活图标,为了降低的视觉层次,只有26%(#000000)的不透明度。
标准激活图标的不透明度在深色背景是100%(#FFFFFF)。非激活图标,为了降低的视觉层次,只有30%(#FFFFFF)的不透明度。




原作者: Google
原文地址:http://www.google.com/design/spec/style/icons.html
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)