Material Design – color
Color Tool
The Color Tool helps you create, share, and apply color palettes to your UI, as well as measure the accessibility level of any color combination.


Create color schemes
Create color schemes that include darker and lighter variations of your primary and secondary colors.


Test accessibility
Check if text is accessible on different-colored backgrounds, as measured using the Web Content Accessibility Guidelineslegibility standards.


Preview your UI in color
Preview the look of your color scheme across a range of Material Design components, with editable HTML, CSS, or JavaScript in Codepen.


Color Tool
Create color palettes for your UI and test color accessibility
Color palette
The color palette
This color palette comprises primary and accent colors that can be used for illustration or to develop your brand colors. They’ve been designed to work harmoniously with each other. The color palette starts with primary colors and fills in the spectrum to create a complete and usable palette for Android, Web, and iOS. Google suggests using the 500 colors as the primary colors in your app and the other colors as accents colors.
Themes enable consistent app styling through surface shades, shadow depth, and ink opacity.

Color system
Choosing a color scheme
You can customize your app’s color scheme to match your brand colors. Alternatively, you can create an entirely new color scheme using the material design color palette.
When creating a color scheme:
- Use the Color Tool to create and apply palettes to your app
- Ensure your app’s color usage meets accessibility standards, with sufficient contrast between elements


Expressing Brand in Material
A step-by-step guide to staying on-brand with Material Design
Material Design’s color system
In Material Design, a primary color refers to a color that appears most frequently in your app. A secondary color refers to a color used to accent key parts of your UI.
Using colors from the Material Design palette is optional.

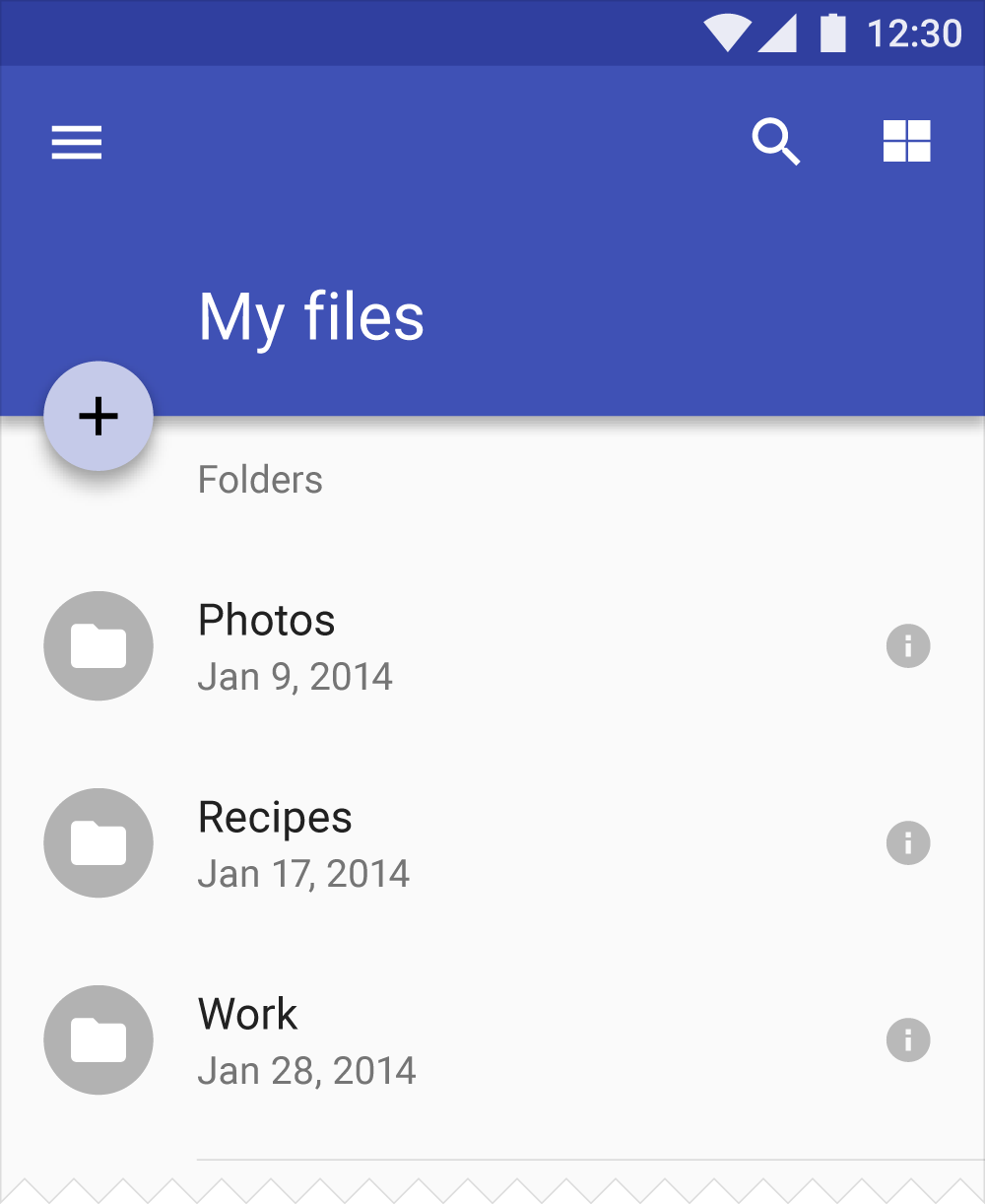
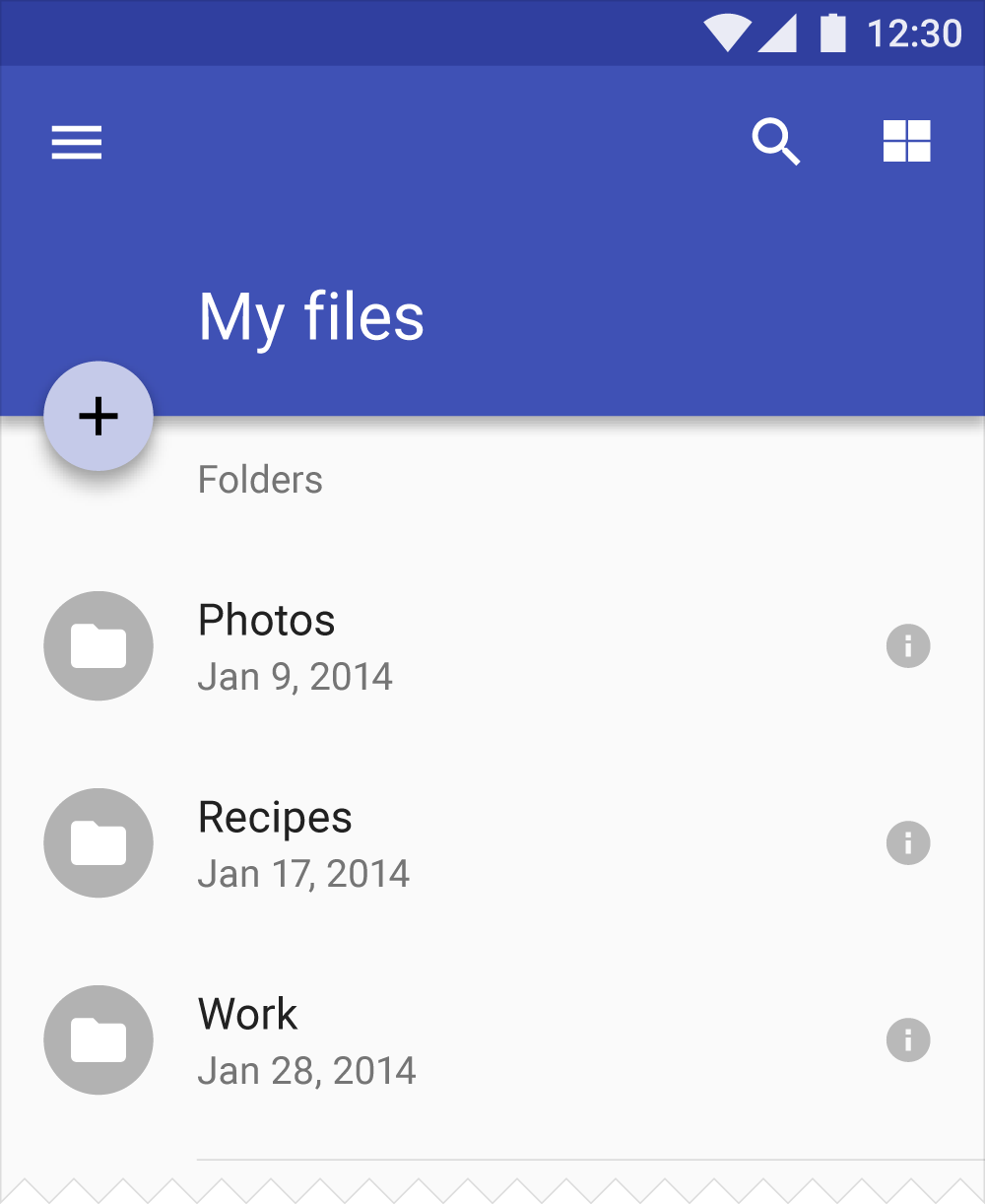
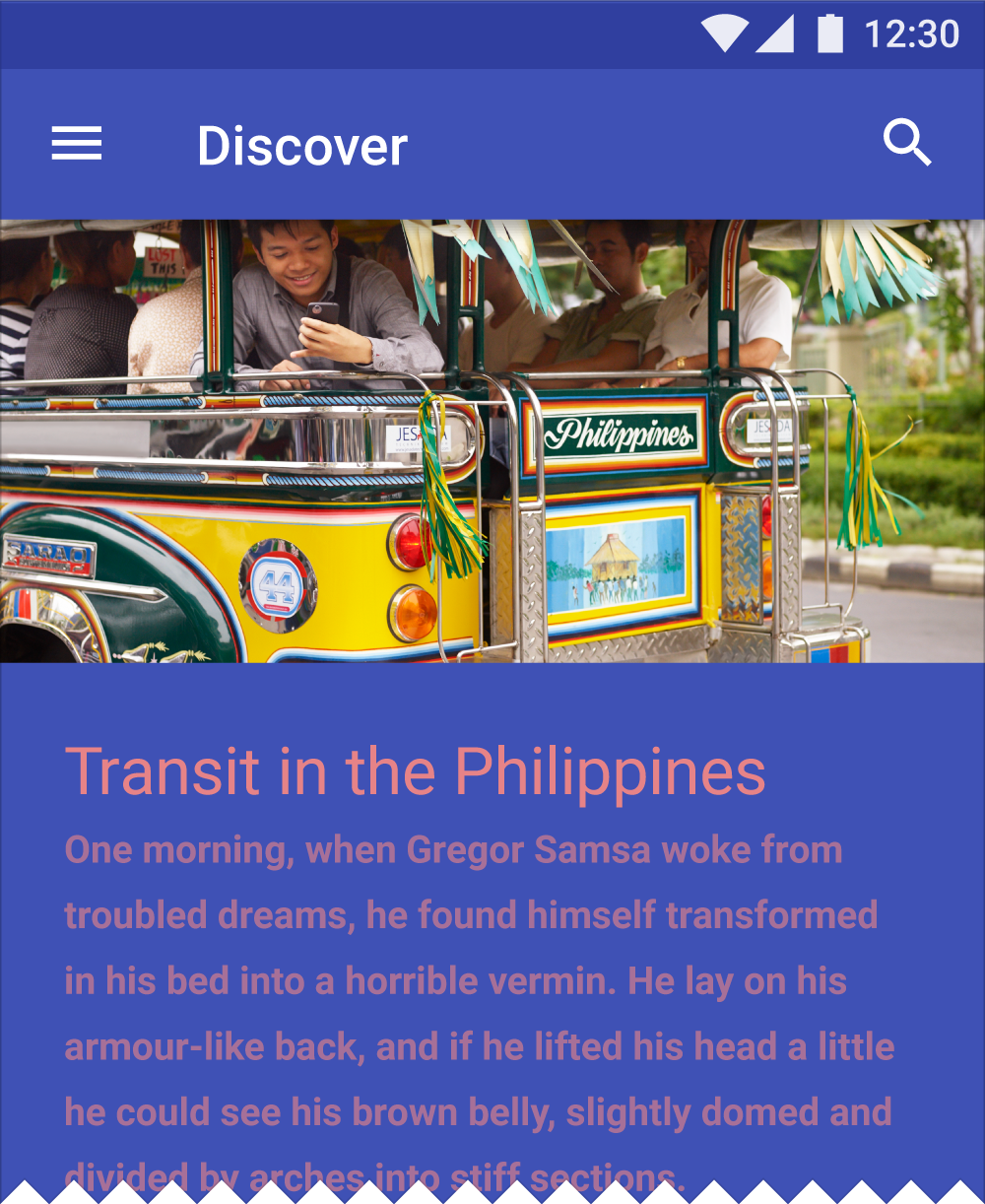
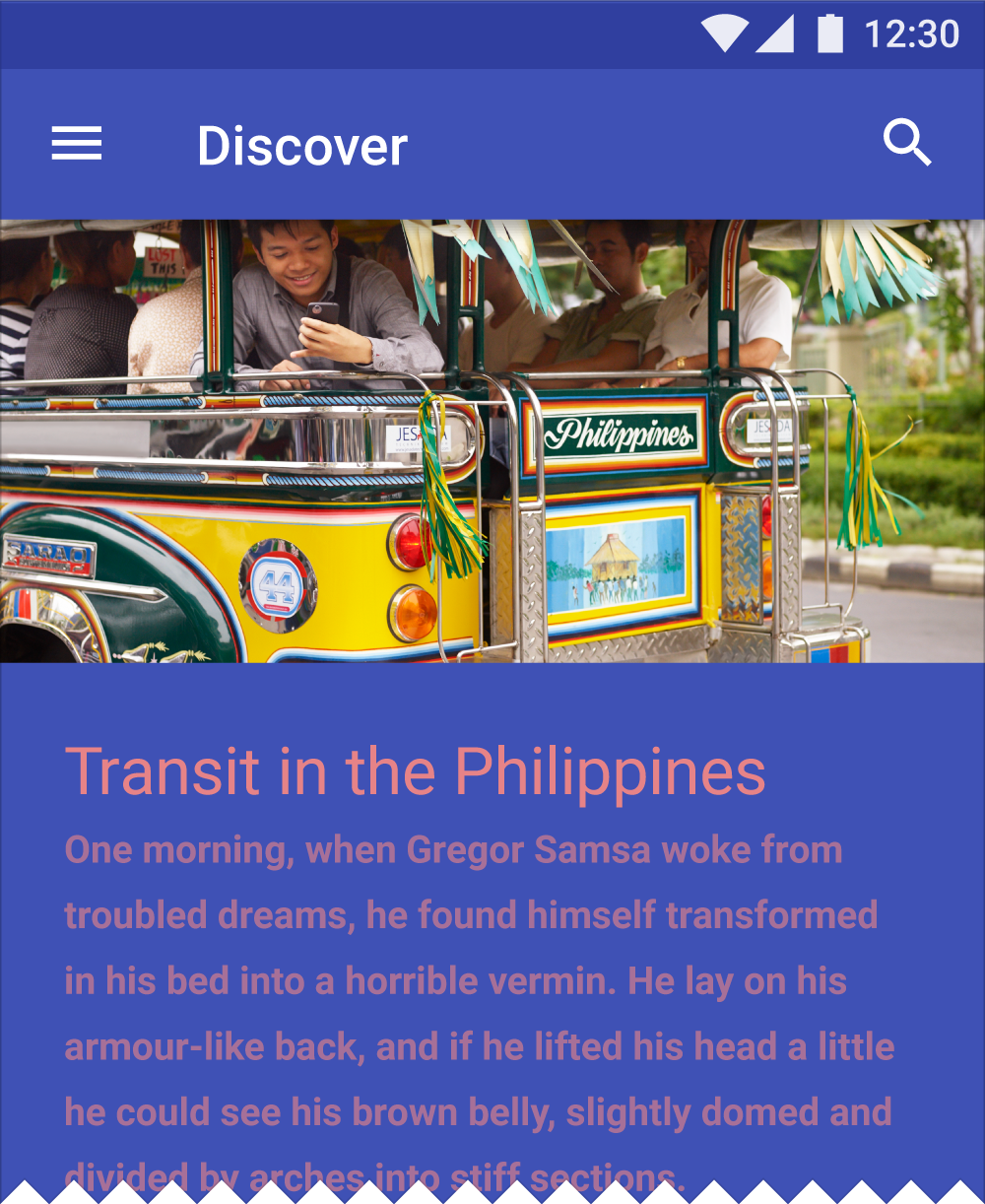
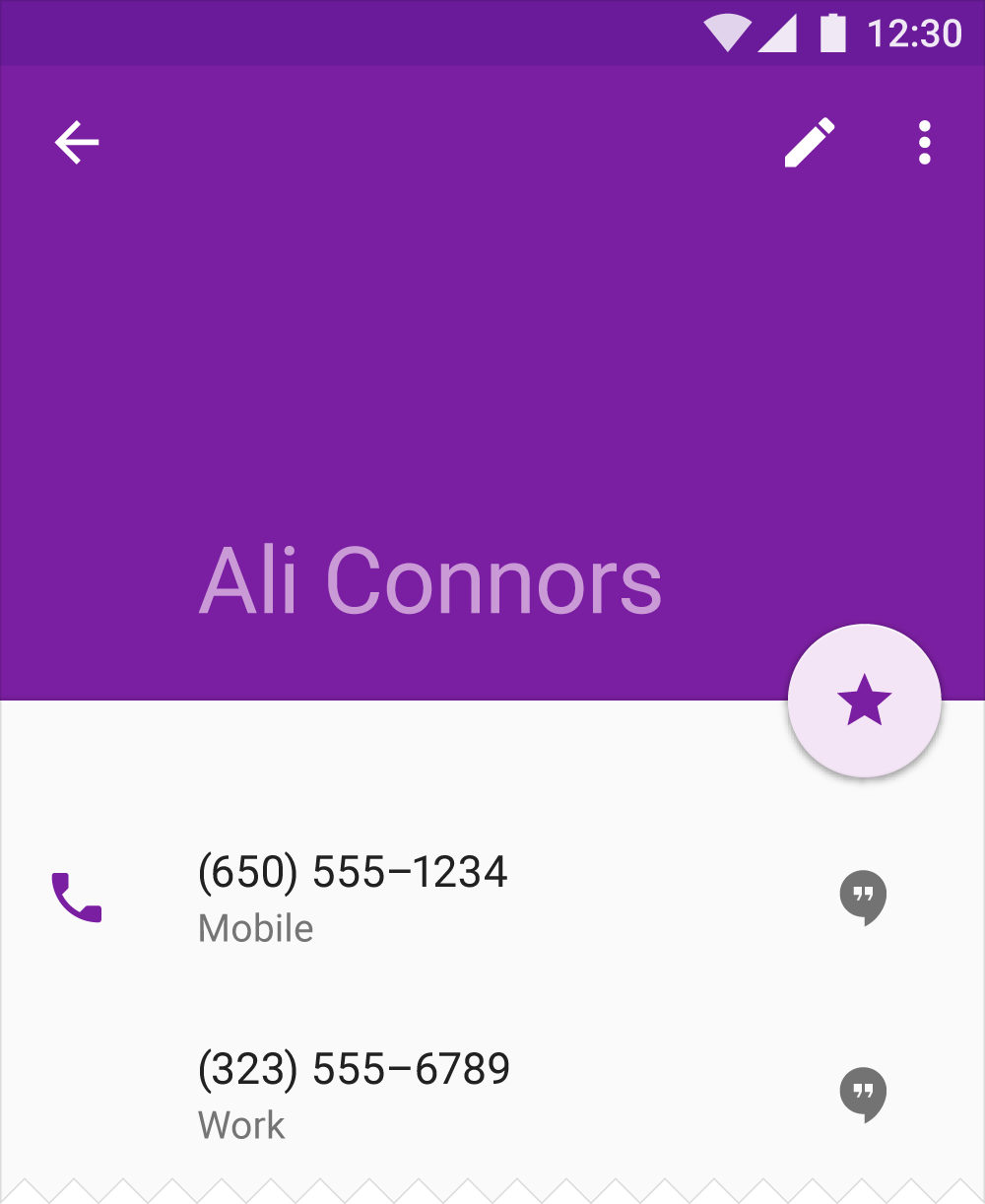
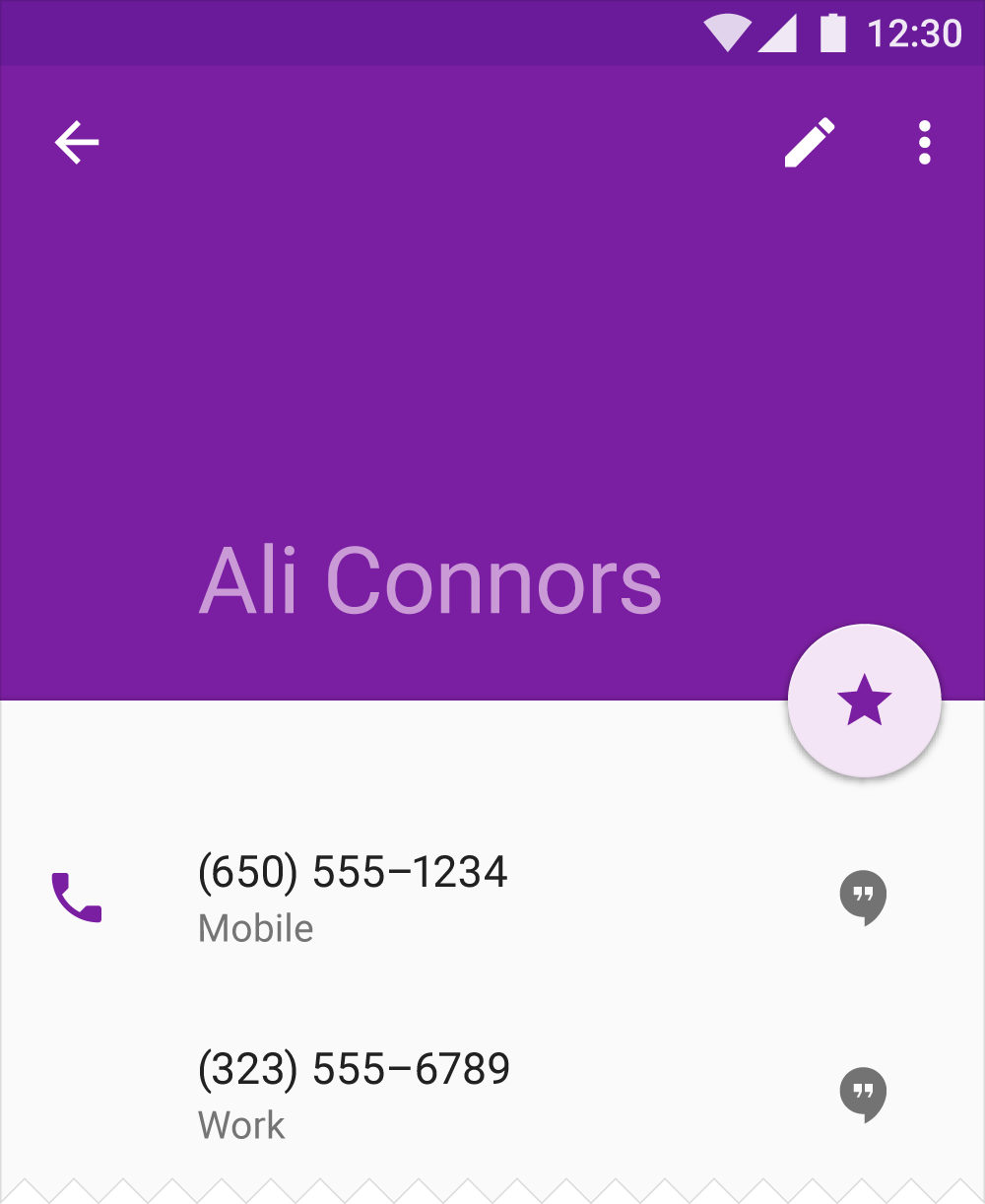
 This color scheme has a primary color, lighter and darker versions of that color, and a secondary color.
This color scheme has a primary color, lighter and darker versions of that color, and a secondary color.

 Beneath the region using the primary color, related information is colored with a lighter version of the primary color. The floating action button uses the secondary color to accent it.
Beneath the region using the primary color, related information is colored with a lighter version of the primary color. The floating action button uses the secondary color to accent it.

