基于栅格的网站设计
如今,Grid-based(基于栅格的)网页设计已相当普遍,这意味着网页布局混乱的日子就要终结。尽管还无法用肉眼分辨,但我们的确是步入了有序和结构化的时代。栅格布局整体趋于匀称,通常会使网页更加整洁美观。同时,栅格框架已经成为现代所有网站功能实现的基础,这都要归功于它为终端用户提供了完美不失真的设计体验。
一般来说,栅格仅仅是水平线和垂直线隔出来的特定空间,它似乎很难承载任何设计元素,所以大部分设计师会根据路径描绘出几何特性。我们已然看惯画廊、博客、以及新闻相关网站中那些干净利落的栅格,但其实只需要巧妙地处理下这些框框条条,就能将用户的目光吸引到内容本身,增加访客粘性。是滴,这不是天方夜谭!也不足为奇,因为栅格具有以下特性:
创造可以引导人们视觉的路径;
展示有序的信息内容;
在将各种元素组合的同时,使它们显得自由独立,模块间可呼吸
接下来,您将在我们的展示中亲眼目睹如何巧妙利用栅格来做出富有魅力的网页设计。
Grid-based网站设计实例
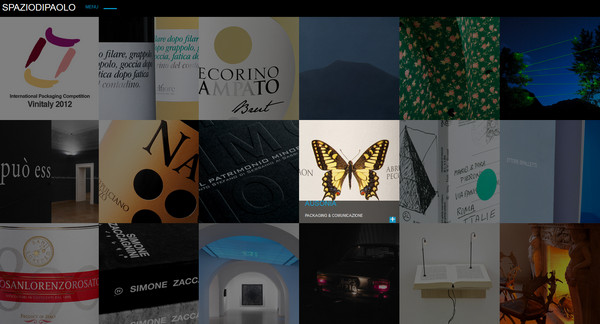
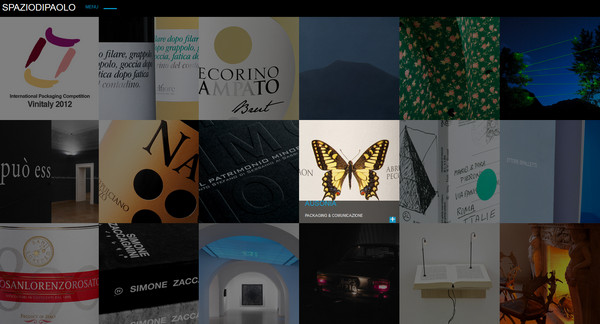
Spazio Dipaolo
主页被分割成了相等的、正方的、和带有渐暗效果的单元格,呈现了多种组合的图像艺术。

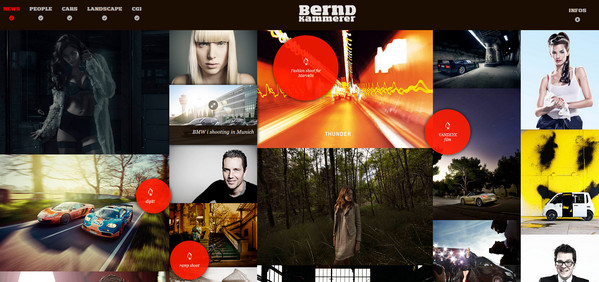
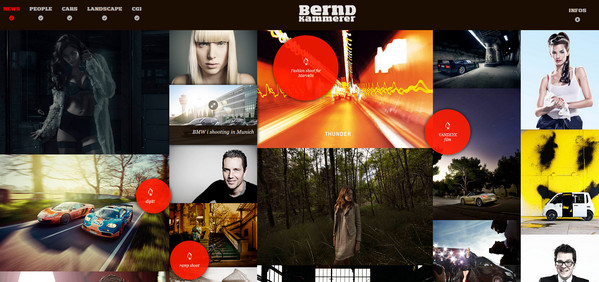
 Bernd Kammerer
Bernd Kammerer
主页被分割成三列,每一列都用图片瀑布设计漂亮地展示了形形色色的摄影作品。此外有意思的是,在您滚动页面的同时,会交替出现(滚动视差)一些带有链接的红色圆圈,而每个链接都指向一个摄影系列集。
强化阅读: 无线滚动加载适用于你的作品么?