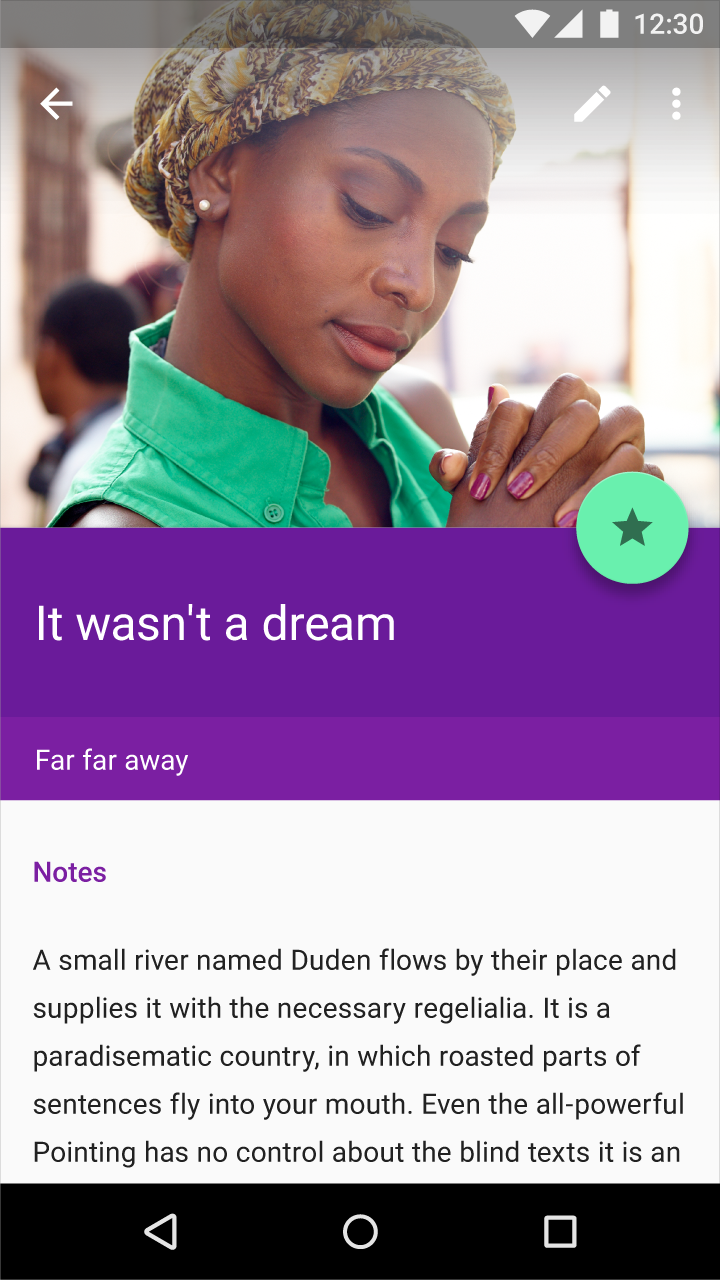
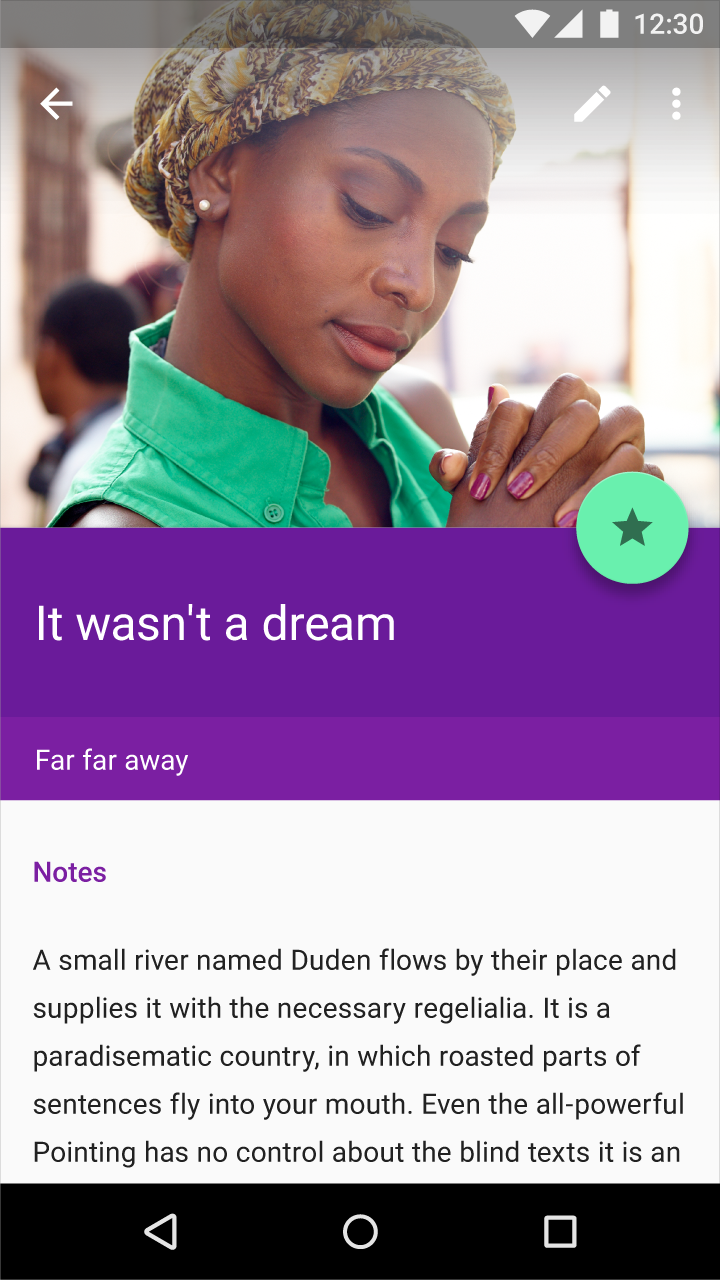
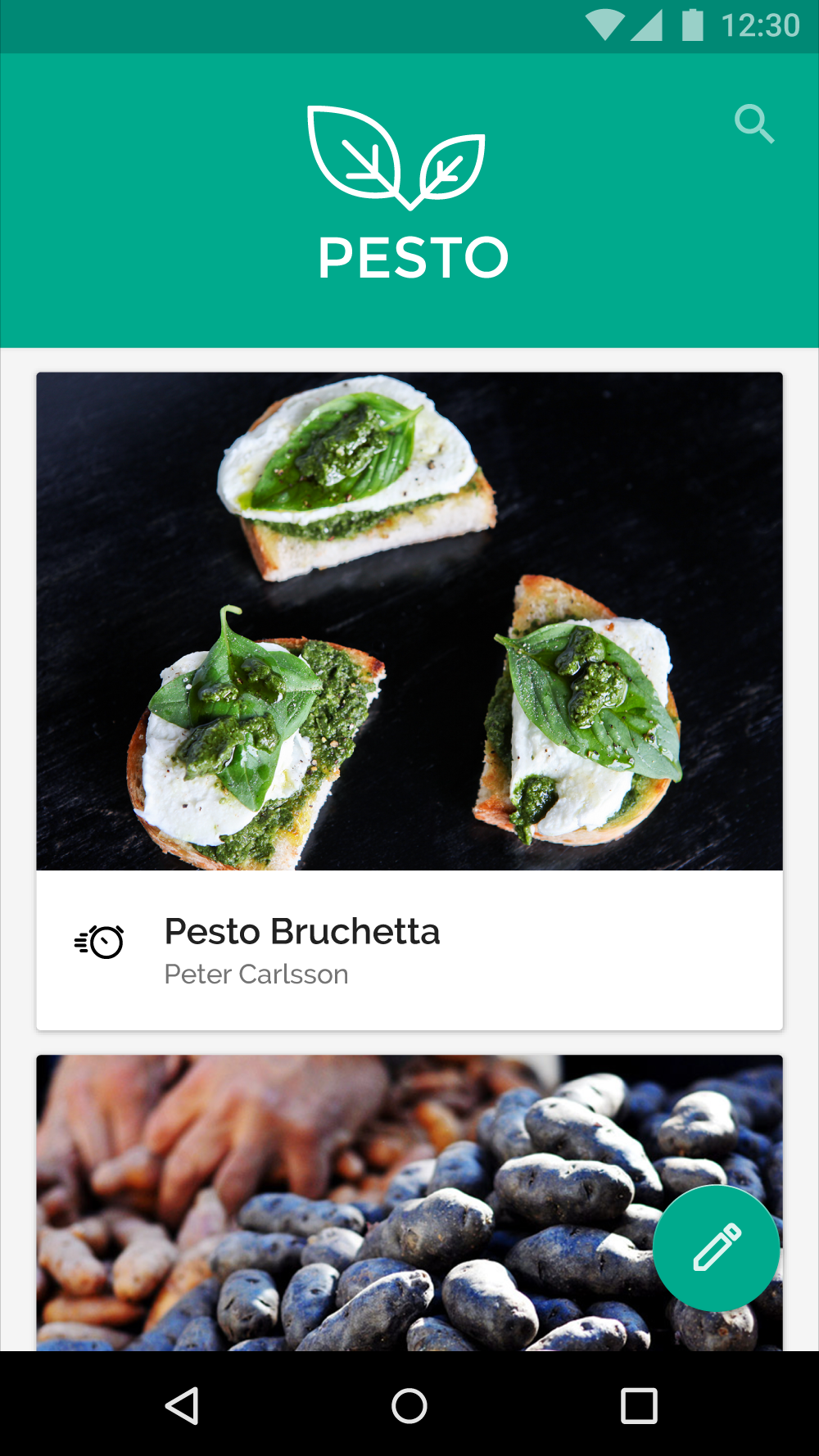
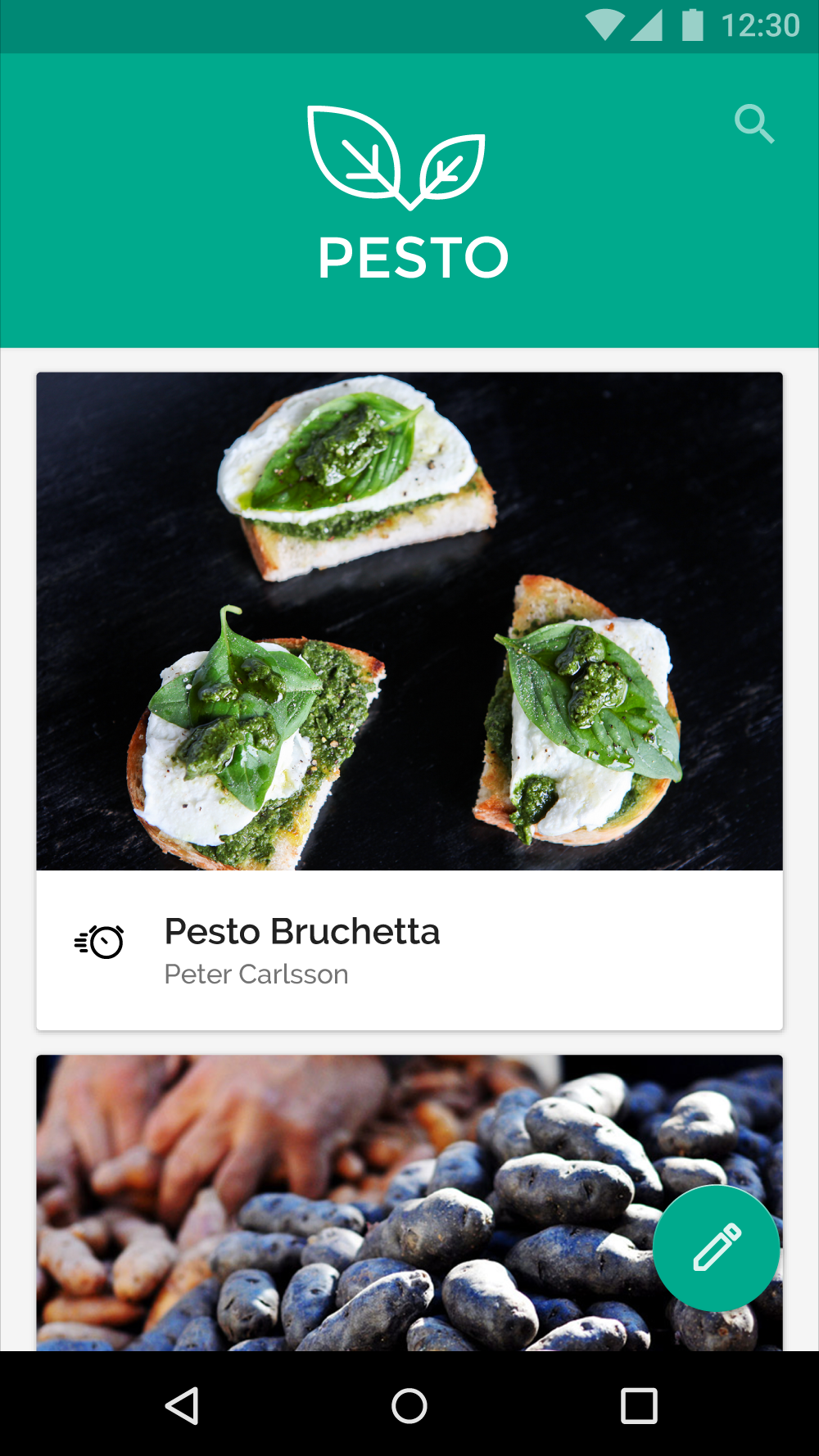
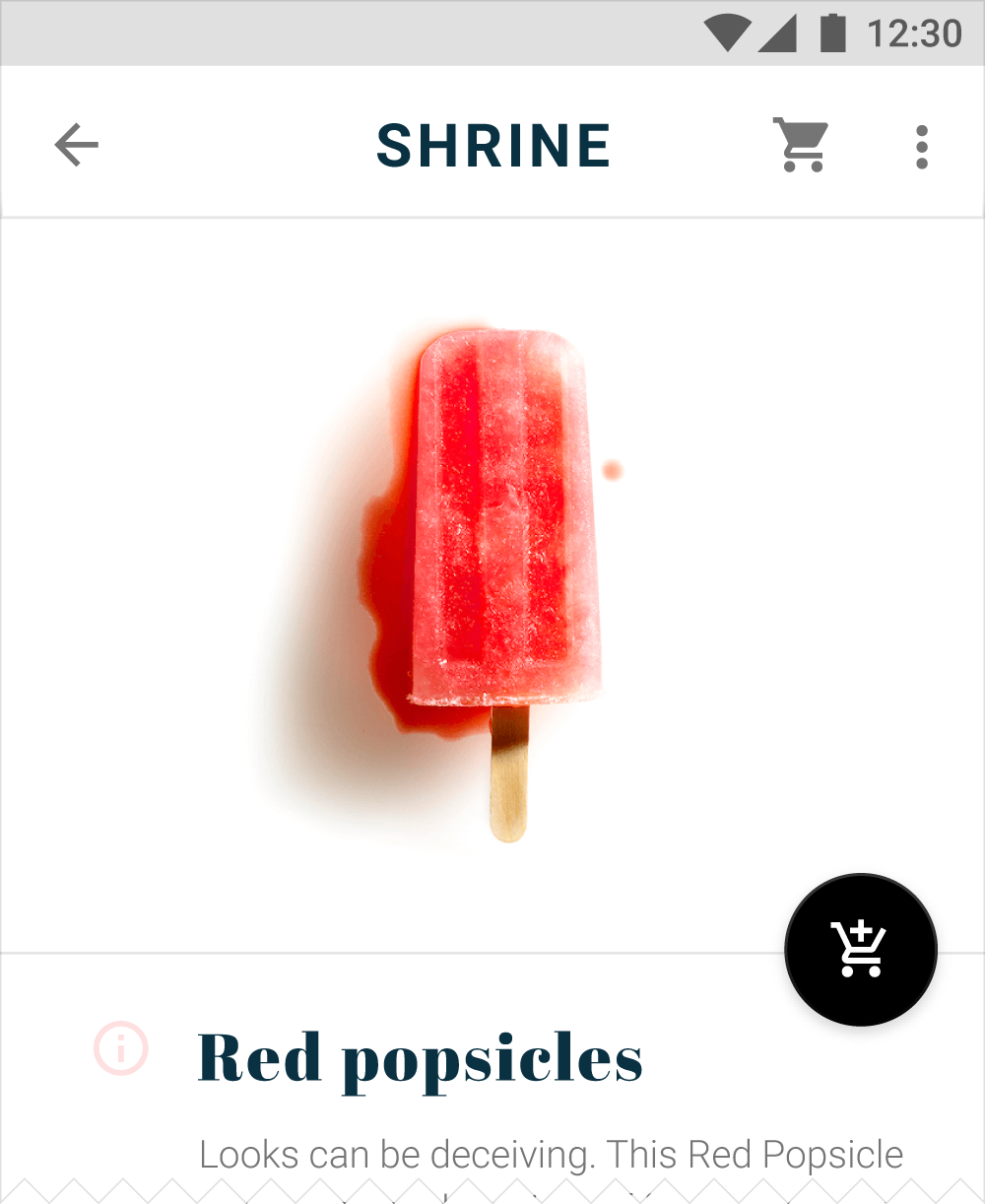
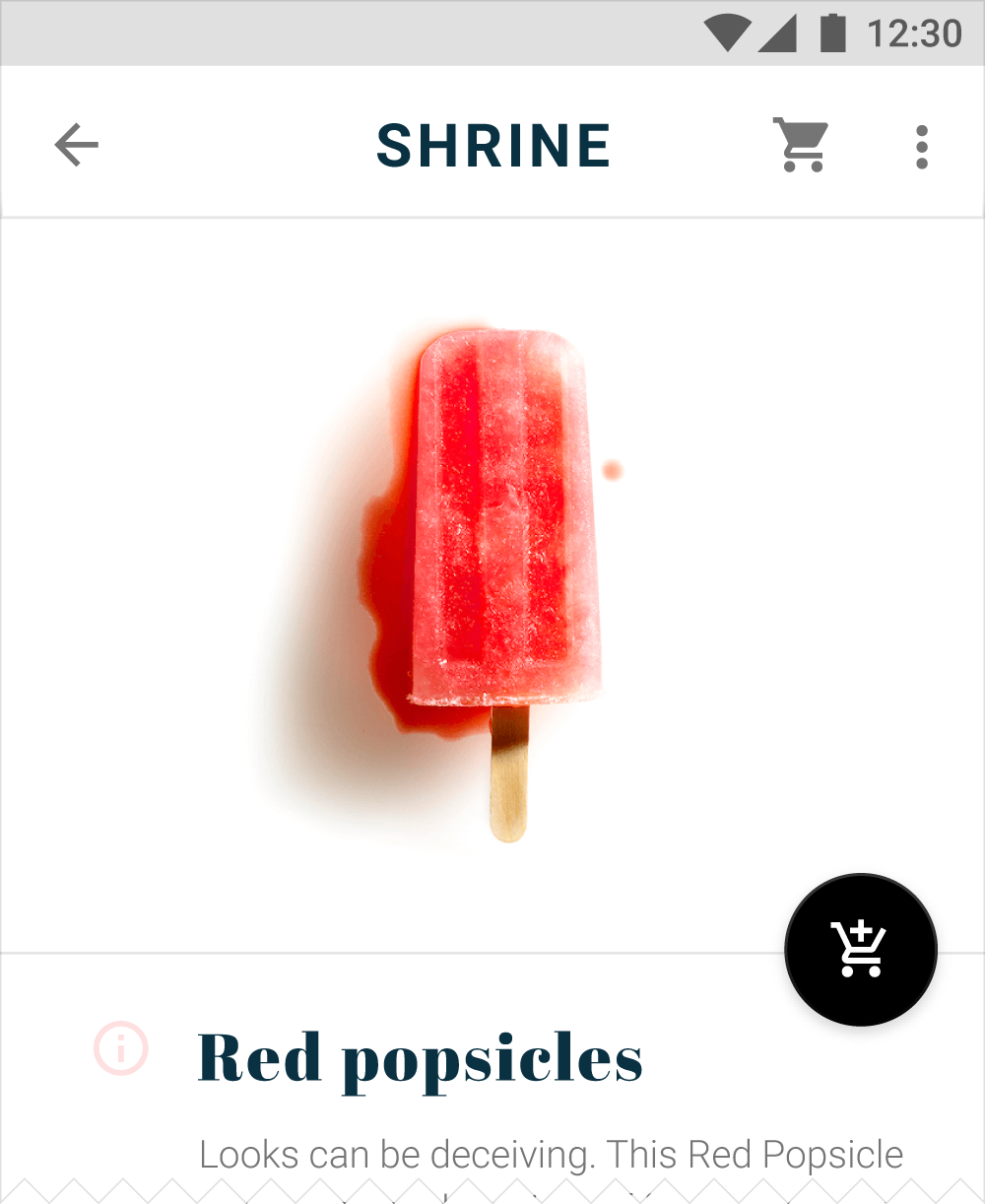
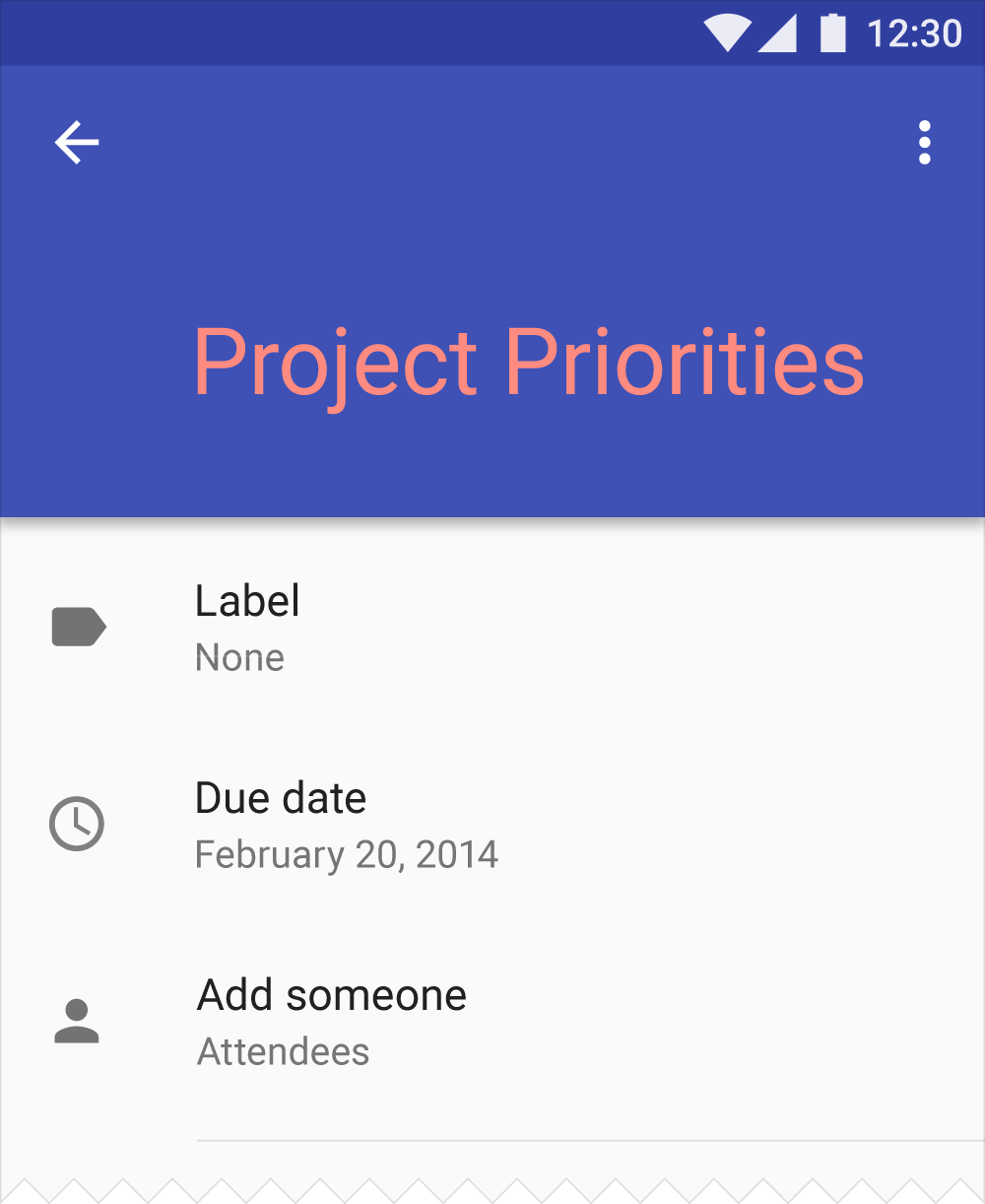
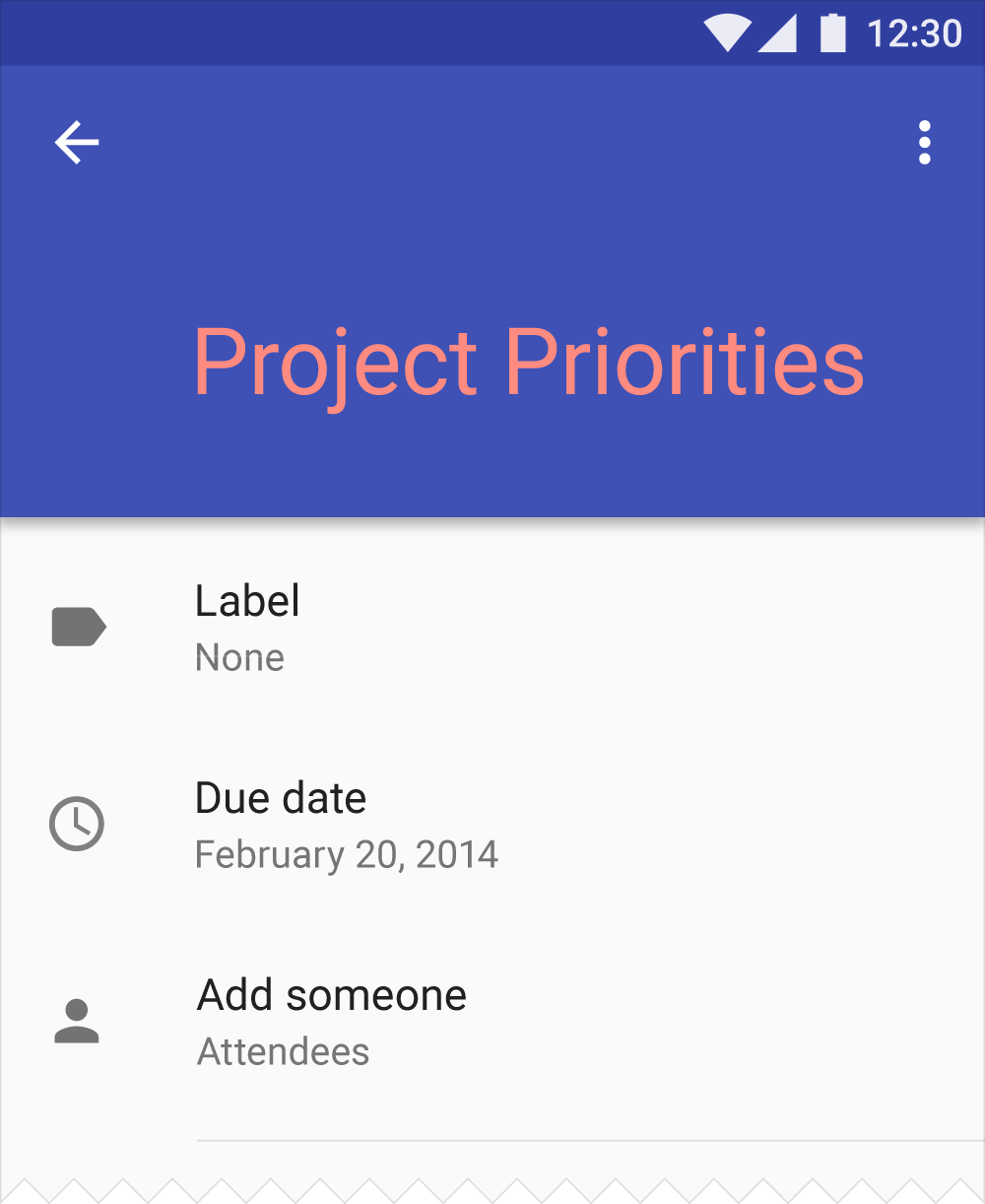
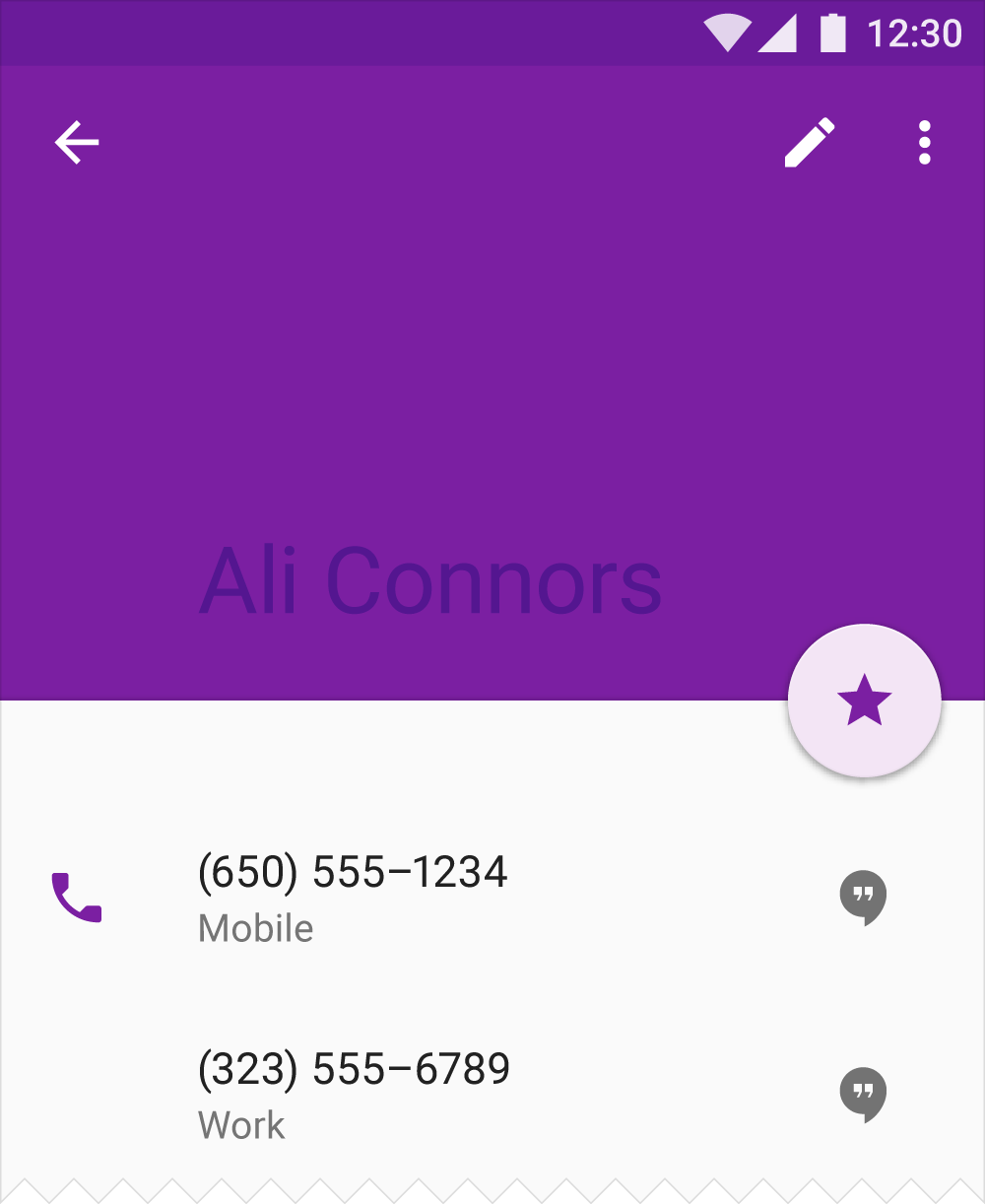
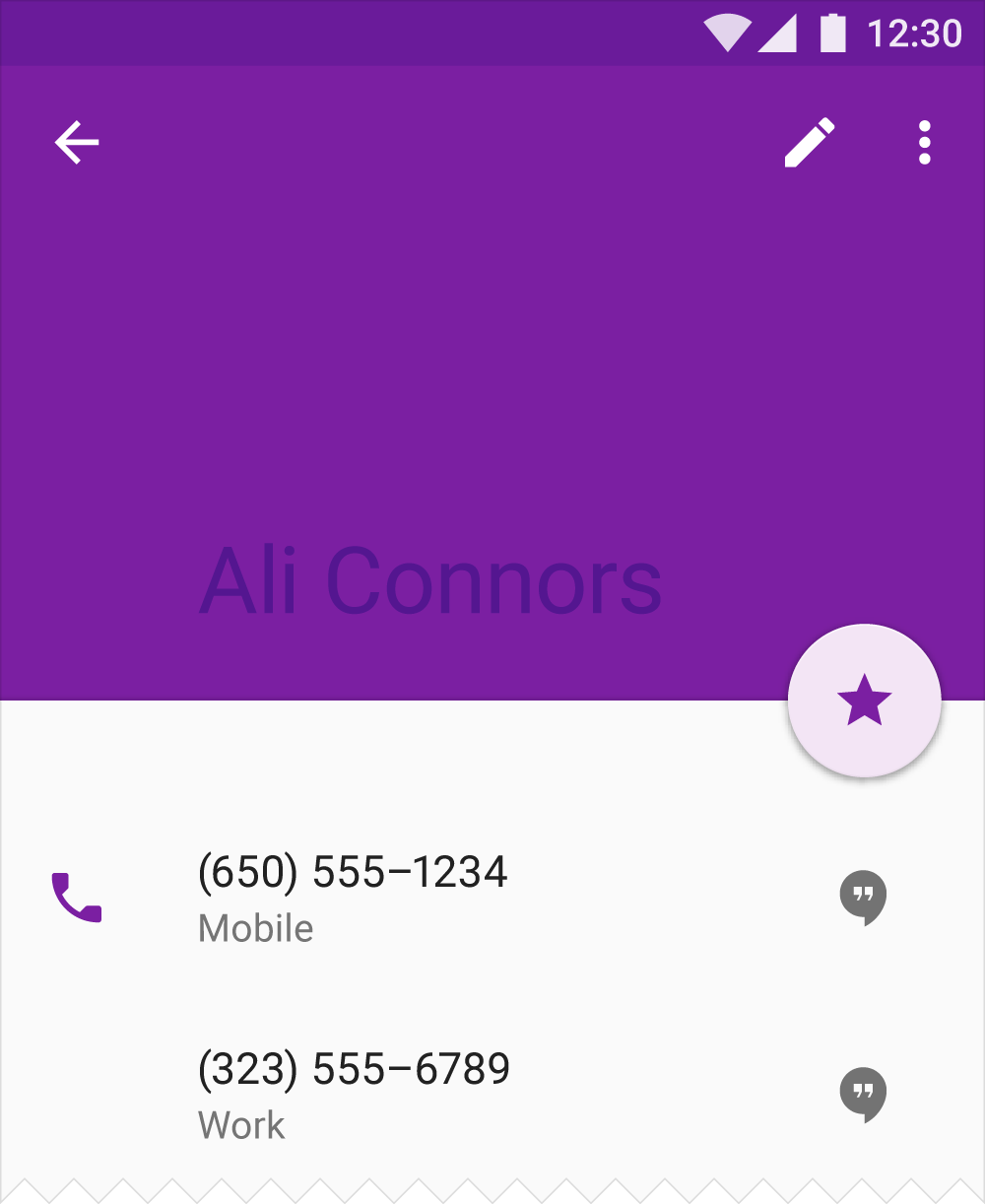
 This color scheme contains a primary color, plus darker and lighter versions of that color.
This color scheme contains a primary color, plus darker and lighter versions of that color.