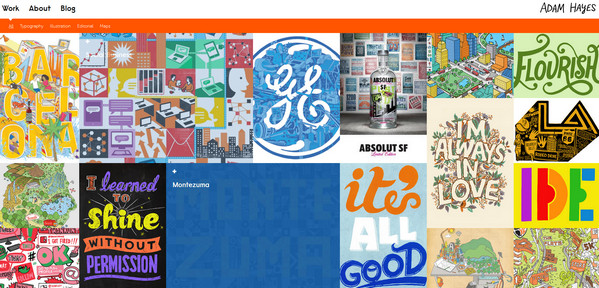
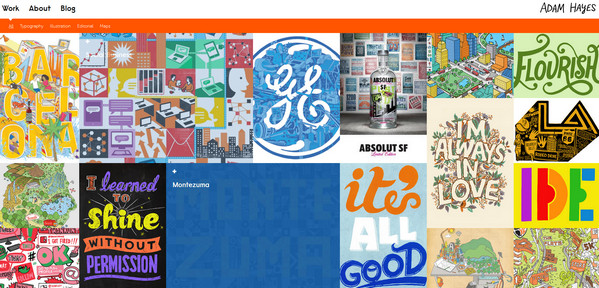
 Adam Hayes
Adam Hayes
将色彩及图片有规律地布满整个网页,从而创造出了一个炫耀华丽的艺术作品。(伏地呜咽)

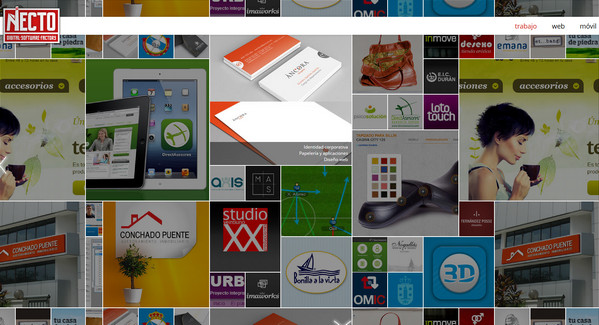
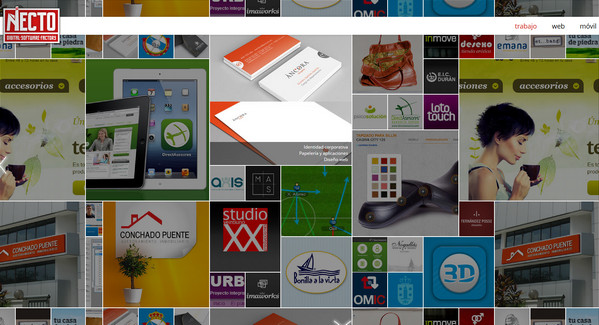
 Necto
Necto
运用大小不同但匀称的栅格突出前面的作品,并控制单元格的尺寸来说明内容的重要性。越大尺寸,越重要复杂。

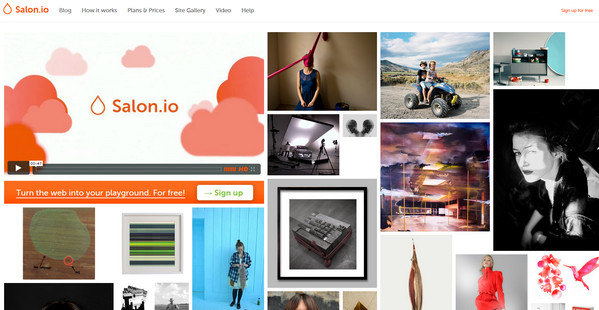
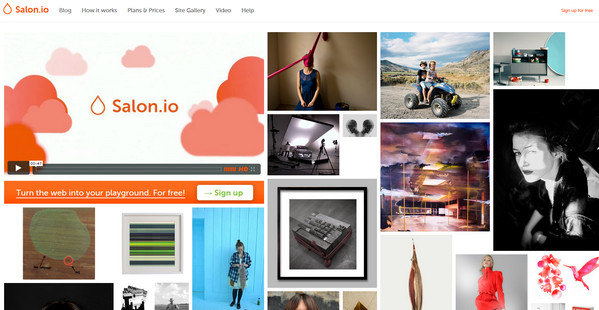
 Salon
Salon
另一个巧妙运用大小不同的栅格的范例,在这个设计中,行的位置取决于列。