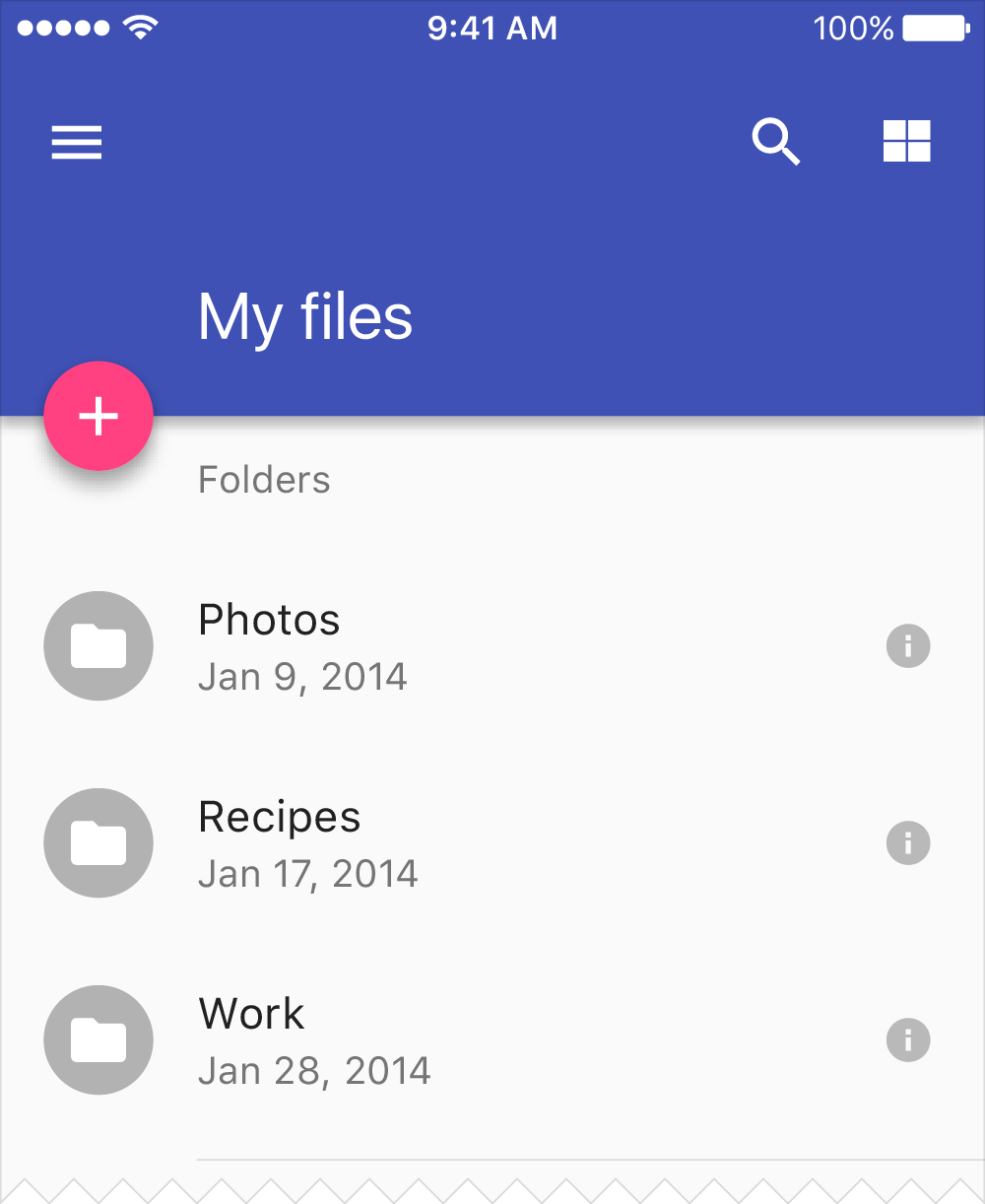
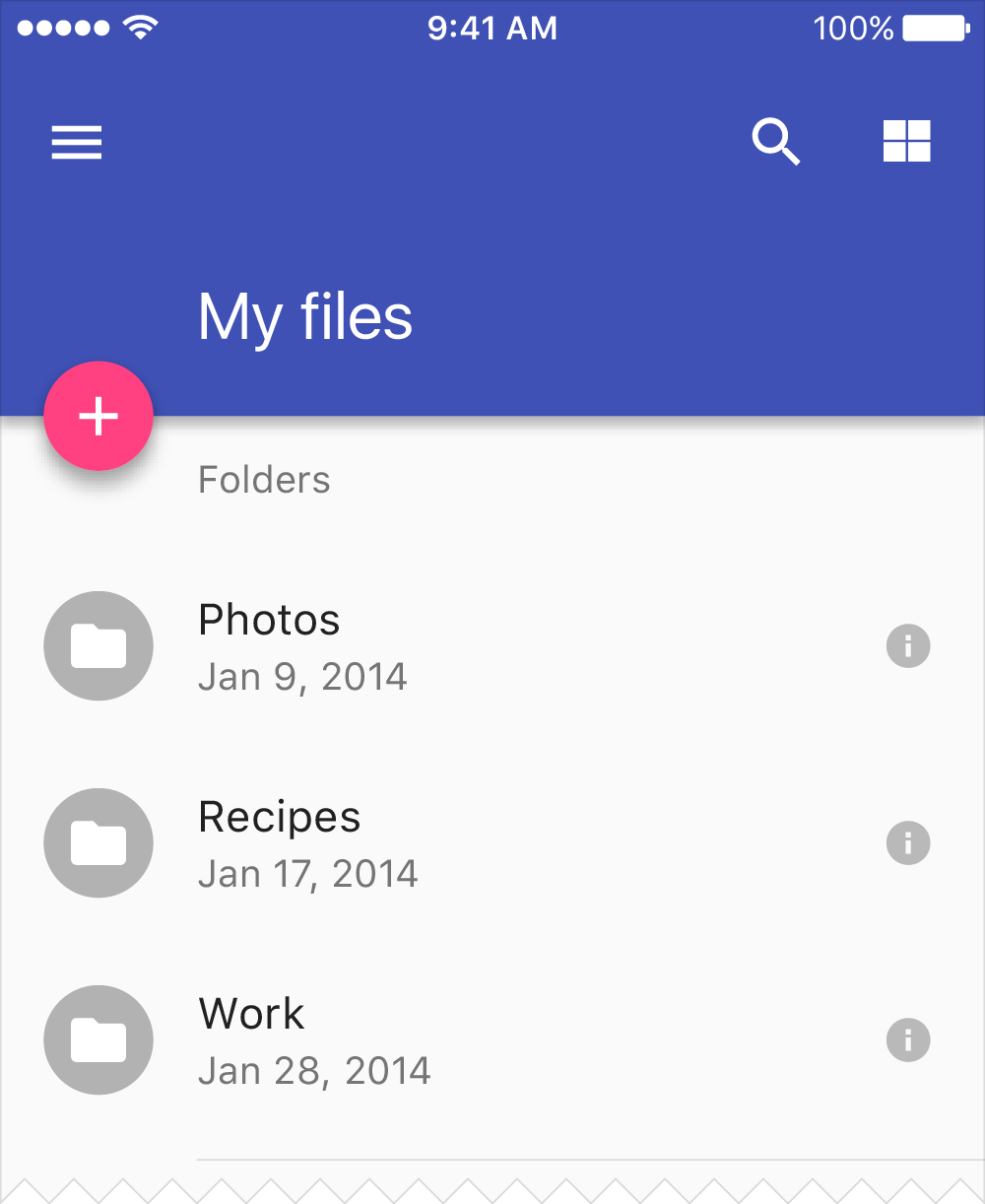
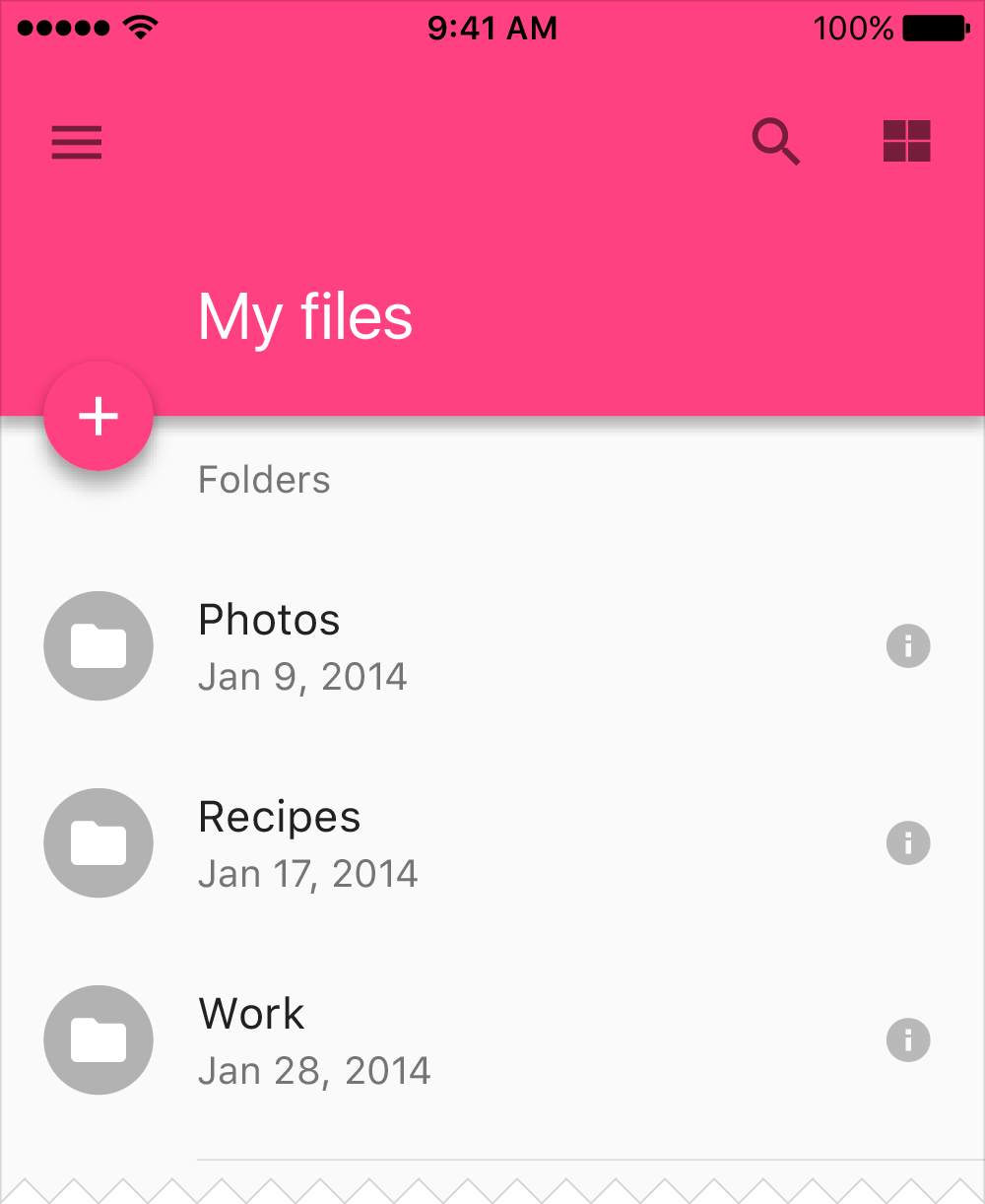
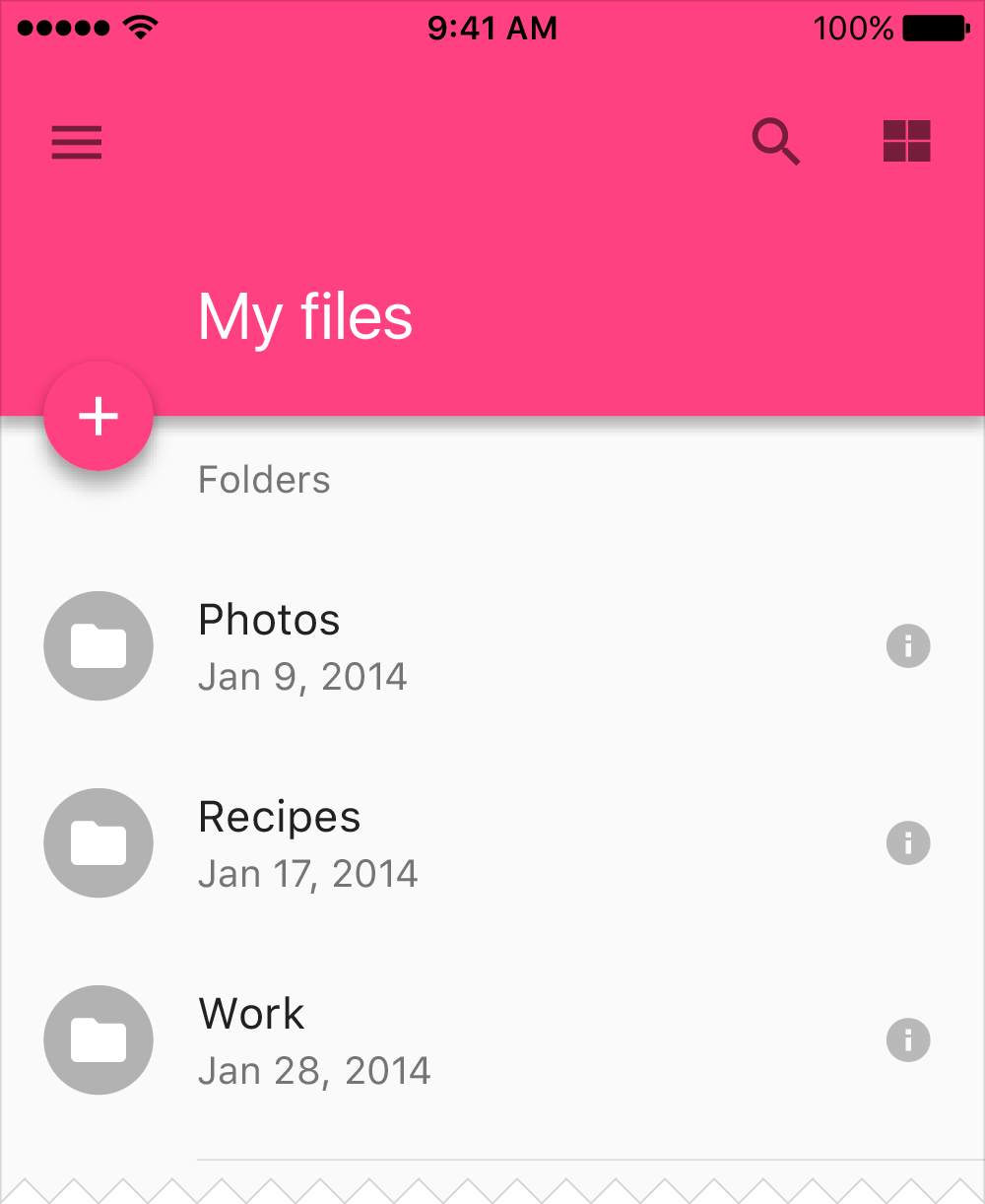
 This primary color is applied to the toolbar and status bar, while also being used to accent the floating action button.
This primary color is applied to the toolbar and status bar, while also being used to accent the floating action button.
Primary color
A primary color is the color displayed most frequently across your app’s screens and components. It can also be used to accent elements, if you don’t have a secondary color.
To create contrast between elements, you can use lighter or darker tones of your primary color. The contrast between lighter and darker tones helps show division between surfaces, such as between the status bar and a toolbar.

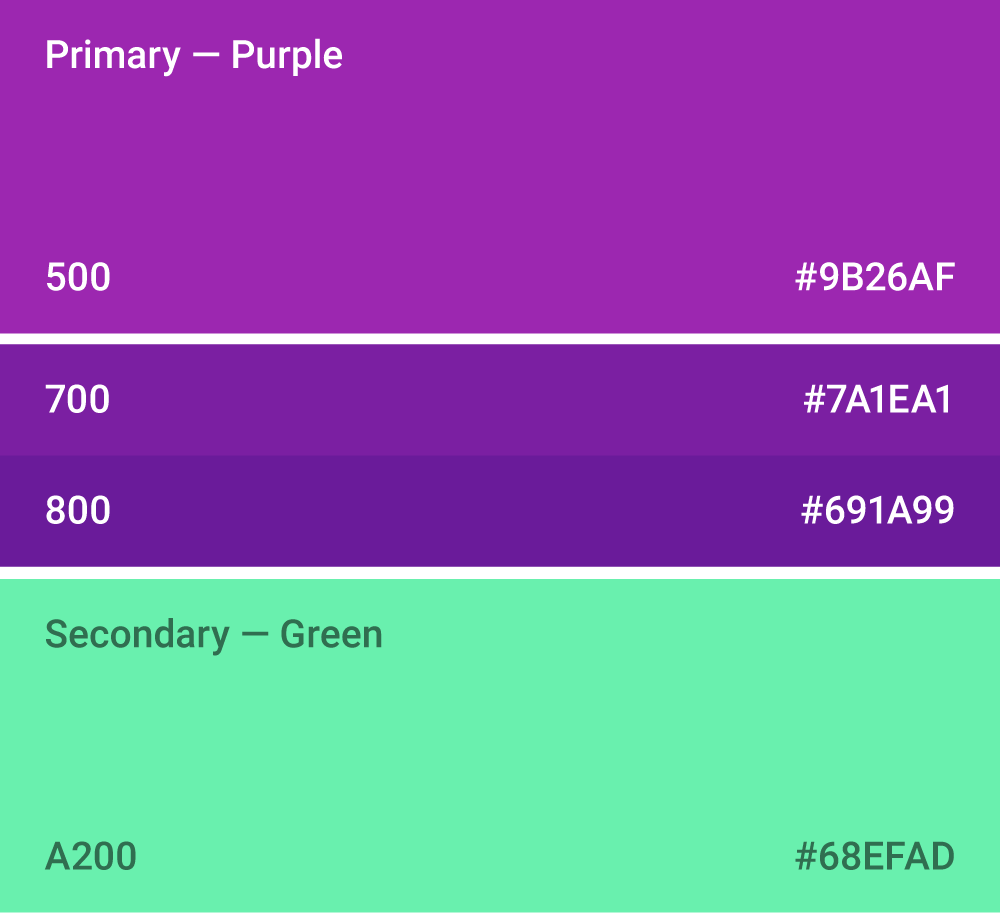
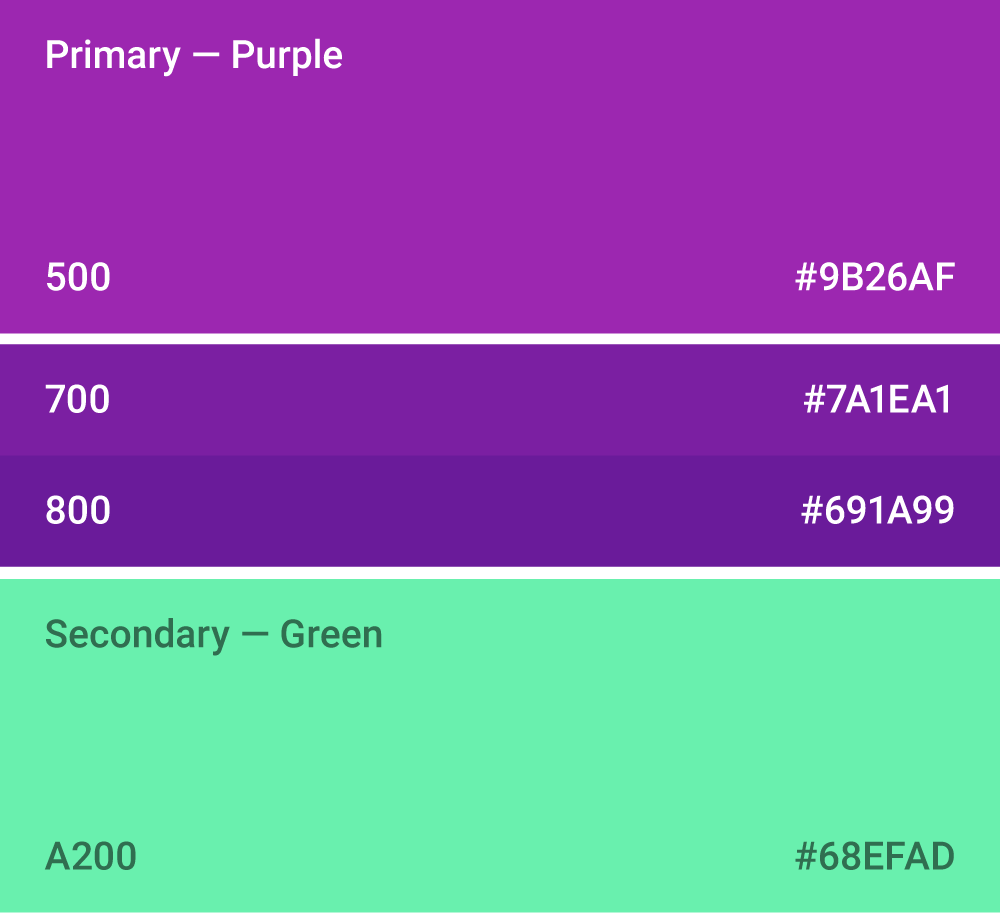
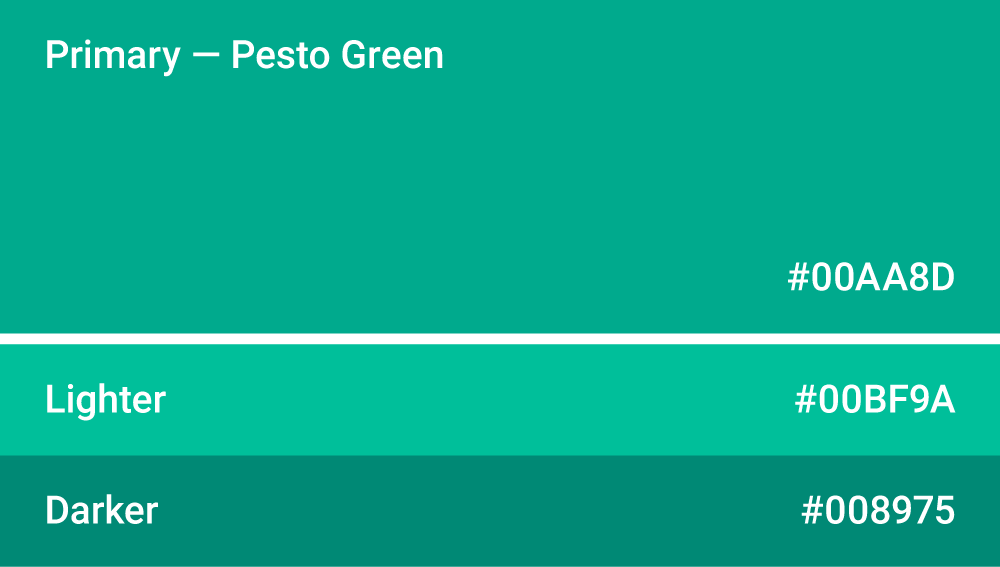
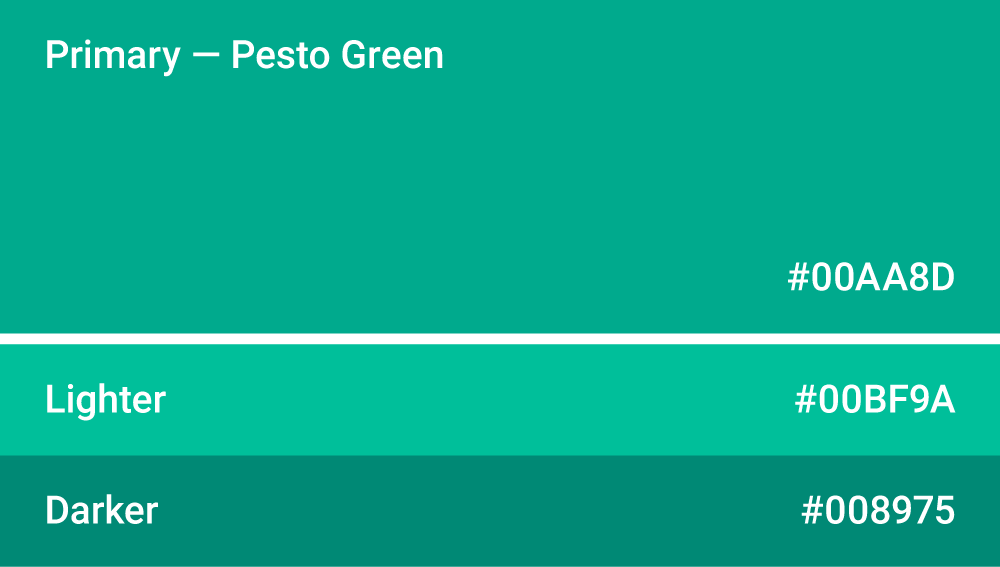
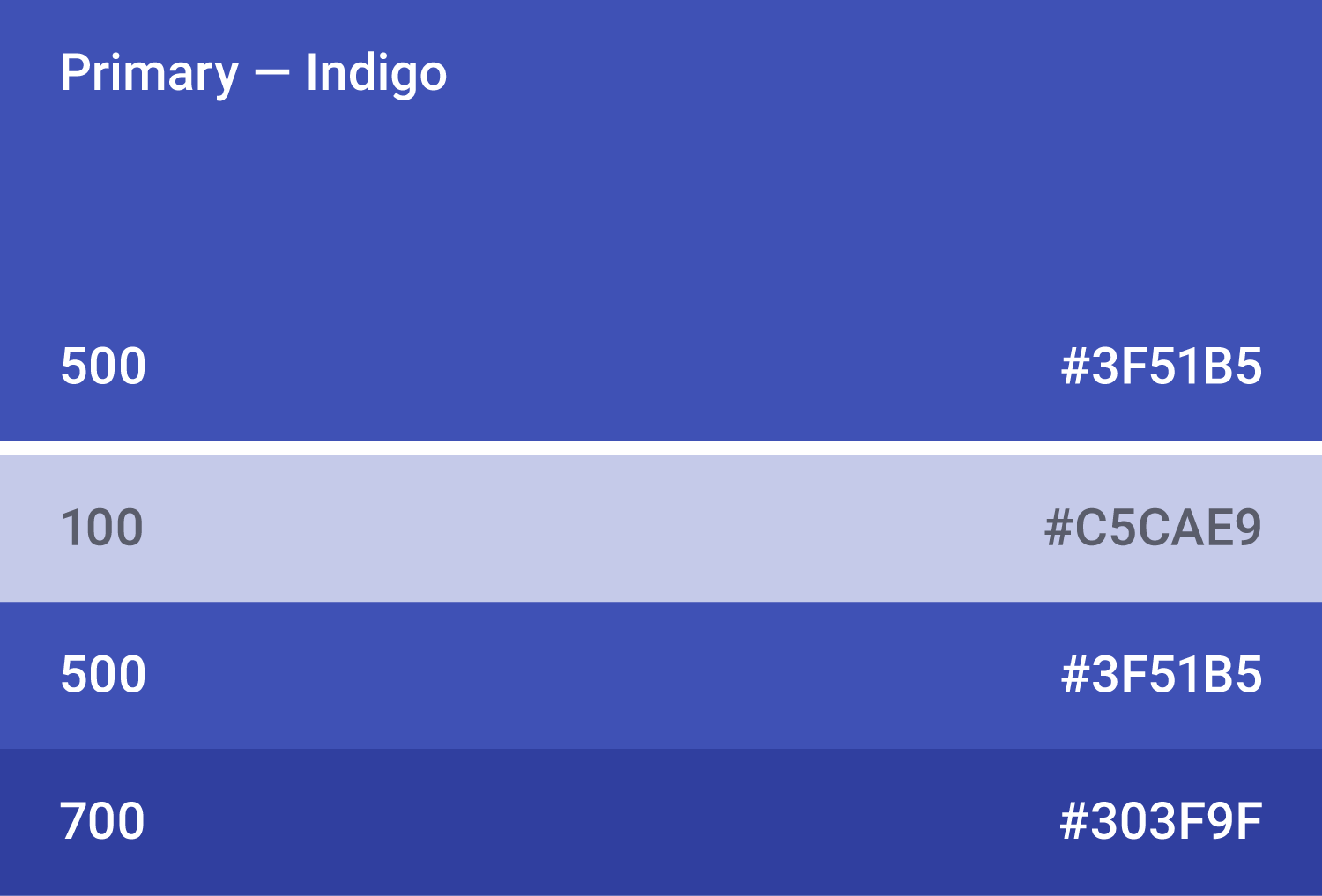
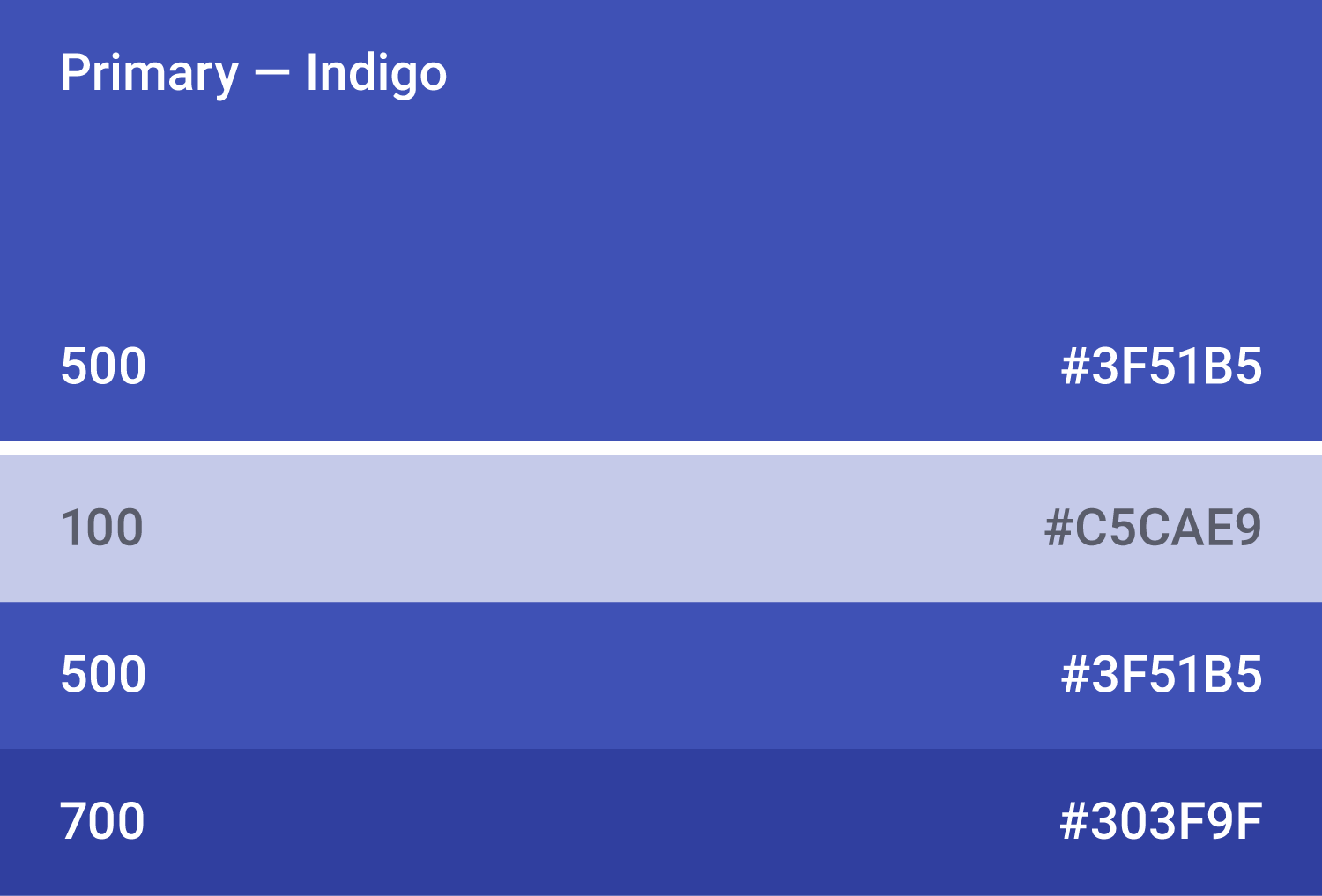
 This color scheme contains different tones of the primary color, for when lighter or darker contrast is needed.
This color scheme contains different tones of the primary color, for when lighter or darker contrast is needed.
Secondary Color
A secondary color is used to accent select parts of your UI. It can be complementary or analogous to your primary color, but it should not simply be a light or dark variation of your primary color. It should contrast with elements that surround it and be applied sparingly as an accent.
Secondary colors are best used for:
- Buttons, floating action buttons, and button text
- Text fields, cursors, and text selection
- Progress bars
- Selection controls, buttons, and sliders
- Links
- Headlines
Using a secondary color is optional. It’s not necessary if you use variations of your primary color to accent elements.