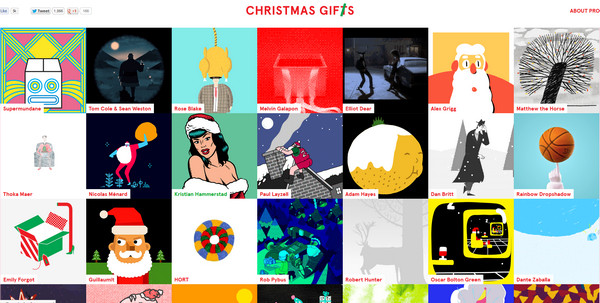
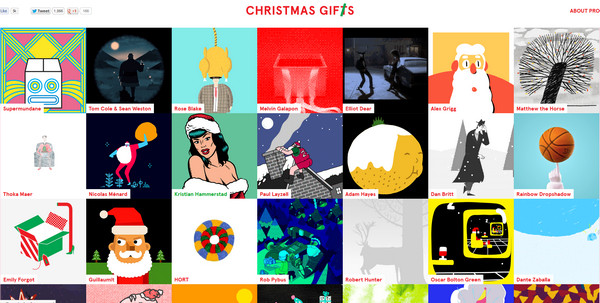
 Christmas Gifs
Christmas Gifs
充分利用了大小相等匀称的栅格来装载各种圣诞节主题的gif。

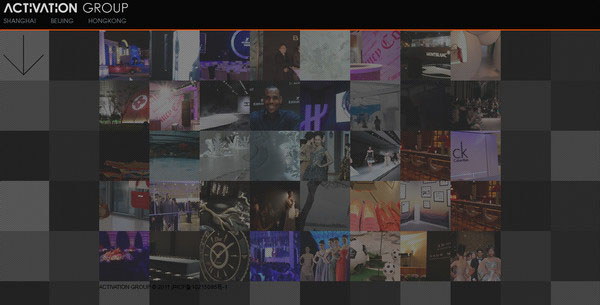
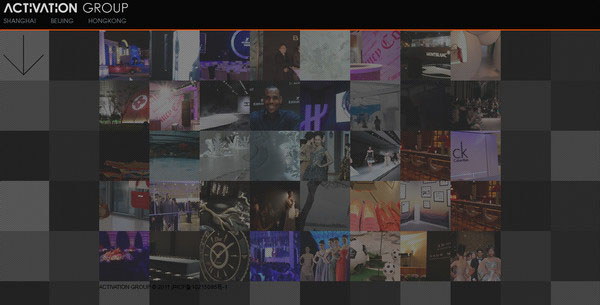
 Activation Group
Activation Group
很好地运用了暗沉色调,给每个单元块都抹上了一块阴影。这种既自由又束缚的色彩运用,给整个主页略微增添了是棋盘的错觉。(译者注:此网站为国人出品。)

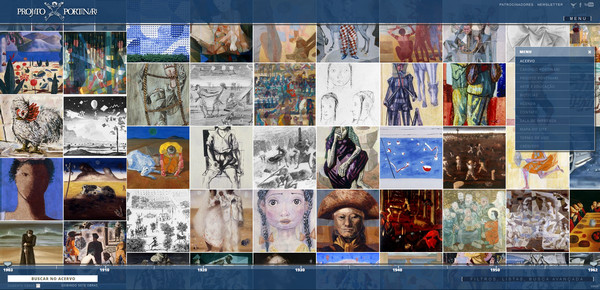
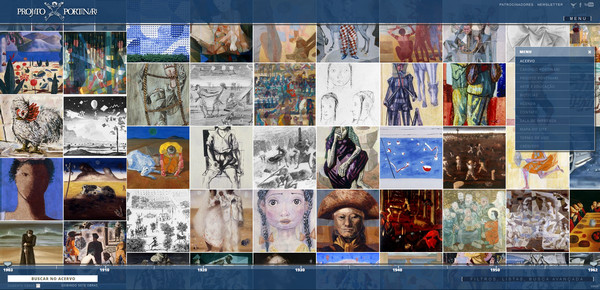
 Portal Portinari
Portal Portinari
一个充满生气的网站, 它通过整页整页的Grid-based画廊般的方式展示各个时期画家的杰出作品,并用时间轴来分类归档。

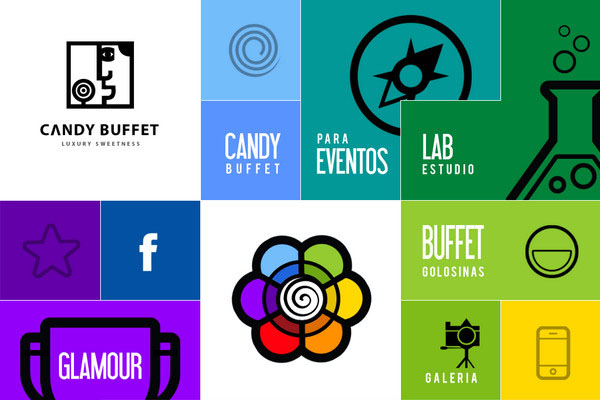
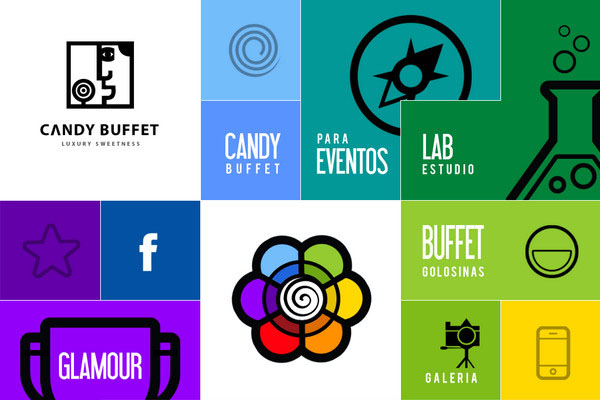
 Candy Buffet
Candy Buffet
采用现代干净清晰的平面风格,并用鲜艳的色彩为简洁的几何图形增添了几分趣味。

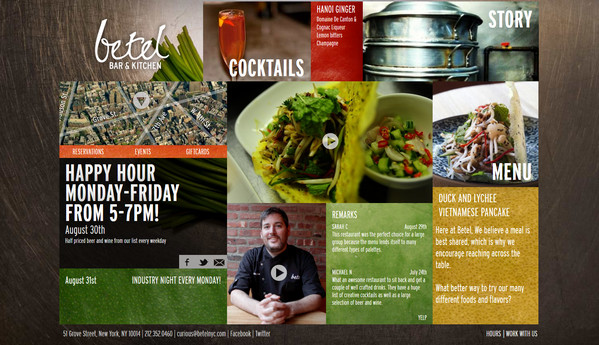
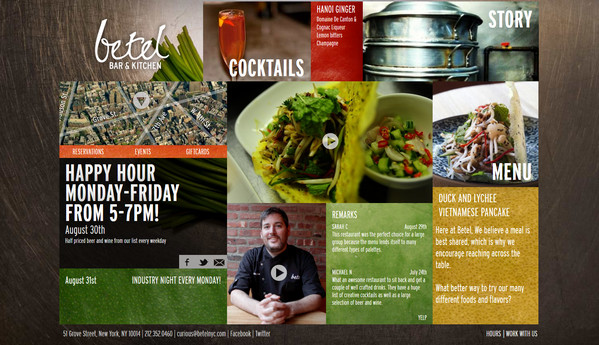
 Betel Bar and Kitchen
Betel Bar and Kitchen
恰当地处理了图片和文字块的组合,以整齐有序的页面再现了强烈的视觉感受。

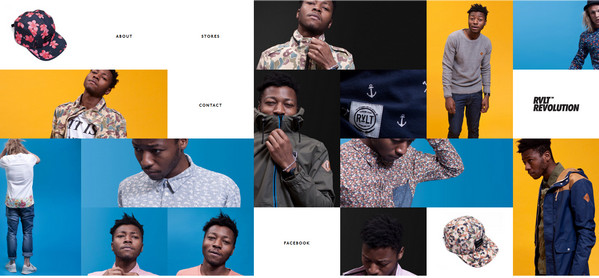
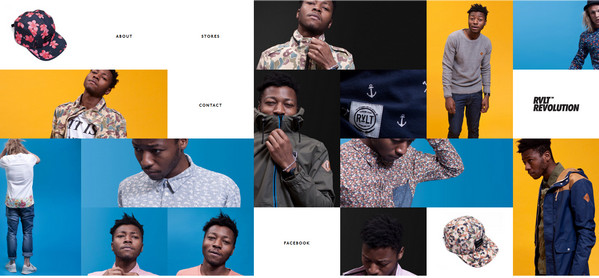
 RVLT
RVLT
将导航链接块与商品图片放于矩形栅格之中,由此呈现了它的主页。

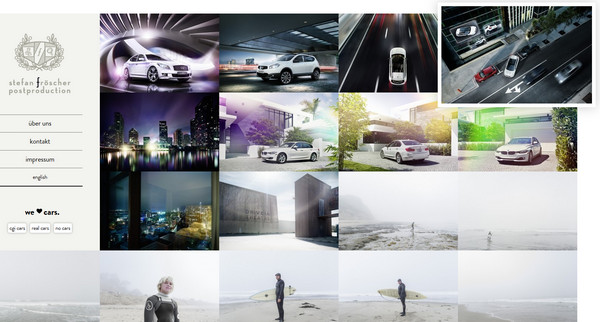
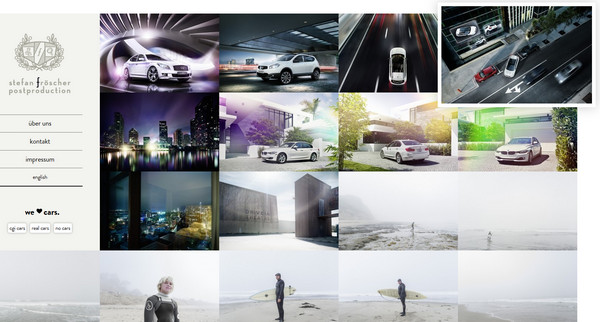
 Stefan Froescher
Stefan Froescher
一个传统的左侧菜单栏网站,它以一个普通摄影画廊网站的形象来迎接用户的光临。