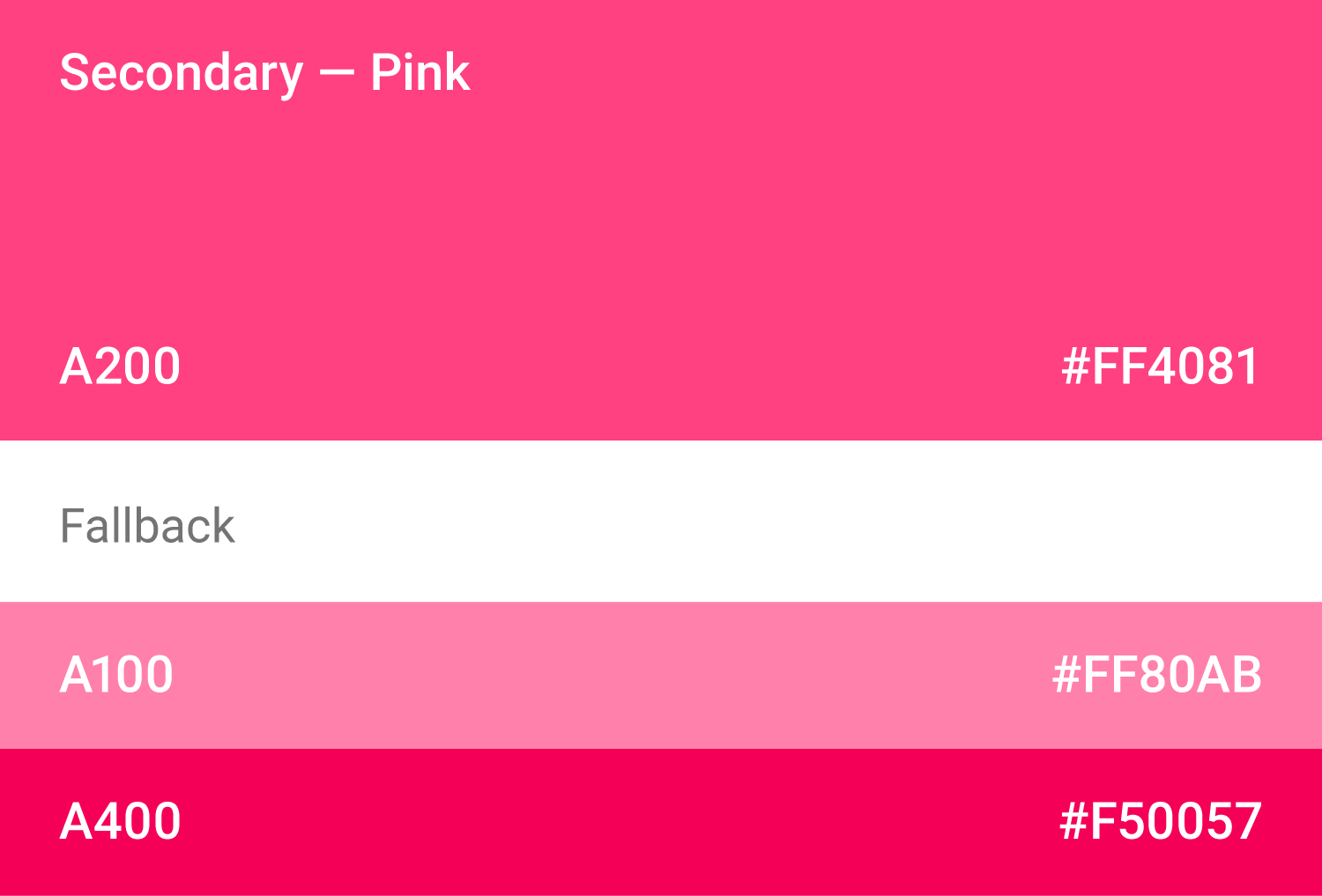
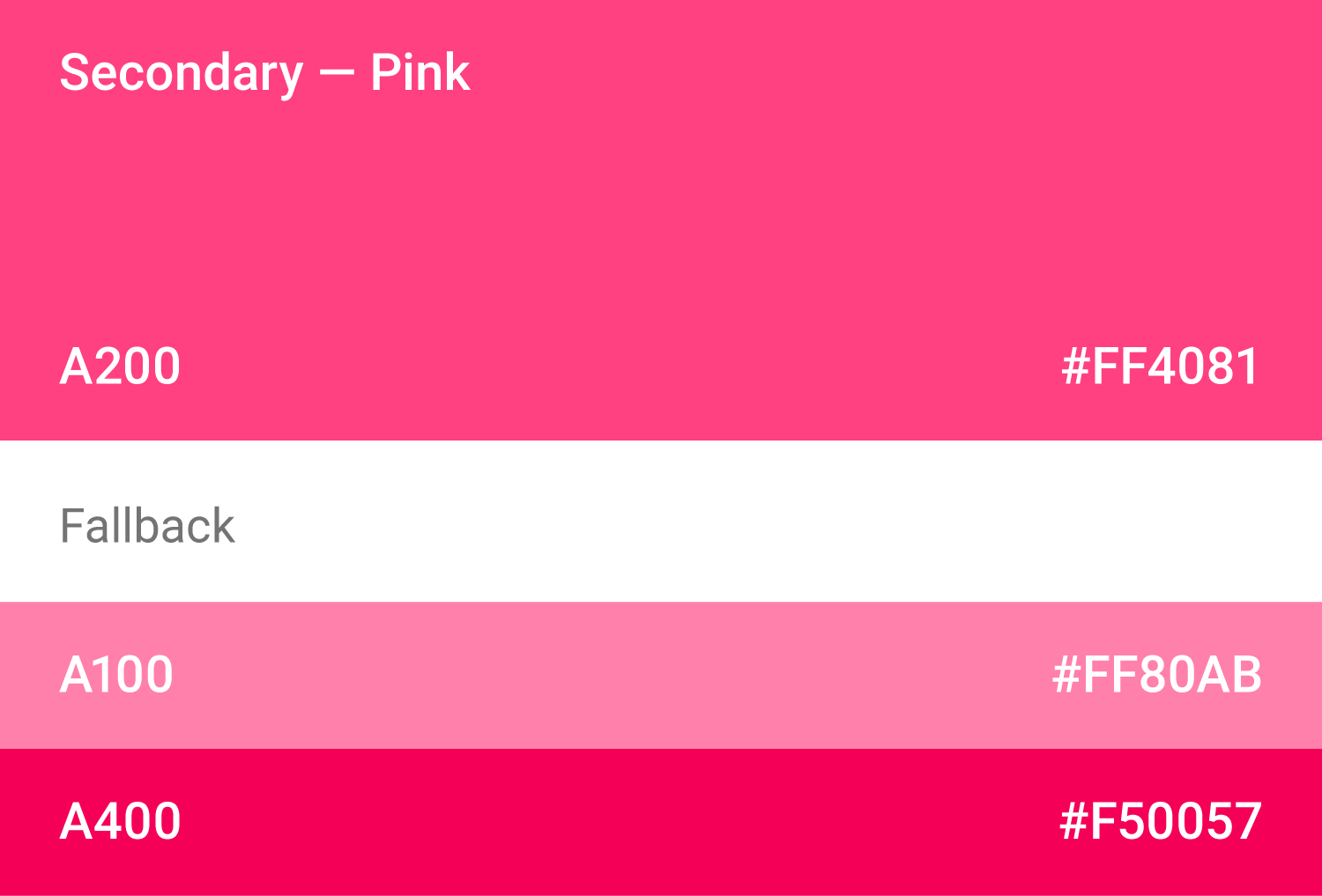
 A secondary color scheme with varied tones.
A secondary color scheme with varied tones.

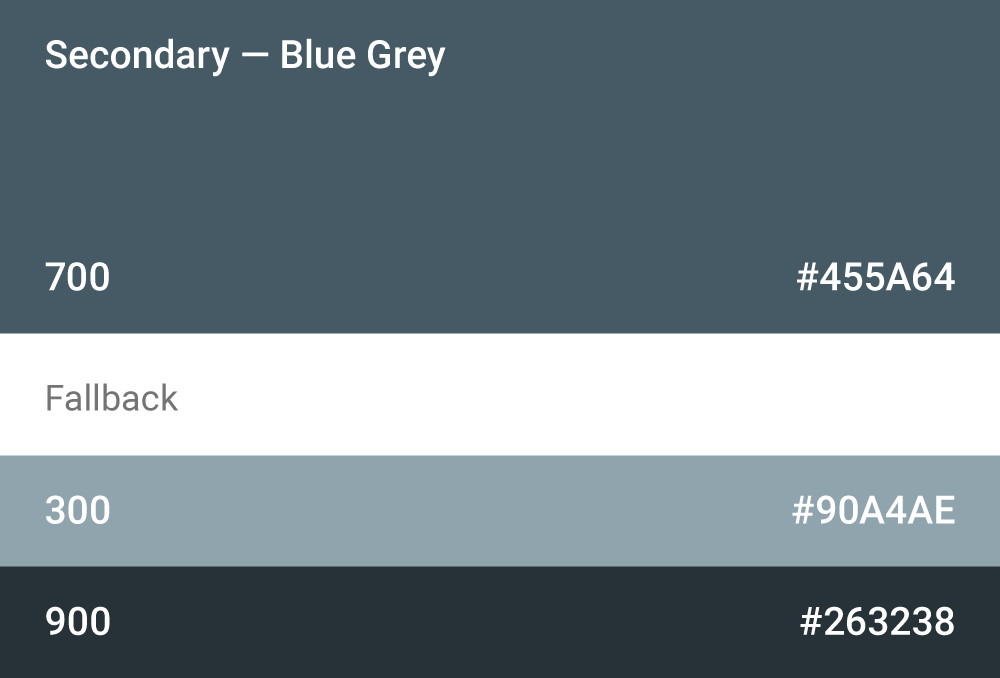
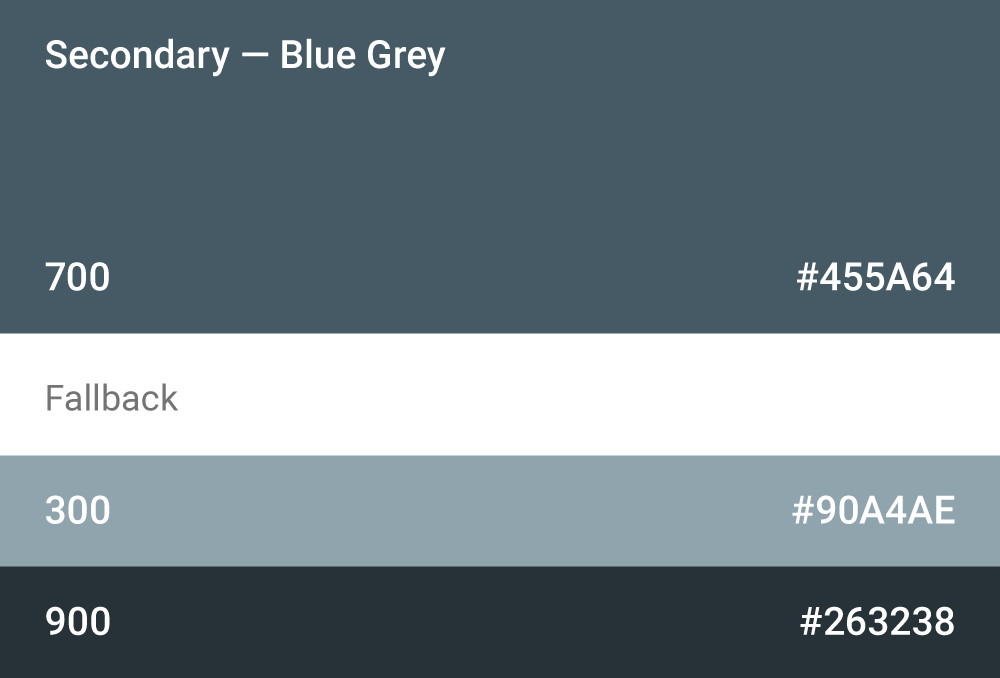
 Secondary color schemes do not have to be colorful. They only need to contrast with surrounding elements and be used sparingly throughout your UI.
Secondary color schemes do not have to be colorful. They only need to contrast with surrounding elements and be used sparingly throughout your UI.
Using color in your app
Large UI areas and elements should be colored with your primary color. A secondary color can be used to accent smaller areas. If you don’t have a secondary color, you can use your primary color instead for these areas.

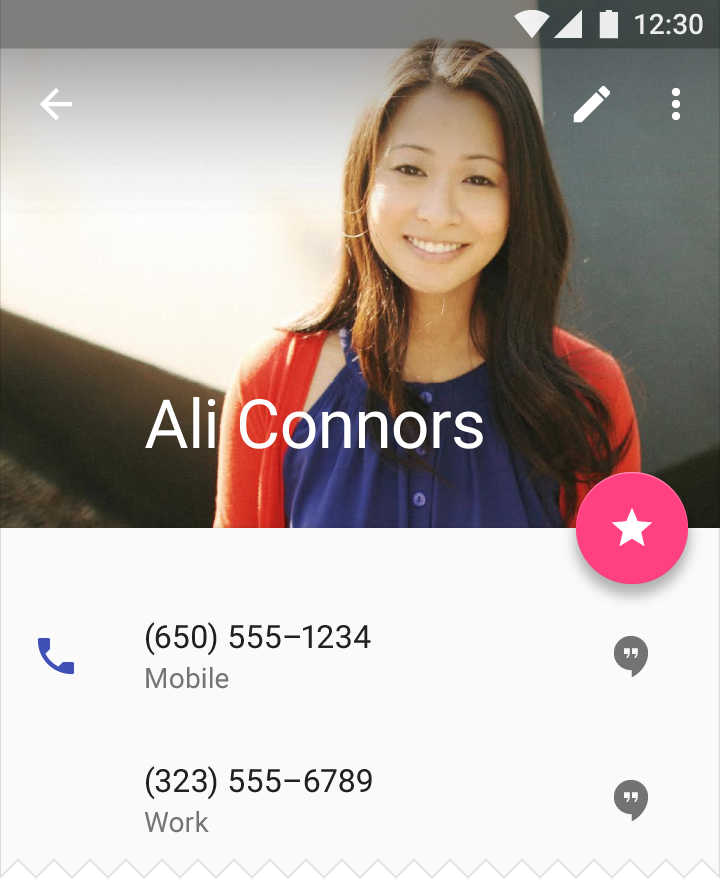
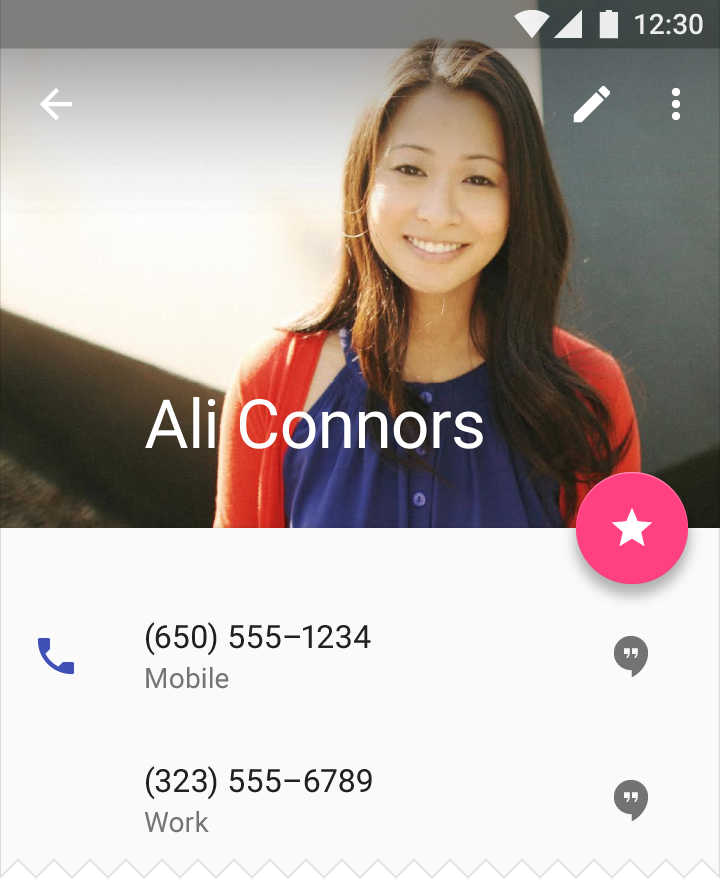
 The floating action button is accented using the secondary color, while the phone icon uses the primary color.
The floating action button is accented using the secondary color, while the phone icon uses the primary color.

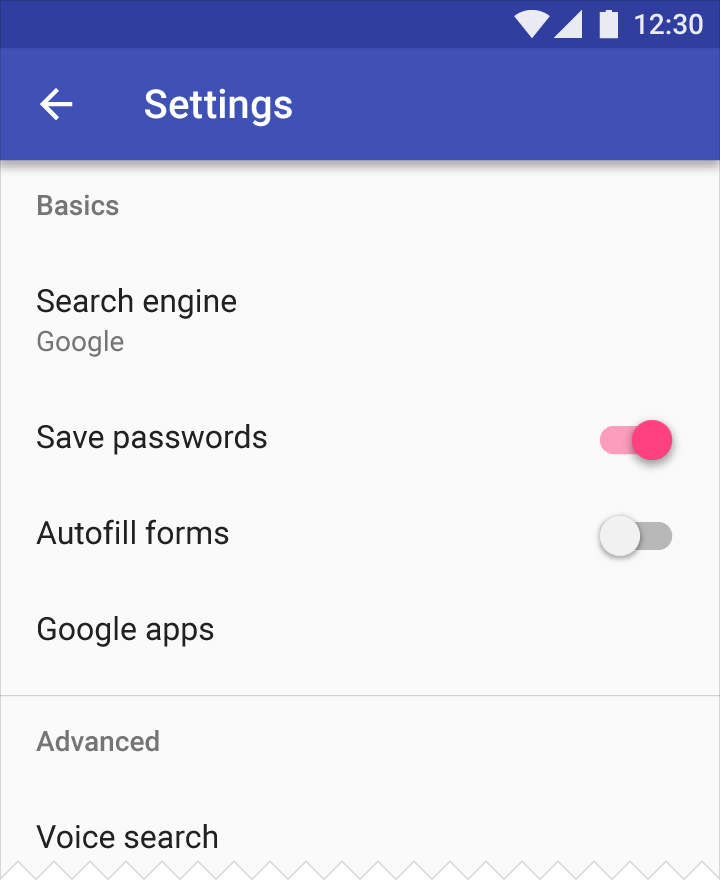
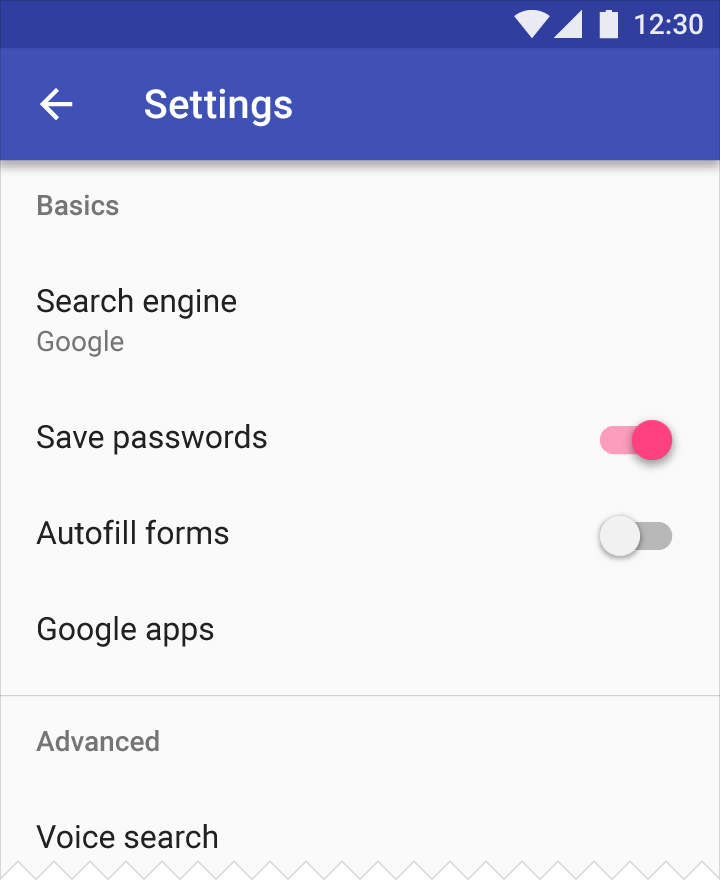
 The switch uses the secondary color as an accent. The system bar uses the primary color, while the toolbar uses a darker variation of the primary color.
The switch uses the secondary color as an accent. The system bar uses the primary color, while the toolbar uses a darker variation of the primary color.
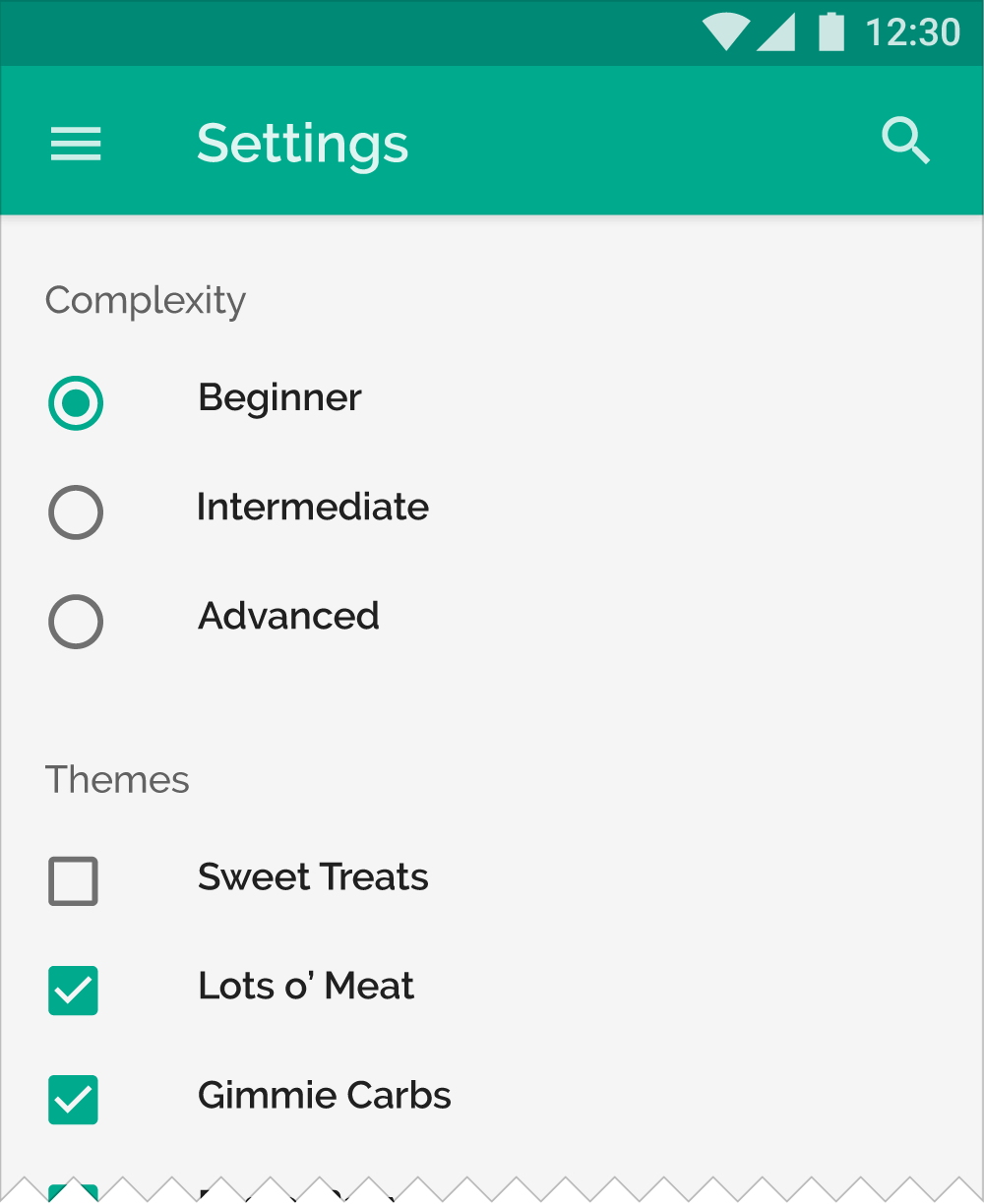
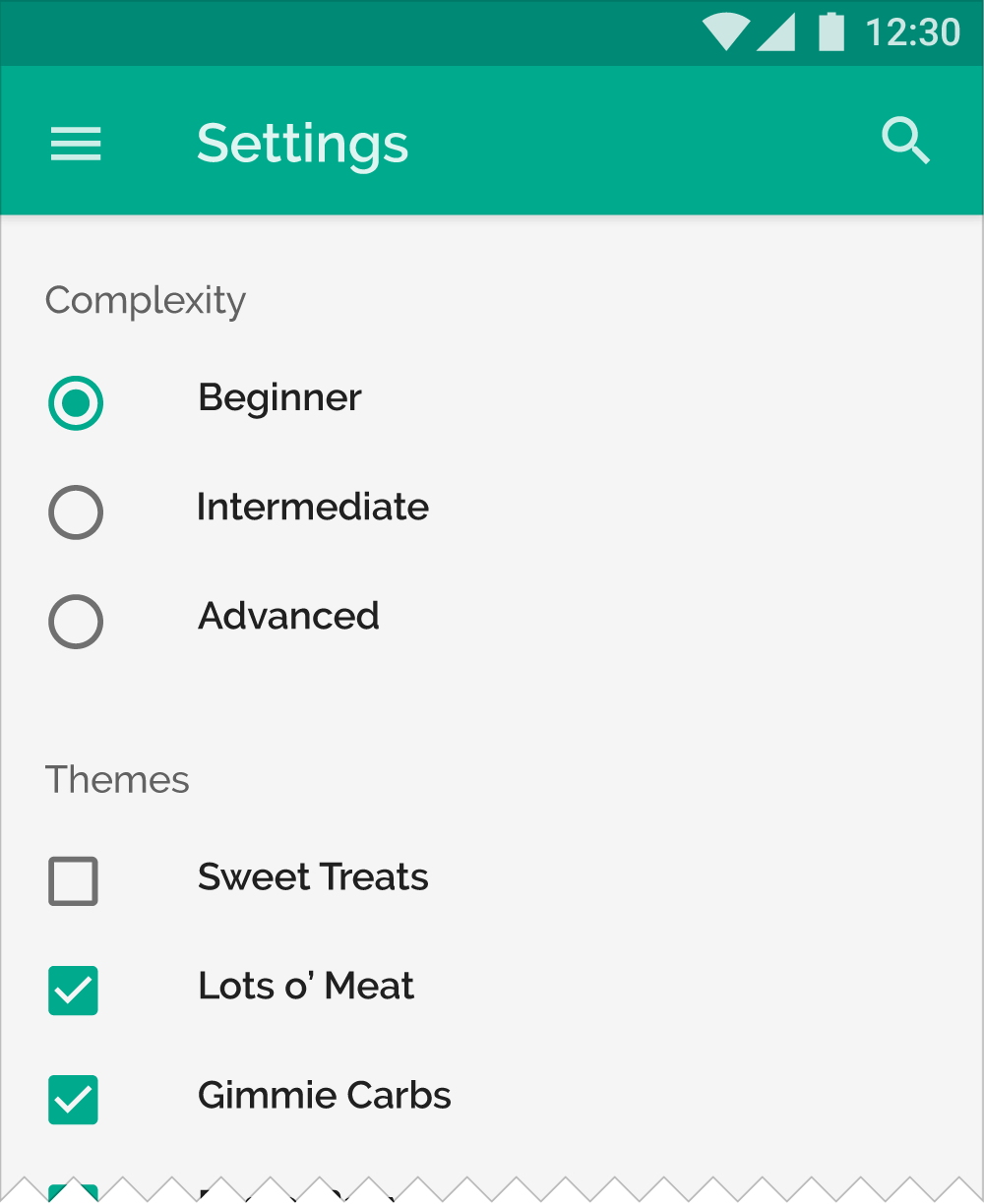
Use the primary color to accent elements, such as buttons or checkboxes.
Elements that appear rarely, such as alerts, should be distinct from other elements and not use your primary color.

 To indicate that buttons and checkboxes are selected, use the primary color as an accent.
To indicate that buttons and checkboxes are selected, use the primary color as an accent.

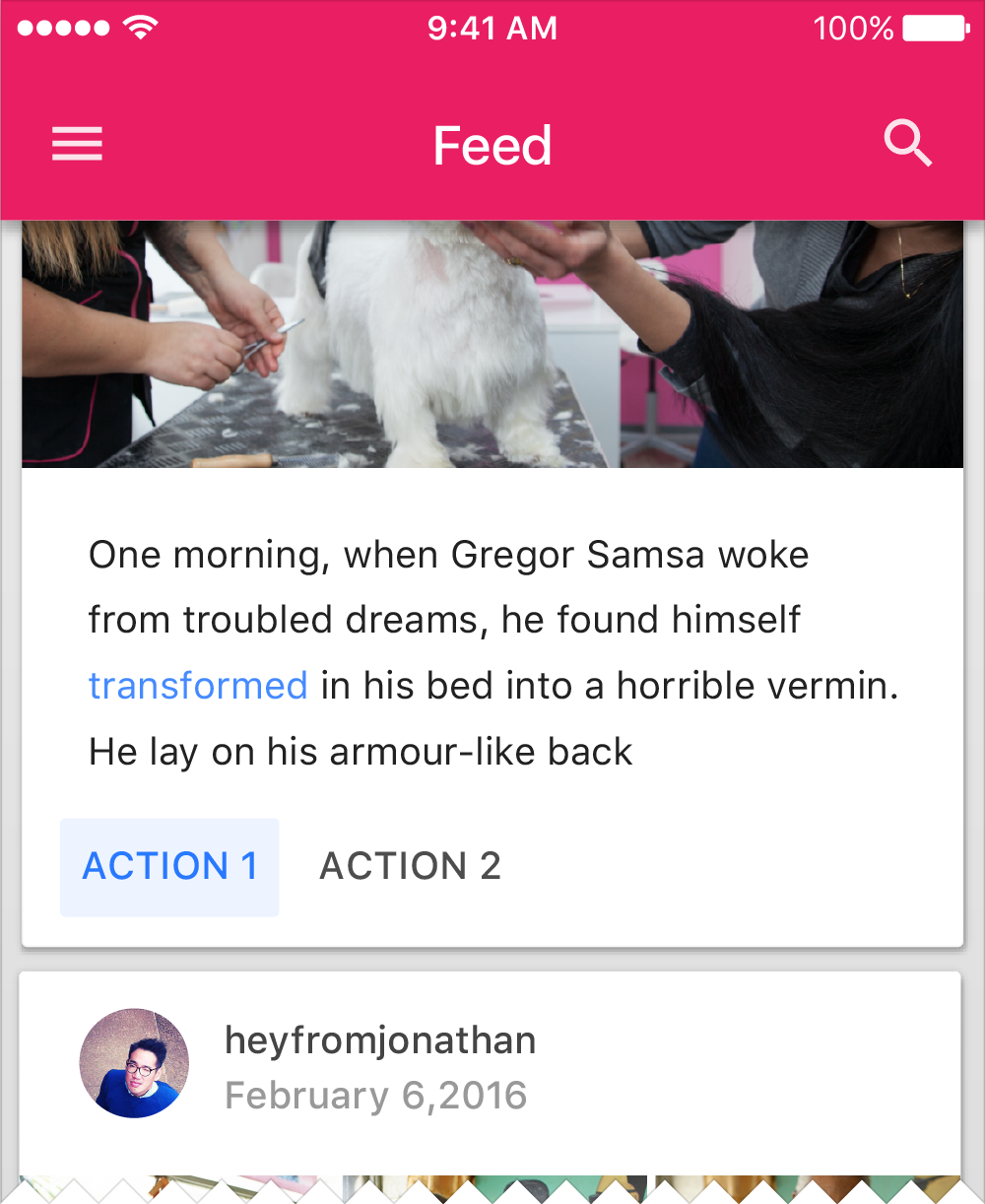
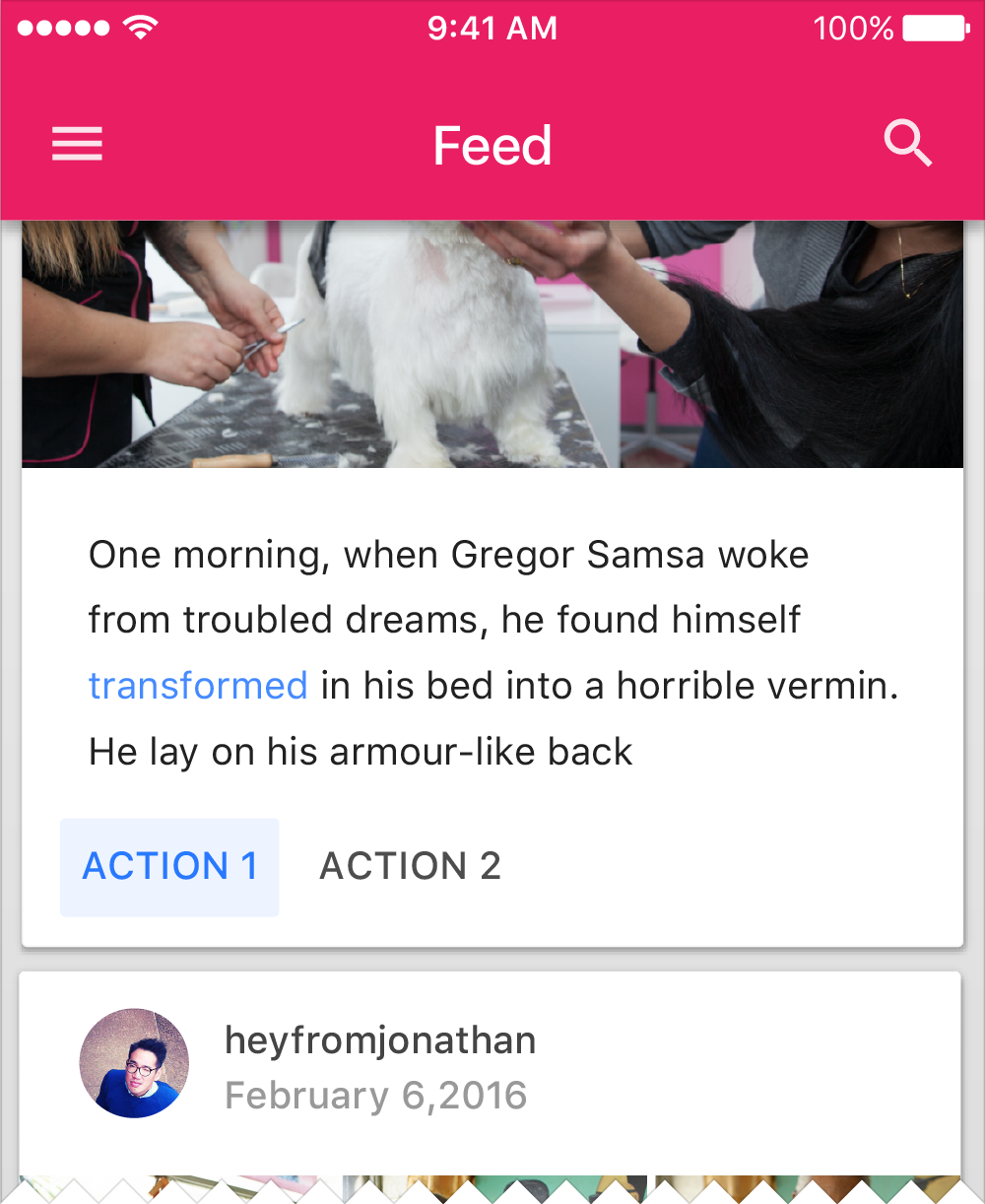
 Your secondary color can be used on typical elements, such as buttons and links.
Your secondary color can be used on typical elements, such as buttons and links.
Secondary colors, and anything used to accent parts of the UI, should be used sparingly.