 Jean-Georges
Jean-Georges
通过栅格,实现了令人振奋的大幅照片导航效果。

 SilkTricky
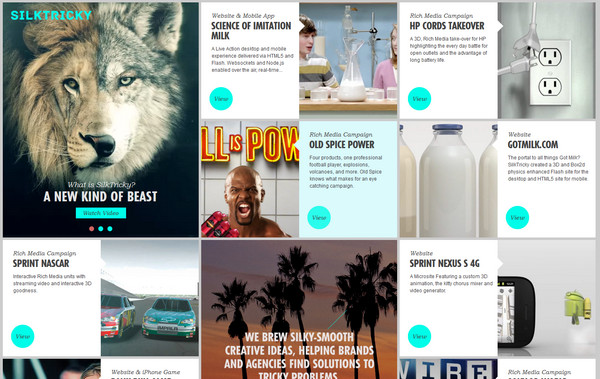
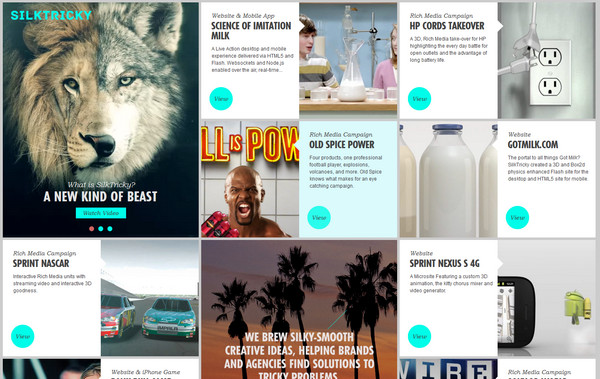
SilkTricky
将每个单元格对半分隔,分别用主题相同的图片和文字填充。除此之外,设计师还大胆增加了一些较大的方形滑块,使整个栅格带了点混乱感。

 Bastian Preussger
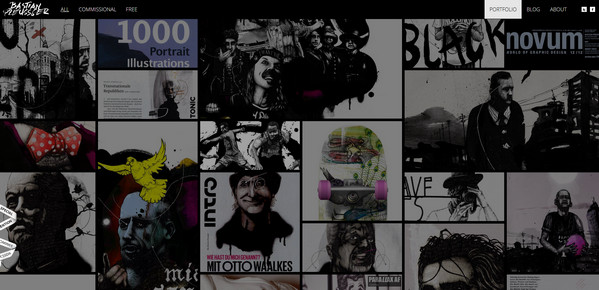
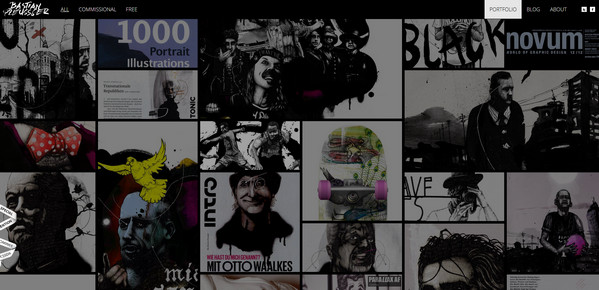
Bastian Preussger
看起来相当神秘和奇特,这都归功于它全黑的背景;以及它用来放作品缩略图的栅格,摆放略微混乱。

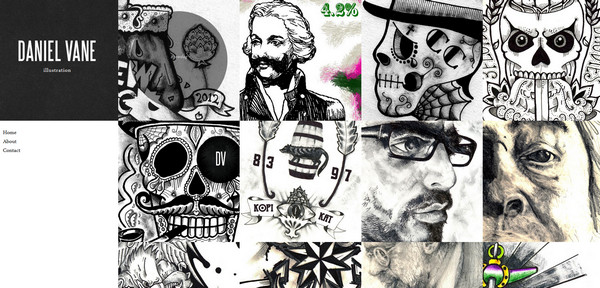
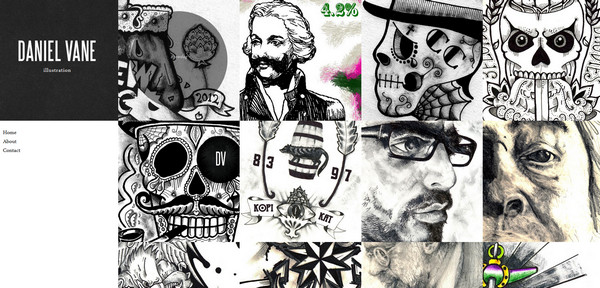
 Daniel Vane
Daniel Vane
为了使网站看起来整洁干脆,突出了黑白色调和栅格。