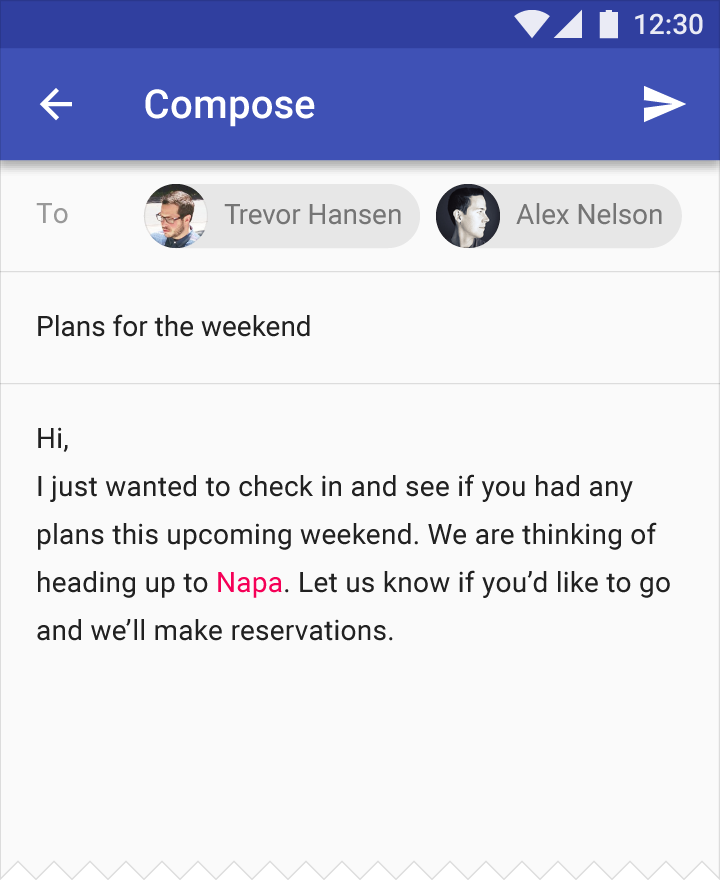
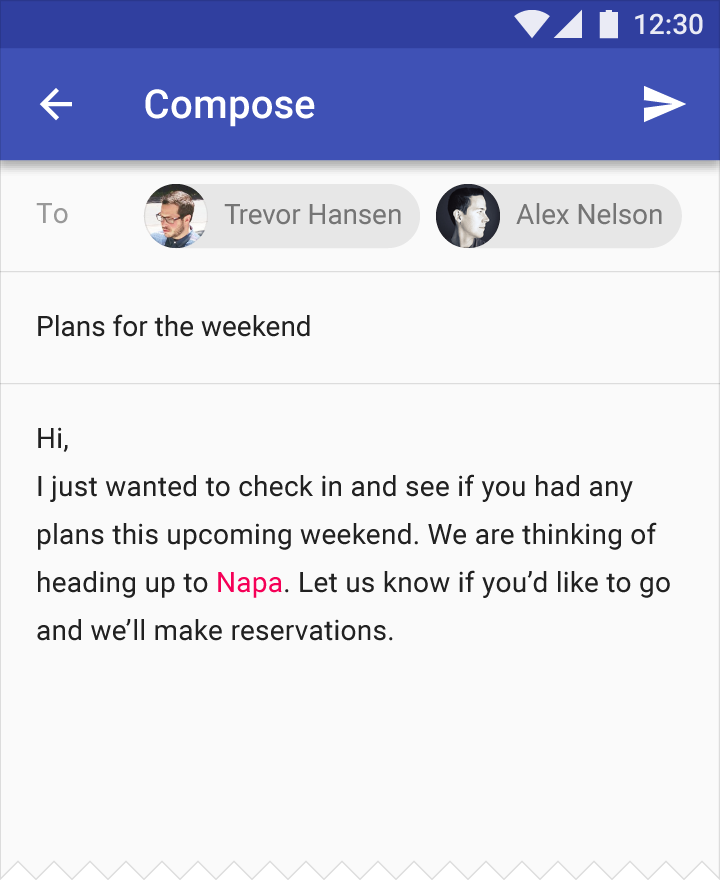
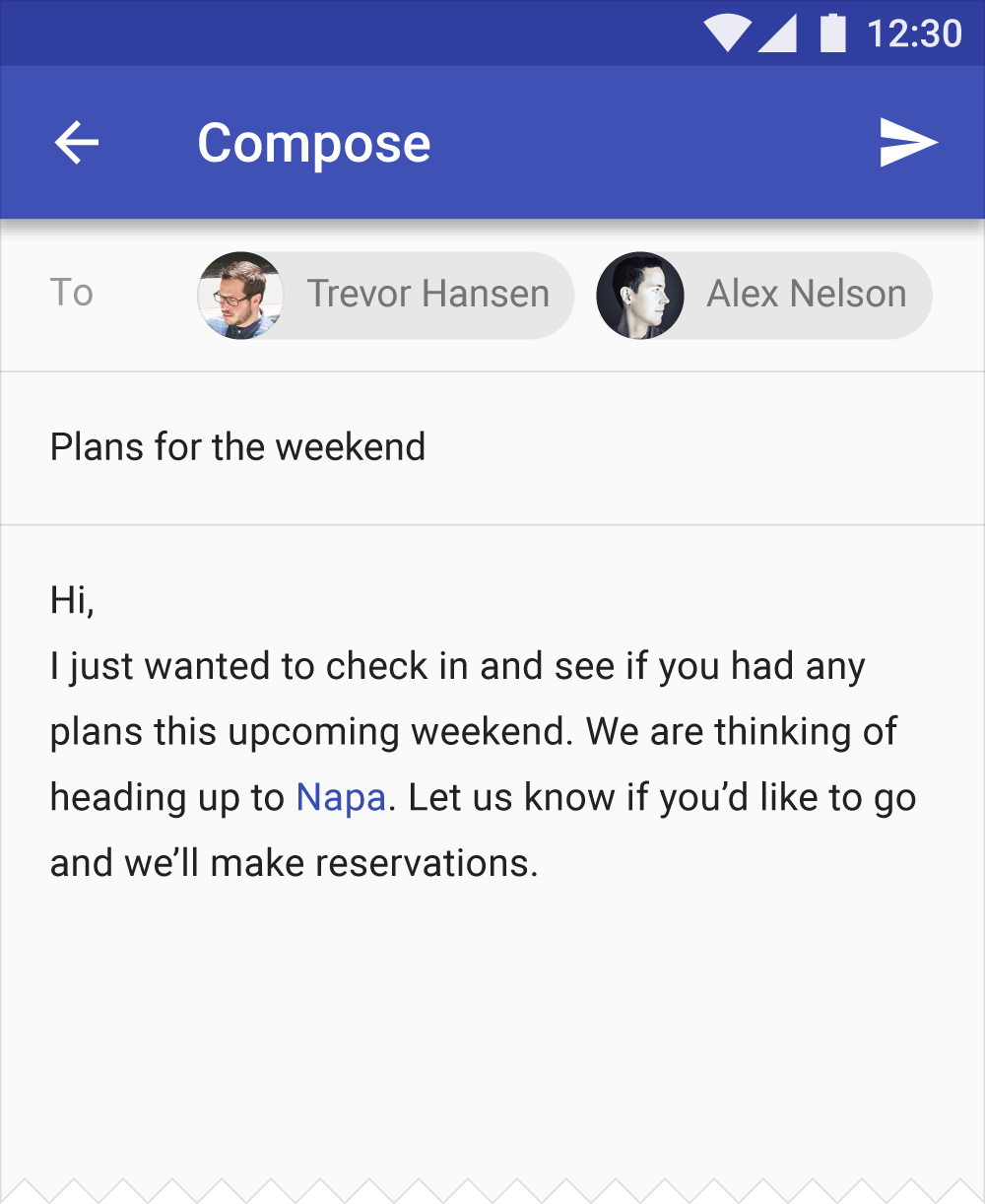
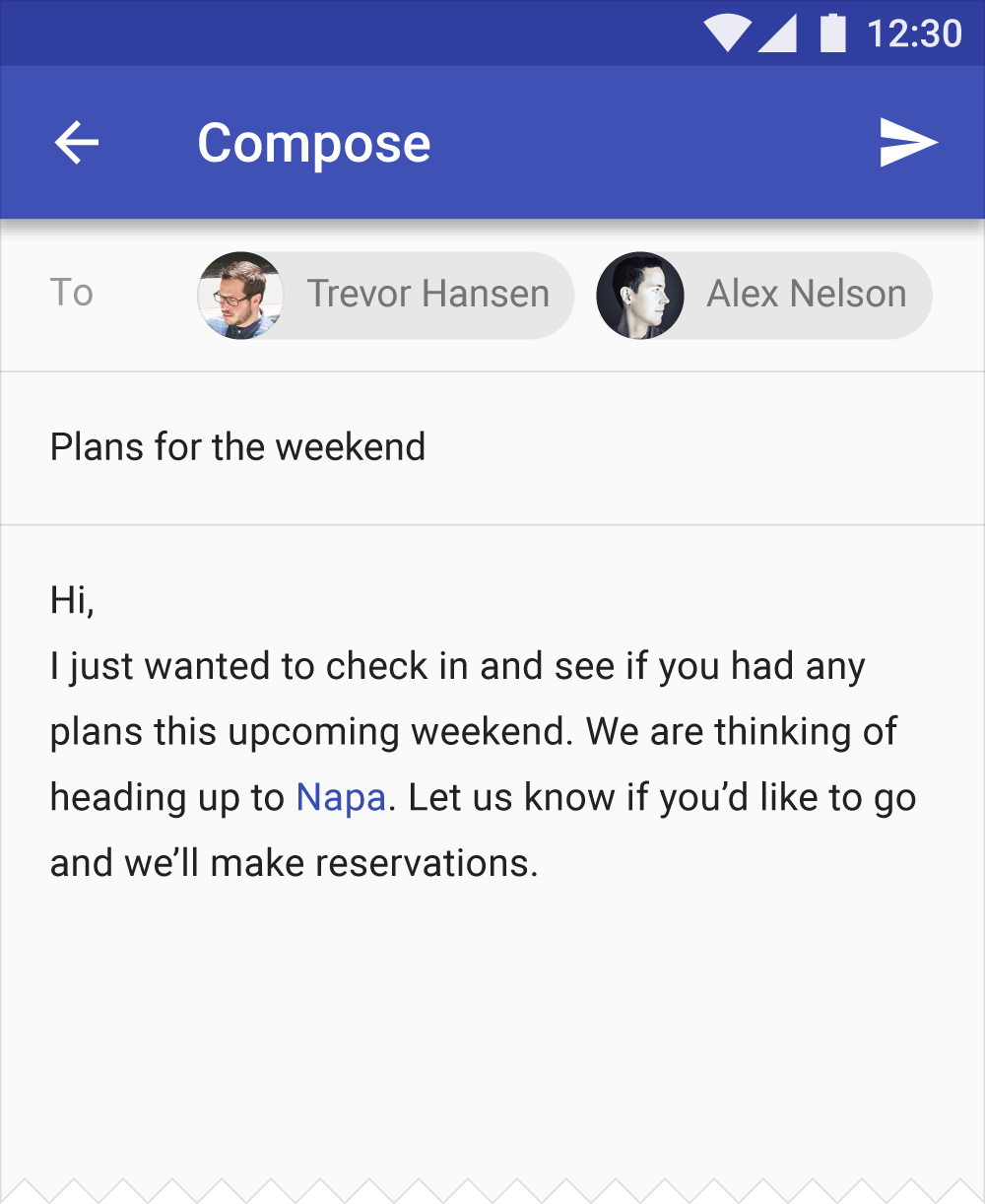
 Do.Use a secondary color for certain text, such as linked text.
Do.Use a secondary color for certain text, such as linked text.

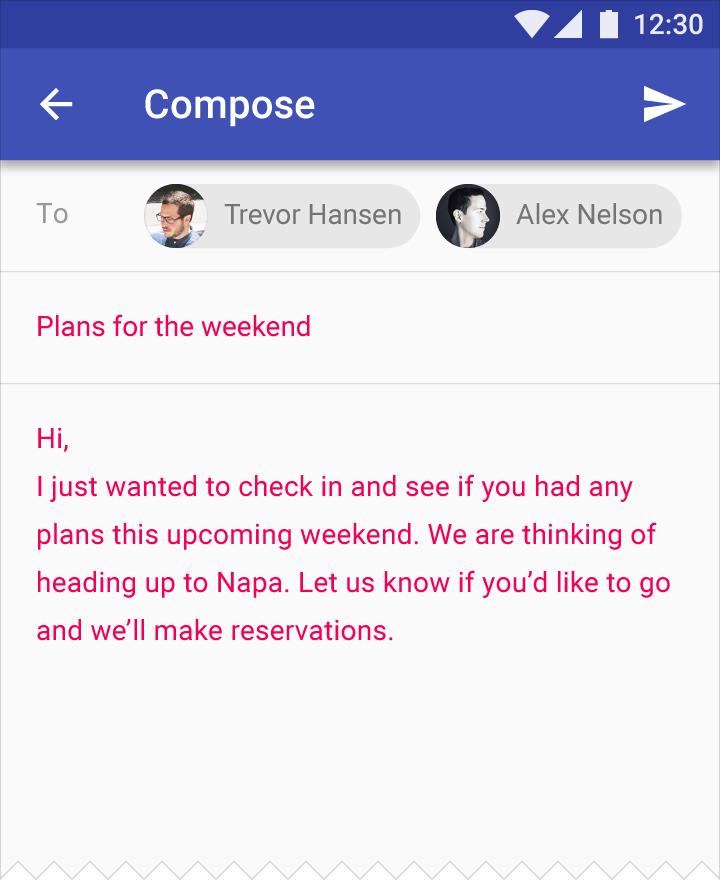
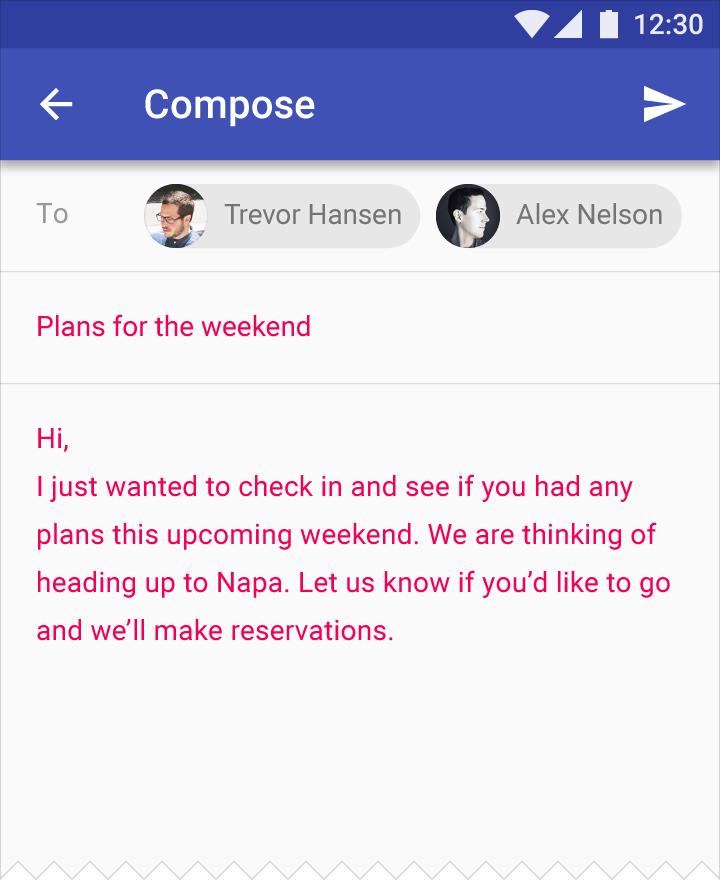
 Don’t.Don’t use bright colors for body text, even if your primary or secondary colors are bright.
Don’t.Don’t use bright colors for body text, even if your primary or secondary colors are bright.
See the Color Tool for more guidance about typographic legibility on color.

 Do.You can use your primary color as a link accent.
Do.You can use your primary color as a link accent.

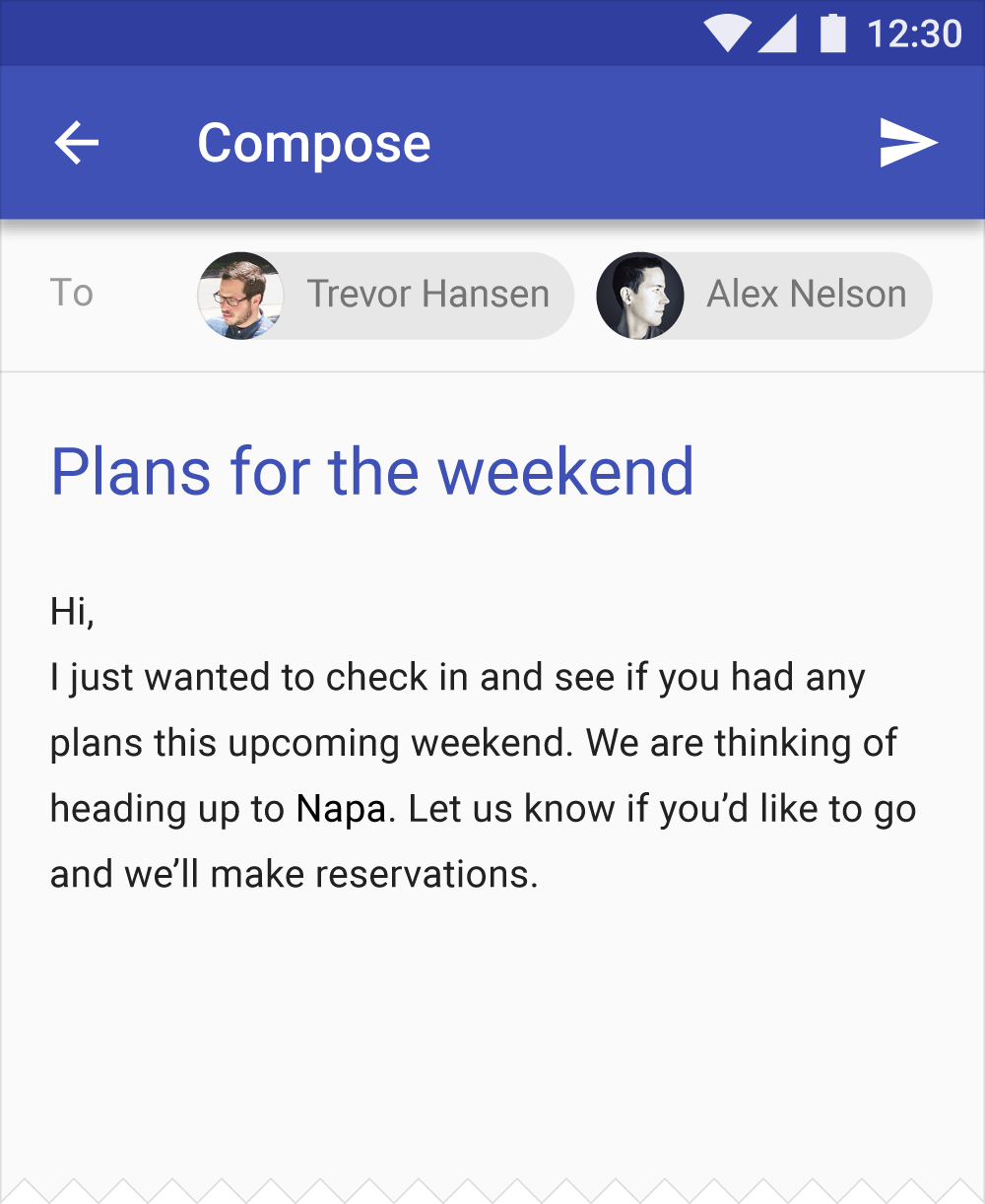
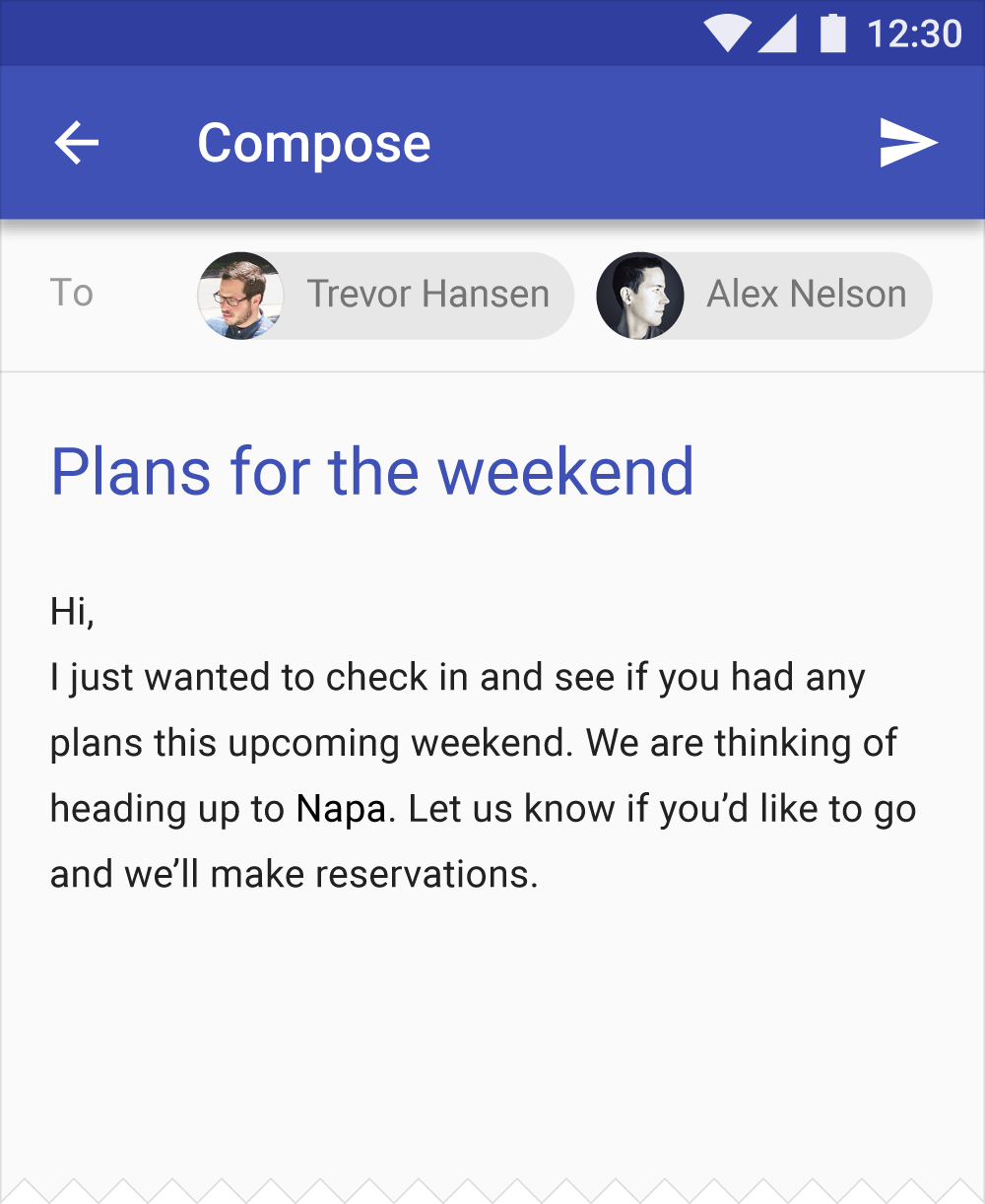
 Do.Use your primary or secondary color to emphasize select shorter text, such as headlines.
Do.Use your primary or secondary color to emphasize select shorter text, such as headlines.

 Do.Use your secondary color for your primary action button.
Do.Use your secondary color for your primary action button.

 Don’t.Don’t use the secondary color for app bars, larger areas of color, or the floating action button if it rests on a background of that color.
Don’t.Don’t use the secondary color for app bars, larger areas of color, or the floating action button if it rests on a background of that color.

 Do.Use a monochromatic color as an accent to let imagery and other colorful elements take prominence.
Do.Use a monochromatic color as an accent to let imagery and other colorful elements take prominence.

 Do.You can use your primary color in a different tone on elements that rest on top of a primary color region (like this floating action button).
Do.You can use your primary color in a different tone on elements that rest on top of a primary color region (like this floating action button).

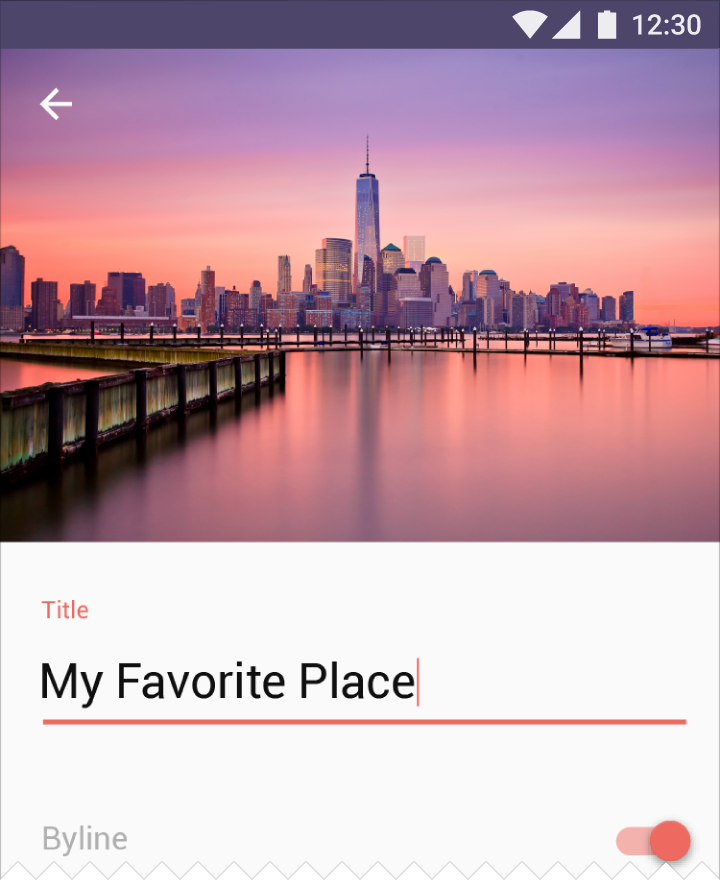
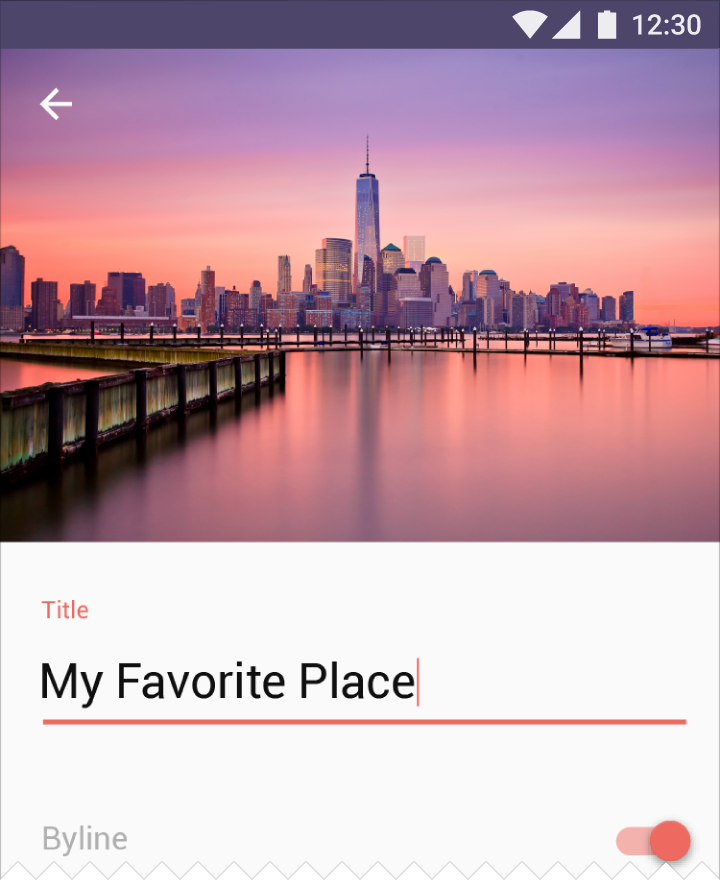
 Do.Text fields and switches can use your secondary color as an accent.
Do.Text fields and switches can use your secondary color as an accent.

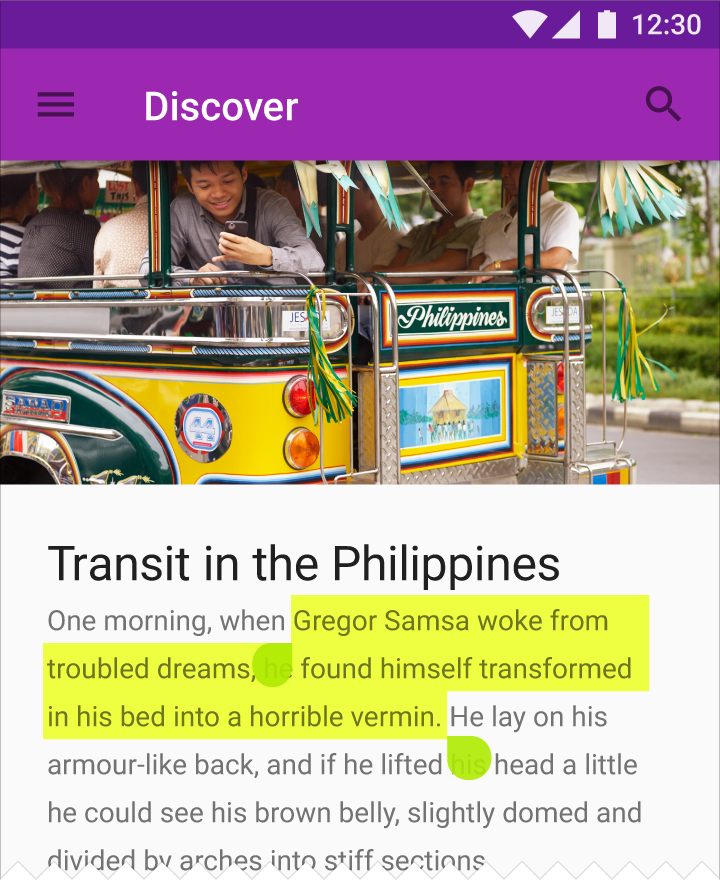
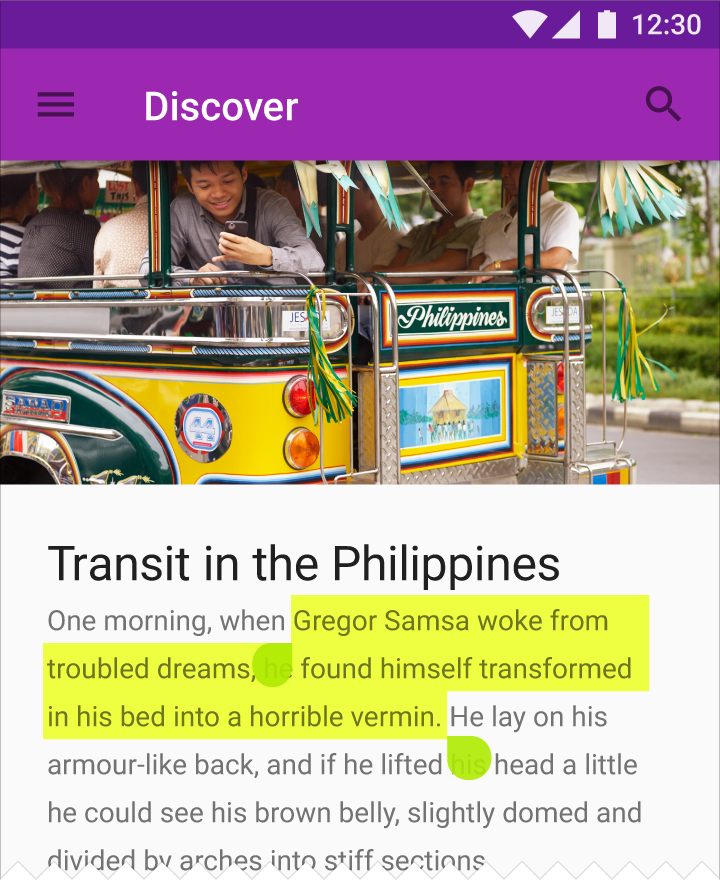
 Do.Text selection can use your secondary color as an accent.
Do.Text selection can use your secondary color as an accent.
Alternative secondary colors
If your secondary color is too light or dark to sufficiently contrast with the background color, use a lighter or darker shade of the secondary color instead.

 Do.Use a different tone of your secondary color against backgrounds that are very light or very dark.
Do.Use a different tone of your secondary color against backgrounds that are very light or very dark.

 Don’t.Don’t use a secondary color on top of a background if there is not enough contrast between the two colors.
Don’t.Don’t use a secondary color on top of a background if there is not enough contrast between the two colors.
Usability
Hierarchy
Hierarchy refers to organizing content according to different levels of importance. Color can convey how important some content is relative to other content.
For example, a brightly colored button on a colorless background makes that button stand out. Alternatively, colorless bars and buttons allow bright content to take prominence in a UI.

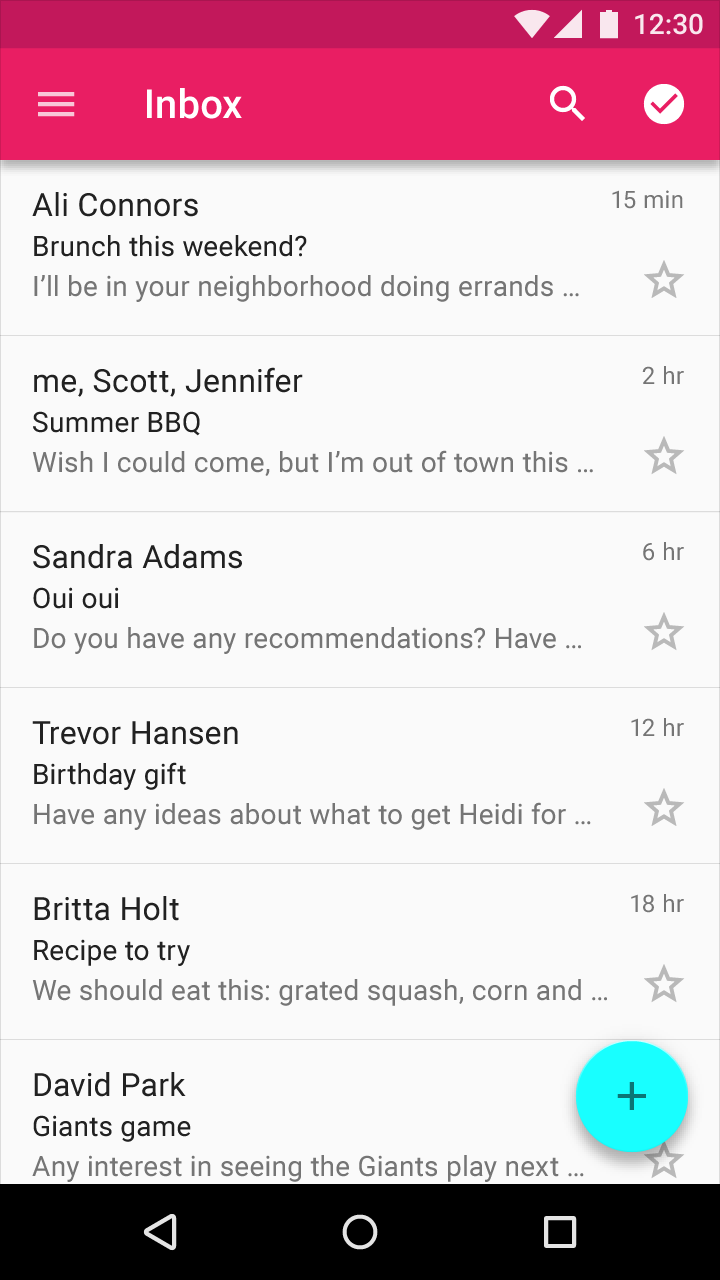
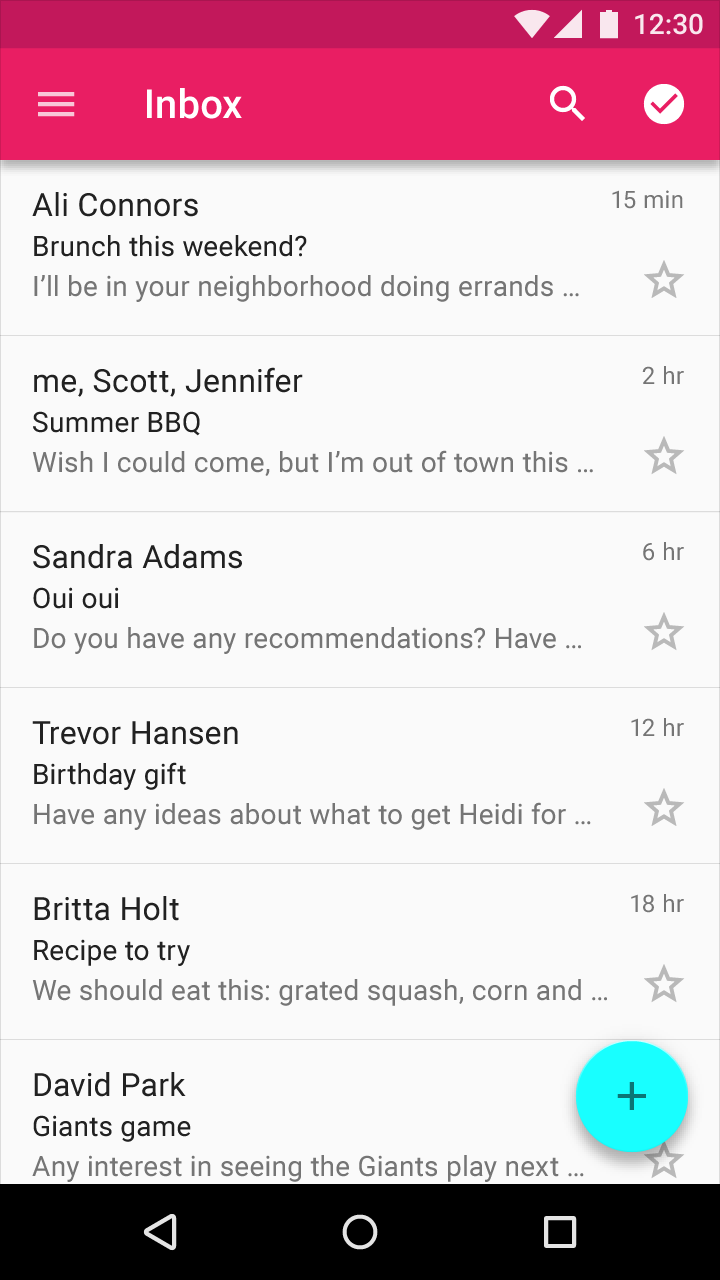
 Bold color emphasizes the floating action button and the toolbar, giving prominence to message creation and navigation.
Bold color emphasizes the floating action button and the toolbar, giving prominence to message creation and navigation.

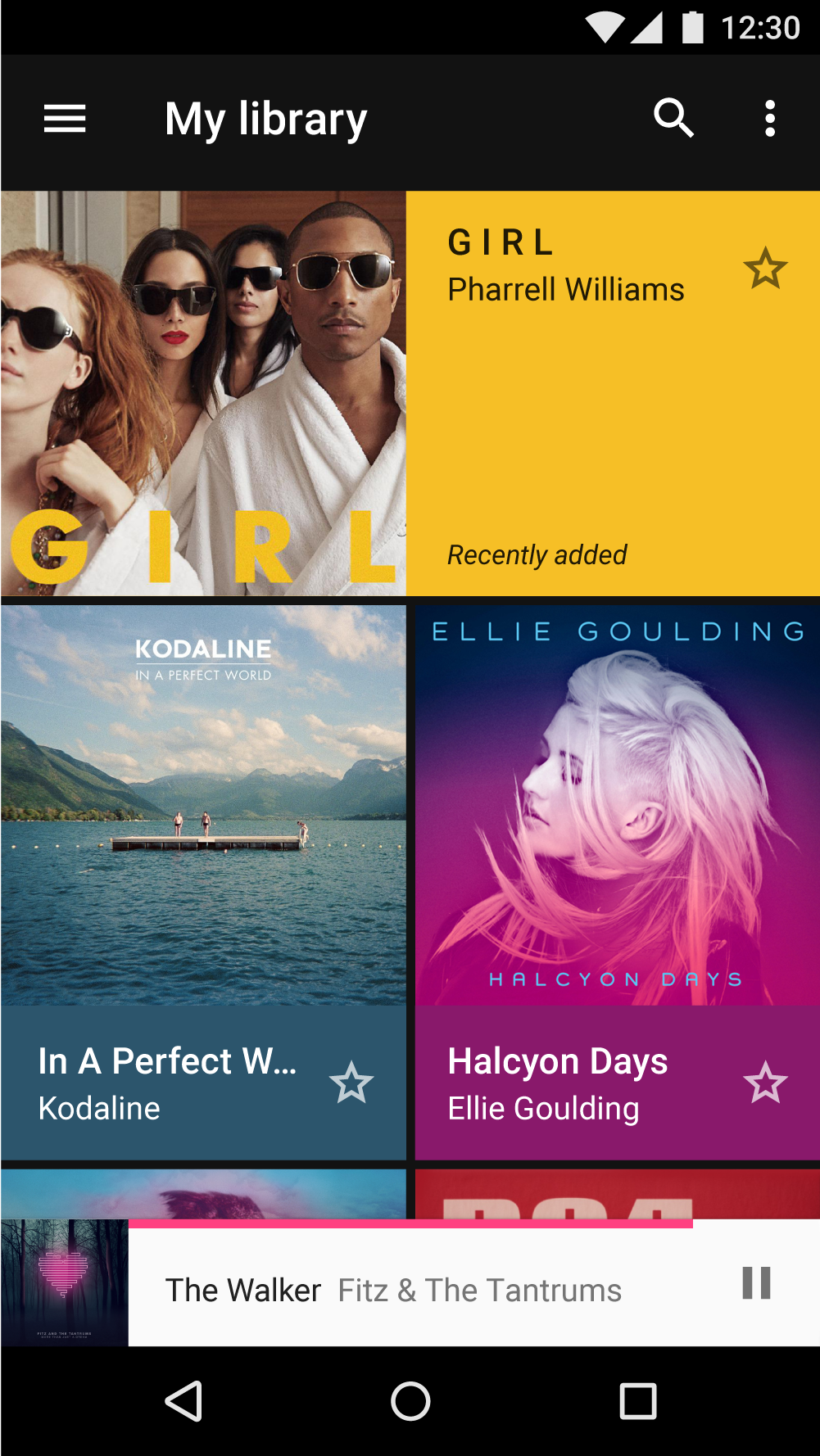
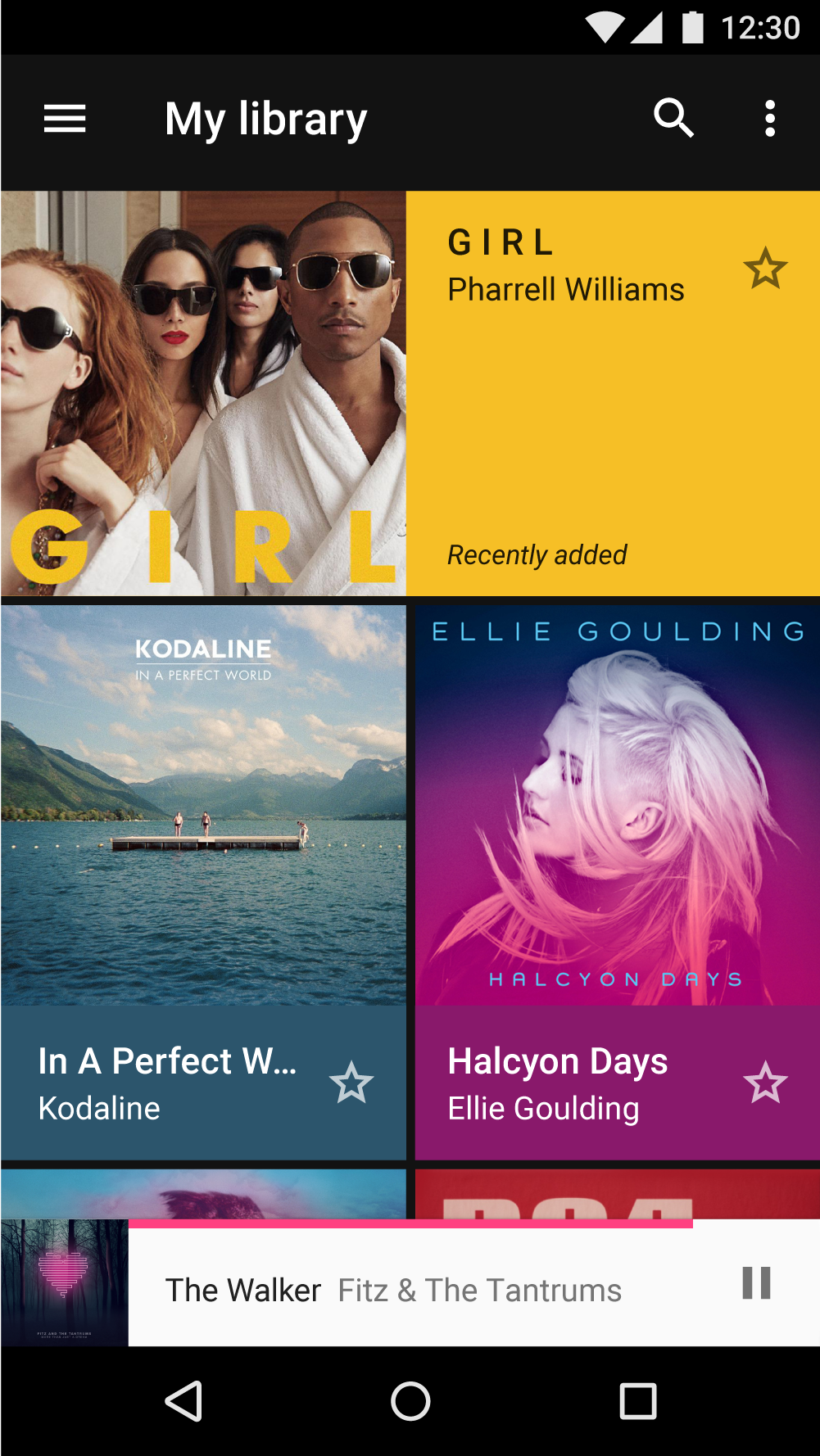
 Colorless bars and buttons allow colorful content to take precedence, deemphasizing the status and navigation bars.
Colorless bars and buttons allow colorful content to take precedence, deemphasizing the status and navigation bars.
Meaning
Color may be used to communicate the meaning of various elements on a screen. A weather app may display colors that indicate current weather conditions, and a maps app may use color to show traffic conditions, with roads colored red or green.

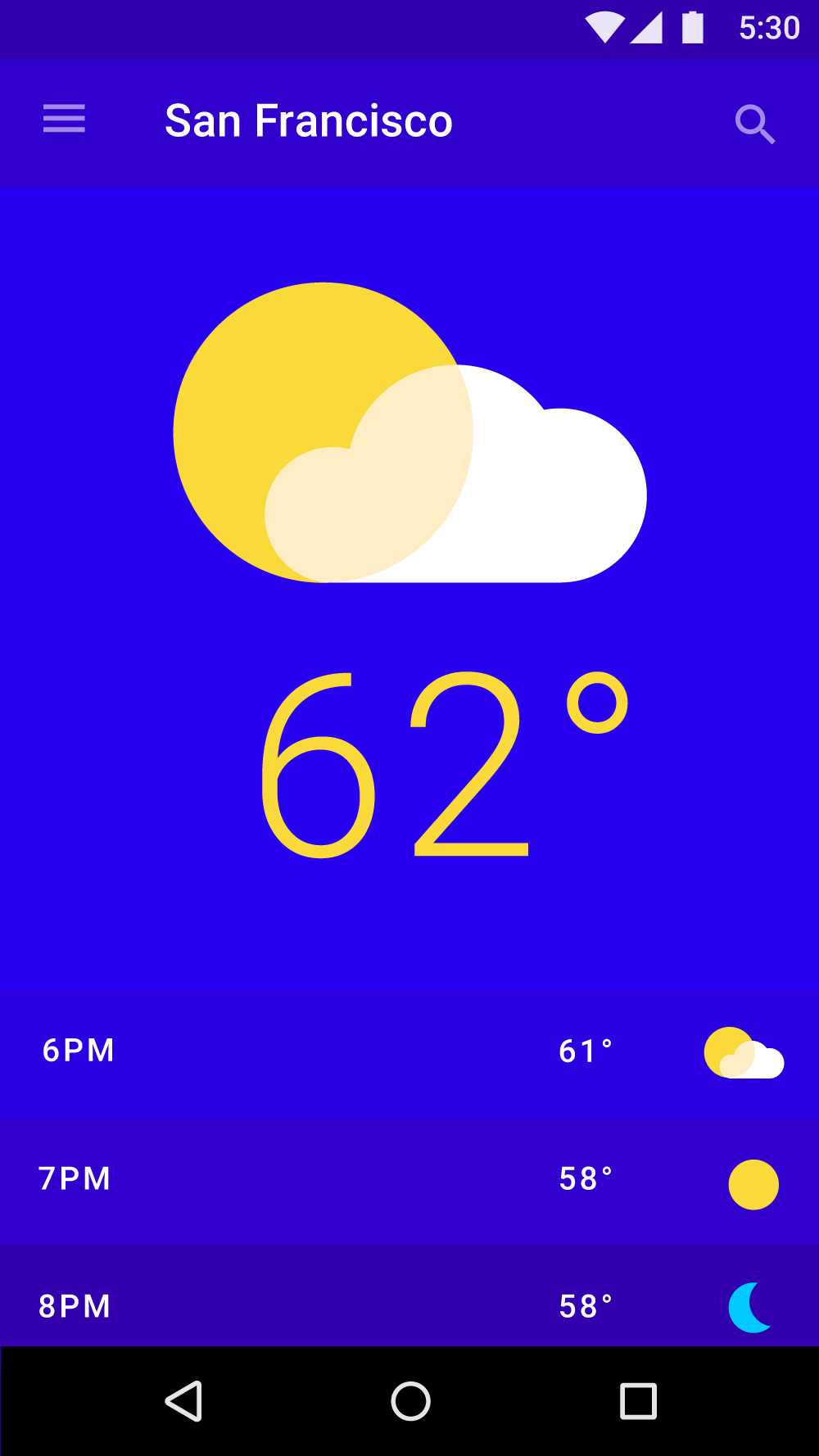
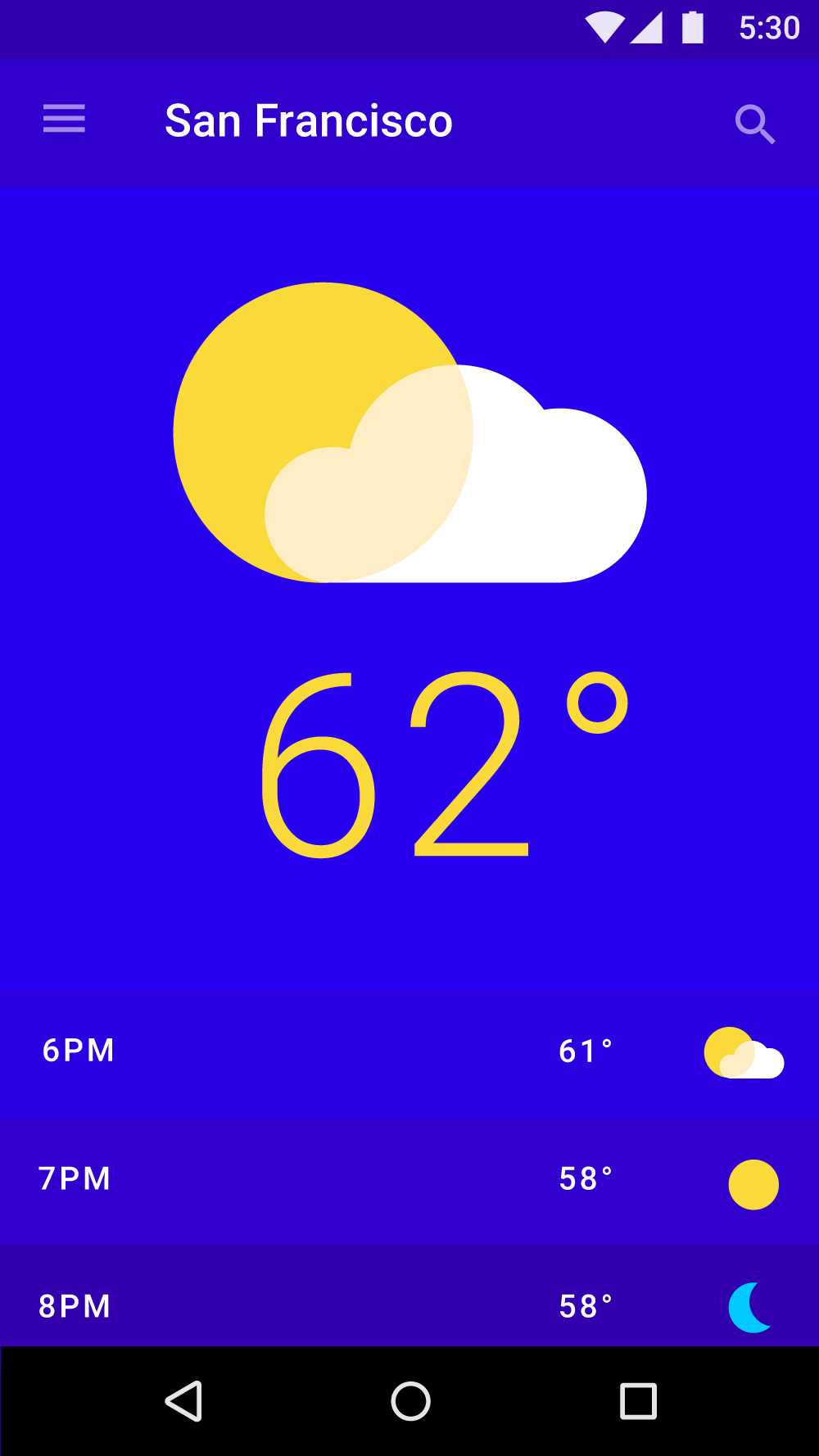
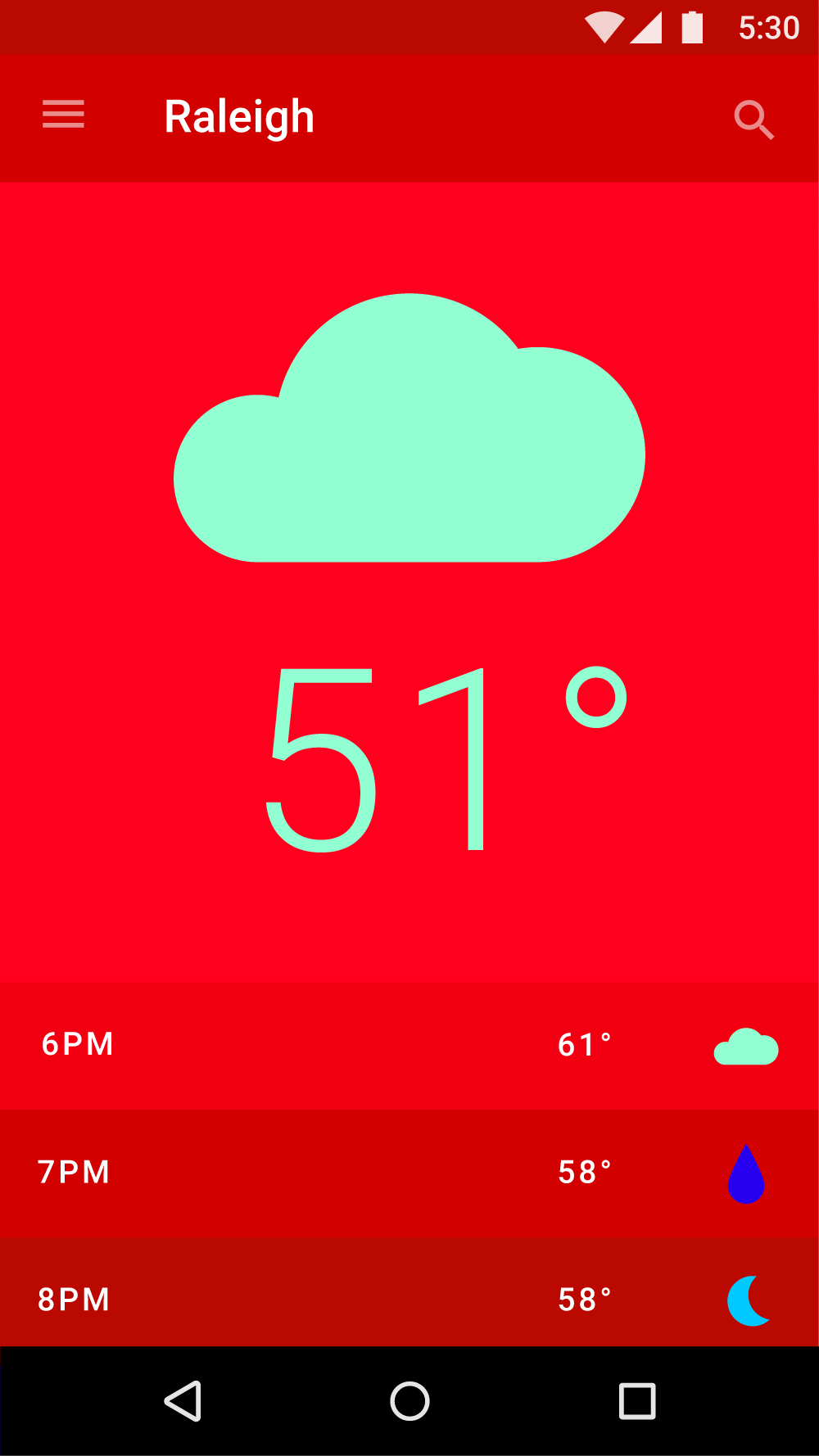
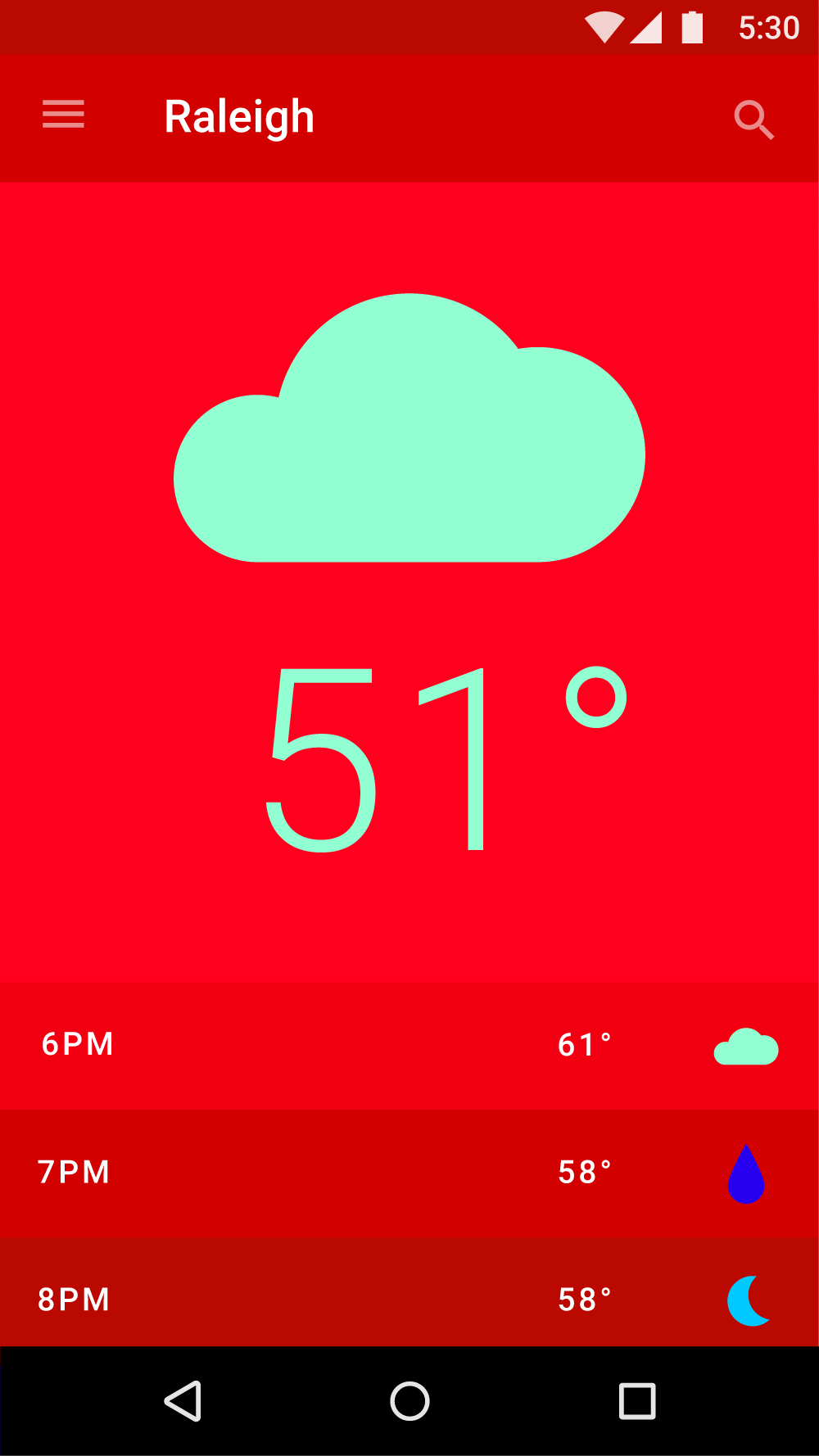
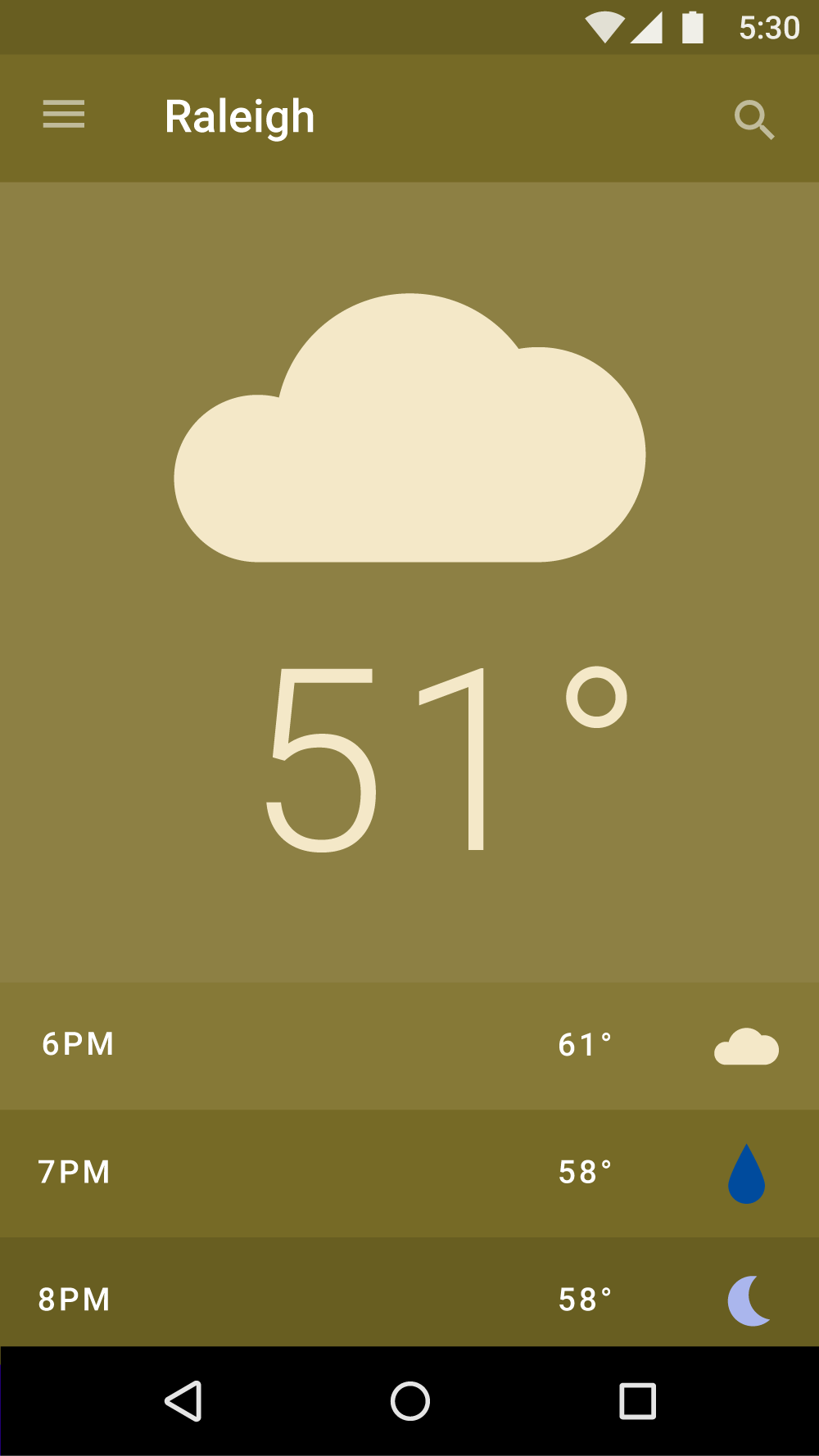
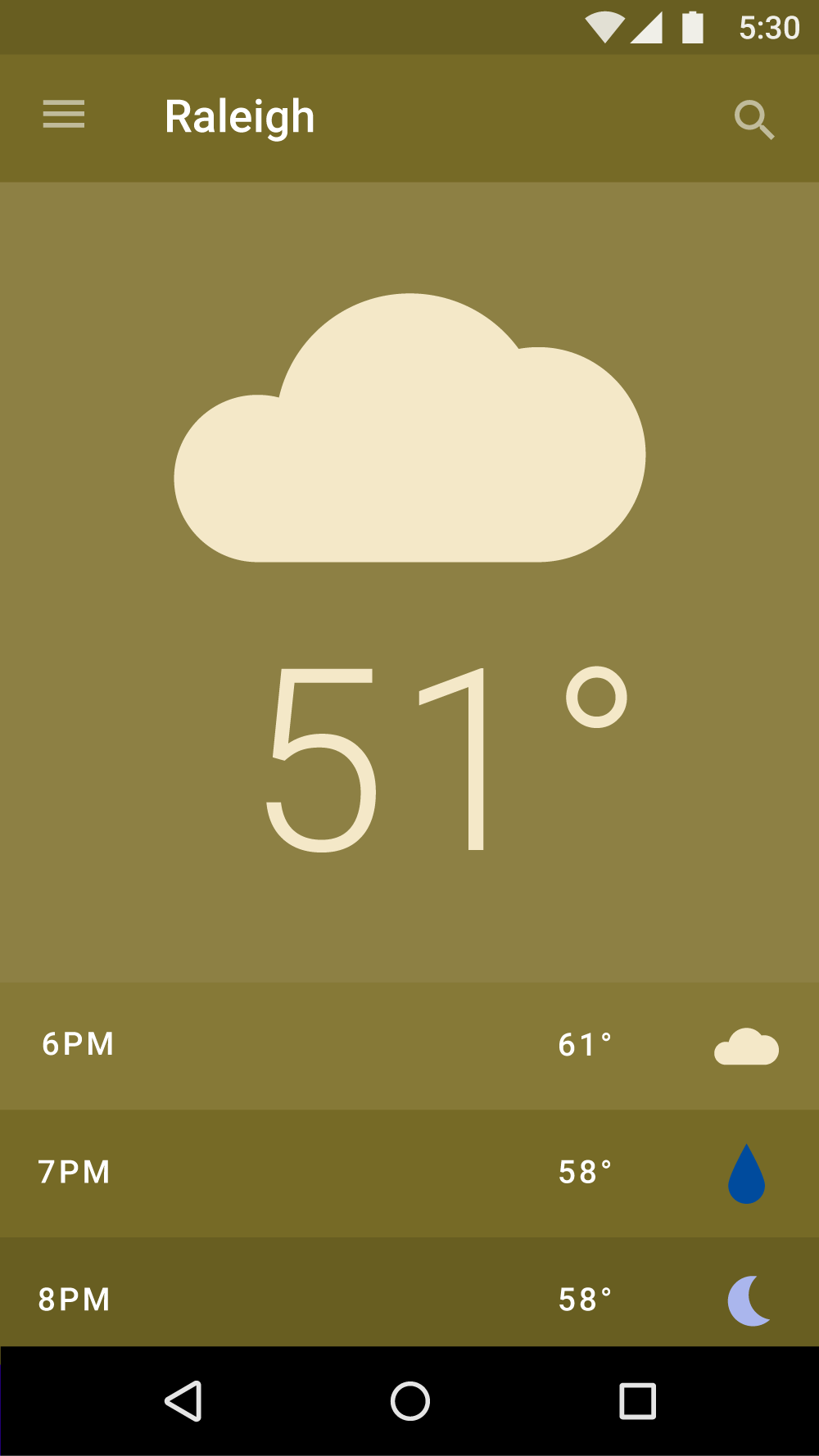
 A weather app uses color to signal the time of day.
A weather app uses color to signal the time of day.