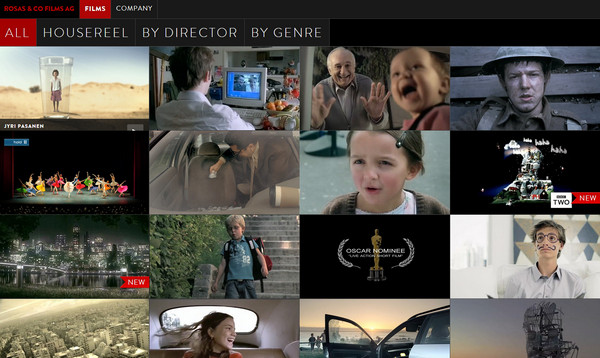
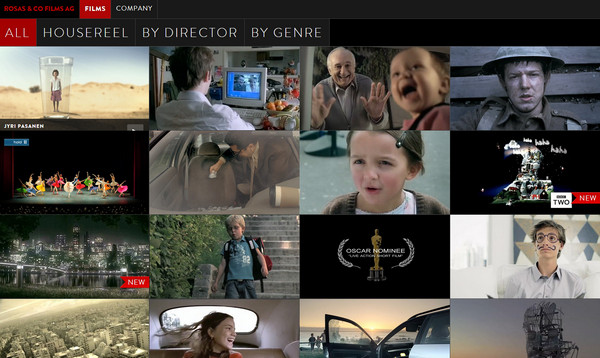
 Rosas and Co Films AG
Rosas and Co Films AG
运用了一个很常见的方式来排列并过滤视频缩略图,再以栅格系统展示出来。

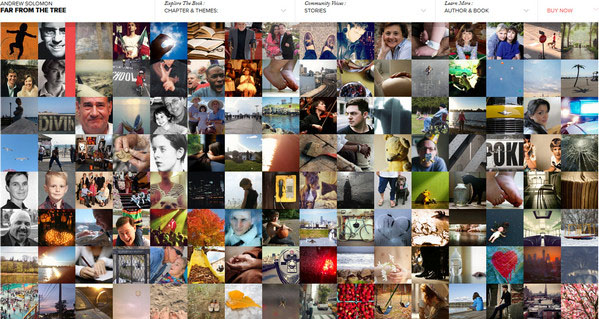
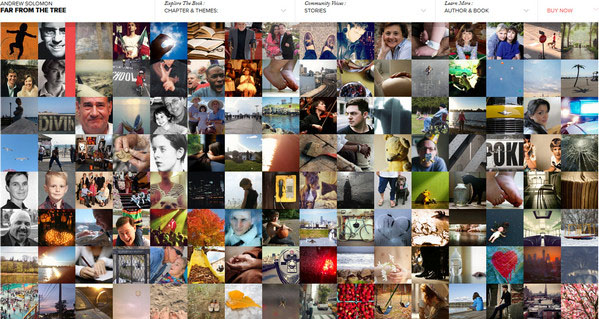
 Far From the Tree
Far From the Tree
将整个主页布满缩略图,从而形成了一个精美细致的栅格页面,尽管这使它看起来很繁琐和凌乱。

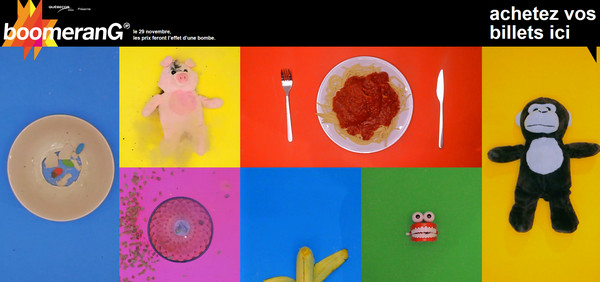
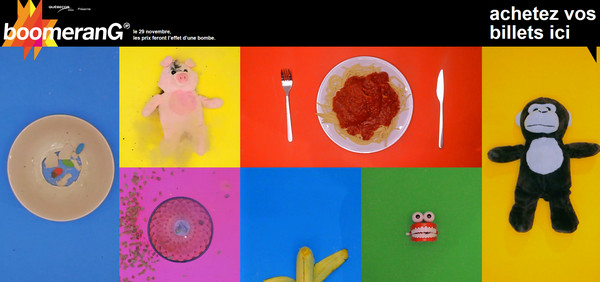
 Boomerang 2013
Boomerang 2013
创造了一个真正的爆炸氛围。整个设计注重于用户体验,通过栅格使用户参与到其独一无二和无比精彩的动画中。