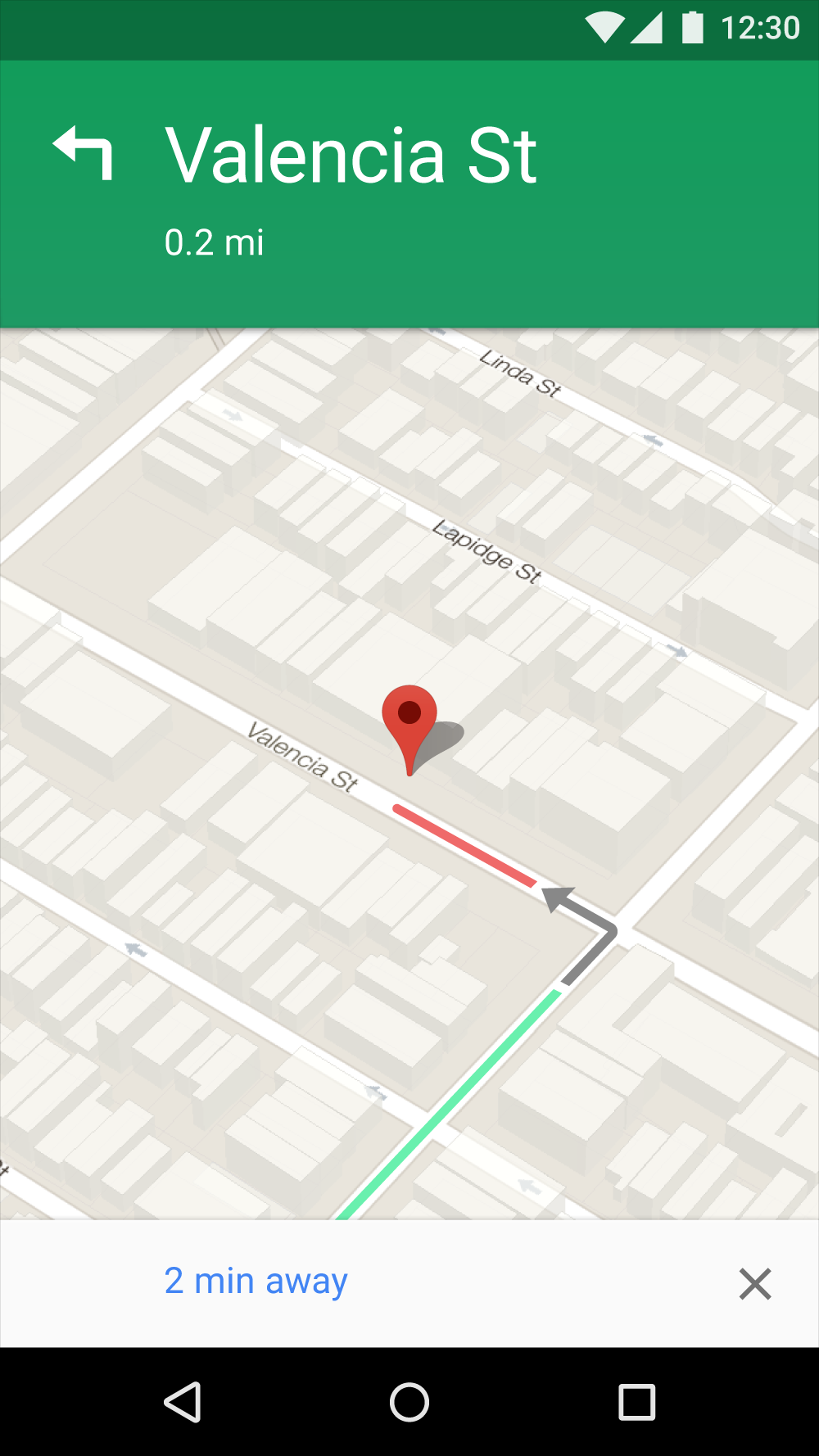
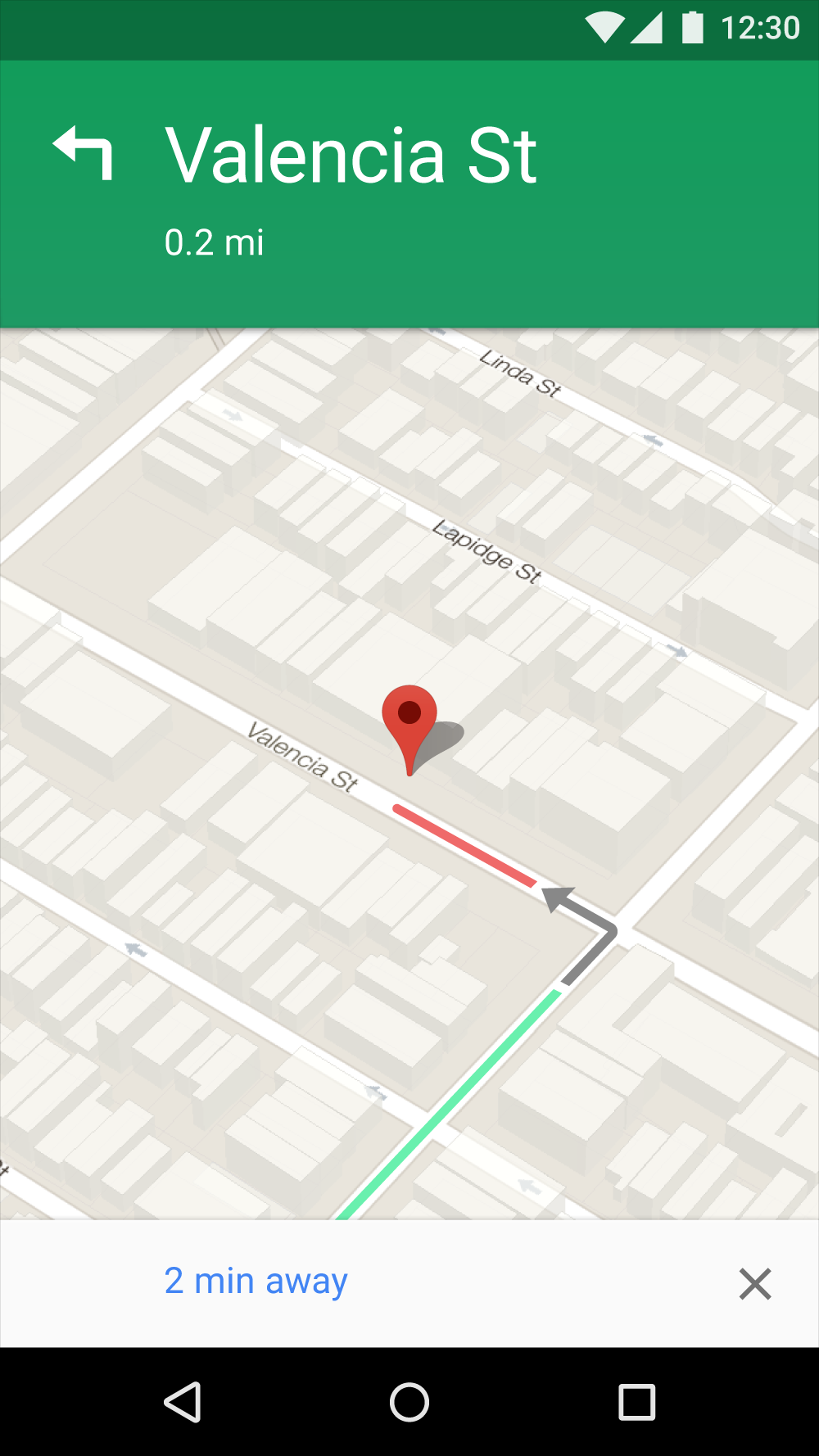
 A maps app uses color to signal traffic conditions.
A maps app uses color to signal traffic conditions.
State
Color can provide information about:
- An element’s current state, such as if a button is enabled or disabled
- An app or element’s change of state
Color that indicates a change of state should be noticeable, as subtle differences in color may be missed. It’s best to indicate a change of state in more than one way, such as displaying an icon or moving the location of an element.

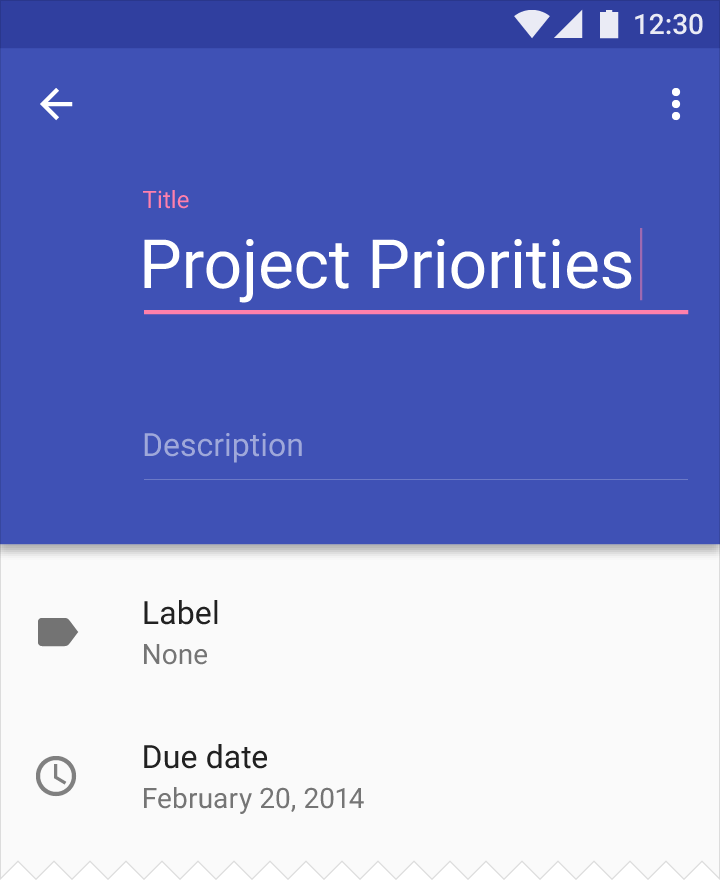
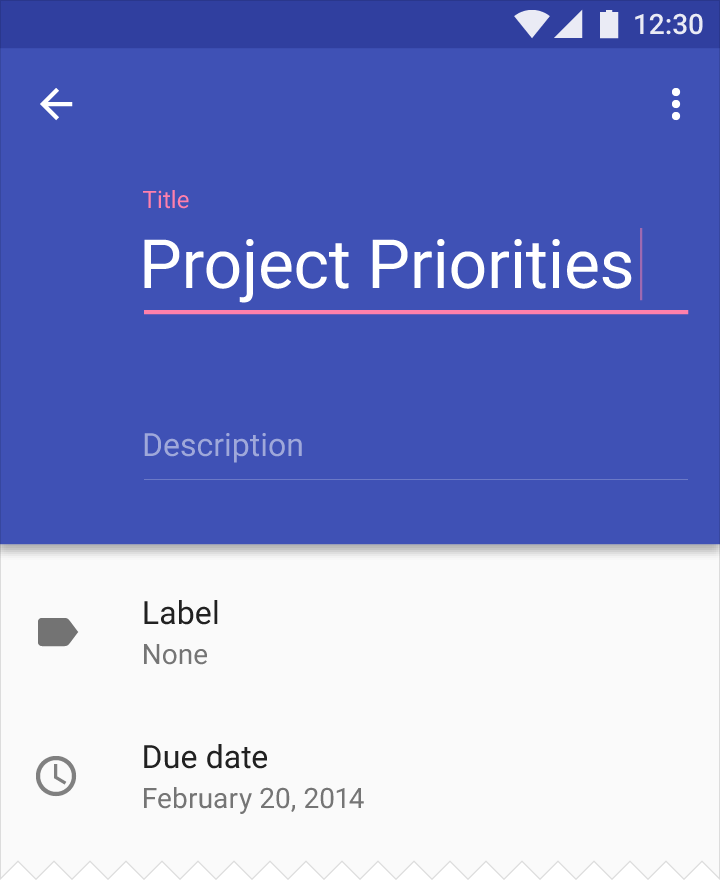
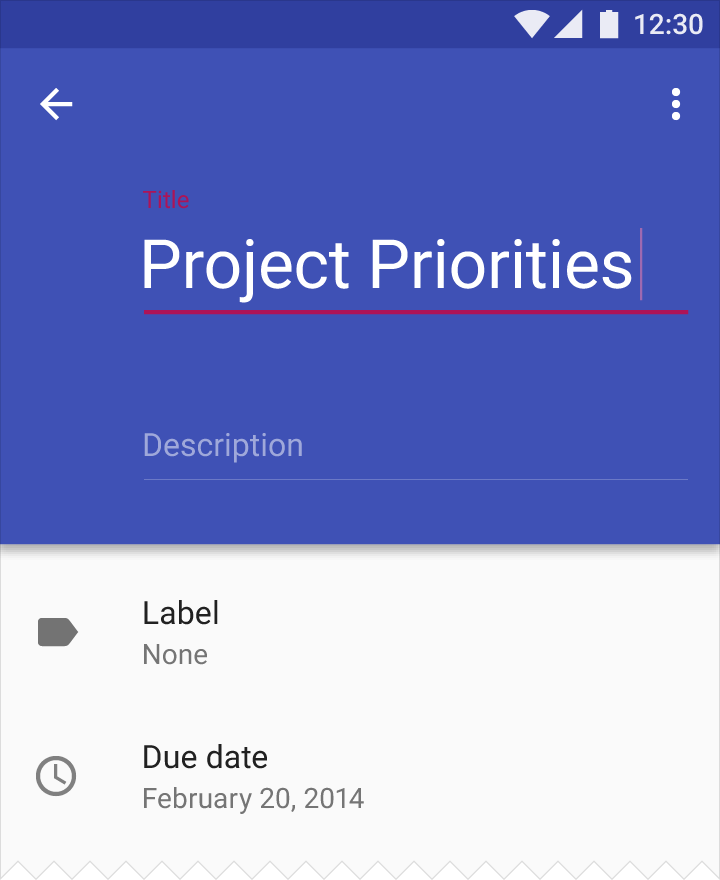
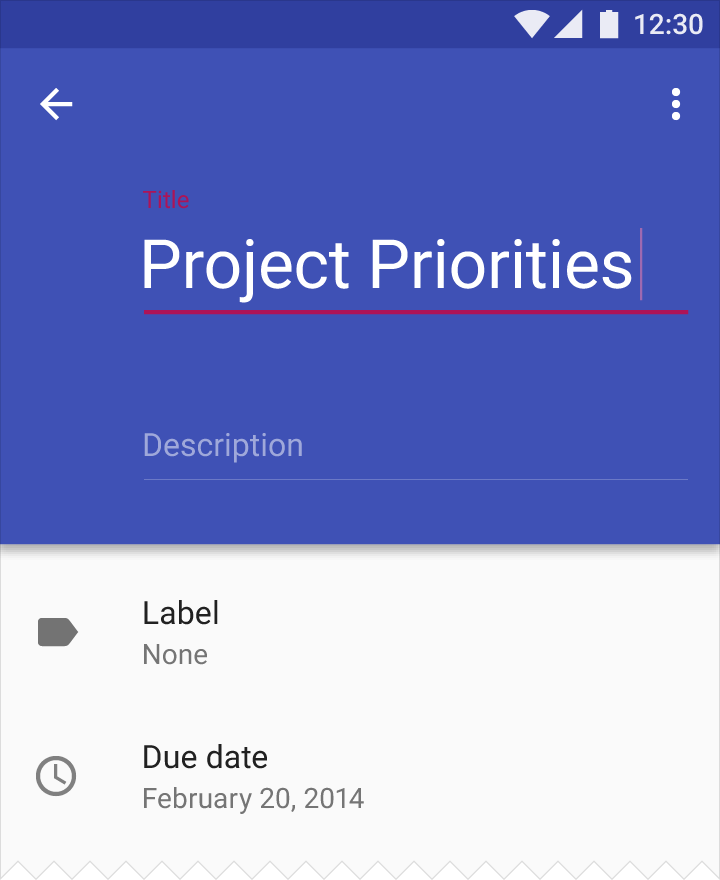
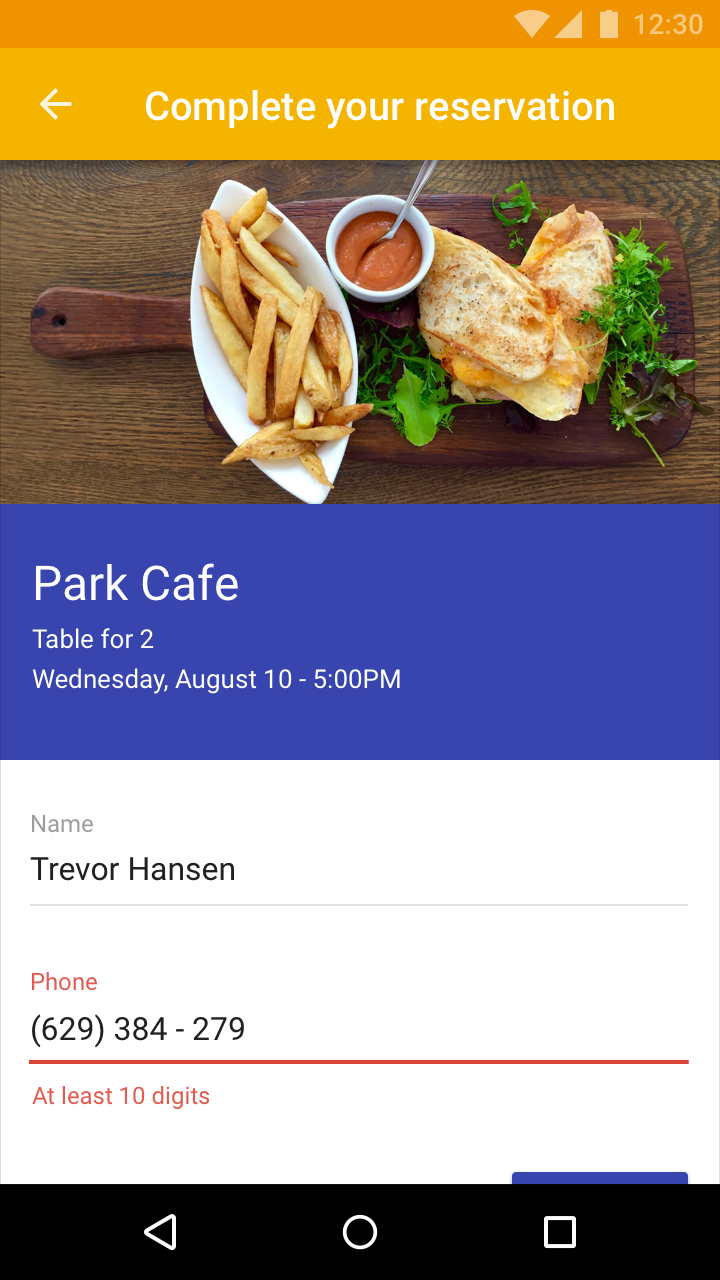
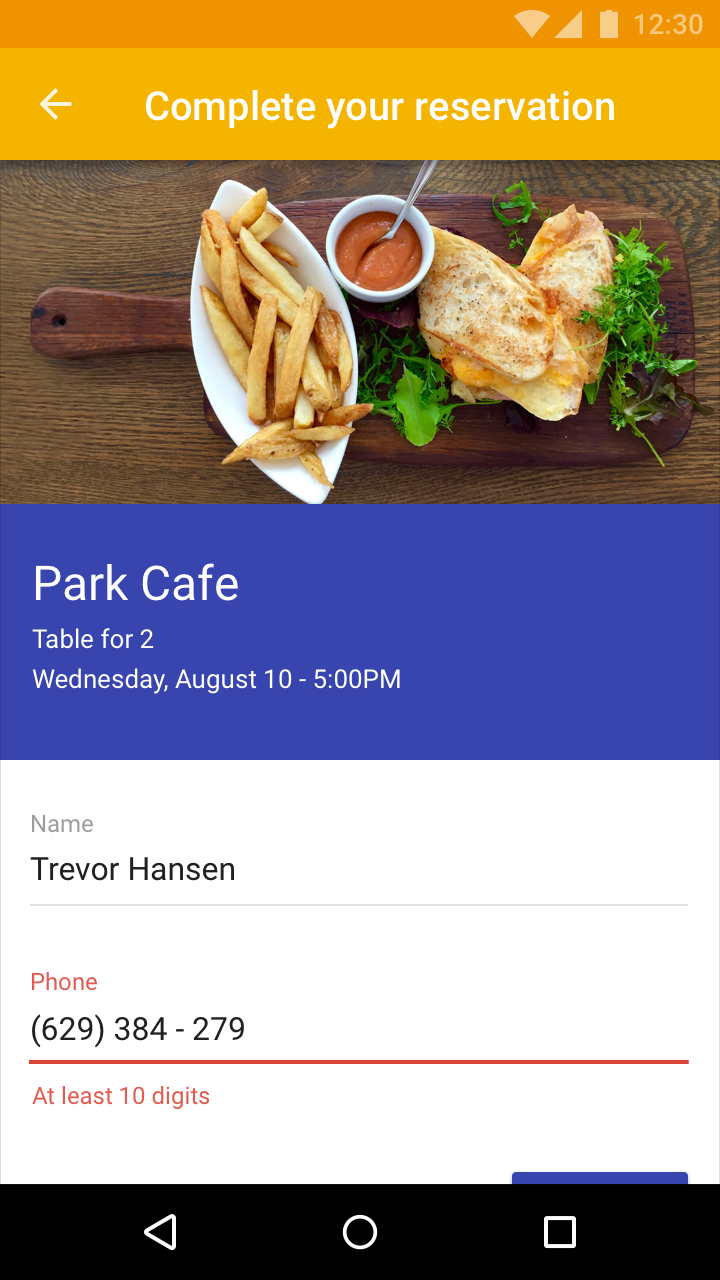
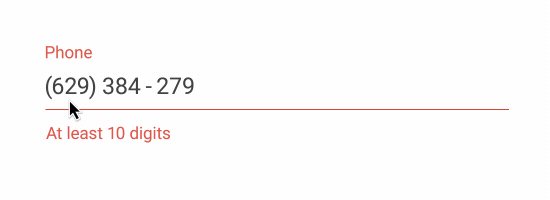
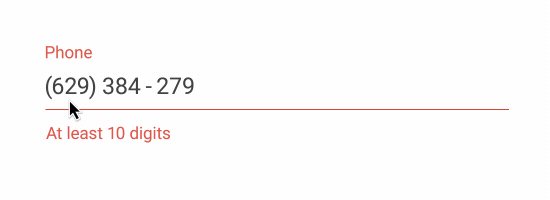
 The red color in the label and helper text indicate error messages.
The red color in the label and helper text indicate error messages.

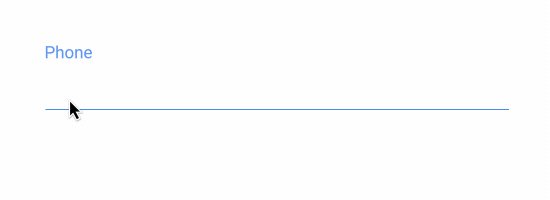
 The color changes from blue to red to indicate different states.
The color changes from blue to red to indicate different states.
Contrast
Your app’s primary and secondary colors should ensure sufficient color contrast between elements so that all users can see and use your app.
To learn more about color, contrast, and accessibility design, read Material Design Accessibility.

 In this UI, red signifies the time of day and green represents the foggy weather.
In this UI, red signifies the time of day and green represents the foggy weather.

 This is how users with deuteranopia (red/green color blindness) might see the UI shown to the left. They might not be able to see differences between text and other elements.Additional affordances, beyond color, should be used to convey information.
This is how users with deuteranopia (red/green color blindness) might see the UI shown to the left. They might not be able to see differences between text and other elements.Additional affordances, beyond color, should be used to convey information.

 Smaller text may be difficult to read for individuals with cataracts, for whom your UI may appear blurry. Elements without sufficient contrast get lost in the background.To accommodate all users, offer enlarged text settings.
Smaller text may be difficult to read for individuals with cataracts, for whom your UI may appear blurry. Elements without sufficient contrast get lost in the background.To accommodate all users, offer enlarged text settings.
Text on backgrounds
Text should be legible on the background on which it appears. It is recommended that:
- Dark gray text is used on light backgrounds
- Light gray text is used on dark backgrounds
If your app has both light and dark themes, the text should be available in a contrasting color against each theme.
Legibility
Text that appears on colored backgrounds should be legible and meet accessibility standards. Both backgrounds and text must use colors and opacities that, when used together, meet these standards. The Web Content Accessibility Guidelines (WCAG 2.0) level AA requires a contrast ratio of 4.5:1 for normal text and a 3:1 ratio for large text.