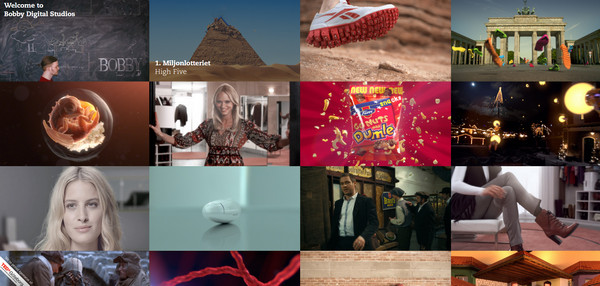
 Bobby Digital Studios
Bobby Digital Studios
将所有的画廊元素运用得淋漓尽致,它能快速地让用户熟悉网站作品是如何有序无误地摆放的。当然,这也是通过栅格实现的。

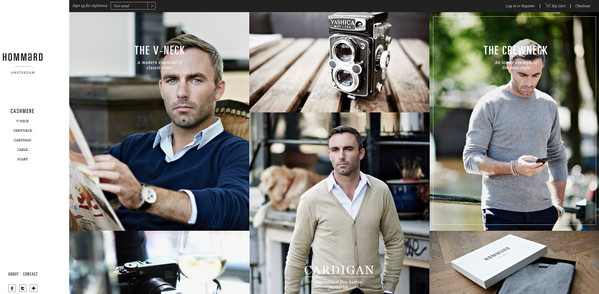
 Hommard
Hommard
拥有一个很现代的精致外表。该网站主要是基于栅格和一大堆高清照片。

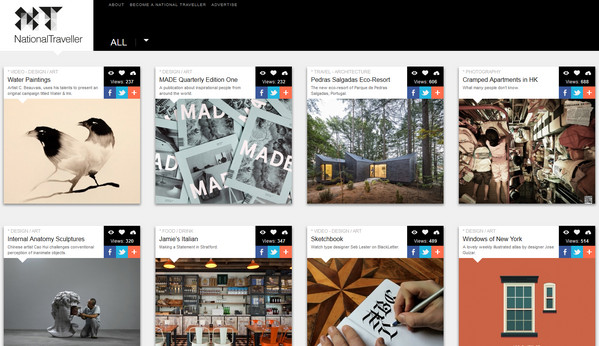
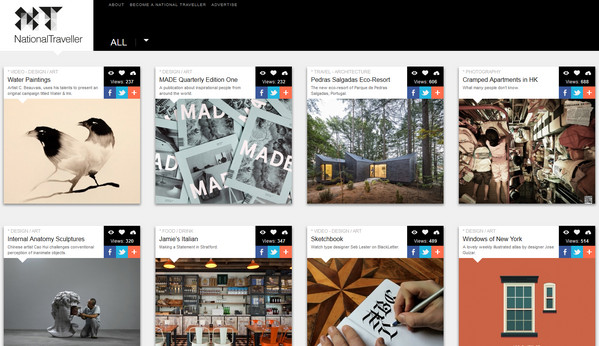
 National Traveller
National Traveller
一个拥有大量矩形功能块的传统的,结构完善的博客。

 My Poor Brain
My Poor Brain
漂亮地运用了窄列栅格来传递尽可能多的信息。

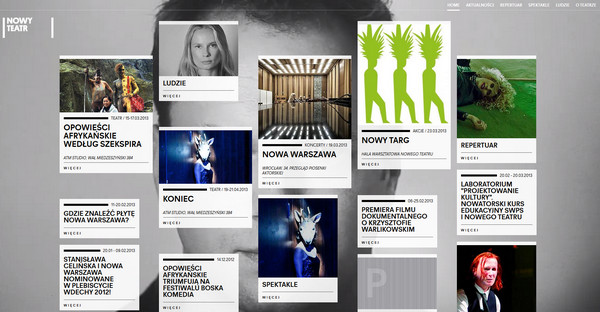
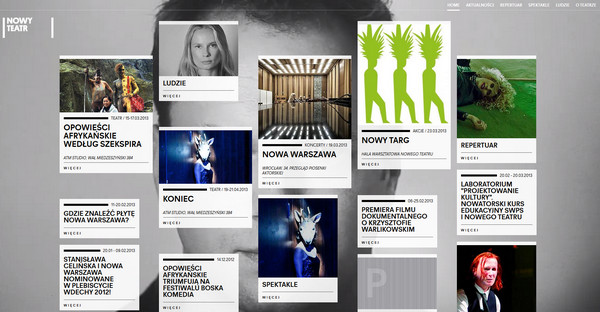
 Nowy Teatr
Nowy Teatr
利用不同尺寸的行列间隔,为页面增加了些许混乱感。

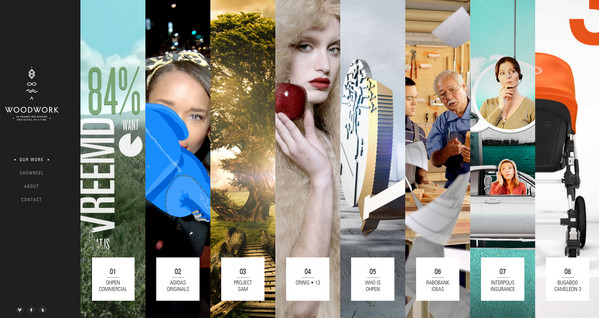
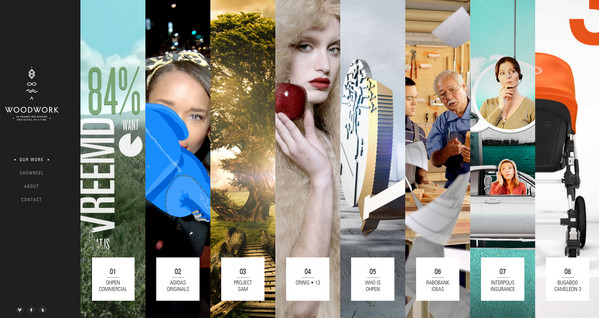
 Woodwork Amsterdam
Woodwork Amsterdam
在竖列中放置可视化内容,并恰如其分地移去线条,从而更好地展示了大幅照片。

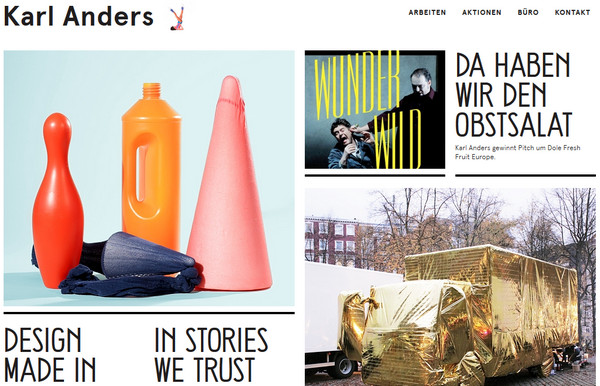
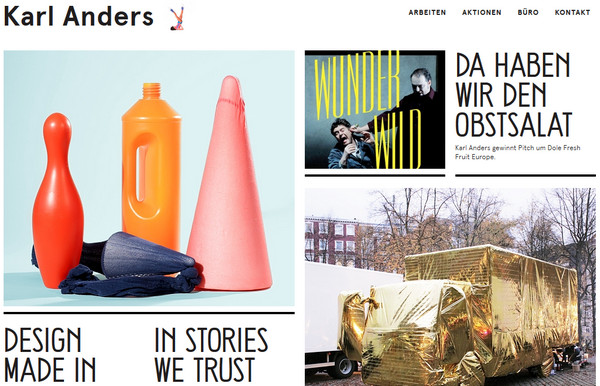
 Karl Anders
Karl Anders
通过大量留白创造出了一个清新的氛围。设计师恰当地将页面分割成四列,分别将大字标题或照片穿插其中。

 反思
反思
栅格是一种不可或缺的设计工具,因为它简化了混乱到有序的过程,而在网站设计中这样的能力是相当重要的。大多数普通用户都希望以一种方便快捷的方式获取信息,为满足这个需求就有必要将信息有序化,结构化。当然,这并不代表网站的外观就应该变得朴素和平淡。就算是再简单的几何形状也能被色彩,图像和图形消去本来的模样,这样的喧宾夺主却使它变得更具魅力。另外,无论是在线杂志,还是创意作品集,对于任何类型的网站,显性Grid-based设计都能完美地融入其中 。
那么,对于Grid-based网站设计您有何见解?这种很明显带有故意成分的分割设计会很有吸引力吗?这是否算是一个得体的创意?又或者,这类设计会更适合博客,在线杂志,和新闻主题的网站?
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)