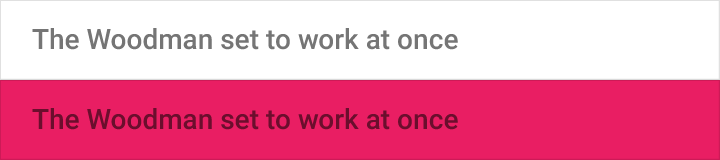
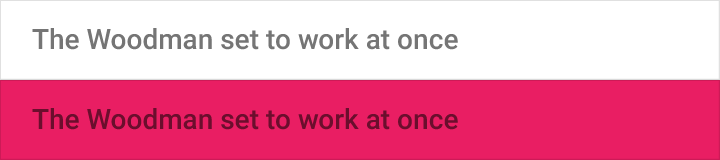
 Do.Using opacity instead of shifting colors often creates better contrast and relative luminance. For example, gray text (#727272) becomes hard to read if the background color changes to magenta.
Do.Using opacity instead of shifting colors often creates better contrast and relative luminance. For example, gray text (#727272) becomes hard to read if the background color changes to magenta.

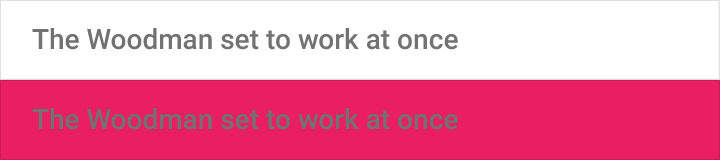
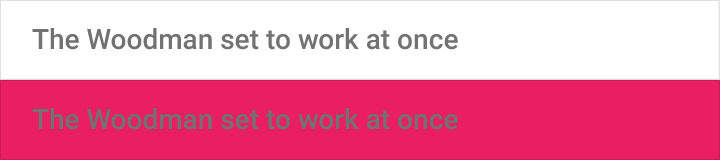
 Don’t.Shifting to gray instead of decreasing contrast on black often lowers the relative luminance, making typography unreadable.
Don’t.Shifting to gray instead of decreasing contrast on black often lowers the relative luminance, making typography unreadable.
Dark text on light backgrounds
The level of opacity used for text depends on whether your background is dark or light. For dark text on light backgrounds, apply the following opacity levels:
- The most important text has an opacity of 87%
- Secondary text, which is lower in the visual hierarchy, has an opacity of 54%
- Text hints (such as text fields and labels) and disabled texthave even lower visual prominence with an opacity of 38%


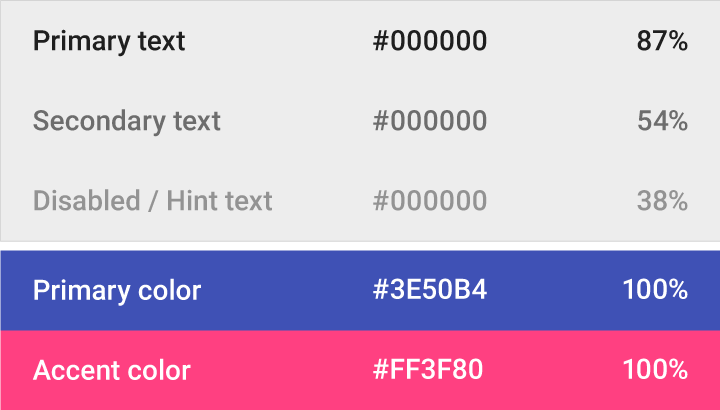
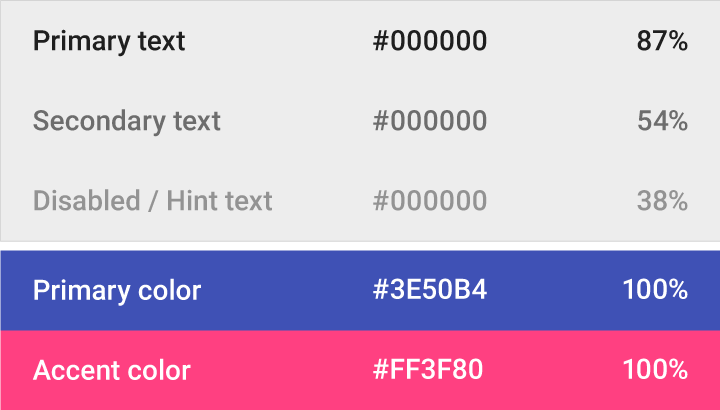
| Dark text (#000000) | Opacity |
| Primary text | 87% |
| Secondary text | 54% |
| Disabled text, hint text | 38% |
| Dividers | 12% |
White text on dark backgrounds
White text appearing on colored backgrounds should do so at an opacity of 100%.

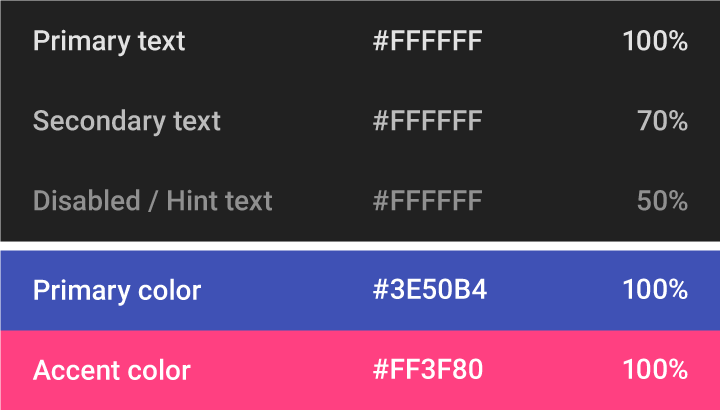
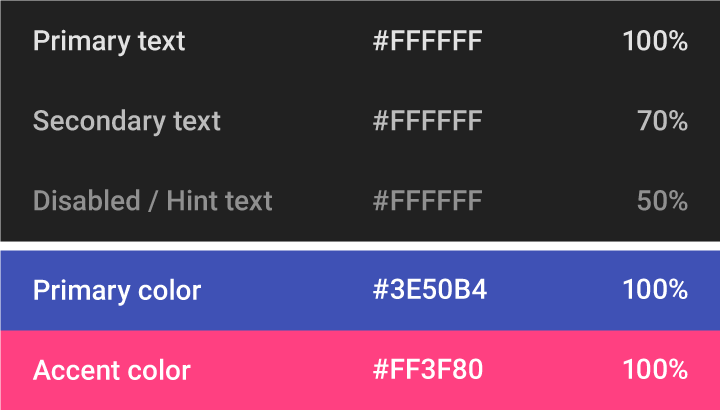
 The table relays relative levels of importance for white text on dark backgrounds.
The table relays relative levels of importance for white text on dark backgrounds.
| Light text (#FFFFFF) | Opacity |
| Primary text | 100% |
| Secondary text | 70% |
| Disabled text, hint text | 50% |
| Dividers | 12% |
Icons and other elements
Elements like icons benefit from having a hex value of black or white at 38% opacity so that they work on backgrounds of any color.
| Dark icons (#000000) | Opacity |
| Active Icon | 54% |
| Inactive Icon | 38% |
| Light icons (#FFFFFF) | Opacity |
| Active Icon | 100% |
| Inactive Icon | 50% |
Colored text and backgrounds
Use colored text on colored backgrounds sparingly, limiting usage to important text elements. Colored text should be used to indicate importance and selective emphasis.
See the Color Tool to determine if certain foreground colors used for typography meet accessibility standards against different background colors.

 Do.Use a contrasting color (such as your secondary color) on important text to contrast it against the background.
Do.Use a contrasting color (such as your secondary color) on important text to contrast it against the background.

 Don’t.Avoid placing a large amount of colored text on colored backgrounds.
Don’t.Avoid placing a large amount of colored text on colored backgrounds.

 Do.You can use a darker or lighter tone of color to create a monochrome, yet accentuated, look.
Do.You can use a darker or lighter tone of color to create a monochrome, yet accentuated, look.

 Don’t.Don’t place low-contrast tones of the same color against each other. It’s difficult to read text with a low contrast against its background.
Don’t.Don’t place low-contrast tones of the same color against each other. It’s difficult to read text with a low contrast against its background.
Themes
Themes let you apply a consistent tone to an app. The theme specifies the darkness of the surfaces, level of shadow, and appropriate opacity of ink elements. To promote greater consistency between apps, light and dark themes are available to choose from.


Download themes
1.23 MB (.ai)
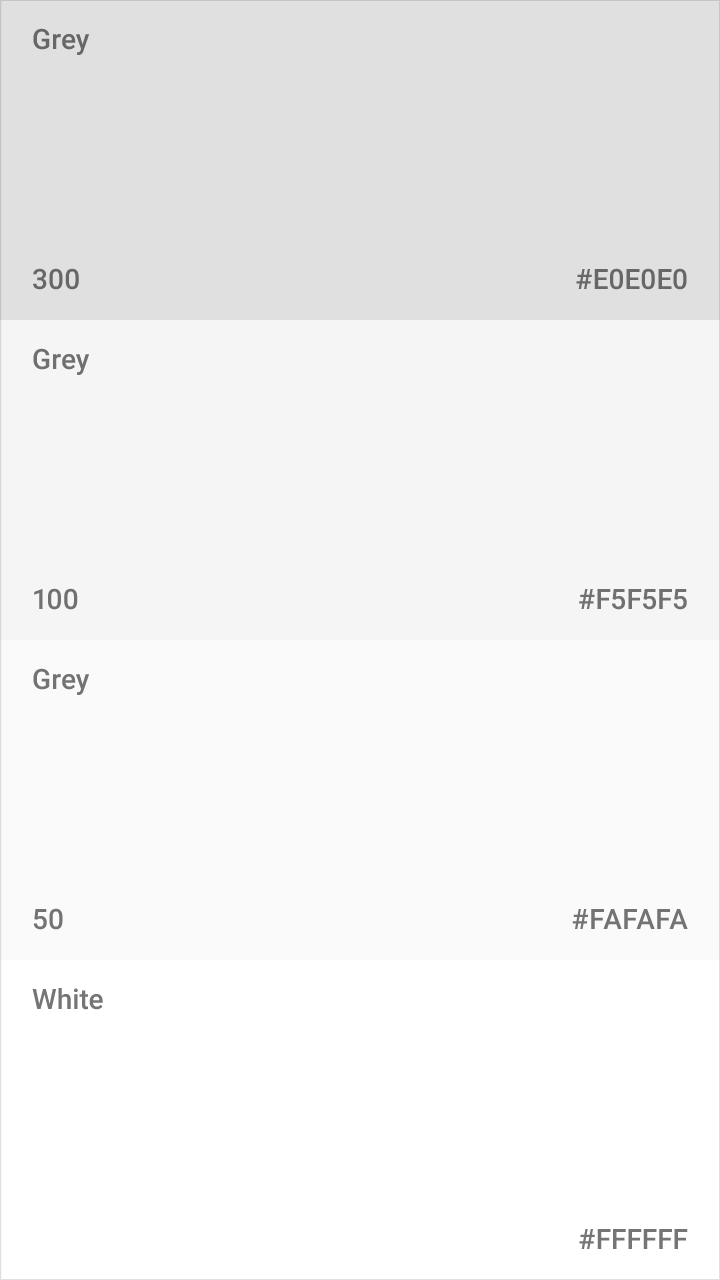
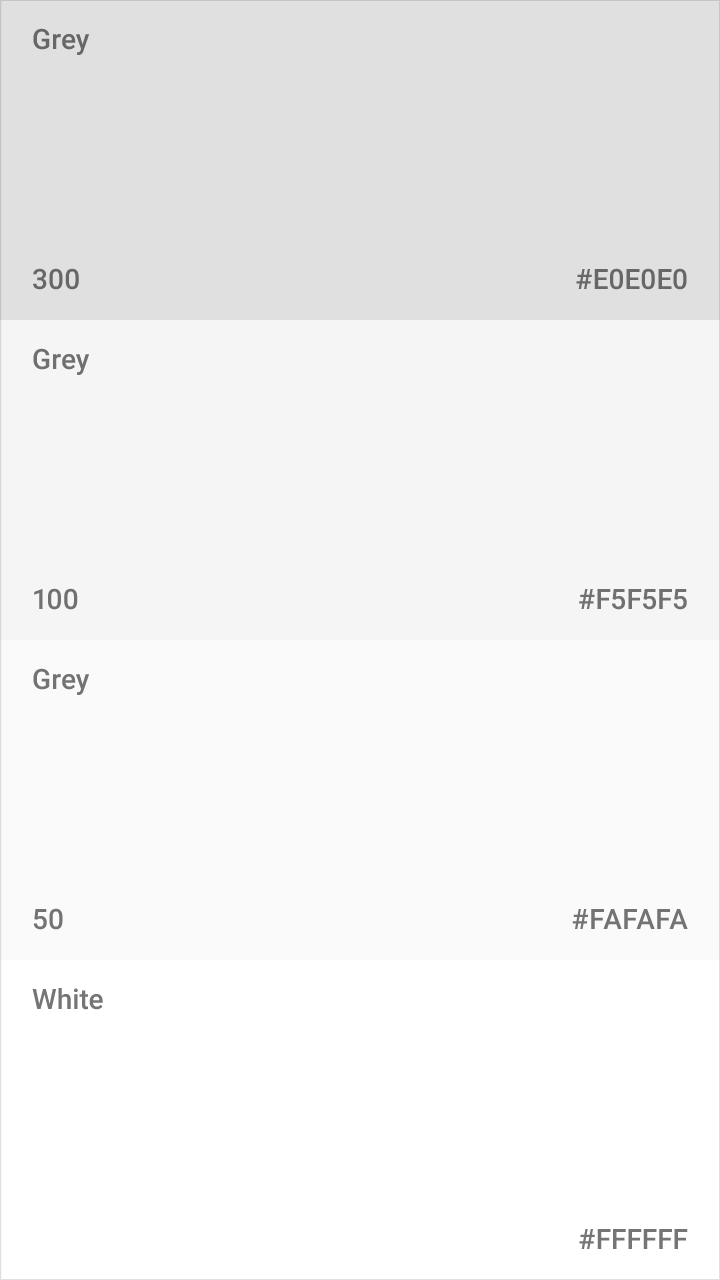
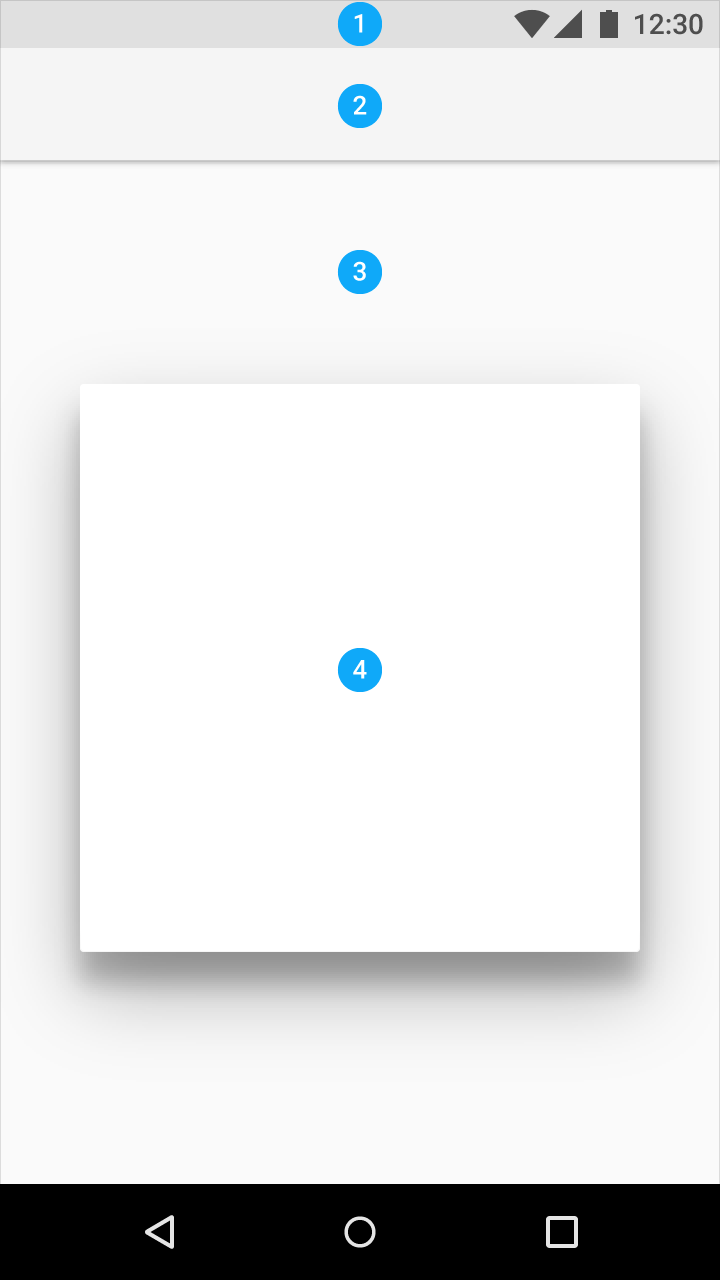
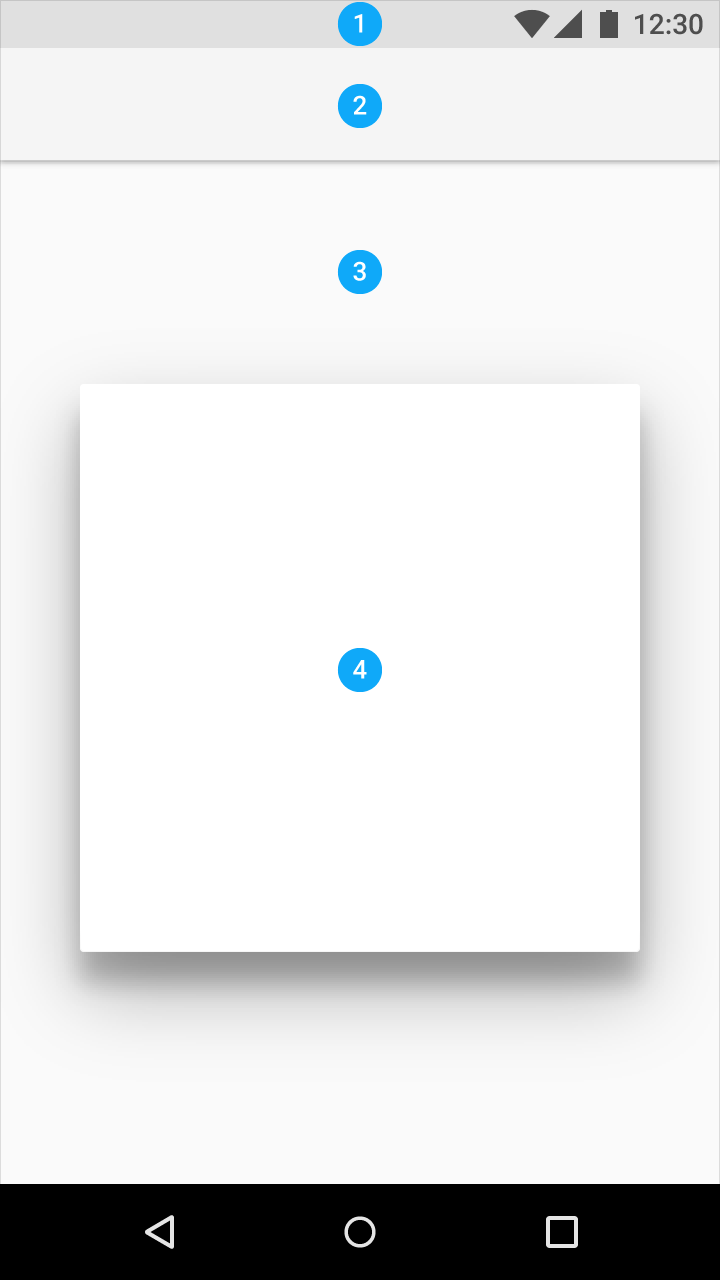
Light theme
1. Status bar
2. App bar
3. Background
4. Cards/Dialogs

 Light theme palette
Light theme palette

 UI application
UI application
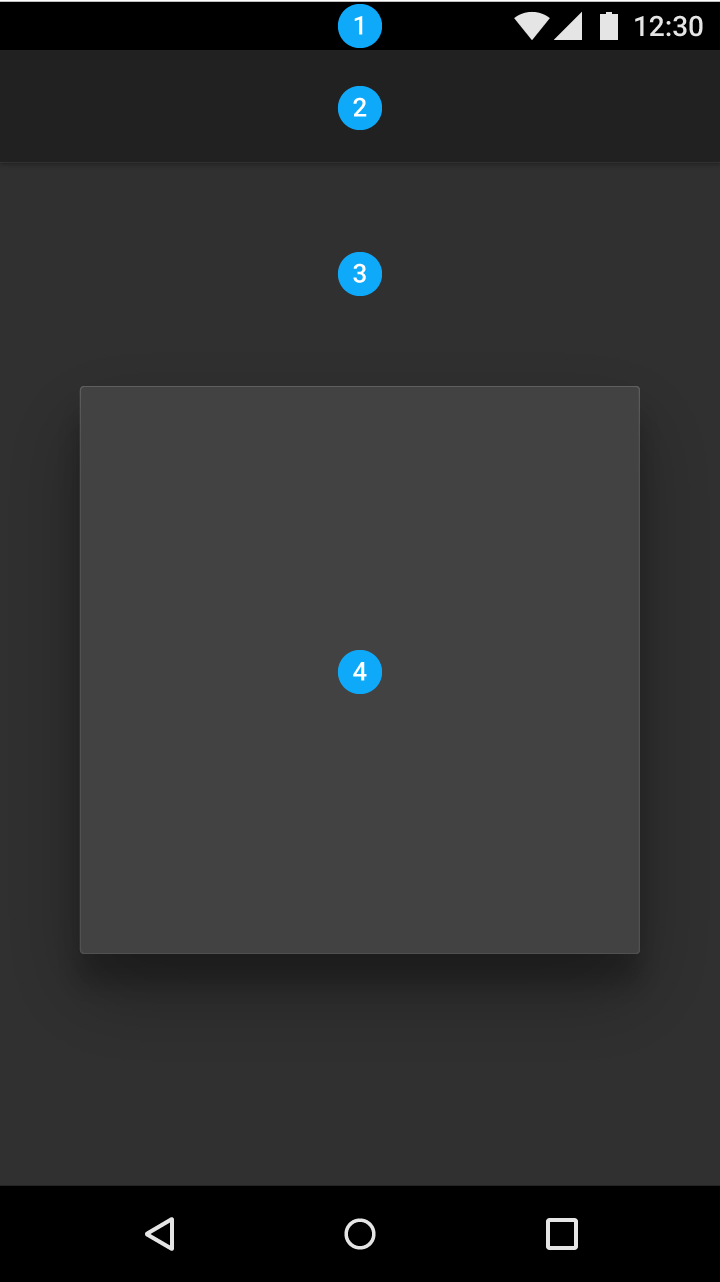
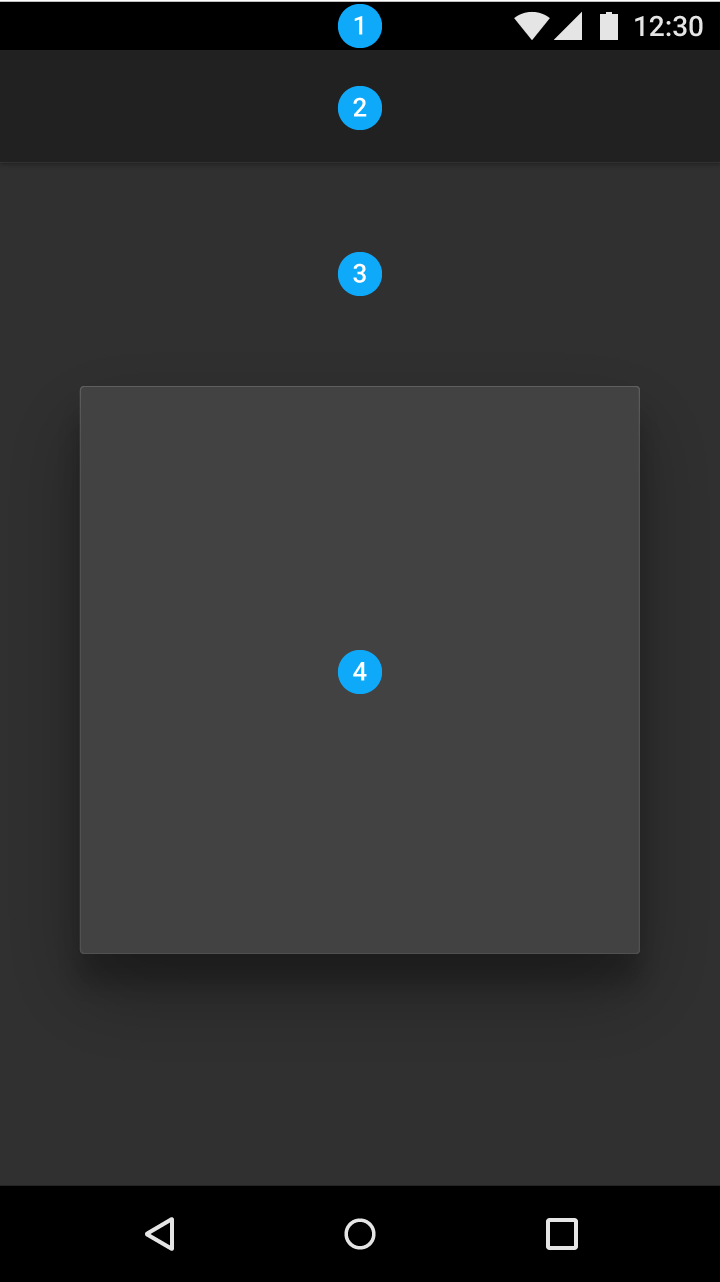
Dark theme
1. Status bar
2. App bar
3. Background
4. Cards/Dialogs

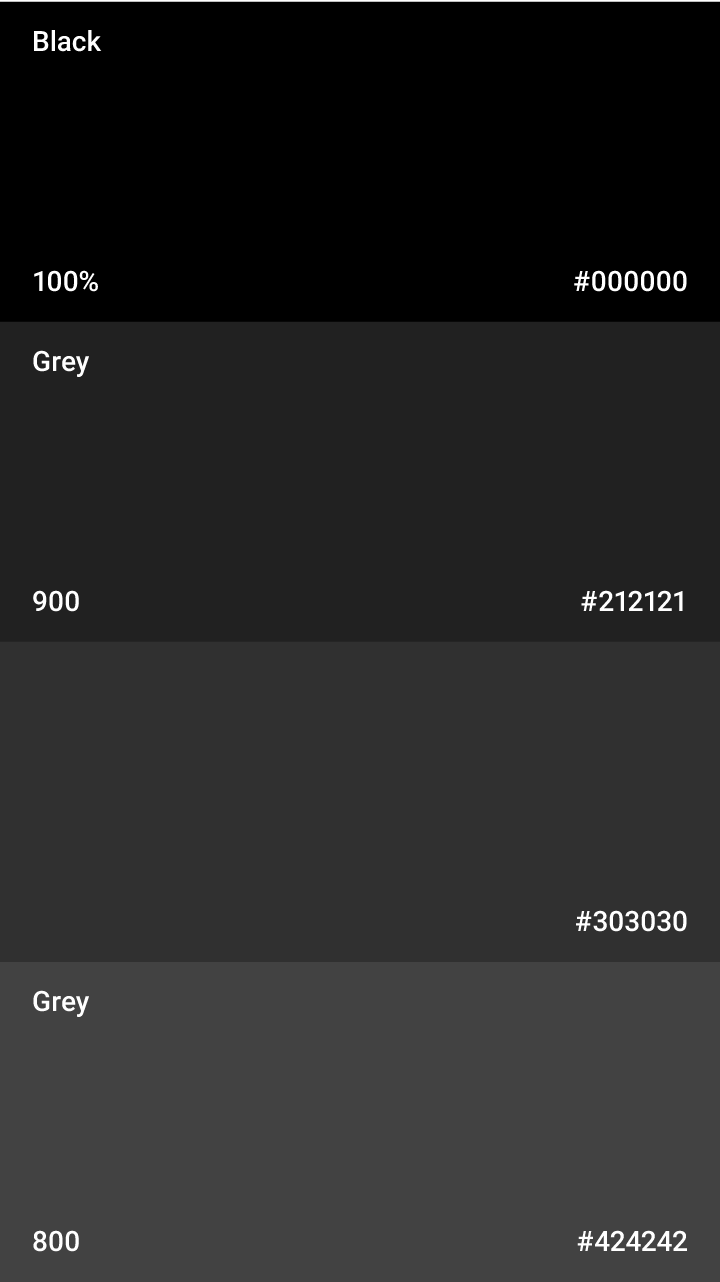
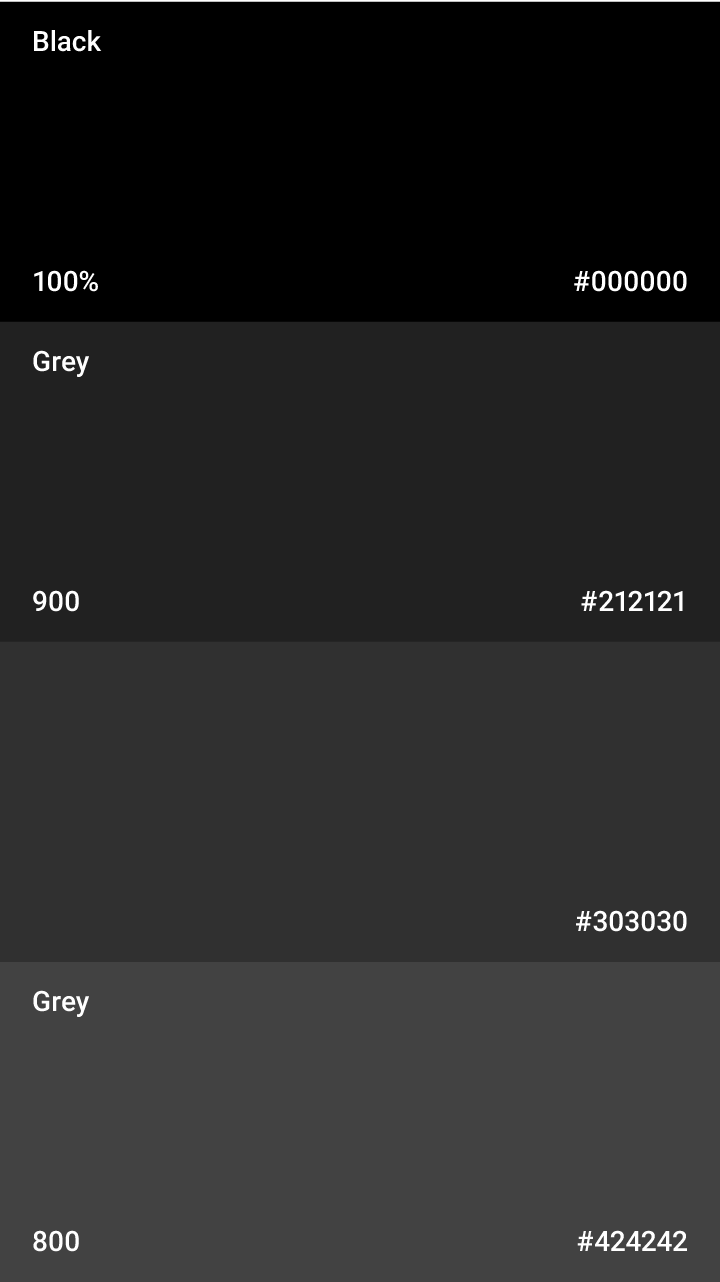
 Dark theme palette
Dark theme palette

 UI application
UI application


Using the Material Theme
Customize the design to your brand identity.
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)